Leo Big Store
Leo Big Store guide for prestashop 1.6
- Created : 08/05/2015
- Latest update: 08/05/2015
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
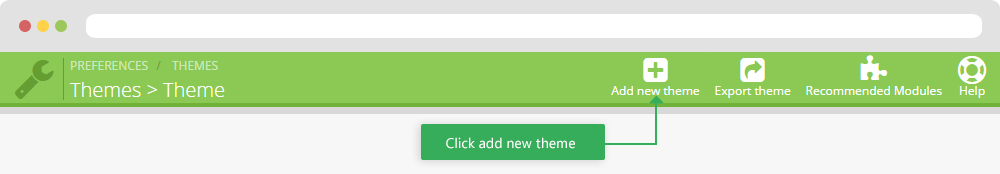
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
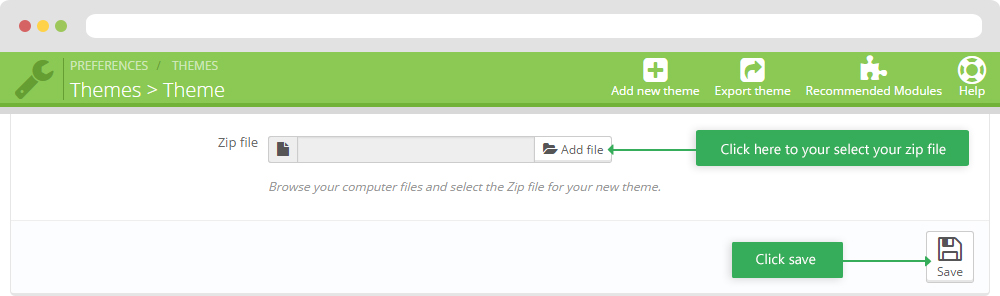
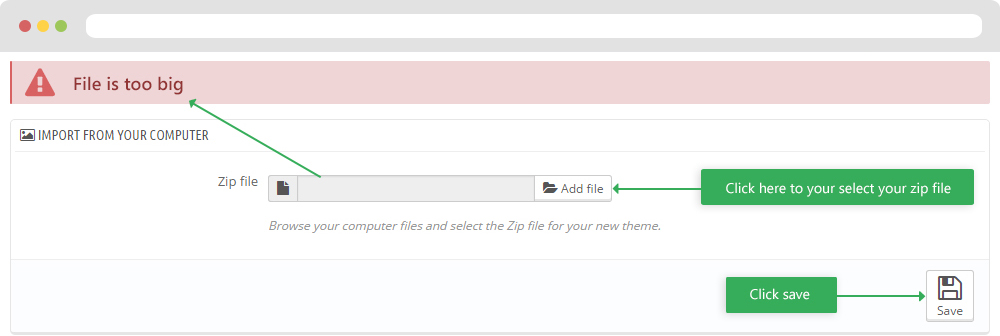
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
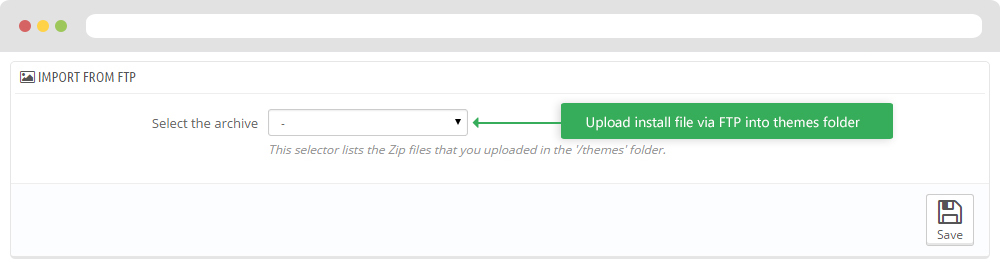
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

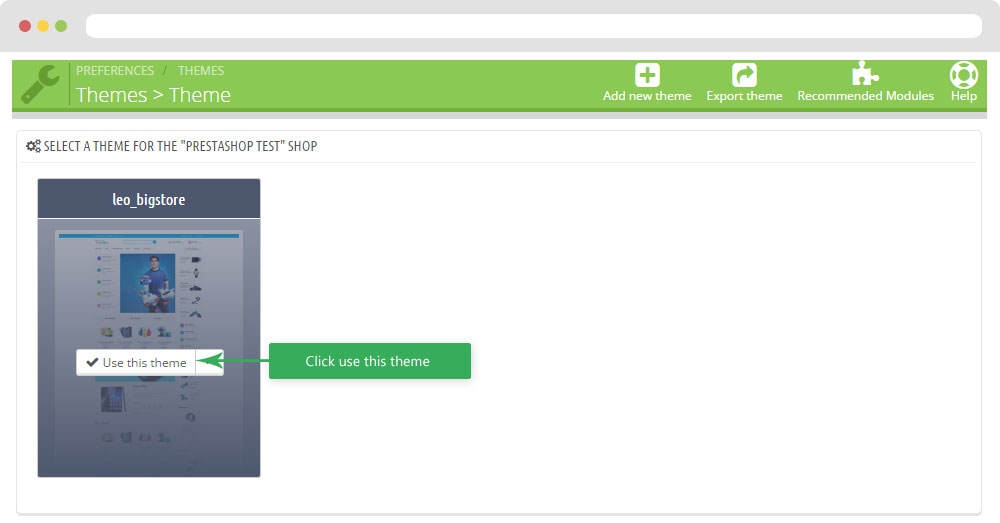
- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

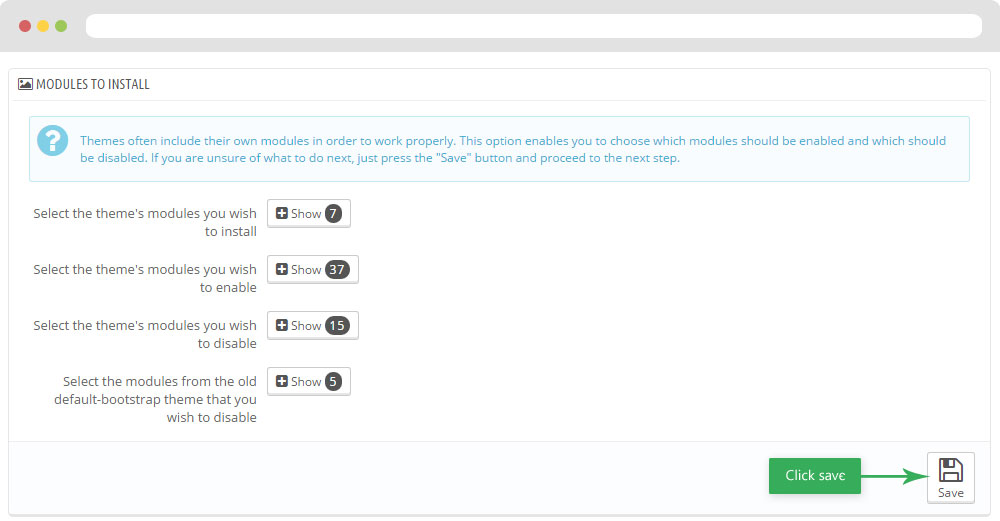
- Create or edit image size and regenerate thumbnails in step 5
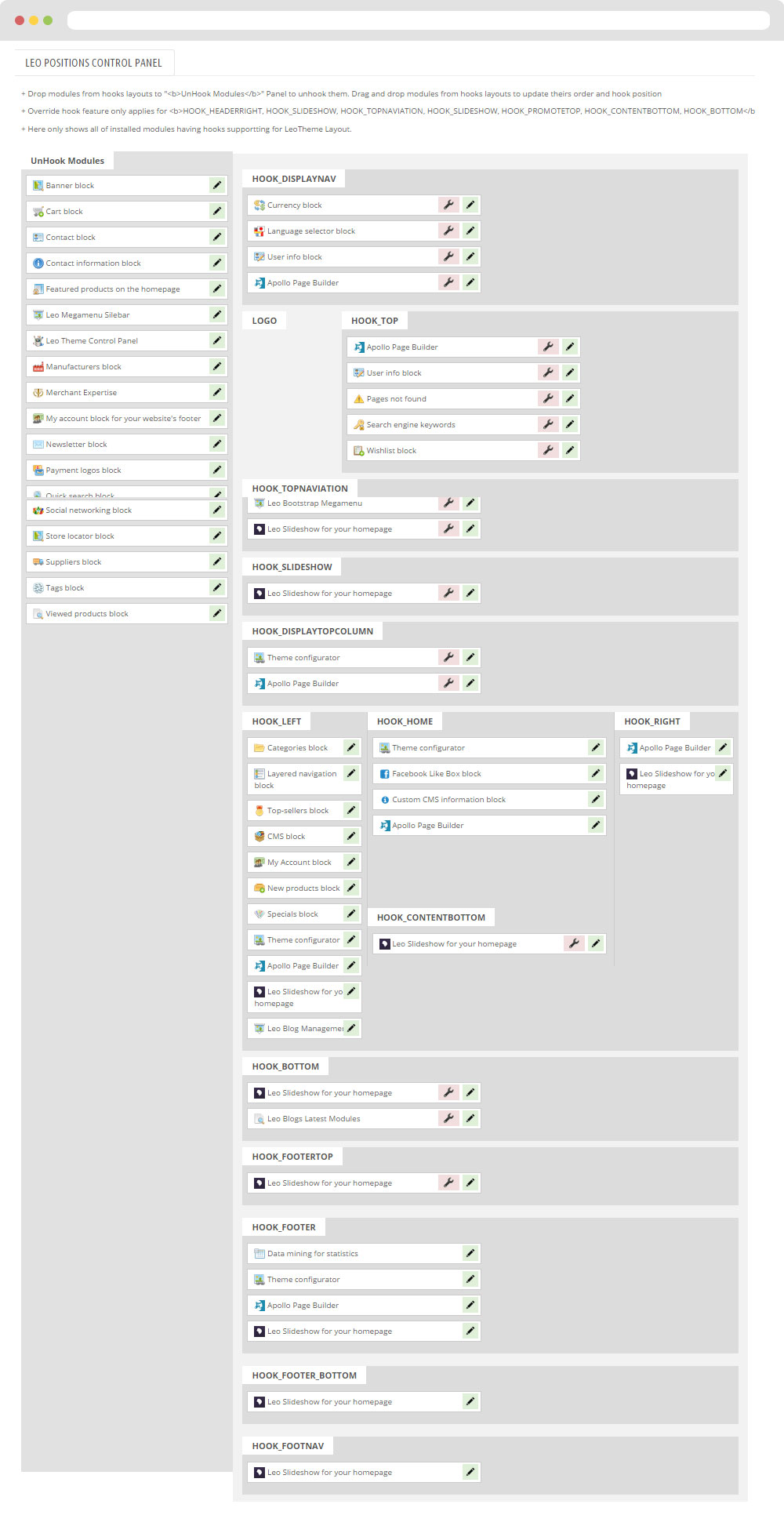
- Check module position in Modules > Leo Positions Control Panel
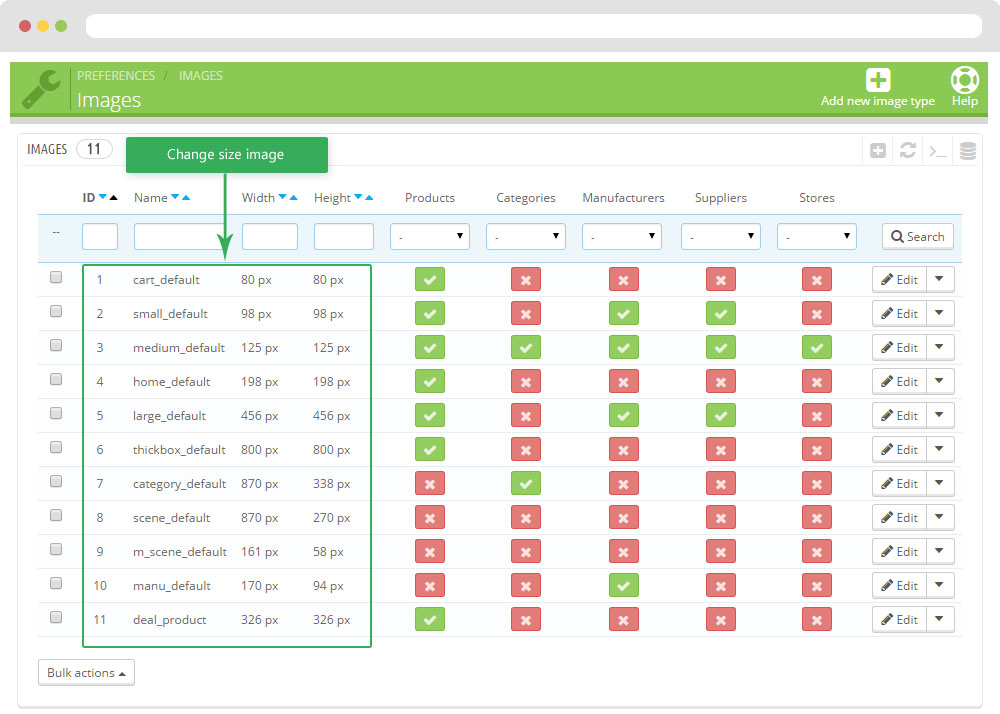
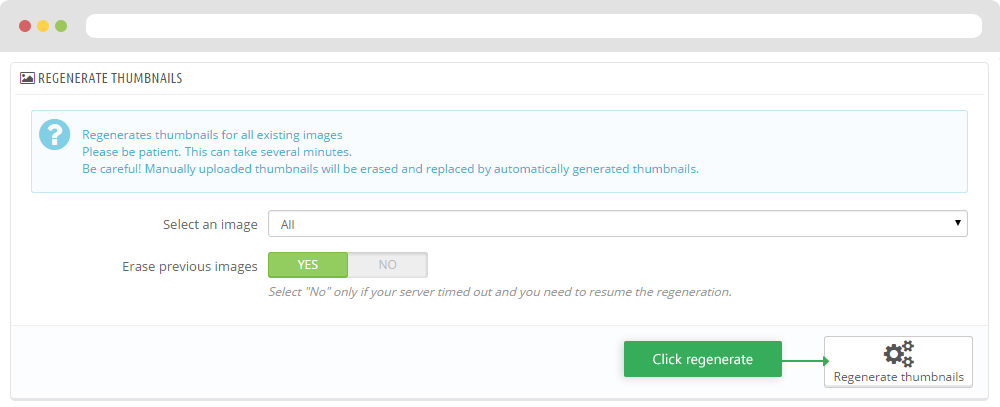
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

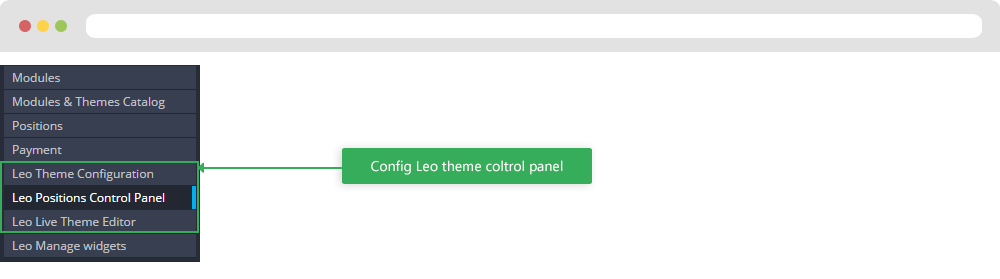
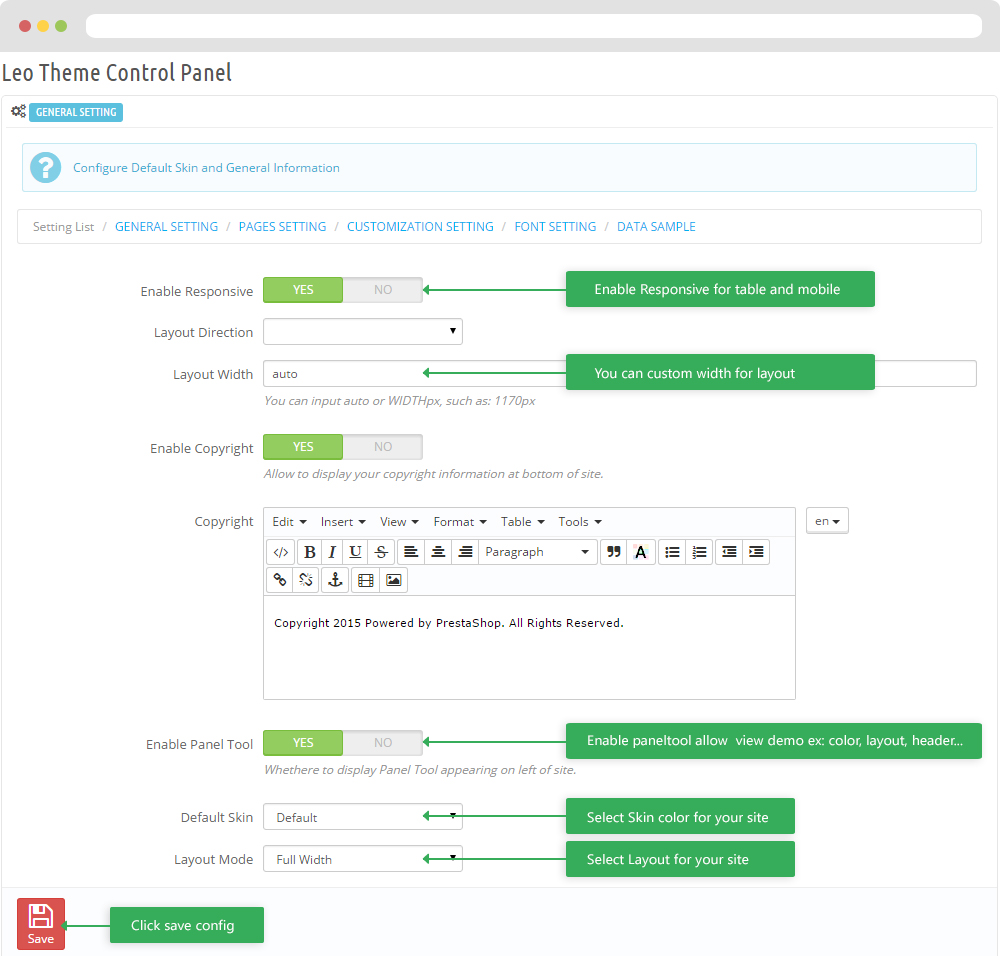
Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
General setting

-
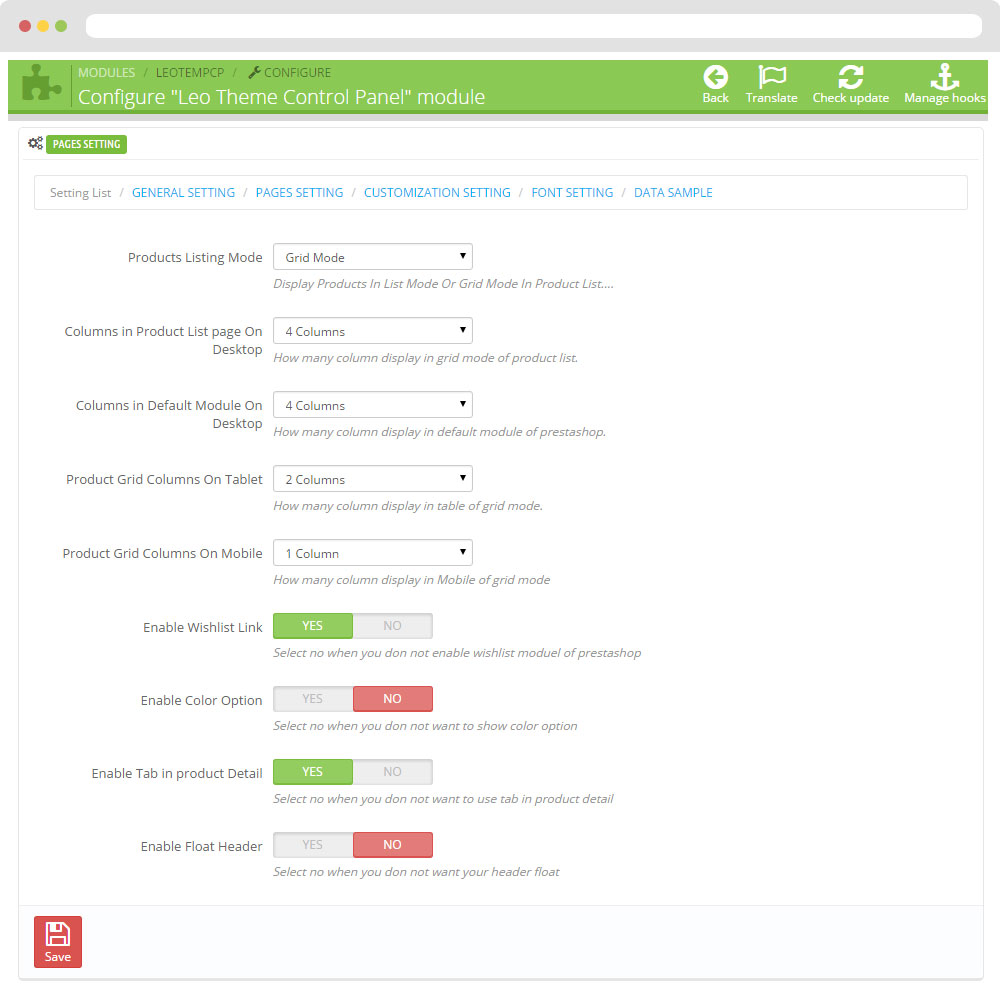
Pages setting

-
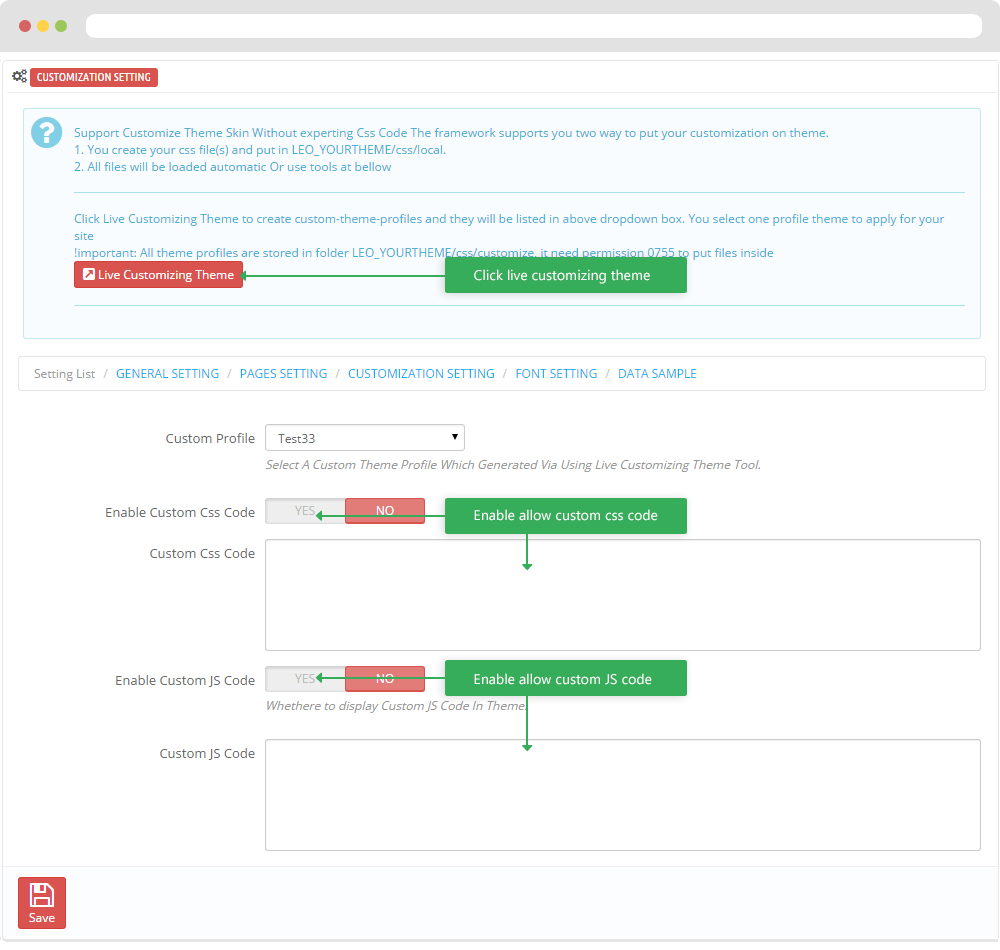
Customize setting

-
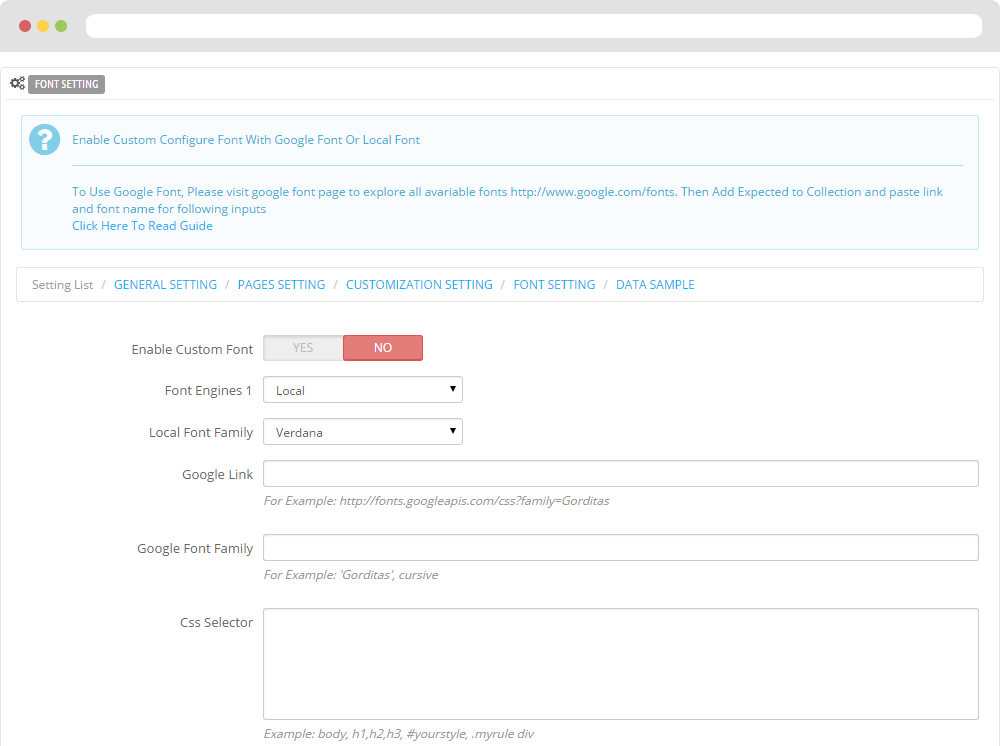
Font setting

-
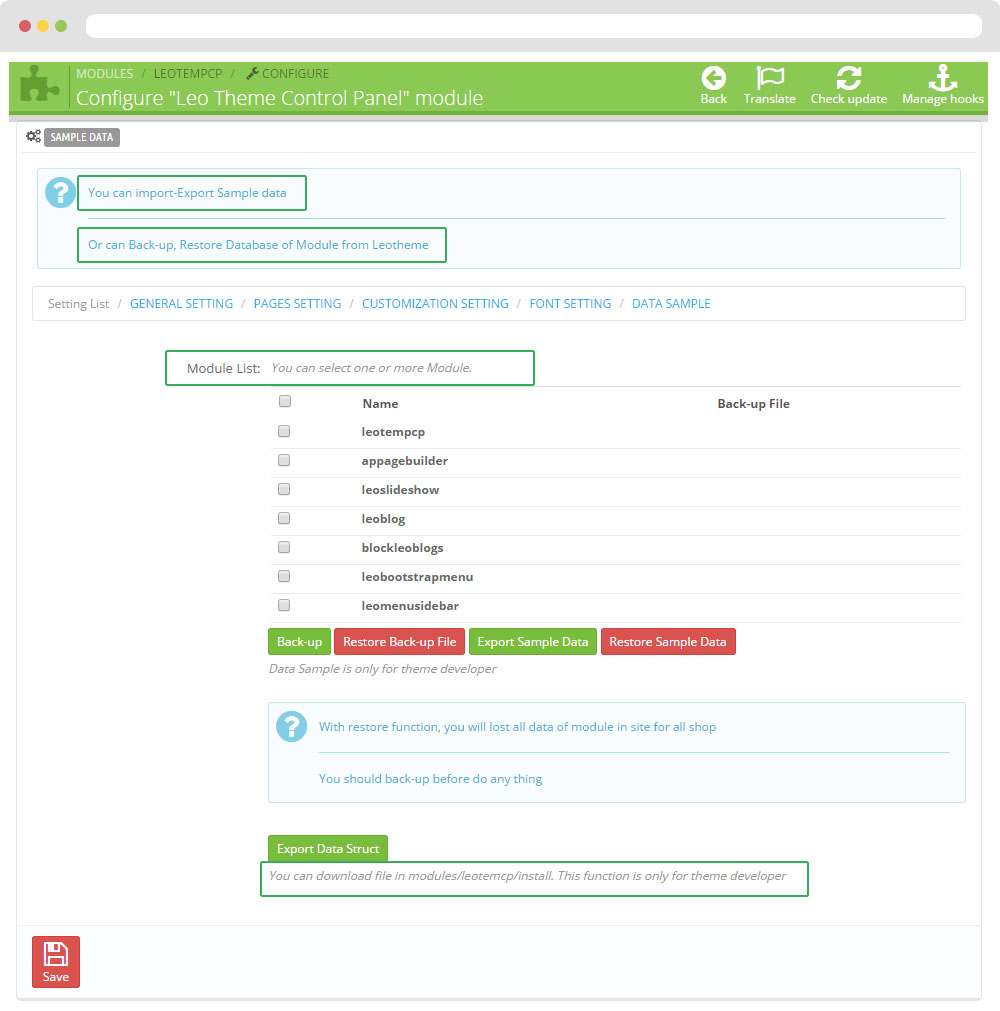
Data sample

II. Backend > Modules > Leo Position Control Panel

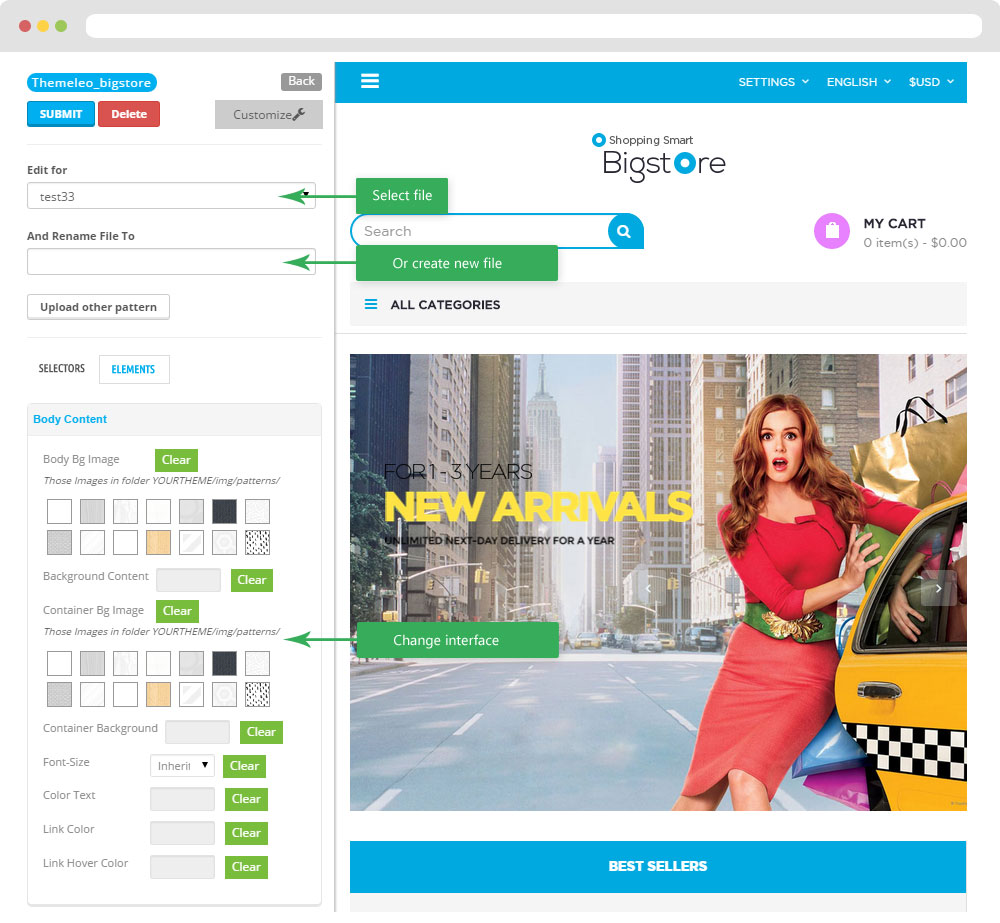
III. Backend > Modules > Leo Live Theme Editor
Back end

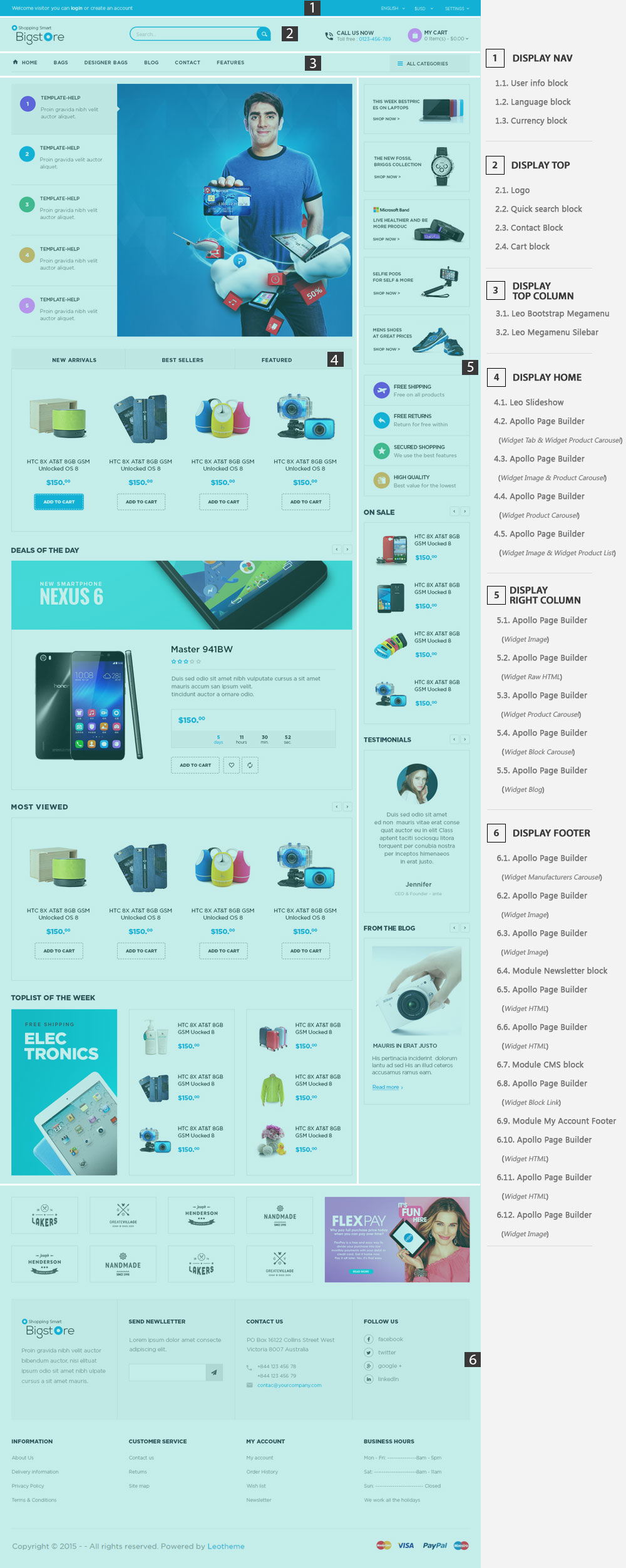
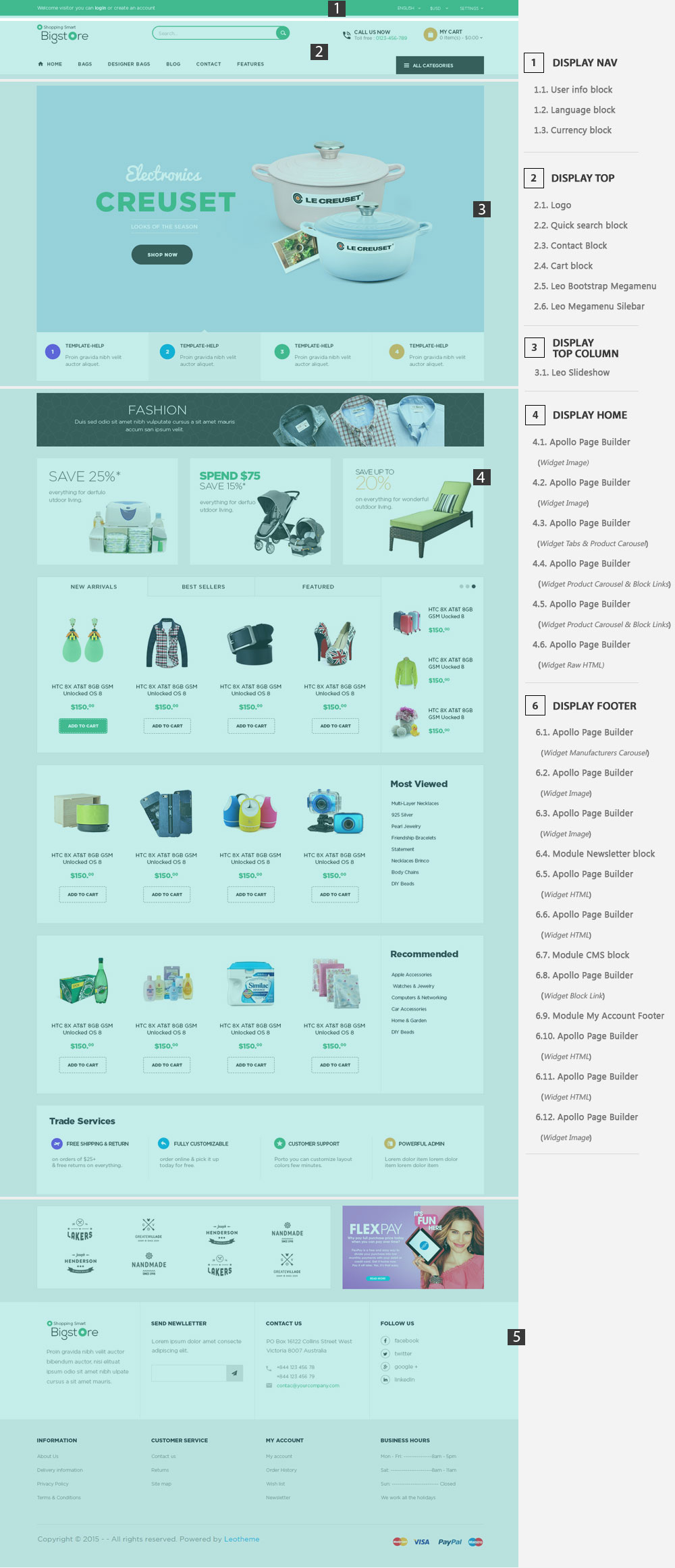
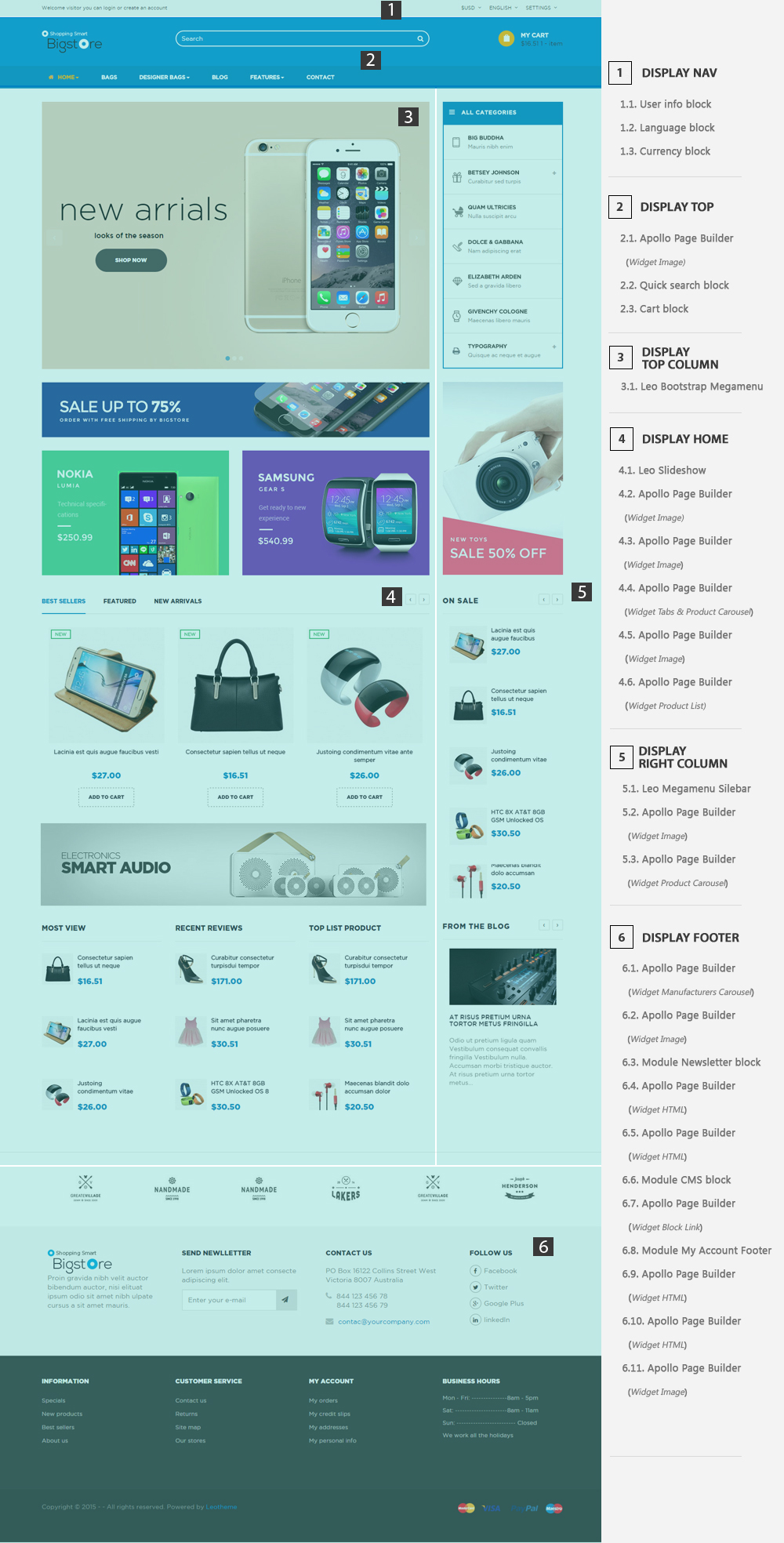
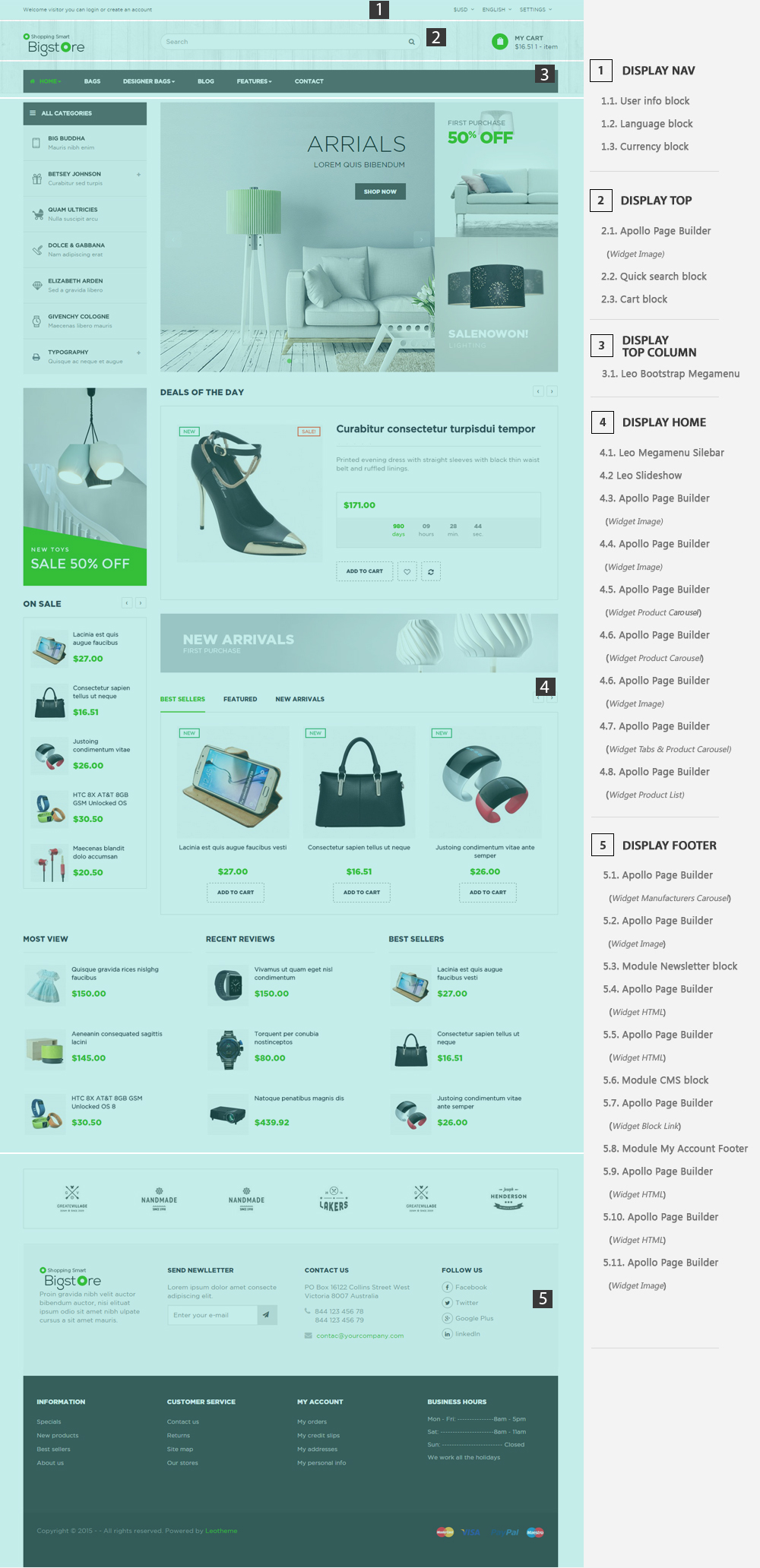
Layout Structure

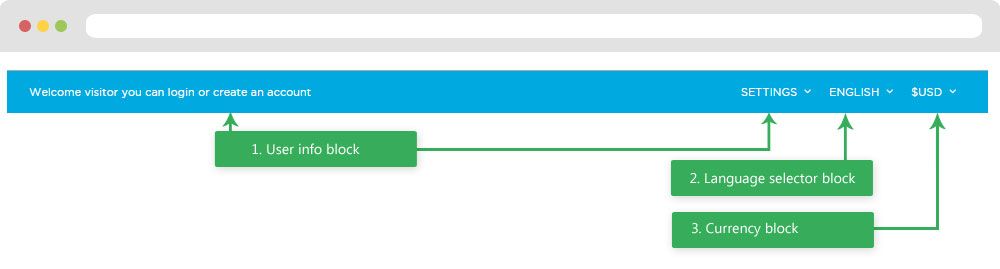
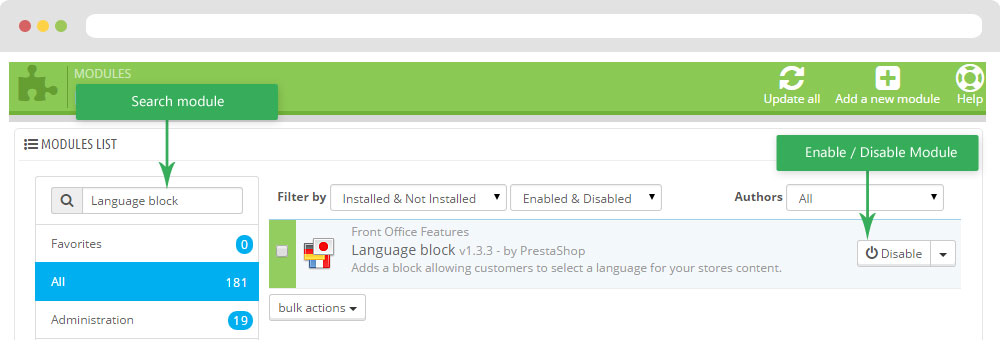
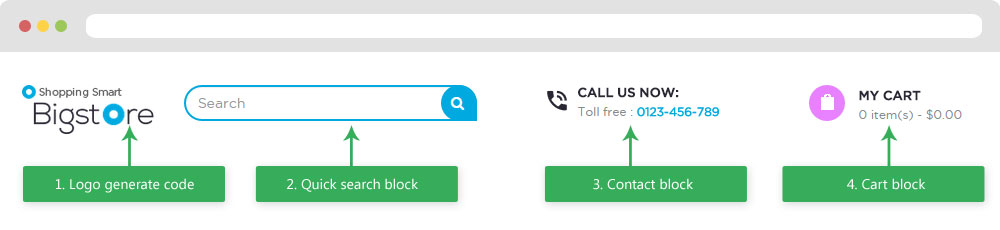
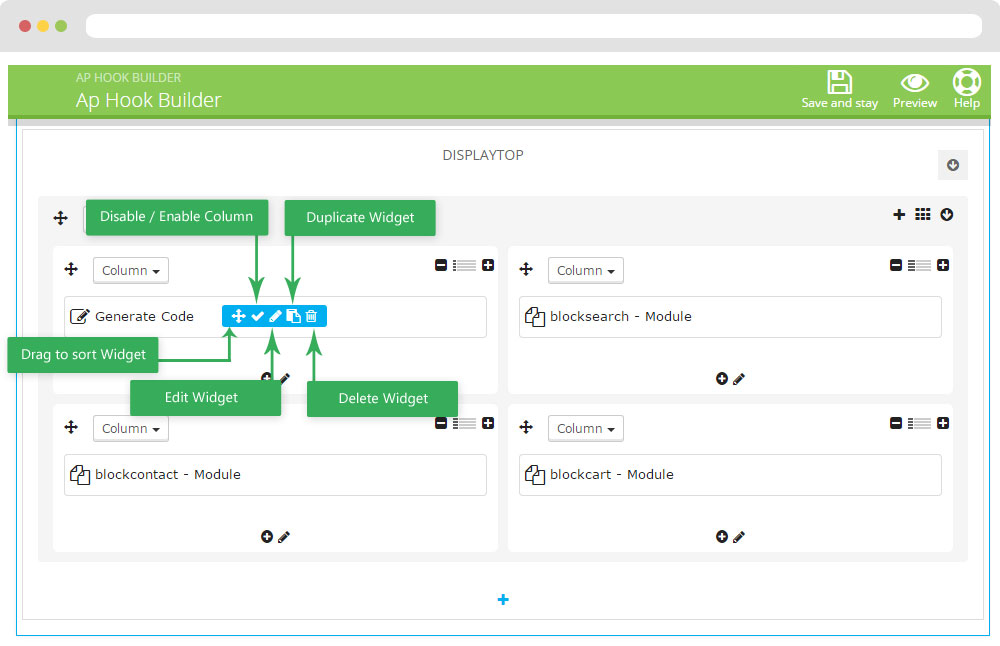
2. Display Top
- Front End

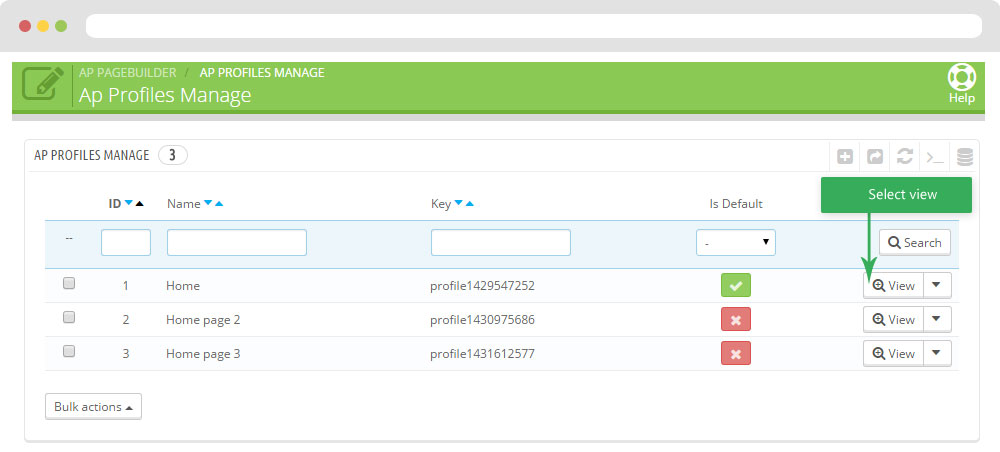
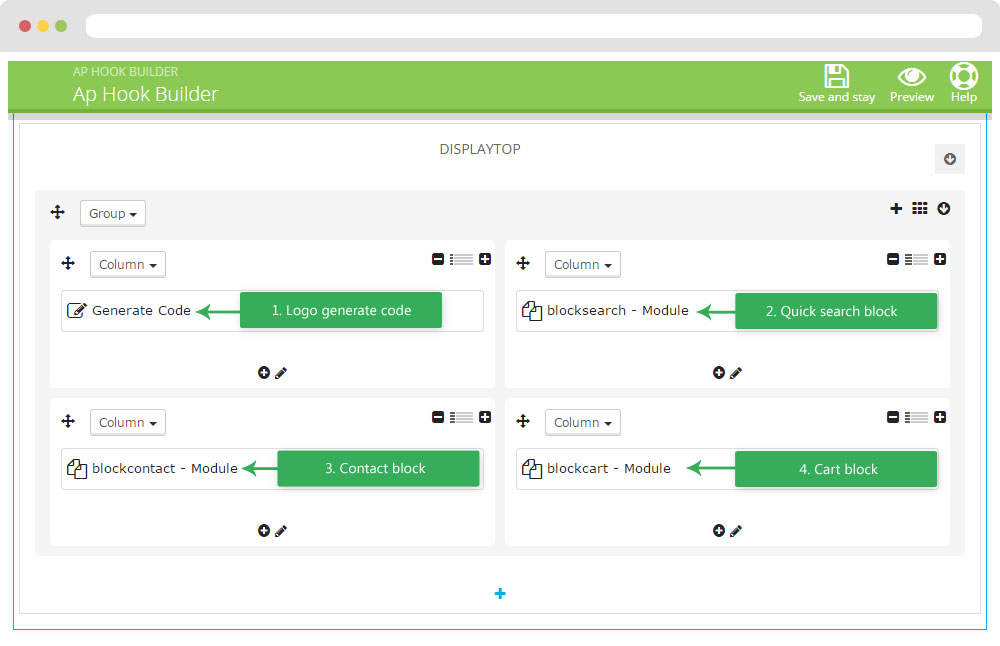
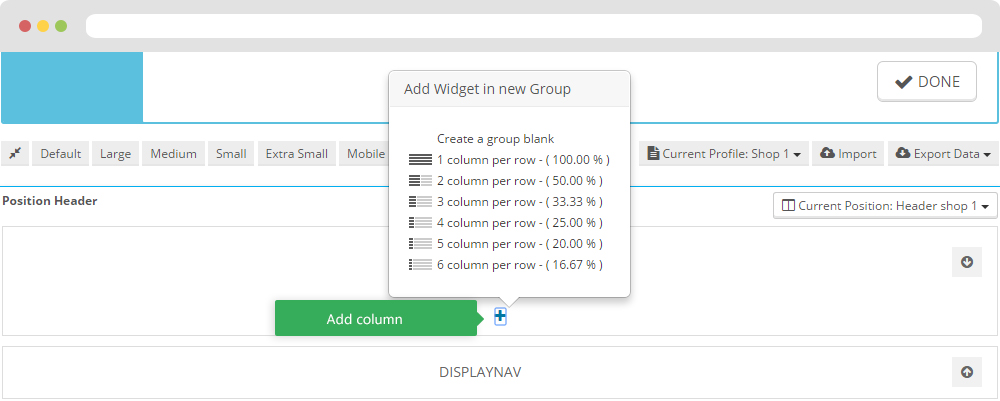
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

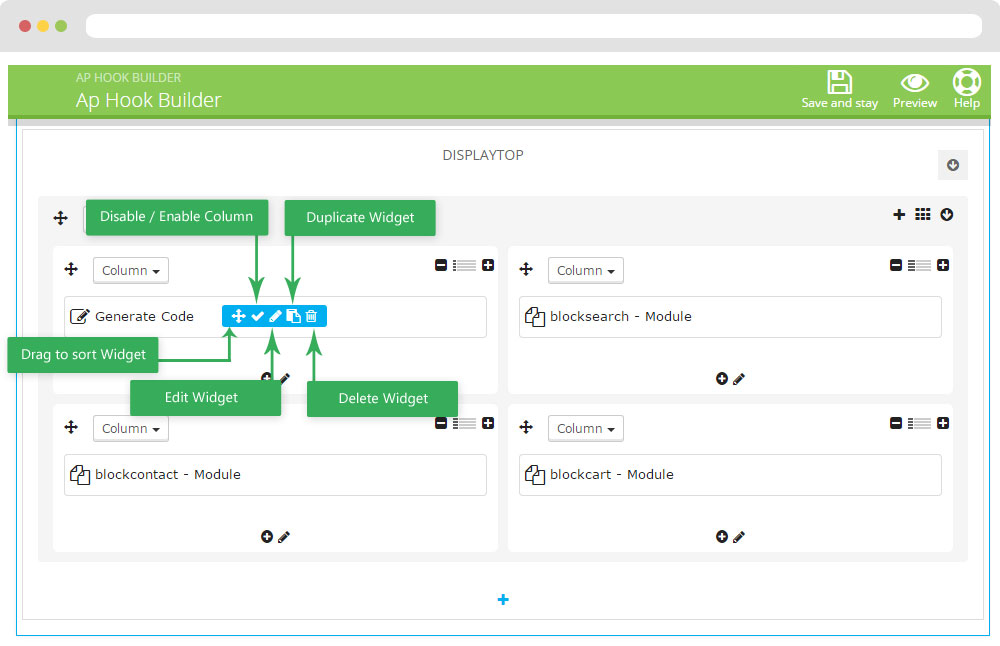
2.1 Logo generate code

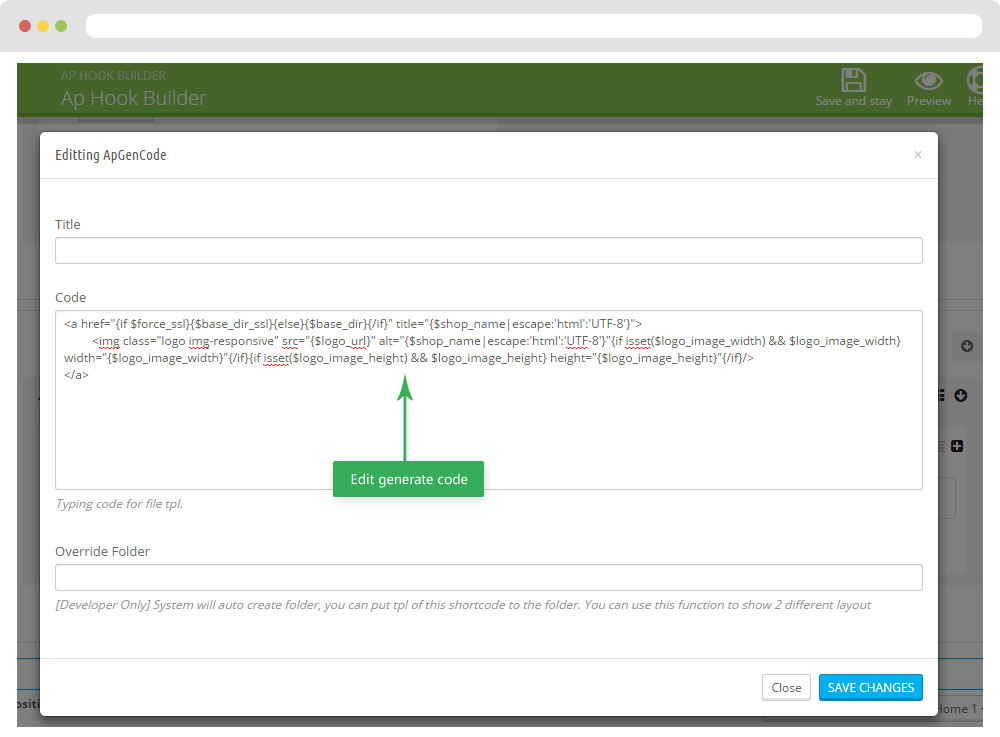
2.1.1 Edit widget Generate code

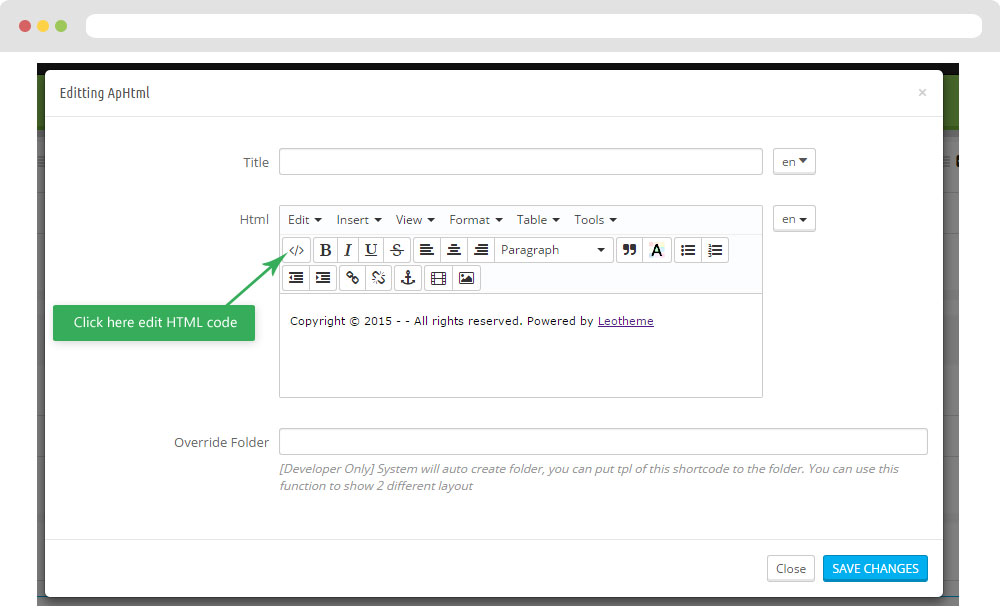
2.1.2 HTML Generate code
<a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
<img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/>
</a>
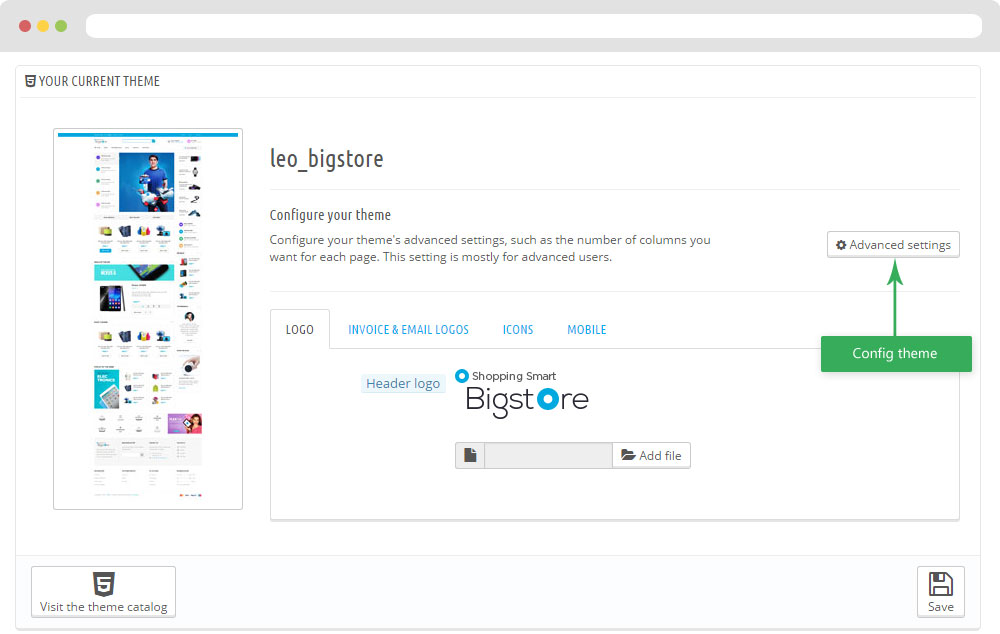
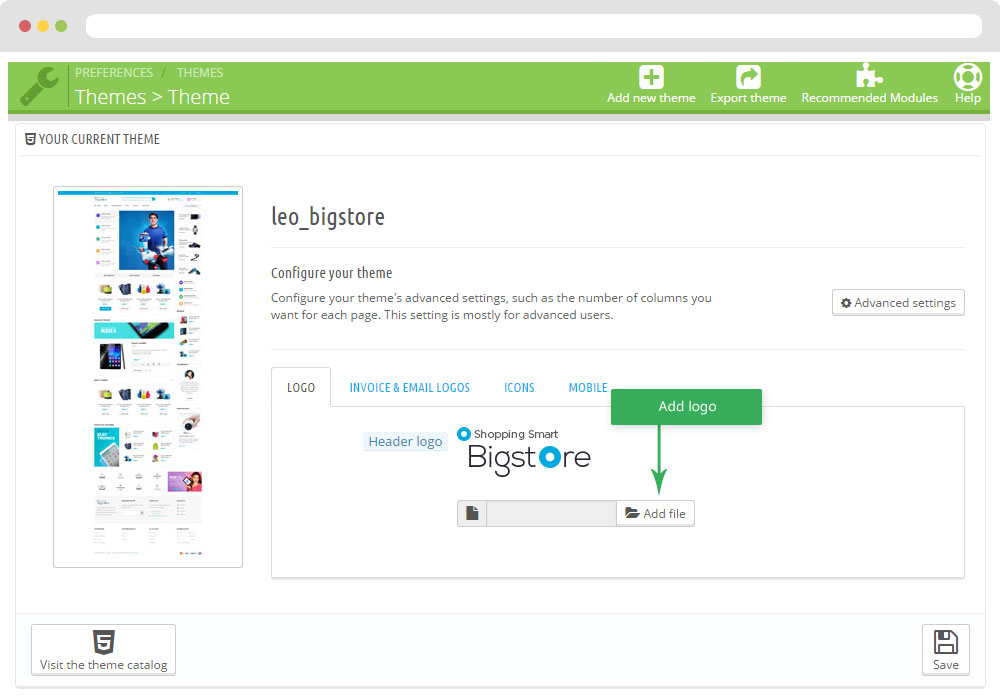
2.1.3 Change Logo
Backend > Preferences > Themes

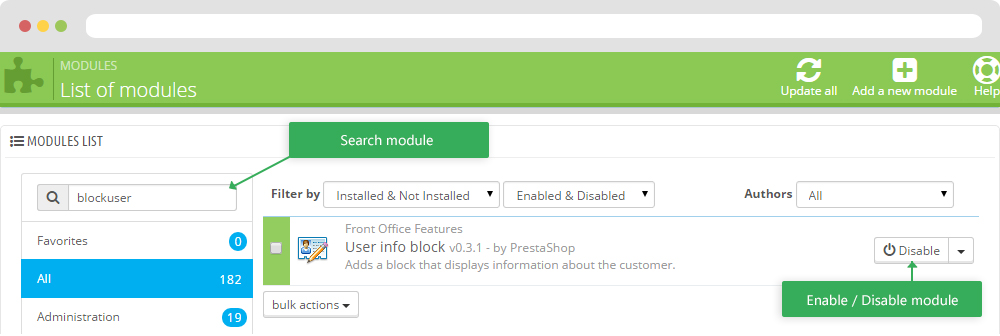
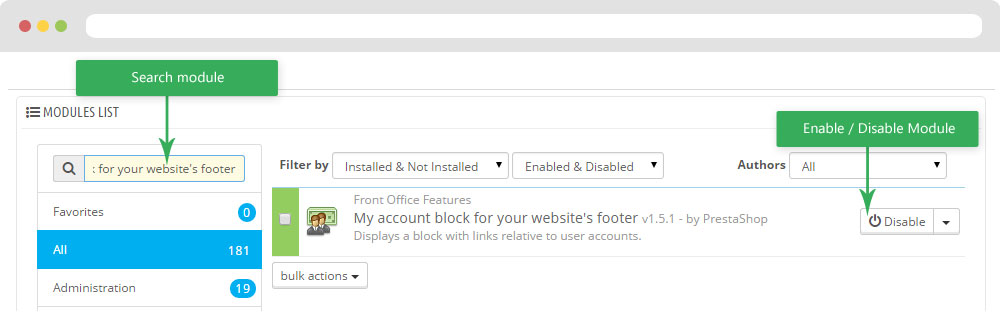
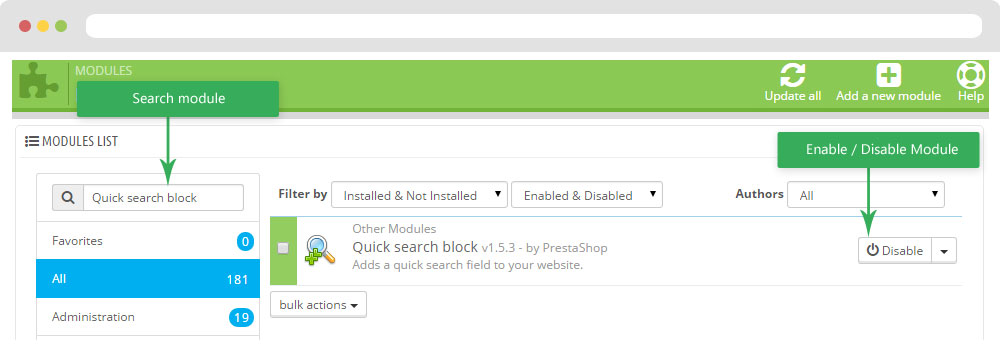
2.2 Module Quick search block (Backend > Modules > Quick search block )

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
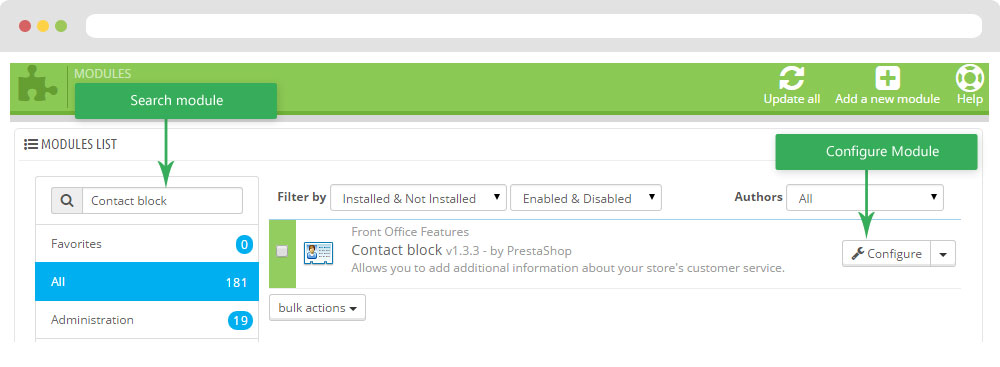
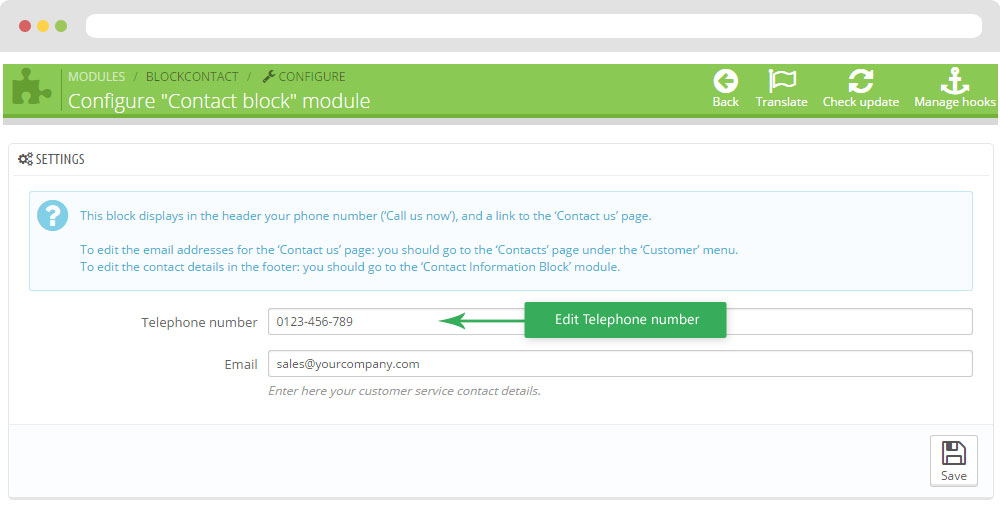
2.3 Module Contact Block (Backend > Modules > Contact Block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blockcontact\nav.tpl

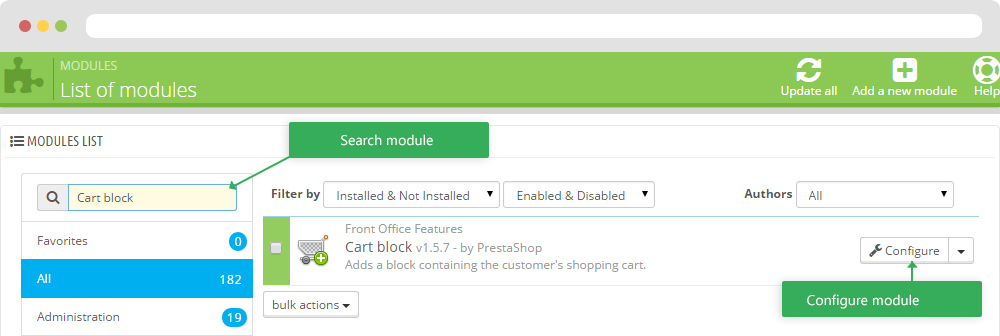
2.4 Module Cart Block ( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
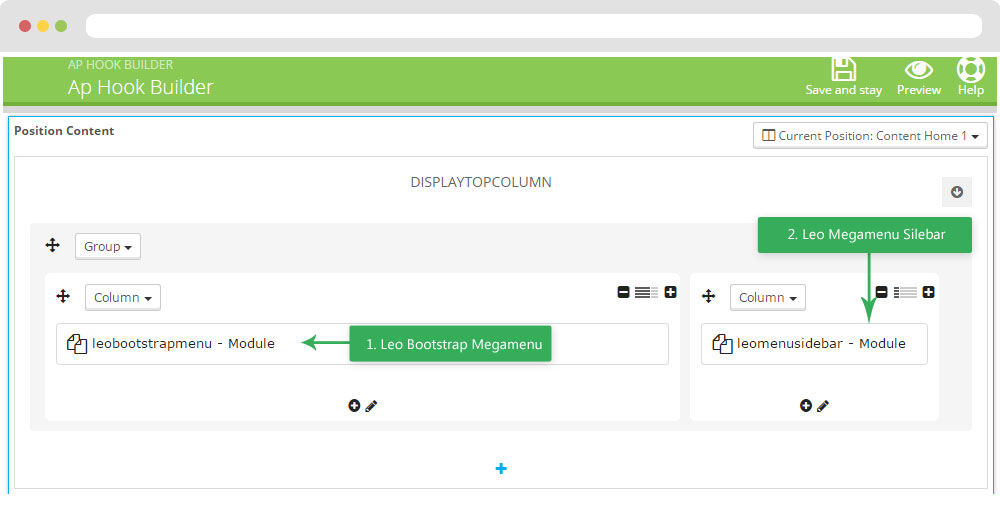
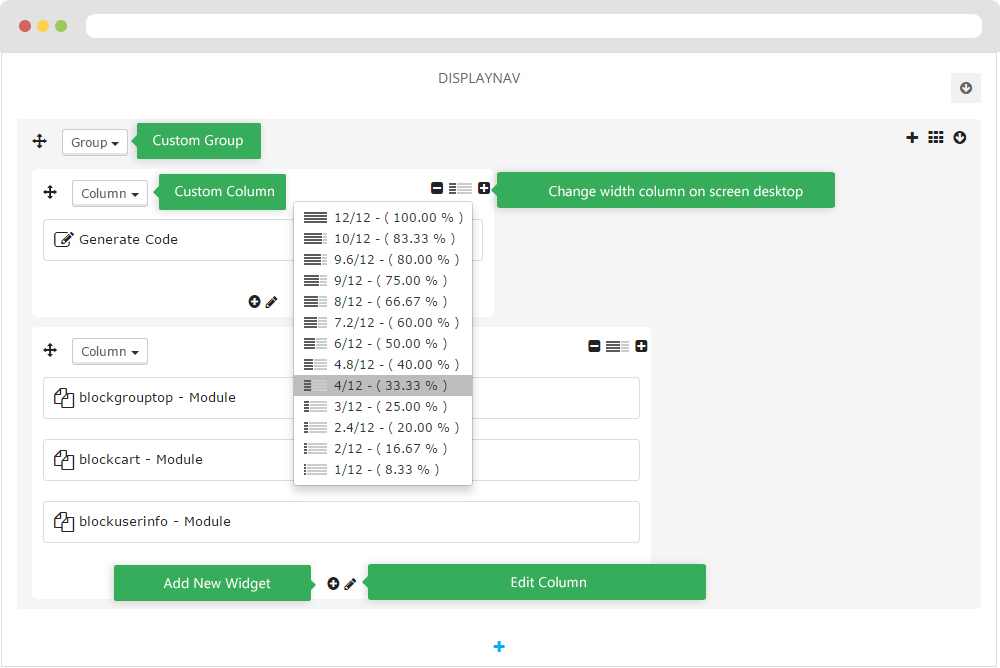
3. DISPLAY TOPCOLUMN
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

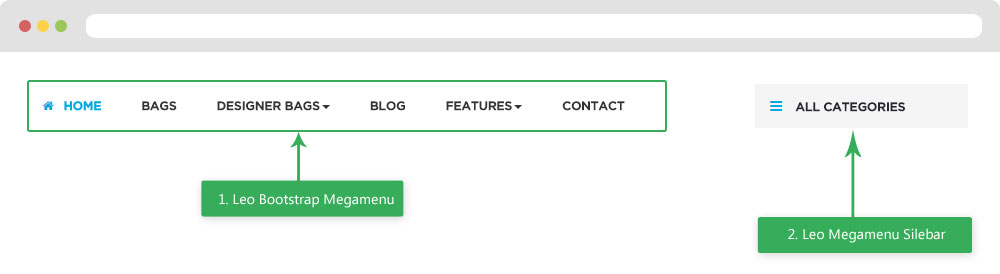
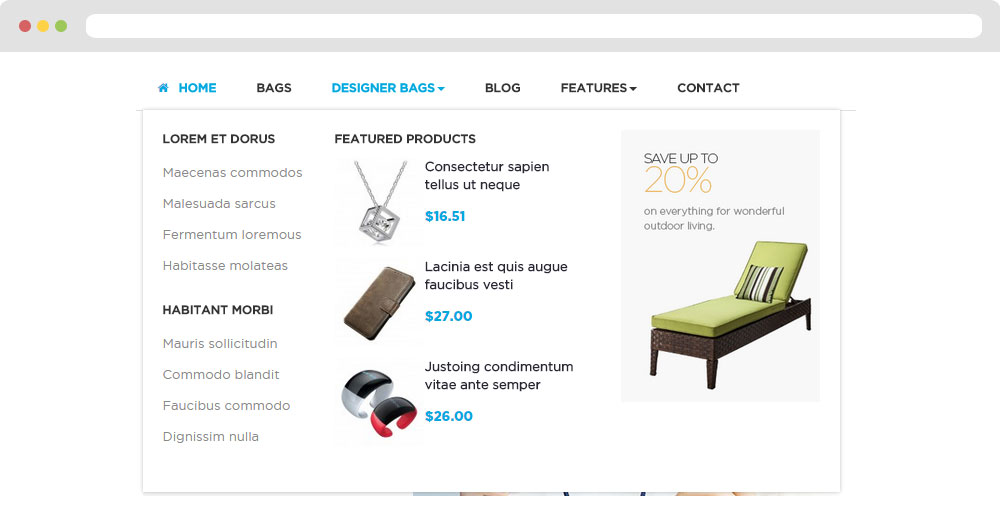
3.1 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

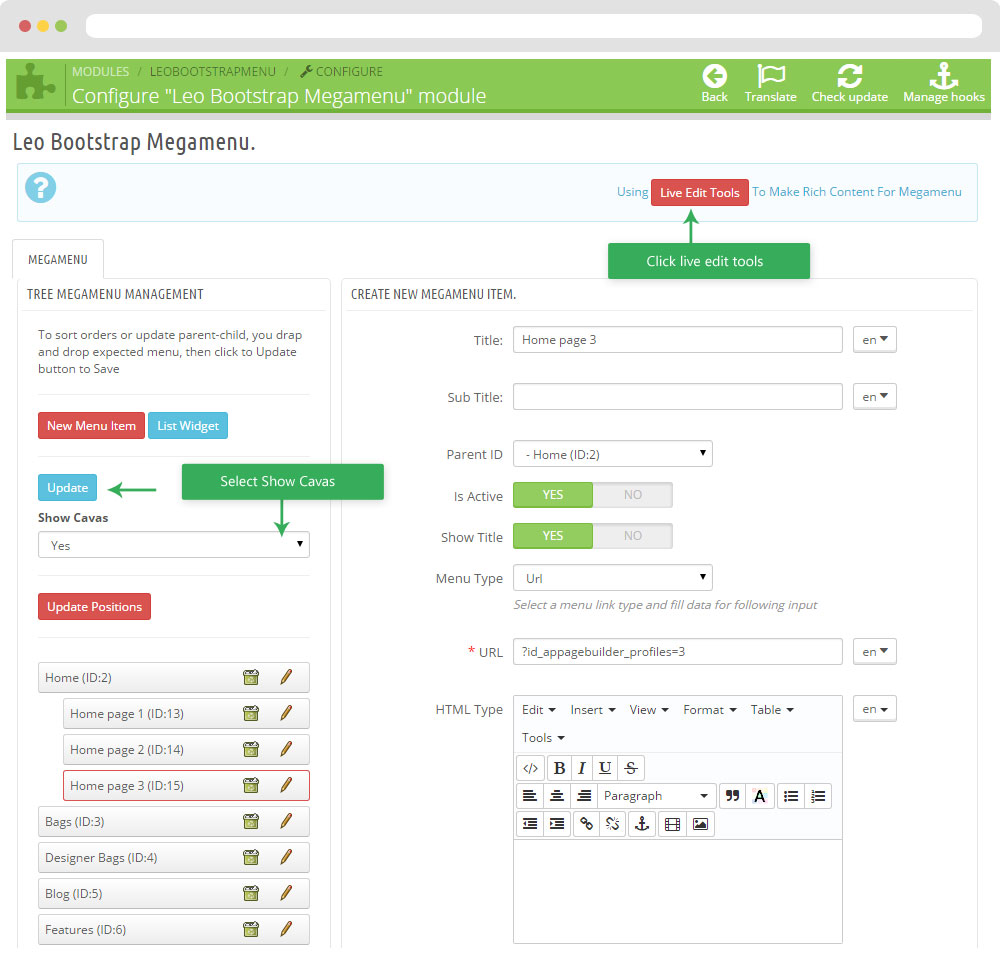
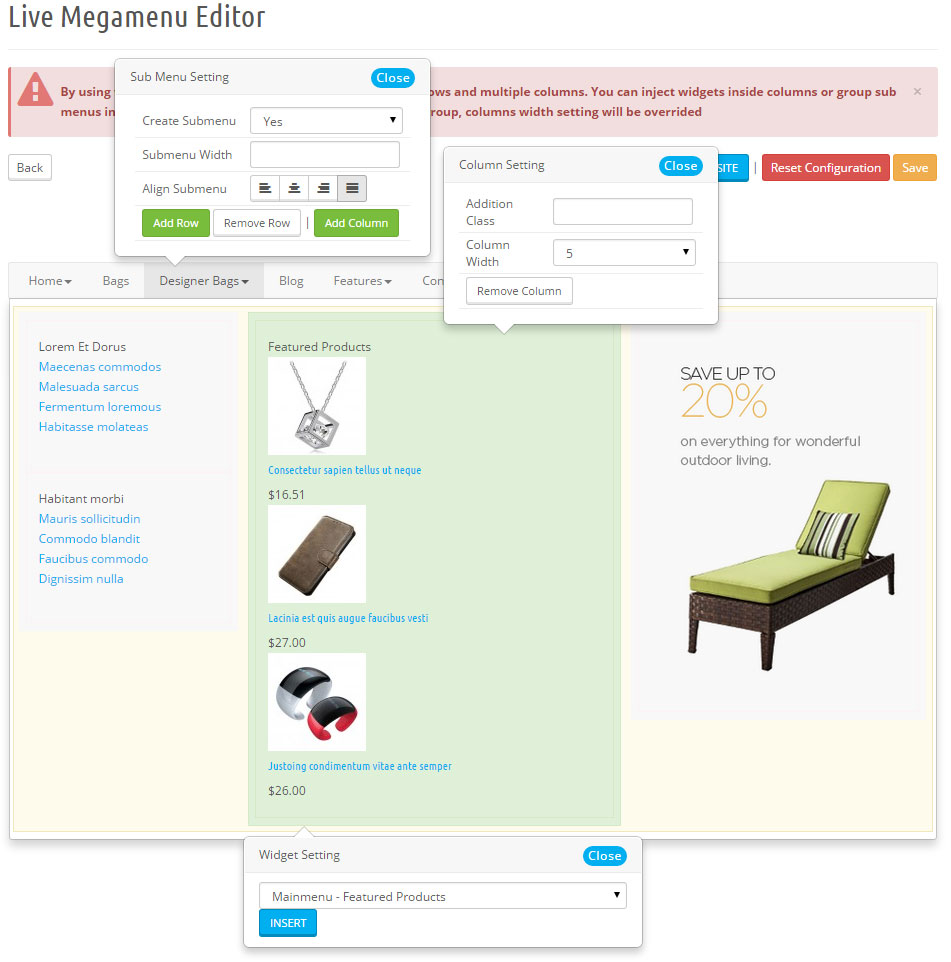
- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

3.2 Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu Silebar)
- You can read guide in link (Blog Guide)
- Front end

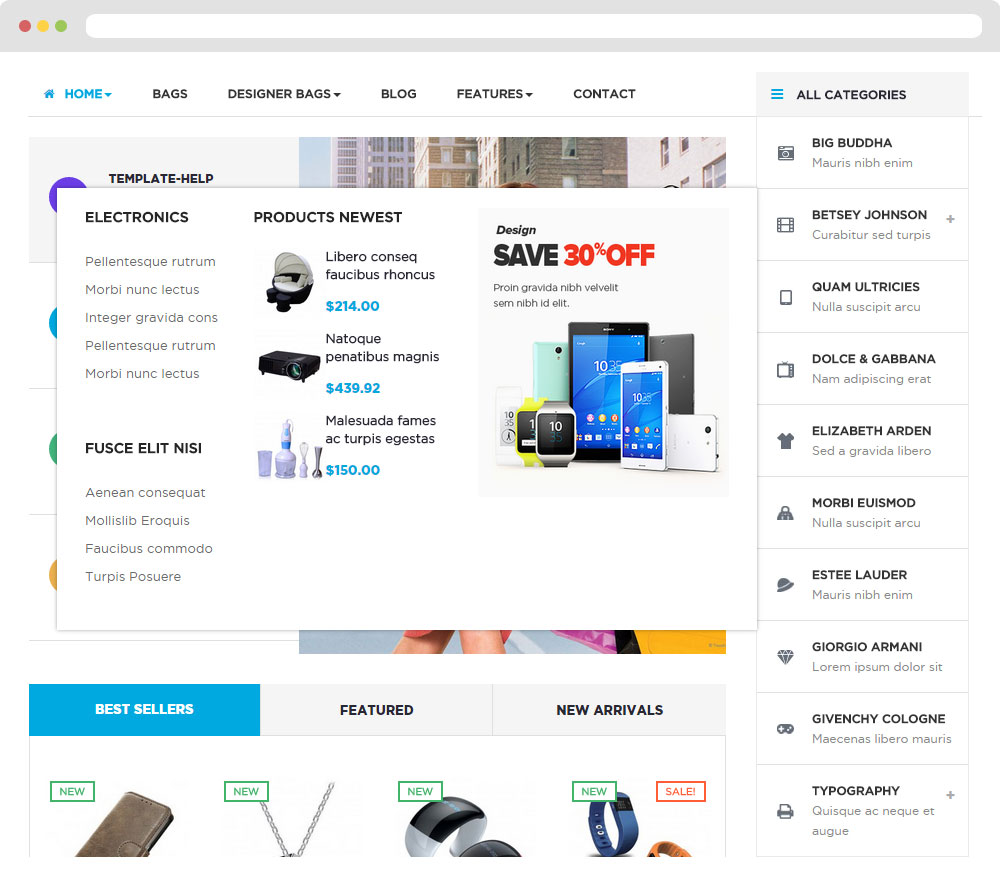
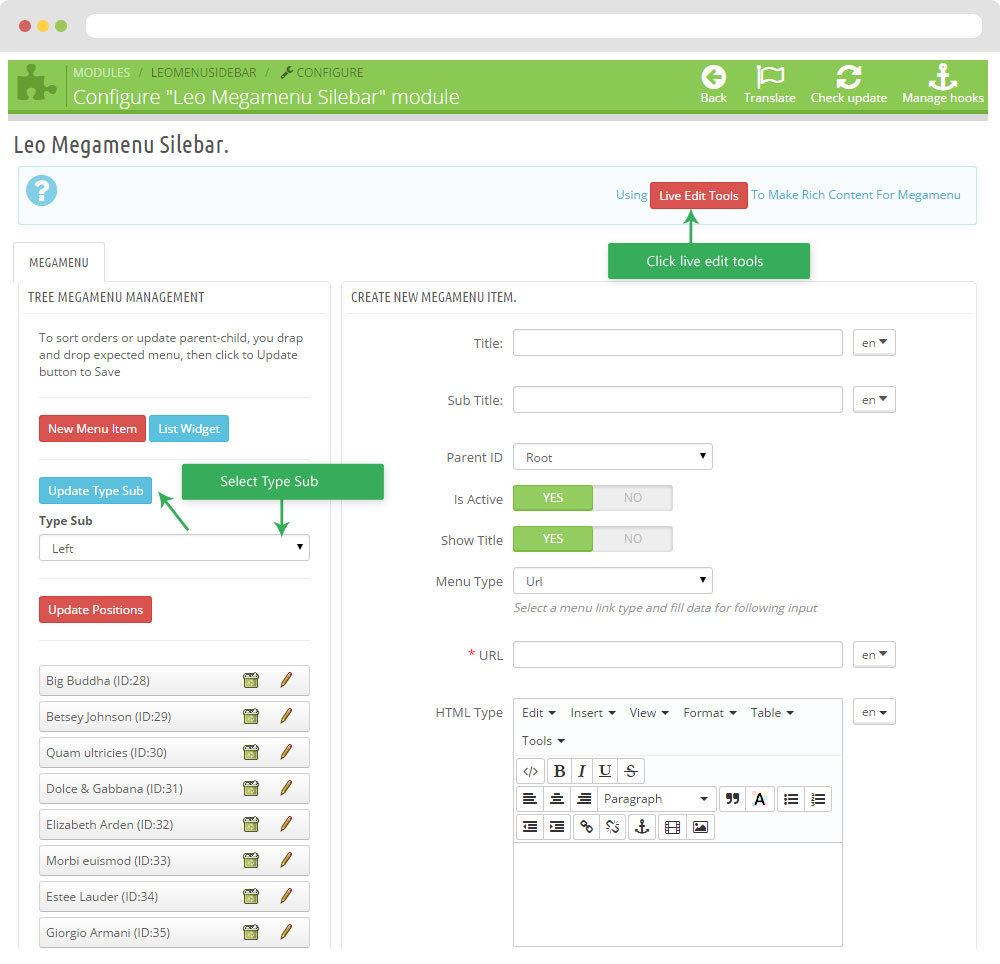
- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu Silebar)

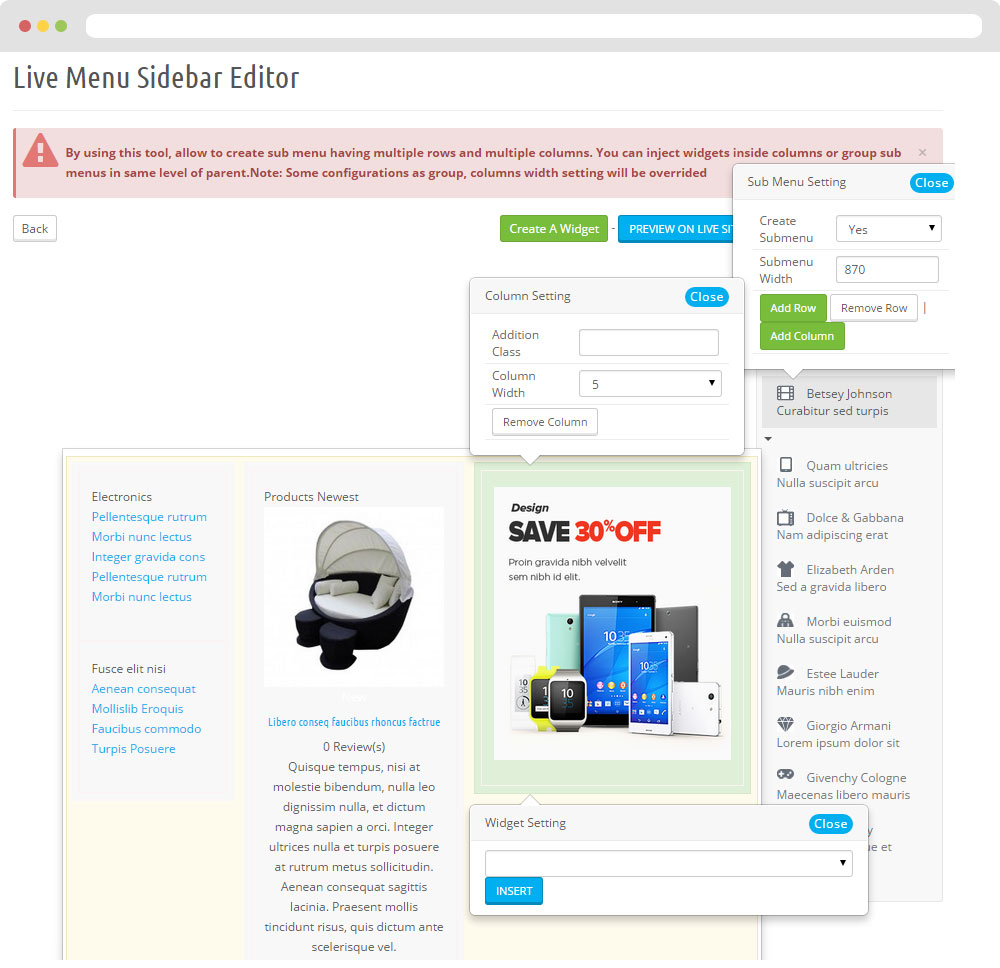
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

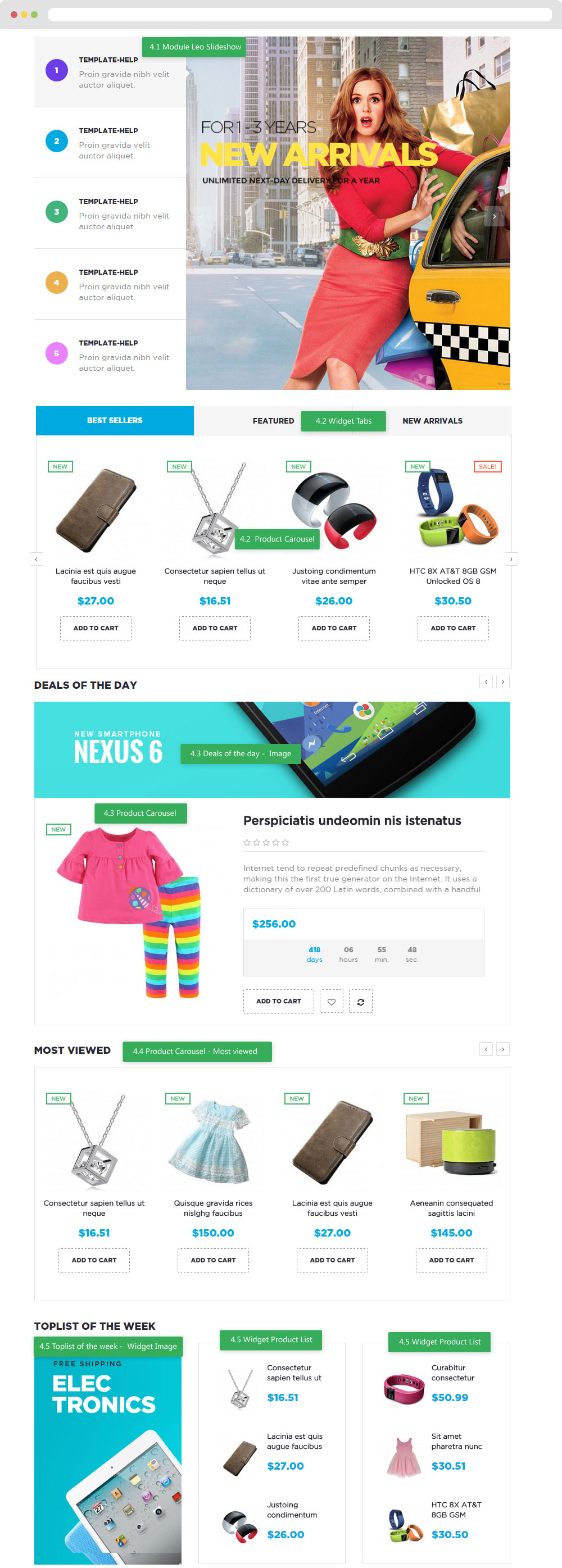
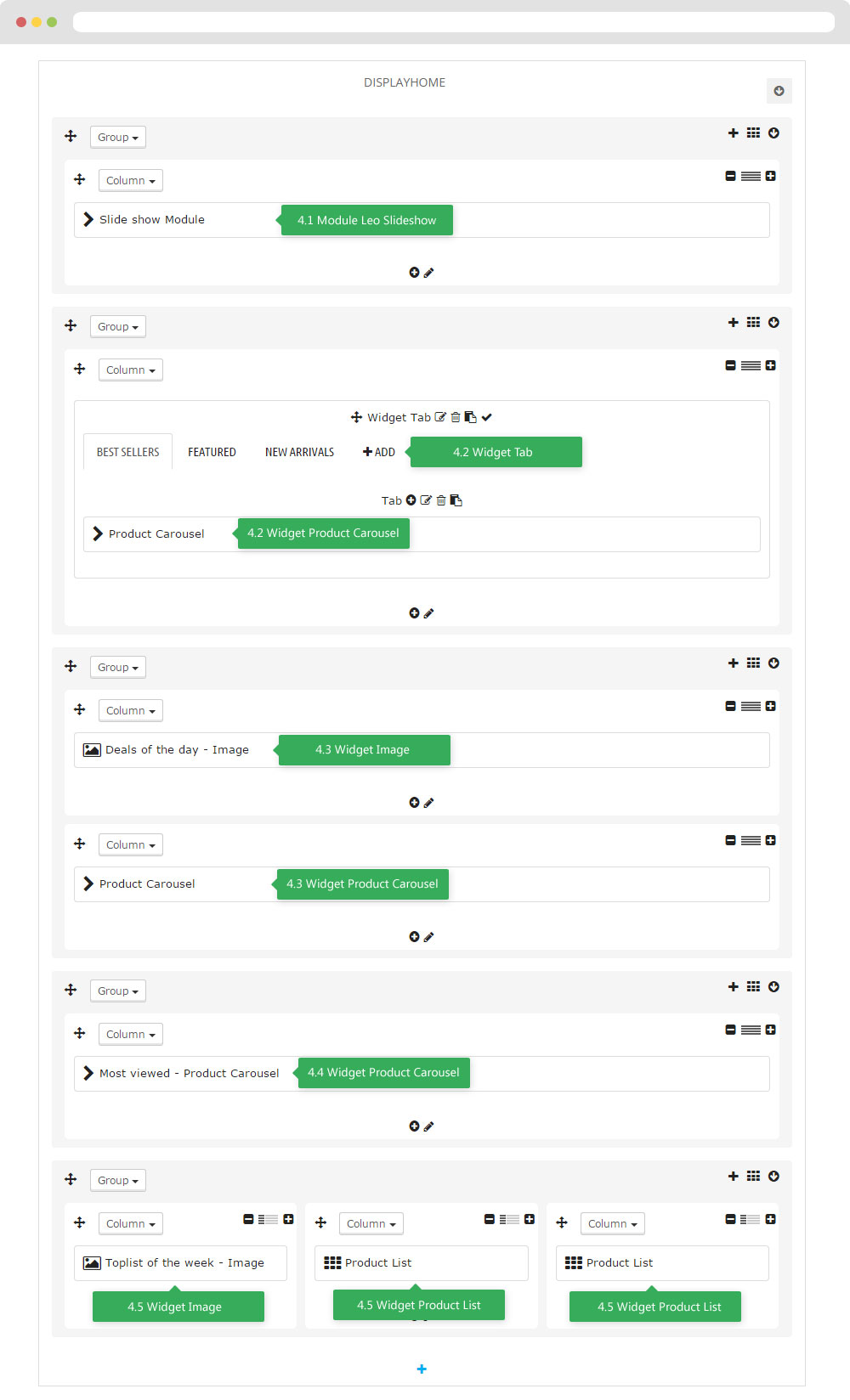
4. DISPLAY HOME
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

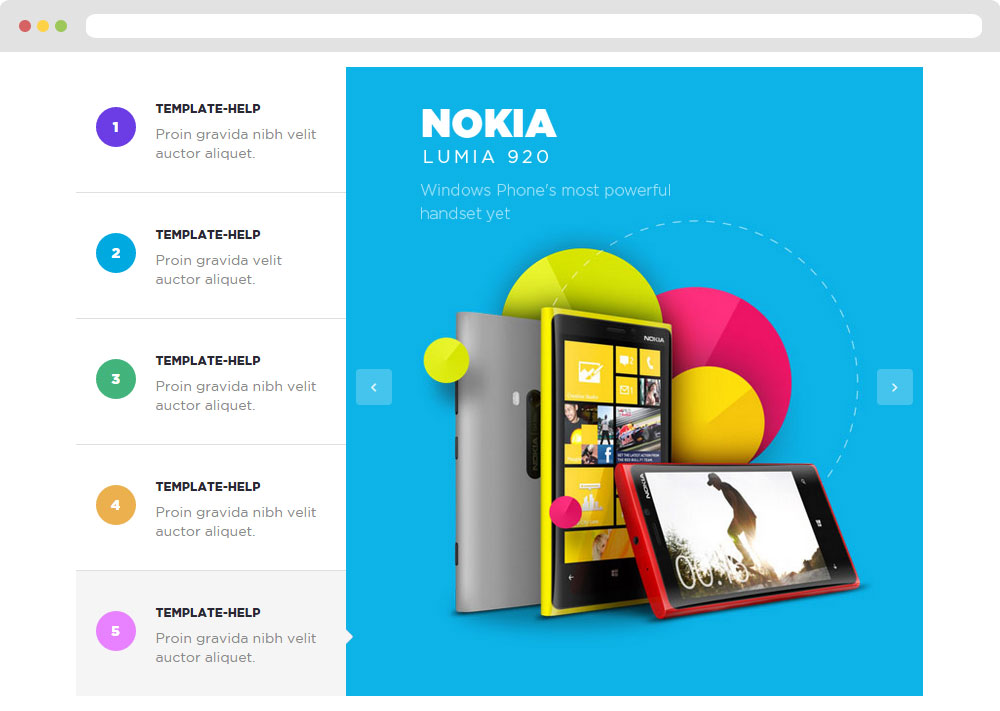
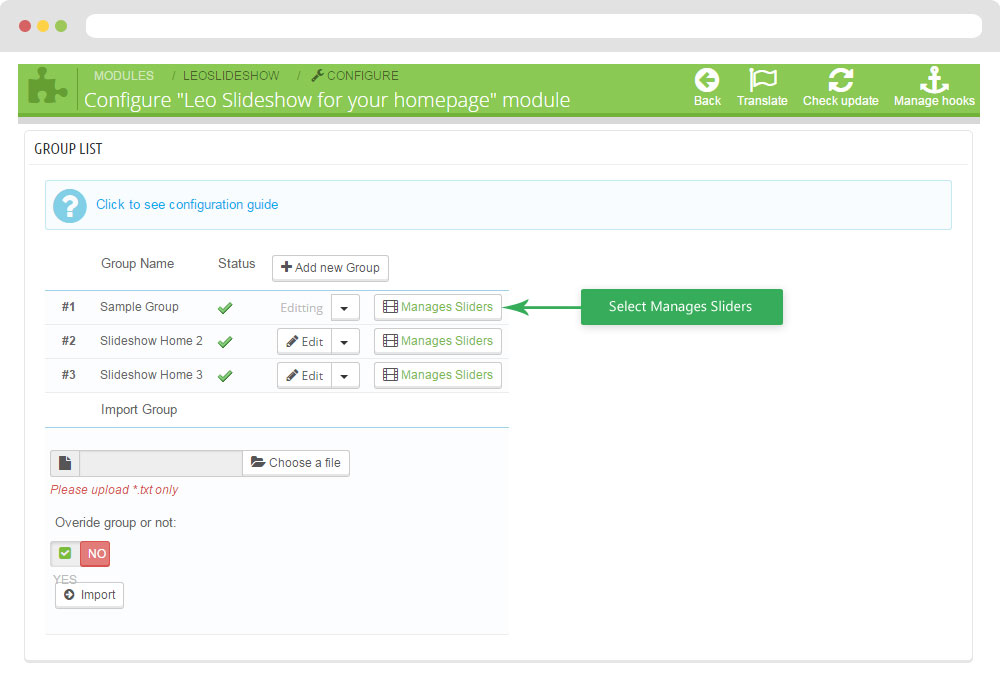
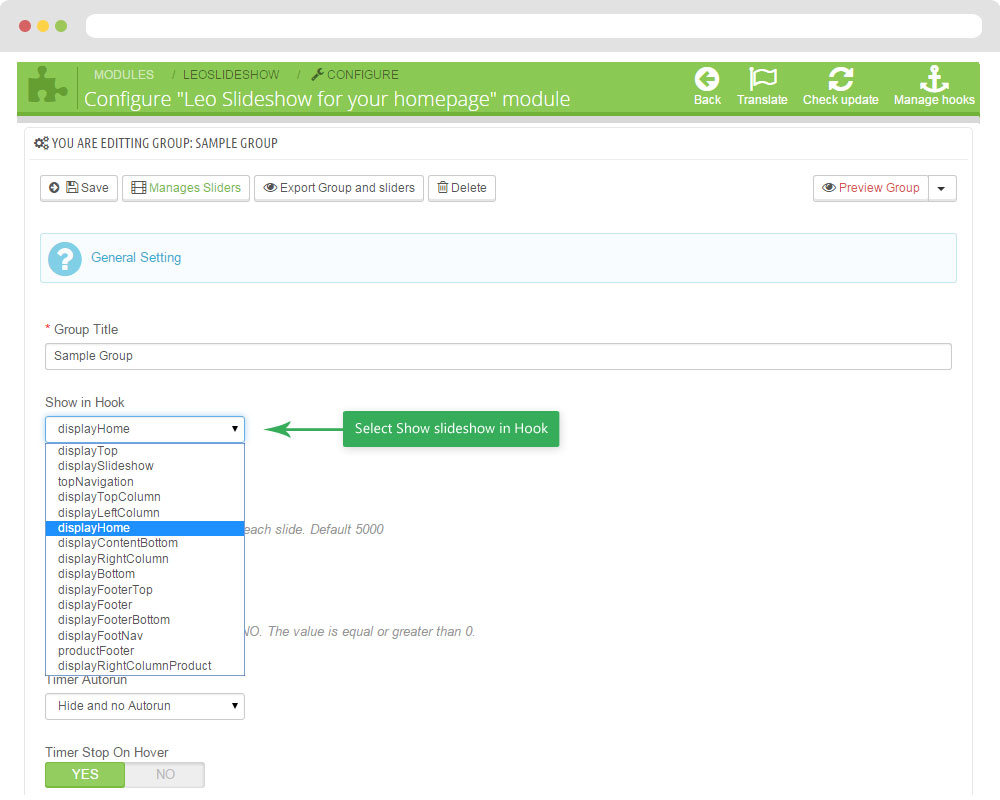
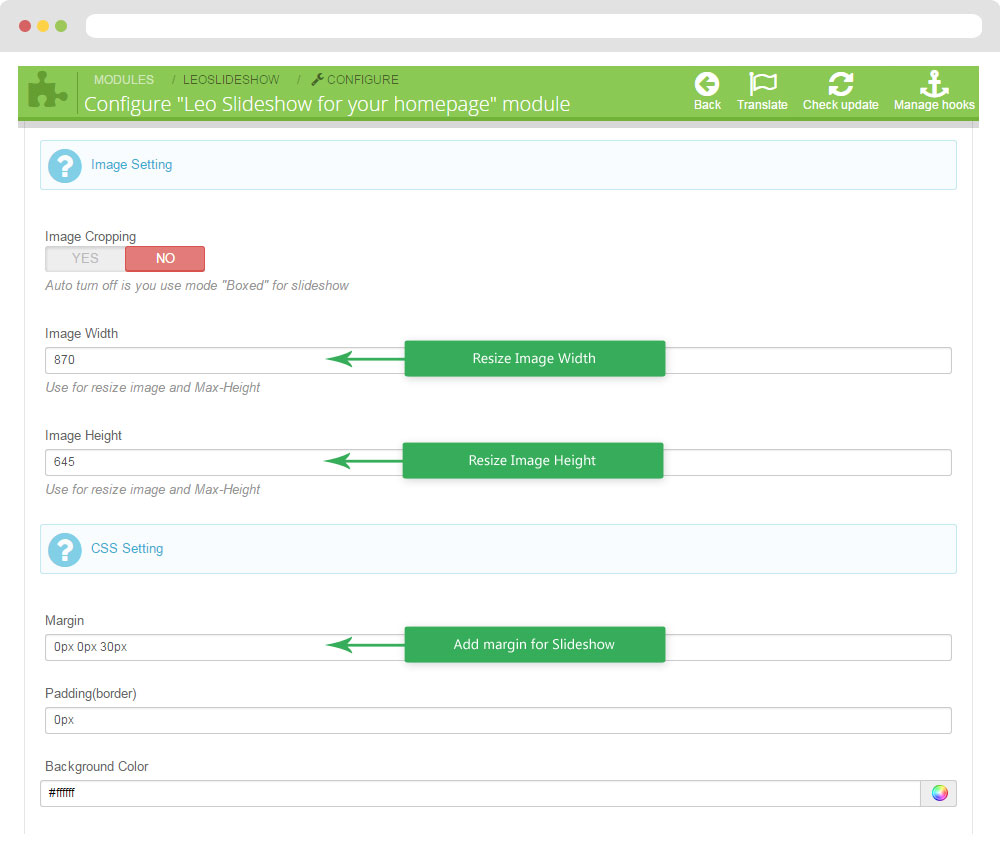
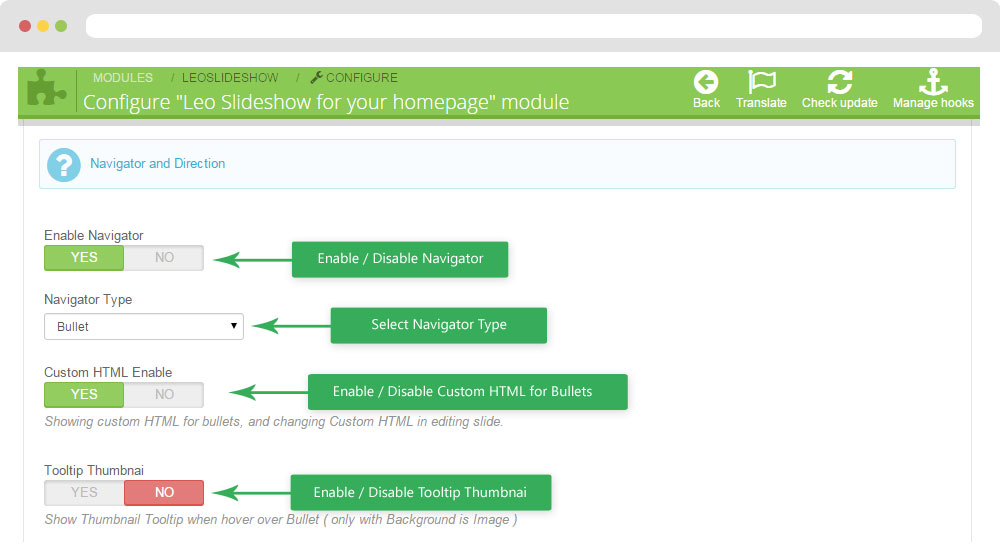
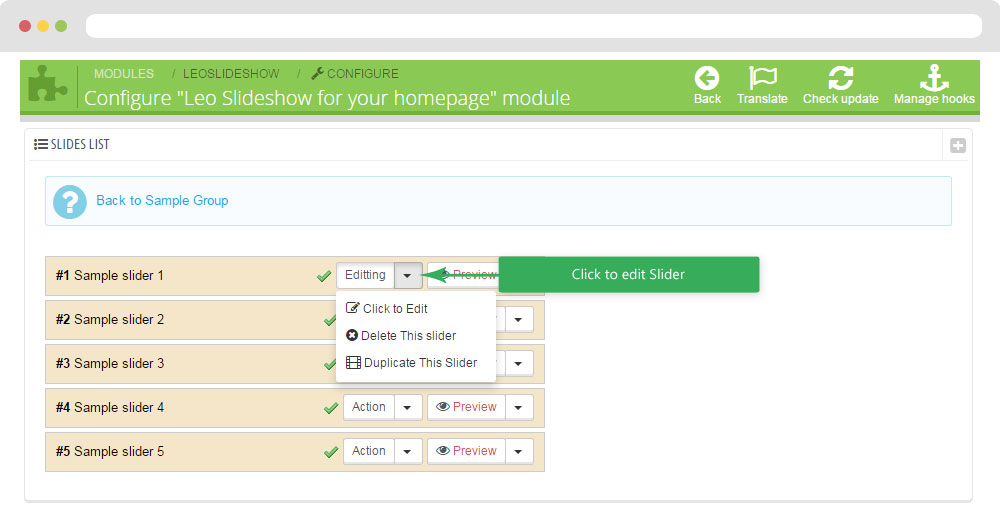
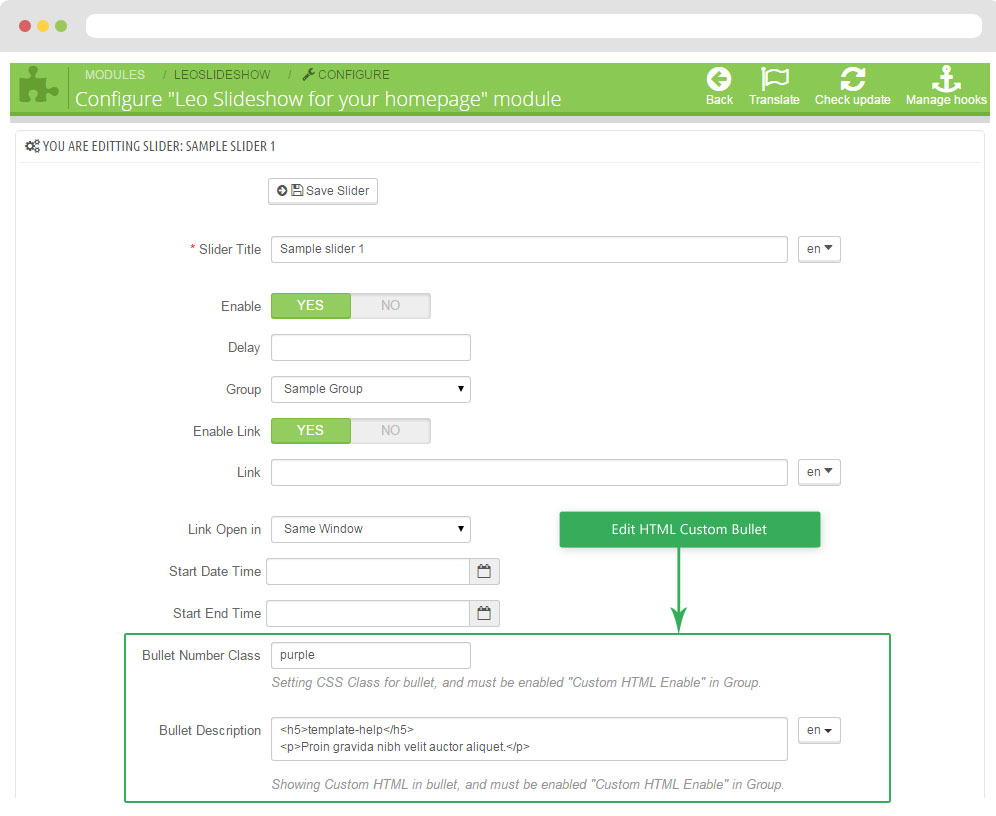
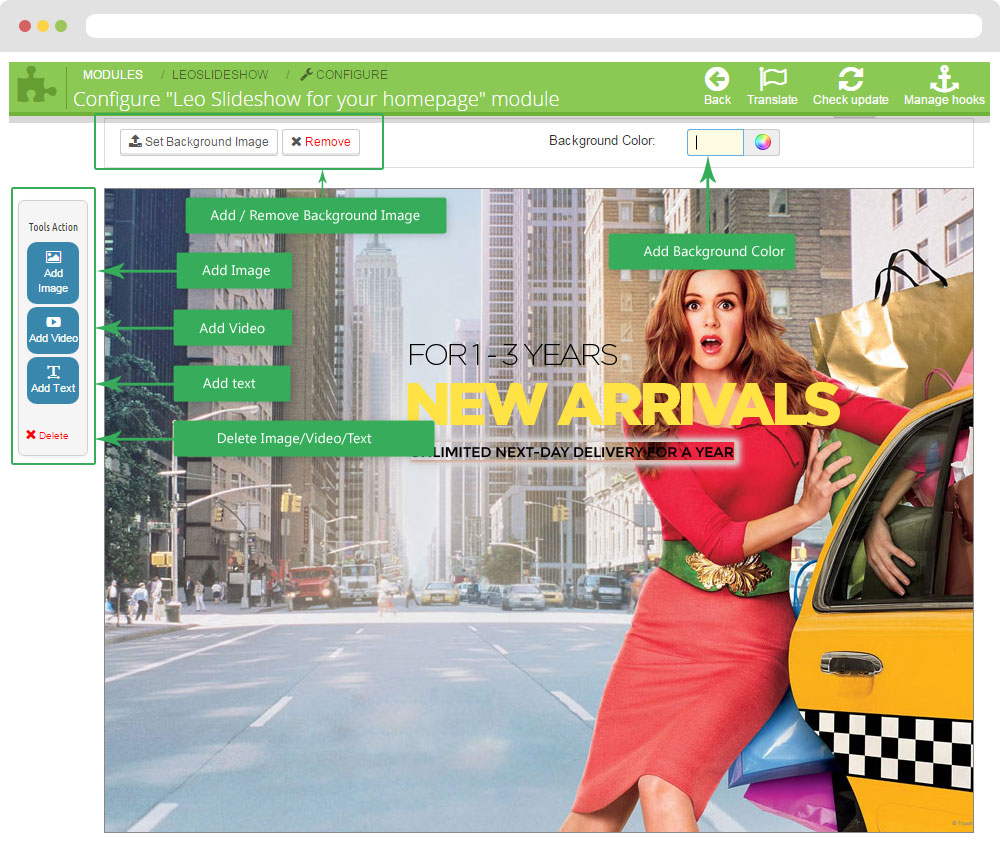
4.1 Configure Leo SlideShow
- Front End

- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )







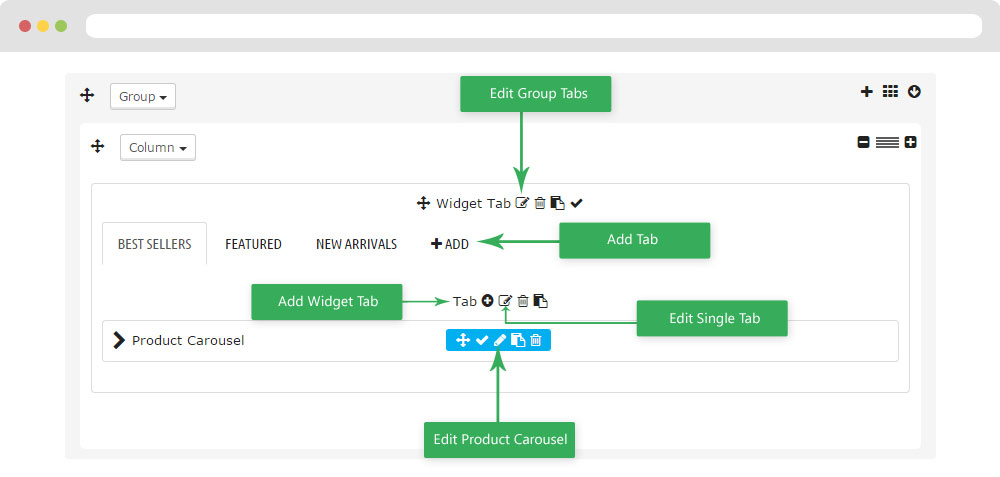
4.2 Widget Tab and Widget Product Carousel

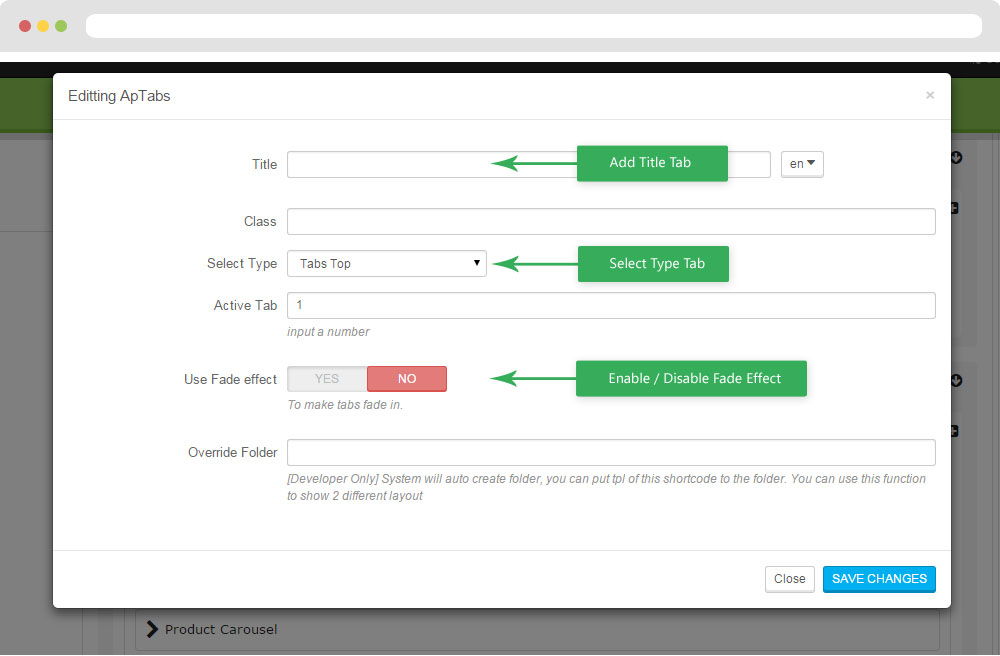
4.2.1 Edit Group Tabs

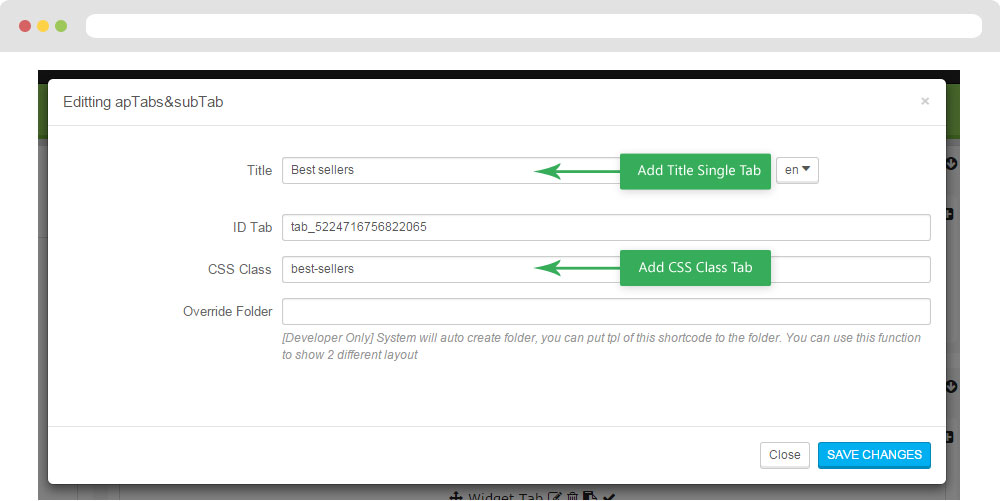
4.2.2 Edit Single Tabs

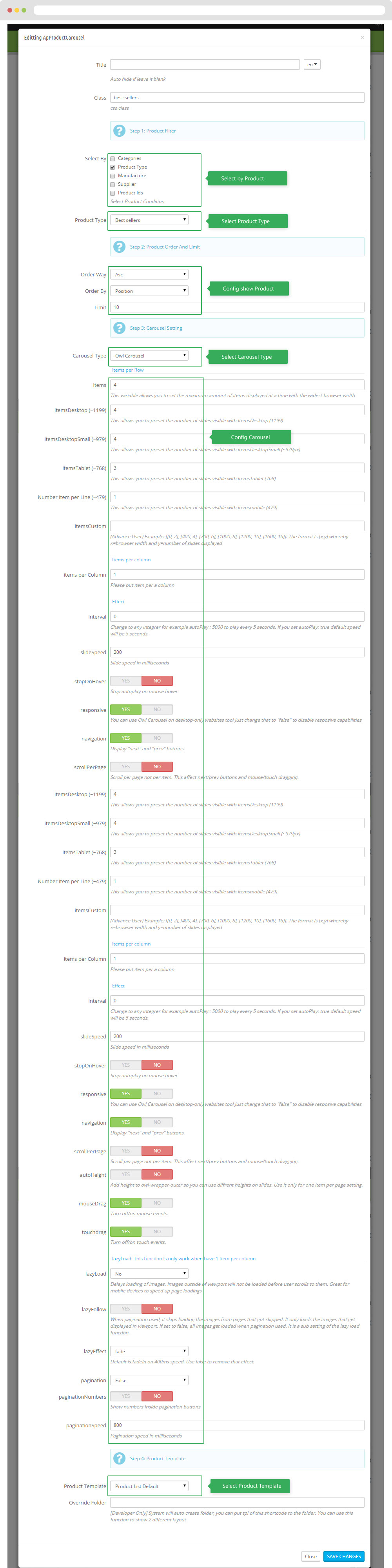
4.2.3 Edit Product Carousel

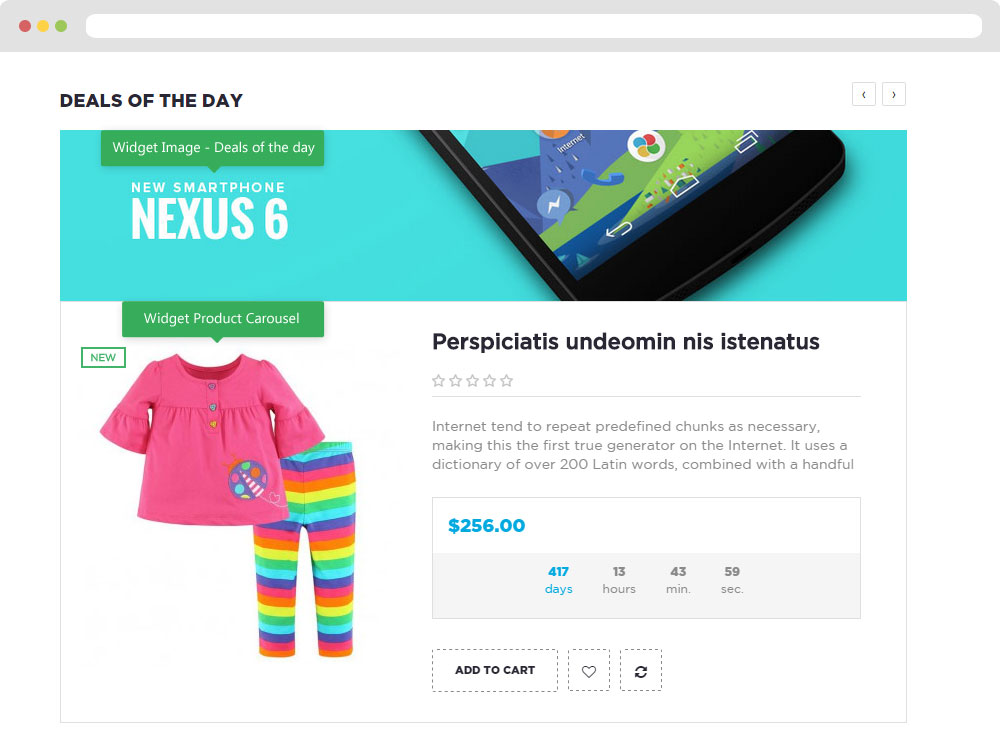
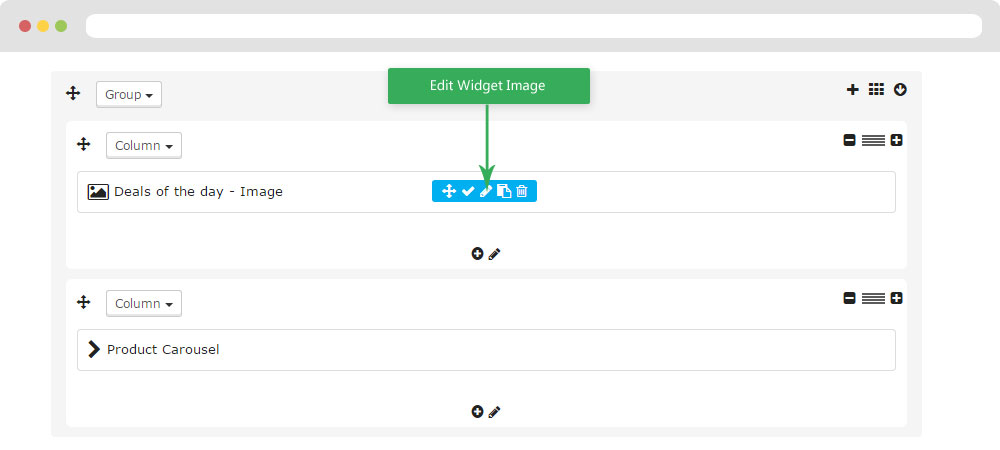
4.3. Deals of the day
- Front End

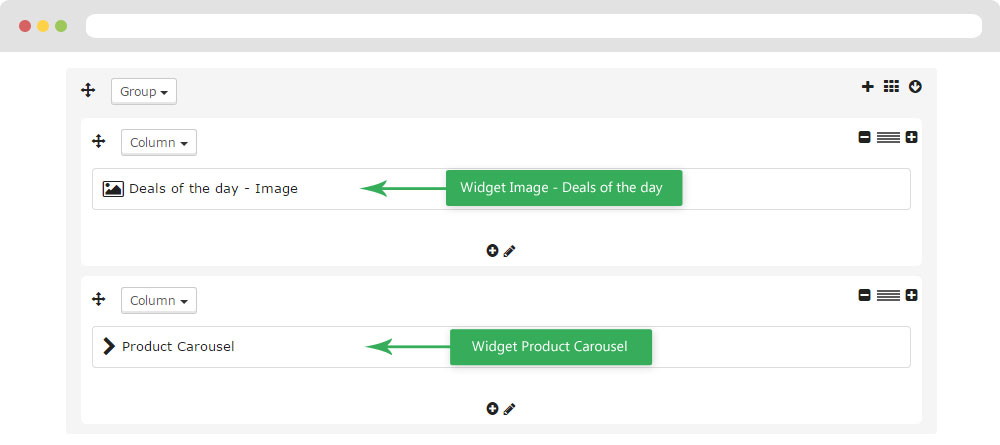
- Configure Group Deals of the day

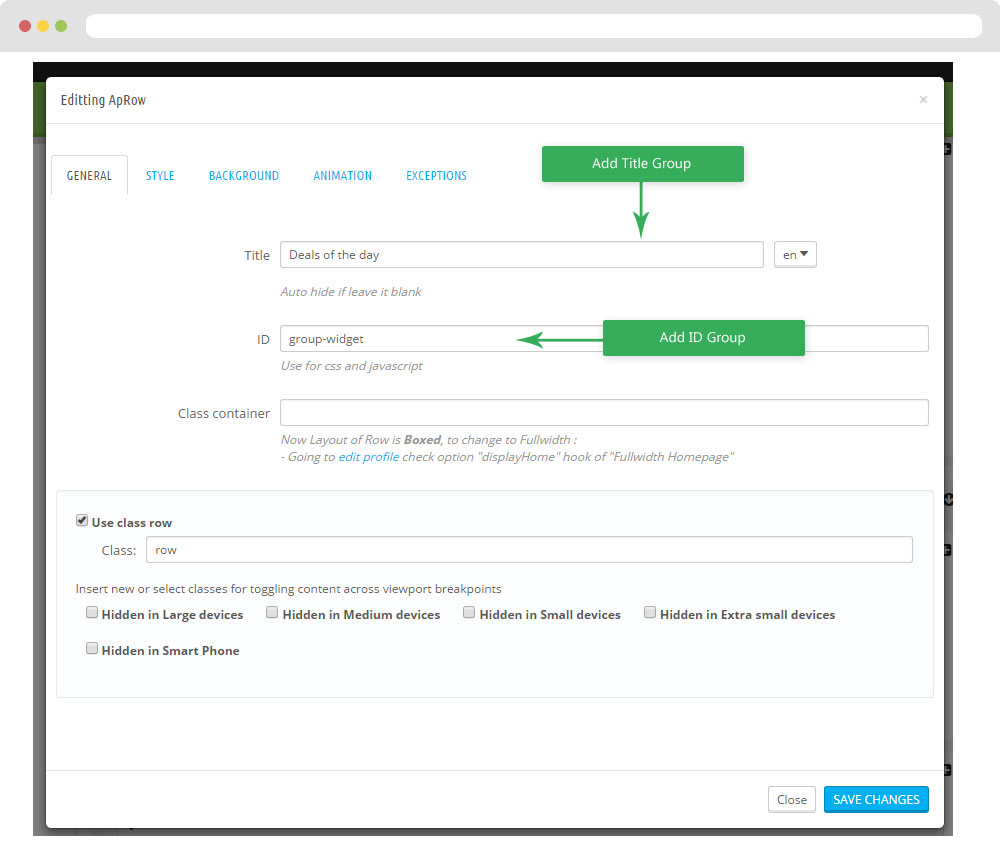
4.3.1 Edit Title Group

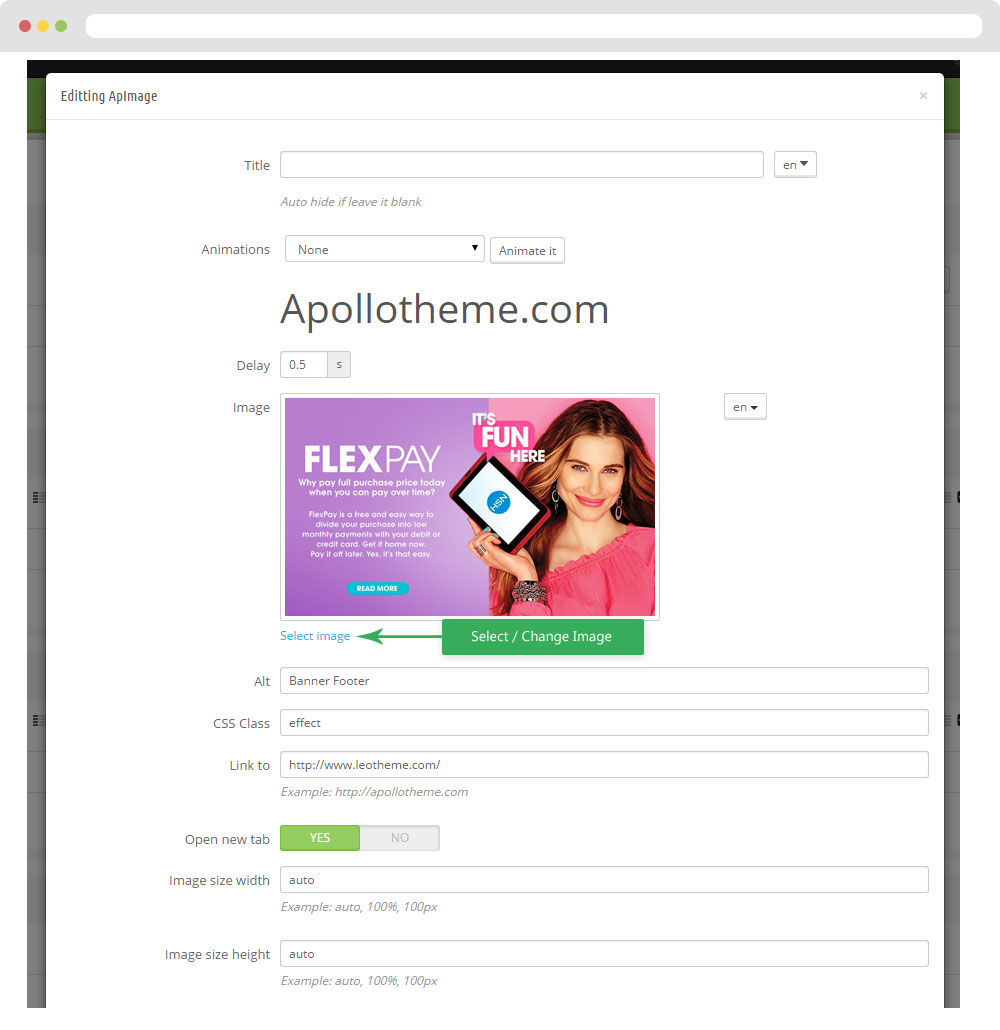
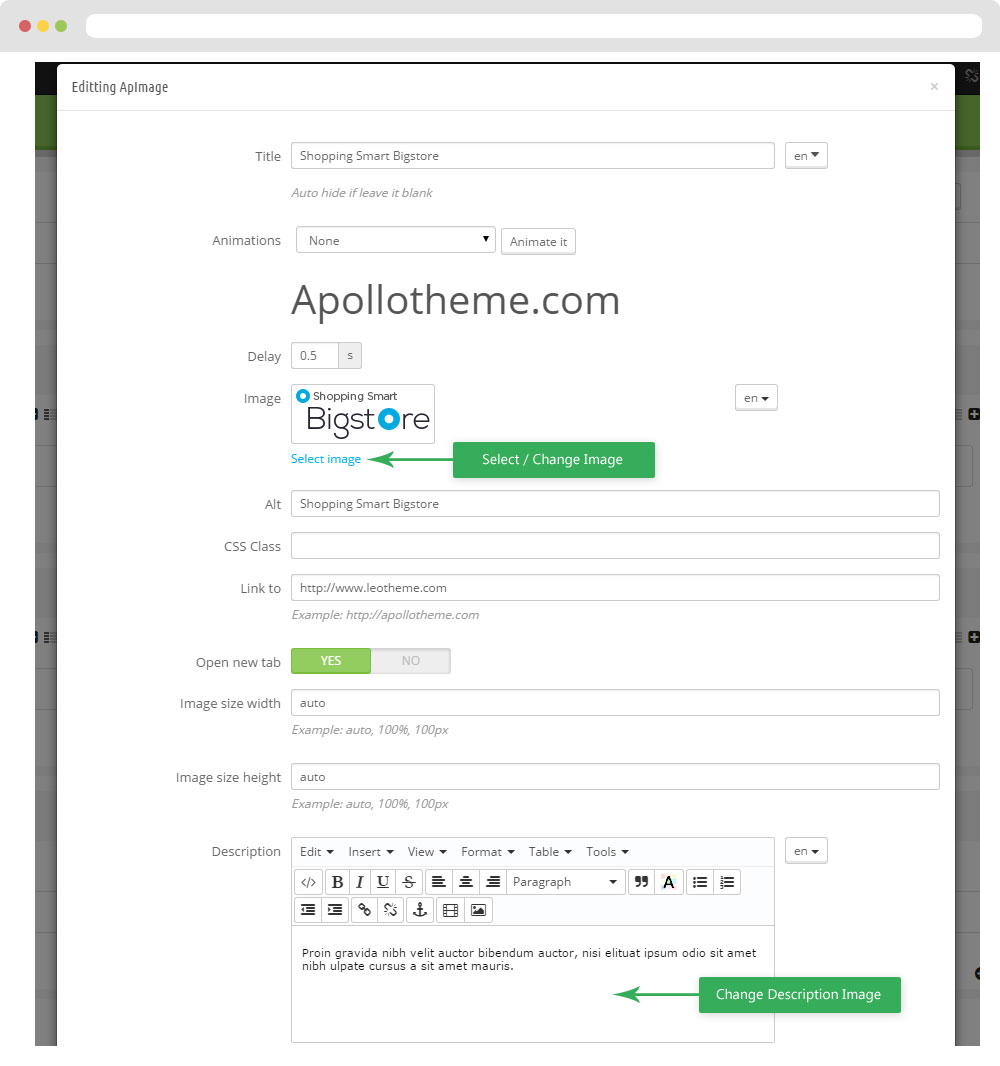
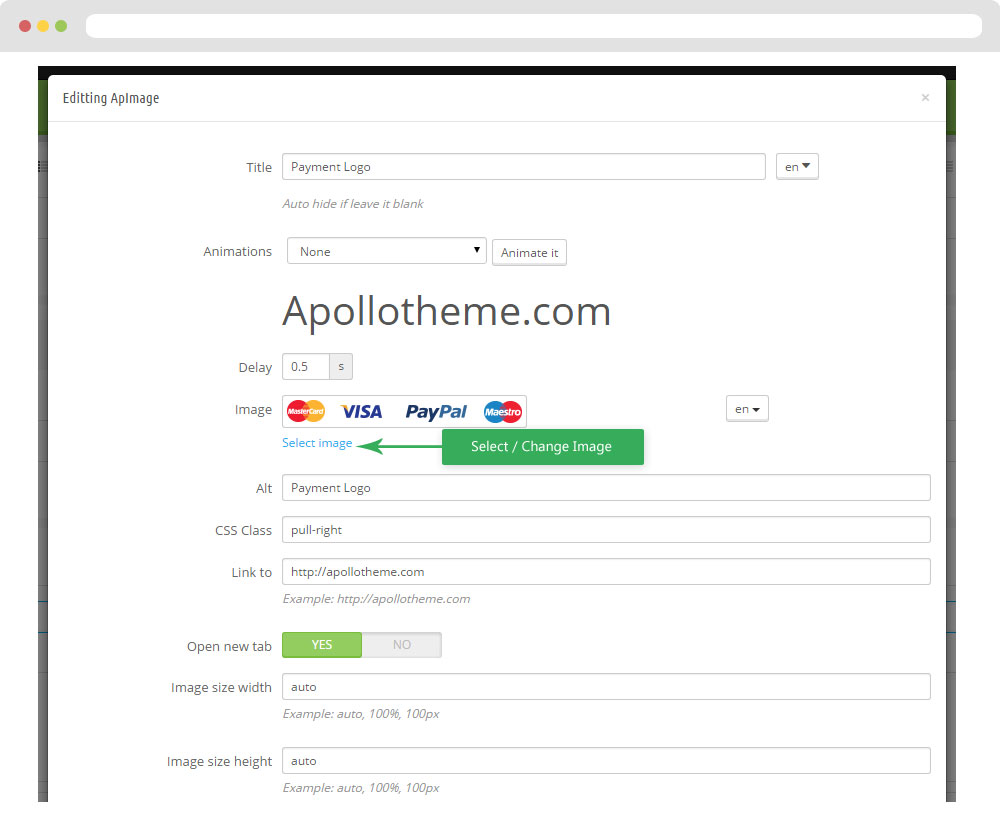
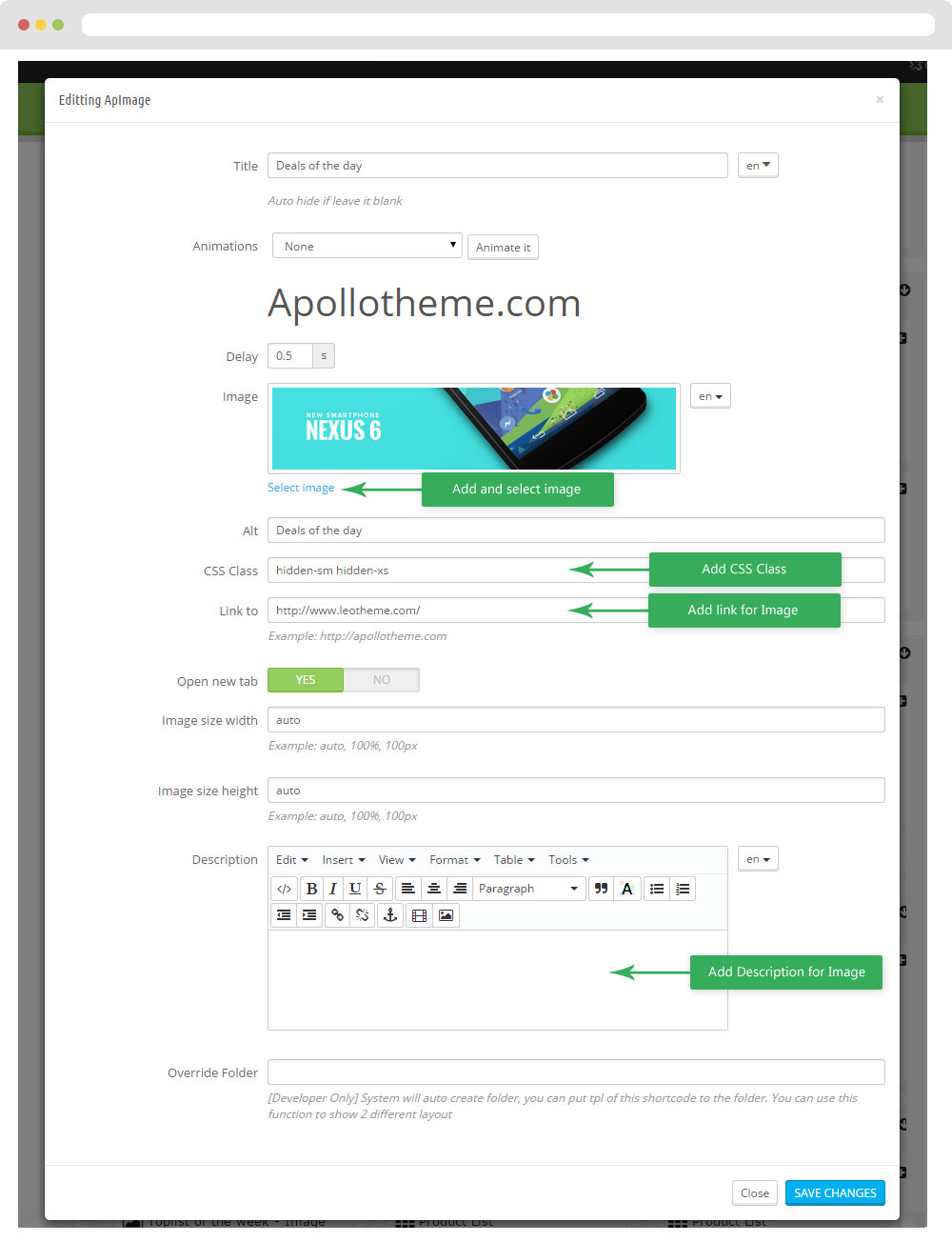
4.3.2 Edit Widget Image


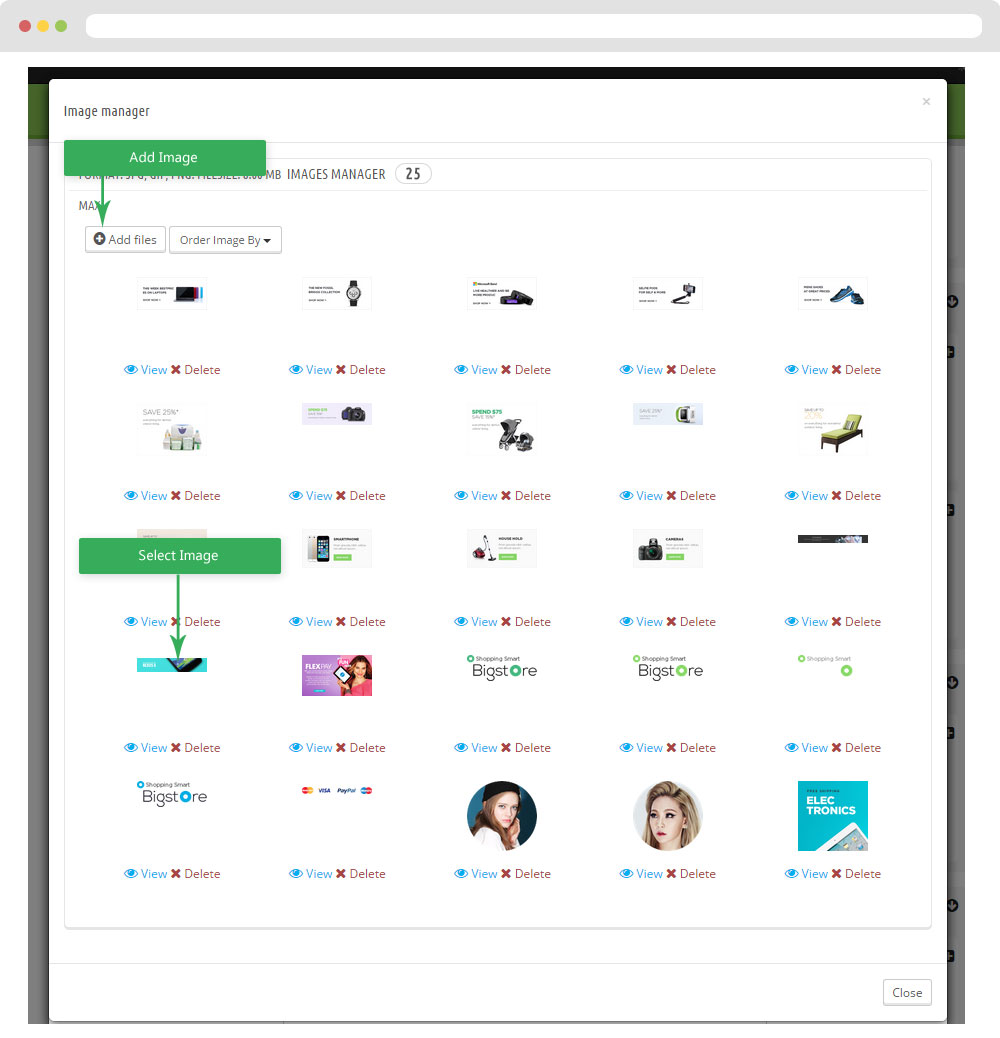
- Select change Image

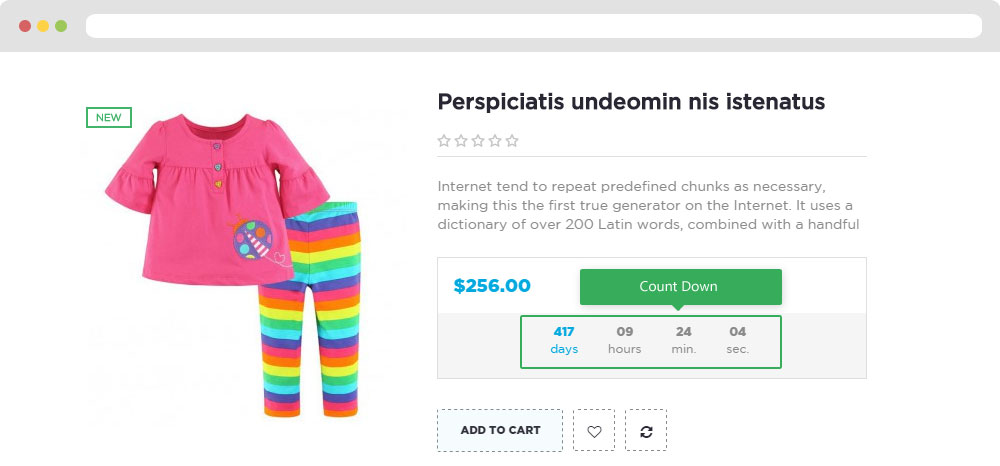
4.3.3 Edit Product Carousel ( Configure Widget Product Carousel follow link )
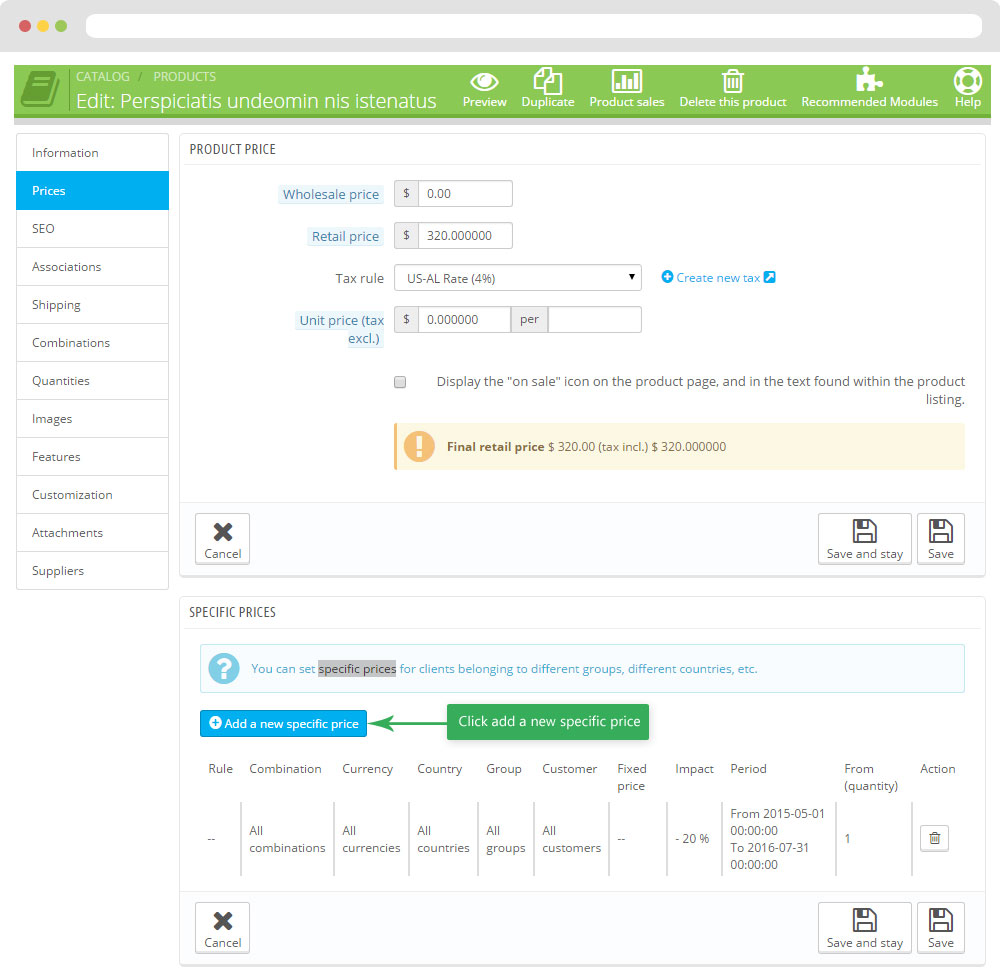
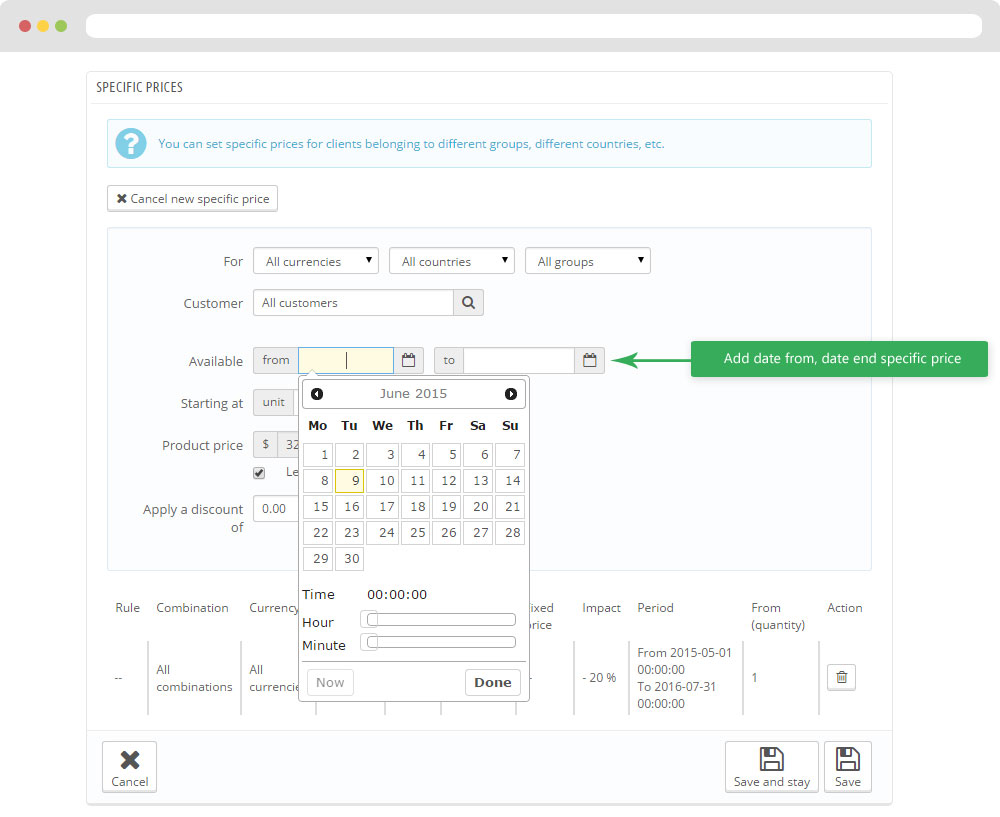
- Count down Product ( Catalog > Products > Edit Product > Edit Prices > Add a new specific prices)

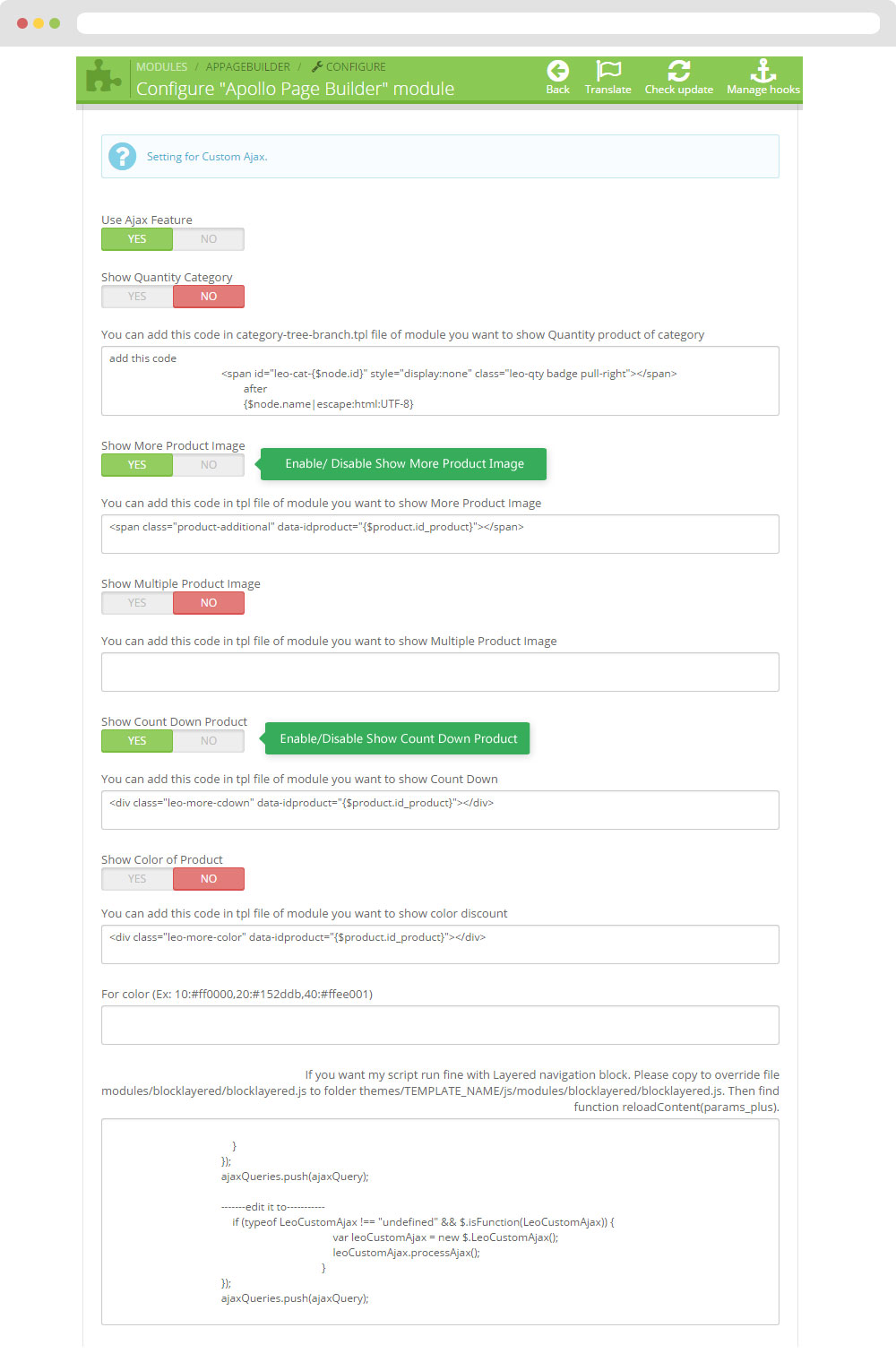
- Enable Count Down Product ( Configure Module Apollo PageBuilder > Enable Show Count Down Product follow link )


- Edit Product List Builder ( AP PageBuilder > AP Product List Builder > Edit Product List - Deal Product follow link )
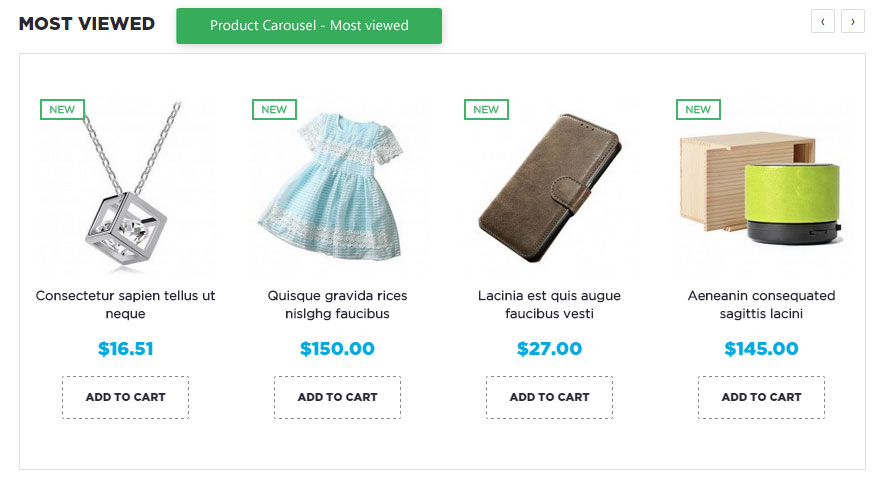
4.4. Most Viewed
- Front End

- Edit Product Carousel ( Configure Widget Product Carousel follow link )
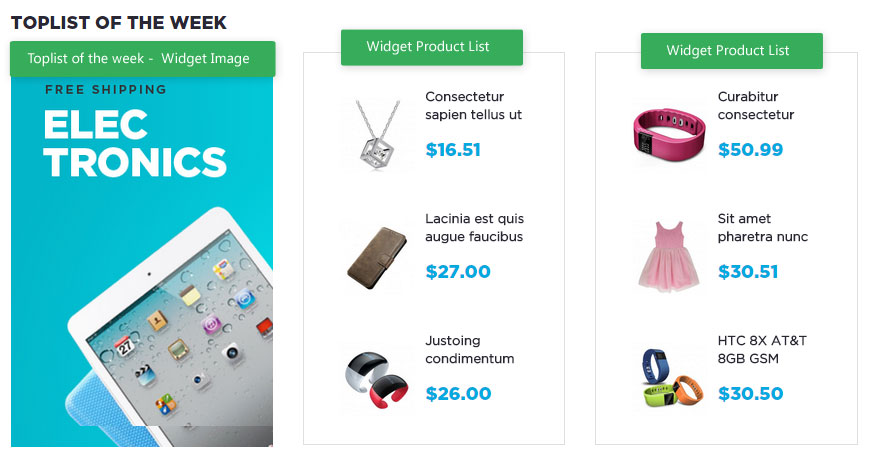
4.5. Toplist of the week
- Front End

- Configure Toplist of the week
4.5.1 Edit Title Group follow link
4.5.2 Edit Widget Image
Configure Widget Image follow link
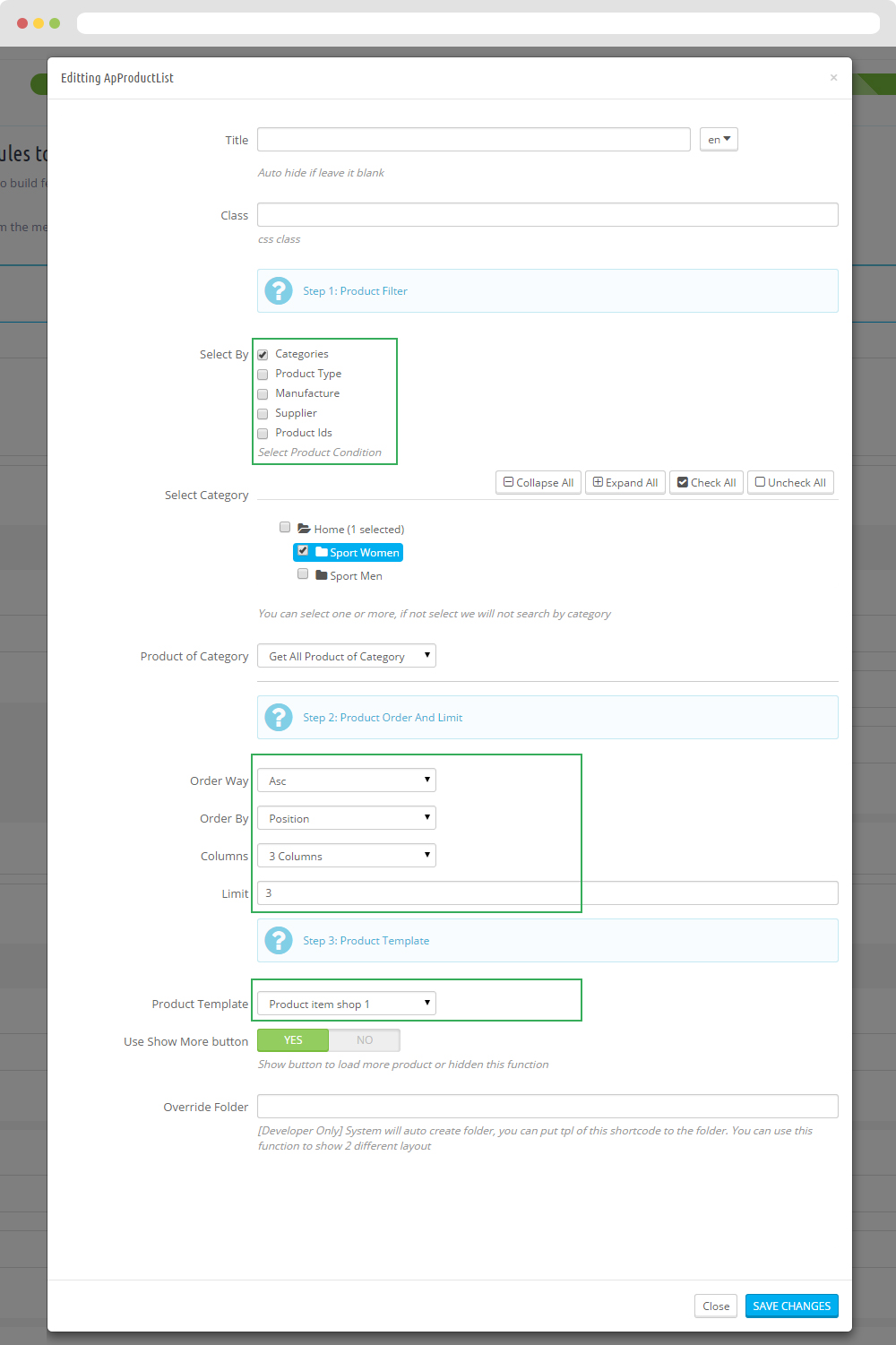
4.5.3 Edit Product list

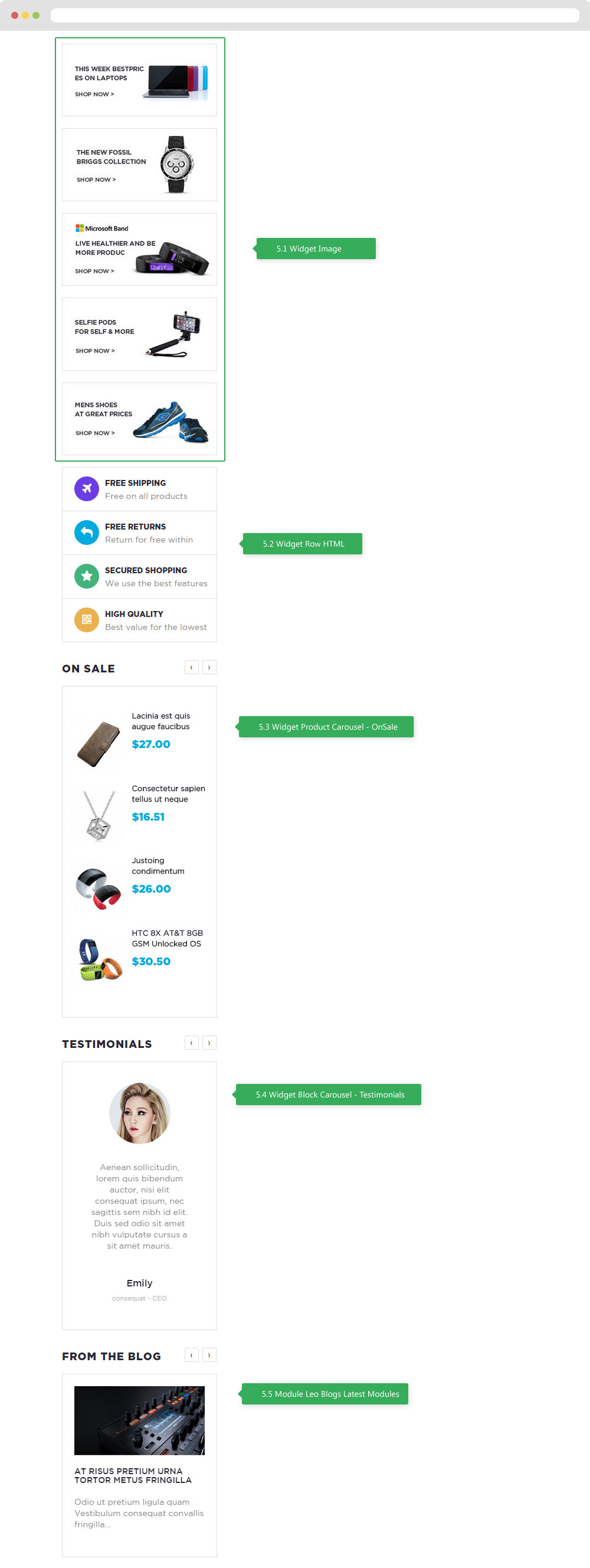
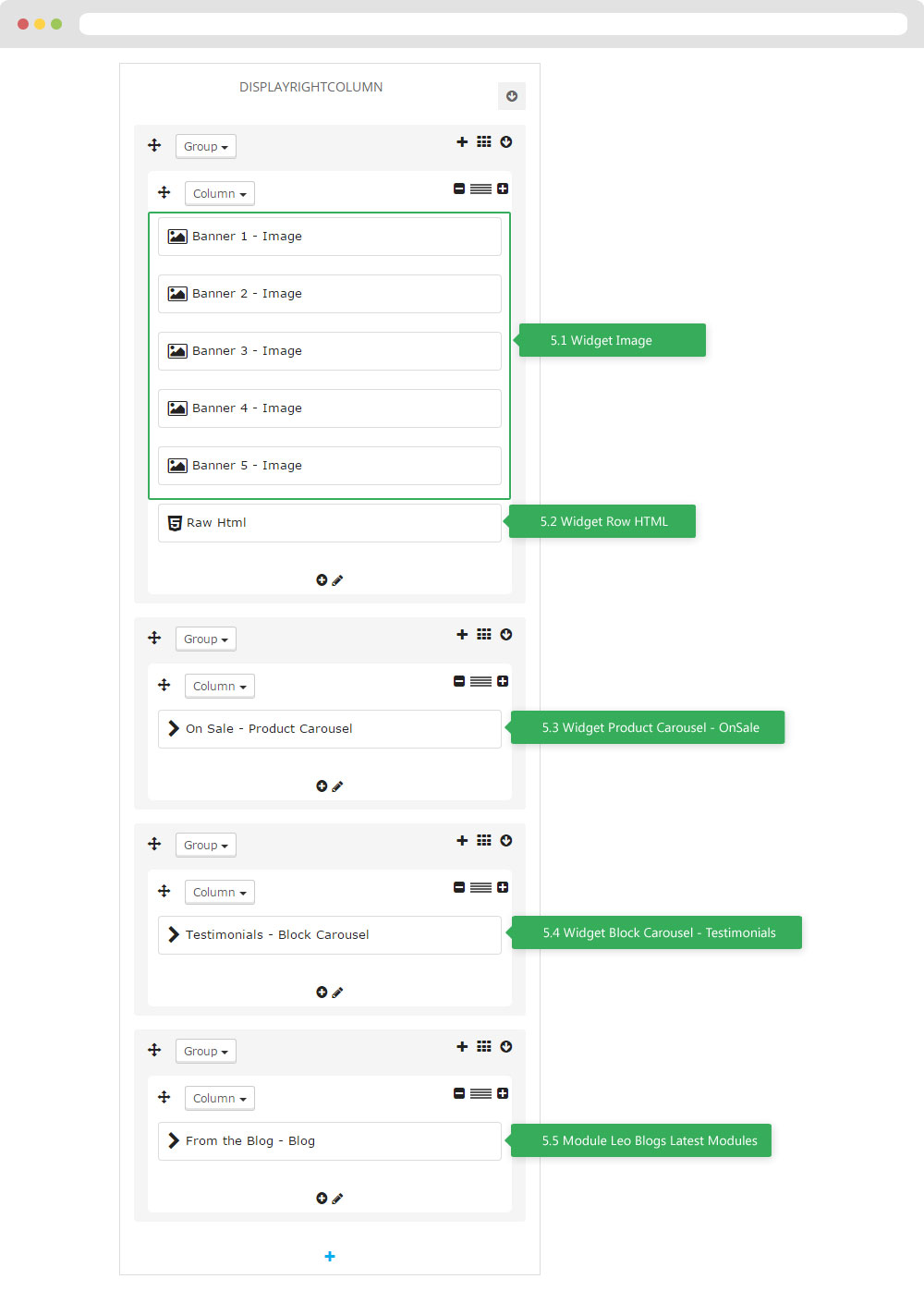
5. Display Right Column
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

5.1 Right Column - Image
Configure Widget Image follow link
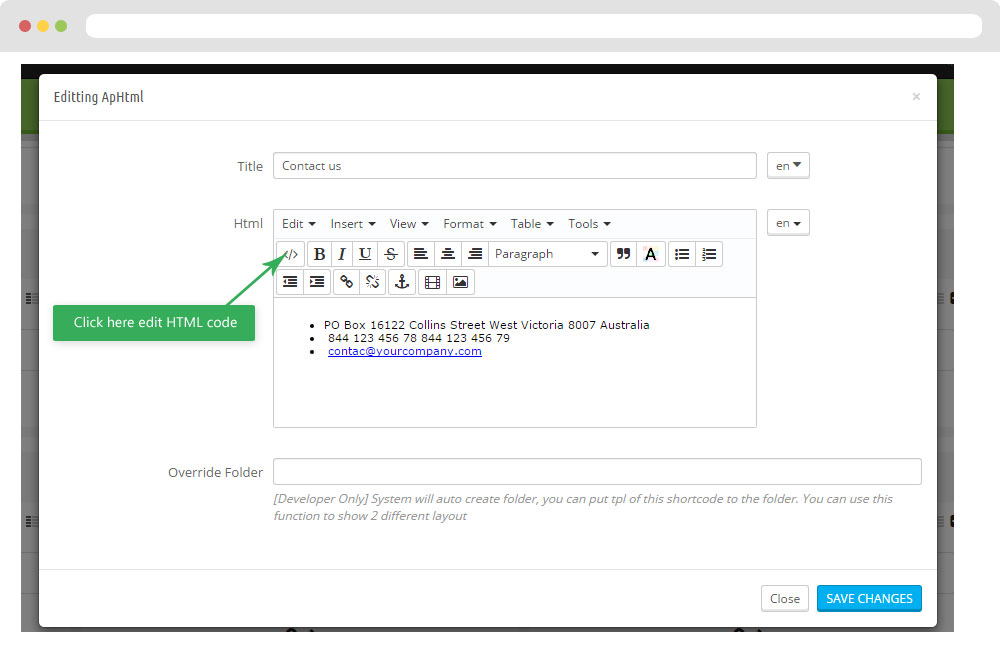
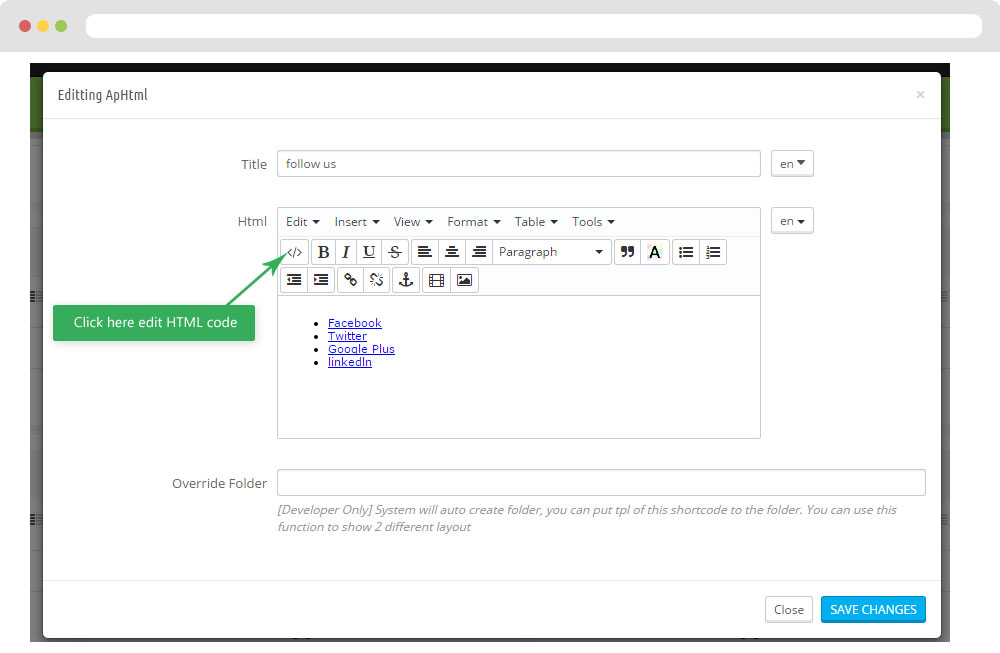
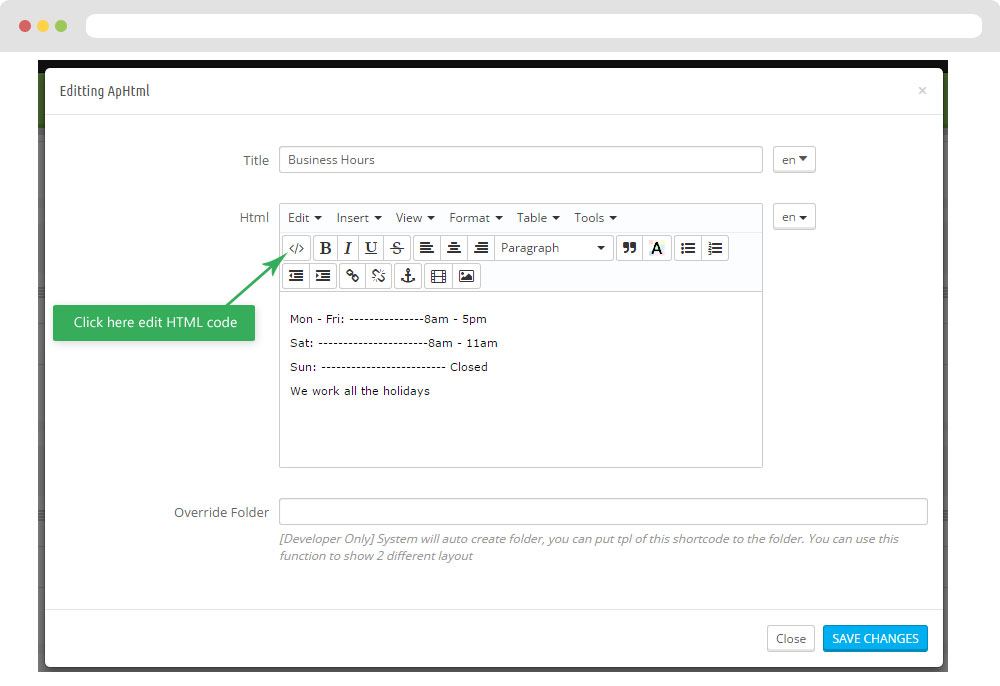
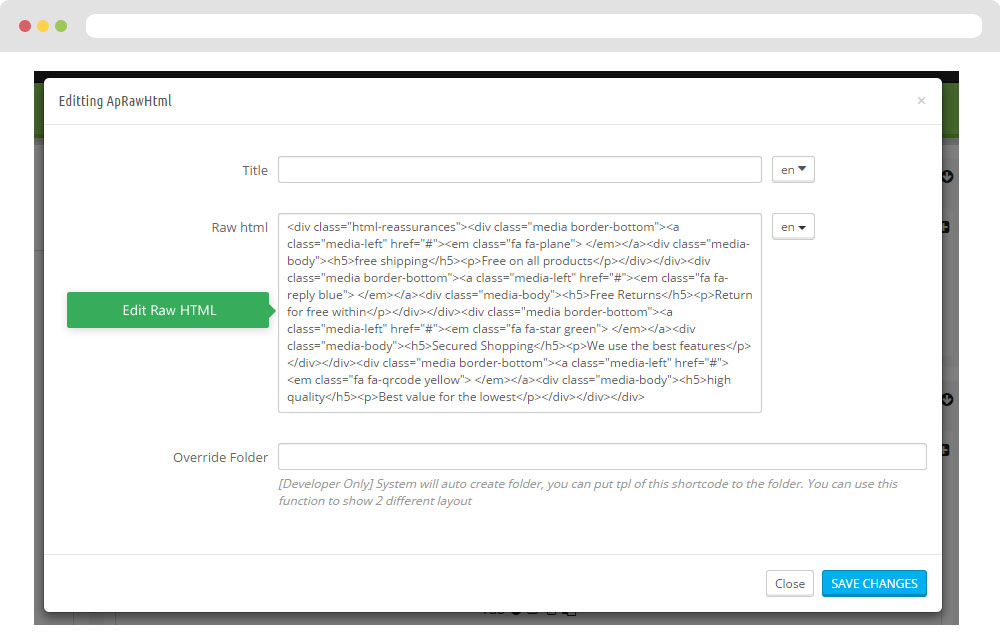
5.2 Right Column - Raw HTML

- Code HTML
<div class="html-reassurances"><div class="media border-bottom"><a class="media-left" href="#"><em class="fa fa-plane"> </em></a><div class="media-body"><h5>free shipping</h5><p>Free on all products</p></div></div><div class="media border-bottom"><a class="media-left" href="#"><em class="fa fa-reply blue"> </em></a><div class="media-body"><h5>Free Returns</h5><p>Return for free within</p></div></div><div class="media border-bottom"><a class="media-left" href="#"><em class="fa fa-star green"> </em></a><div class="media-body"><h5>Secured Shopping</h5><p>We use the best features</p></div></div><div class="media border-bottom"><a class="media-left" href="#"><em class="fa fa-qrcode yellow"> </em></a><div class="media-body"><h5>high quality</h5><p>Best value for the lowest</p></div></div></div>
5.3 Right Column - On Sale
- Edit Product Carousel ( Configure Widget Product Carousel follow link )
5.4 Right Column - Testimonials
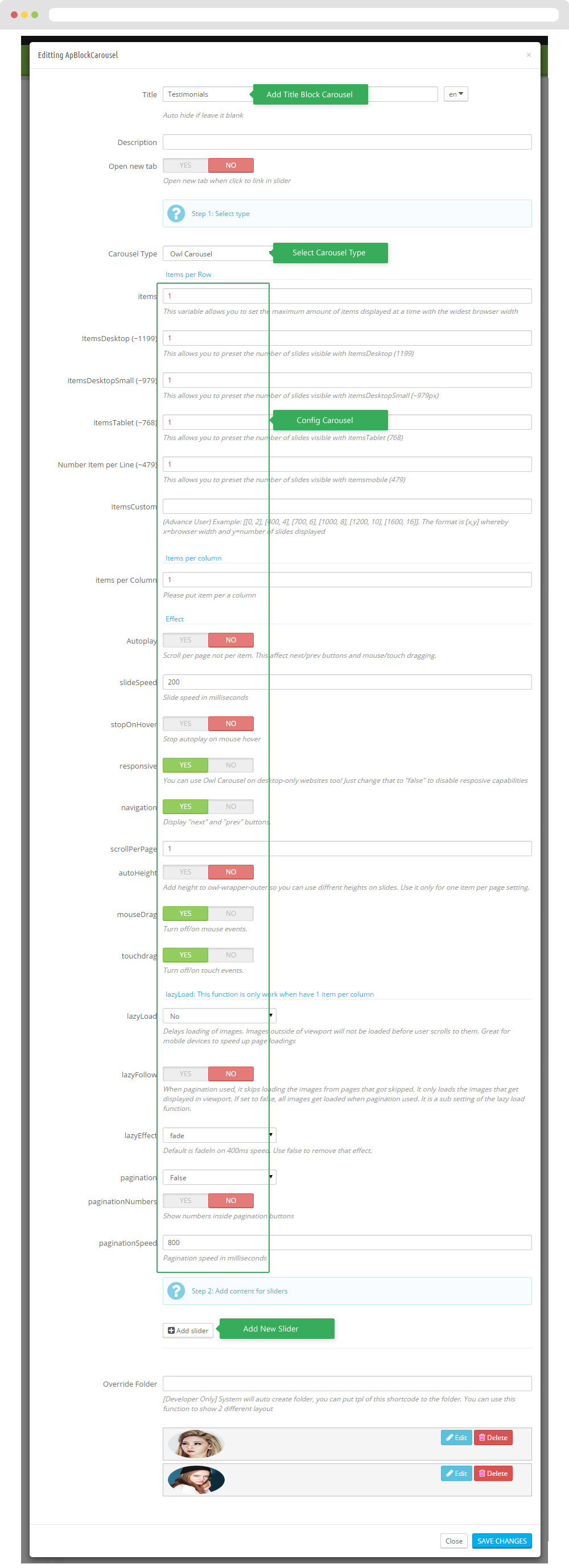
5.4.1 Edit Widget Block carousel

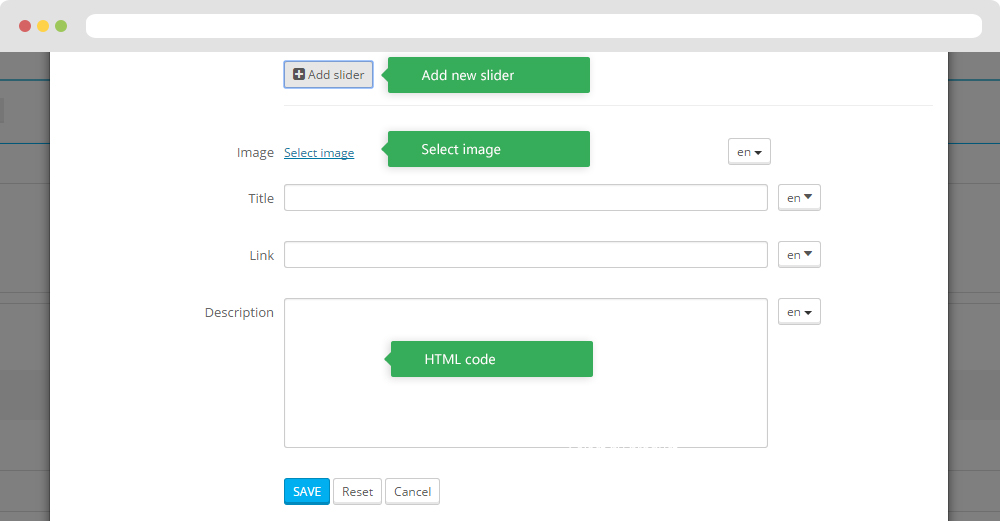
5.4.2 Add new Testimonials

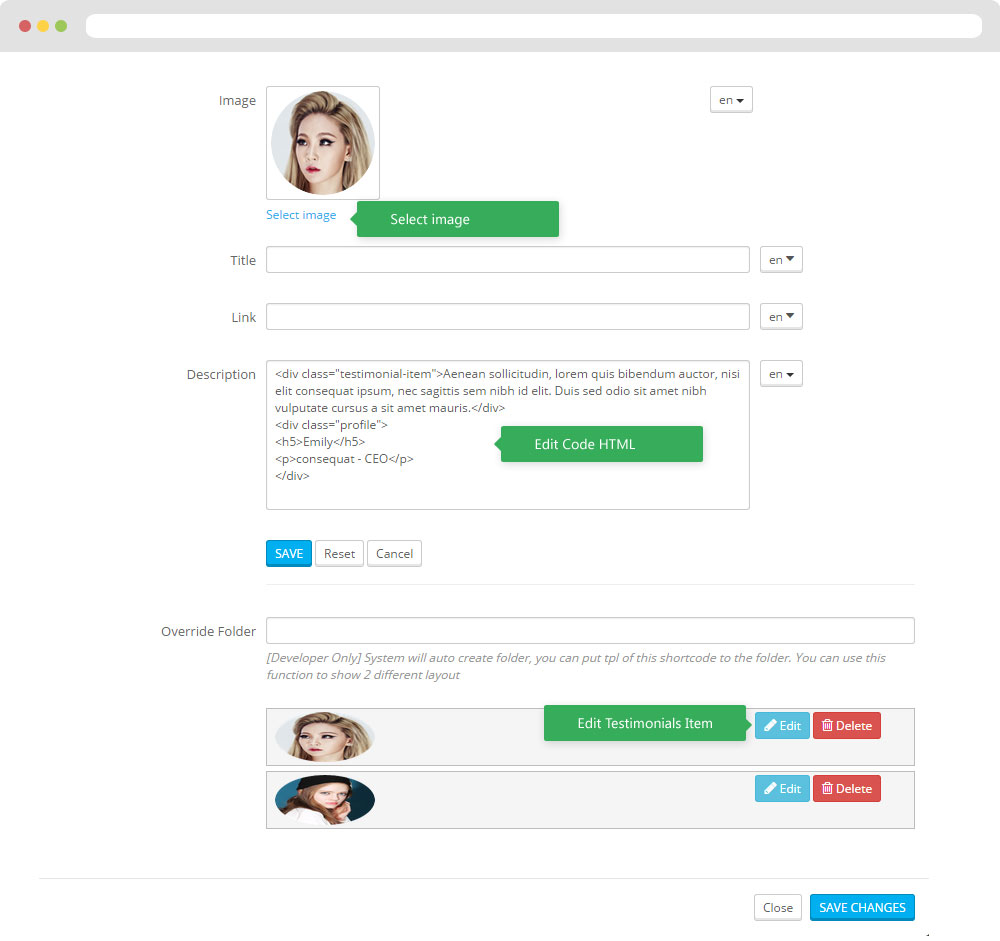
5.4.3 Edit Testimonials

5.4.4 HTML code Testimonials
Testimonials 1
<div class="testimonial-item">Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris.</div>
<div class="profile">
<h5>Emily</h5>
<p>consequat - CEO</p>
</div>
Testimonials 2
<div class="testimonial-item">Duis sed odio sit amet ed non mauris vitae erat conse quat auctor eu in elit Class aptent taciti sociosqu litora torquent per conubia nostra per inceptos himenaeos in erat justo. </div>
<div class="profile">
<h5>Jennifer</h5>
<p>CEO & Founder - ante</p>
</div>
5.5 Right Column - From the Blog
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
5.5.1 Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
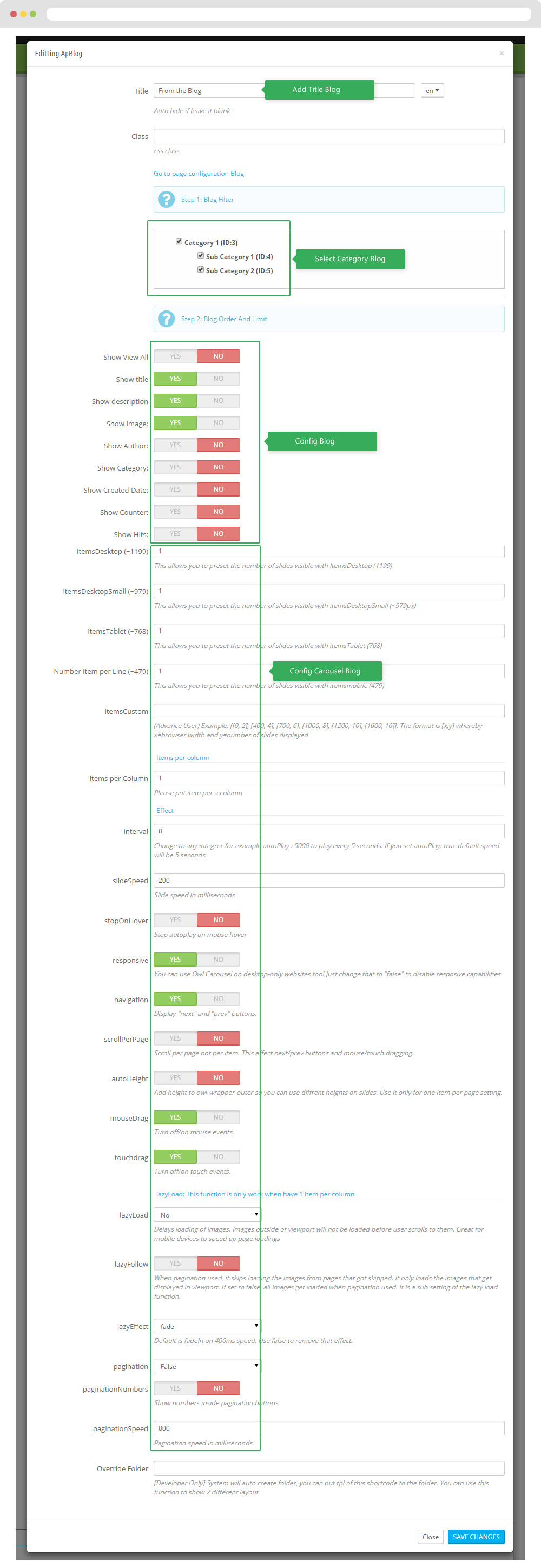
5.5.2 Configure Widget Form the Blog

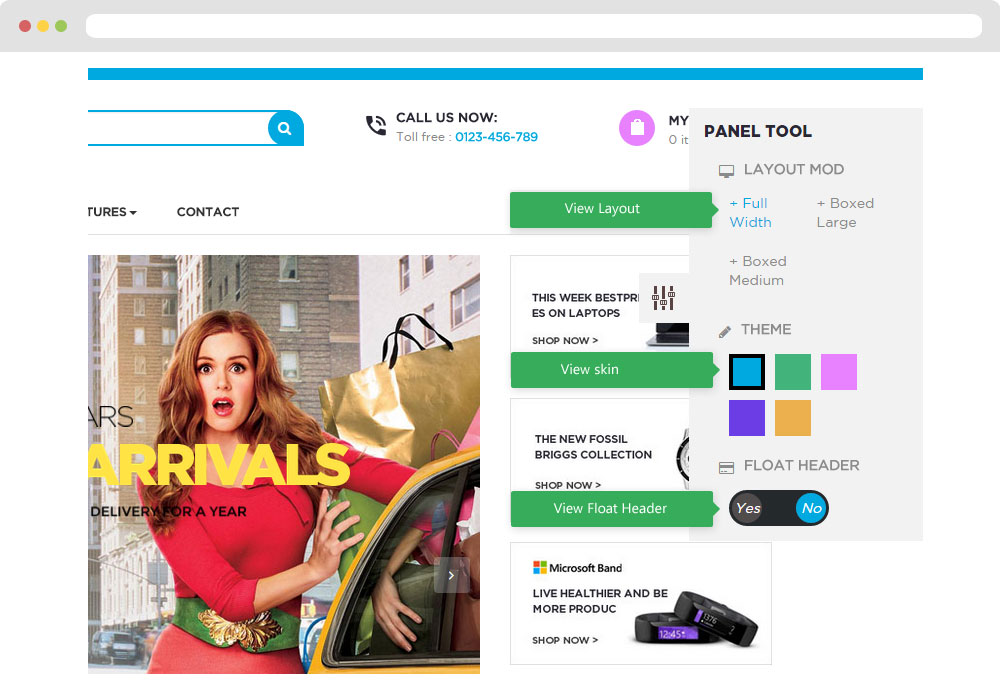
7. Tool bar
- Front End

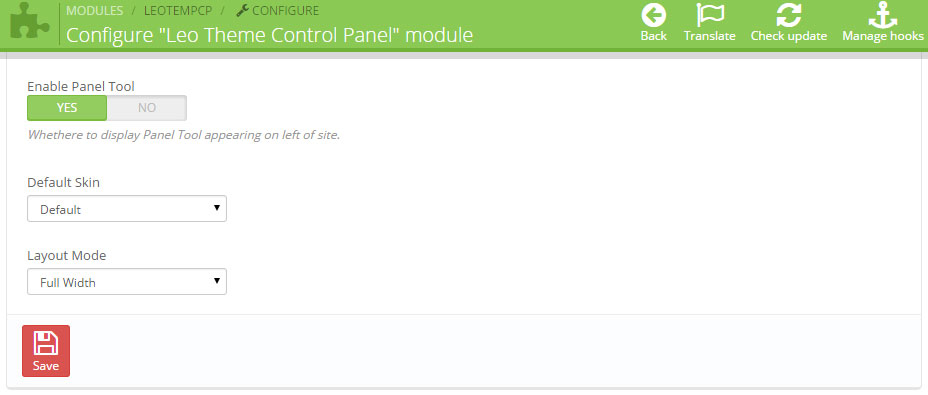
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

8. Ap PageBuilder
You can read guide in link (Blog Guide)
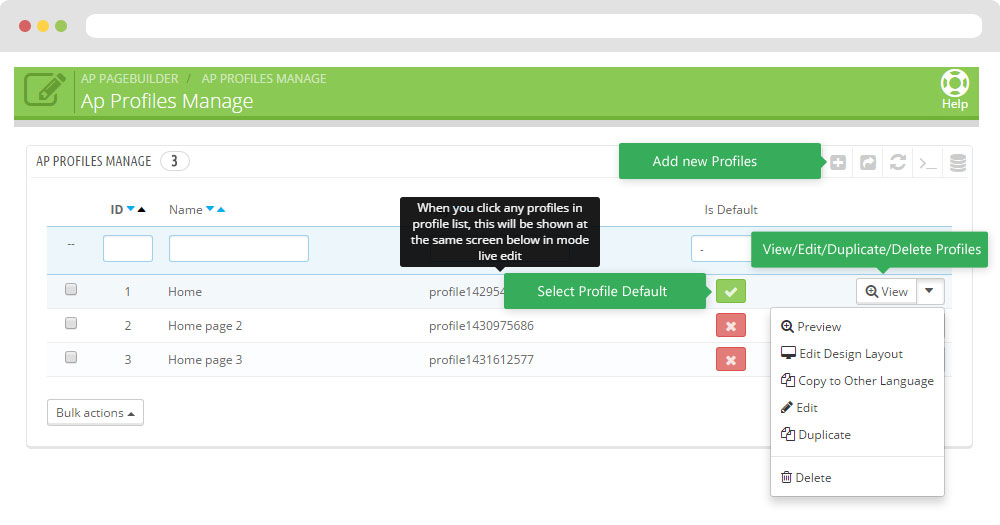
8.1 Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

8.1.1 View and Edit Profile



8.2 Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

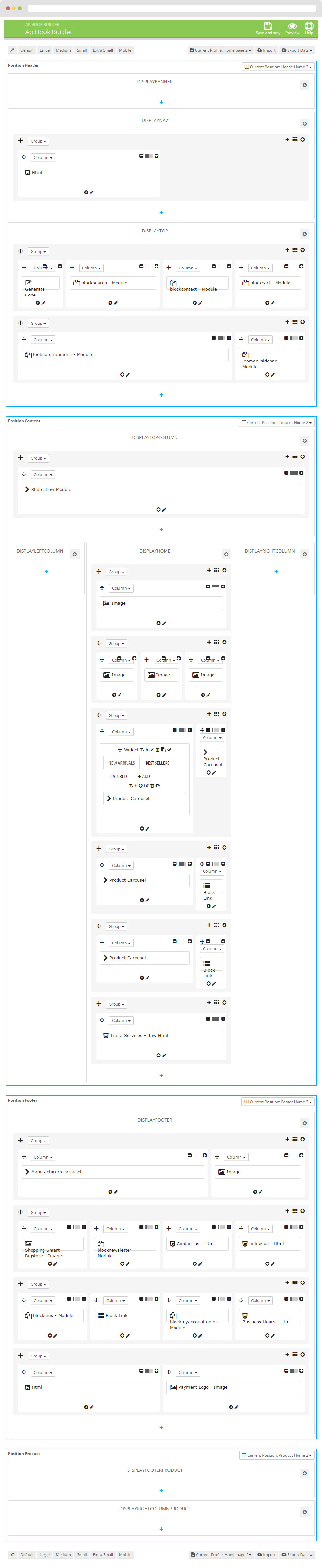
9. Manager Profile for shop 2
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

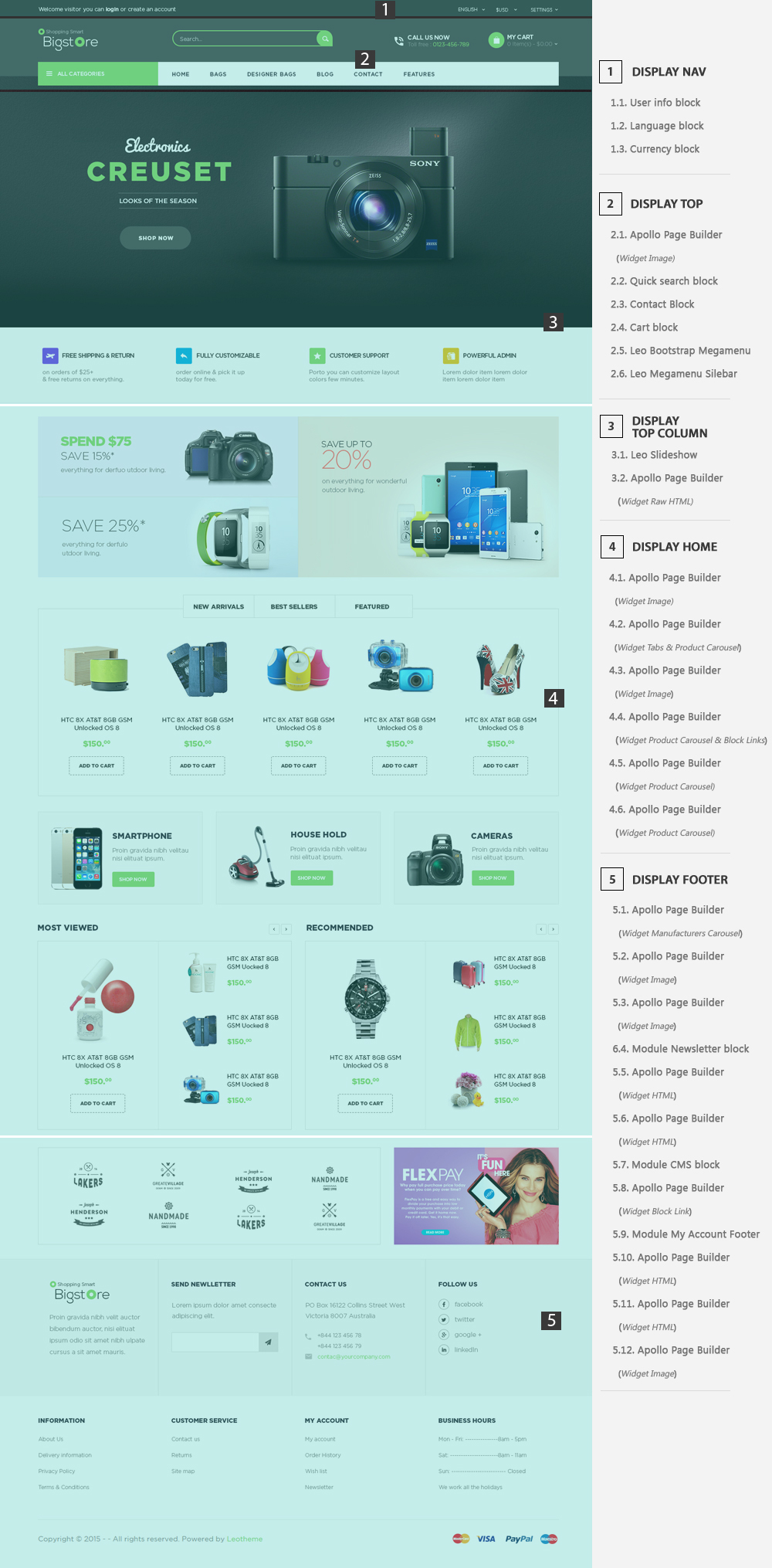
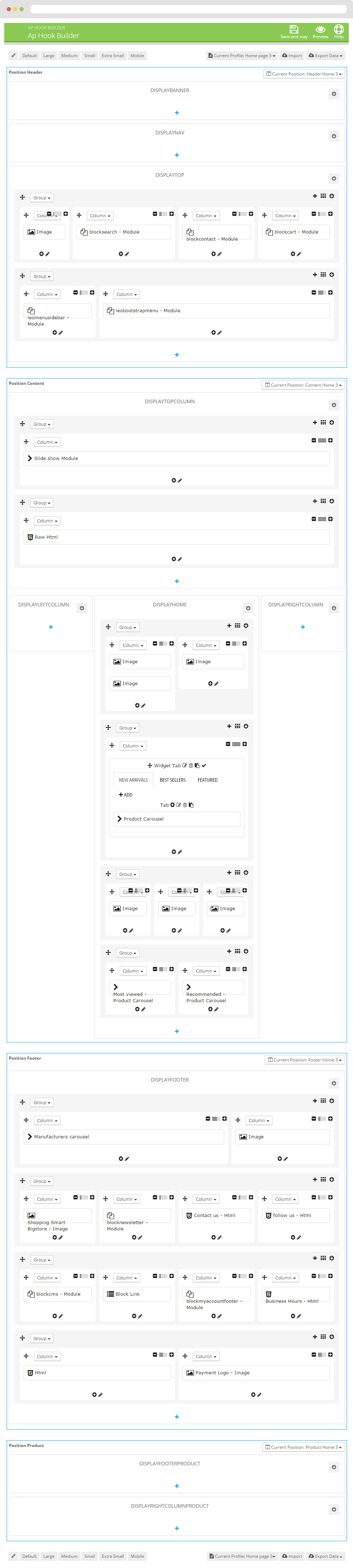
10. Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

11. Manager Profile for shop 4
- Layout struct Front end

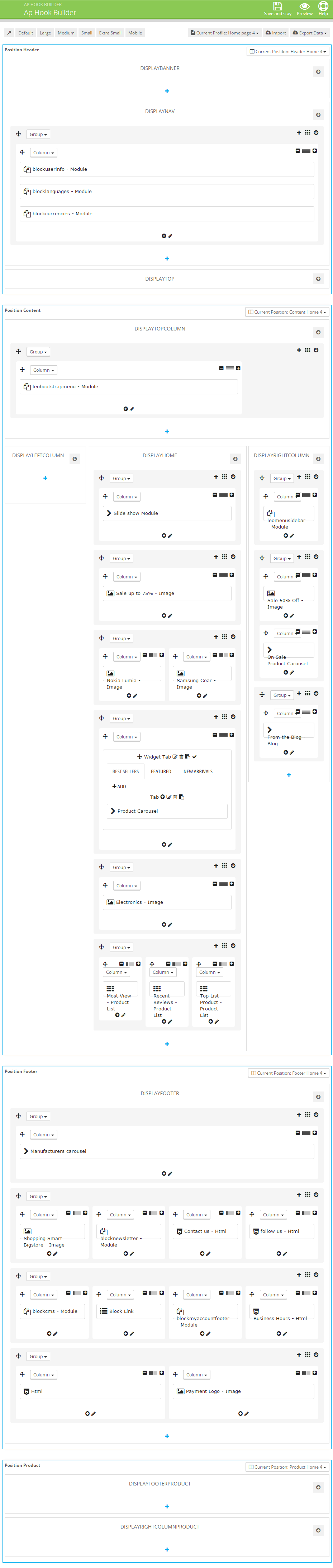
- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

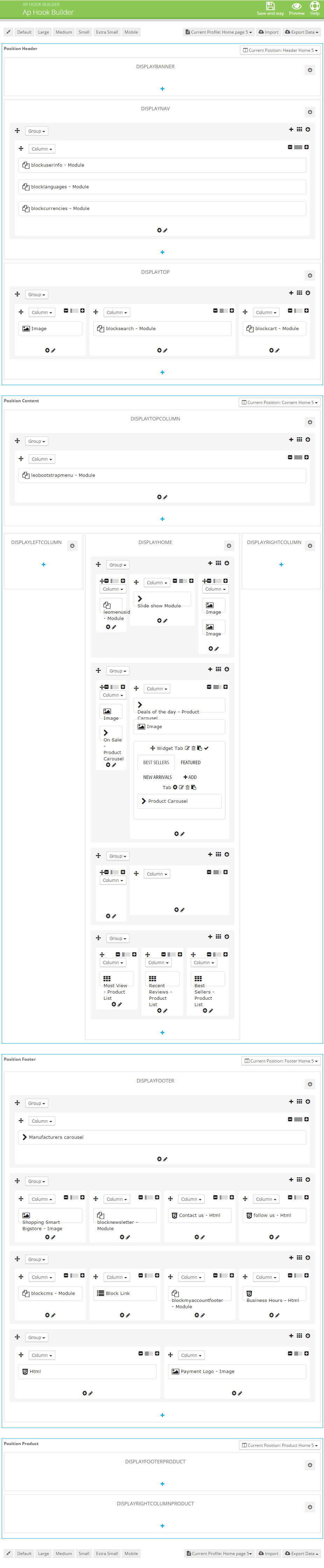
12. Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

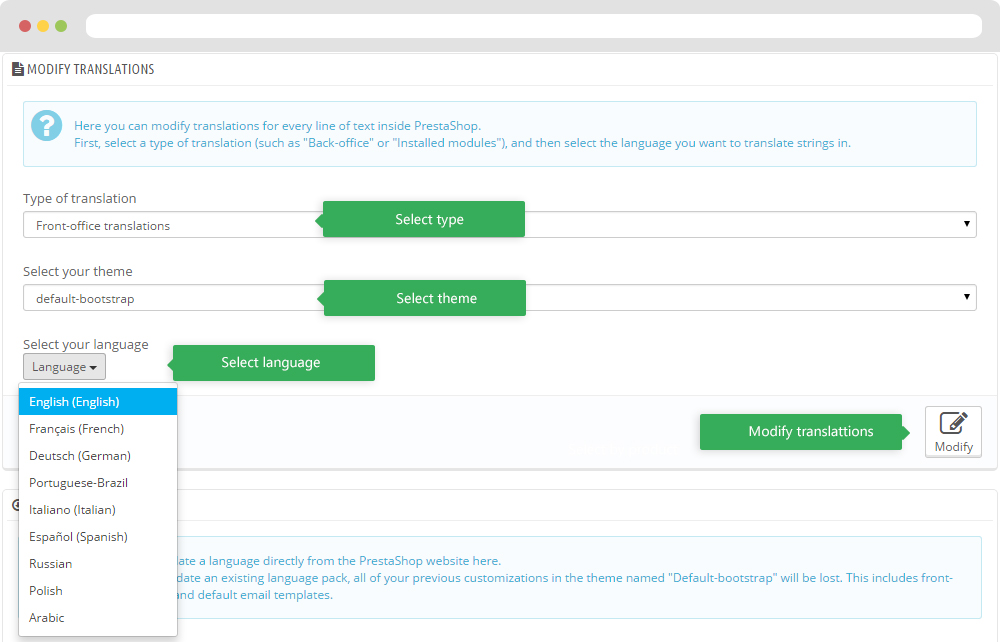
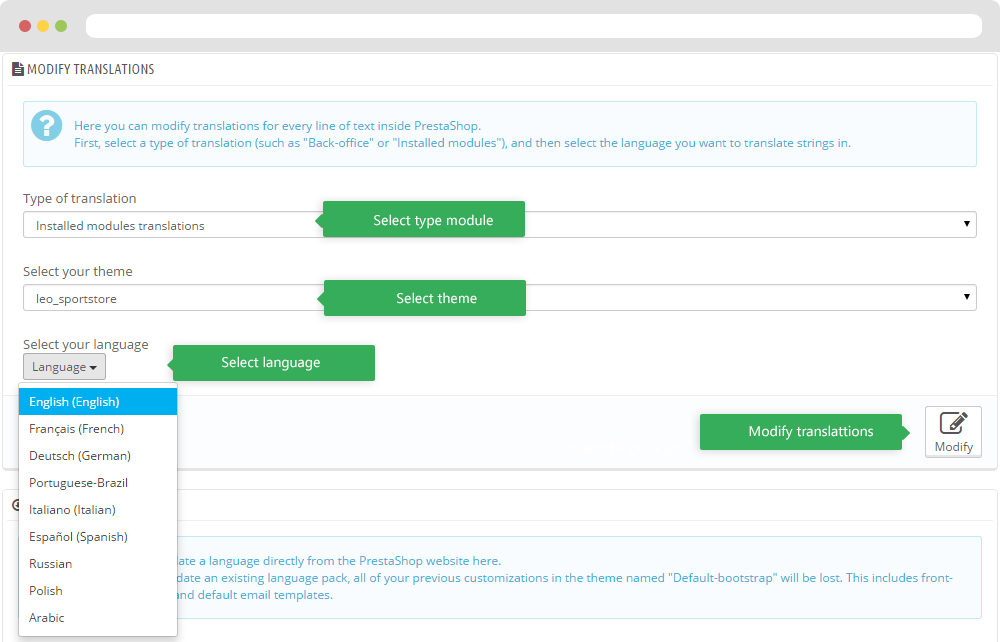
Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.