Ap Chocolate
Ap Chocolate guide for prestashop 1.6
- Created : 24/01/2017
- Latest update: 24/01/2017
- By : Leollotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
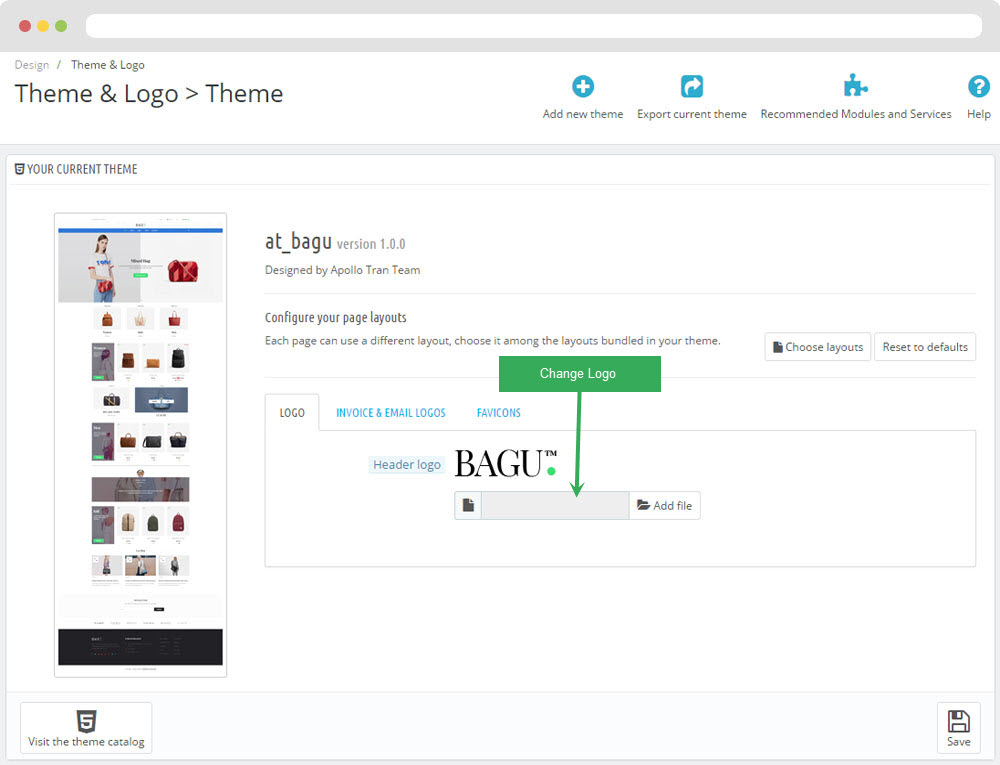
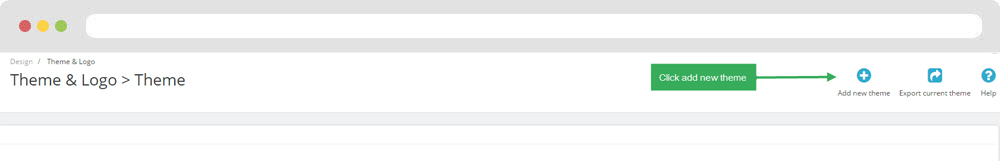
- Go to back-office and login, navigate to: Improve > Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
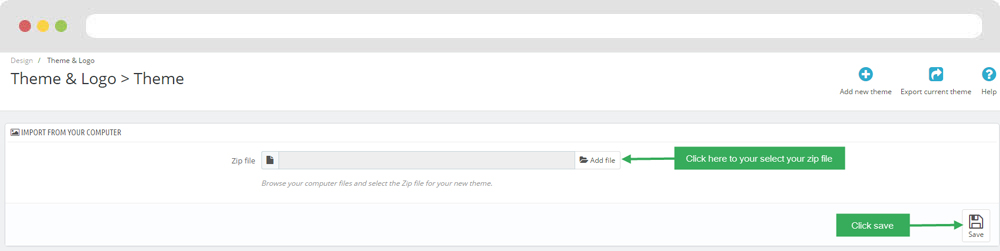
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
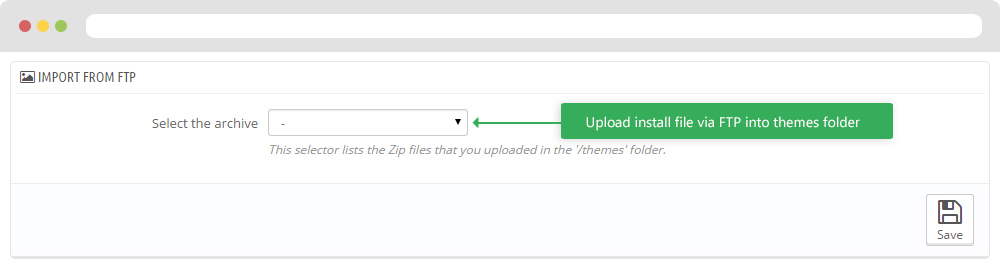
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
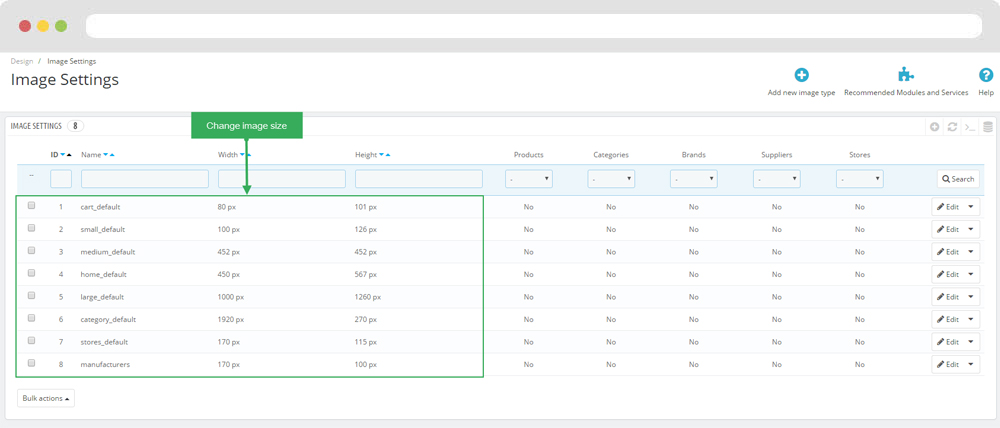
- Backend > Improve > Design > Image Settings

- You can import themes from your computer

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
- Check module position in Modules > Leo Positions Control Panel
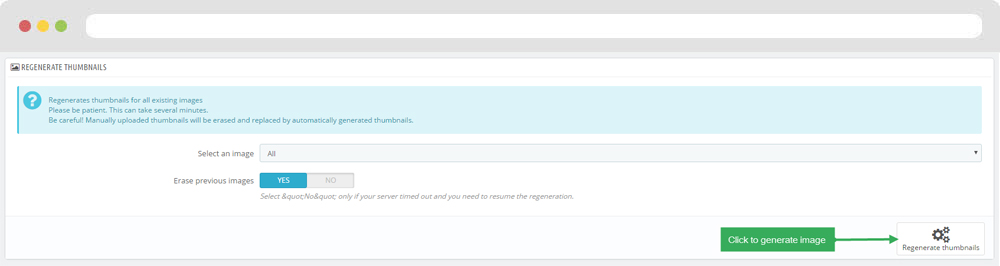
5. Create or edit size image and Regenerate thumbnails
Backend > Improve > Design > Theme & Logo > Add new theme
+ Create or edit size image

+ Regenerate thumbnails

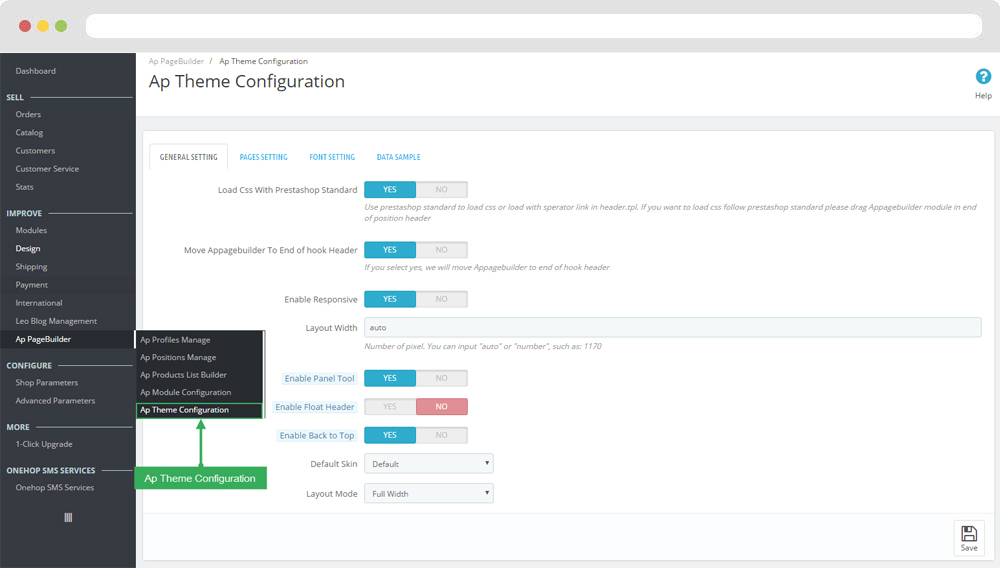
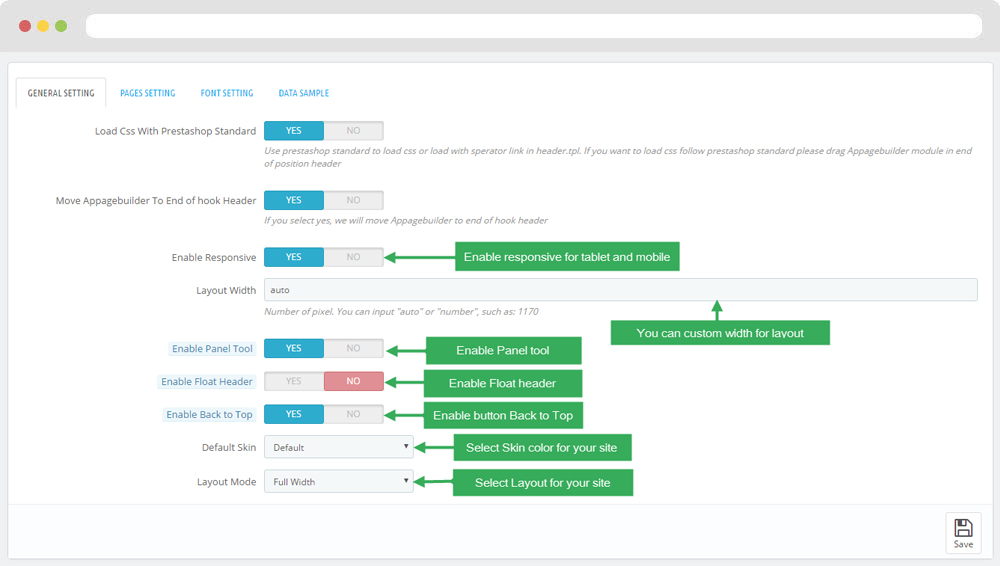
Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Improve > Ap PageBuilder > Ap Module Configuration

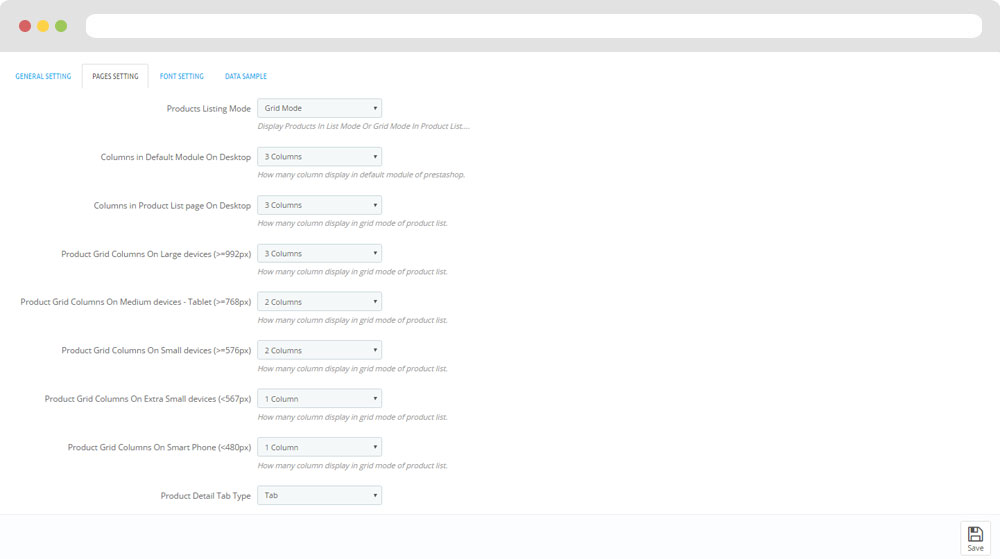
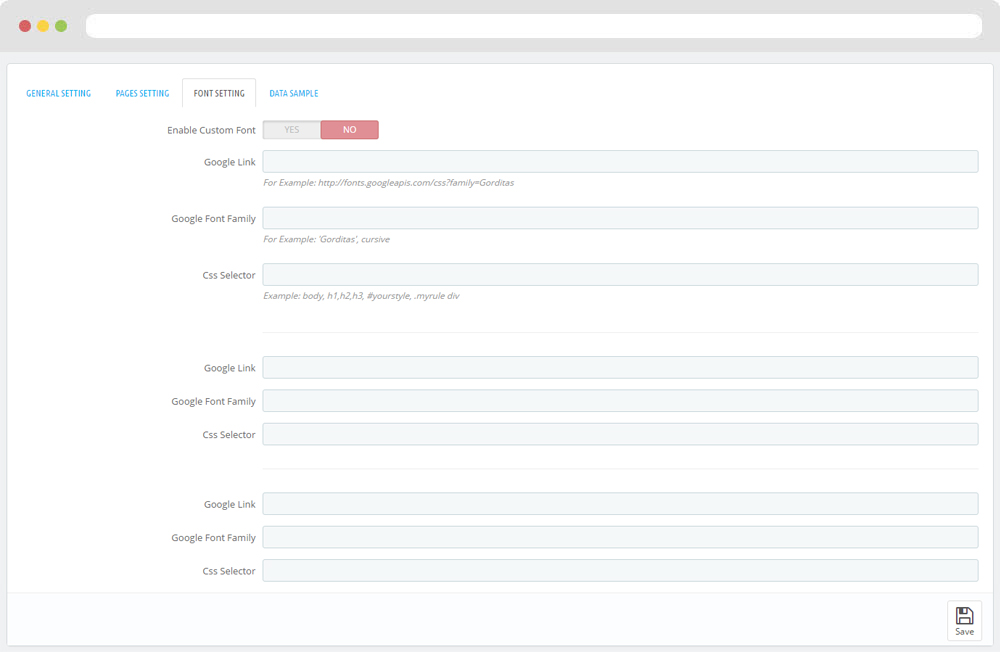
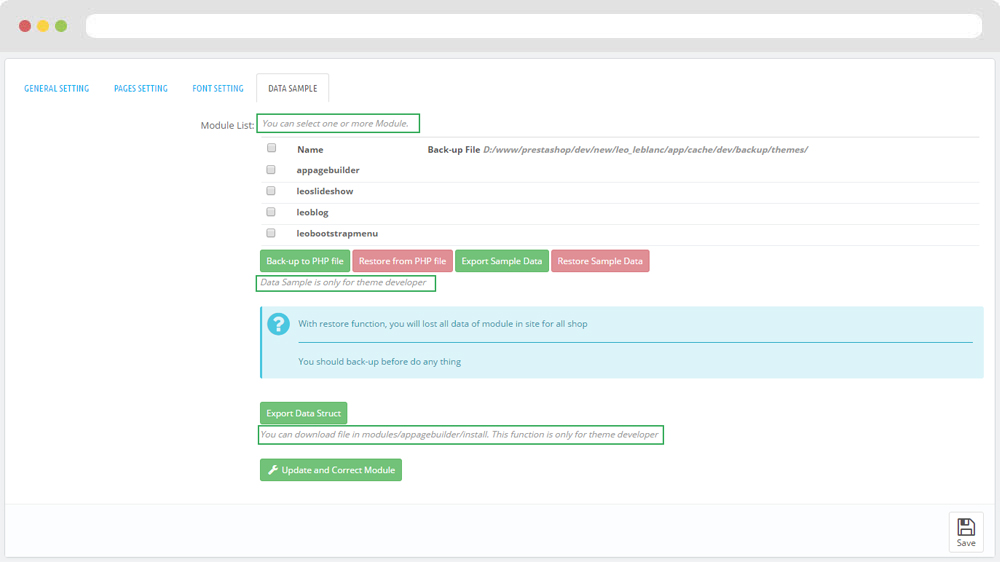
I. Backend > Improve > ApPageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Font setting

-
Data sample

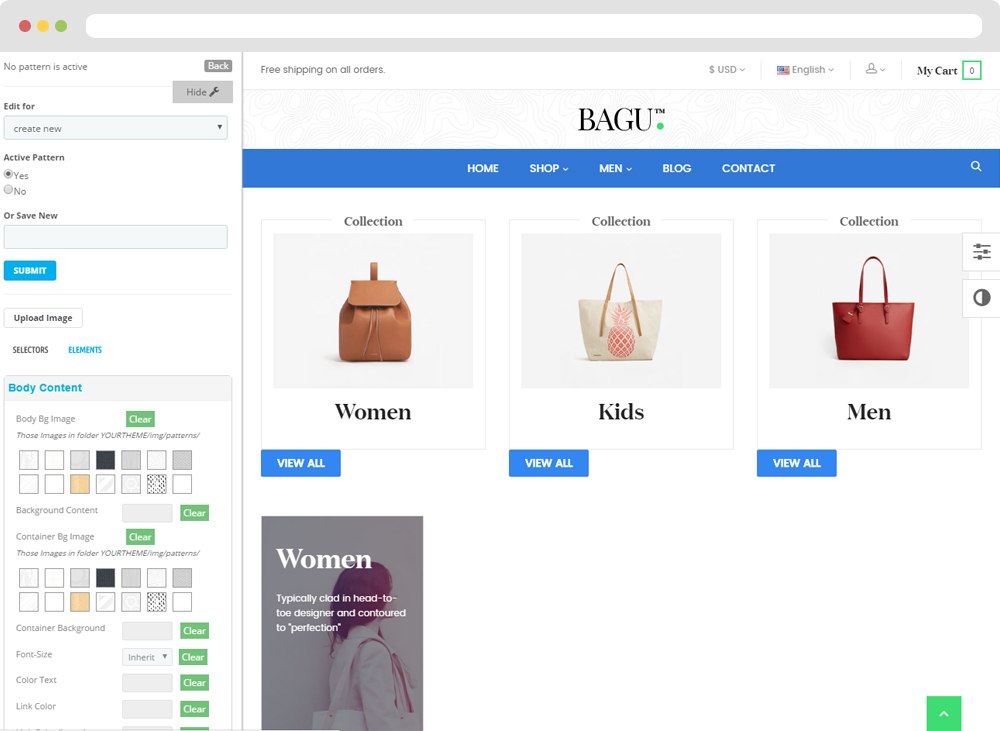
II. Backend > Improve > Leo Live Theme Editor
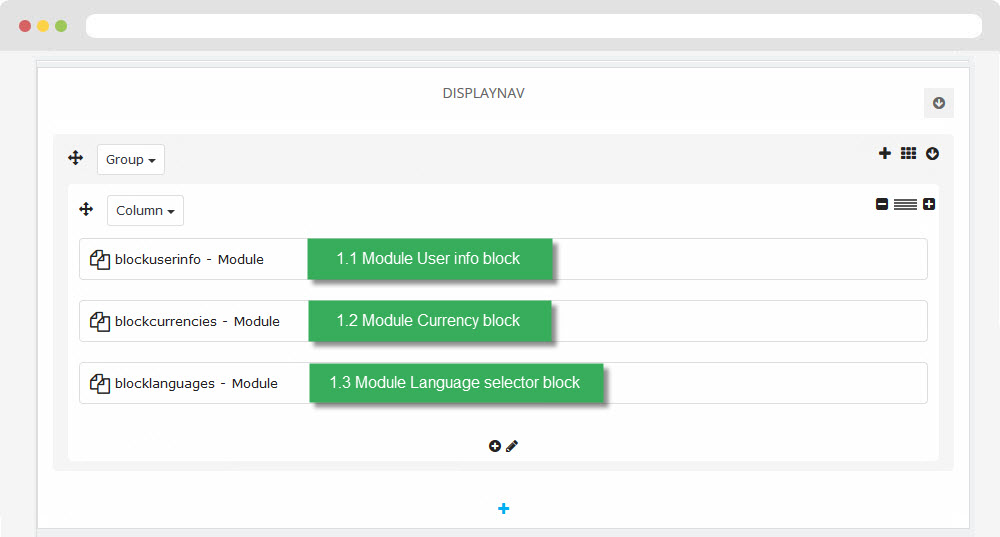
Back end

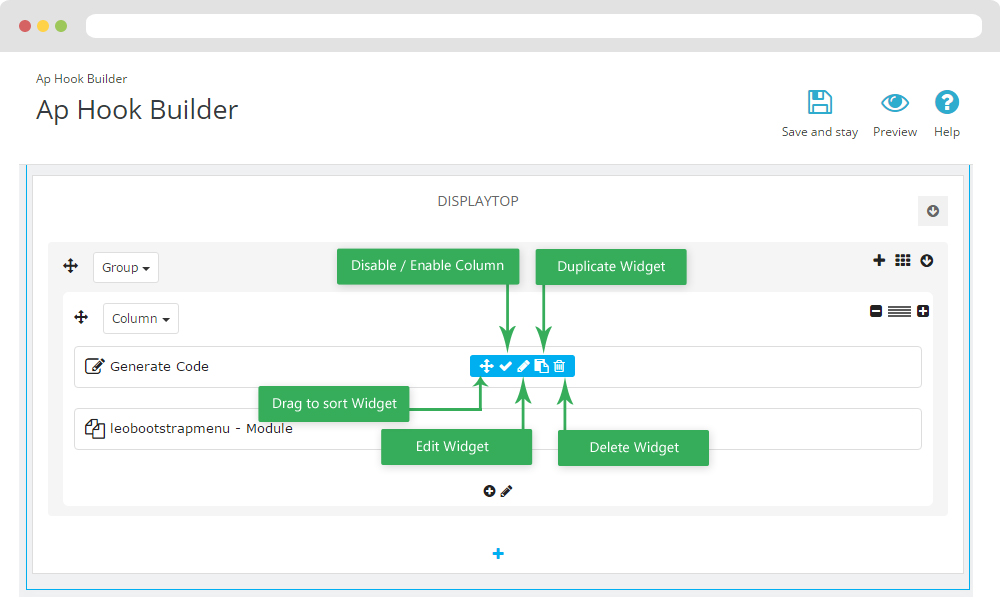
Layout Structure

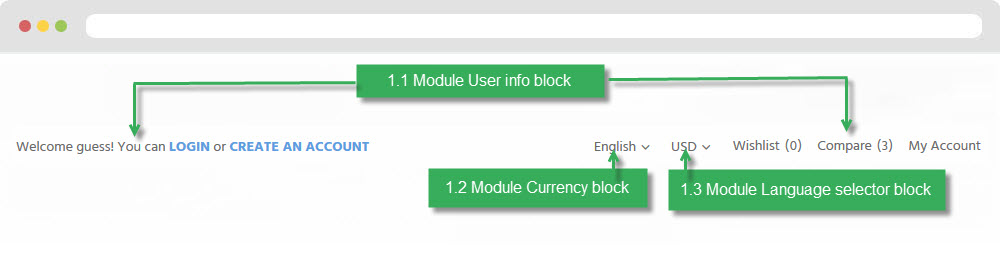
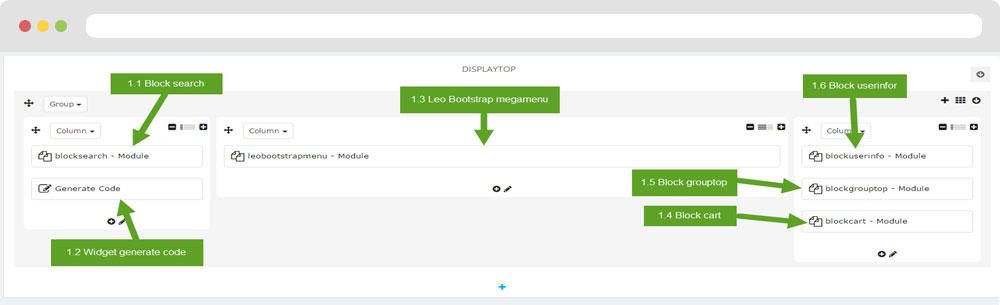
3. Display Top
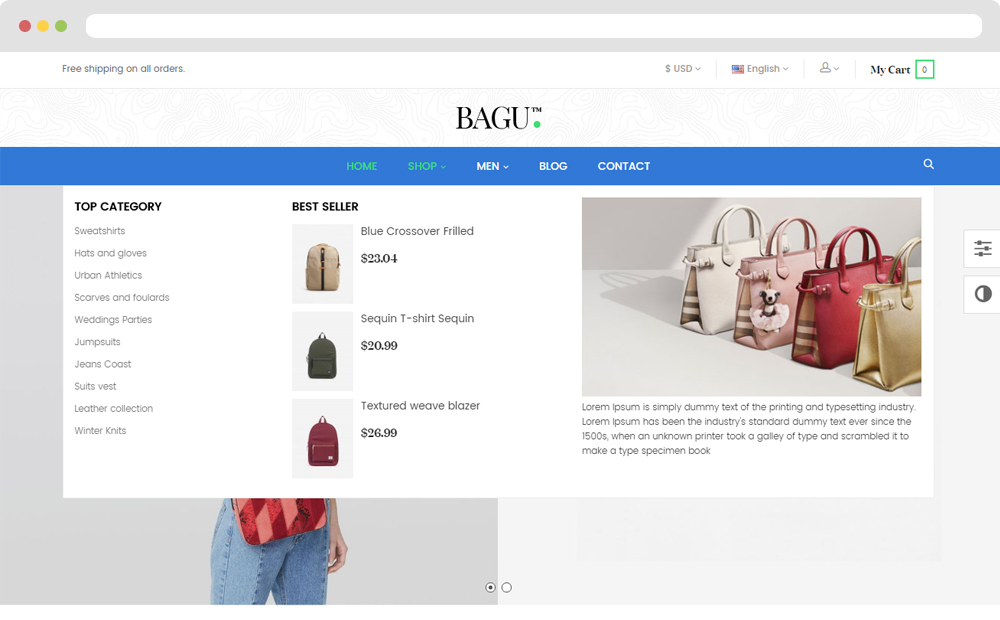
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

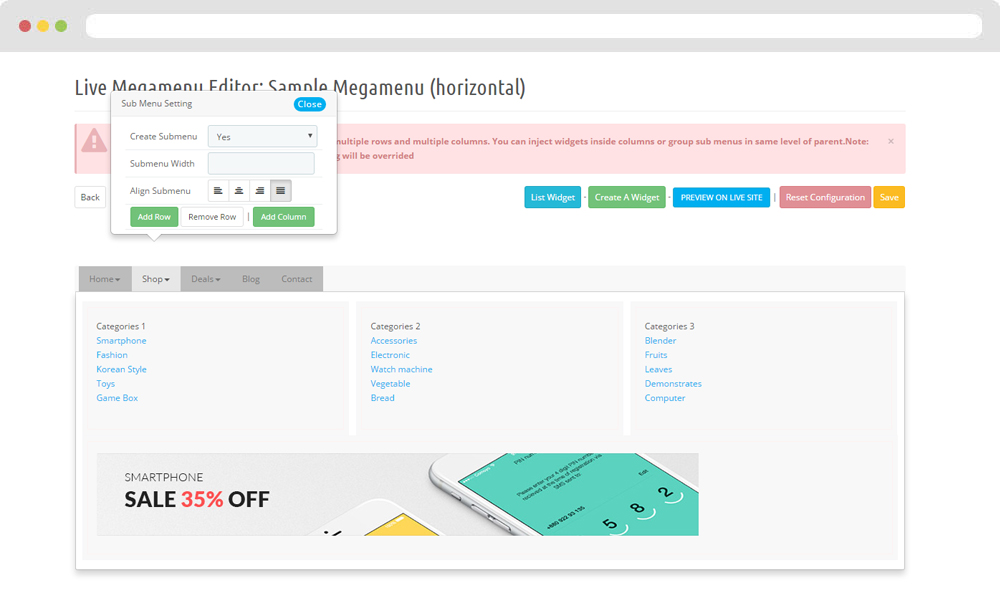
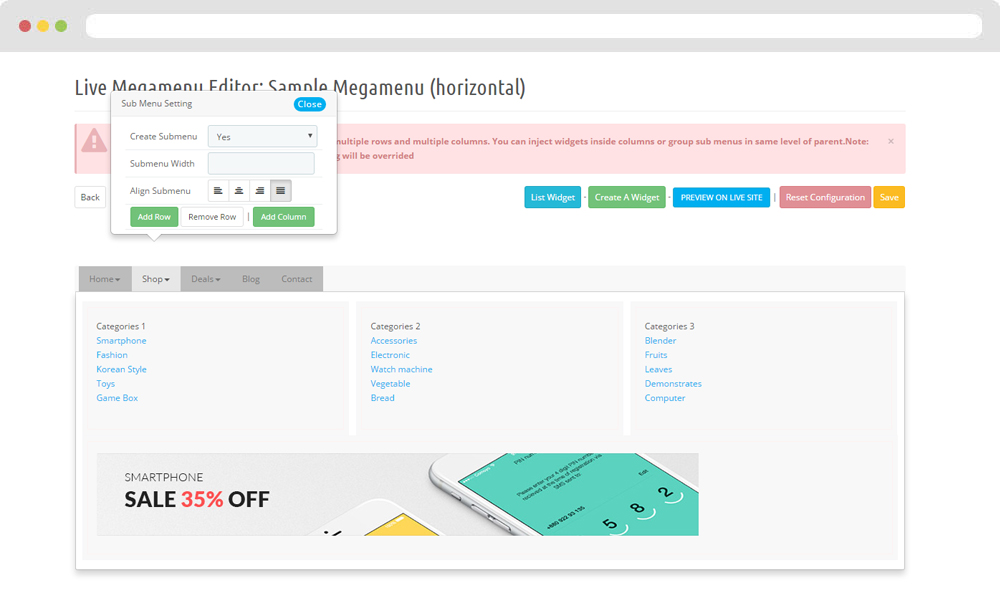
3.1 Leo Megamenu - Horizontal Type ( Backend > Improve > Modules > Leo Megamenu Configuration )
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Megamenu ( Backend > Improve > Modules > Leo Megamenu Configuration )
+ Creat new Megamenu Group

+ Configure Megamenu Group

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

3.2 Leo Megamenu - Vertical Type ( Backend > Improve > Modules > Leo Megamenu Configuration )
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Megamenu ( Backend > Improve > Modules > Leo Megamenu Configuration )
+ Creat new Megamenu Group

+ Configure Megamenu Group

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

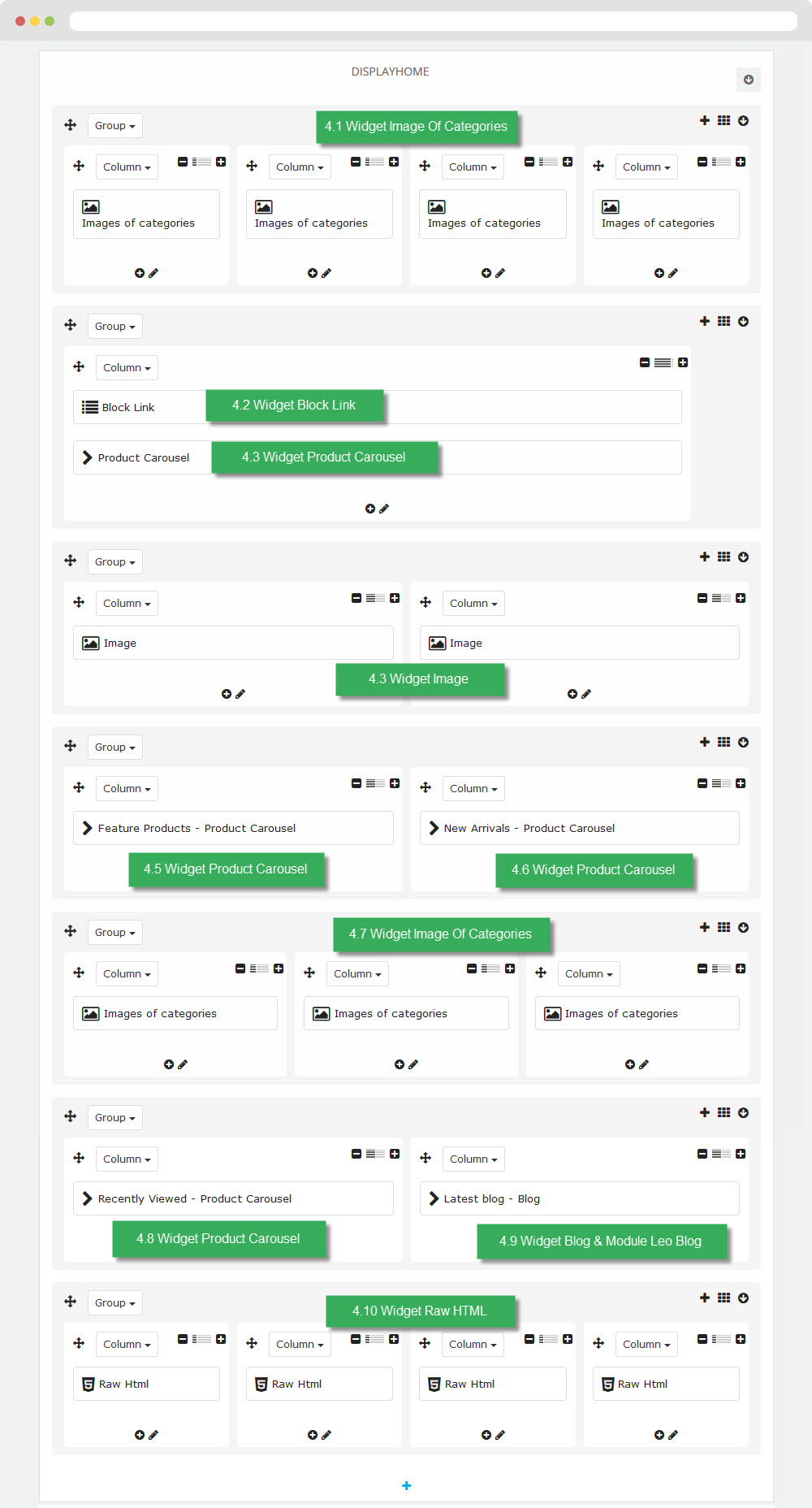
4. DISPLAY HOME
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

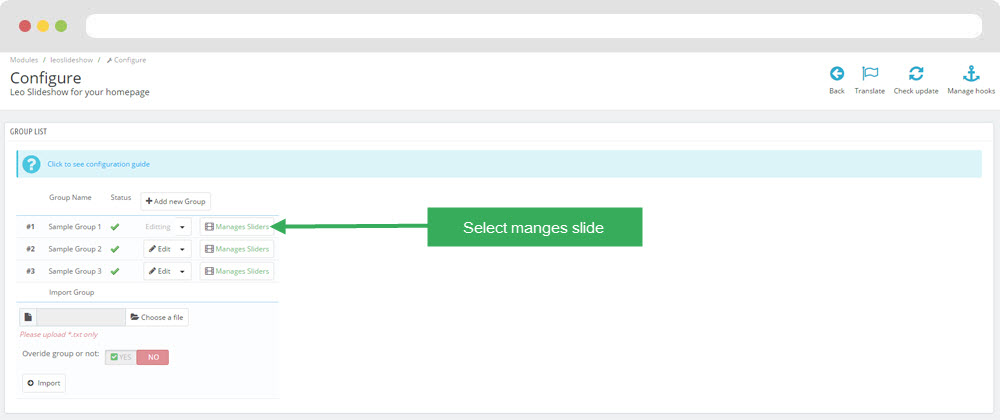
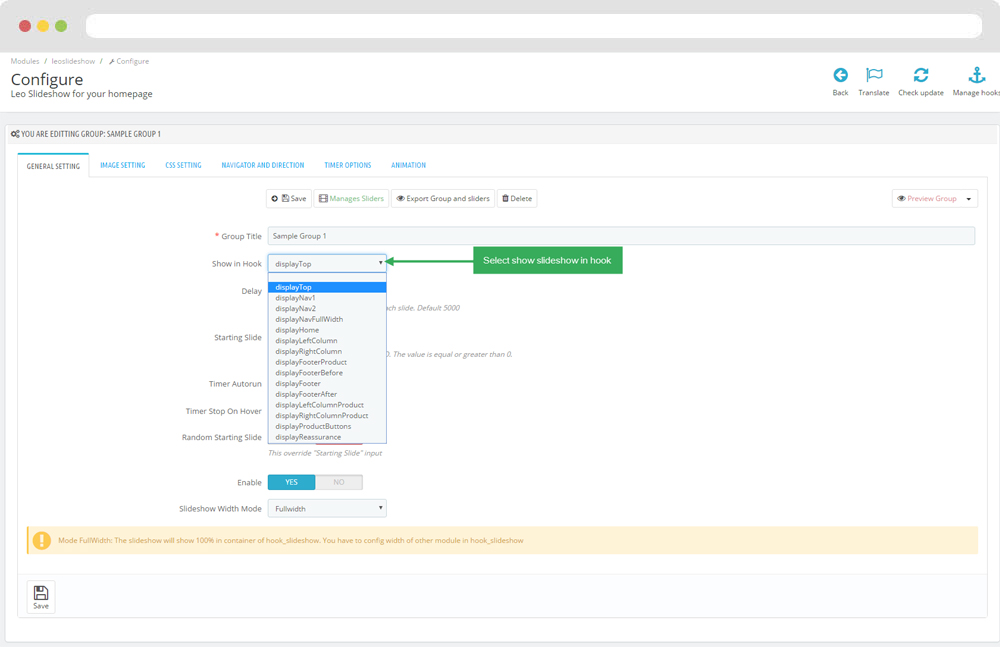
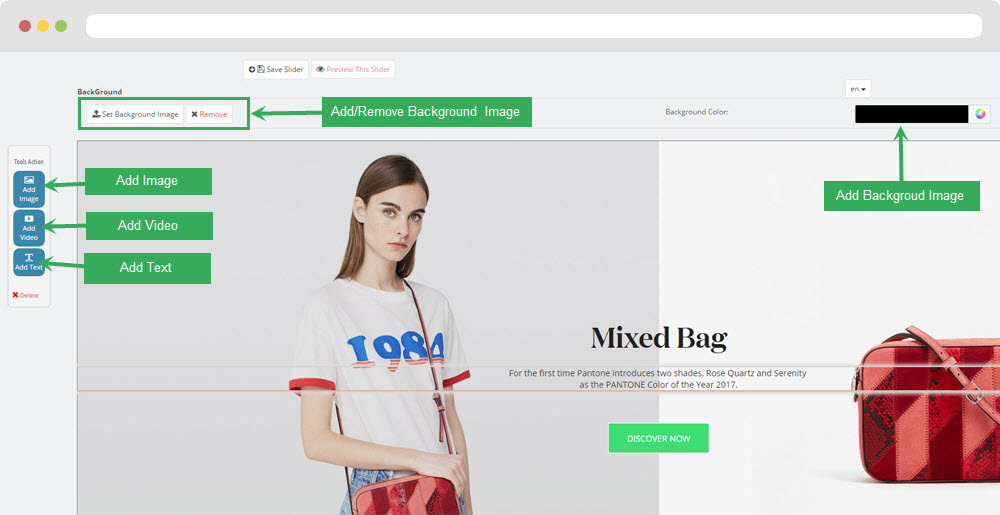
4.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Improve > Module > Leo Slideshow )



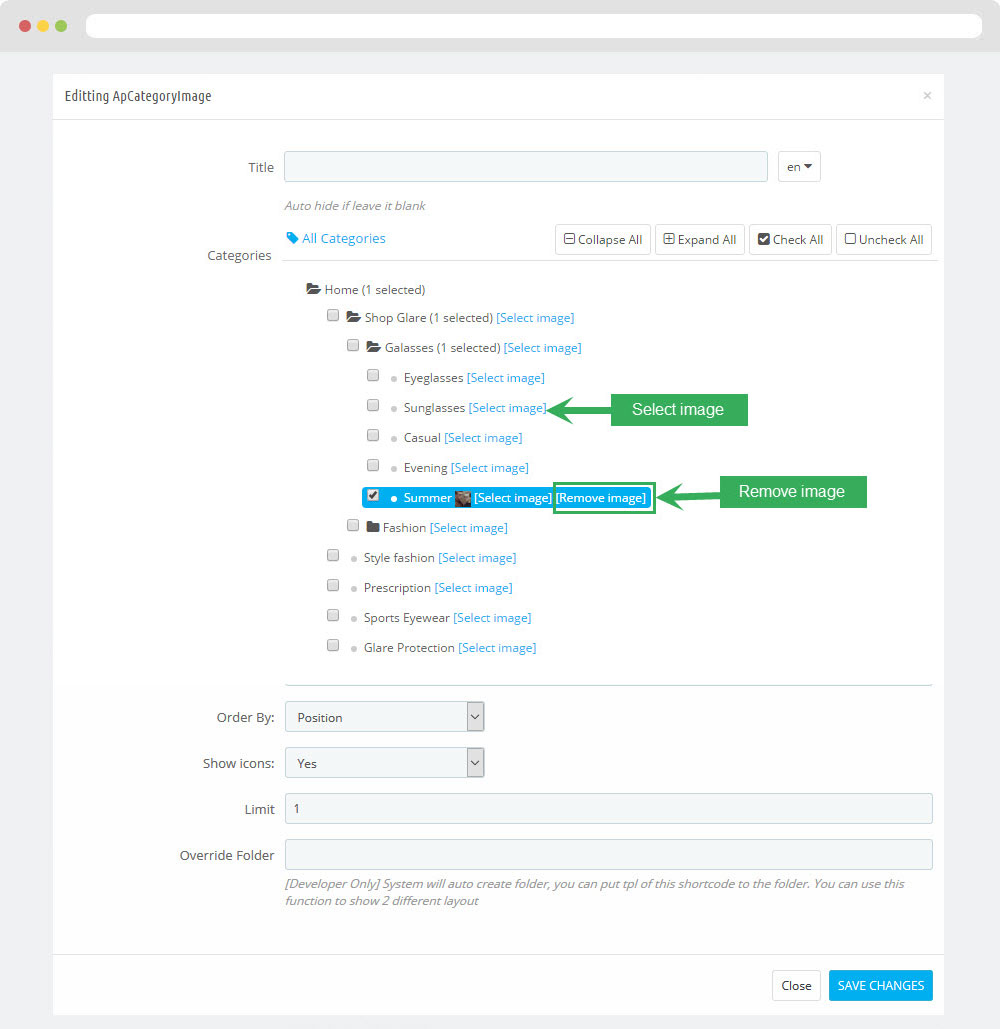
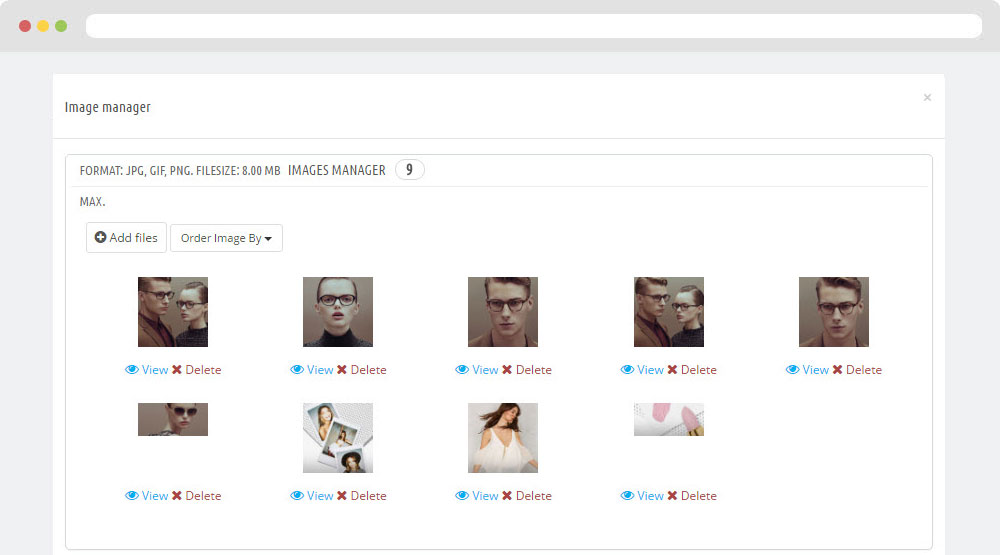
4.2 Widget Image
- Edit Widget Image

- Select change Image

* Select Image by Widget HTML
- Edit HTML ( Configure Widget HTML follow link )
- Code HTML
<div class="row no-margin"> <div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 no-padding"> <div class="banner_slide effect"> <a href="https://www.prestashop.com/"> <img src="_AP_IMG_DIR/banner2_h1.jpg" class="img-fluid" title="" alt="" /> </a> </div> </div> <div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 no-padding"> <div class="banner_slide effect"> <a href="https://www.prestashop.com/"> <img src="_AP_IMG_DIR/banner3_h1.jpg" class="img-fluid" title="" alt="" /> </a> </div> </div> </div>
4.3 Widget Raw HTML
- Edit Raw HTML

- Code HTML
<div class="media">
<div class="icon-box">
<em class="fa fa-car"></em>
</div>
<div class="media-body">
<h4>
<a title="free shipping" href="#">free shipping</a>
</h4>
<p>Watch your back, more importantly when you get out the shower</p>
</div>
</div>
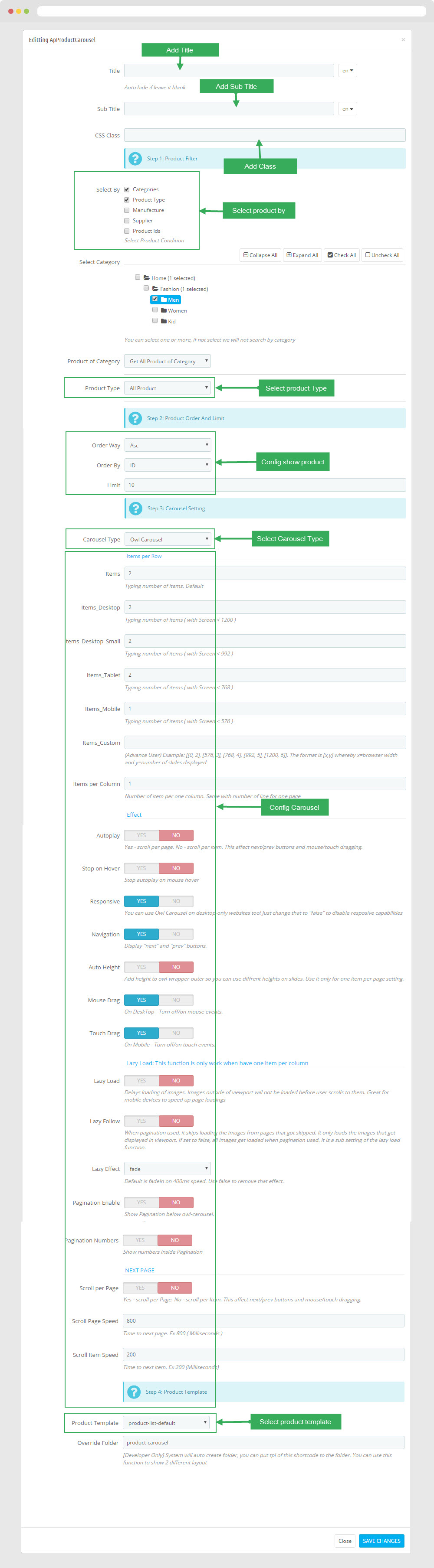
4.4 Widget Product Carousel
Edit Widget Product Carousel

4.5 Widget Image( Configure Widget Image follow link )
4.6 Widget Manufactures Carousel
+ Edit Widget Manufactures Carousel

4.7 Widget Product Carousel( Configure Widget Product Carousel follow link )
4.8 Widget Image( Configure Widget Image follow link )
4.9 Widget Manufactures Carousel( Configure Widget Manufactures Carousel follow link )
4.10 Widget Product Carousel( Configure Widget Product Carousel follow link )
4.11 Widget HTML( Configure Widget HTML follow link )
- Code HTML
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 nopadding_left">
<div class="banner_slide effect">
<a href="https://www.prestashop.com/">
<img src="_AP_IMG_DIR/banner6_h4.jpg" class="img-fluid" title="" alt="" />
</a>
</div>
</div>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-6 col-sp-12 nopadding_right">
<div class="banner_slide effect">
<a href="https://www.prestashop.com/">
<img src="_AP_IMG_DIR/banner7_h4.jpg" class="img-fluid" title="" alt="" />
</a>
</div>
</div>
4.12 Widget Image( Configure Widget Image follow link )
4.13 Widget Image( Configure Widget Image follow link )
4.14 Widget Manufactures Carousel( Configure Widget Manufactures Carousel follow link )
4.15 Widget Product Carousel( Configure Widget Product Carousel follow link )
4.16 Widget Image( Configure Widget Image follow link )
4.17 Widget Manufactures Carousel( Configure Widget Manufactures Carousel follow link )
4.18 Widget Blog
+ Edit Widget Blog

4.19 Widget Block Carousel
- Edit Widget Block Carousel

- Edit Description HTML Code
<div class="testi_des">Look at the sunset, life is amazing, life is beautiful, life is what you make it. We the best. You see that bamboo behind me though, you see that bamboo?</div> <div class="testi_infor"> BOYOVER <span>via</span> Twitter </div>
6. Tool bar
- Front End

- Configure Tool bar ( Backend > Improve > ApPageBuilder > Ap Theme Configuration )

Ap PageBuilder
You can read guide in link (Blog Guide)
1. Profile Manage (Backend > Improve > ApPageBuilder > Ap Profile Manage)

1.1 View and Edit Profile


2. Custom Ajax
Front end

Configure Custom Ajax ( Backend > Improve > ApPageBuilder > Ap Module Configuration > Ajax Setting )

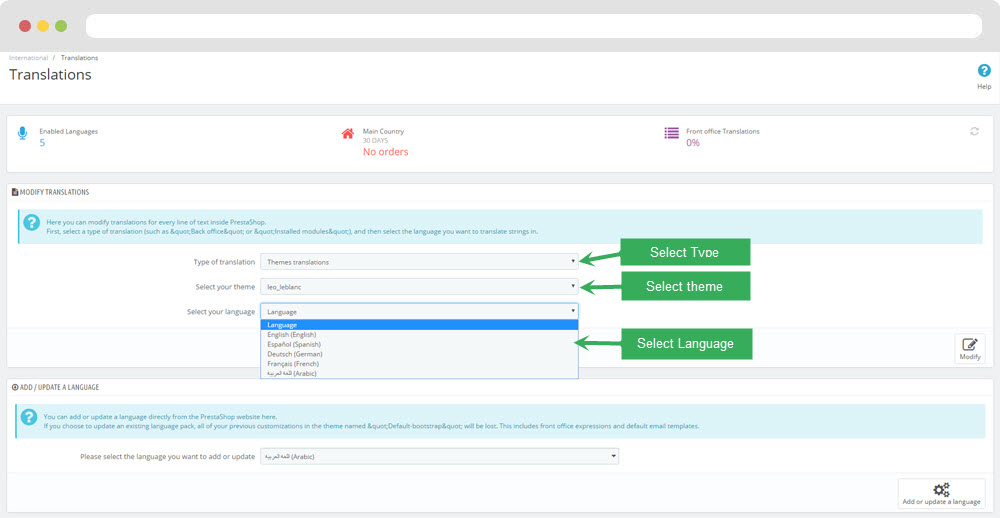
Translations
10. Front-office translations(Backend > Localization > Translations)

10.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.