Leo Readers
Leo Readers guide for prestashop 1.6
- Created : 01/04/2016
- Latest update: 01/04/2016
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
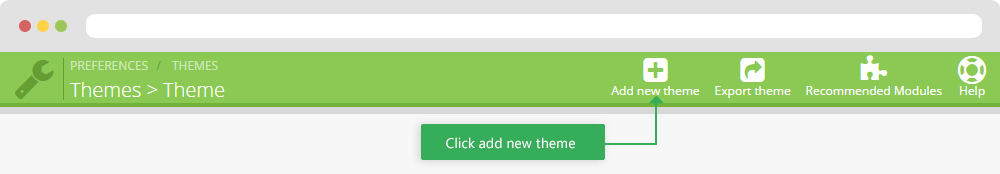
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
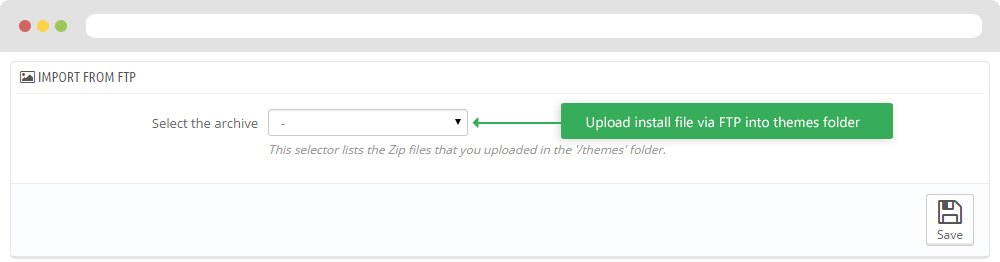
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

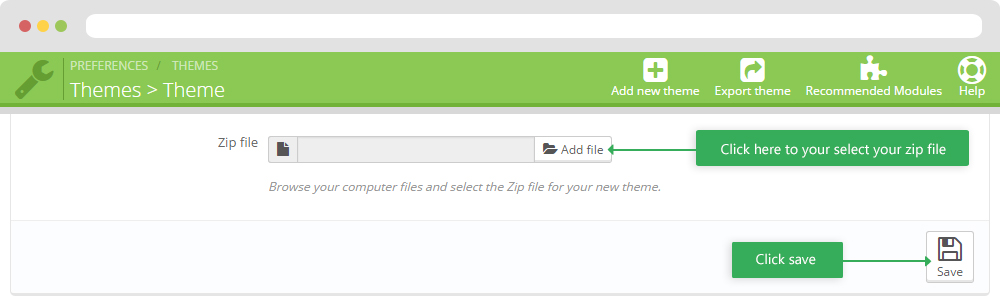
- You can import themes from your computer

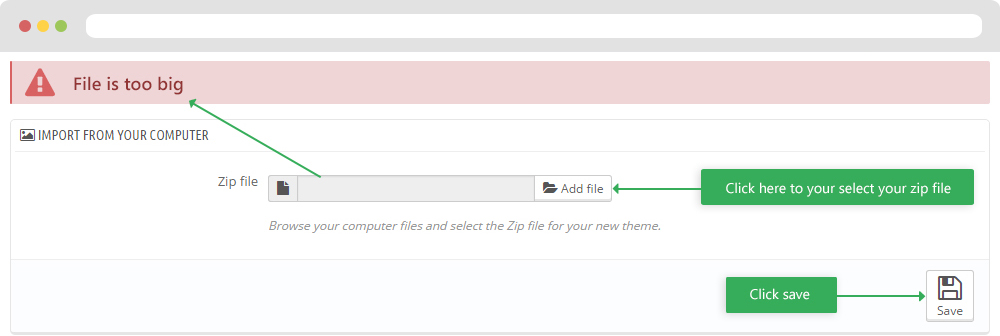
+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

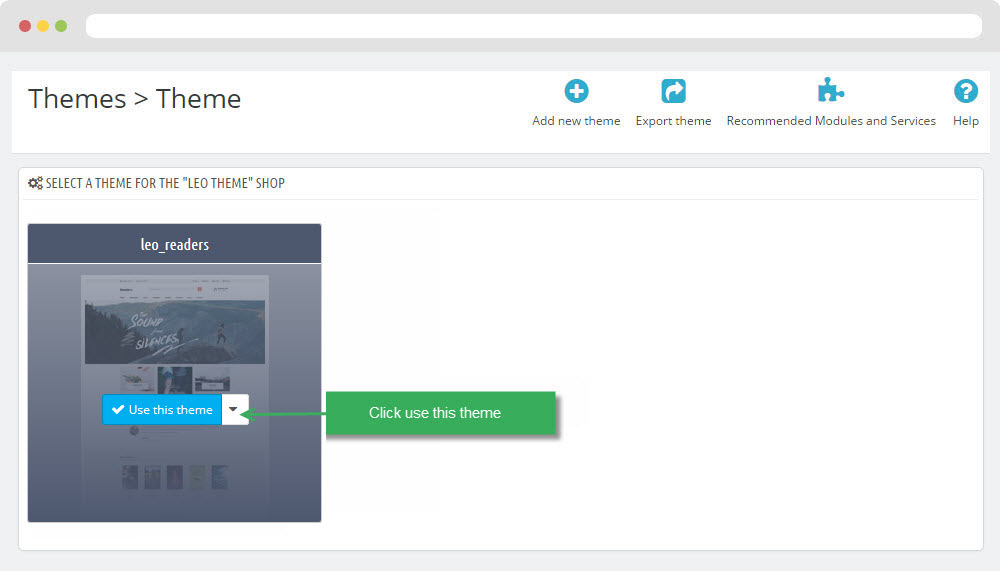
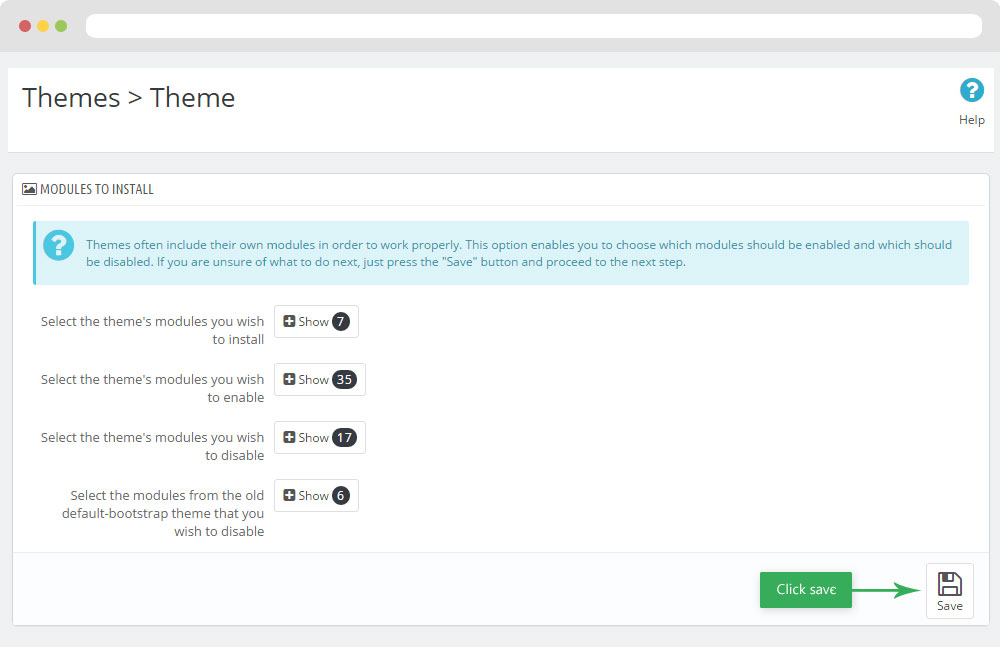
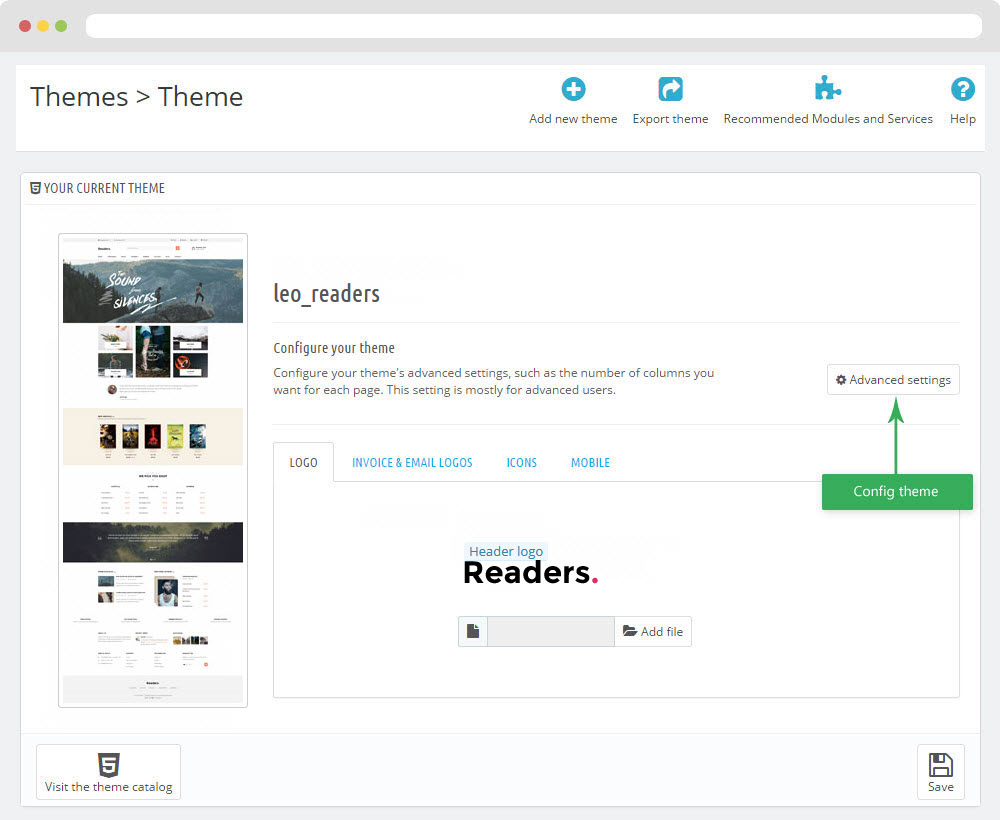
- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
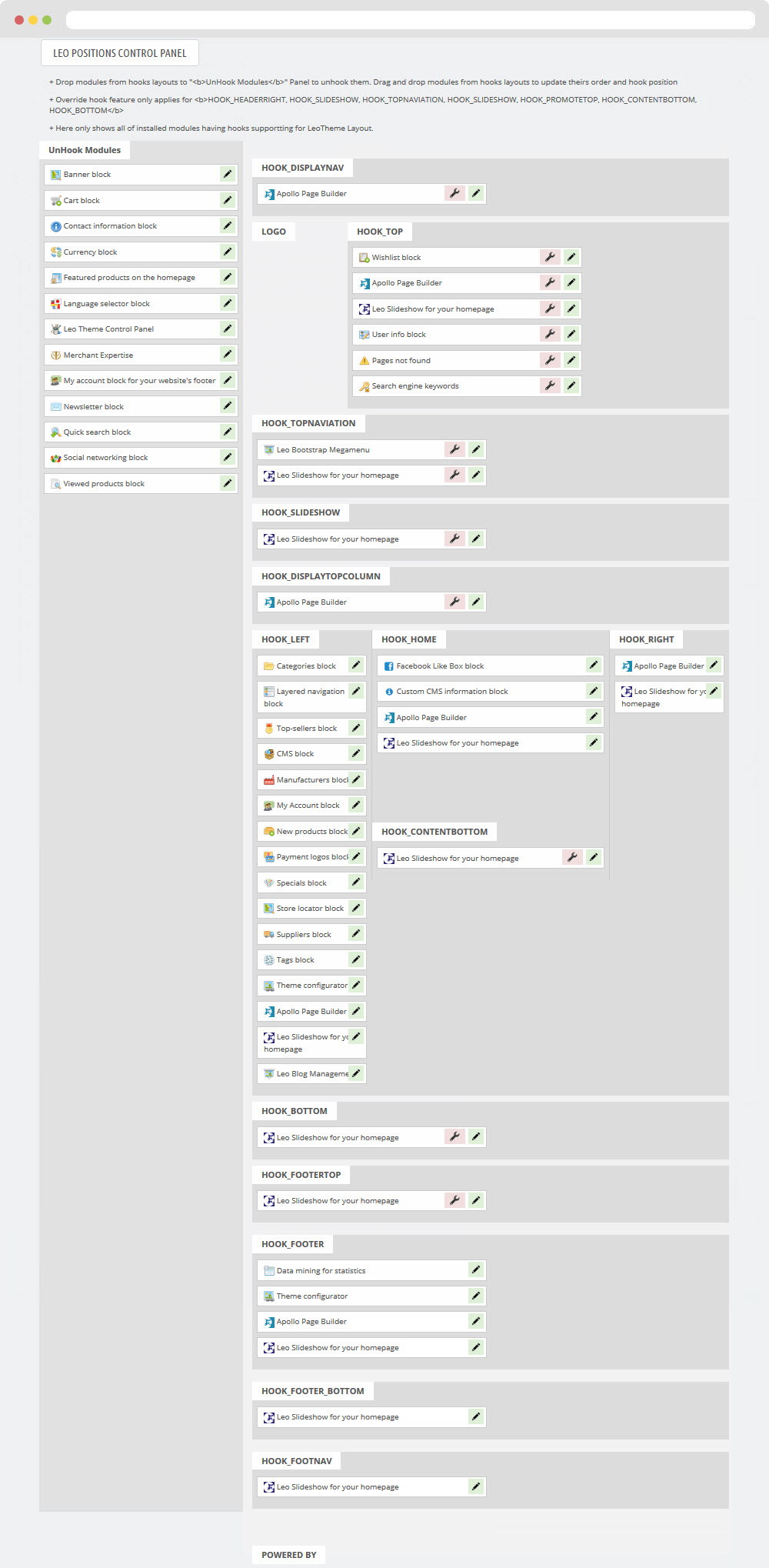
- Check module position in Modules > Leo Positions Control Panel
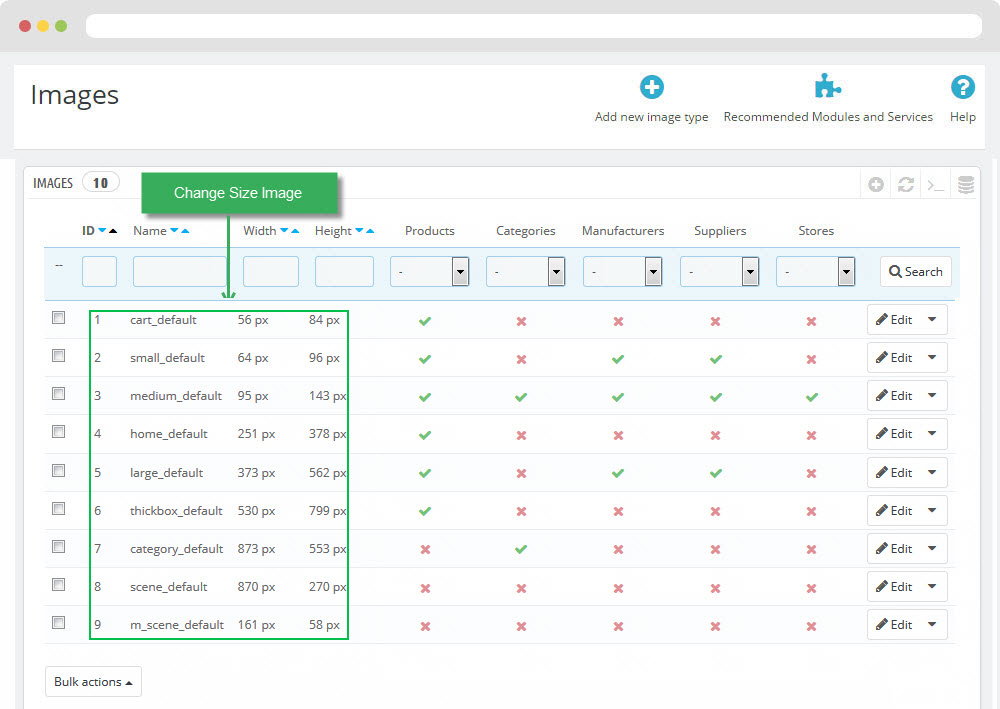
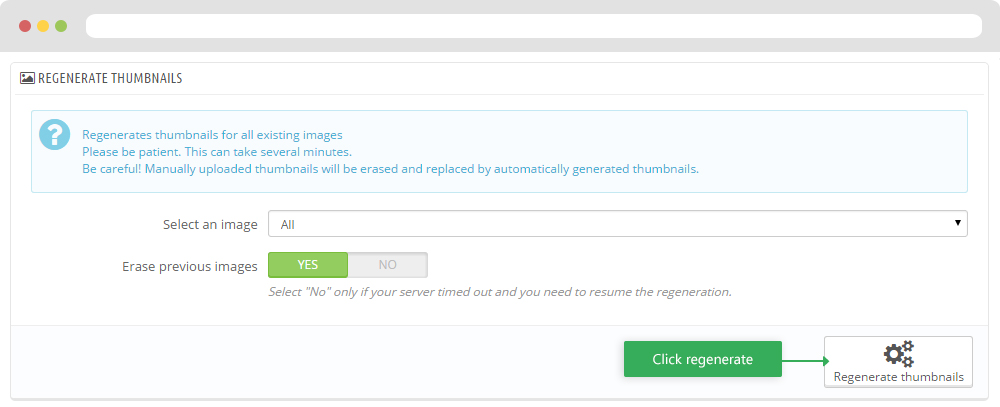
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

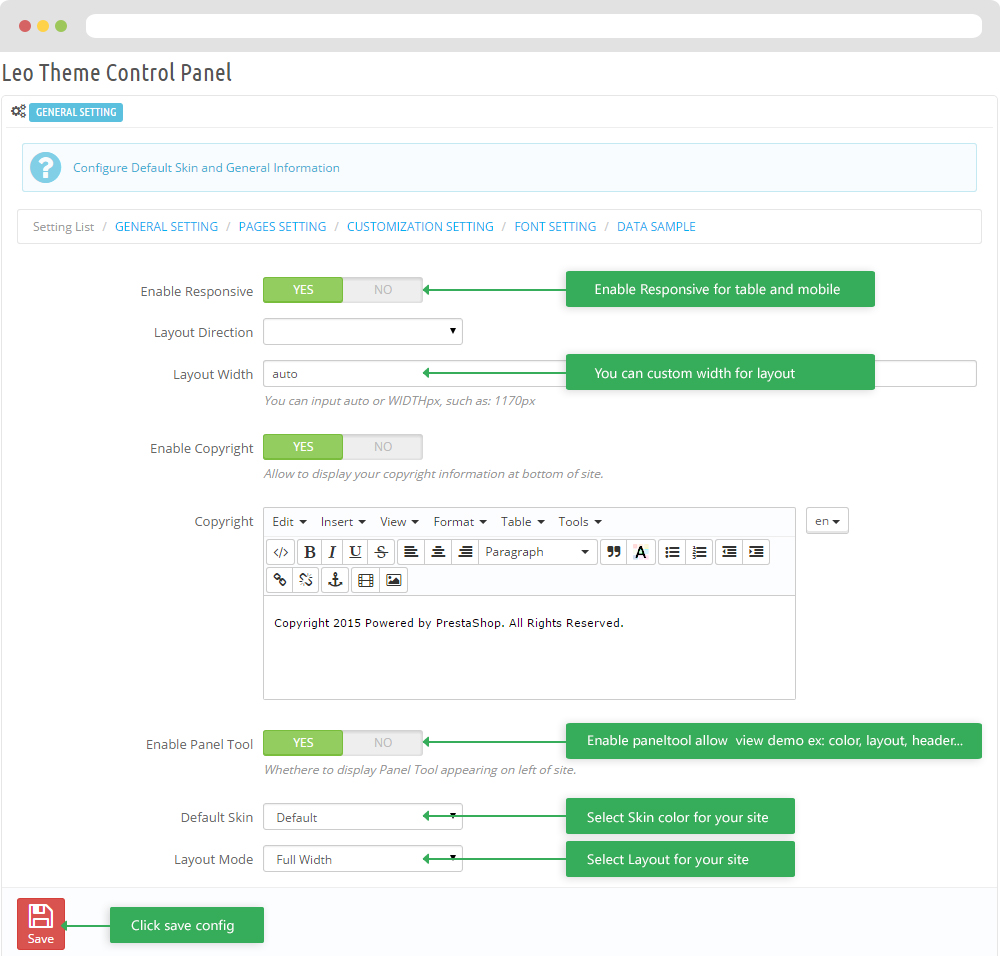
Leo Theme Control Panel
You can read guide in link (Blog Guide)

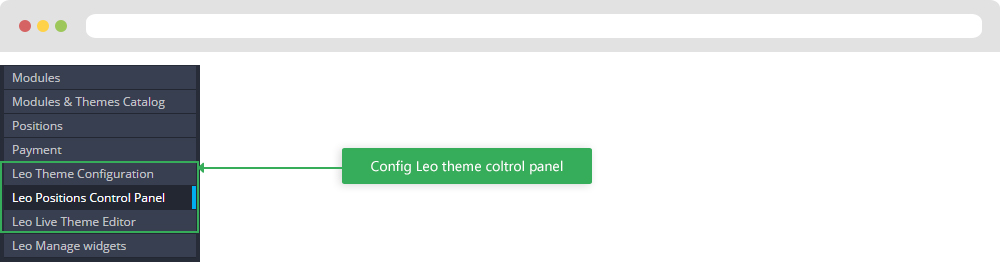
I. Backend > Modules > Leo Theme Configuration
-
General setting

-
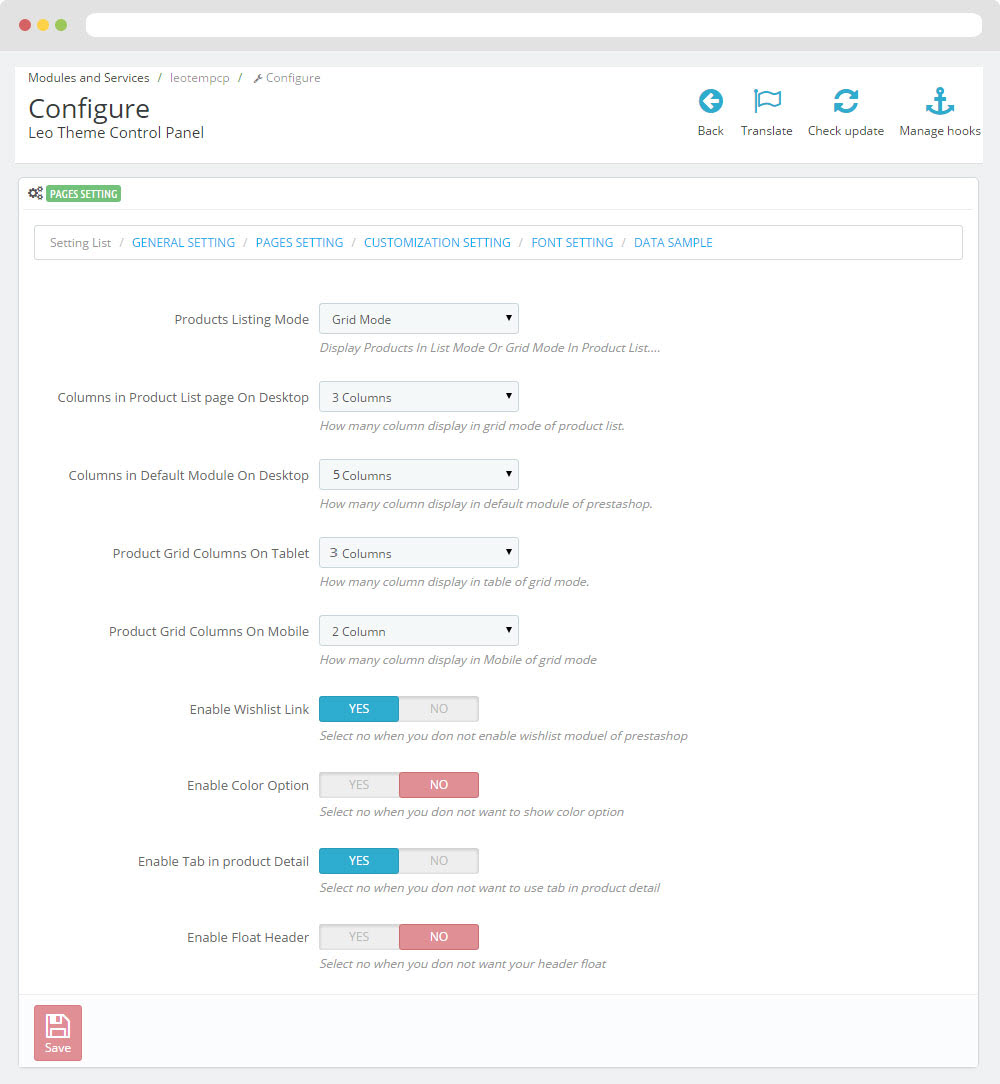
Pages setting

-
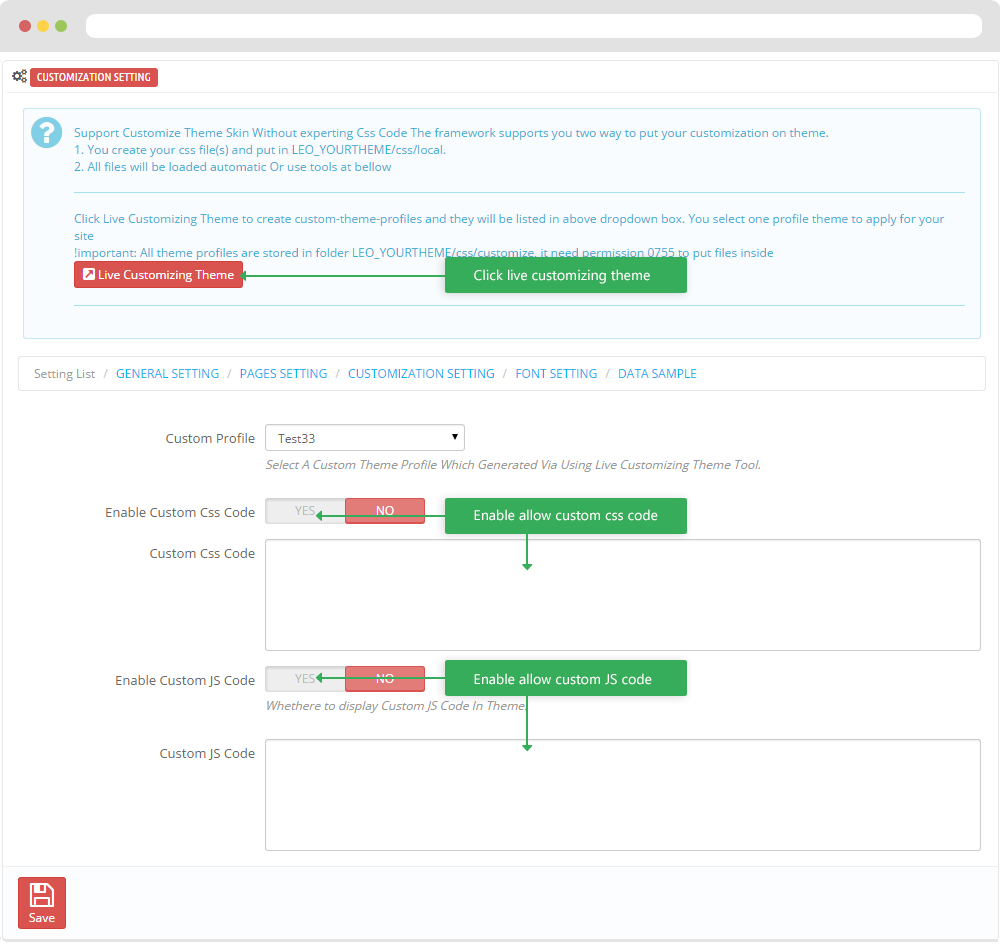
Customize setting

-
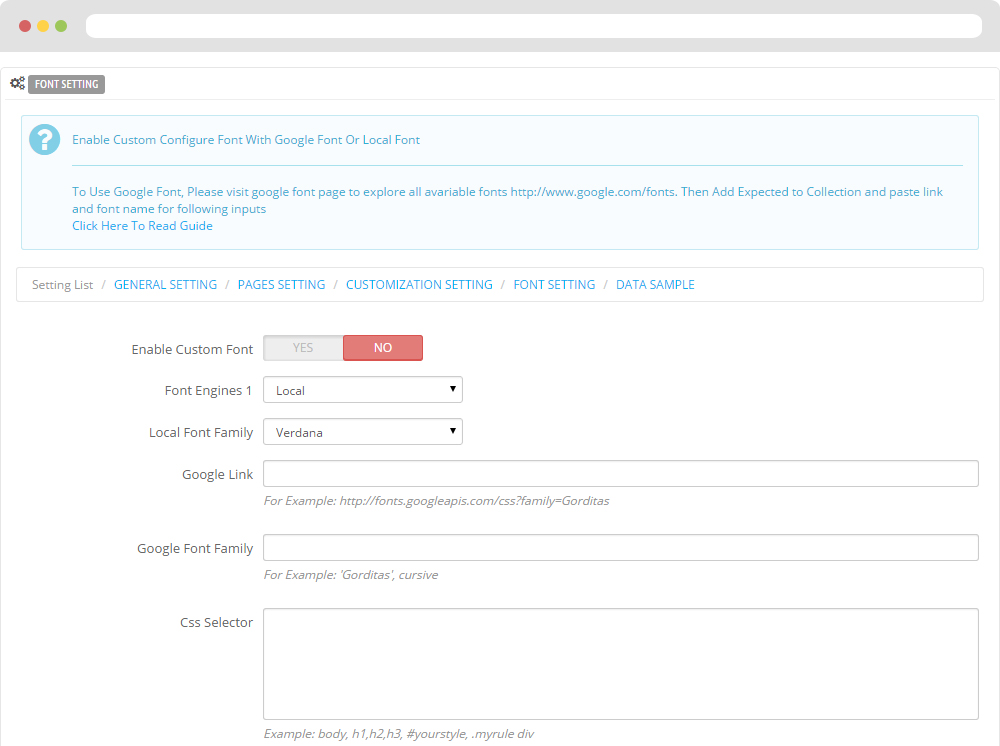
Font setting

-
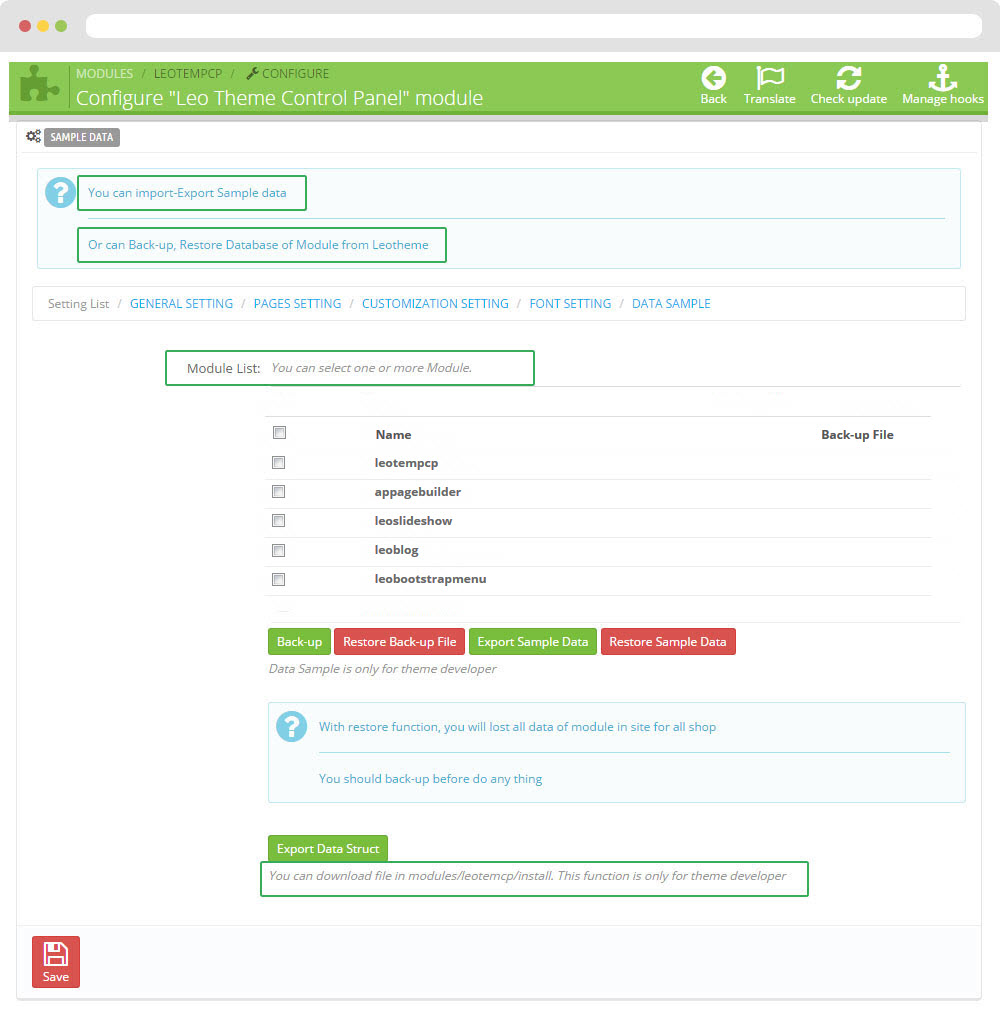
Data sample

II. Backend > Modules > Leo Position Control Panel

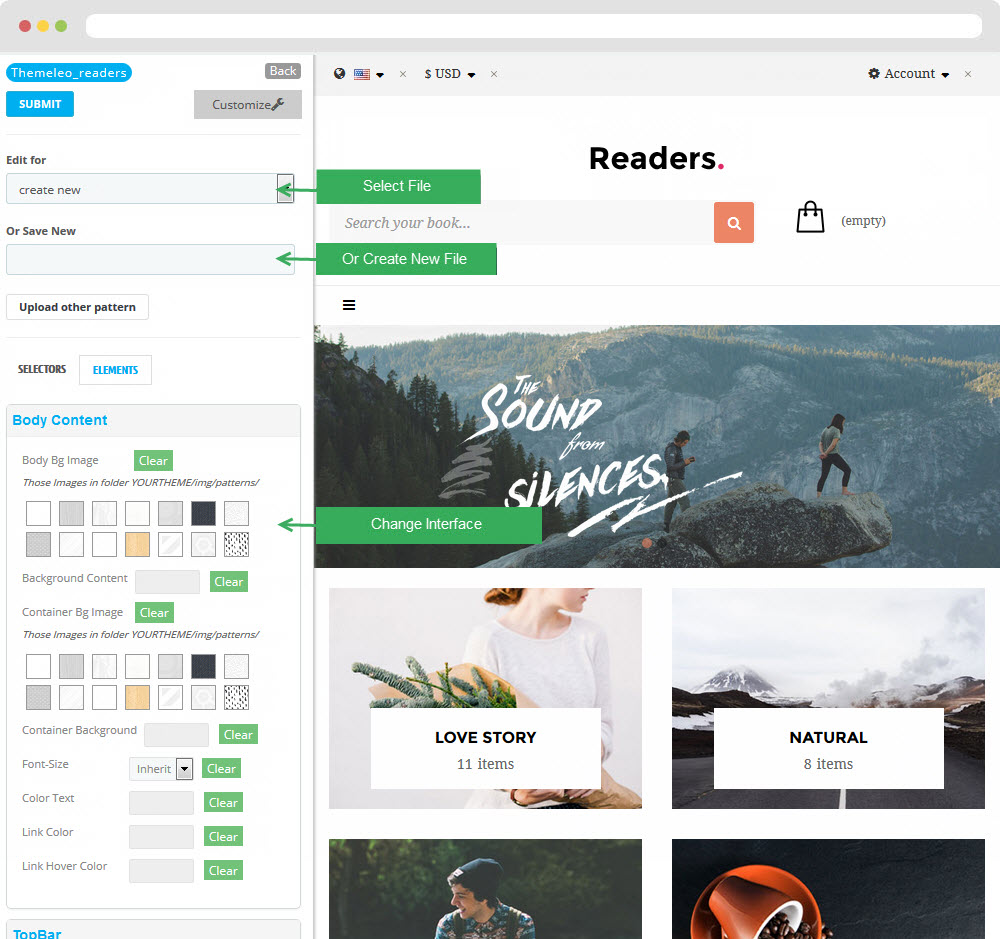
III. Backend > Modules > Leo Live Theme Editor
Back end

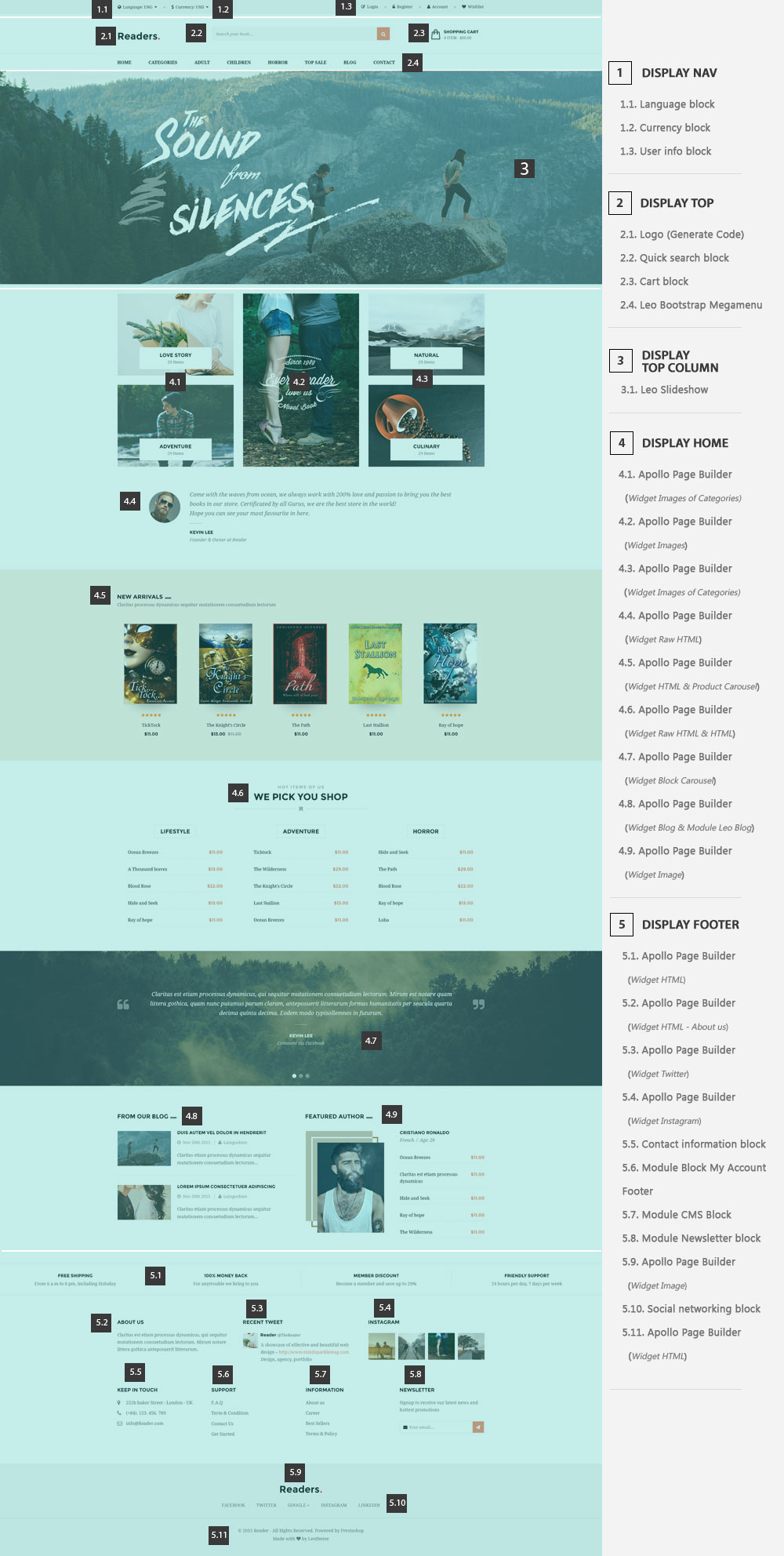
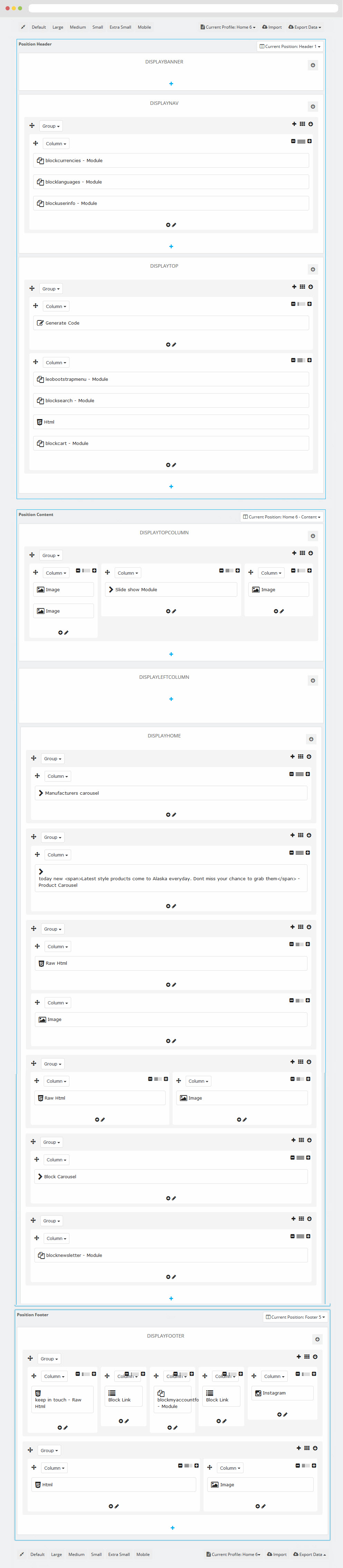
Layout Structure

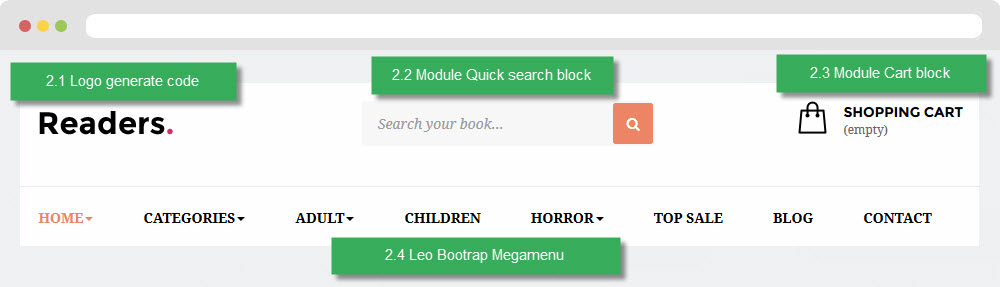
2. Display Top
- Front End

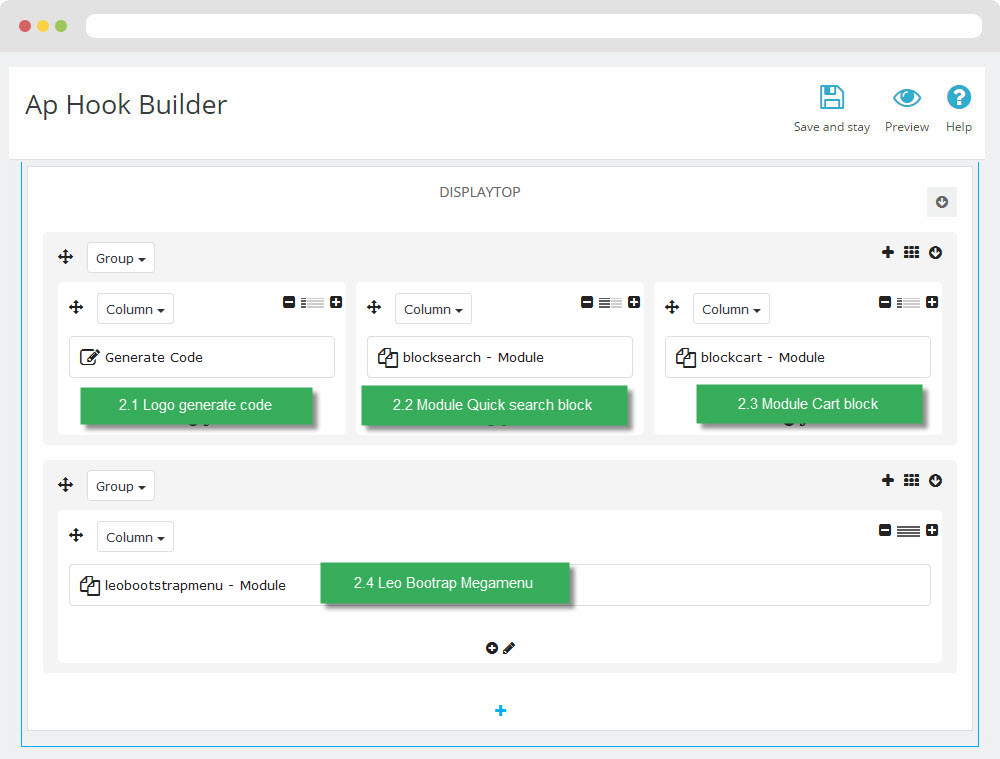
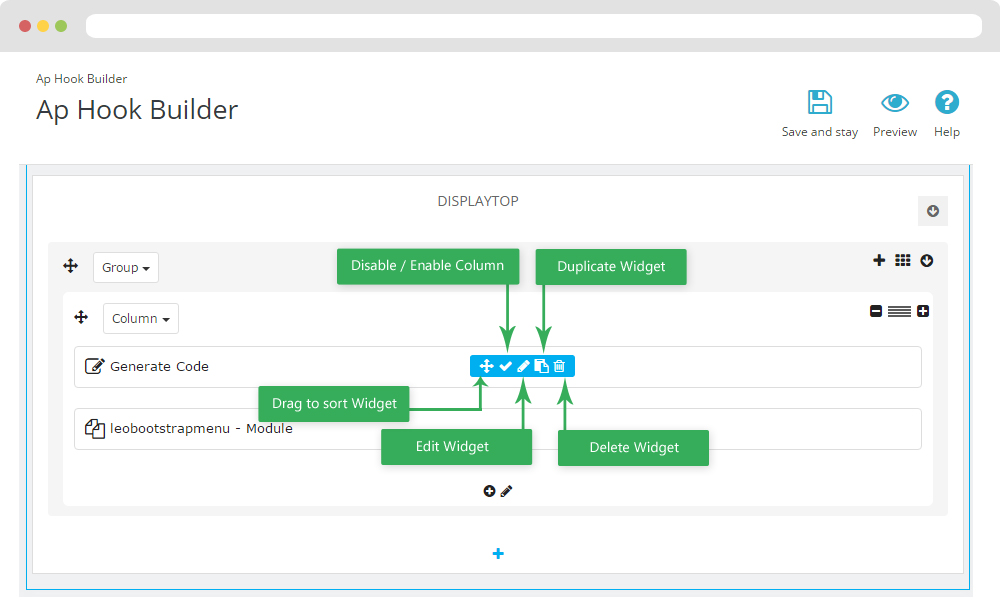
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

2.1 Logo generate code

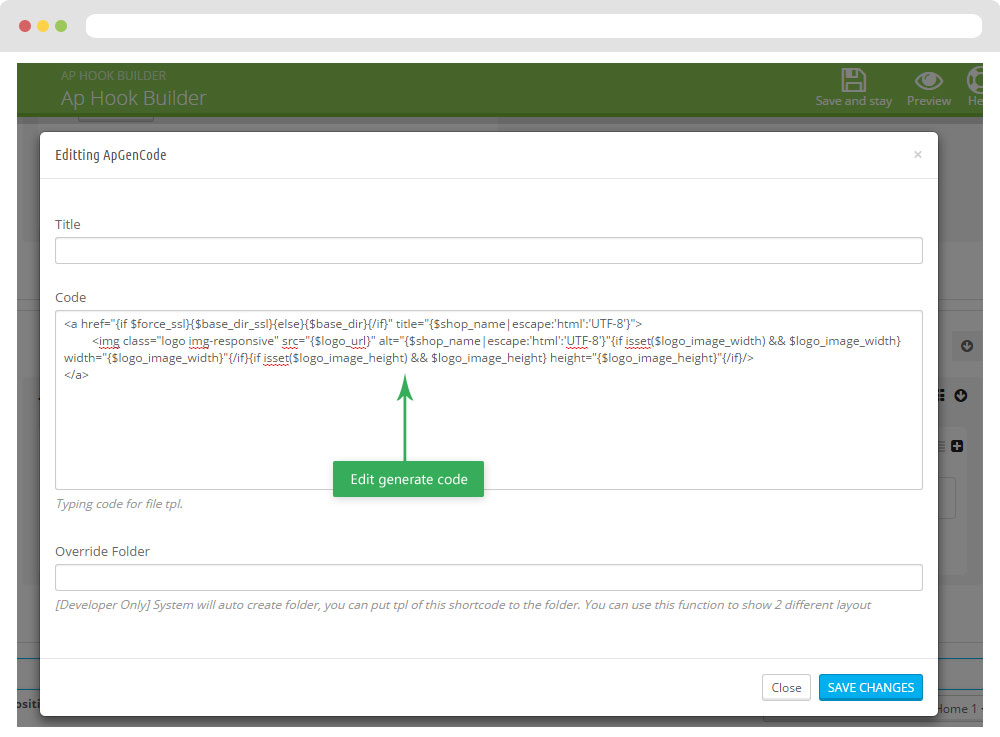
2.1.1 Edit widget Generate code

2.1.2 HTML Generate code
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"
{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}
{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/></a>
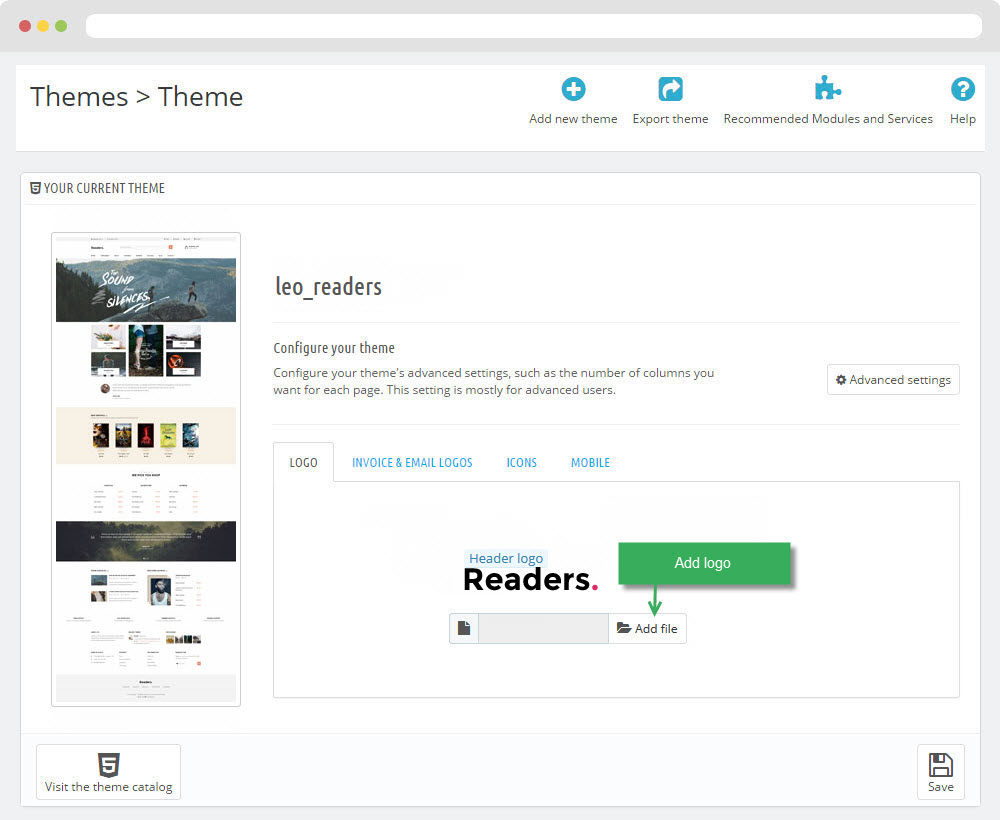
2.1.3 Change Logo
Backend > Preferences > Themes

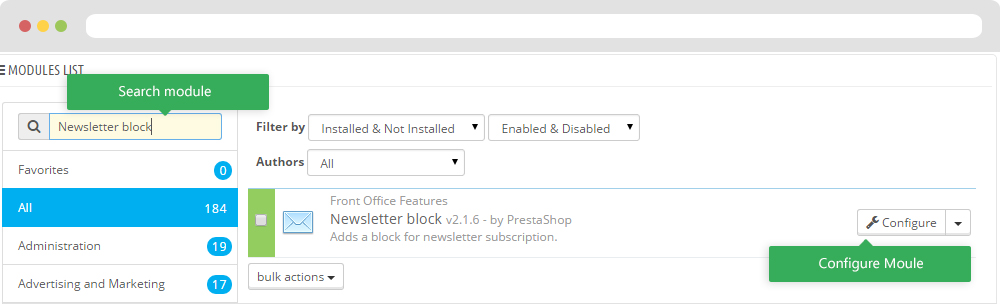
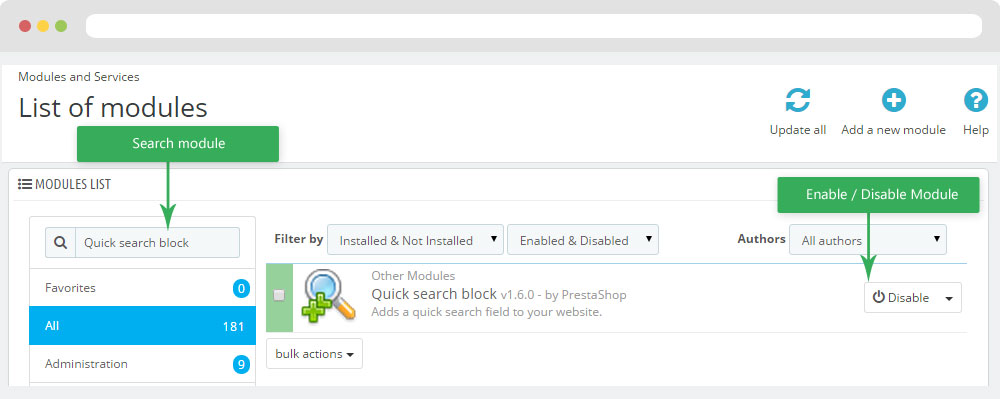
2.2 Module Quick search block (Backend > Modules > Quick search block )

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
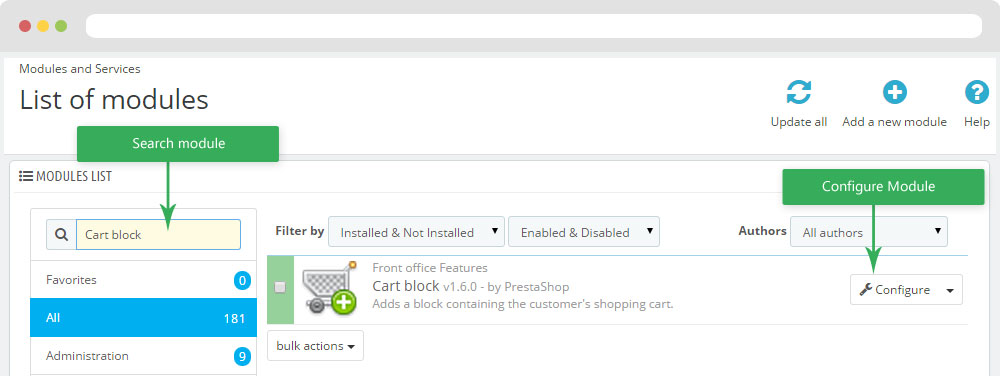
2.3 Module Cart Block ( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
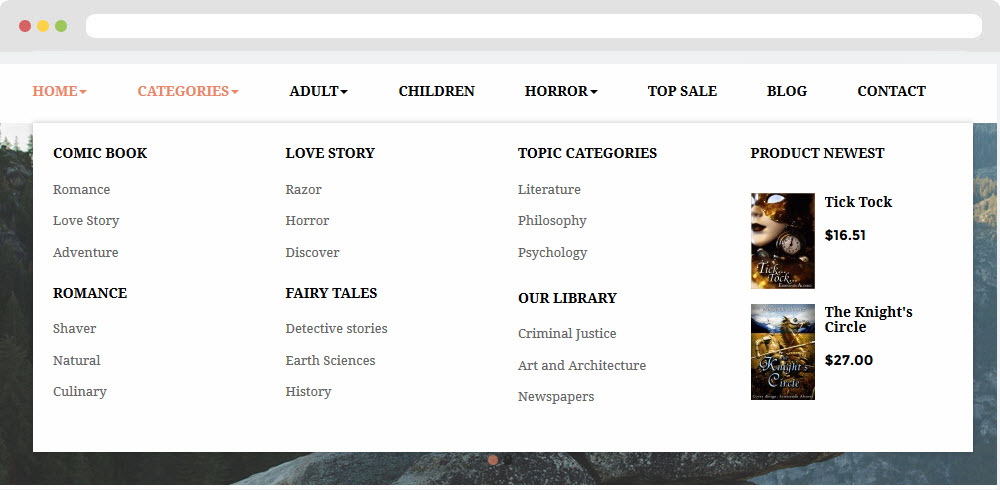
2.4 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

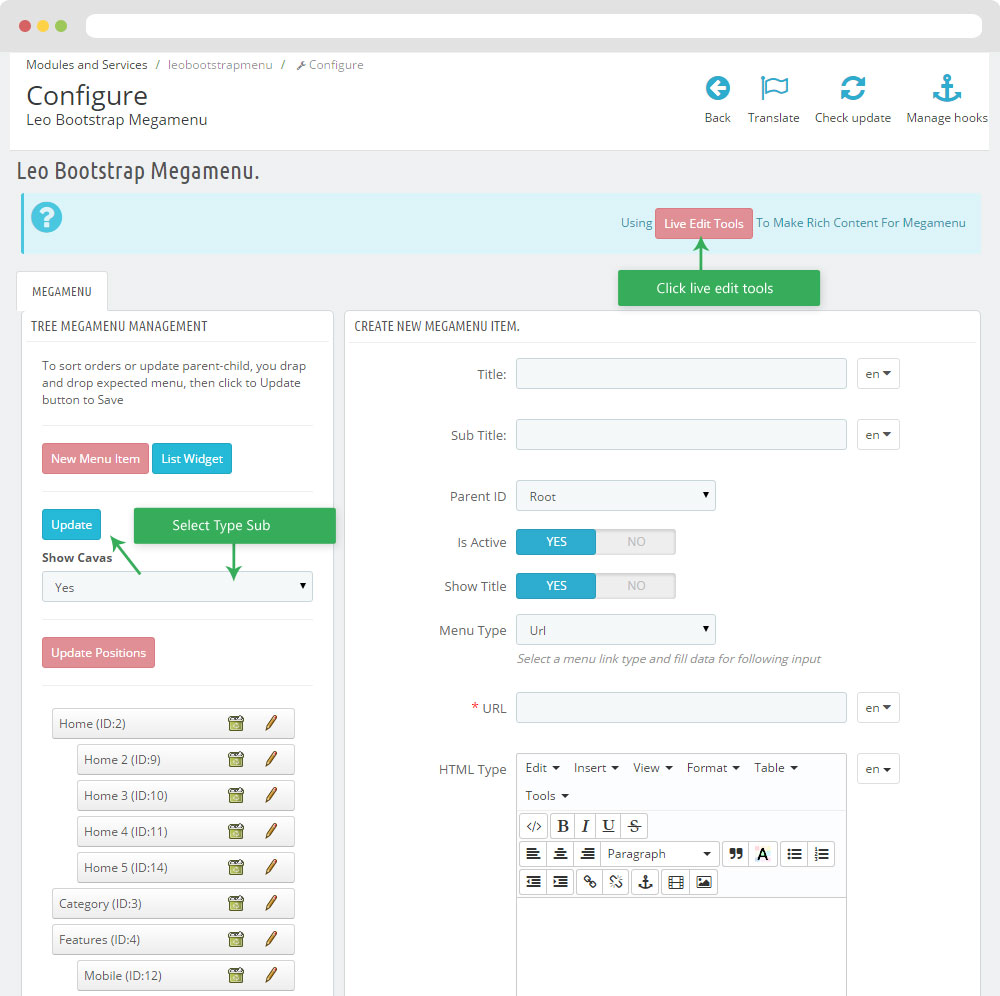
- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

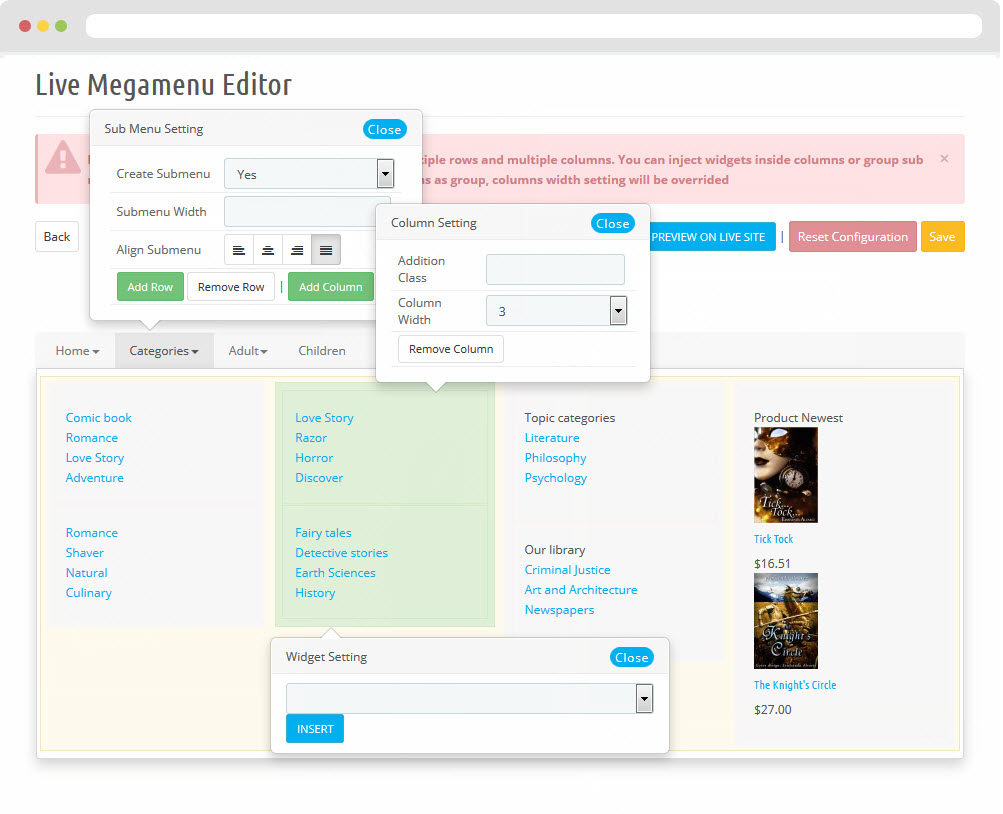
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

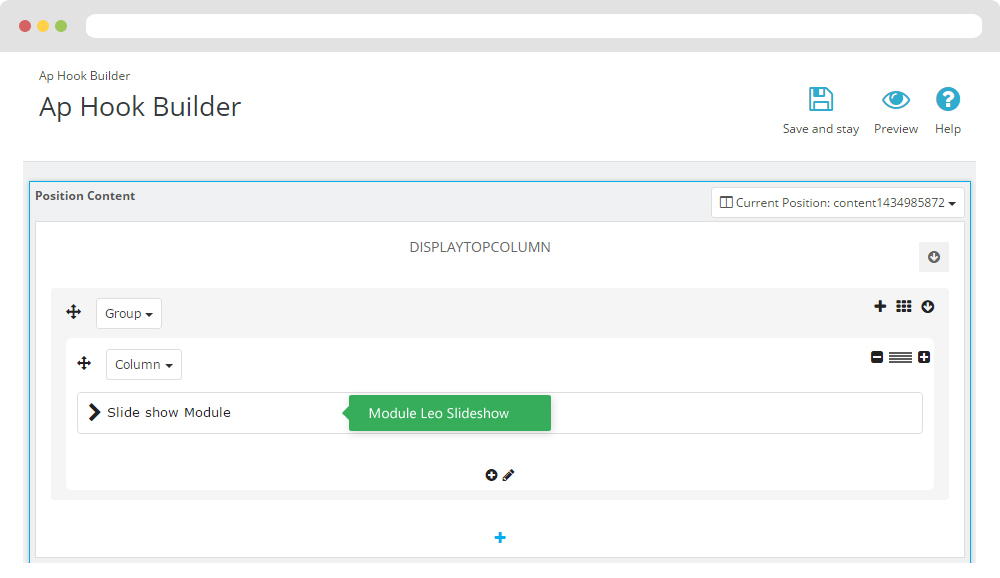
3. Display Topcolumn
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

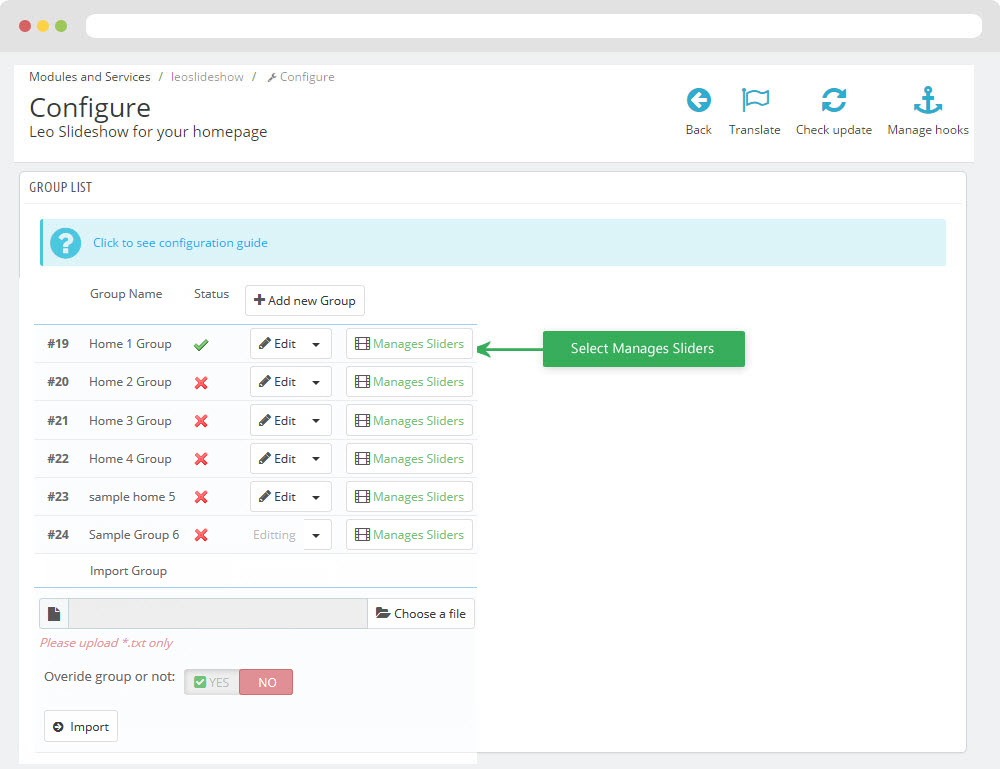
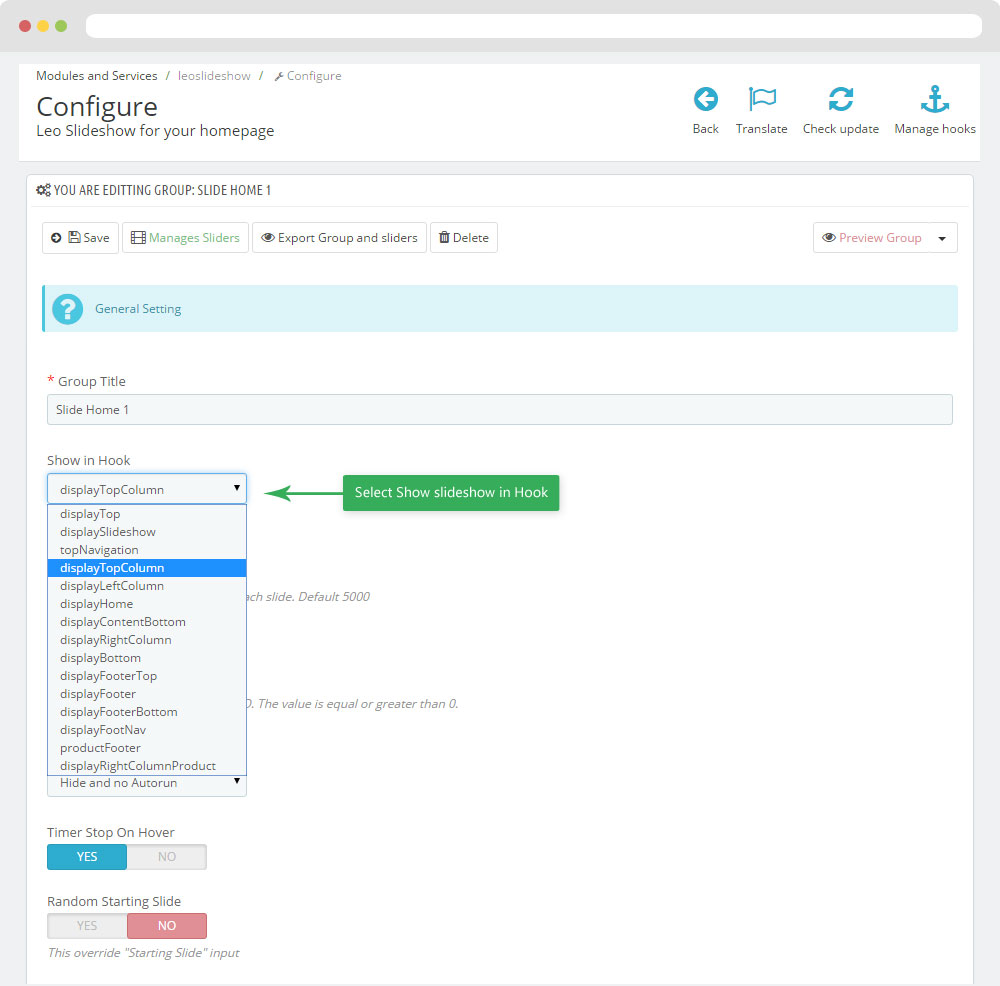
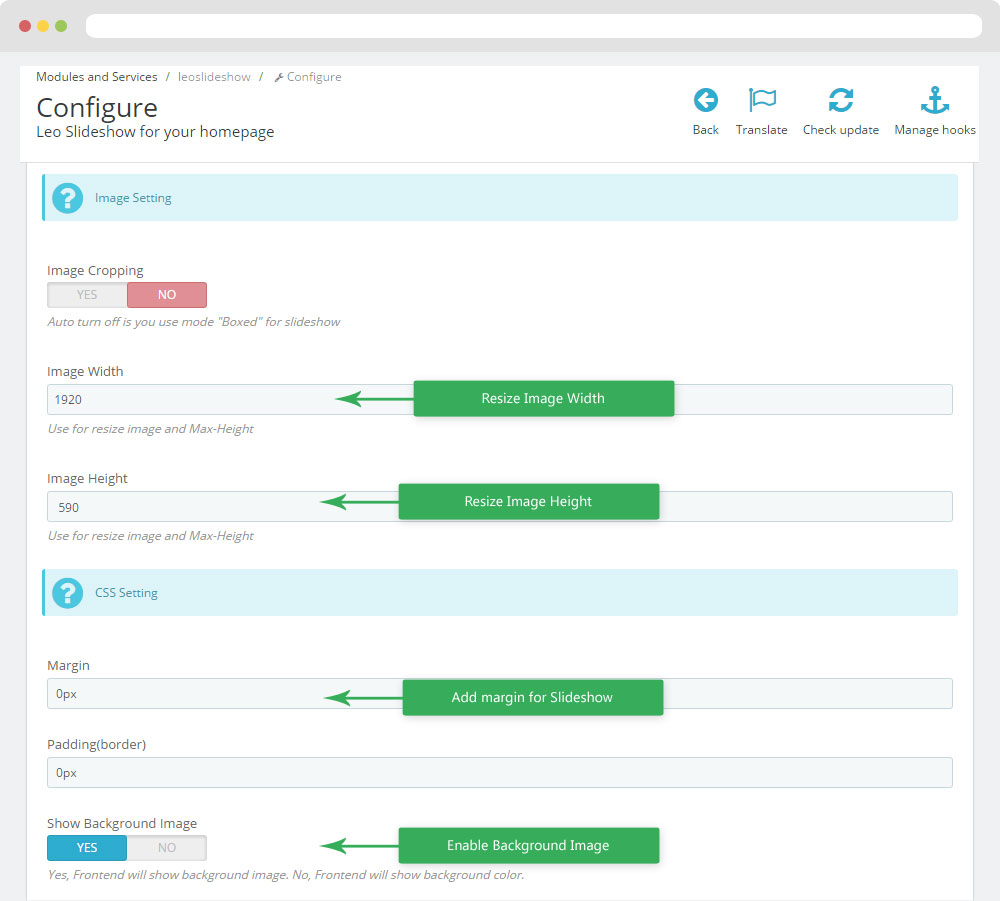
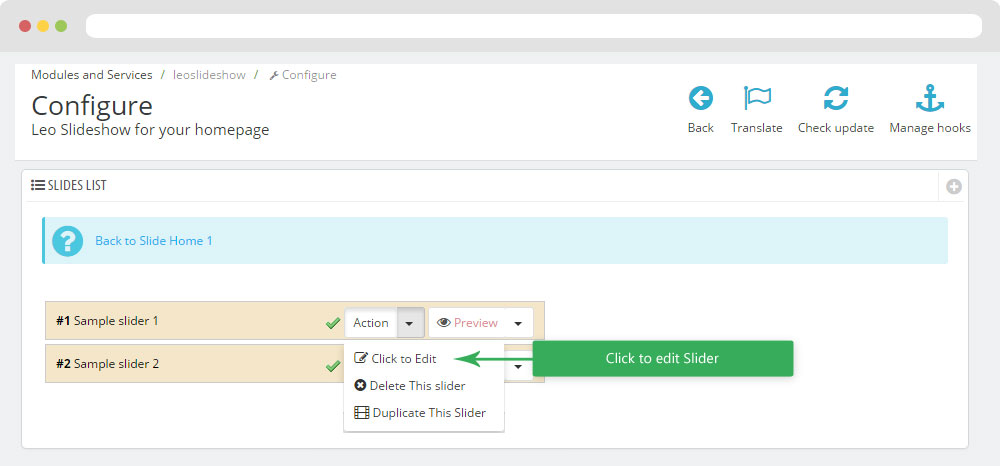
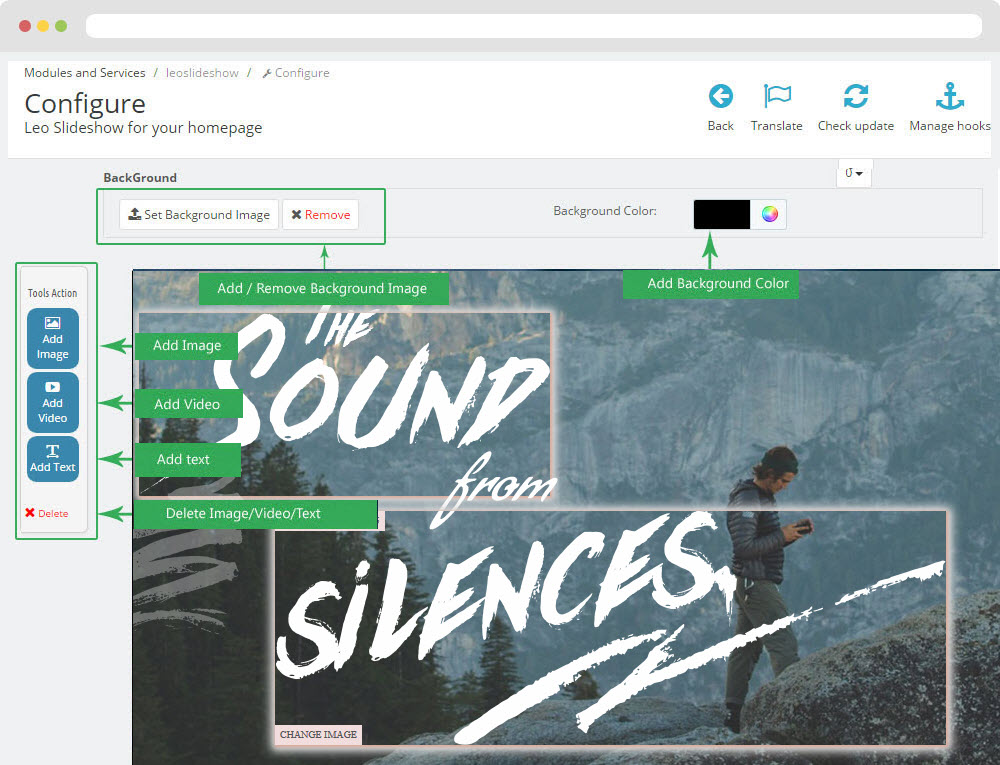
3.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )





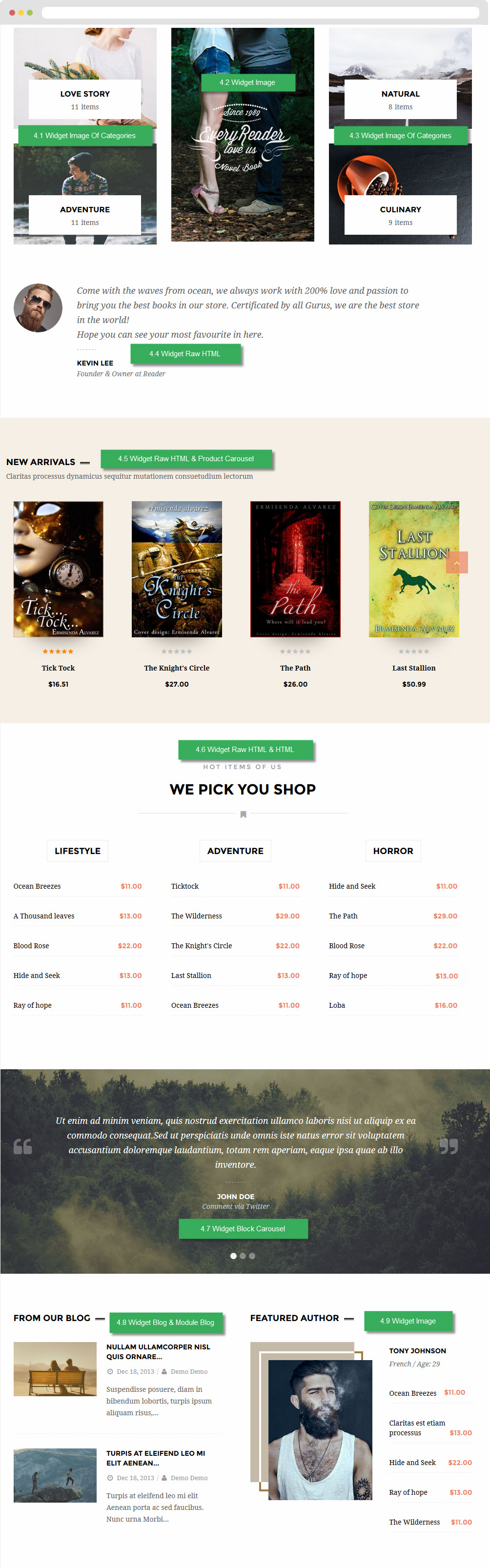
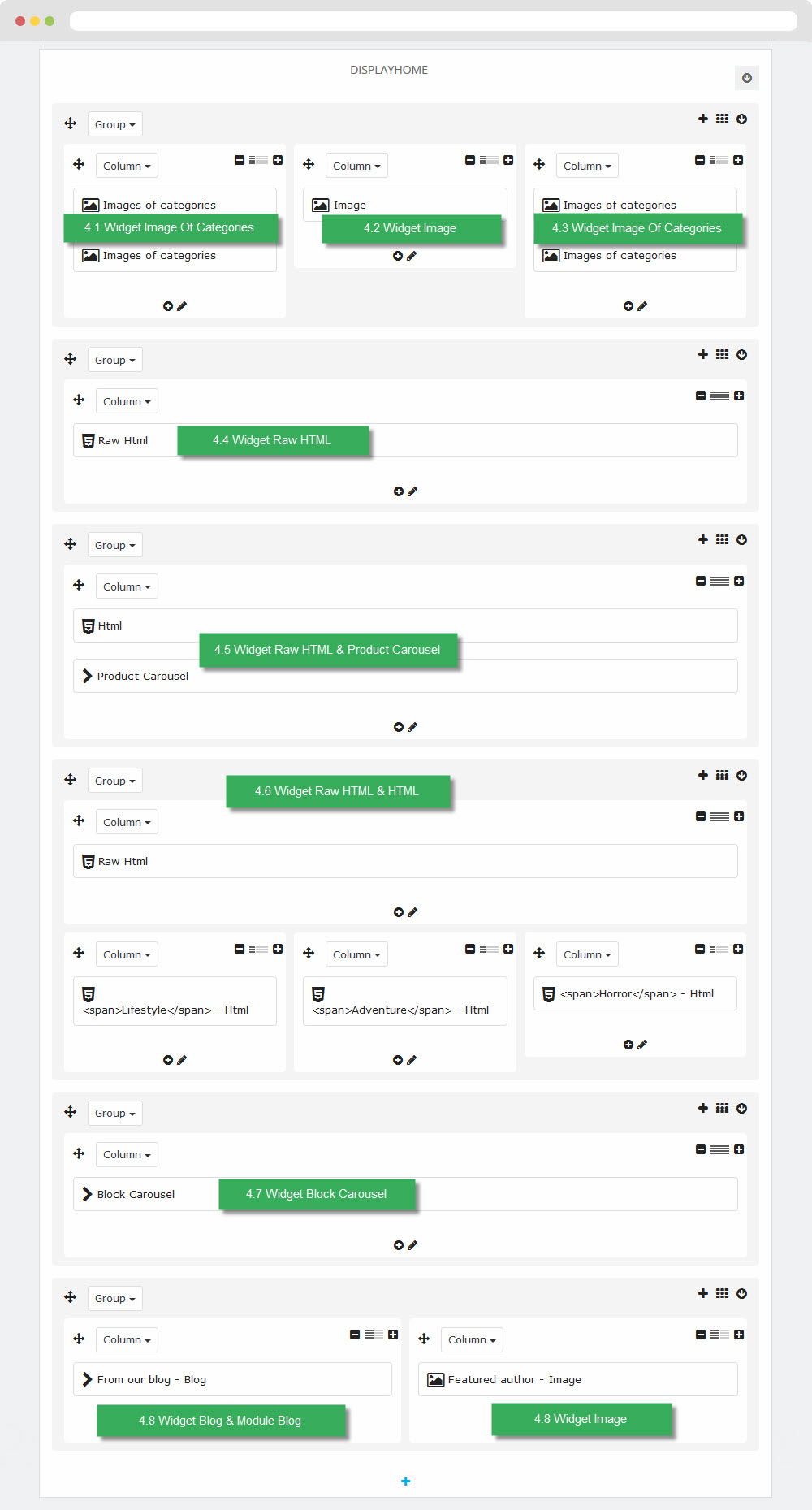
4. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

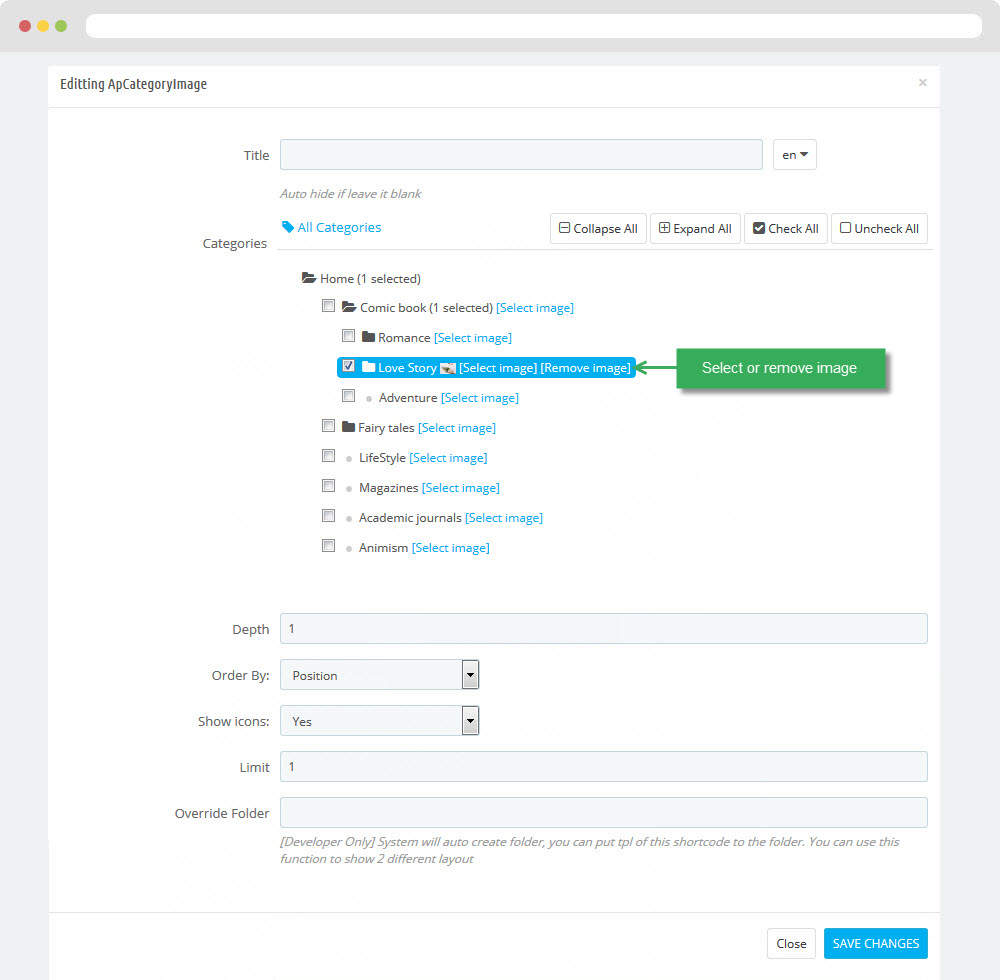
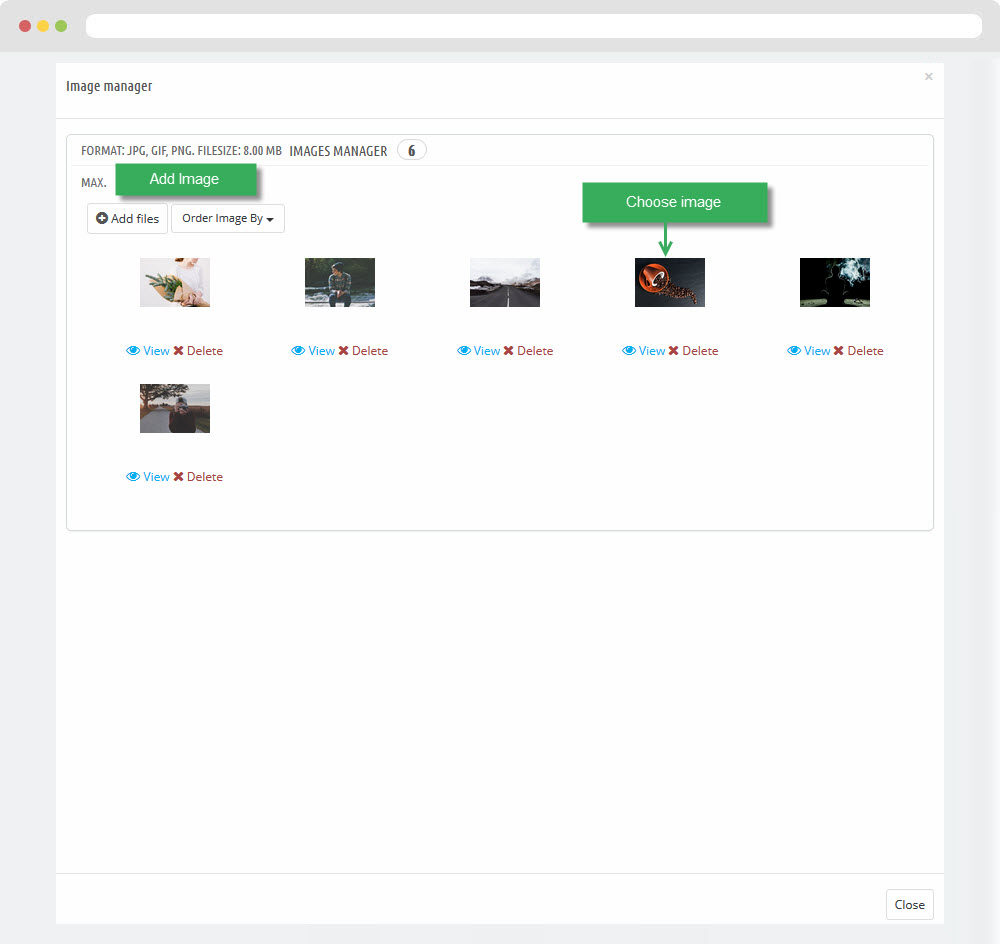
4.1 Widget Image Of Categories

Select change Image

4.3 Widget Image ( Configure Widget Image follow link )
4.3 Widget Image Of Categories ( Configure Widget Image follow link )
4.4 Widget Raw HTML & Product Carousel
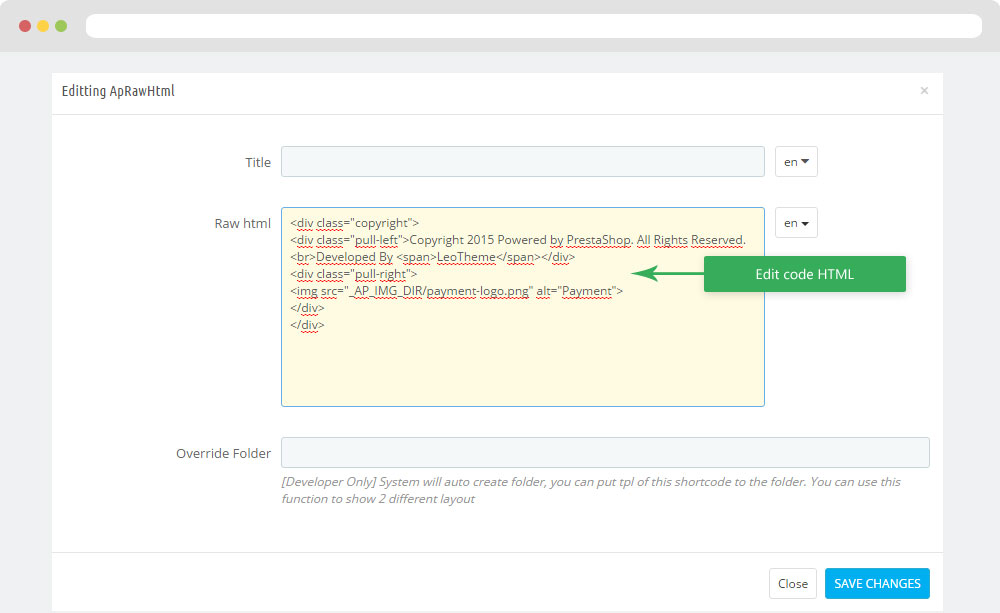
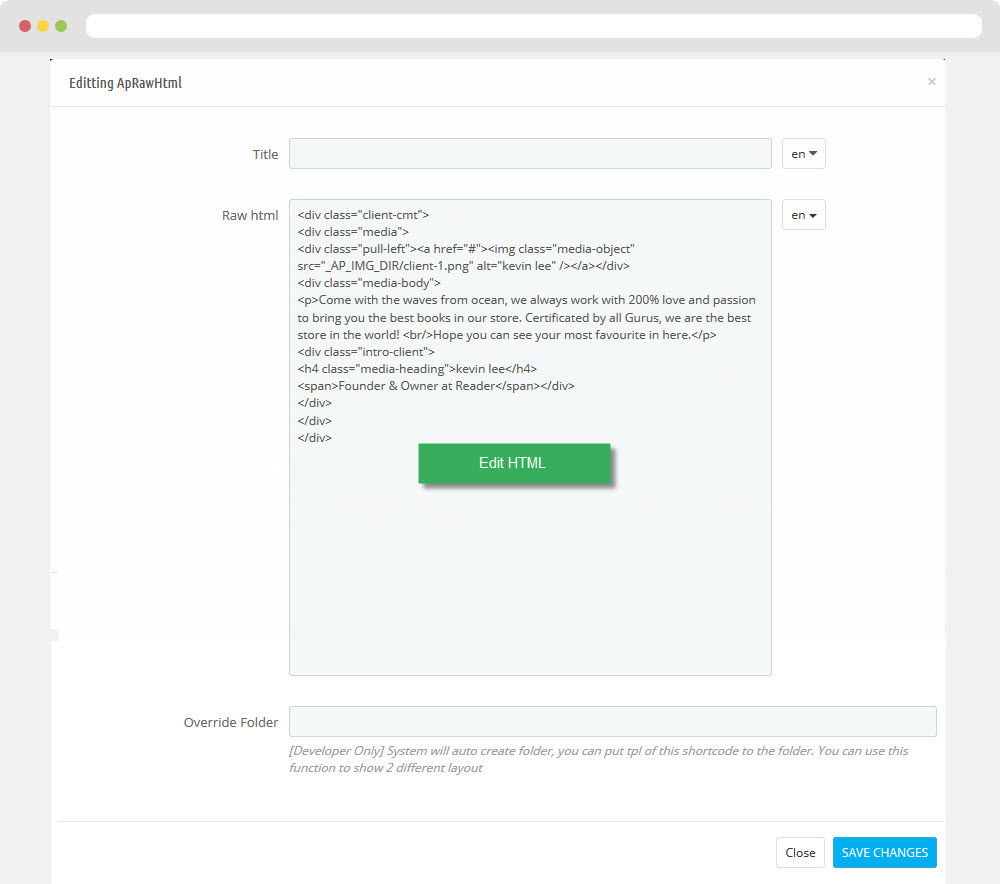
Widget Raw HTML

- Code HTML
<div class="client-cmt"> <div class="media"> <div class="pull-left"><a href="#"><img class="media-object" src="_AP_IMG_DIR/client-1.png" alt="kevin lee" /></a></div> <div class="media-body"> <p>Come with the waves from ocean, we always work with 200% love and passion to bring you the best books in our store. Certificated by all Gurus, we are the best store in the world! <br/>Hope you can see your most favourite in here.</p> <div class="intro-client"> <h4 class="media-heading">kevin lee</h4> <span>Founder & Owner at Reader</span></div> </div> </div> </div>
4.5 Widget Raw HTML & Product Carousel
4.5.1 Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<p><span class="intro-pro-new">Claritas processus dynamicus sequitur mutationem consuetudium lectorum</span></p>
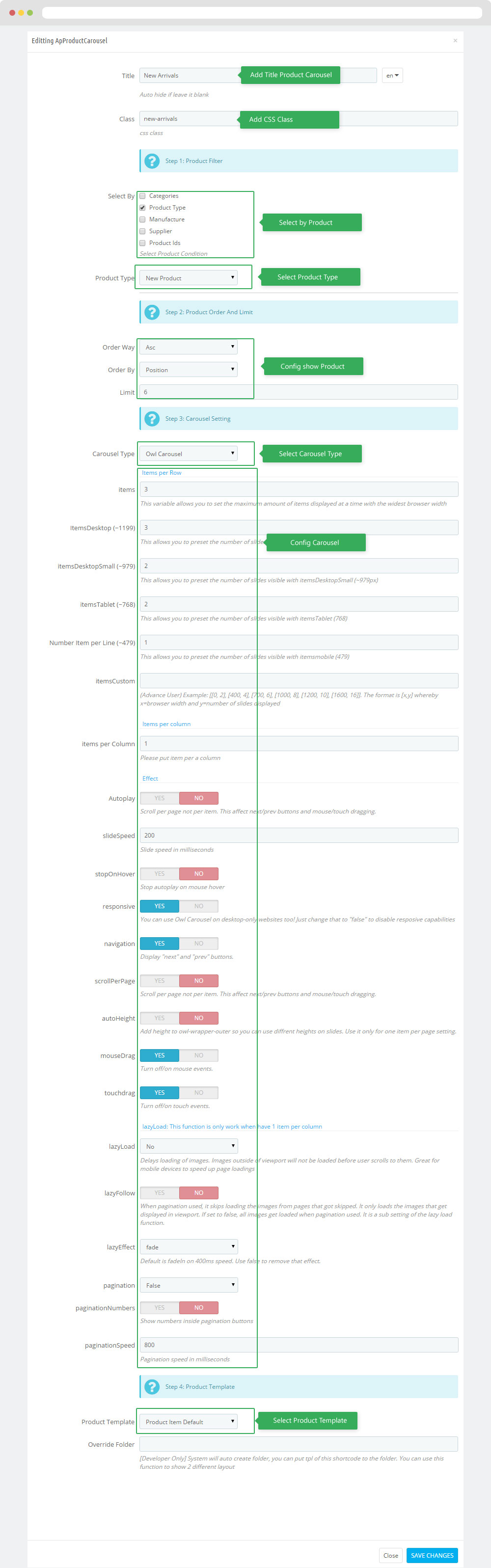
4.5.2 Widget Product Carousel
Edit Product Carousel

4.6 Widget Raw HTML & HTML
Widget Raw HTML ( Configure Widget Raw HTML follow link )
- Code HTML
<div class="intro-book"> <p class="title"><span>hot items of us</span>we pick you shop<span class="icon"><i class="fa fa-bookmark"></i></span></p> </div>
- Code HTML
<ul> <li><a href="#" title="Ocean Breezes">Ocean Breezes<span>$11.00</span></a></li> <li><a href="#" title="A Thousand leaves">A Thousand leaves<span>$13.00</span></a></li> <li><a href="#" title="Blood Rose">Blood Rose<span>$22.00</span></a></li> <li><a href="#" title="Hide and Seek">Hide and Seek<span>$13.00</span></a></li> <li><a href="#" title="Ray of hope">Ray of hope<span>$11.00</span></a></li> </ul>
- Code HTML
<ul> <li><a href="#" title="Ticktock">Ticktock<span>$11.00</span></a></li> <li><a href="#" title="The Wilderness">The Wilderness<span>$29.00</span></a></li> <li><a href="#" title="The Knight's Circle">The Knight's Circle<span>$22.00</span></a></li> <li><a href="#" title="Last Stallion">Last Stallion<span>$13.00</span></a></li> <li><a href="#" title="Ocean Breezes">Ocean Breezes<span>$11.00</span></a></li> </ul>
- Code HTML
<ul> <li><a href="#" title="Hide and Seek">Hide and Seek<span>$11.00</span></a></li> <li><a href="#" title="The Path">The Path<span>$29.00</span></a></li> <li><a href="#" title="Blood Rose">Blood Rose<span>$22.00</span></a></li> <li><a href="#" title="Ray of hope">Ray of hope<span>$13.00</span></a></li> <li><a href="#" title="Loba">Loba<span>$16.00</span></a></li> </ul>
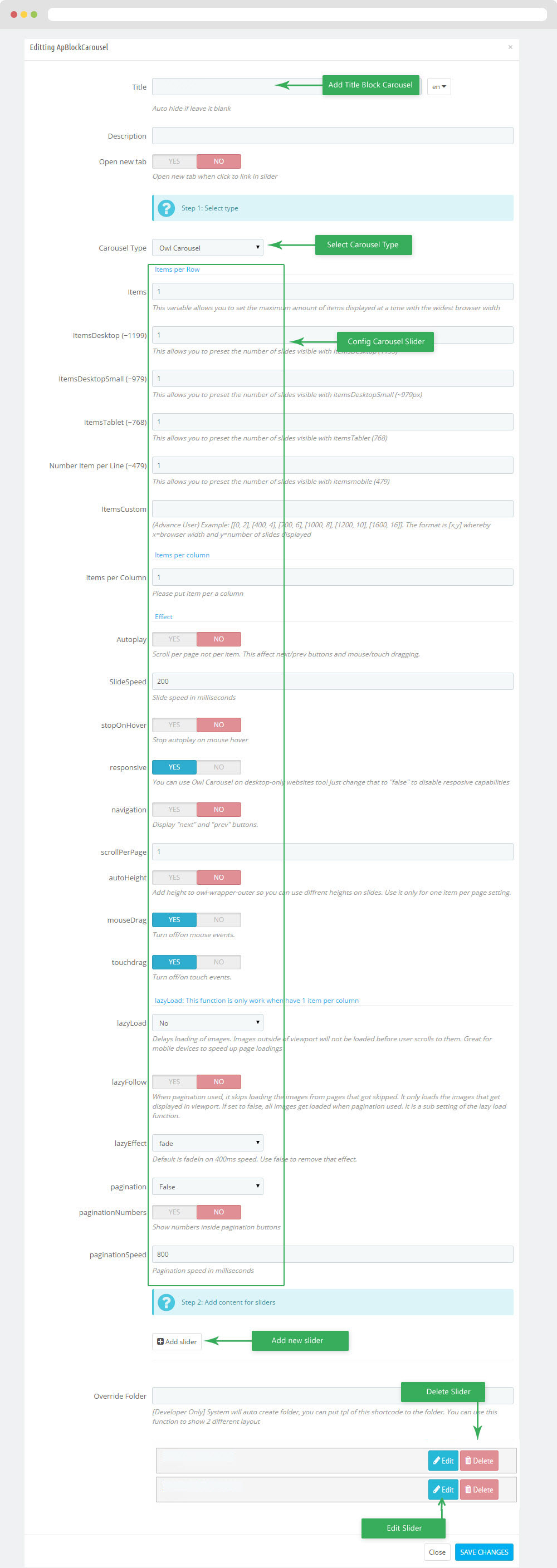
5.7 Widget Block Carousel - Testimonials
5.7.1 Edit Widget Block carousel

5.7.2 HTML code Testimonials
<div class="testimonial"> <p class="info">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
<div class="profile"> <p class="title">John Doe</p>
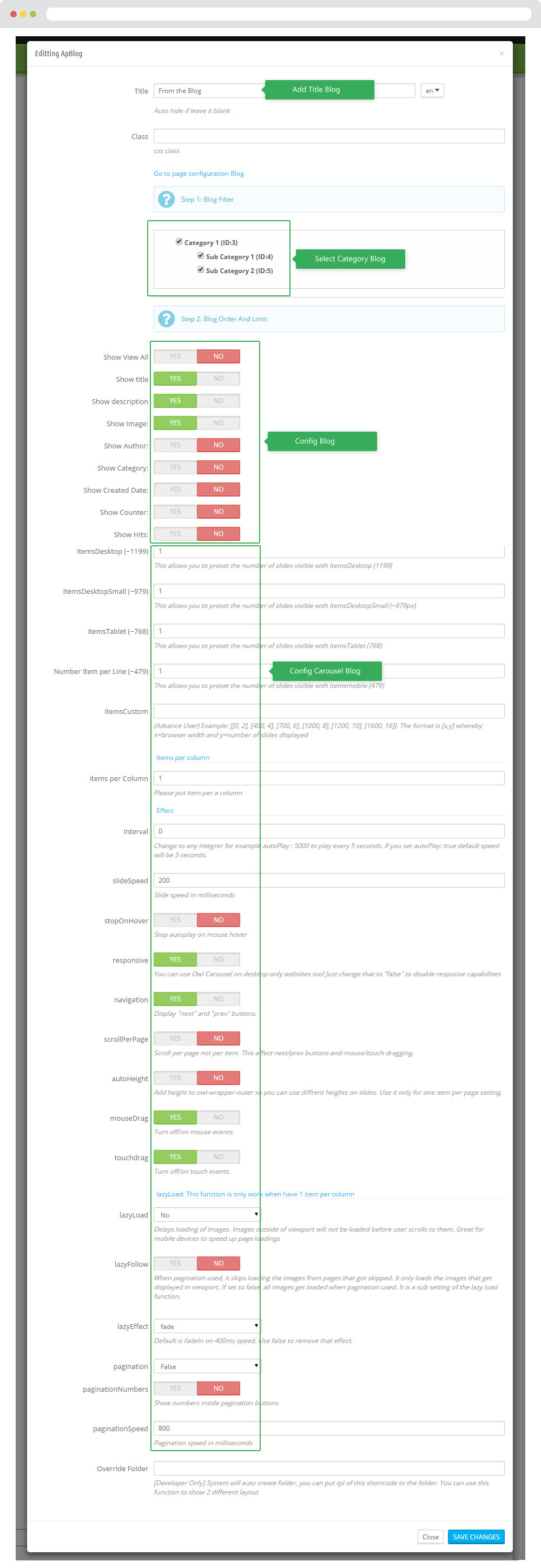
4.8 Widget Blog & Module LeoBlog
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
4.8.1 Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
4.8.2 Configure Widget Form the Blog

4.9 Widget Image ( Configure Widget Image follow link )
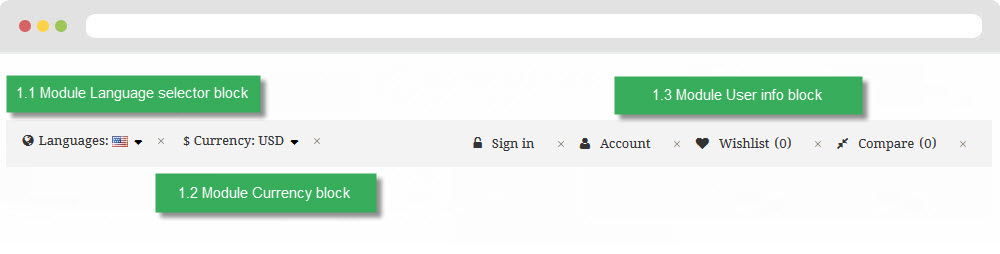
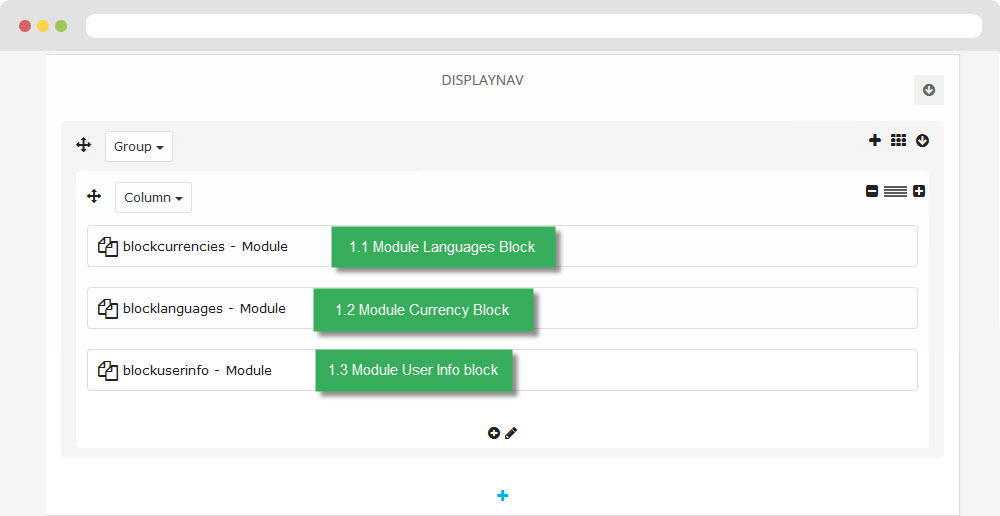
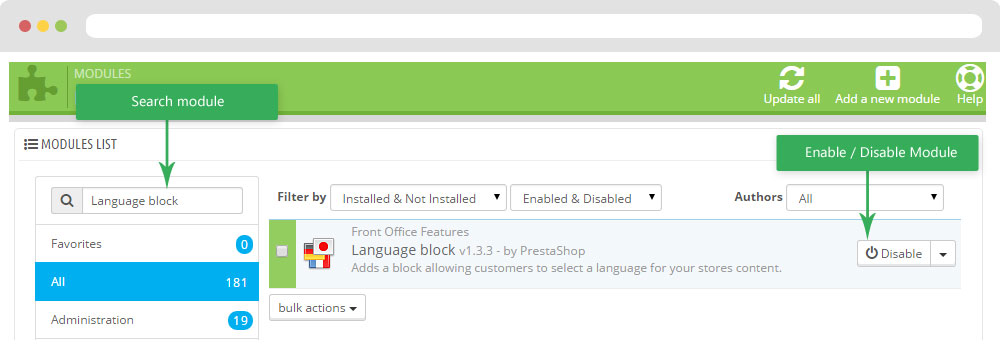
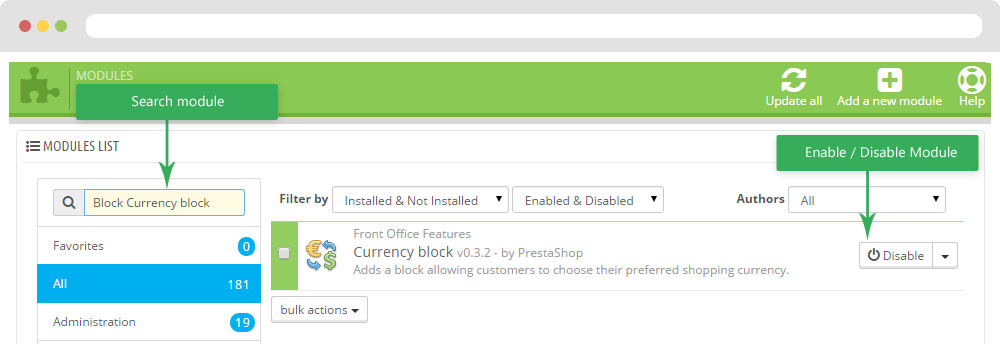
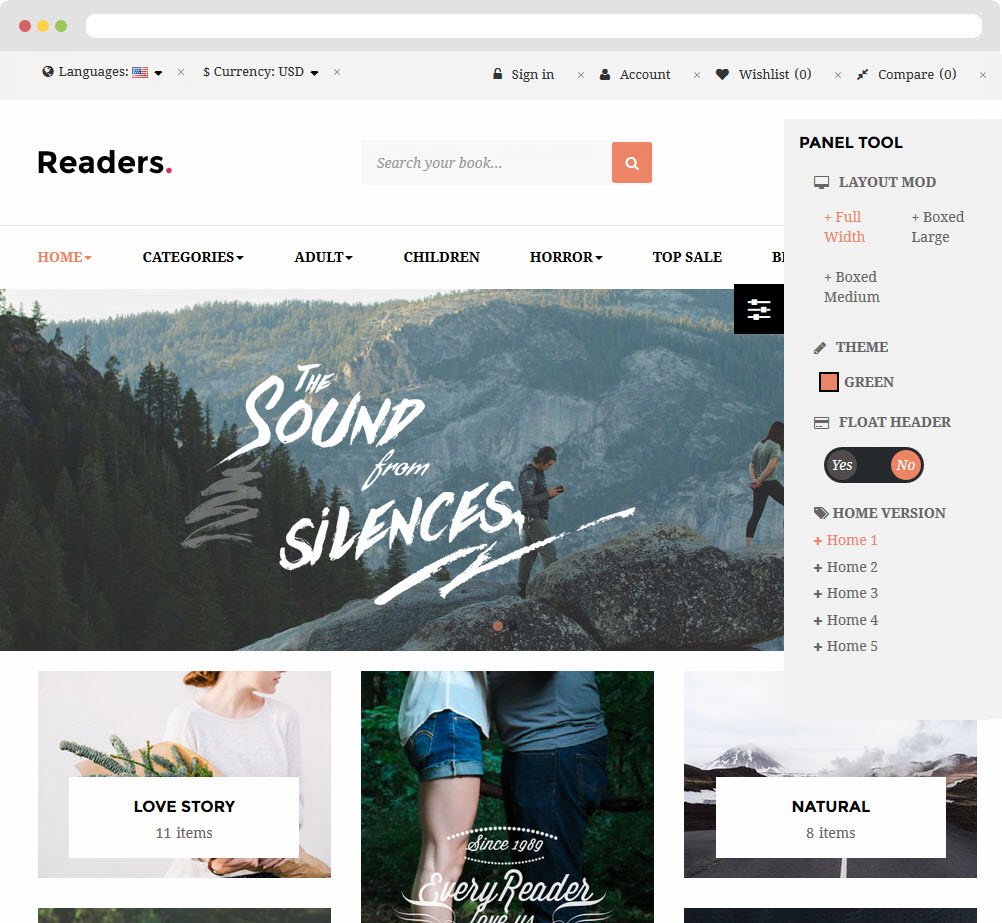
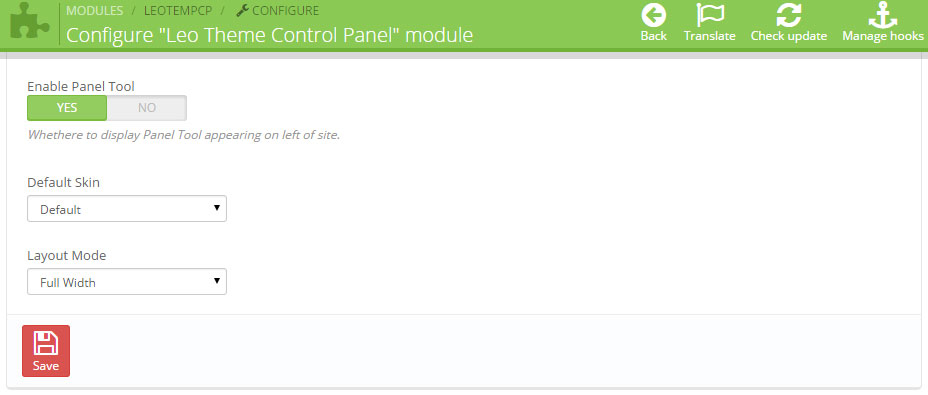
6. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

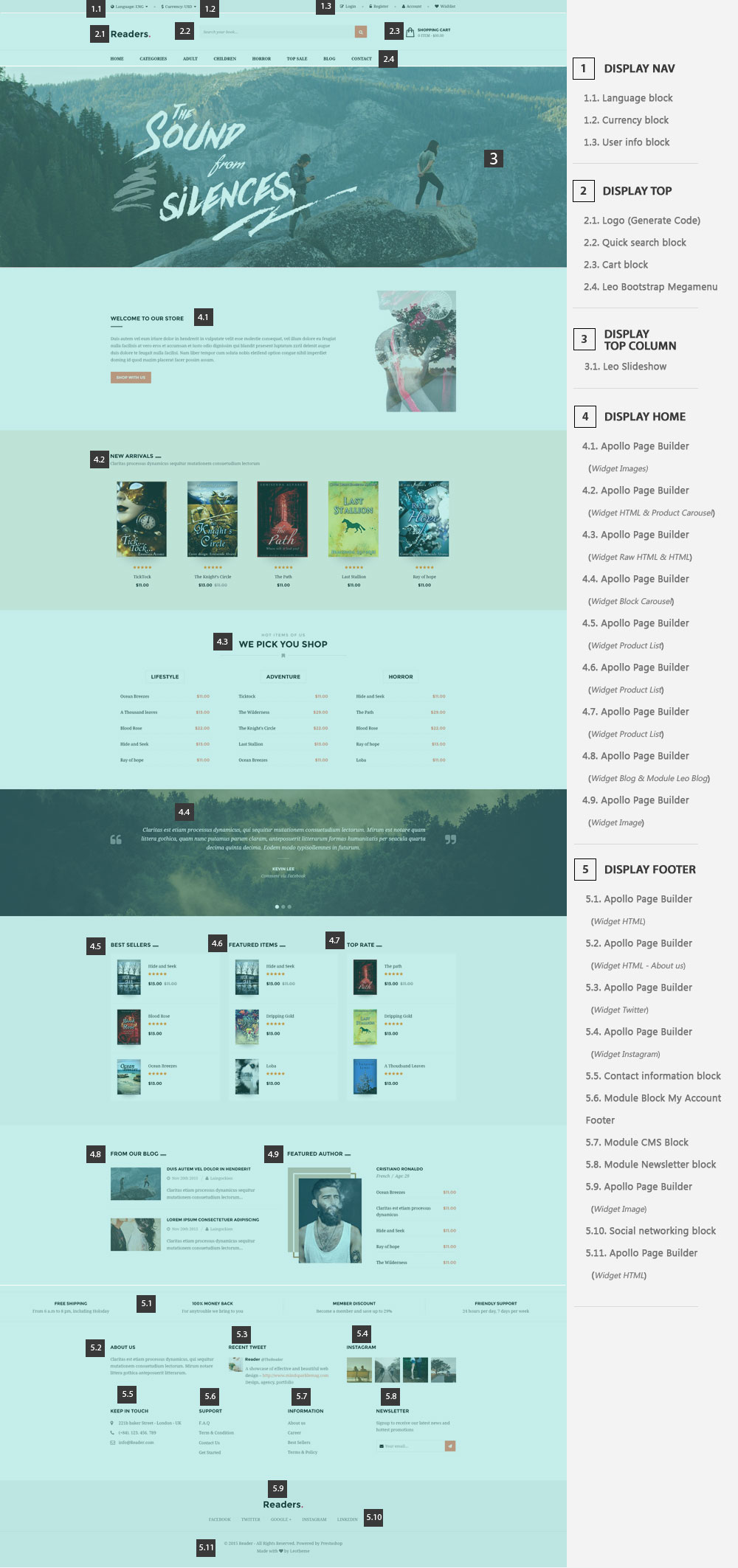
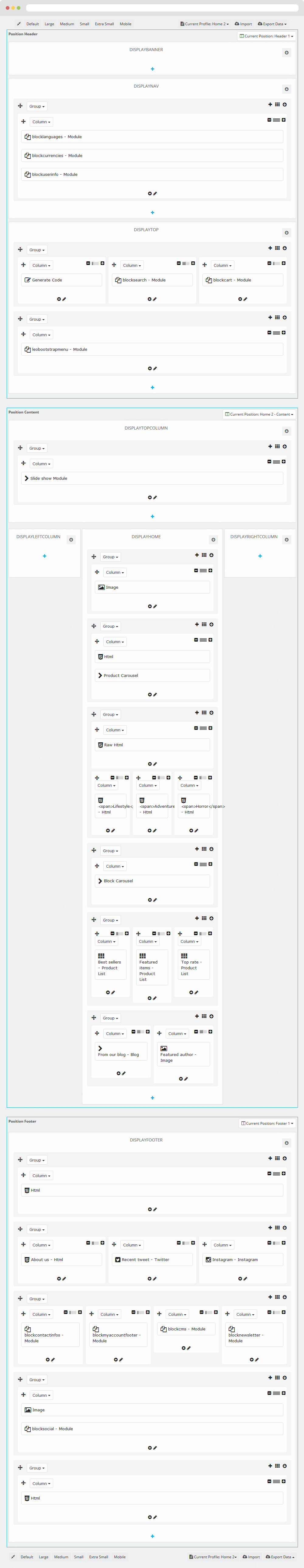
7. Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

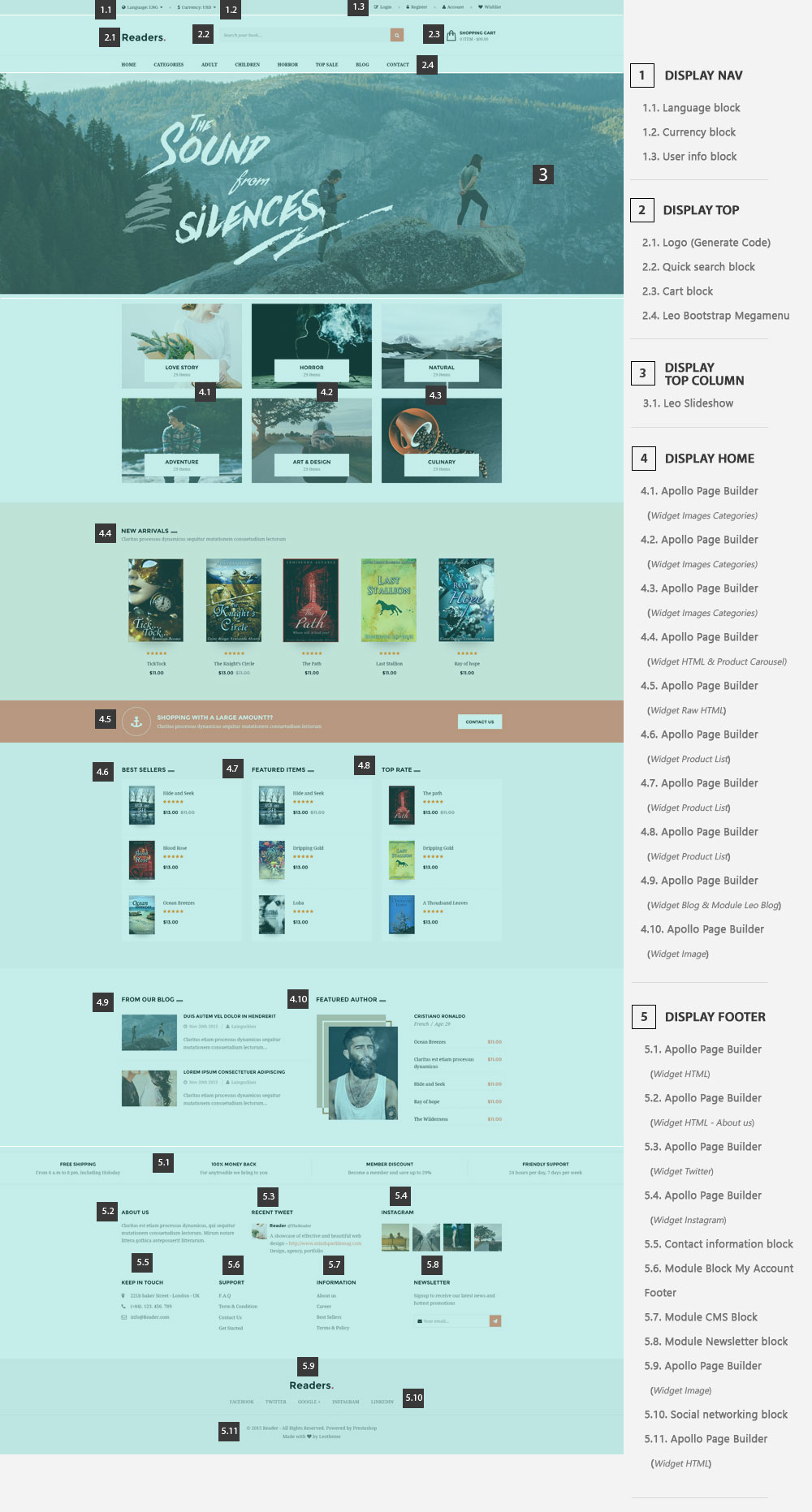
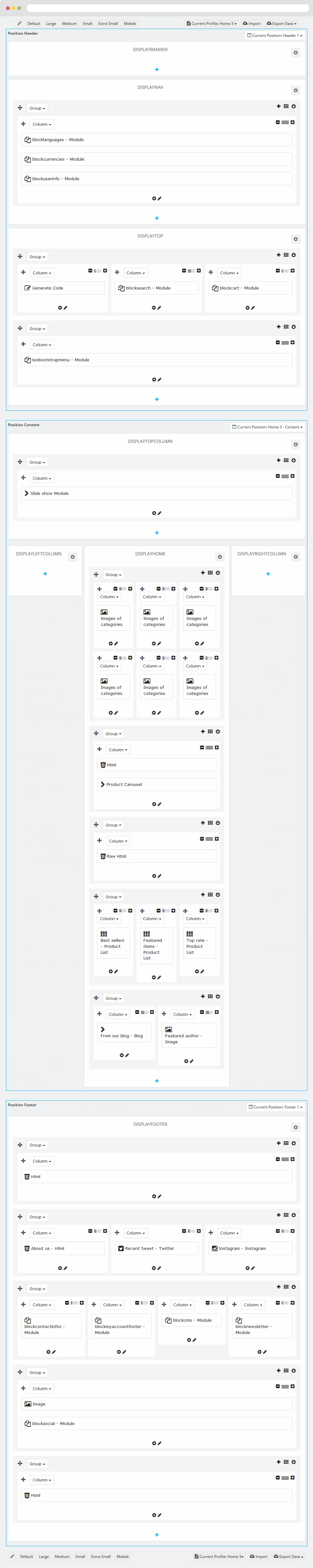
8. Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

9. Manager Profile for shop 4
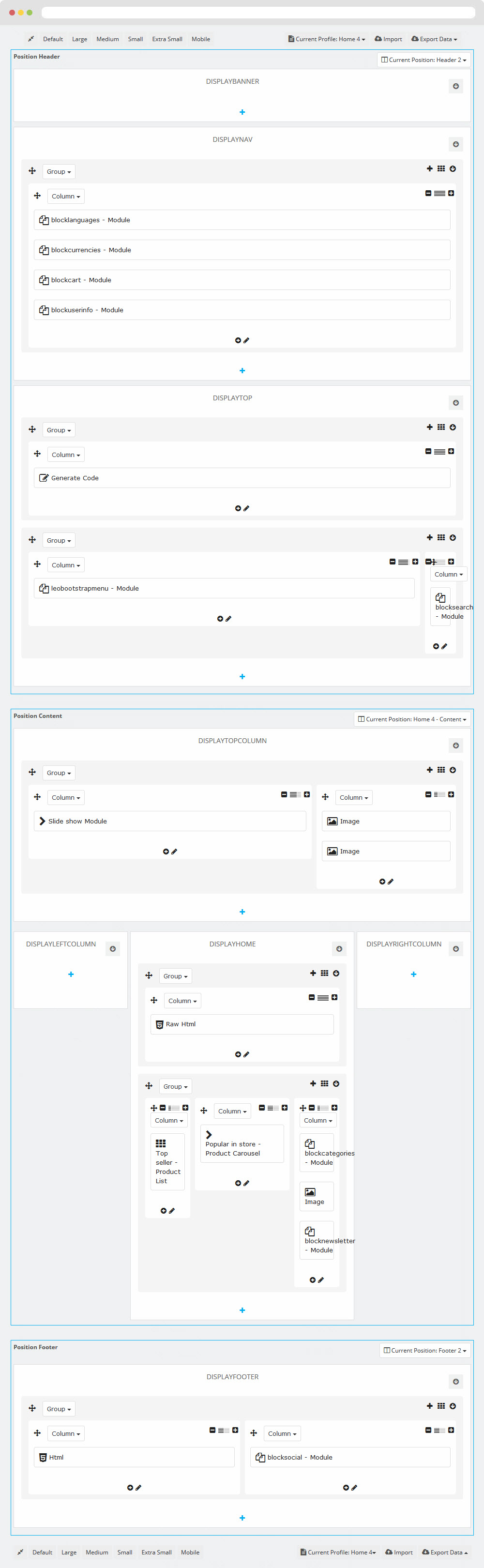
- Layout struct Front end

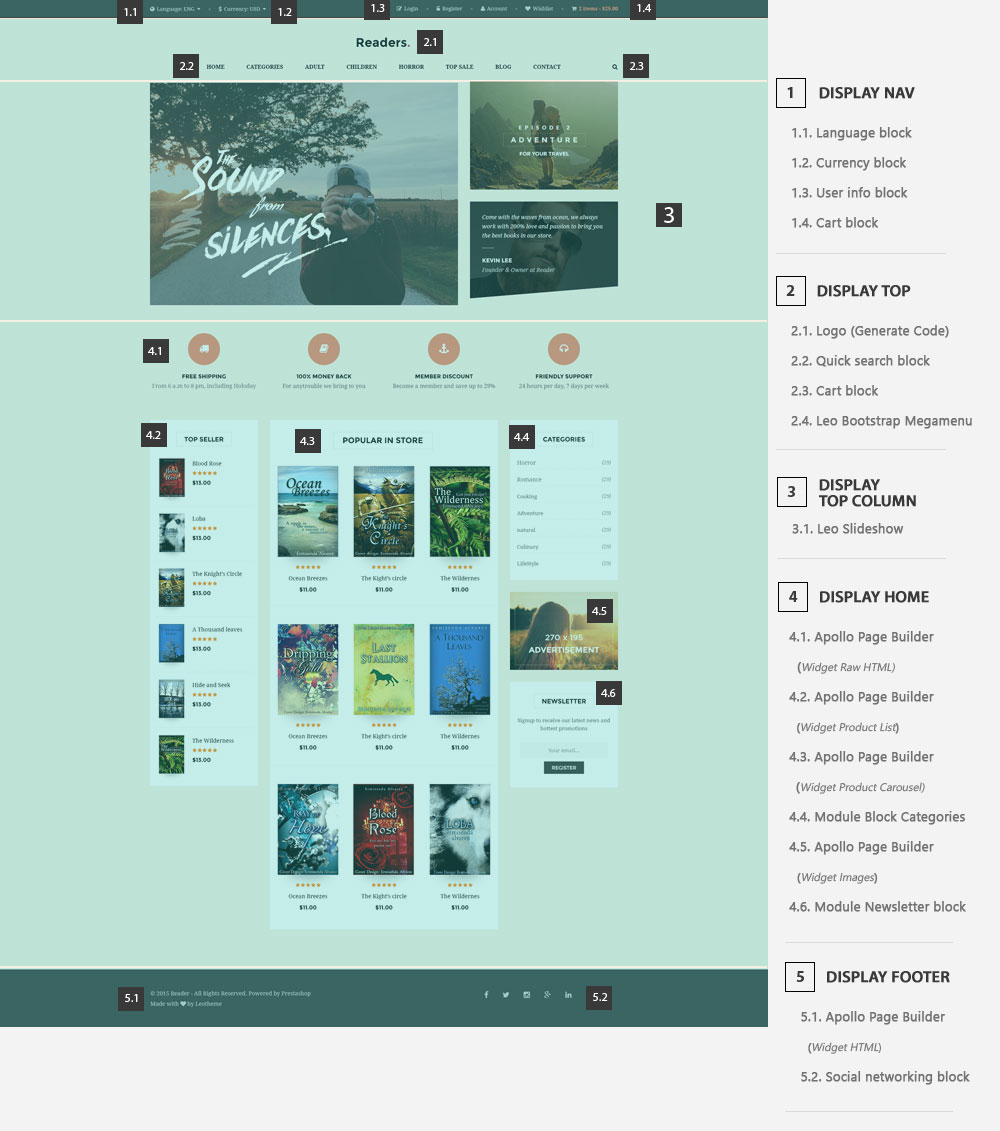
- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

10. Manager Profile for shop 5
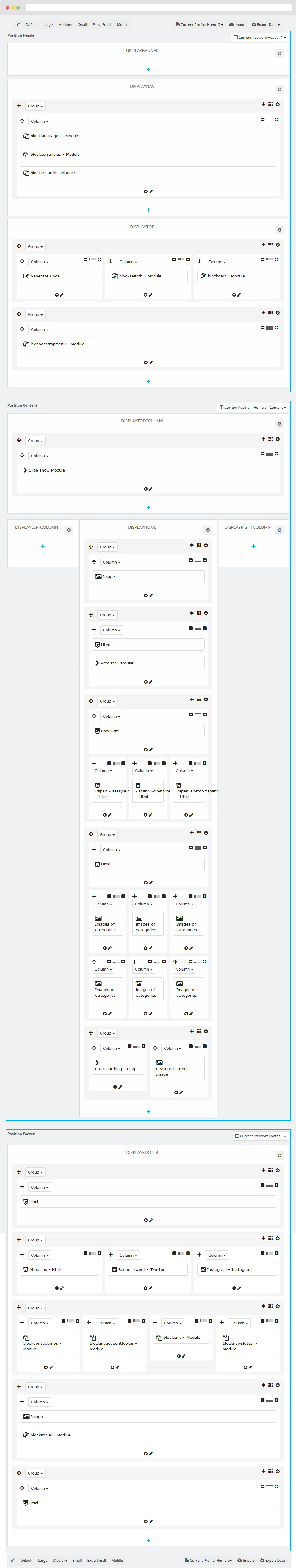
- Layout struct Front end

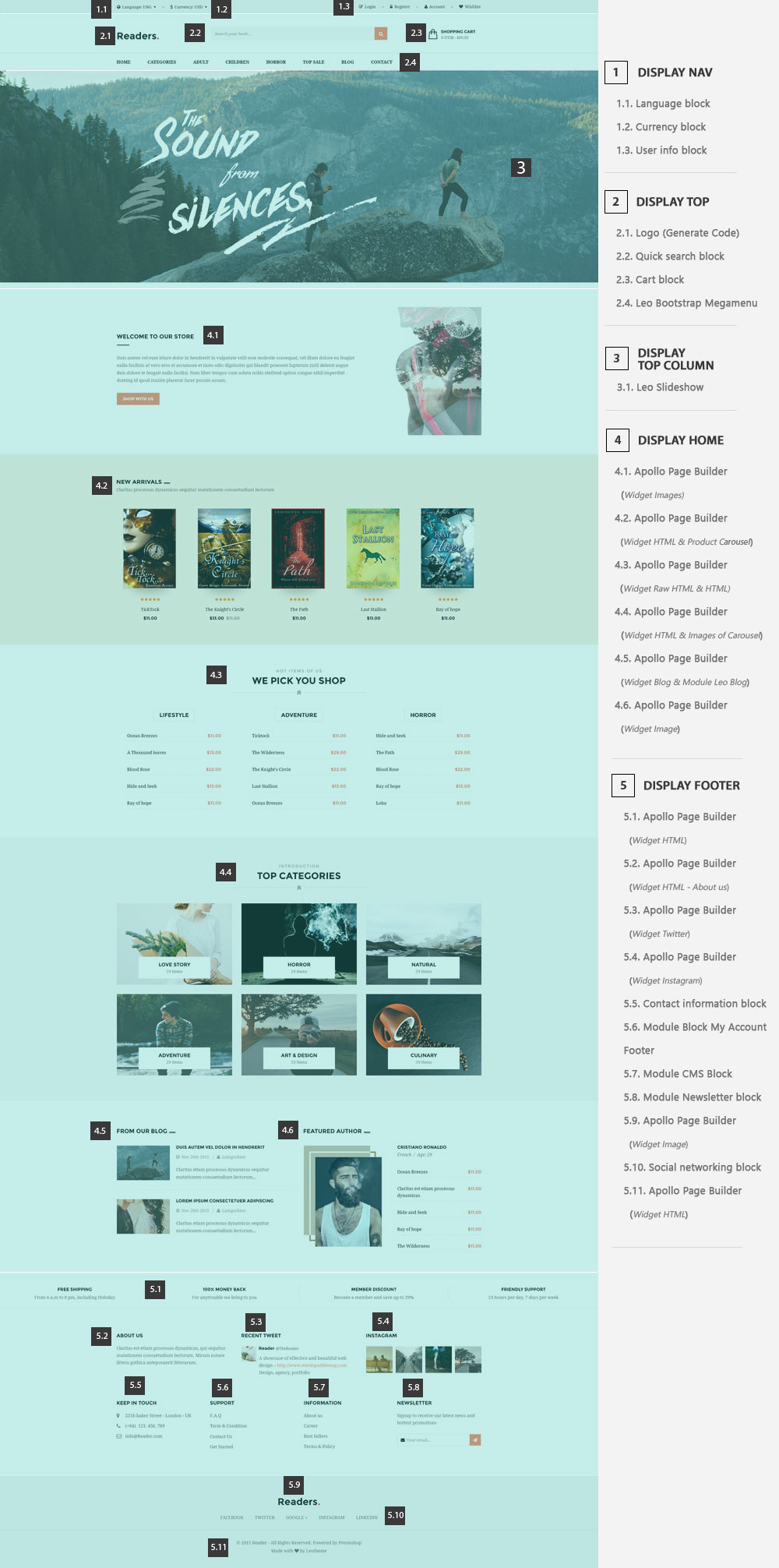
- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

11. Manager Profile for shop 6
- Layout struct Front end

- Configure Profile shop 6 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 6 > View )

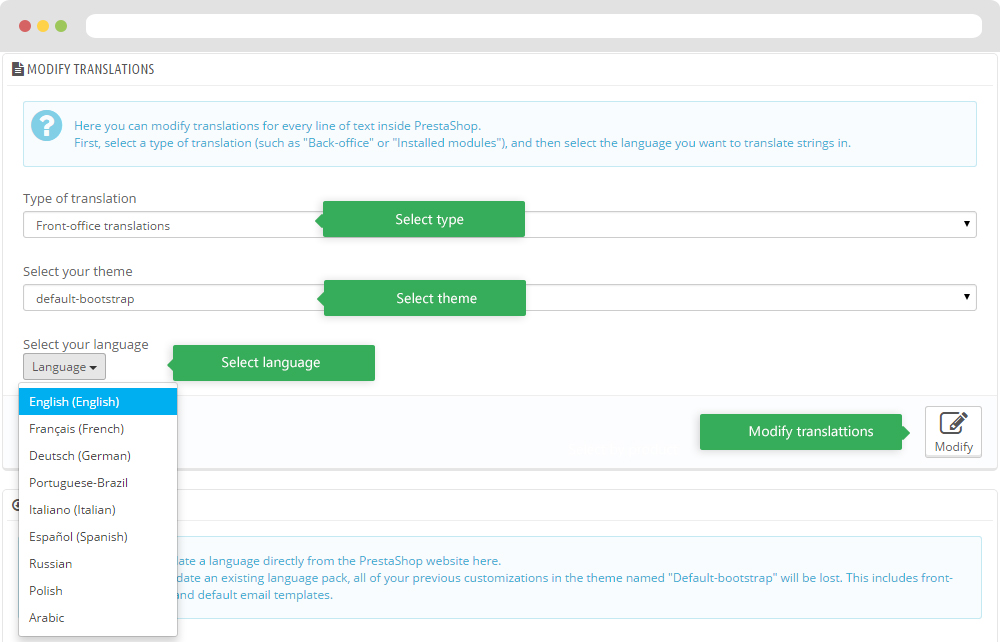
Translations
11. Front-office translations(Backend > Localization > Translations)

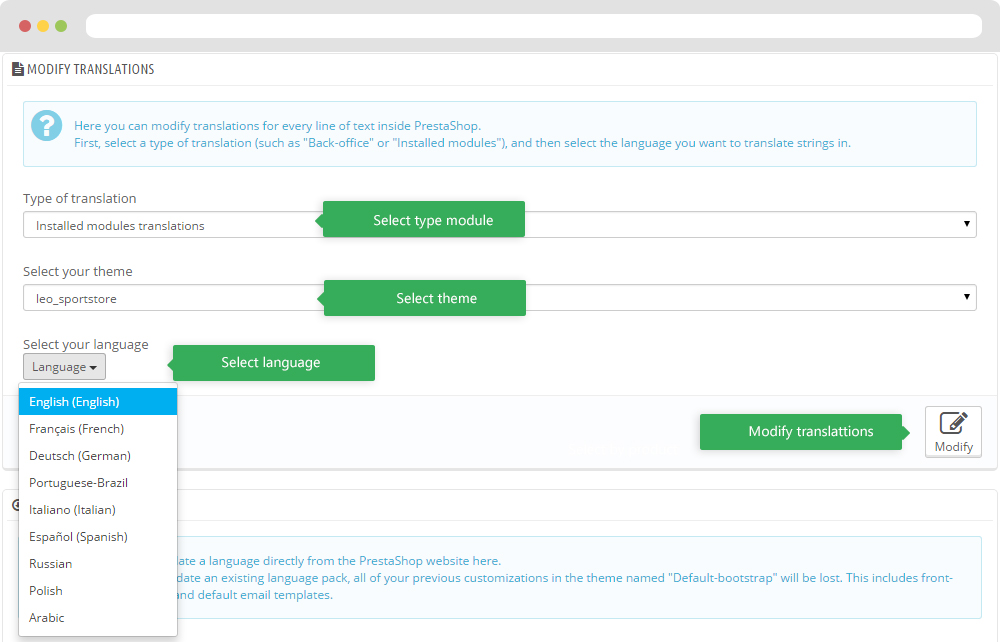
11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.