
- Start
- Prestashop Guide
- Install Quickstart Package
- Install Theme
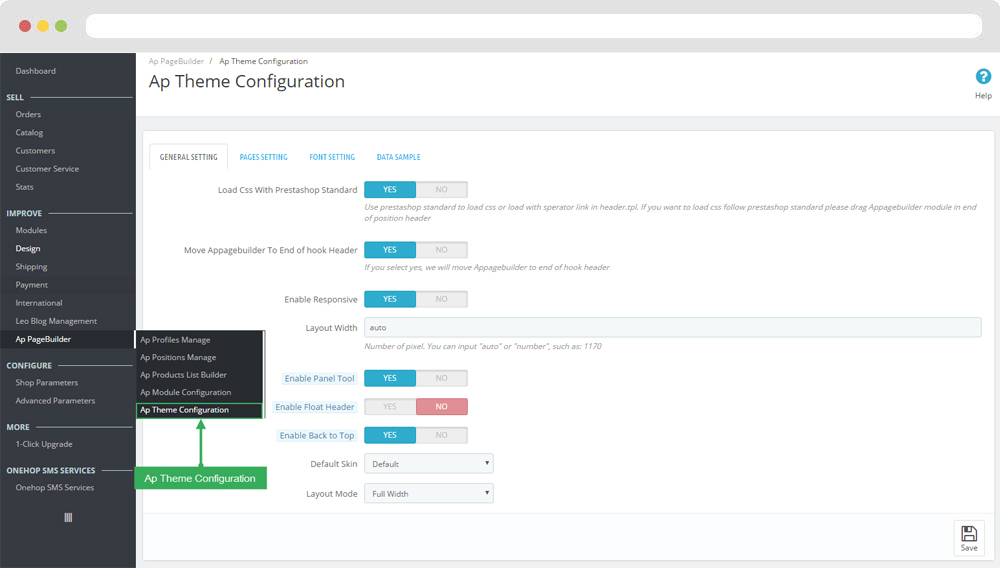
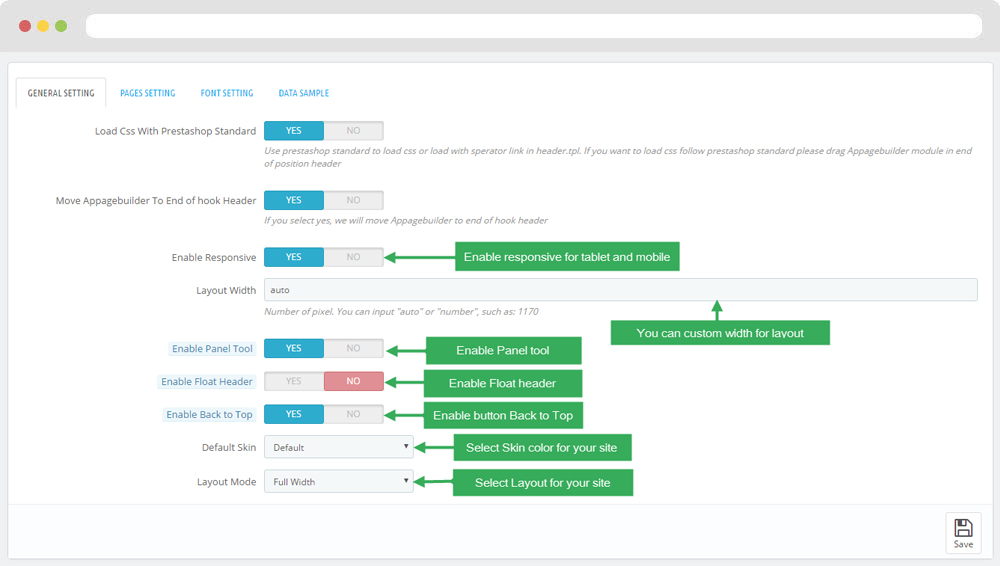
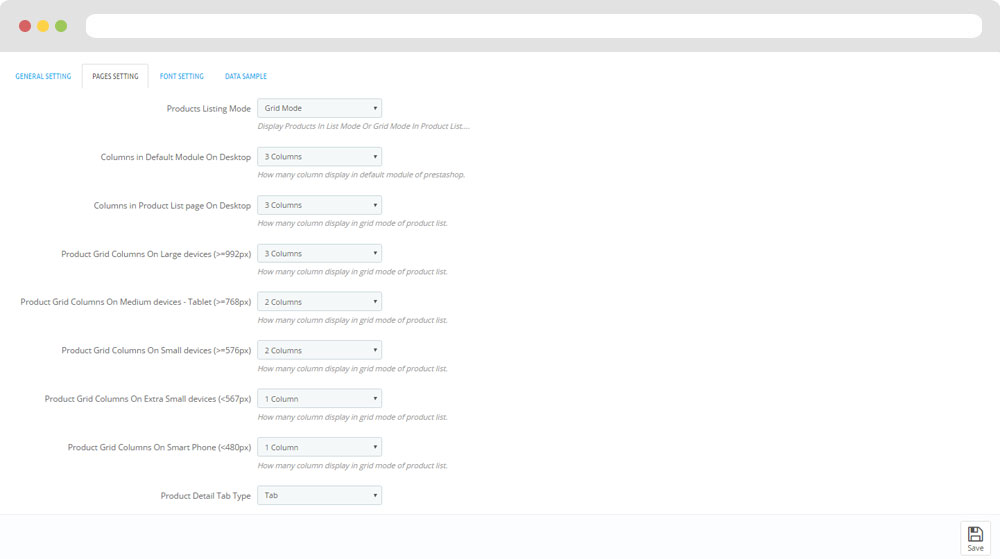
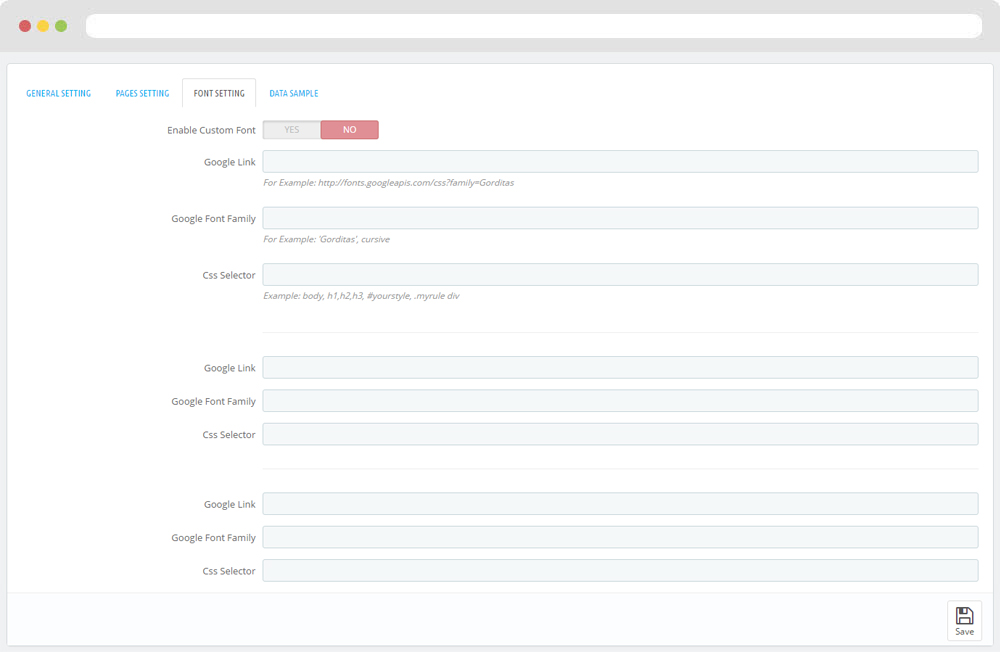
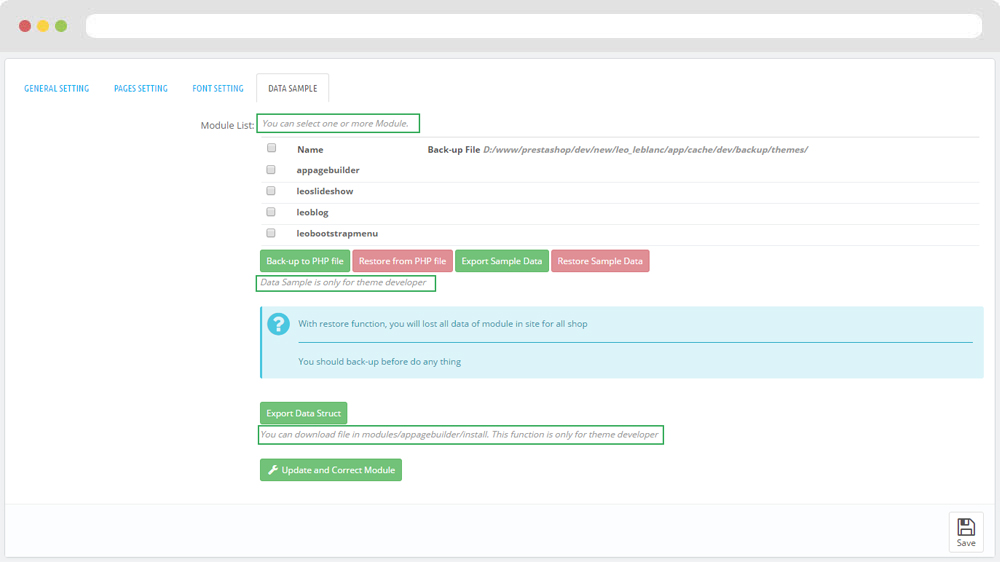
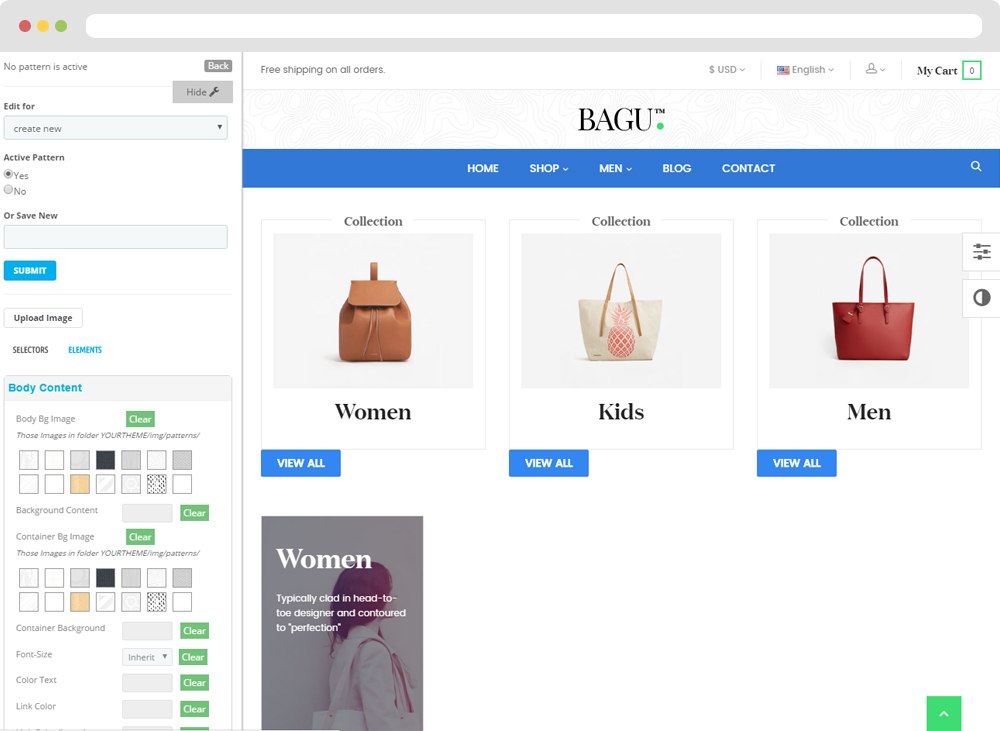
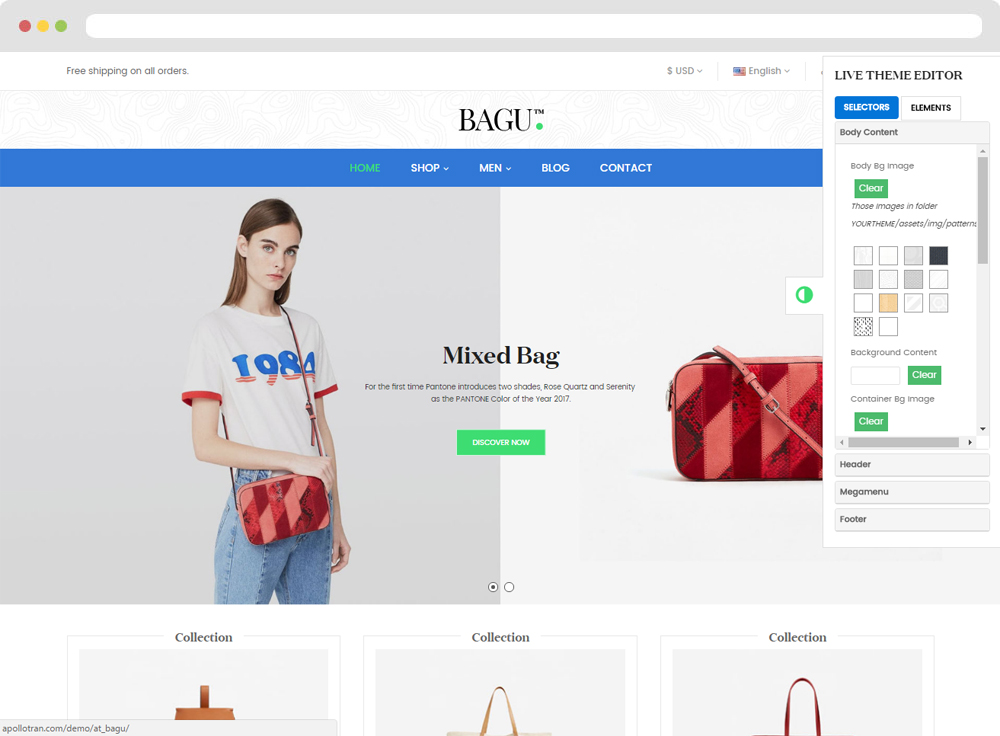
- Leo Theme Control Panel
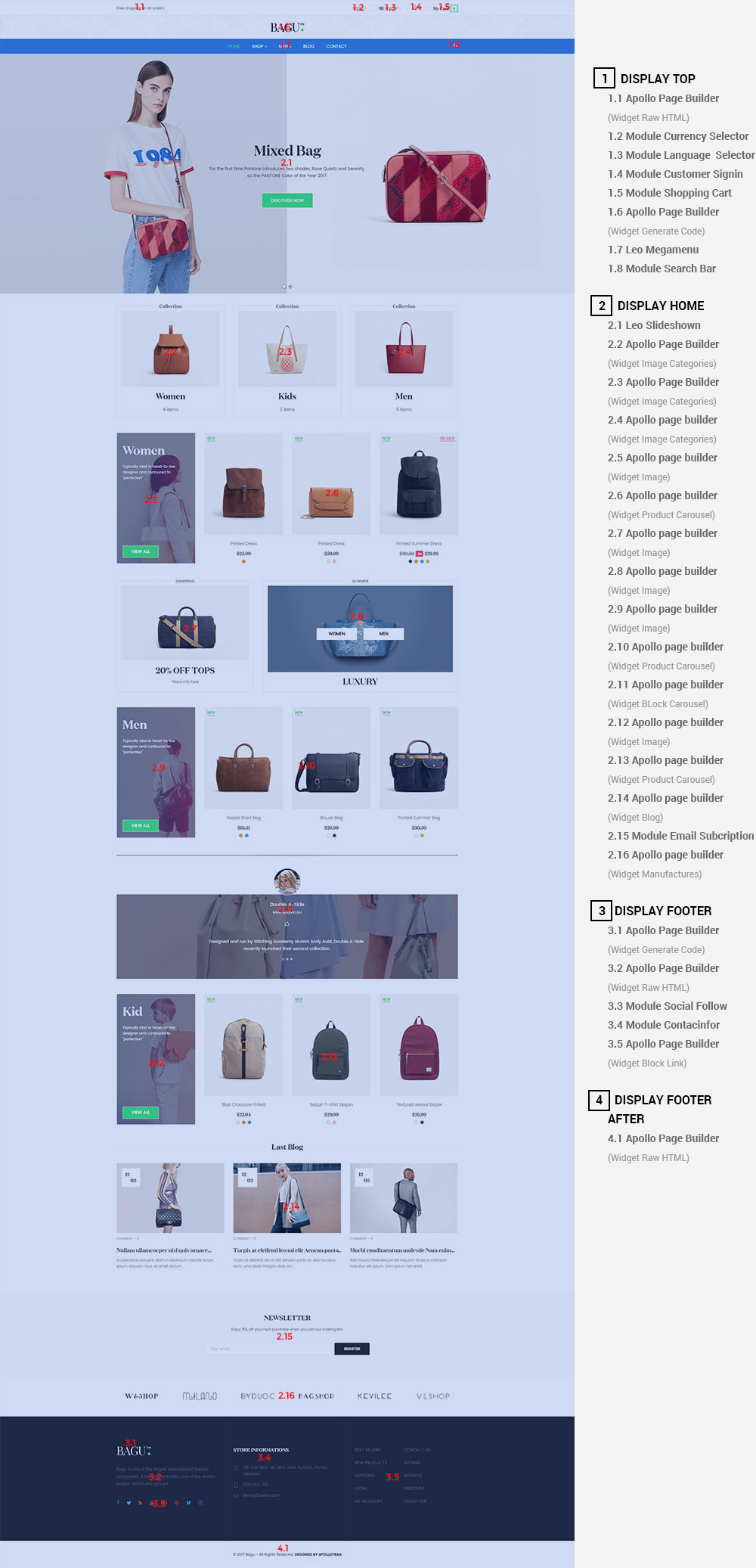
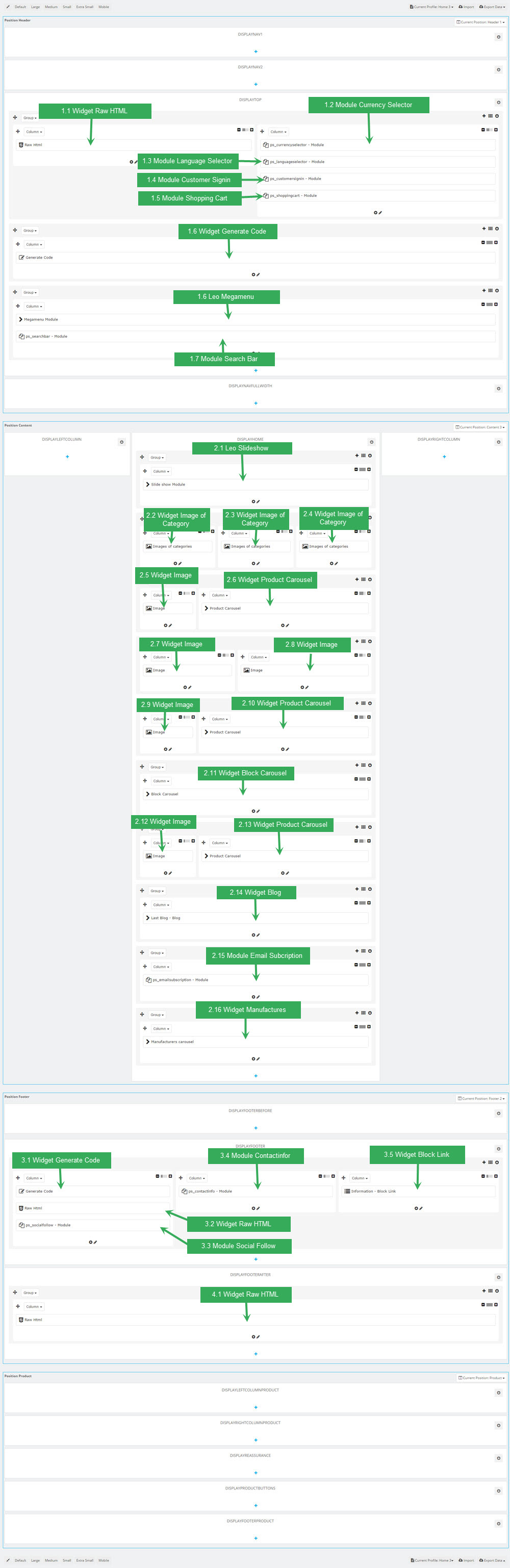
- Layout structure
- Tool bar
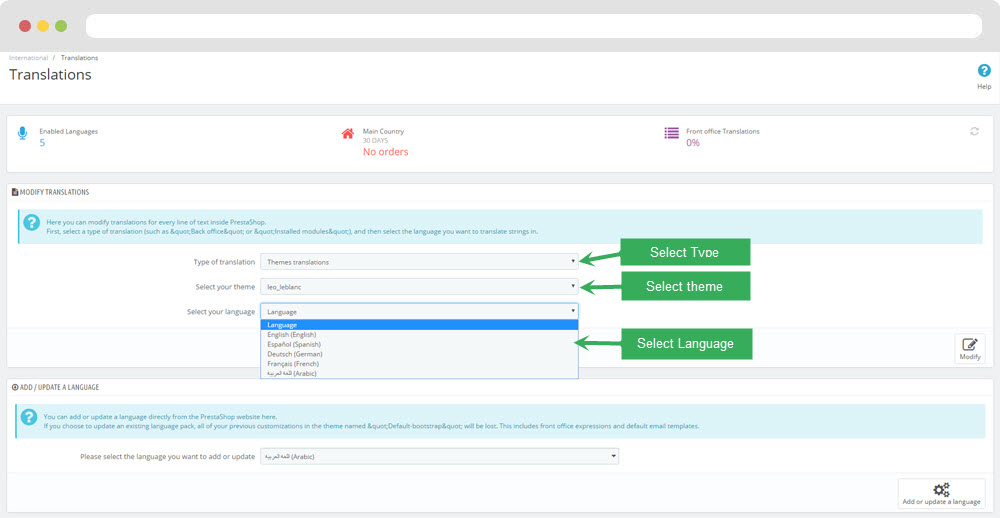
- Translations
- Information
Copyright Apollotran 2017
made with the Documenter v2.0
made with the Documenter v2.0
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotran.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotran would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollotranTeam
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
For each package you download from Apollotran, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Note : all the steps are described in the video already.
If you have avail shop and install follow guide
Note: Please note that all the steps are described in the video already.
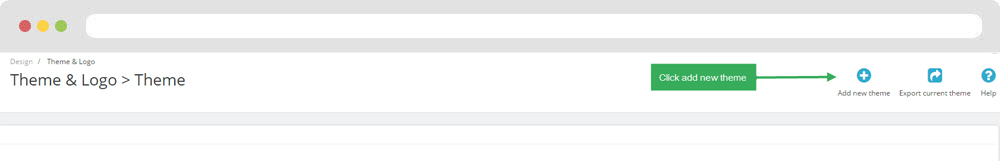
- Backend > Preferences > Themes > Add new theme

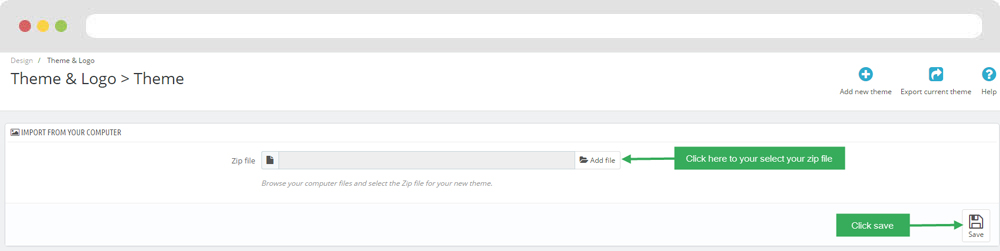
- You can import themes from your computer

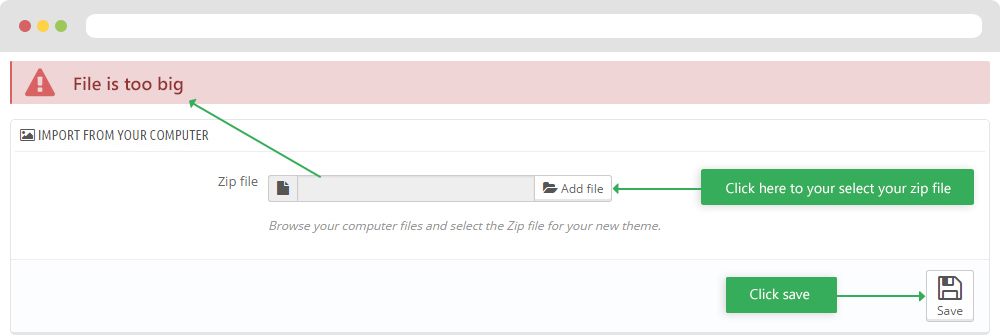
+ If you see this error when the file is too big, you can follow my guide

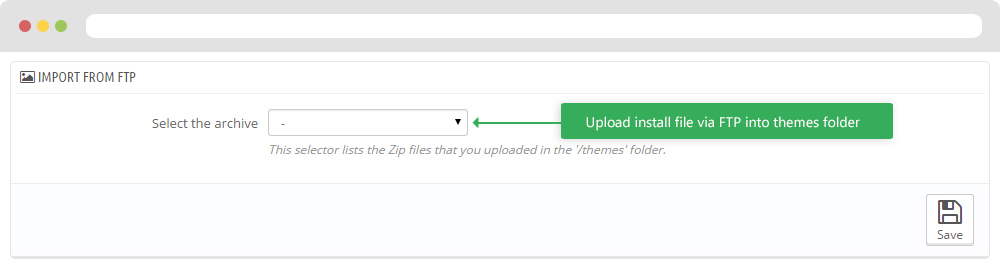
- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

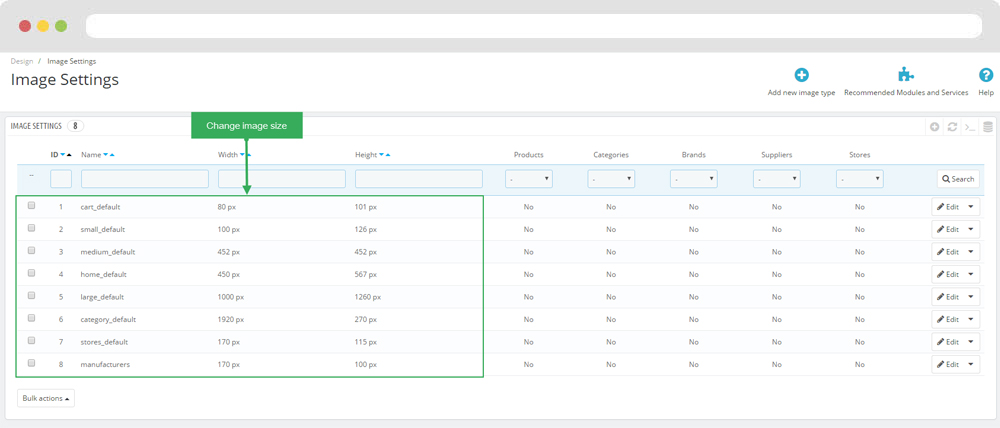
Backend > Design > Image Setting
+ Create or edit size image

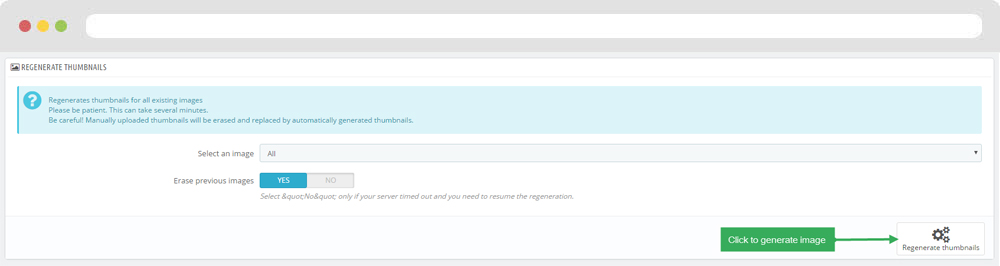
+ Regenerate thumbnails










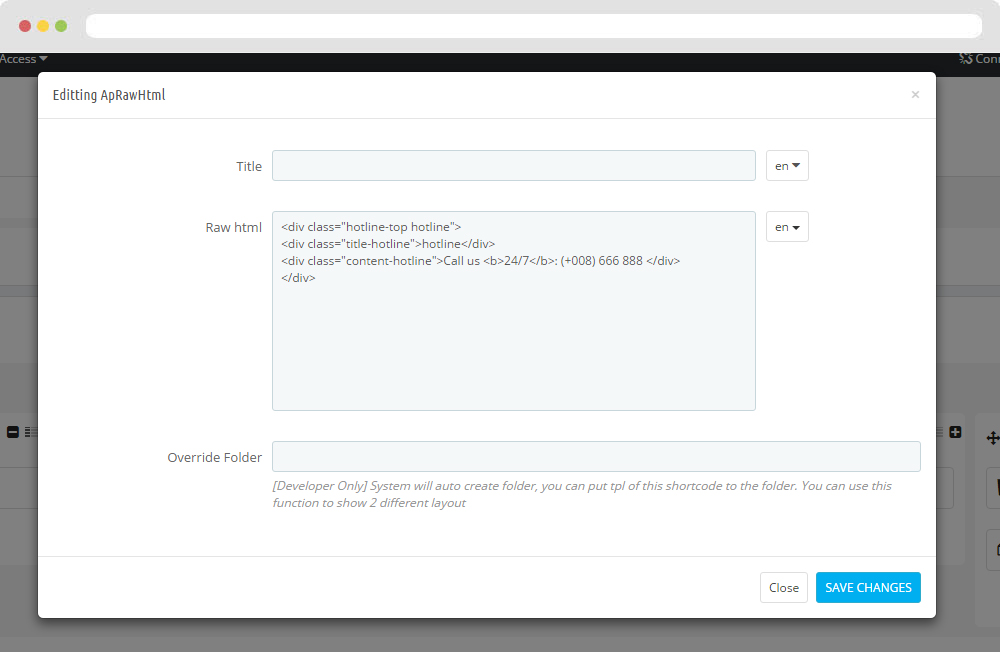
1.1 Widget Raw HTML
- Edit Raw Html

- Edit Description HTML Code
<div class="text-header">Free shipping on all orders.</div>
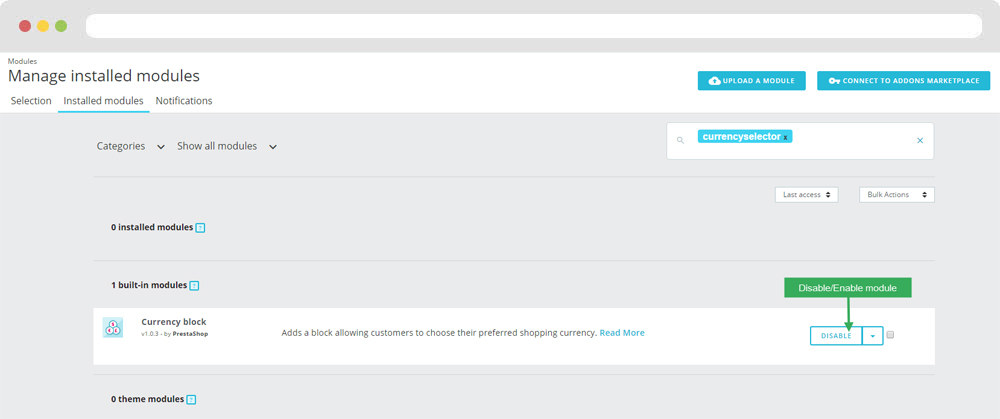
1.2 Module Currency Selector( Backend > Modules & Service > Installed modules > Currency Selector )
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
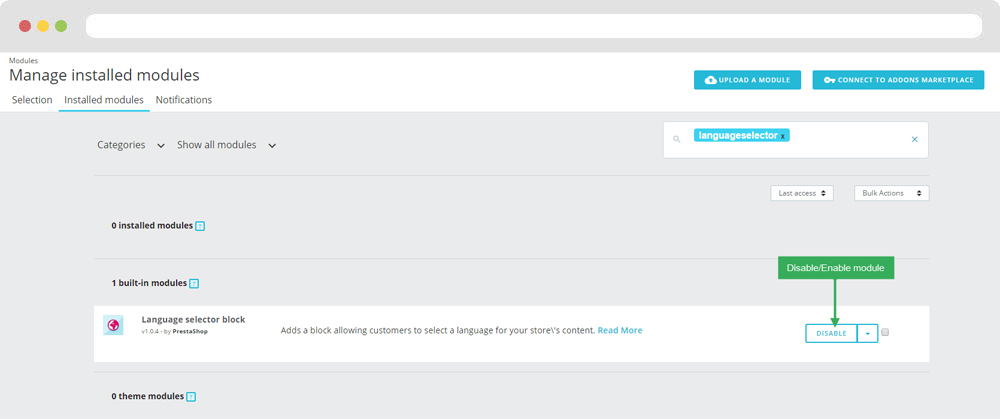
1.3 Module Language Selector( Backend > Modules & Service > Installed modules > Language Selector )
You can configure enable/disable module

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
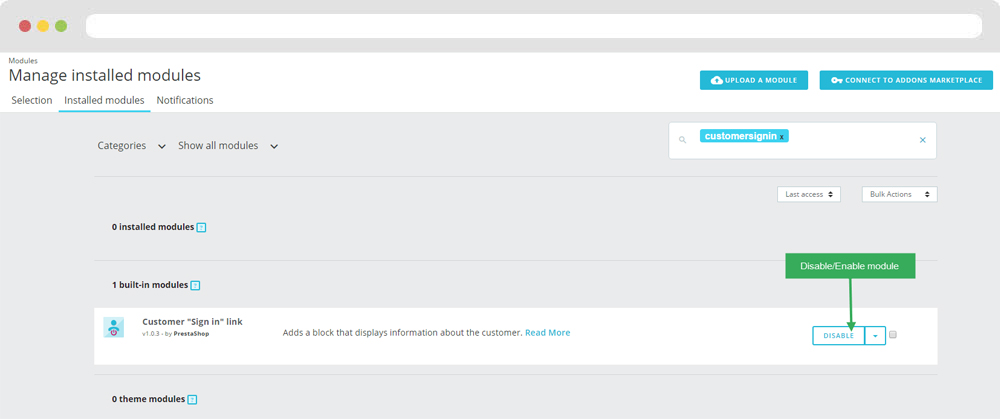
1.4 Module Customer Sigin( Backend > Modules & Service > Installed modules > Customer Sigin )
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
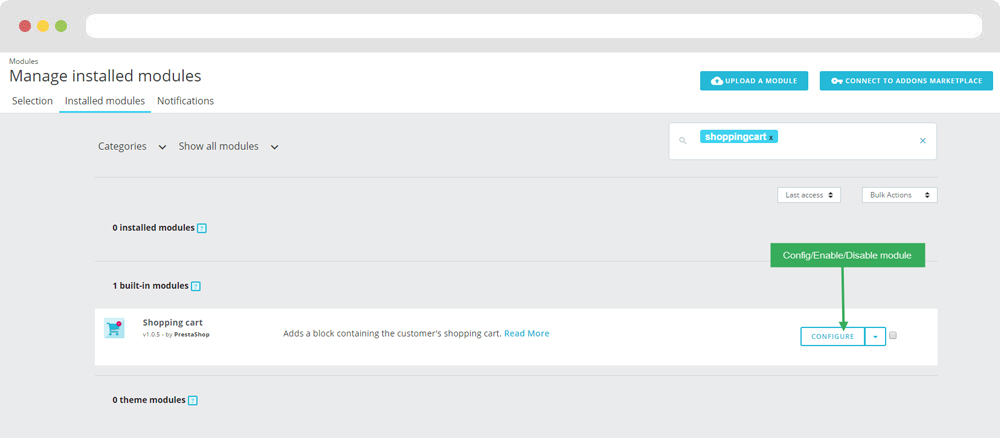
1.5 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
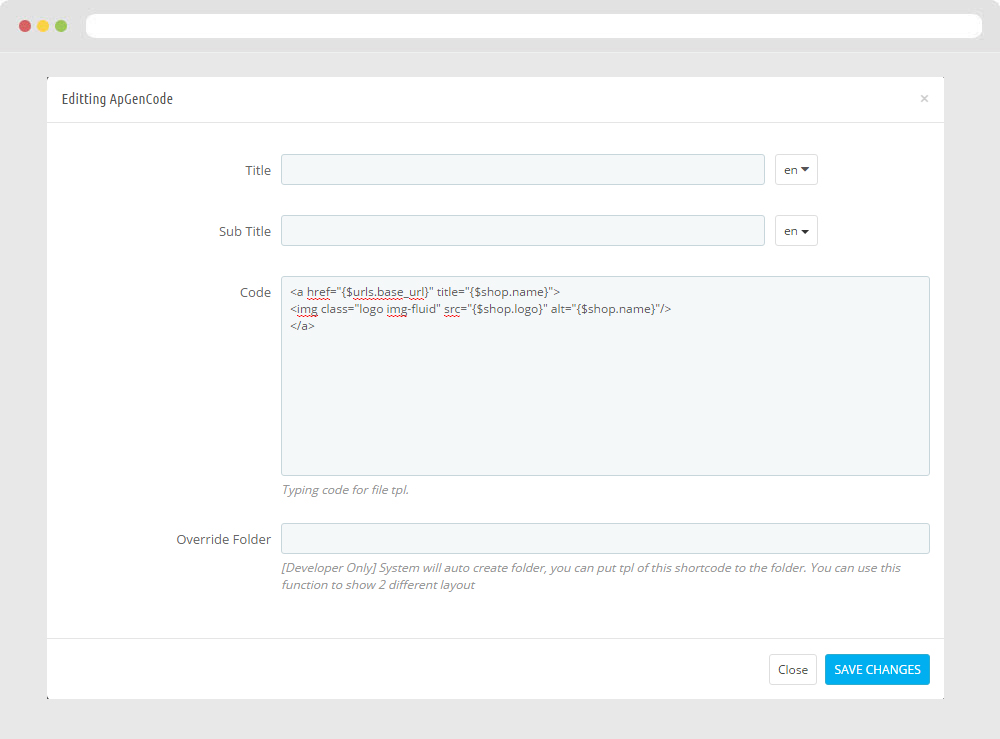
1.6 Logo generate code
1.6.1 Edit widget Generate code

1.6.2 HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
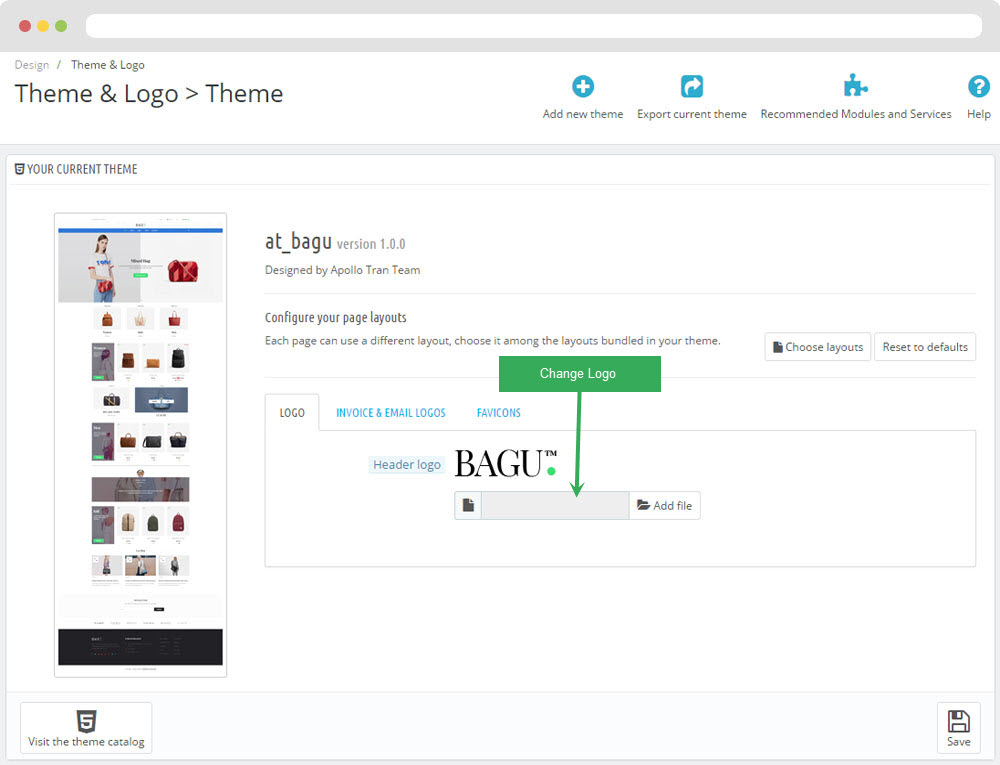
1.6.3 Change Logo
Backend > Design > Themes & Logo

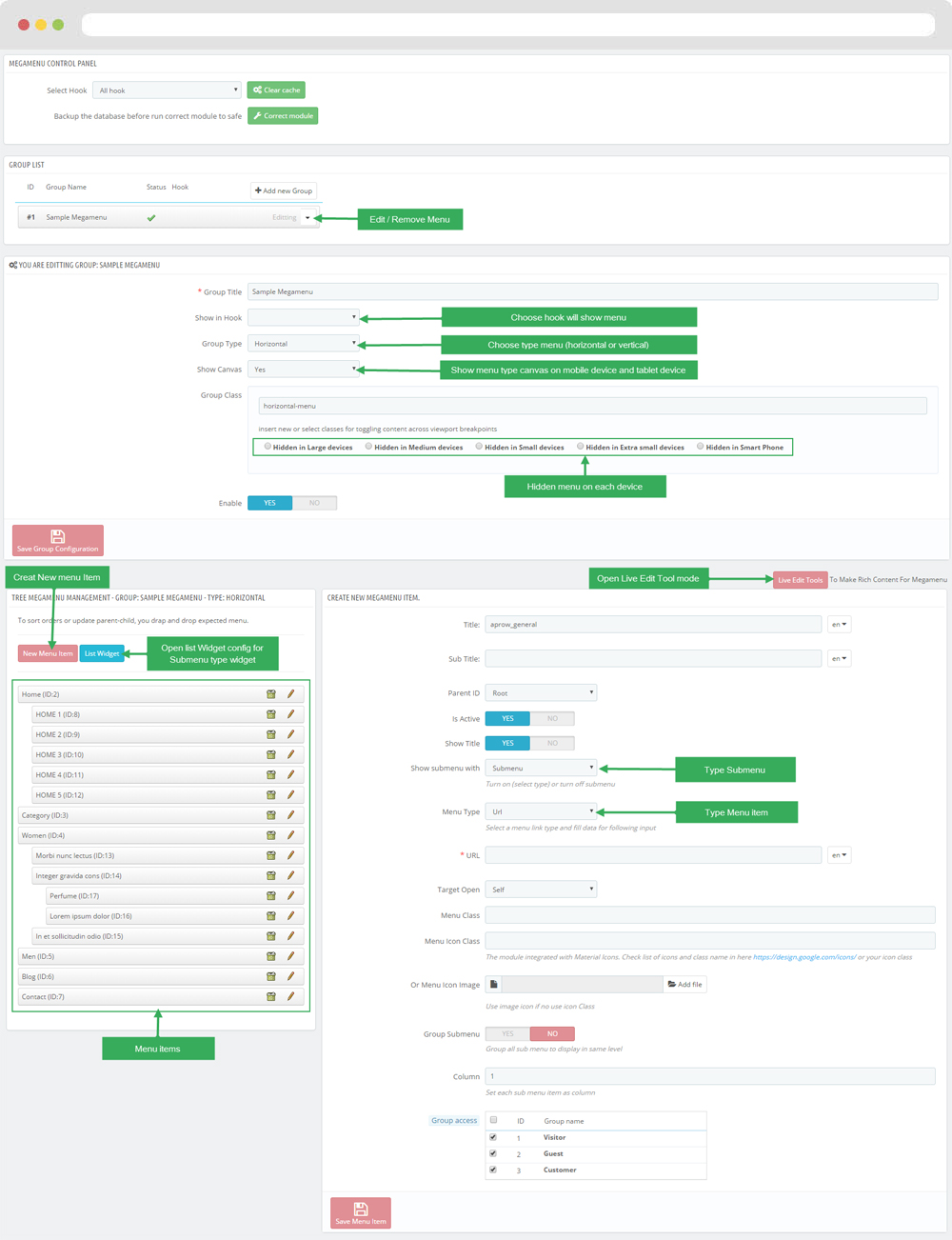
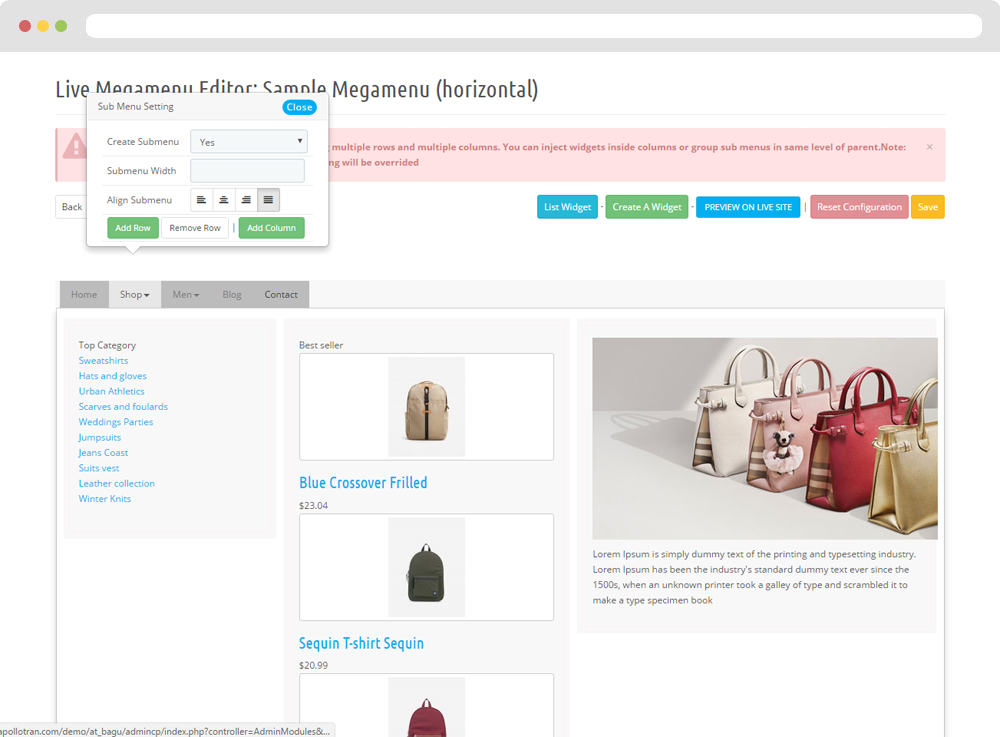
1.7 Module Leo Megamenu


+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

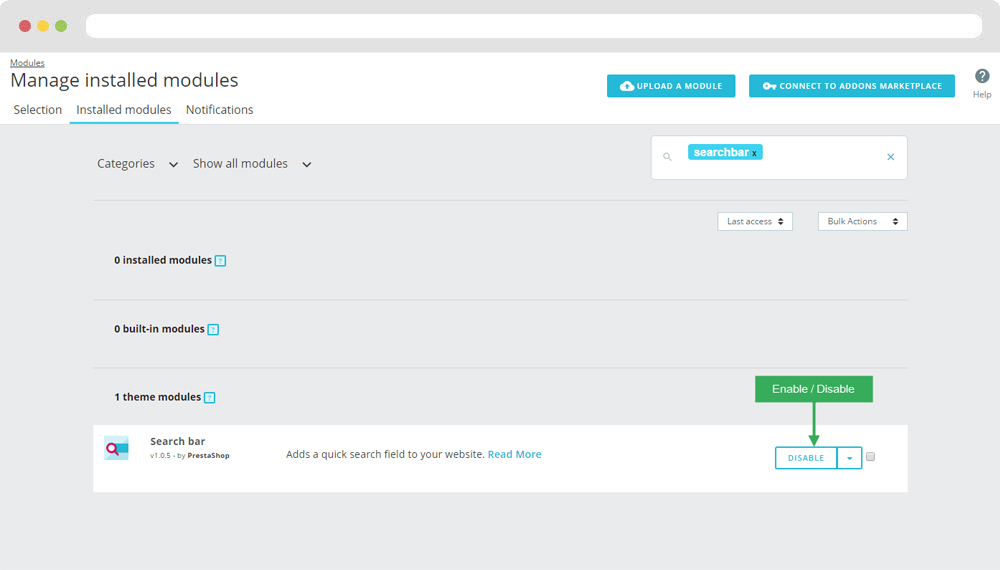
1.8 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
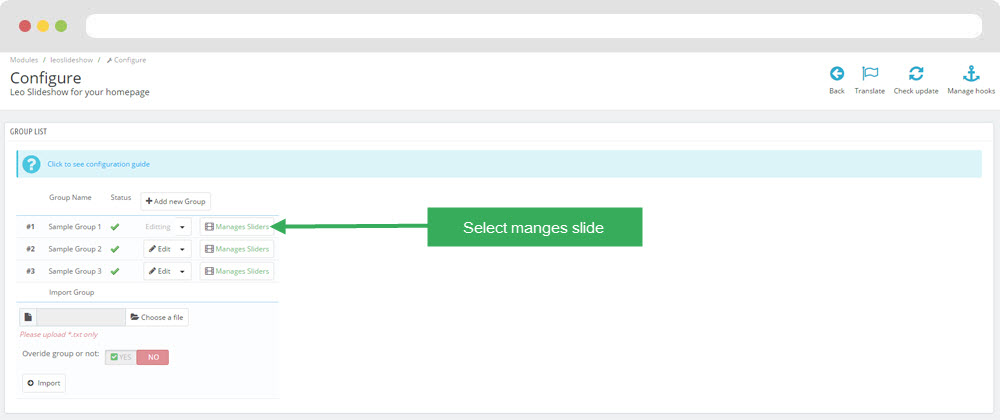
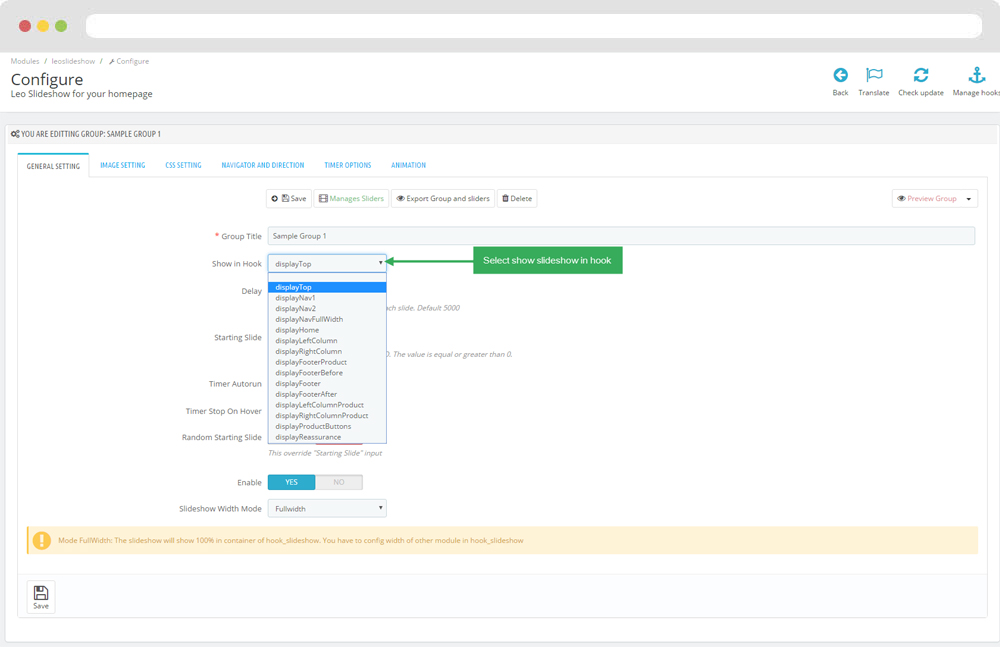
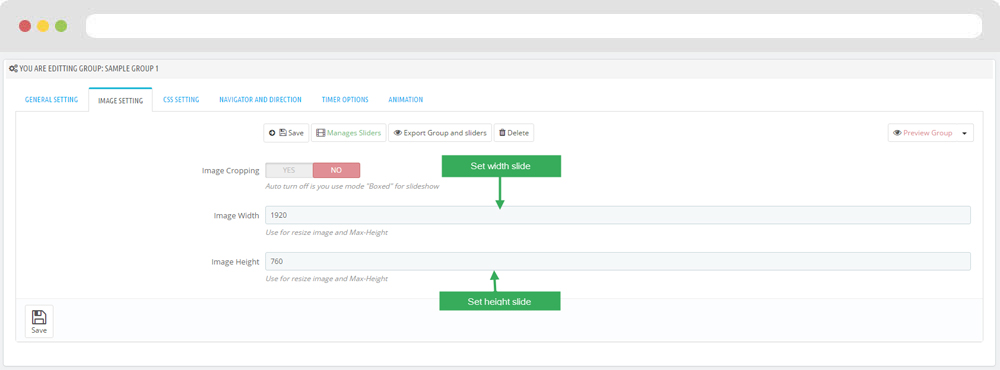
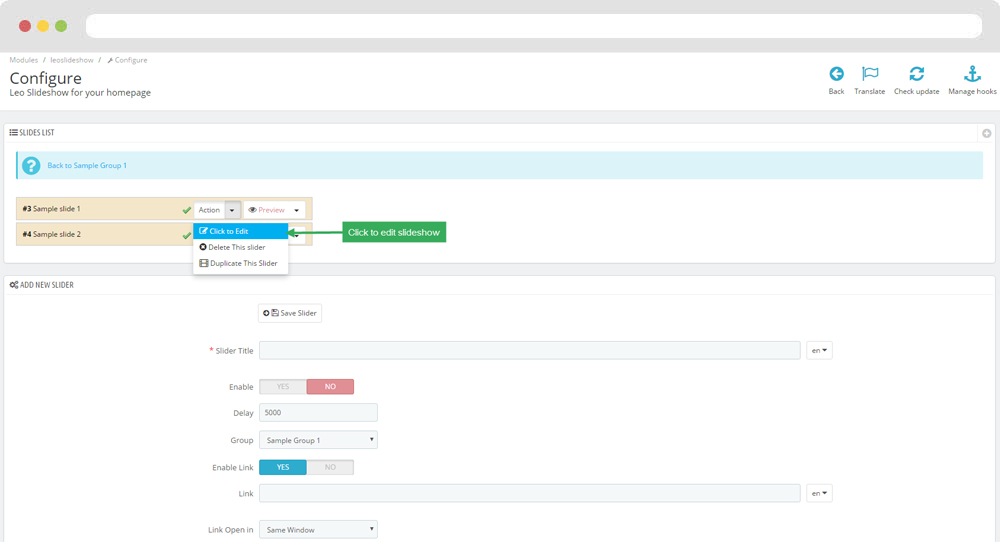
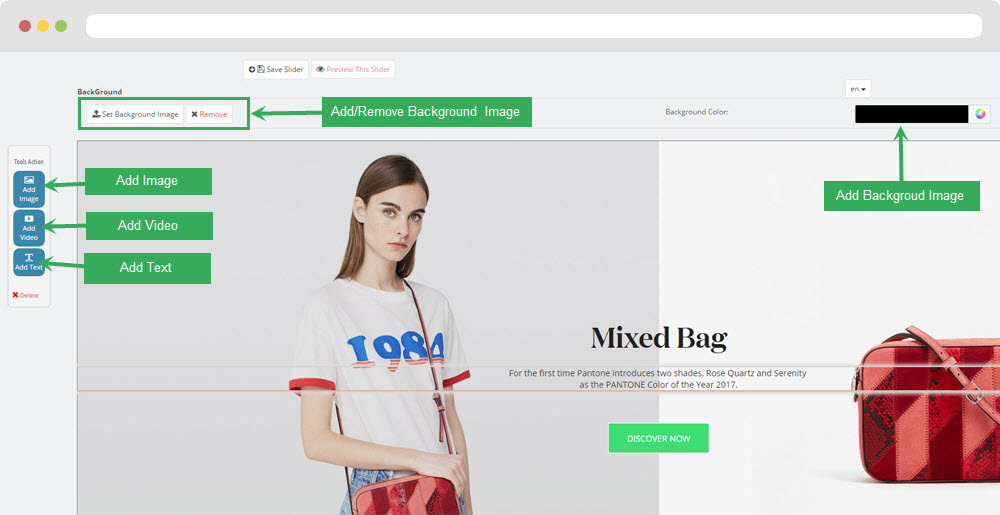
2.1 Leo SlideShow





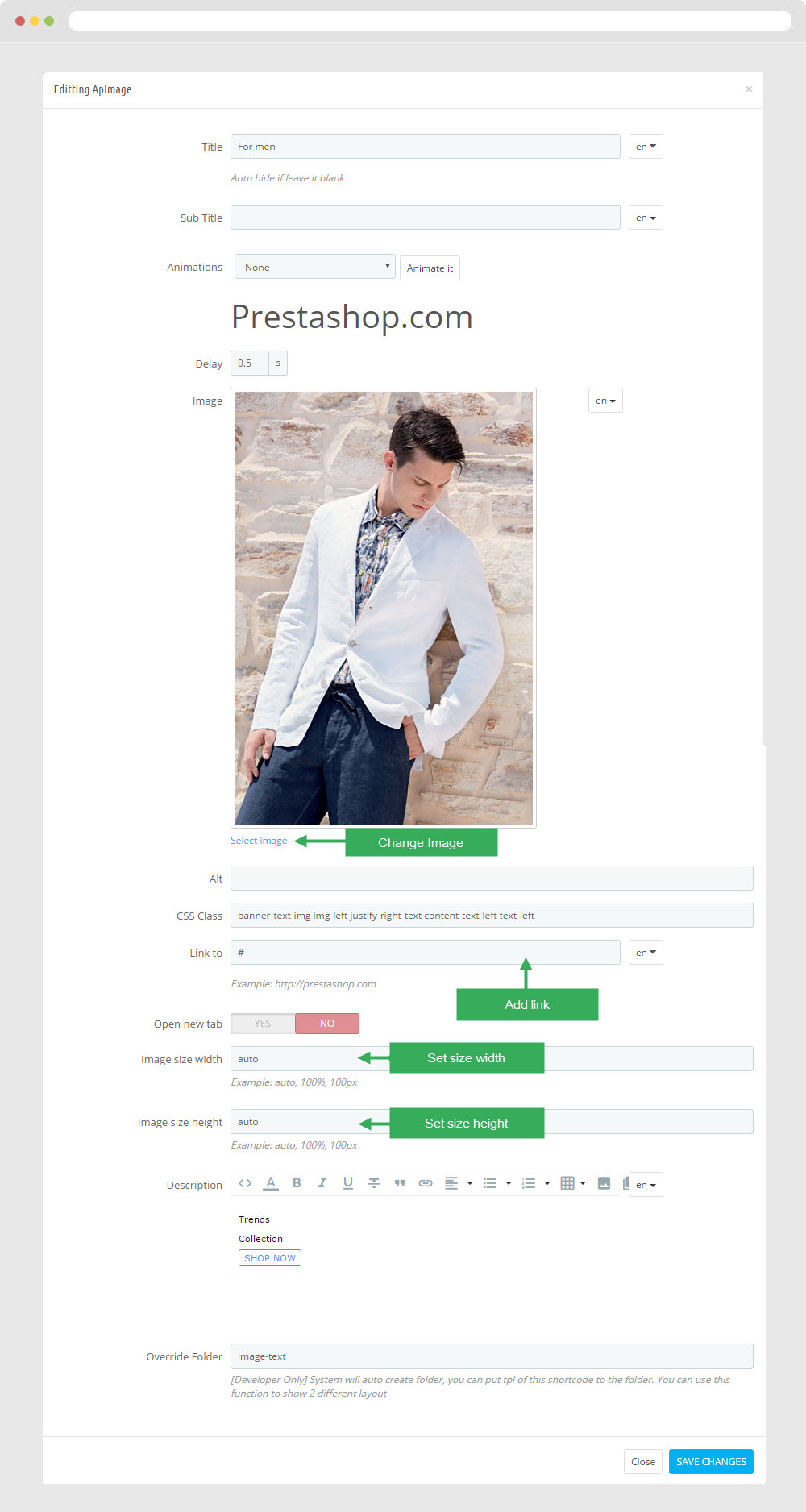
2.2 Widget Image
- Edit Widget Image

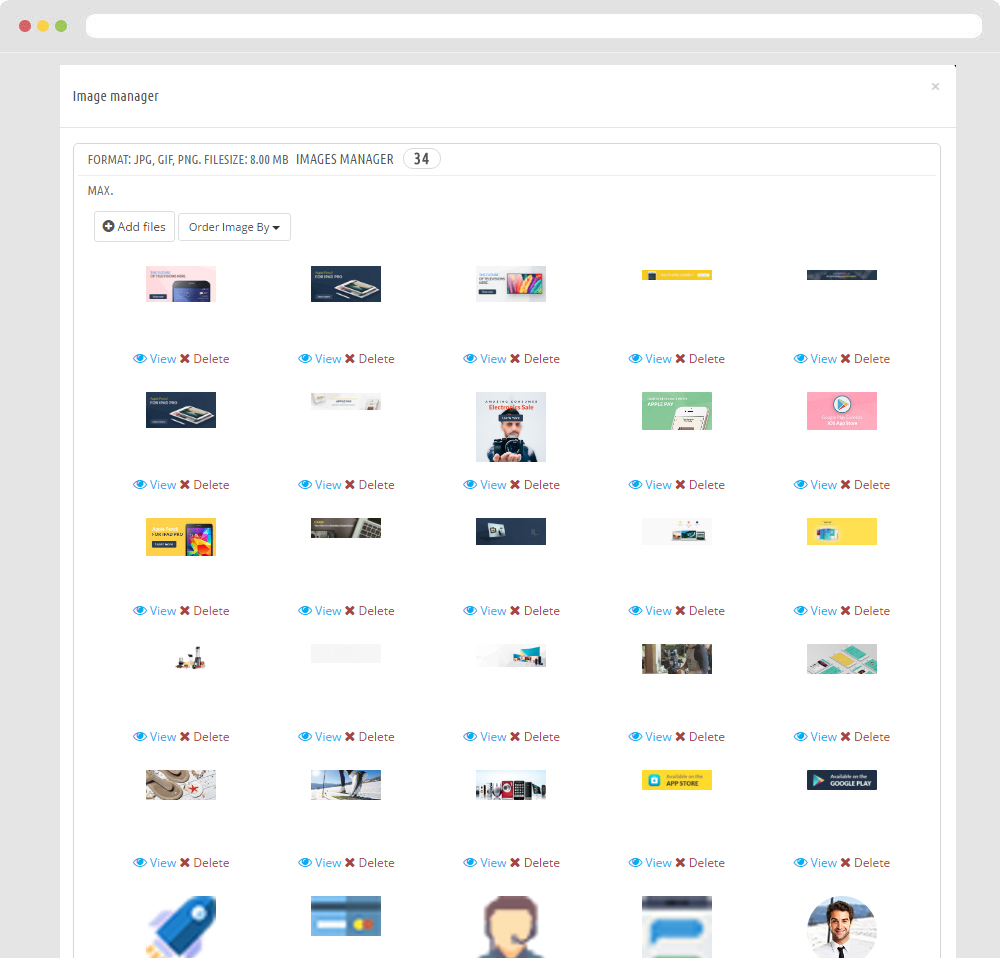
Select change Image

2.3 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="box-text-sale"> <div class="text-sale"> <h4 class="title-block">Sale</h4> <p class="desc-block ">30% Off Spring / Summer<br> Styles.</p> <a class="btn btn-outline " href="#">Discover</a> </div> </div>
2.4 Widget Image ( Configure follow link )
2.5 Widget Image ( Configure follow link )
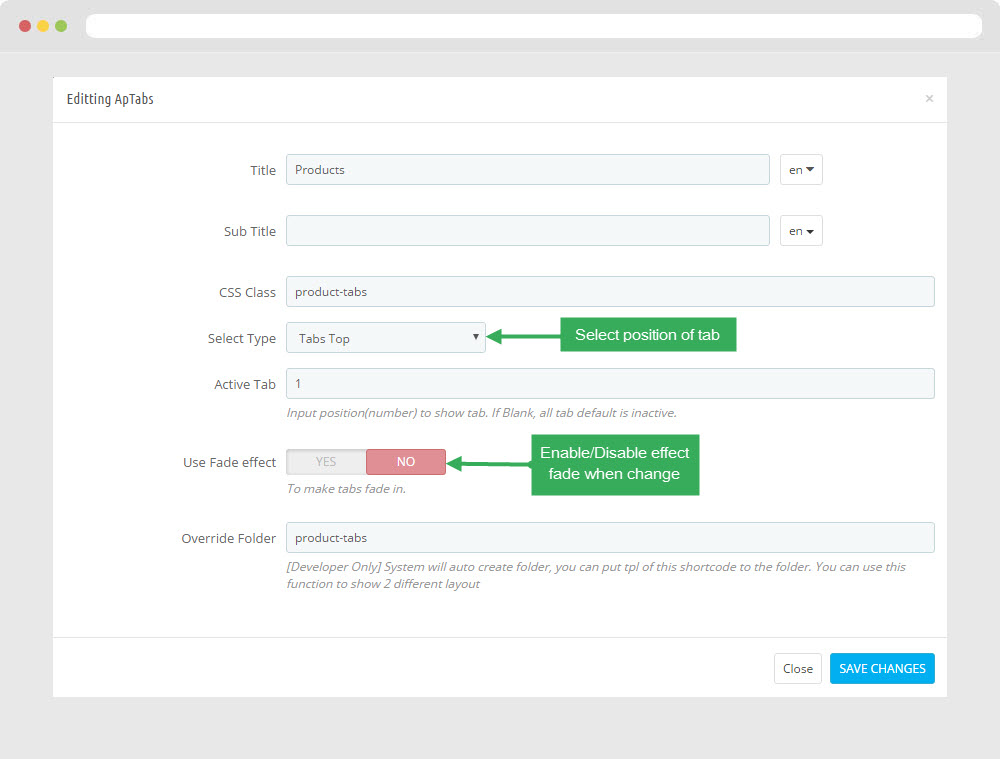
2.6 Widget Tab
- Edit Widget Tab

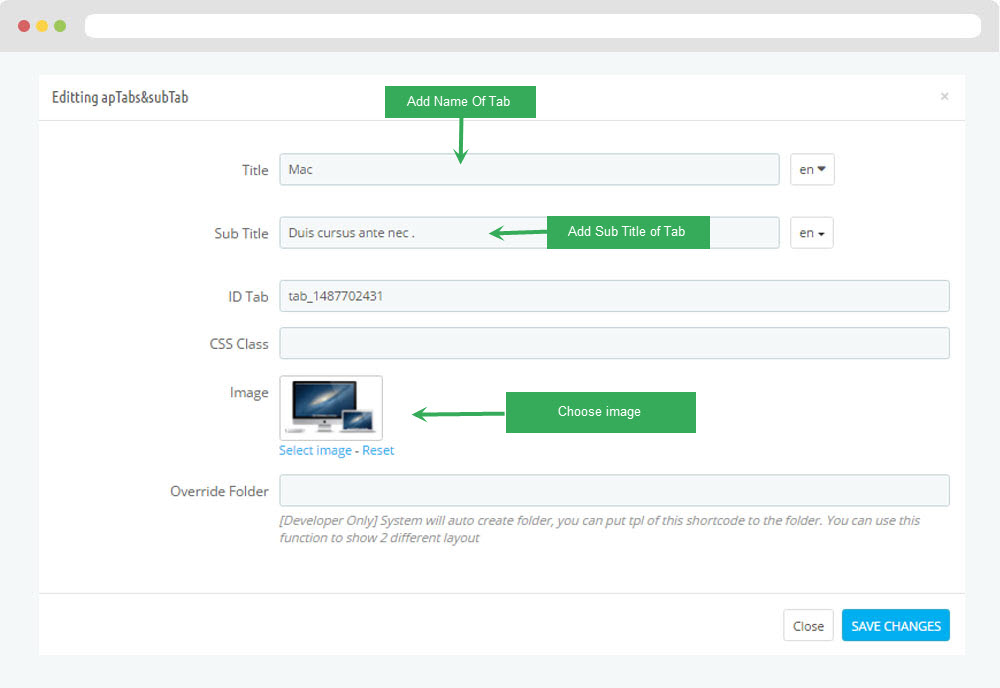
- Edit Single Tab

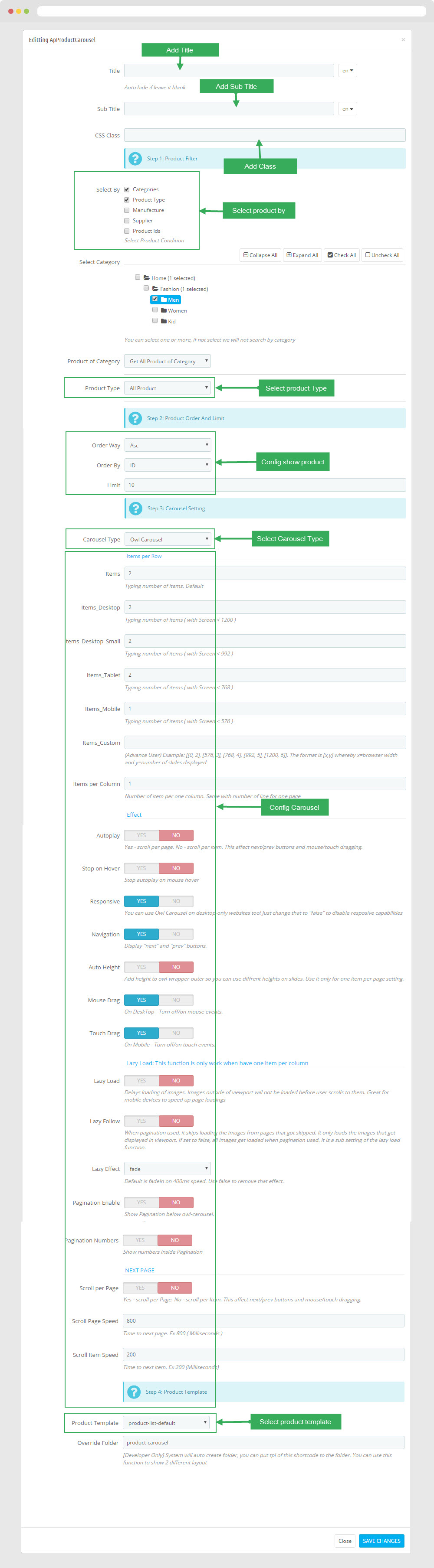
2.7 Widget Product Carousel
Edit Product Carousel

2.8 Widget Image ( Configure follow link )
<h3>20% OFF TOPS</h3> <p><a href="#">*More info here</a></p>
2.9 Widget Image ( Configure follow link )
<div class="box-content"> <p><span>SUMMER 2016 COLLECTION</span></p> <h3 class="title_banner">BEACH CLUBS</h3> <p><a href="#" class="btn btn-default">Women</a> <a href="#" class="btn btn-default">MEN</a></p> </div>
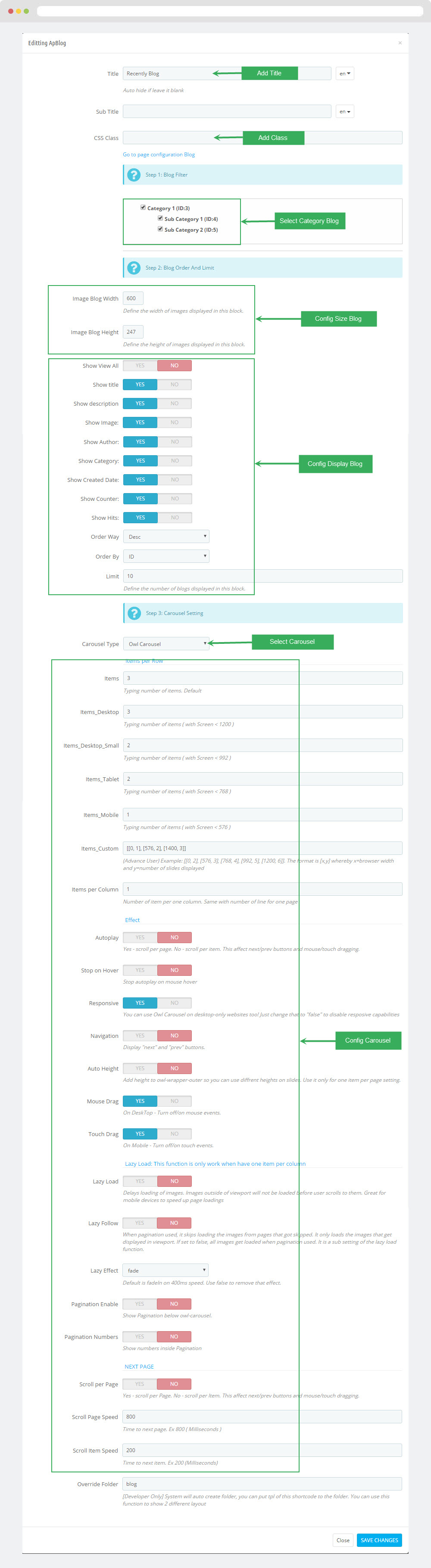
2.10 Widget Blog ( Configure follow link )
Edit Blog

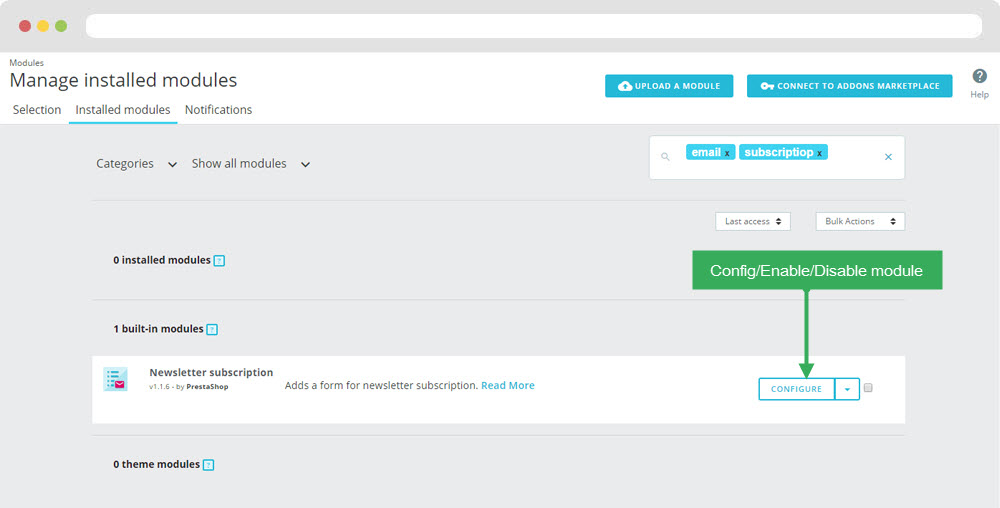
2.11 Module Email Subcription
You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\ps_emailsubscription.tpl
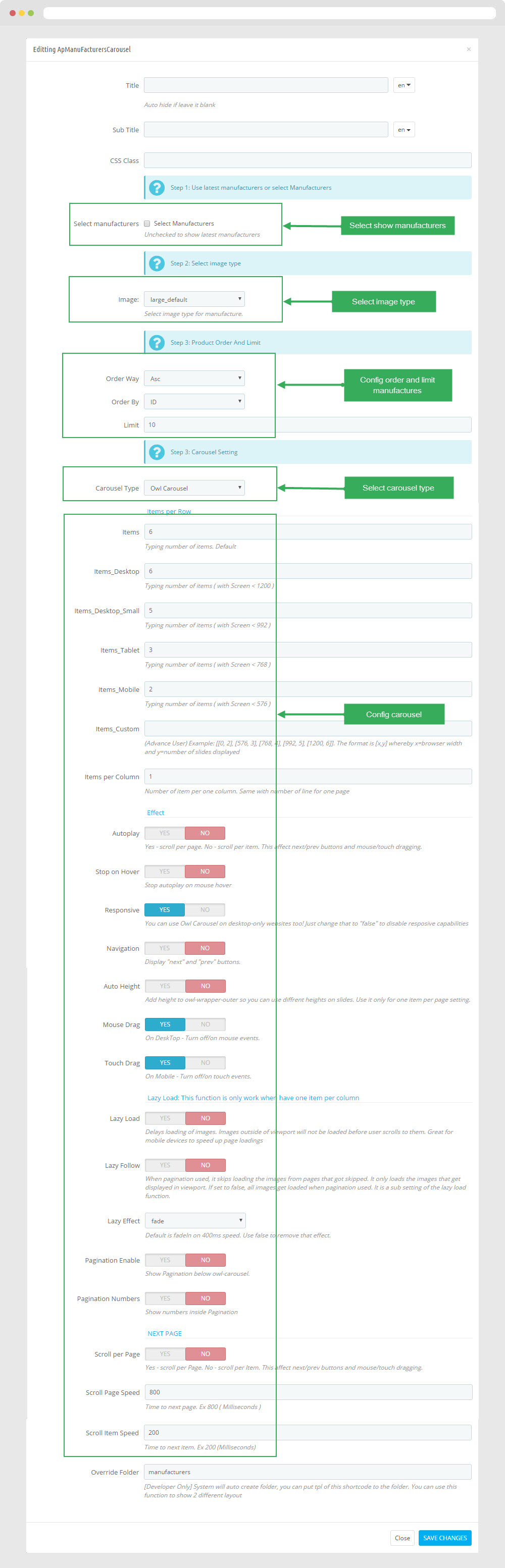
2.12 Widget Manufacture Carousel
- Edit Widget Manufacture Carousel



11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.