AP Supper Store
AP Supper Store guide for prestashop 1.6
- Created: 05/09/2015
- Latest update: 05/09/2015
- By: Apollotheme
- Email: apollotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Apollotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
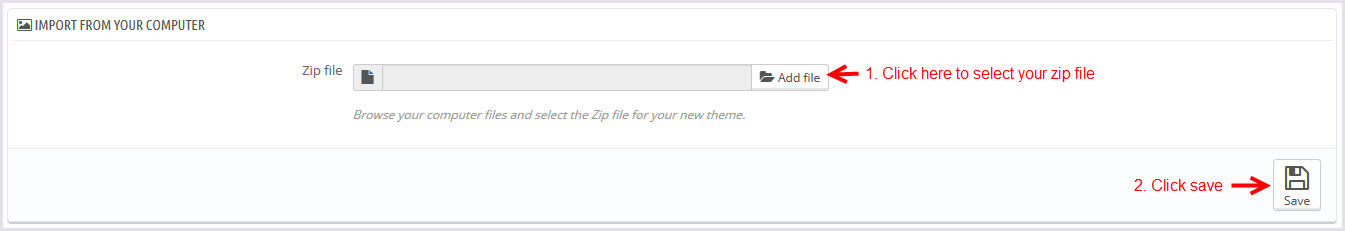
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
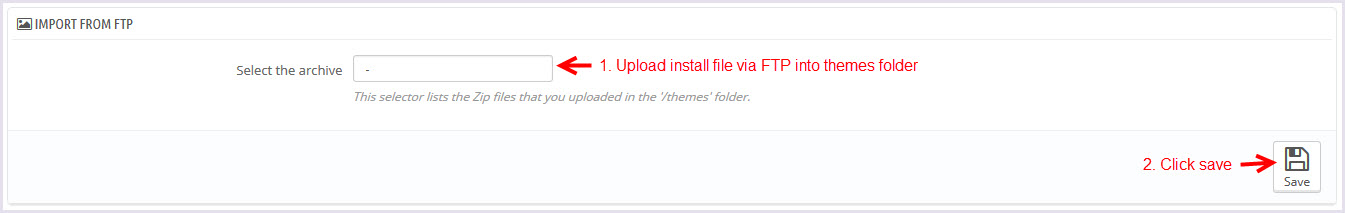
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

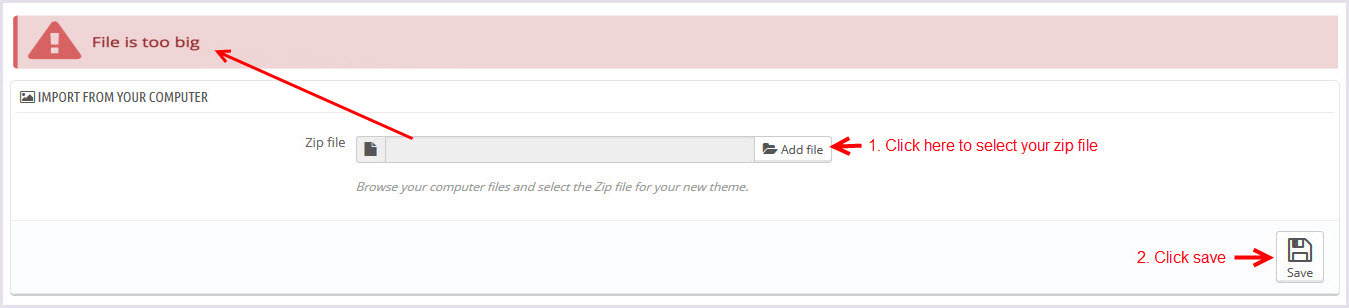
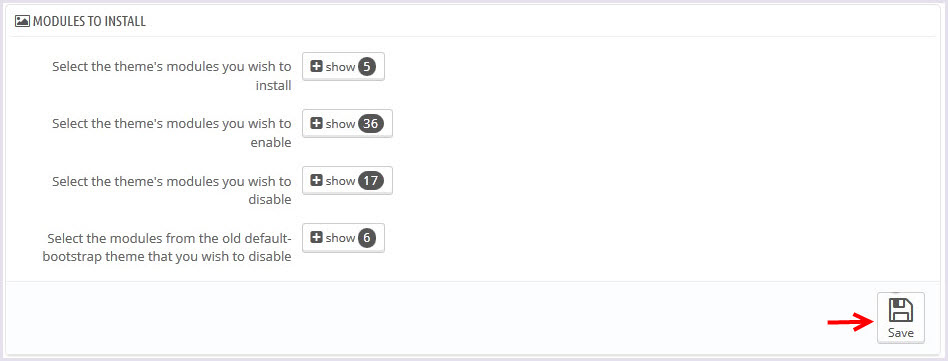
+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

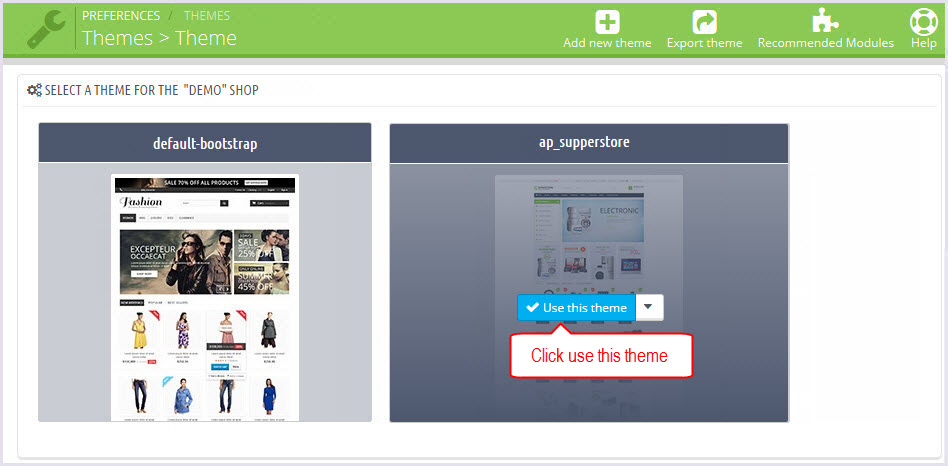
- You can select a theme for the shop


If you are using 1 templates from apollotheme.com for shop 1 and i want to install new template from Apollotheme for shop 2
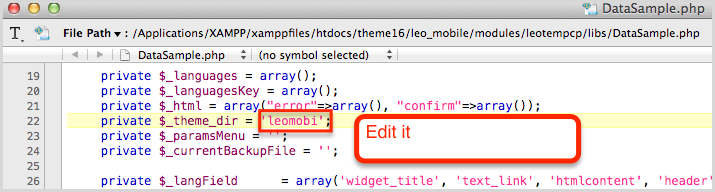
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from apollotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
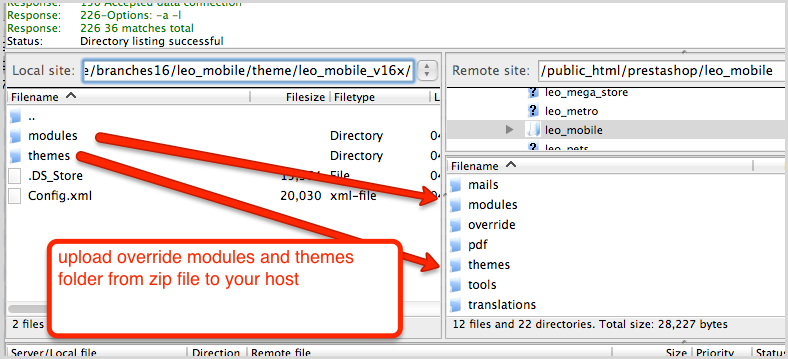
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
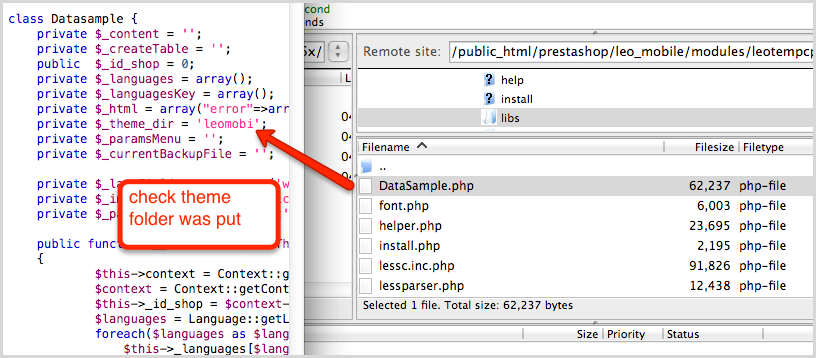
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
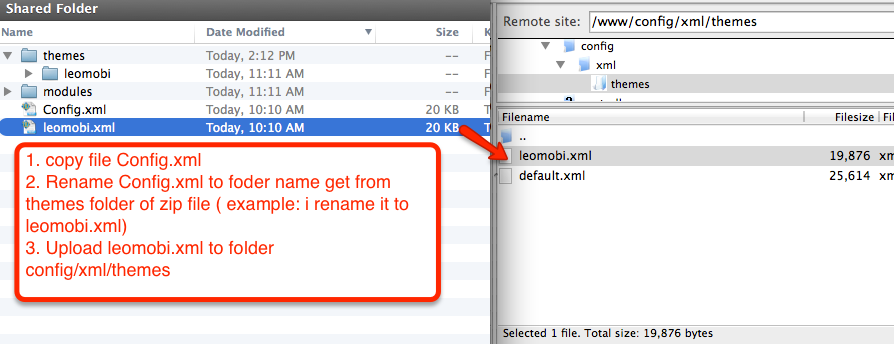
Upload xml file of template to config/xml/themes folder

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
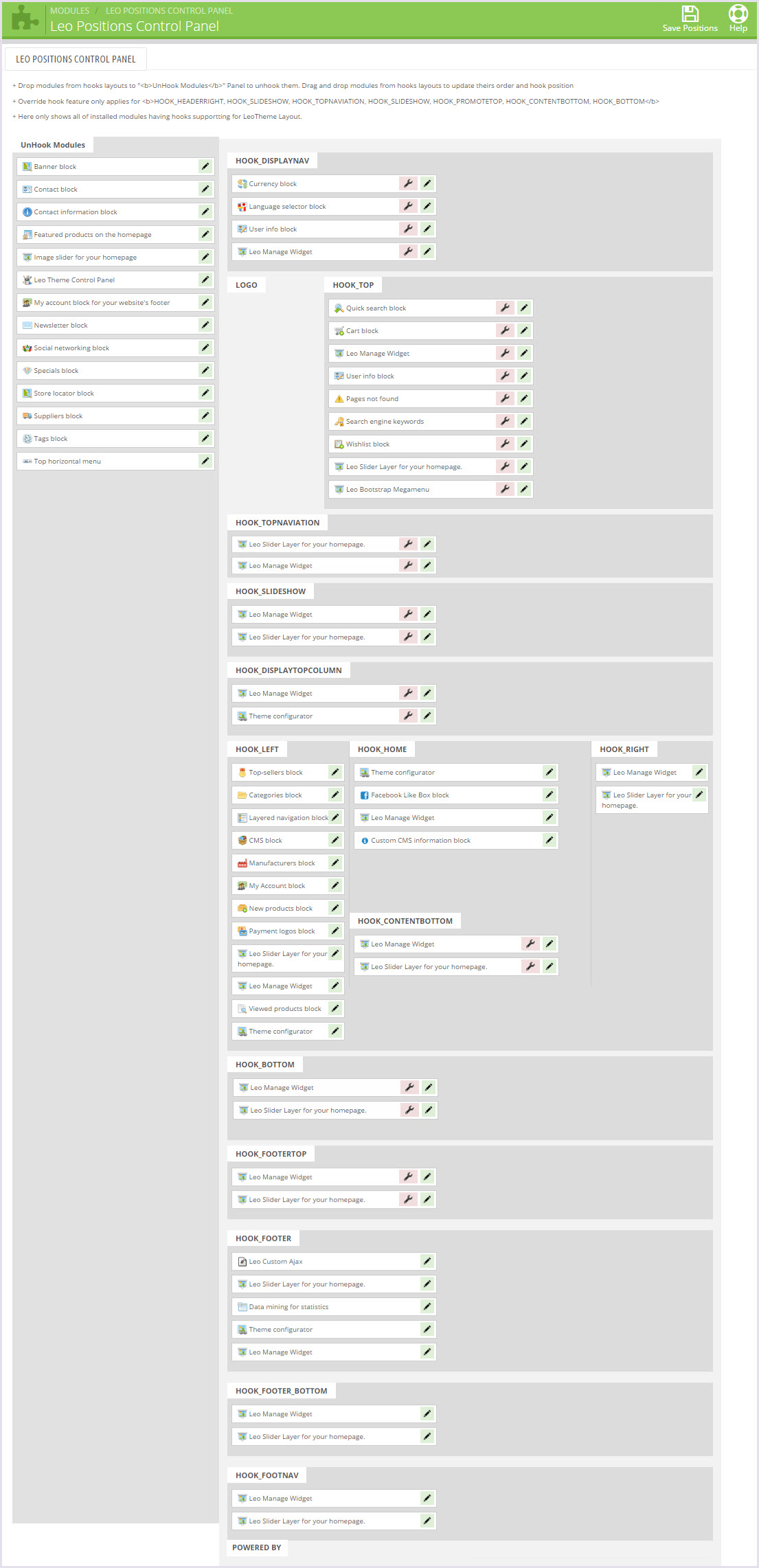
- Check module position in Modules > Leo Positions Control Panel
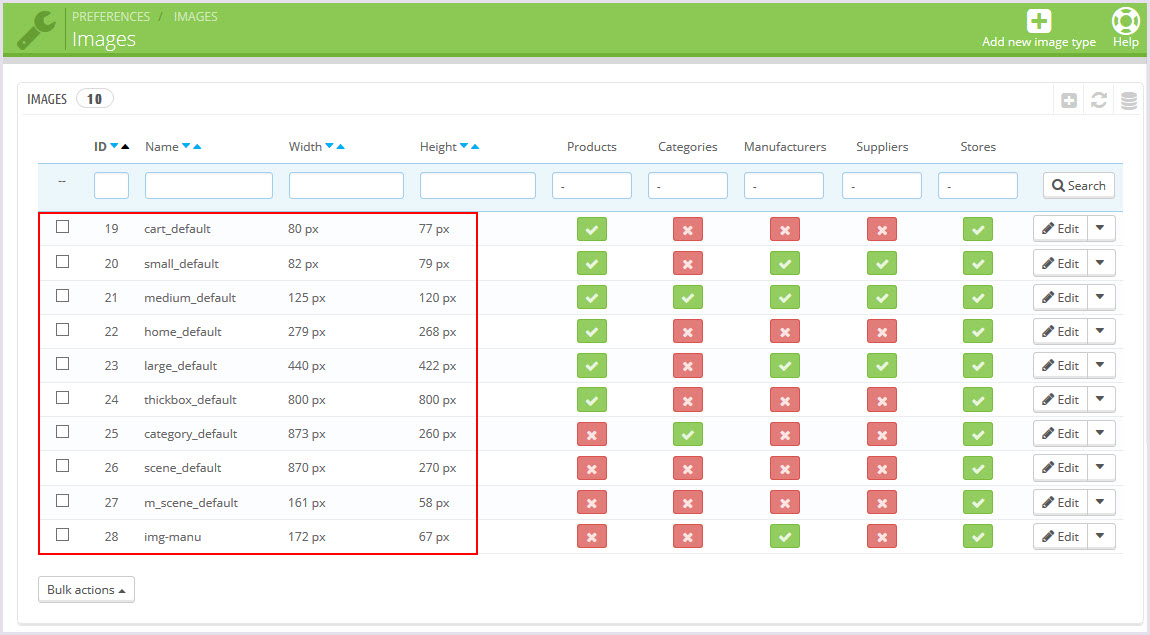
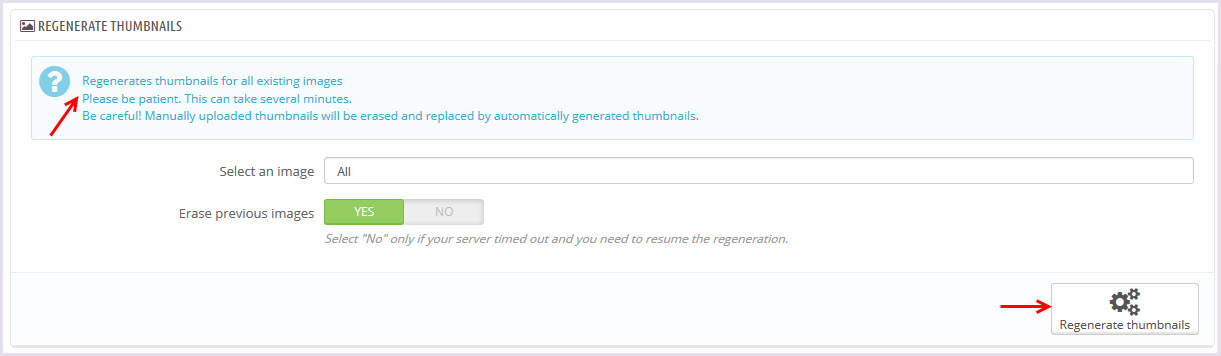
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
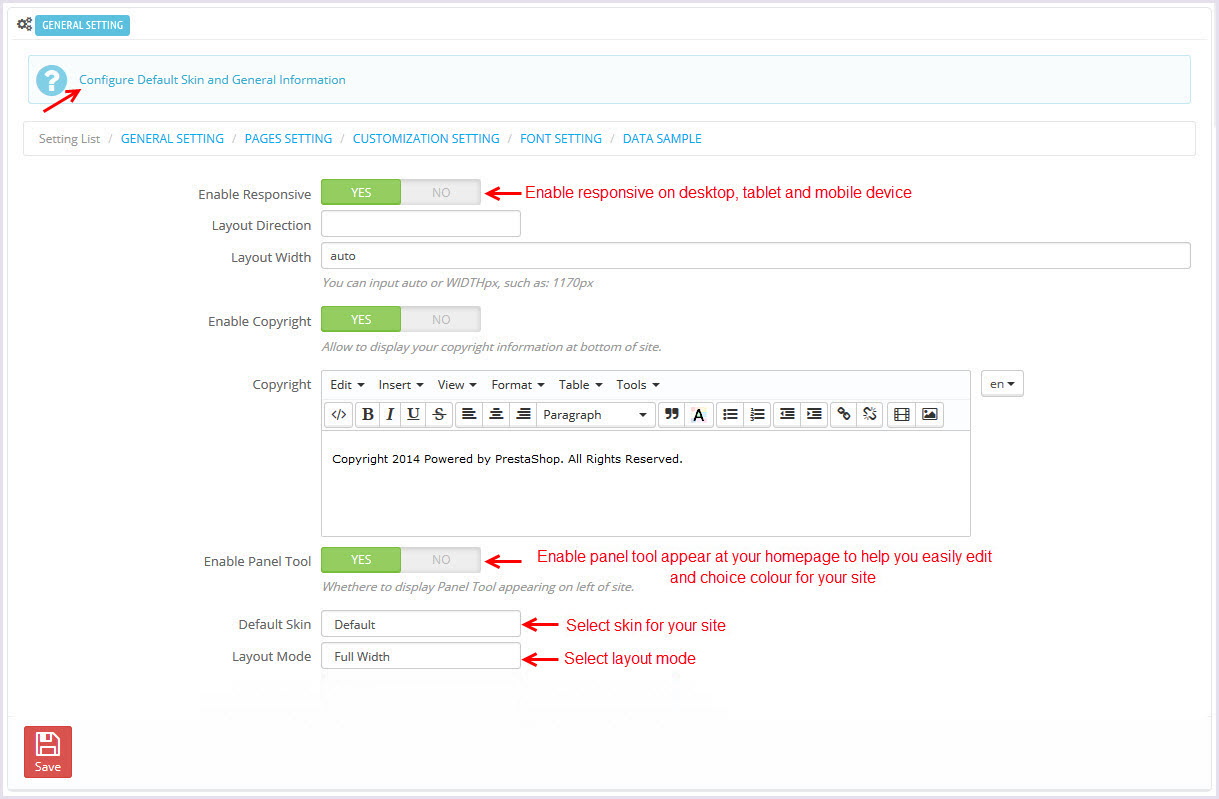
General setting

-
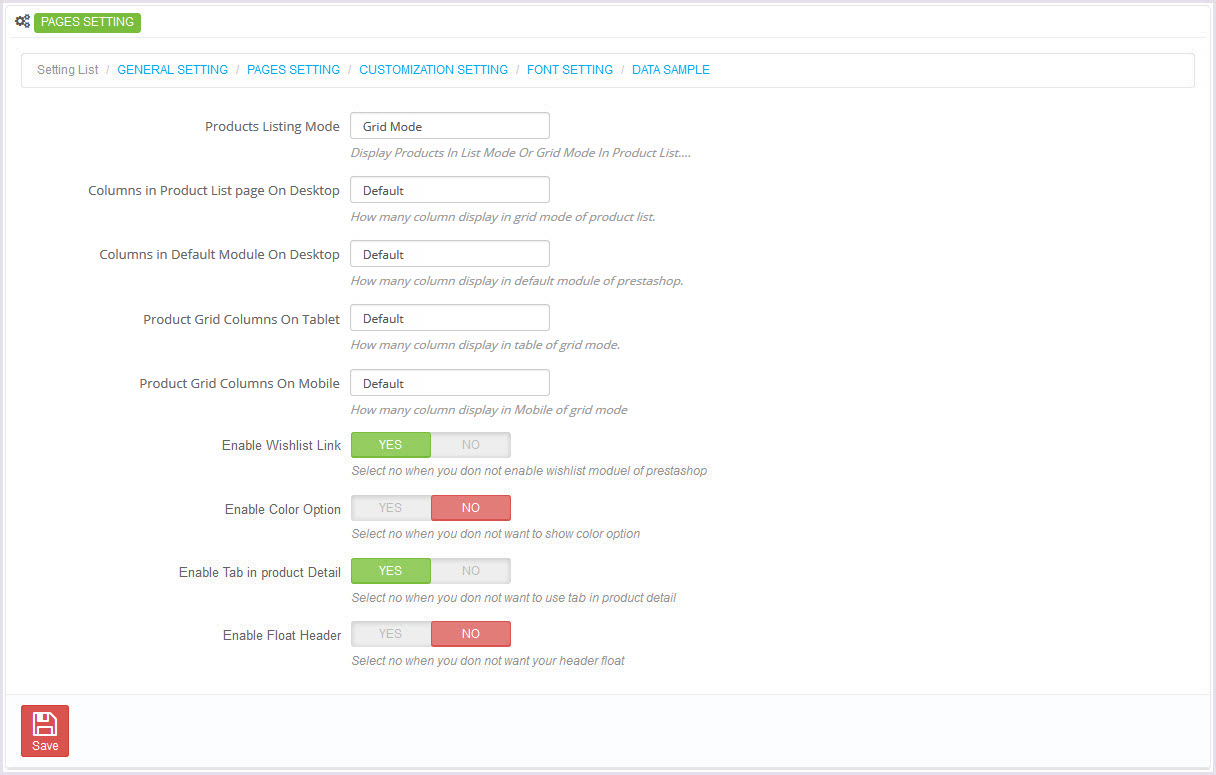
Pages setting

-
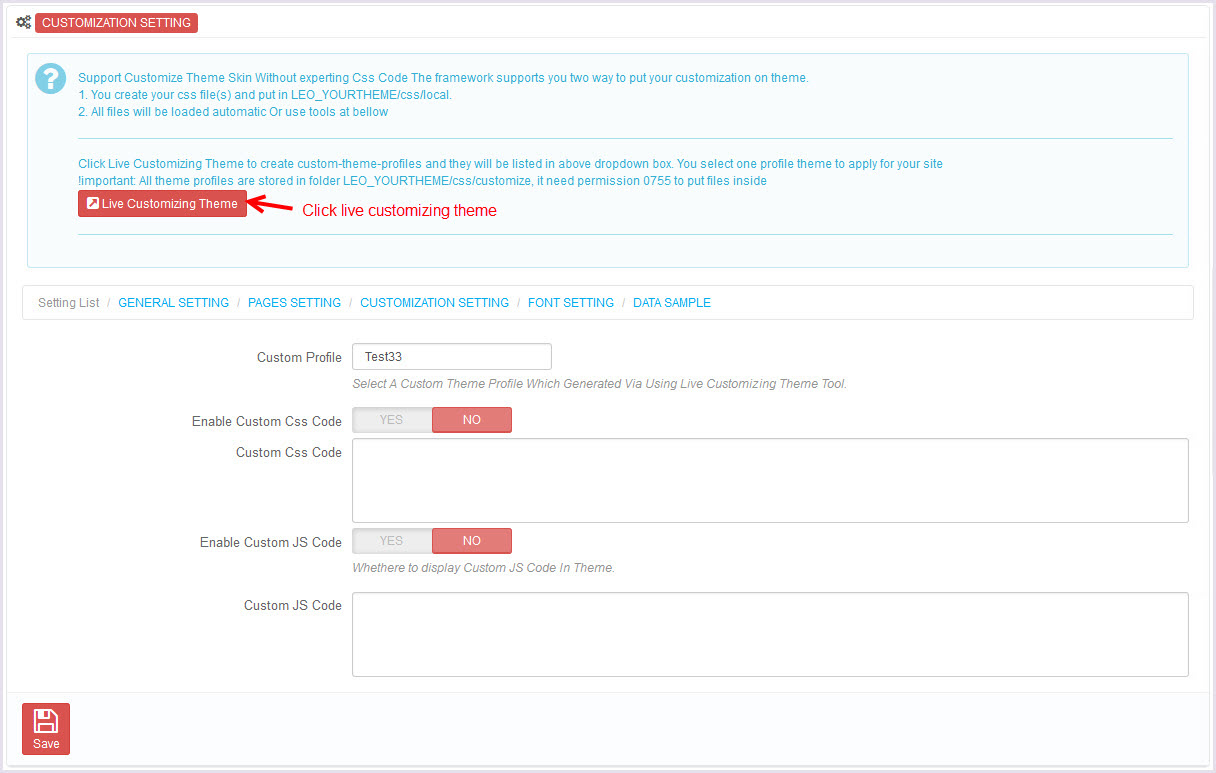
Customize setting

-
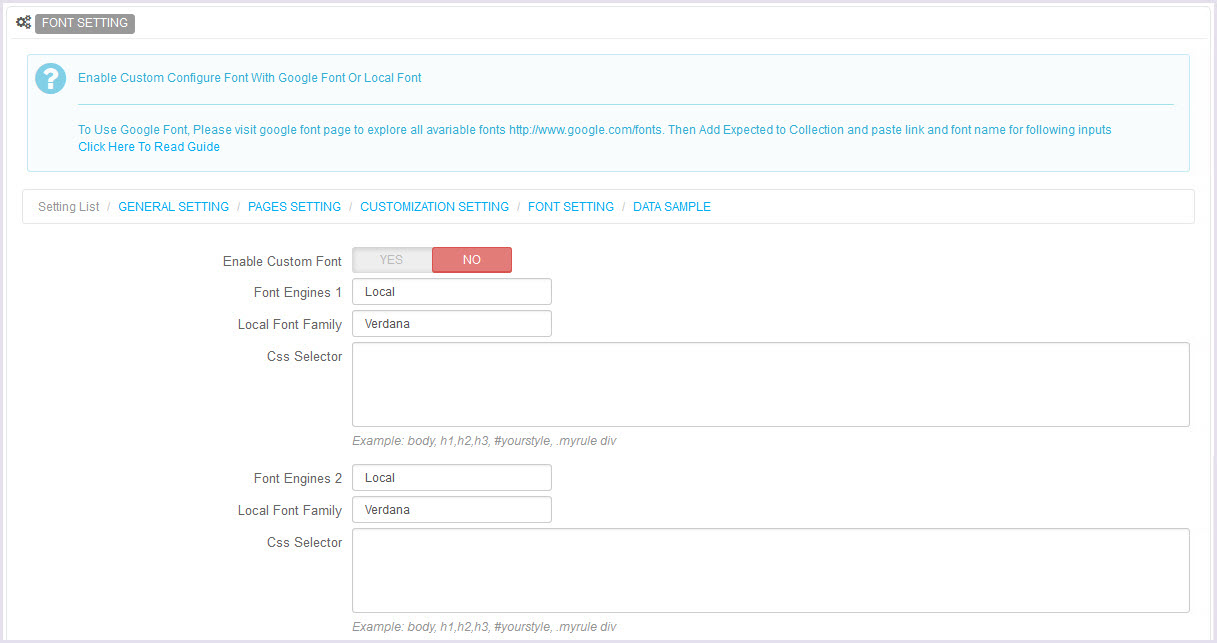
Font setting

-
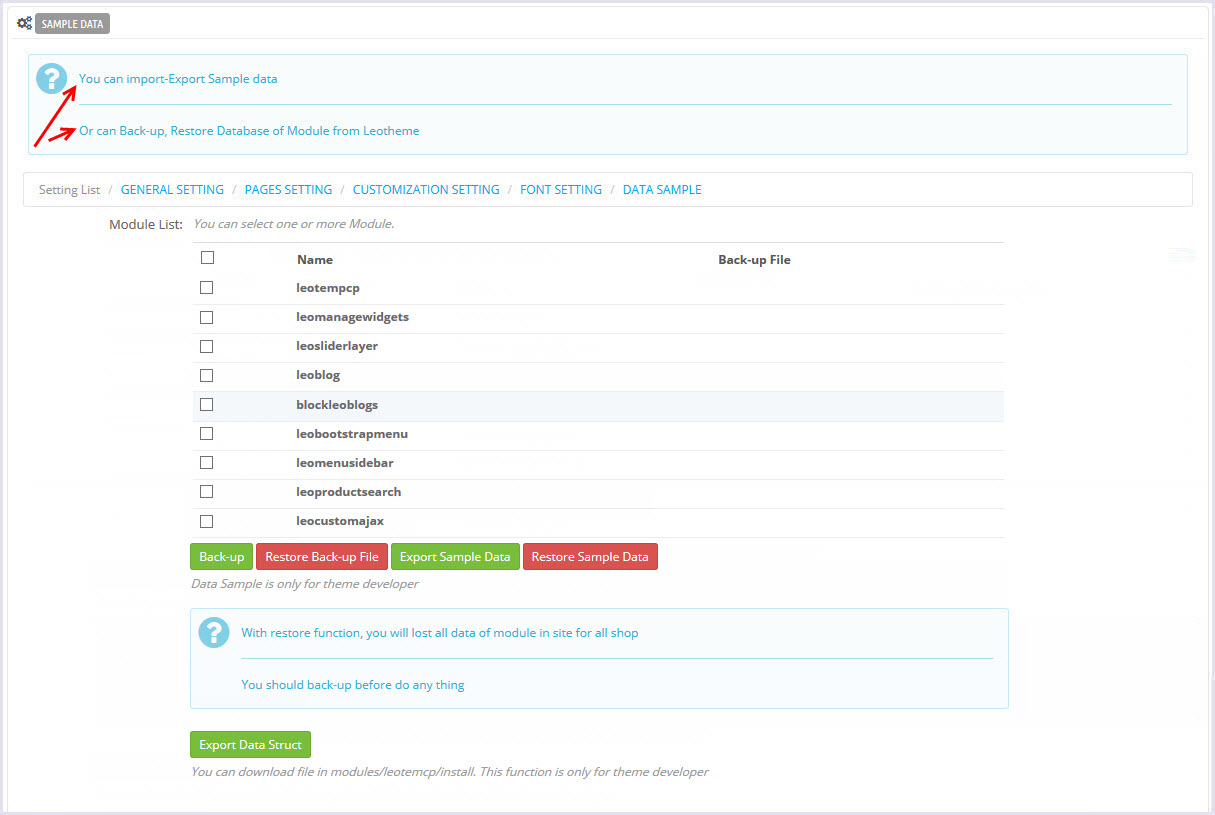
Data sample

II. Backend > Modules > Leo Position Control Panel

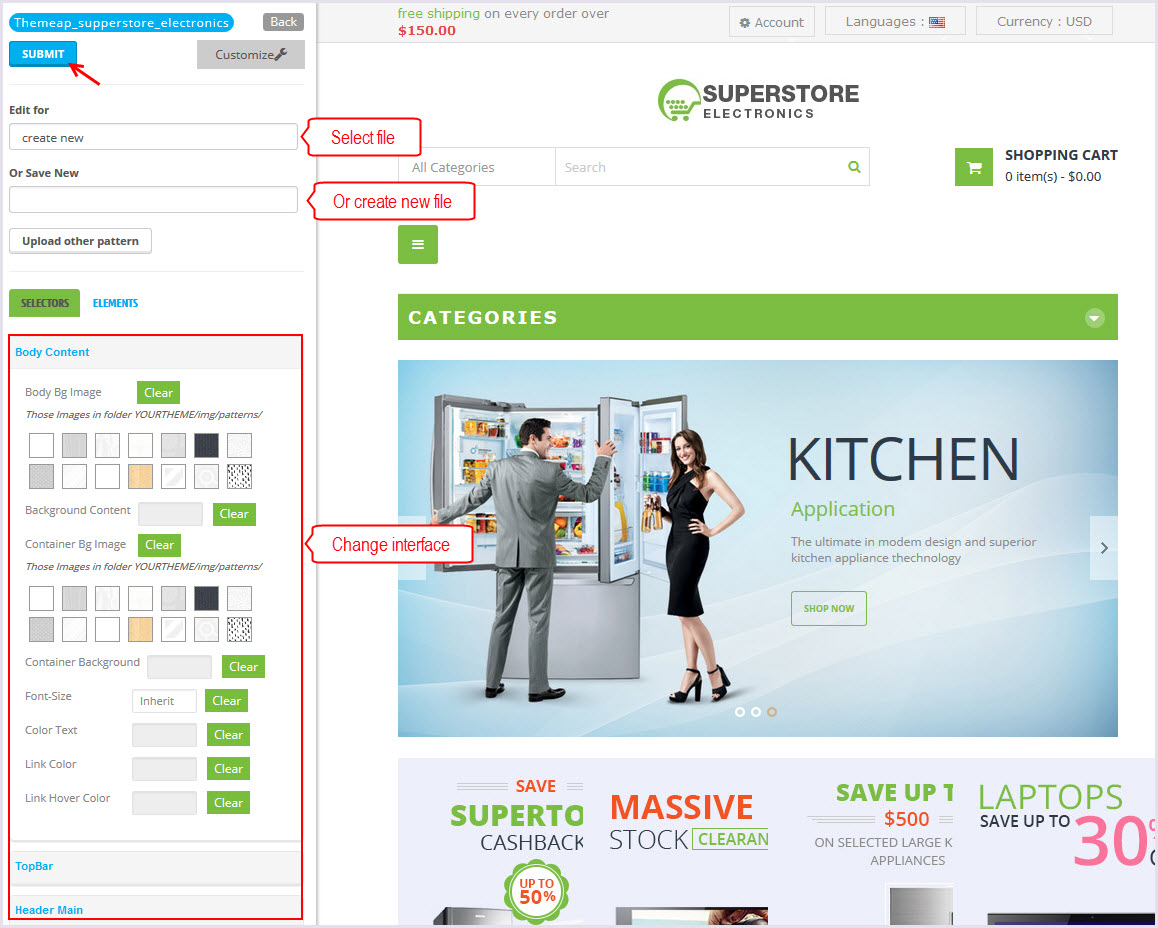
III. Backend > Modules > Leo Live Theme Editor
Back end

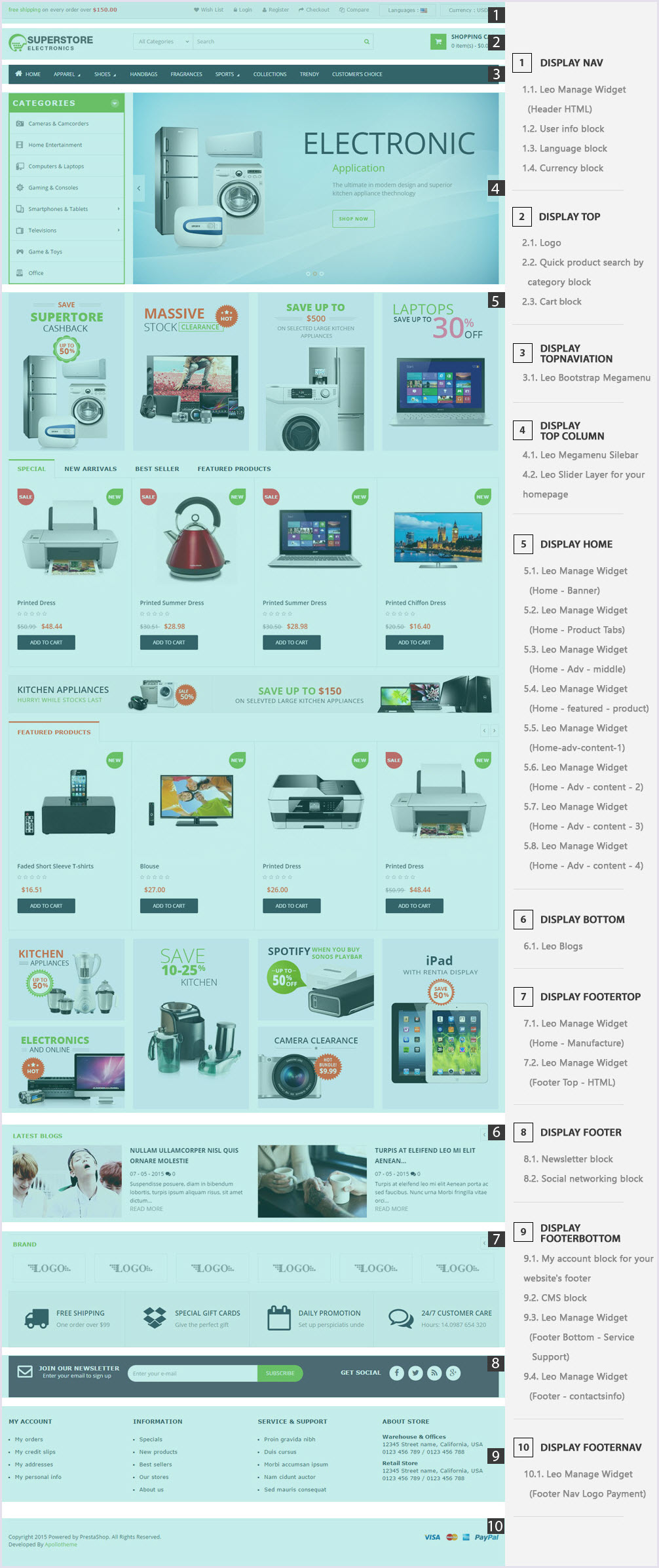
Layout Structure

Display Top
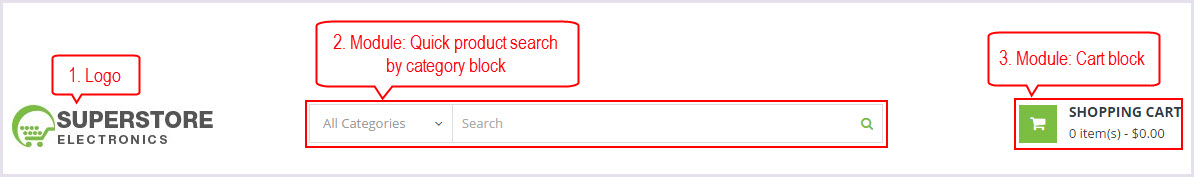
- Front End

-
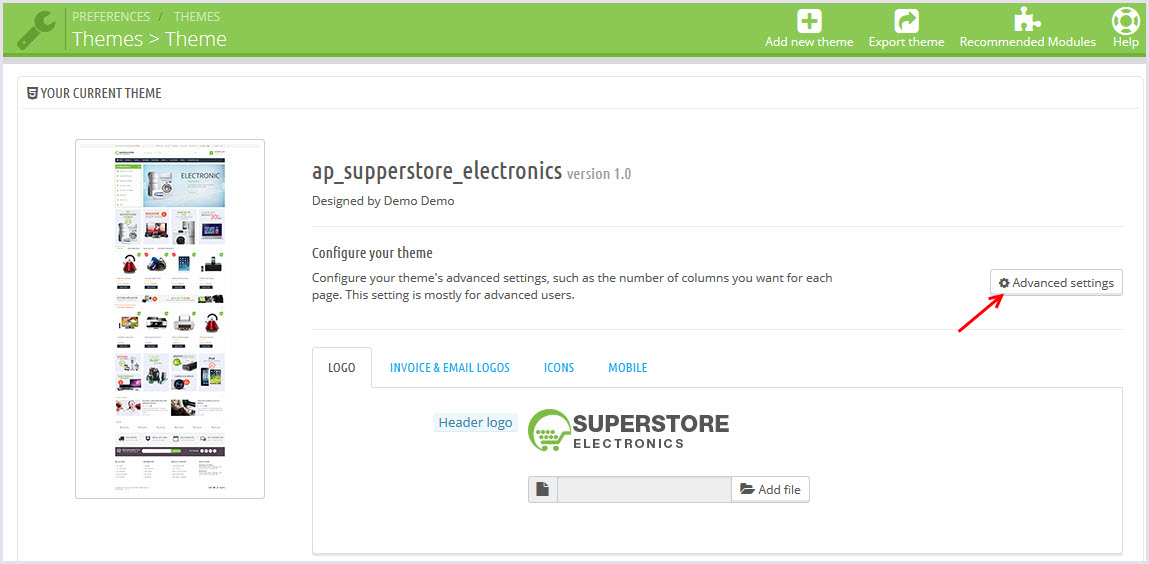
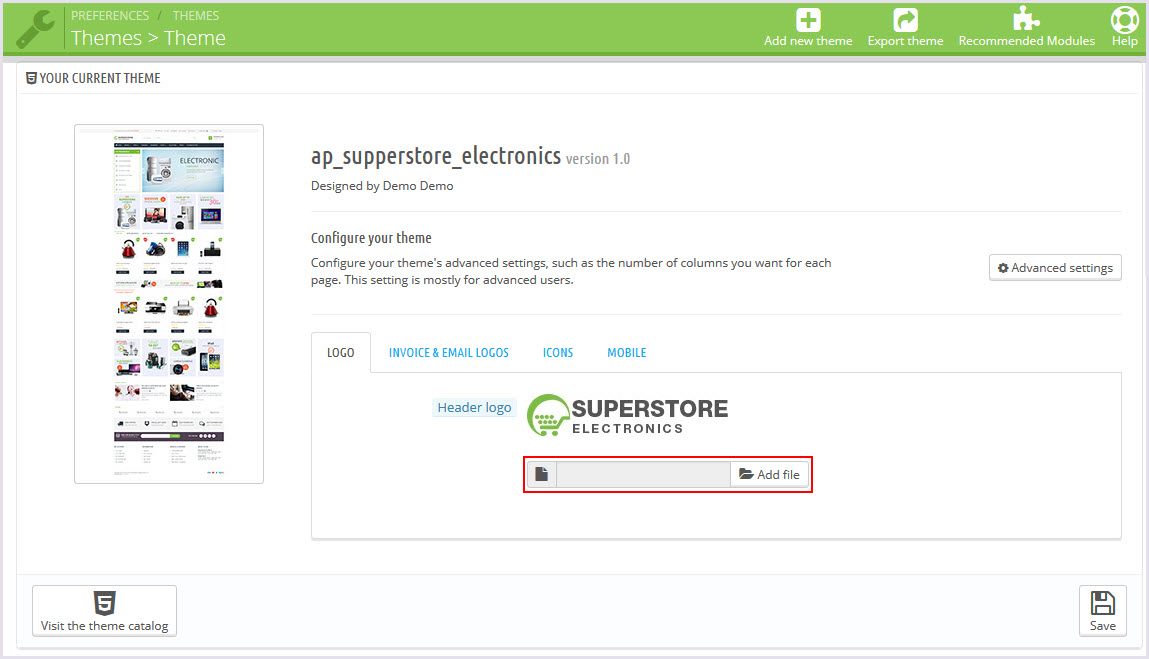
Backend > Preferences > Themes
+ You can edit "logo" for your site

-
Configure Quick product search by category block(Backend > Modules > Quick product search by category block)

+ You can edit "leosearch_top.tpl" at: \themes\THEME_NAME\modules\leoproductsearch\leosearch_top.tpl
-
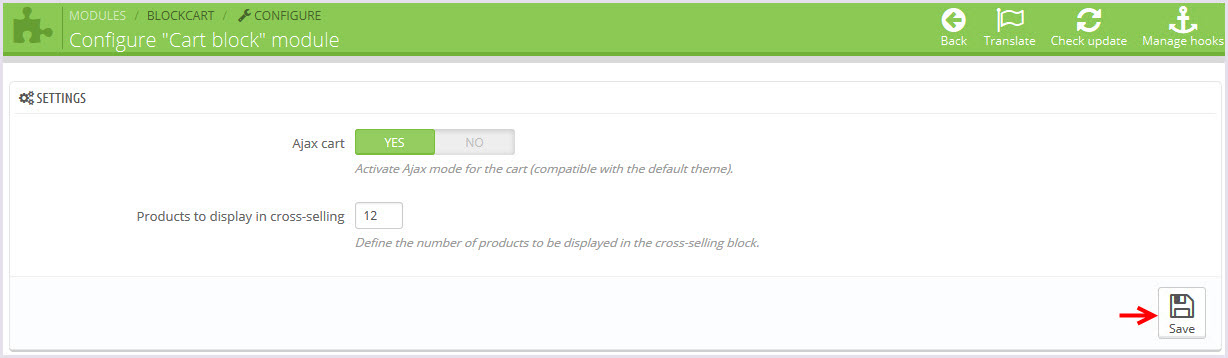
Configure Cart block(Backend > Modules > Cart block)

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
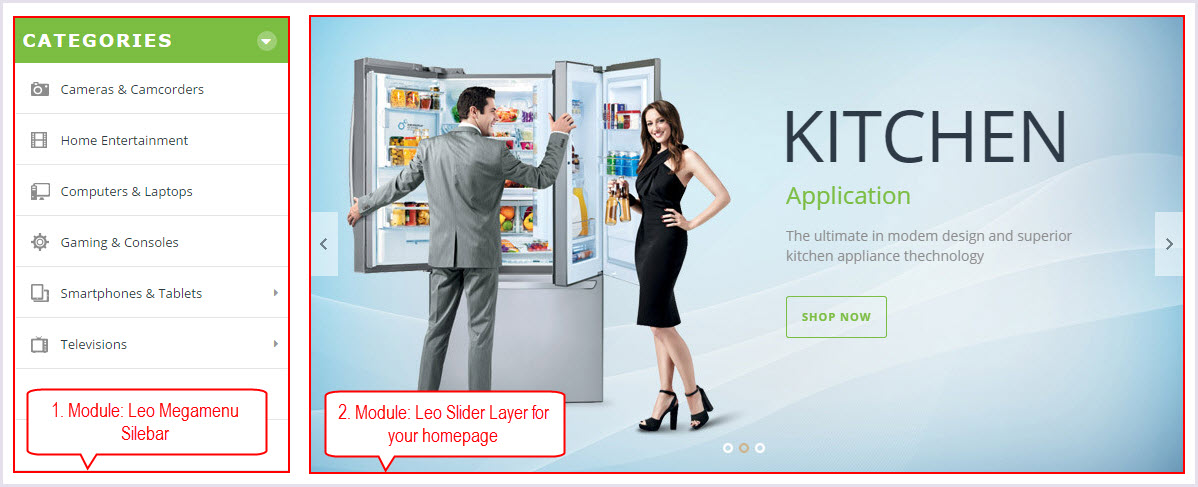
Display top column
- Front End

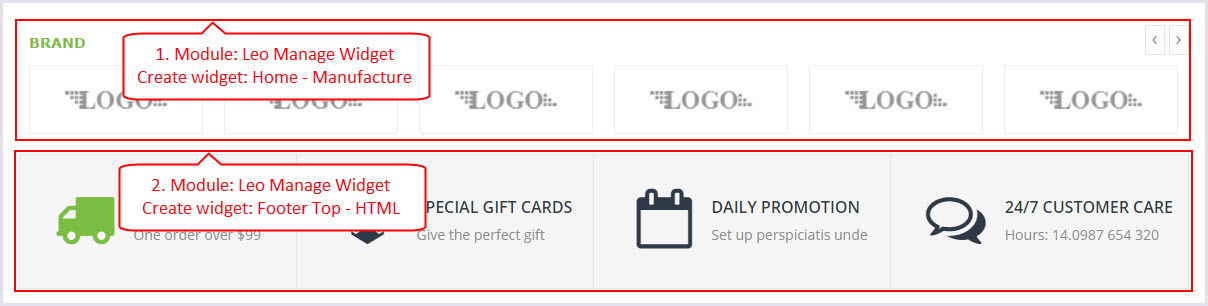
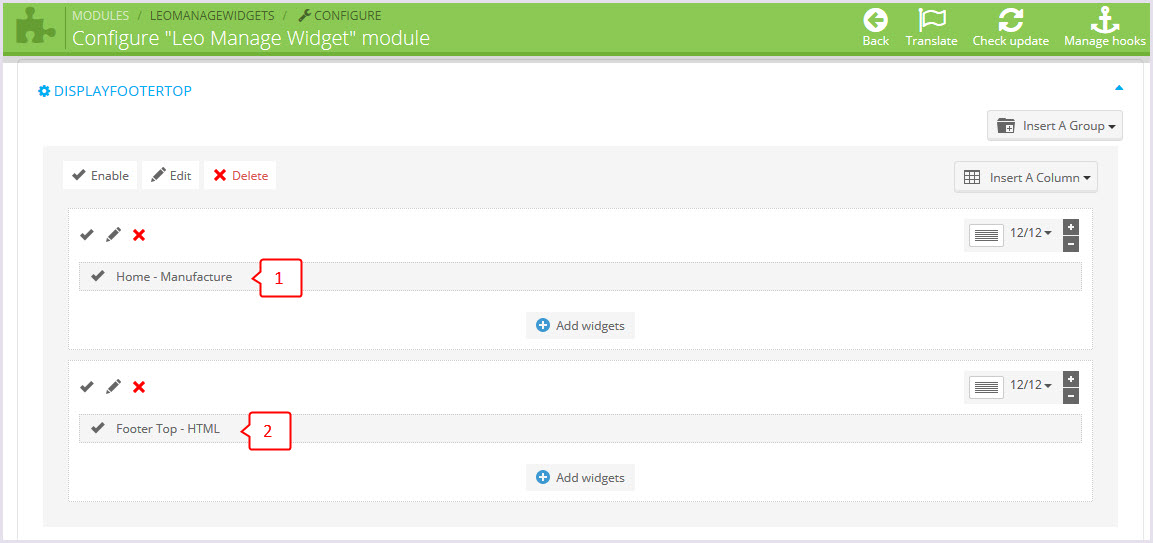
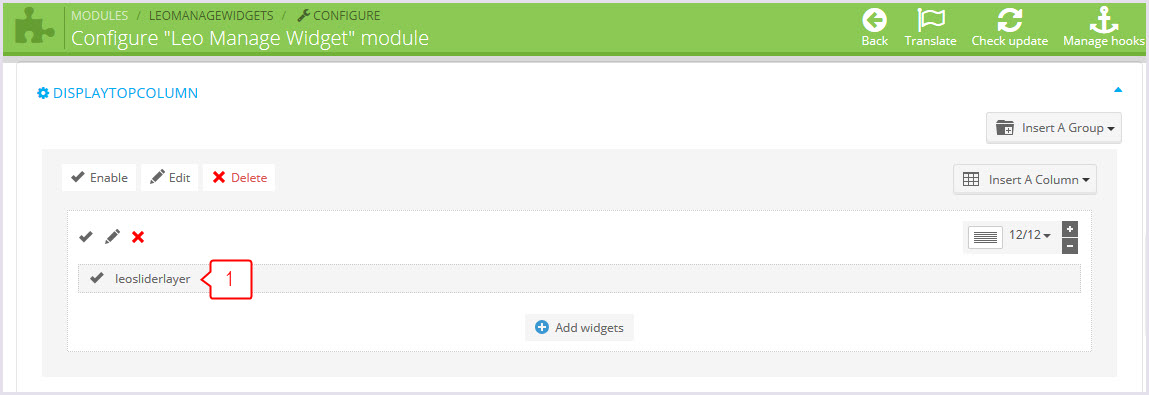
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)
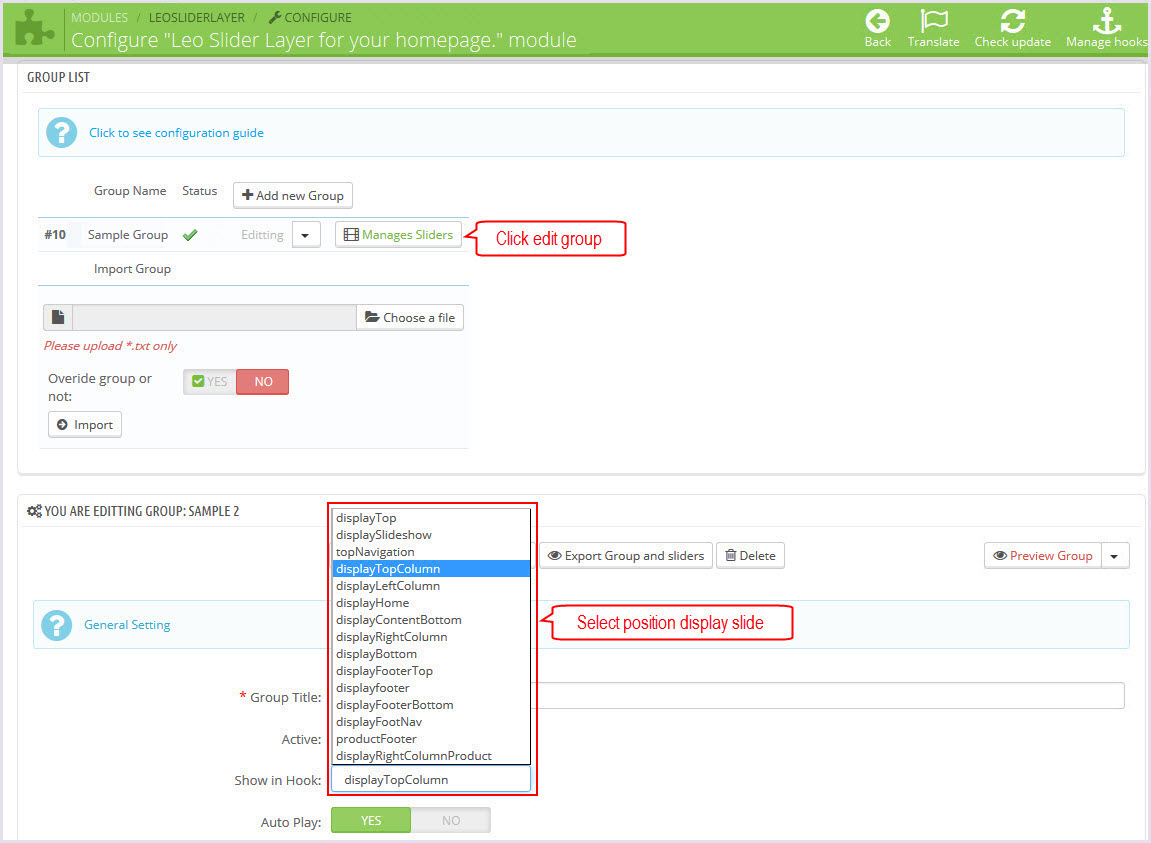
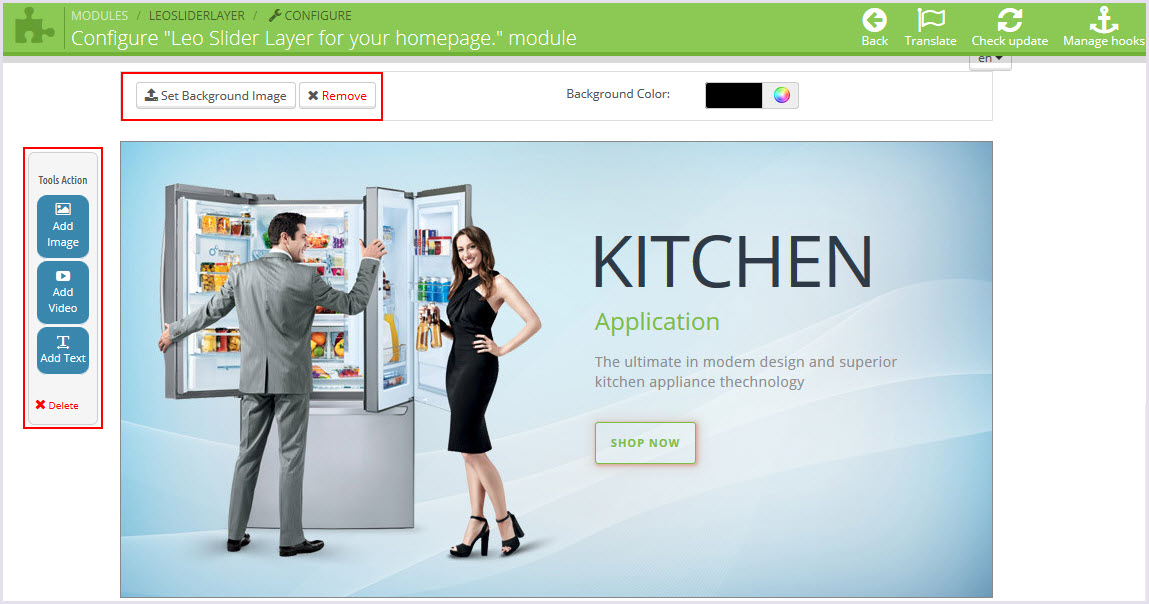
- Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)

+ You can edit group slider at the following URL:

Display Home
Front End

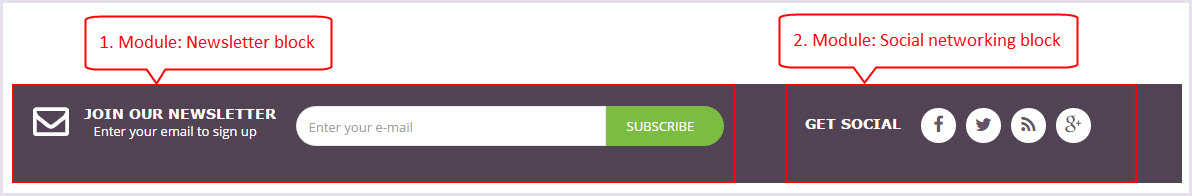
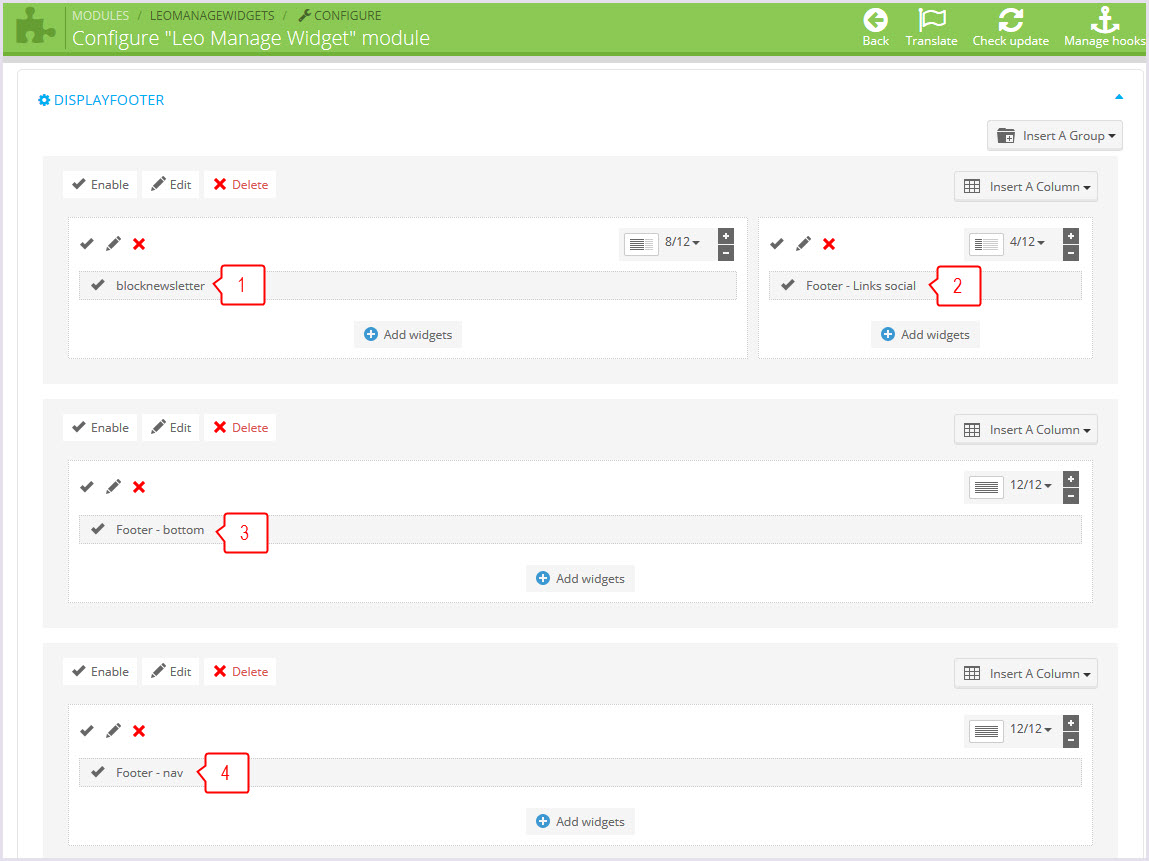
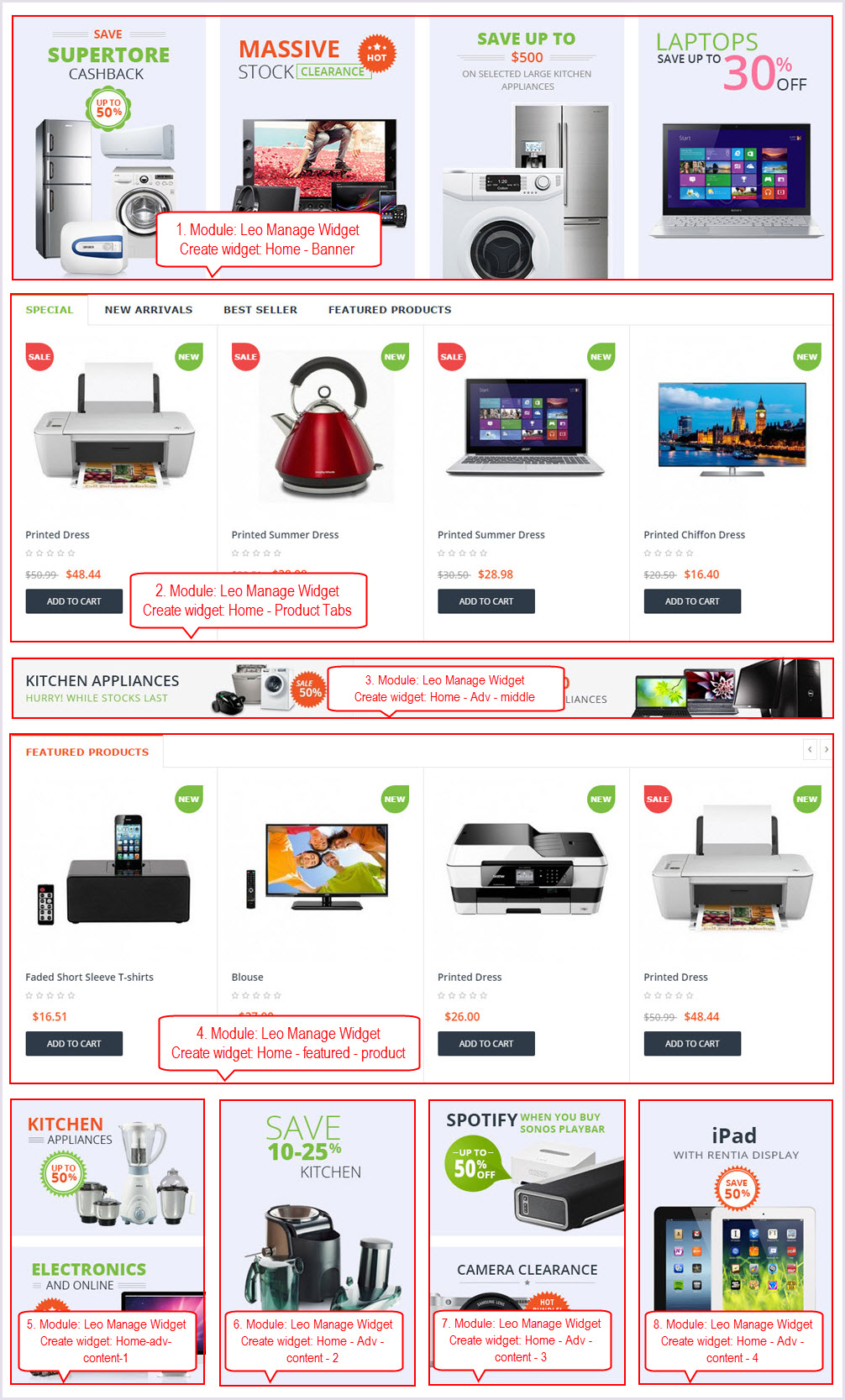
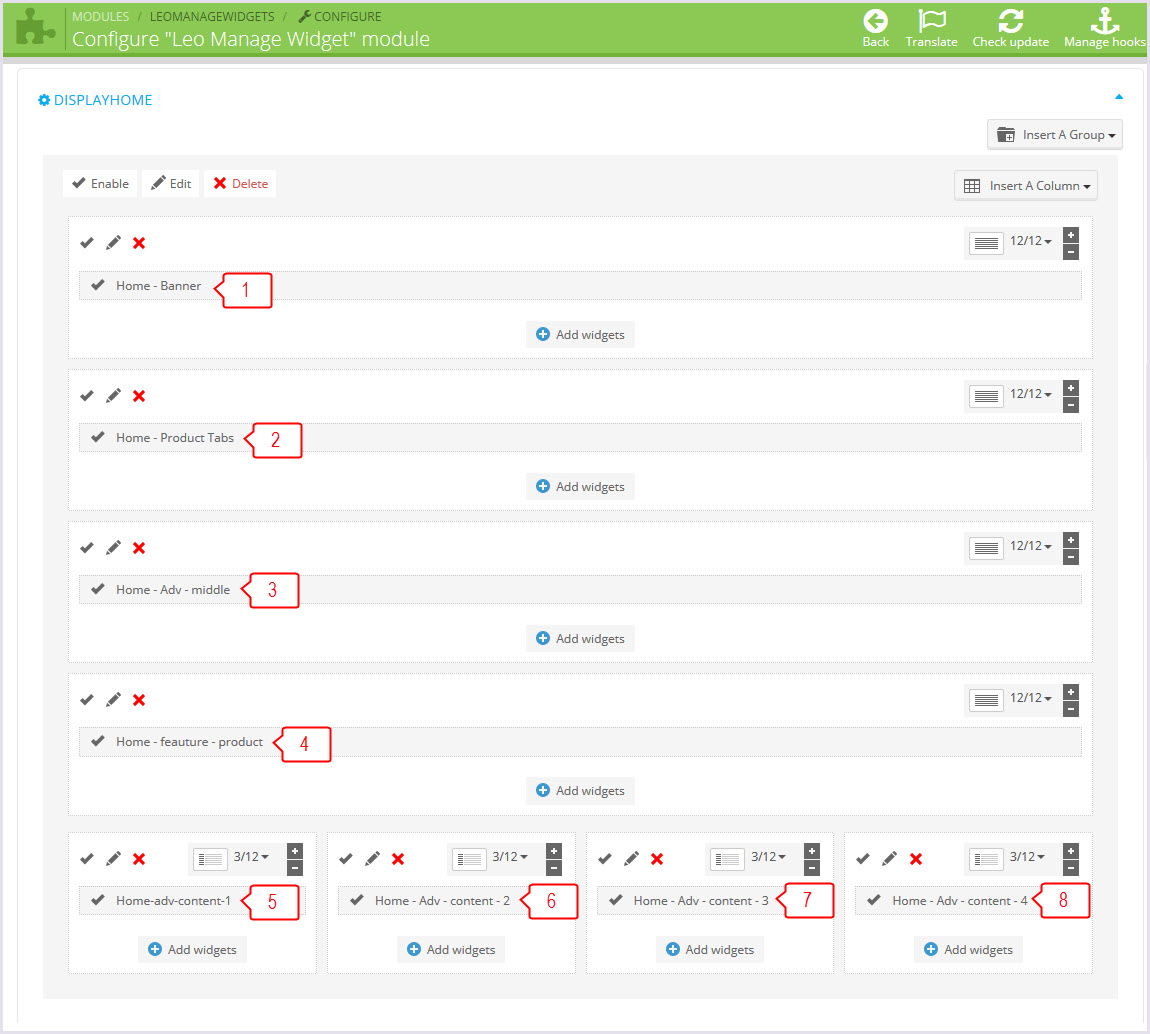
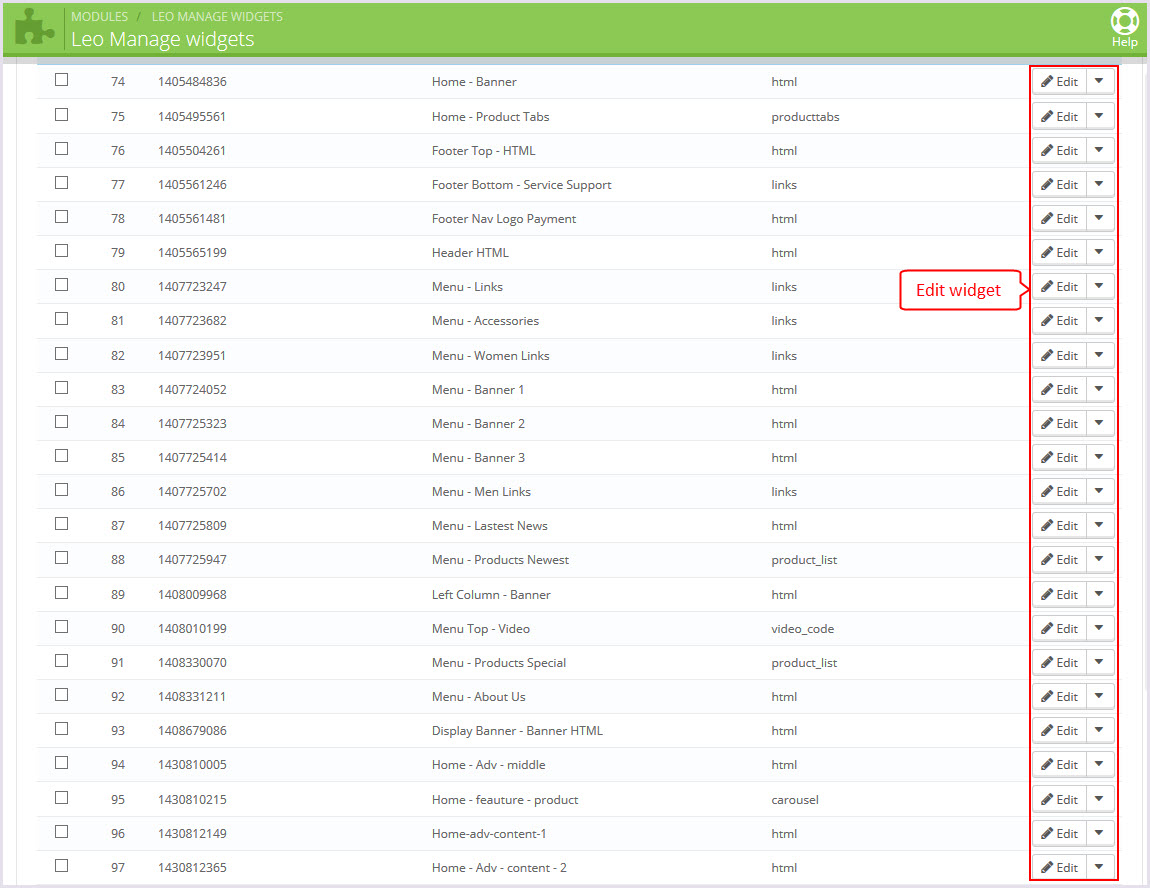
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
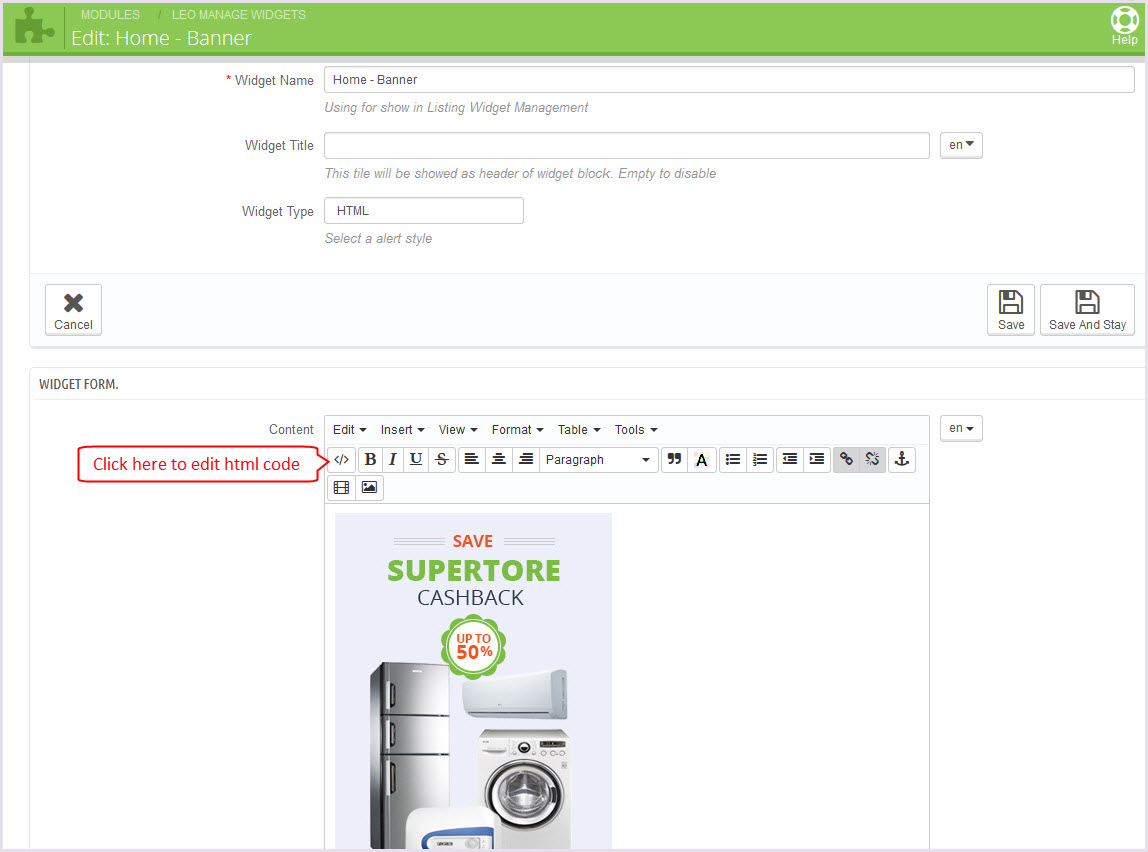
Home - Banner(Backend > Modules > Leo Manage widgets > Create widget Home - Banner)
+ Edit widget here

-
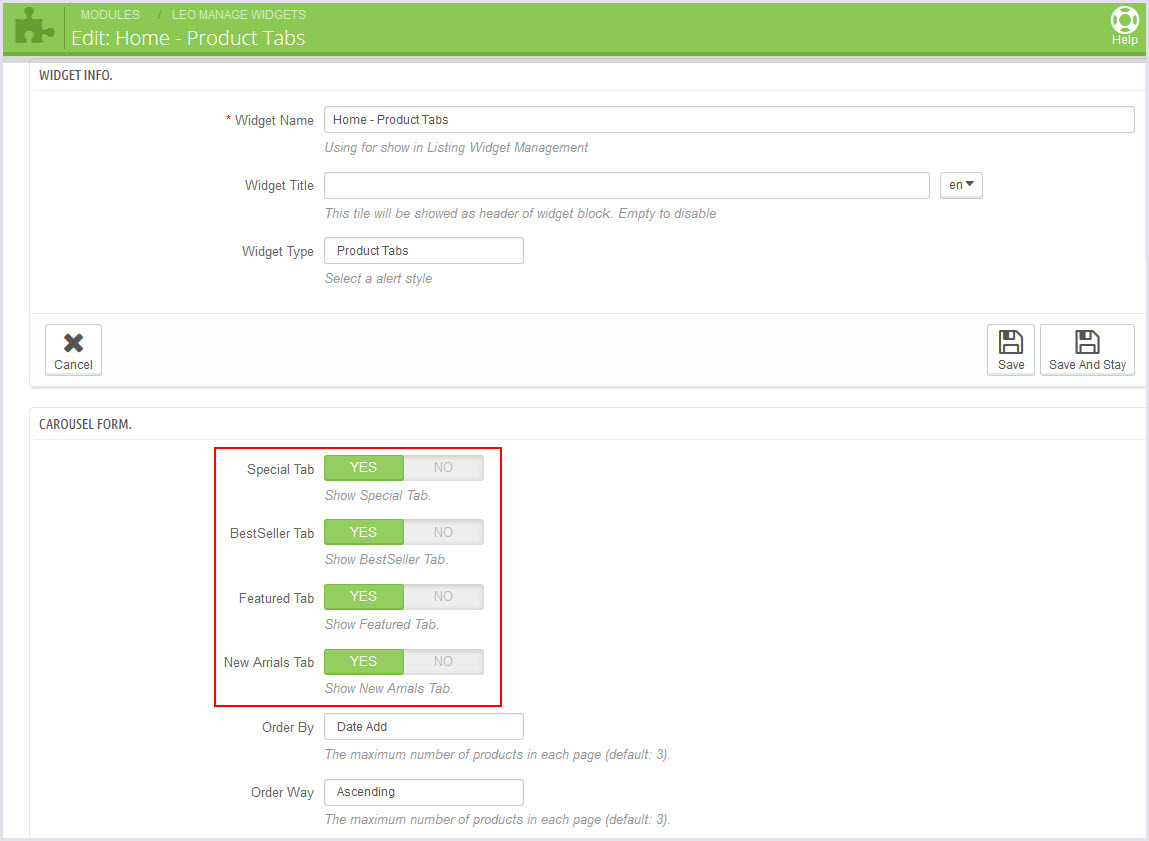
Home - Product Tabs(Backend > Modules > Leo Manage widgets > Create widget Home - Product Tabs)
+ Edit widget here

-
Home - Adv - middle(Backend > Modules > Leo Manage widgets > Create widget Home - Adv - middle)
+ Edit widget here

-
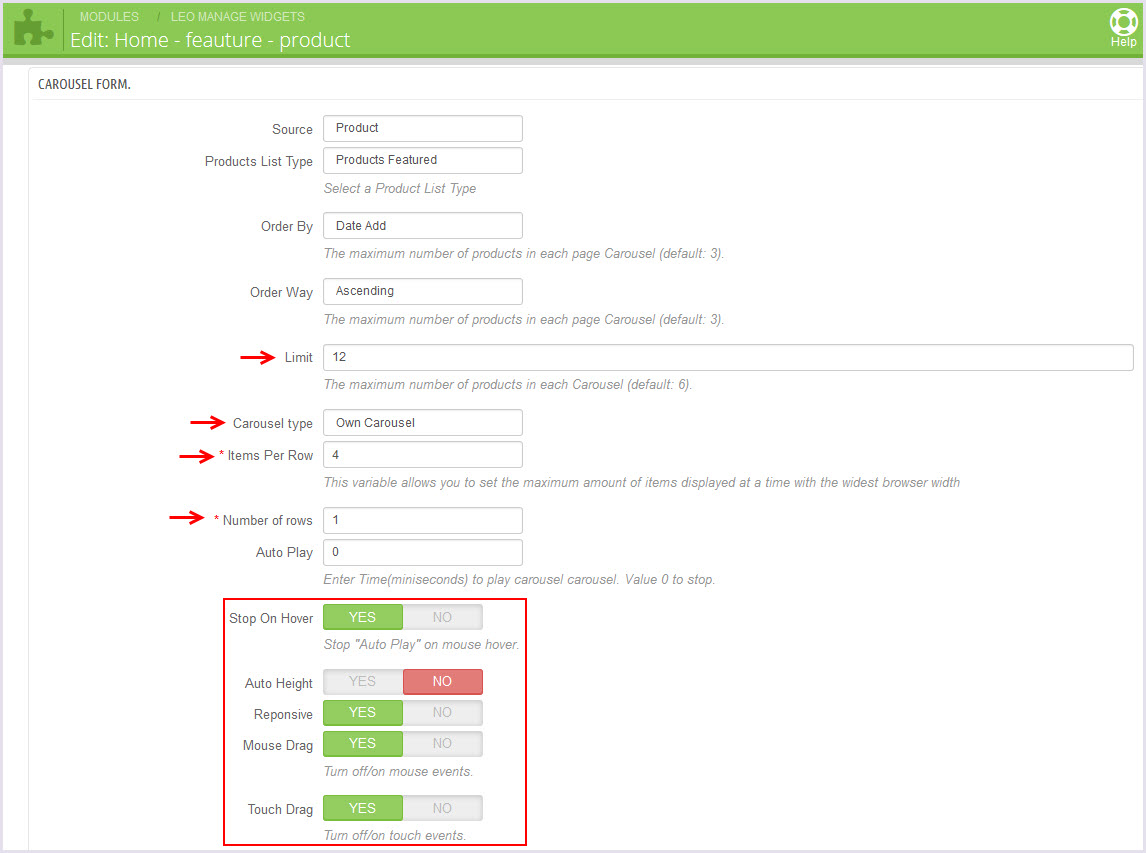
Home - featured - product(Backend > Modules > Leo Manage widgets > Create widget Home - featured - product)
+ Edit widget here

-
Home-adv-content-1(Backend > Modules > Leo Manage widgets > Create widget Home-adv-content-1)
+ Edit widget here

-
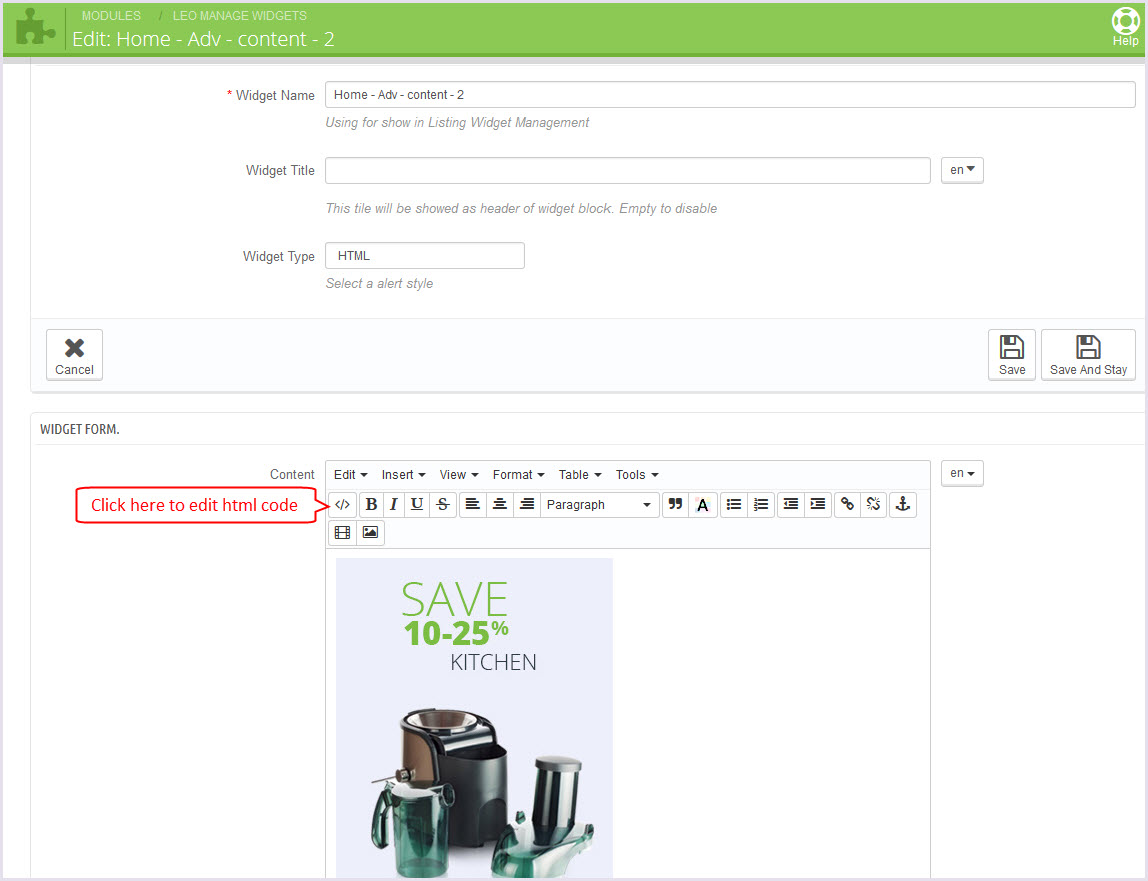
Home - Adv - content - 2(Backend > Modules > Leo Manage widgets > Create widget Home - Adv - content - 2)
+ Edit widget here

-
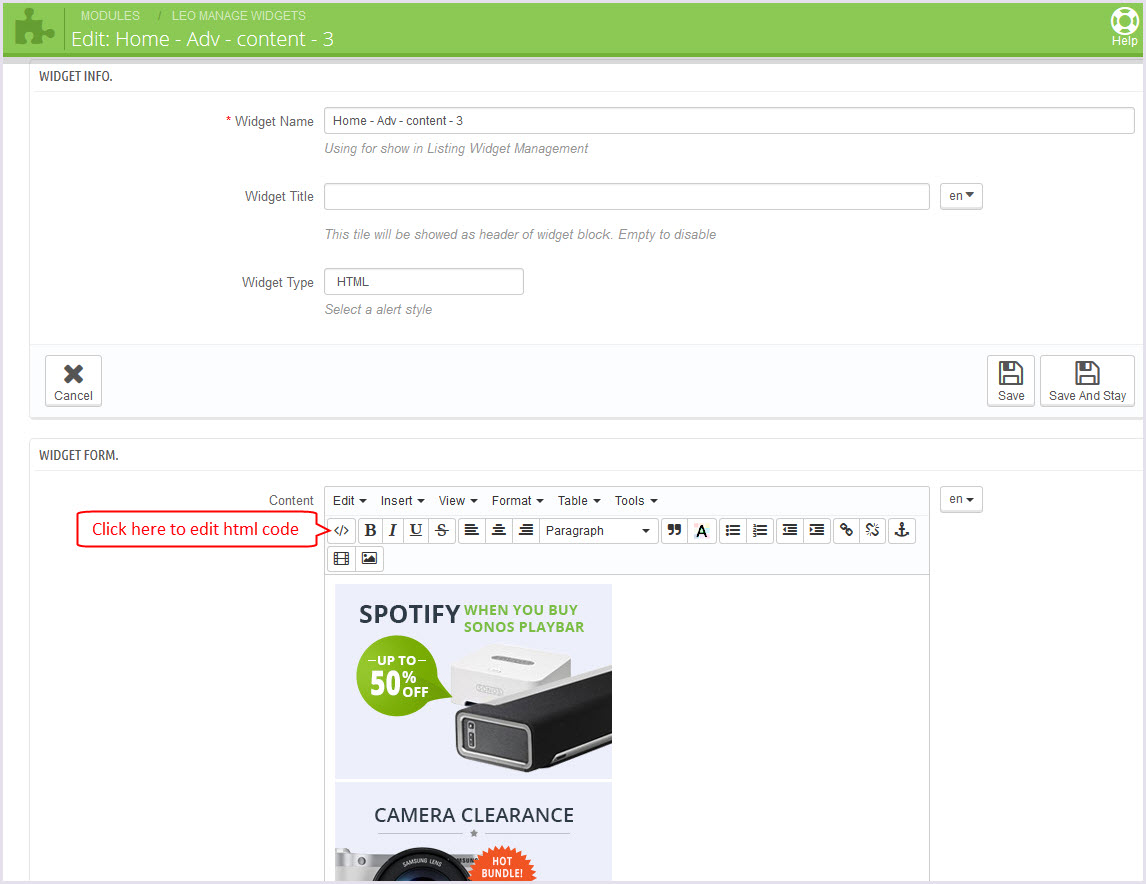
Home - Adv - content - 3(Backend > Modules > Leo Manage widgets > Create widget Home - Adv - content - 3)
+ Edit widget here

-
Home - Adv - content - 4(Backend > Modules > Leo Manage widgets > Create widget Home - Adv - content - 4)
+ Edit widget here

Display Bottom
Front End

-
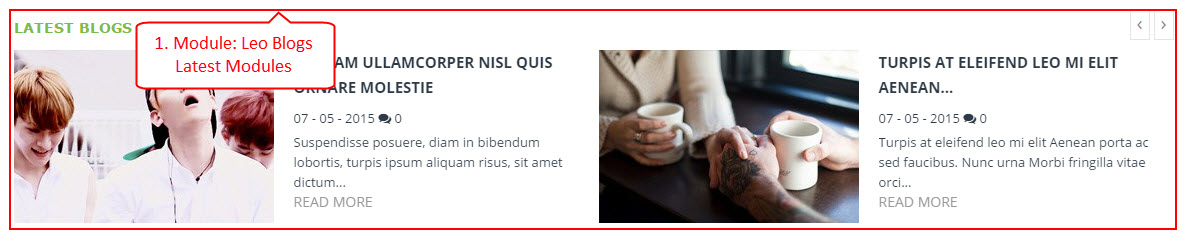
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
2.1. Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
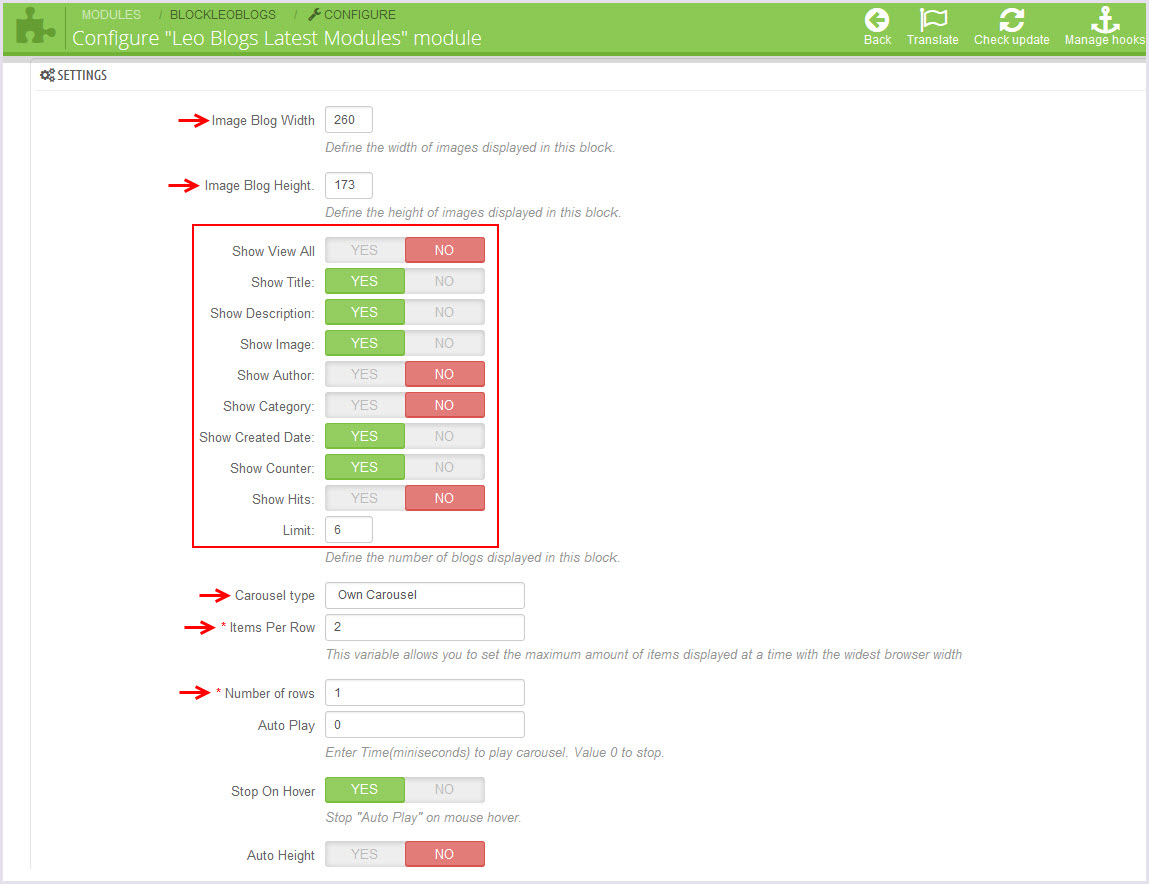
2.2. Configure module(Backend > Modules > Leo Blogs Latest Modules)

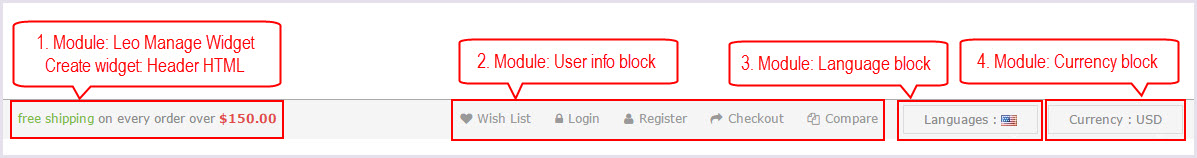
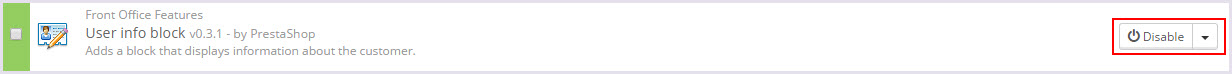
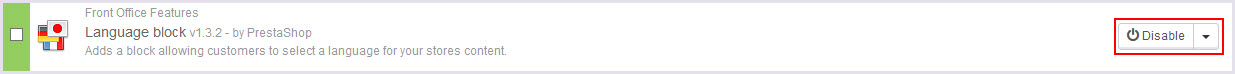
Tool bar
- Front End

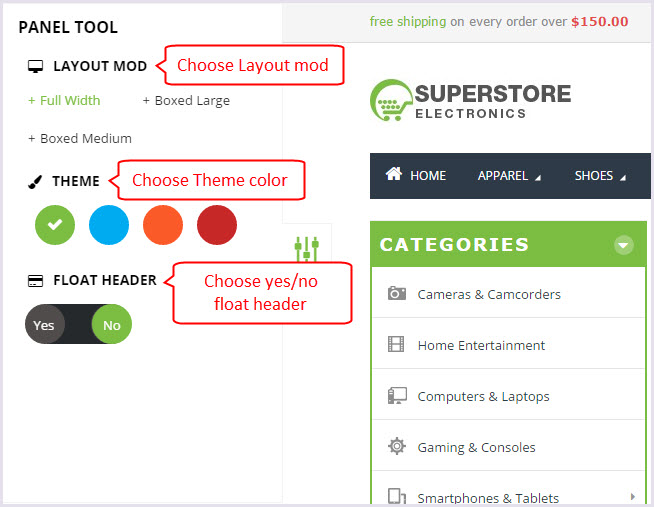
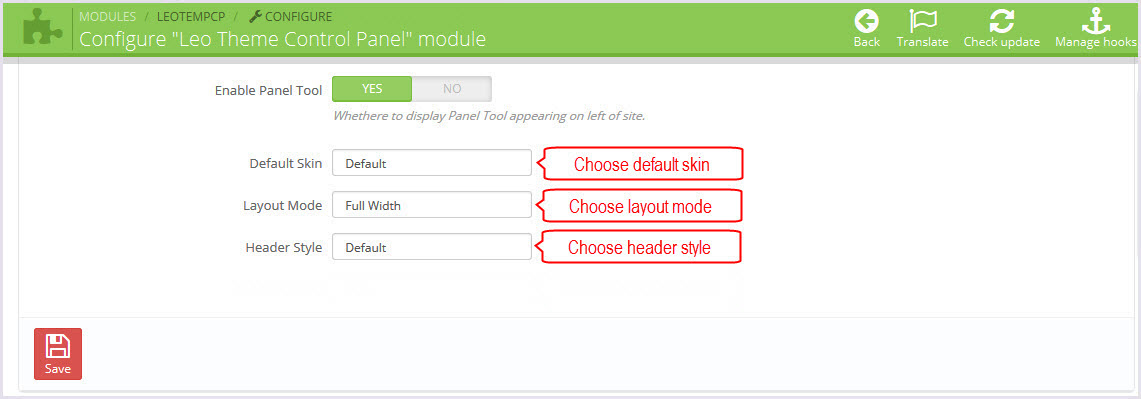
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

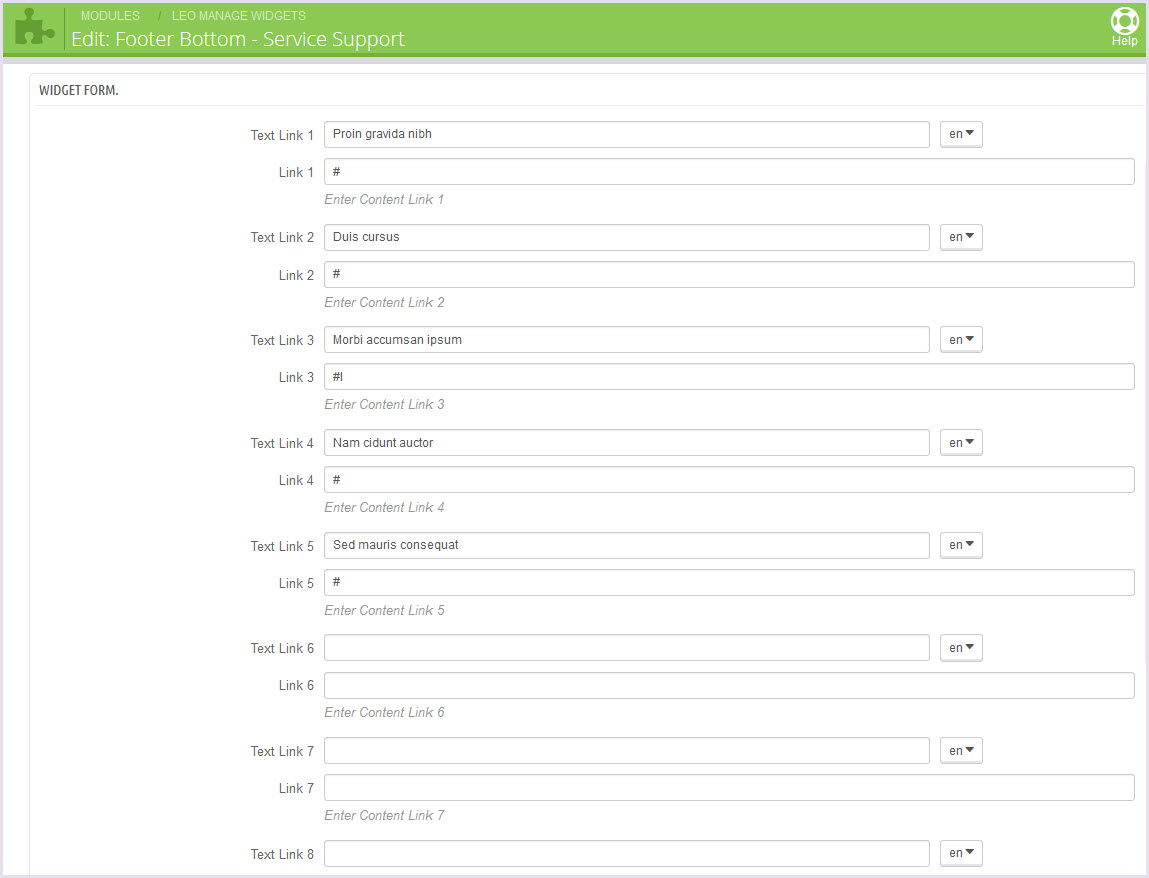
Leo Manage Widgets
You can read guide in link (Blog Guide)
-
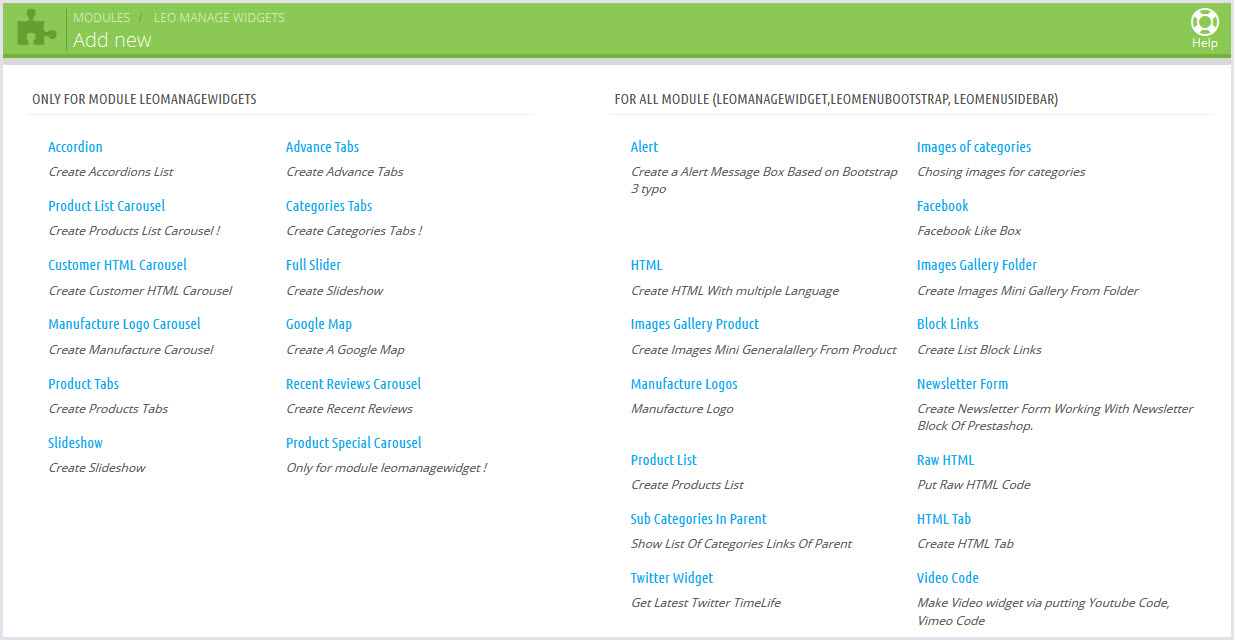
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
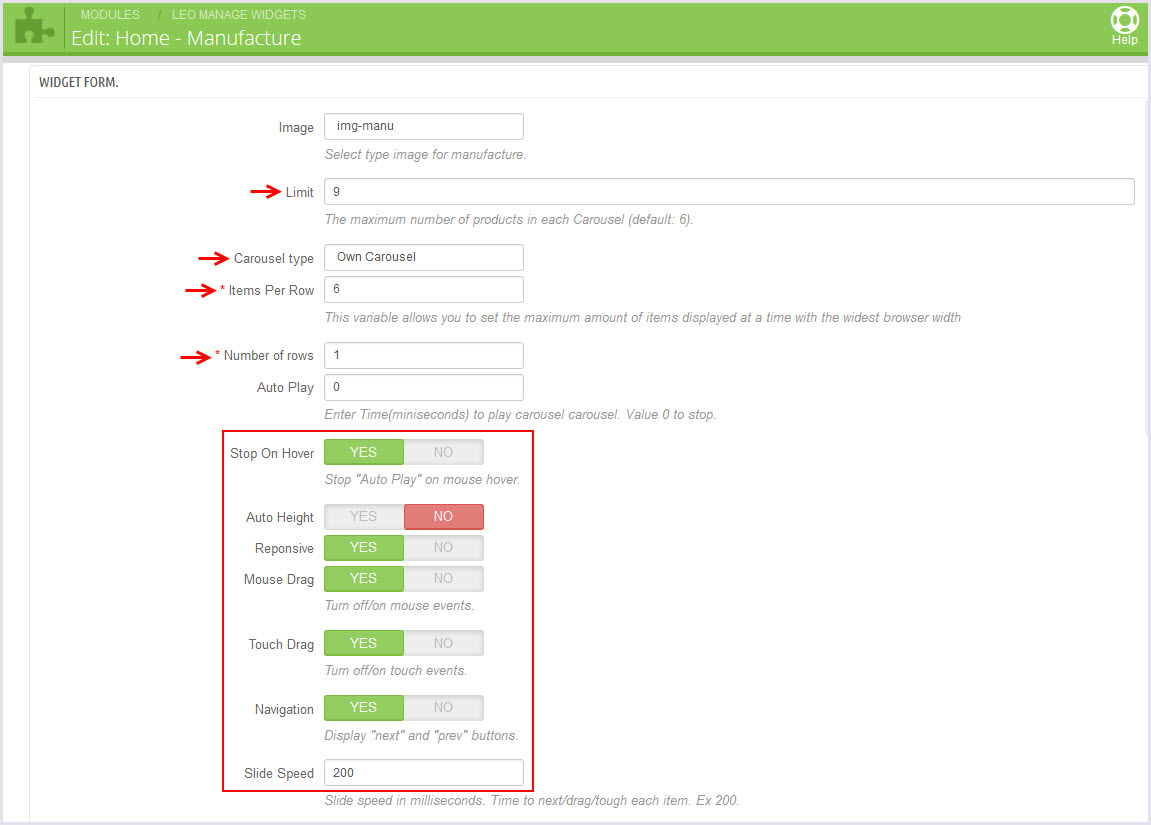
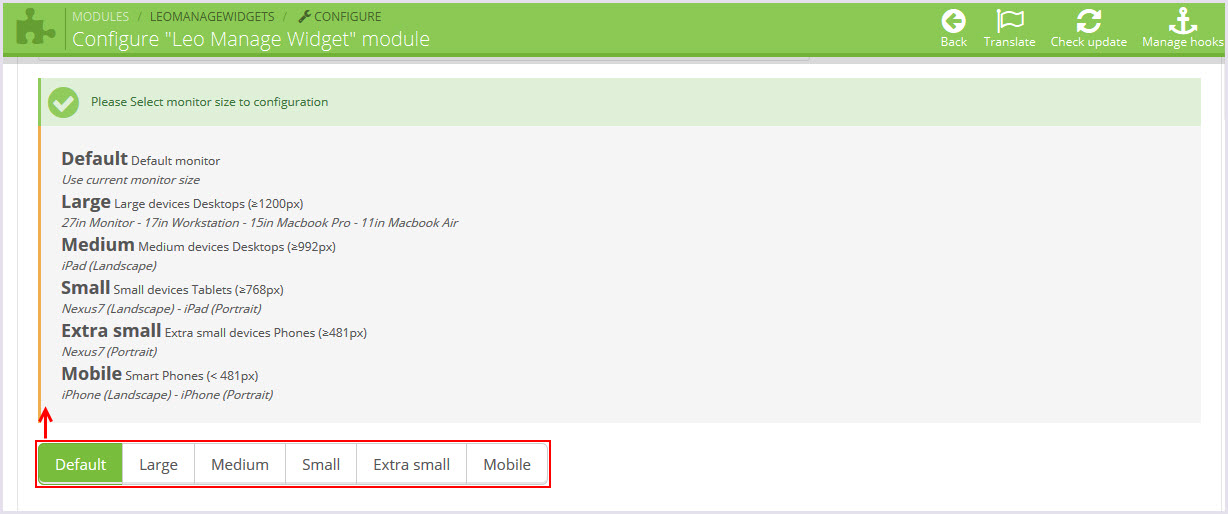
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

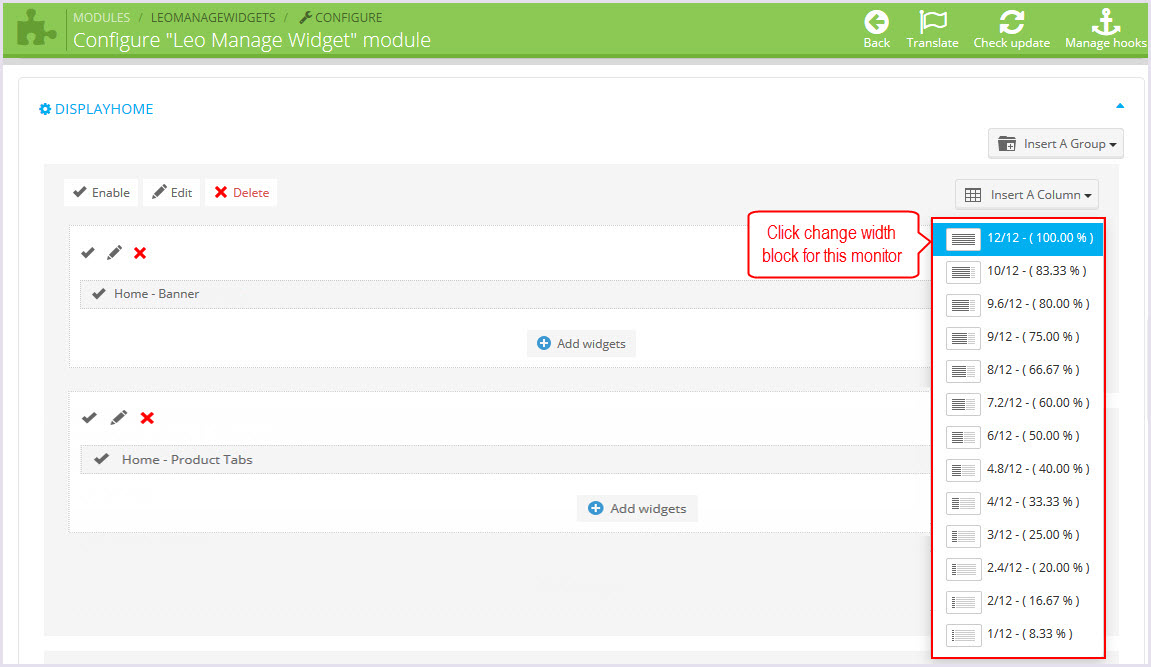
+ You can change width for block on this monitor

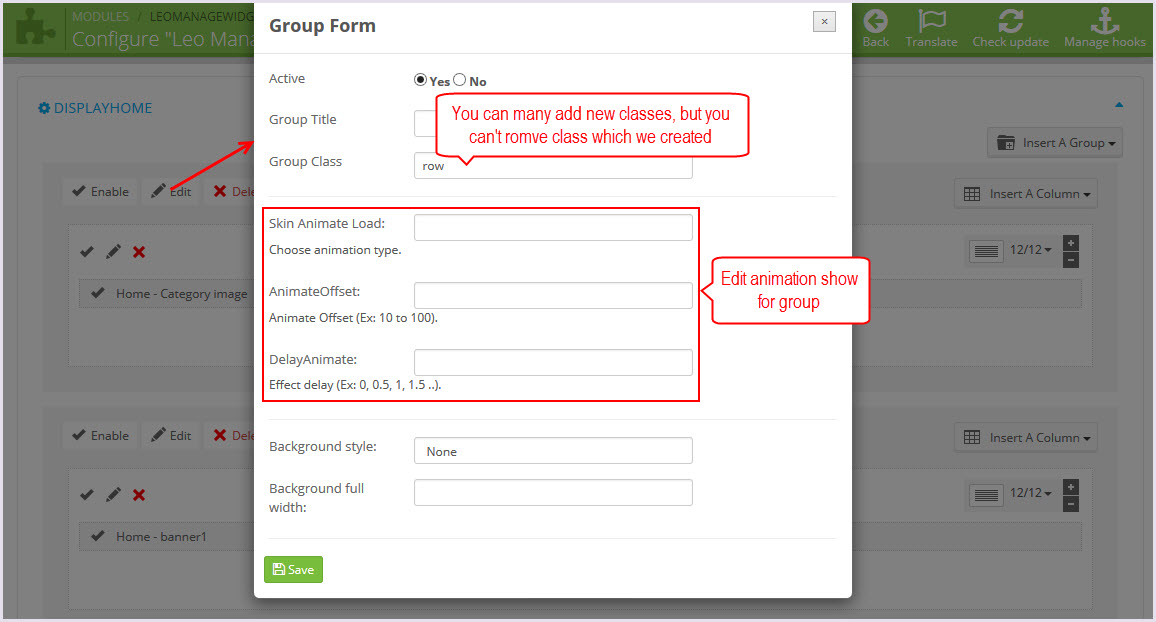
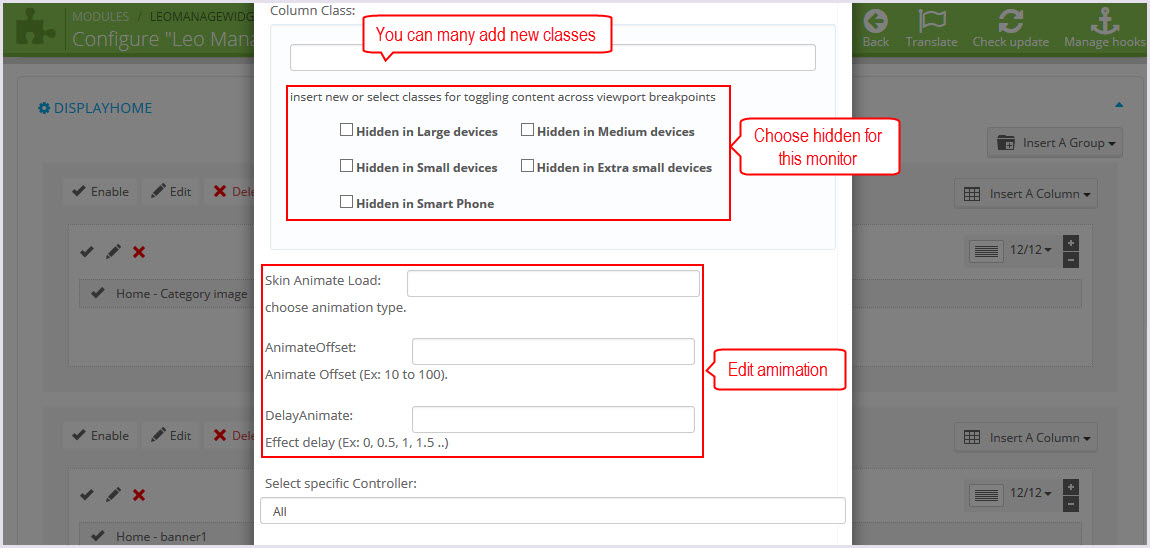
+ You can select the effect display for group or each block widget you one.


-
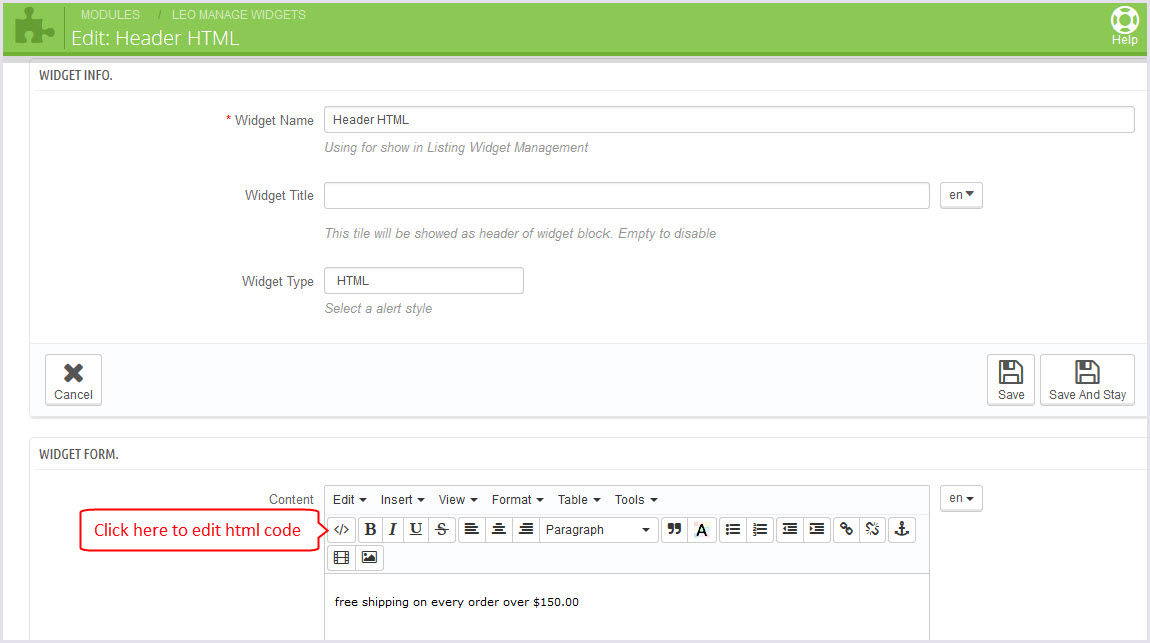
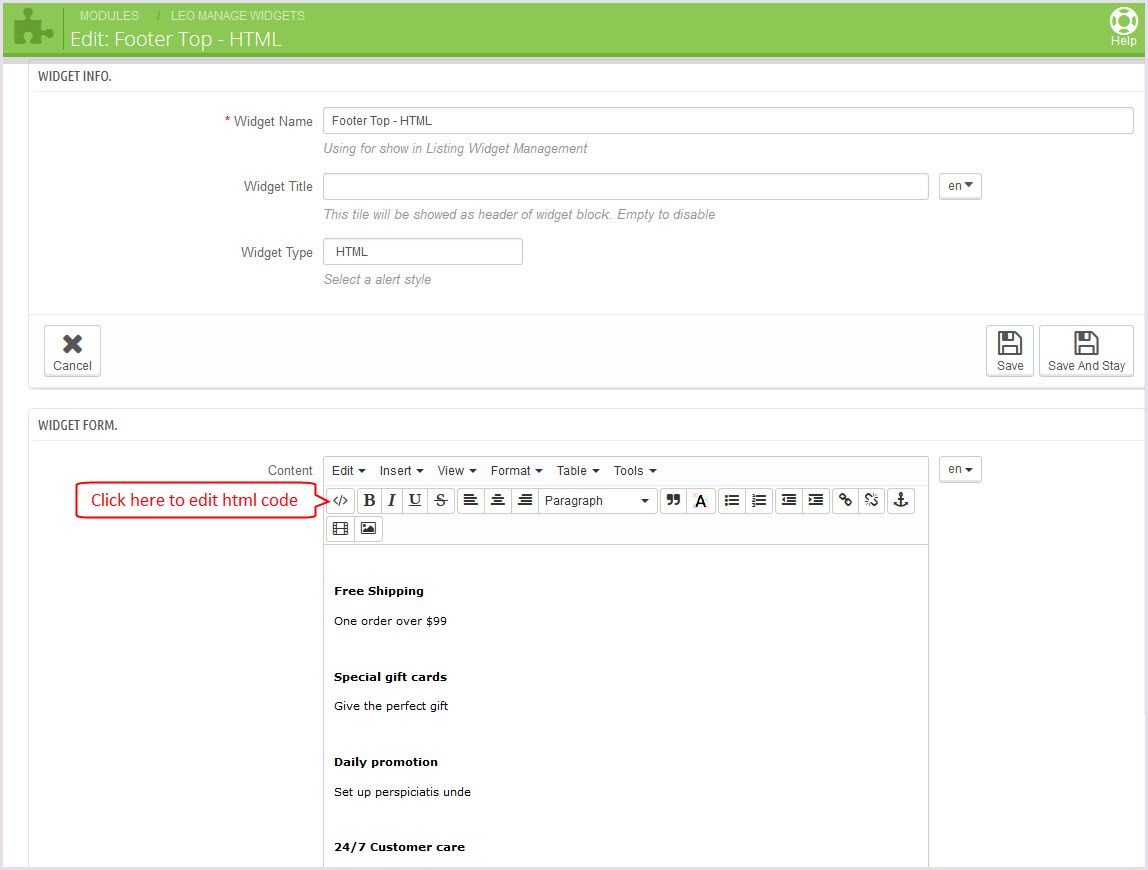
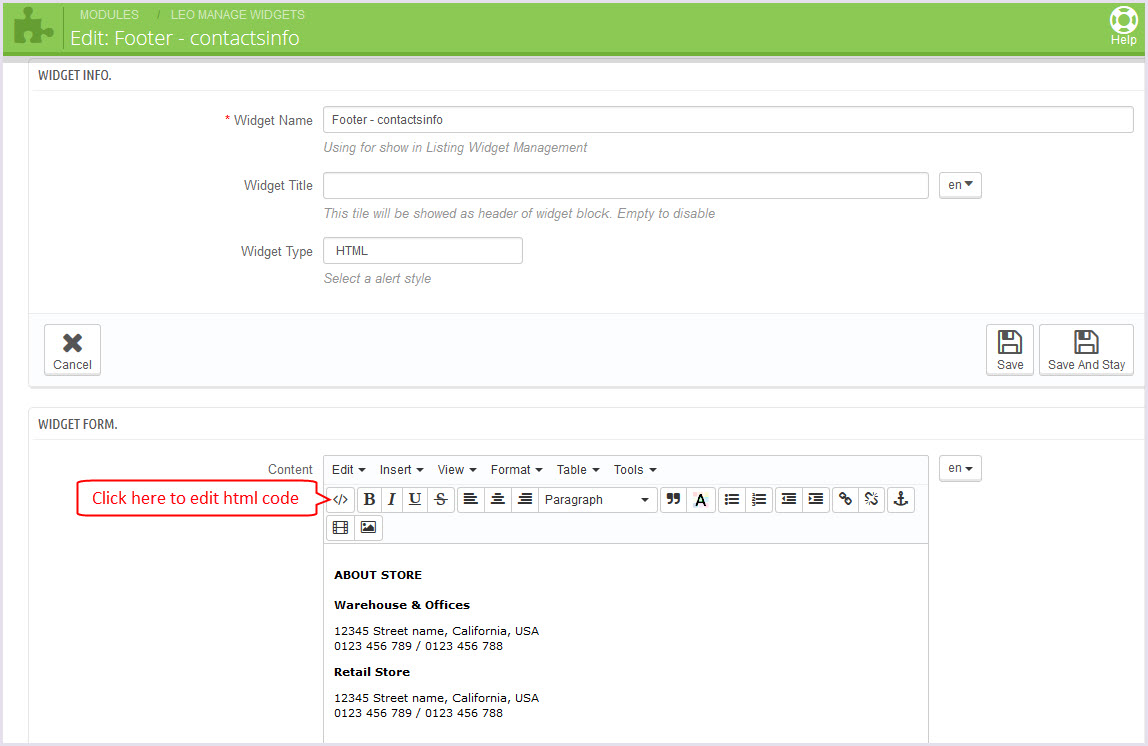
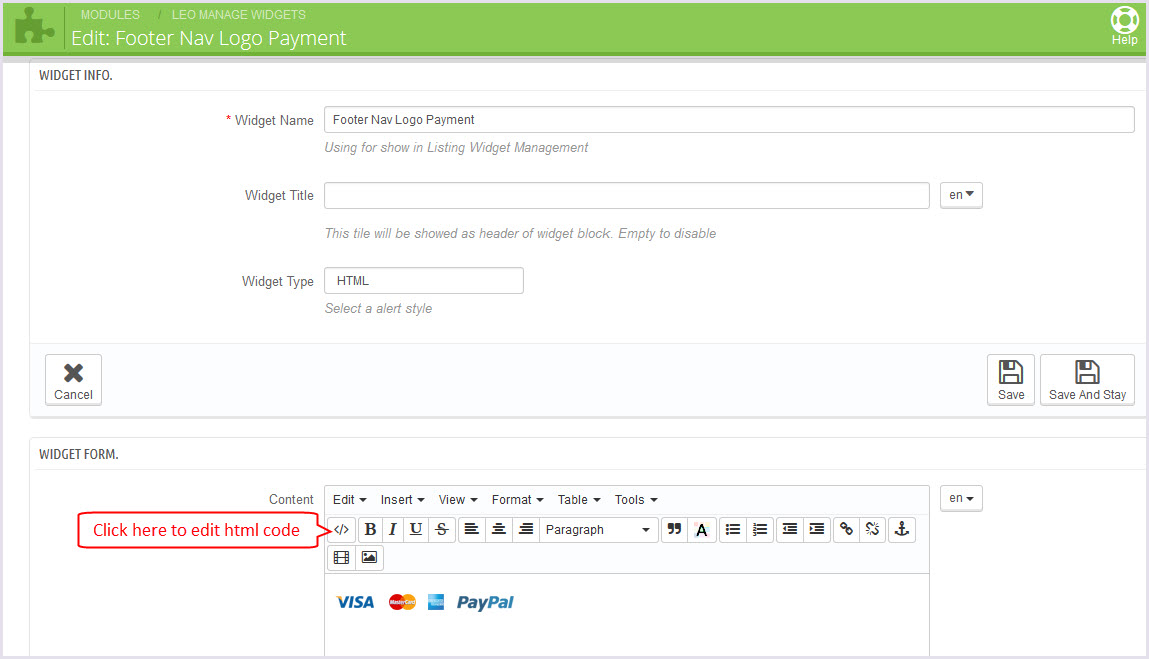
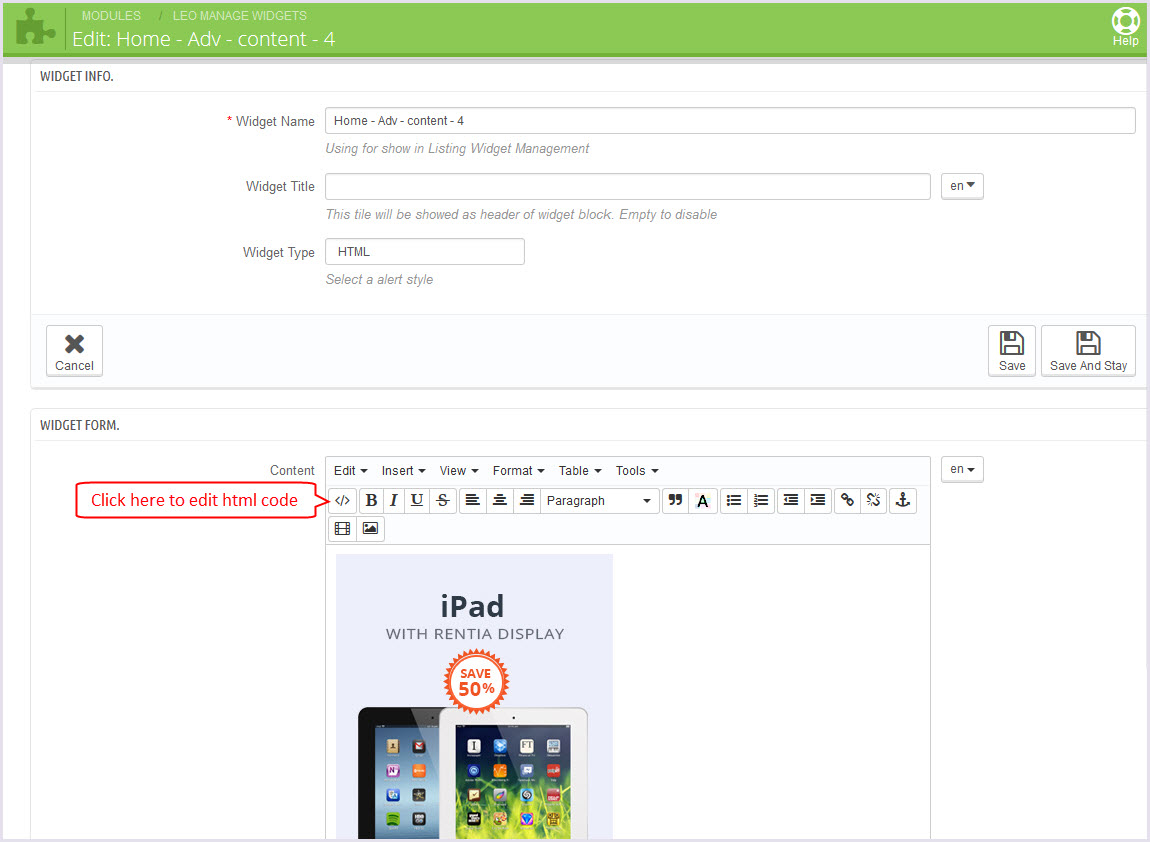
HTML Code
+ Edit code widget html here
+ Menu - About Us
<p><img class="img-responsive" src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/3.jpg" alt="" /></p>
<p>Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam <br />
provident at optio reiciendis culpa ipsum reprehenderit Voluptates amet</p>+ Header HTML
<p>
<span class="free-ship">free shipping</span> on every order over
<span class="price-html">$150.00</span>
</p>+ Home - Banner
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6 image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_html_1.png" alt="Adv banner1" />
</a></div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6 image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_html_2.png" alt="Adv banner1" />
</a></div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6 image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_html_3.png" alt="Adv banner1" />
</a></div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6 image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_html_4.png" alt="Adv banner1" />
</a></div>
</div>+ Home - Adv - middle
<div class="img-adv">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannercenter.png" alt="Adv banner1" />
</a>
</div>+ Home-adv-content-1
<div class="adv-box image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannerbottom_1.png" alt="Adv banner1" />
</a>
</div>
<div class="adv-box-2 image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannerbottom_2.png" alt="Adv banner1" />
</a>
</div>+ Home - Adv - content - 2
<div class=" image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannerbottom_3.png" alt="Adv banner1" />
</a>
</div>+ Home - Adv - content - 3
<div class="adv-box image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannerbottom_4.png" alt="Adv banner1" />
</a>
</div>
<div class="adv-box-2 image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannerbottom_5.png" alt="Adv banner1" />
</a>
</div>+ Home - Adv - content - 4
<div class=" image-box">
<a class="effect-adv" href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/home_bannerbottom_6.png" alt="Adv banner1" />
</a>
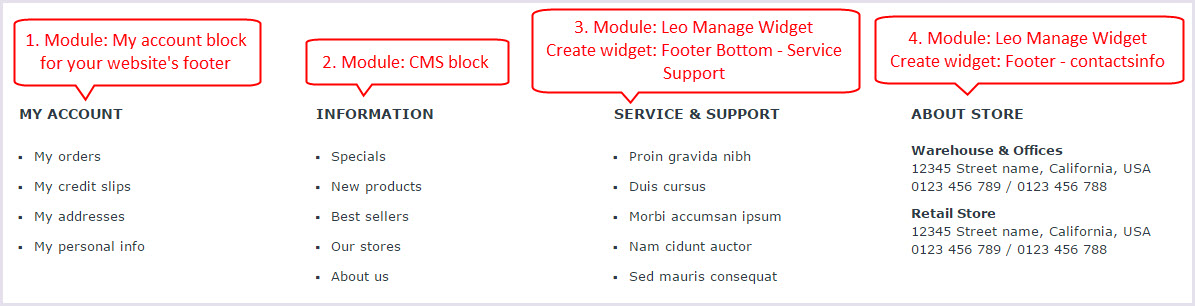
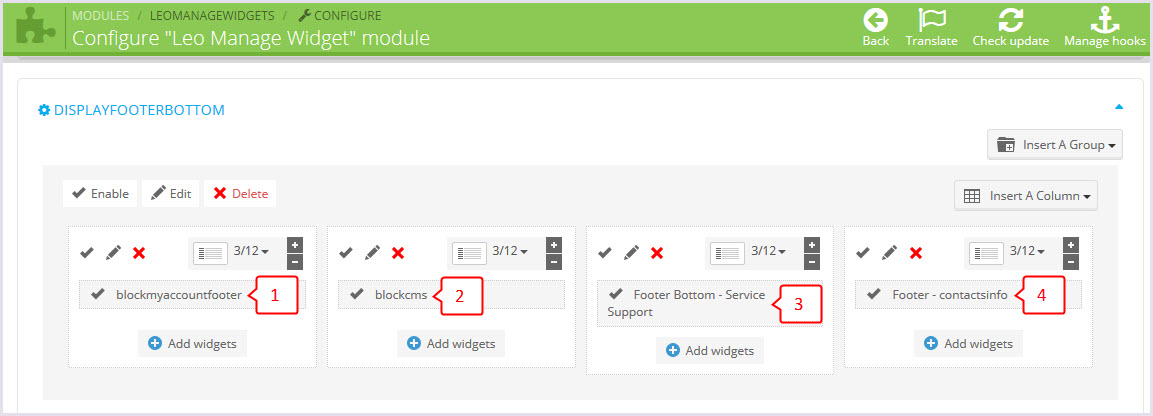
</div>+ Footer - contactsinfo
<div class="footer-block block">
<h4 class="title_block">ABOUT STORE</h4>
<div class="block_content toggle-footer footer_contact">
<strong>Warehouse & Offices</strong>
<p>12345 Street name, California, USA<br /> 0123 456 789 / 0123 456 788</p>
<strong>Retail Store</strong>
<p>12345 Street name, California, USA<br /> 0123 456 789 / 0123 456 788</p>
</div>
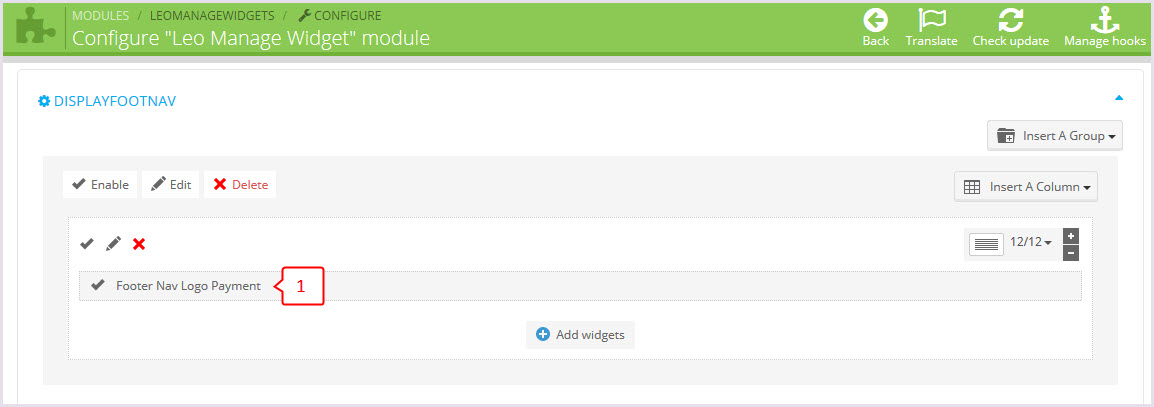
</div>+ Footer Nav Logo Payment
<p>
<a href="#">
<img src="/PROJECT_NAME/themes/ap_supperstore_electronics/img/modules/leomanagewidgets/payment.png" alt="" />
</a>
</p>
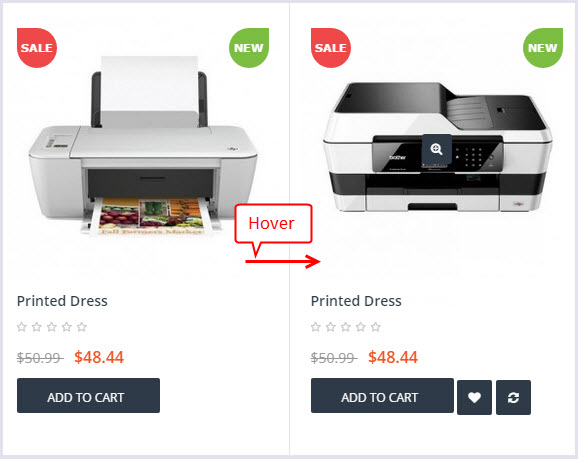
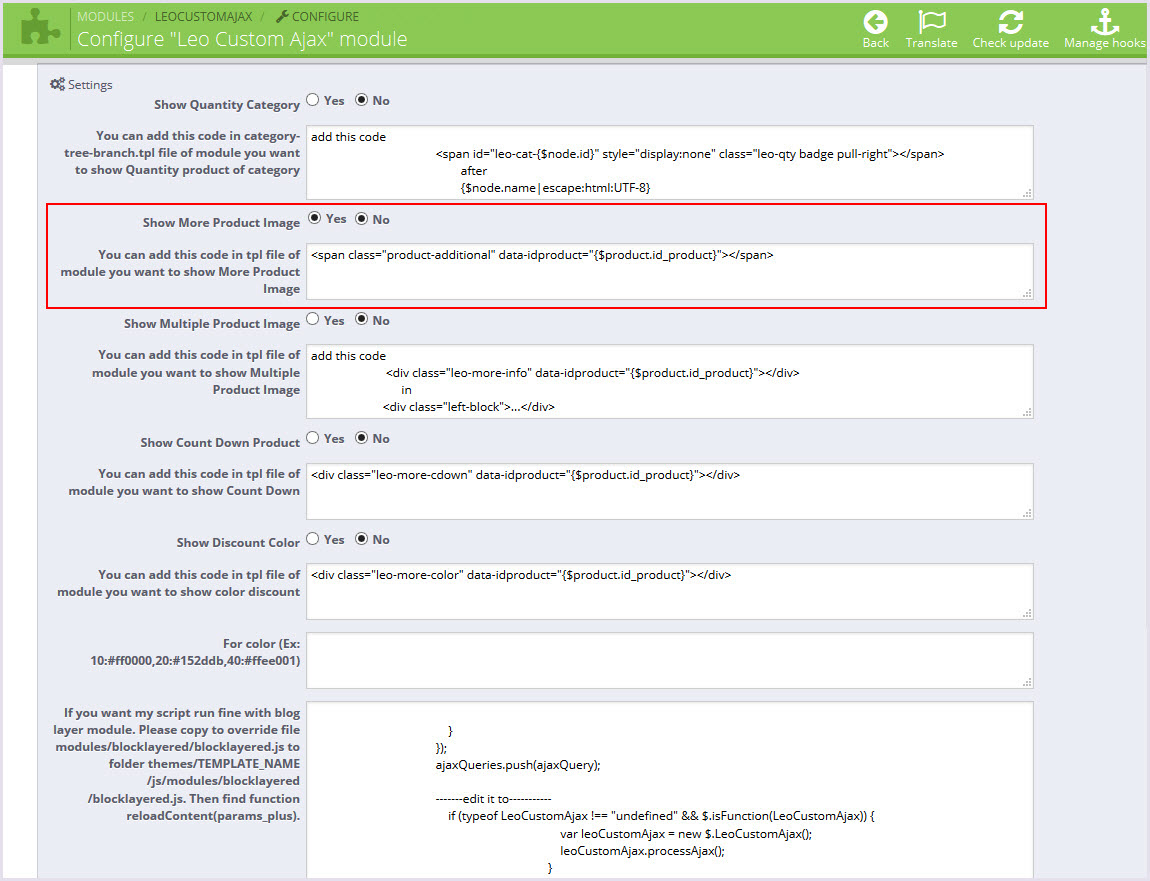
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

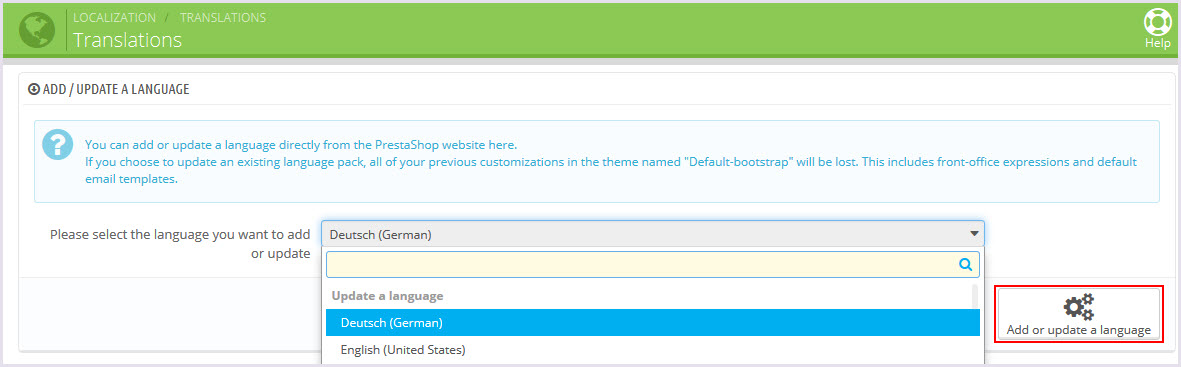
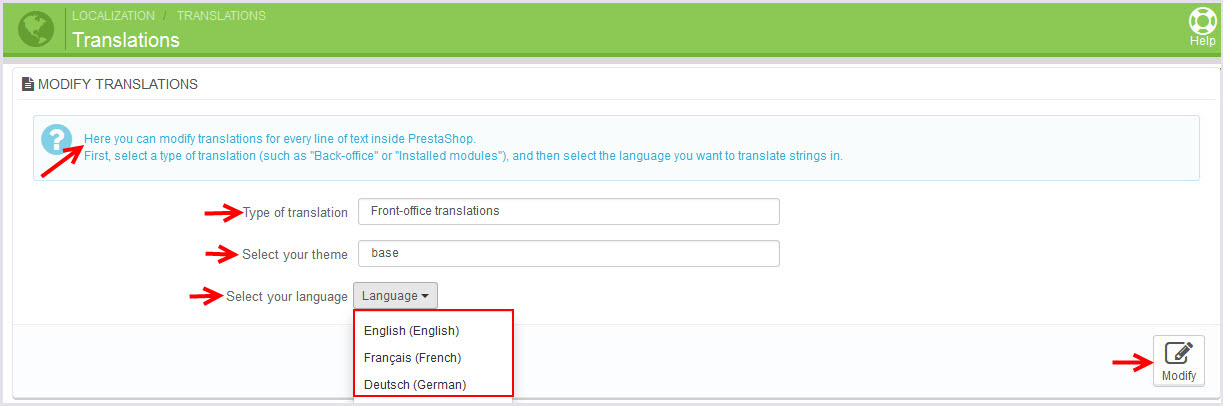
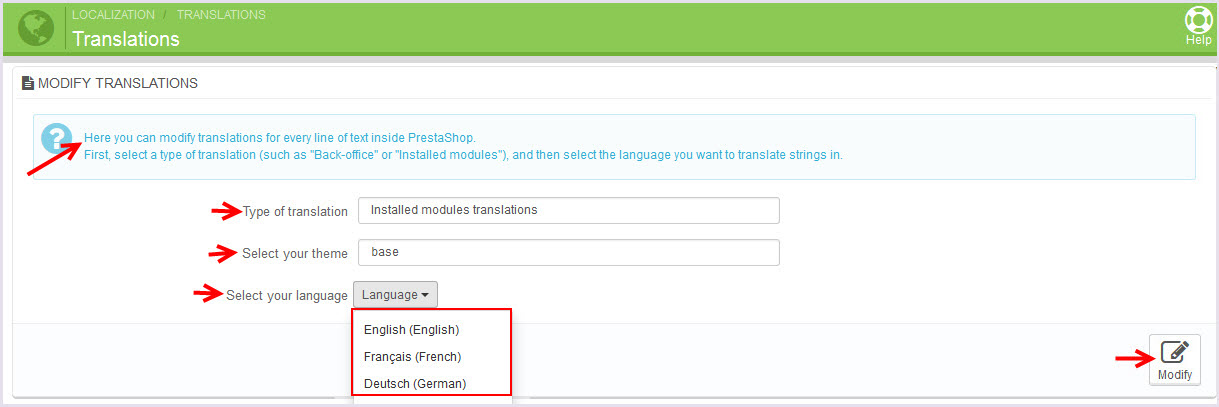
Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: apollotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.