AP Motorcycle
AP Motorcycle guide for prestashop 1.6
- Created: 12/15/2014
- Latest update: 12/15/2014
- By: Apollotheme
- Email: apollotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Apollotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
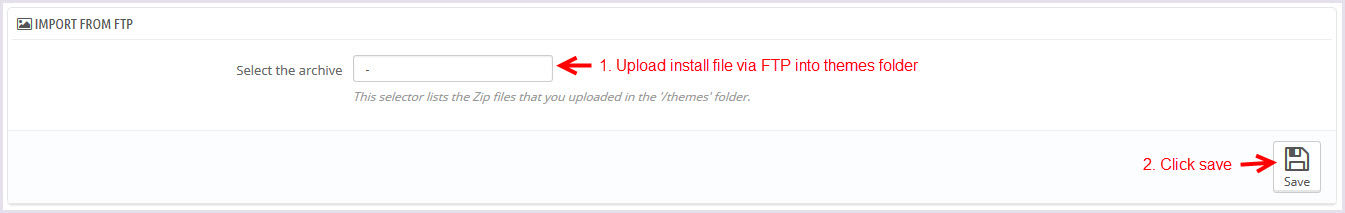
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

+ Also, you can put themes on the folder themes form FTP

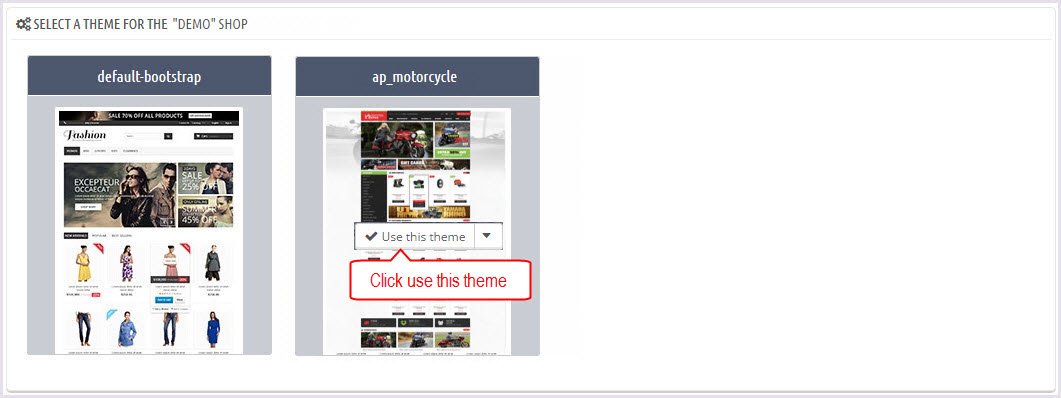
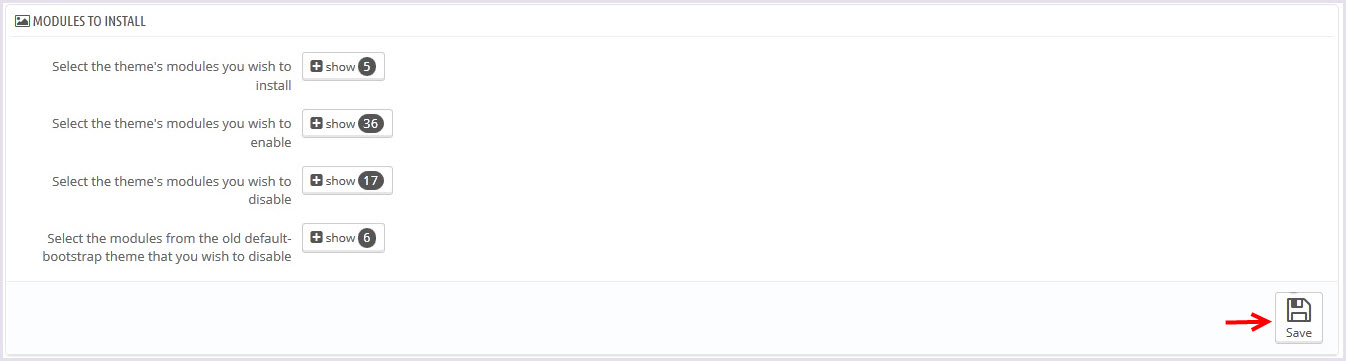
+ You can select a theme for the shop


If you are using 1 templates from apollotheme.com for shop 1 and i want to install new template from Apollotheme for shop 2
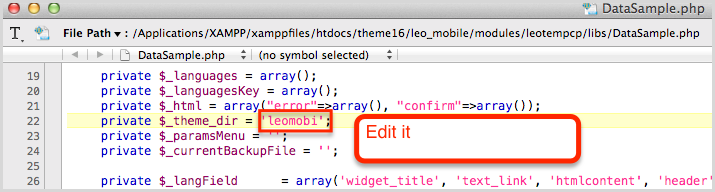
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from apollotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
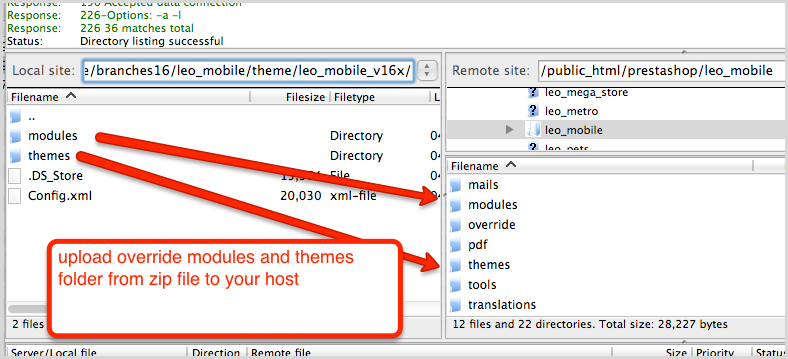
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
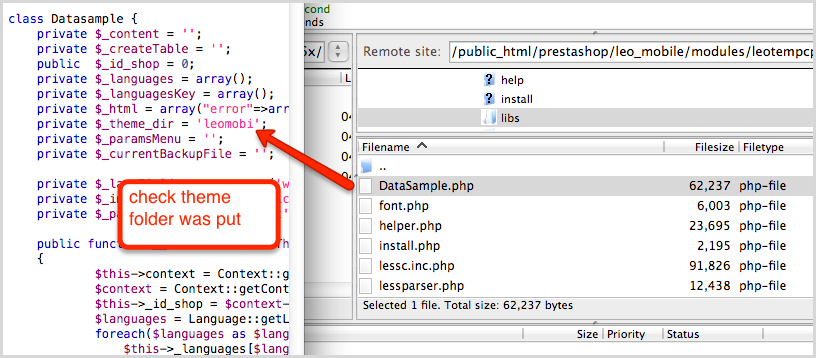
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
Upload xml file of template to config/xml/themes folder

-
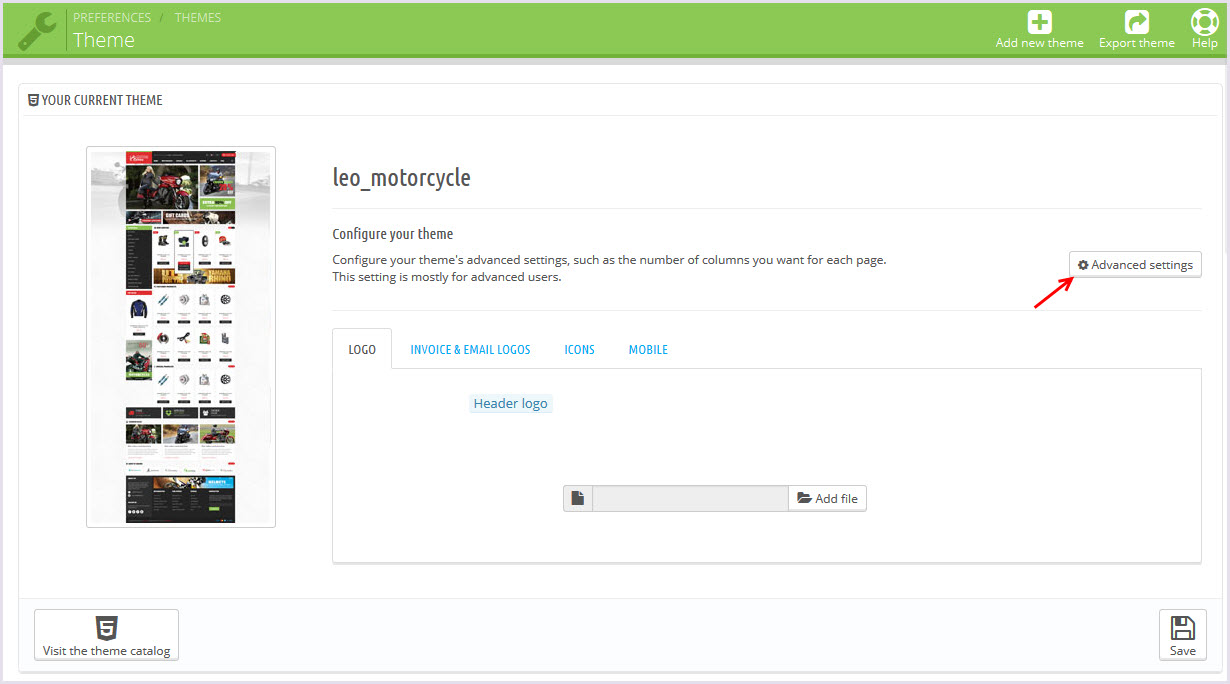
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
Check module position in Modules >
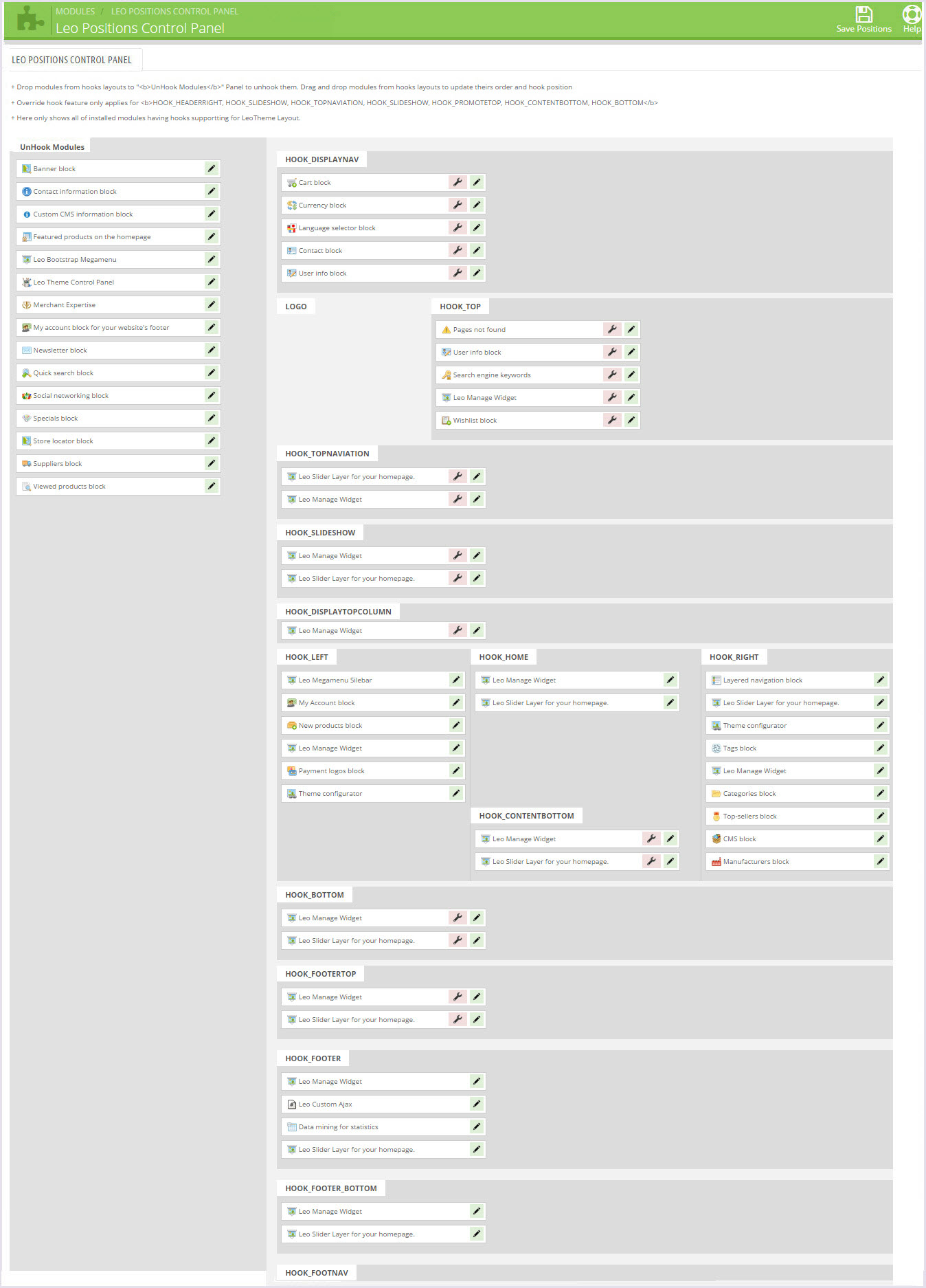
Leo Positions Control Panel
Leo Positions Control Pane
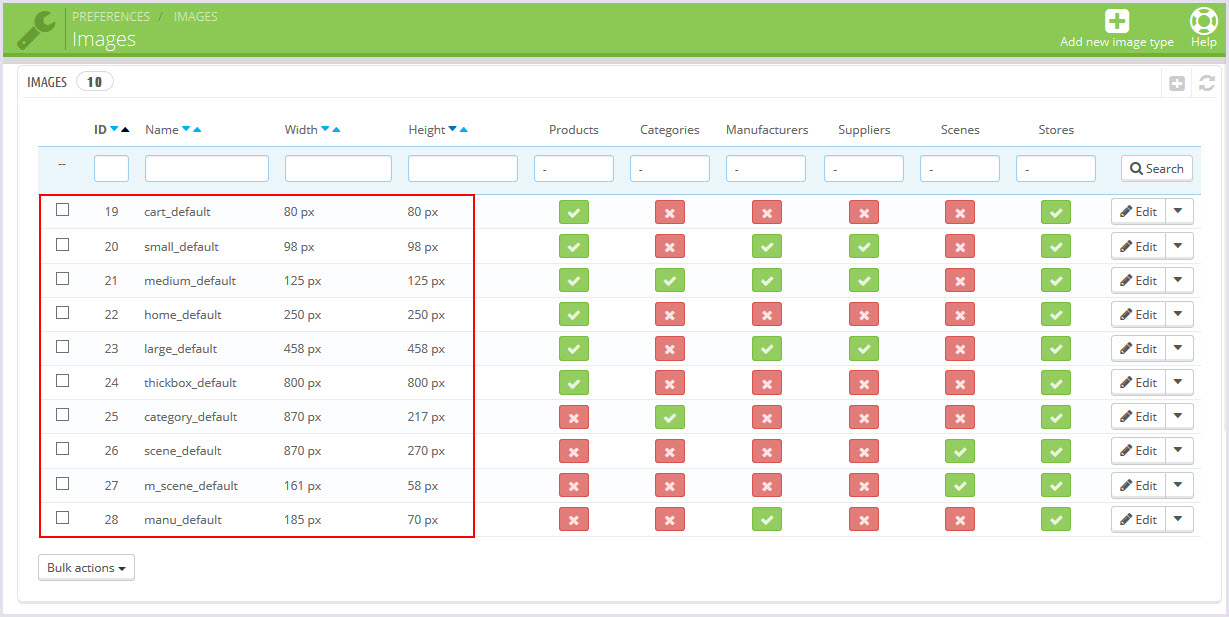
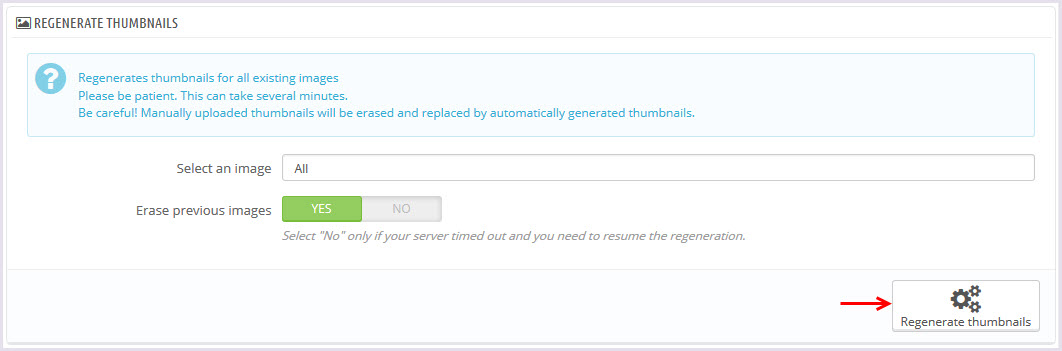
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
You can read guide in link (Blog Guide)

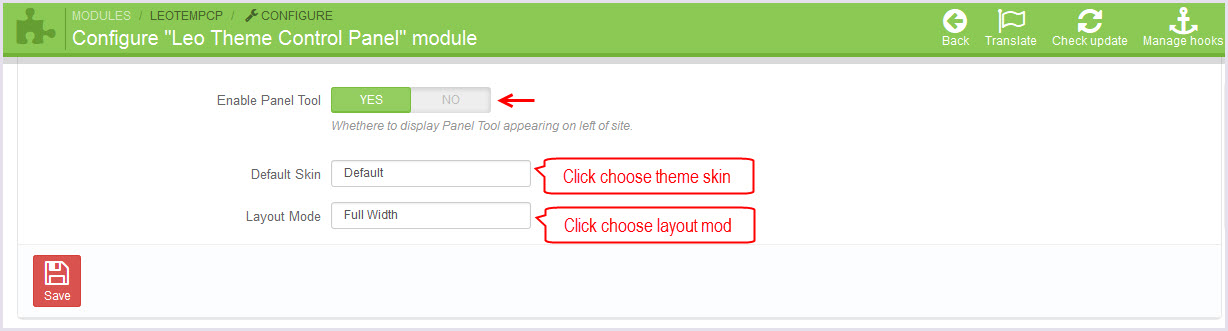
I. Backend > Modules > Leo Theme Configuration
-
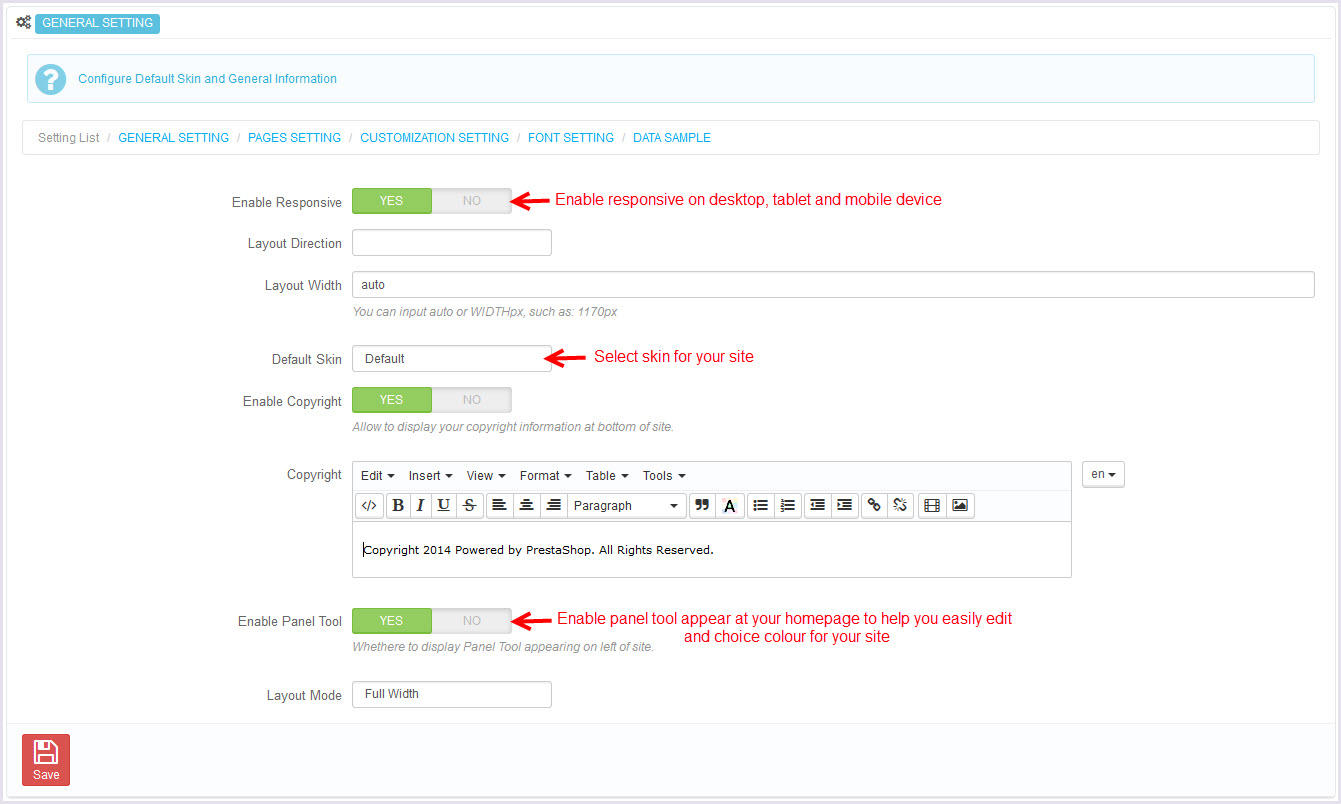
General setting

-
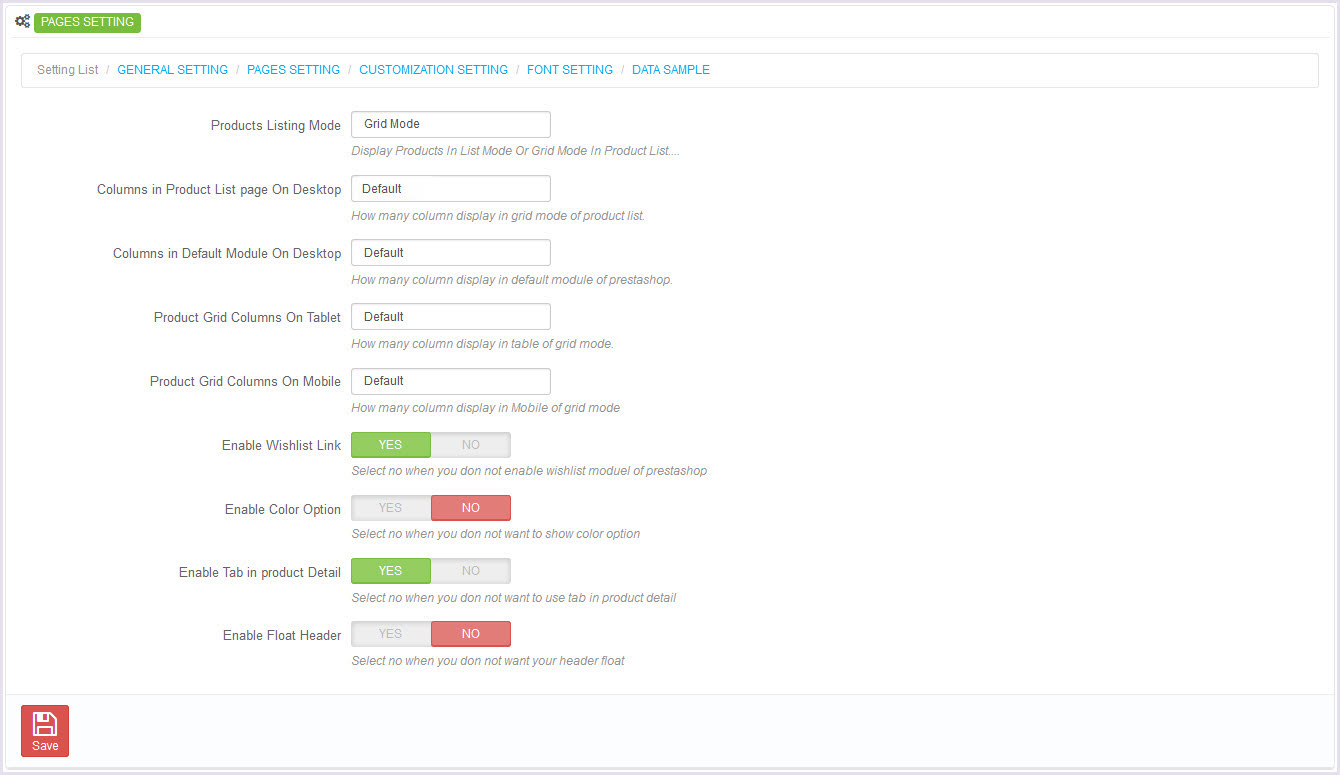
Pages setting

-
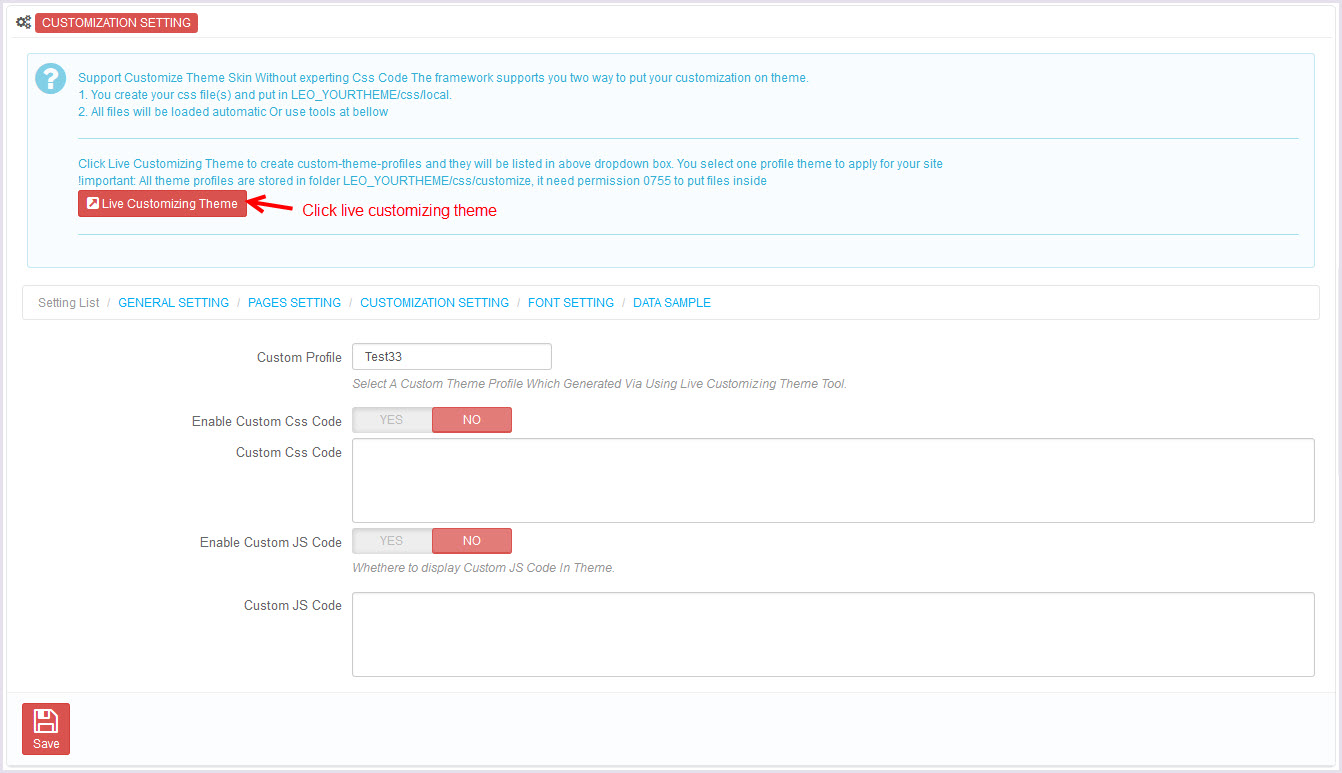
Customize setting

-
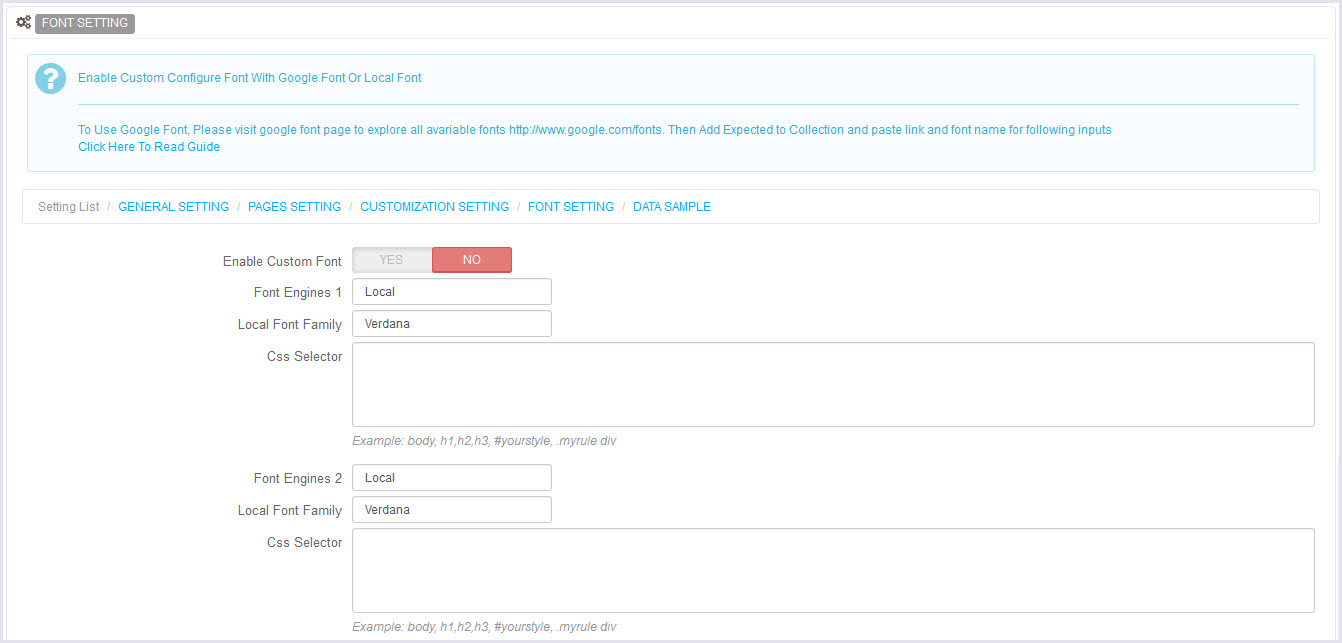
Font setting

-
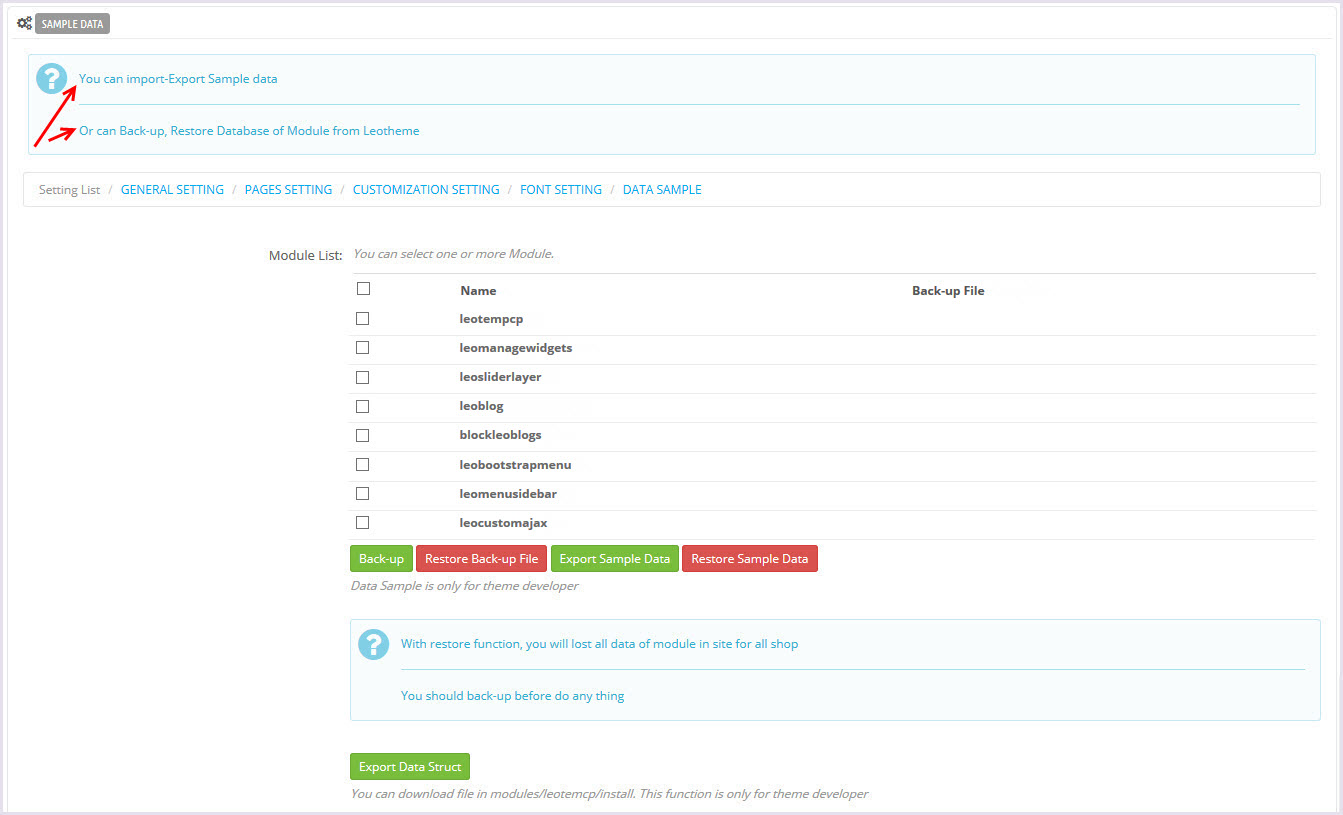
Data sample

II. Backend > Modules > Leo Position Control Panel

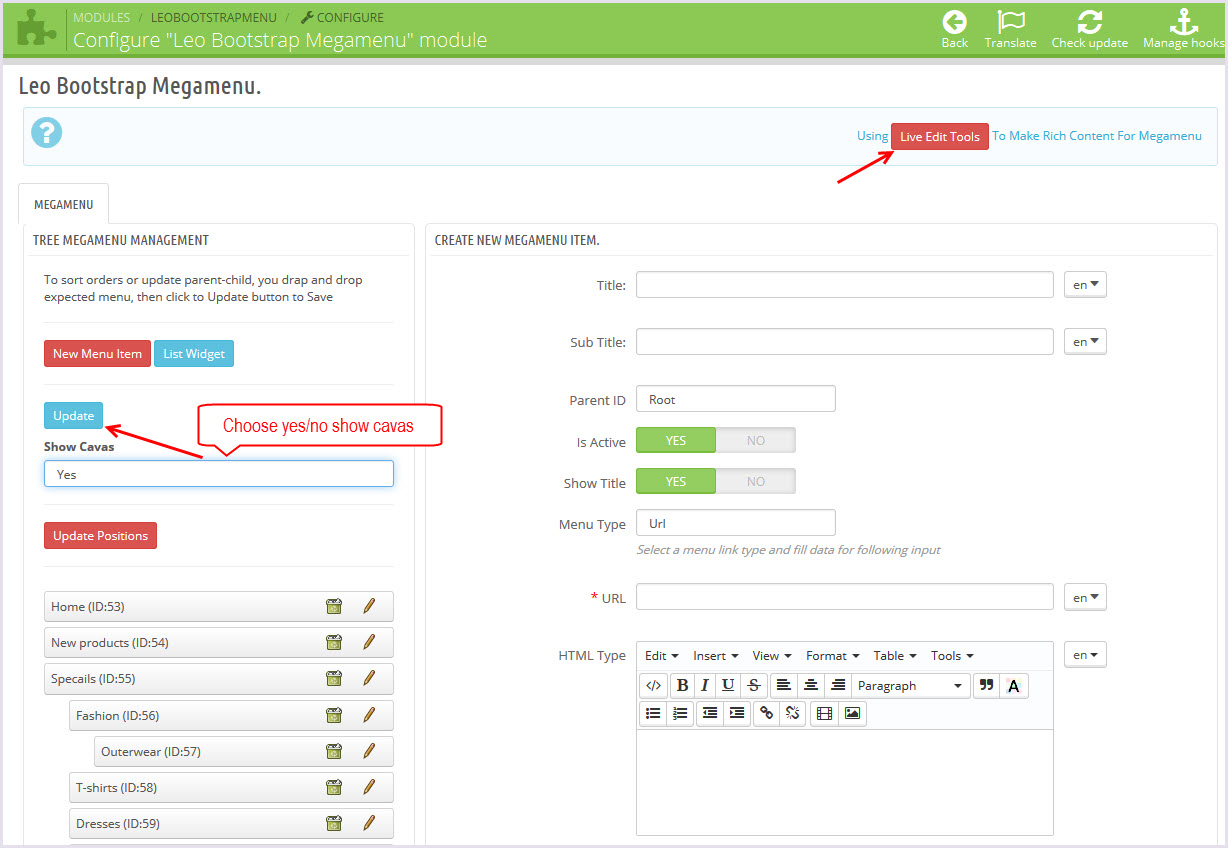
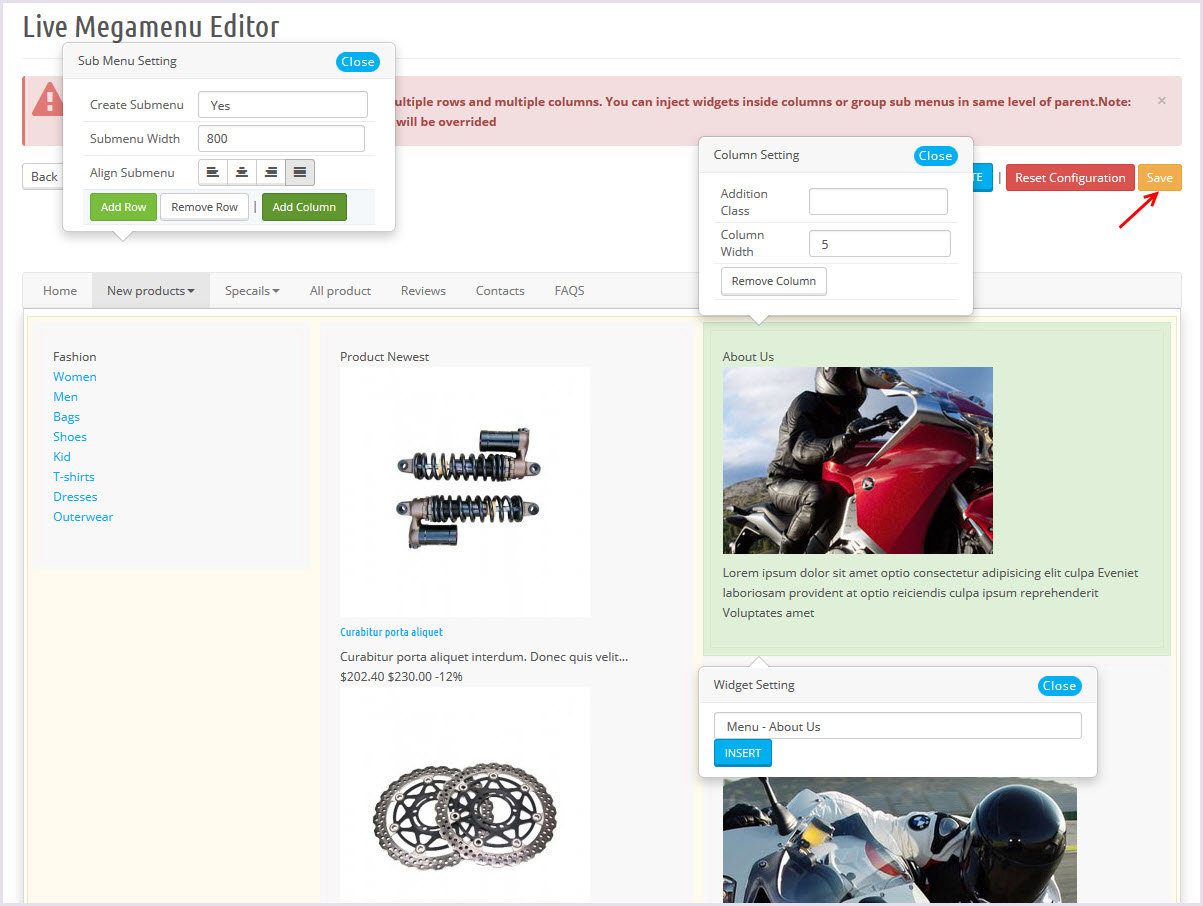
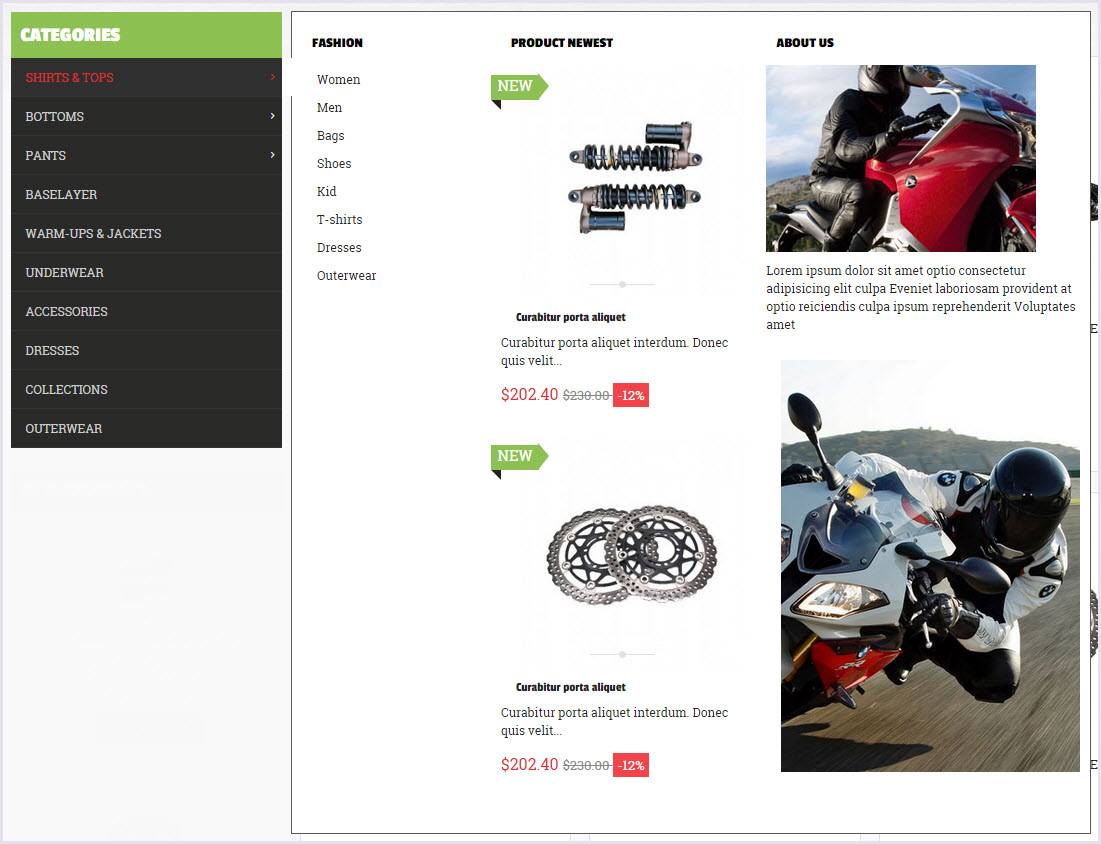
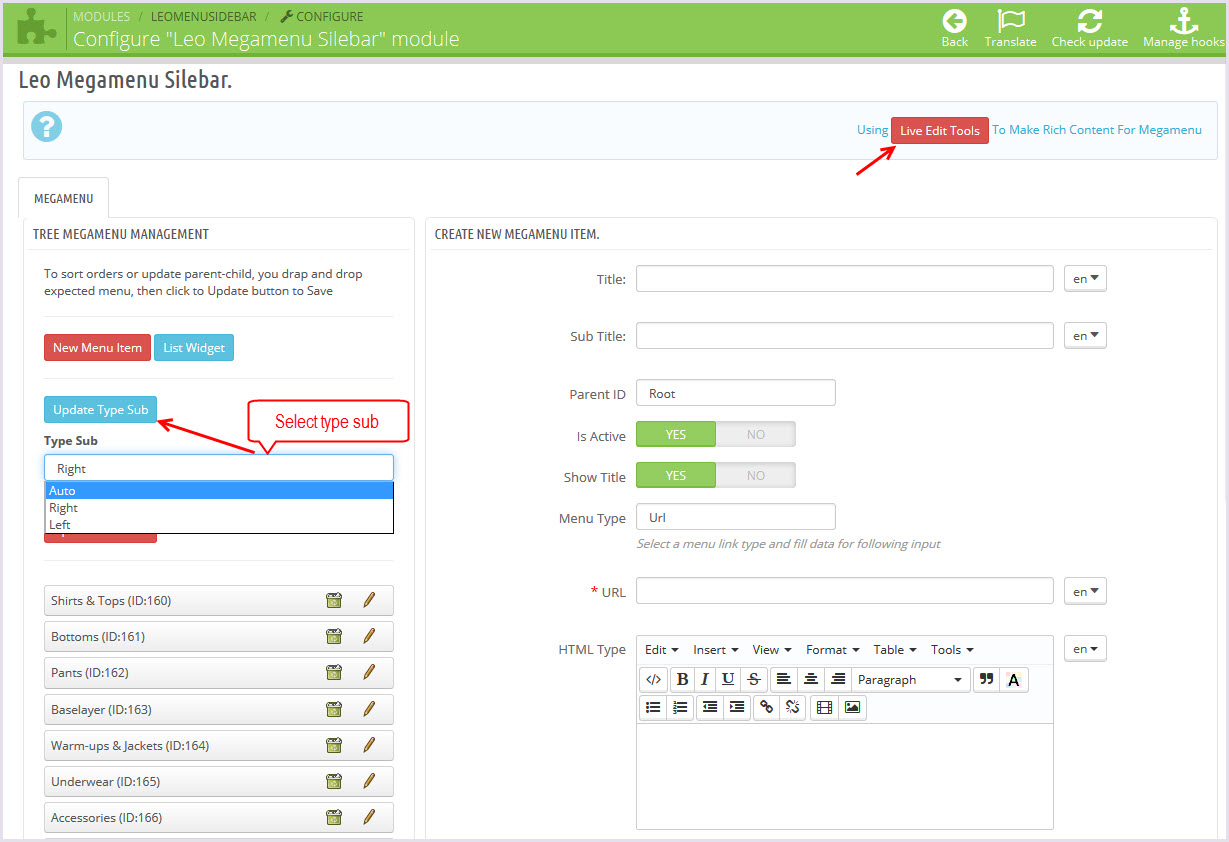
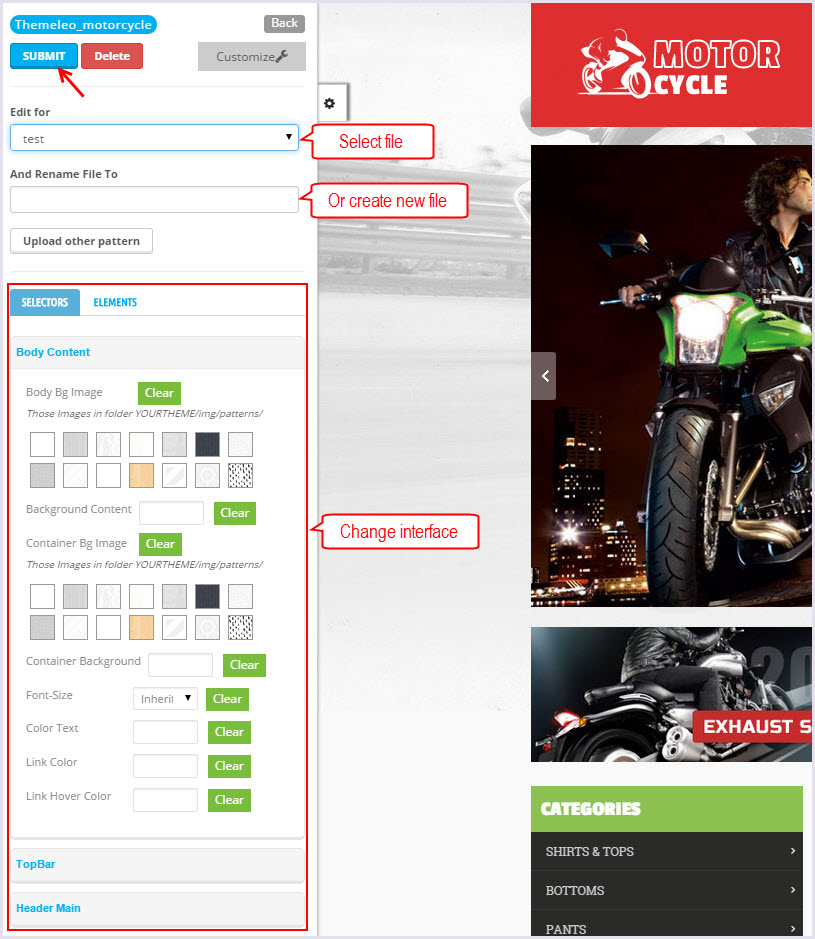
III. Backend > Modules > Leo Live Theme Editor
Back end

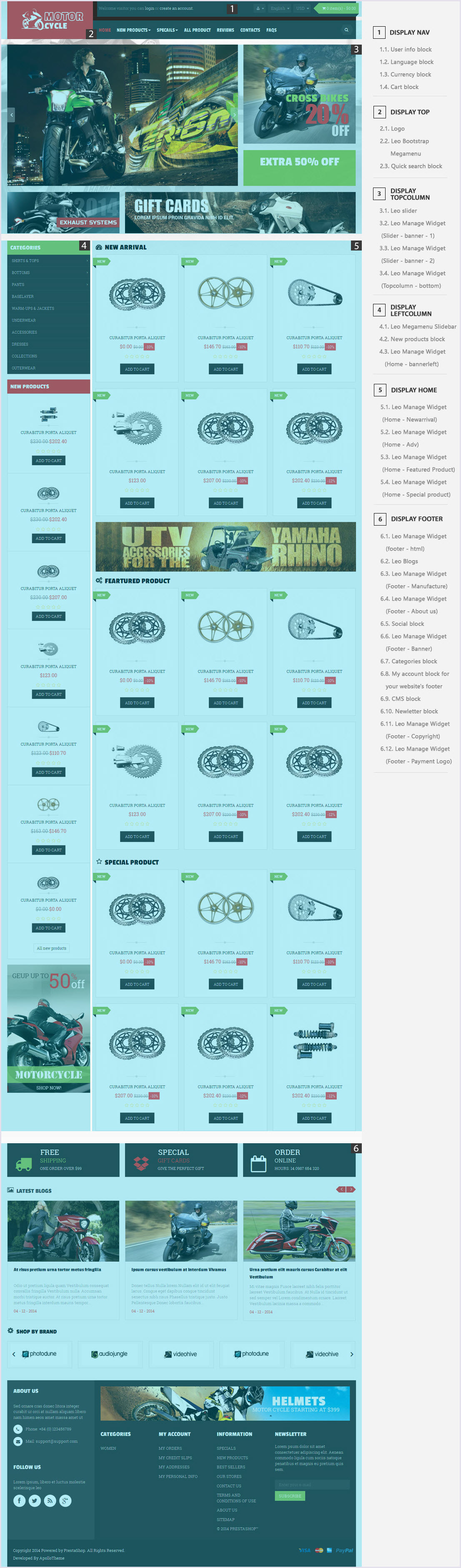
Layout Structure

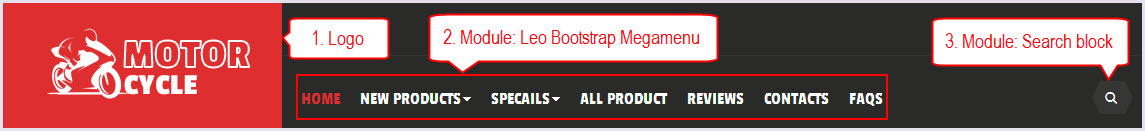
Display Top
Front End

-
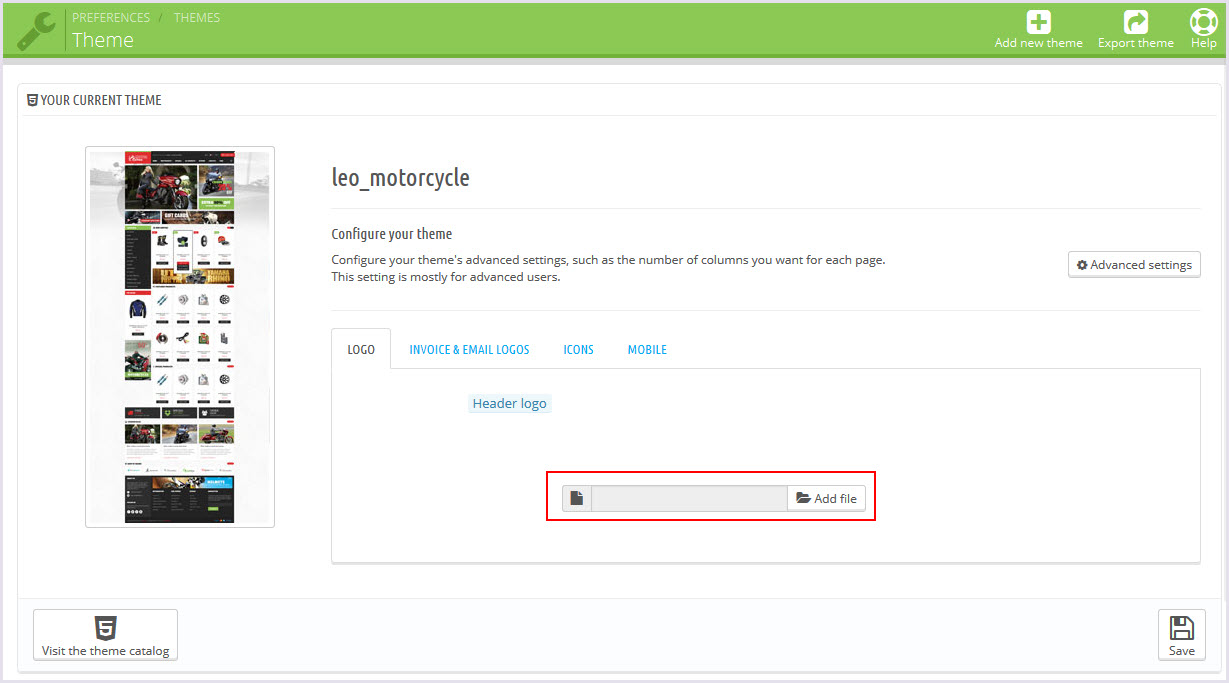
Backend > Preferences > Themes
+ You can edit "logo" for your site

-
Configure Quick search block(Backend > Modules > Quick search block)

+ You can edit "blocksearch-top.tpl" at: \themes\PROJECT_NAME\modules\blocksearch\blocksearch-top.tpl
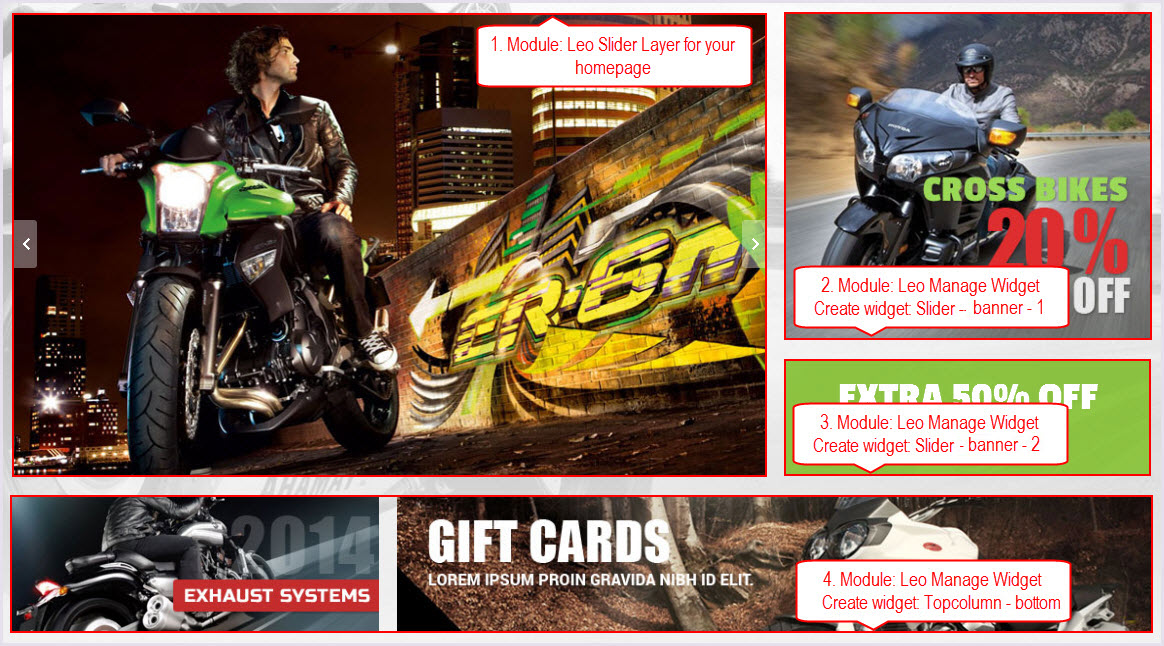
Display top column
Front End

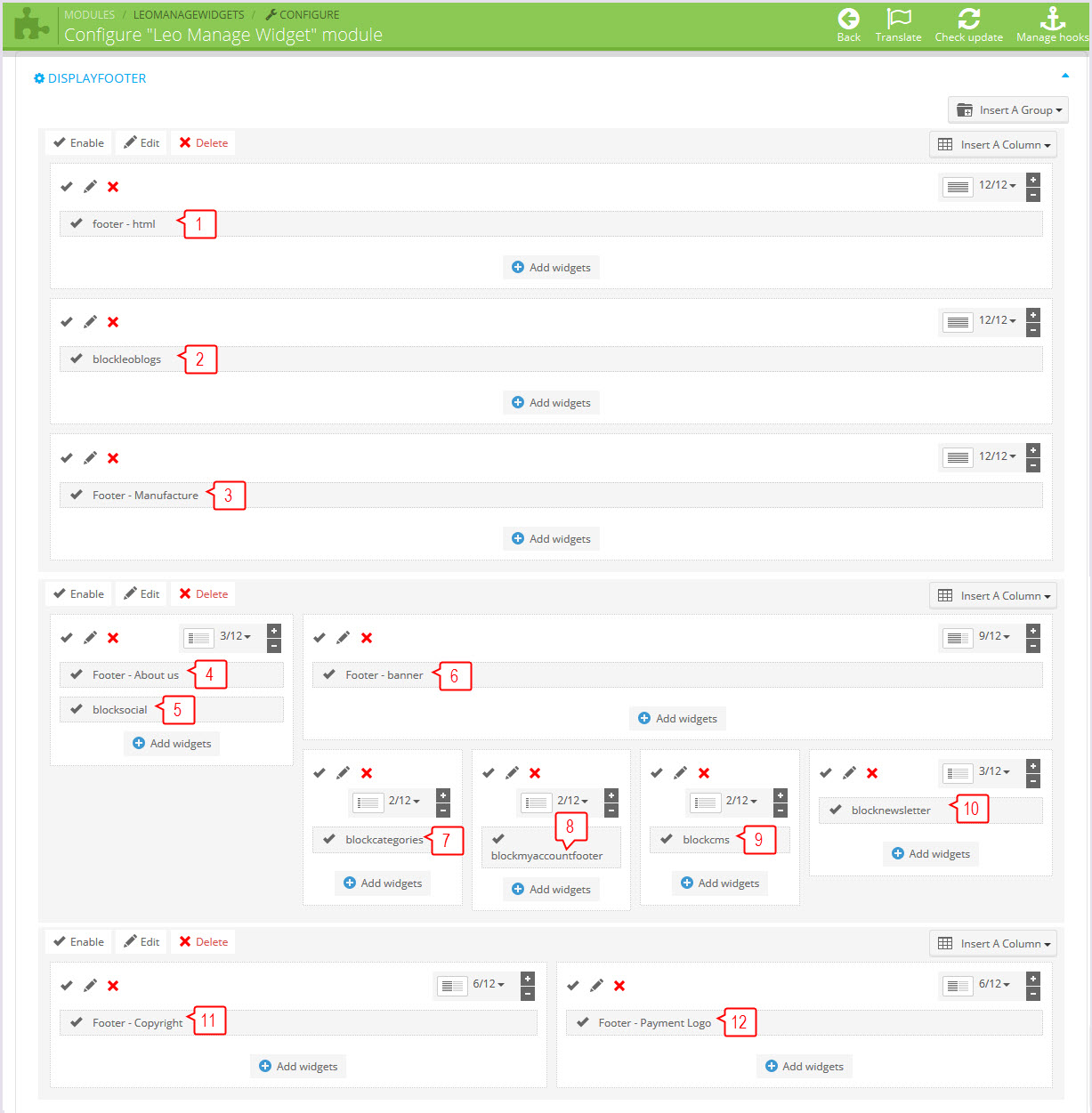
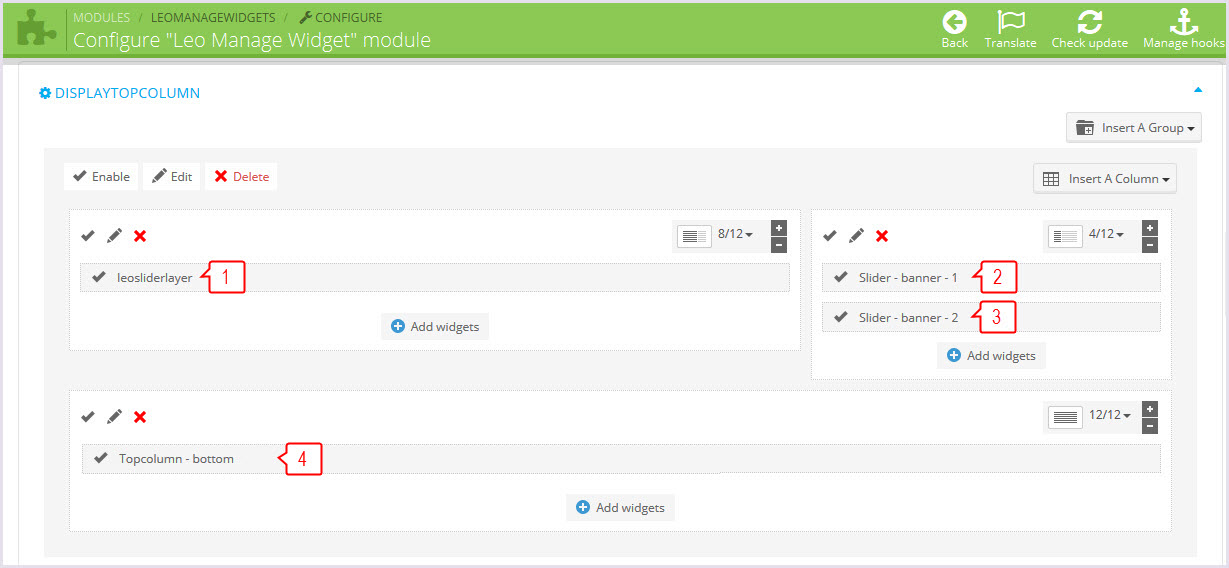
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
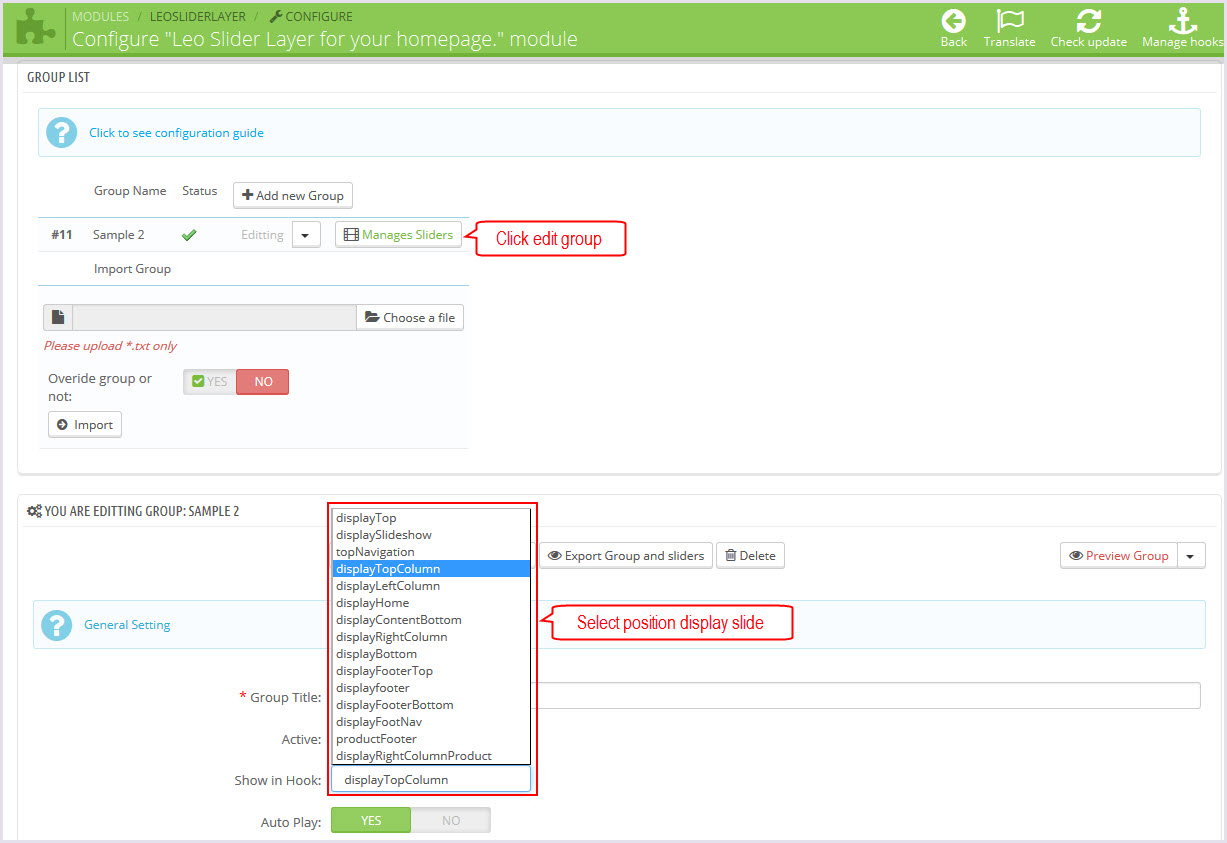
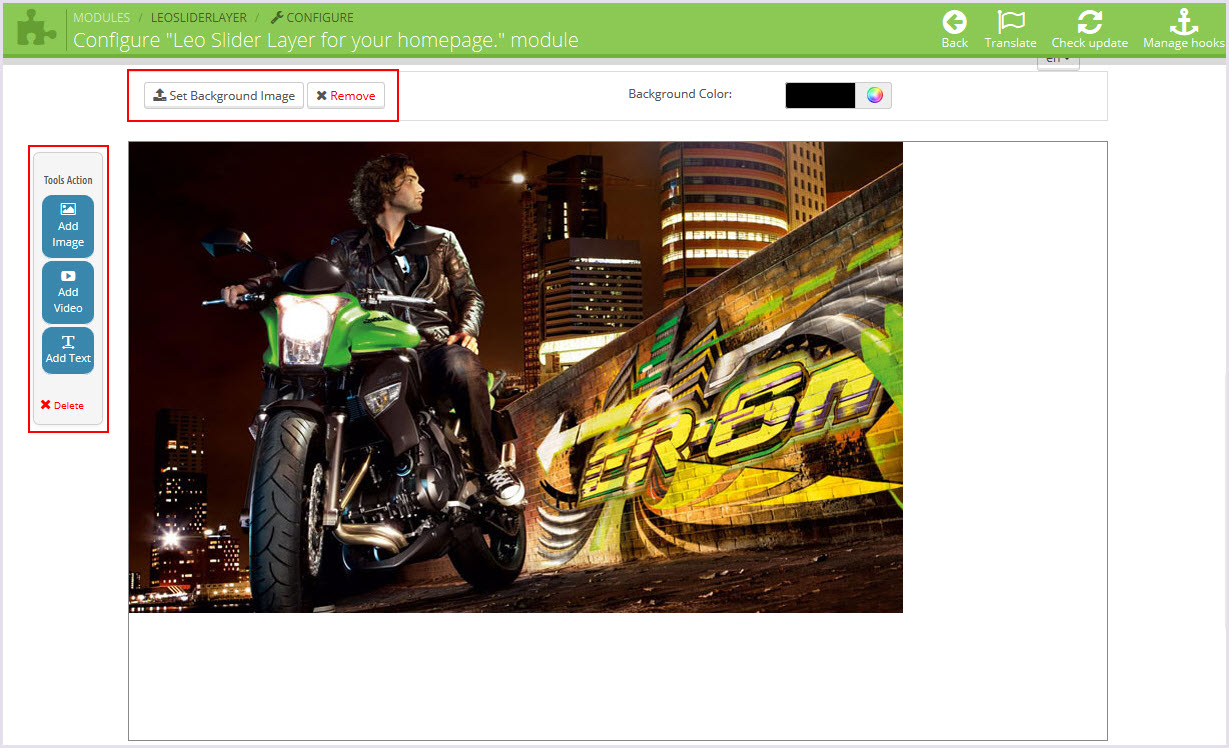
Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)
+ Front End

+ Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)

+ You can edit group slider at the following URL:

-
Slider - banner - 1(Backend > Modules > Leo Manage widgets > Create widget Slider - banner - 1)
+ Code widget html here

-
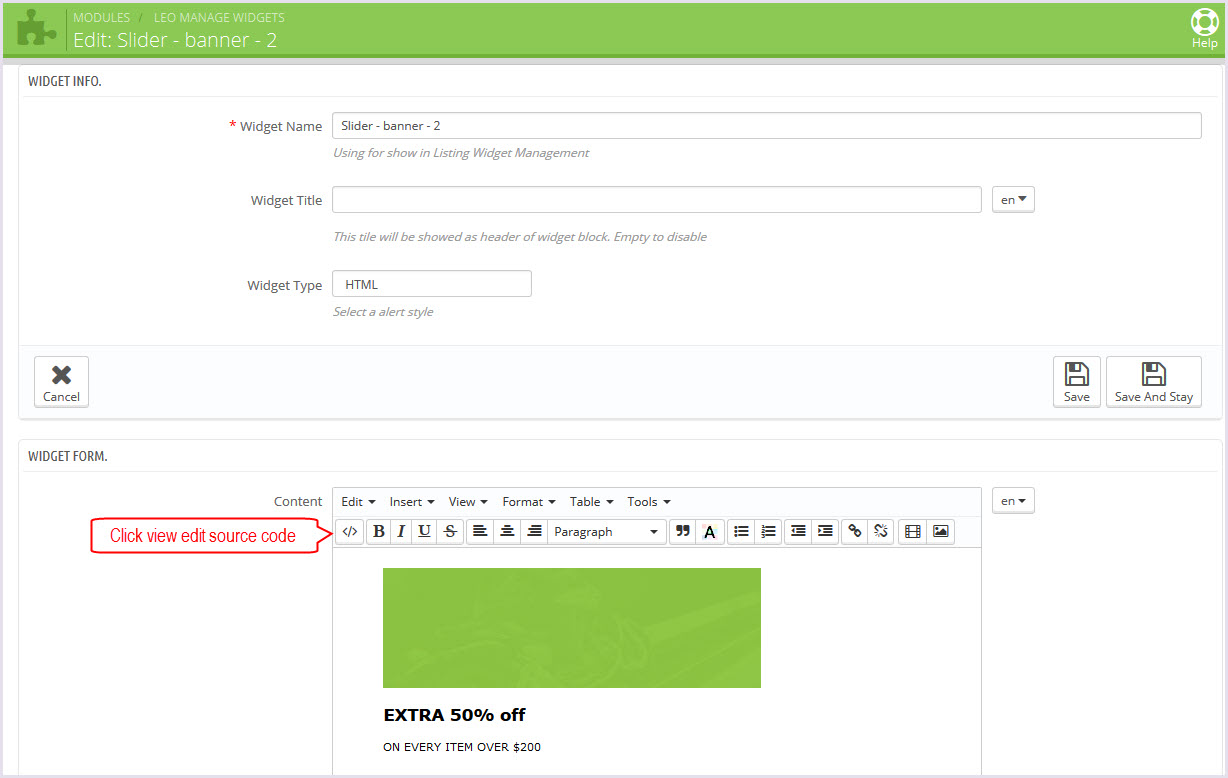
Slider - banner - 2(Backend > Modules > Leo Manage widgets > Create widget Slider - banner - 1)
+ Edit widget here

-
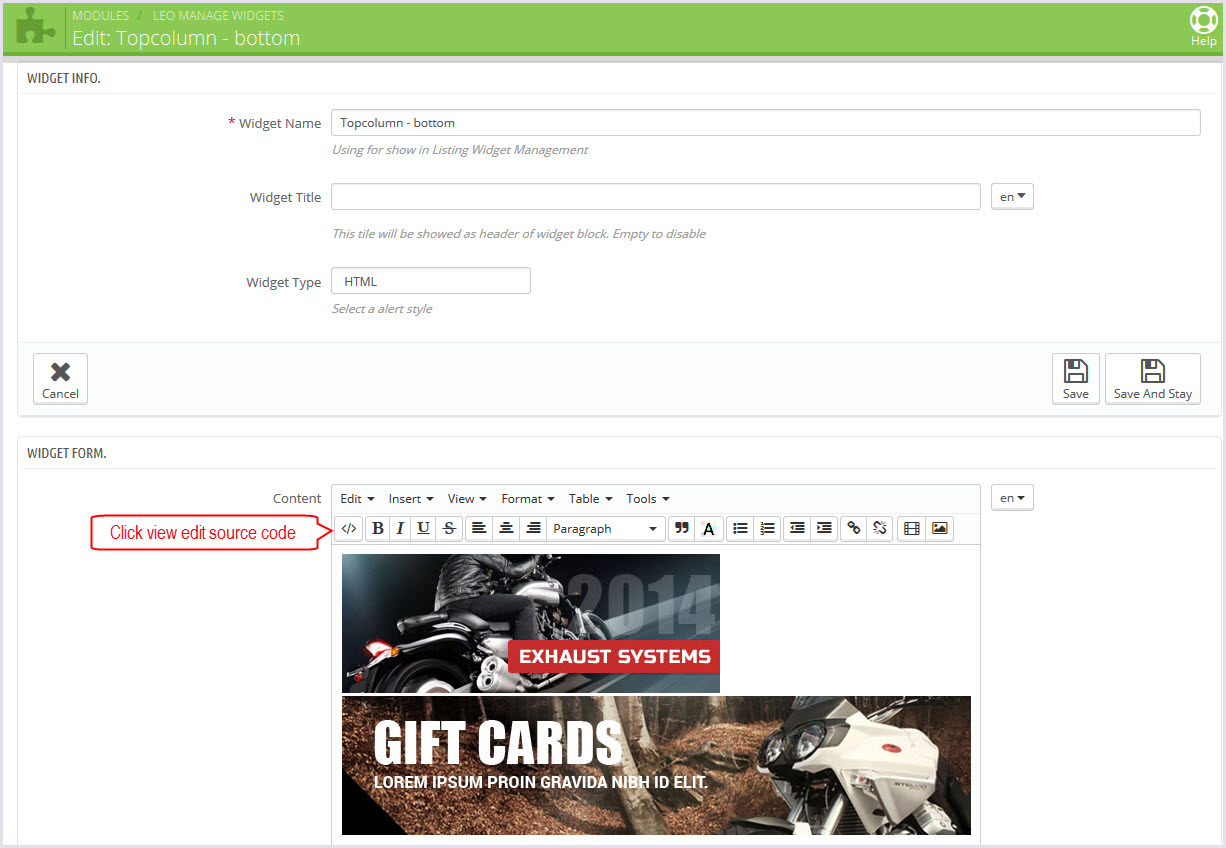
Topcolumn - bottom(Backend > Modules > Leo Manage widgets > Create widget Topcolumn - bottom)
+ Edit widget here

Display Left column
Front End

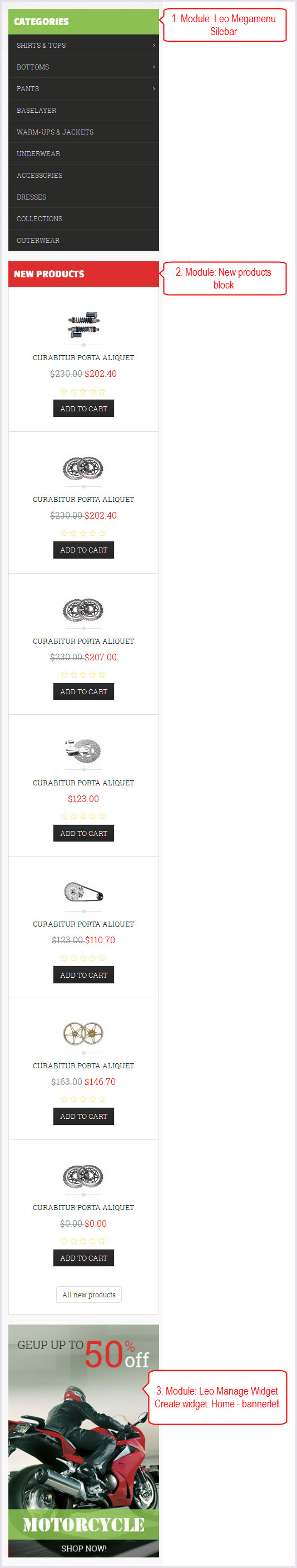
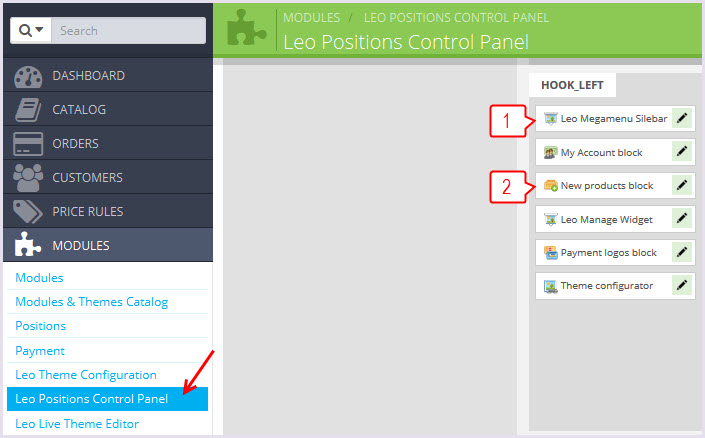
+ Configure Leo Positions Control Panel(Backend > Modules > Leo Positions Control Panel)

+ Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
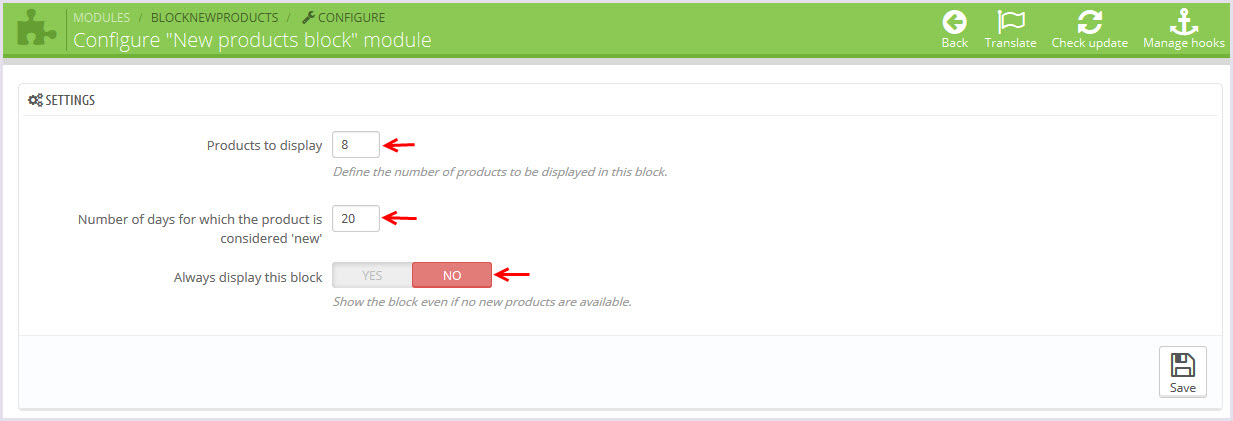
Configure New products block(Backend > Modules > New products block)

+ You can edit "blocknewproducts.tpl" at: \themes\PROJECT_NAME\modules\blocknewproducts\blocknewproducts.tpl
-
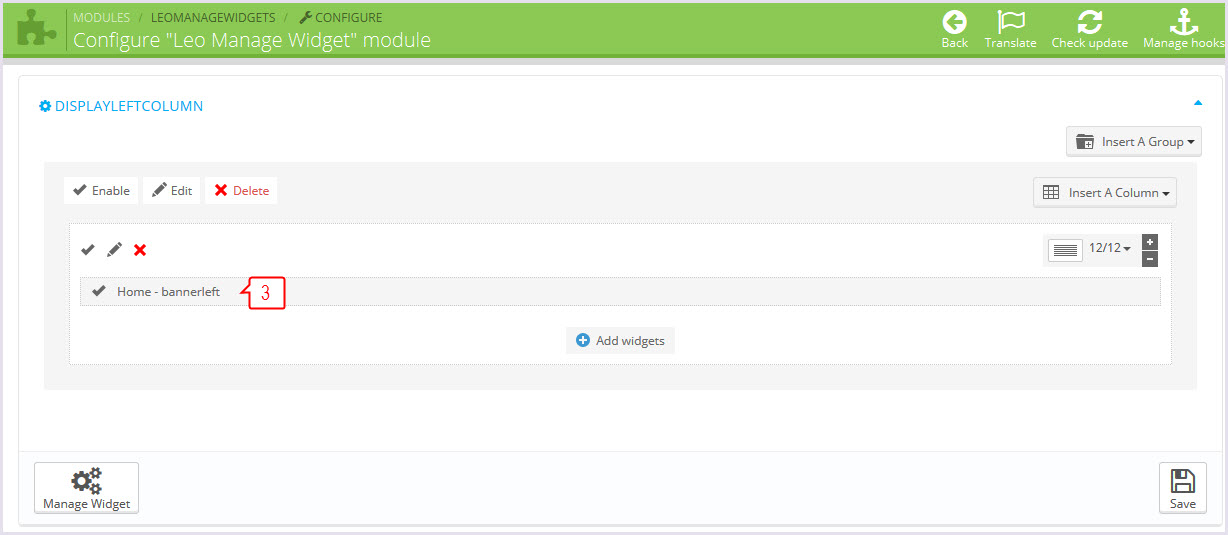
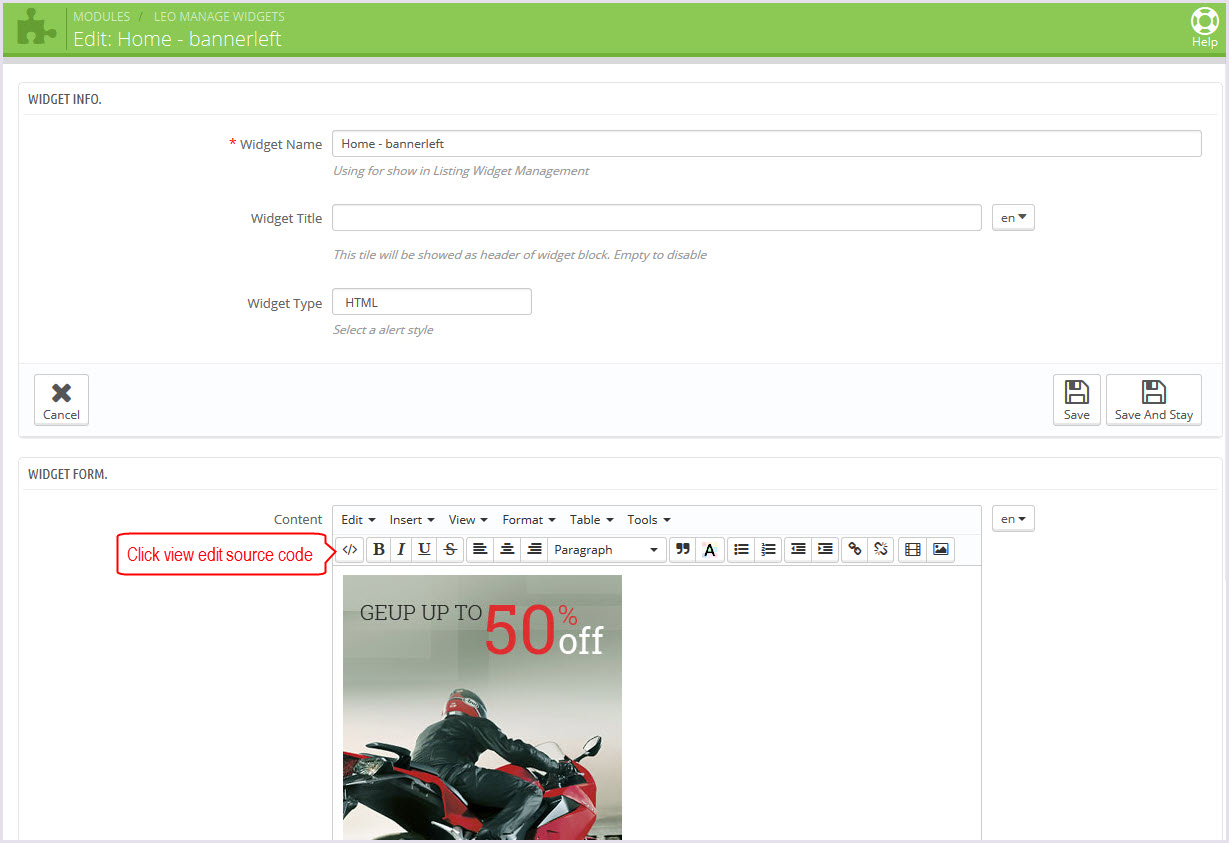
Home - bannerleft(Backend > Modules > Leo Manage widgets > Create widget Home - bannerleft)
+ Edit widget here

Display Home
Front End

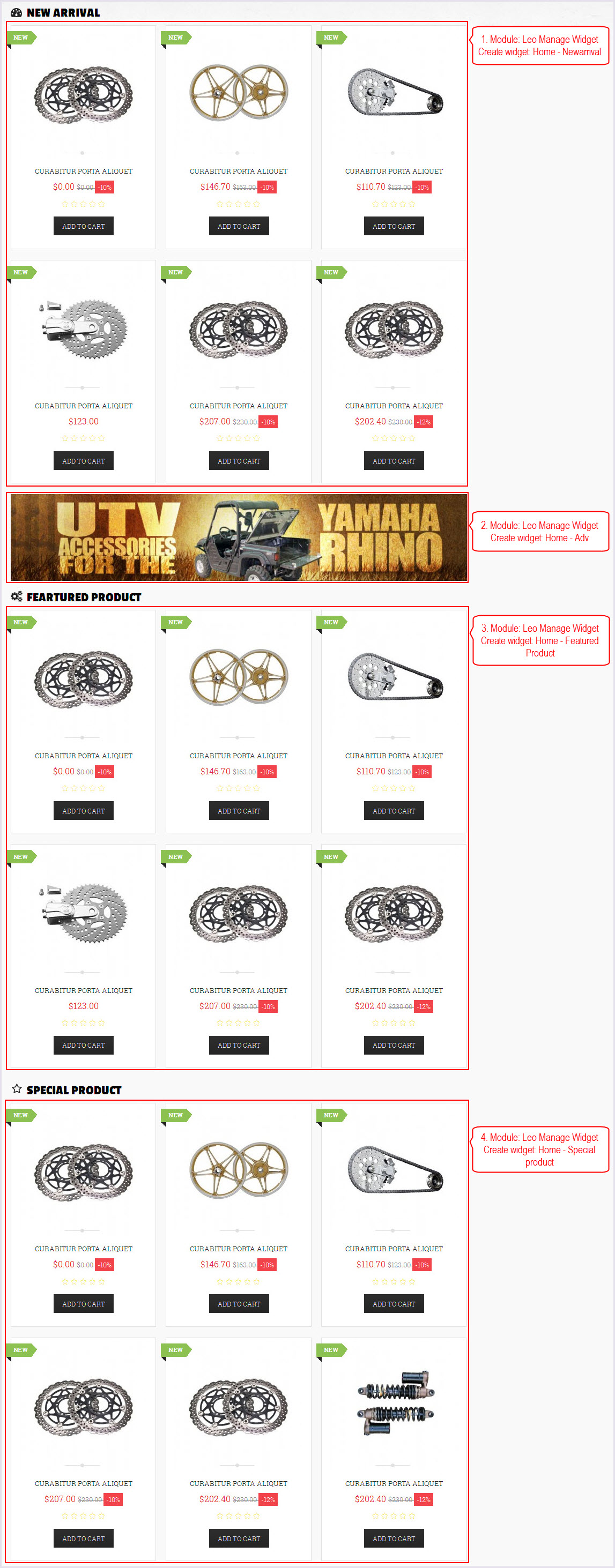
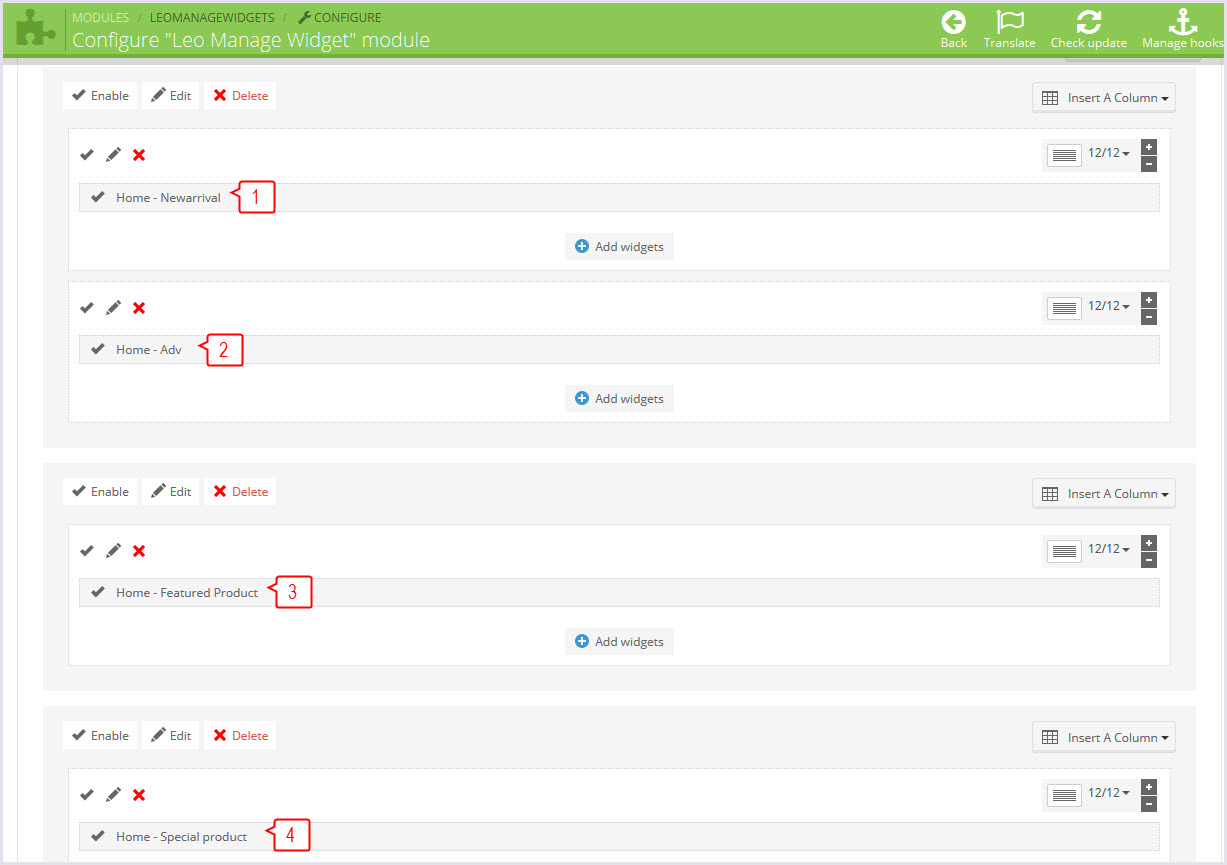
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
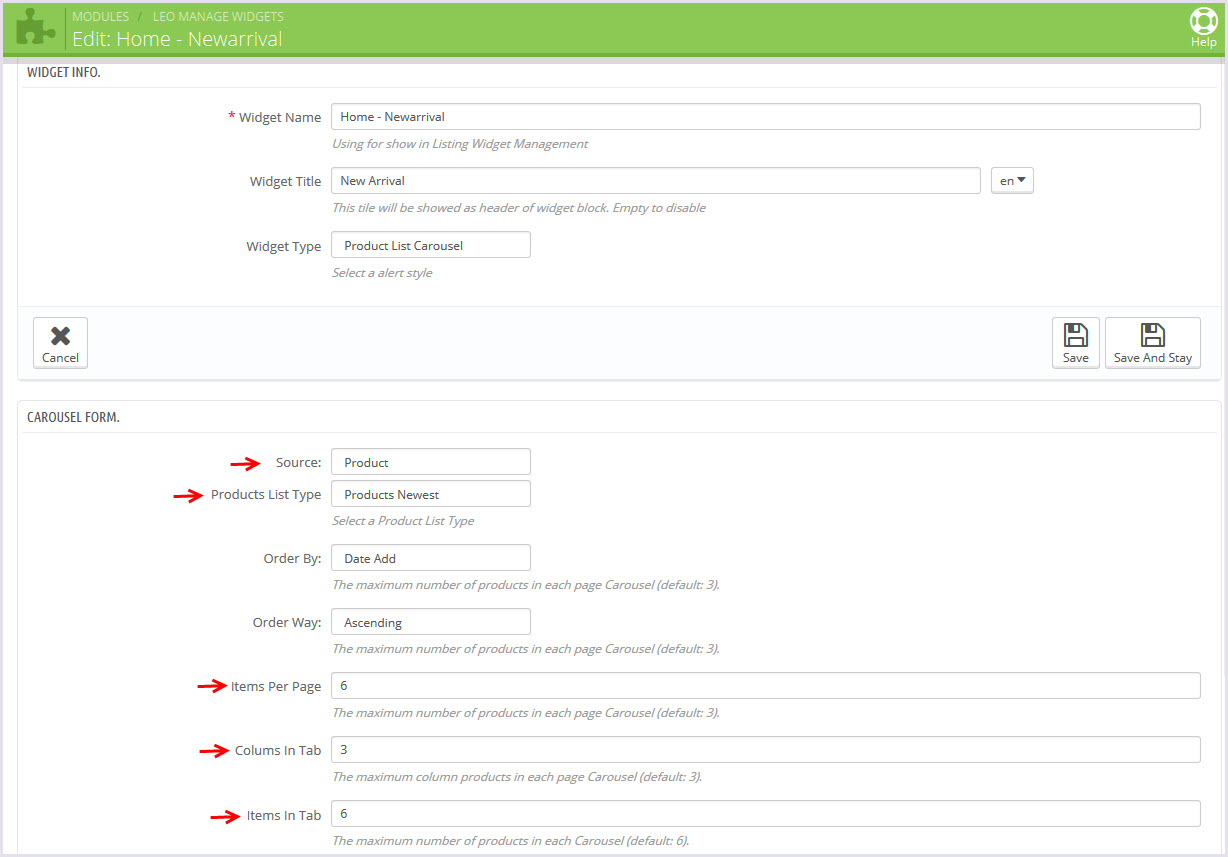
Home - Newarrival(Backend > Modules > Leo Manage widgets > create widget Home - Newarrival)
+ Edit widget here

-
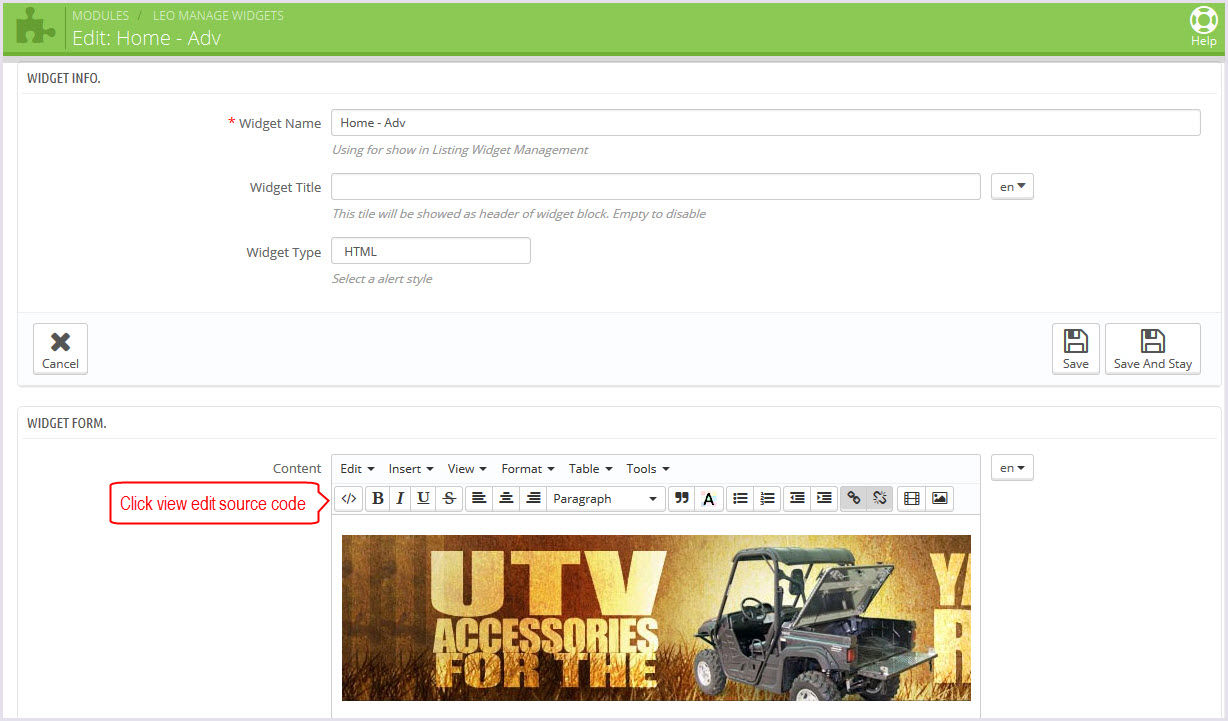
Home - Adv(Backend > Modules > Leo Manage widgets > create widget Home - Adv)
+ Edit widget here

-
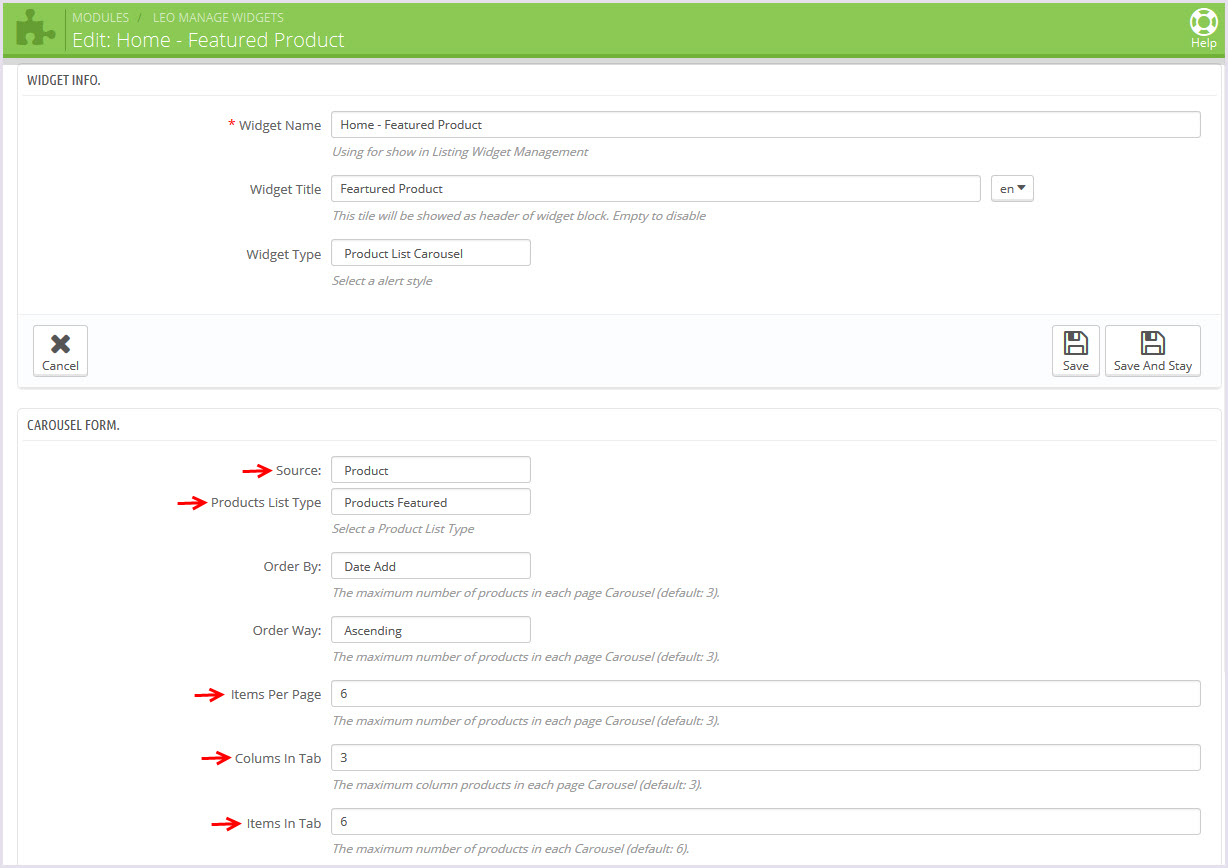
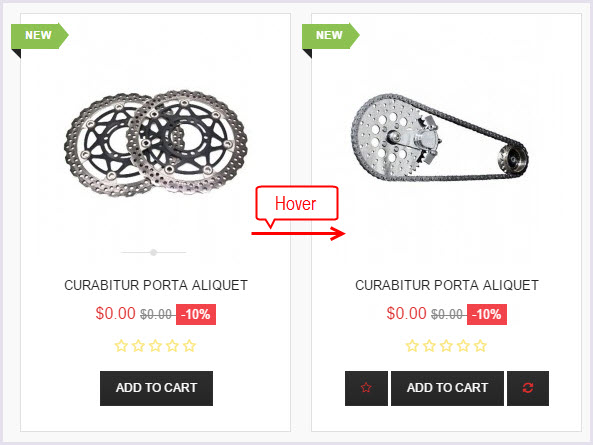
Home - Featured Product(Backend > Modules > Leo Manage widgets > create widget Home - Featured Product)
+ Edit widget here

-
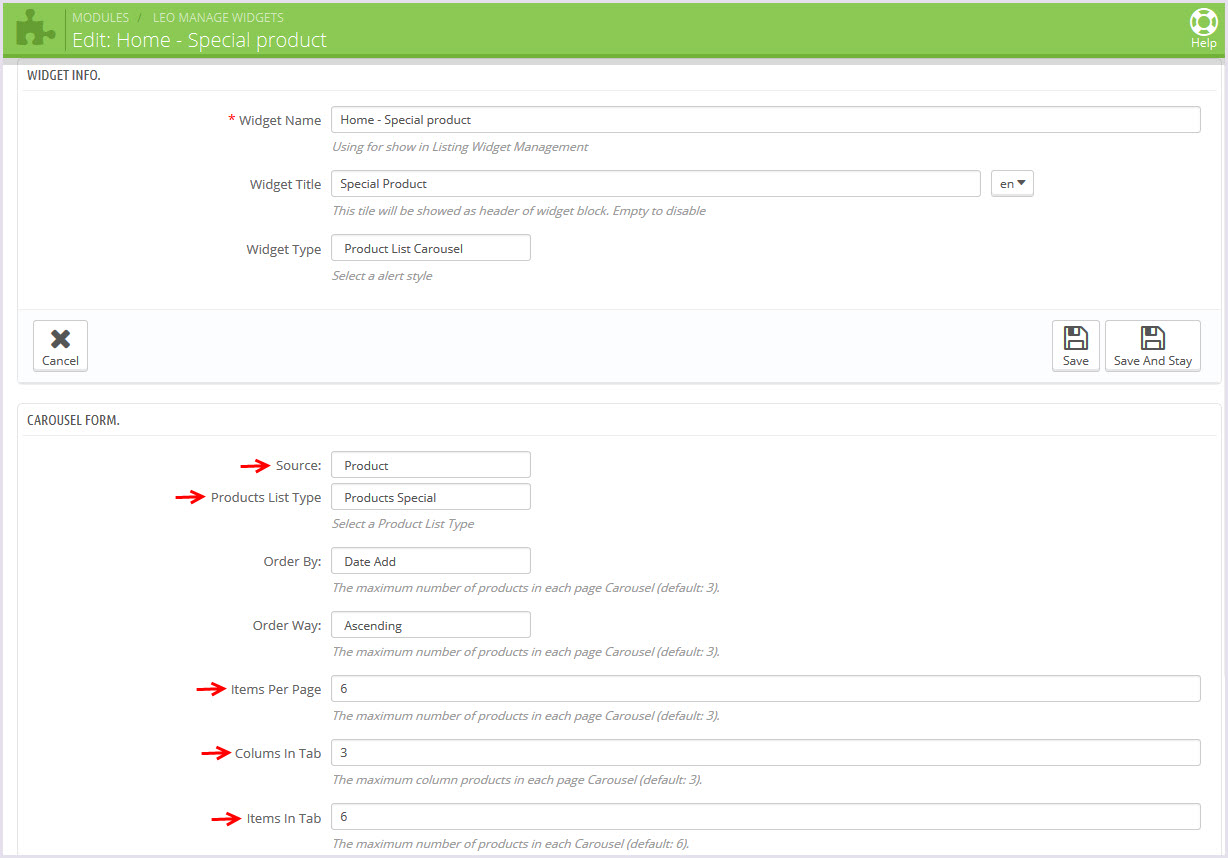
Home - Special product(Backend > Modules > Leo Manage widgets > create widget Home - Special product)
+ Edit widget here

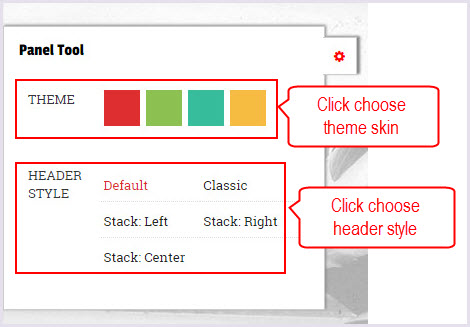
Tool bar
Front End

Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Leo Manage Widgets
You can read guide in link (Blog Guide)
-
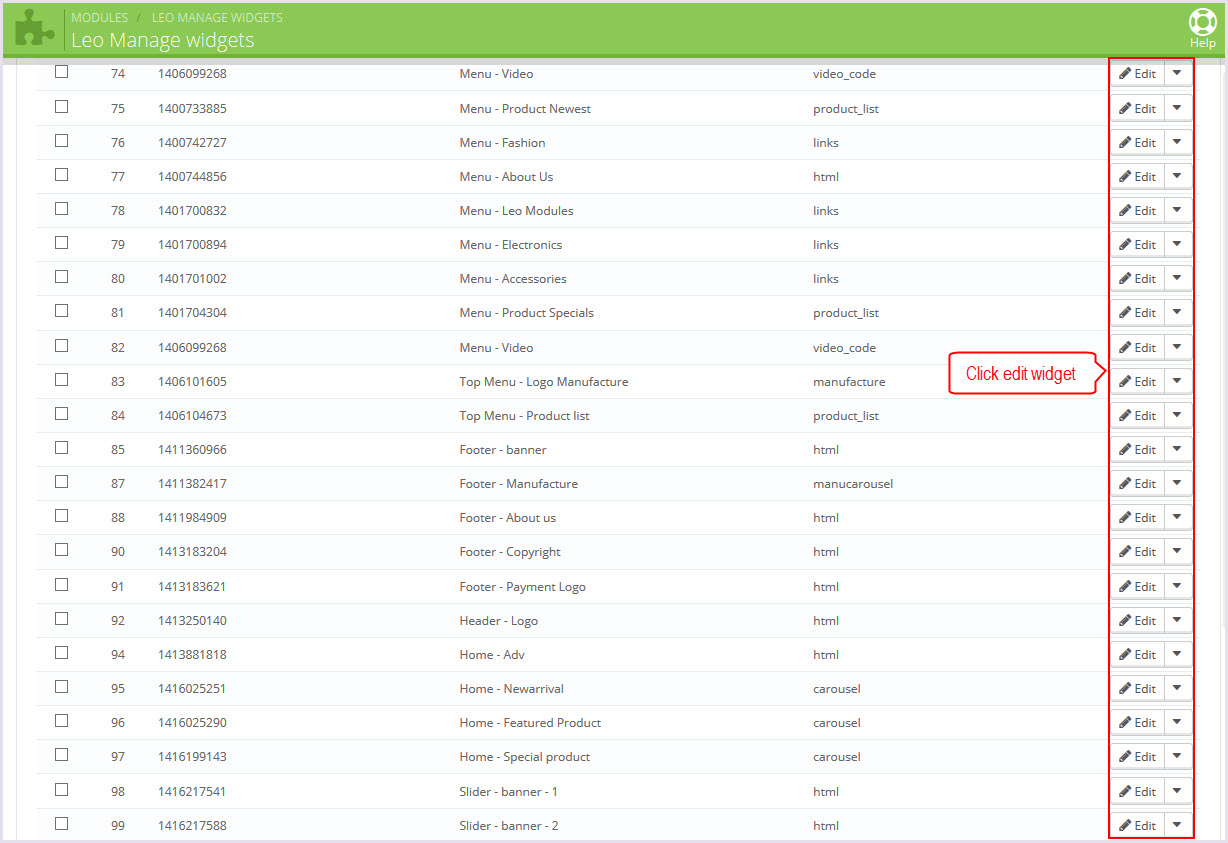
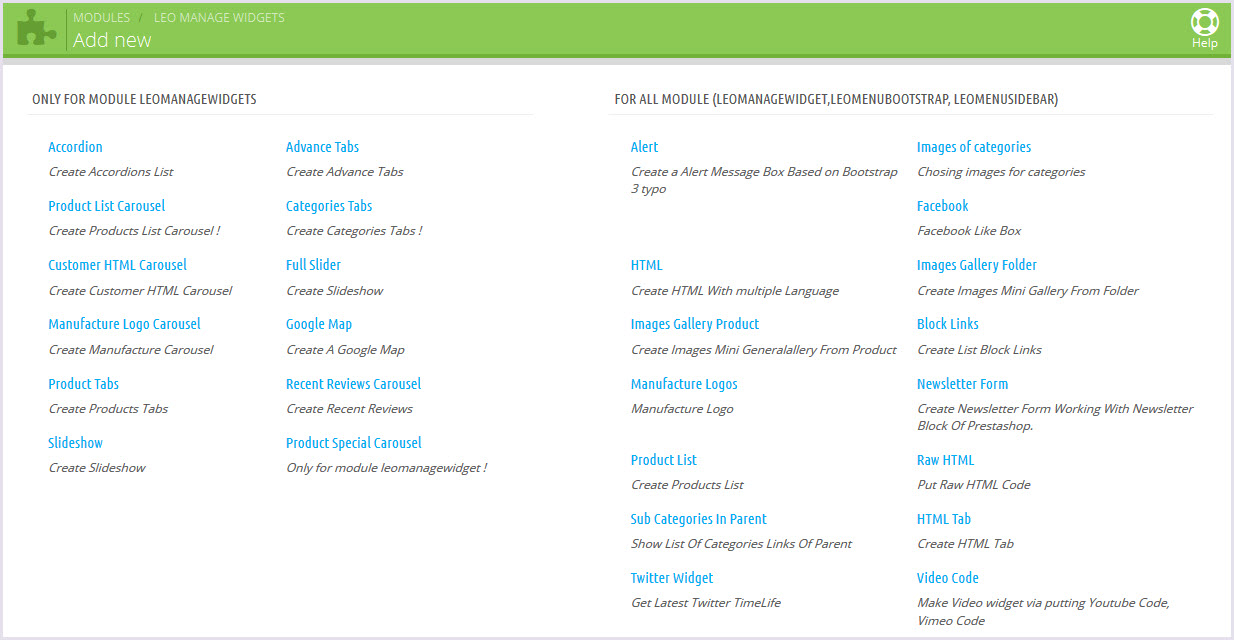
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
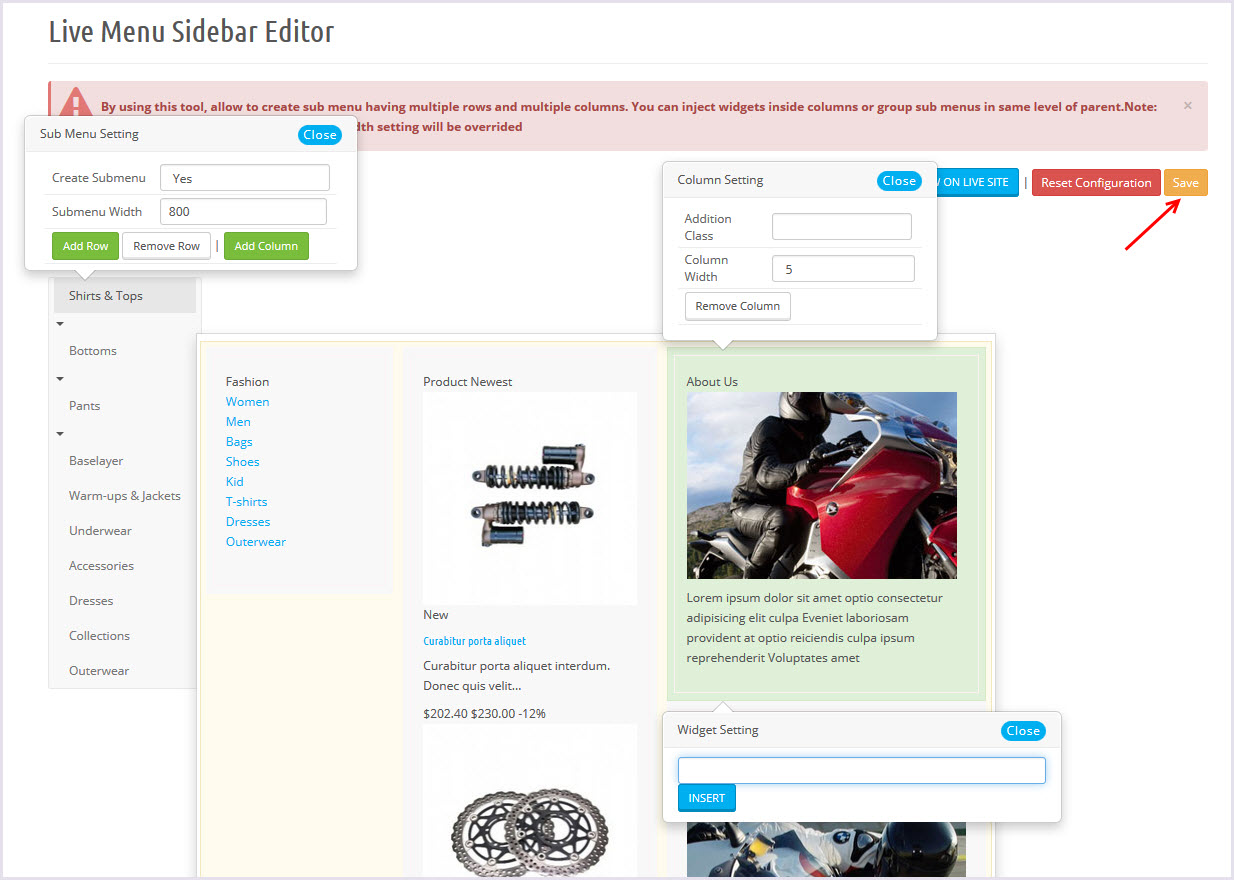
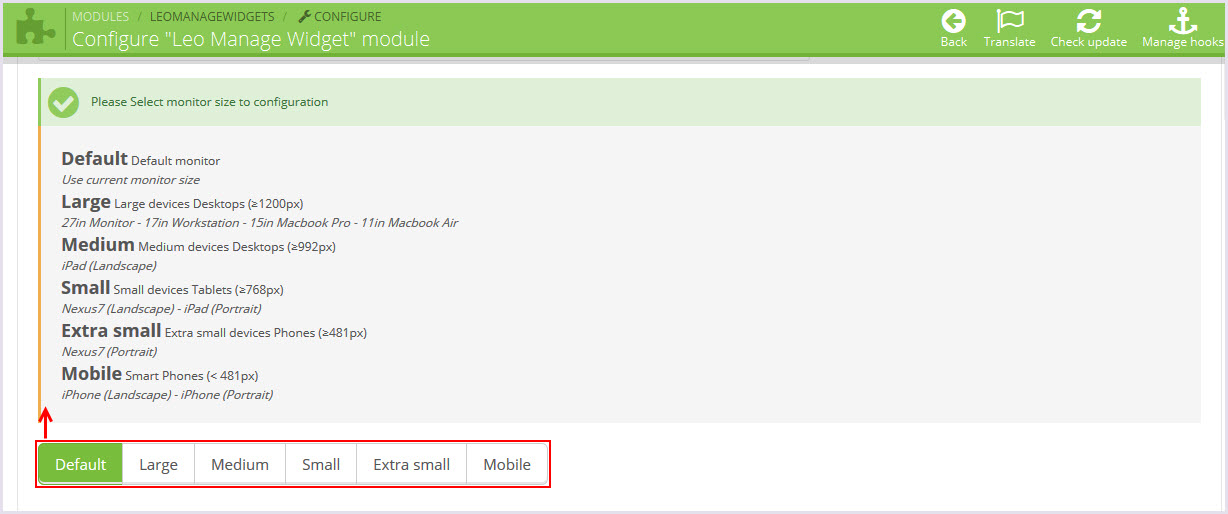
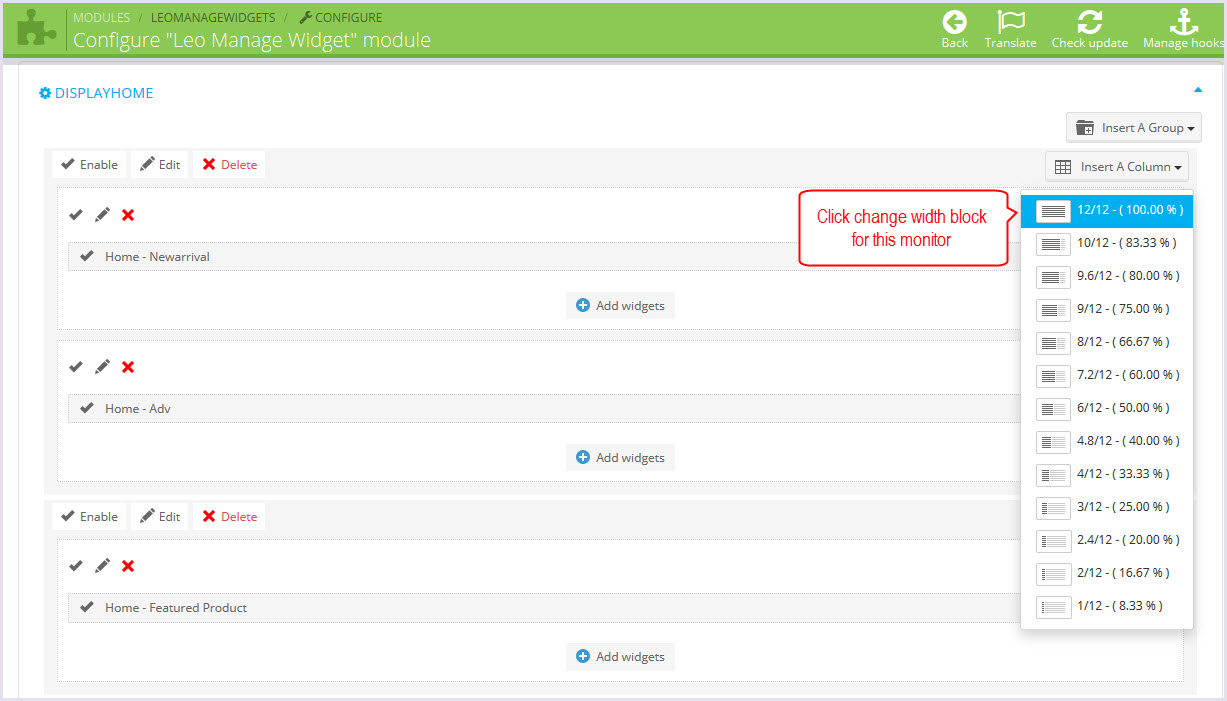
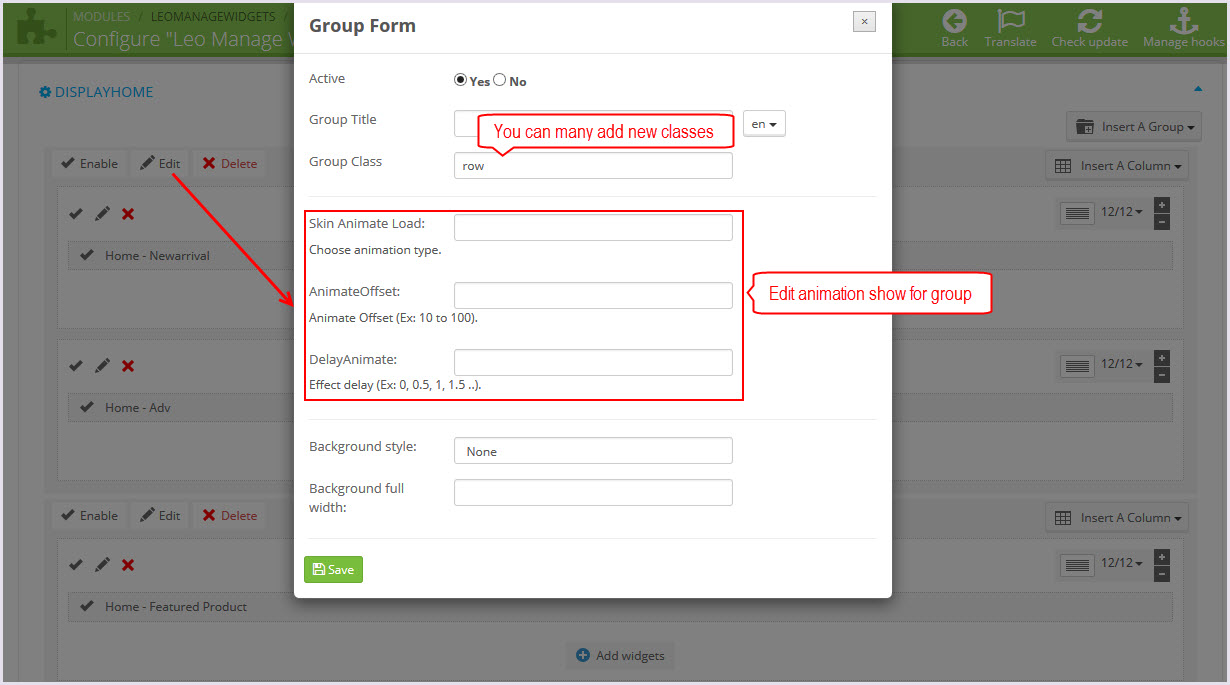
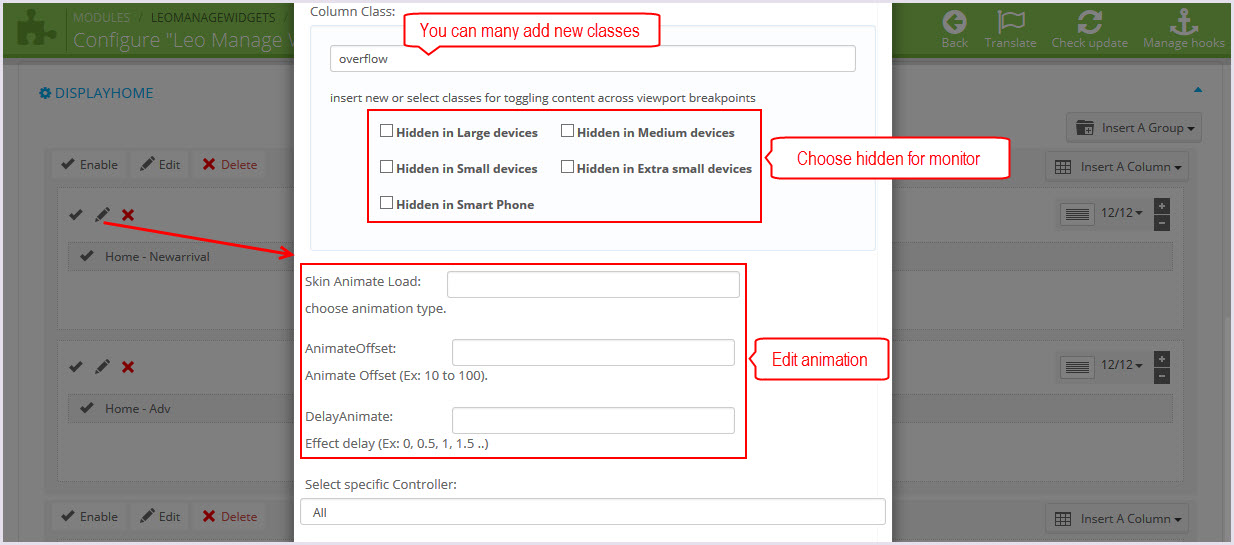
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
HTML Code
+ Edit code widget html here
+ Menu - Video
<embed width="450" height="250" src="//www.youtube.com/v/ZROI8ajlw1w">
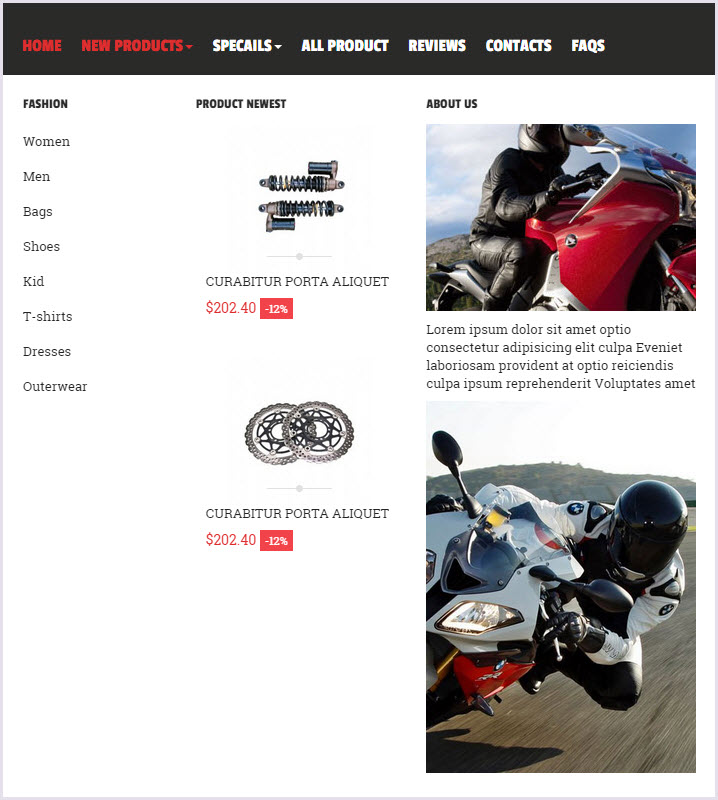
+ Menu - About Us
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-menu.jpg" alt="" />
</p>
<p>Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam
provident at optio reiciendis culpa ipsum reprehenderit Voluptates amet</p>+ Menuslider - banner
<div class="top_banner">
<div class=" effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-left-1.jpg" alt="" />
</a>
</div>
</div>+ Menuslider - banner2
<div class="top_banner">
<div class=" effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-left-2.jpg" alt="" />
</a>
</div>
</div>+ Slider - banner - 1
<div class=" effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-1.jpg" alt="" />
</a>
</div>+ Slider - banner - 2
<figure class="effect-bubba">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-2.jpg" alt="" />
<figcaption>
<h2 class="title_extra">EXTRA 50% off</h2>
<p class="one_every">ON EVERY ITEM OVER $200</p>
</figcaption></figure>+ Slider - bottom - banner -1
<p class="text-center adv-1">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-4.jpg" alt="" />
</a>
</p>+ Topcolumn - bottom
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-8 top_banner">
<div class=" effect"><a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-3.jpg" alt="" />
</a></div>
</div>
<div class="col-md-8 col-sm-8 col-xs-8 top_banner">
<div class=" effect"><a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-4.jpg" alt="" />
</a></div>
</div>
</div>+ Category-banner
<div class="top_banner">
<div class=" effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/block-category.jpg" alt="" />
</a>
</div>
</div>+ Home - bannerleft
<div class="top_banner">
<div class=" effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-left.jpg" alt="" />
</a>
</div>
</div>+ Home - Adv
<p class="text-center adv-1">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner_center.jpg" alt="" />
</a>
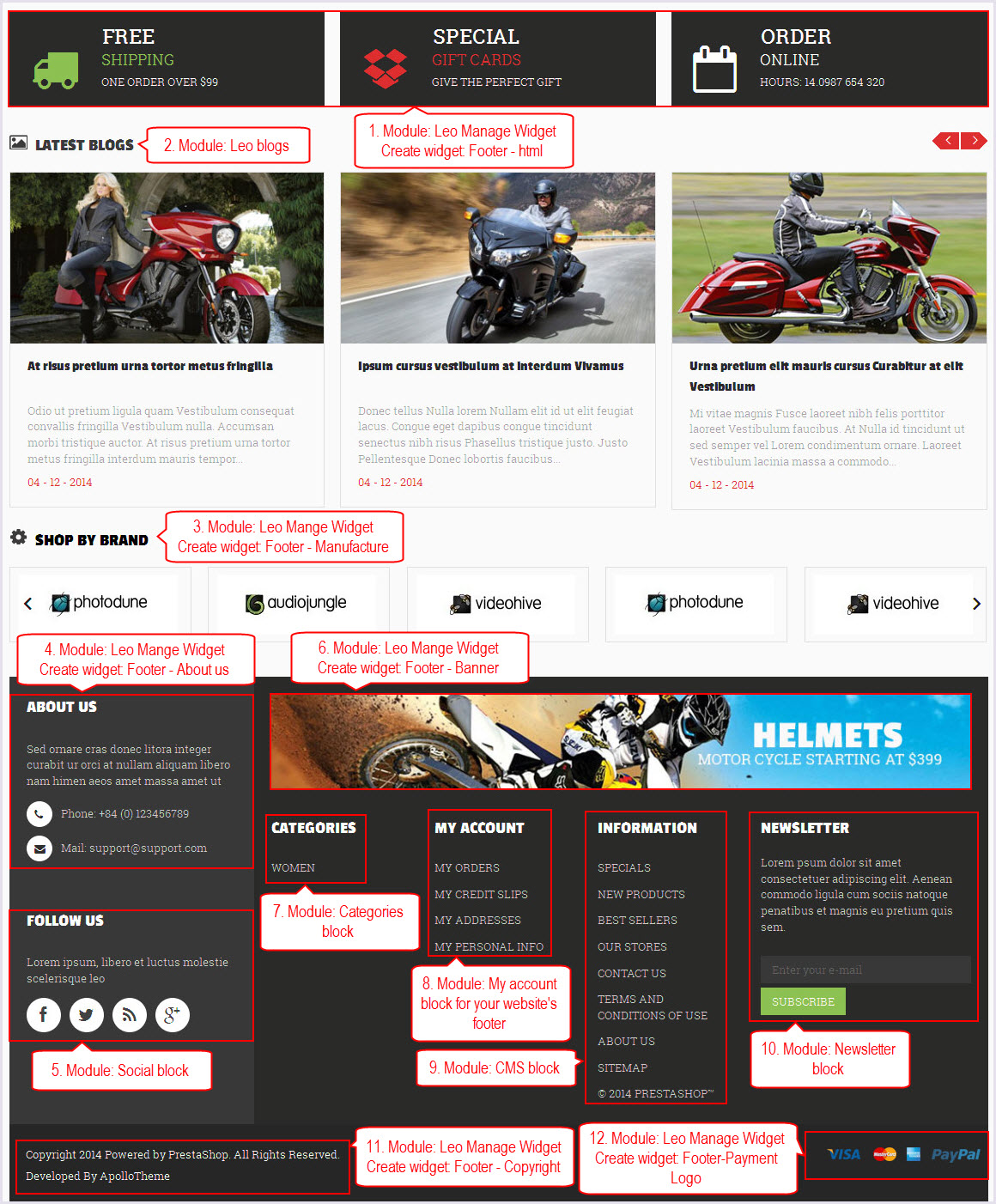
</p>+ footer - html
<div class="box-outer">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 column">
<div class="reassurances-center"><span class="icon-name fa fa-truck"> </span>
<div class="description">
<h4>Free</h4>
<p class="shippingg">Shipping</p>
<p>One order over $99</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 column">
<div class="reassurances-center"><span class="icon-name fa fa-dropbox"> </span>
<div class="description">
<h4>Special</h4>
<p class="gift">gift cards</p>
<p>Give the perfect gift</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 column">
<div class="reassurances-center"><span class="icon-name fa fa-calendar-o"> </span>
<div class="description">
<h4>Order</h4>
<p class="online">Online</p>
<p>HOURS: 14.0987 654 320</p>
</div>
</div>
</div>
</div>
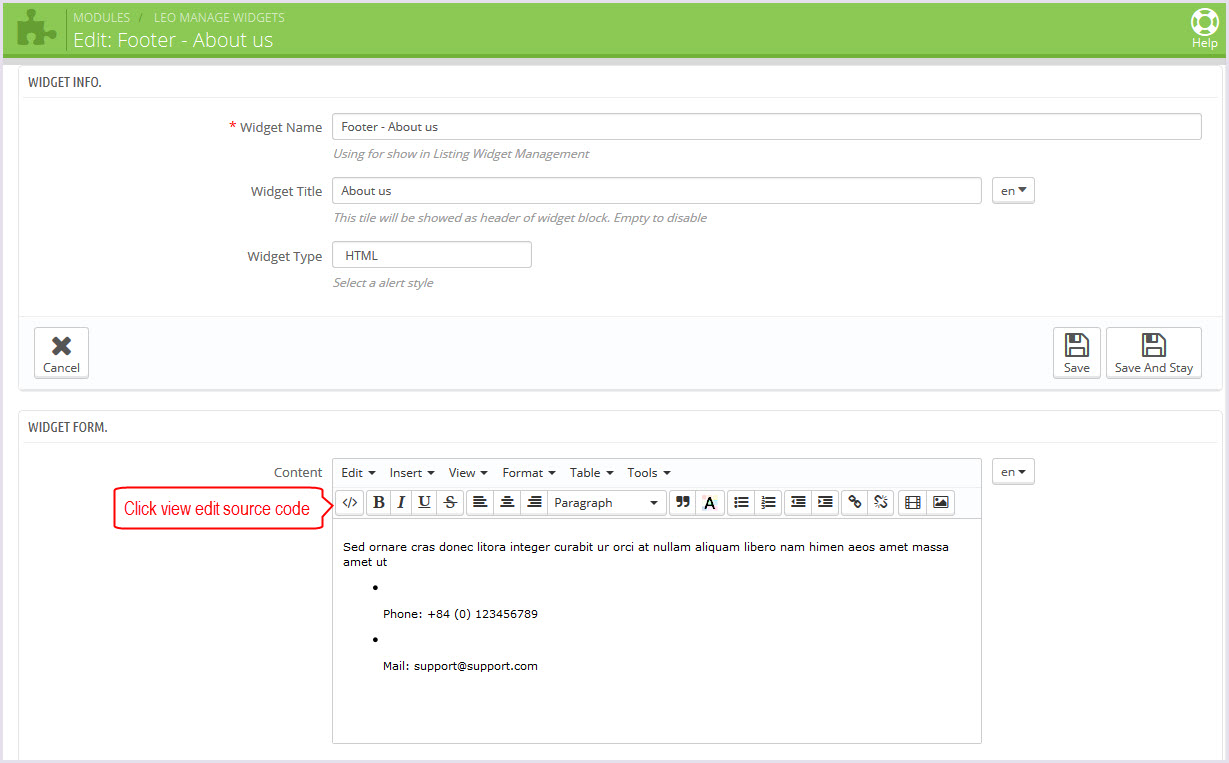
</div>+ Footer - About us
<p>Sed ornare cras donec litora integer curabit ur orci at nullam aliquam libero nam himen aeos amet massa amet ut</p>
<ul class="contact-us ileft">
<li><span class="icon-box image"><em class="fa fa-phone"> </em></span>
<p>Phone: +84 (0) 123456789</p>
</li>
<li><span class="icon-box image"><em class="fa fa-envelope"> </em></span>
<p>Mail: support@support.com</p>
</li>
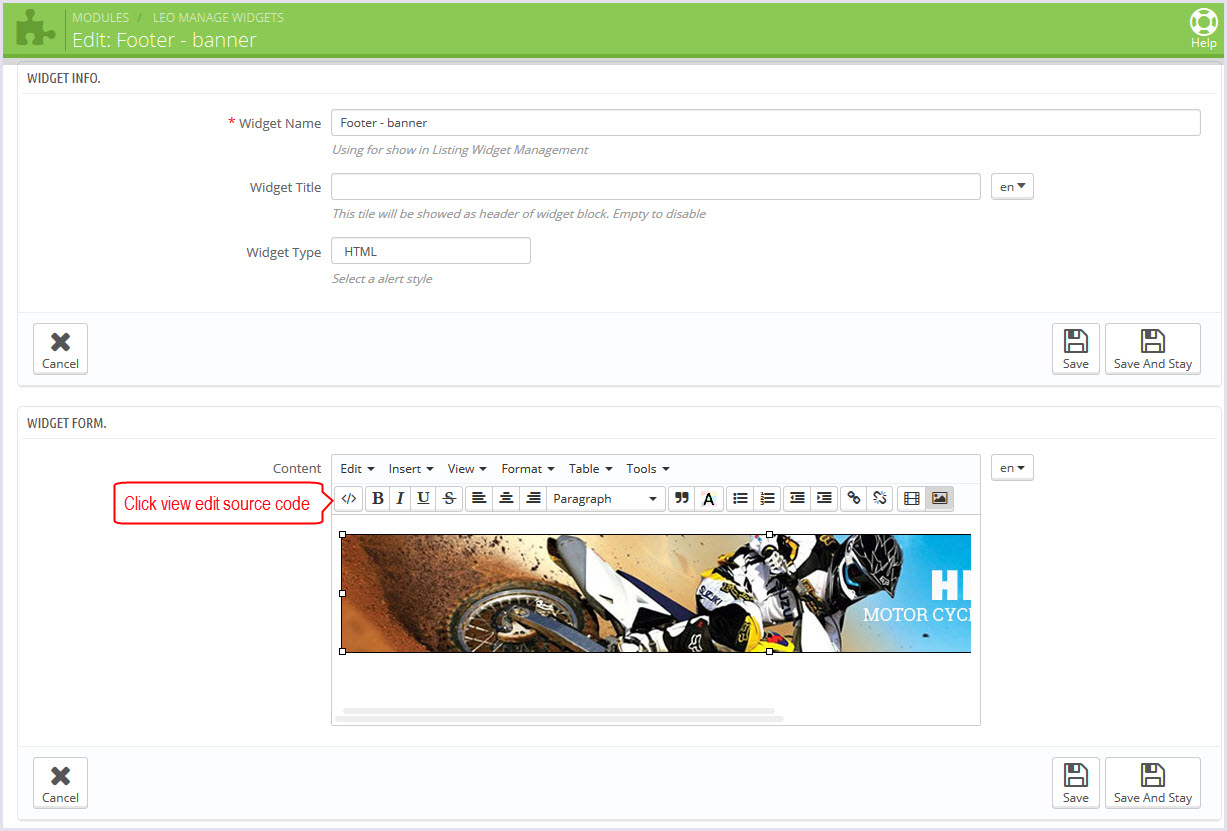
</ul>+ Footer - banner
<p>
<img class="img-responsive" src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/banner-footer.jpg" alt="" />
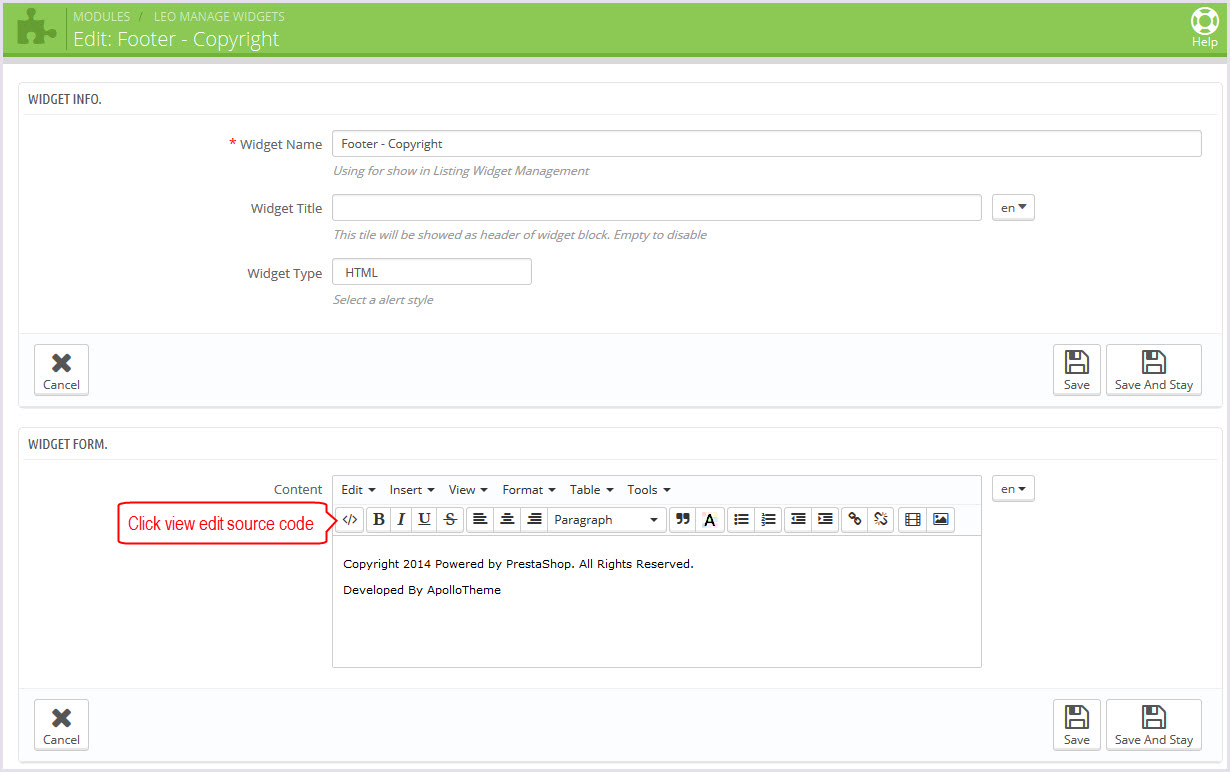
</p>+ Footer - Copyright
<p>Copyright 2014 Powered by PrestaShop. All Rights Reserved.</p>
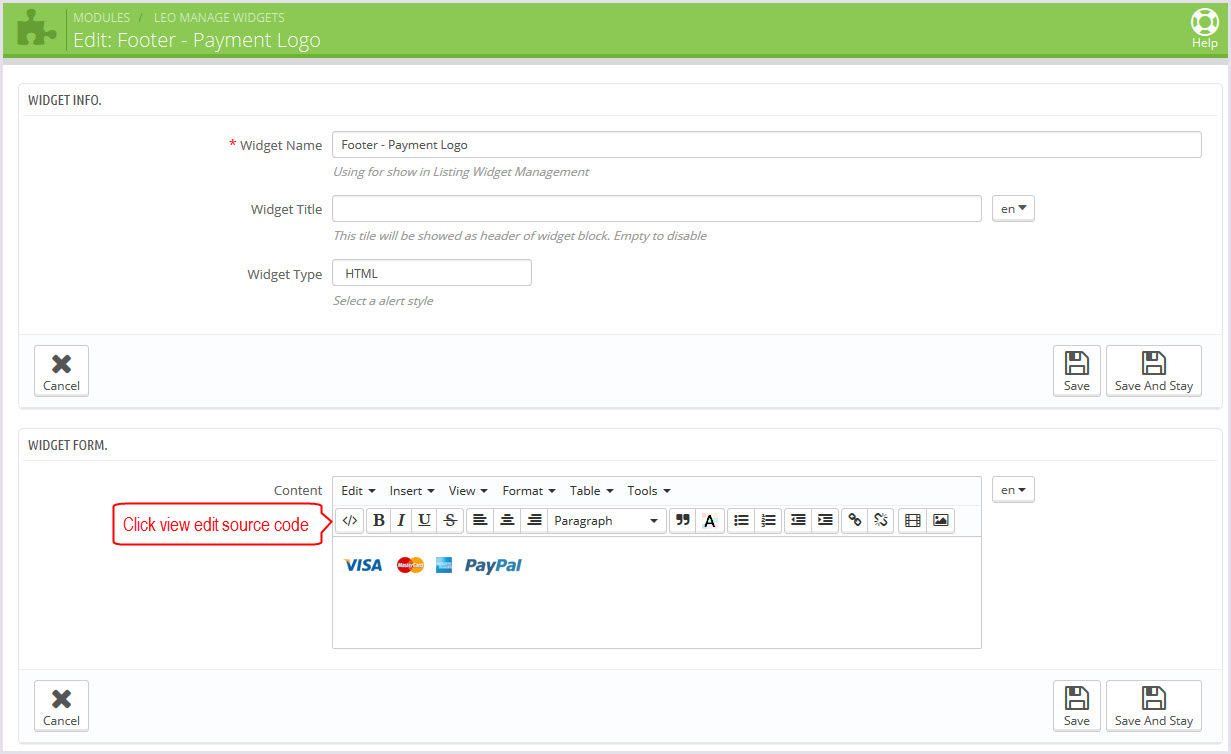
<p>Developed By ApolloTheme</p>+ Footer - Payment Logo
<p class="img-payment">
<a href="#"><img src="/PROJECT_NAME/themes/leo_motorcycle/img/modules/leomanagewidgets/payment.png" alt="Adv banner1" />
</a>
</p>
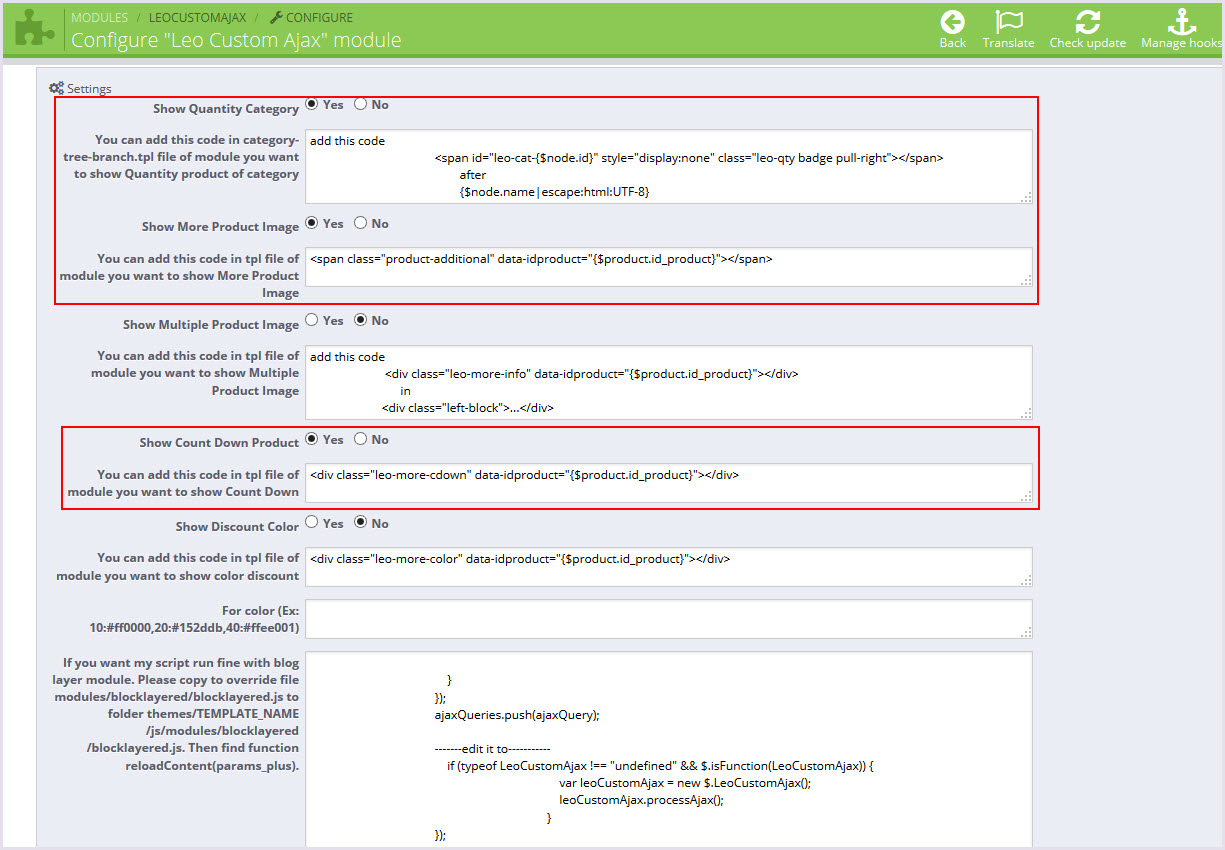
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

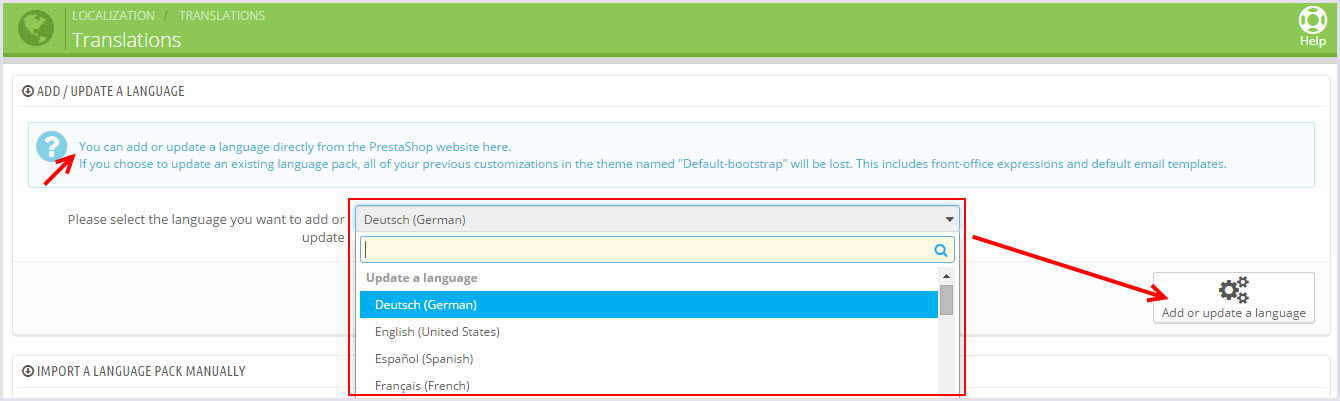
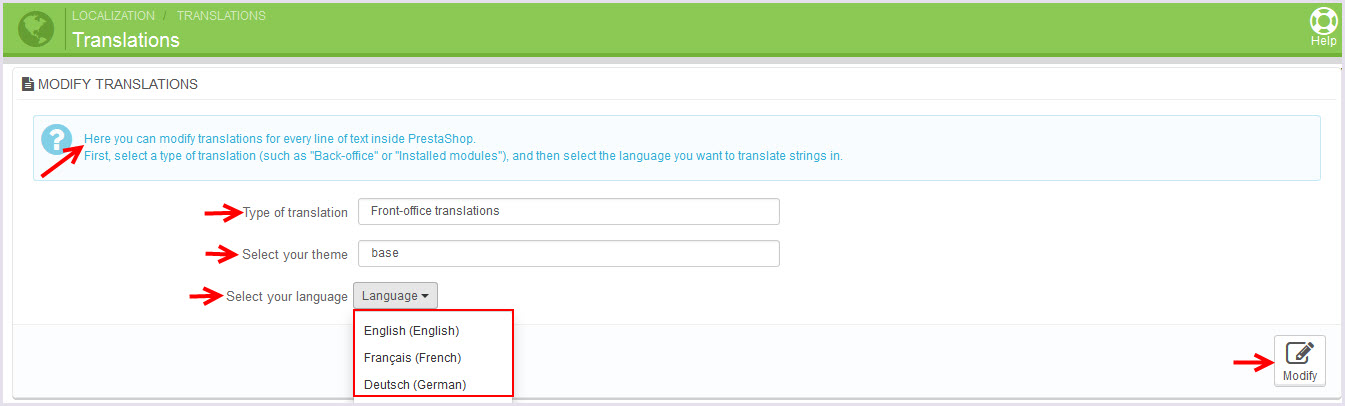
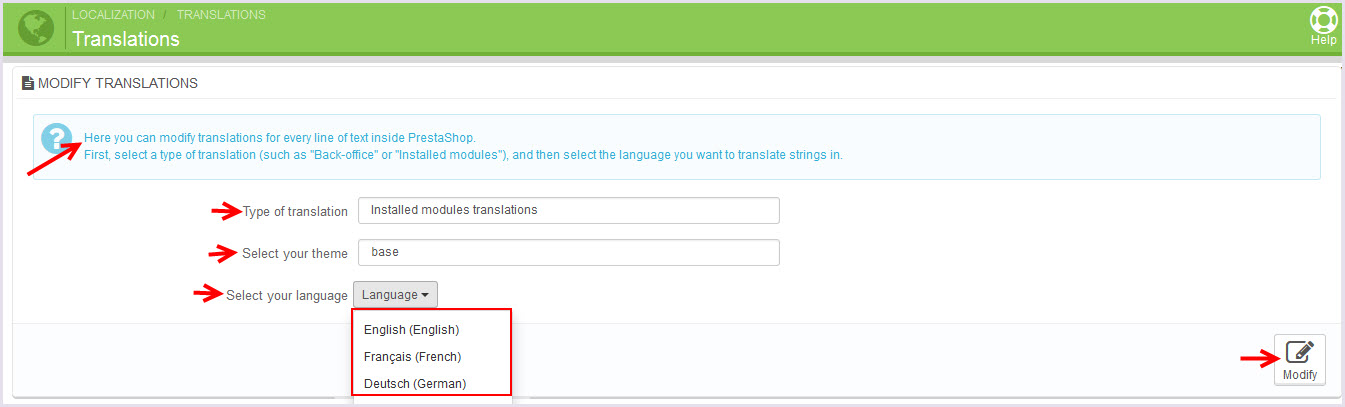
Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: apollotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.