Ap Fshow
Haravan Responsive Theme - Hướng dẫn sử dụng
- Ngày tạo : 3/12/2015
- Lần cuối sửa : 3/12/2015
- Tác giả : Apollotheme Team
Cám ơn bạn đã lựa chọn Theme của công ty Apollotheme !
Giới thiệu về ApolloTheme Team.
Apollotheme Team là nhóm bao gồm các nhà phát triển website , coder chuyên nghiệp và các nhà thiết kế xuất sắc với nhiều năm kinh nghiệm trong lĩnh vực xây dựng giao diện website . Mỗi một trang web chúng tôi làm với tất cả tâm huyết, chăm chút dù là chi tiết nhỏ để bạn có thể sở hữu 1 website với đầy đủ những tính năng như : code chuẩn , tối ưu hoá cho SEO , framework mạnh mẽ , tuỳ chỉnh dễ dàng và thiết kế hiện đại , độc đáo.
Ngoài ra chúng tôi còn cung cấp các dịch vụ custom work dành cho những khách hàng sau khi mua giao diện.
- 1. Dịch vụ sửa đổi giao diện
- 2. Dịch vụ tạo những app chuyên biệt dành cho bán hàng
- 3. Dịch vụ thiết kế giao diện từ ý tưởng của bạn
- 4. Dịch vụ bảo trì website theo tháng
- 5. Tư vấn tìm giải pháp xây dựng website
- 6. Kinh Doanh hợp tác bán hàng
Nếu bạn muốn sử dụng dịch vụ của chúng tôi , xin vui lòng liên hệ với Mr Trần Định Nghĩa - 0987822810
Email: nghiatd@brainos.vn - apollotheme@gmail.com.
Skyper: trandinhnghiait
Website: apollotheme.com, cungdepxinh.com
Chúng tôi sẽ hồi âm cho bạn nhanh nhất có thể.
Apollotheme Team đang làm việc quyết tâm , chăm chỉ ,nỗ lực hết sức có thể để mang lại sự hài lòng cao nhất tới bạn.
Apollotheme Team
Với sự thiết kế hiện đại ,bố cục rõ ràng , thông minh và đẹp mắt, giao diện Ap Ap Fshow là một sự lựa chọn không thể bỏ qua nếu bạn có ý định mở shop online bán hàng. Nó không những phù hợp cho shop mở văn phòng phẩm mà còn phù hợp cho shop rượu , quần áo , thời trang , thiết bị , điện thoại , máy tính , trang sức ...
Giao diện Ap Ap Fshow là giao diện responsive và nó hiển thị tốt trên tất cả các loại thiết bị như điện thoại smartphone , ipad, máy tính bảng. Ngoài ra , nó được viết trên một framework chuẩn , chuyên nghiệp để giúp cửa hàng online của bạn Seo lên top nhanh chóng tiết kiệm cả thời gian và tiền bạc.
Hãy bắt đầu cùng chúng tôi!
Để có một giao diện website thương mại điện tử vô cùng và đơn giản. Đầu tiên , bạn cần có tài khoản ở trên Haravan , sau đấy bạn chọn theme từ chúng tôi và tải nó lên . Sau đấy bạn sẽ tuỳ chỉnh nó theo cách của bạn trước khi bạn khai trương trang web của bạn.
Tạo tài khoản Haravan
Nếu bạn đã có tài khoản Haravan sau đó bạn có thể bỏ qua phần đầu đến phần kế tiếp. Nếu bạn đang xem xét việc thiết lập một cửa hàng nhưng đã không làm như vậy chưa, hãy đọc tiếp.
Haravan là một giải pháp lưu trữ thương mại điện tử cho phép bạn cài đặt và chạy cửa hàng trực tuyến của riêng bạn. Chọn một mẫu website thương mại điện tử (tốt nhất từ chúng tôi!), Liệt kê các sản phẩm của bạn, chấp nhận đơn đặt hàng thẻ tín dụng, và tàu hàng của bạn tất cả với một vài nhấp chuột. Với Haravan thật dễ dàng để bán hàng trực tuyến và không có phần mềm để tải về hoặc duy trì.
Bạn muốn dùng thử Haravan? Nhấn vào nút bên dưới để dùng thử 14 ngày miễn phí.
Bạn còn 14 ngày dùng thử miễn phí
Cung cấp chủ đề
Bạn có thể mua tại các nhà cung cấp chủ đề như: Haravan , Haravan ...
Cài đặt dùng thử
Nếu bạn muốn dùng thử trước khi bạn mở website online , Apollotheme chúng tôi sẽ cung cấp mã code " MVV2R1Q3GO" , bạn chỉ cần nhập mã code này vào bạn hoàn toàn có thể sử dụng website online trong vòng 1 tháng.
I. Cài đặt theme theme
Nếu bạn là người mới dùng haravan. Chúng tôi khuyên bạn nên đọc và làm quen với
Hướng dẫn sử dụng.
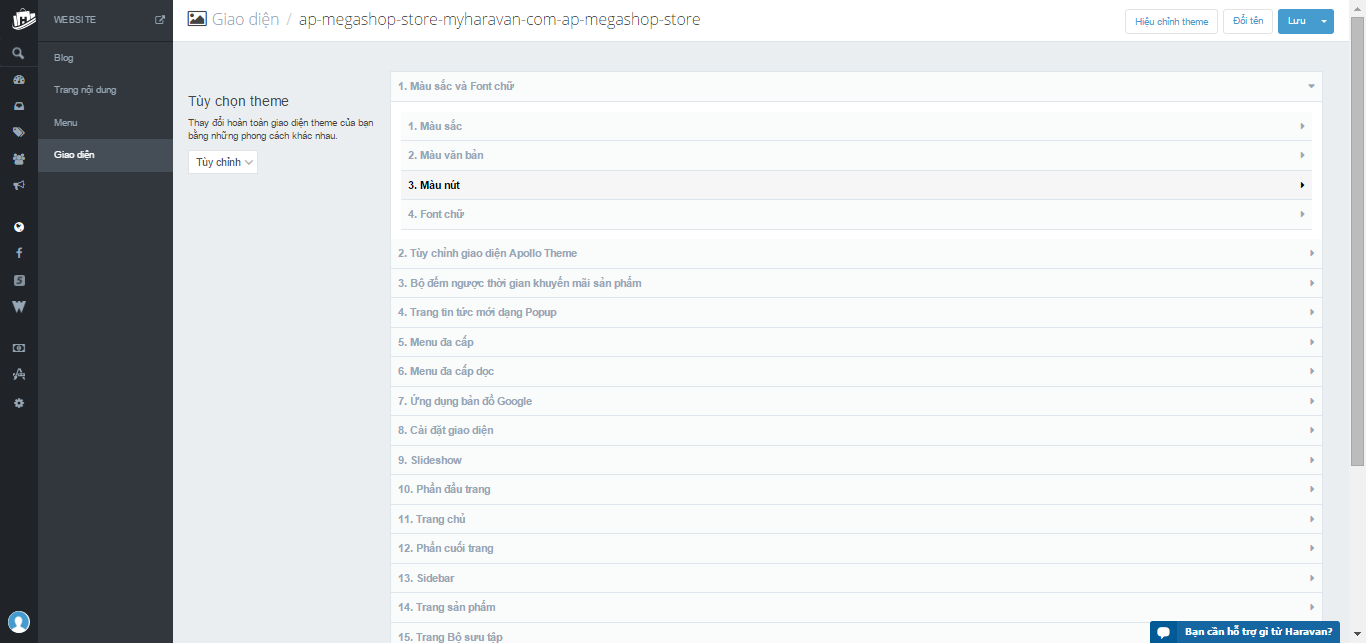
1. Đến cài đặt chủ đề, đăng nhập vào cửa hàng Haravan của bạn và đi đến Giao diện. Từ đó bấm vào tải lên các tập tin .zip từ "Tải giao diện" Thư mục có trong gói này


2. Trong bước này, bạn chọn nút Áp dụng chủ đề những gì bạn vừa tải lên.


II. Chỉnh sửa tiền tệ
- Goto: Admin -> Cấu hình -> Cấu hình chng
- Kéo tới Tiền tệ thay đổi định dạng, Bạn sẽ thấy đơn vị tiền tệ.

- Bạn chọn Định dạng tiền tệ
- Thay đổi HTML có tiền tệ và HTML không có tiền tệ phẩn tử trong hộp hiển thị.

- HTML có tiền tệ
- HTML không tiền tệ
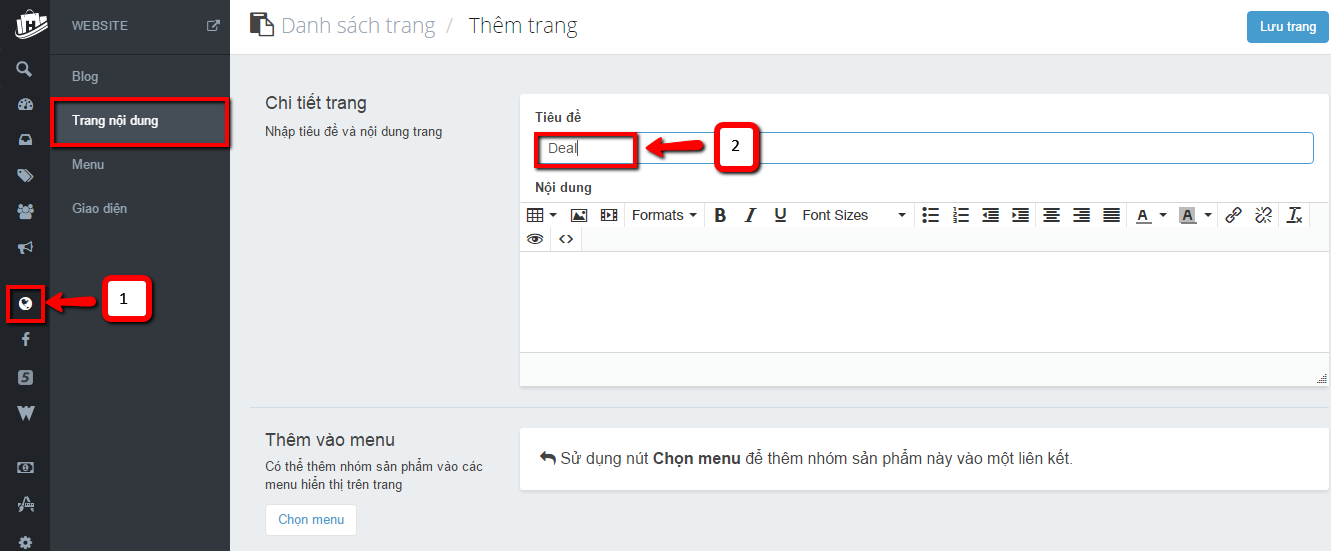
III. Khởi tạo Trang nội dung
1. Liên hệ
- Goto: Website -> Trang nội dung -> Thêm trang


2. Danh sách yêu thích
- Goto: Website -> Trang nội dung -> Thêm trang

IV. Thêm mới sản phẩm mẫu
- Goto: Sản phẩm -> sản phẩm -> Nhập file dữ liệu
- Trong cửa sổ popup, bạn chọn nhập tập tin sản phẩm mẫu.

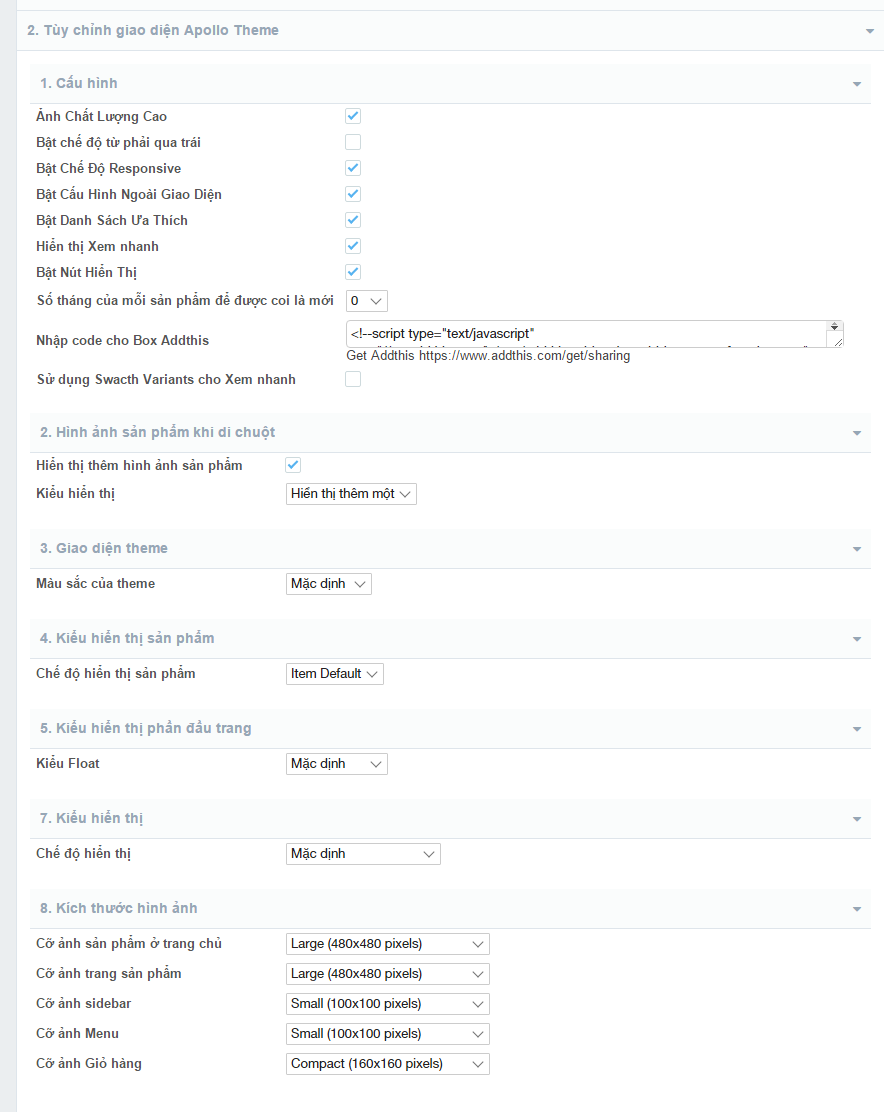
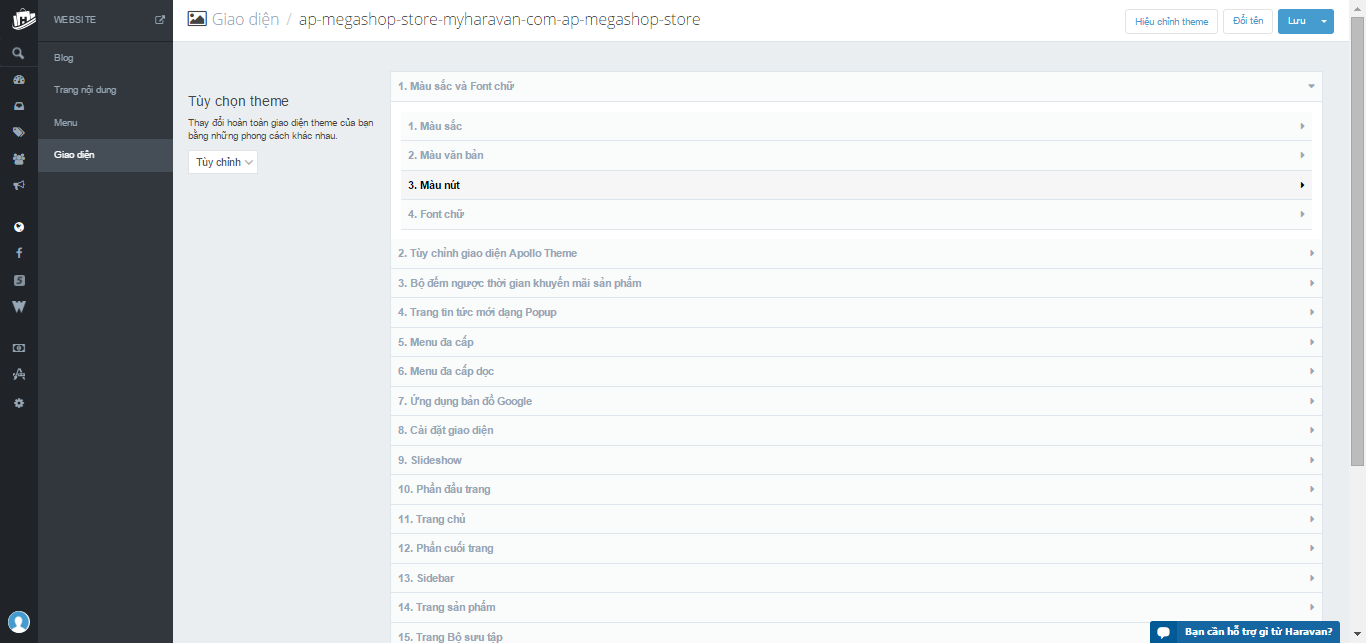
Dưới đây bạn có thể nhìn thấy một ảnh chụp màn hình của khu vực cài đặt Theme trong Megashop hàng Haravan Theme.

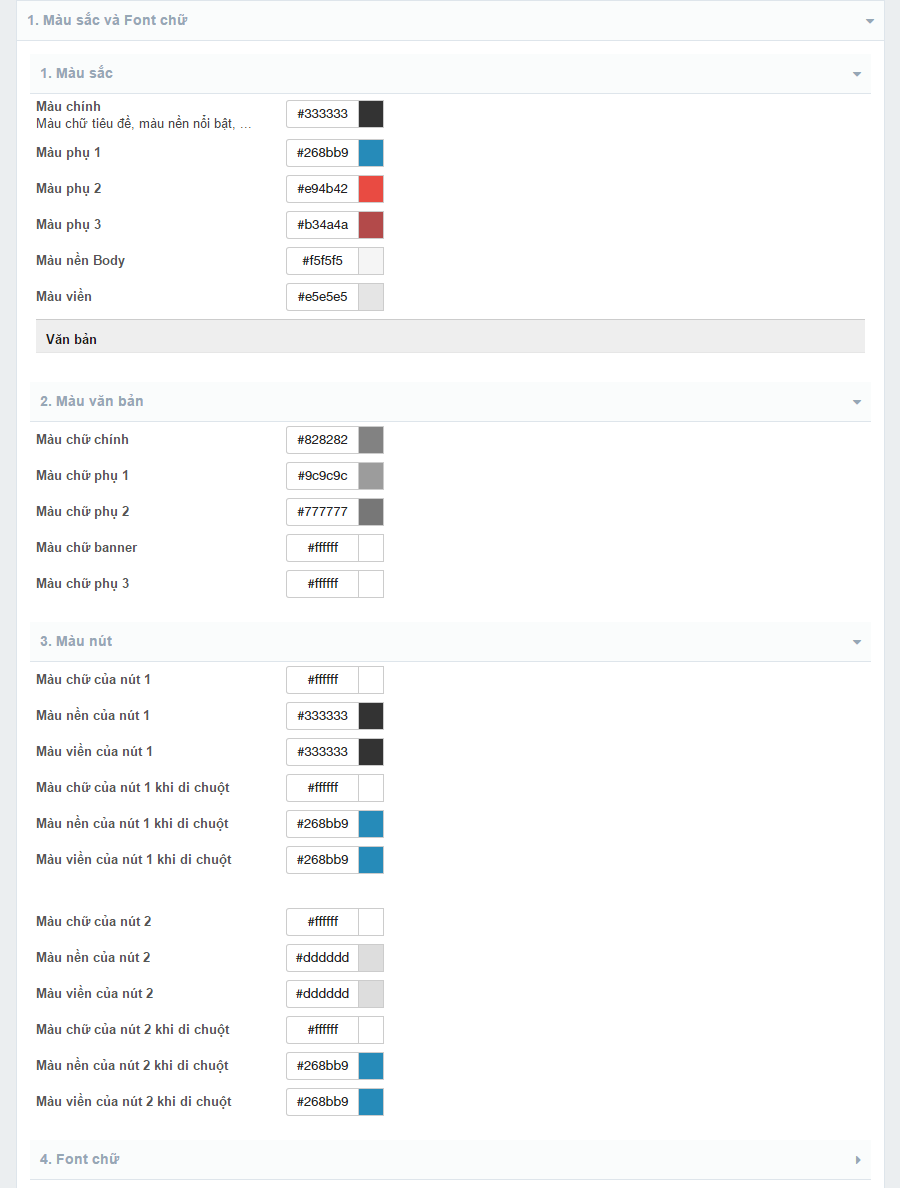
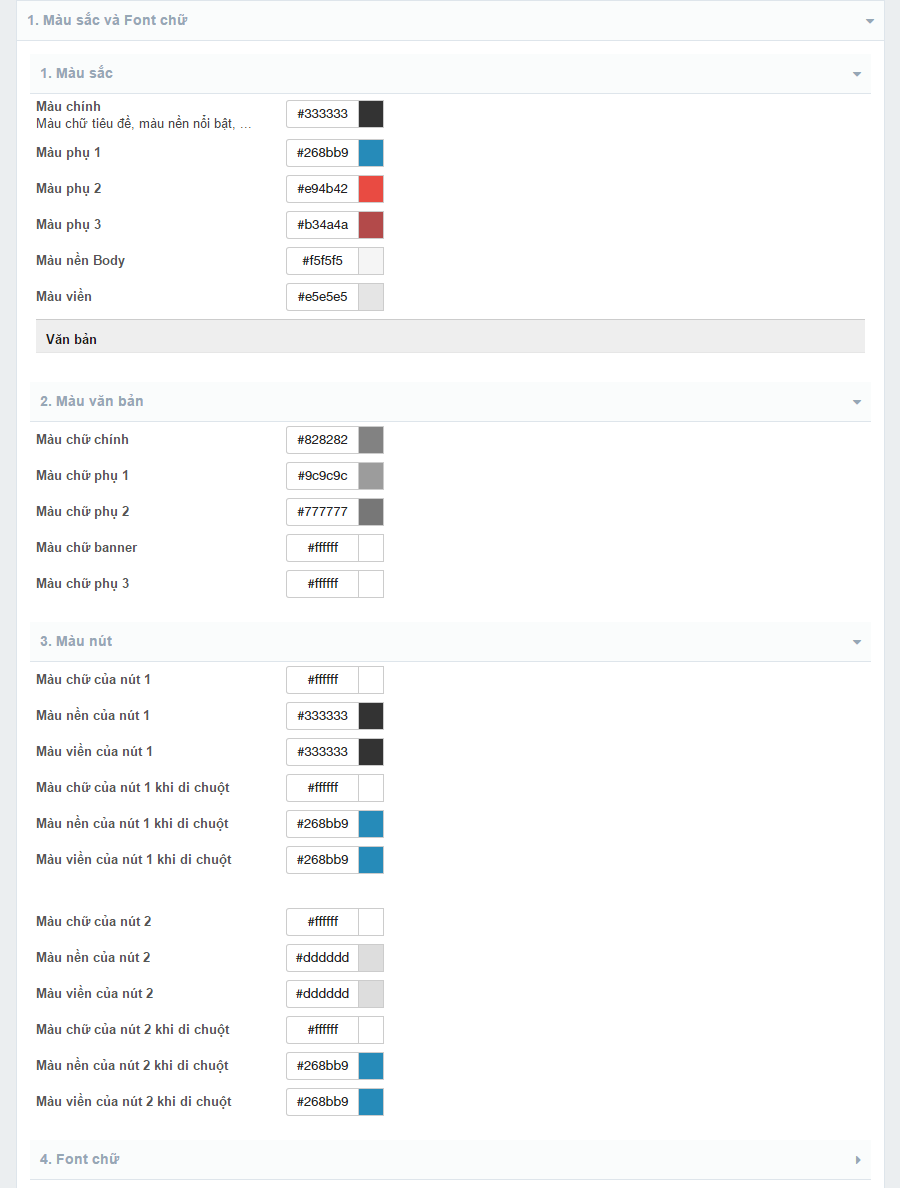
Màu sắc

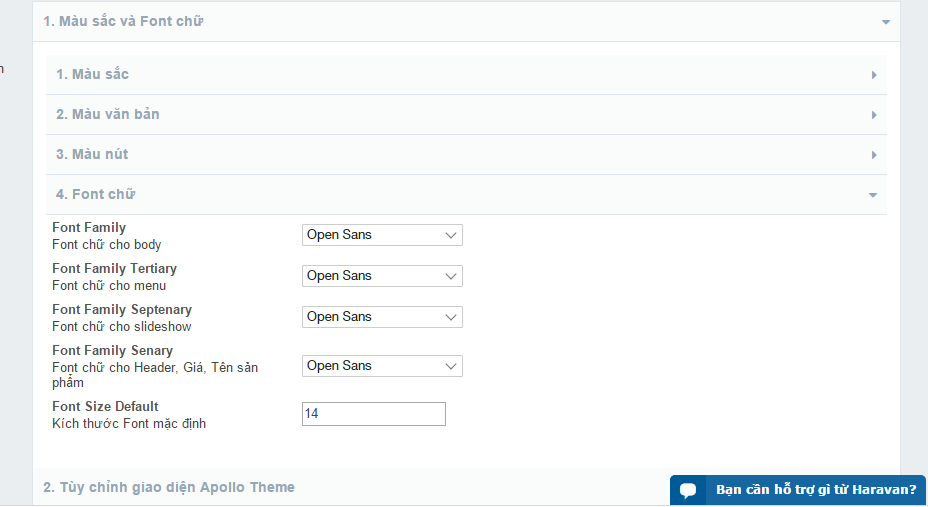
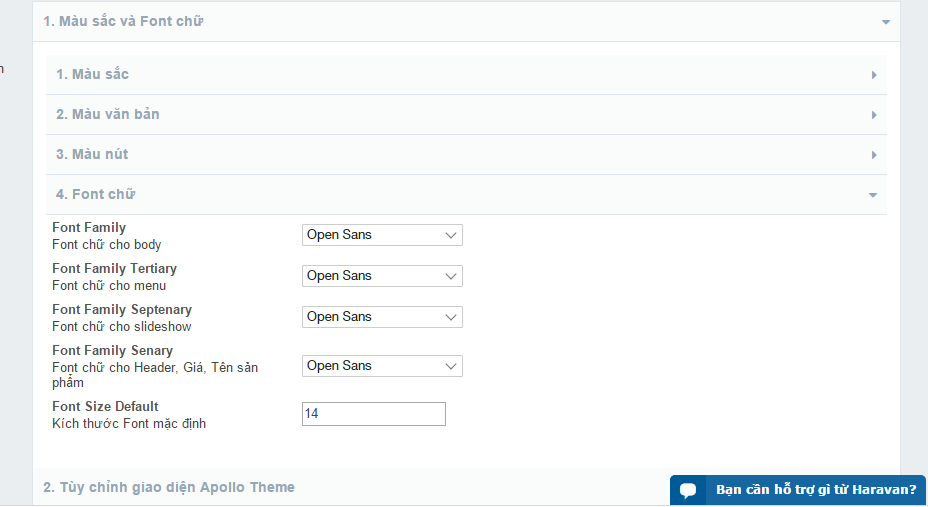
Tùy chỉnh font chữ

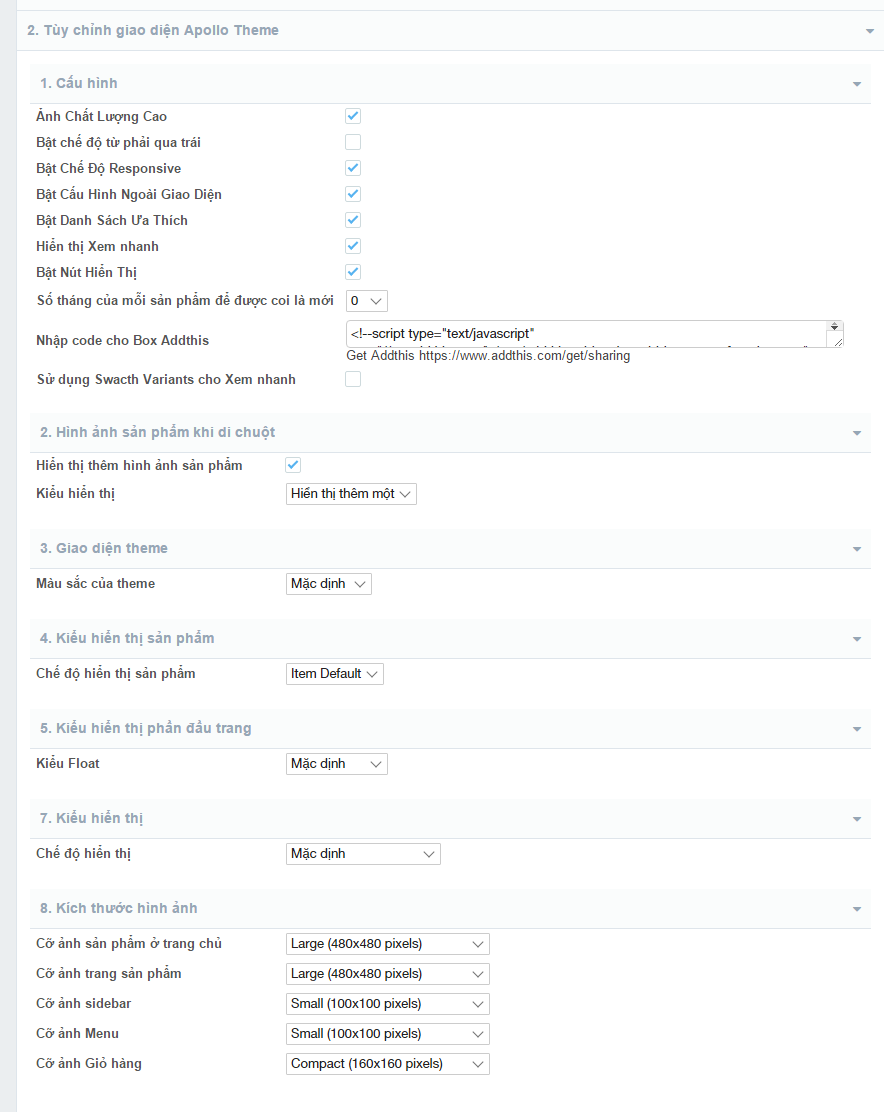
- Cài đặt chung
- Màu sắc của theme(Default, Orange, Softred,...)
- Kiểu layout(Full width, Box large, Box medium,...)
- Kích thước hình ảnh: Hệ thống sẽ có được chiều dài nhất của hình ảnh.
Ex: Bạn thêm ảnh sản phẩm có kích thước 500px x 800px và chọn Large(480px x 480px), Ảnh sẽ hiển thị với kích thước là 300px x 480px
Ex: Bạn thêm ảnh sản phẩm có kích thước 500px x 800px và chọn Large(480px x 480px), Ảnh sẽ hiển thị với kích thước là 480px x 300px


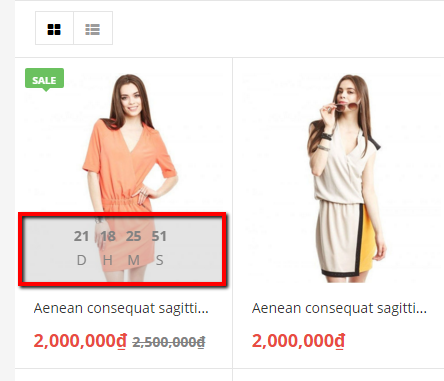
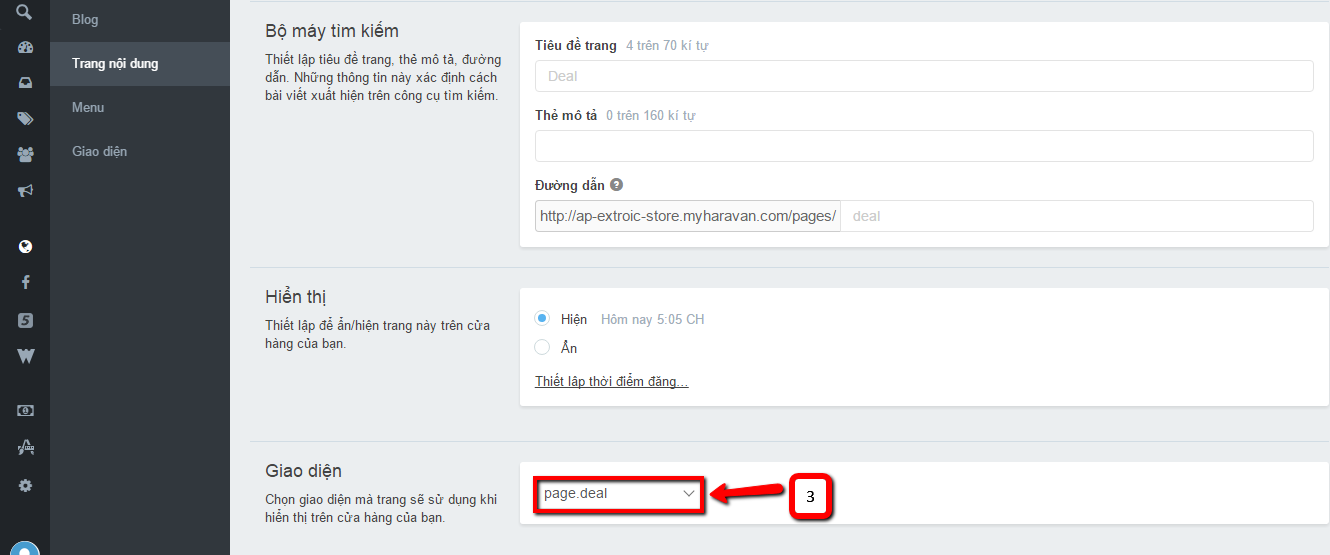
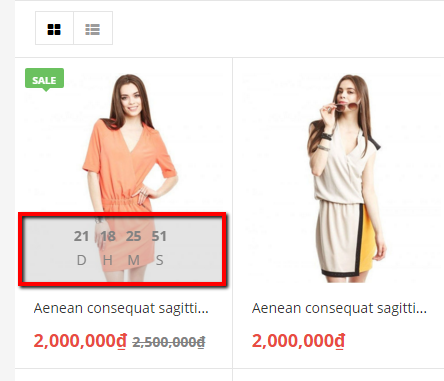
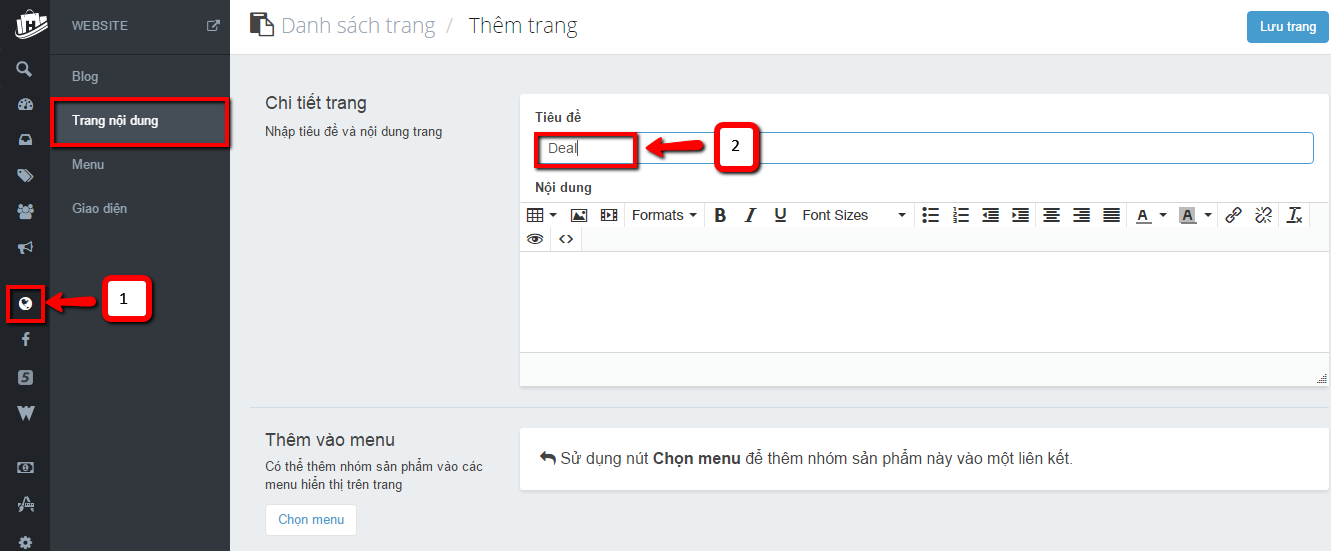
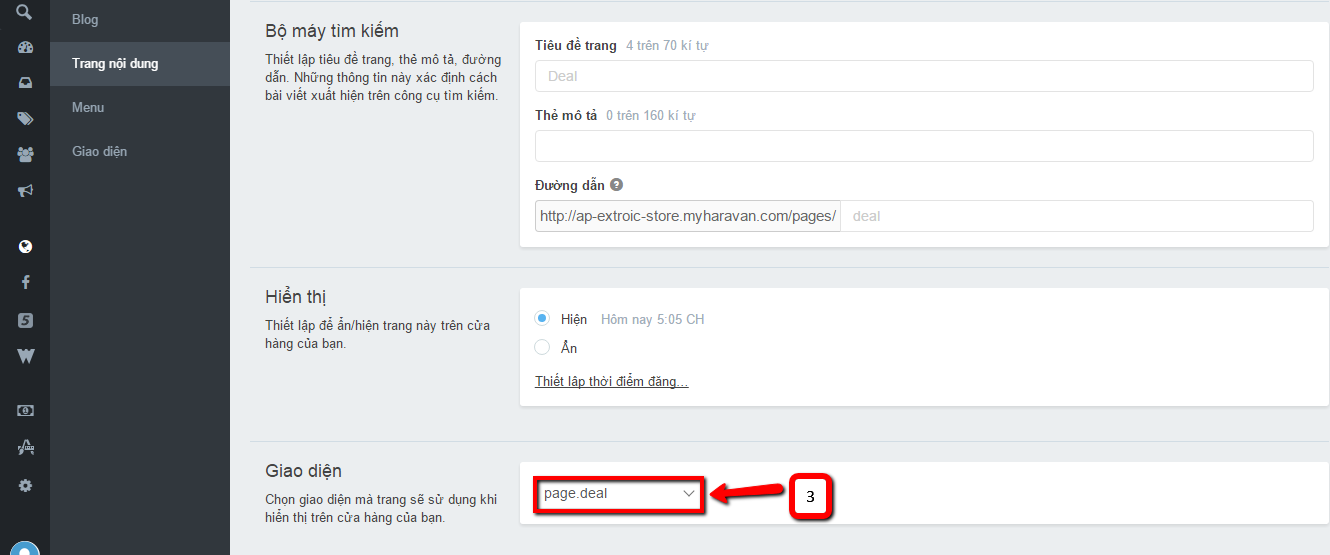
- Bạn có thể tạo trang giảm giá. Goto: Admin Haravan -> Website -> Trang nội dung -> Thêm trang


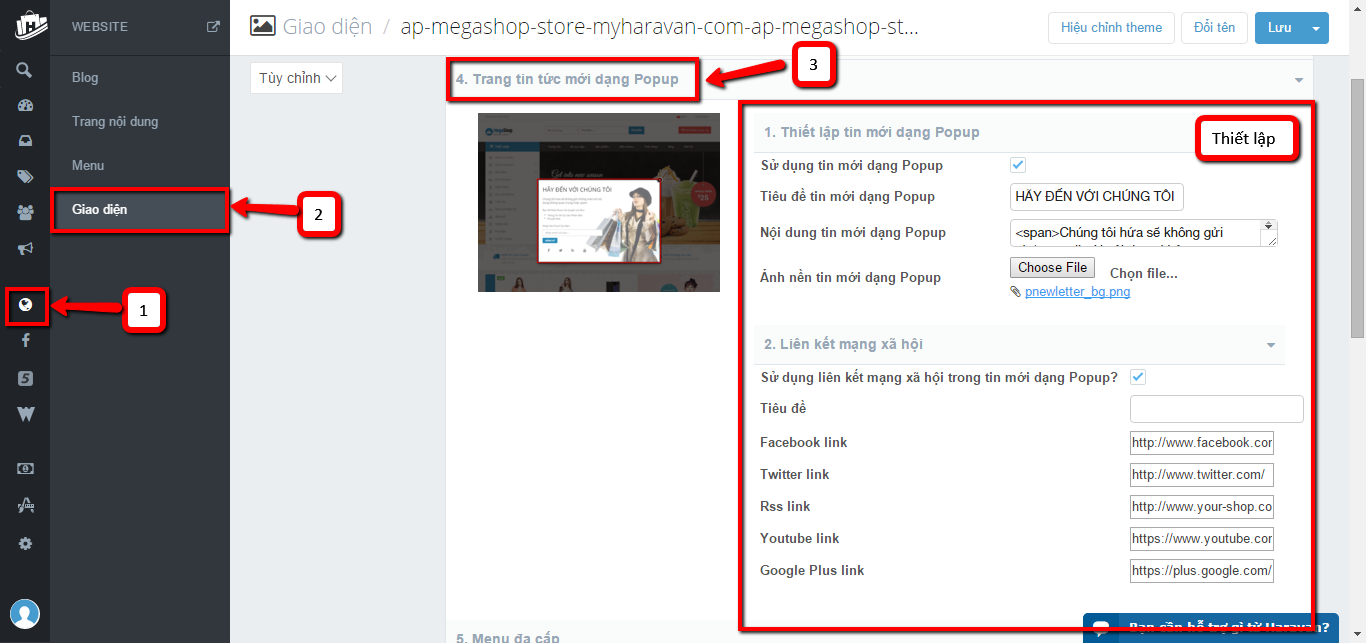
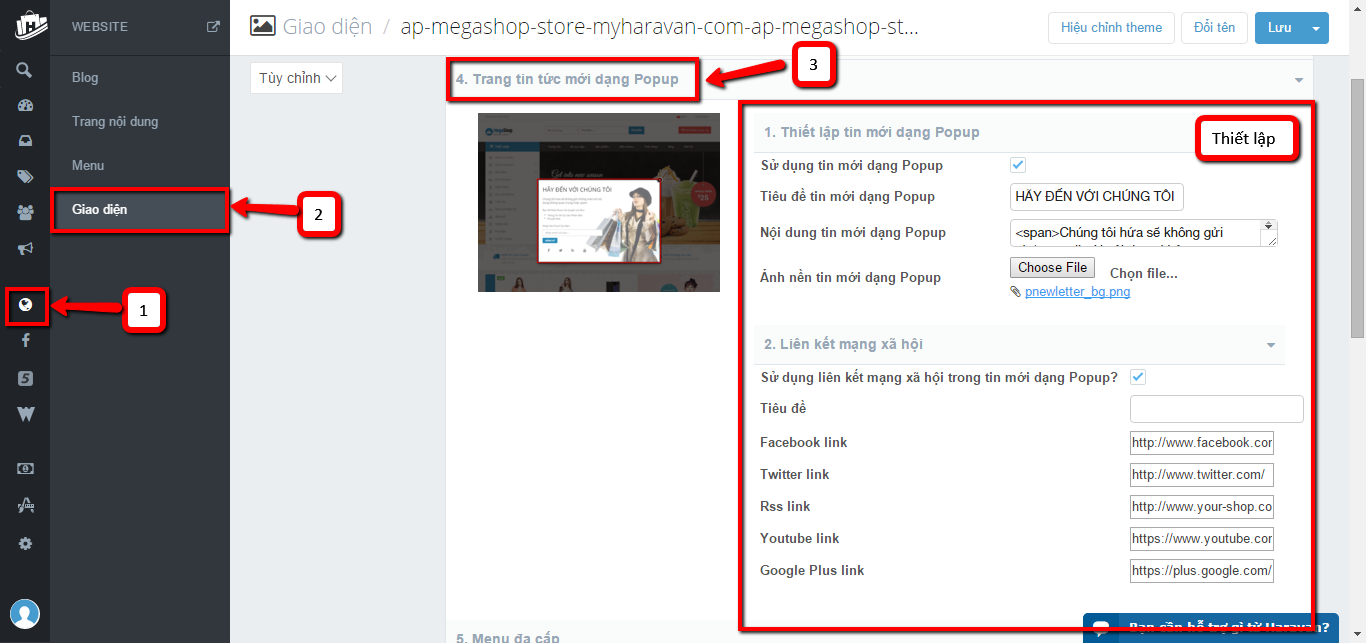
- Go to: Admin Haravan -> Website -> Giao diện -> Thiết lập Theme -> Trang tin tức mới dạng popup

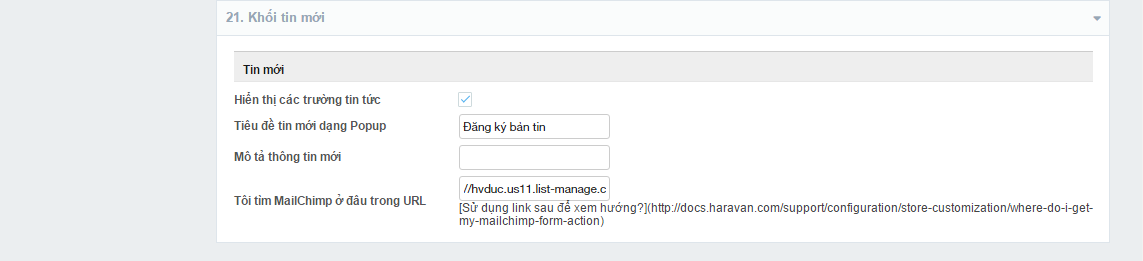
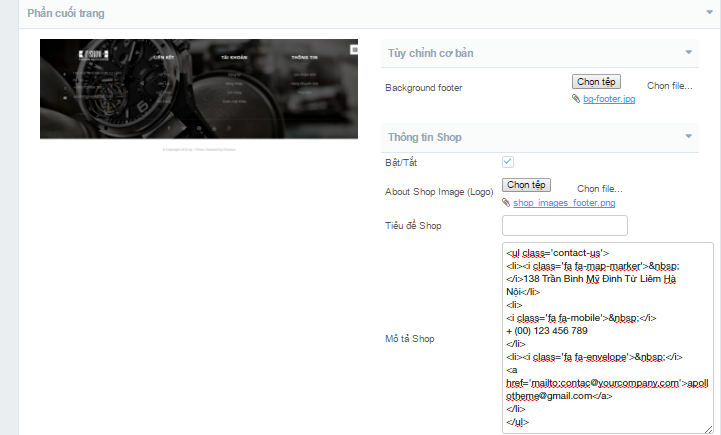
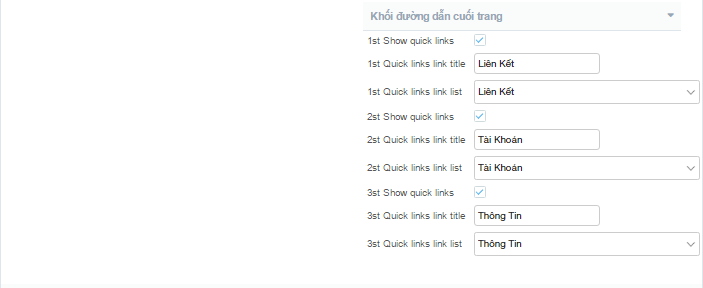
- Form Newsletter config: Admin Haravan -> Giao diện -> Thiết lập Theme -> Phần cuối trang -> Tin mới (Support MailChimp)

- Bạn có thể đánh dấu các vị trí cửa hàng của mình trên Google bằng cách nhập kinh độ vĩ độ của cửa hàng
- Go to :Admin Haravan -> Website -> Giao diện -> Thiết lập Theme -> Apollotheme google map

- Chỉnh sửa với hiệu ứng Lazy Load
- Go to :Admin Haravan -> Website -> Giao diện -> Thiết lập Theme -> Thêm trang

- Bạn có thể hiển thị trình diễn ảnh trên trang chủ.
- Tới giao diện > Thiết lập theme > vào mục SlideShow.

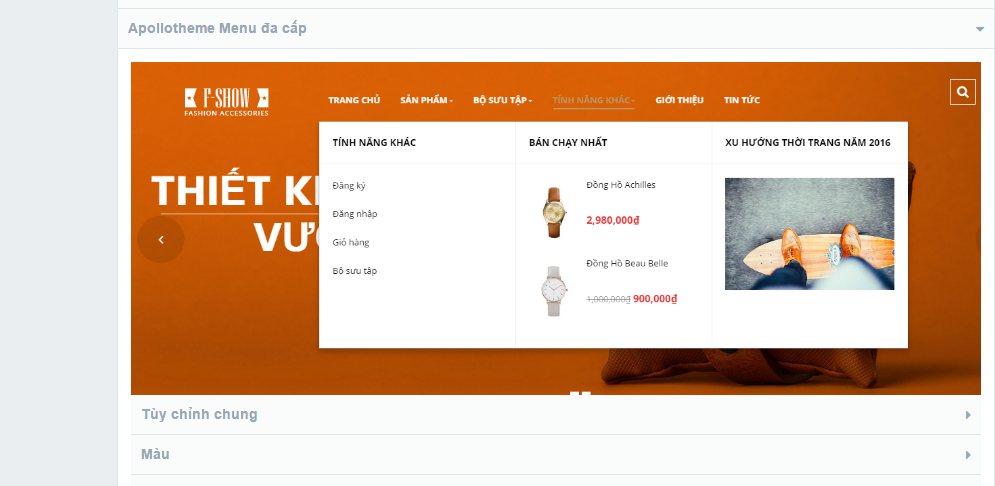
Đây là hình ảnh trang chủ và các phần thiết lập.

1. Khối Thông Tin dịch vụ
bạn có thể chỉnh sửa nội dung cho khối này bằng cách thay đổi text cho phù hợp với các dịch vụ của cửa hàng

2. Khối Banner
- Thay thế và upload ảnh banner của cửa hàng bạn

3. Khối sản phẩm thứ nhất
- Bạn có thể bật / tắt khổi này hoặc chỉnh sửa 1 số thông tin khác như tiêu đề, thời gian chuyển slide, hiệu ứng. Thay thế sản phẩm bằng cách upload 1 bộ sưu tập mới thay thế cho bộ sưu tập demo của chúng tôi

4. Khối sản phẩm thứ hai
- Bạn có thể bật / tắt khổi này hoặc chỉnh sửa 1 số thông tin khác như tiêu đề, thời gian chuyển slide, hiệu ứng. Thay thế sản phẩm bằng cách upload 1 bộ sưu tập mới thay thế cho bộ sưu tập demo của chúng tôi

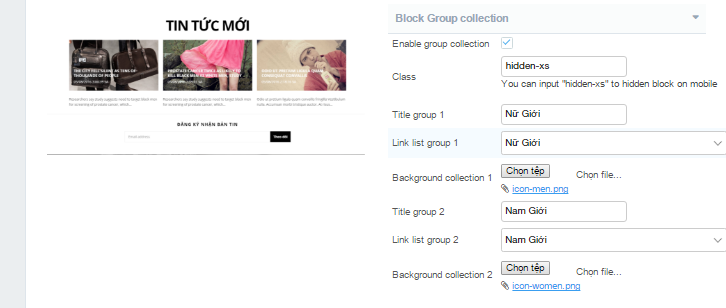
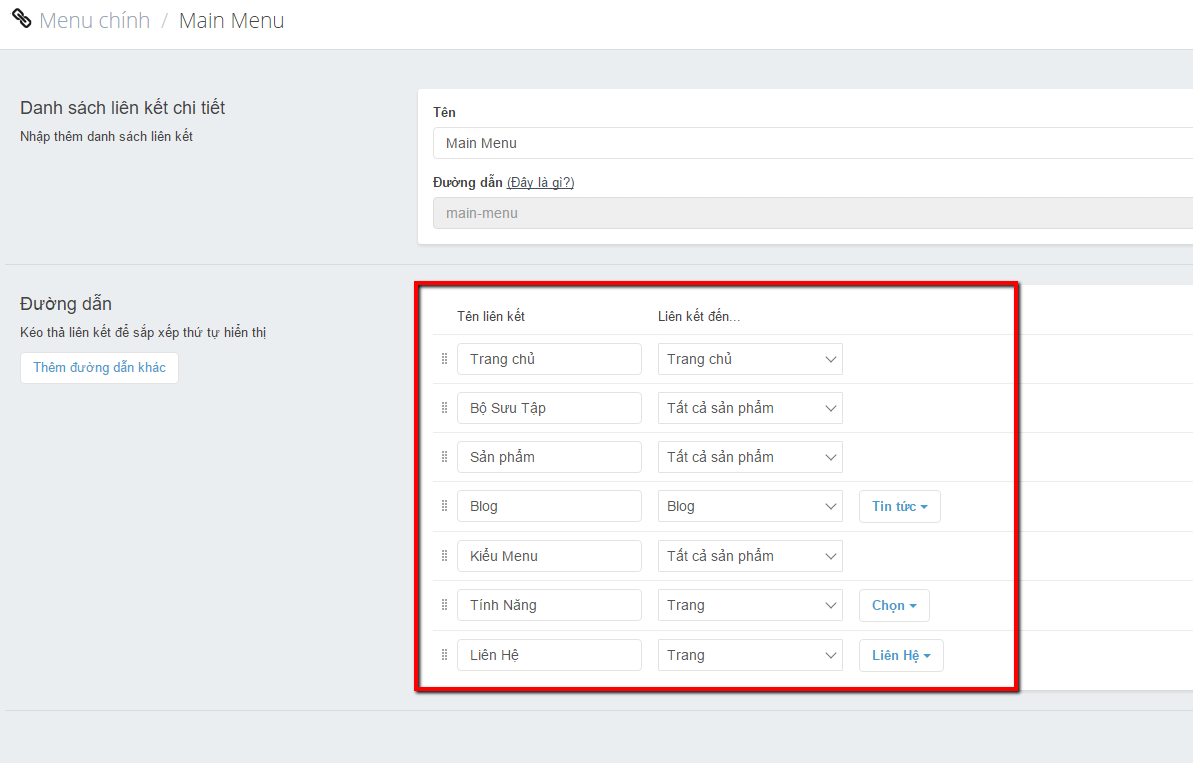
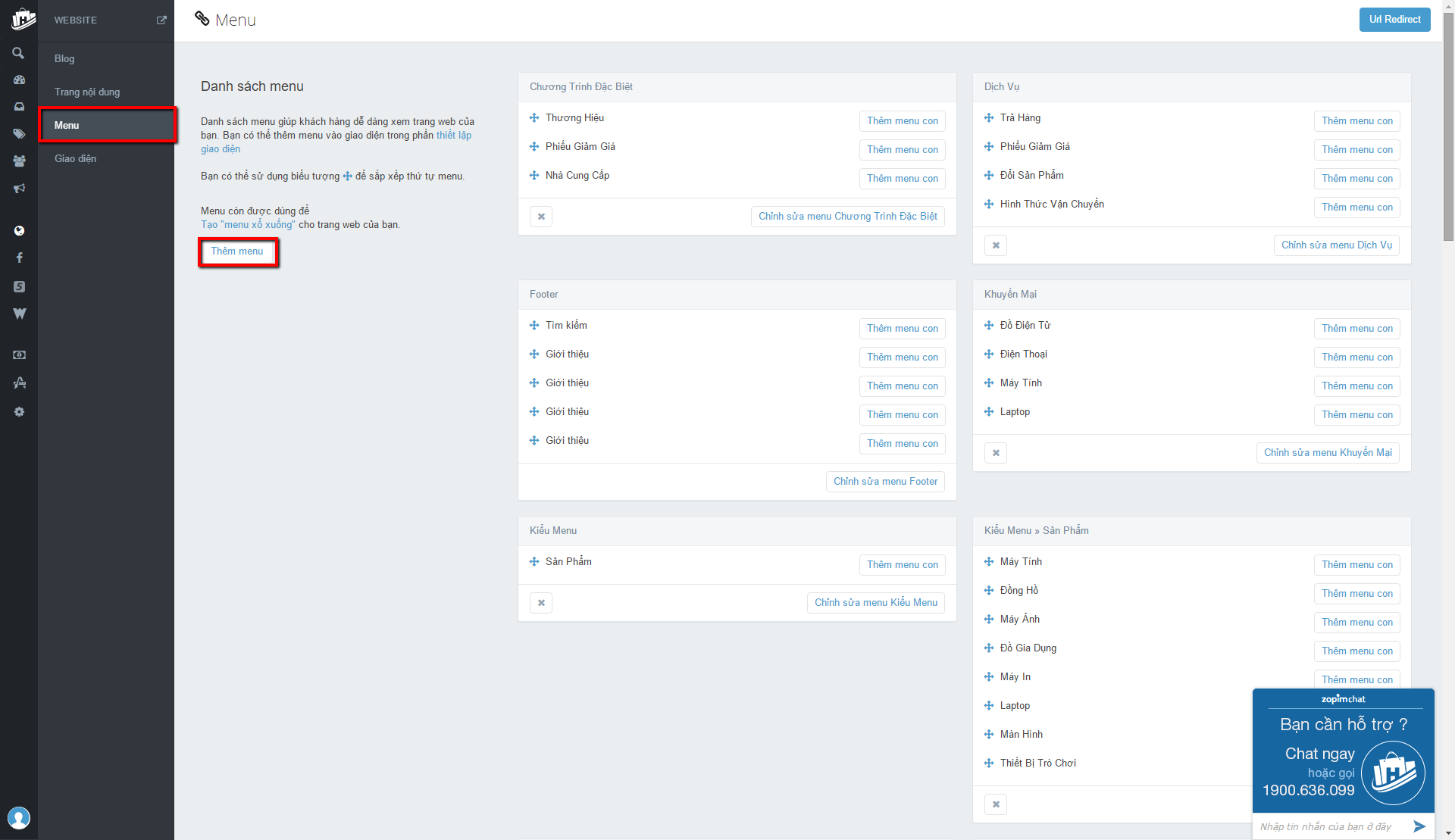
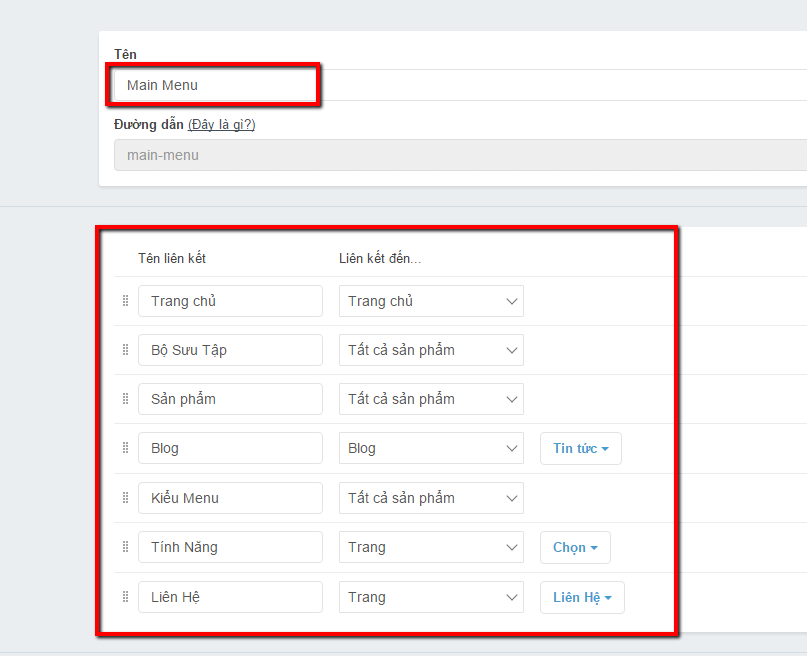
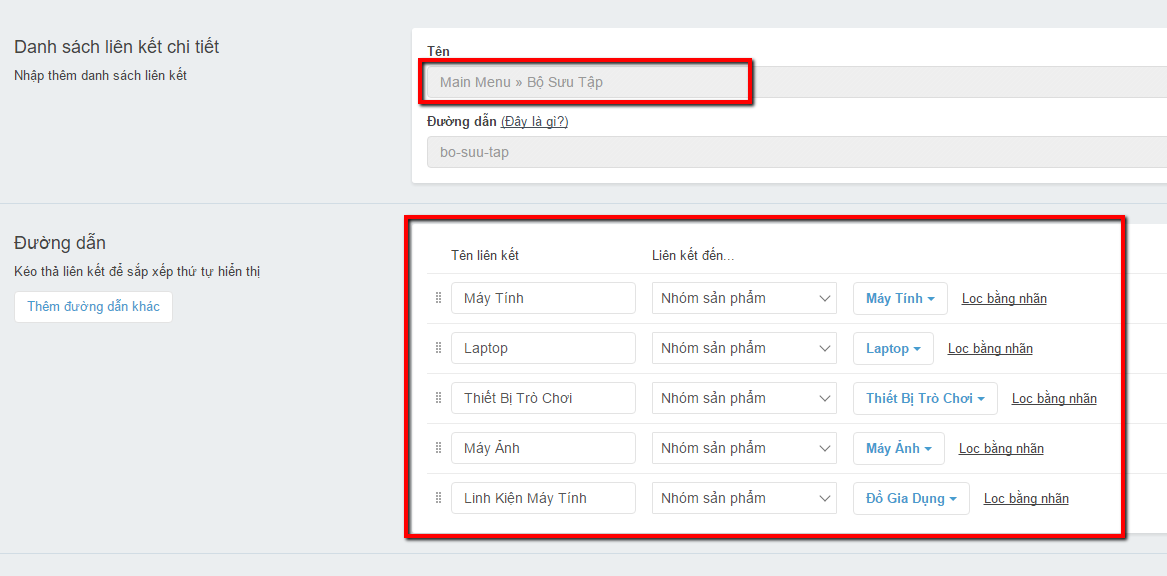
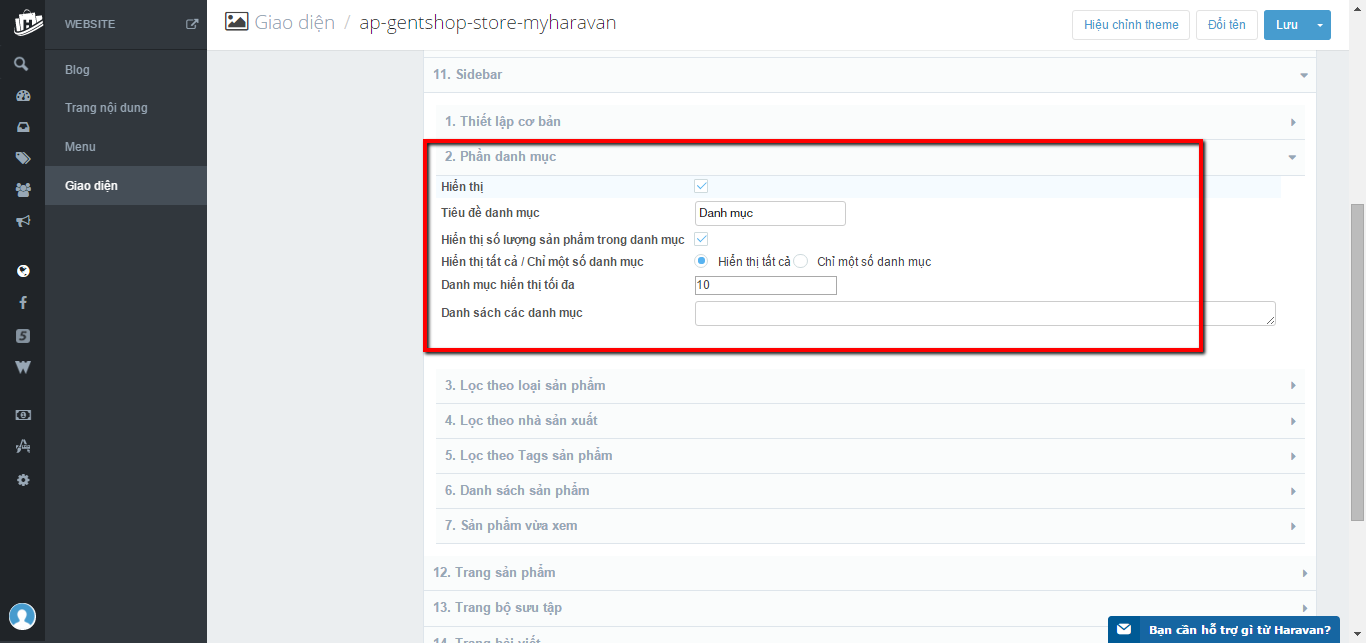
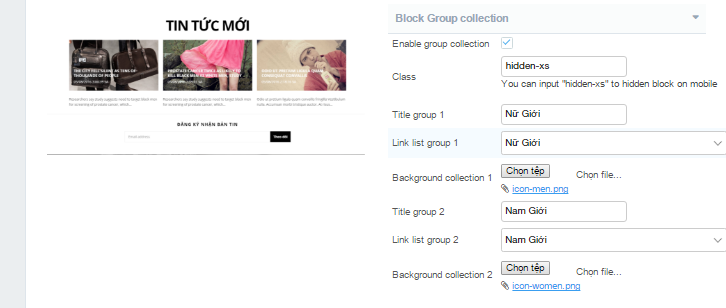
5. Phần Nhóm Sản Phẩm
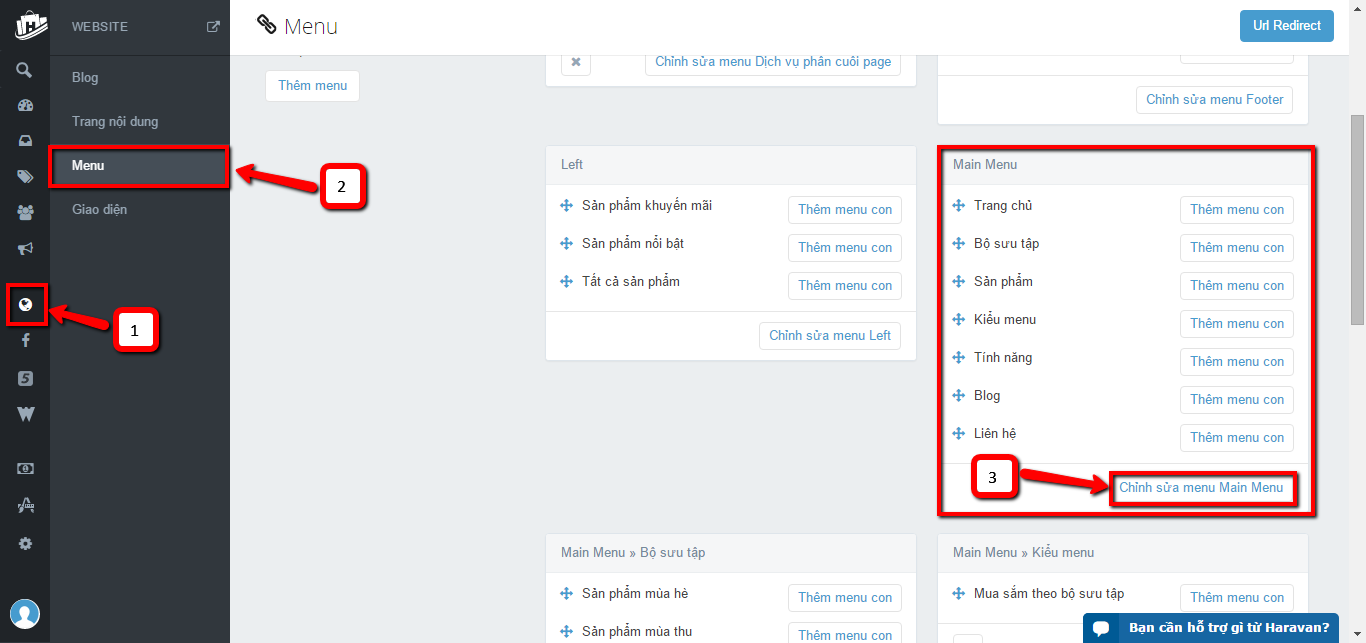
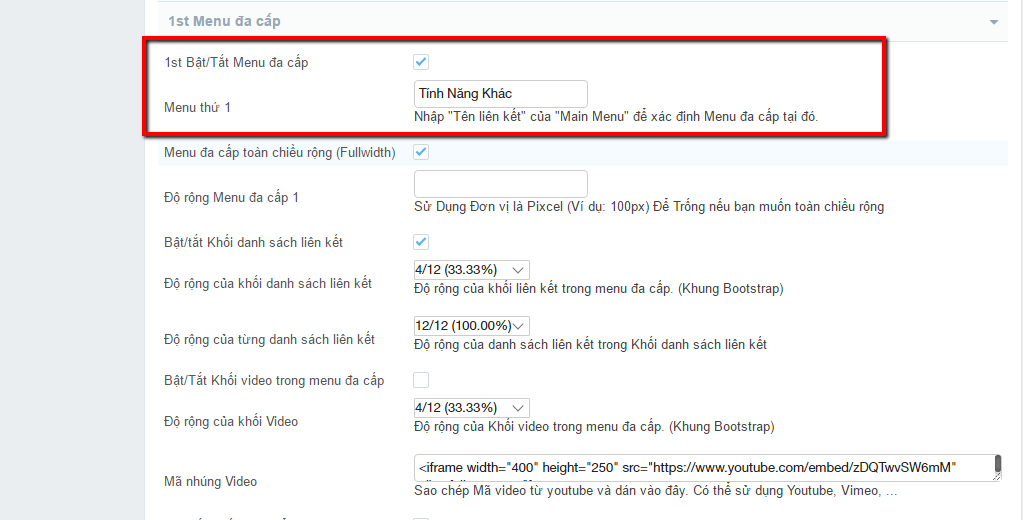
Khối này sẽ hiển thị ảnh và các bộ sưu tập sản phẩm của bạn được cài đặt trước. Đầu tiên bạn 1 menu đường dẫn ( giống mega menu) gồm các link con dẫn vào trang bộ sưu tập rồi gọi chúng tại phần này. Như mẫu chúng tôi dùng 2 menu đường dẫn với 3 link con dẫn vào các bộ sưu tập.

6. Phần blog
Upload bài viết tại phần blog của Haravan rồi chọn chúng tại phần thiết lập này

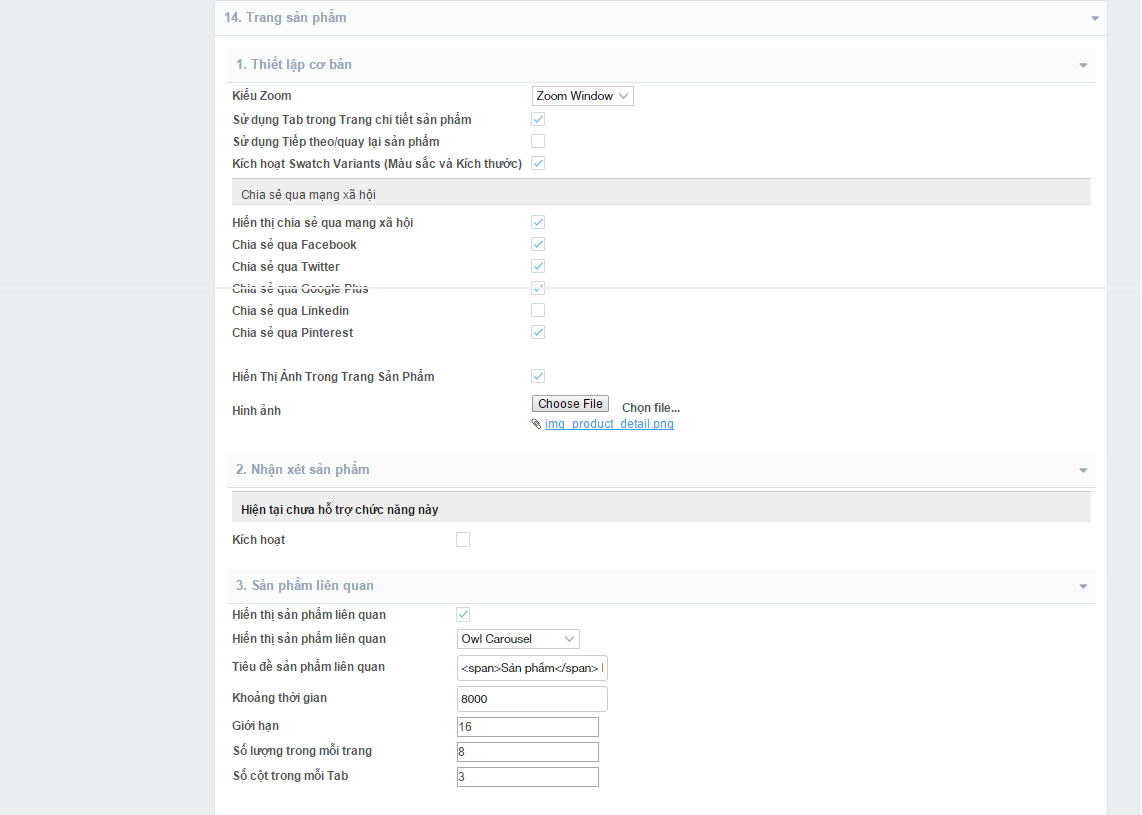
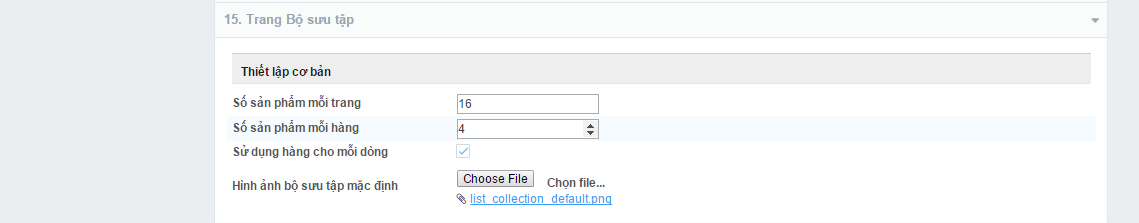
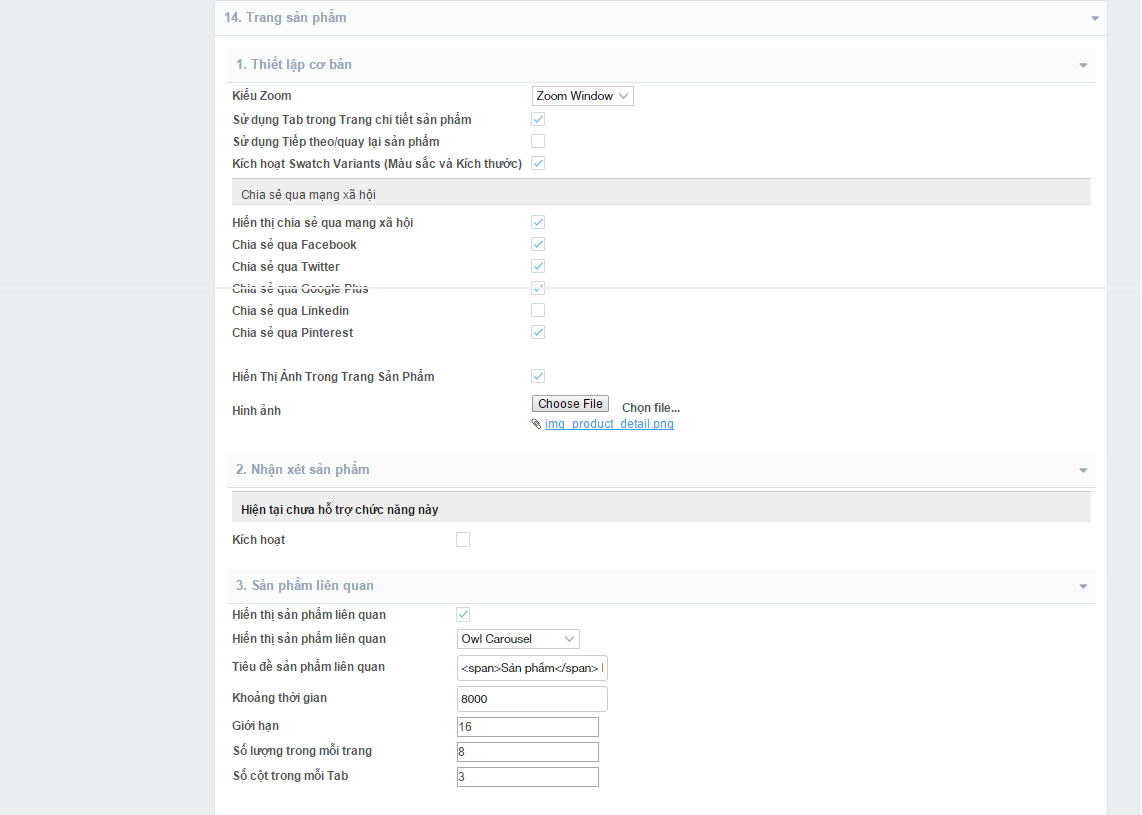
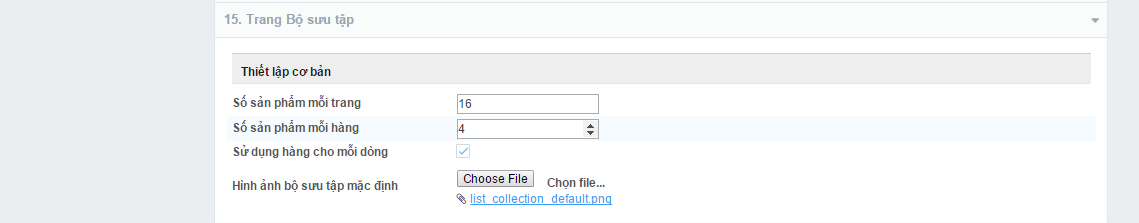
- Bạn có thể thiết lập trang chi tiết sản phẩm ở đây.

- Bạn có thể cấu hình sản phẩm mỗi trang, mỗi dòng sản phẩm và tải lên bộ sưu tập hình ảnh mặc định.

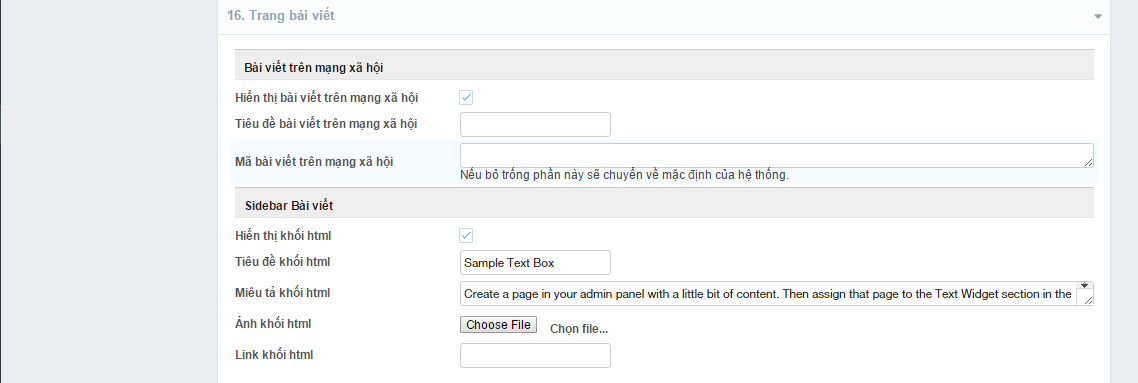
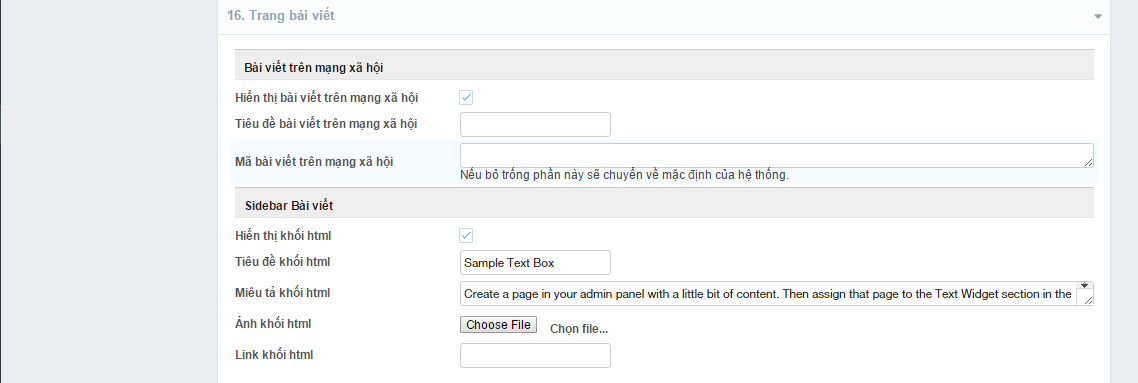
Đi tới Website > Giao diện > Thiết lập giao diện > Trang bài viết section.

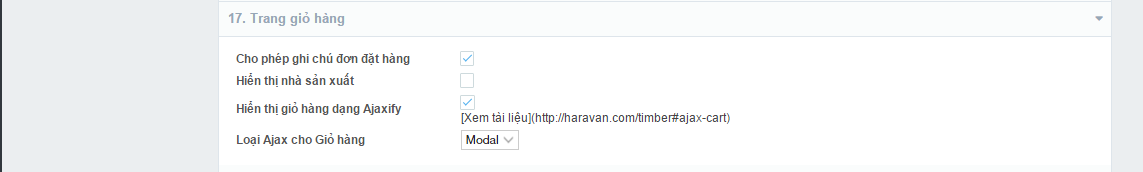
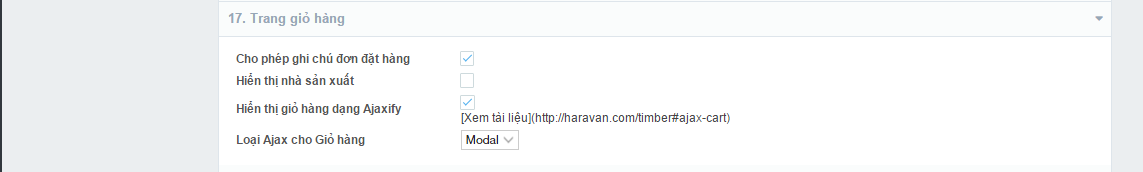
Đi tới Website > Giao diện > Thiết lập giao diện > Trang giỏ hàng section.

- Bạn có thể chia sẻ nhanh lên Twitter qua công cụ Twitter Handle.
Đi tới Website > Giao diện > Thiết lập giao diện > Định dạng tiền tệ section.

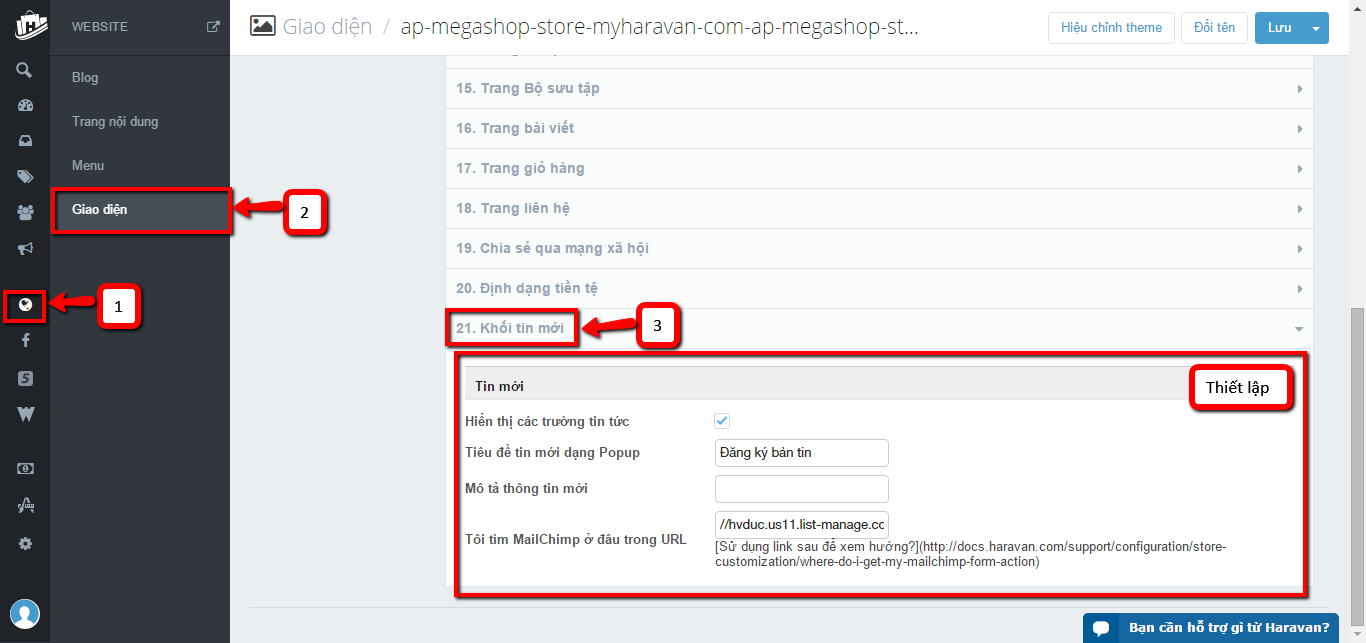
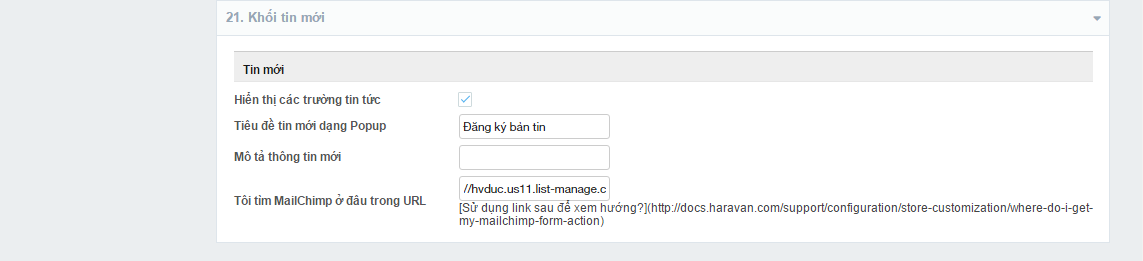
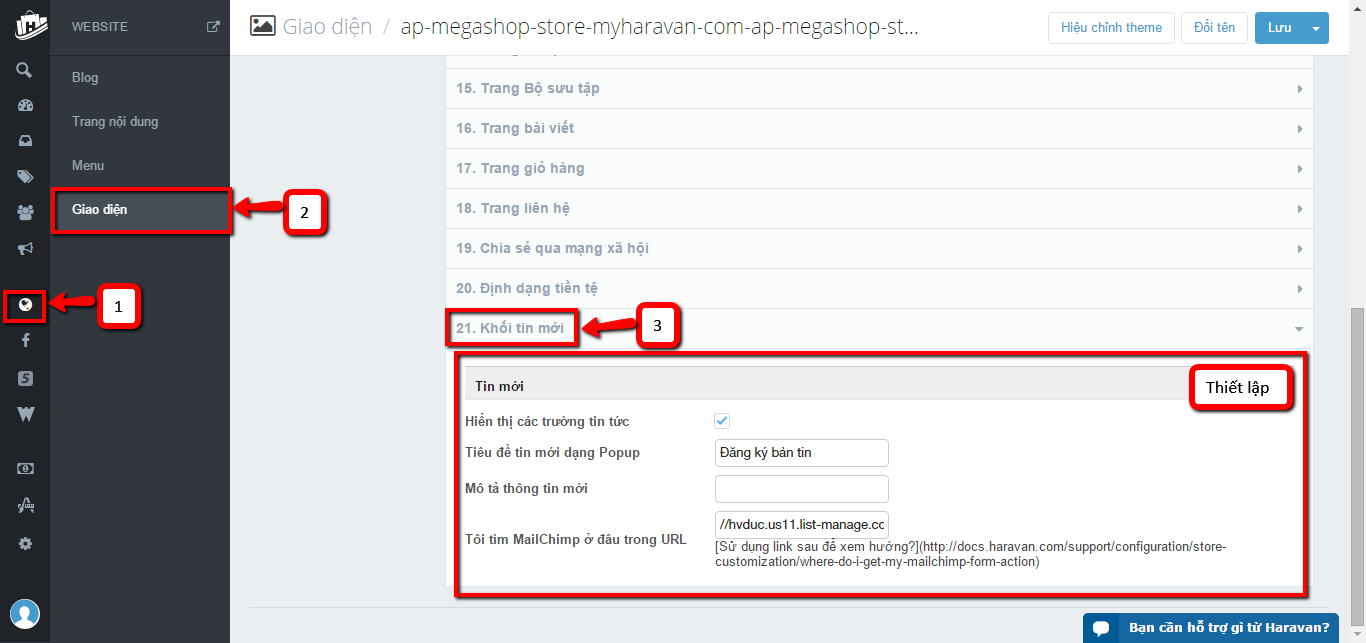
Đi tới Website > Giao diện > Thiết lập giao diện > Khối tin mới section.
- Hỗ trợ MailChimp. Doc Guide