
Leo Sport Store
Leo Sport Store guide for prestashop 1.6
- Created : 19/05/2015
- Latest update: 19/05/2015
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
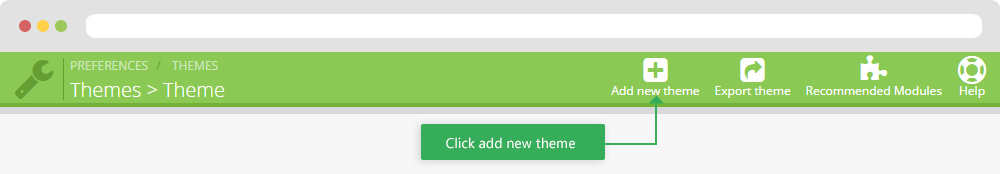
- Go to back-office and login, navigate to: Preferences > Themes > Add new theme
- In this step, you can install template follow 2 ways:
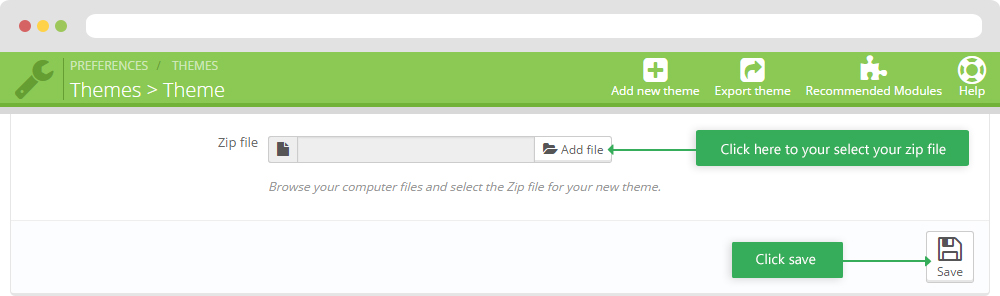
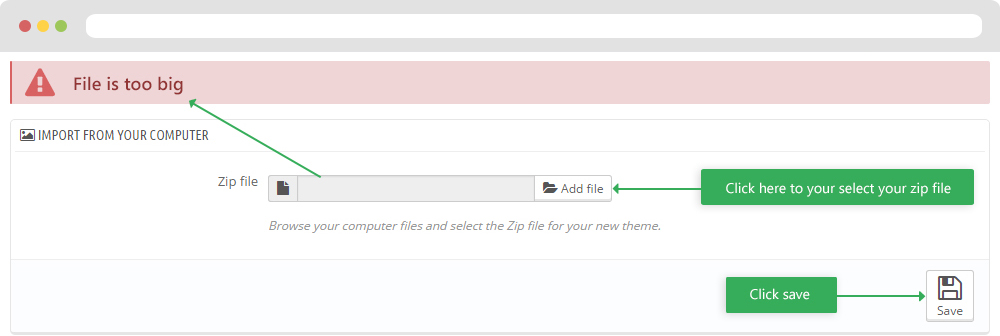
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
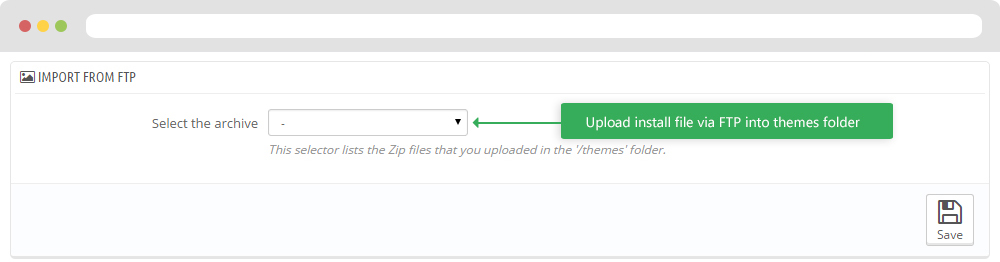
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
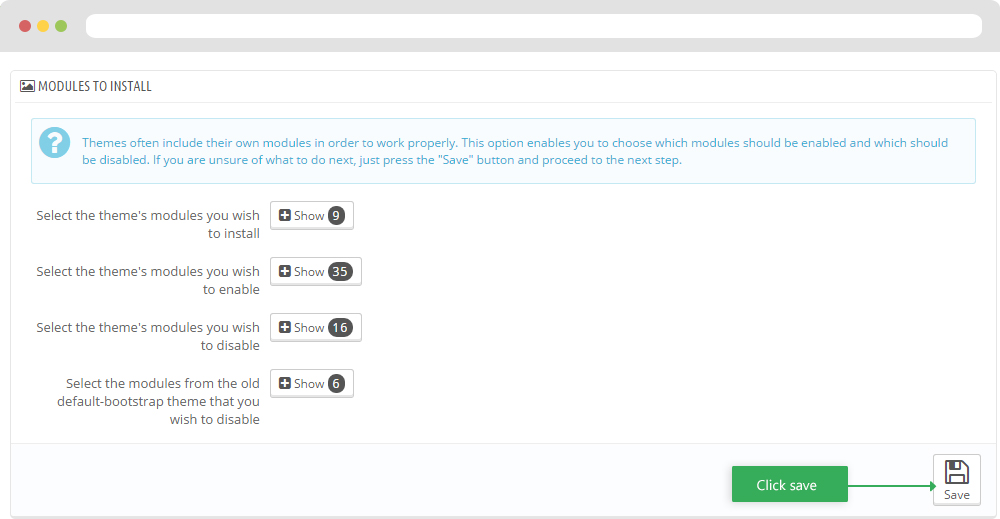
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

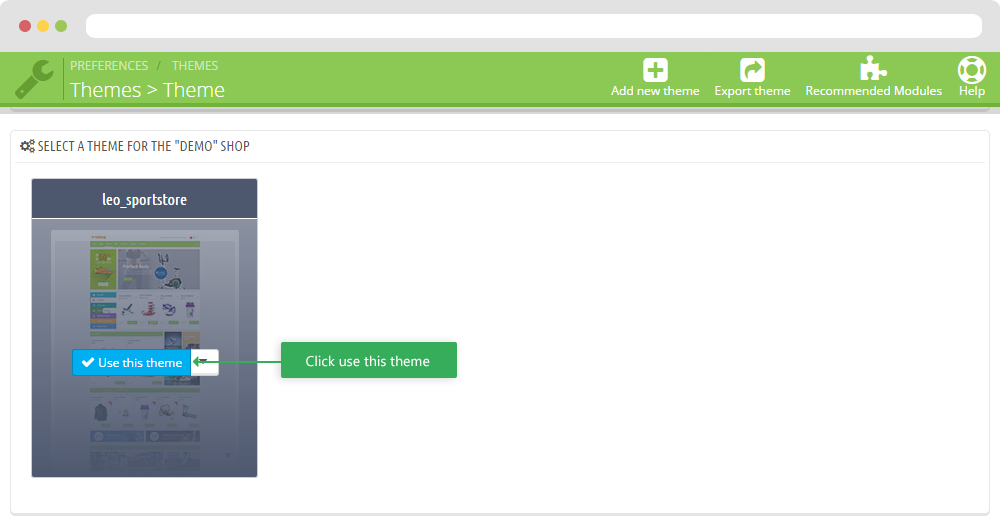
- You can select a theme for the shop


-
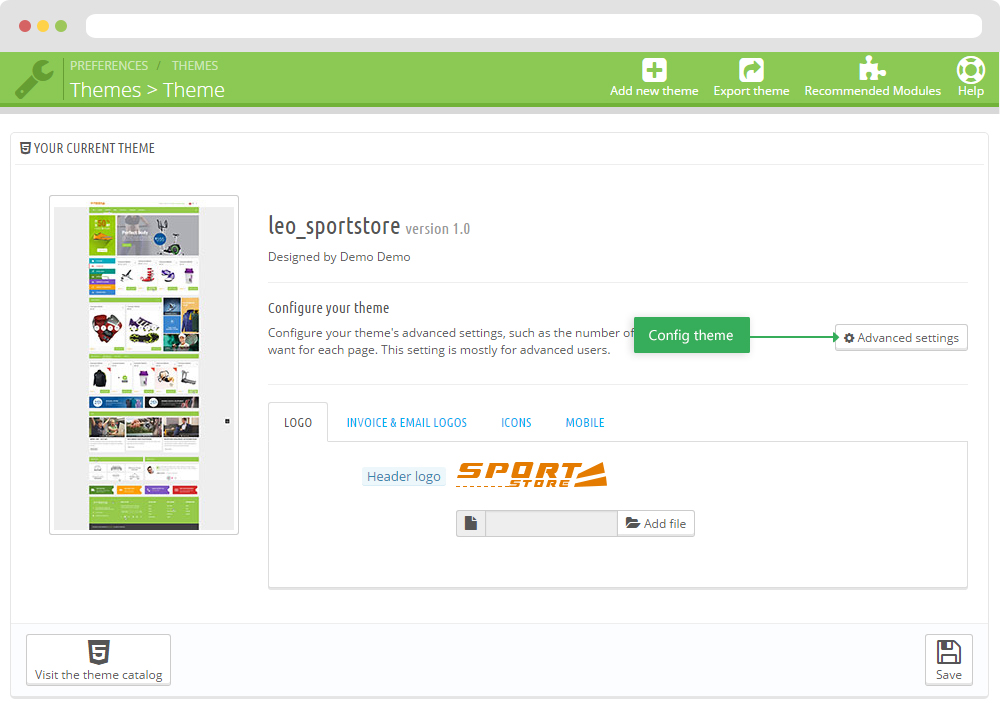
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
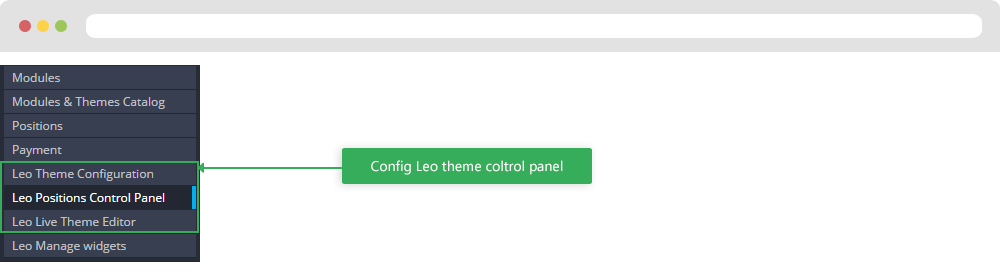
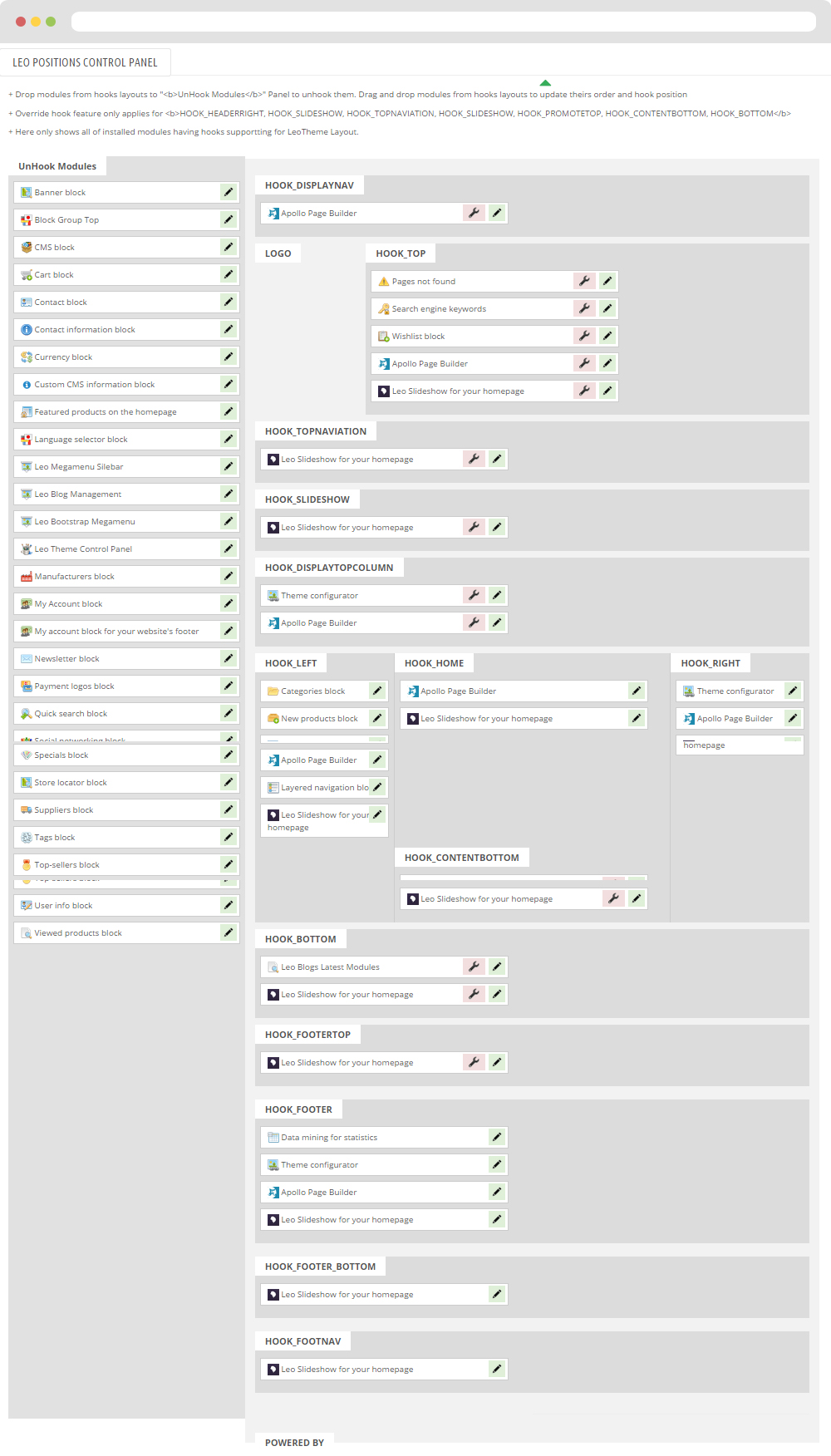
- Check module position in Modules > Leo Positions Control Panel
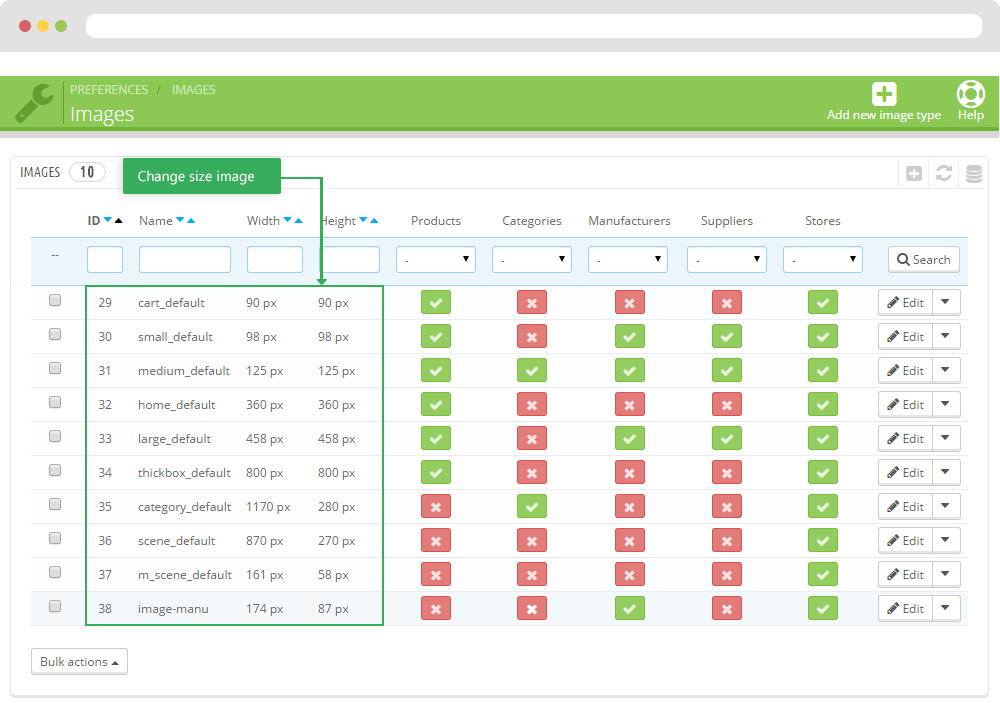
5. Create or edit size image and Regenerate thumbnails
Backend > Preferences > Images
+ Create or edit size image

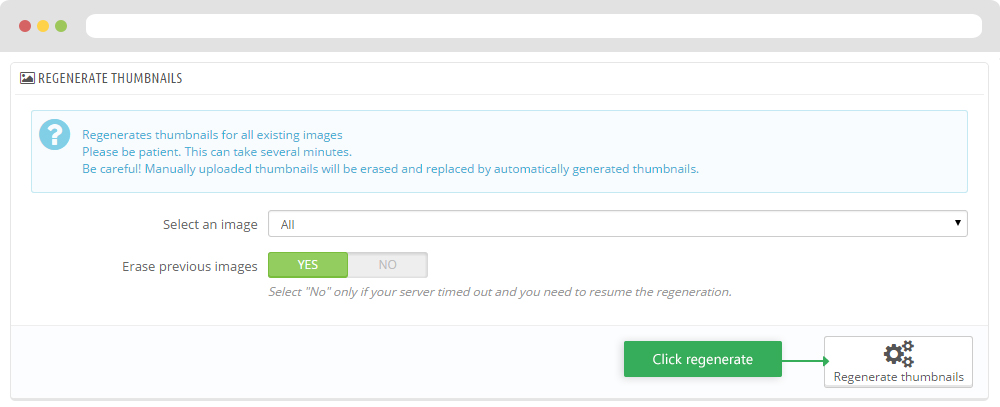
+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

I. Backend > Modules > Leo Theme Configuration
-
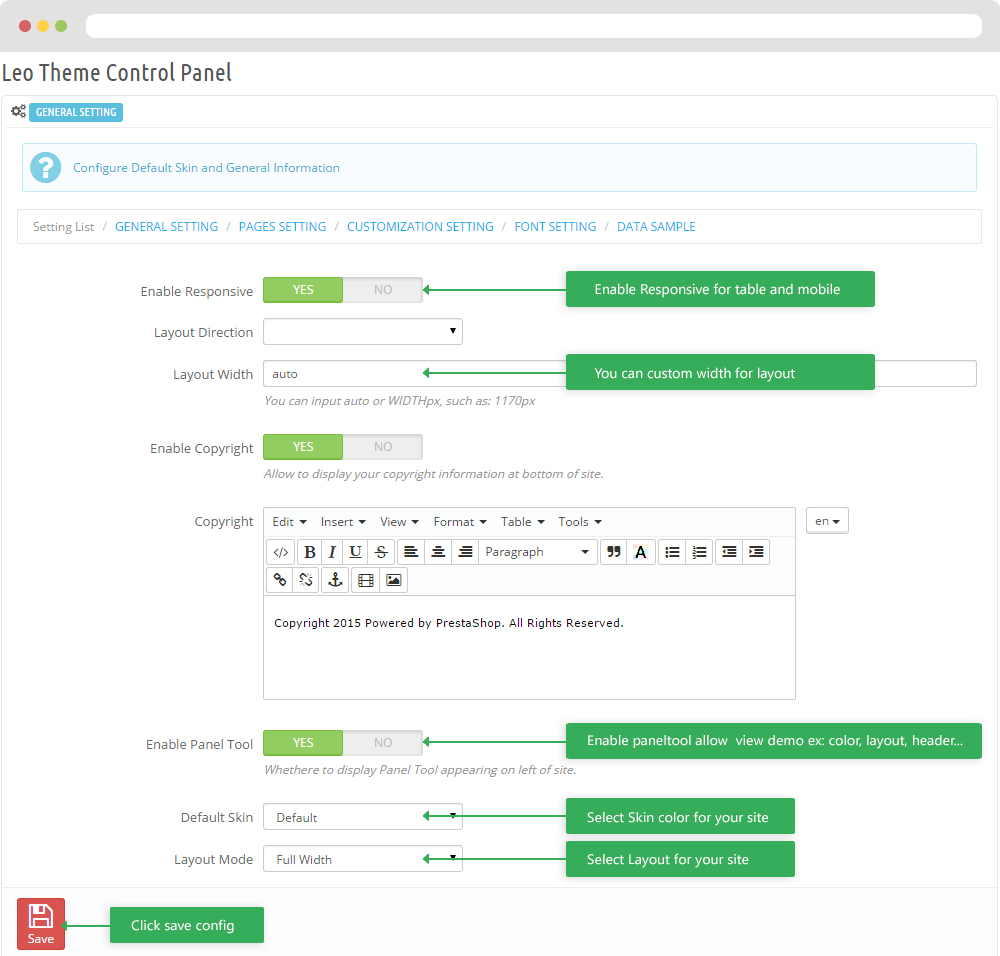
General setting

-
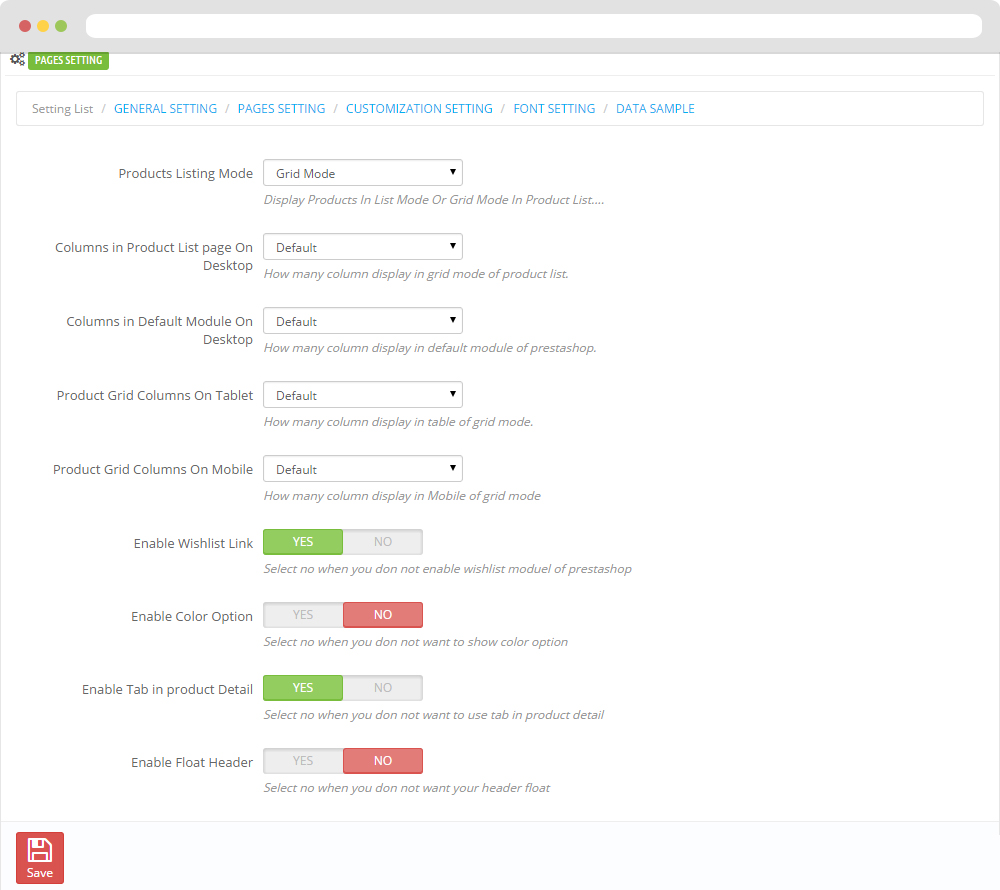
Pages setting

-
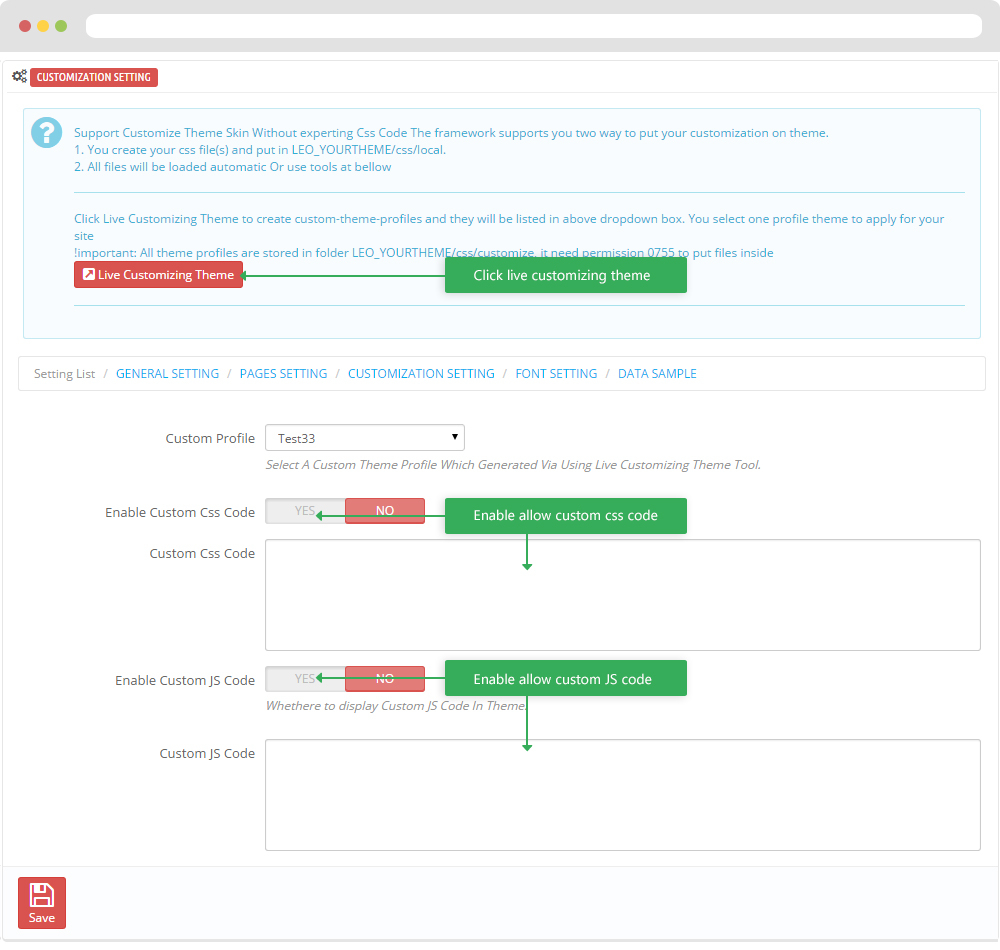
Customize setting

-
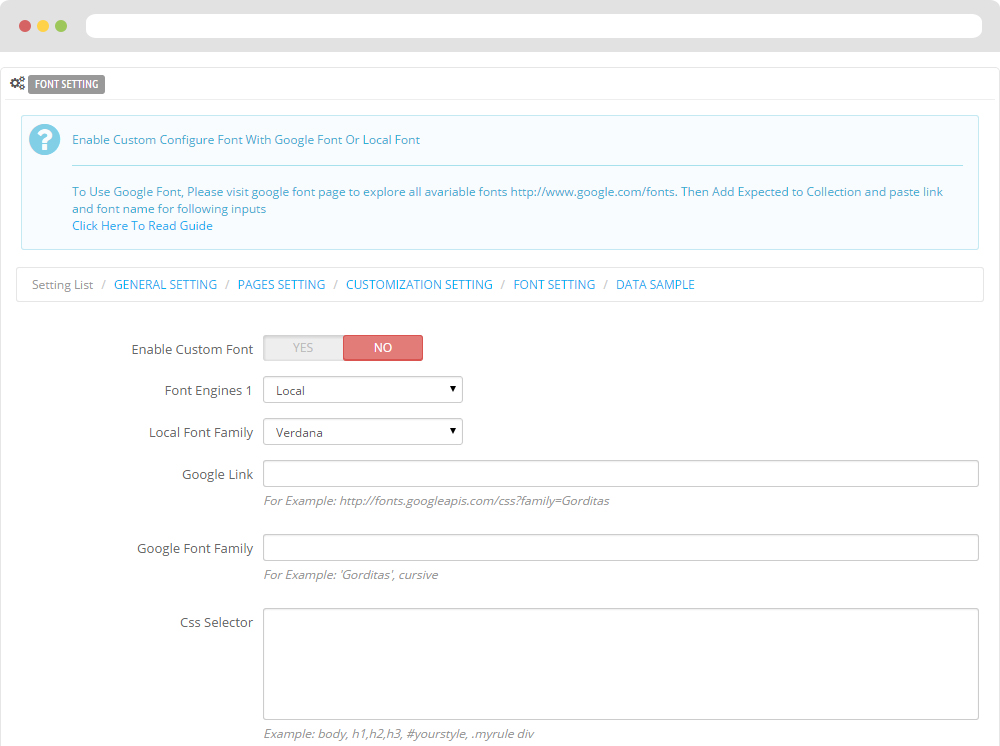
Font setting

-
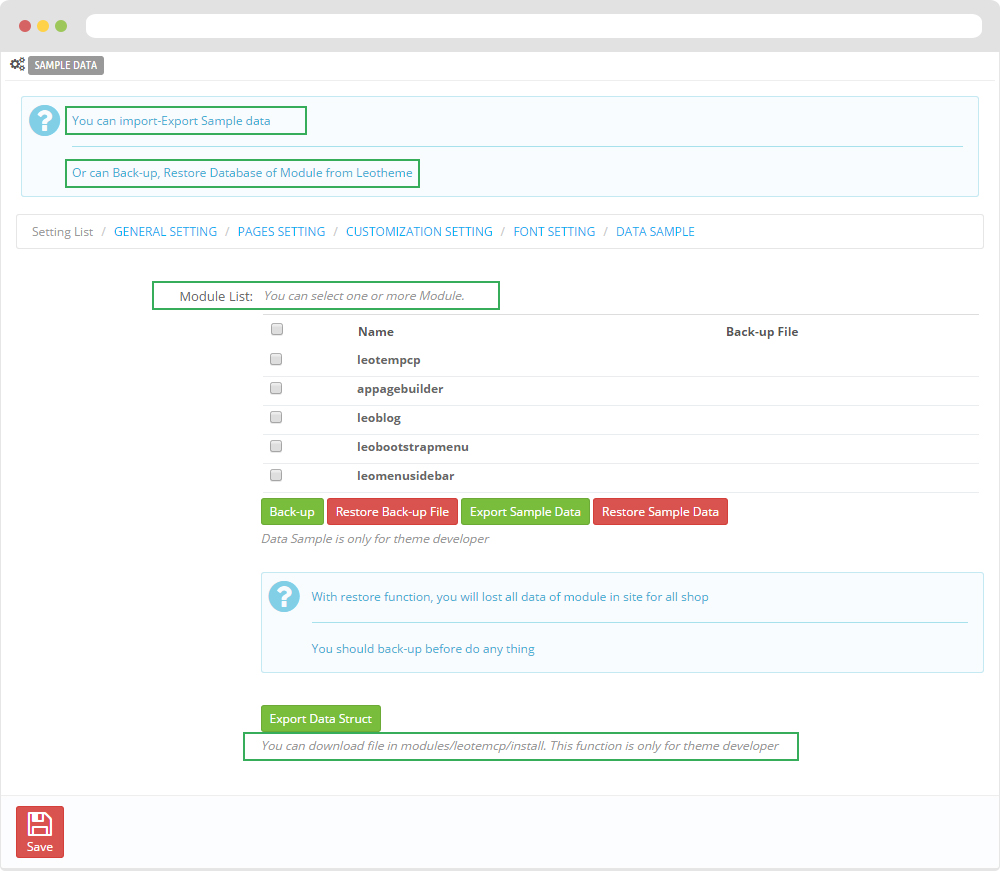
Data sample

II. Backend > Modules > Leo Position Control Panel

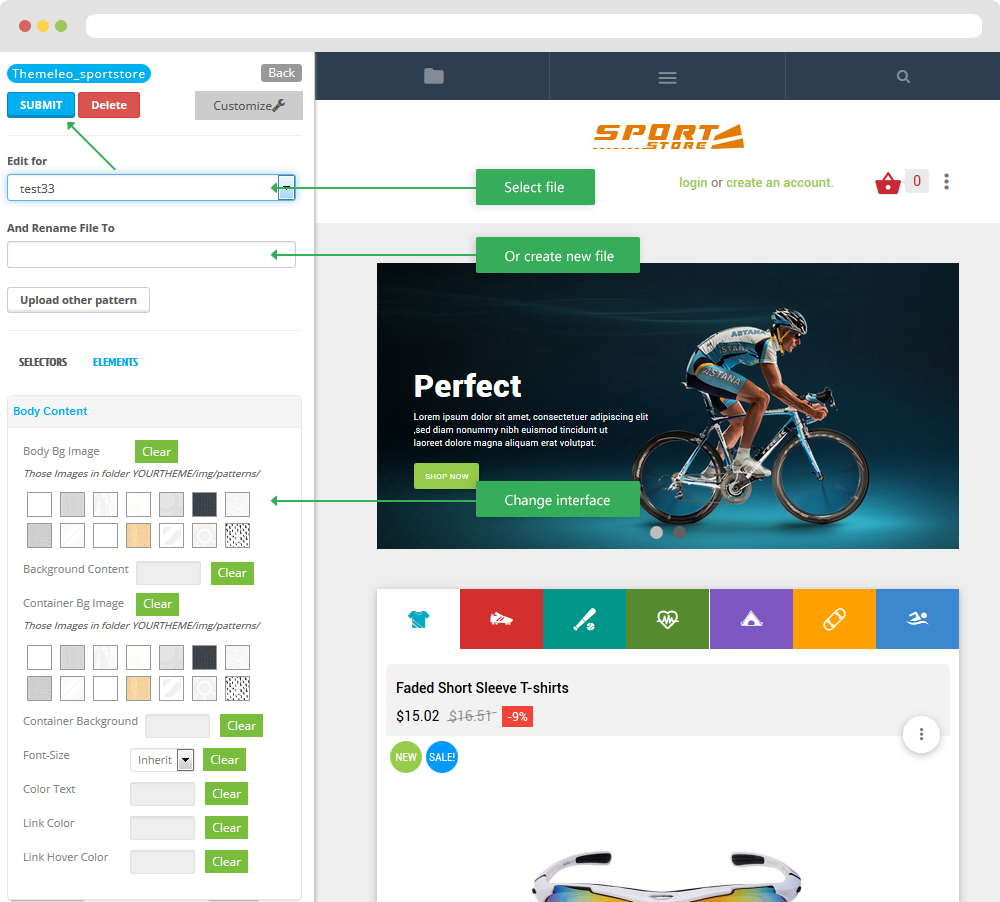
III. Backend > Modules > Leo Live Theme Editor
Back end

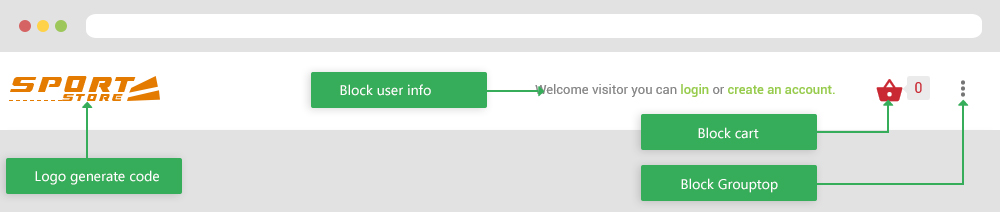
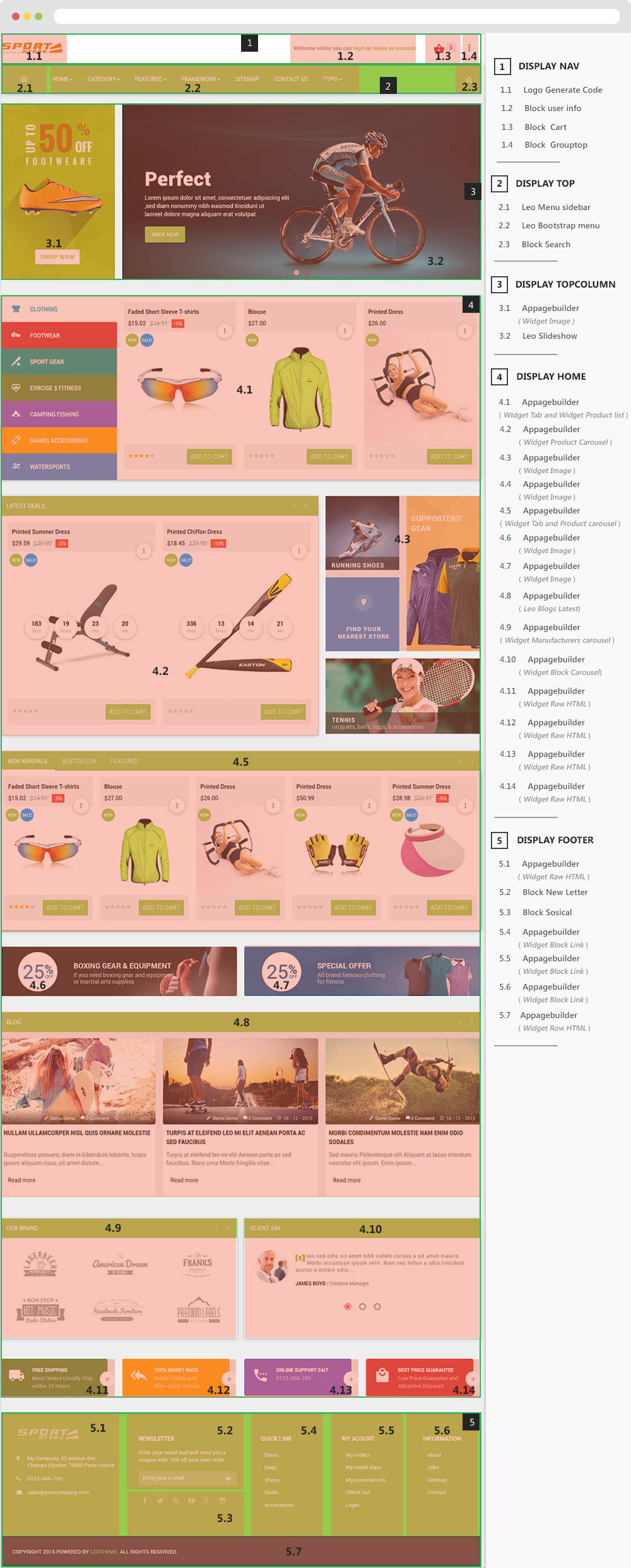
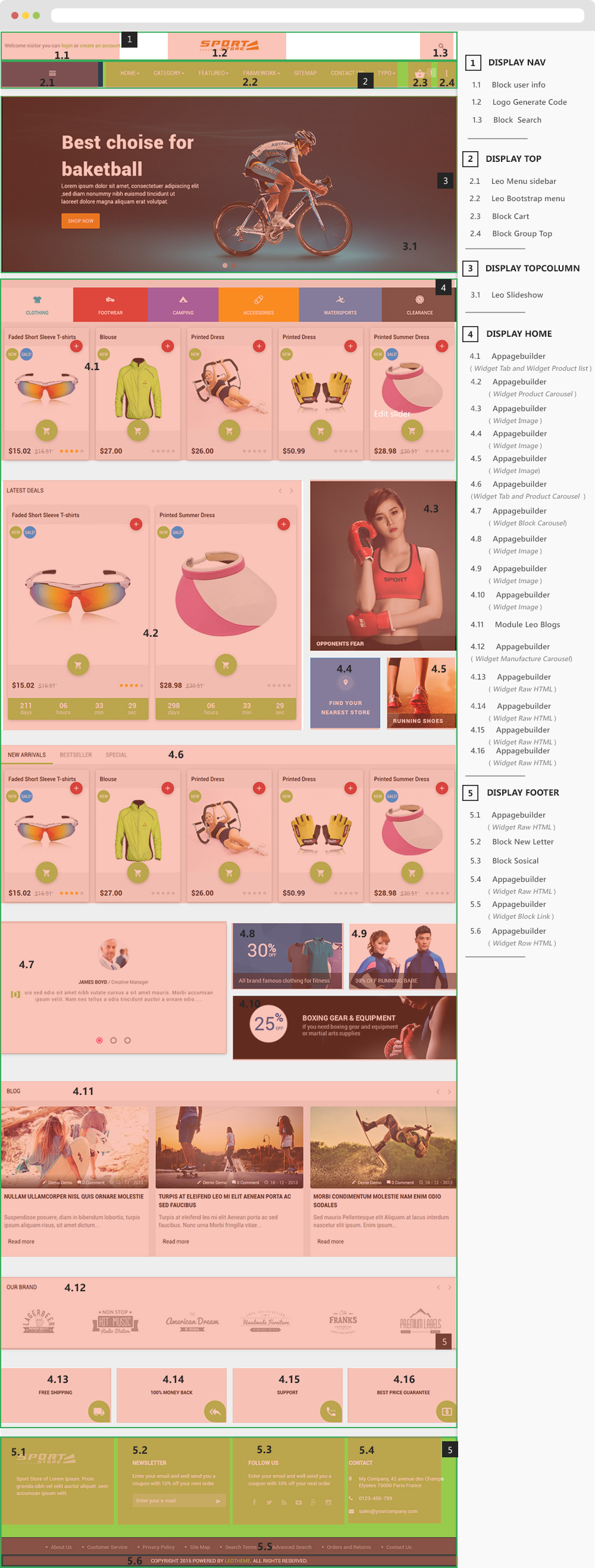
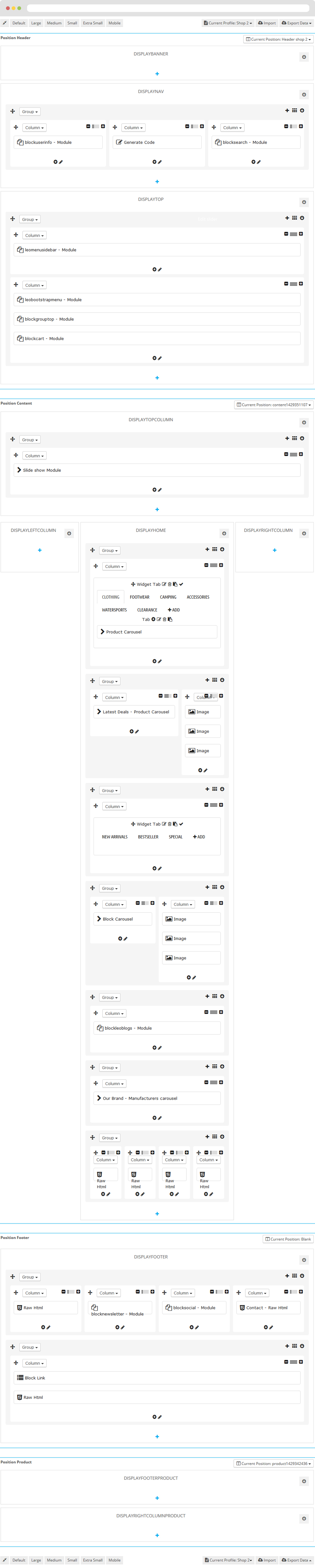
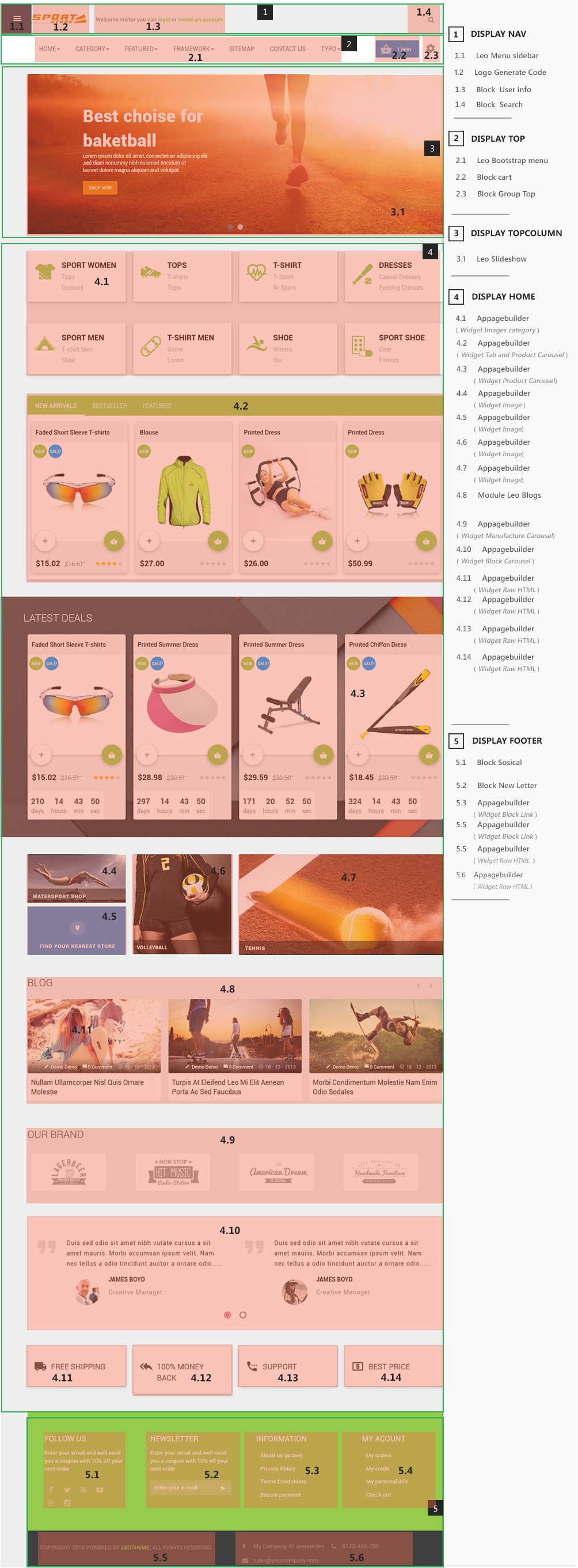
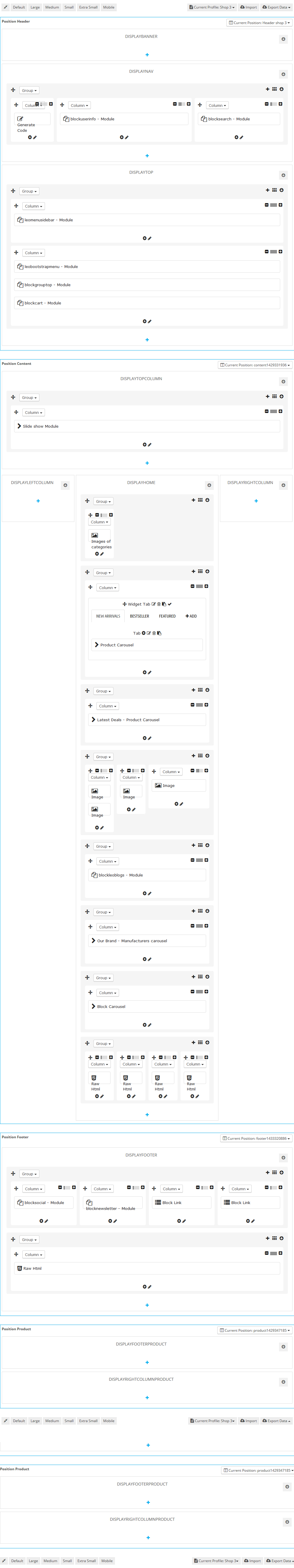
Layout Structure

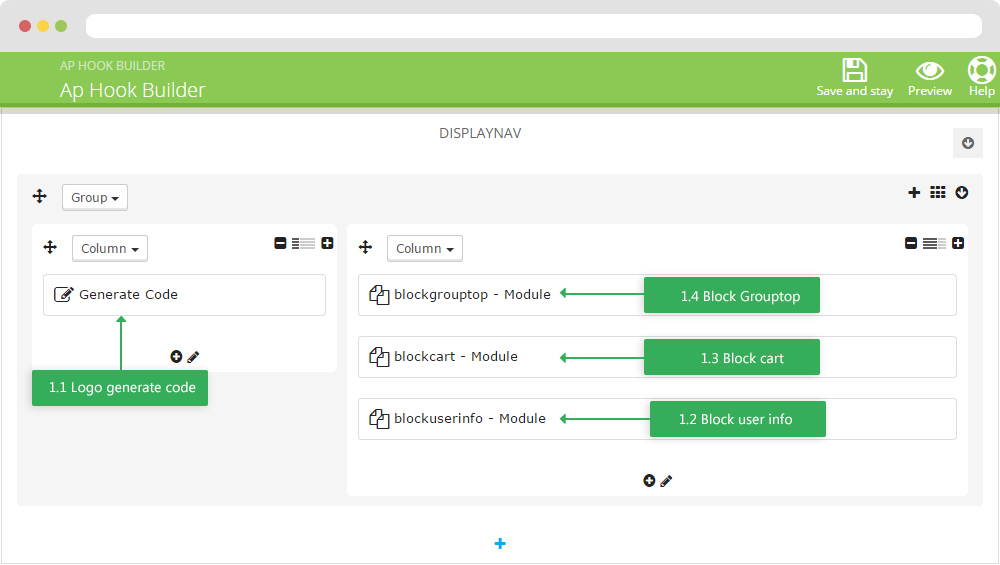
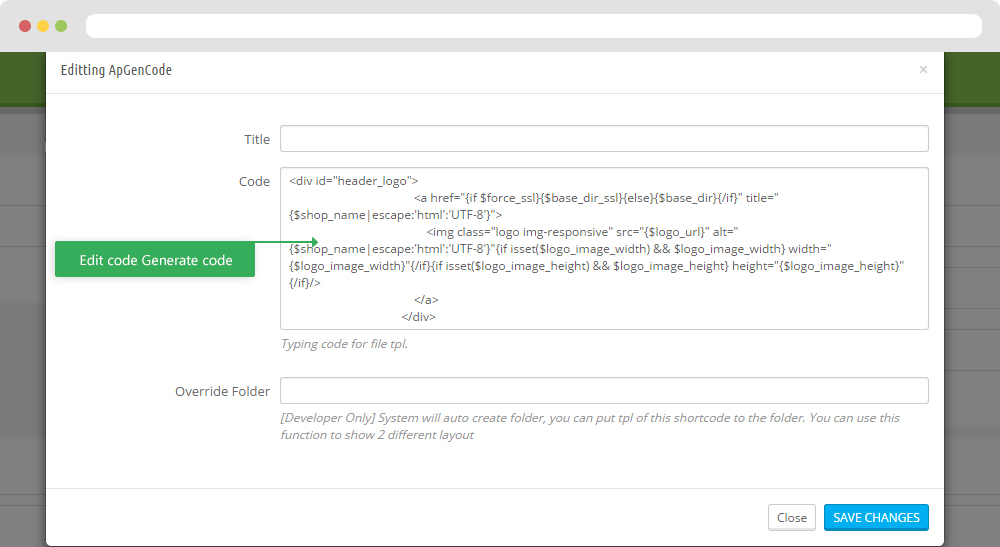
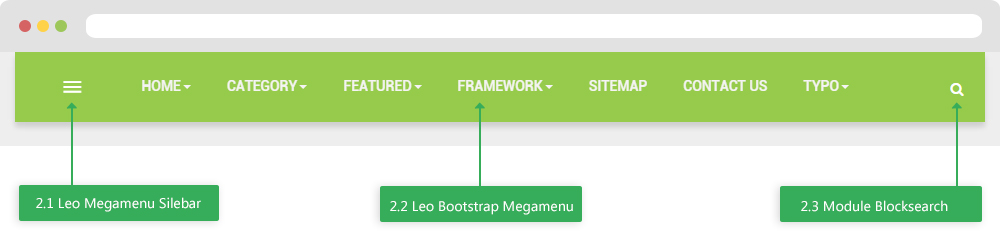
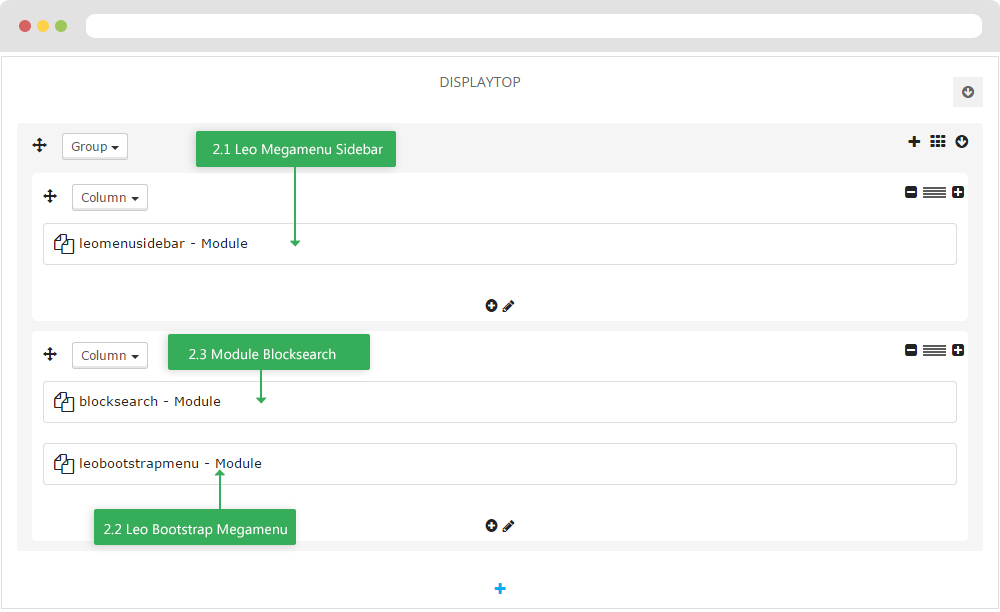
2. Display Top
- Front End

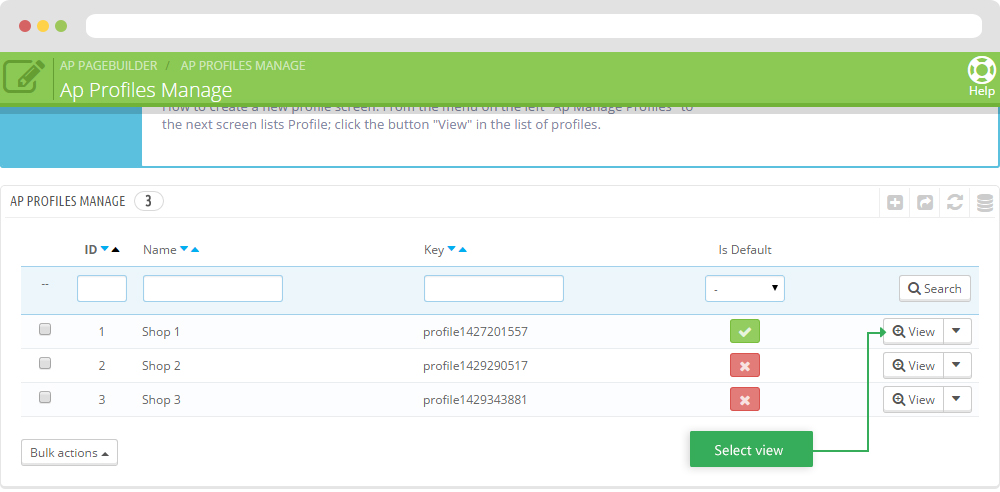
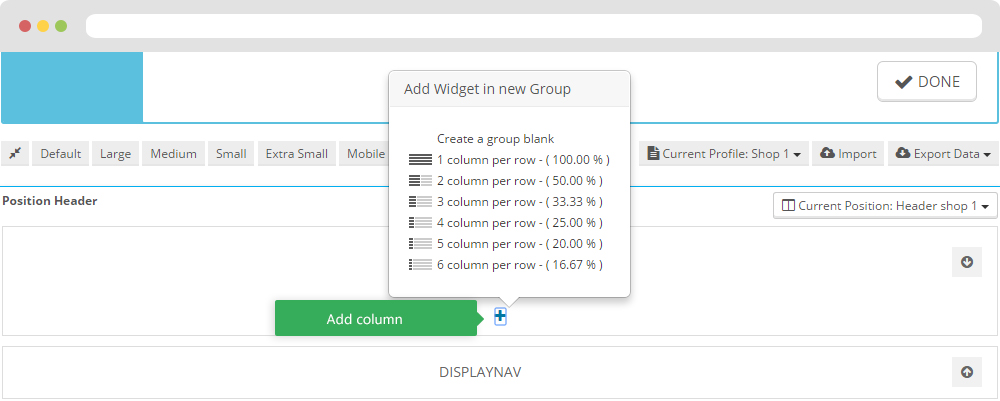
- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Select Shop 1 --> View)

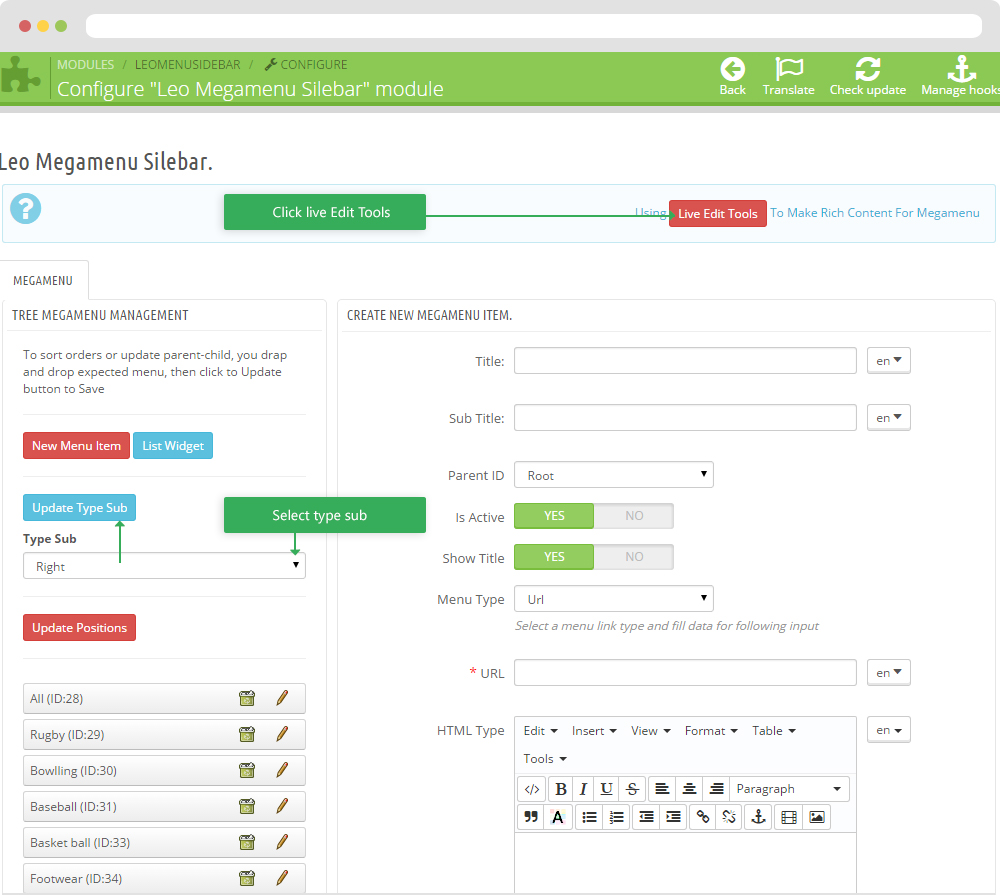
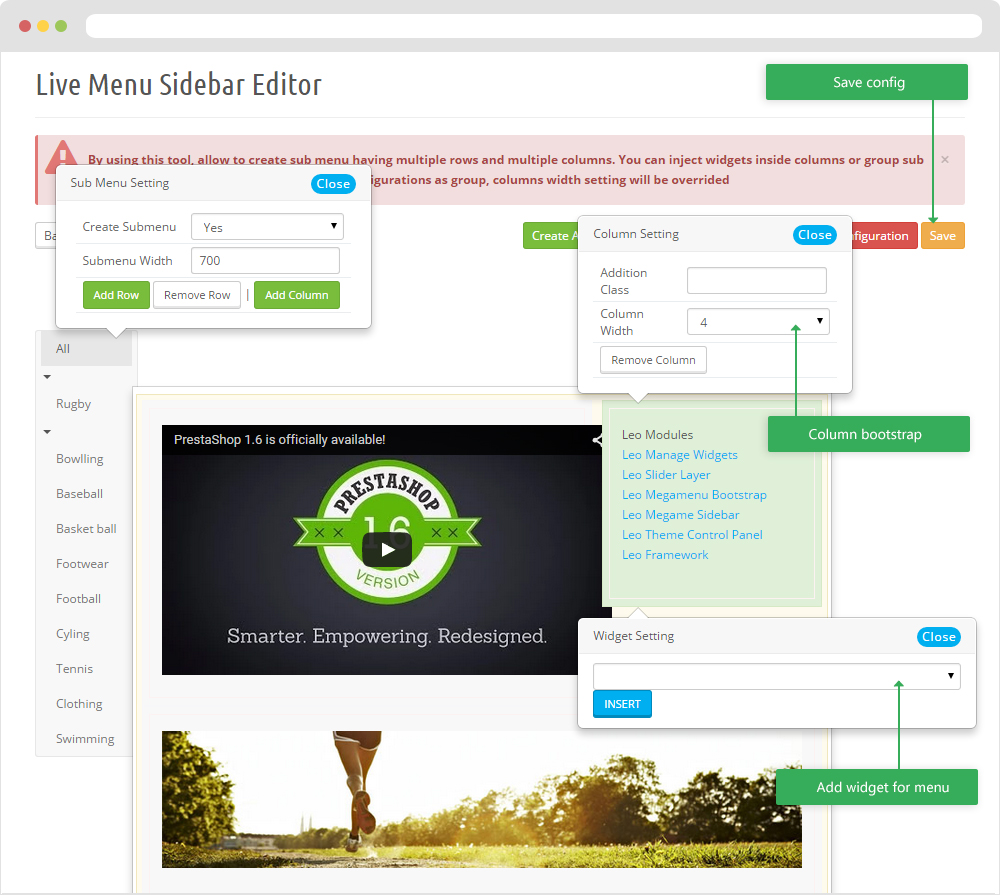
2.1 Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu Silebar)
- You can read guide in link (Blog Guide)
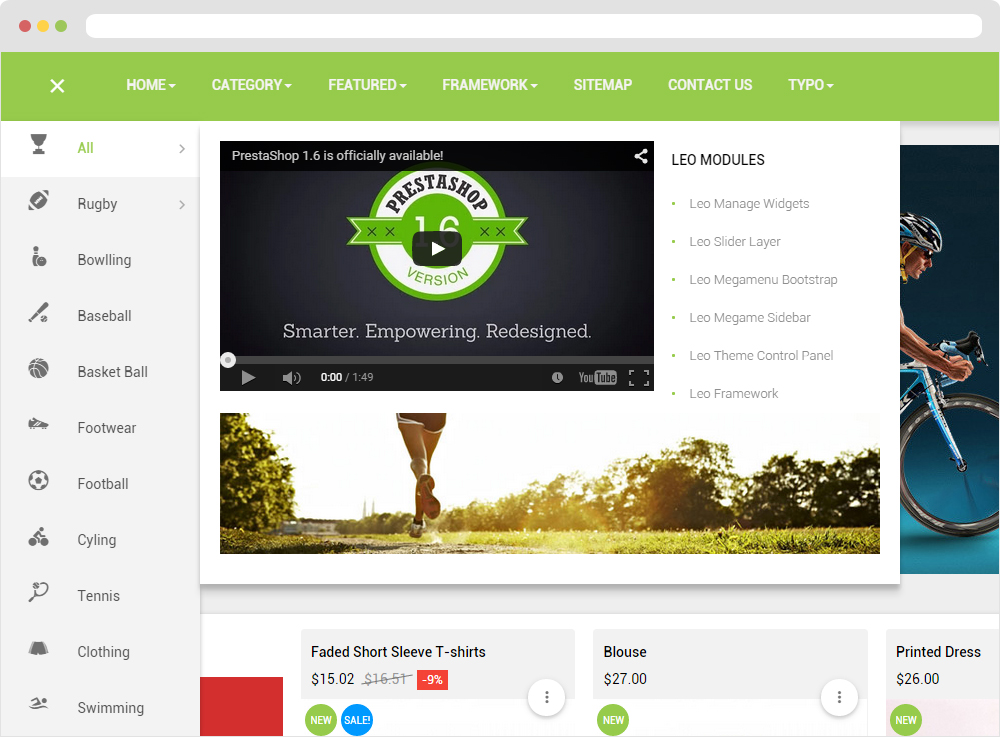
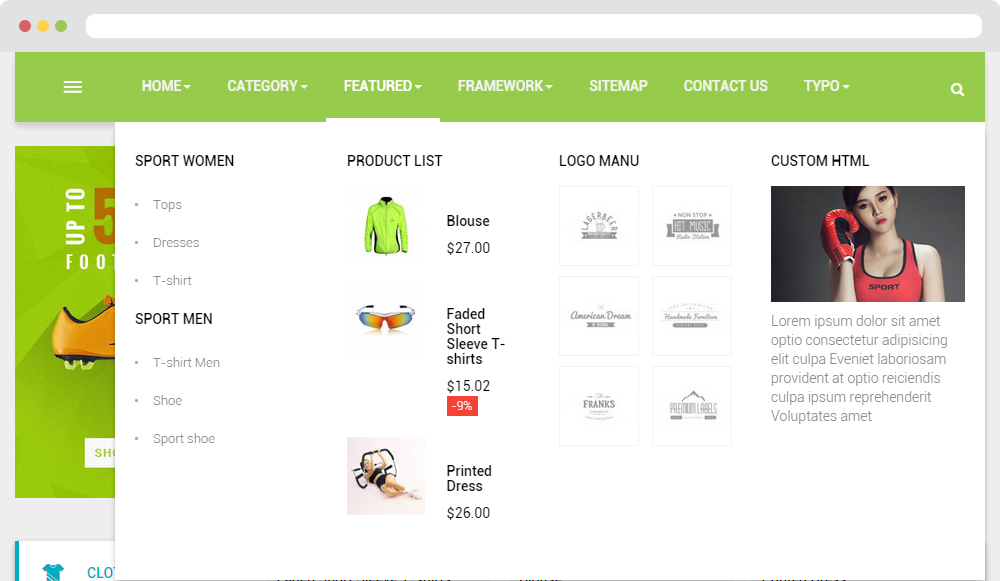
- Front end

- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu Silebar)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

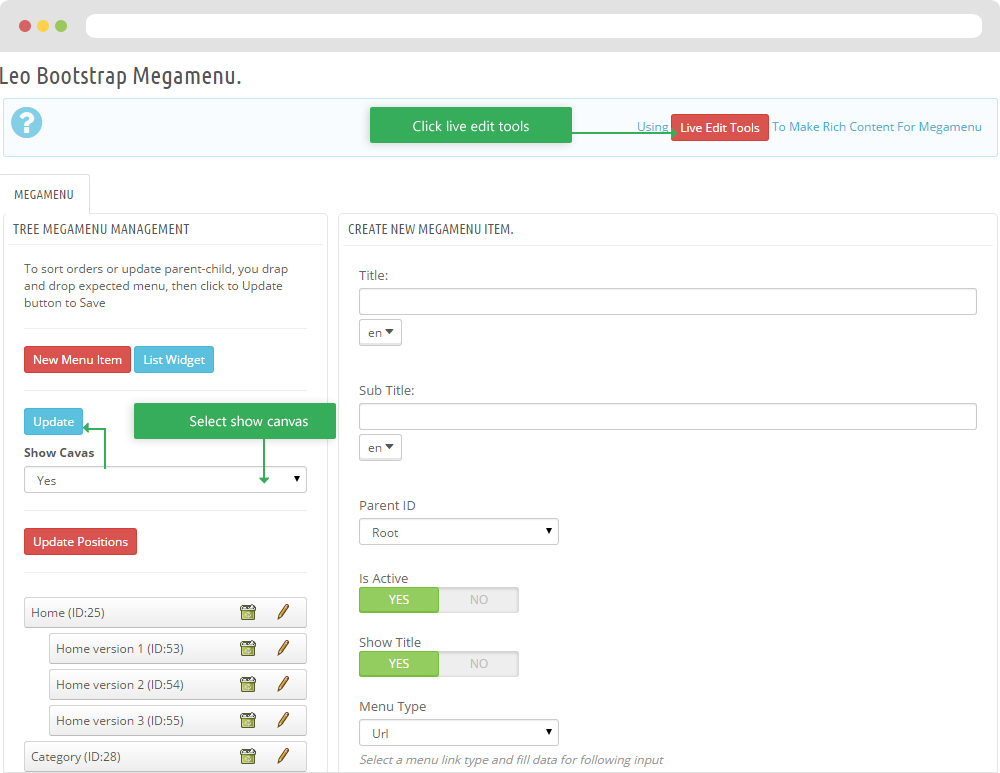
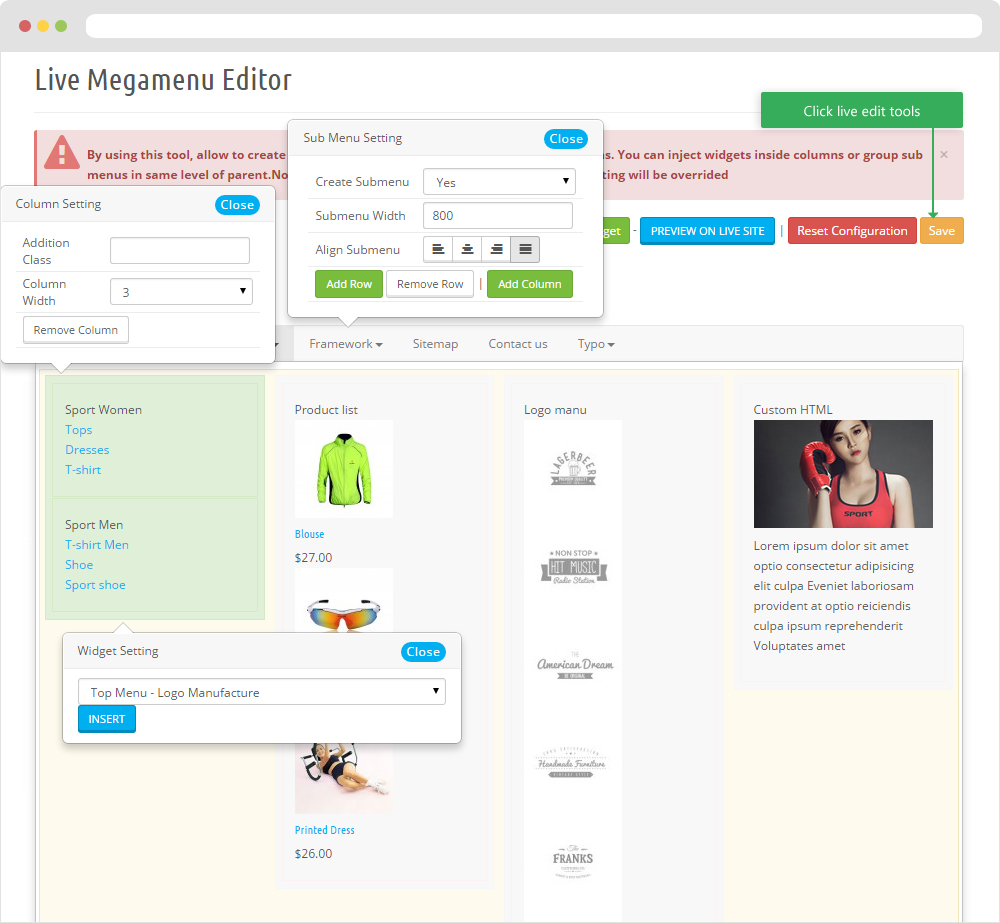
2.2 Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)
- You can read guide in link (Blog Guide)
- Front end

- Configure Block Leo Bootstrap Megamenu(Backend > Modules > Block Leo Bootstrap Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

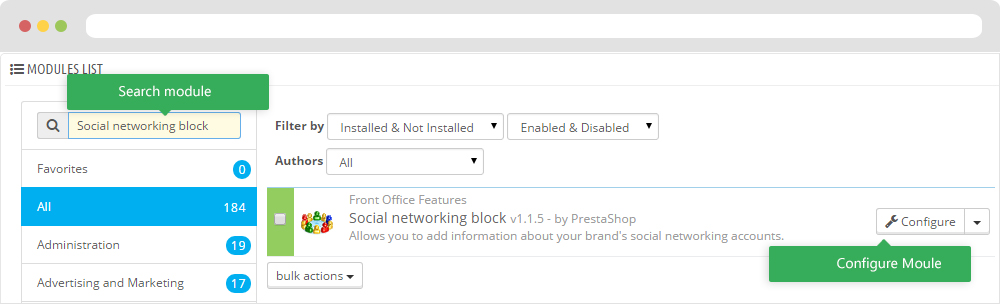
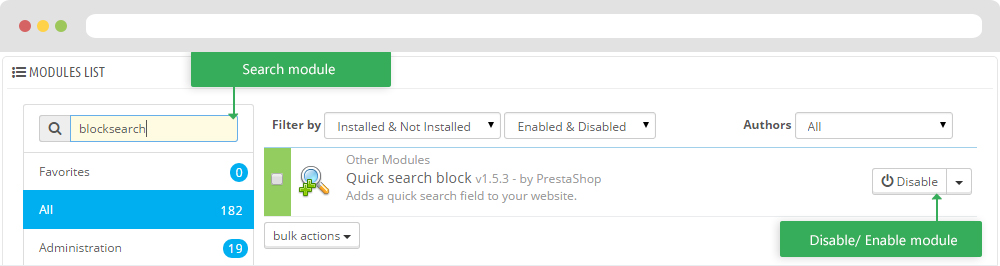
2.3 Module Block Search (Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
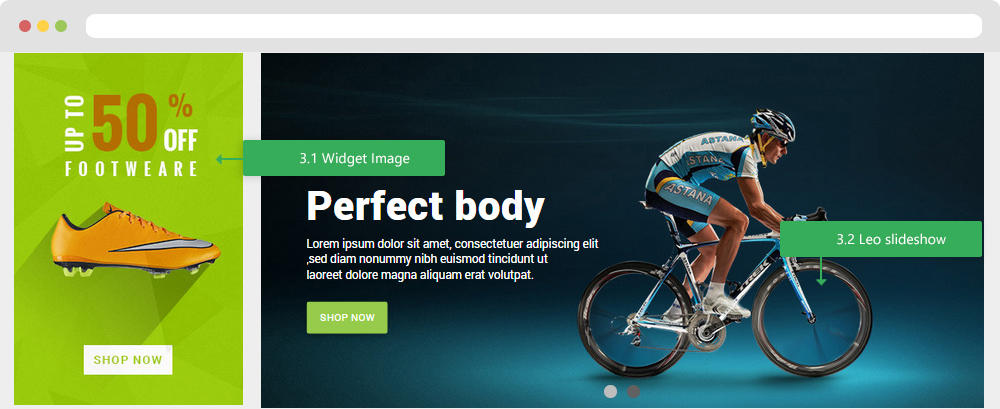
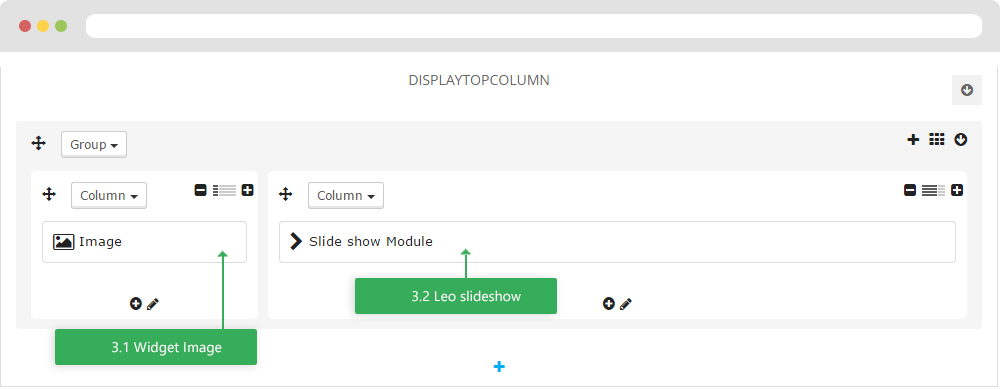
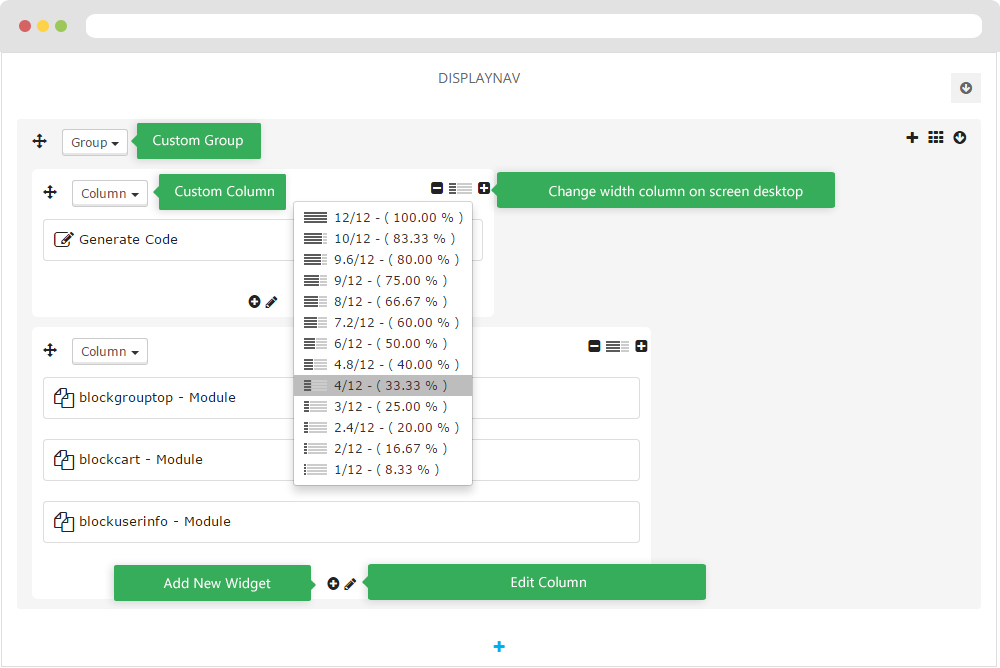
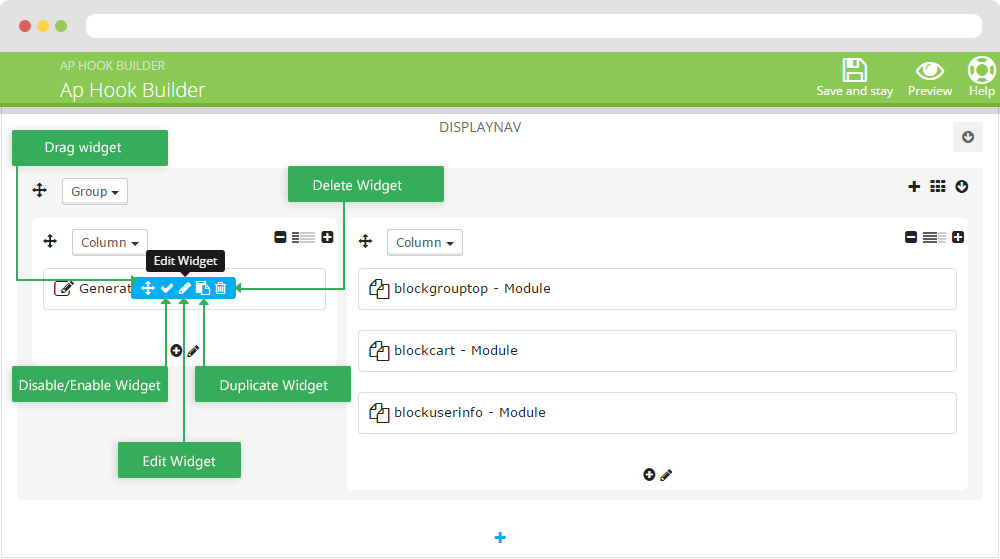
3. DISPLAY TOPCOLUMN
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

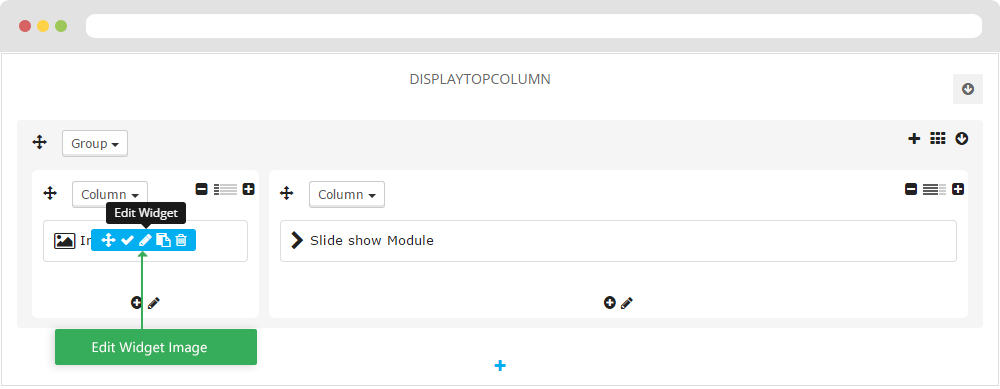
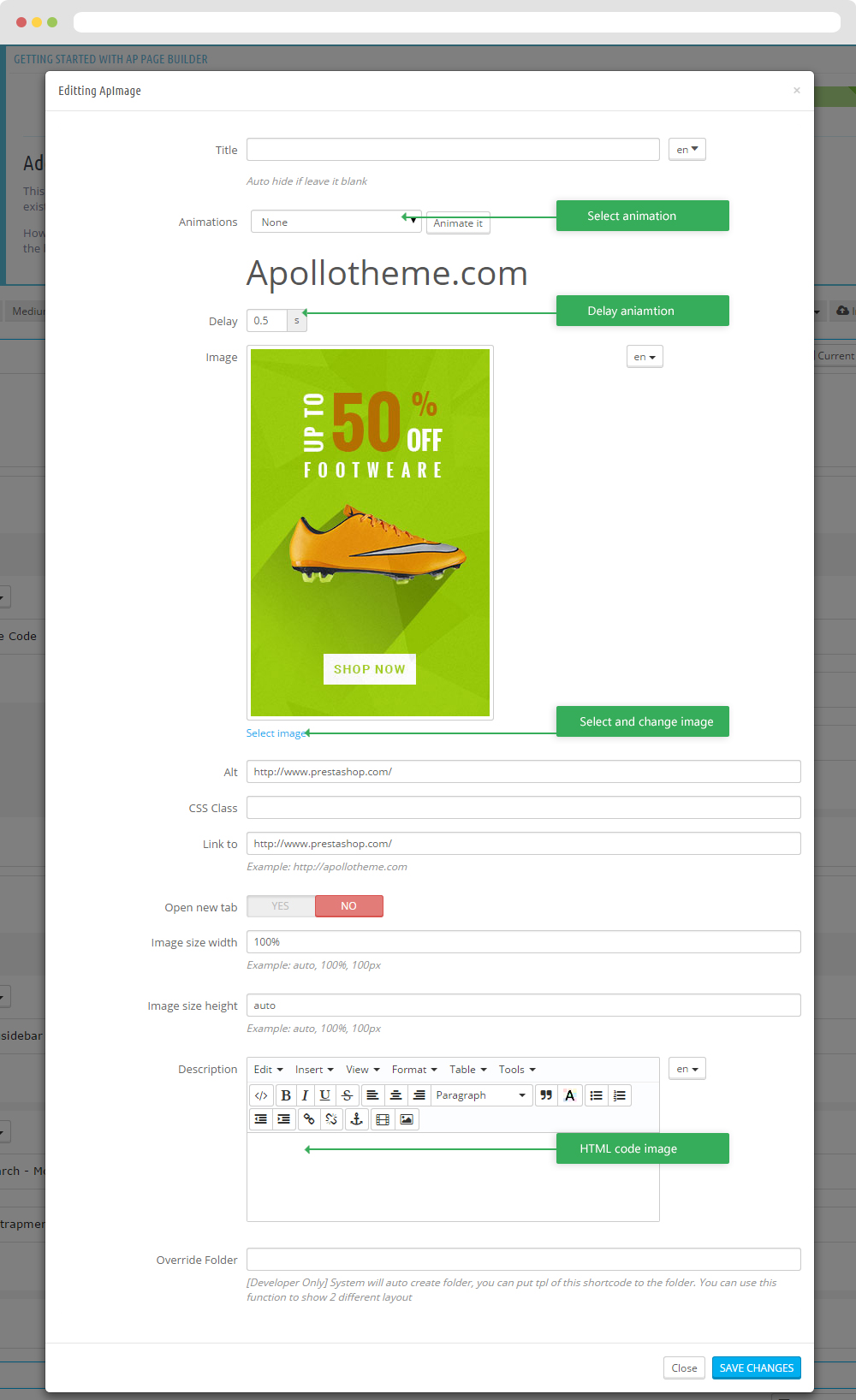
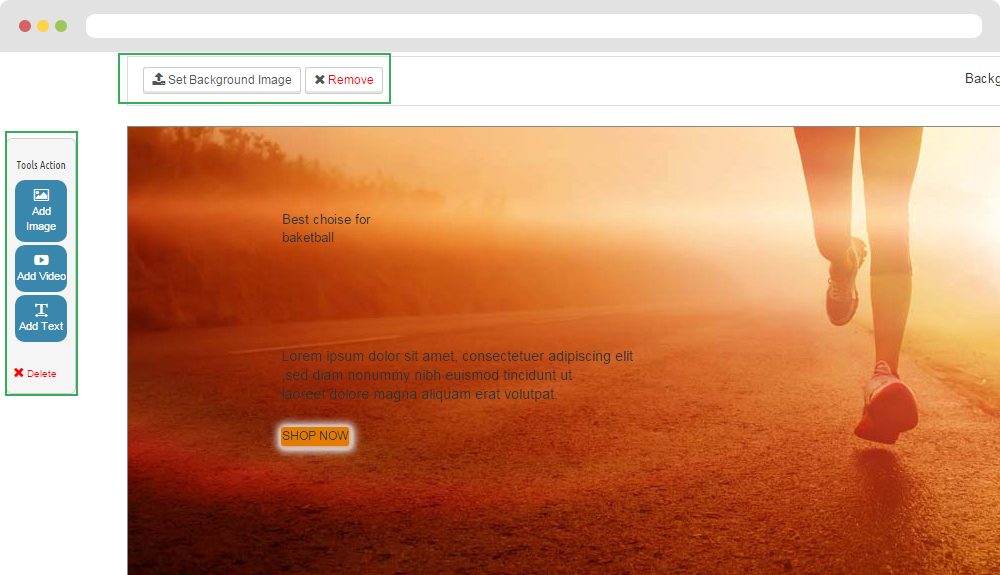
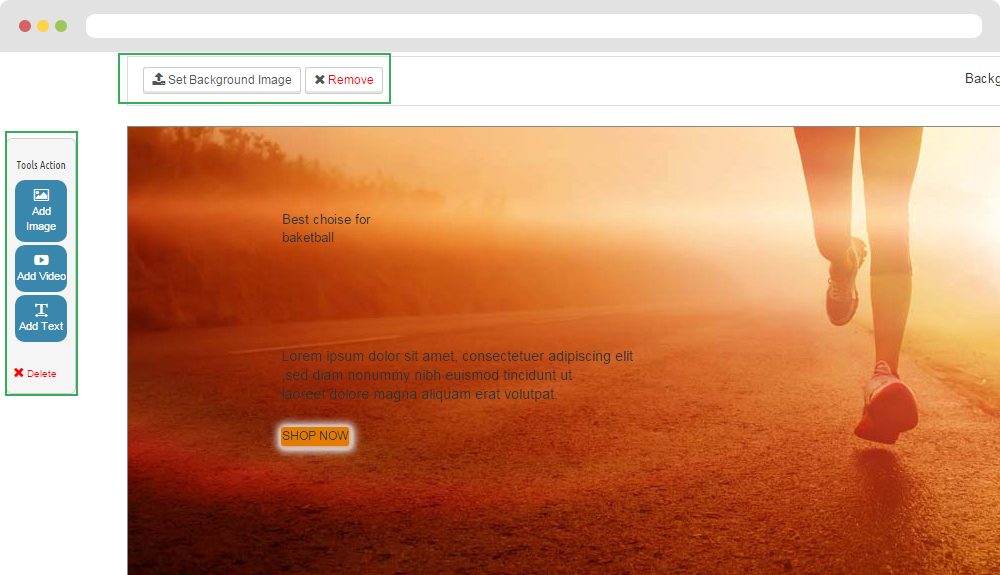
3.1 Configure Widget Image


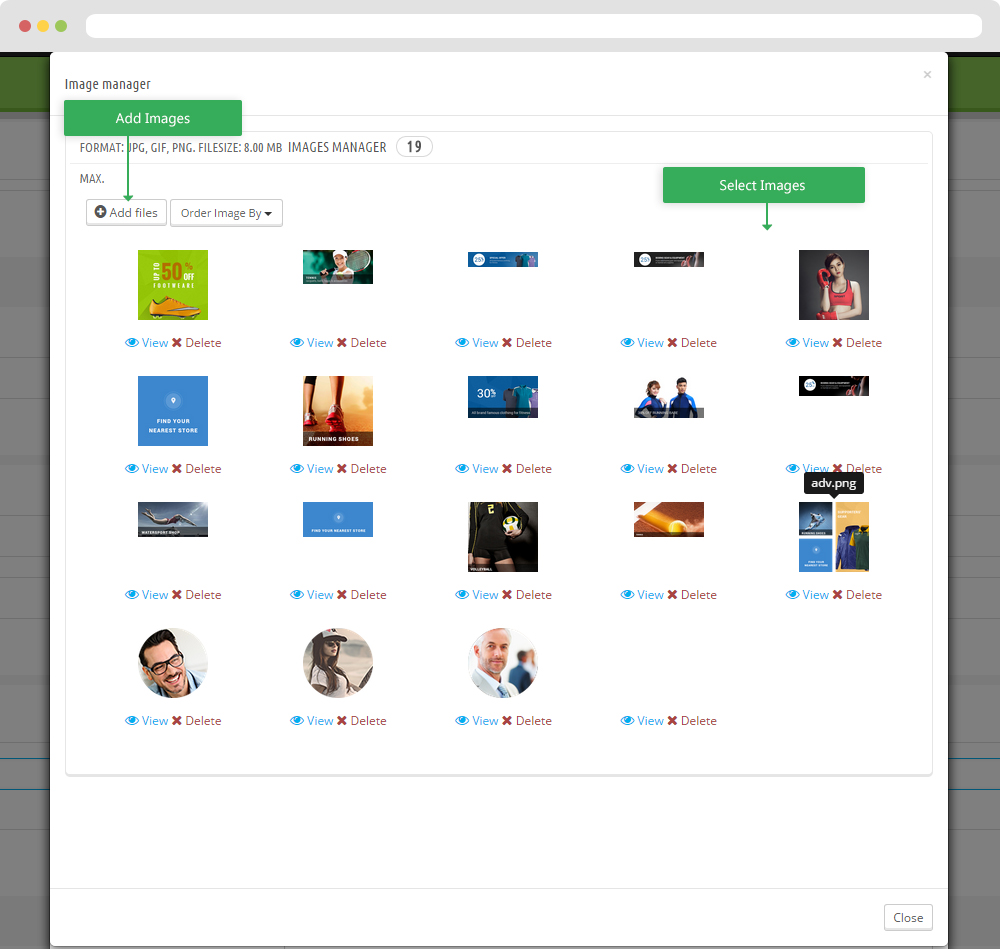
Select change Image

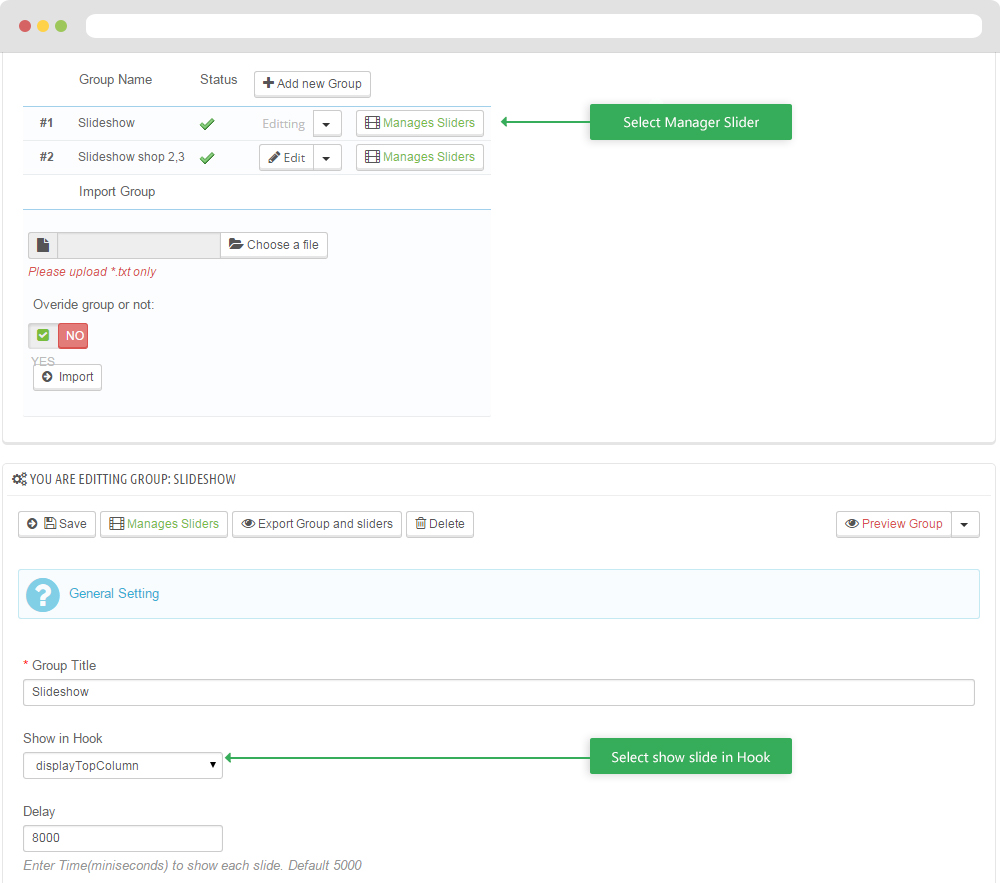
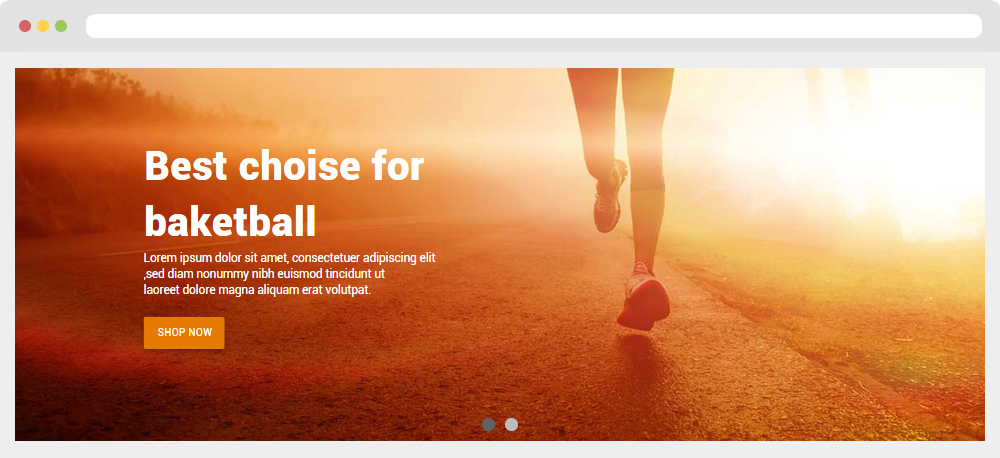
3.2 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Module > Leo Slideshow )



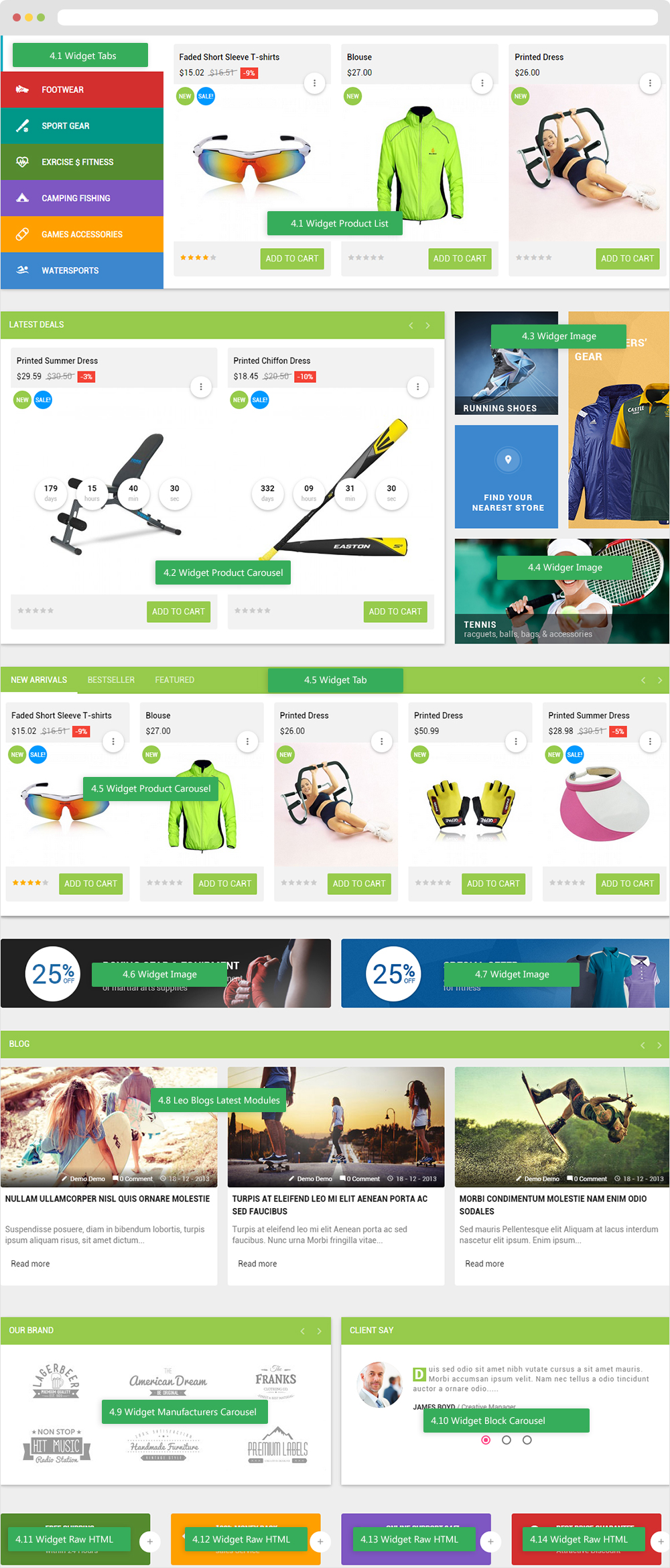
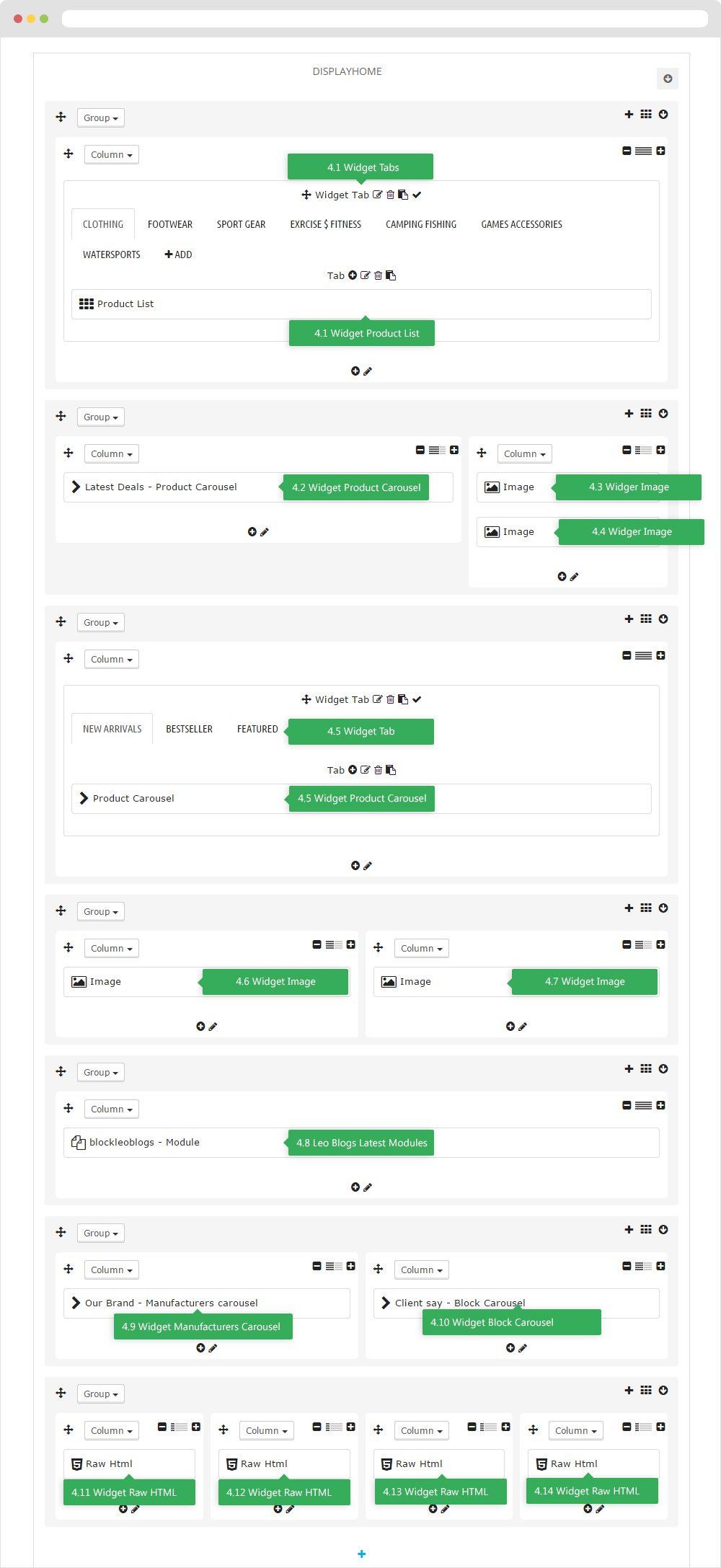
4. DISPLAY HOME
Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

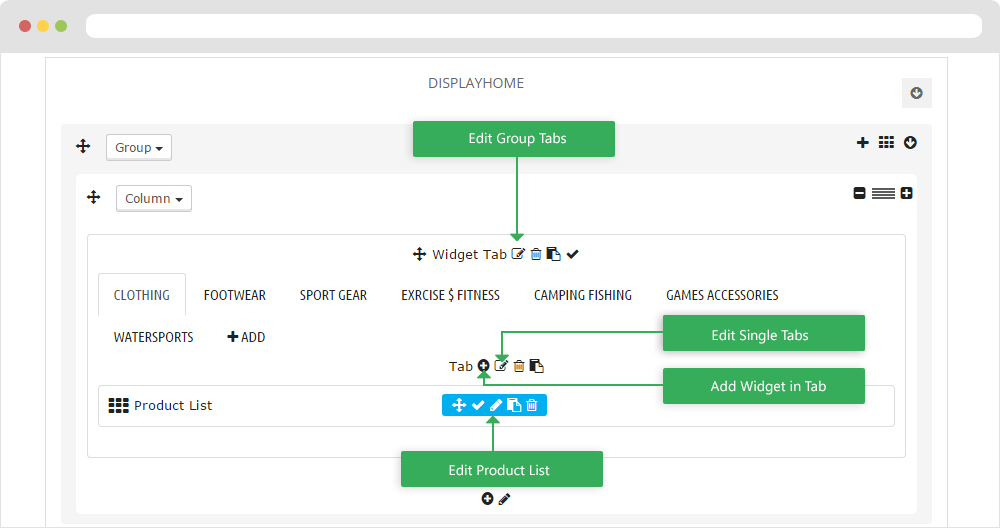
4.1 Widget Tab and Widget Product List

4.1.1 Edit Group Tabs

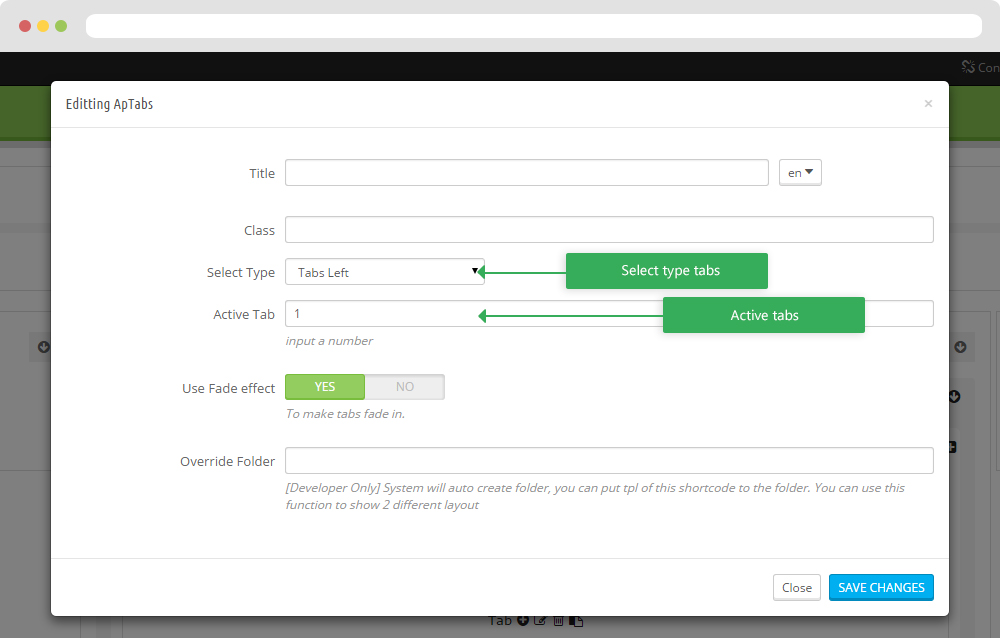
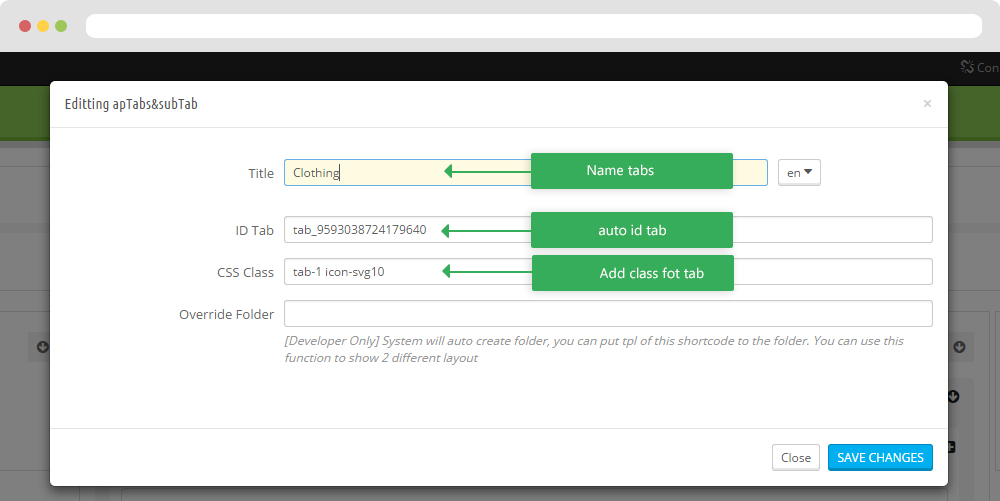
4.1.2 Edit Single Tabs

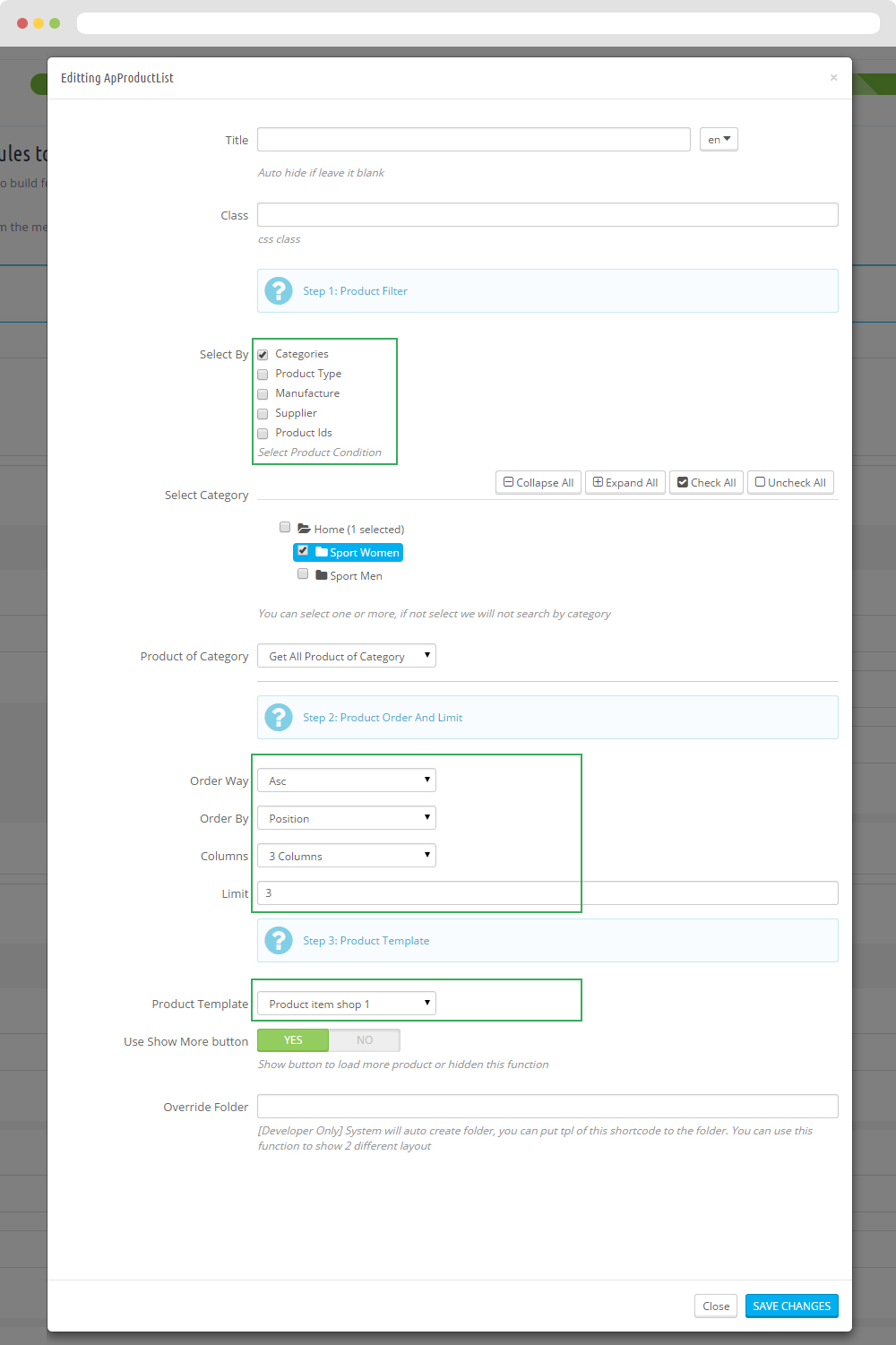
4.1.3 Edit Product list

4.2 Widget Product Carousel
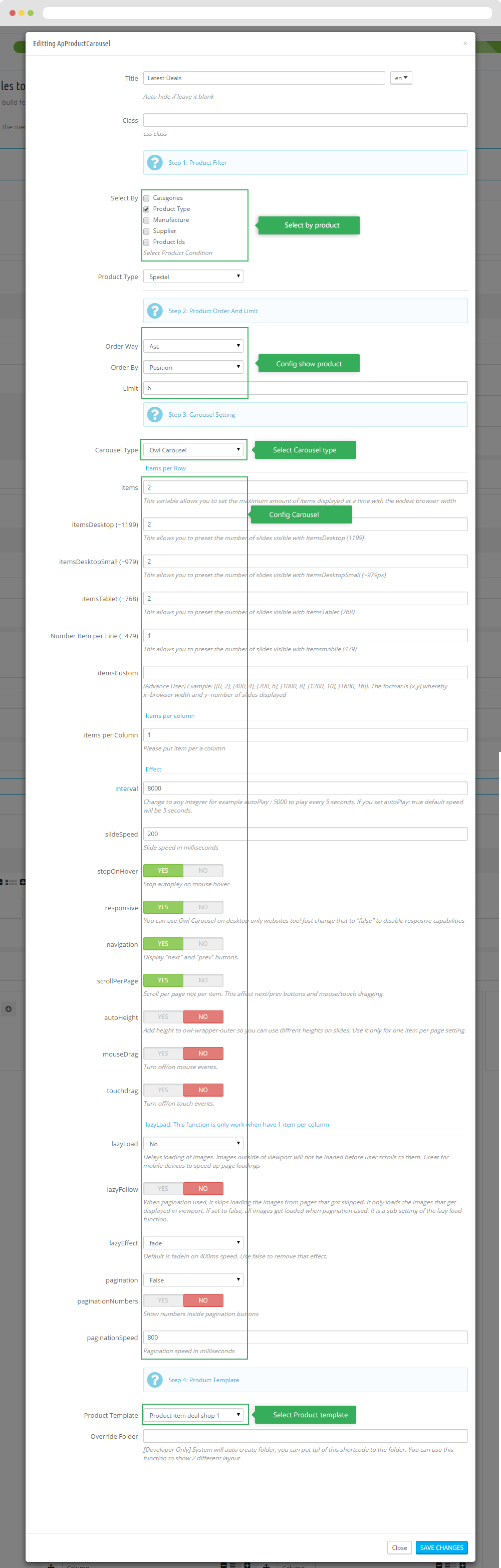
4.2.1 Edit Widget Product Carousel

4.3 Widget Image ( Configure Widget Image follow link )
4.4 Widget Image ( Configure Widget Image follow link )
4.5 Widget Tab ( Configure Widget Tab follow link )
4.5 Widget Product Carousel ( Configure Product Carousel follow link )
4.6 Widget Image ( Configure Widget Image follow link )
4.7 Widget Image ( Configure Widget Image follow link )
4.8 Leoblogs Lastest Module
Leo Blogs(Backend > Modules > Leo Blogs)
- You can read guide in link (Blog Guide)
4.8.1 Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
4.8.2 Configure module( Backend > Modules > Leo Blogs Latest Modules)

4.9 Widget Manufacture carousel
Edit Widget Manufacture carousel

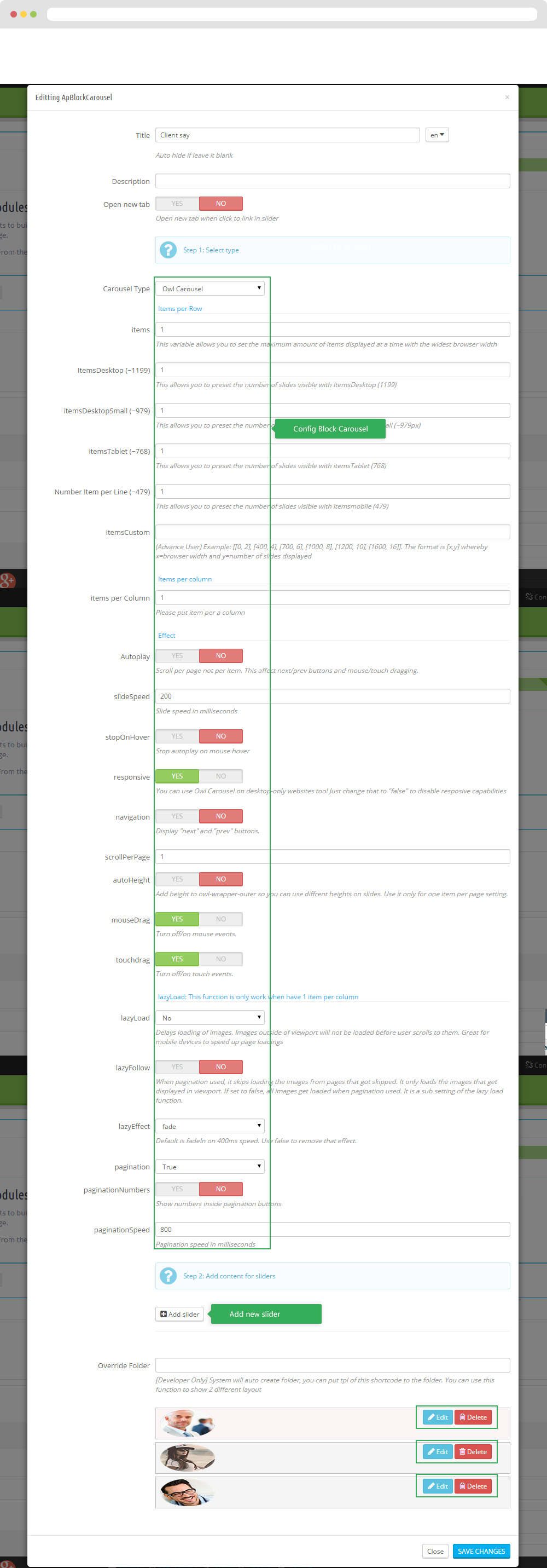
4.10 Widget Block carousel
4.10.1 Edit Widget Manufacture carousel

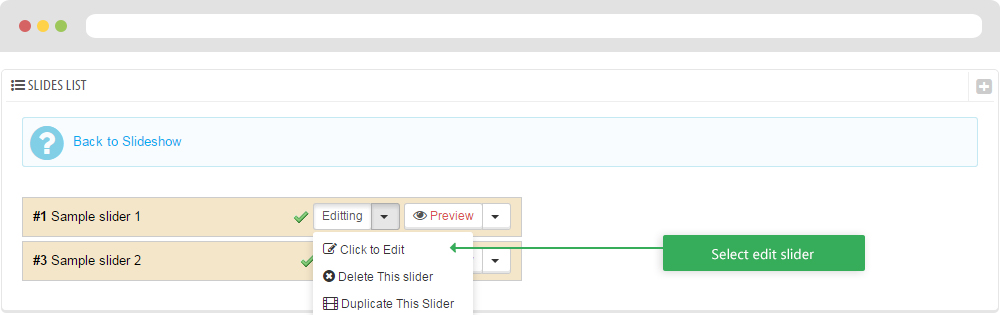
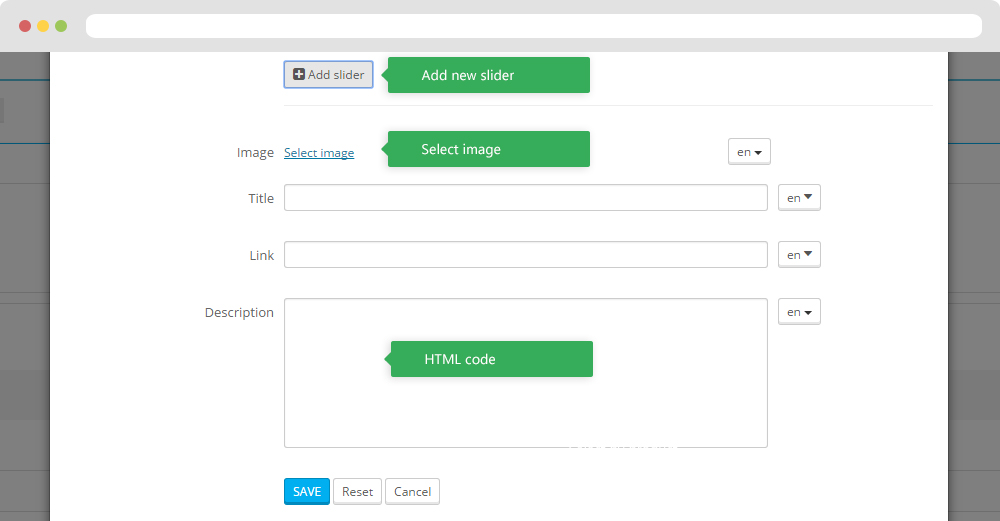
4.10.2 Add new Slider

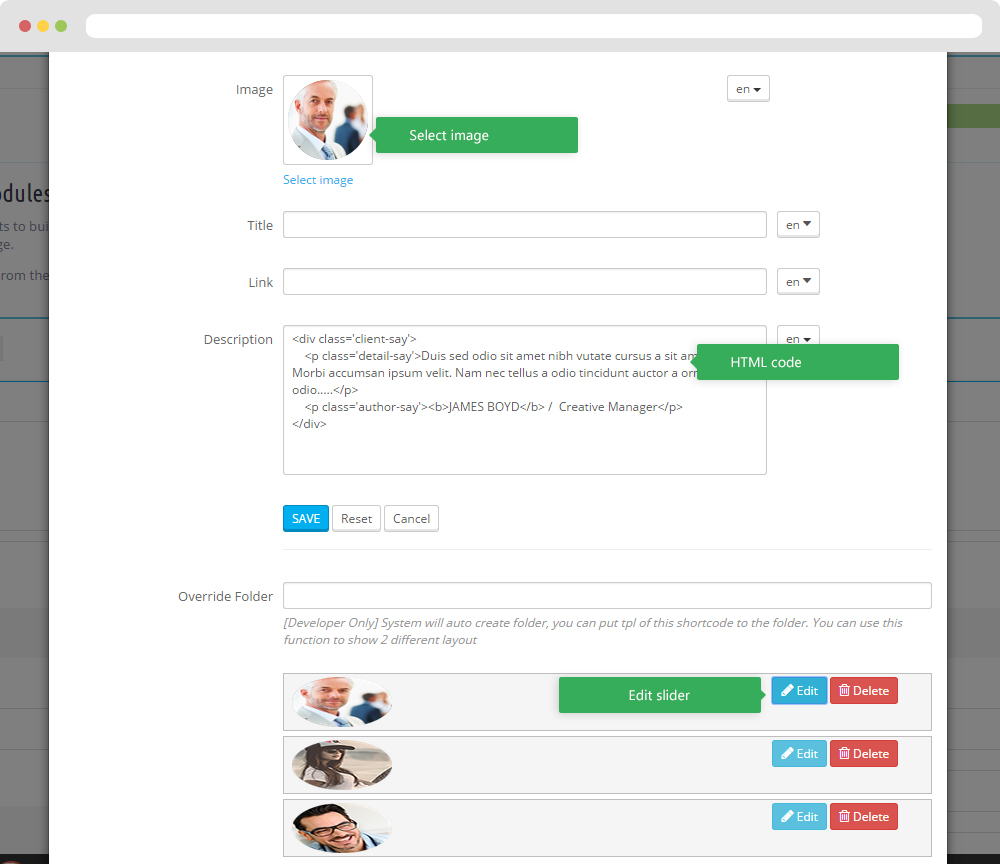
4.10.3 Edit Slider

4.10.4 HTML code slider
Slider 1, Slider 2, Slider 3
<div class='client-say'>
<p class='detail-say' >
Duis sed odio sit amet nibh vutate cursus a sit amet mauris. Morbi accumsan ipsum velit. Nam nec tellus a odio
tincidunt auctor a ornare odio.....
</p>
<p class='author-say'><b>JAMES BOYD</b>/Creative Manager</p>
</div>
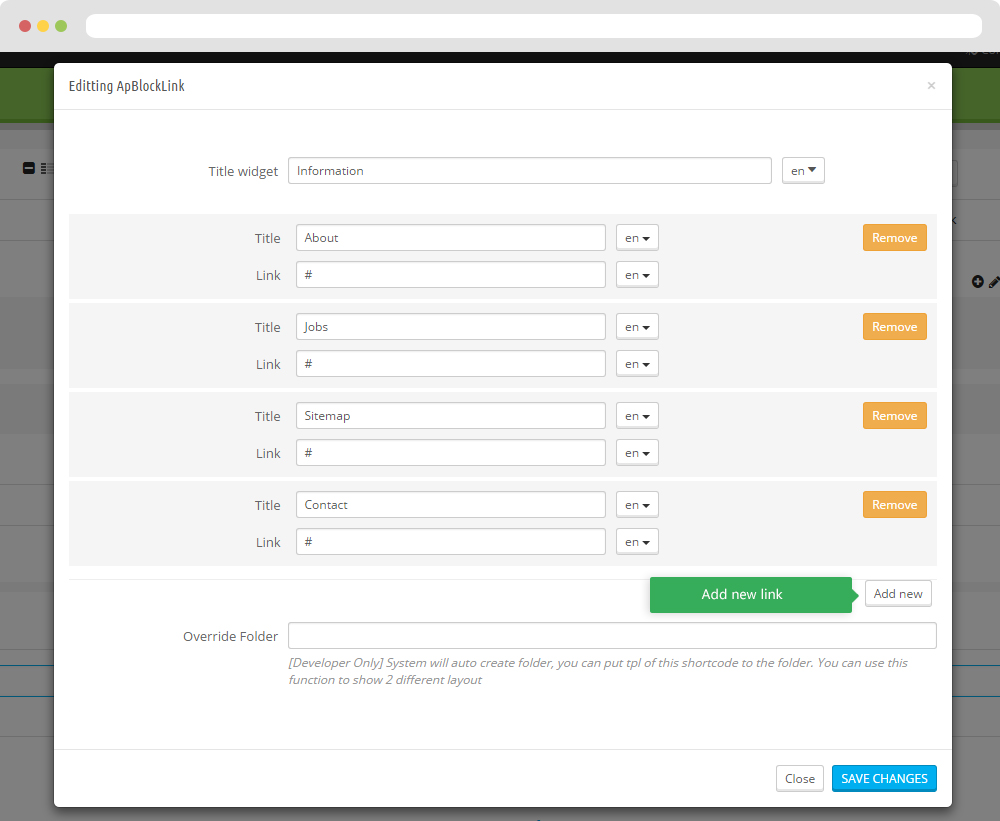
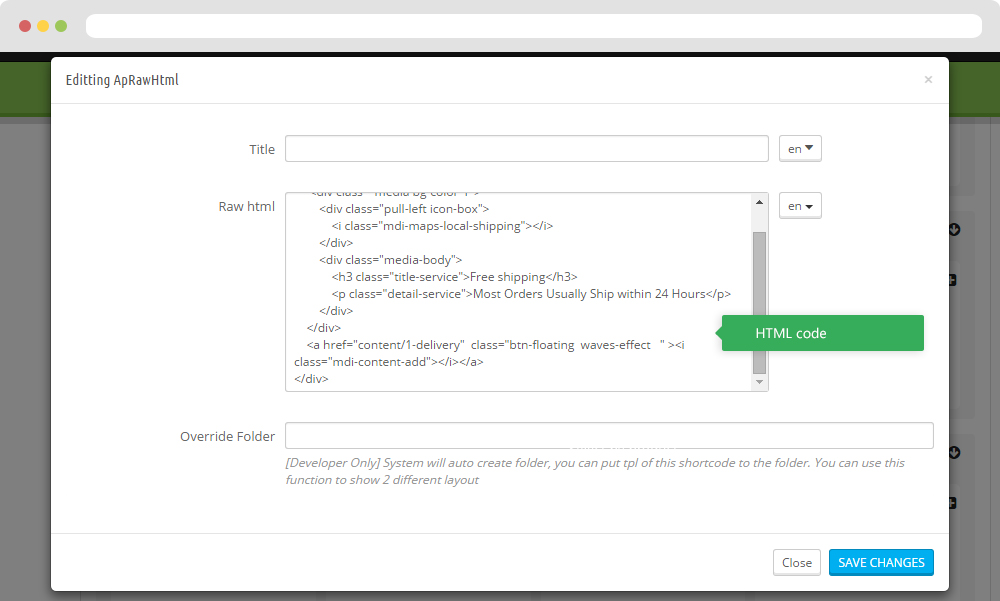
4.11 Widget Row HTML

4.11.1 Code HTML for Free Shipping
<div class="service-site" >
<div class="media bg-color-1">
<div class="pull-left icon-box">
<i class="mdi-maps-local-shipping"></i>
</div>
<div class="media-body"><h3 class="title-service">Free shipping</h3>
<p class="detail-service">Most Orders Usually Ship within 24 Hours</p>
</div>
</div>
<a href="content/1-delivery" class="btn-floating waves-effect "><i class="mdi-content-add"></i></a>
</div>
4.11.2 Code HTML for 100% Money back
<div class="service-site" >
<div class="media bg-color-2">
<div class="pull-left icon-box">
<i class="mdi-content-reply-all"></i>
</div>
<div class="media-body"><h3 class="title-service">100% Money back</h3>
<p class="detail-service">Return Policy and After-sales Service</p>
</div>
</div>
<a href="content/2-legal-notice" class="btn-floating waves-effect "><i class="mdi-content-add"></i></a>
</div>
4.11.3 Code HTML for Online support 24/7
<div class="service-site" >
<div class="media bg-color-3">
<div class="pull-left icon-box">
<i class="mdi-action-settings-phone"></i>
</div>
<div class="media-body"><h3 class="title-service">Online support 24/7</h3>
<p class="detail-service">0123-456-789</p>
</div>
</div>
<a href="content/3-terms-and-conditions-of-use" class="btn-floating waves-effect "><i class="mdi-content-add"></i></a>
</div>
4.11.3 Code HTML for Online support 24/7
<div class="service-site" >
<div class="media bg-color-4">
<div class="pull-left icon-box">
<i class="mdi-maps-local-mall"></i>
</div>
<div class="media-body"><h3 class="title-service">Best Price Guarantee</h3>
<p class="detail-service">Low Price Guarantee and Attractive Discount</p>
</div>
</div>
<a href="content/5-secure-payment" class="btn-floating waves-effect "><i class="mdi-content-add"></i></a>
</div>
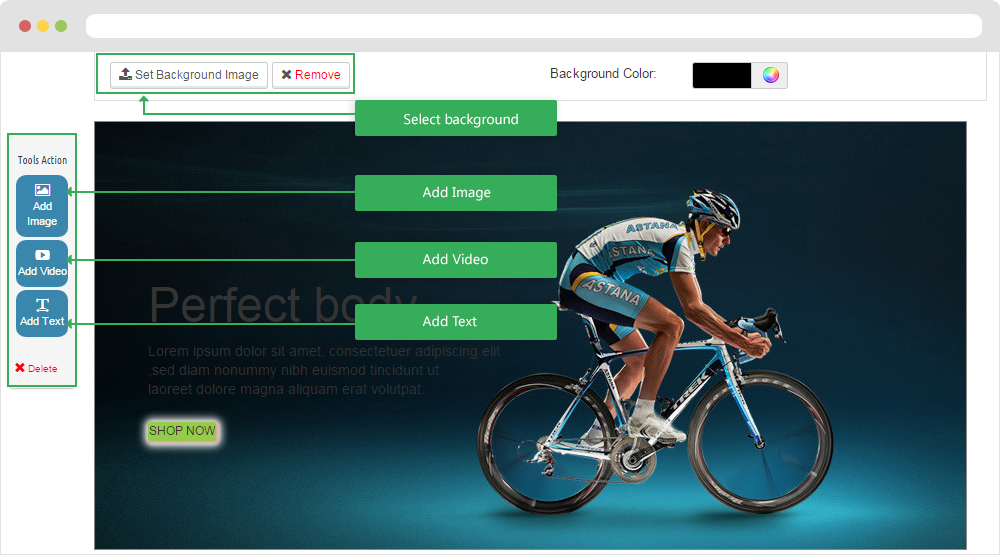
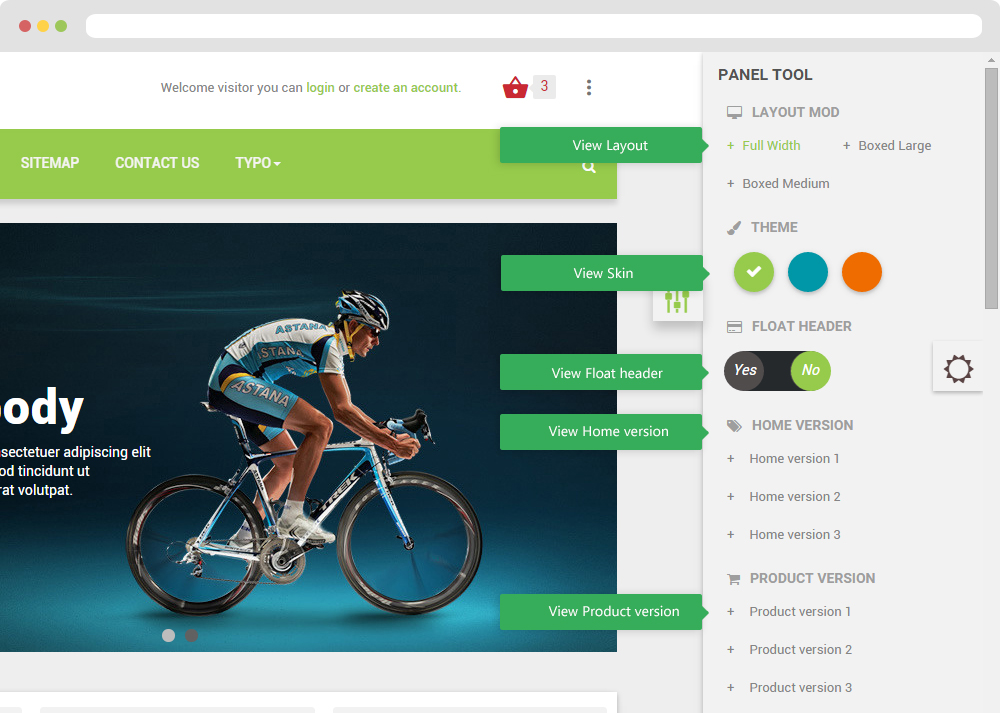
6. Tool bar
- Front End

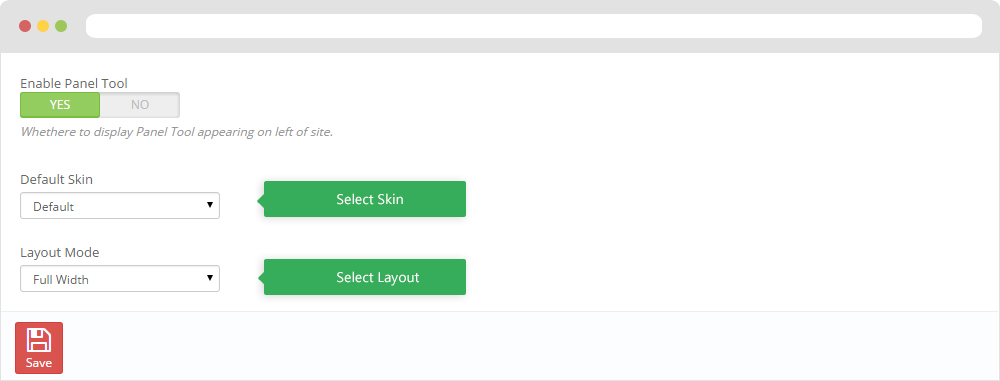
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

7. Ap PageBuilder
You can read guide in link (Blog Guide)
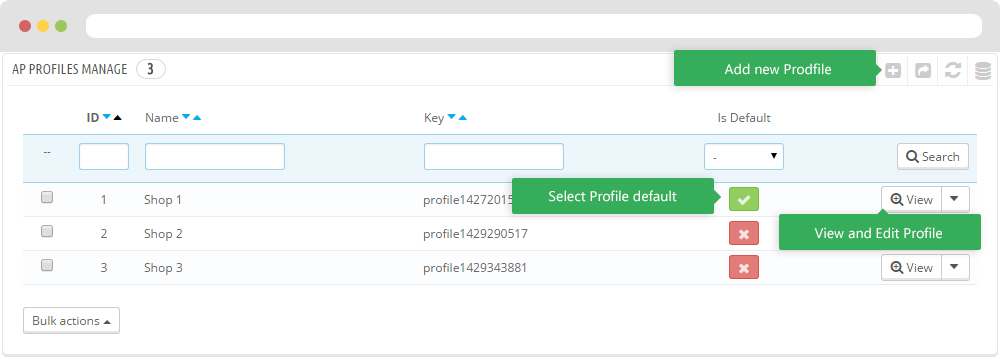
7.1 Profile Manage (Backend > AP PageBuilder > Ap Profile Manage)

7.1.1 View and Edit Profile



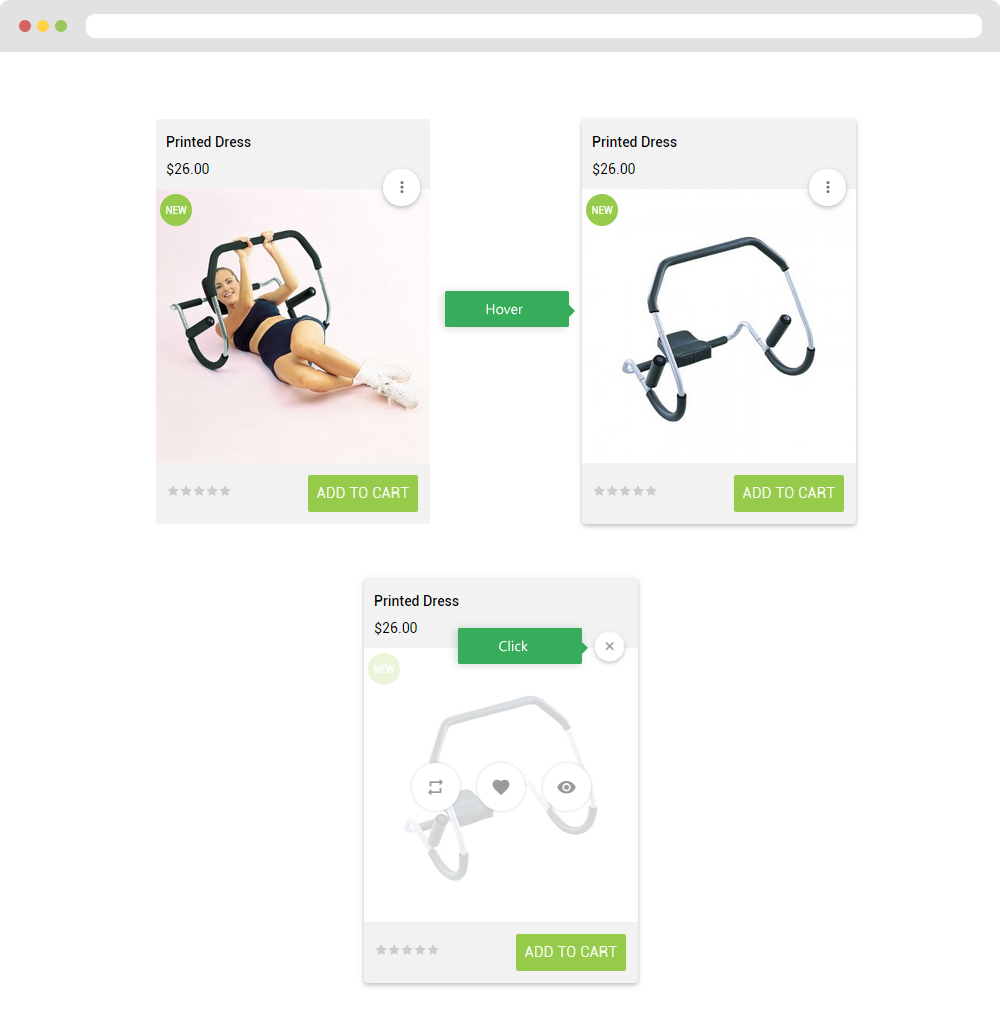
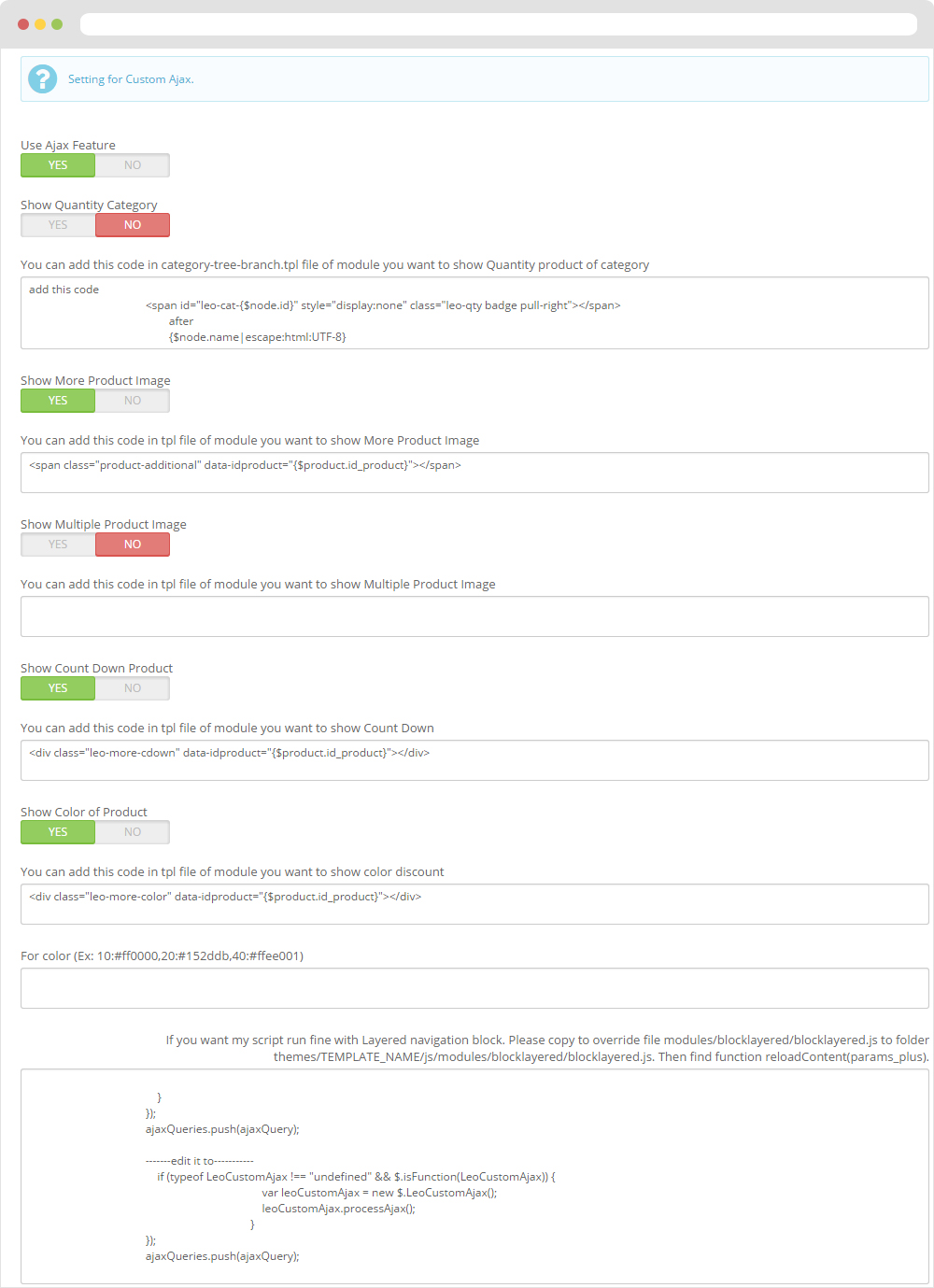
7.2 Custom Ajax
Front end

Configure Custom Ajax ( Backend > Modules > AP PageBuilder > Configure )

8. Manager Profile for shop 2
8.1 Leo Slide show
Front-office Appearance

8.1.1 Configure Leo Slide show Back Office > Modules > Install and Configuration Leo Slideshow > Select edit Slideshow shop 2,3

8.2 Layout struct Front end

8.2.1 Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 2 > View )

9. Manager Profile for shop 3
9.1 Leo Slide show
Front-office Appearance

9.1.1 Configure Leo Slide show Back Office > Modules > Install and Configuration Leo Slideshow > Select edit Slideshow shop 2,3

9.2 Layout struct Front end

9.2.1 Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 3 > View )

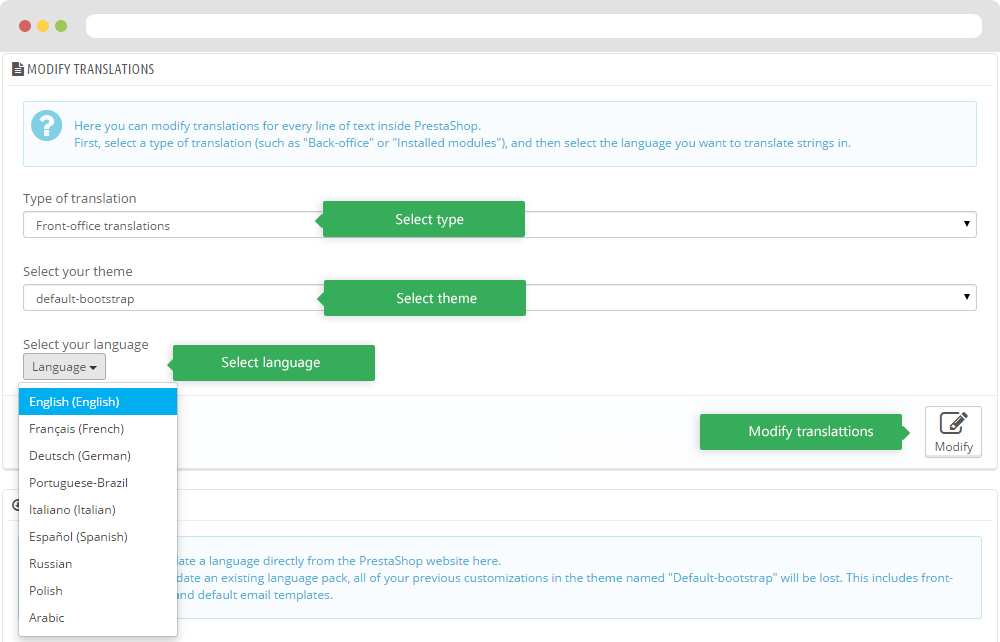
Translations
10. Front-office translations(Backend > Localization > Translations)

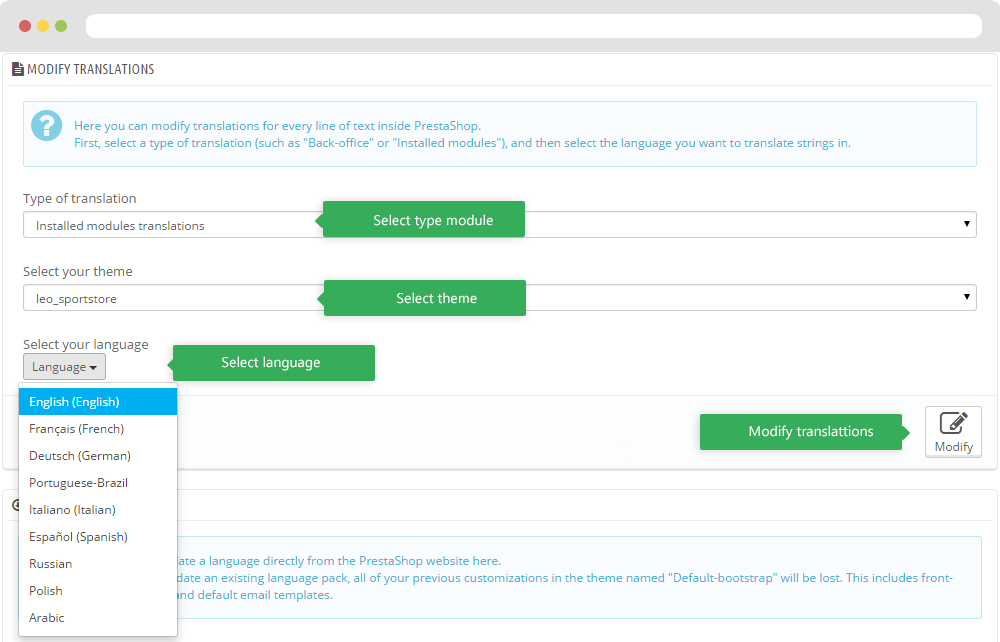
10.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.