AP Clothing
AP Clothing guide for prestashop 1.6
- Created: 01/10/2015
- Latest update: 01/10/2015
- By: Apollotheme
- Email: apollotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Apollotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
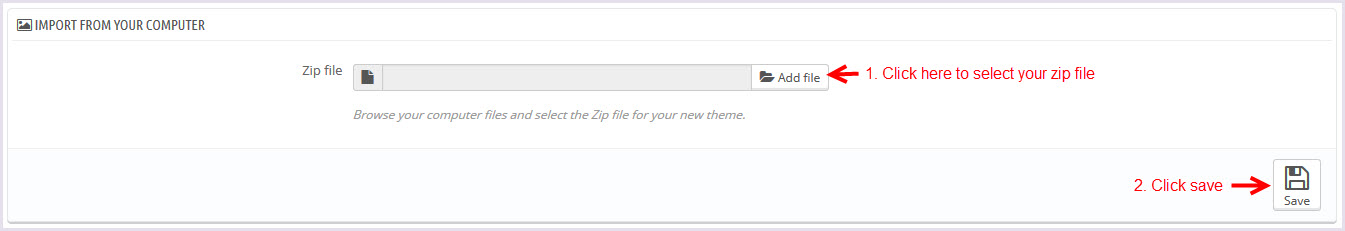
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
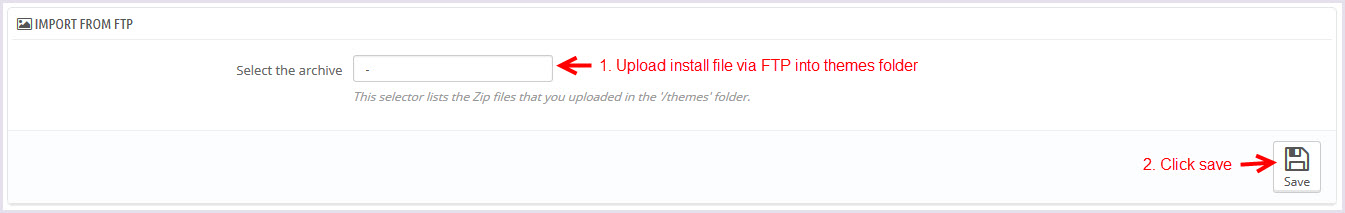
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
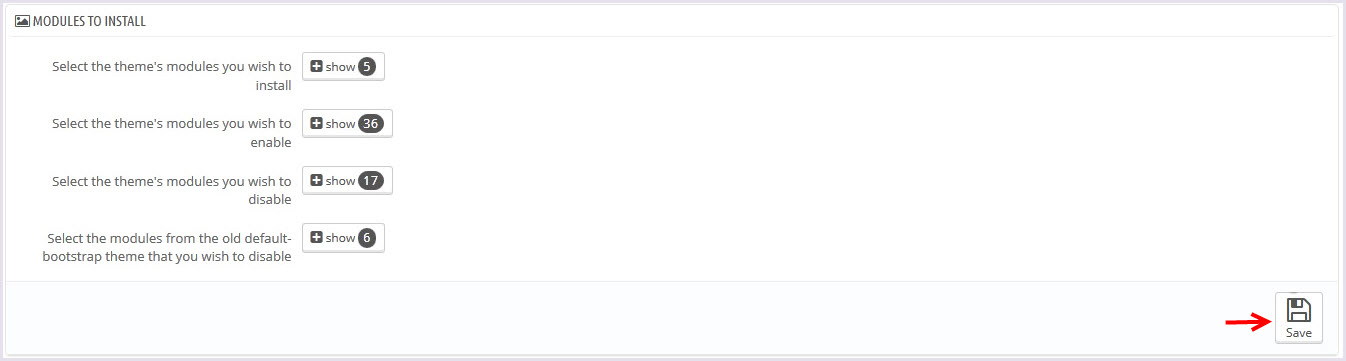
1. Install follow video guide
2. Install follow demo images
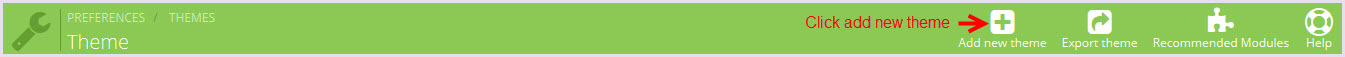
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

+ Also, you can put themes on the folder themes form FTP

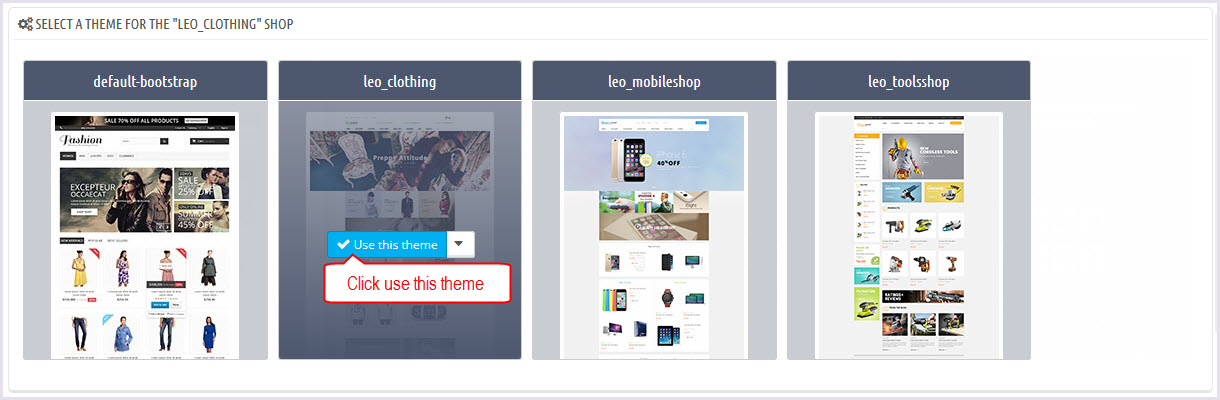
+ You can select a theme for the shop


If you are using 1 templates from apollotheme.com for shop 1 and i want to install new template from Apollotheme for shop 2
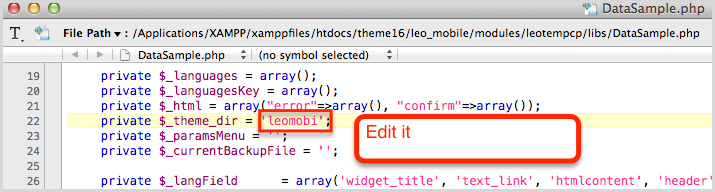
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from apollotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
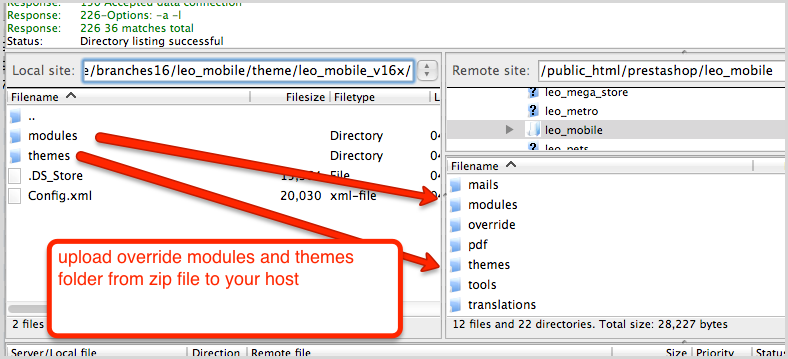
4. Install module and template manual
-
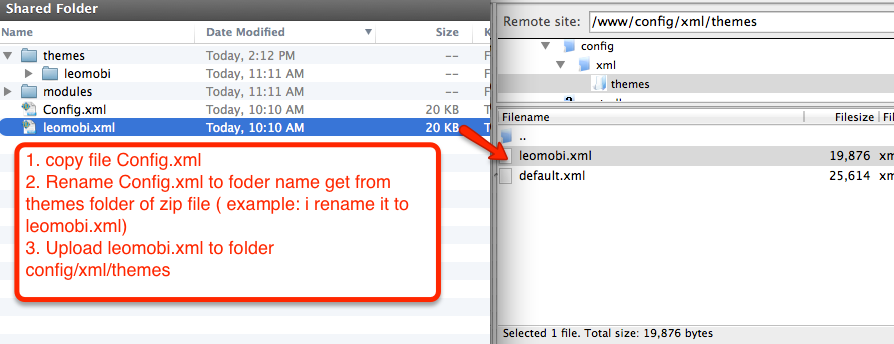
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
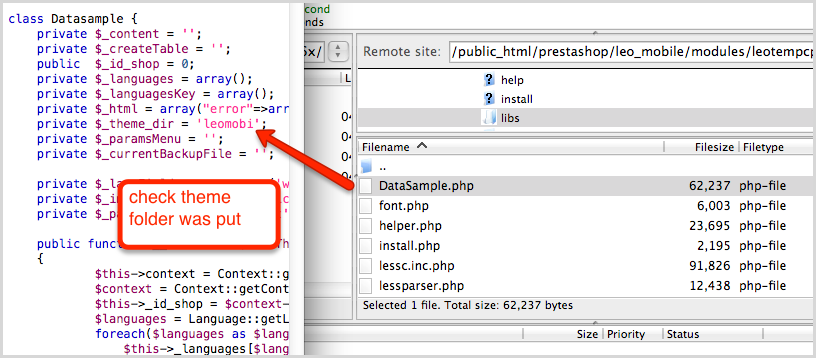
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
Upload xml file of template to config/xml/themes folder

-
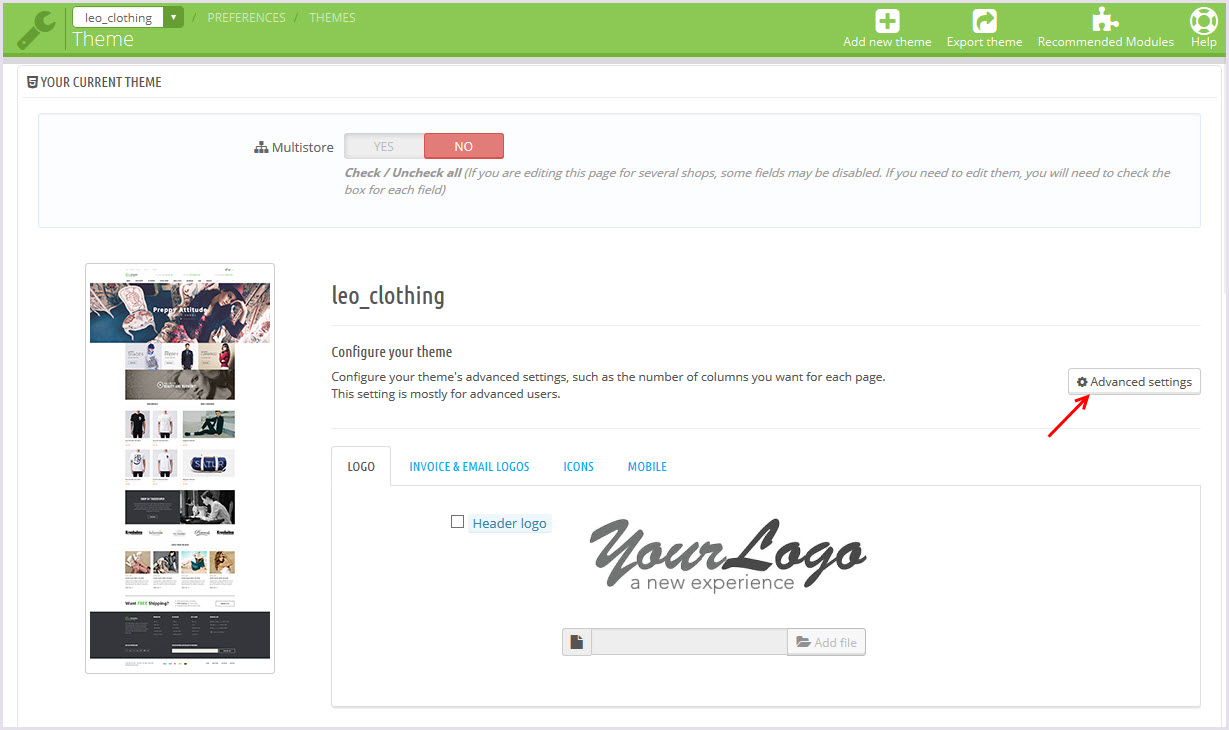
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
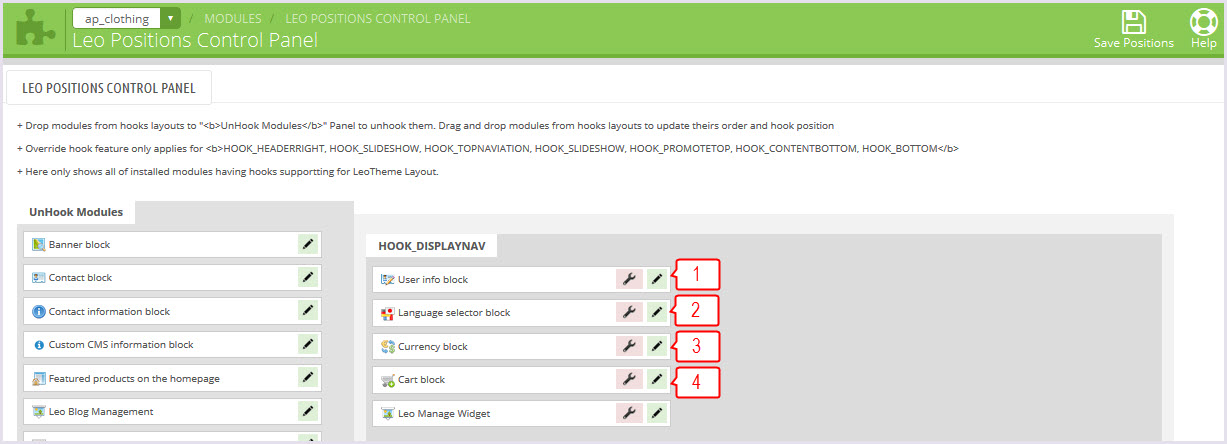
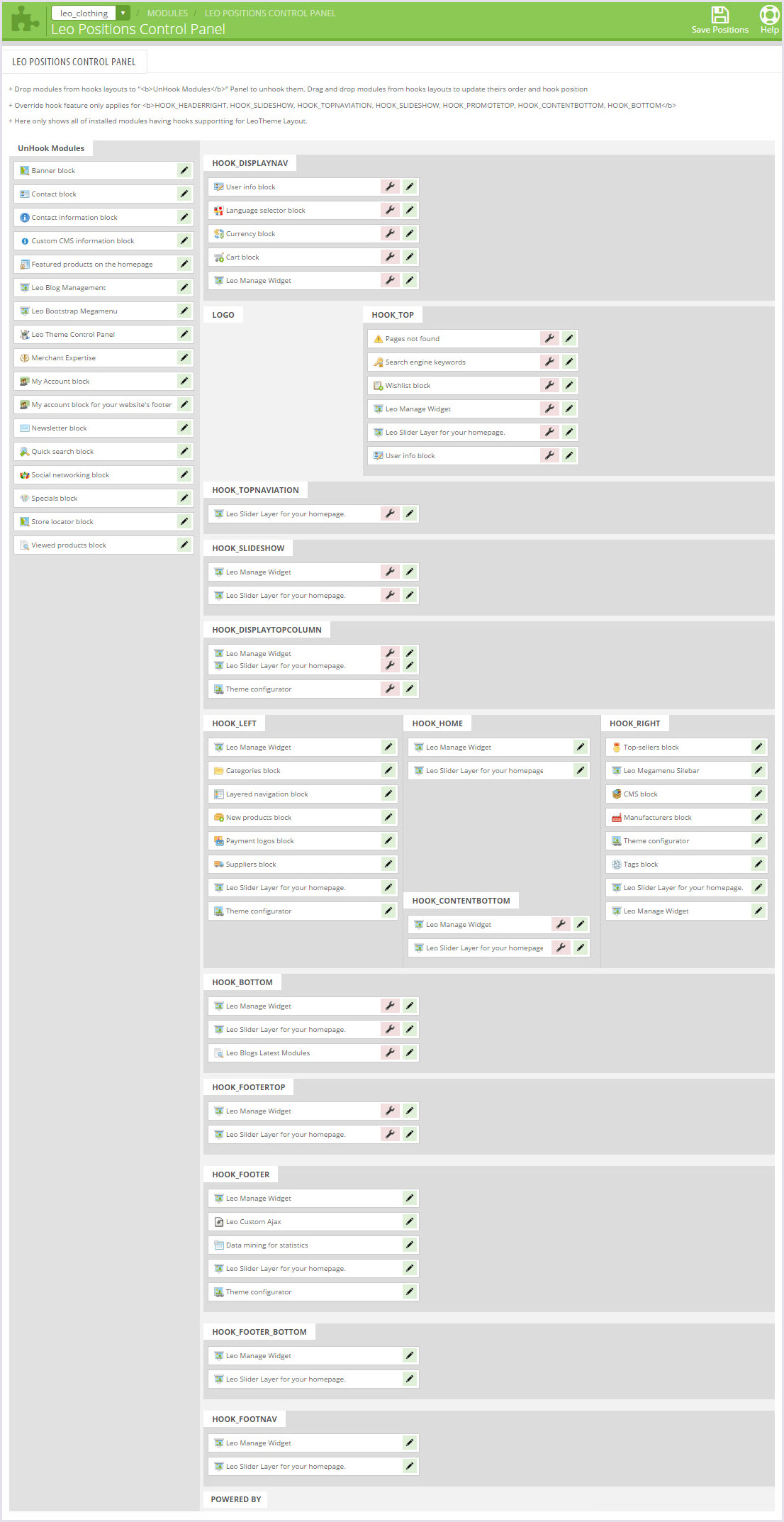
Check module position in Modules >
Leo Positions Control Panel
Leo Positions Control Pane
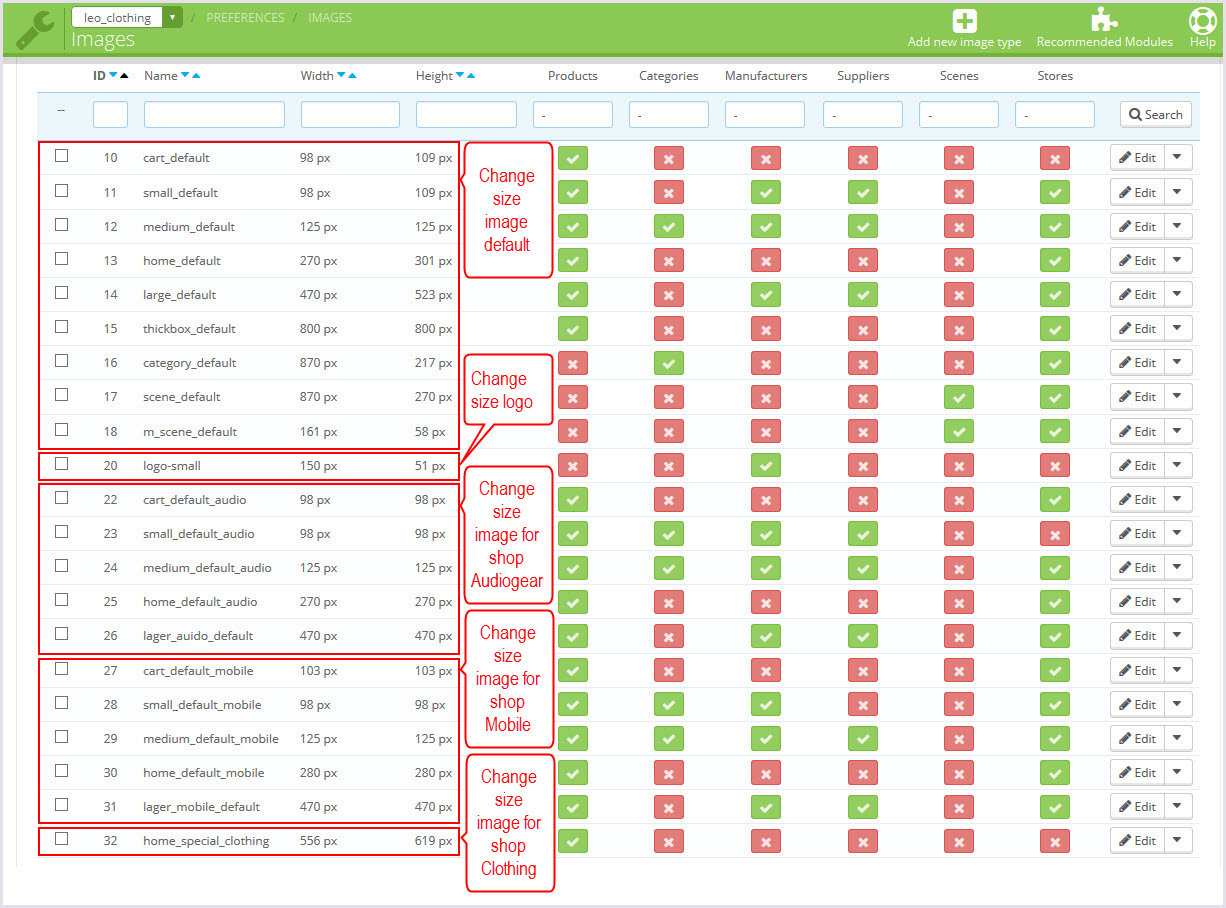
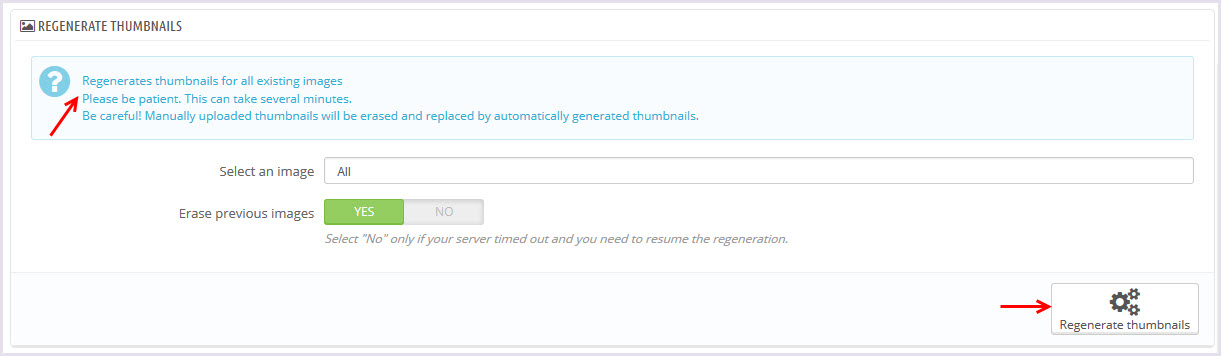
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

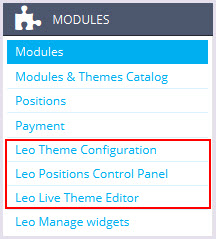
Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
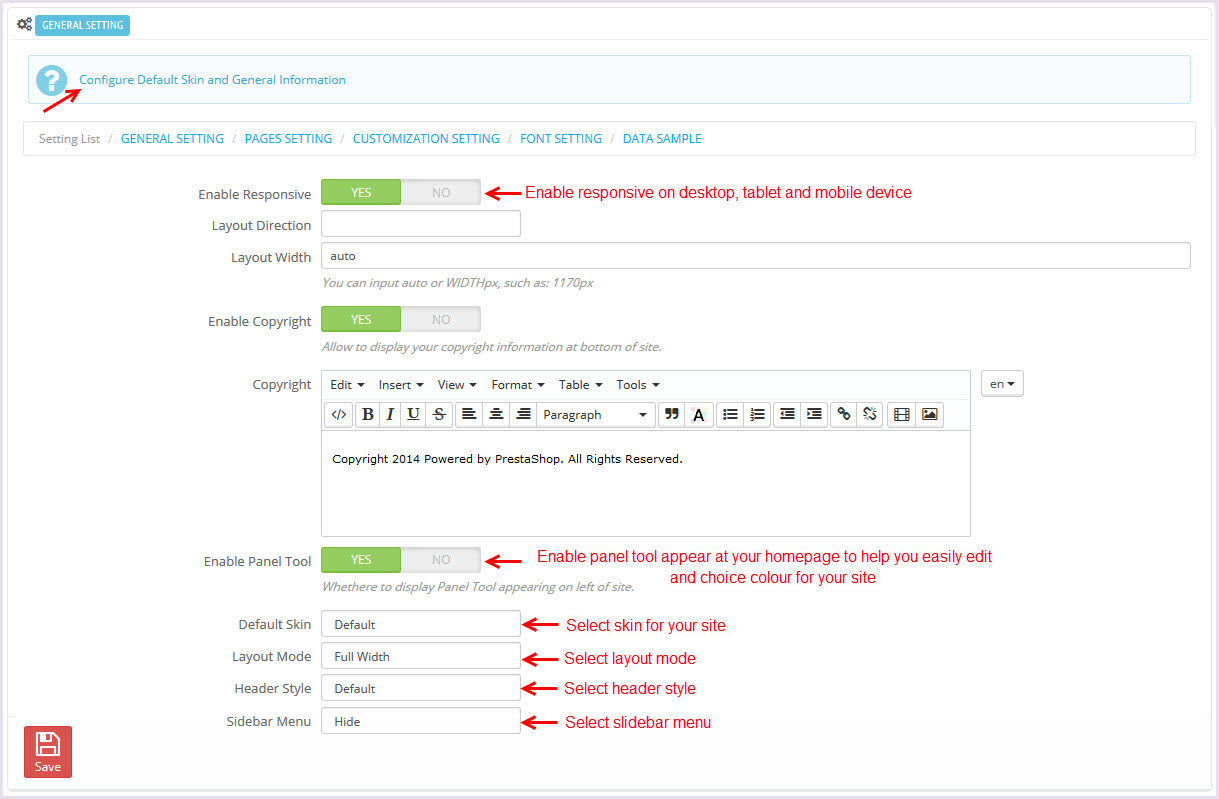
General setting

-
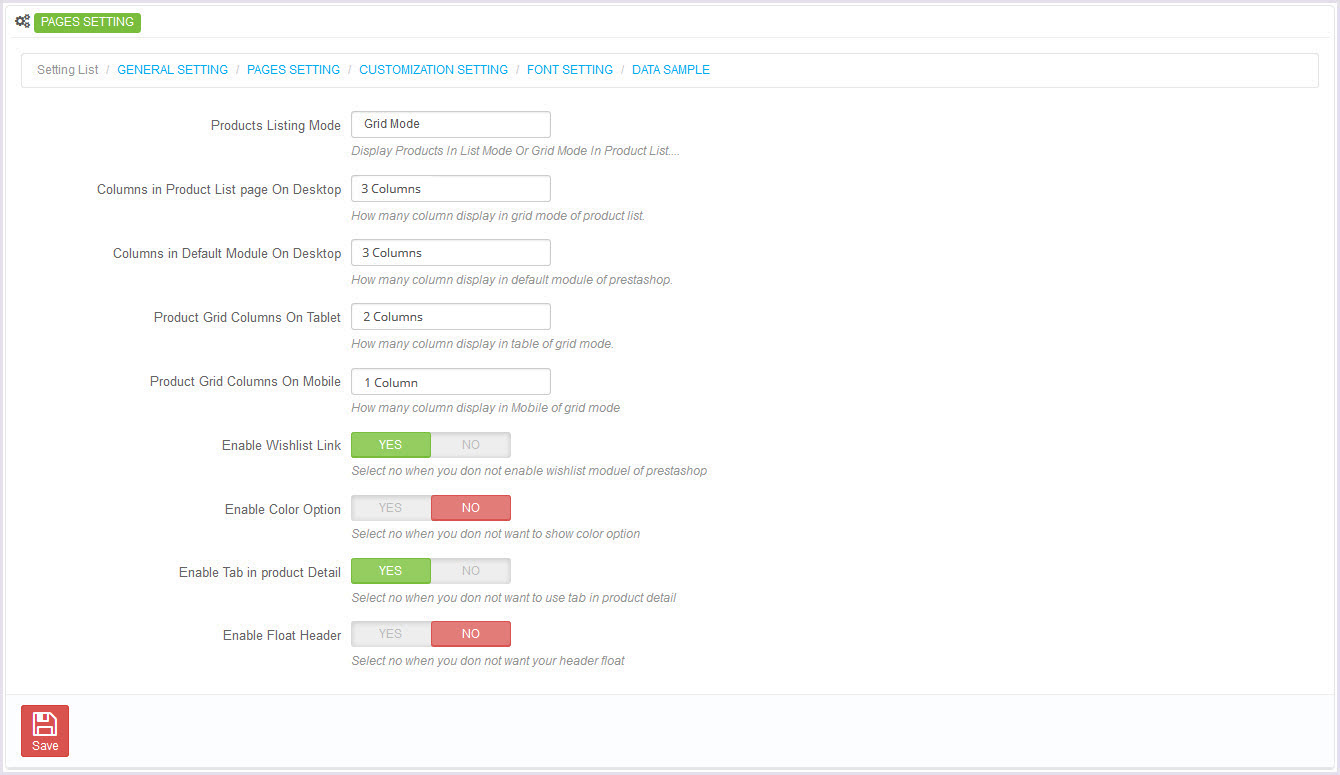
Pages setting

-
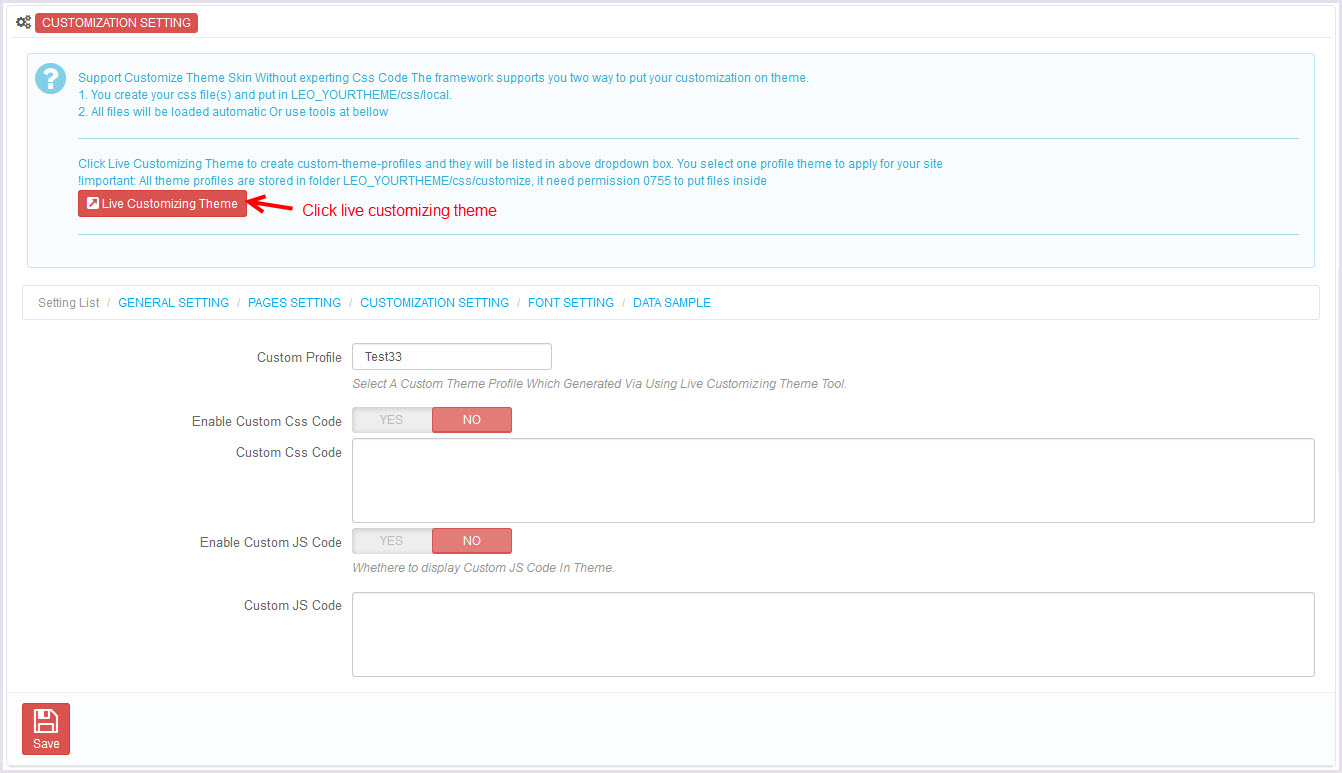
Customize setting

-
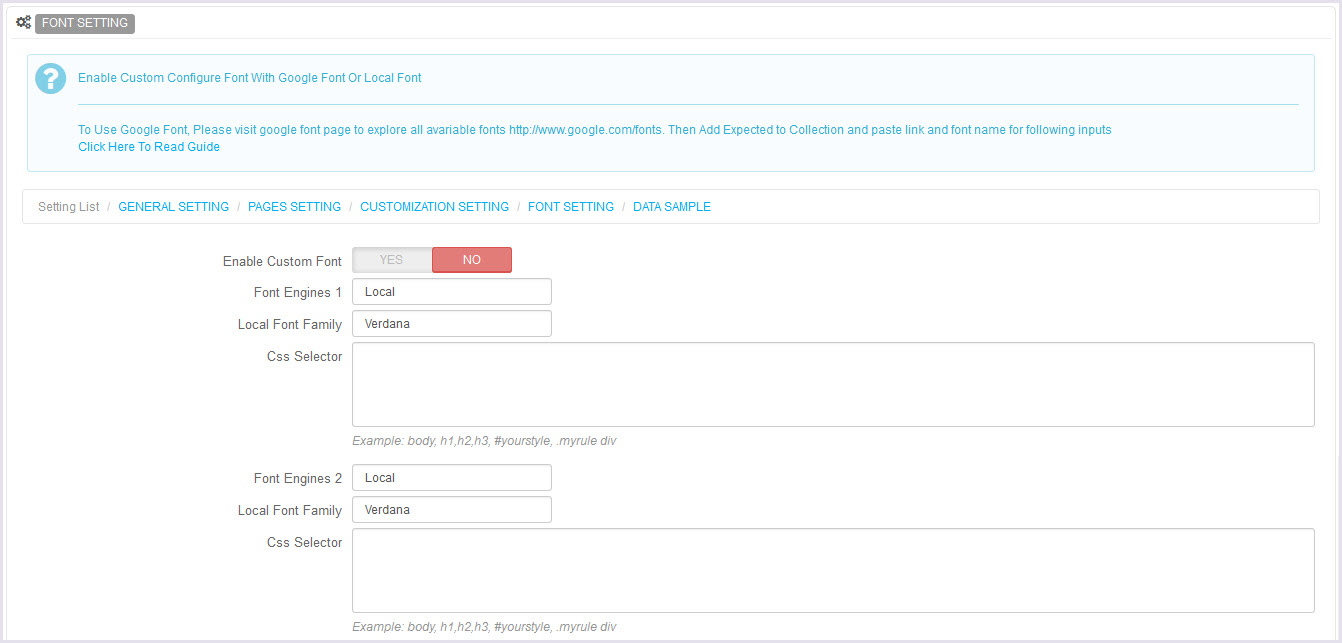
Font setting

-
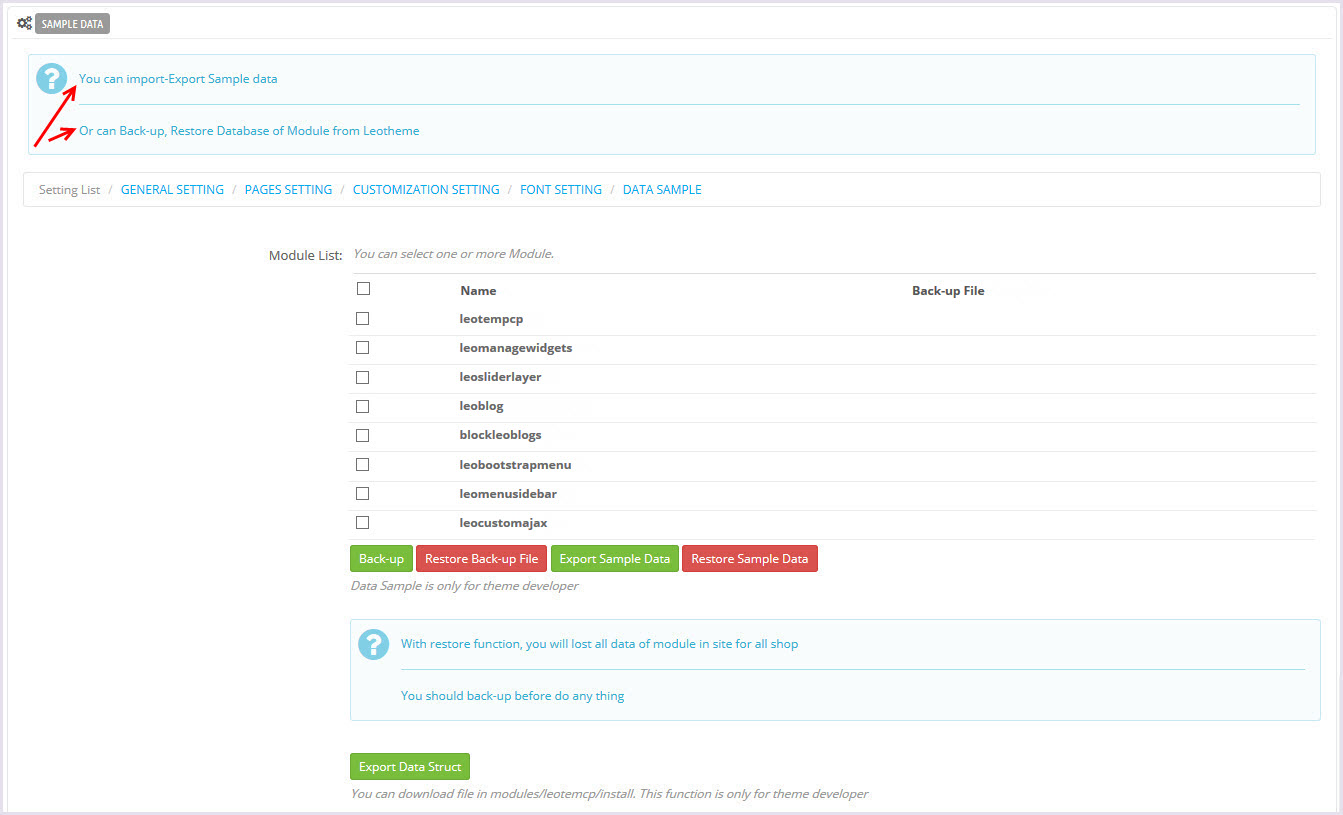
Data sample

II. Backend > Modules > Leo Position Control Panel

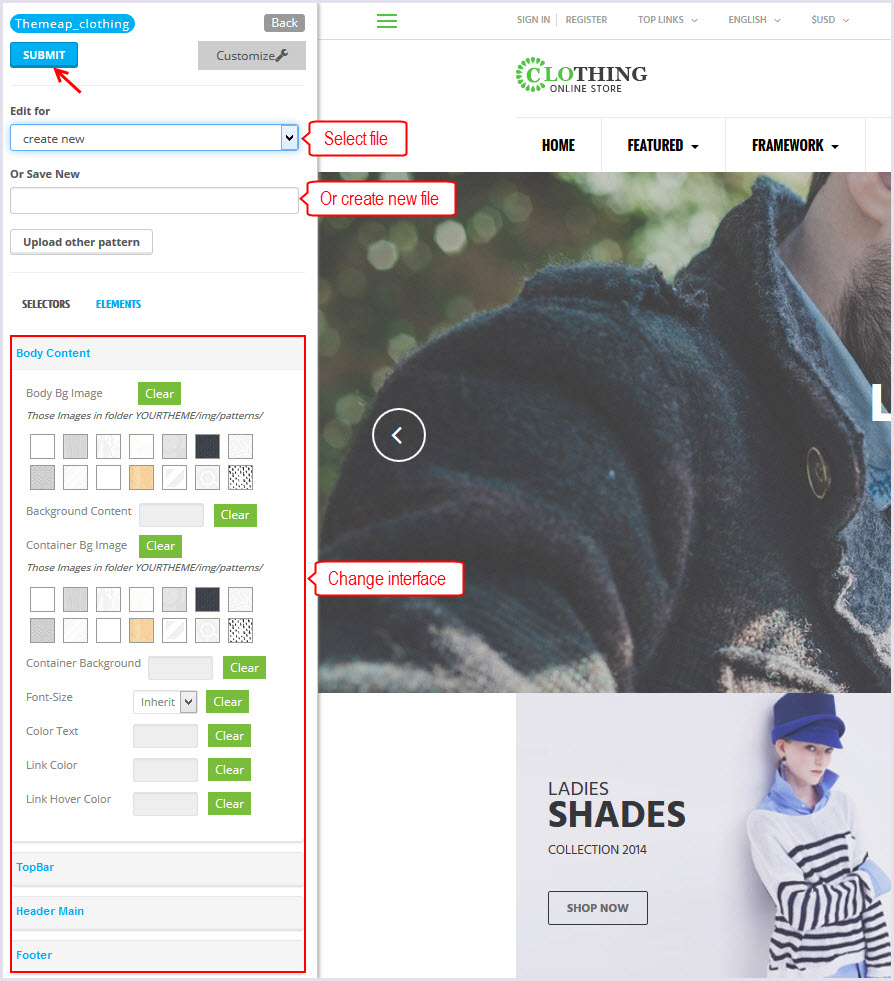
III. Backend > Modules > Leo Live Theme Editor
Back end

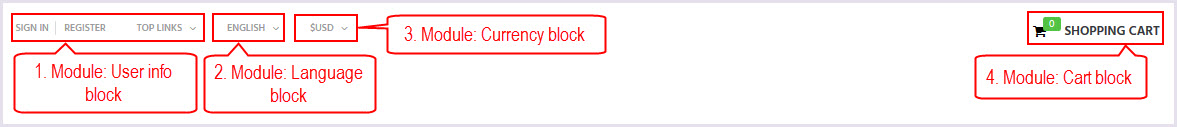
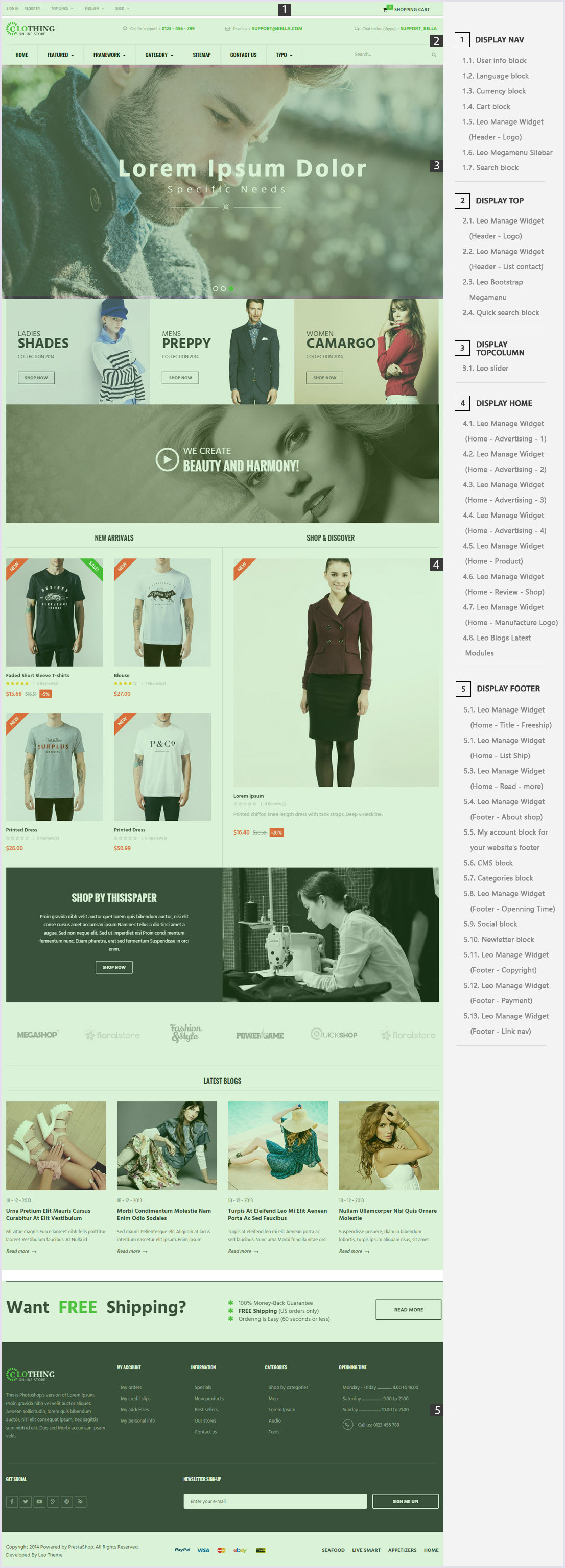
Layout Structure

Display Top
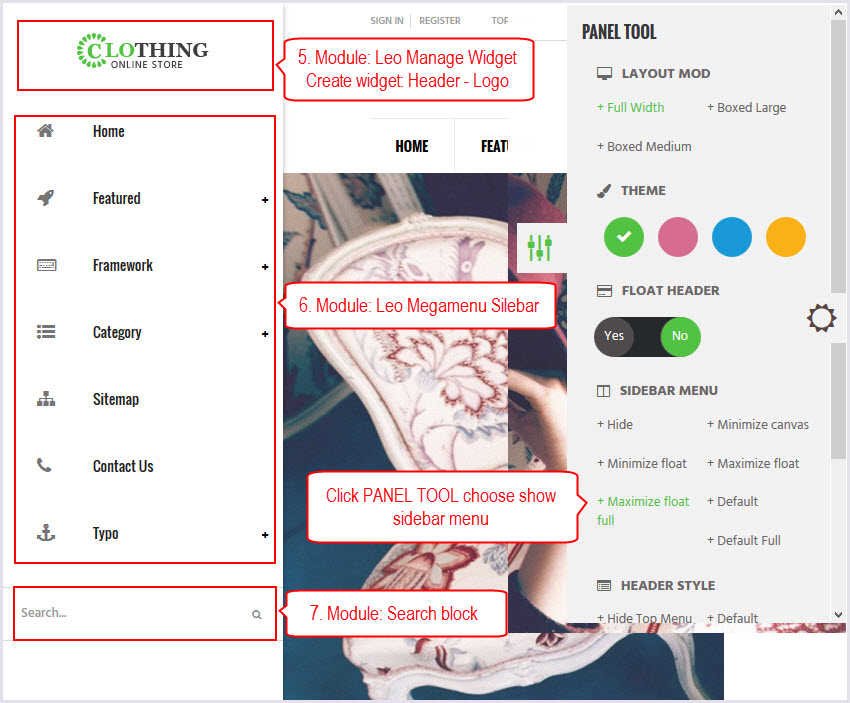
Front End

-
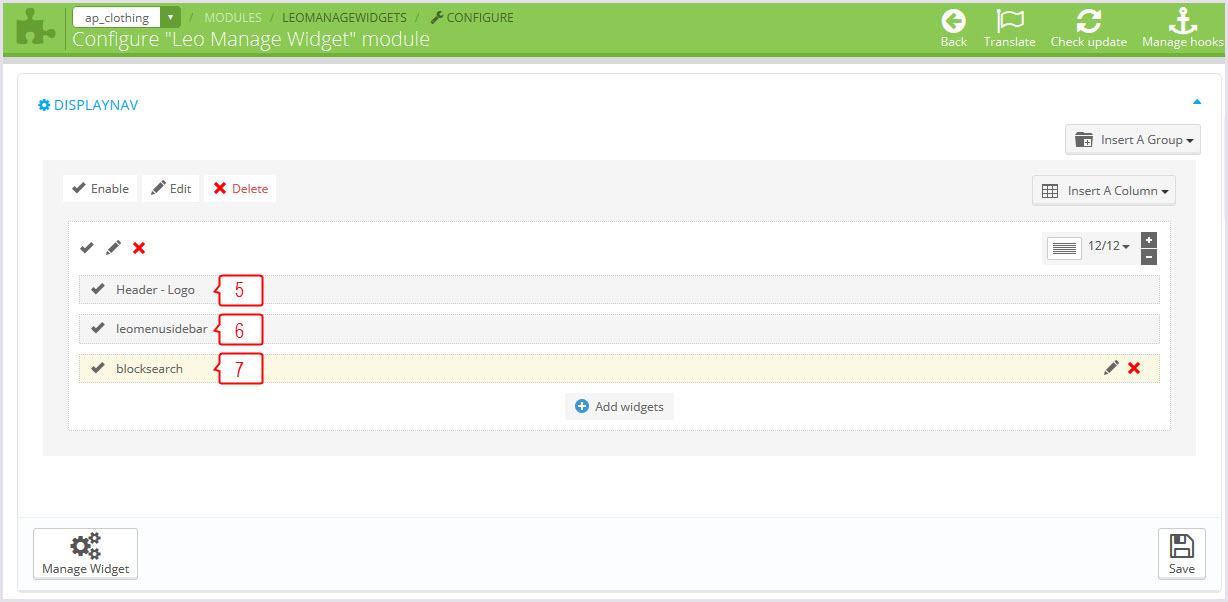
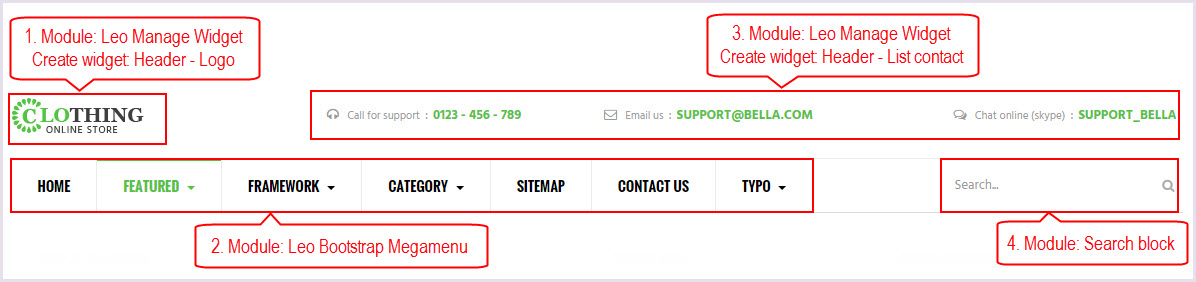
Header - Logo(Backend > Modules > Leo Manage widgets > Create widget Header - Logo)
+ Code widget html here

-
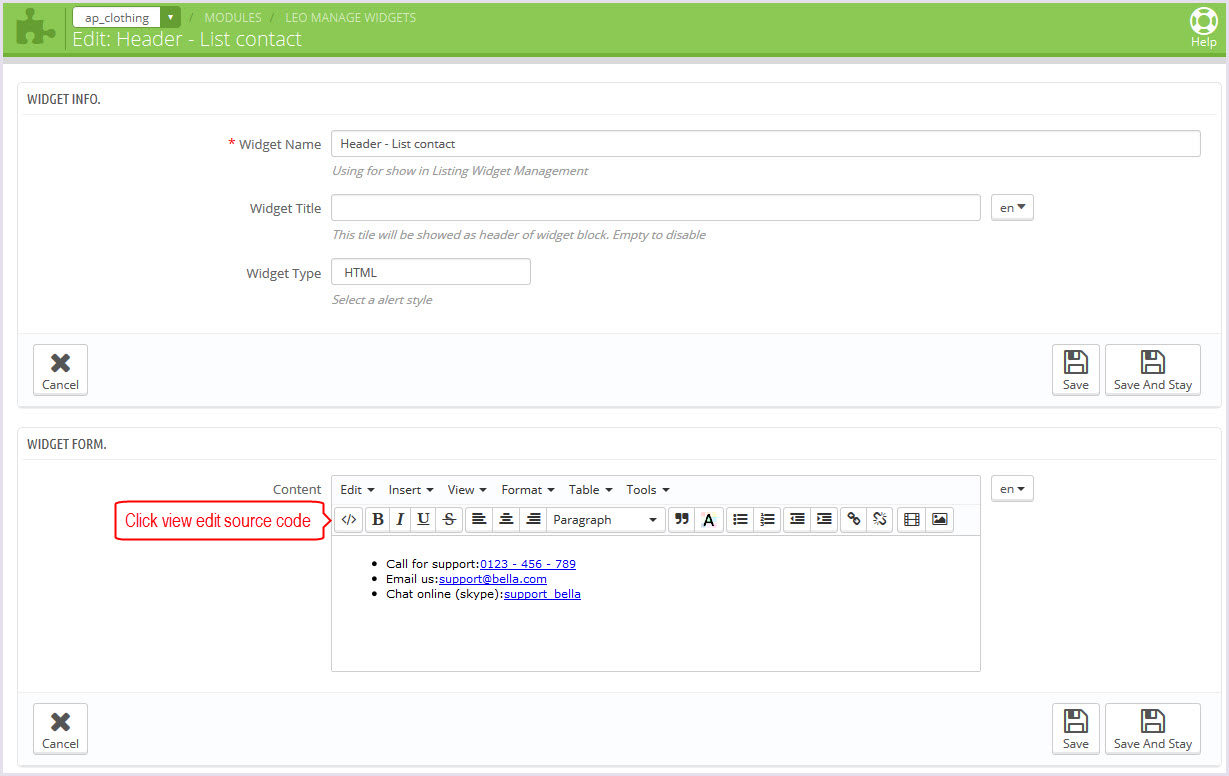
Header - List contact(Backend > Modules > Leo Manage widgets > Create widget Header - List contact)
+ Code widget html here

-
Configure Quick search block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
Display top column
- Front End

-
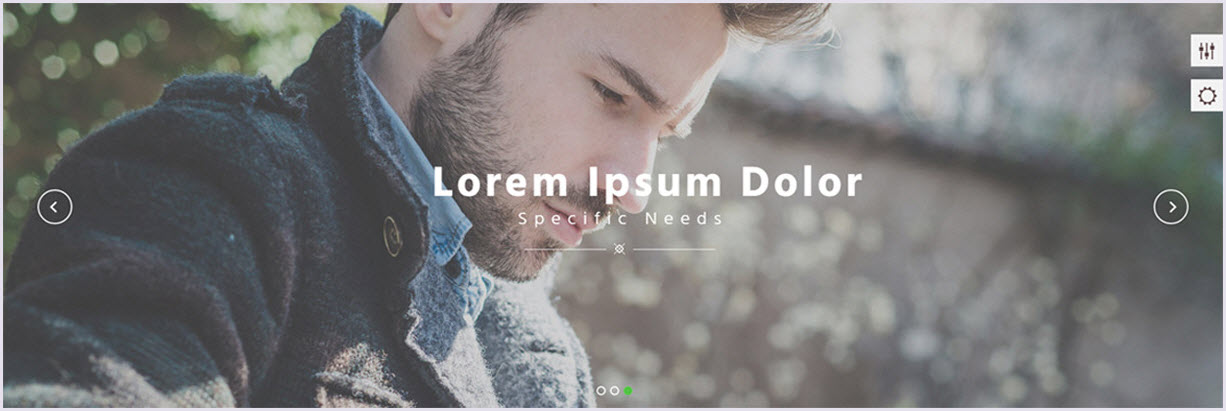
Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)
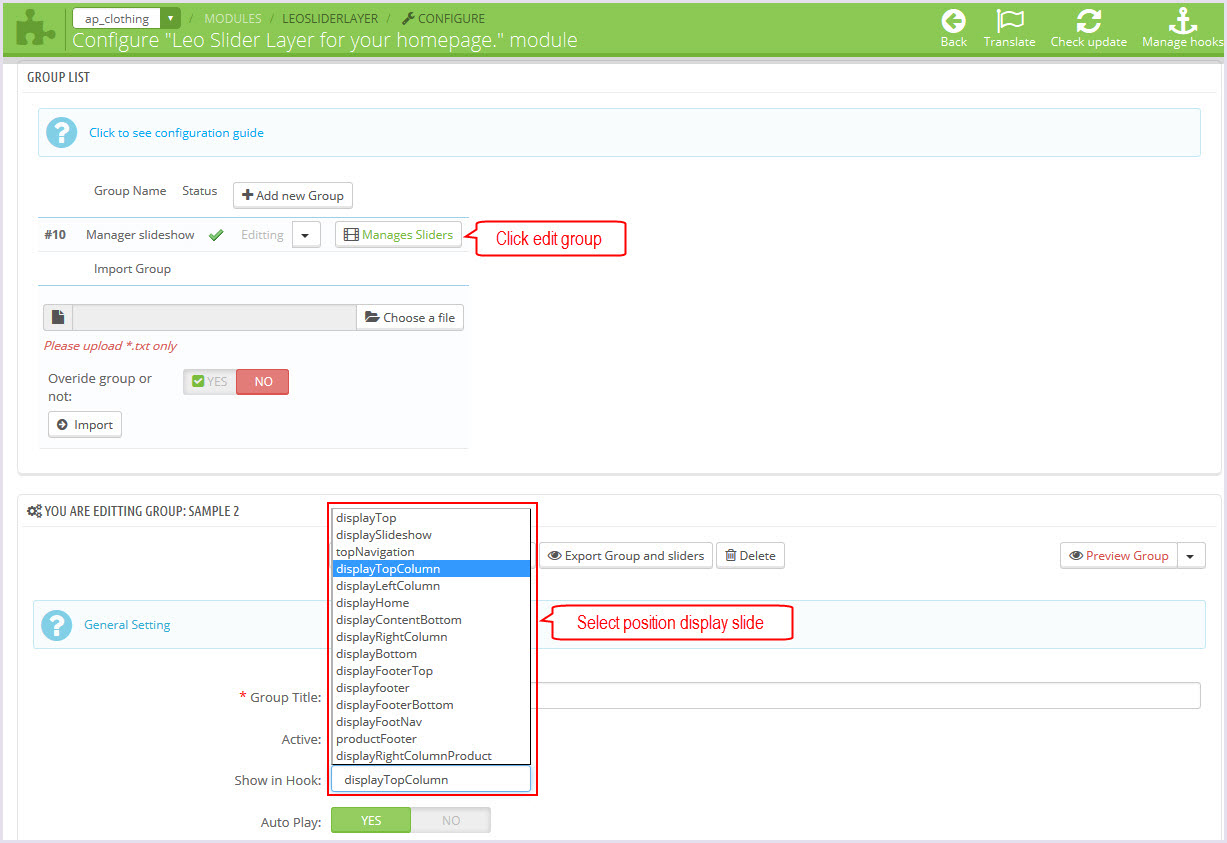
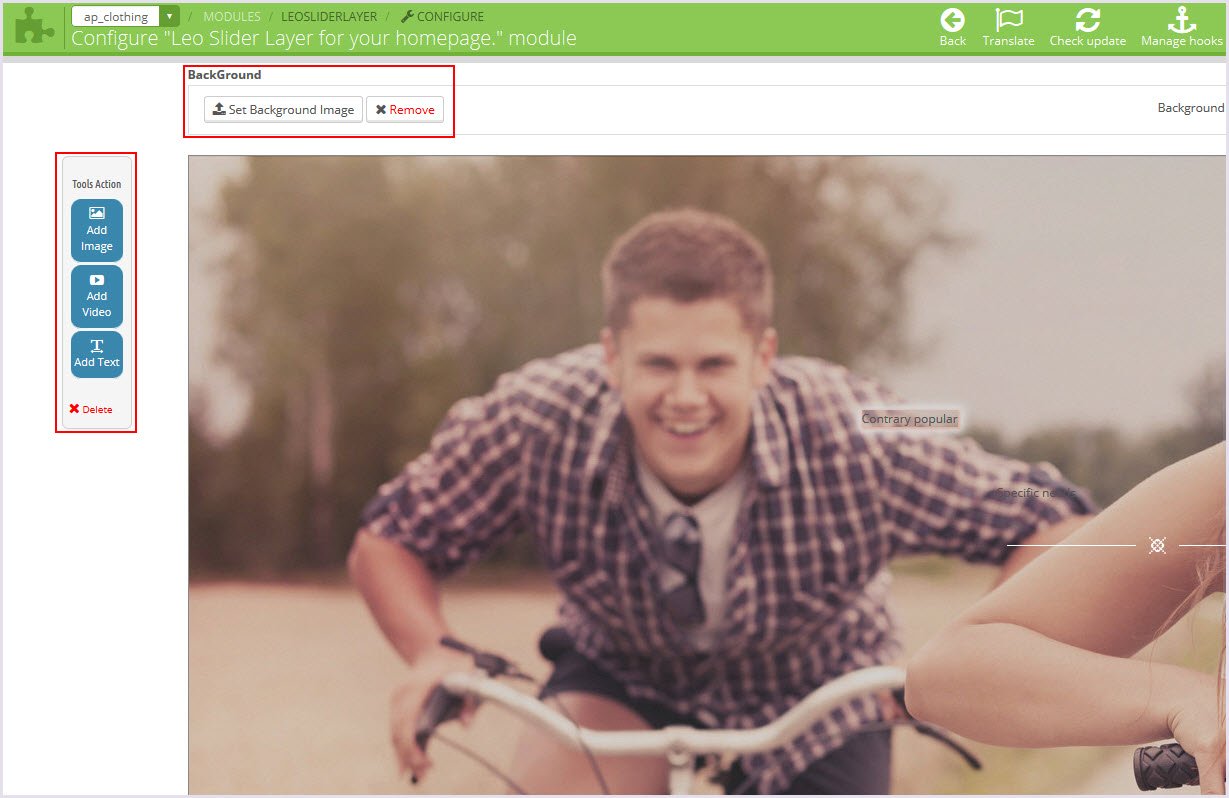
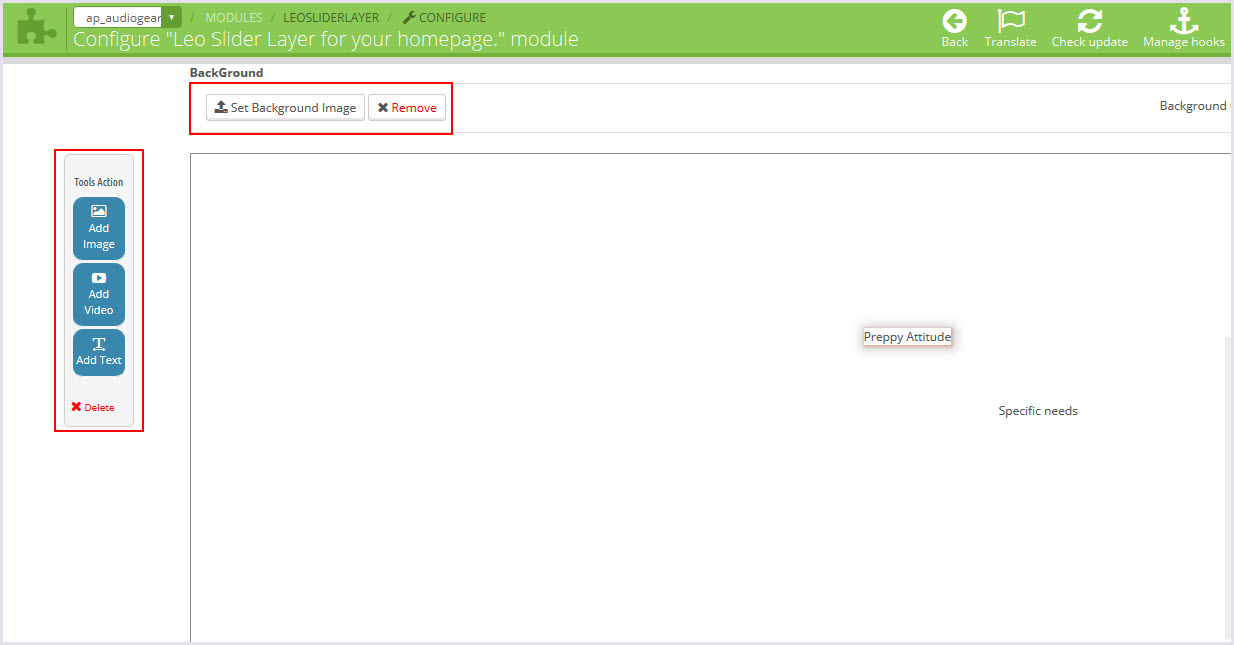
- Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)

+ You can edit group slider at the following URL:

Display Home
Front End

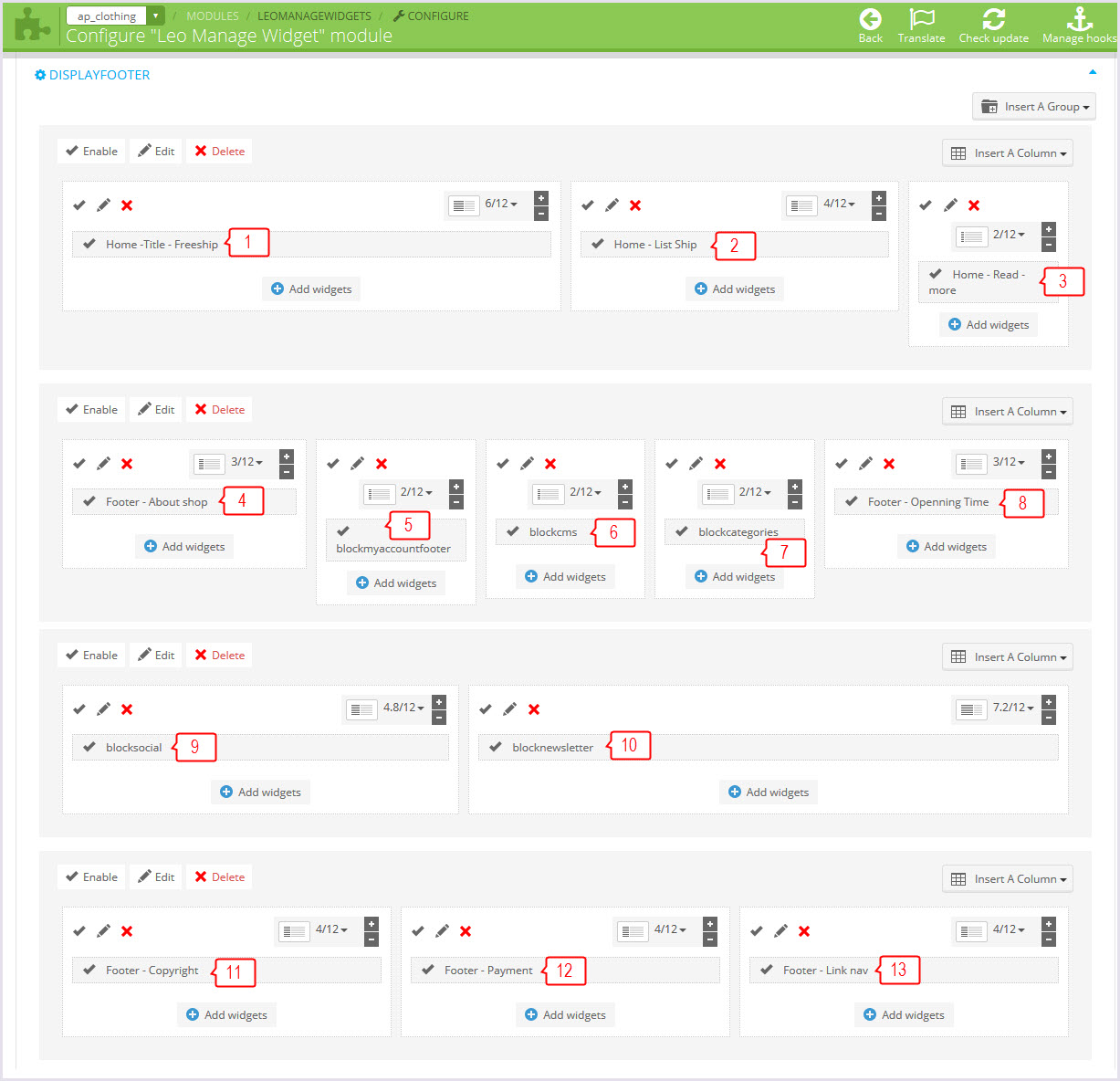
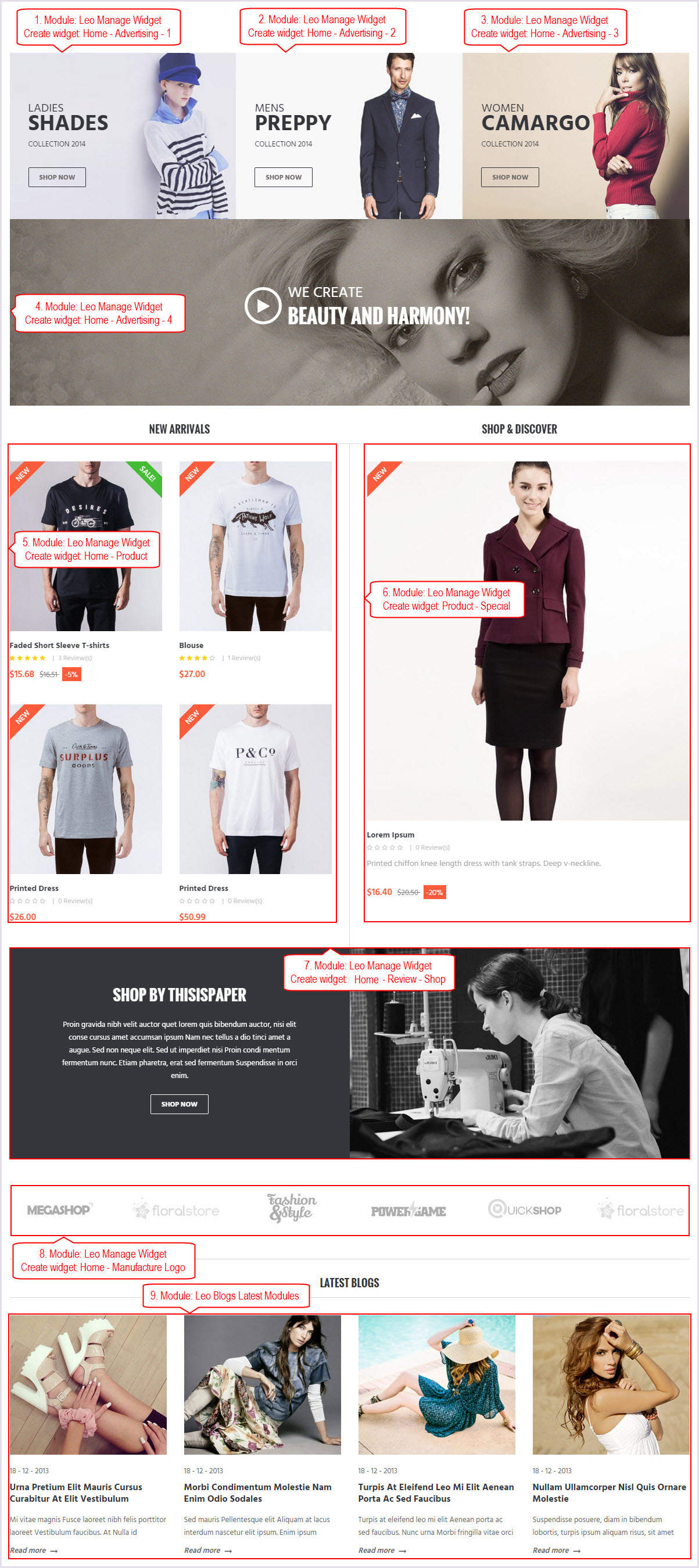
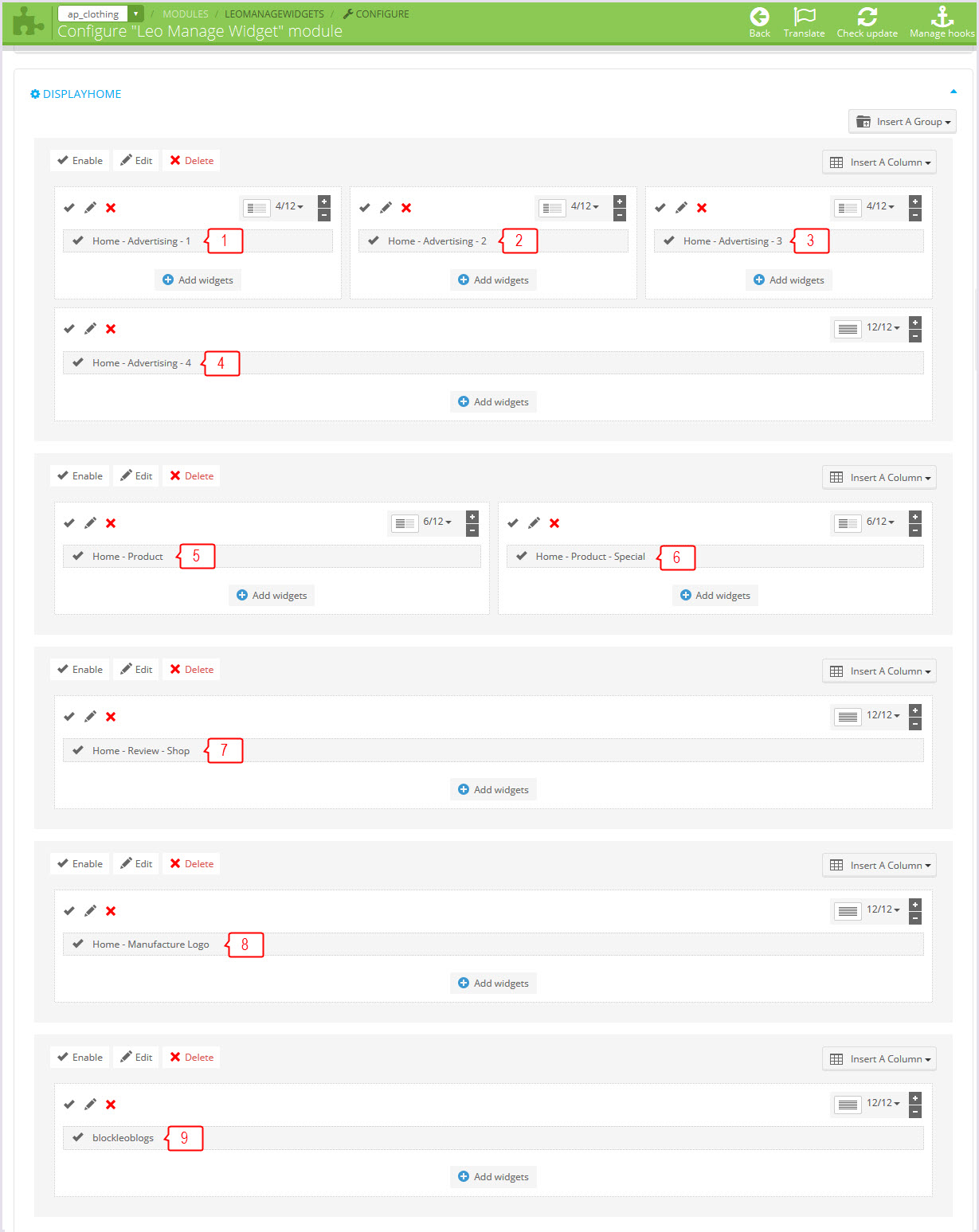
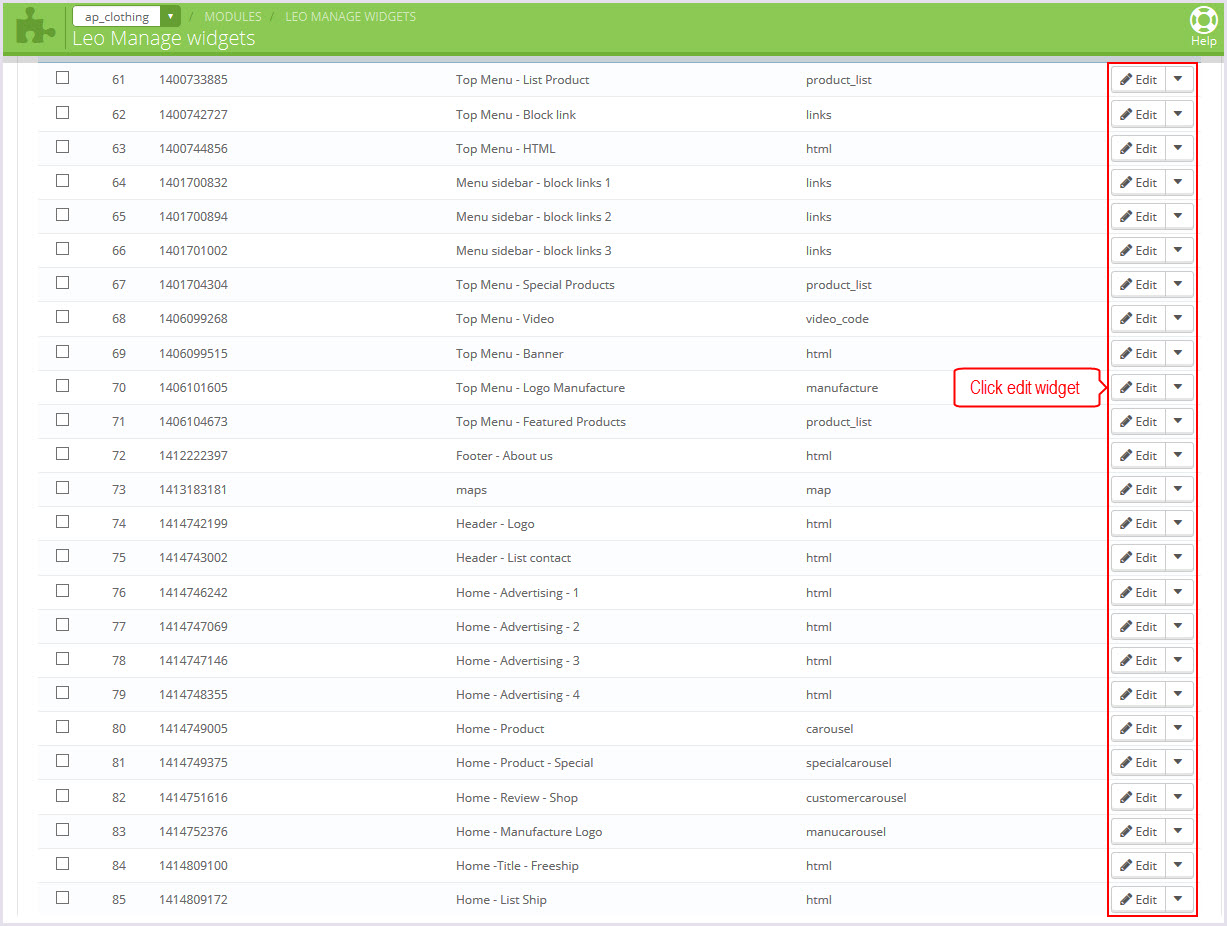
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
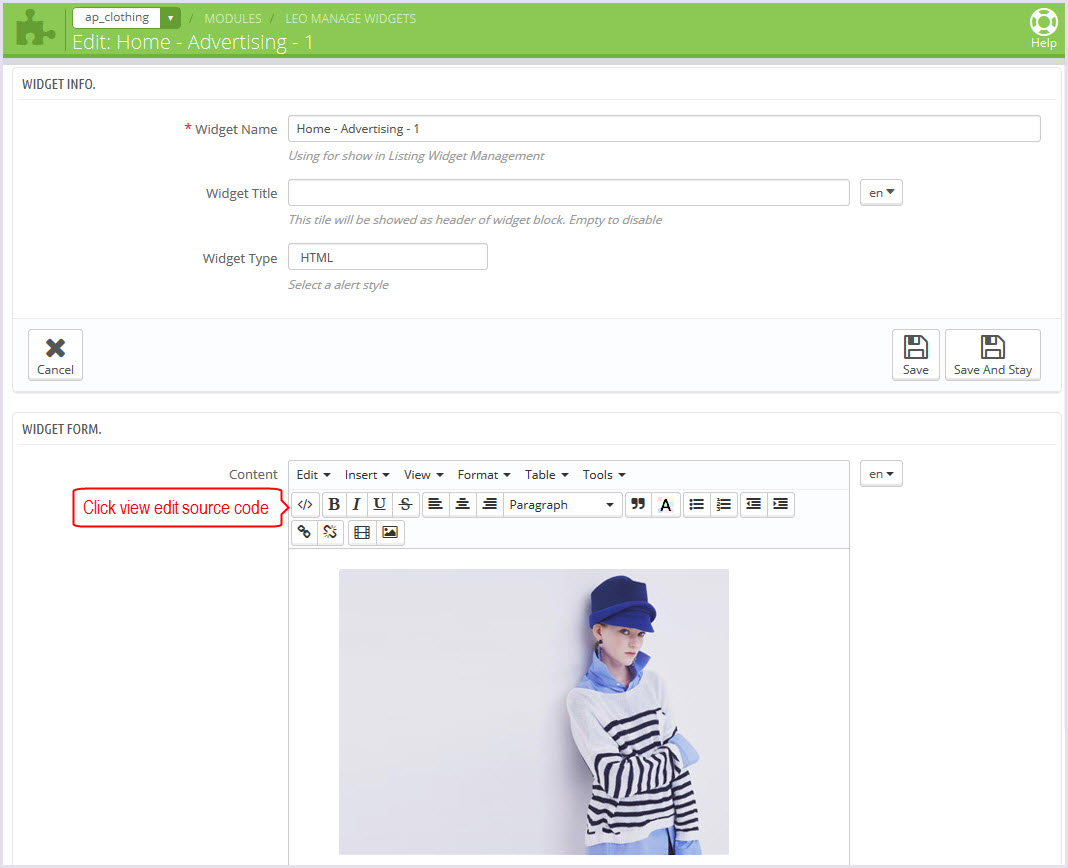
Home - Advertising - 1(Backend > Modules > Leo Manage widgets > Create widget Home - Advertising - 1)
+ Edit widget here

-
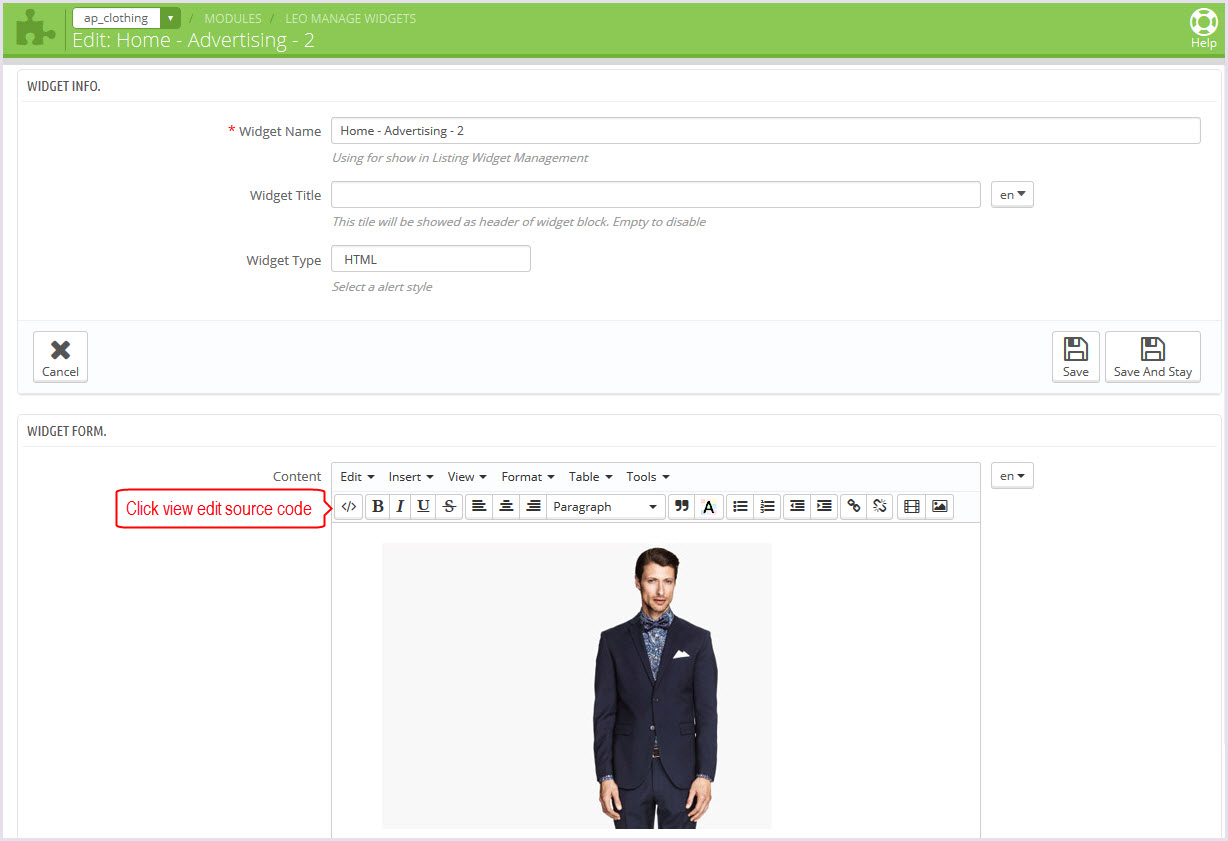
Home - Advertising - 2(Backend > Modules > Leo Manage widgets > Create widget Home - Advertising - 2)
+ Edit widget here

-
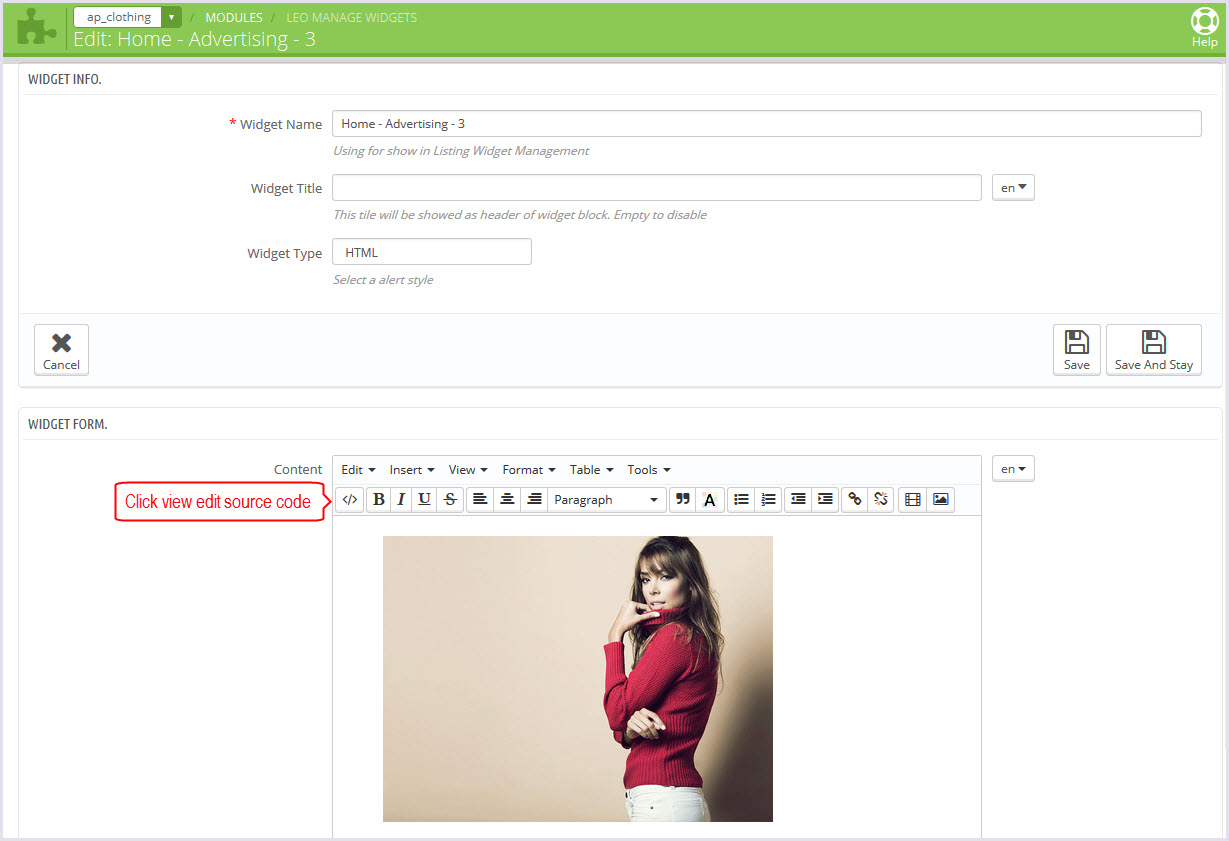
Home - Advertising - 3(Backend > Modules > Leo Manage widgets > Create widget Home - Advertising - 3)
+ Edit widget here

-
Home - Advertising - 4(Backend > Modules > Leo Manage widgets > Create widget Home - Advertising - 4)
+ Edit widget here

-
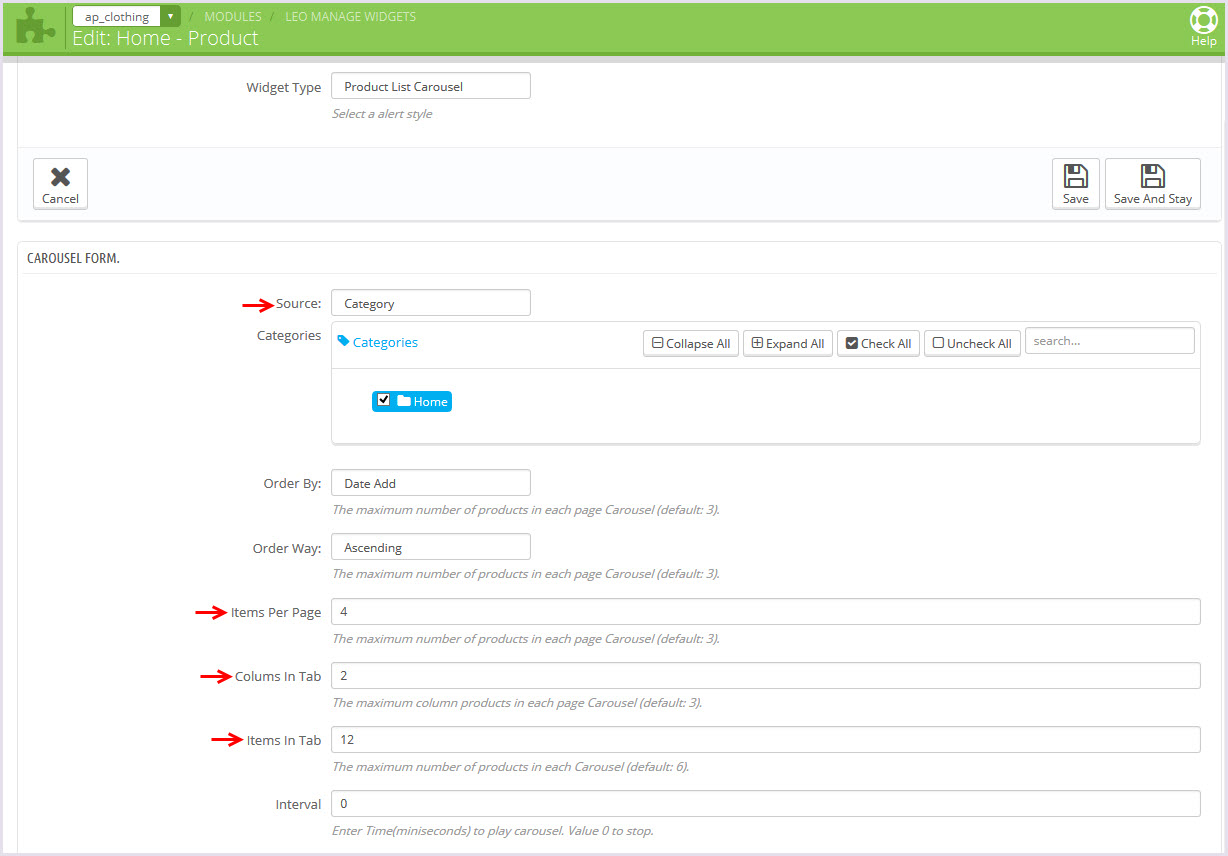
Home - Product(Backend > Modules > Leo Manage widgets > Create widget Home - Product)
+ Edit widget here

-
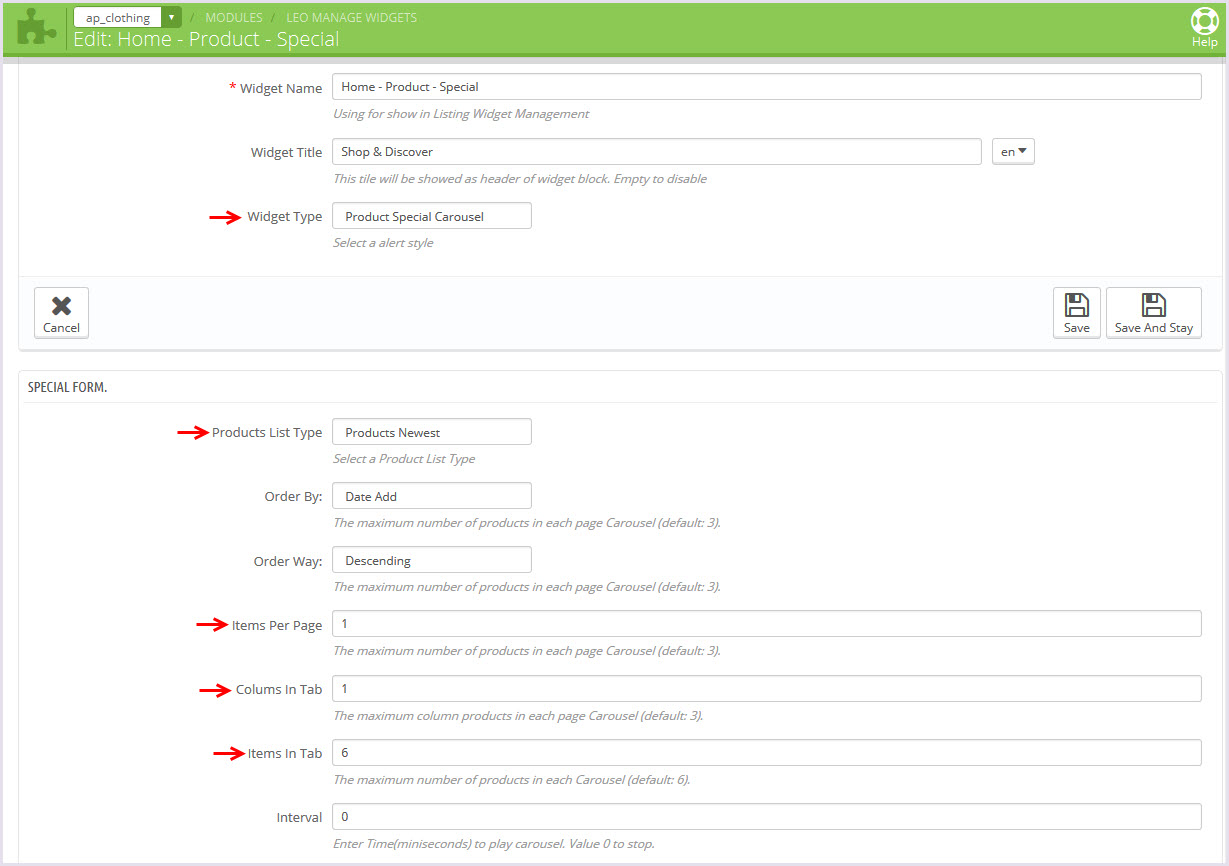
Home - Product - Special(Backend > Modules > Leo Manage widgets > Create widget Home - Product - Special)
+ Edit widget here

-
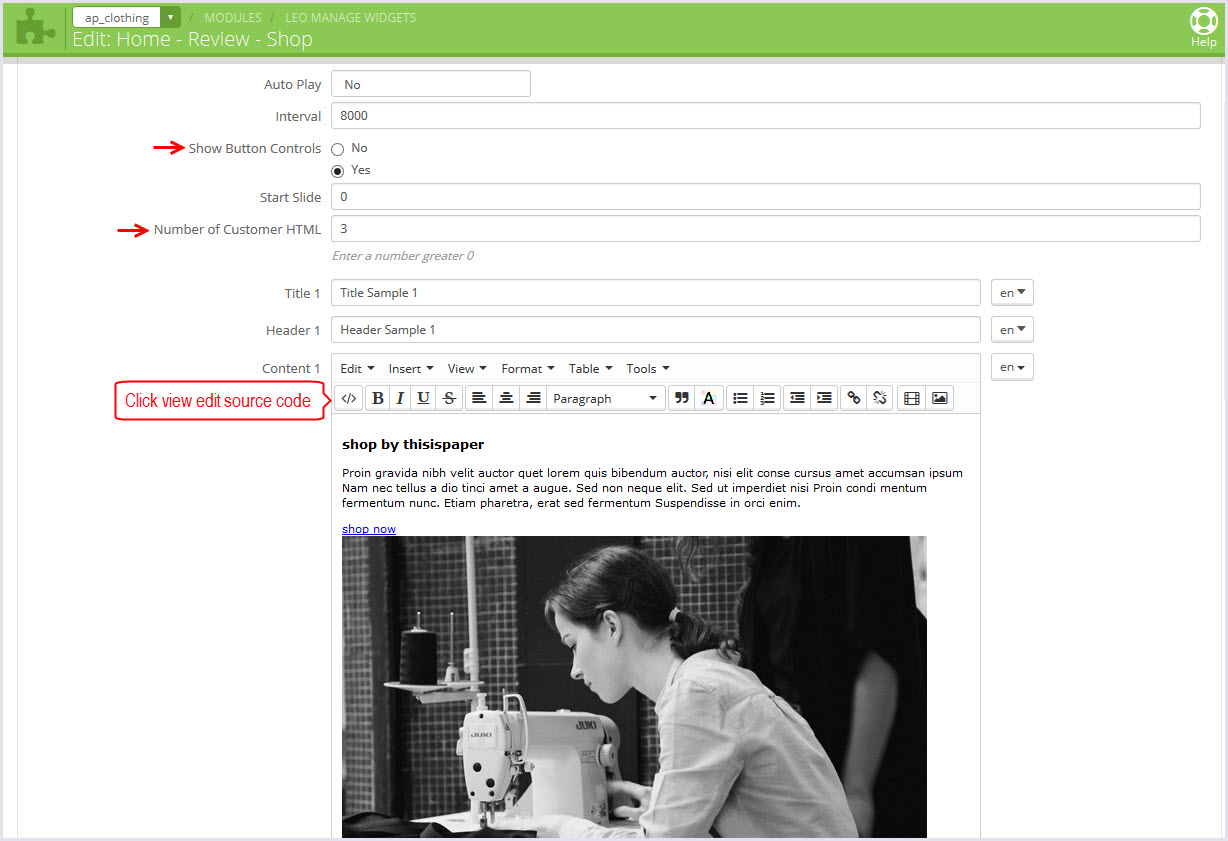
Home - Review - Shop(Backend > Modules > Leo Manage widgets > Create widget Home - Review - Shop)
+ Edit widget here

-
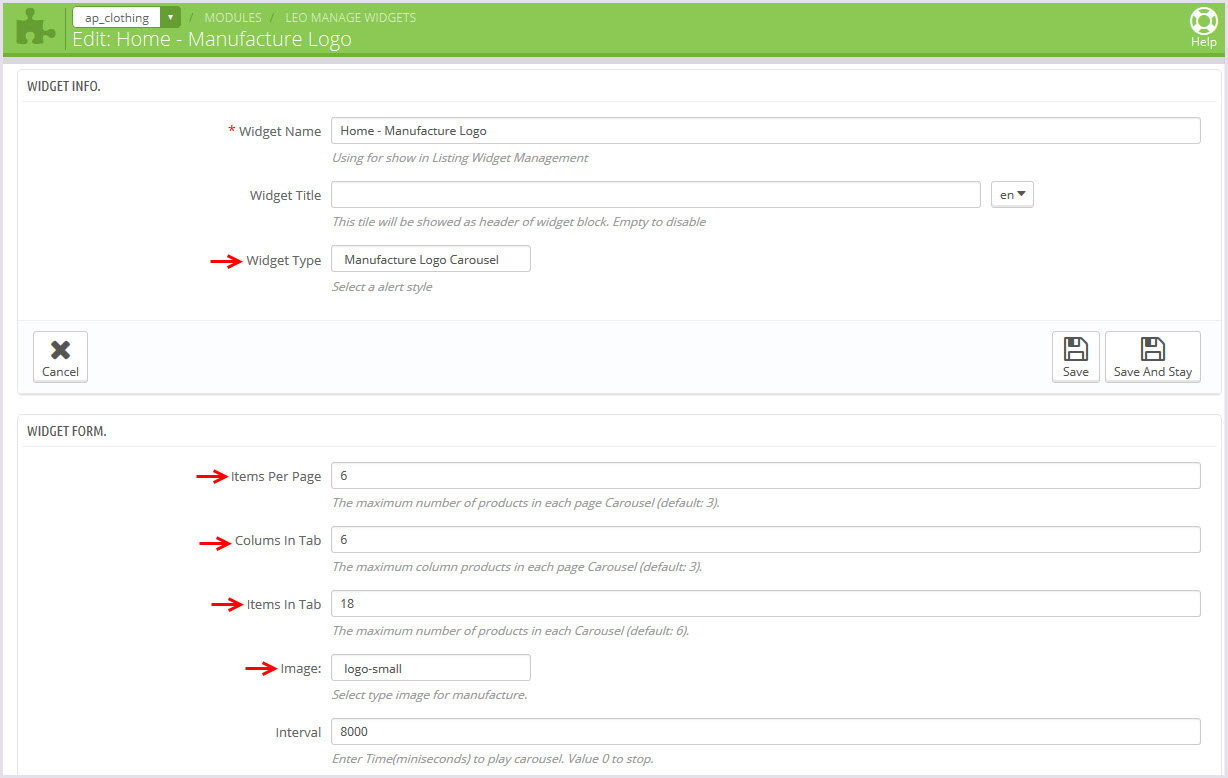
Home - Manufacture Logo(Backend > Modules > Leo Manage widgets > Create widget Home - Manufacture Logo)
+ Edit widget here

-
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
2.1. Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
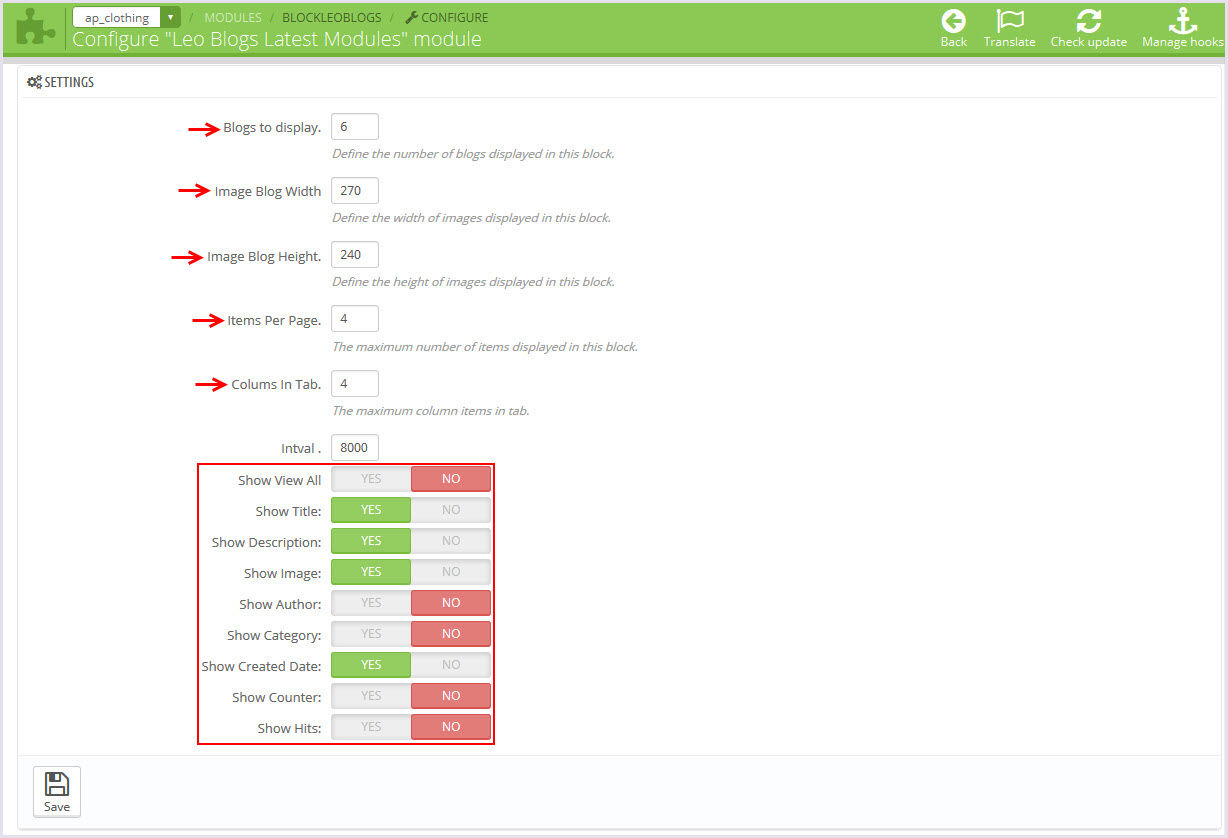
2.2. Configure module(Backend > Modules > Leo Blogs Latest Modules)

Tool bar
- Front End

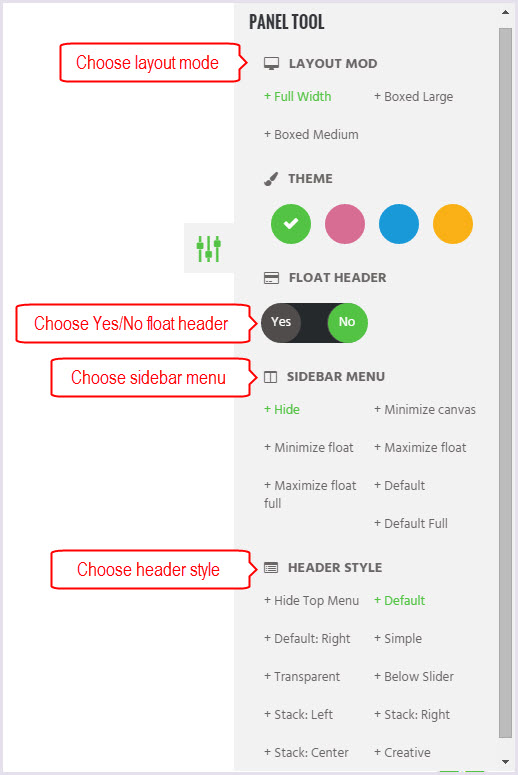
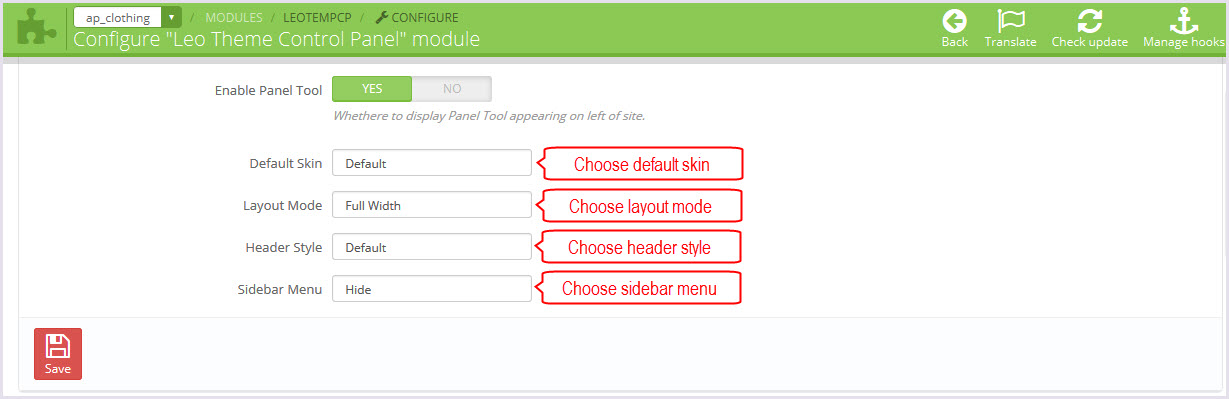
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

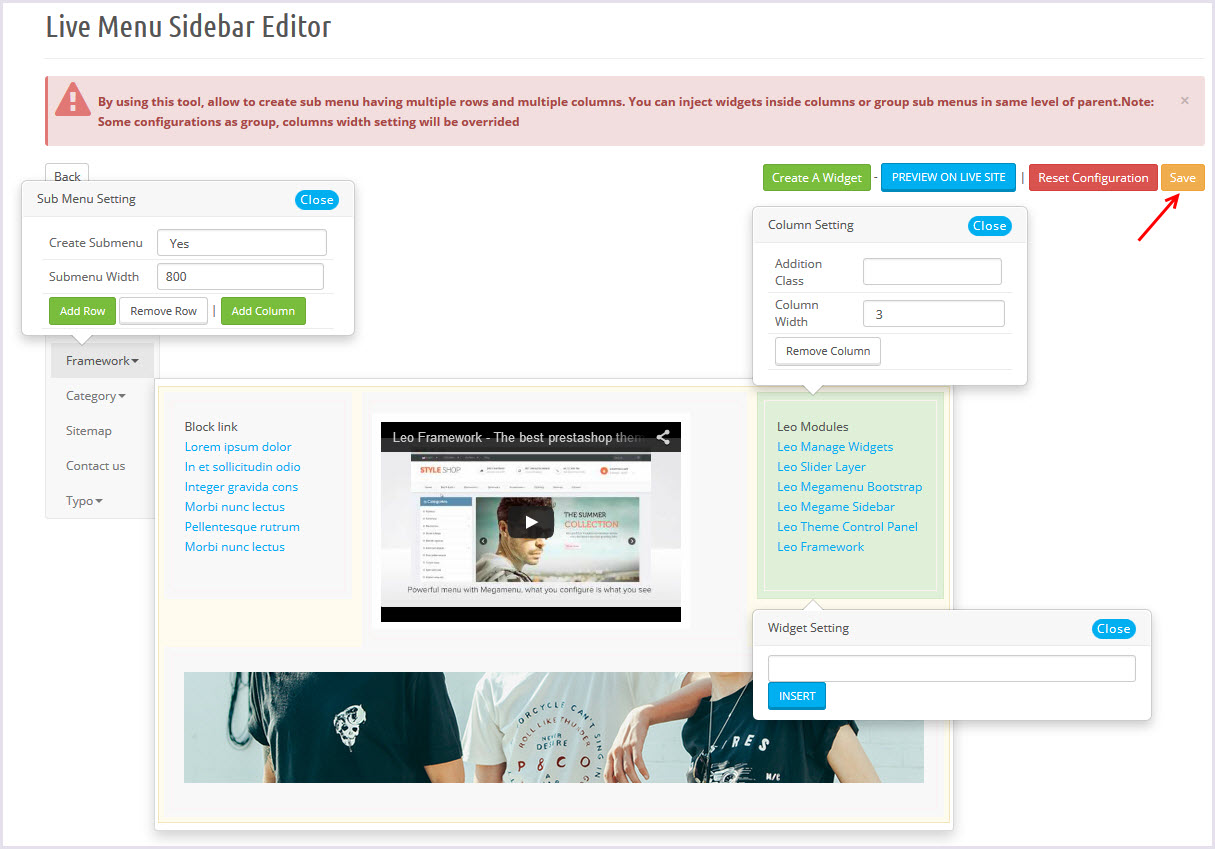
Leo Manage Widgets
You can read guide in link (Blog Guide)
-
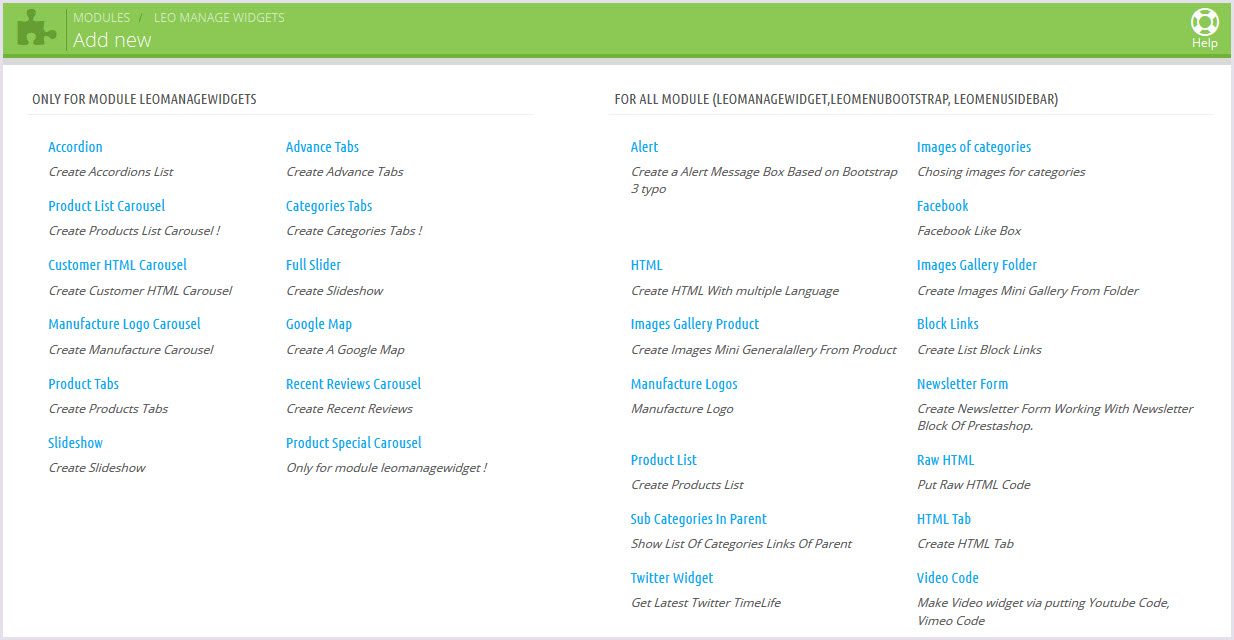
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
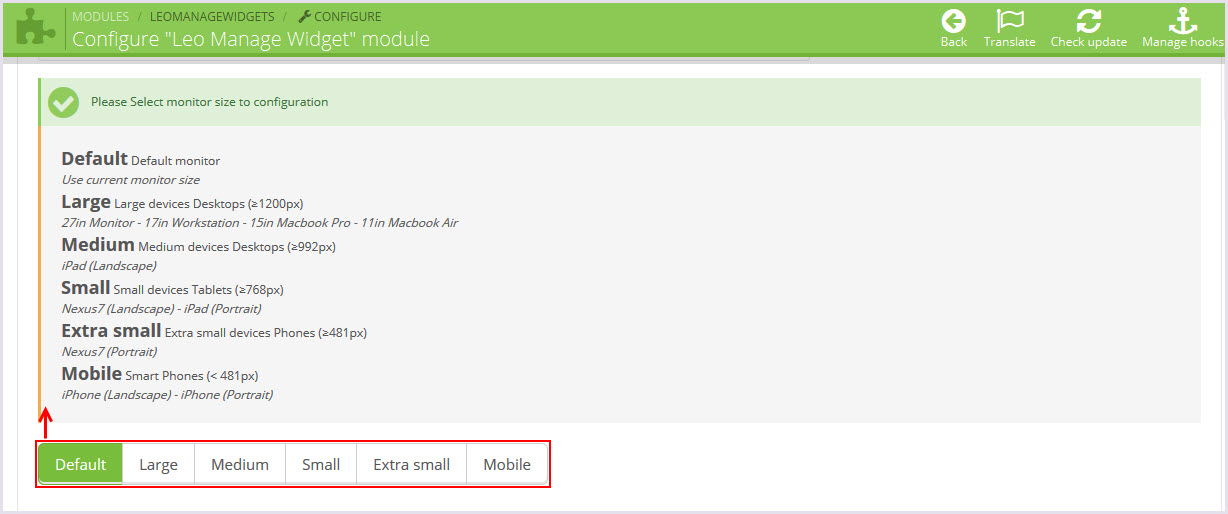
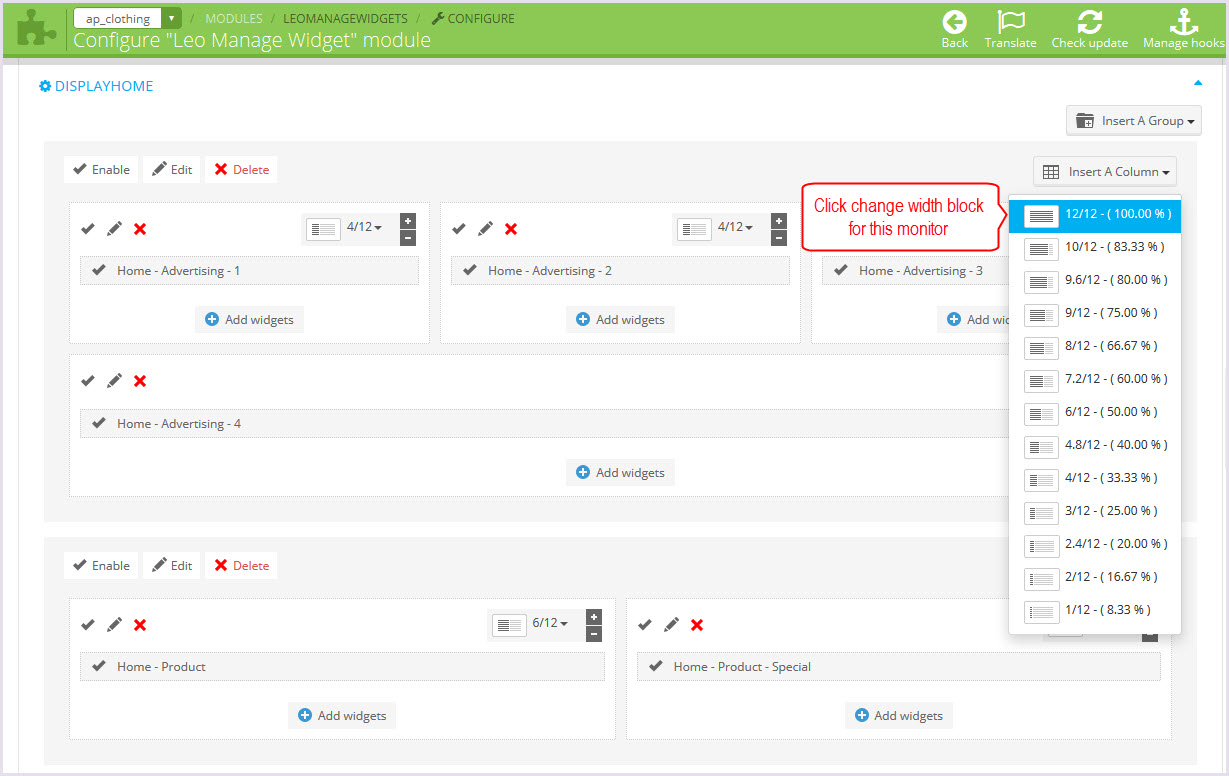
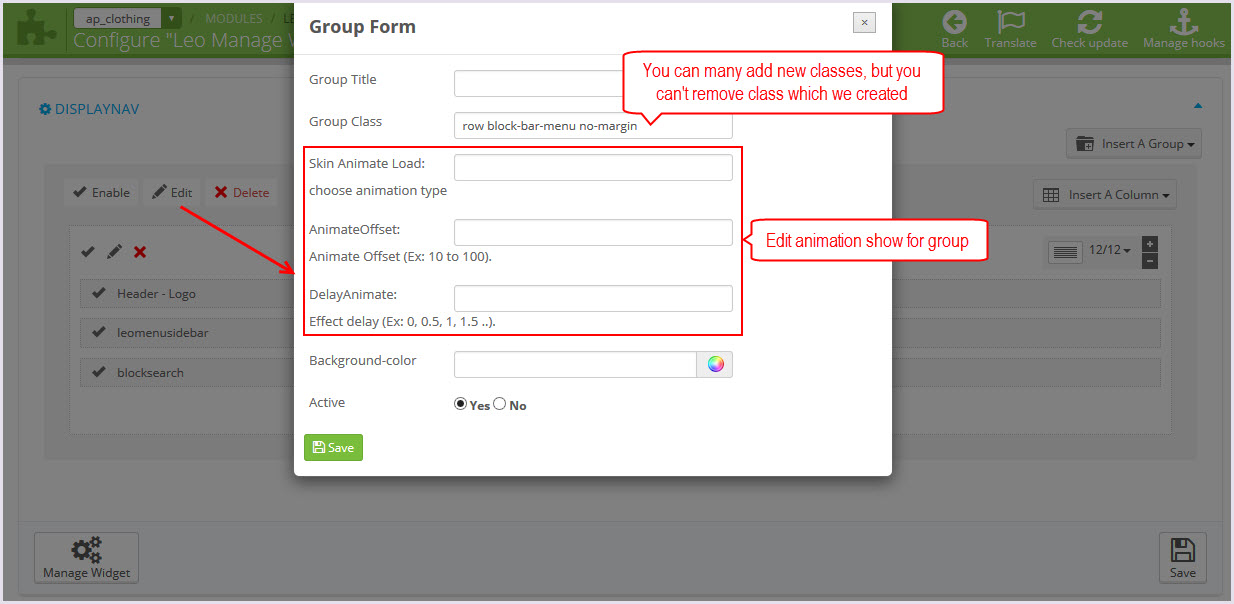
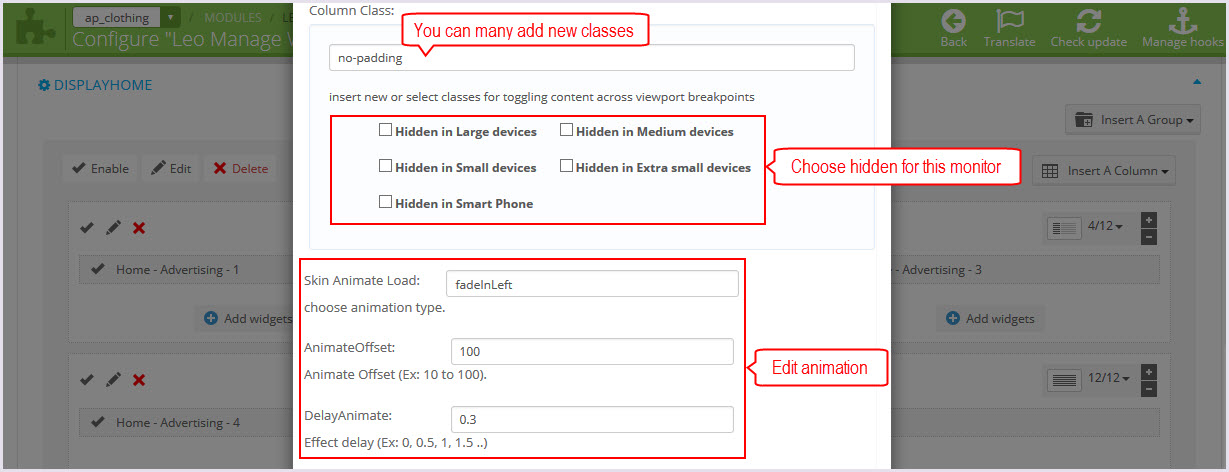
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
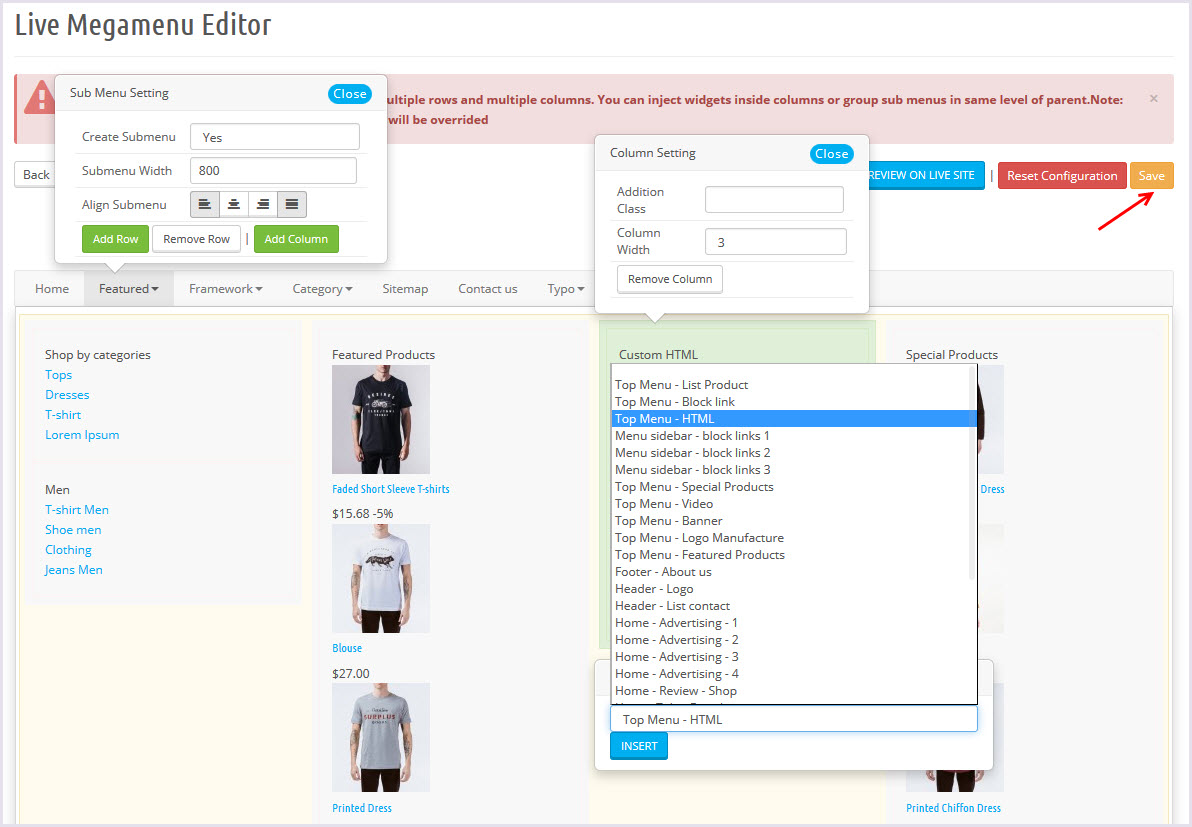
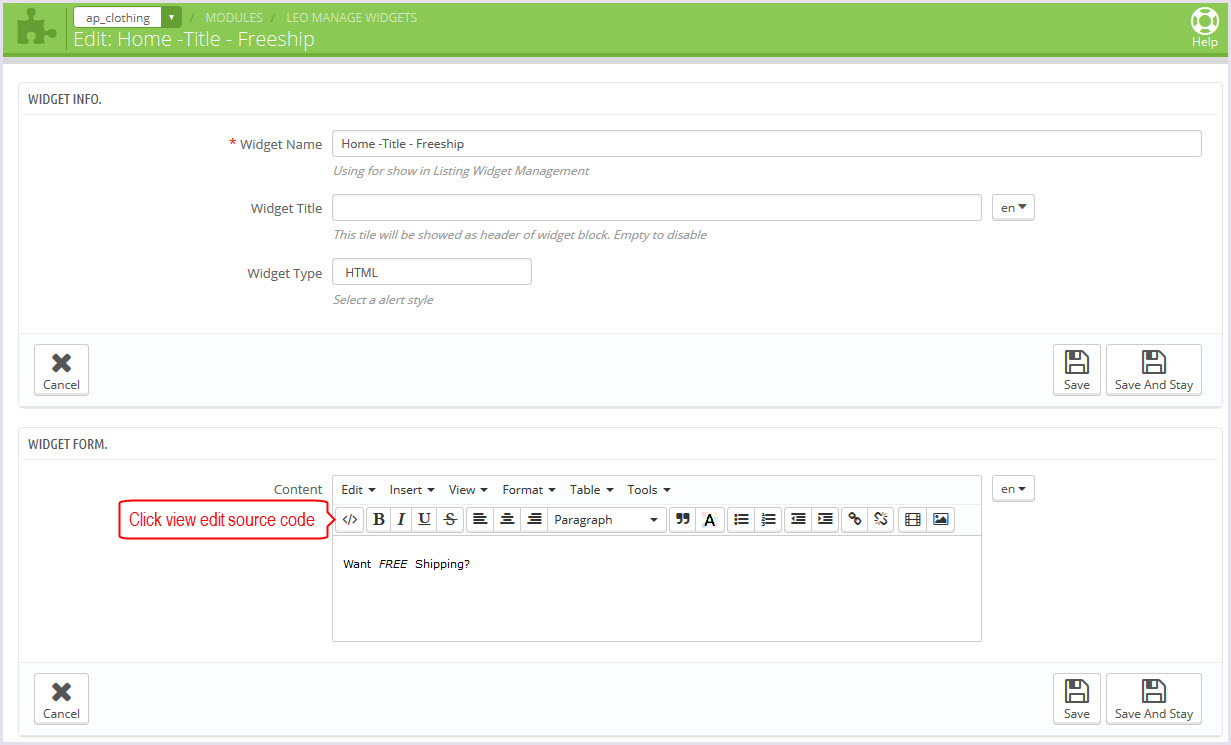
HTML Code
+ Edit code widget html here
+ Top Menu - Video
<object type="application/x-shockwave-flash" data="http://www.youtube.com/v/ZROI8ajlw1w&feature" height="200" width="300">
<param name="movie" value="http://www.youtube.com/v/ZROI8ajlw1w&feature"/>
<param name="allowFullScreen" value="true"/>
<param name="allowscriptaccess" value="always"/>
<param name="wmode" value="transparent"/>
<embed height="200" width="300" src="http://www.youtube.com/v/ZROI8ajlw1w&feature"
type="application/x-shockwave-flash" allowscriptaccess="always" wmode="transparent" allowfullscreen="true" />
</object>+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/custom-html.jpg" alt="" />
</p>
<p>
Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident at
optio reiciendis culpa ipsum reprehenderit Voluptates amet
</p>+ Top Menu - Banner
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/menu-banner.jpg" alt="banner-menu" />
</p>+ Header - Logo
<p class="logo-home">
<a href="index.php">
<img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/logo-pages.png" alt="Logo" />
</a>
</p>+ Header - List contact
<ul class=" list-contact-top nav-justified">
<li>
<span class="fa fa-headphones"> </span>
<span class="hidden-xs hidden-sm">Call for support</span>:
<a href="#">0123 - 456 - 789</a>
</li>
<li>
<span class="fa fa-envelope-o"> </span>
<span class="hidden-xs hidden-sm">Email us</span>:
<a href="mailto:support@bella.com?subject=feedback">support@bella.com</a>
</li>
<li>
<span class="fa fa-comments-o"> </span>
<span class="hidden-xs hidden-sm">Chat online (skype)</span>:
<a href="#">support_bella</a>
</li>
</ul>+ Home - Advertising - 1
<figure class="adv-page ImageWrapper BackgroundRS">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/adv-1.jpg" alt="adv1" />
<figcaption>
<p class="first-name">ladies</p>
<p class="last-name">Shades</p>
<h5>COLLECTION 2014</h5>
<a class="btn btn-outline button-medium" href="#">shop now</a>
</figcaption>
</figure>+ Home - Advertising - 2
<figure class="adv-page ImageWrapper BackgroundRS">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/adv-2.jpg" alt="adv1" />
<figcaption>
<p class="first-name">MENS</p>
<p class="last-name">PREPPY</p>
<h5>COLLECTION 2014</h5>
<a class="btn btn-outline button-medium" href="#">shop now</a>
</figcaption>
</figure>+ Home - Advertising - 3
<figure class="adv-page ImageWrapper BackgroundRS">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/adv-3.jpg" alt="adv3" />
<figcaption>
<p class="first-name">Women</p>
<p class="last-name">Camargo</p>
<h5>COLLECTION 2014</h5>
<a class="btn btn-outline button-medium" href="#">shop now</a>
</figcaption>
</figure>+ Home - Advertising - 4
<figure class="adv-page-full ImageWrapper">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/adv-4.jpg" alt="adv4" />
<figcaption class="row">
<div class="media col-md-5 col-md-offset-4 col-sp-offset-4">
<div class="pull-left icon-box"><a href="#"><em class="fa fa-play"> </em></a></div>
<div class="media-body hidden-sp">
<p class="title-adv">WE CREATE</p>
<h4>BEAUTY AND HARMONY!</h4>
</div>
</div>
</figcaption>
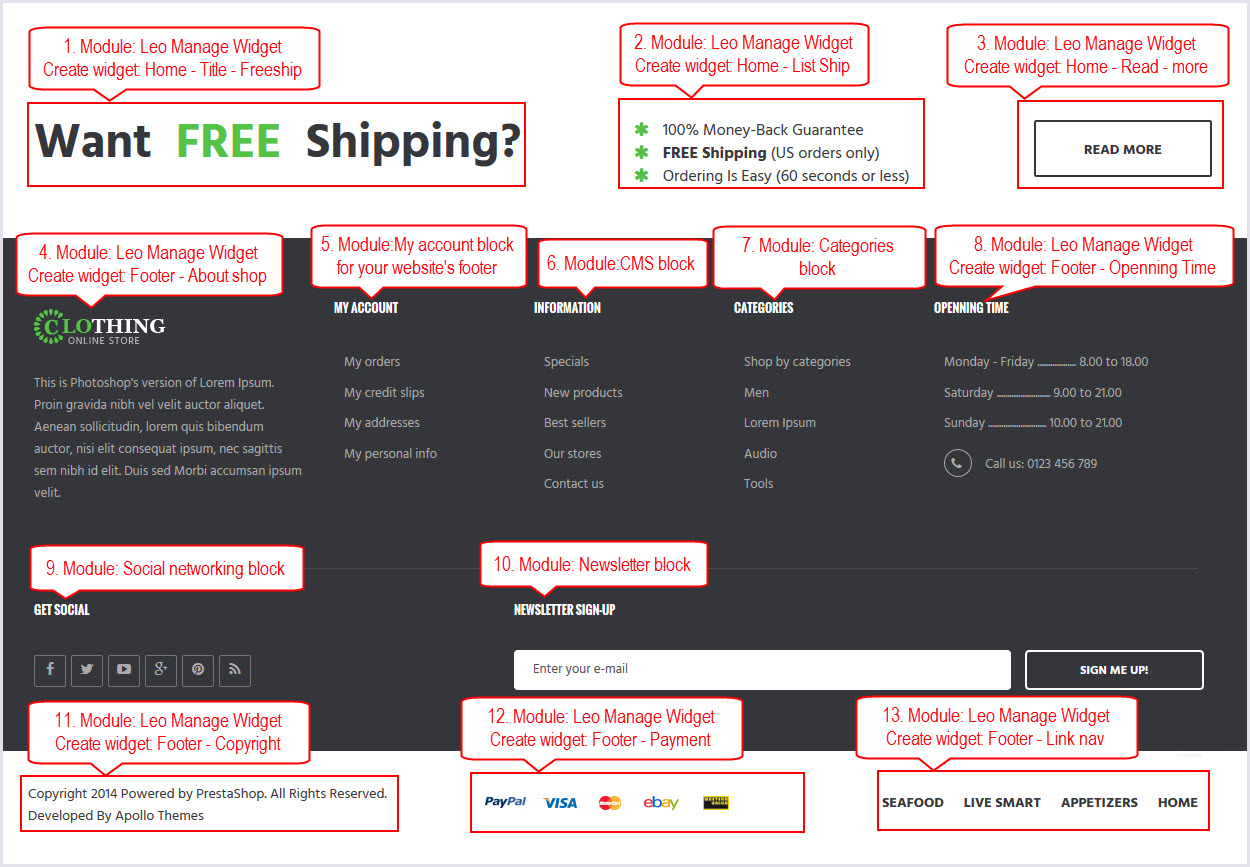
</figure>+ Home -Title - Freeship
<p class="title-ship">Want <em> FREE </em> Shipping?</p>
+ Home - List Ship
<ul class="list-inline list-free">
<li><em class="fa fa-asterisk"> </em>100% Money-Back Guarantee</li>
<li><em class="fa fa-asterisk"> </em><strong>FREE Shipping </strong>(US orders only)</li>
<li><em class="fa fa-asterisk"> </em>Ordering Is Easy (60 seconds or less)</li>
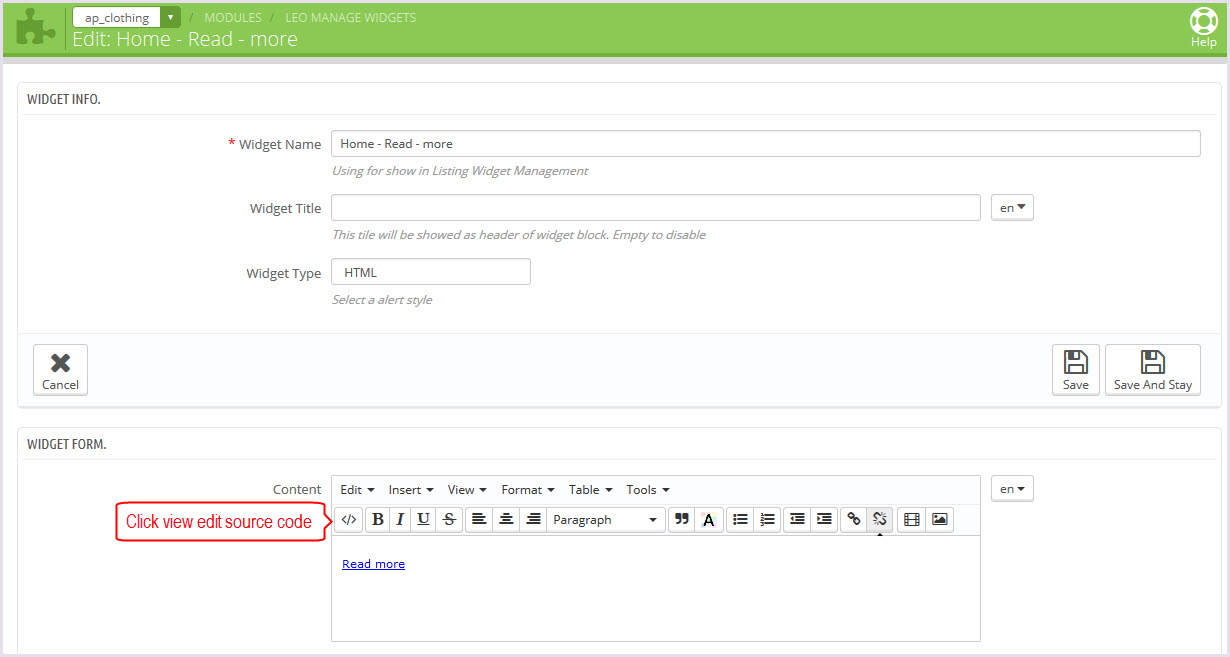
</ul>+ Home - Read - more
<p class="text-right"><a class="btn btn-outline" href="#">Read more</a></p>
+ Footer - About shop
<p>
<a class="logo-footer" href="index.php">
<img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/logo-footer.png" alt="Logo" />
</a>
</p>
<p>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin,
lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed Morbi accumsan ipsum velit.
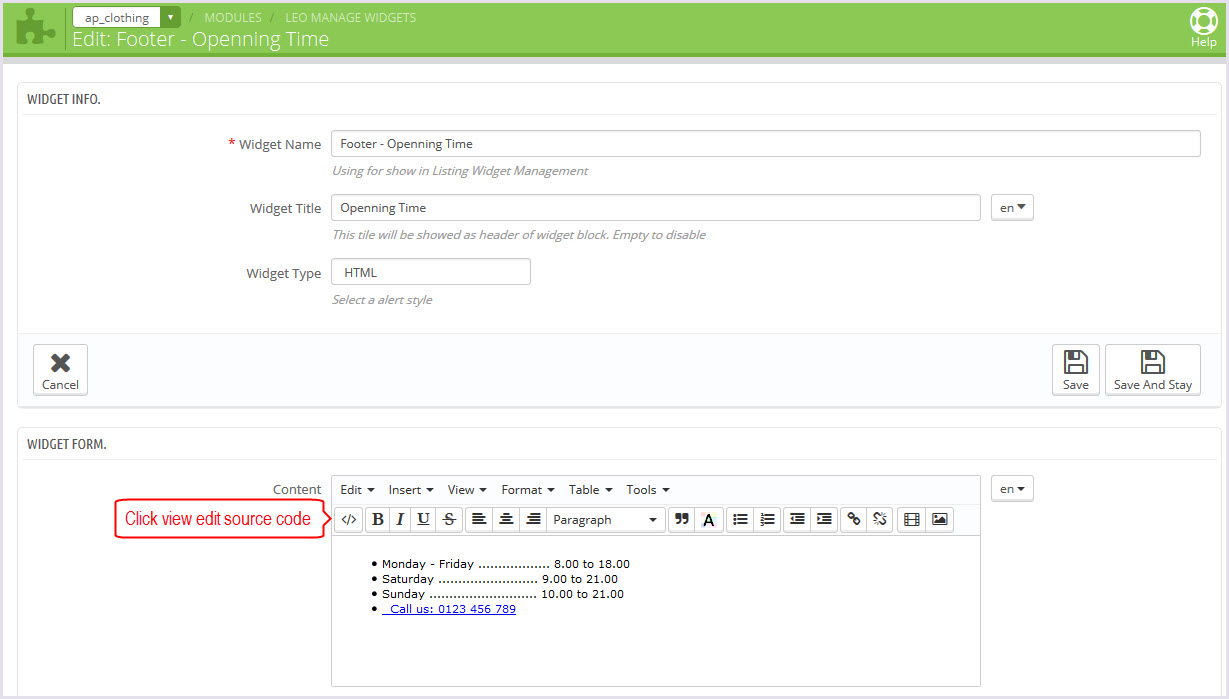
</p>+ Footer - Openning Time
<ul class="bullet toggle-footer list-group open-time">
<li>Monday - Friday .................. 8.00 to 18.00</li>
<li>Saturday ......................... 9.00 to 21.00</li>
<li>Sunday ........................... 10.00 to 21.00</li>
<li><a href="#"><em class="fa fa-phone"> </em> Call us: 0123 456 789 </a></li>
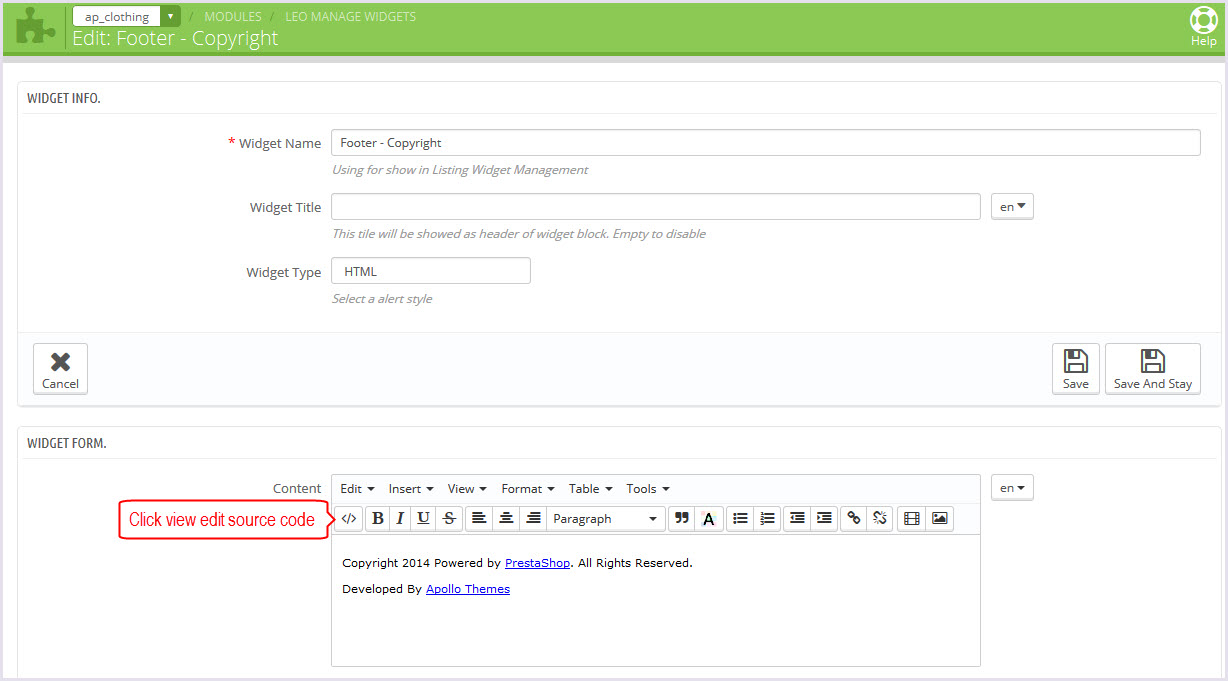
</ul>+ Footer - Copyright
<p>Copyright 2014 Powered by <a href="#">PrestaShop</a>. All Rights Reserved.</p>
<p>Developed By <a href="#"> Apollo Themes </a></p>+ Footer - Payment
<ul class="list-inline payment text-center">
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/paypal.jpg" alt="Payment" />
</a>
</li>
<li>
<a href="#"><img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/visa.jpg" alt="Payment" />
</a>
</li>
<li><a href="#">
<img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/master-card.jpg" alt="Payment" />
</a>
</li>
<li>
<a href="#"><img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/ebay.jpg" alt="Payment" />
</a>
</li>
<li>
<a href="#"><img src="/PROJECT_NAME/themes/ap_clothing/img/modules/leomanagewidgets/pay-ment.jpg" alt="Payment" />
</a>
</li>
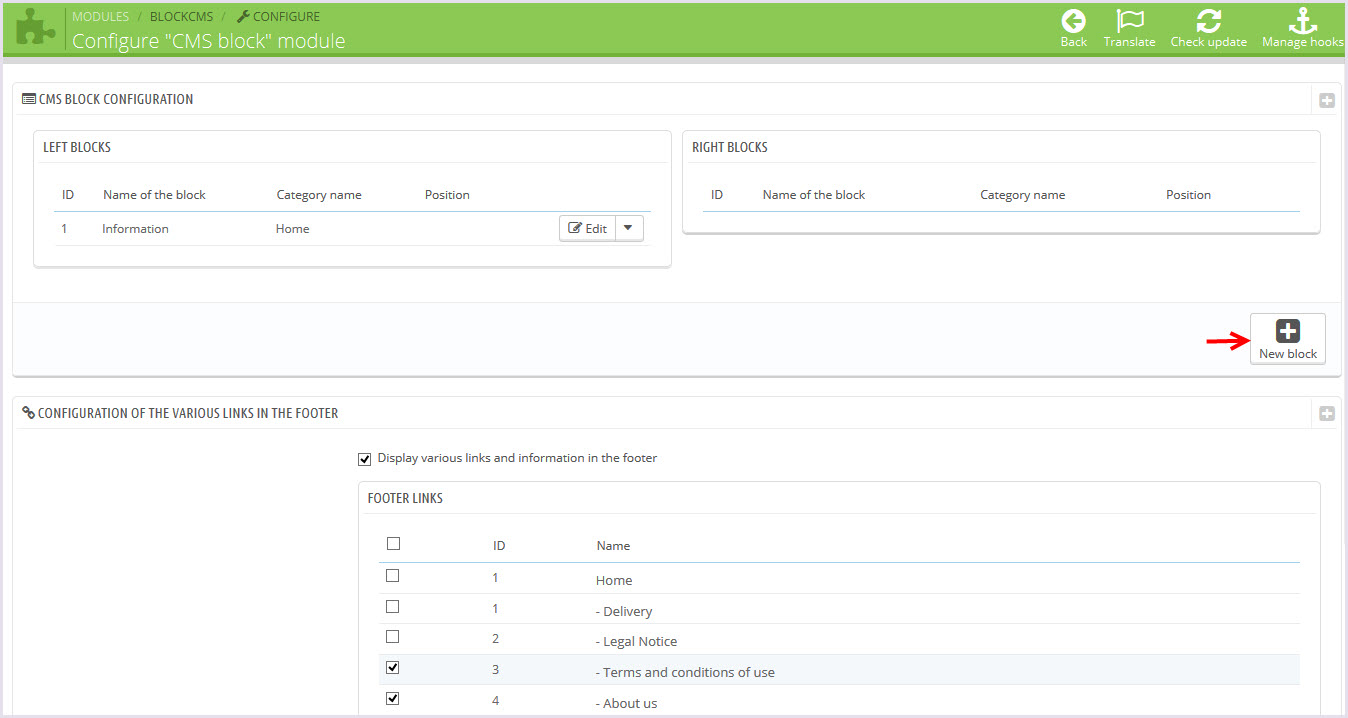
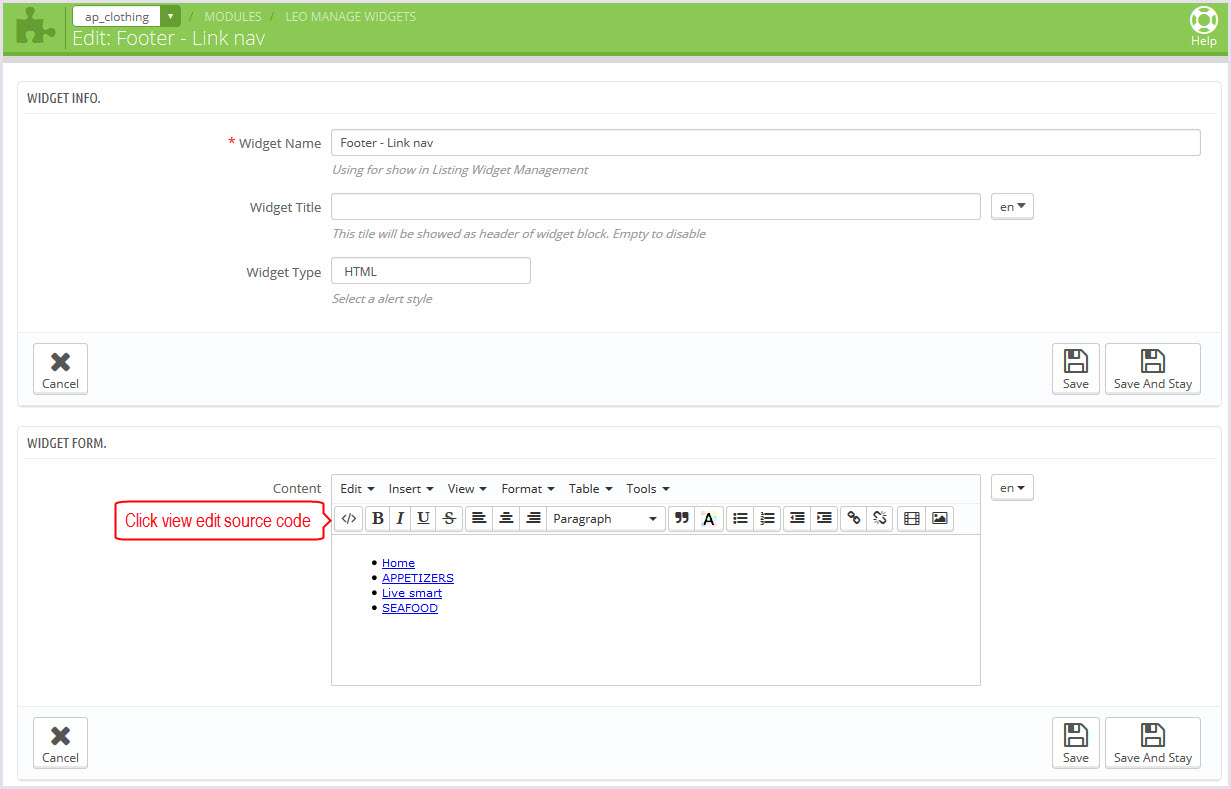
</ul>+ Footer - Link nav
<ul class="list-inline nav-link ">
<li><a href="#">Home</a></li>
<li><a href="#">APPETIZERS </a></li>
<li><a href="#">Live smart </a></li>
<li><a href="#">SEAFOOD</a></li>
</ul>
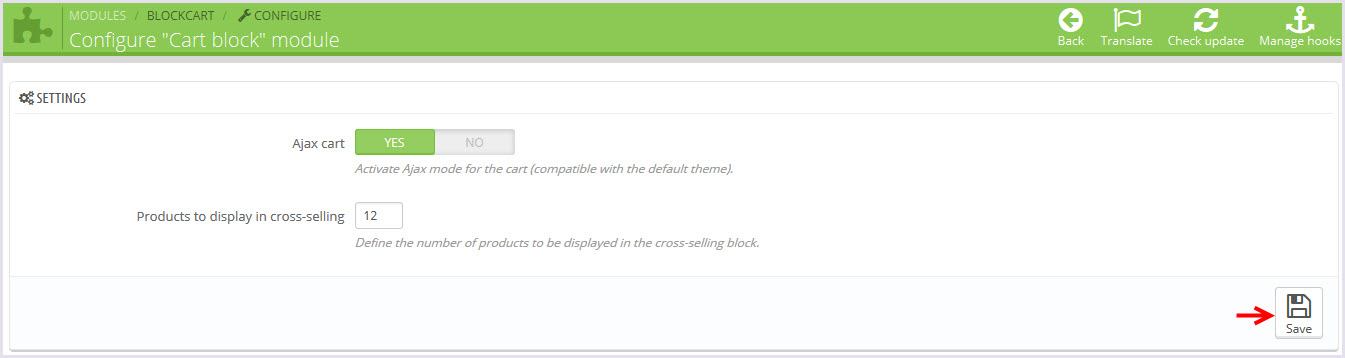
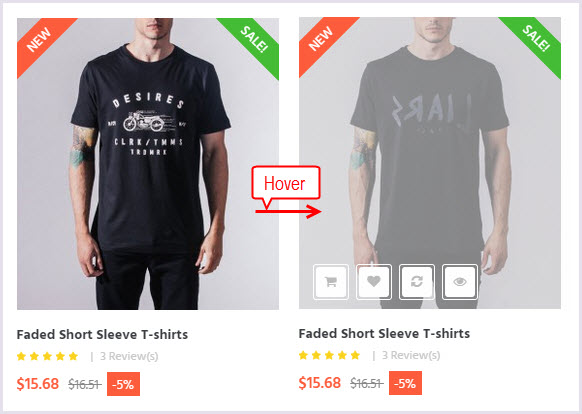
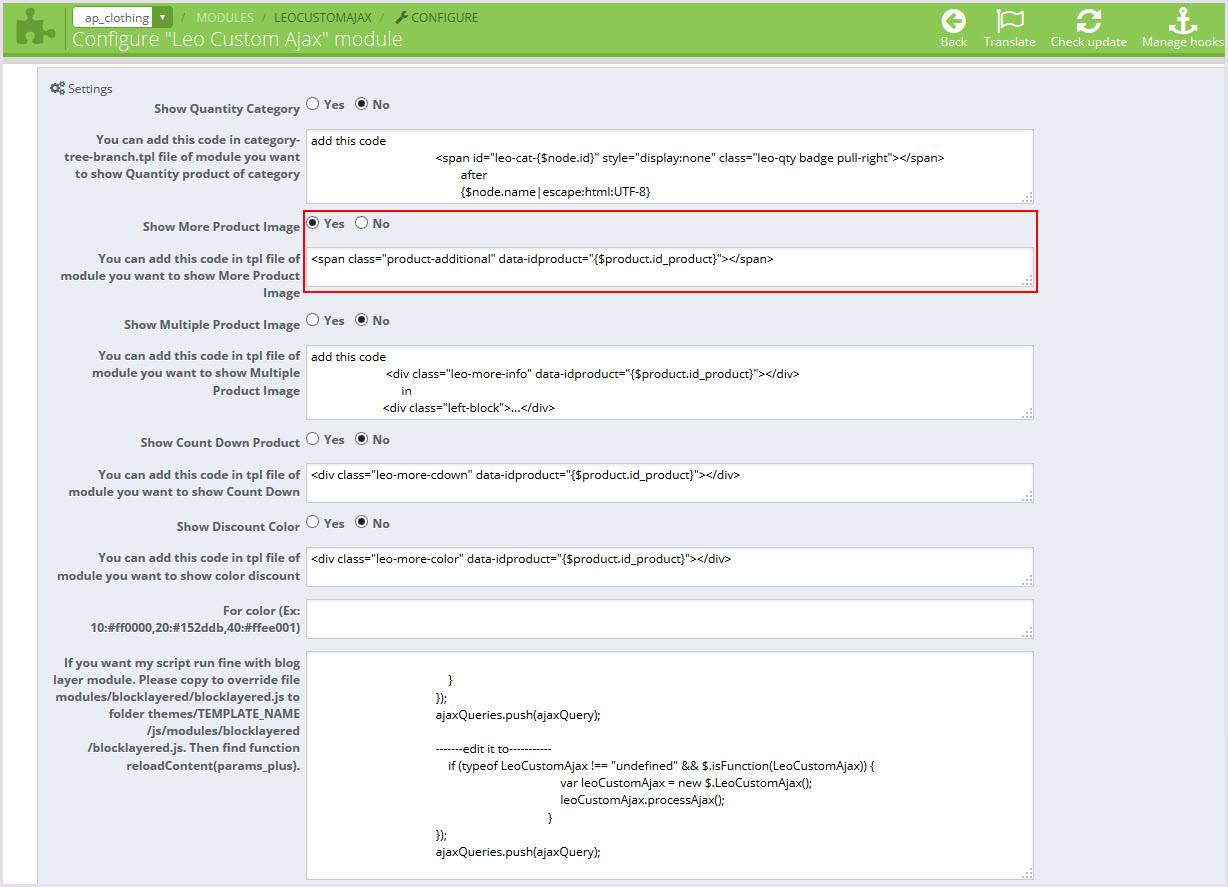
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

Multishop
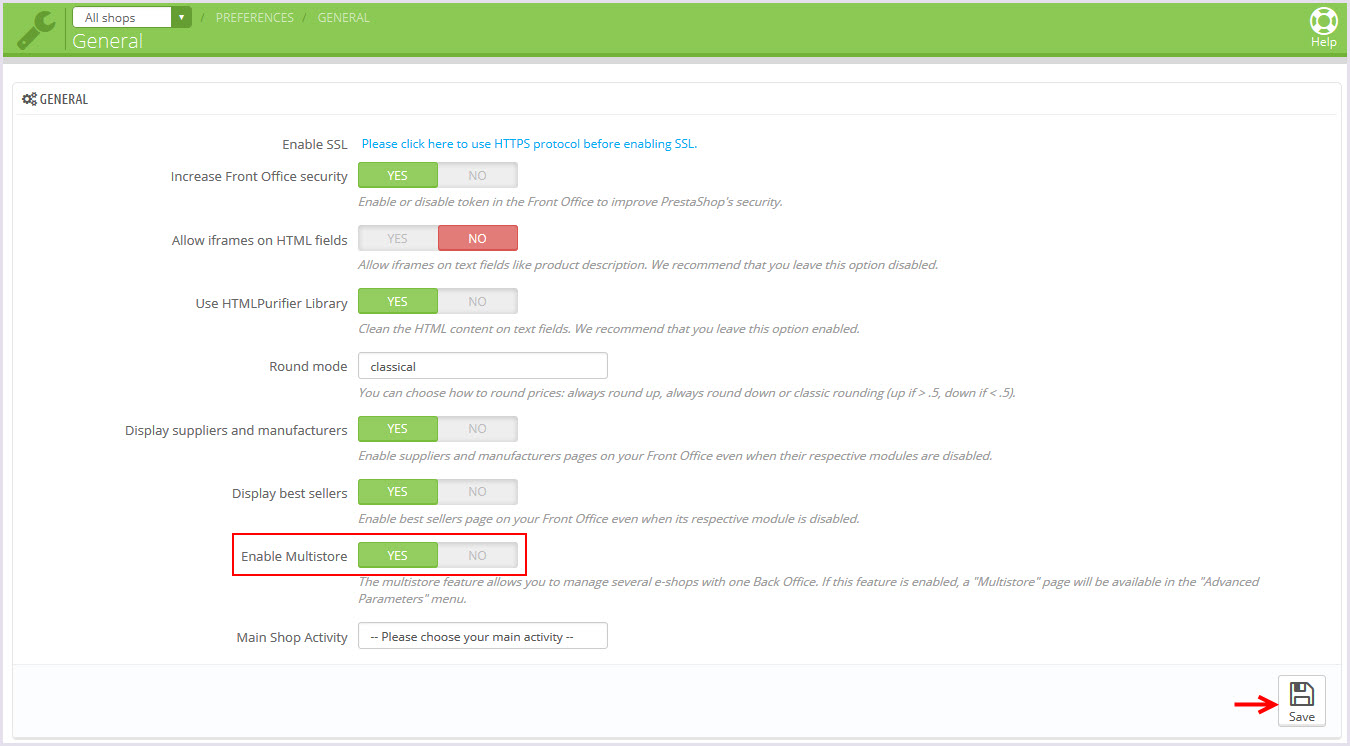
1. Enable Multishop(Backend > Preferences > General)

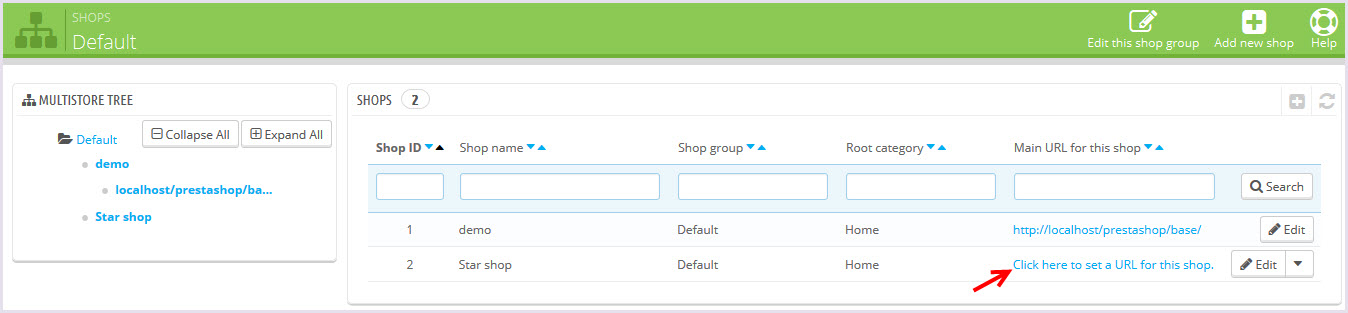
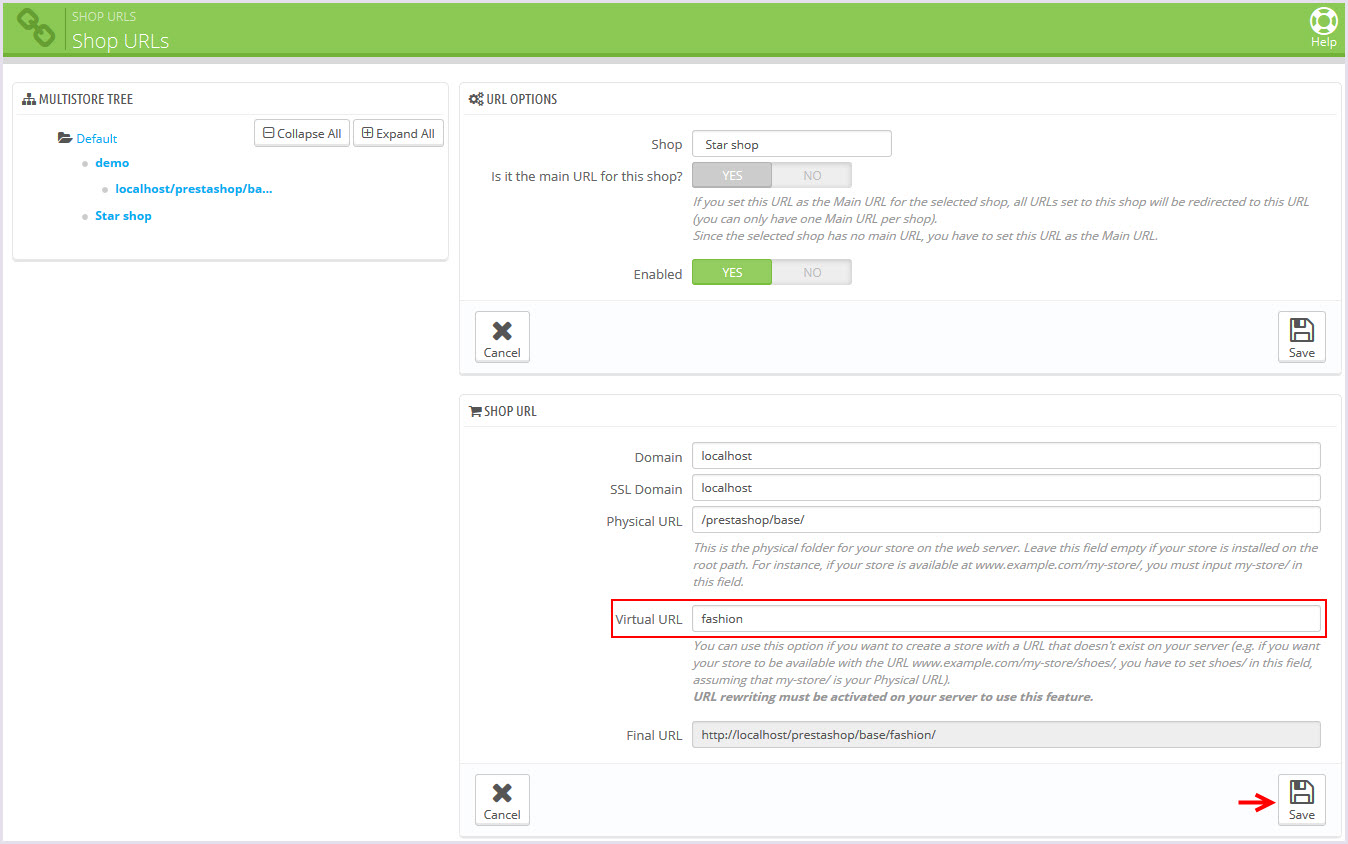
2. Edit link for Multishop(Backend > Advanced Parameters > Multistore)


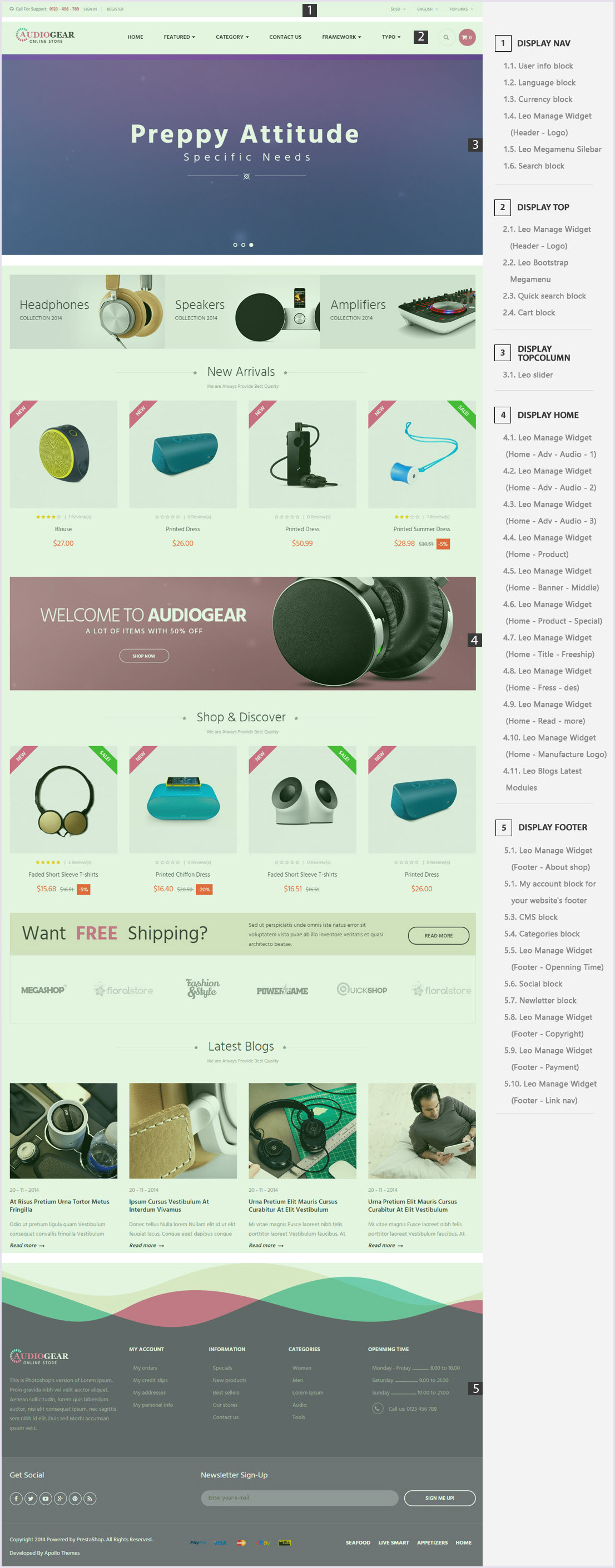
Layout Audiogear

Leo Slider Layer for your homepage
You can read guide in link ( Blog Guide)
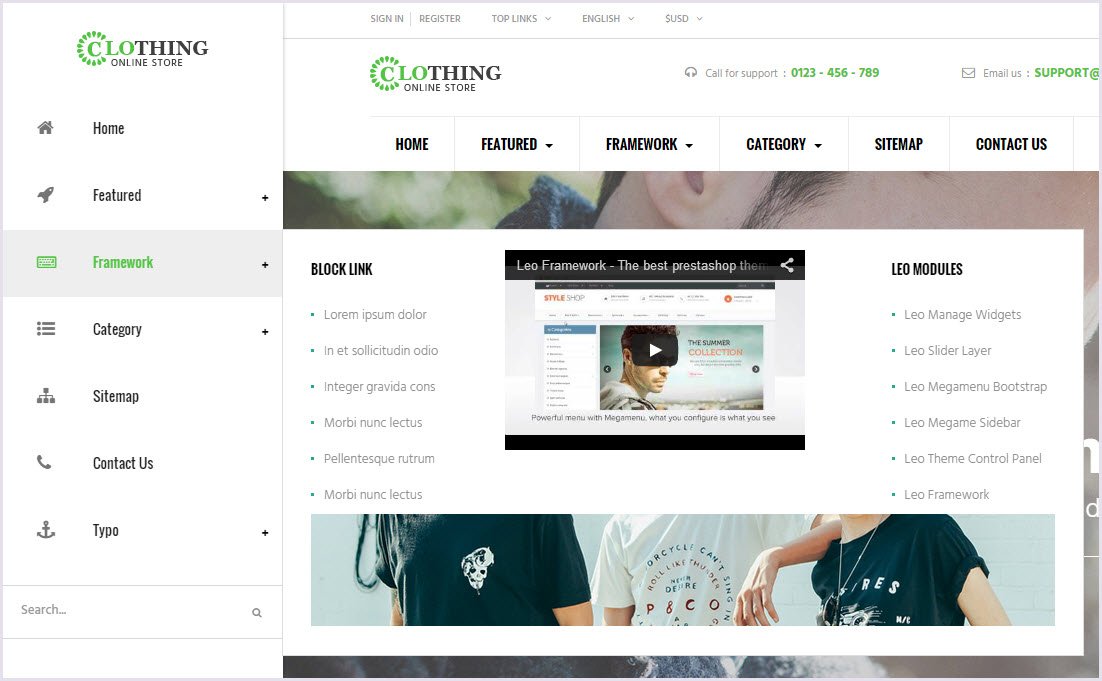
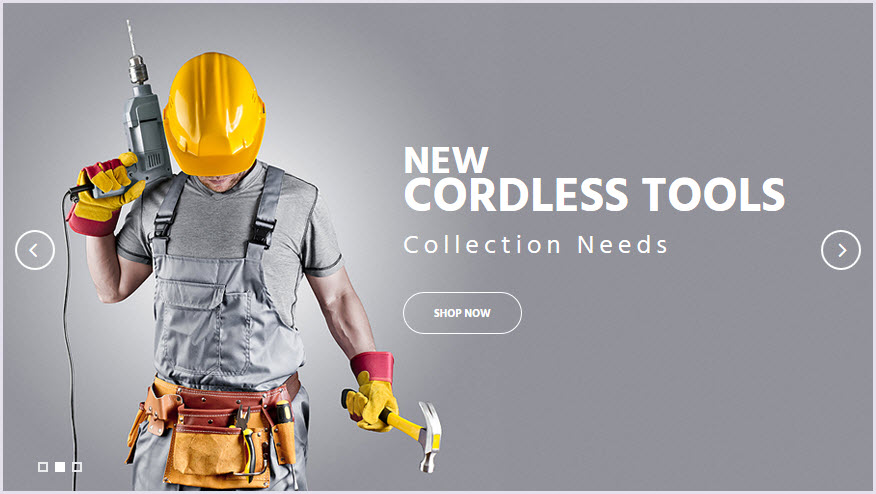
1. Front-office Appearance

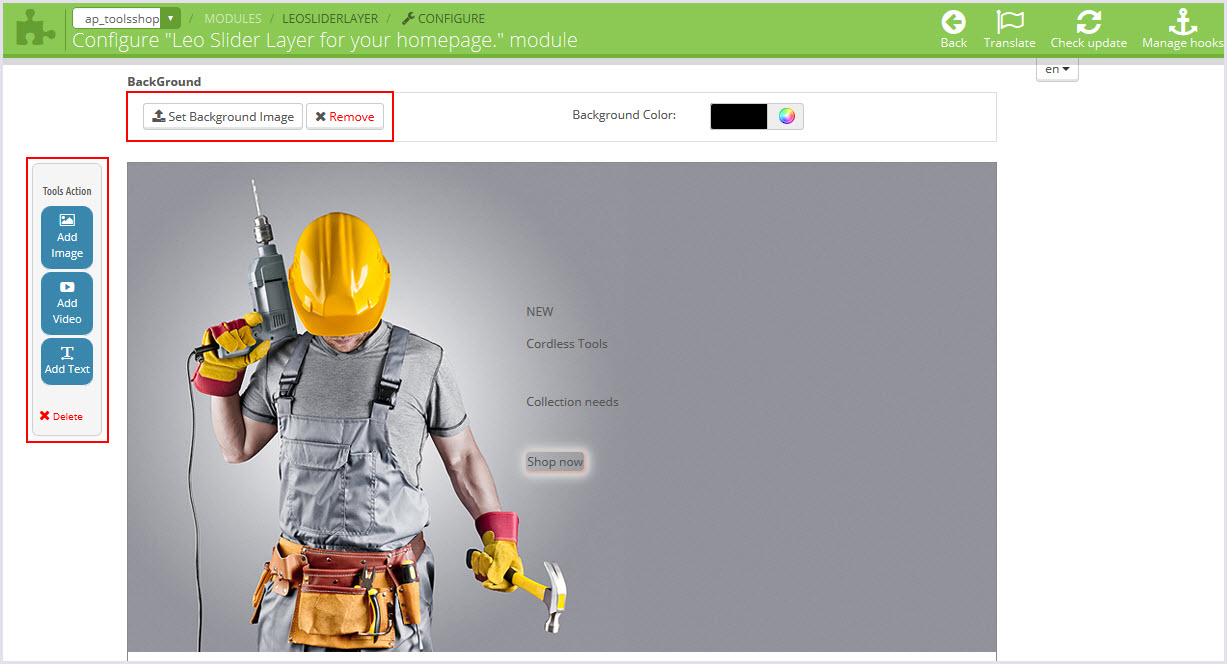
2. Back Office > Modules > Install and Configuration Leo Sliderlayer

Leo Managewidgets
You can read guide in link (Blog Guide)
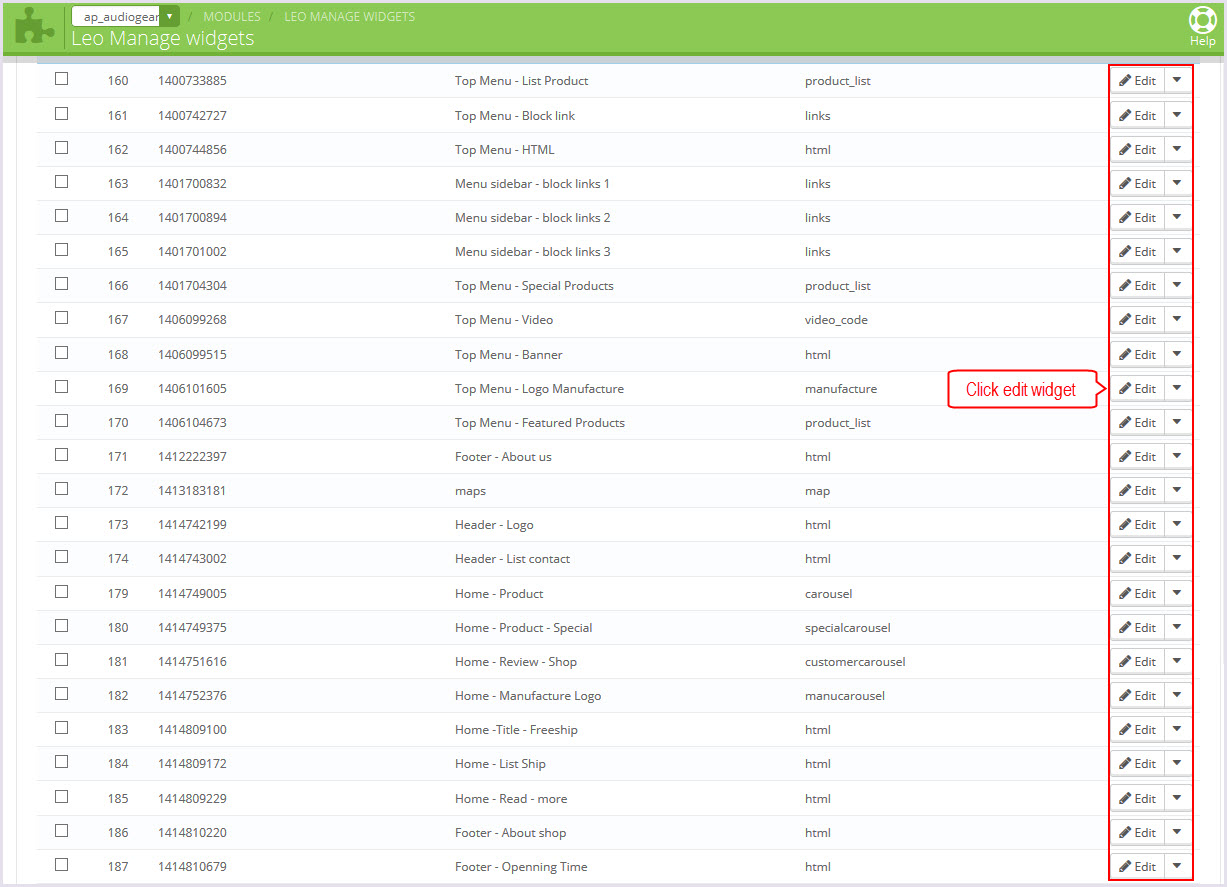
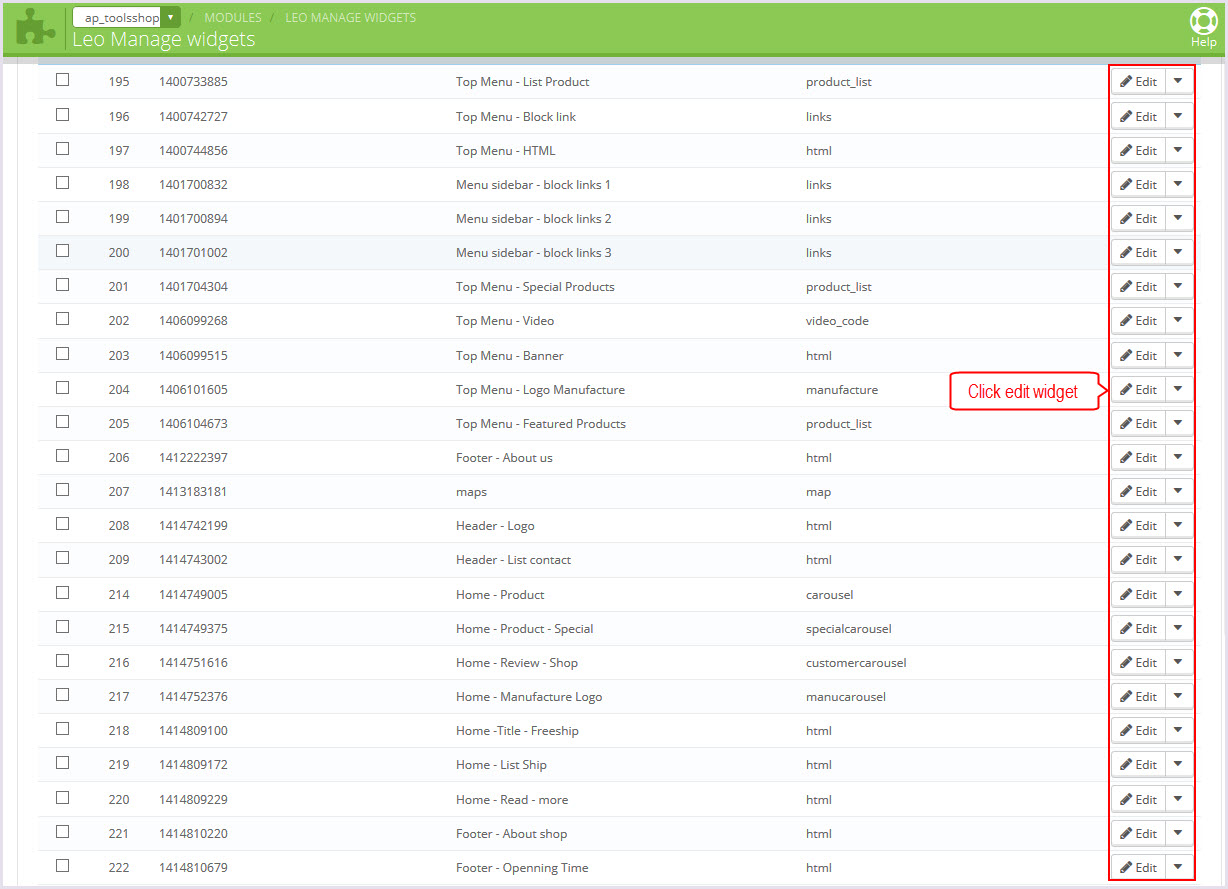
1. Back-office Create Widgets

+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/custom-html.jpg" alt="" />
</p>
<p>
Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident at optio reiciendis culpa ipsum
reprehenderit Voluptates amet
</p>
+ Top Menu - Banner
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/menu-banner.jpg" alt="banner-menu" />
</p>
+ Header - Logo
<p class="logo-home">
<a href="index.php">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/logo-pages.png" alt="Logo" />
</a>
</p>
+ Footer - About shop
<p>
<a class="logo-footer" href="index.php">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/logo-footer.png" alt="Logo" />
</a>
</p>
<p>
This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin,
lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed Morbi accumsan ipsum velit.
</p>
+ Footer - Payment
<ul class="list-inline payment text-center">
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/paypal.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/visa.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/master-card.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/ebay.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/pay-ment.png" alt="Payment" />
</a>
</li>
</ul>
+ Home - Banner - Middle
<p class="adv-page ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/home-baner-middle.jpg" alt="" />
</p>
+ Home - Free - des
<p class="des-ship">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem vista puae ab illo inventore veritatis et quasi architecto beatae.
</p>
+ Home - Adv - Audio - 1
<figure class="adv-home">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/adv-audio-1.jpg" alt="" />
<figcaption>
<p class="title-adv"><a href="#">Headphones</a></p>
<p class="collection"><a href="#">COLLECTION 2014</a></p>
</figcaption>
</figure>
+ Home - Adv - Audio - 2
<figure class="adv-home">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/adv-audio-2.jpg" alt="" />
<figcaption>
<p class="title-adv"><a href="#">Speakers </a></p>
<p class="collection"><a href="#">COLLECTION 2014</a></p>
</figcaption>
</figure>
+ Home - Adv - Audio - 3
<figure class="adv-home">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_audiogear/img/modules/leomanagewidgets/adv-audio-3.jpg" alt="" />
<figcaption>
<p class="title-adv"><a href="#">Amplifiers</a></p>
<p class="collection"><a href="#">COLLECTION 2014</a></p>
</figcaption>
</figure>
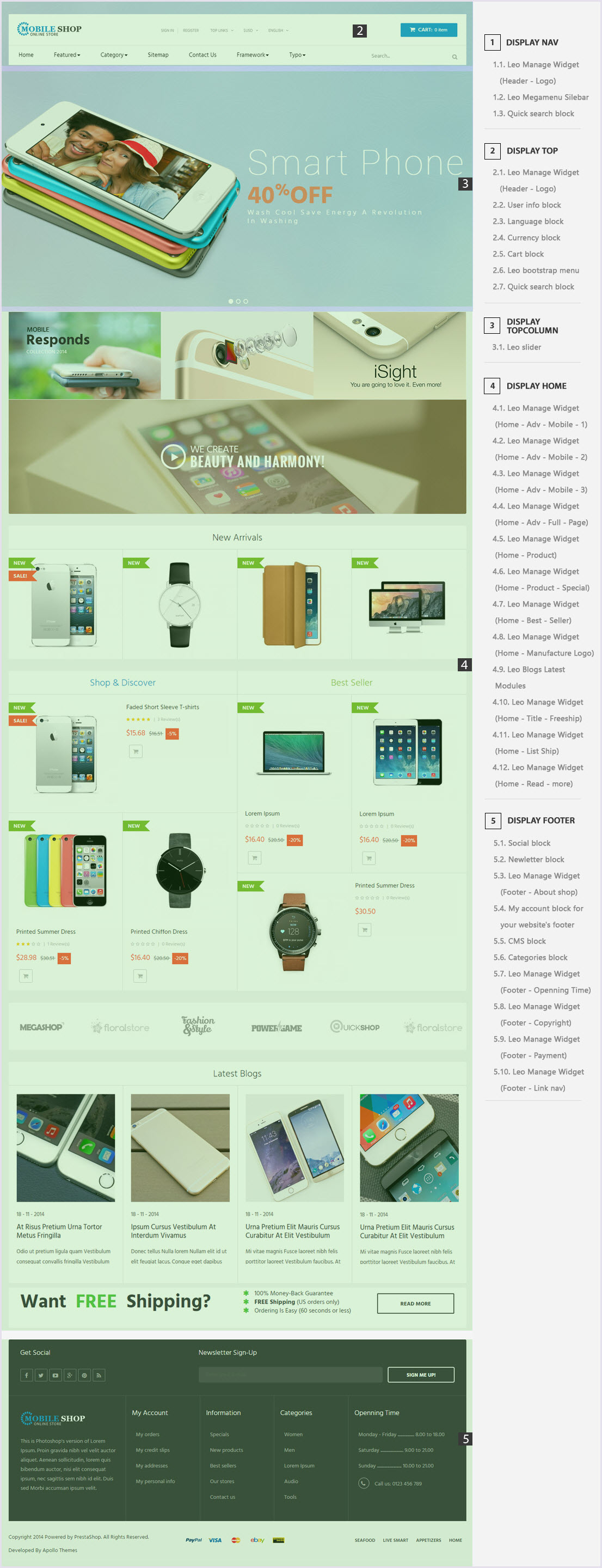
Layout Mobile shop

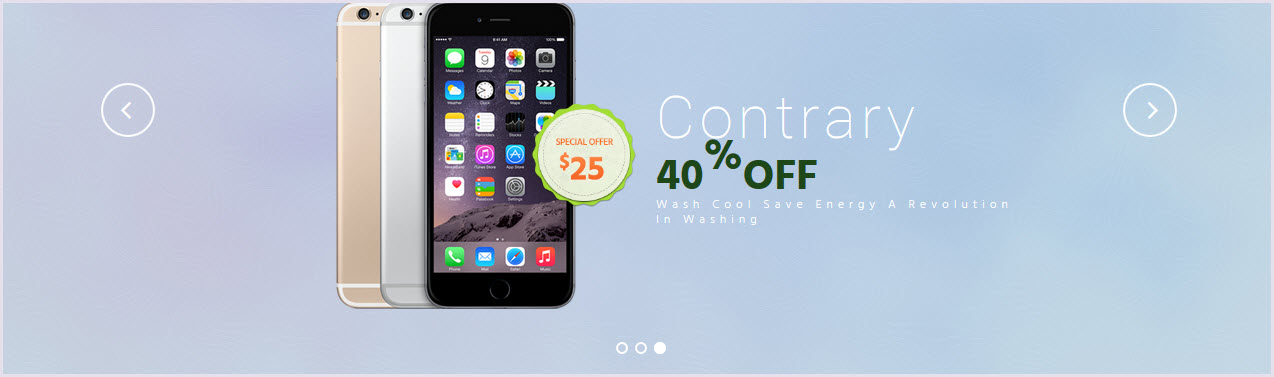
Leo Slider Layer for your homepage
You can read guide in link ( Blog Guide)
1. Front-office Appearance

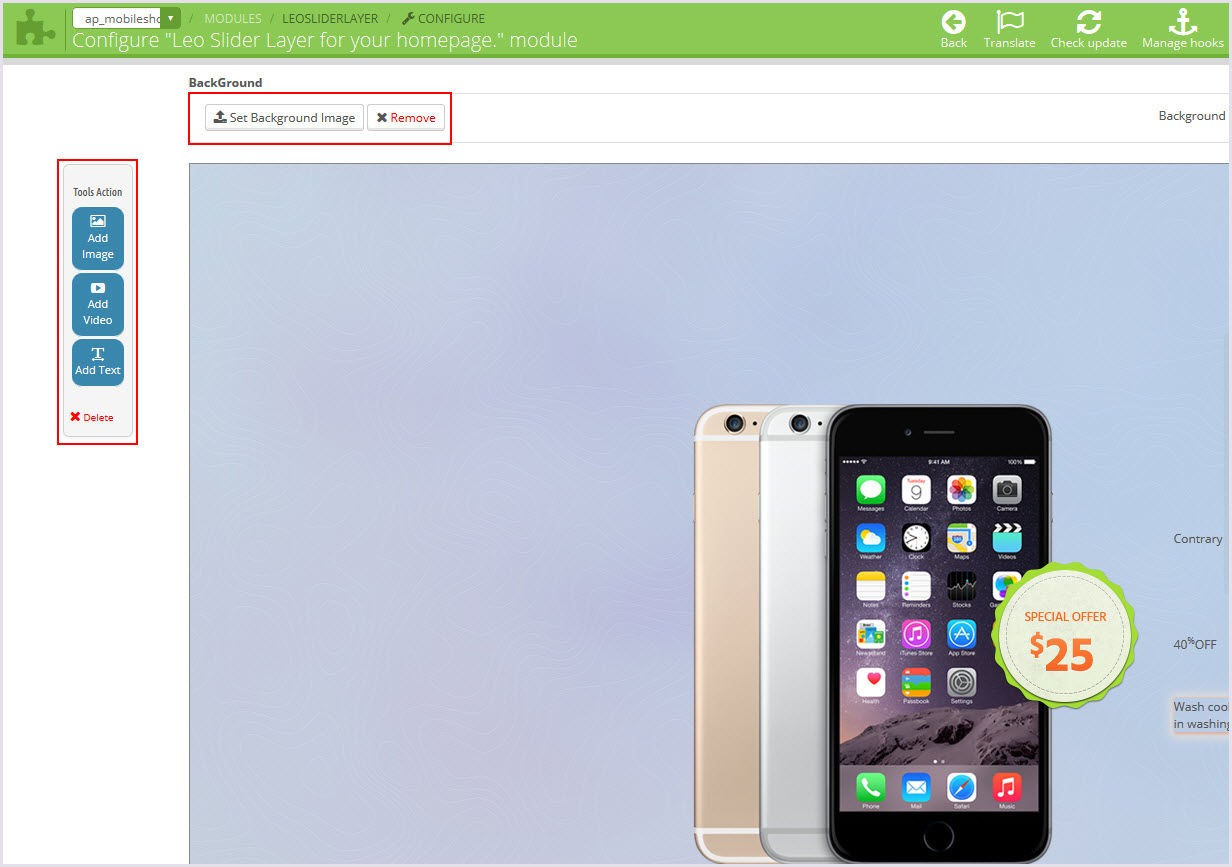
2. Back Office > Modules > Install and Configuration Leo Sliderlayer

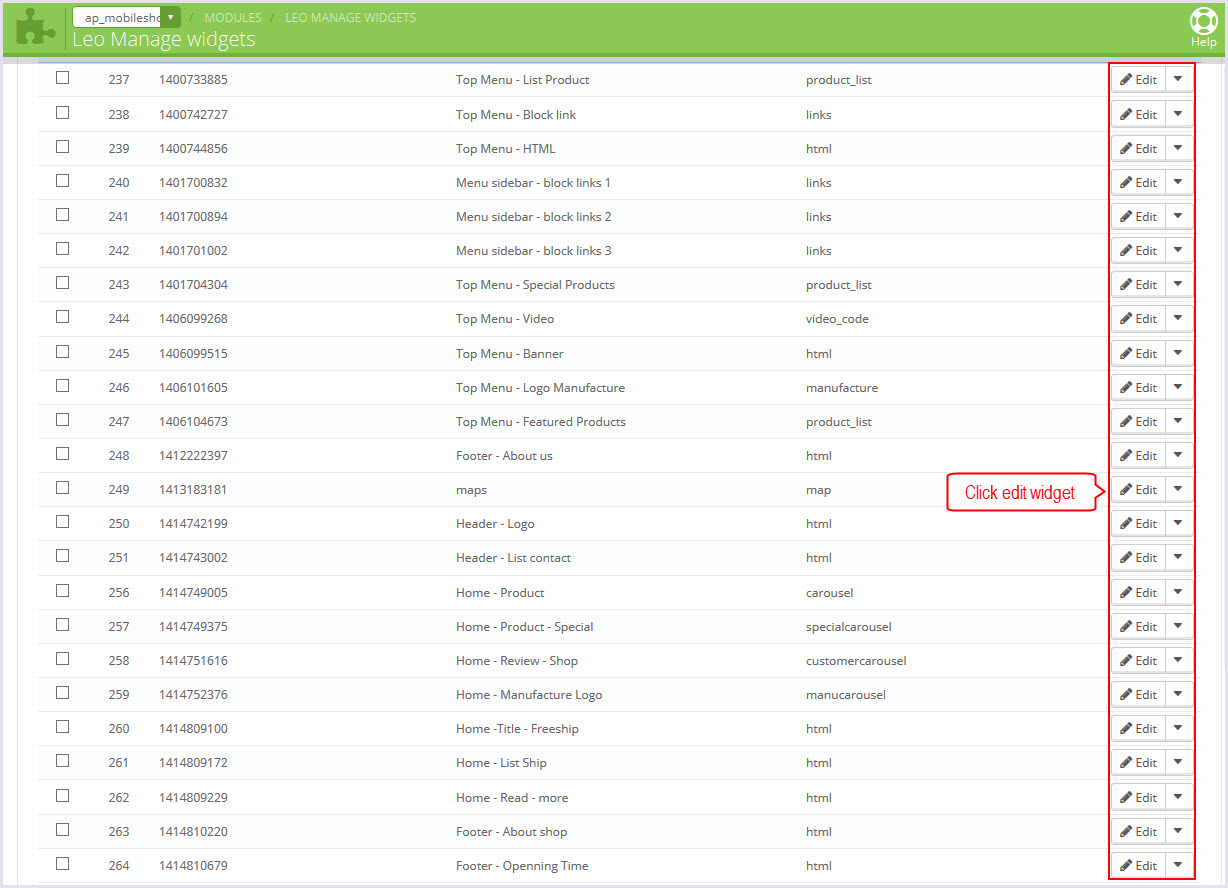
Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/custom-html.jpg" alt="" />
</p>
<p>
Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident at optio
reiciendis culpa ipsum reprehenderit Voluptates amet
</p>
+ Top Menu - Banner
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/menu-banner.jpg" alt="banner-menu" />
</p>
+ Header - Logo
<p class="logo-home">
<a href="index.php">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/logo-pages.png" alt="Logo" />
</a>
</p>
+ Footer - About shop
<p>
<a class="logo-footer" href="index.php">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/logo-footer.png" alt="Logo" />
</a>
</p>
<p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor,
nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed Morbi accumsan ipsum velit.
</p>
+ Footer - Payment
<ul class="list-inline payment text-center">
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/paypal.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/visa.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/master-card.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/ebay.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/pay-ment.png" alt="Payment" />
</a>
</li>
</ul>
+ Home - Adv - Mobile - 1
<p class="adv-page ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/adv-mobile-1.jpg" alt="" />
</p>
+ Home - Adv - Mobile - 2
<p class="adv-page ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/adv-mobile-2.jpg" alt="" />
</p>
+ Home - Adv - Mobile - 3
<p class="adv-page ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/adv-mobile-3.jpg" alt="" />
</p>
+ Home - Adv - Full - Page
<p class="adv-page-full">
<a class="show-img-adv" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/adv-mobile-full.jpg" alt="" />
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_mobileshop/img/modules/leomanagewidgets/adv-mobile-full-2.jpg" alt="" />
</a>
<a class="btn-click" href="#"><em class="fa fa-play"> </em></a>
</p>
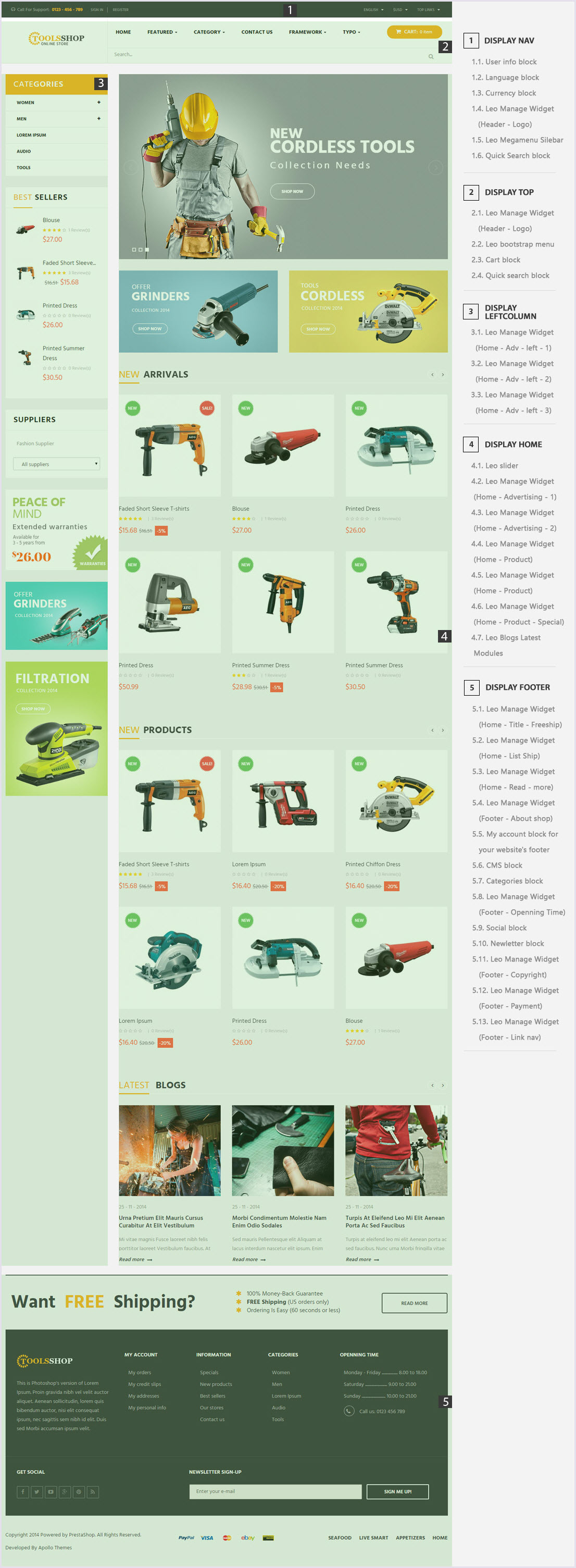
Layout Tools shop

Leo Slider Layer for your homepage
You can read guide in link ( Blog Guide)
1. Front-office Appearance

2. Back Office > Modules > Install and Configuration Leo Sliderlayer

Leo Managewidgets
You can read guide in link (Blog Guide)
1. Back-office Create Widgets

+ Top Menu - HTML
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/custom-html.jpg" alt="" />
</p>
<p>
Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident at optio reiciendis culpa
ipsum reprehenderit Voluptates amet
</p>
+ Top Menu - Banner
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/menu-banner.jpg" alt="banner-menu" />
</p>
+ Header - Logo
<p class="logo-home">
<a href="index.php">
<img src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/logo-pages.png" alt="Logo" />
</a>
</p>
+ Footer - Payment
<ul class="list-inline payment text-center">
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/paypal.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/visa.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/master-card.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/ebay.png" alt="Payment" />
</a>
</li>
<li>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/pay-ment.png" alt="Payment" />
</a>
</li>
</ul>
+ Home - Banner - Middle
<p class="adv-page ImageWrapper">
<a class="ImageOverlayLi" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/home-baner-middle.jpg" alt="" />
</a>
</p>
+ Home - Free - des
<p class="des-ship">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem vista puae ab illo inventore veritatis et quasi architecto beatae.
</p>
+ Home - Adv - left -1
<p class="adv-left ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/adv-left-1.jpg" alt="" />
</p>
+ Home - Adv - left -2
<p class="adv-left ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/adv-left-2.jpg" alt="" />
</p>
+ Home - Adv - left -3
<p class="adv-left ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/adv-left-3.jpg" alt="" />
</p>
+ Home - Advertising - 1
<p class="adv-home ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/adv-home-1.jpg" alt="" />
</p>
+ Home - Advertising - 2
<p class="adv-home ImageWrapper">
<a class="ImageOverlayLi" href="#"> </a>
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_toolsshop/img/modules/leomanagewidgets/adv-home-2.jpg" alt="" />
</p>
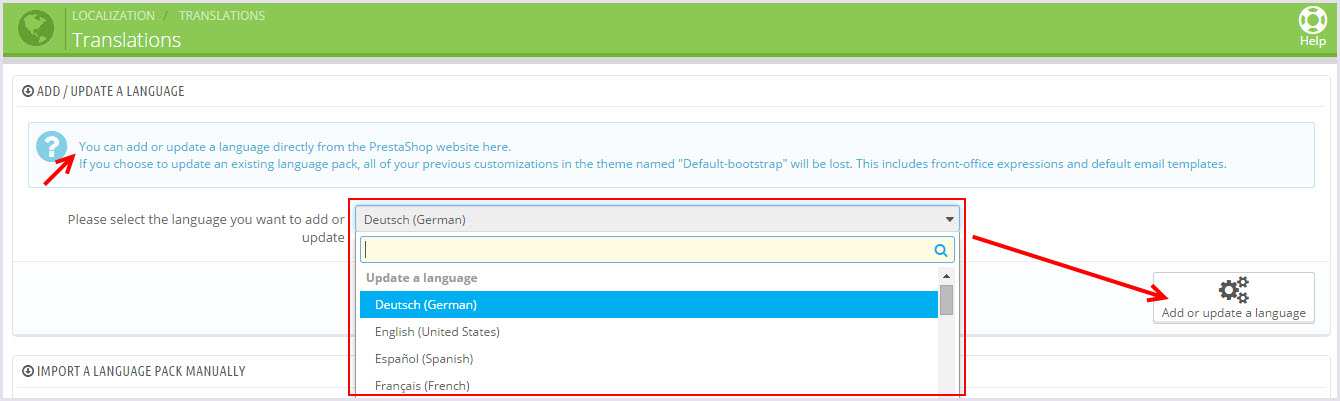
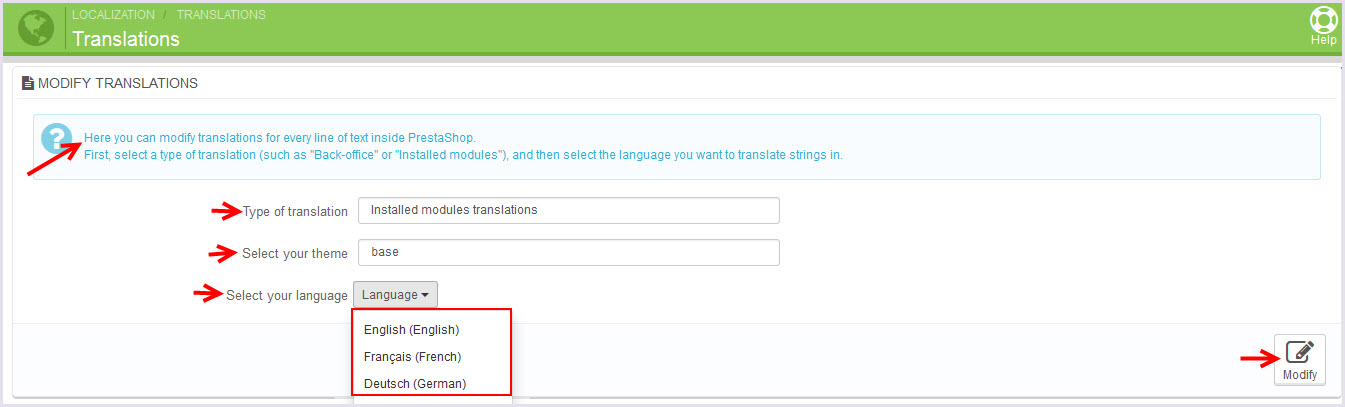
Translations
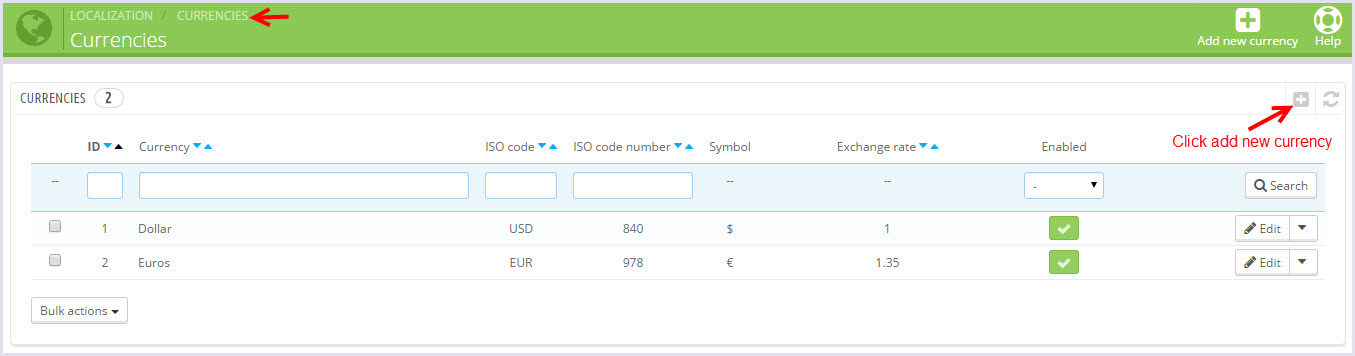
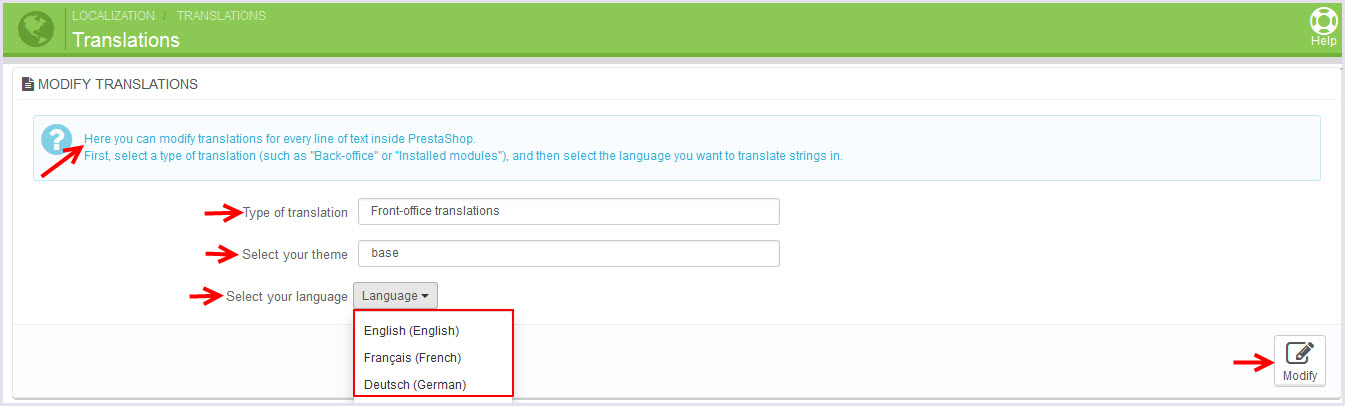
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: apollotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.