Chopin Store
Shopify Responsive Theme - Userguide
- Created: 12/10/2015
- Latest update: 12/10/2015
- By: Apollotheme
THANK YOU FOR PURCHASING OUR THEME!
Here are some Chopin Stores on installing, configuring and customizing the Chopin Store,
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if Chopin Store's available. If you are new to Shopify, please understand I cannot fix your site for free. Apollotheme would love to help everyone but there is no time. I suggest reading documentation available online regarding using Shopify, server requirements, etc.
If you like this theme please rate it.
Have a wonderful rest of your day!
Apollotheme TeamOverview
THEME INTRODUCTION
Getting Started
Getting Started
Creating a Shopify Account
Start a free, no-risk, 14 day Shopify trial. Create your store now
Purchasing Providence
You could buy theme at providers such as: ThemeForest , Shopify ...
Installing Providence
Size Image Sample
I. AP Chopin Fashion Store
| STT | Image Name | Image Size | Demo |
|---|---|---|---|
| 1 | Slideshow Image | 1920 x 1000 (pixels) | View image |
| 2 | Product Image | 458 x 646 (pixels) | View image |
| 3 | Banner Home 1 | 960 x 600 (pixels) | View image |
| 4 | Banner Home 2 | 960 x 300 (pixels) | View image |
| 5 | Banner Home 3 | 480 x 300 (pixels) | View image |
| 6 | Footer Background Image | 1920 x 567 (pixels) | View image |
| 7 | Collection Image | 873 x 240 (pixels) | View image |
II. AP Chopin Restaurant Store
| STT | Image Name | Image Size | Demo |
|---|---|---|---|
| 1 | Slideshow Image | 1920 x 800 (pixels) | View image |
| 2 | Product Image | 1200 x 800 (pixels) | View image |
| 3 | Banner Home 1 | 370 x 300 (pixels) | View image |
| 4 | Background Image Testimonials | 1920 x 600 (pixels) | View image |
| 5 | Background Image Happy Hours | 1920 x 288 (pixels) | View image |
| 6 | Footer Background Image | 1920 x 567 (pixels) | View image |
| 7 | Collection Image | 873 x 240 (pixels) | View image |
III. AP Chopin Bonsai Store
| STT | Image Name | Image Size | Demo |
|---|---|---|---|
| 1 | Slideshow Image | 1920 x 725 (pixels) | View image |
| 2 | Product Image | 600 x 600 (pixels) | View image |
| 3 | Banner Home 1 | 960 x 600 (pixels) | View image |
| 4 | Banner Home 2 | 960 x 300 (pixels) | View image |
| 5 | Banner Home 3 | 480 x 300 (pixels) | View image |
| 6 | Banner Home 3 | 1920 x 482 (pixels) | View image |
| 7 | Footer Background Image | 1920 x 567 (pixels) | View image |
| 8 | Collection Image | 873 x 240 (pixels) | View image |
IV. AP Chopin Spa Store
| STT | Image Name | Image Size | Demo |
|---|---|---|---|
| 1 | Slideshow Image | 1920 x 1000 (pixels) | View image |
| 2 | Product Image | 458 x 646 (pixels) | View image |
| 3 | Banner Home 1 | 960 x 600 (pixels) | View image |
| 4 | Banner Home 2 | 960 x 300 (pixels) | View image |
| 5 | Banner Home 3 | 480 x 300 (pixels) | View image |
| 6 | Footer Background Image | 1920 x 567 (pixels) | View image |
| 7 | Collection Image | 873 x 240 (pixels) | View image |
V. AP Chopin Hotel Store
| STT | Image Name | Image Size | Demo |
|---|---|---|---|
| 1 | Slideshow Image | 1920 x 800 (pixels) | View image |
| 2 | Product Image | 1200 x 800 (pixels) | View image |
| 3 | Banner Home 1 | 370 x 300 (pixels) | View image |
| 4 | Background Image Testimonials | 1920 x 600 (pixels) | View image |
| 5 | Background Image Happy Hours | 1920 x 288 (pixels) | View image |
| 6 | Footer Background Image | 1920 x 567 (pixels) | View image |
| 7 | Collection Image | 873 x 240 (pixels) | View image |
Installation
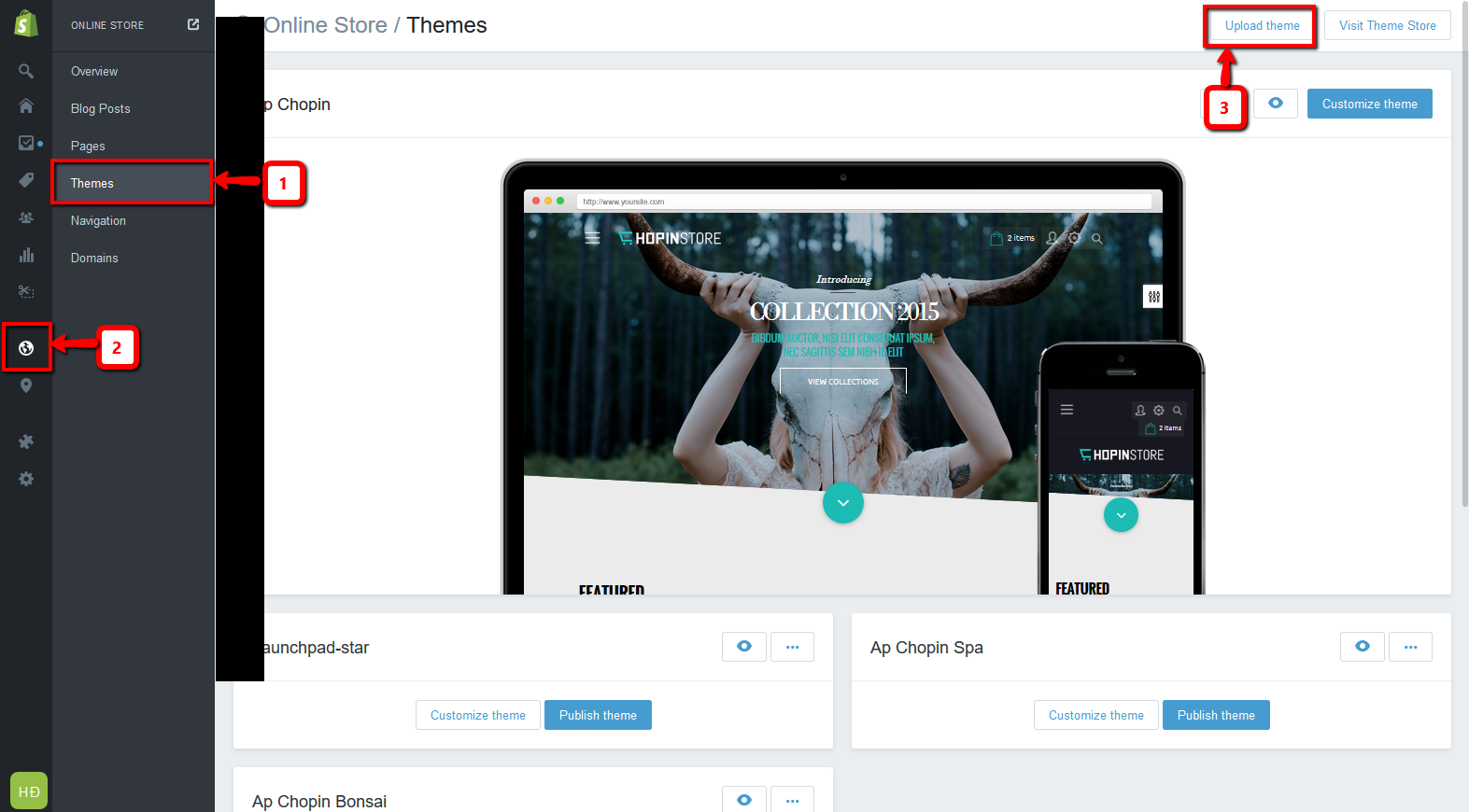
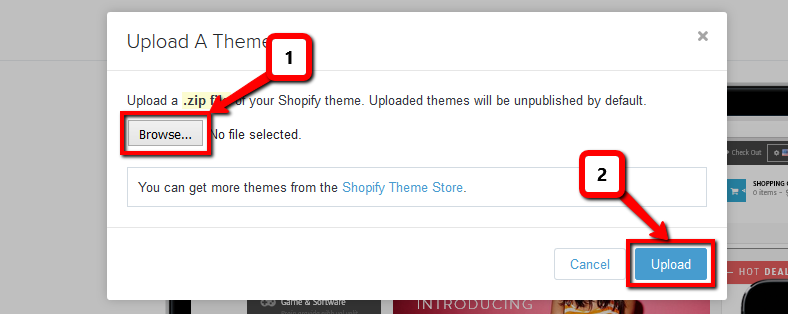
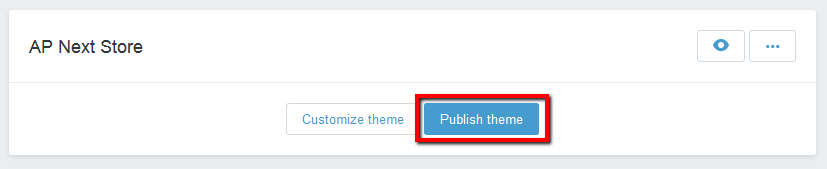
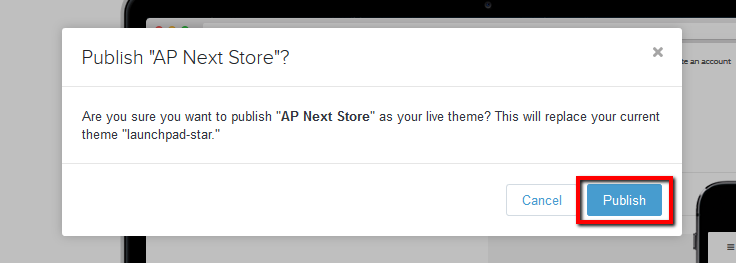
I. Install theme




II. Install Apps
1. Product Review
2. Ap Quick View
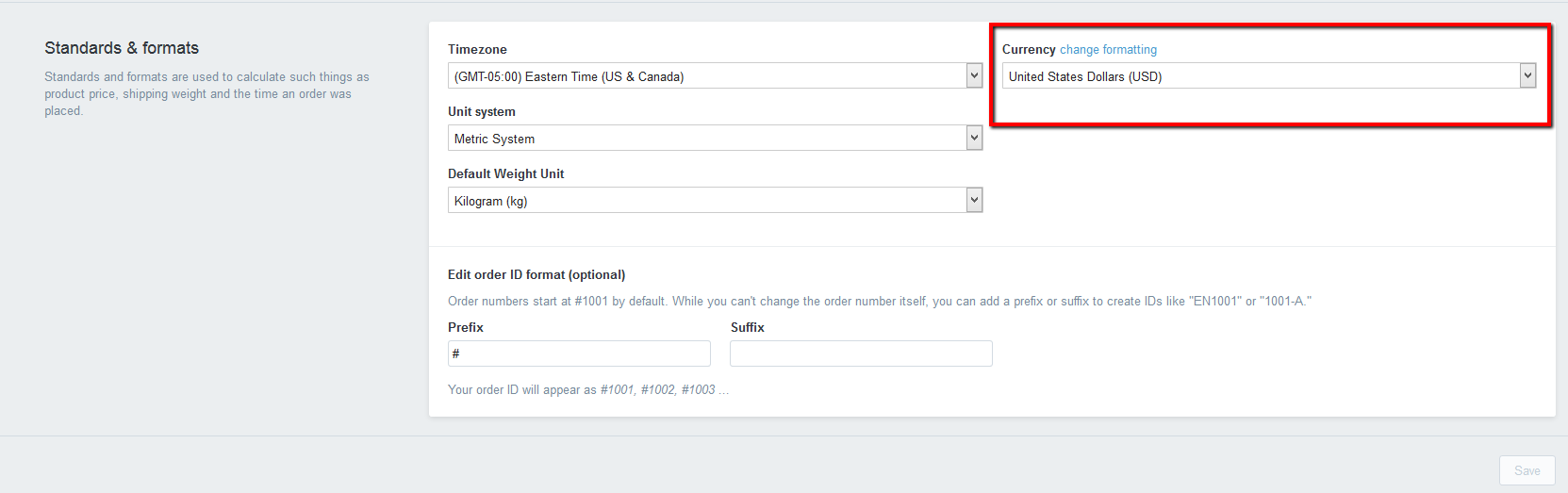
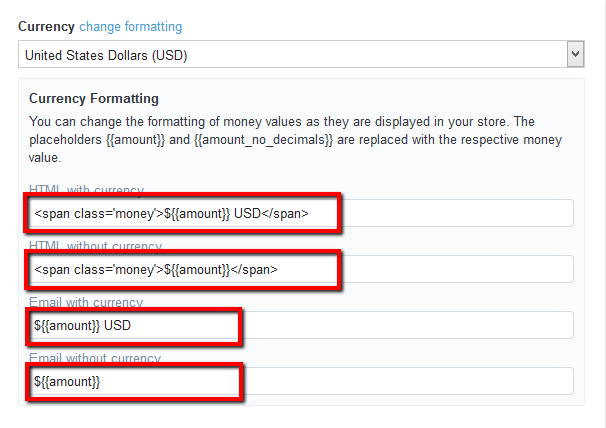
III. Edit Currency


- HTML with currency
- HTML without currency
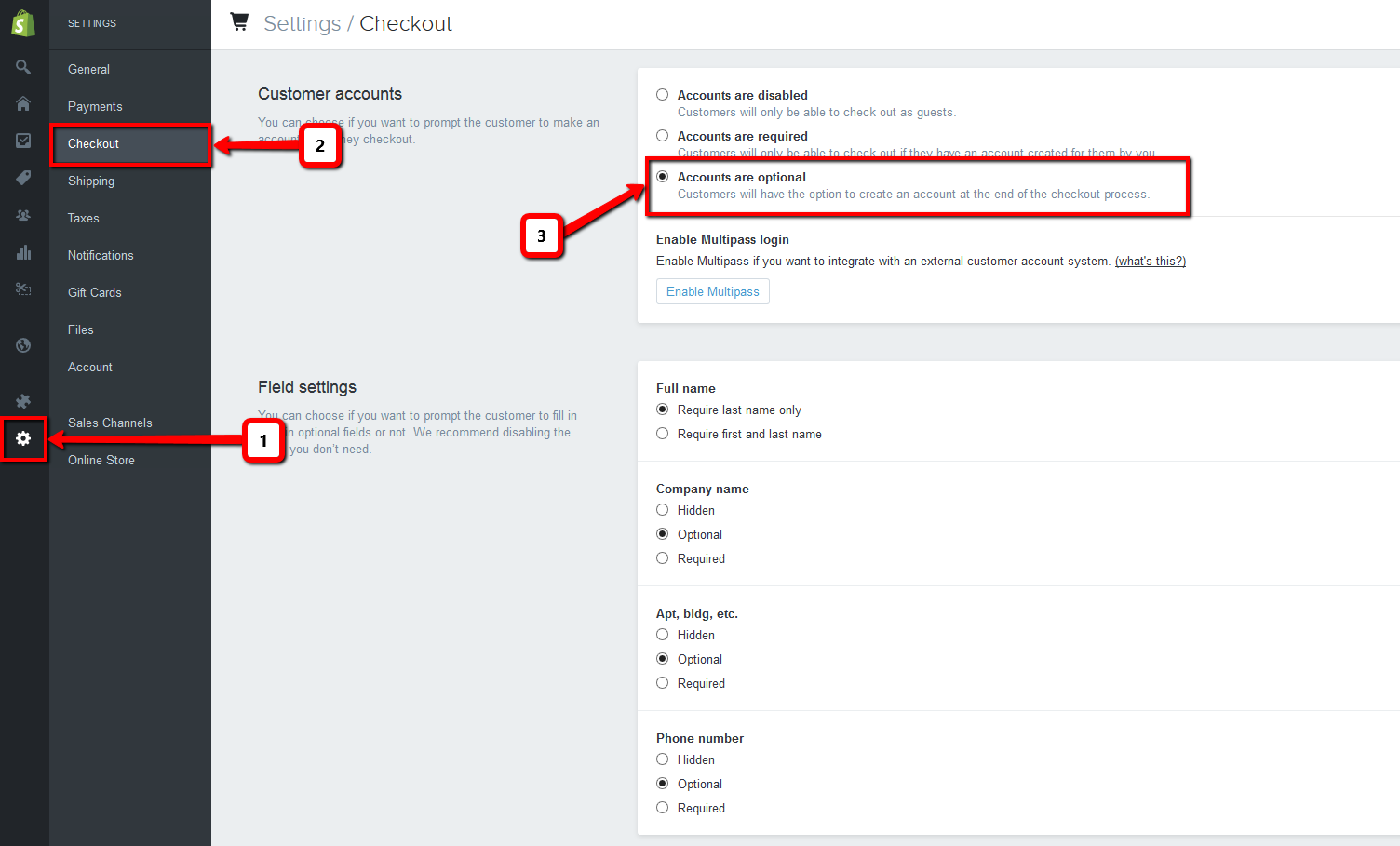
IV. Account

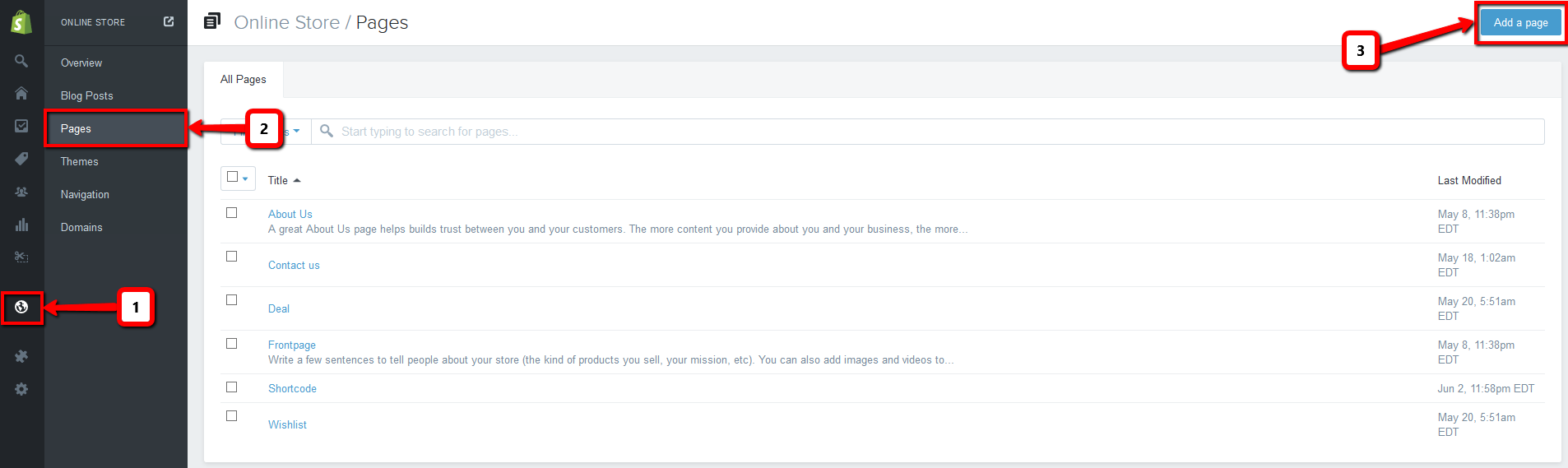
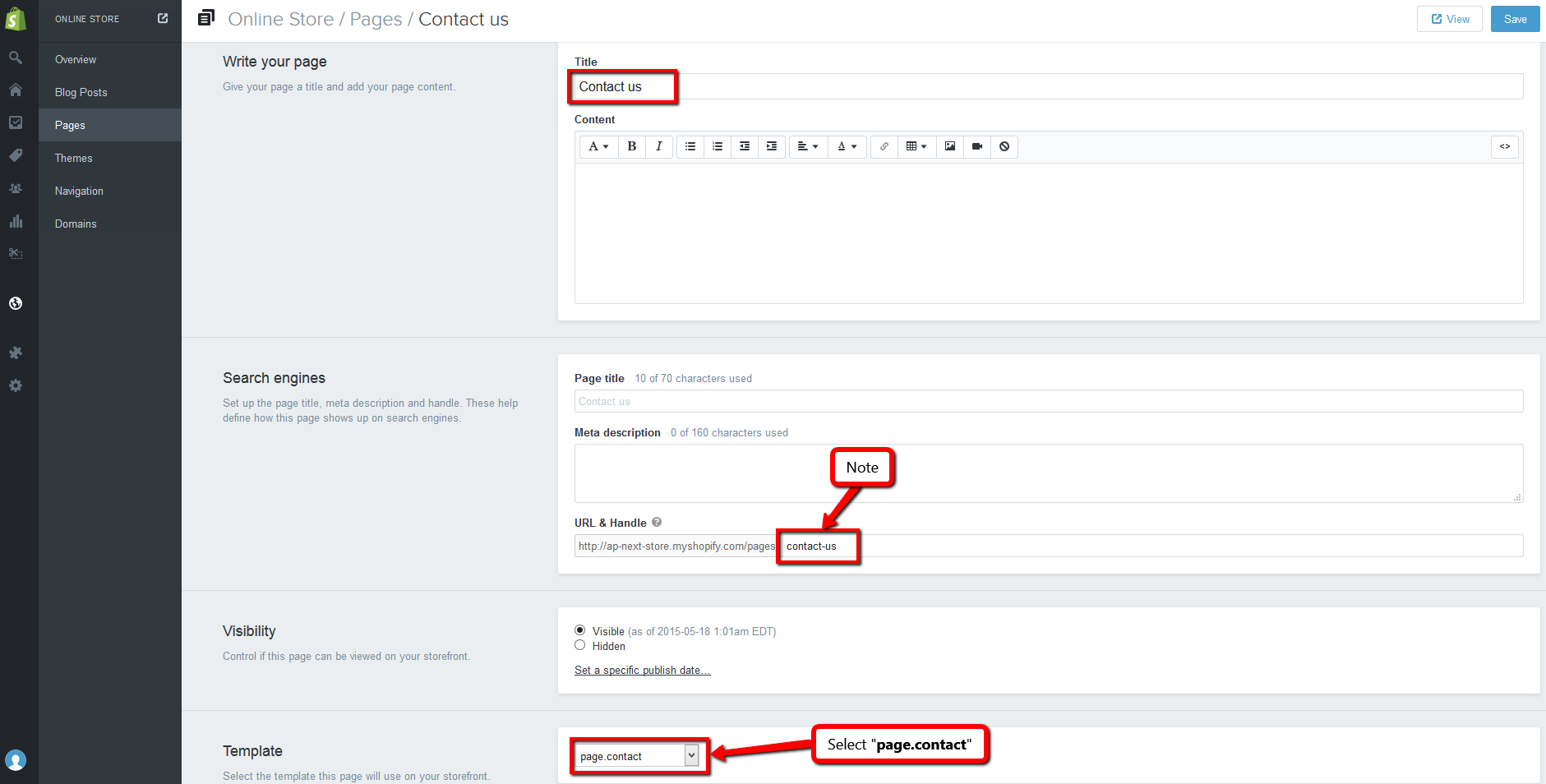
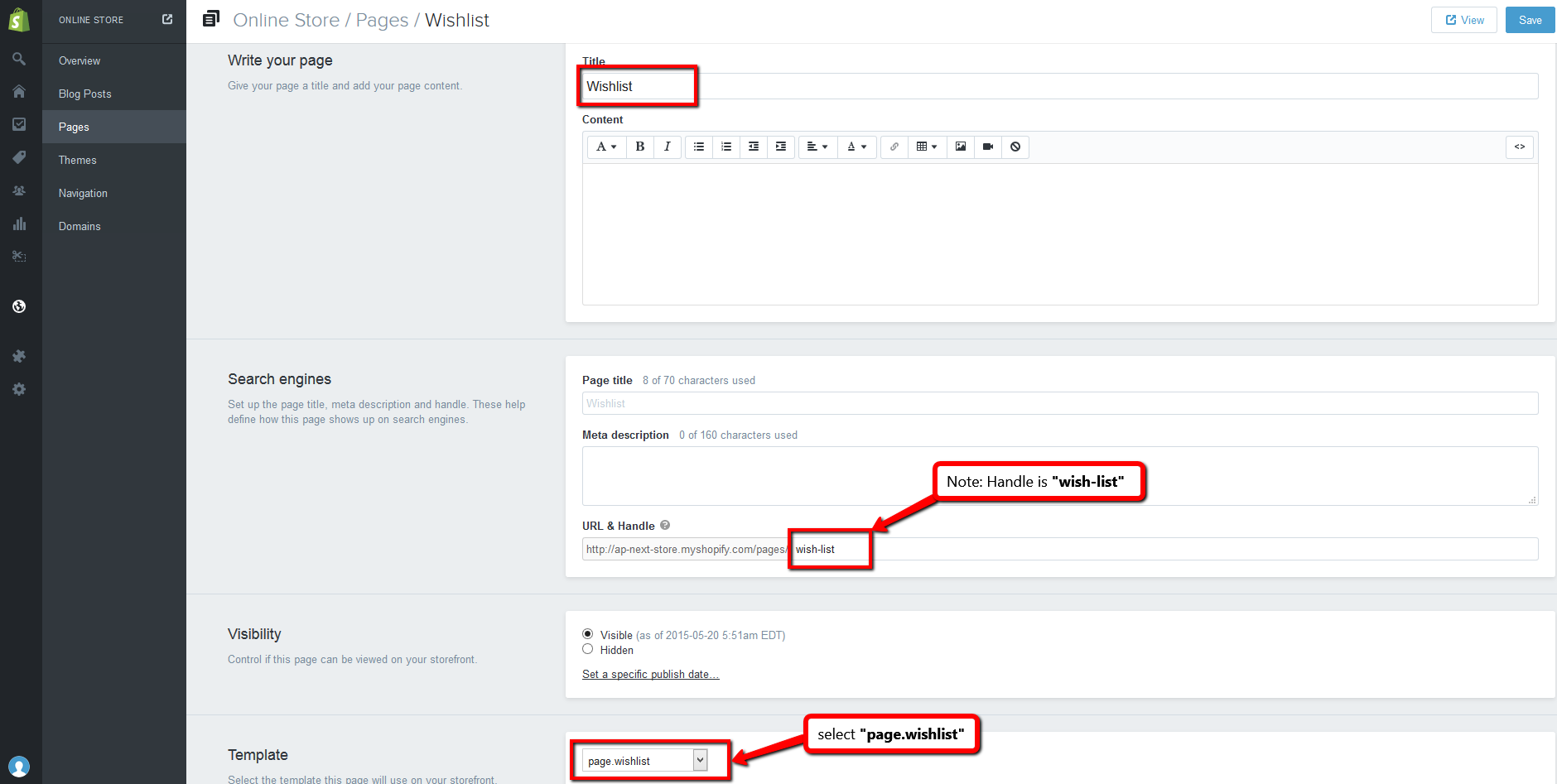
V. Creat page
1. Contact us


2. Wish list

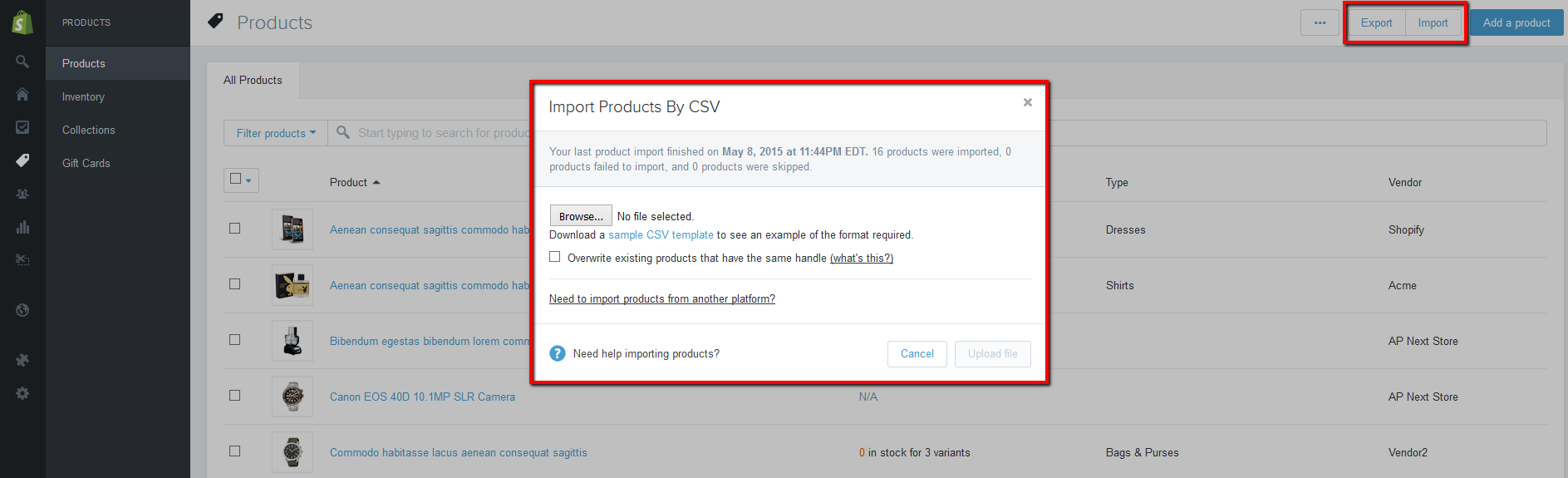
VI. Import Data Product Sample

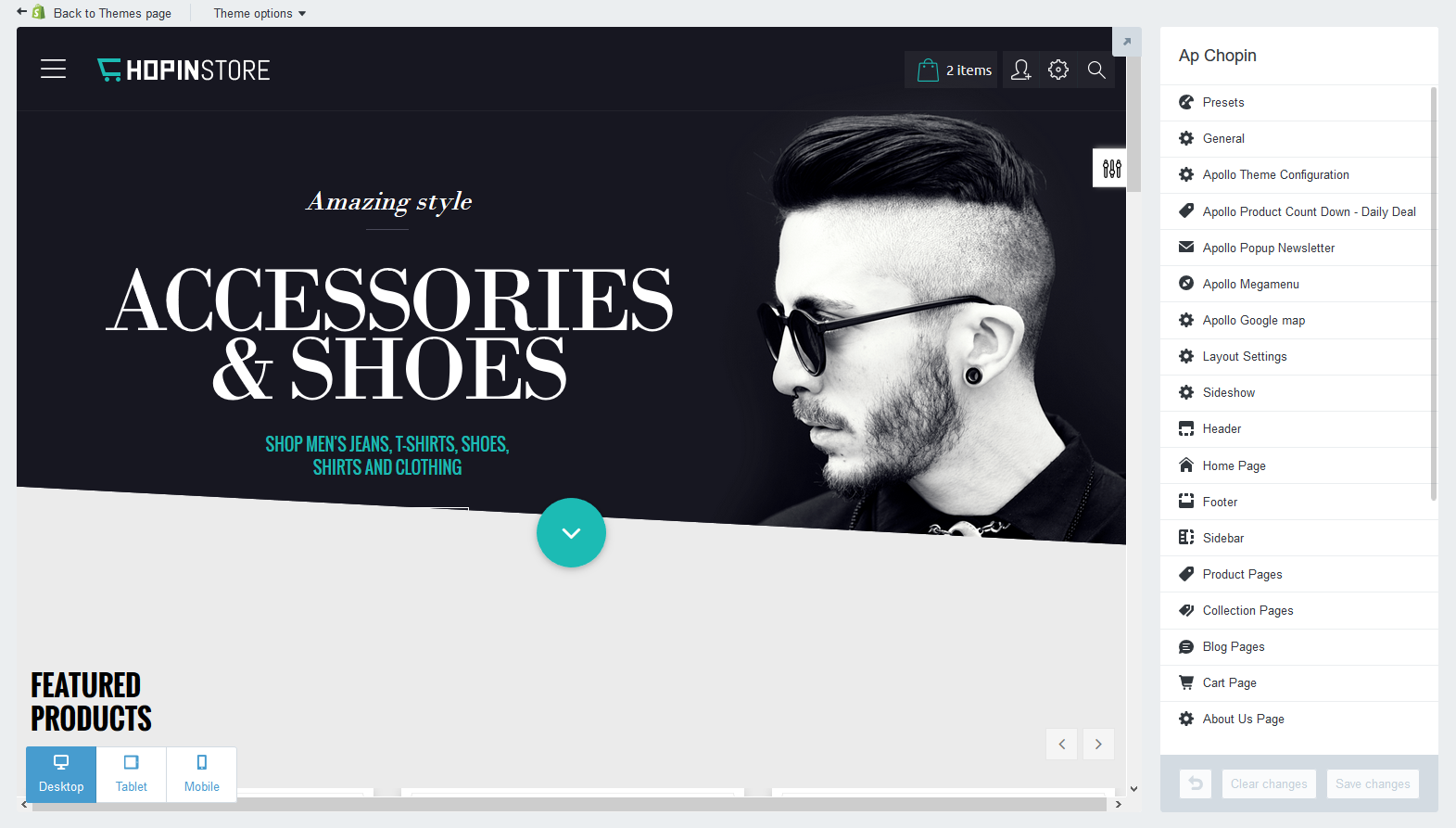
Theme Settings overview
Below you can see a screen shot of the Theme settings area within the Chopin Store Shopify Theme.
The following values can be adjusted to customise the look and feel of your store.

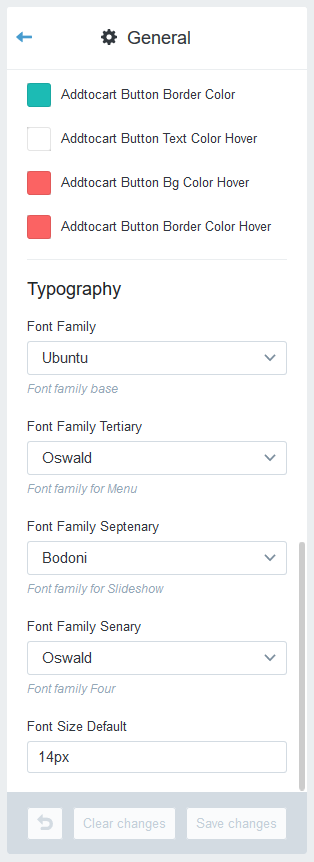
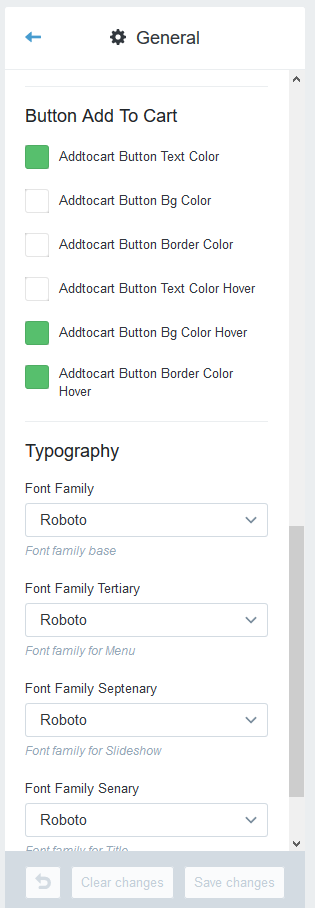
Color

Typography

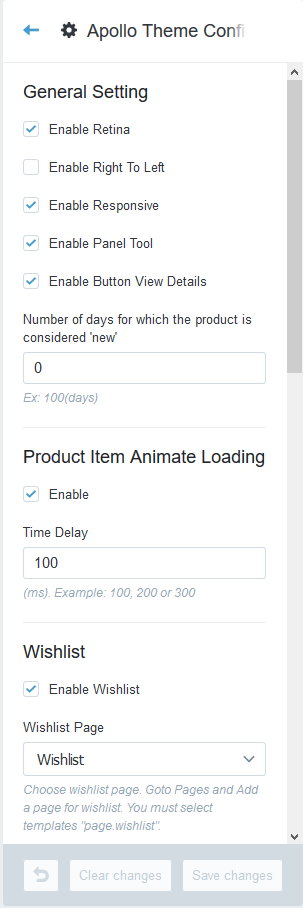
Apollo Theme Configuration



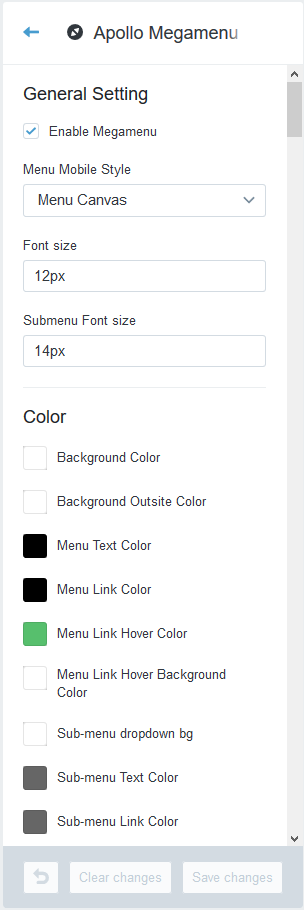
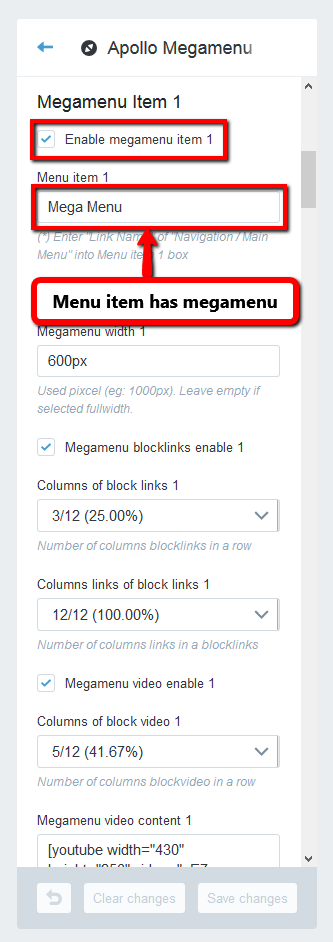
Apollo Megamenu
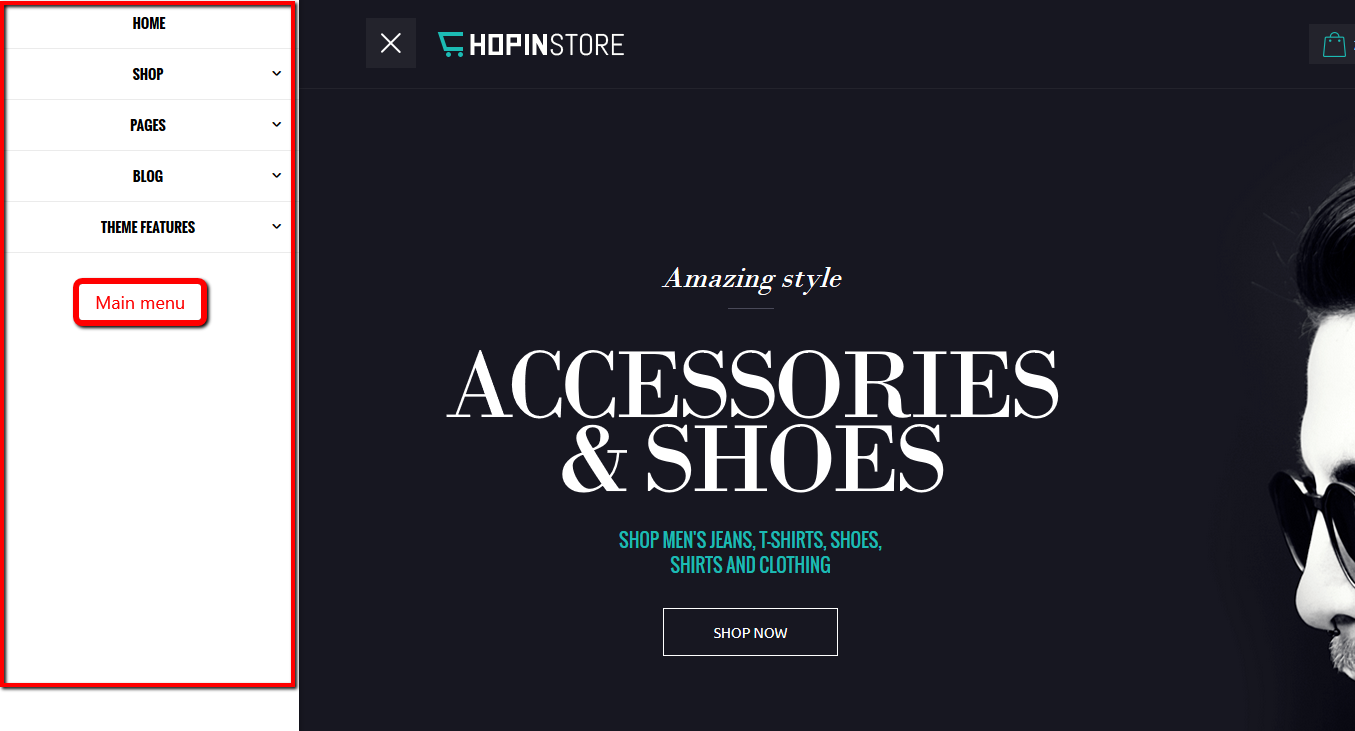
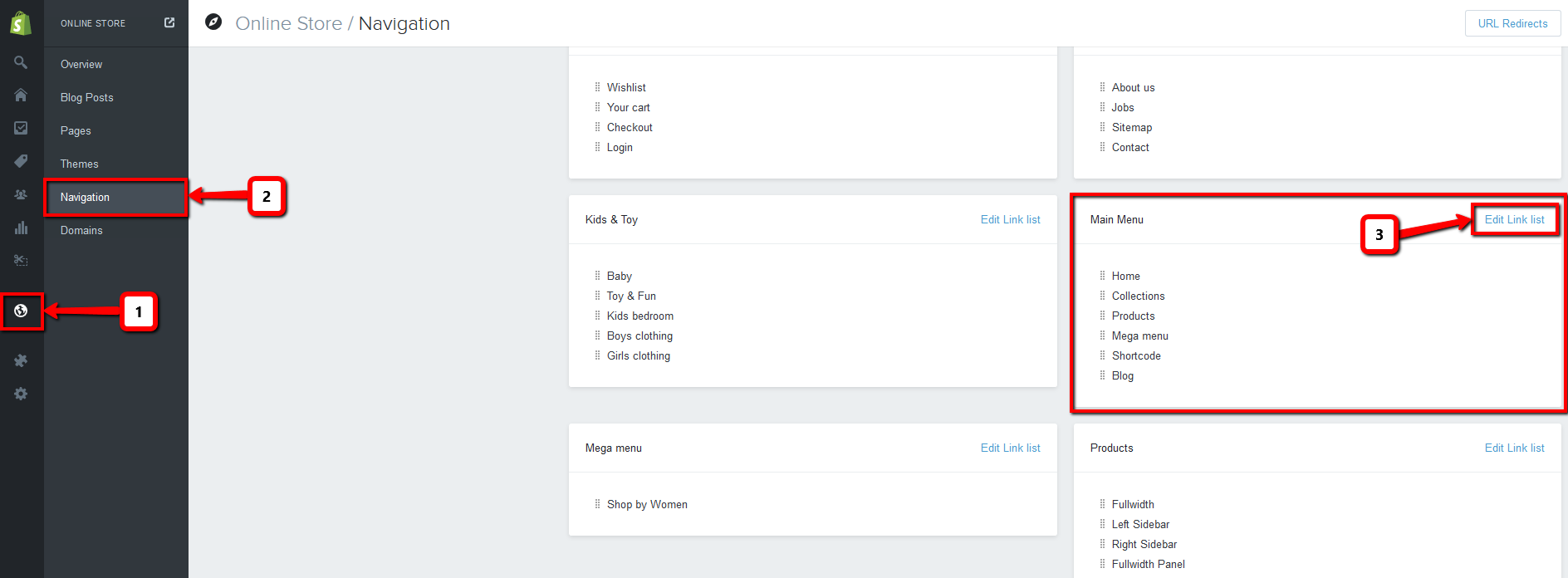
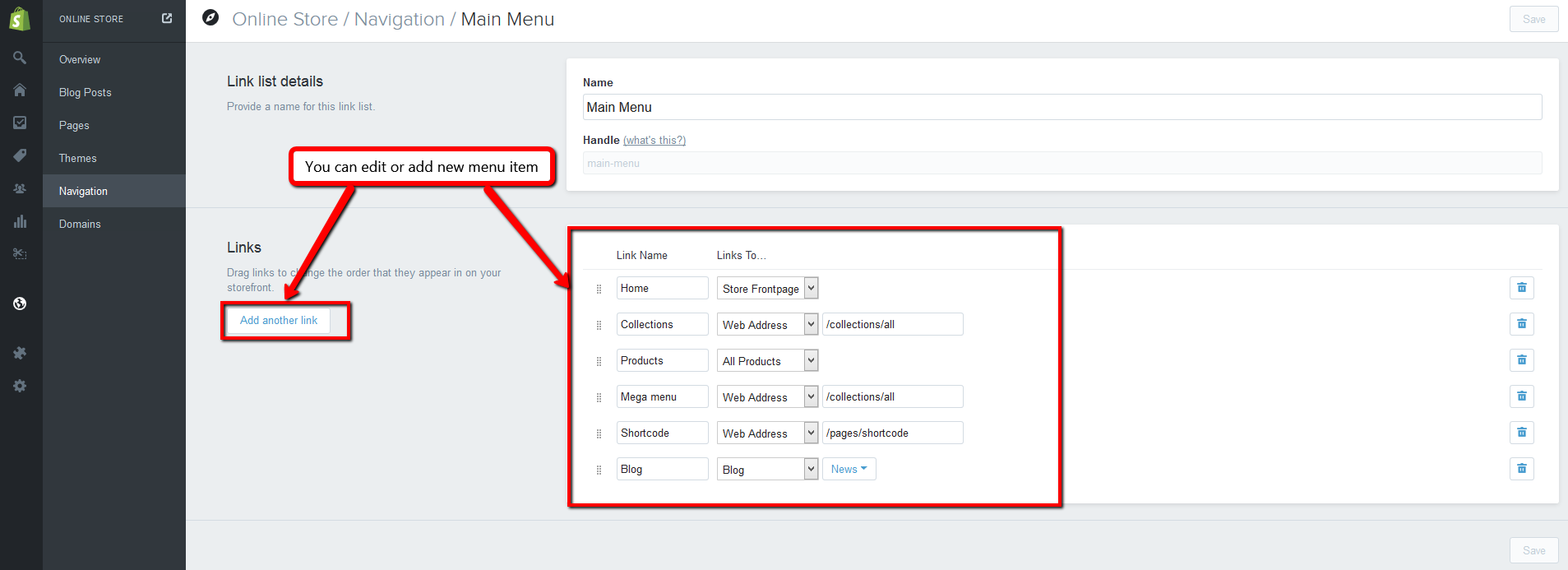
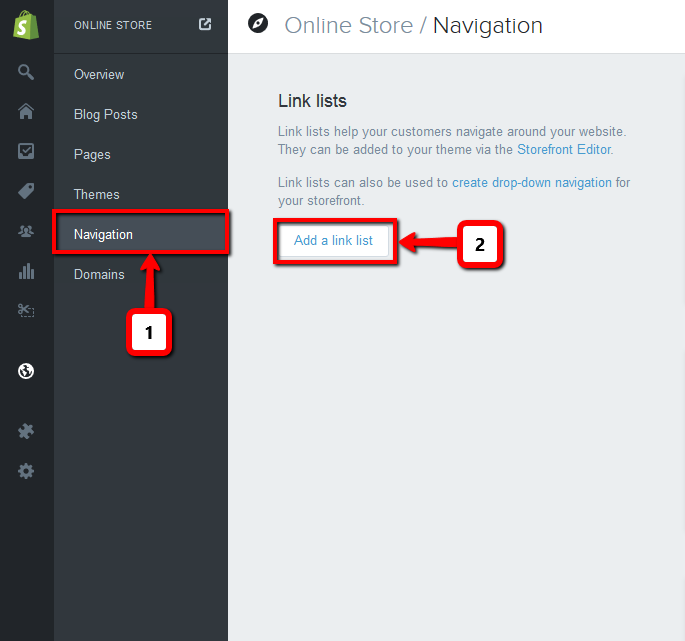
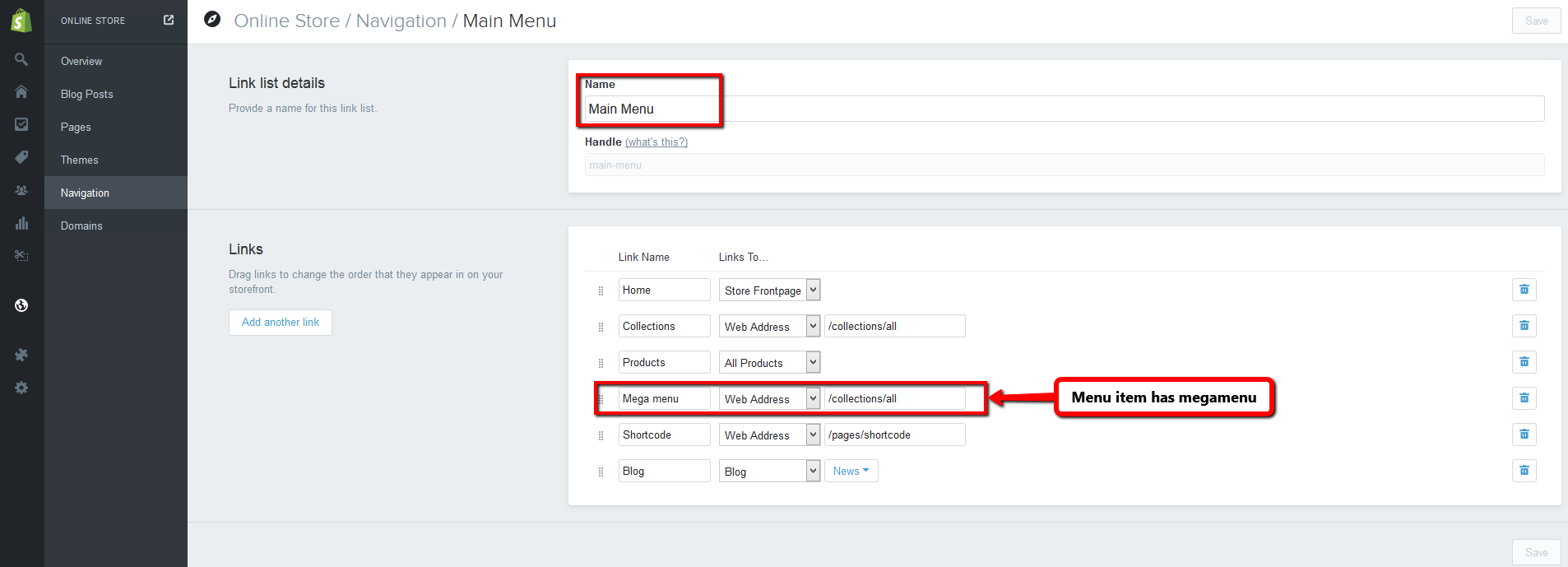
1.First step: You create main menu for your shop



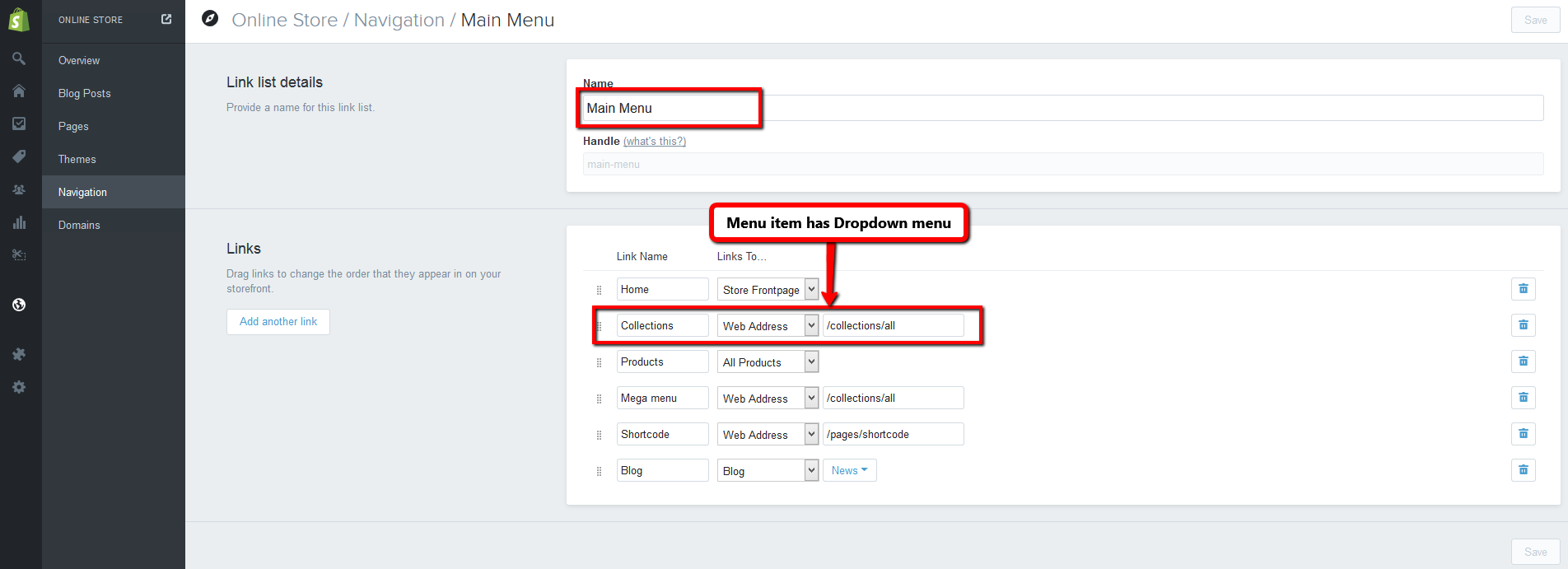
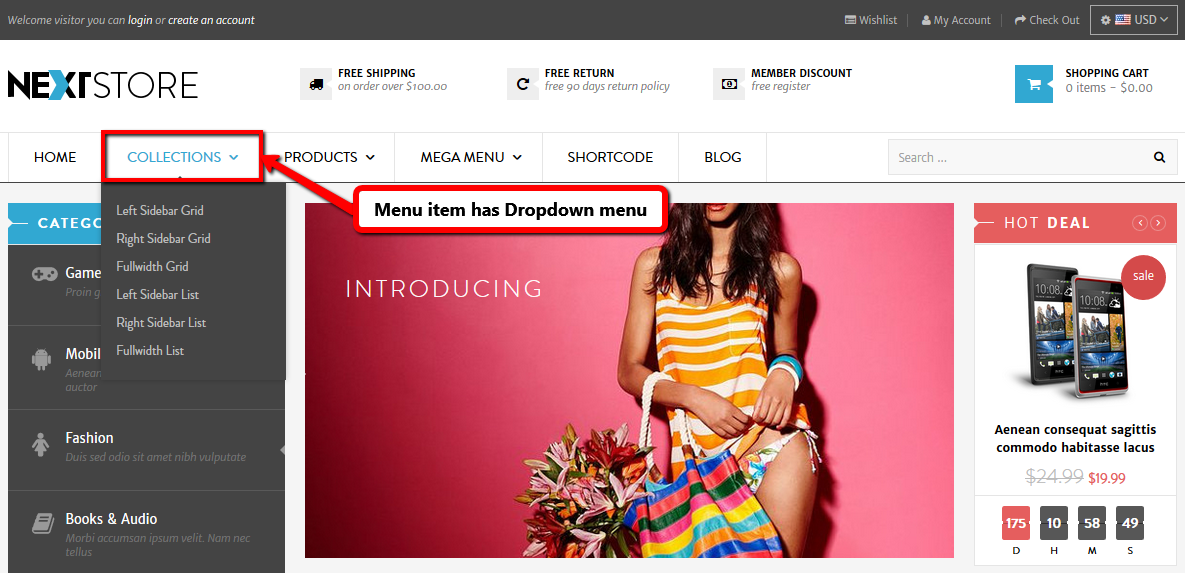
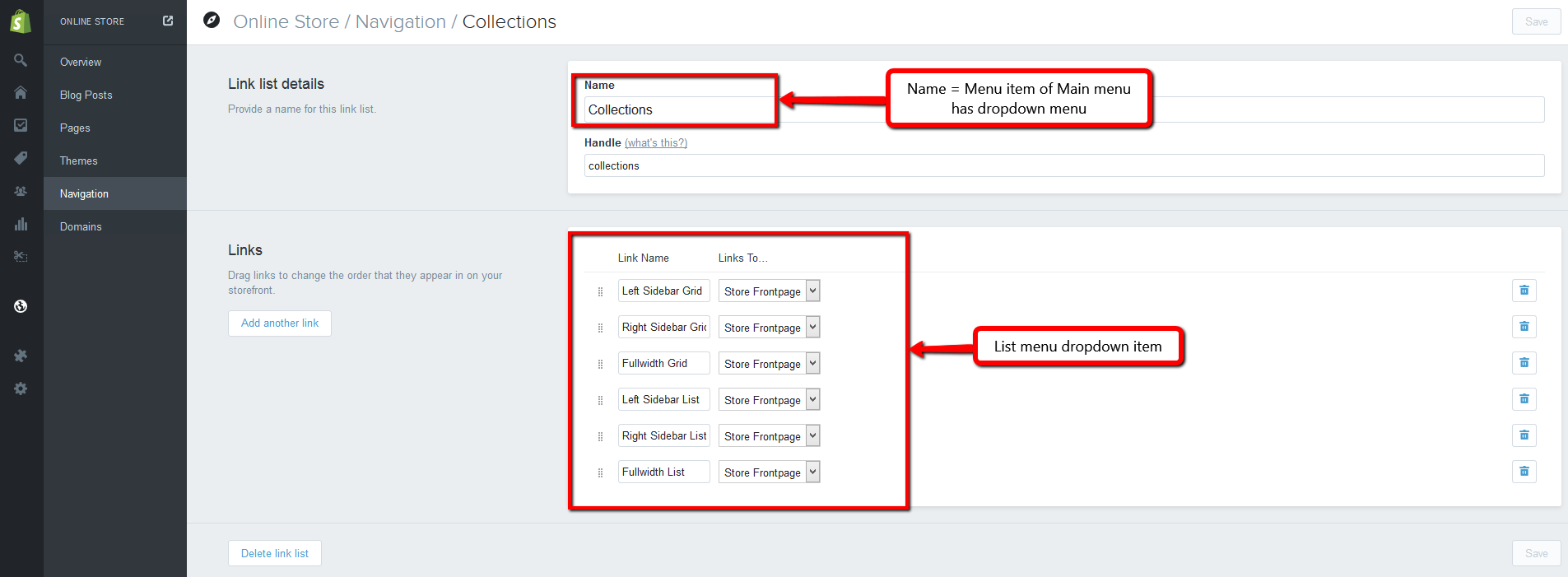
2.Dropdown menu:




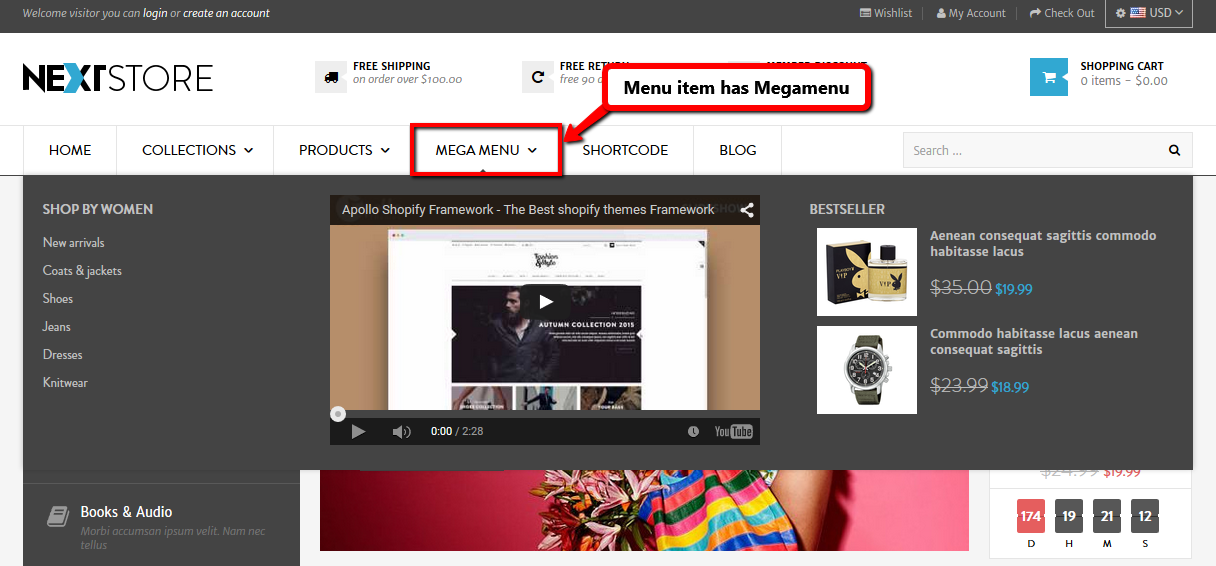
3.Megamenu





+) Active: You can active block links by Select/Unselect "Megamenu blocklinks enable"
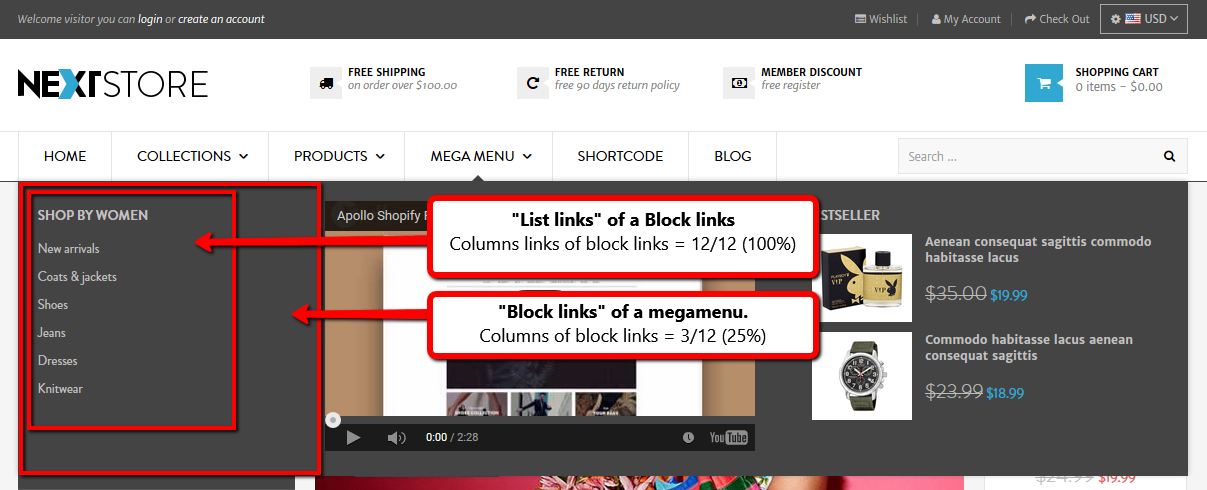
+) Columns of block links: Choose the width of "Block links" in a Megamenu. (Columns bootstrap)
+) Columns links of block links: Choose the width of "List Links" in a "Block links"

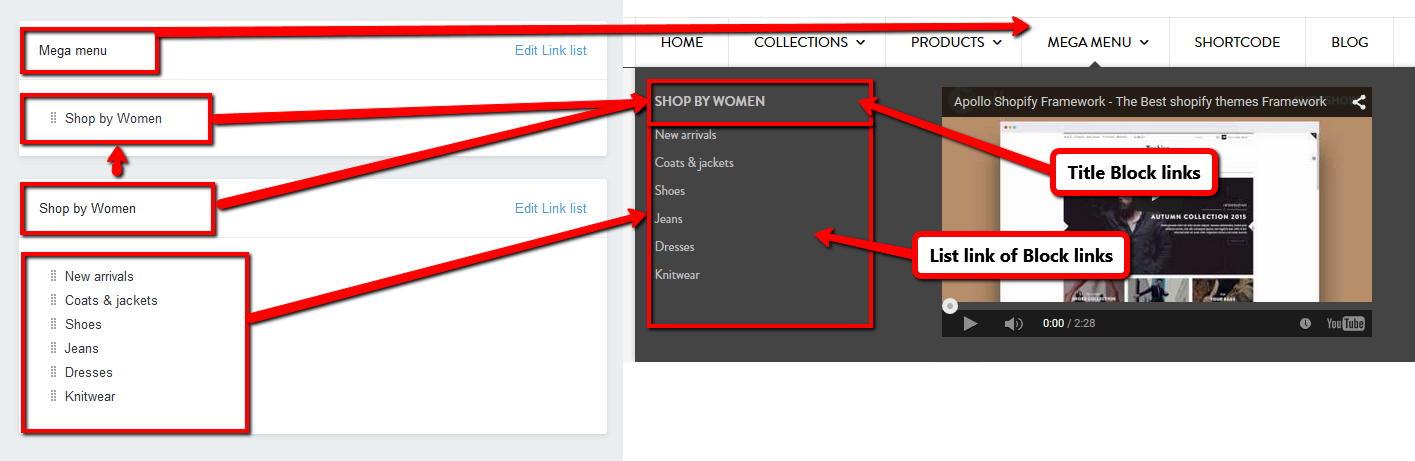
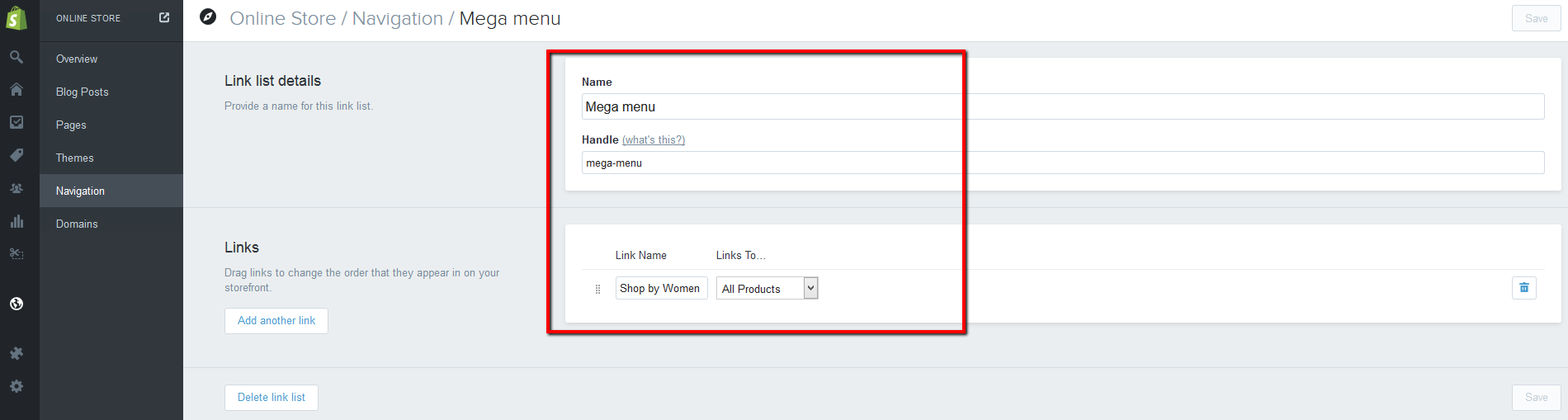
Example: Create Two Link List
1.) Mega menu
+) Name: Mega menu (Menu item has mega menu)
+) List Links: Shop by Women
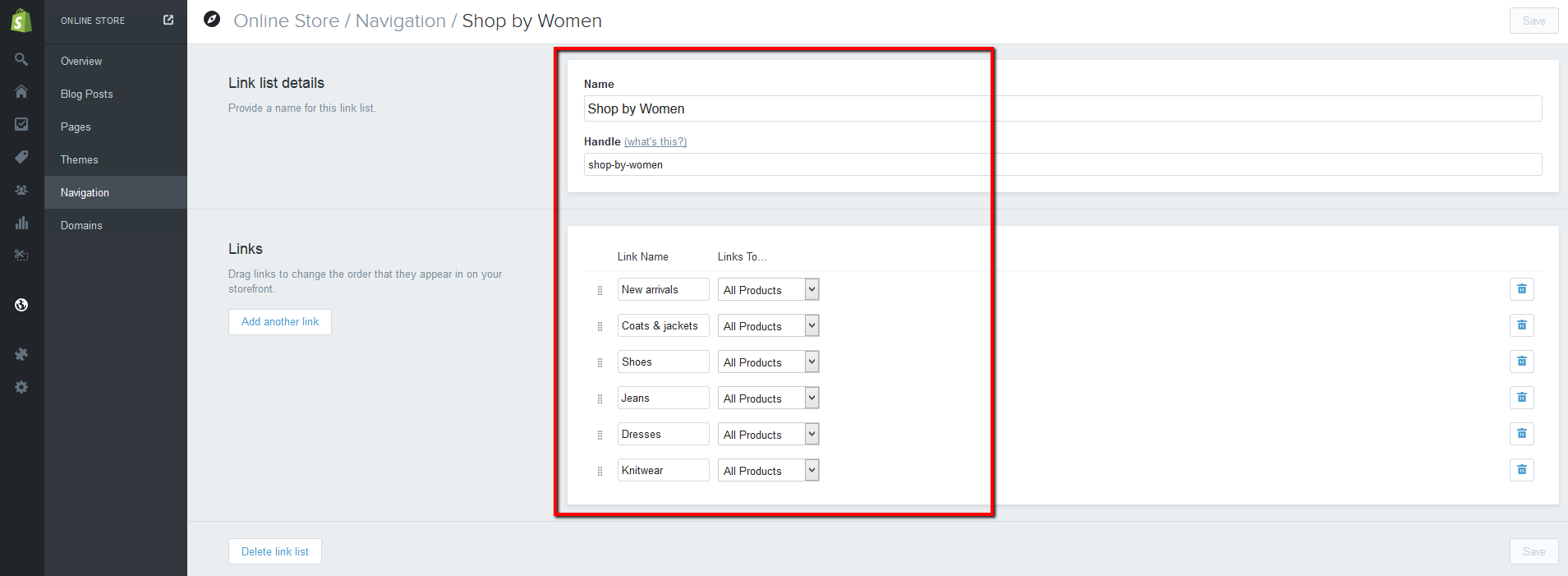
2.) Shop by Women
+) Name: Shop by Women (Name of parent link)
+) List Links: New arrivals, Coats & jackets, Shoes, Jeans, Dresses, Knitwear



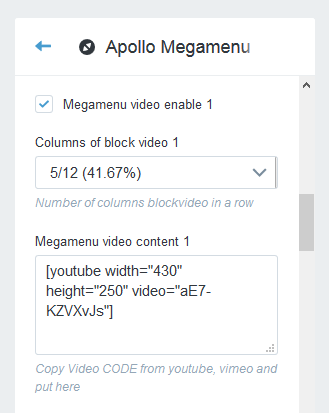
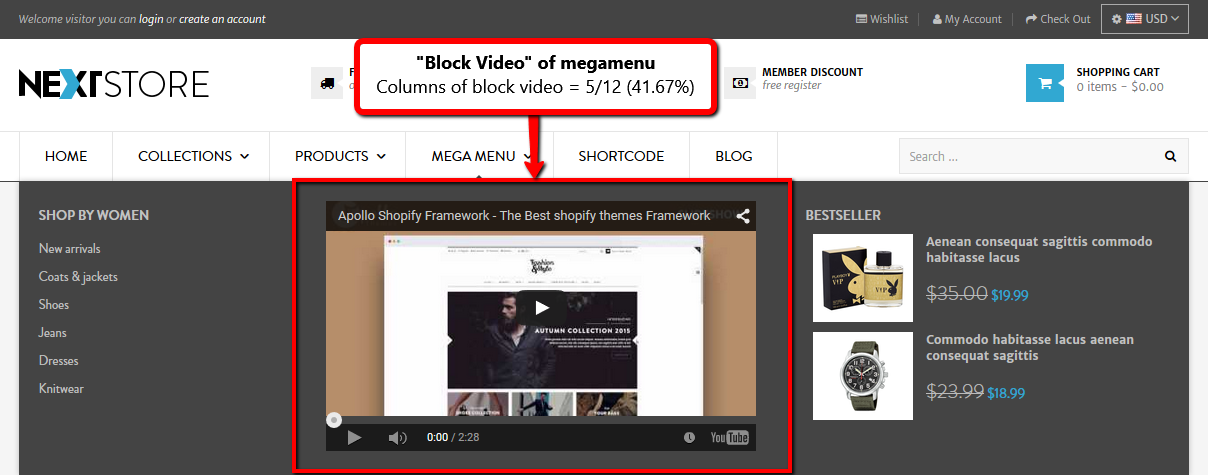
+) Active: You can active block video by Select/Unselect "Megamenu video enable"
+) Columns of block video: Choose the width of "Block video" in a Megamenu. (Columns bootstrap)
+) Megamenu video content: Enter CODE video form Youtube, vimeo ... or you can use shortcode Youtube.


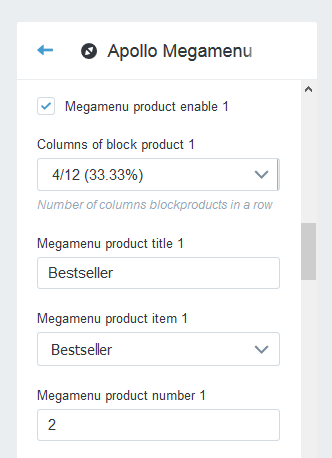
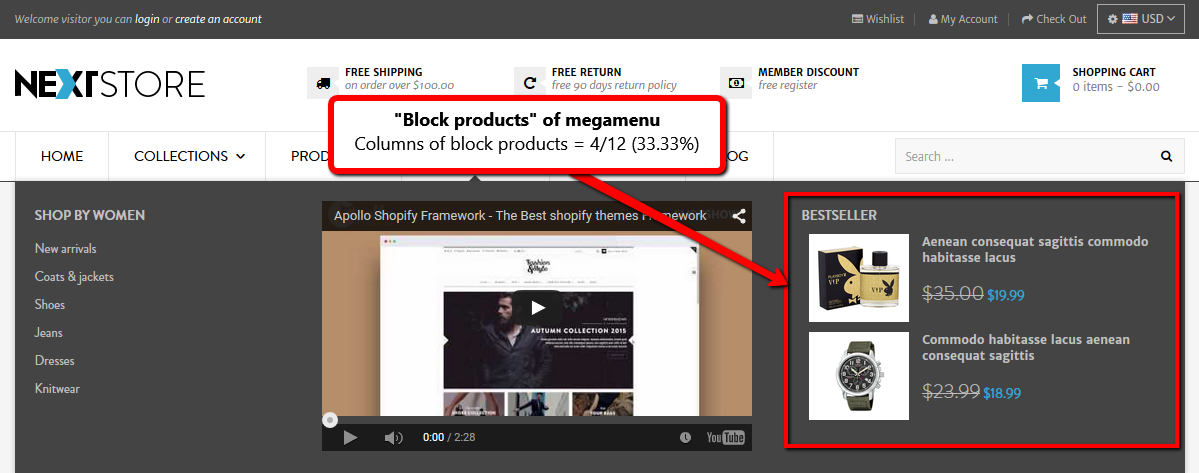
+) Active: You can active block product by Select/Unselect "Megamenu product enable"
+) Columns of block product: Choose the width of "Block product" in a Megamenu. (Columns bootstrap)
+) Megamenu product title: Enter title for Block product.
+) Megamenu product: Select one collections for Block product.
+) Megamenu product number: Number product display in a Block product.


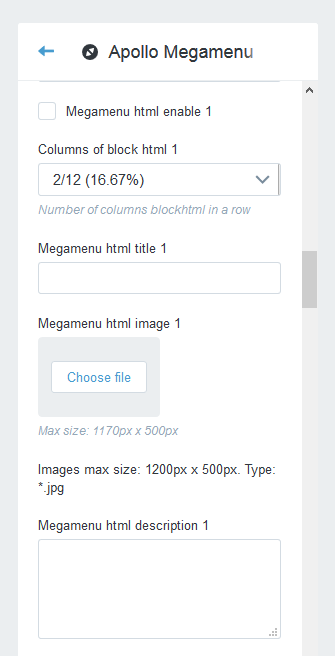
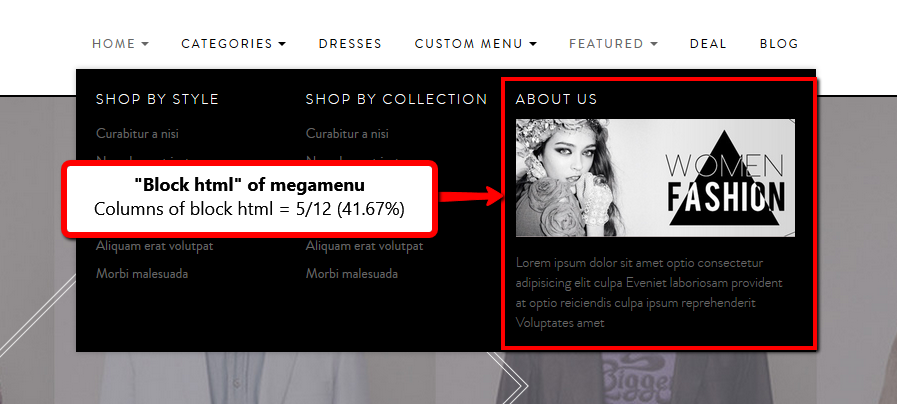
+) Active: You can active block html by Select/Unselect "Megamenu html enable"
+) Columns of block html: Choose the width of "Block html" in a Megamenu. (Columns bootstrap)
+) Megamenu html title: Enter title for Block html.
+) Megamenu html image: Upload image for Block html.
+) Megamenu html description: Enter description for Block html.


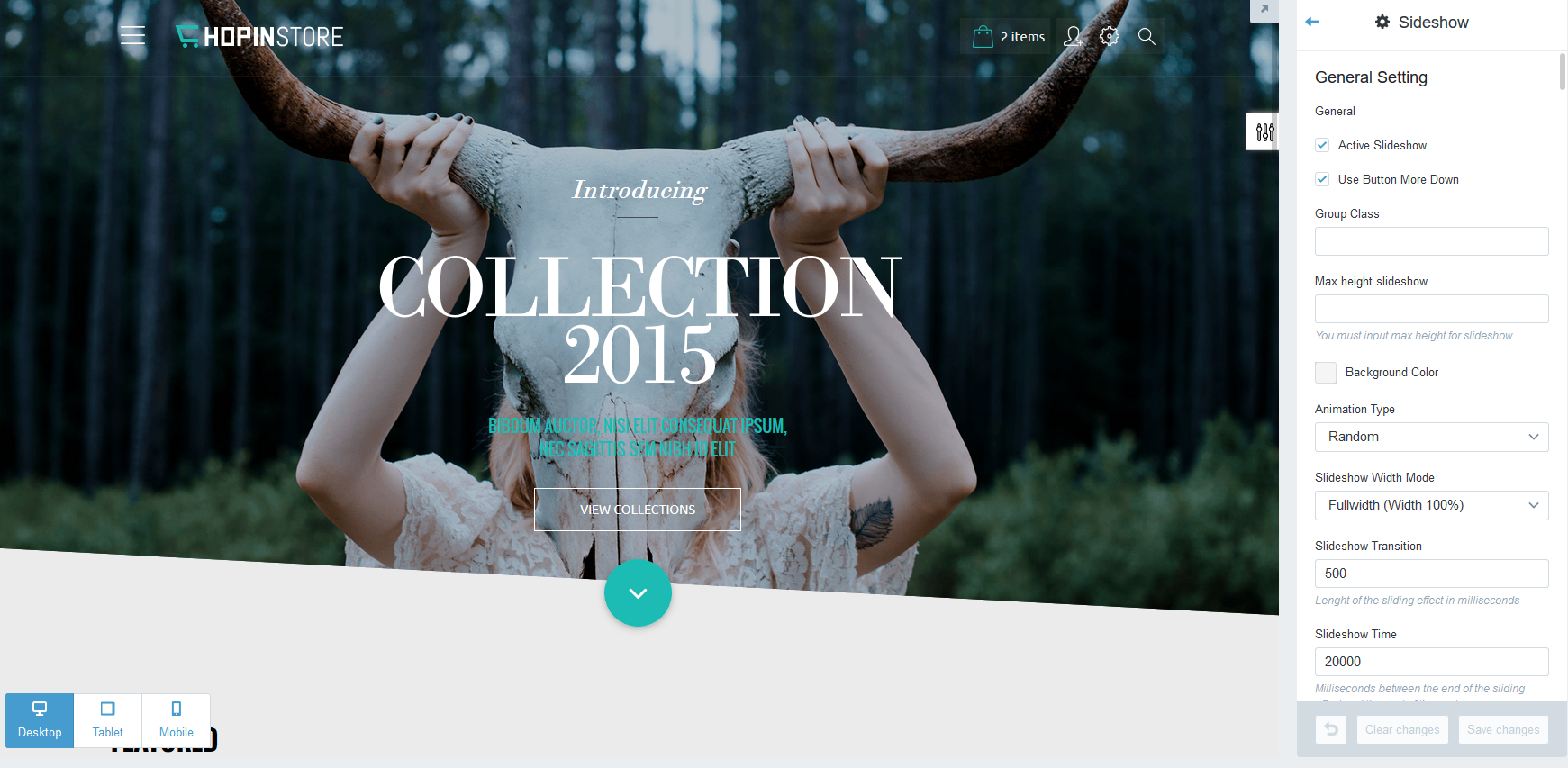
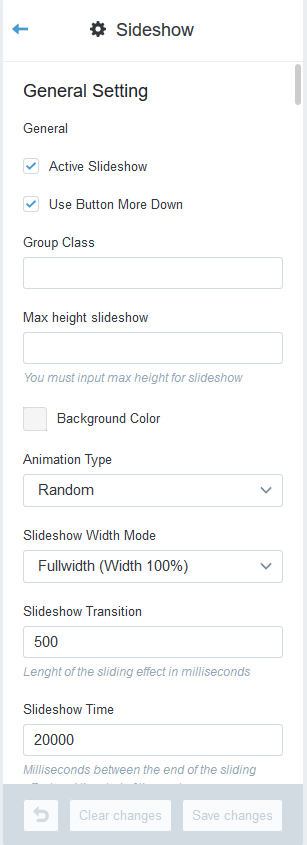
Slideshow
- You can display slideshow on the home page.
- Go to Themes > Customize Theme > Slideshow section.
+) Active: You can active Slideshow by Select/Unselect "Active Slideshow "
+) Group Class: You can enter class for Block Slideshow
+) Max height slideshow: Enter max height for Slideshow.
+) Background Color: Select background color for Slideshow.
+) Animation Type: You can choose effect for Slideshow (Fade, Slide)
+) Navigator Type: You can choose Navigator of Slideshow, Disable or Bullet
+) Arrows Style: You can choose Arrows of Slideshow, Disable or Normal

- You can input title , description , link and upload an image when editing each collection.

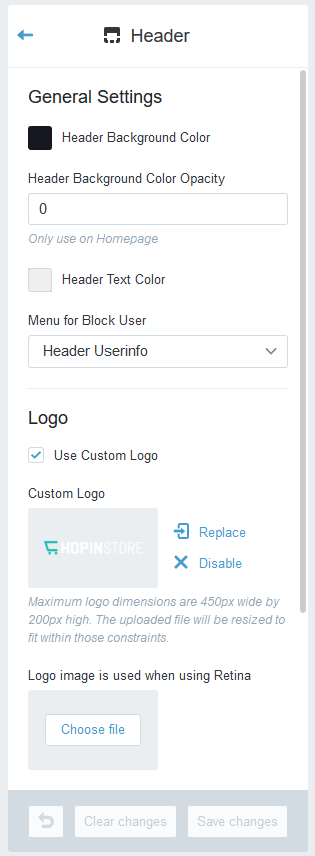
Header
- You can change Logo Shop, Favion.

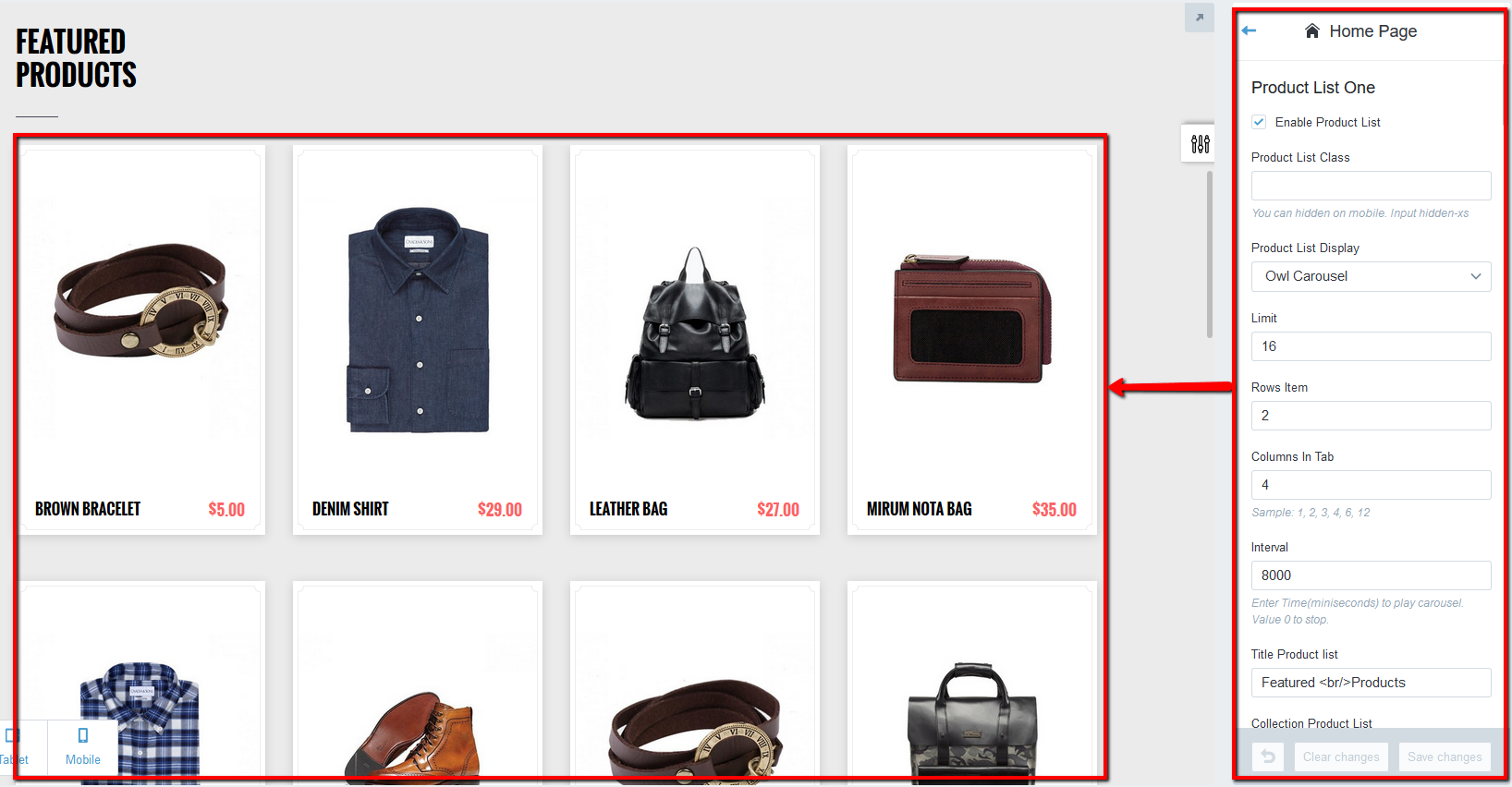
Home Page
1. Products List Homepage
+) Active: You can active block by Select/Unselect "Enable Product List"
+) Product List Display: You can choose two type carousel (Bootstrap Carousel, Owl Carousel)
+) Limit: Number product limit of block.
+) Items Per Page: Number product in a tab (page).
+) Columns In Tab: Number columns product
+) Interval: Time to play carousel
+) Title Product list: Title of block product
+) Collection Product List: Choose product collections.

Note: All the other block product list on the homepage is similar on.
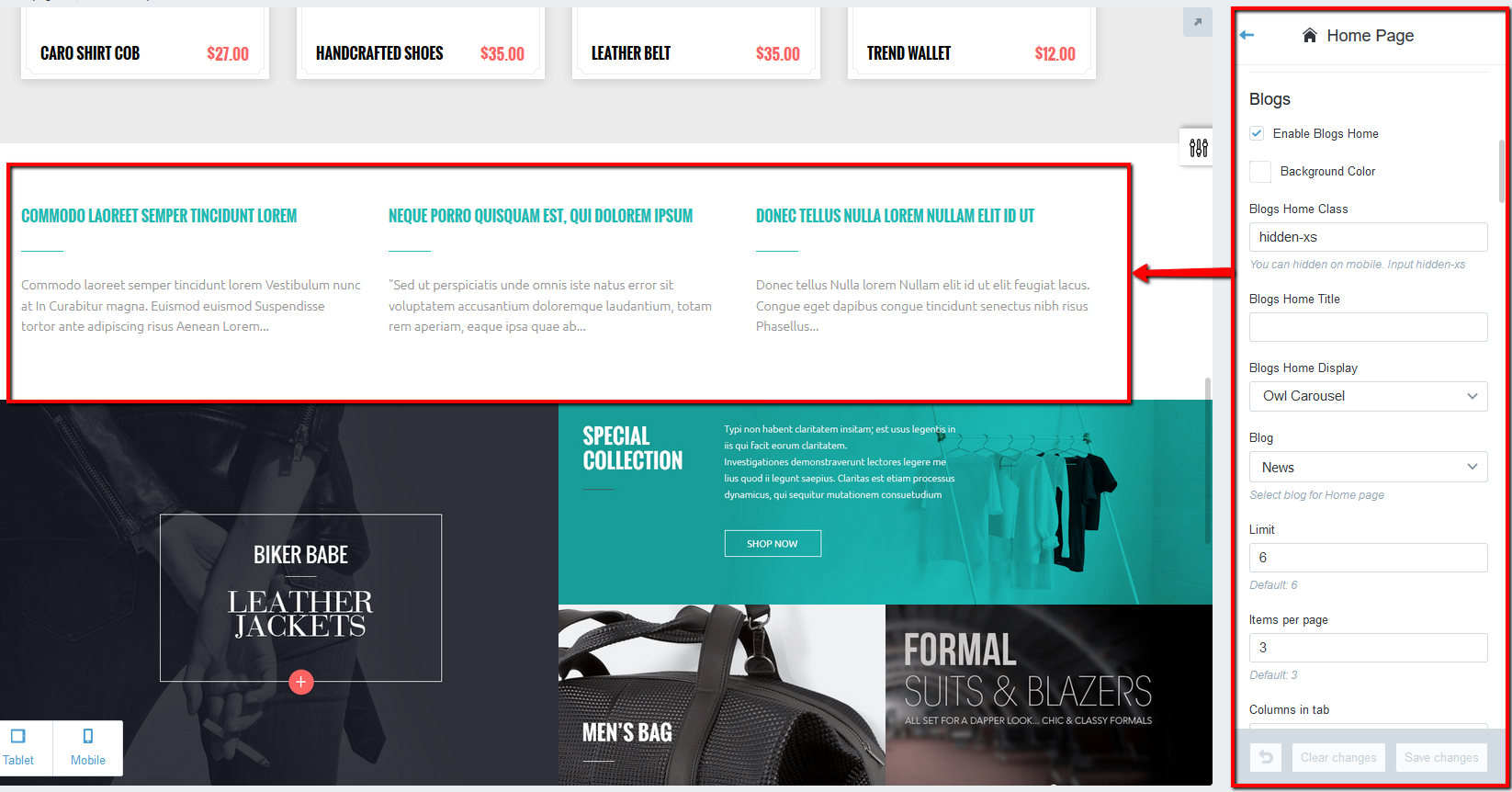
2. Block Blog
+) Active: You can active block by Select/Unselect "Enable Blogs Home"
+) Enable Next/Preview: Enable/Disable button Navigation for Carousel
+) Blogs Text Color: Input text color for block blog
+) Blogs Home Title: Title block.
+) Blog: Select blog for block blog

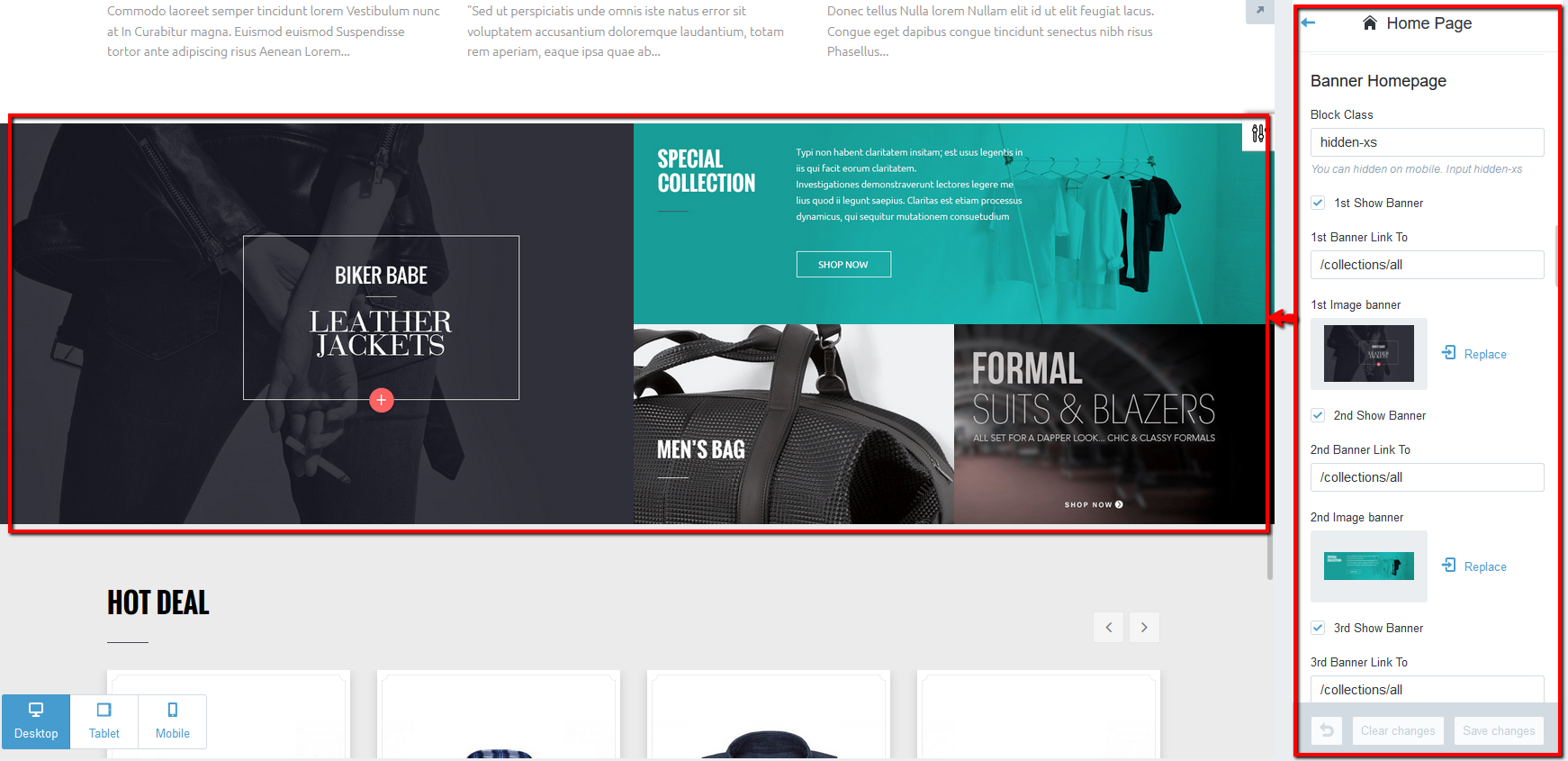
3. Block Banner Homepage
+) Active: You can active block by Select/Unselect "Enable Block"
+) Banner Image: Upload banner image
+) Banner Link: Input link for banner.

Product Page

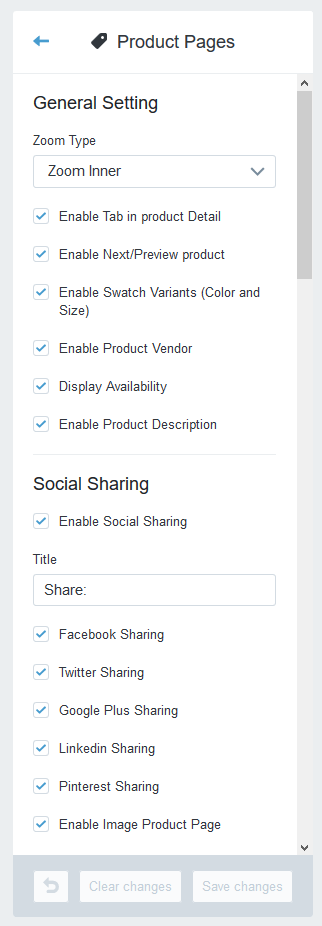
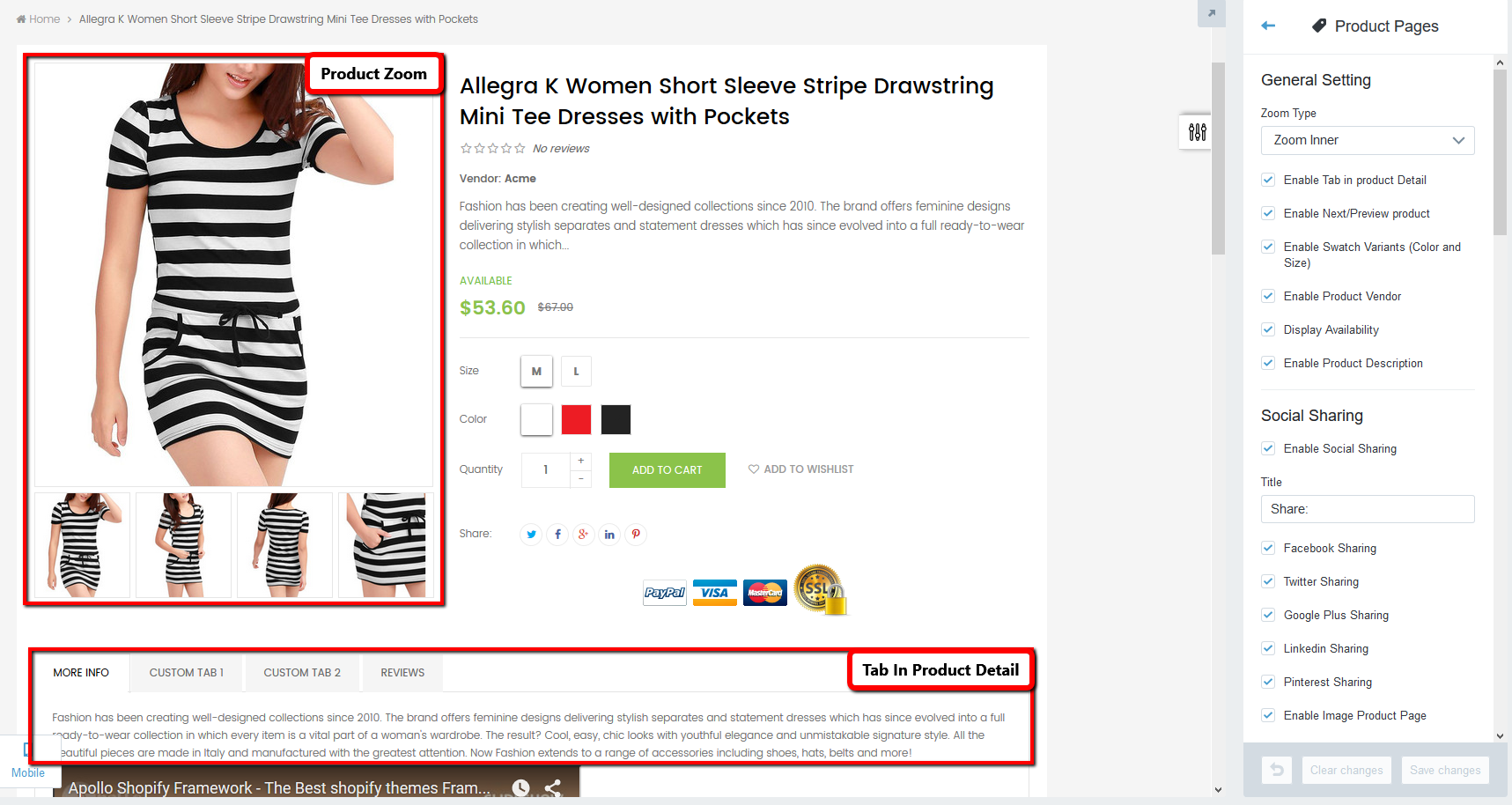
1. General Setting
+) Zoom Type: Choose product zoom (Zoom Inner or Zoom Window).
+) Enable Tab in product Detail: Enable/Disable Tab In Product Detail.
+) Enable Next/Preview product : Enable/Disable Button Next/Preview Product.

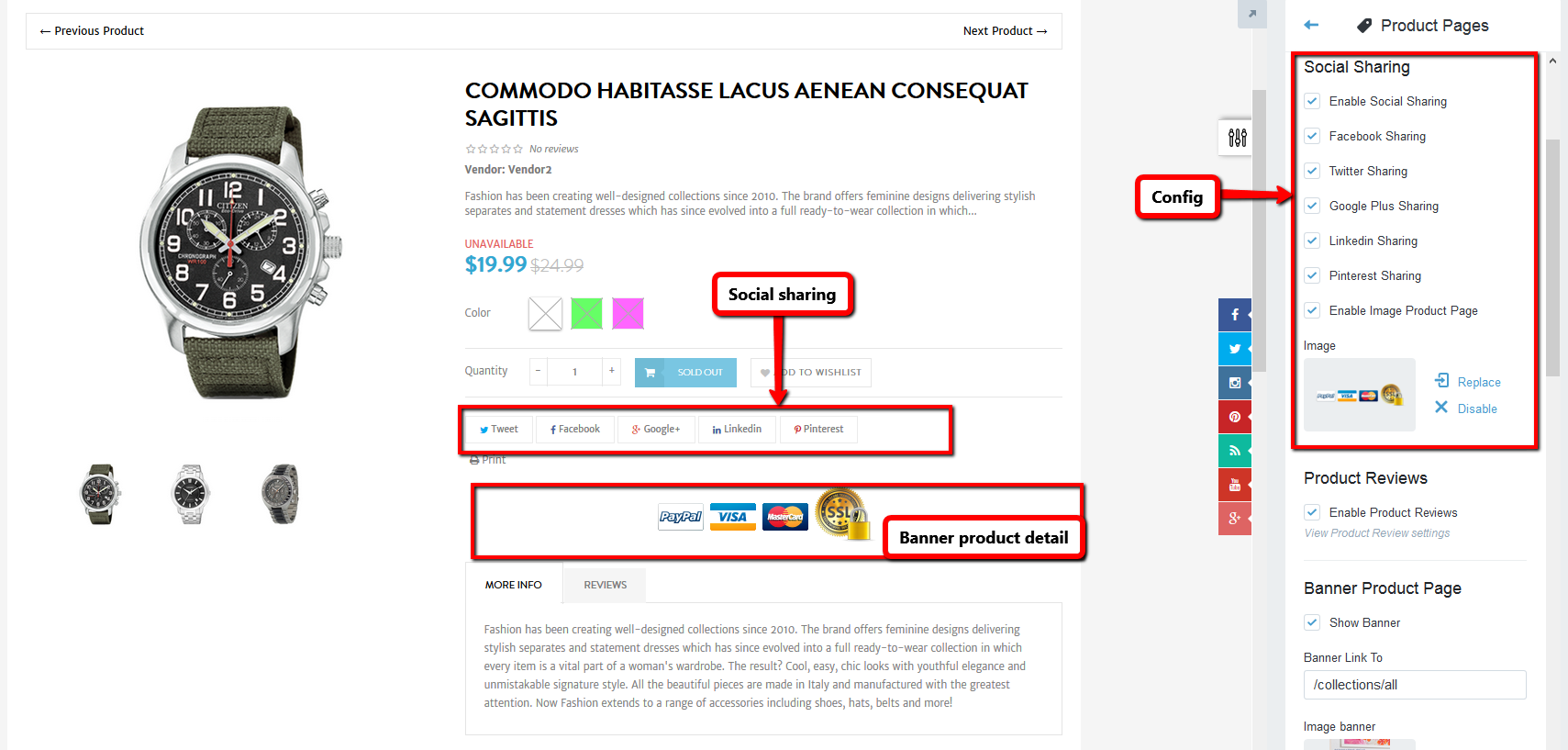
2. Social Sharing
+) Active: You can active Block by Select/Unselect "Enable Social Sharing"
+) Enable/Disable: You can enable/disable social sharing (Facebook sharing, Twitter Sharing, Google Plus Sharing, Linkedin Sharing, Pinterest Sharing).
+) Enable Image Product Page: Enable/Disable Banner in Product page.
+) Image: Upload banner in product page.

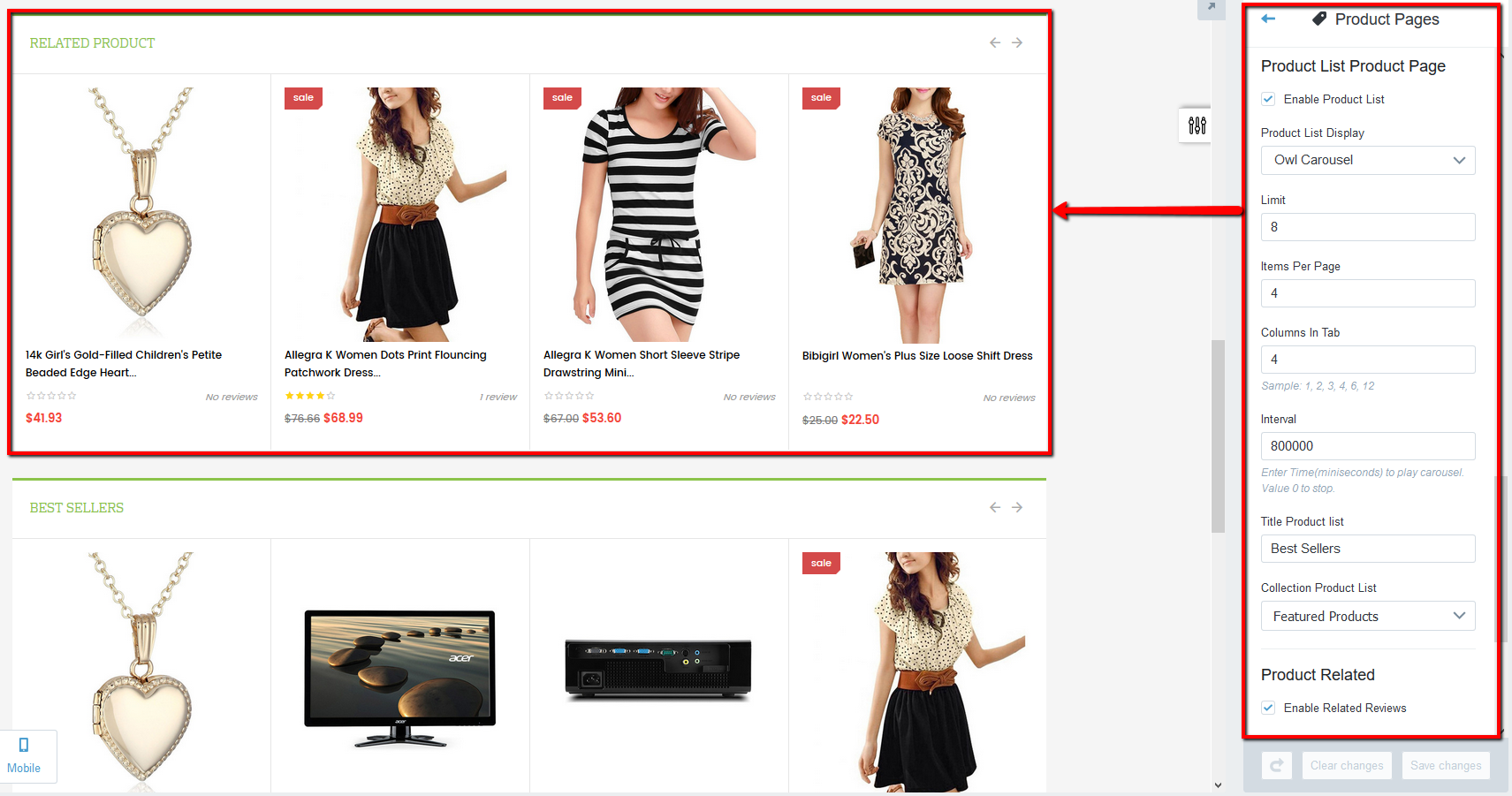
3. Product List Product Page
+) Active: You can active Block by Select/Unselect "Enable Product List"
+) Product List Display: You can choose two type carousel (Bootstrap Carousel, Owl Carousel)
+) Limit: Number product limit of block.
+) Items Per Page: Number product in a tab (page).
+) Columns In Tab: Number columns product
+) Interval: Time to play carousel
+) Title Product list: Title of block product
+) Collection Product List: Choose product collections.

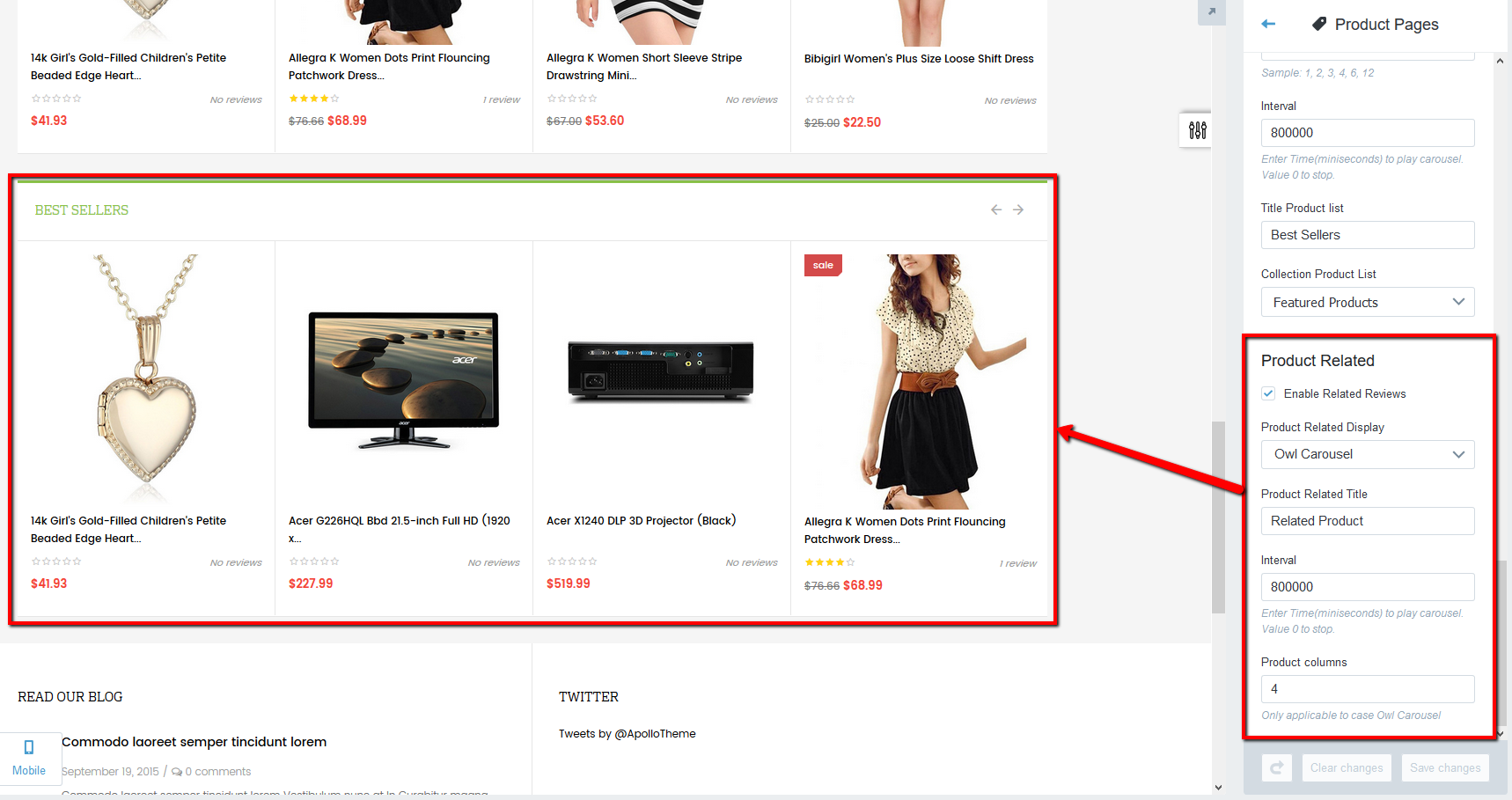
4. Product Related
+) Active: You can active Block by Select/Unselect "Enable Related Reviews"
+) Product Related Display: You can choose two type carousel (Bootstrap Carousel, Owl Carousel)
+) Product Related Title: Title of block product
+) Interval: Time to play carousel
+) Product columns: Number columns product in a tab.

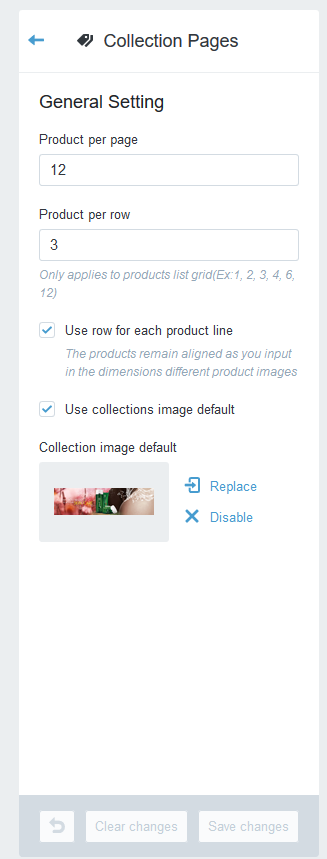
Collection Page
+) Product per page: Number products in a Page.
+) Product per row: Number products in a row.
+) Use row for each product line: The product will still line up when you enter different product images size
+) Collection image default: Upload collection image default.

Blog Page
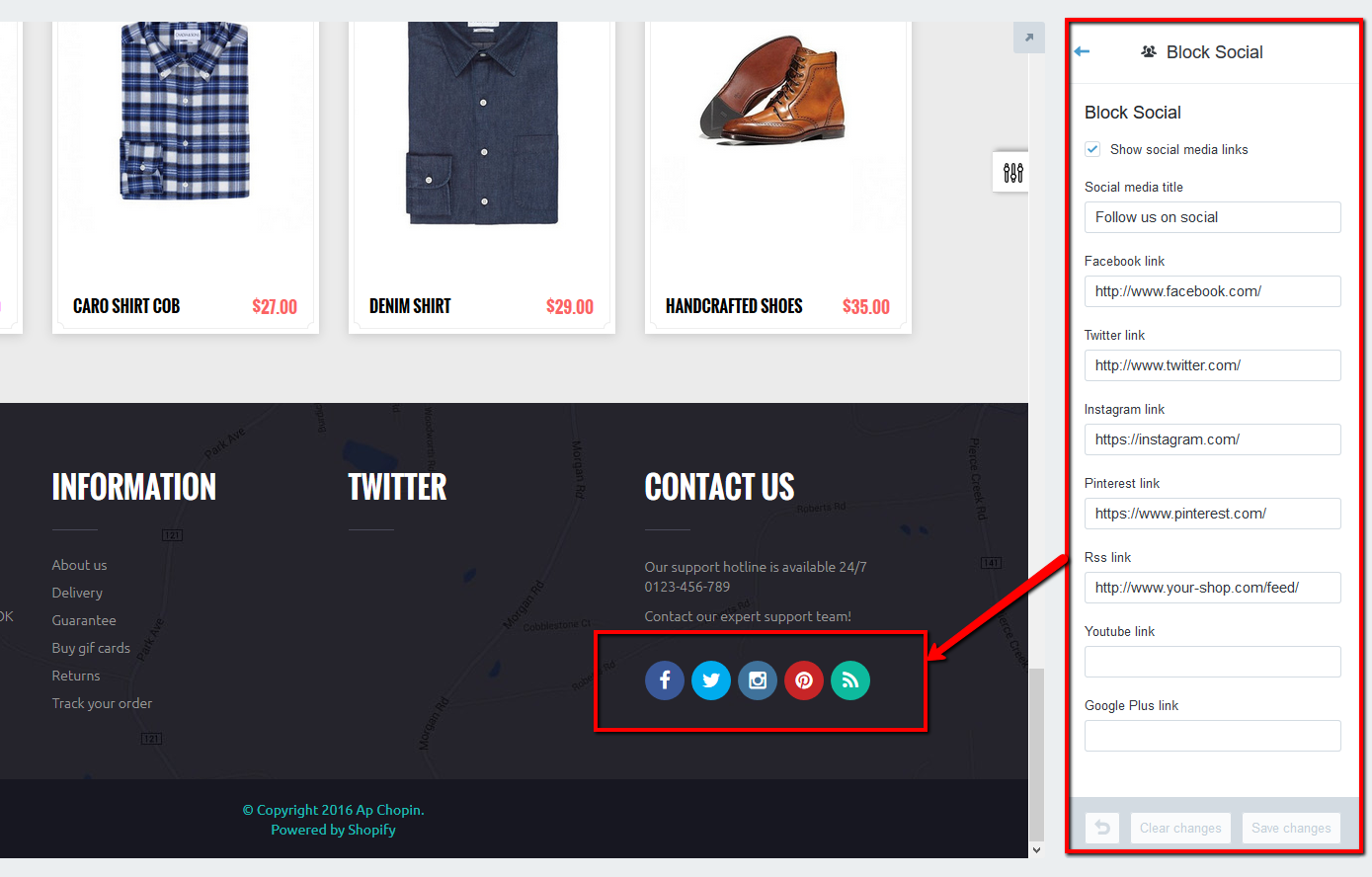
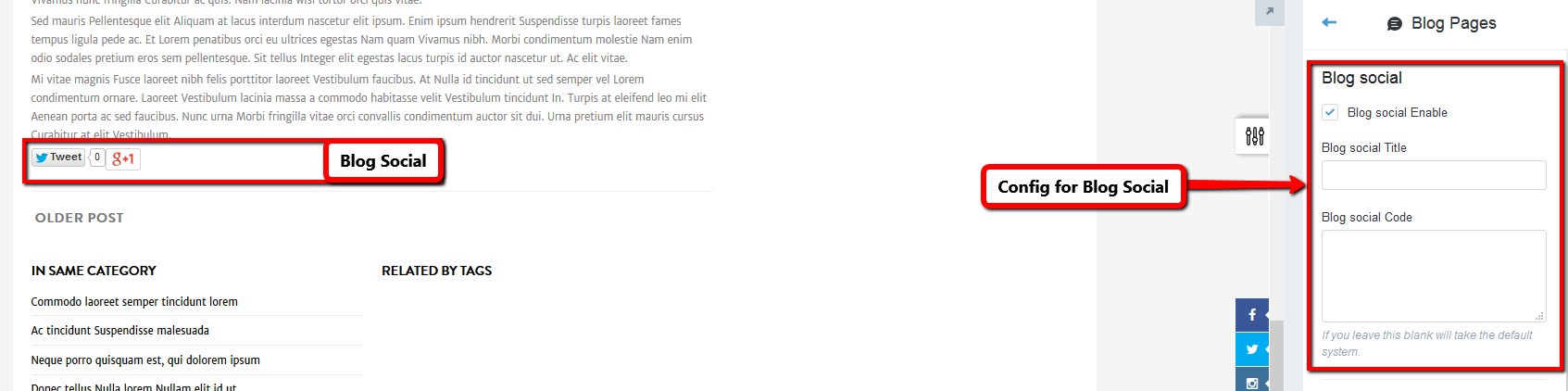
1. Blog social
+) Active: You can active Block by Select/Unselect "Blog social Enable"
+) Blog social Title: Title of block (Maybe blank).
+) Blog social Code: You can input code or be blank. It's get default if blank. (You can input code Add this)

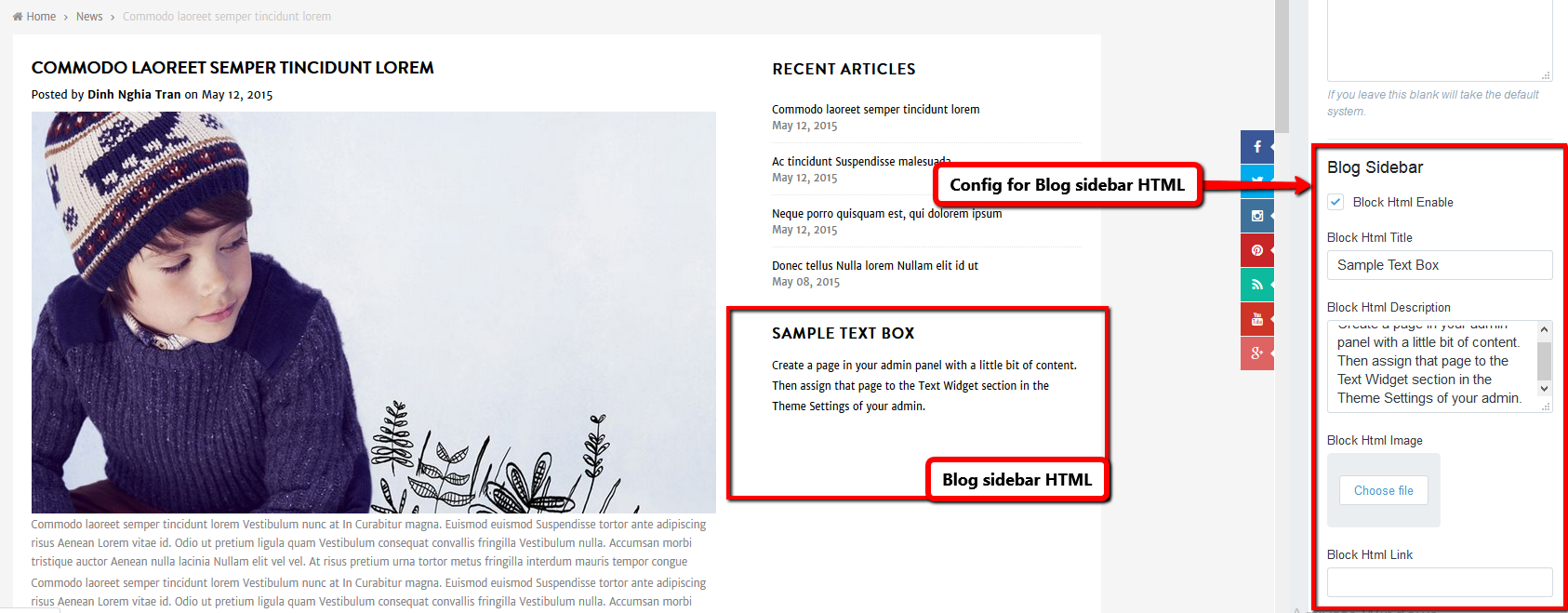
1. Blog Sidebar HTML
+) Active: You can active Block by Select/Unselect "Block Html Enable"
+) Block Html Title: Title of block (Maybe blank).
+) Block Html Description: Description for block. You can use HTML.
+) Block Html Image: Upload image for block HTML
+) Block Html Link: Input link for Image

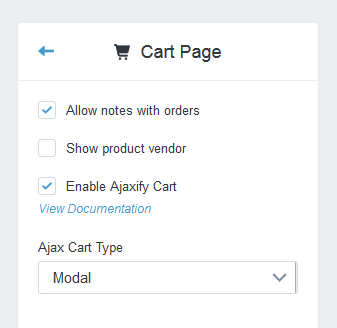
Cart Page
Go to Themes > Customize Theme > Cart Pages section.

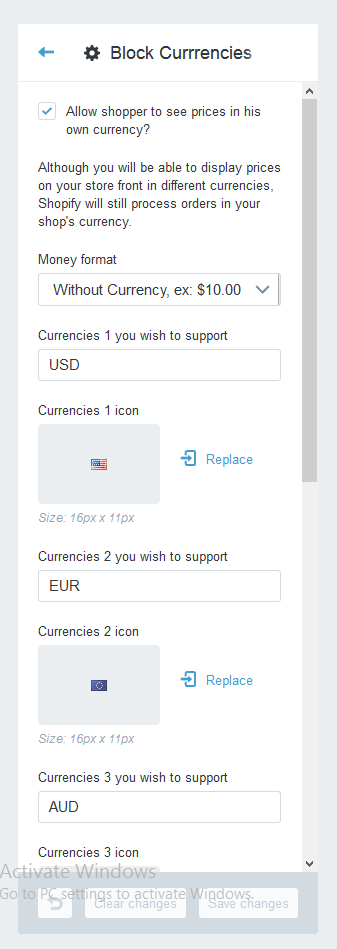
Block Currrencies
Go to Themes > Customize Theme > Block Currrencies section.

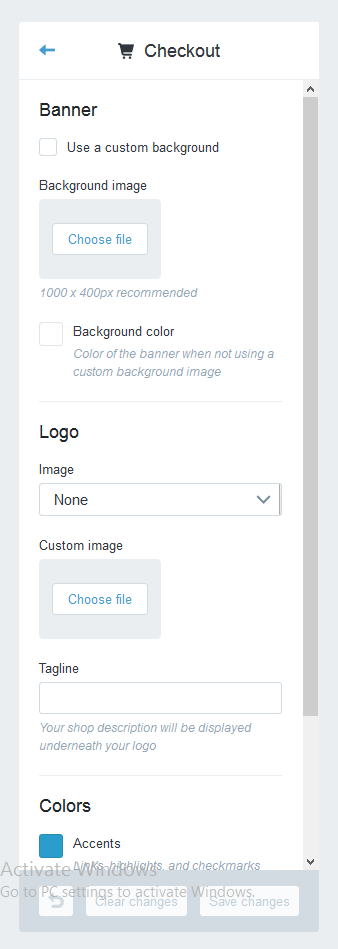
Checkout
You can custom checkout page with option : logo , background-color ...
Go to Themes > Customize Theme > Checkout section.

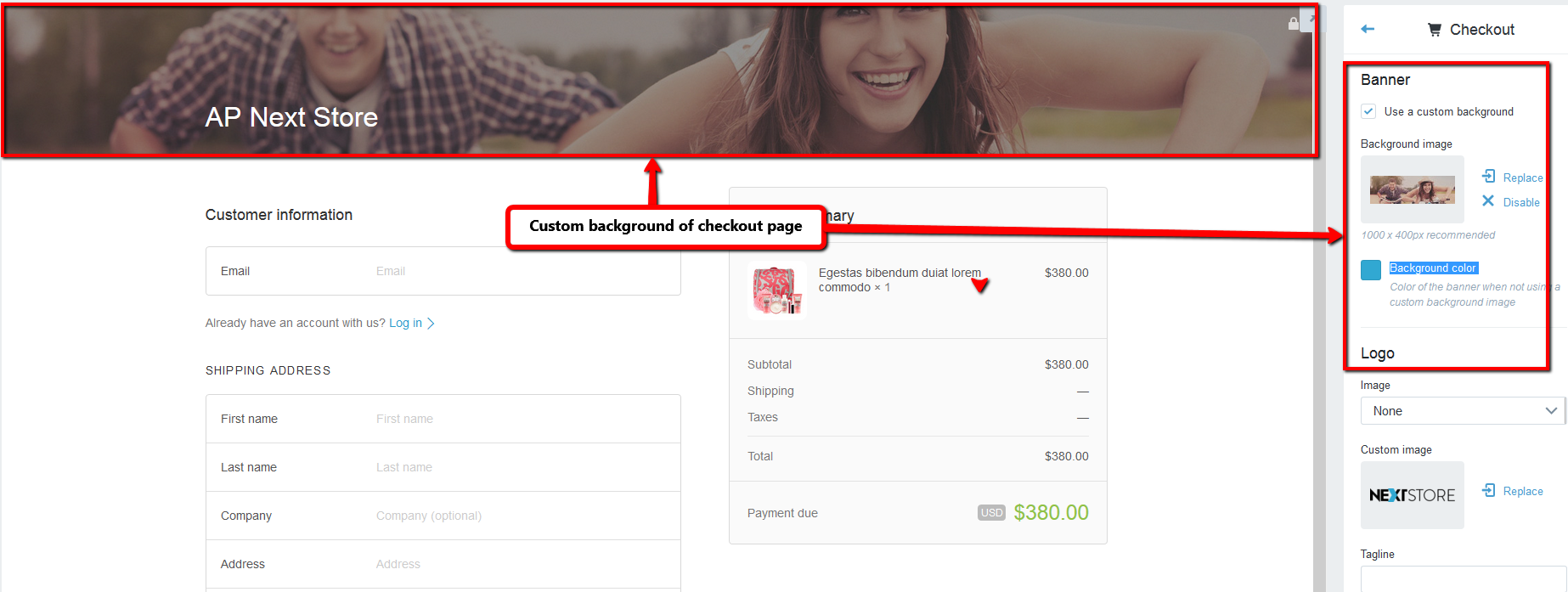
1. Banner
+) Use a custom background: You can Enable/Disable Use a custom background.
+) Background image: Upload custom background if you use it.
+) Background color: Background color for checkout page.

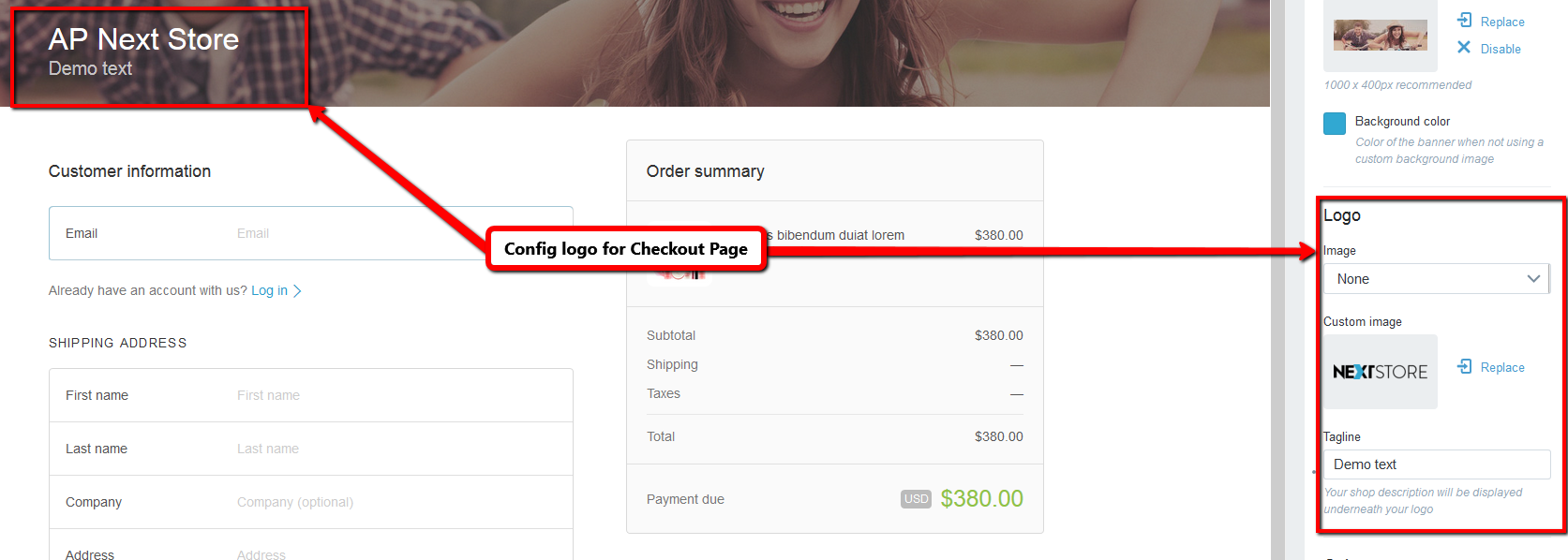
2. Logo
+) Image: You can choose logo for checkout page. There are type: None, Custom, Storefront
+) Custom image: Upload custom logo if you choose Custom.
+) Tagline: Text under your logo.

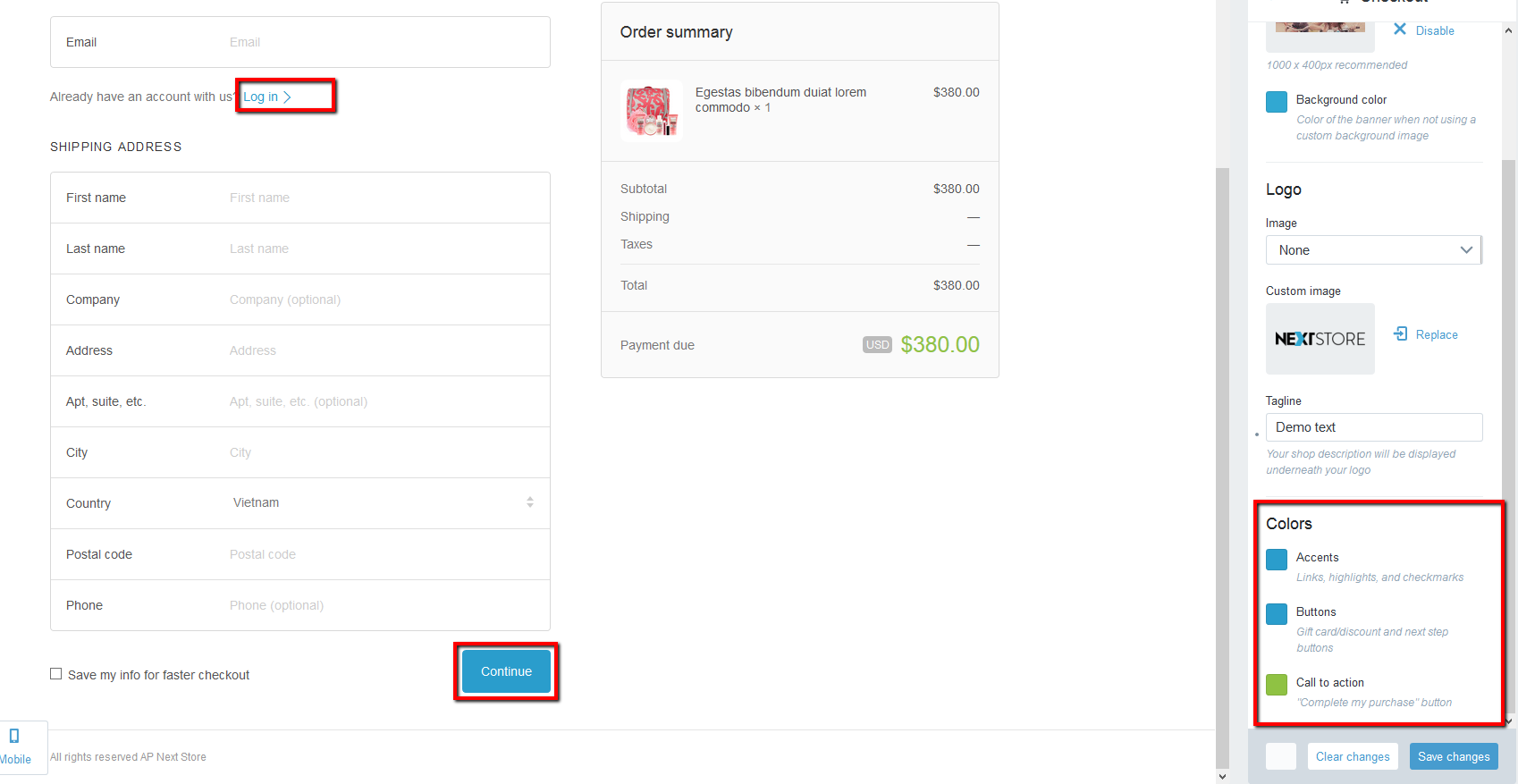
2. Colors
+) Accents : You can change code color for
+) Custom image: Upload custom logo if you choose Custom.
+) Call to action: Text under your logo.

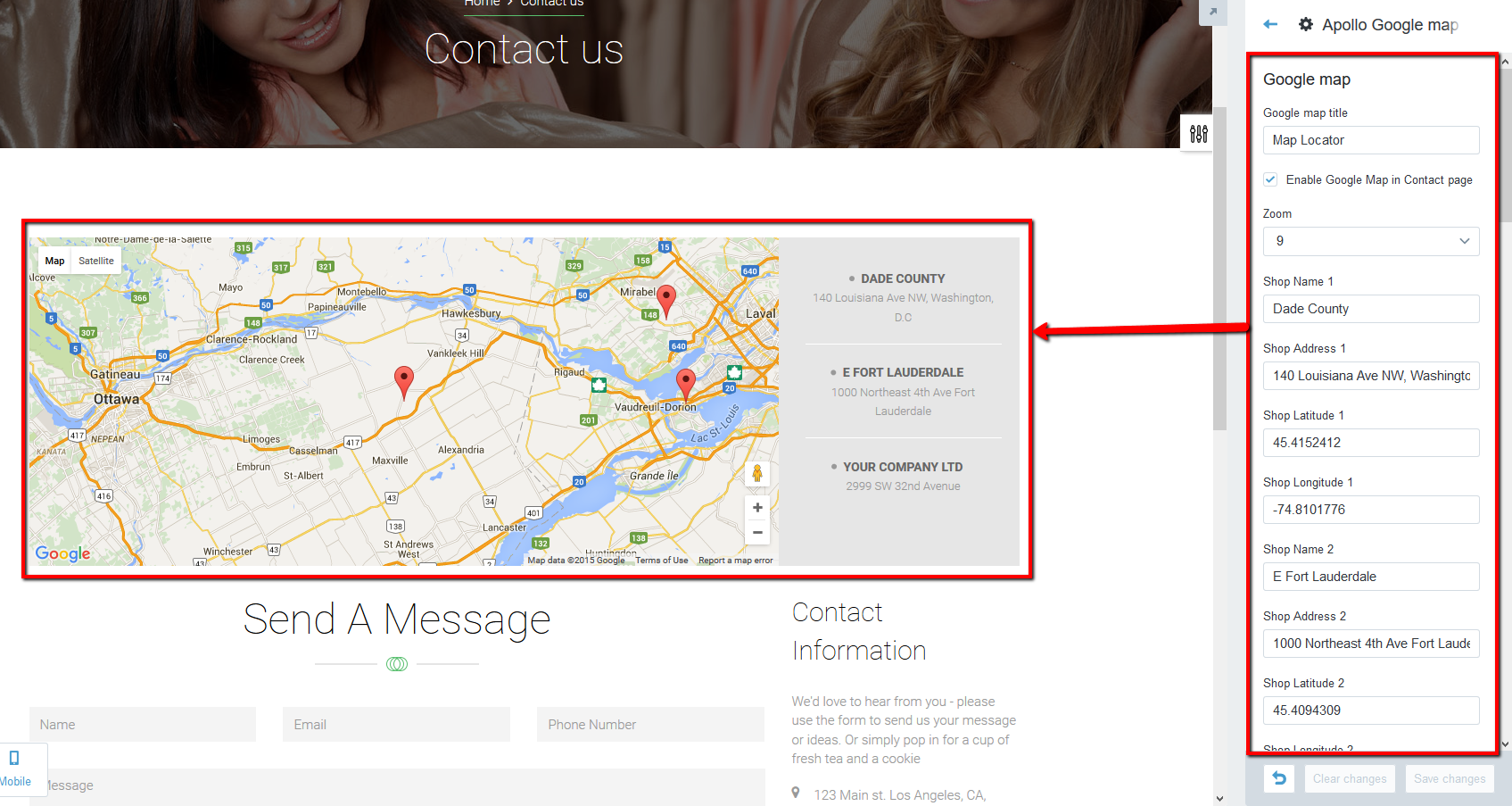
Apollo Google map
+) Active: You can active Block by Select/Unselect "Enable Google Map in home page"
+) Google map title: Title of Block Google map.
+) Zoom: Select a level zoom
+) Location Item
-) Shop Name: Enter Shop Name
-) Shop Address: Enter Shop Address
-) Shop Latitude: Enter Shop Latitude
-) Shop Longitude: Enter Shop Longitude