How to modify CSS in Shopify.
The following tutorial is going to show how to modify CSS in Shopify
- Created: 25/07/2016
- Latest Update: 25/07/2016
- By: Apollotheme
- Email: apollotheme@gmail.com
First of all, we would like the thank you for using our work.
Apollotheme - a website where you can find the best shopify theme and Extensions as well. We are proud of our professional themes, extensions. With years of experience working on Opensource, we have created number of great extensions for Shopify like: Apollo Shopify Framework, Apollo Shopify Megamenu Module ...
Apollotheme is also famous for custom work, if you have trouble or help with your website, coding, .... you can find us on Apollotheme.com then we will support you or give you suggestions.
Find file name and selector
Example: We want change style of topbar
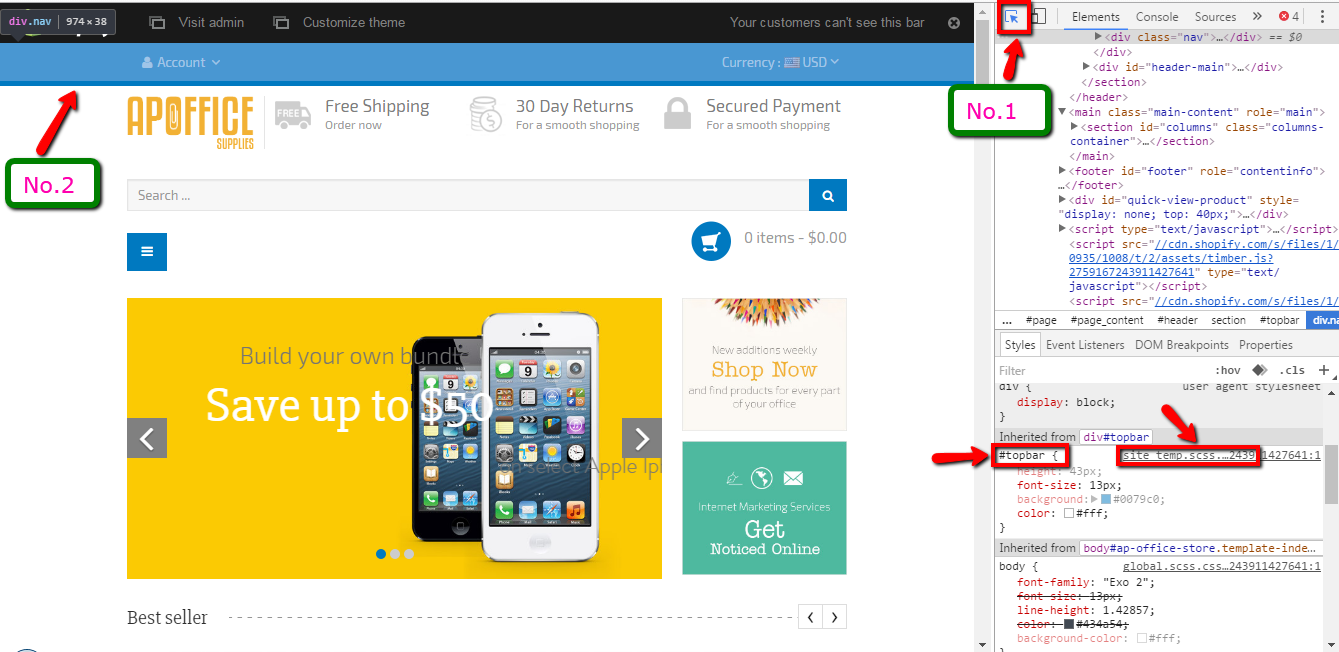
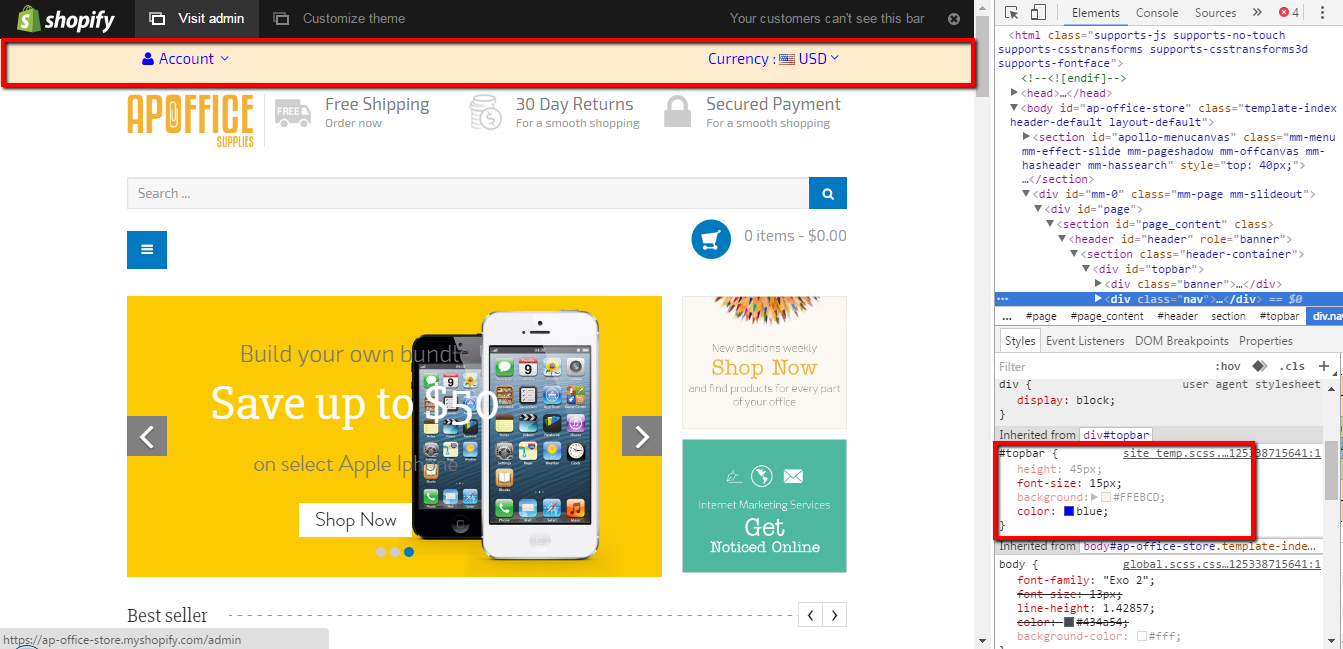
Step 1: Click right mouse => Inspect => Click No.1 => move the cursor to point at the position you want to customize, for example, the top bar (No.2)
Note:You need do this step in the storefront to localize file name and selector (id, class, element,..), where the top bar will be modified
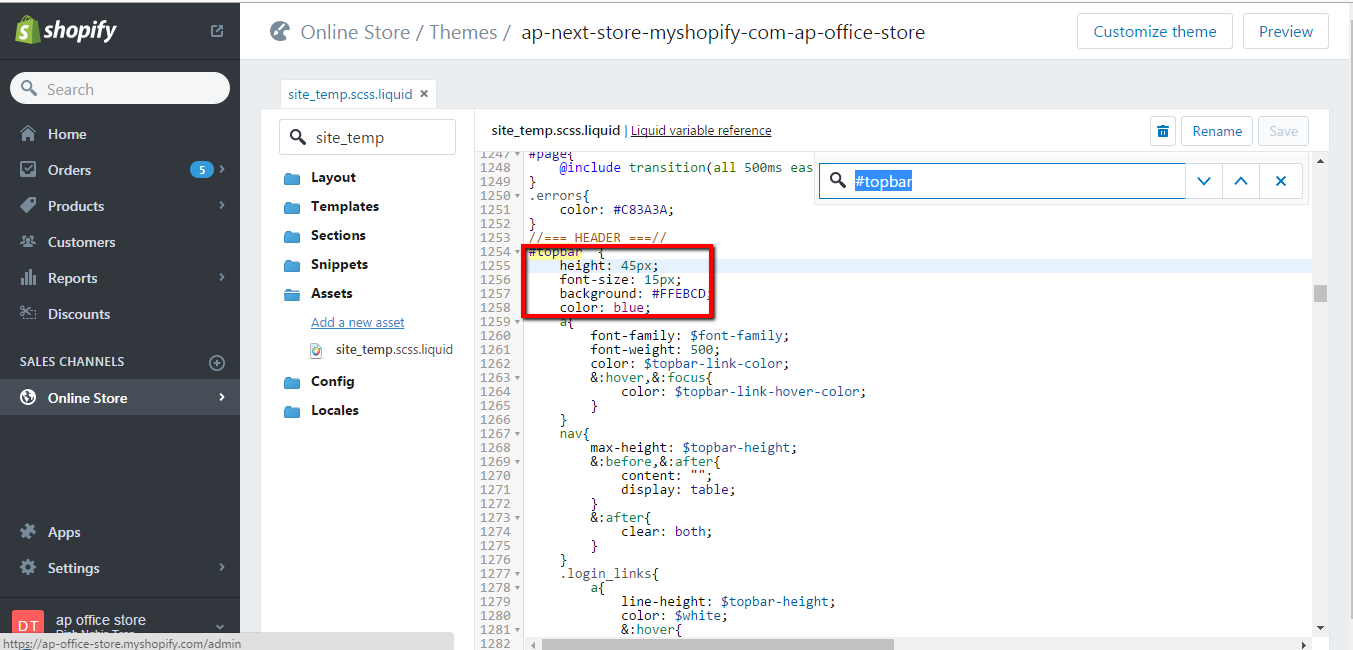
-site_temp.scss.liquid: is the file where you modify the top bar
- #topbar: is ID of the top bar

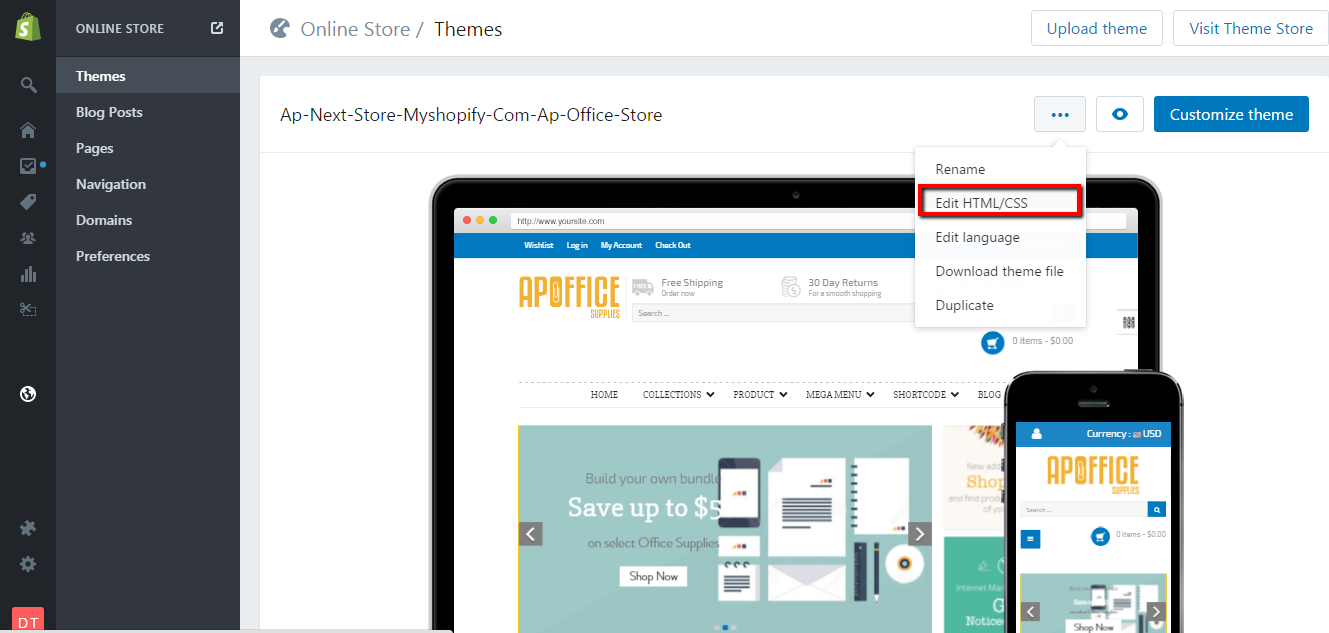
Step 2: In Shopify Admin Panel, go to Online Store => Edit HTML/CSSS

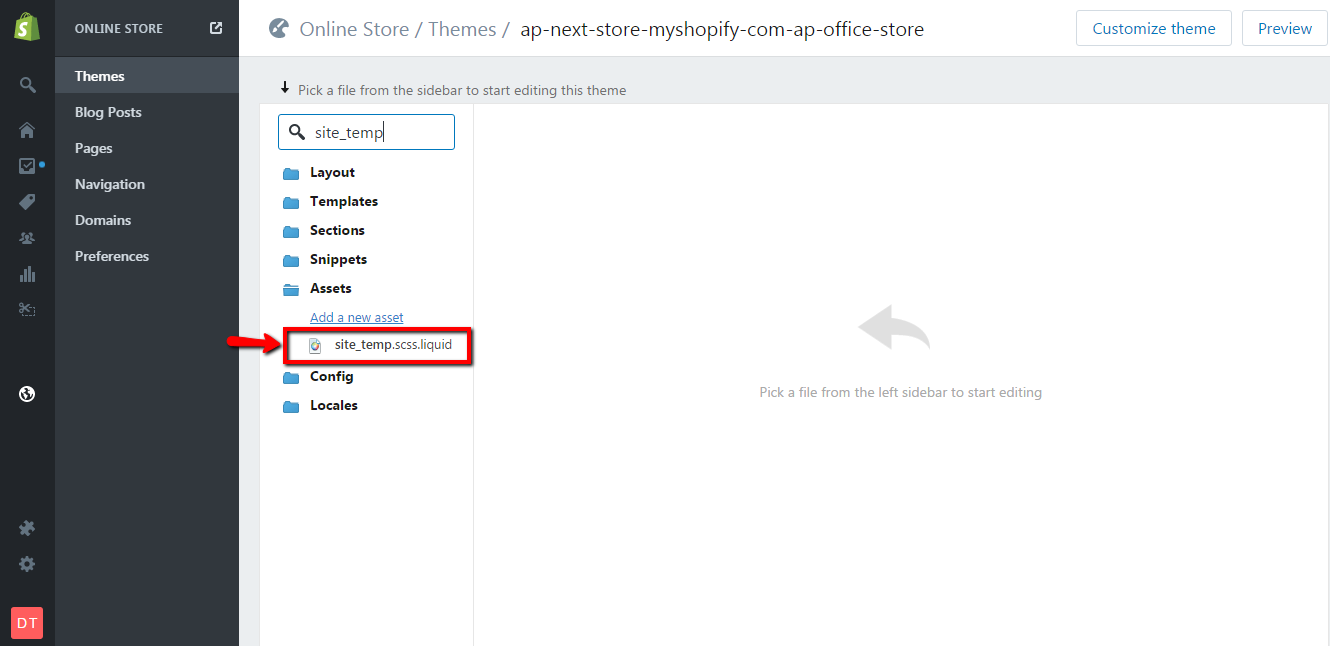
Step 3: In search box, find "site_temp.scss.liquid" and click this file.

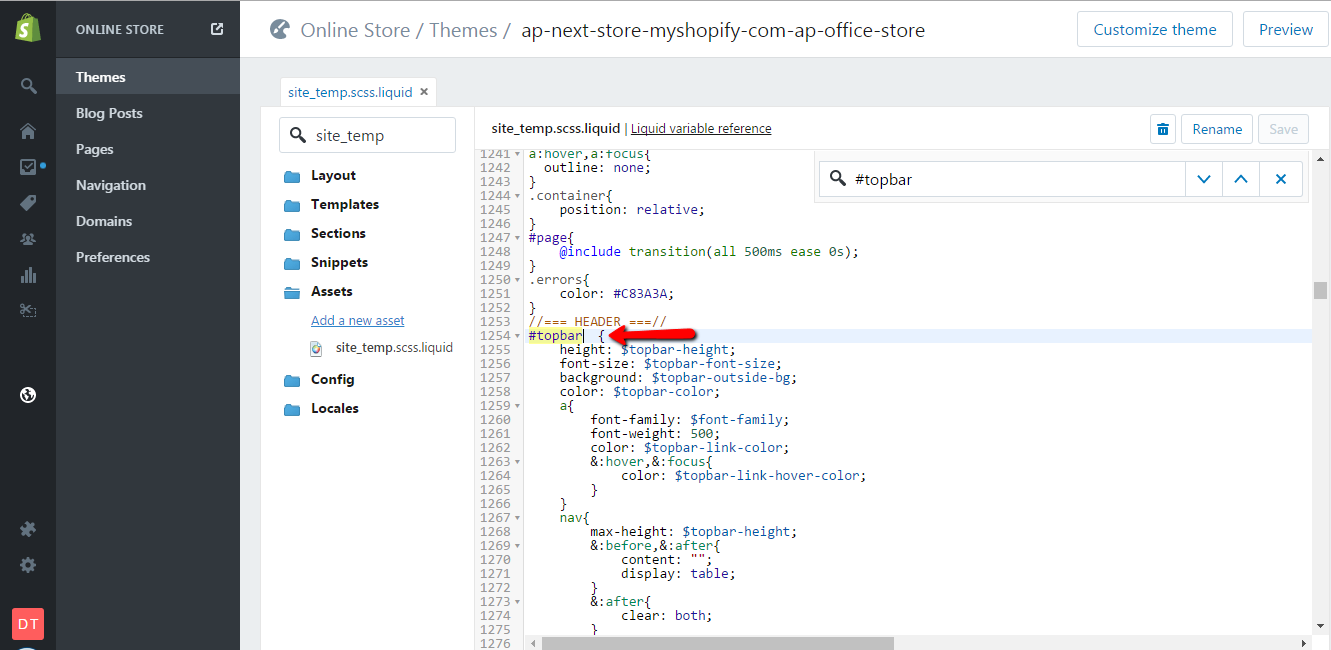
Step 4: Ctrl+F => find "#topbar"

Step 5: Change features you want and click Save. For example:
- Height (the height of the top bar),
- Font-size (the size of the text in top bar)
- Background (the background color of the top bar)
- Color (the color of the text in the top bar)

After customizing, it will show up like this in the storefront.

For more HTML color names, click this link
Recommendation
Hope this tutorial is much of help for you while developing your e-Commerce Shopify site. Forum or send us email through the Contact Form or send directly to the following email. We will try to answer and solve problems for you as soon as possible (within 2 days)