Leo Oxygen
Leo Oxygen guide for prestashop 1.6
- Created : 09/24/2015
- Latest update: 09/24/2015
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
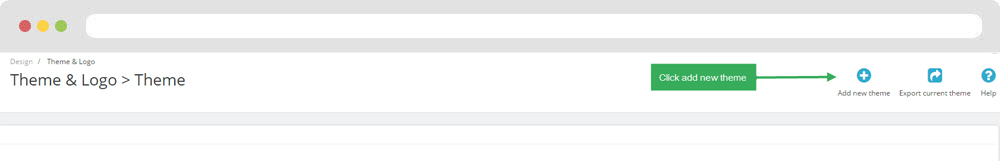
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
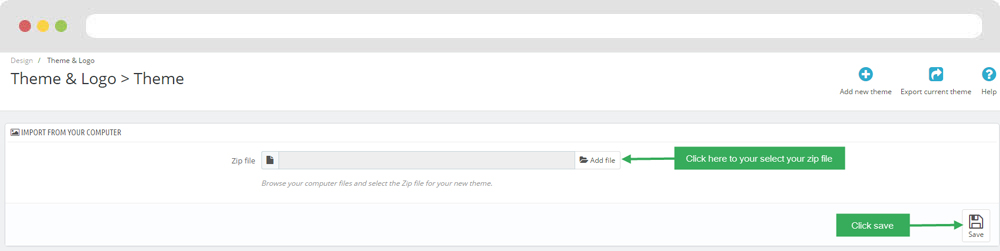
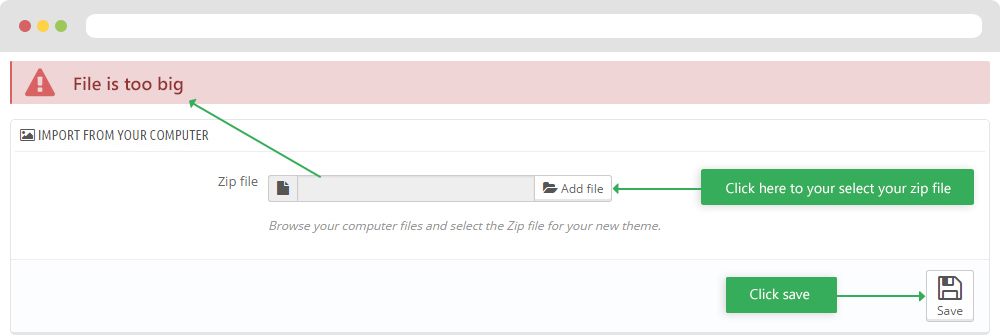
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
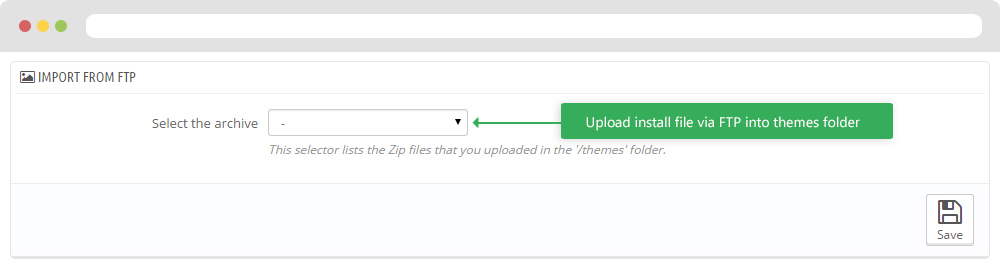
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop


-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
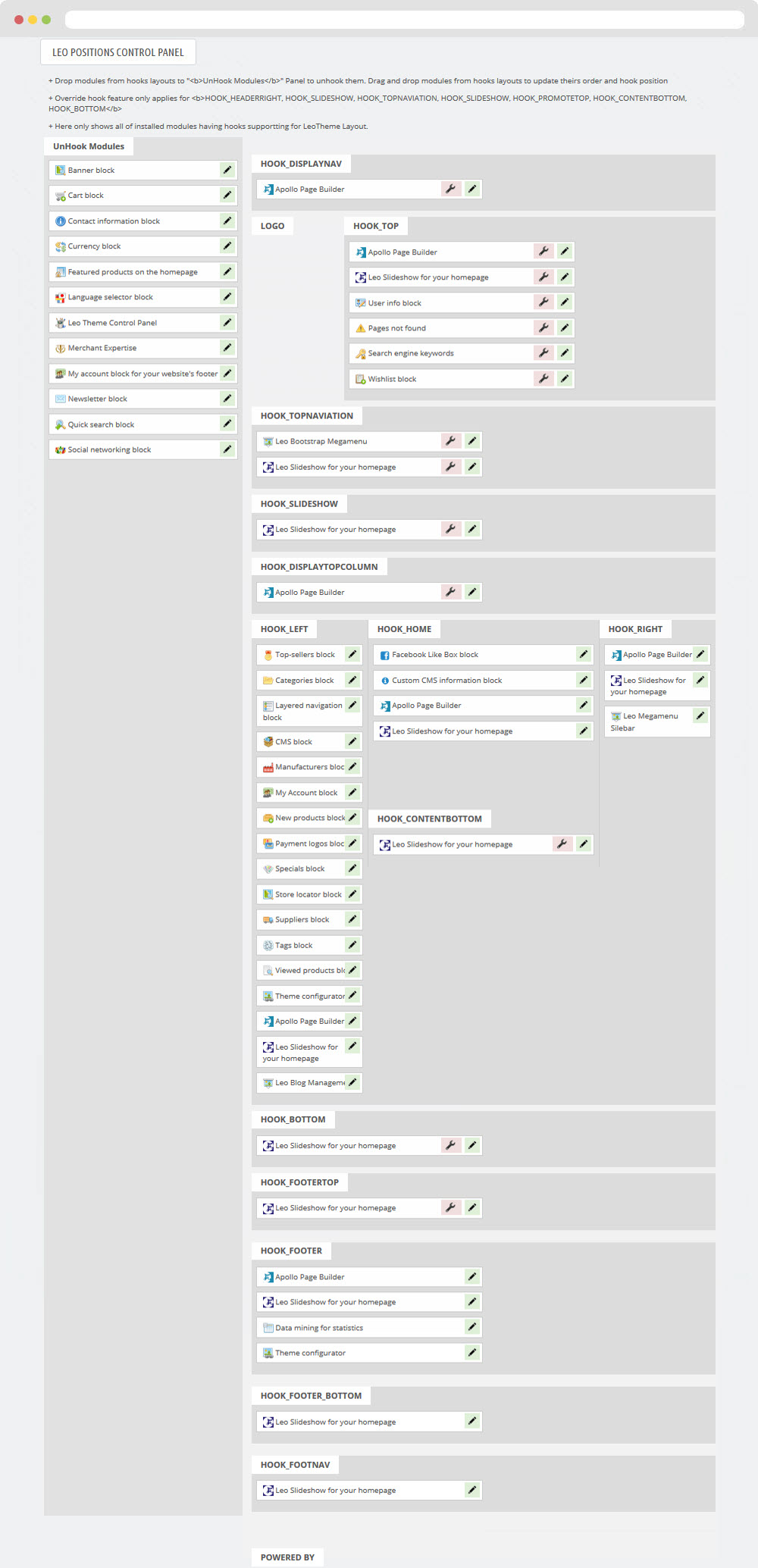
- Check module position in Modules > Leo Positions Control Panel
5. Create or edit size image and Regenerate thumbnails
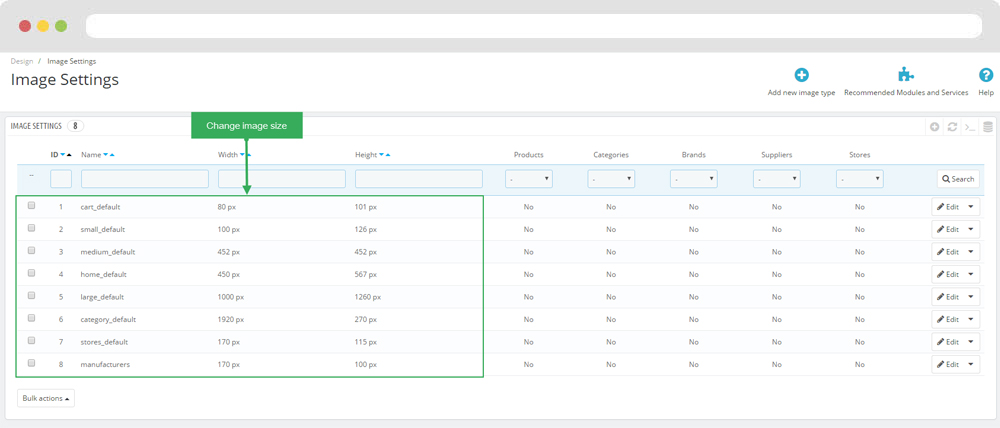
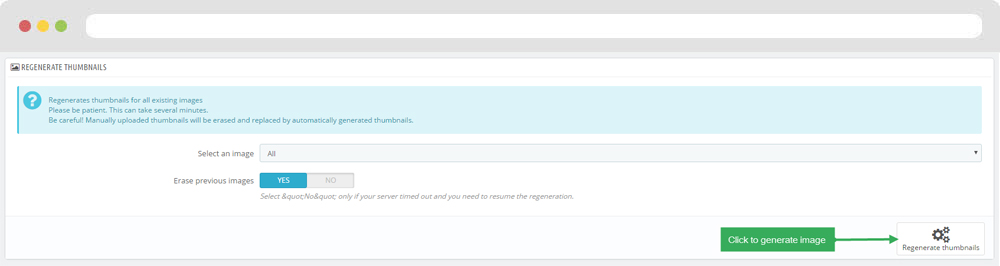
Backend > Preferences > Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

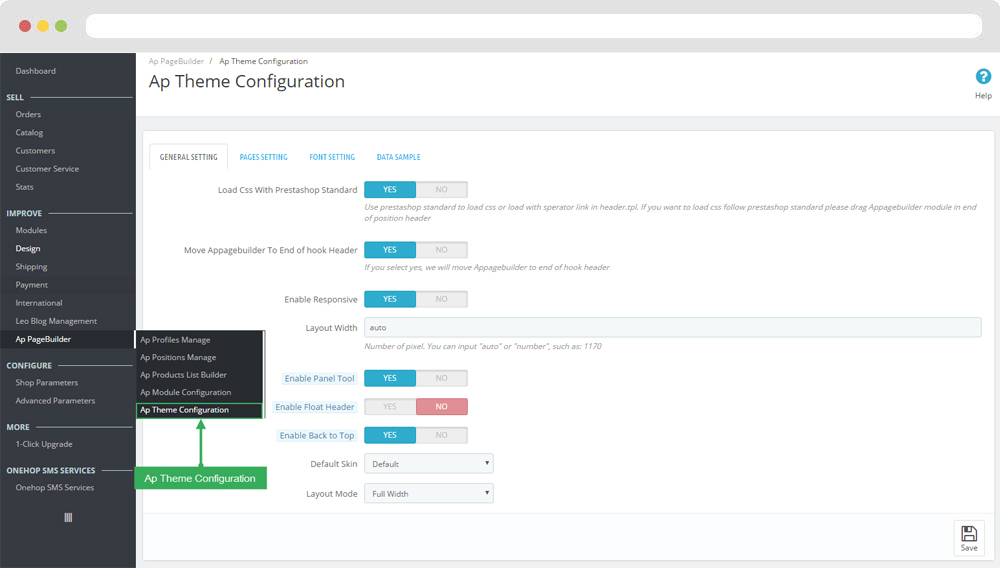
I. Backend > Modules > Leo Theme Configuration
-
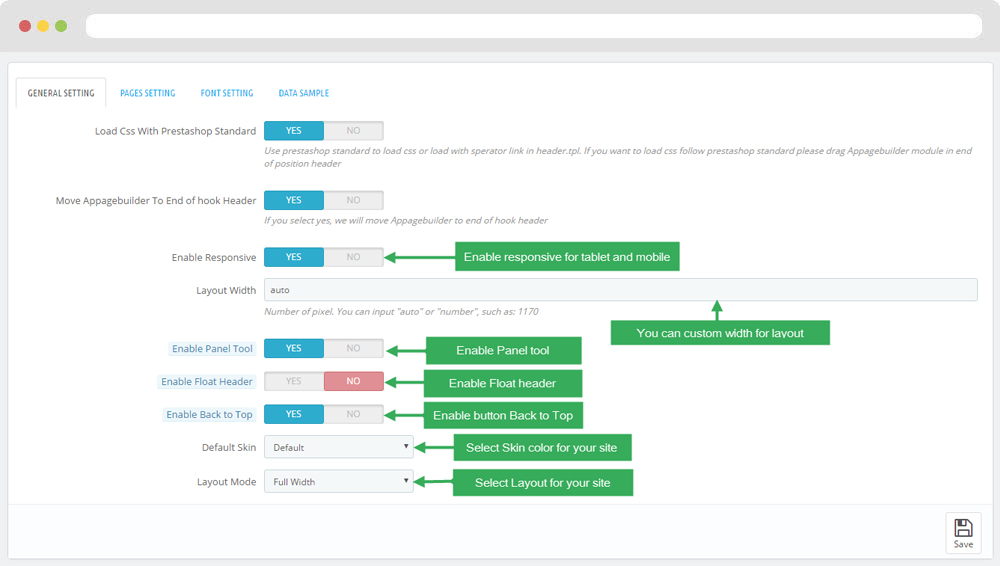
General setting

-
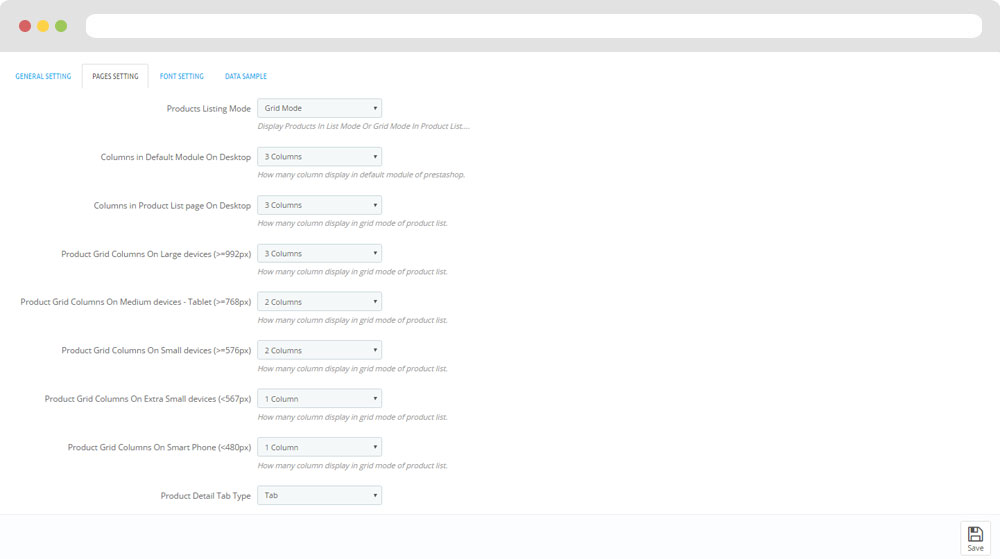
Pages setting

-
Customize setting

-
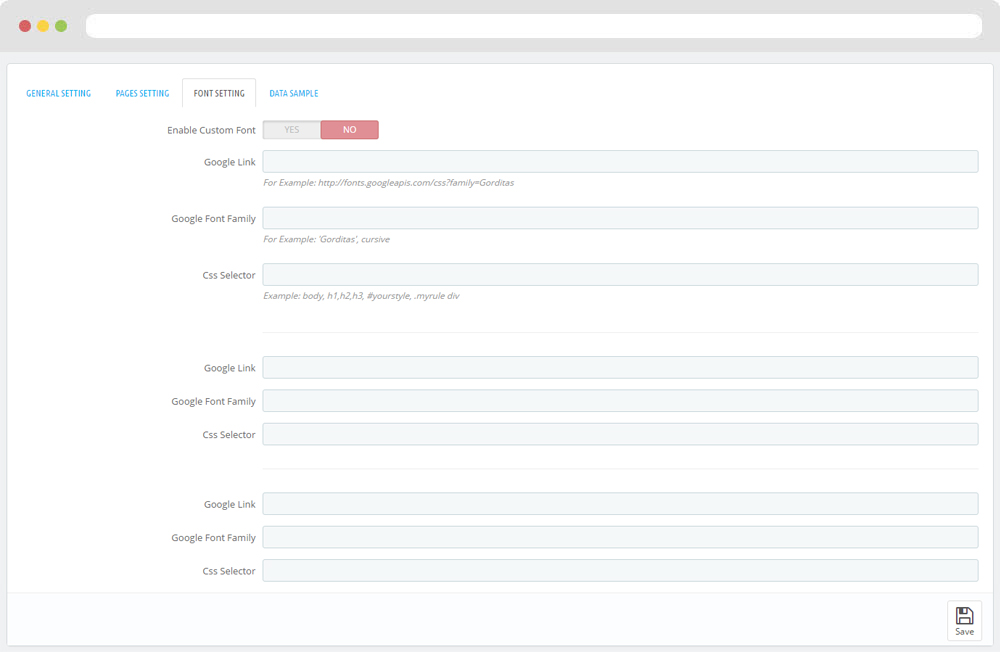
Font setting

-
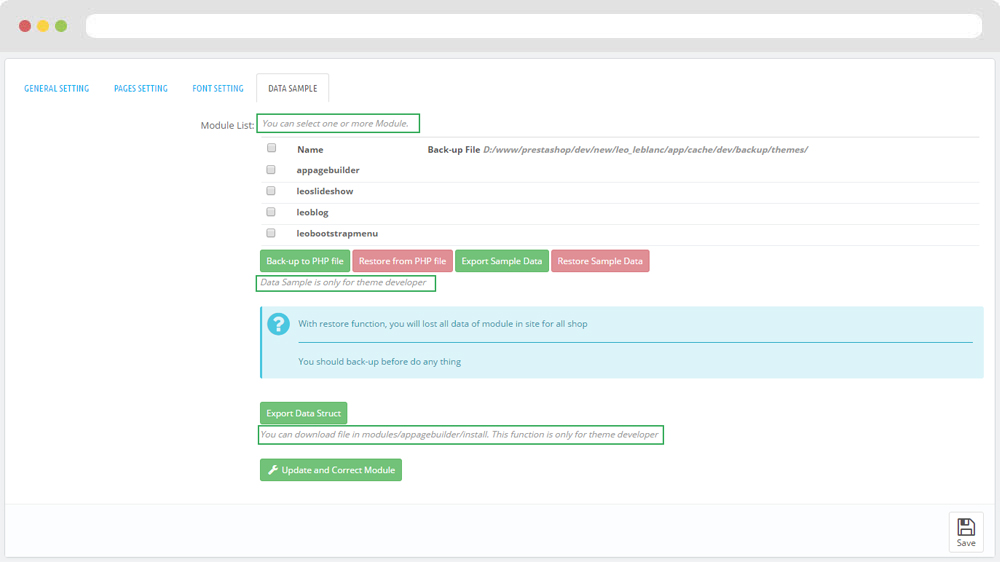
Data sample

II. Backend > Modules > Leo Position Control Panel

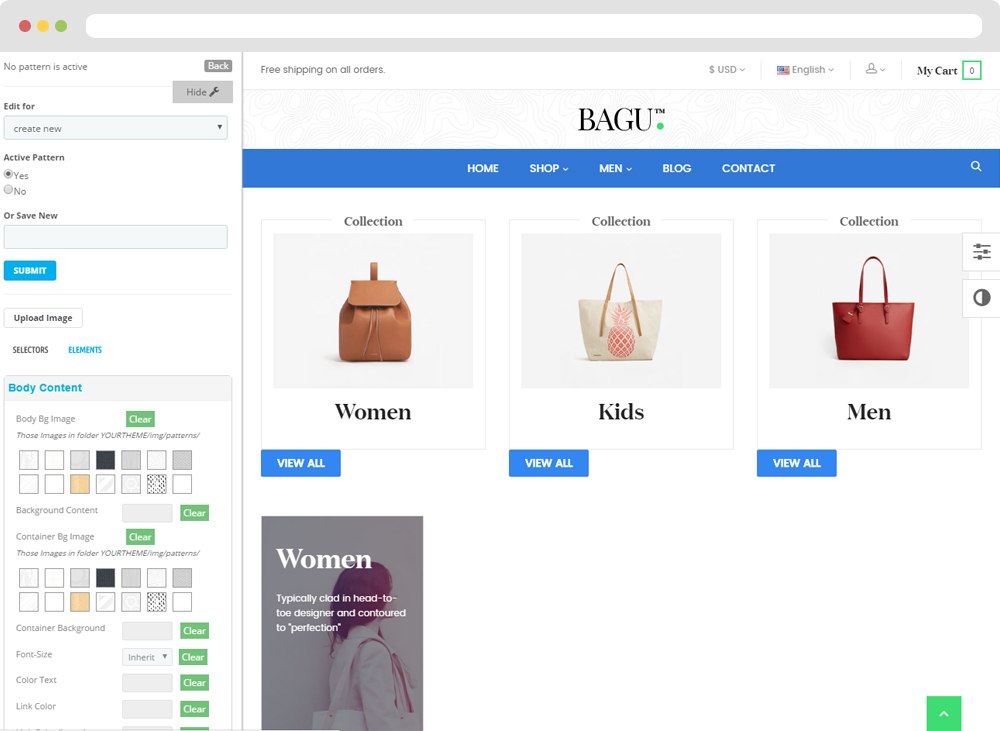
III. Backend > Modules > Leo Live Theme Editor
Back end

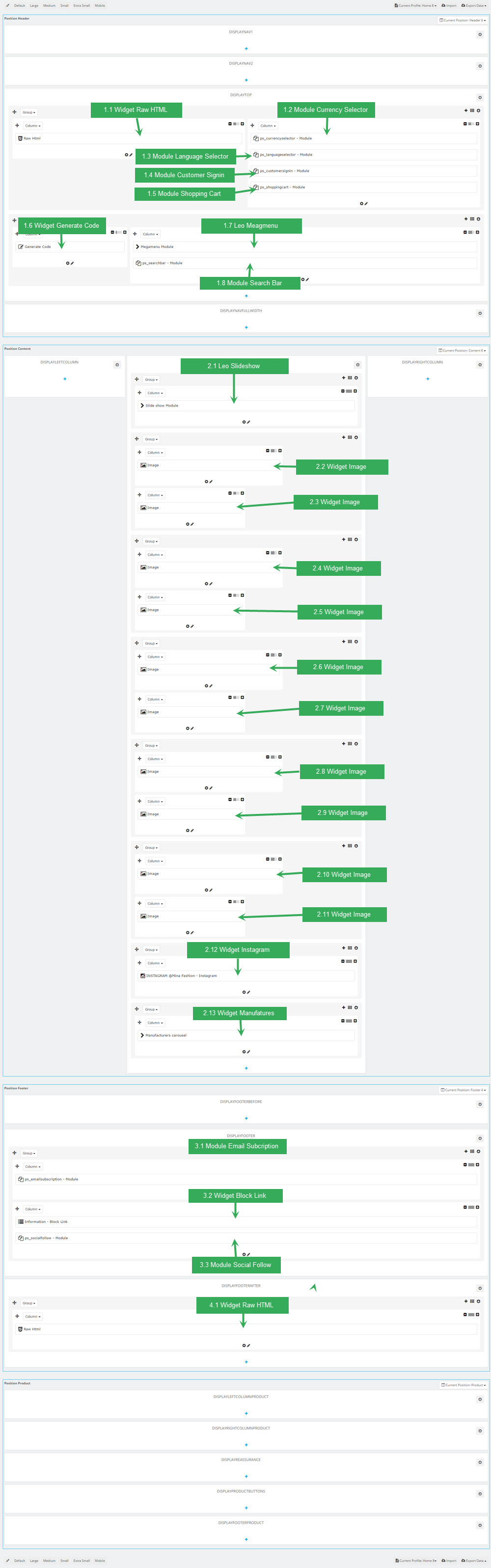
Layout Structure

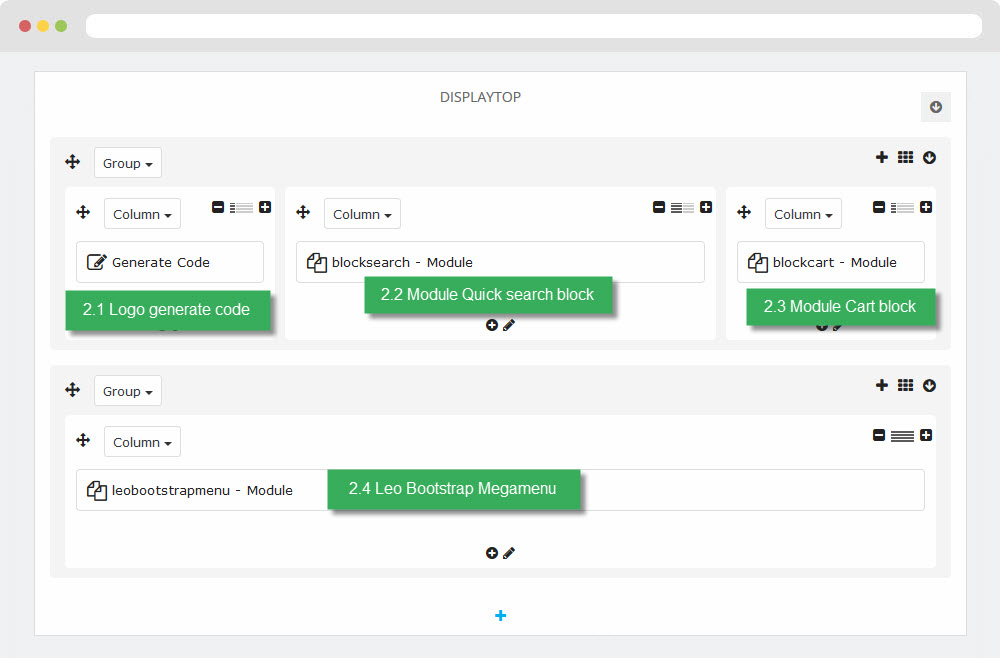
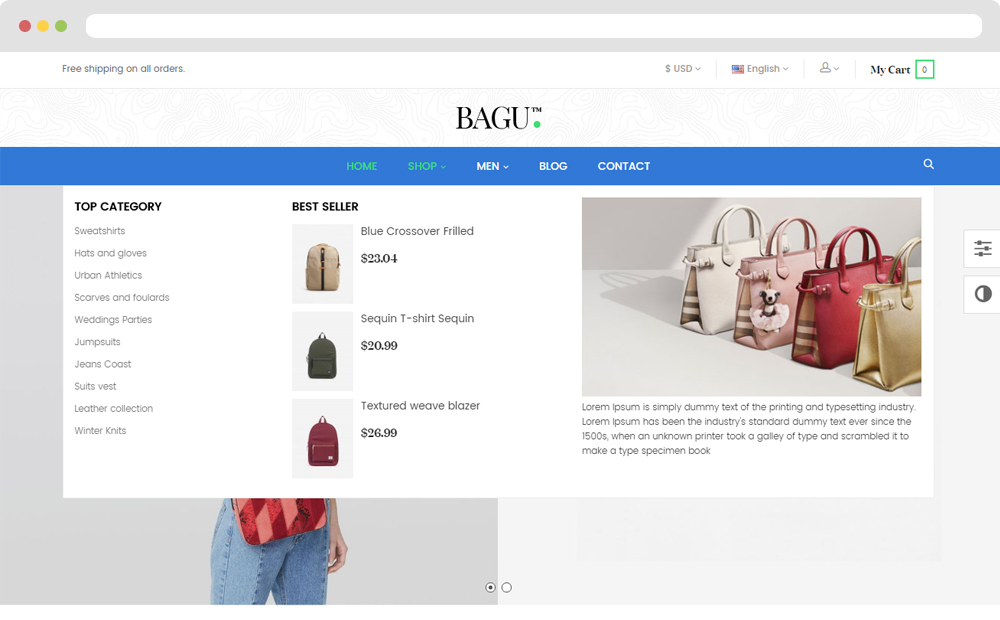
1. Display Top
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

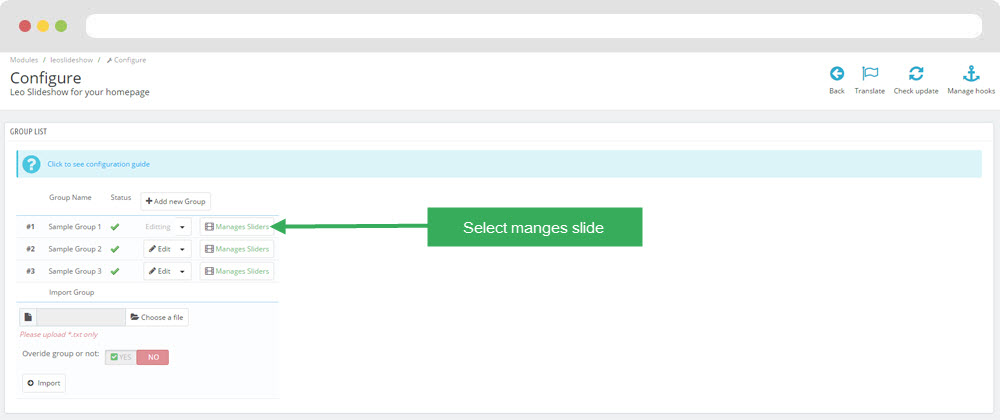
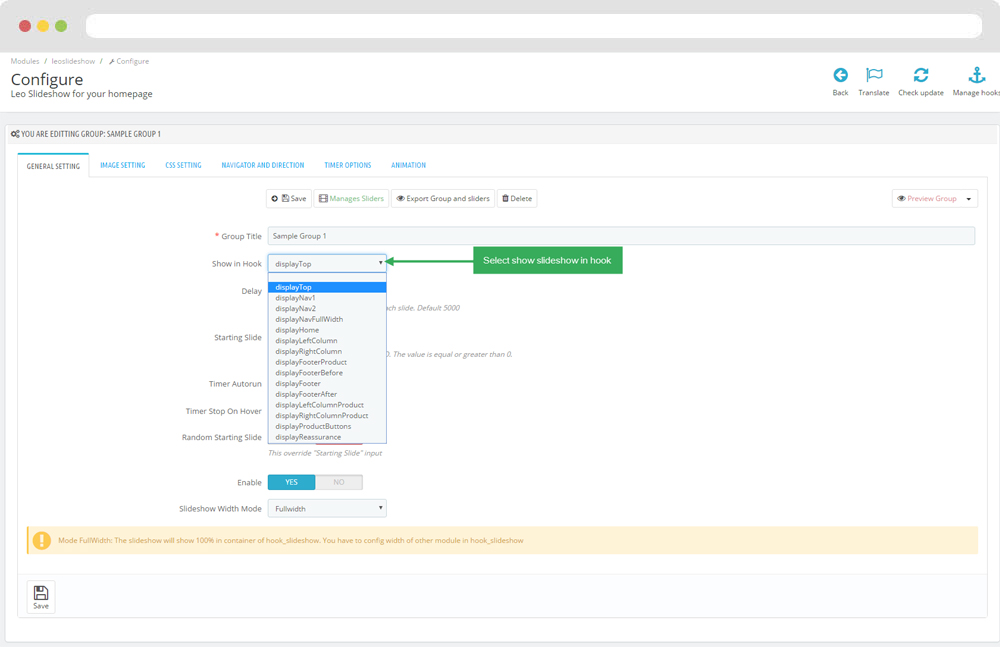
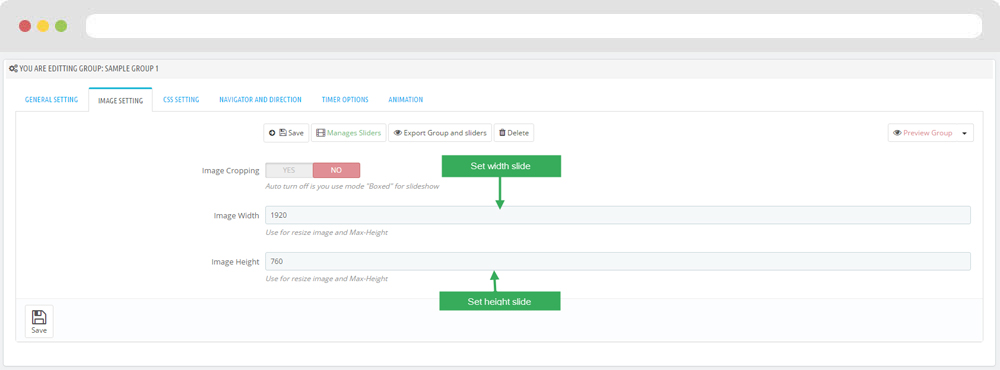
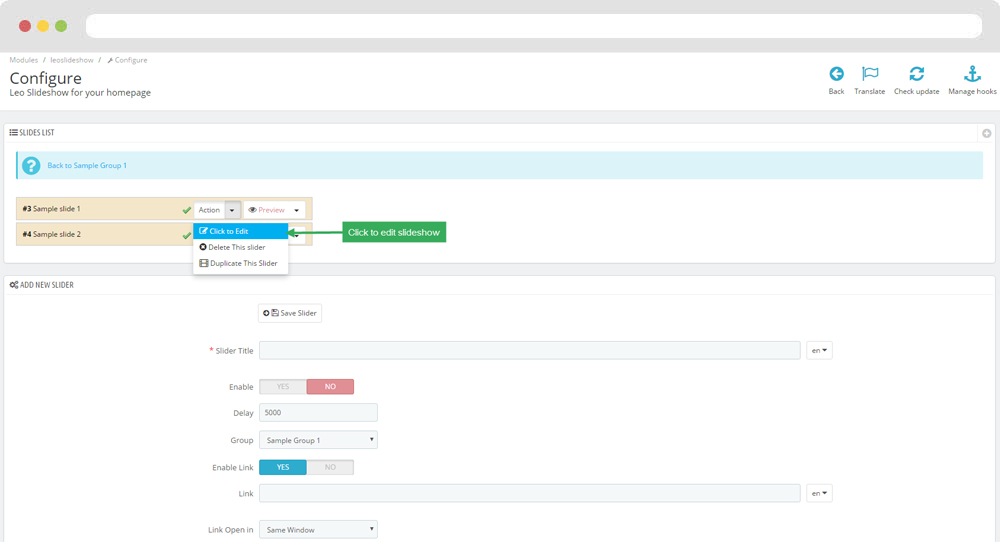
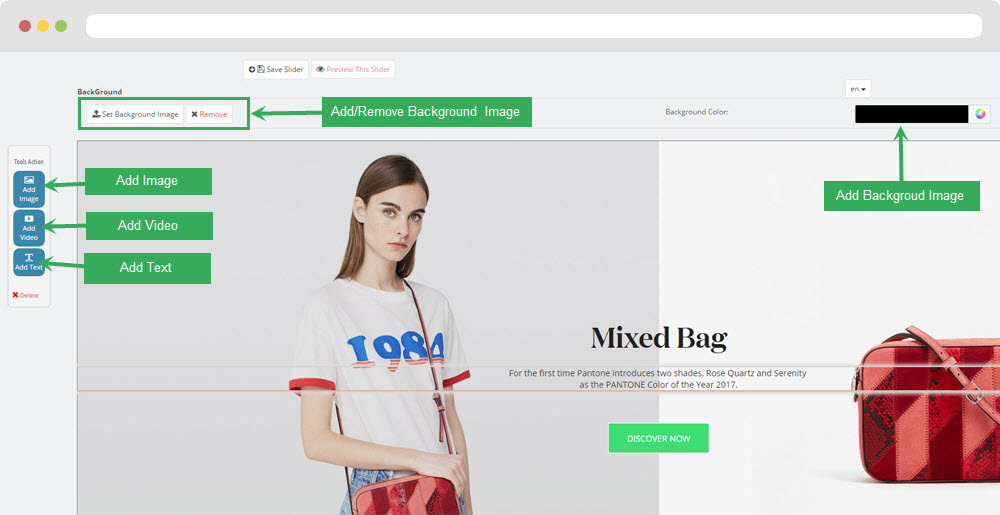
1.1 Configure Leo SlideShow
- Front End

- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )







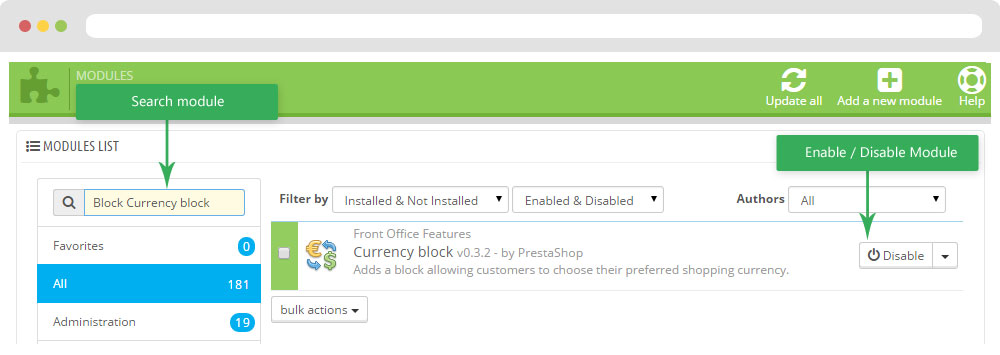
1.2 Module Block Currency block
Configure Block Currency block ( Backend > Modules > Block Currency block )

+ You can edit "blockcurrencies.tpl" at: \themes\THEME_NAME\modules\blockcurrencies\blockcurrencies.tpl
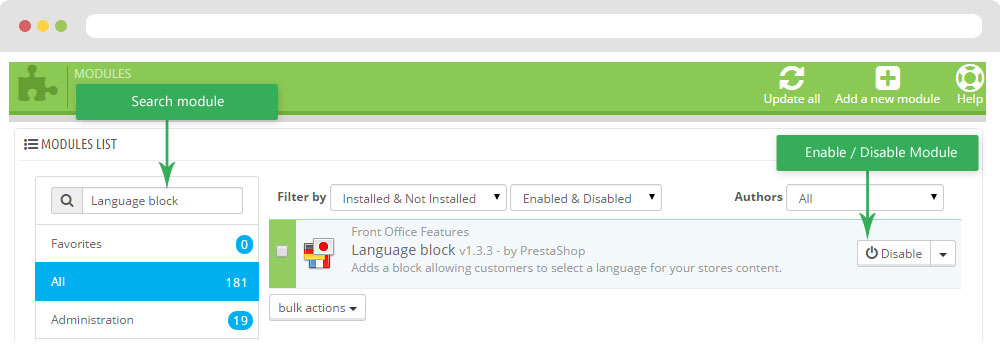
1.3 Module Language selector block
Configure Language selector block( Backend > Modules > Language selector block )

+ You can edit "blocklanguages.tpl" at: \themes\THEME_NAME\modules\blocklanguages\blocklanguages.tpl
1.4 Module User info block
Configure User info block( Backend > Modules > User info block )

+ You can edit "nav.tpl" at: \themes\PROJECT_NAME\modules\blockuserinfo\nav.tpl
1.5 Module Cart Block ( Backend > Modules > Cart block )

+ You can edit "blockcart.tpl" at: \themes\THEME_NAME\modules\blockcart\blockcart.tpl
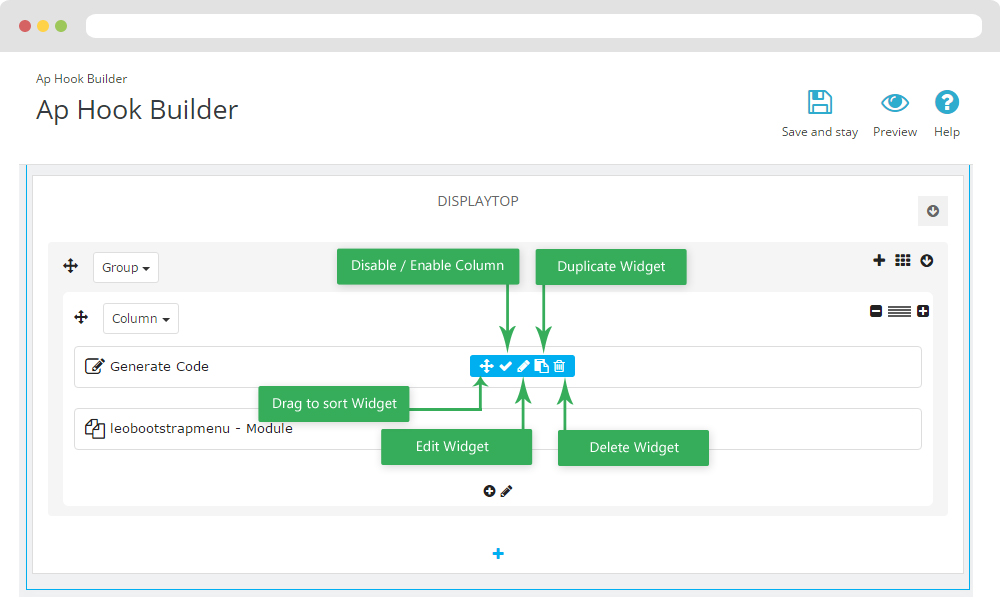
1.6 Logo generate code

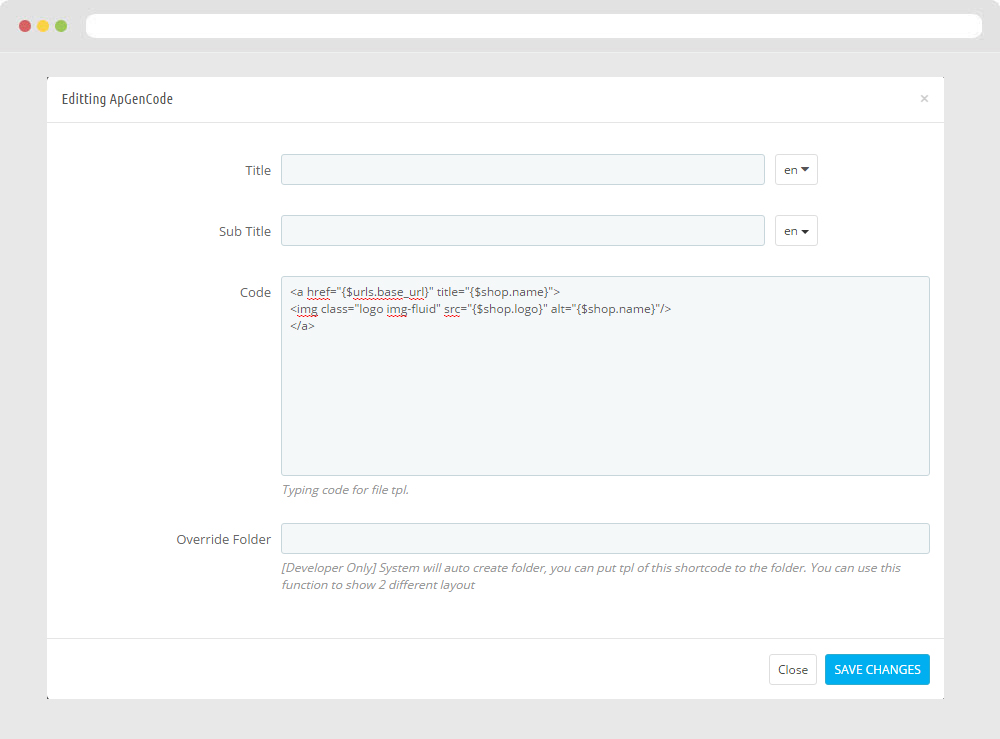
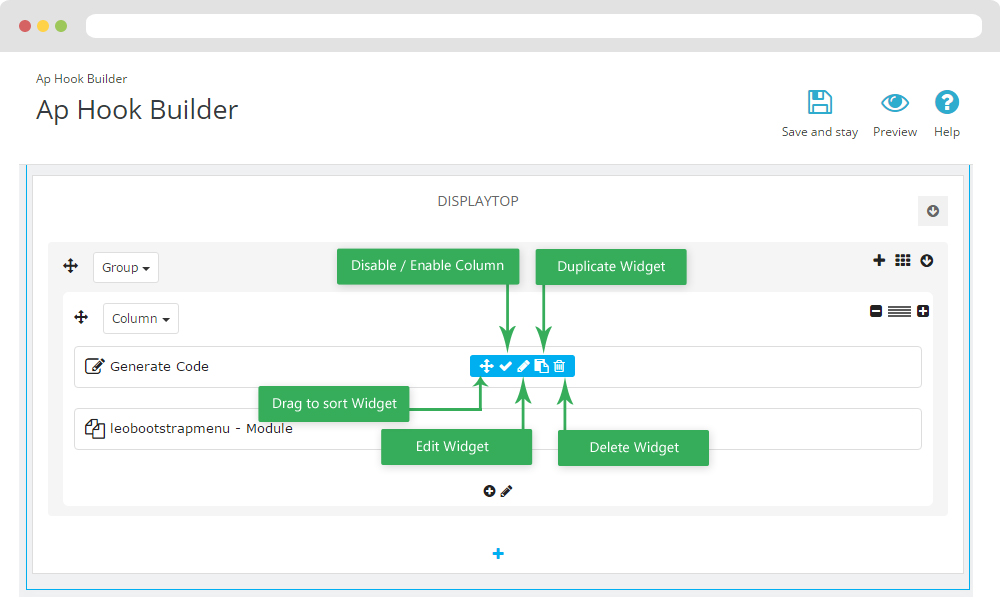
1.6.1 Edit widget Generate code

1.6.2 HTML Generate code
- <a href="{if $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}" title="{$shop_name|escape:'html':'UTF-8'}">
- <img class="logo img-responsive" src="{$logo_url}" alt="{$shop_name|escape:'html':'UTF-8'}"{if isset($logo_image_width) && $logo_image_width} width="{$logo_image_width}"{/if}{if isset($logo_image_height) && $logo_image_height} height="{$logo_image_height}"{/if}/>
- </a>
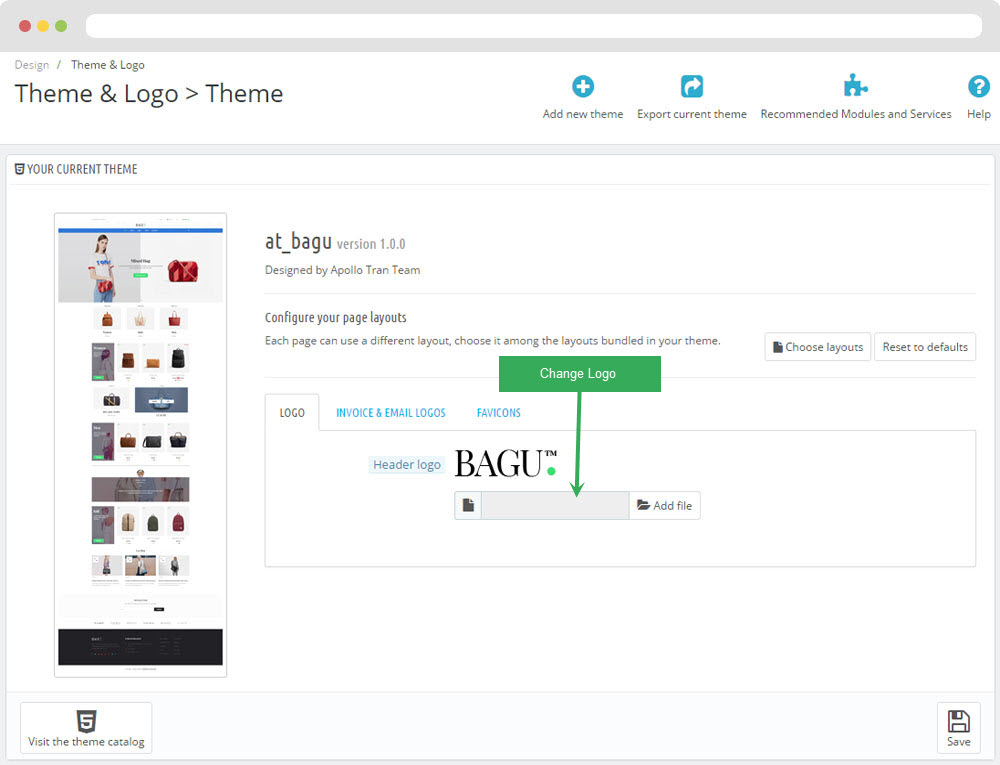
1.6.3 Change Logo
Backend > Preferences > Themes

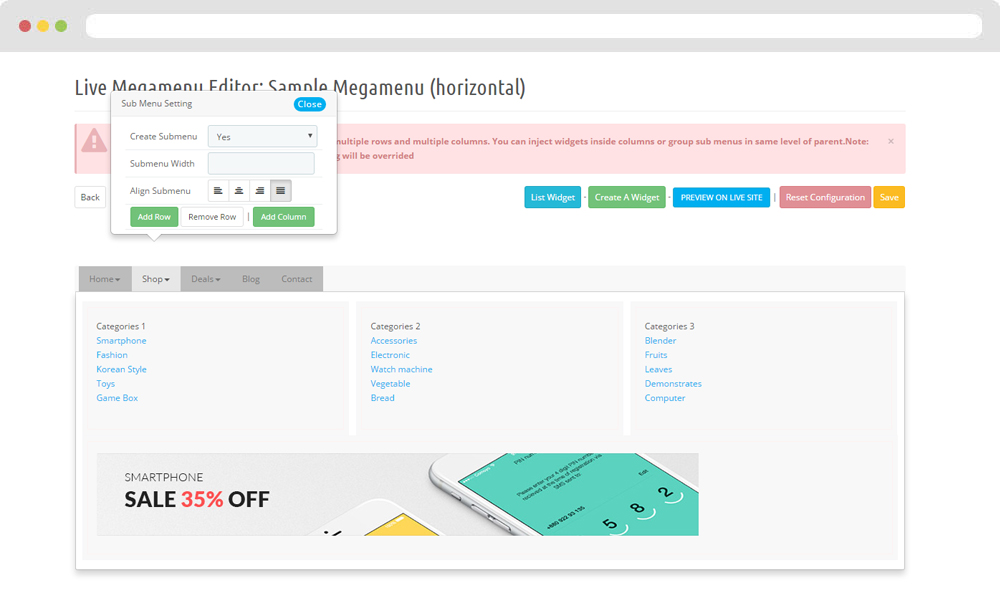
1.7 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

1.8 Module Quick search block (Backend > Modules > Quick search block )

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
2. DISPLAY HOME
- Front End

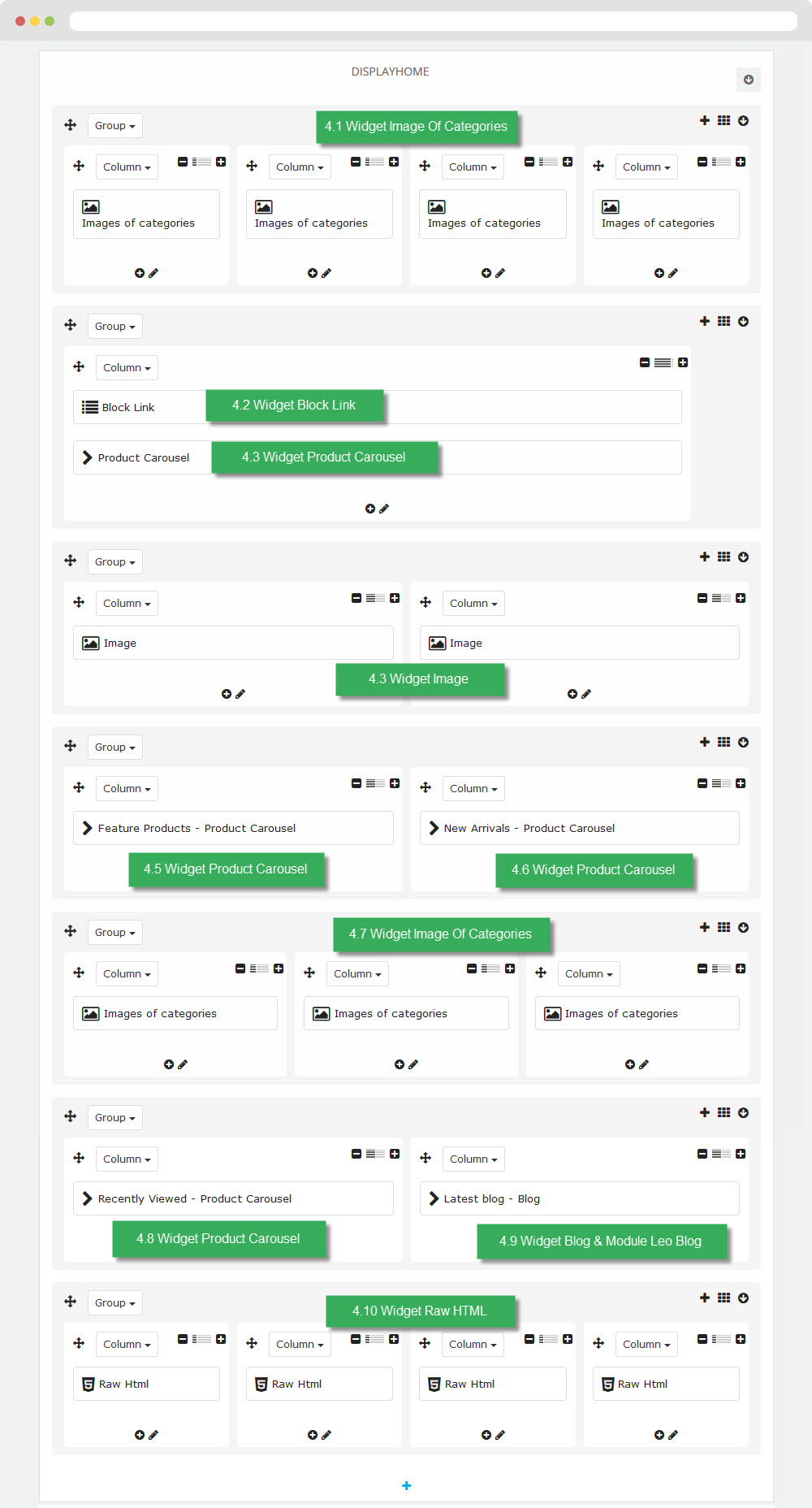
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

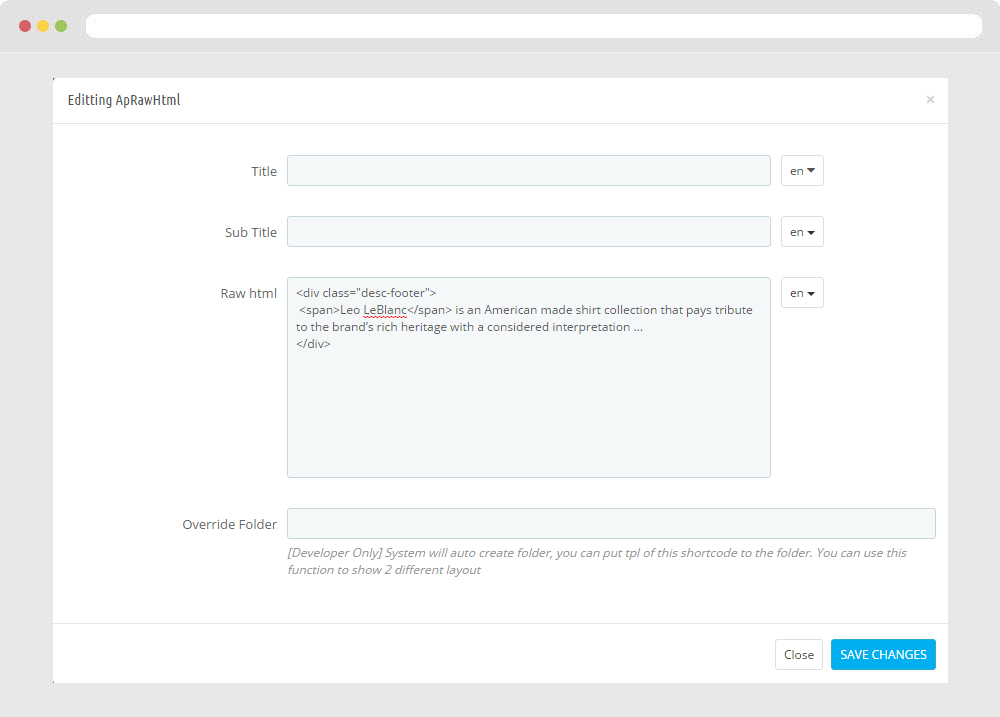
2.1 Widget Raw HTML

- Code HTML
- Est usus legentis in iis qui facit eorum claritatem.
- Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
- Claritas est etiam processus dynamicus,
- qui sequitur mutationem consuetudium lectorum.
- Mirum est notare quam littera gothica,
- quam nunc putamus parum claram, anteposuerit litterarum formas
- <a href="#" class="btn btn-links">more about us</a>
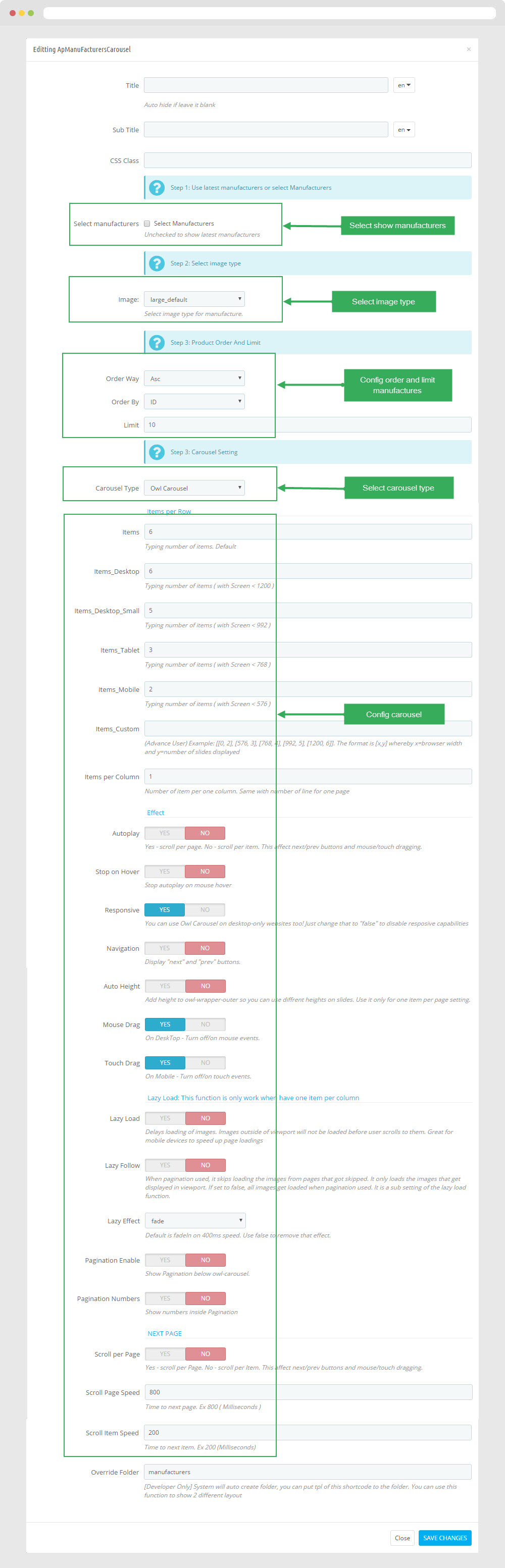
2.2 Widget Manufacturers Carousel

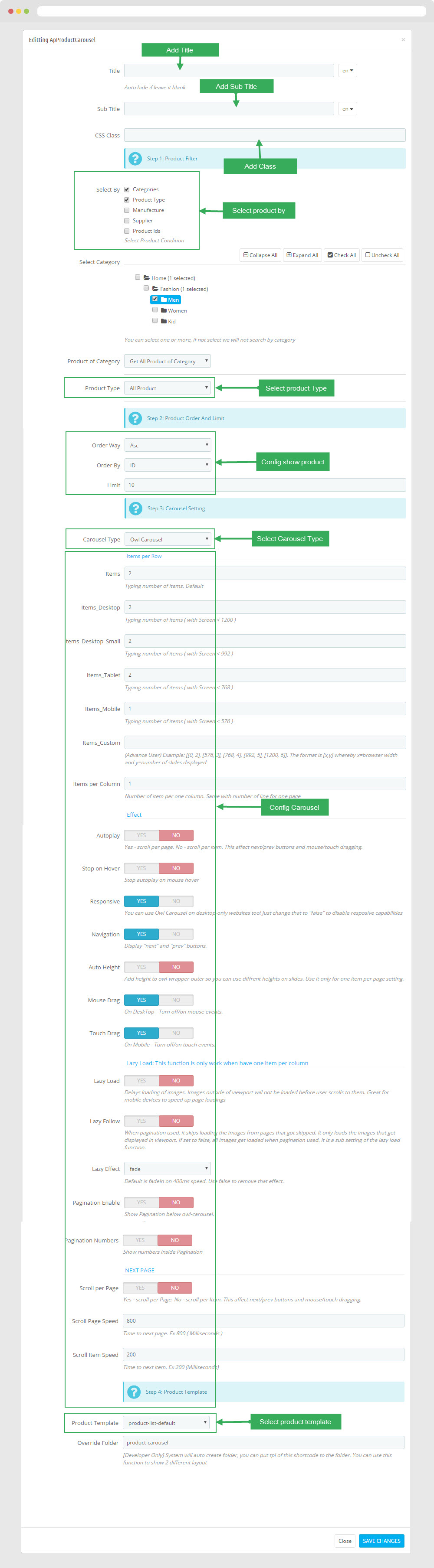
2.3 Edit Product Carousel

2.4 Widget Raw HTML

- Code HTML
- Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum.
- Mirum est notare quam littera gothica, <br /> quam nunc putamus parum claram, anteposuerit litterarum
- <div class="button">
- <a href="#" class="btn btn-links">shop with us</a>
- <a href="#" class="btn">contact us</a>
- </div>
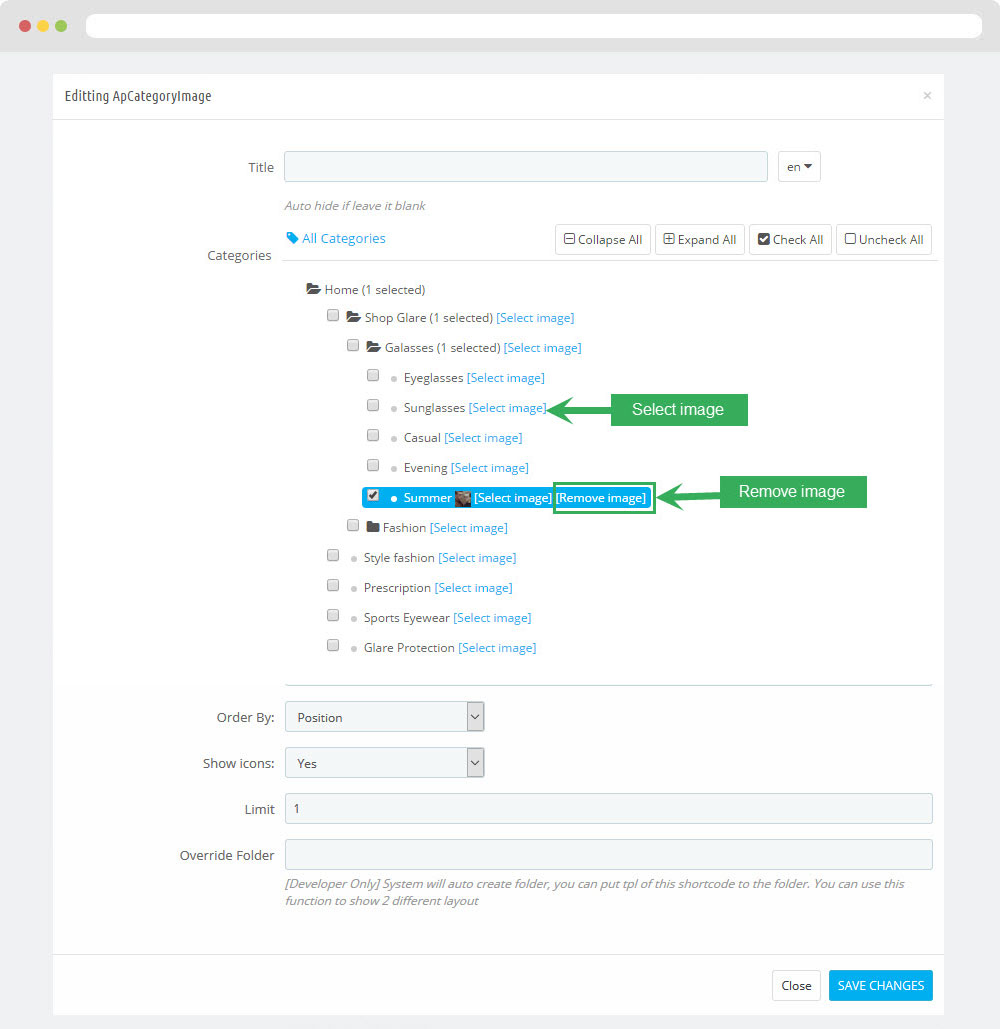
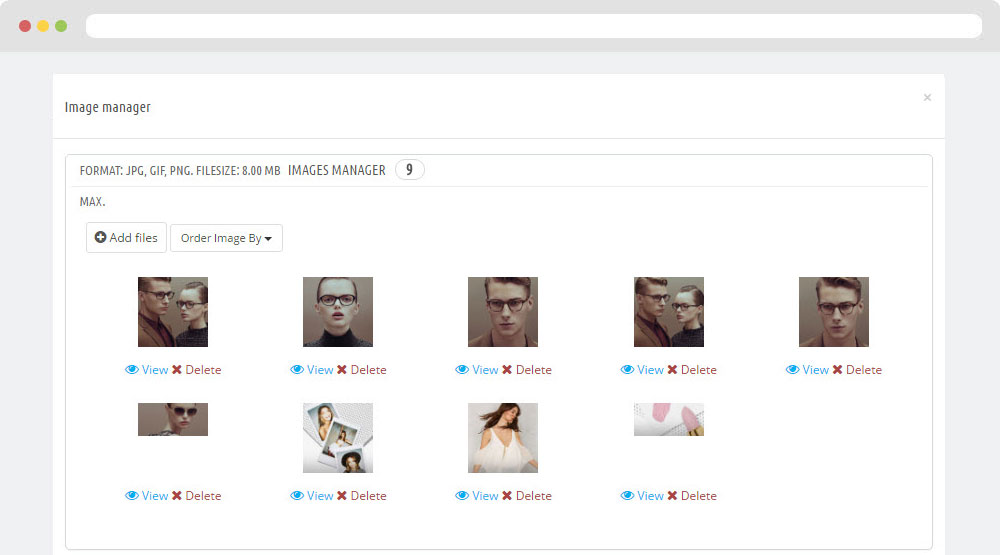
2.5 Widget Image

Select change Image

2.6 Widget Product Carousel ( Configure Product Carousel follow link )
2.7 Widget Block Carousel

2.8 Widget Image ( Configure Widget Image follow link )
2.9 Widget Raw HTML - Social

- Code HTML
- <div class="feature-box ">
- <div class="fbox-icon">
- <i class="fa fa-coffee"></i>
- </div>
- <div class="fbox-body clearfix">
- <h4 class="fbox-title">100% certificated</h4>
- <p class="fbox-content">
- Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat,
- vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto qui blandit praesent luptatum zzril
- </p>
- </div>
- </div>
- <div class="fbox-icon">
- <i class="fa fa-plane"></i>
- </div>
- <div class="fbox-body clearfix">
- <h4 class="fbox-title">10 days return</h4>
- <p class="fbox-content">
- Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum.
- Mirum est notare quam littera gothica, quam nunc putamus parum claram.
- </p>
- </div>
- </div>
- <div class="feature-box ">
- <div class="fbox-icon">
- <i class="fa fa-microphone"></i>
- </div>
- <div class="fbox-body clearfix">
- <h4 class="fbox-title">premium support</h4>
- <p class="fbox-content">
- Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
- Investigationes demonstraverunt lectores legere me lius claritas est etiam processus dynamicus
- </p>
- </div>
- </div>
- <div class="feature-box ">
- <div class="fbox-icon">
- <i class="fa fa-anchor"></i>
- </div>
- <div class="fbox-body clearfix">
- <h4 class="fbox-title">item update everyday</h4>
- <p class="fbox-content">
- Delenit augue duis dolore te feugait nulla facilisi.
- Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
- </p>
- </div>
- </div>
- <div class="feature-box ">
- <div class="fbox-icon">
- <i class="fa fa-gift"></i>
- </div>
- <div class="fbox-body clearfix">
- <h4 class="fbox-title">member discount</h4>
- <p class="fbox-content">
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
- sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
- Ut wisi enim ad minim lobortis consequat.
- </p>
- </div>
- </div>
2.10 Module Newsletter block
Configure module (Backend > Modules > Newsletter block)
You can configure enable/disable module

+ You can edit "blocknewsletter.tpl" at: \themes\THEME_NAME\modules\blocknewsletter\blocknewsletter.tpl
2.11 Widget Raw HTML - Social

- Code HTML
- <i class="fa fa-paper-plane"></i>
- <h4>DON’T MISS THIS PRESTASHOP THEME!</h4>
- <p>Per ligula a magna a sit ut aptent augue bibendum lobortis cras ipsum consectetur sedtristique
- conubia suspendisse eu venenatis metus velit a vestibulum phasellus nibh ullamcorper taciti.
- suspendisse eu venenatis metus velit a vestibulum phasellus nibh ullamcorper taciti..</p>
- <a href="#" class="btn">CHECK NOW</a>
From the Blog
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
2.12.1 Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
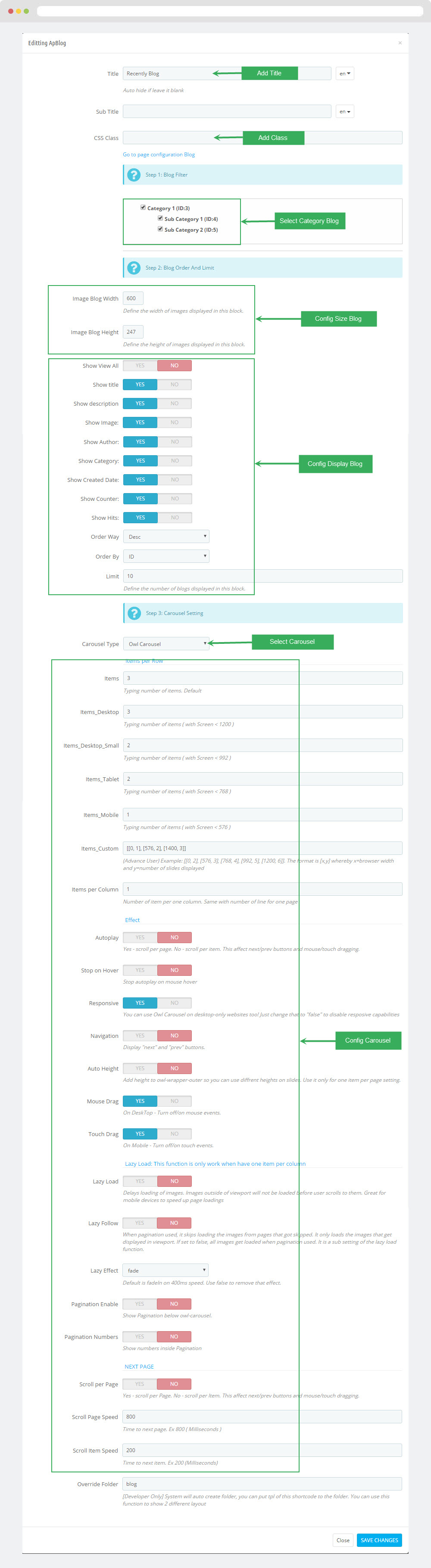
2.12.2 Configure Widget Form the Blog

4. Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

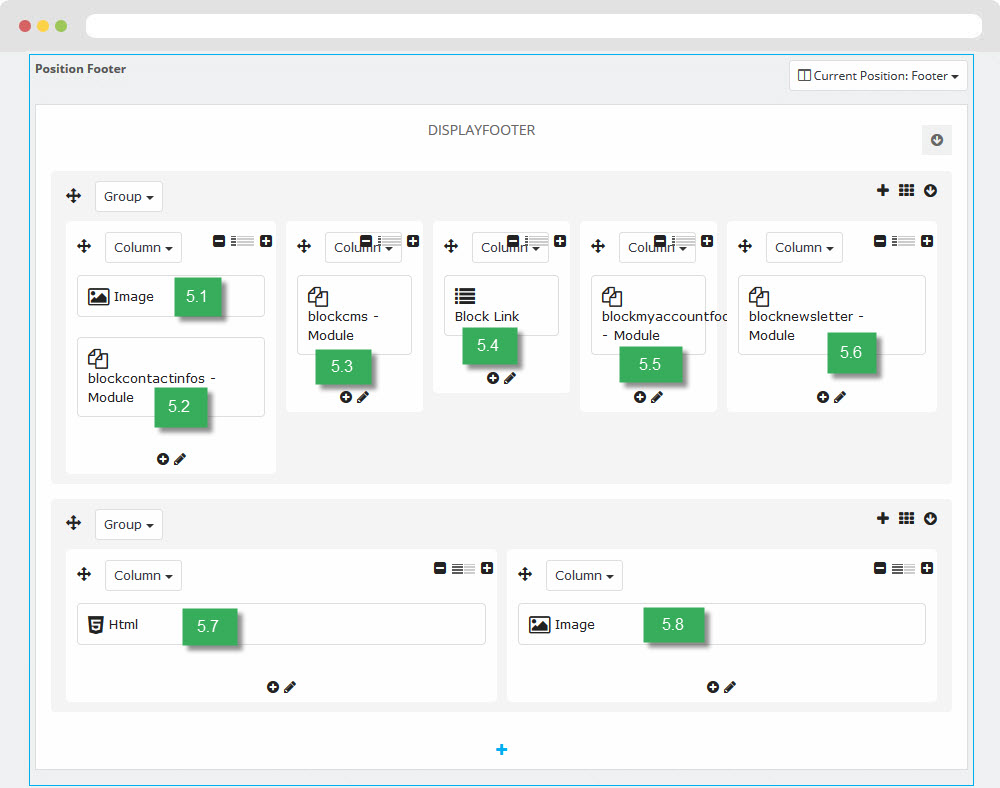
5. Ap PageBuilder
You can read guide in link (Blog Guide)
5.1 Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

5.1.1 View and Edit Profile



5.2 Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

6. Manager Profile for shop 2
- Layout struct Front end

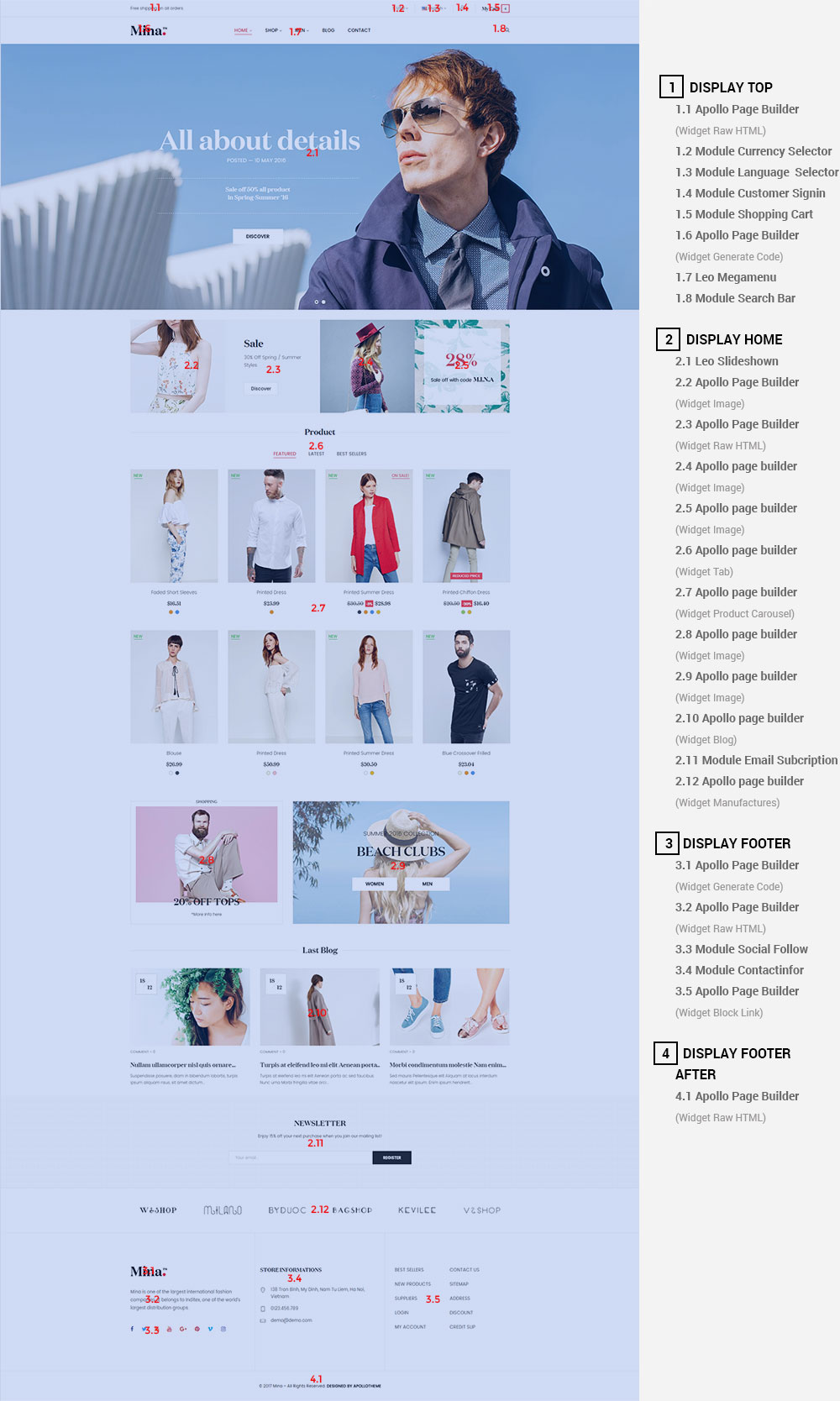
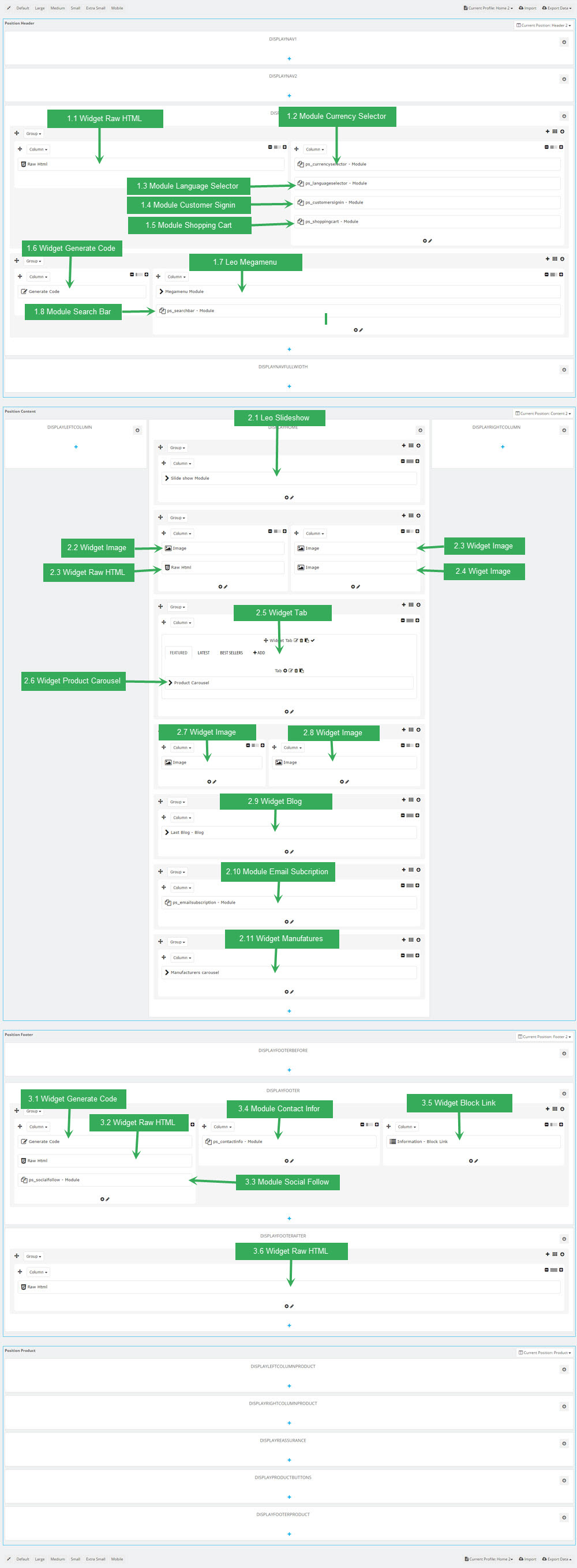
- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

7. Manager Profile for shop 3
- Layout struct Front end

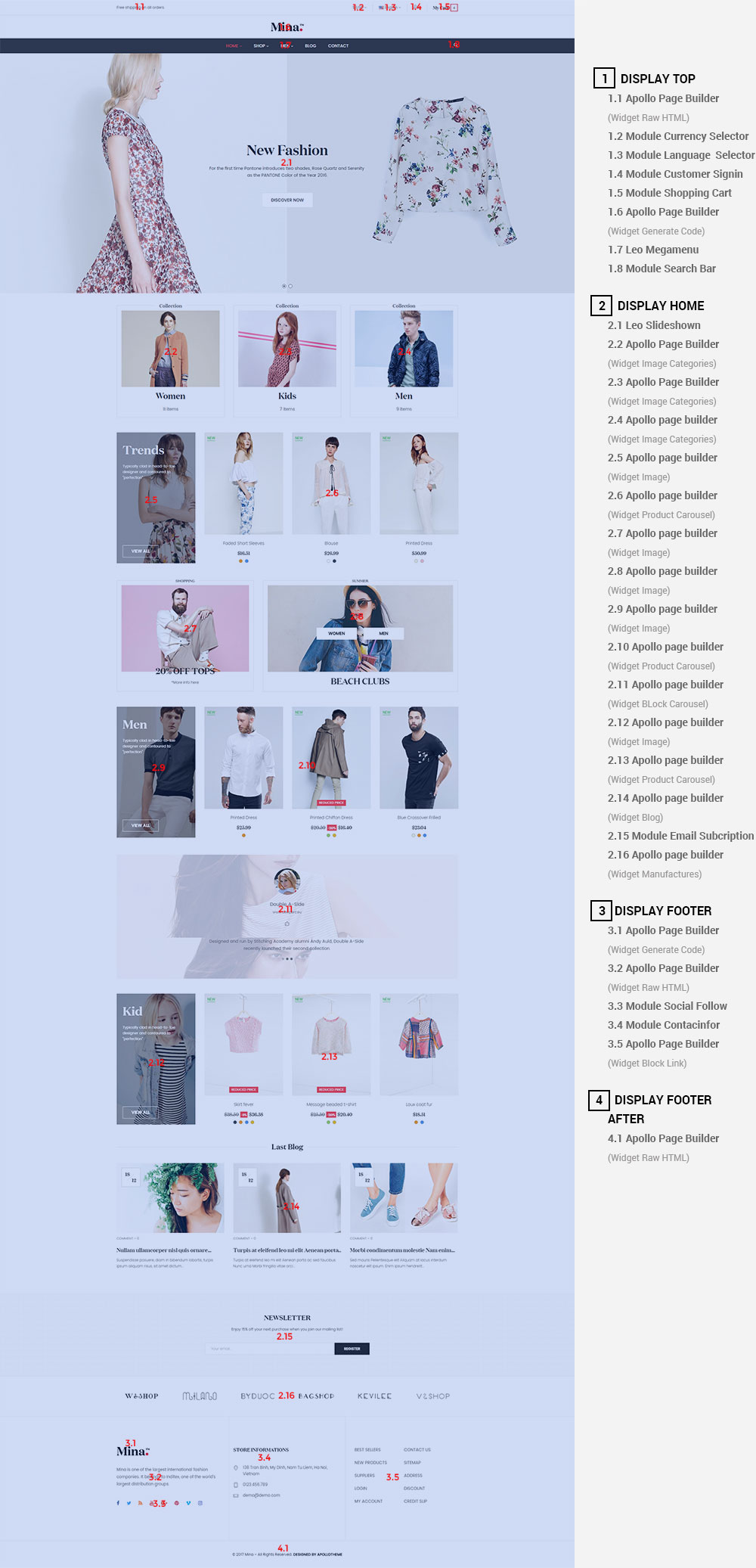
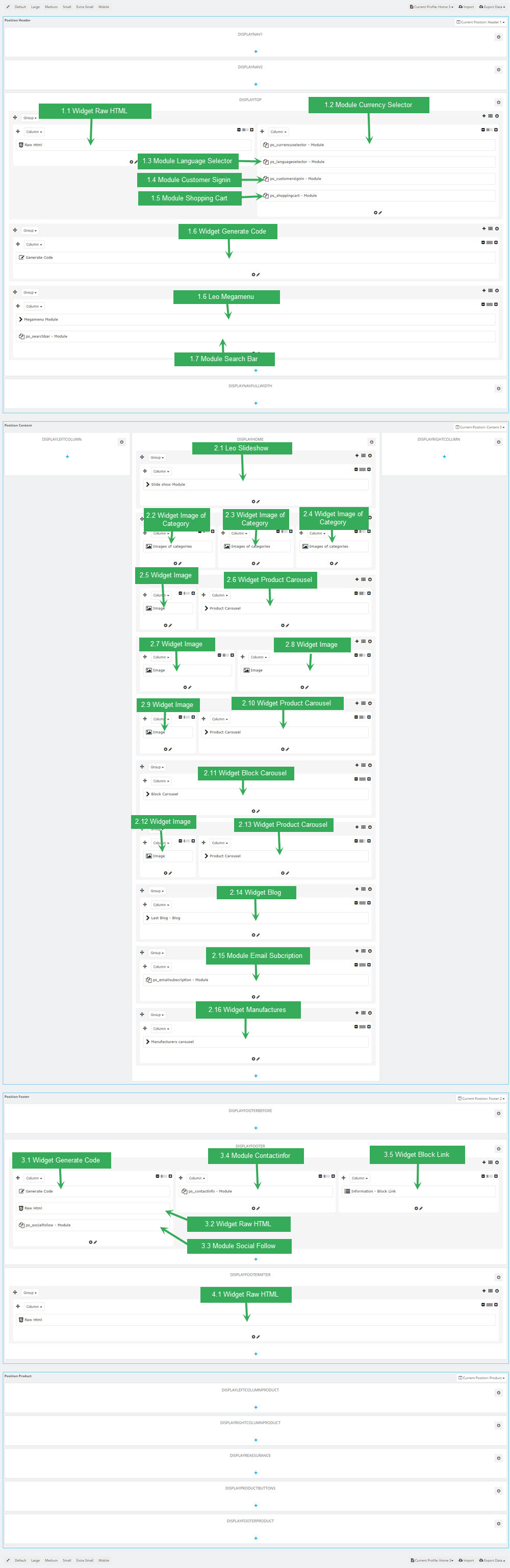
- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

8. Manager Profile for shop 4
- Layout struct Front end

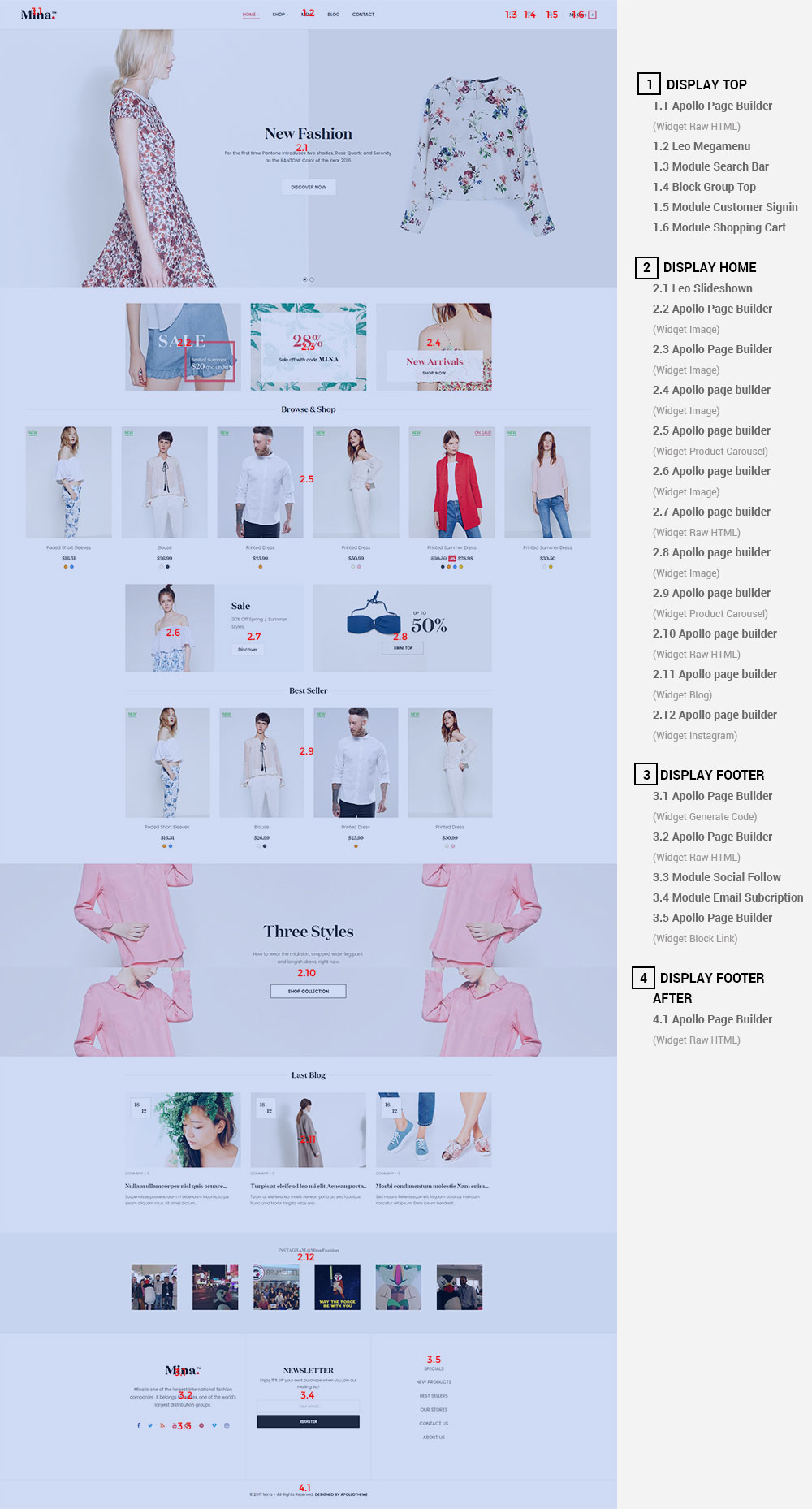
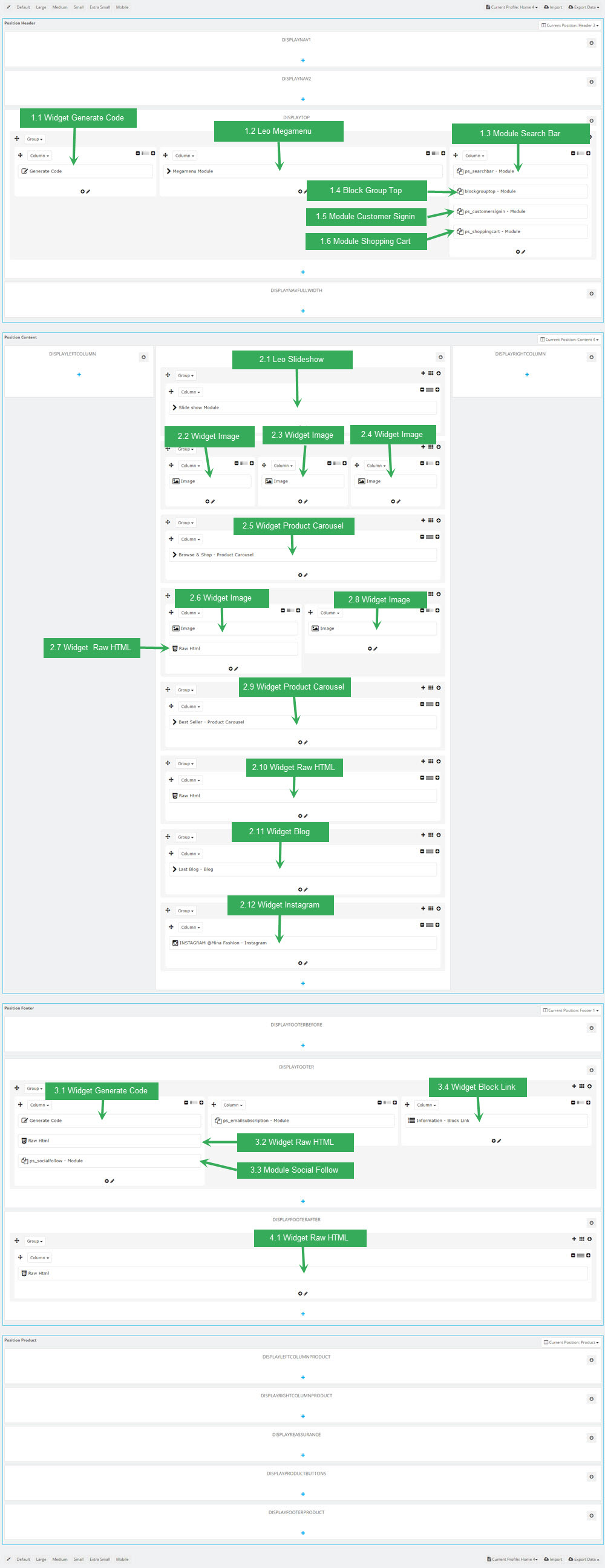
- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

9. Manager Profile for shop 5
- Layout struct Front end

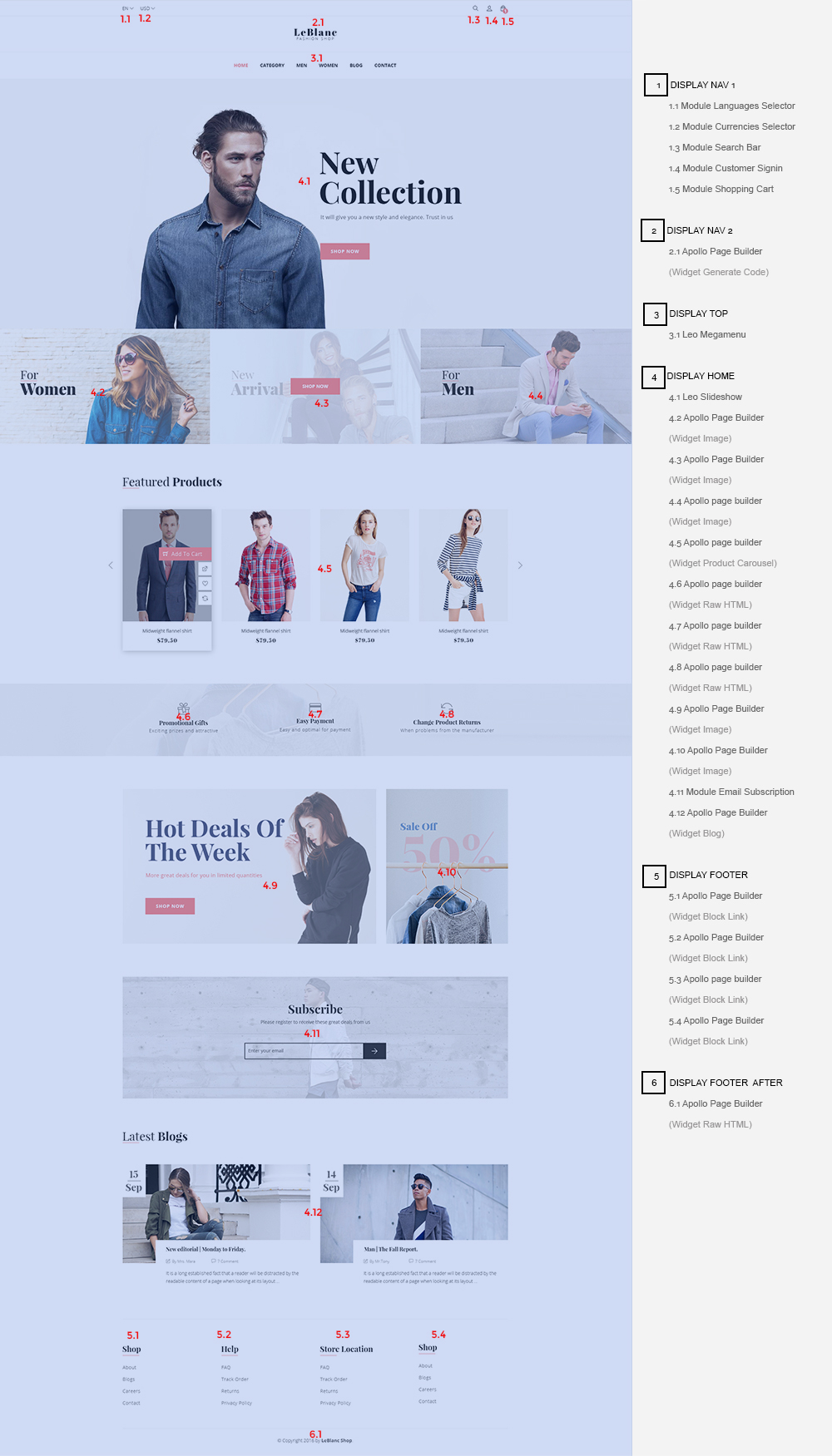
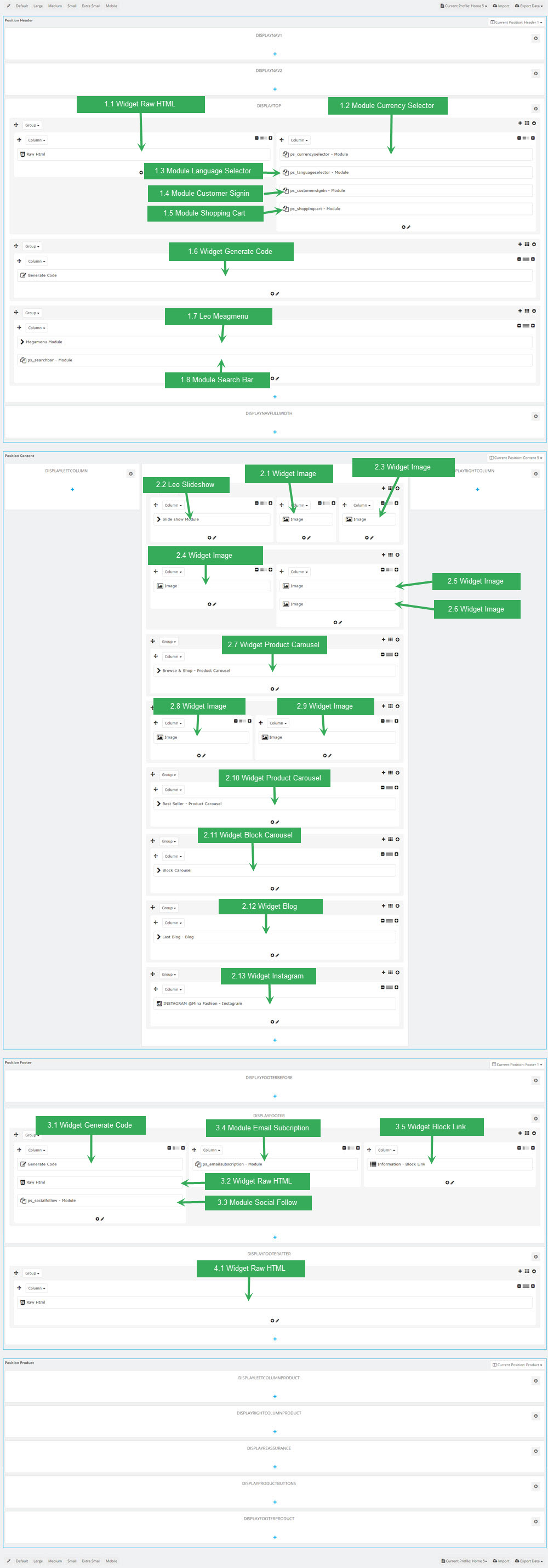
- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

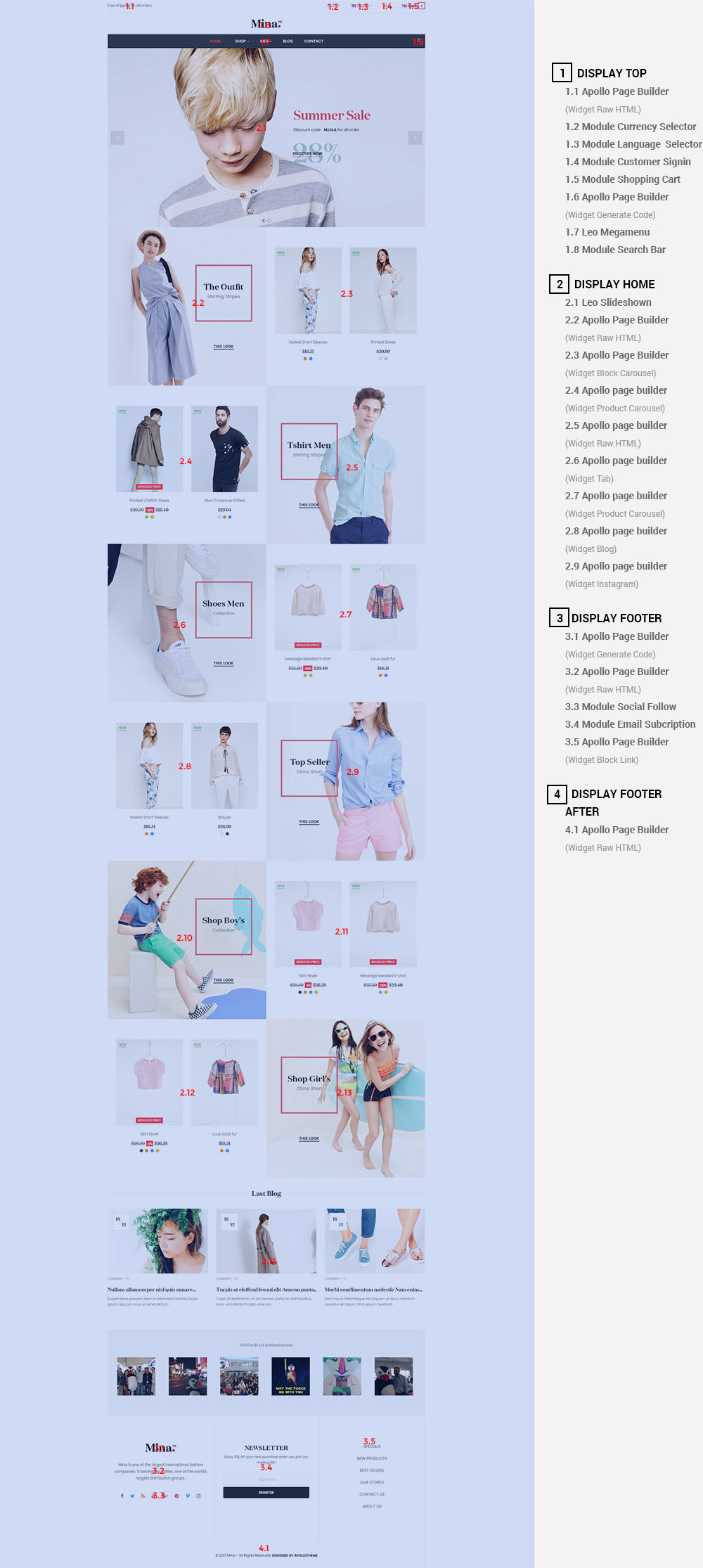
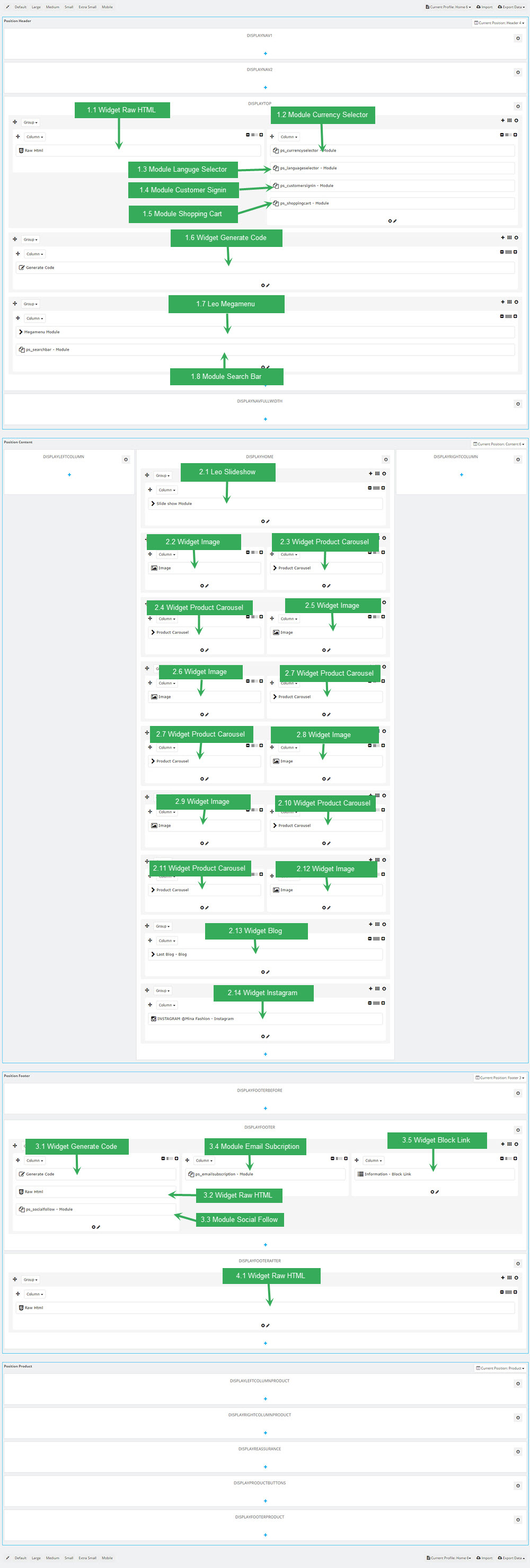
10. Manager Profile for shop 6
- Layout struct Front end

- Configure Profile shop 6 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 6 > View )

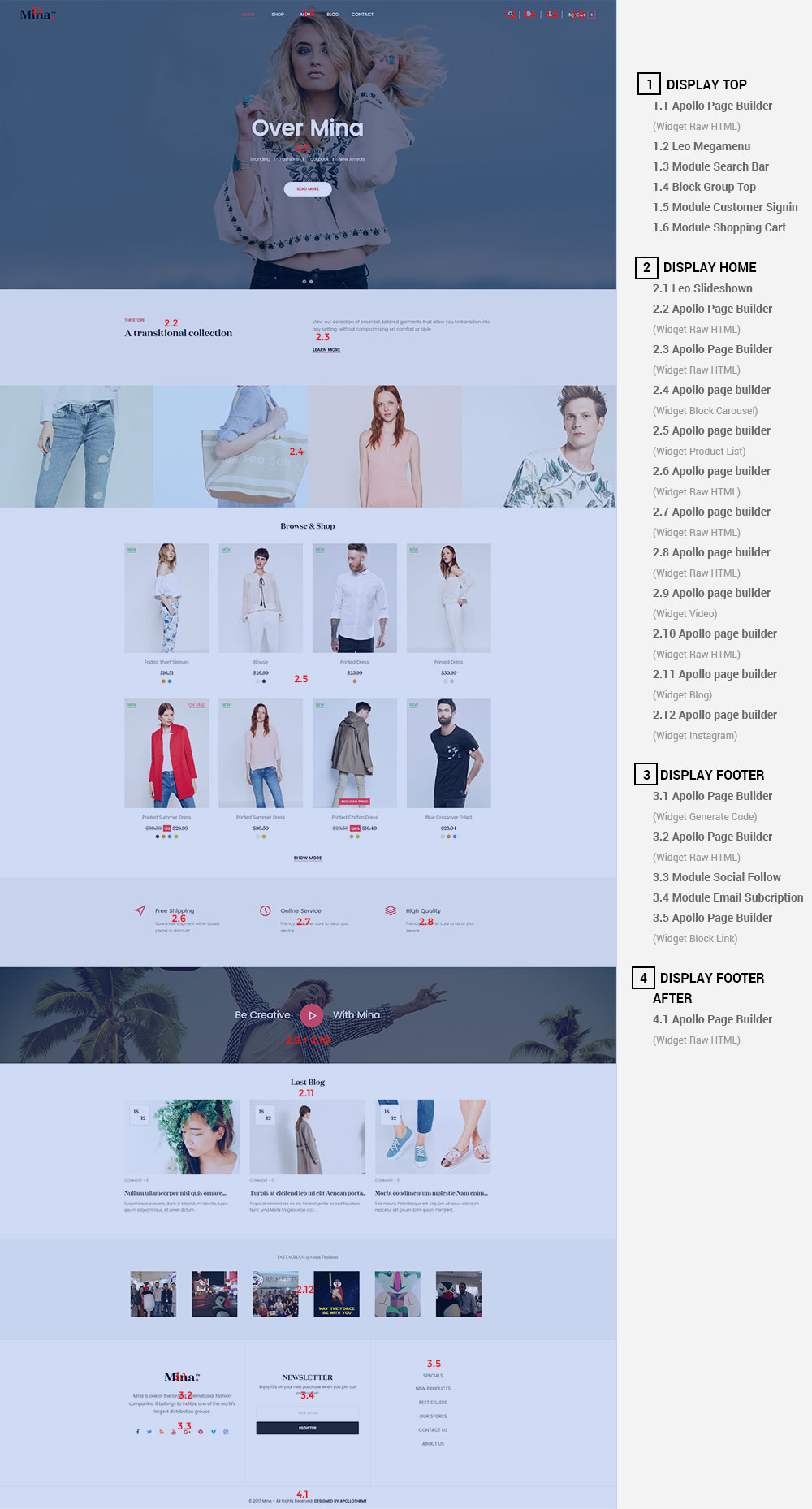
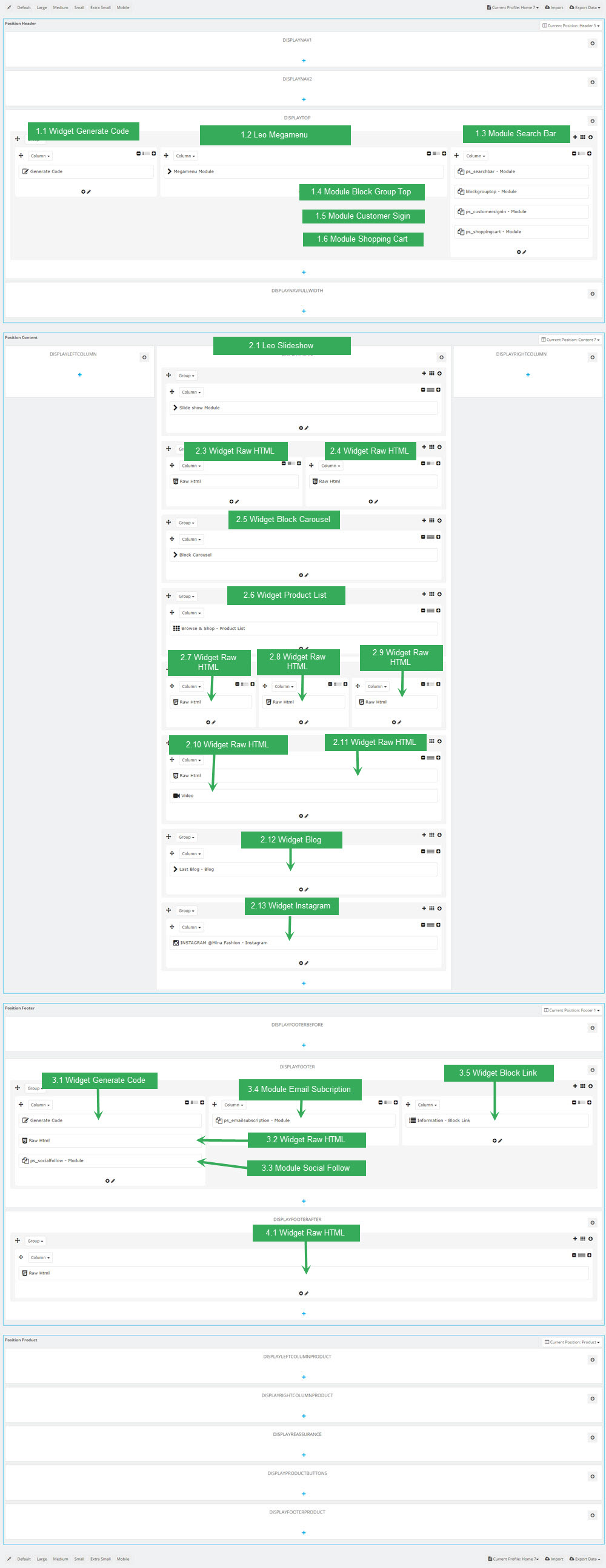
11. Manager Profile for shop 7
- Layout struct Front end

- Configure Profile shop 7 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 7 > View )

12. Manager Profile for shop 8
- Layout struct Front end

- Configure Profile shop 8 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 8 > View )

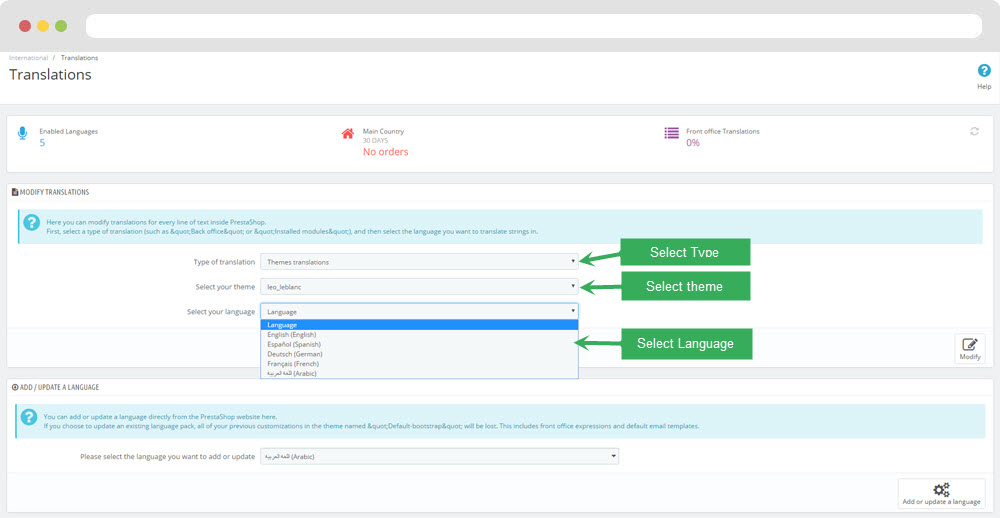
Translations
13. Front-office translations(Backend > Localization > Translations)

13.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.