AP Food
AP Food guide for prestashop 1.6
- Created: 01/12/2015
- Latest update: 01/12/2015
- By: Apollotheme
- Email: apollotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Apollotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Modules > Import/export a theme > then click on Configure button
- In this step, you can install template follow 2 ways:
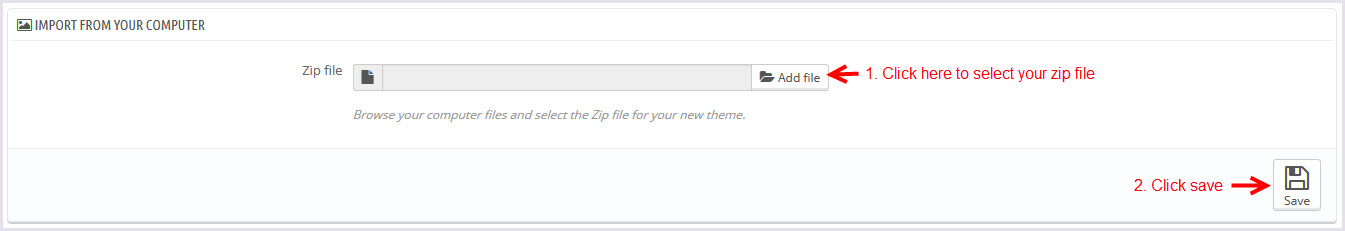
- Upload ,file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
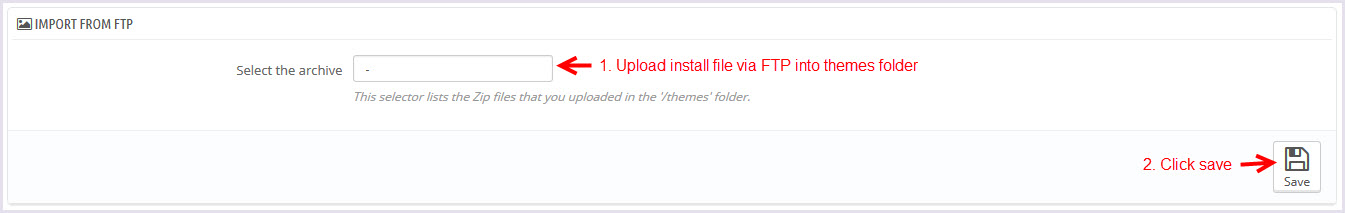
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/modules/themeinstallator/import, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
+ Install theme > Backend > Preferences > Themes

+ You can import themes from your computer

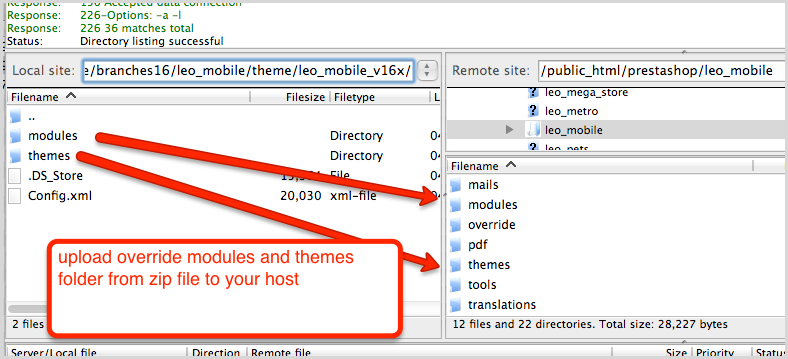
+ Also, you can put themes on the folder themes form FTP

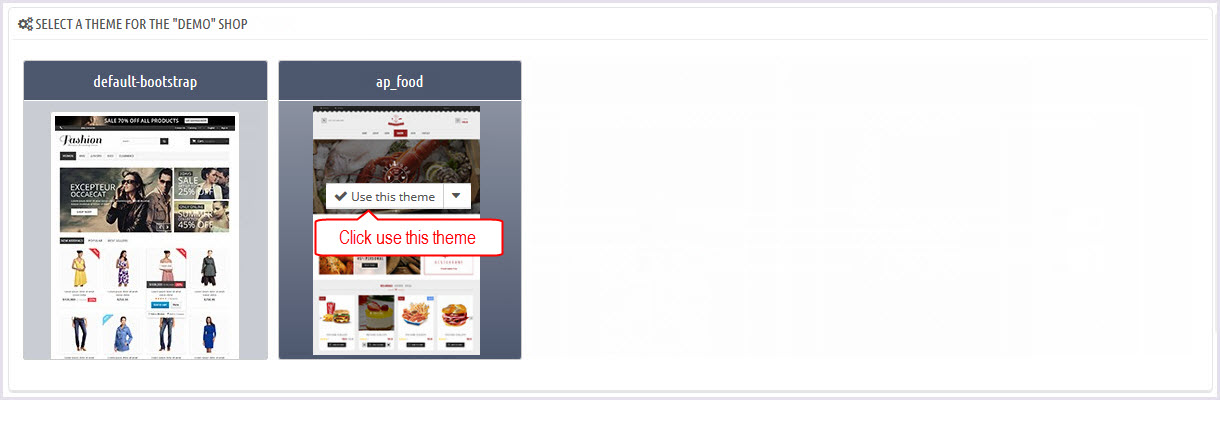
+ You can select a theme for the shop


If you are using 1 templates from apollotheme.com for shop 1 and i want to install new template from Apollotheme for shop 2
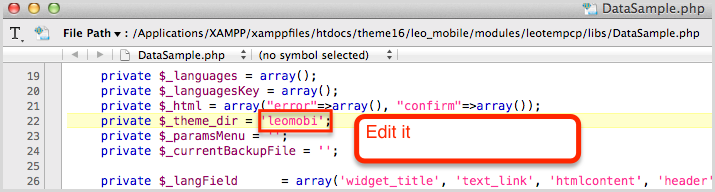
before install please open file: /modules/leotempcp/libs/DataSample.php
find the code private $_theme_dir = 'XXXX'; with xxx is curently template ( default in line 22)
Please get template folder in zip file and edit XXXX to this name
Example: i'm using leomobi for shop 1 and i want to install leotea for shop 2. I have to open file /modules/leotempcp/libs/DataSample.php. Edit private $_theme_dir = 'leomobi'; to private $_theme_dir = 'leotea';

3. NOTE: list error happend when install and solver way:
-
3.1 Only zip files are allowed
OR
Zip file seems to be broken
Please unzip file you download from apollotheme.com and get exactly zip file from themes folder - 3.2 Error during the file download OR Bad configuration file If you see this error please try to install in second way of step 2
-
3.3 Can't see demo image:
Please edit /modules/leotempcp/libs/DataSample.php follow note in step 2. And install template again
If still can't see image, please login back-office > modules > leotemcp > configure > Find box datasample > select all modules > click on button Restore sample data -
3.4 Other Error
Please try to install template manual follow guide in step 4
4. Install module and template manual
-
Unzip zip file of template, you will see 2 folders: themes + modules, please upload override modules + themes folder to your host

-
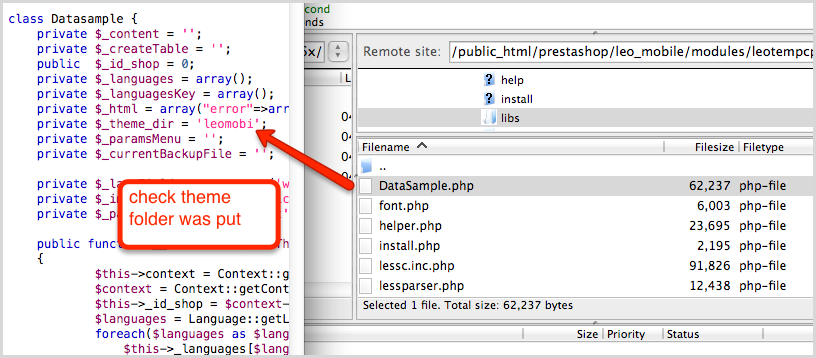
Check content of file modules/leotempcp/libs/DataSample.php is same with theme install folder

-
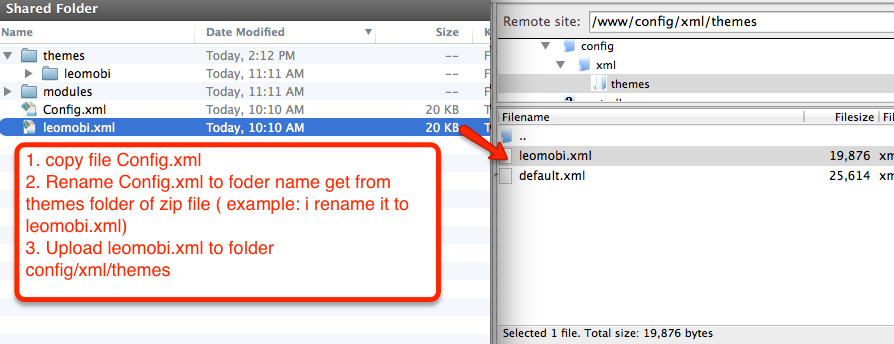
Upload xml file of template to config/xml/themes folder

-
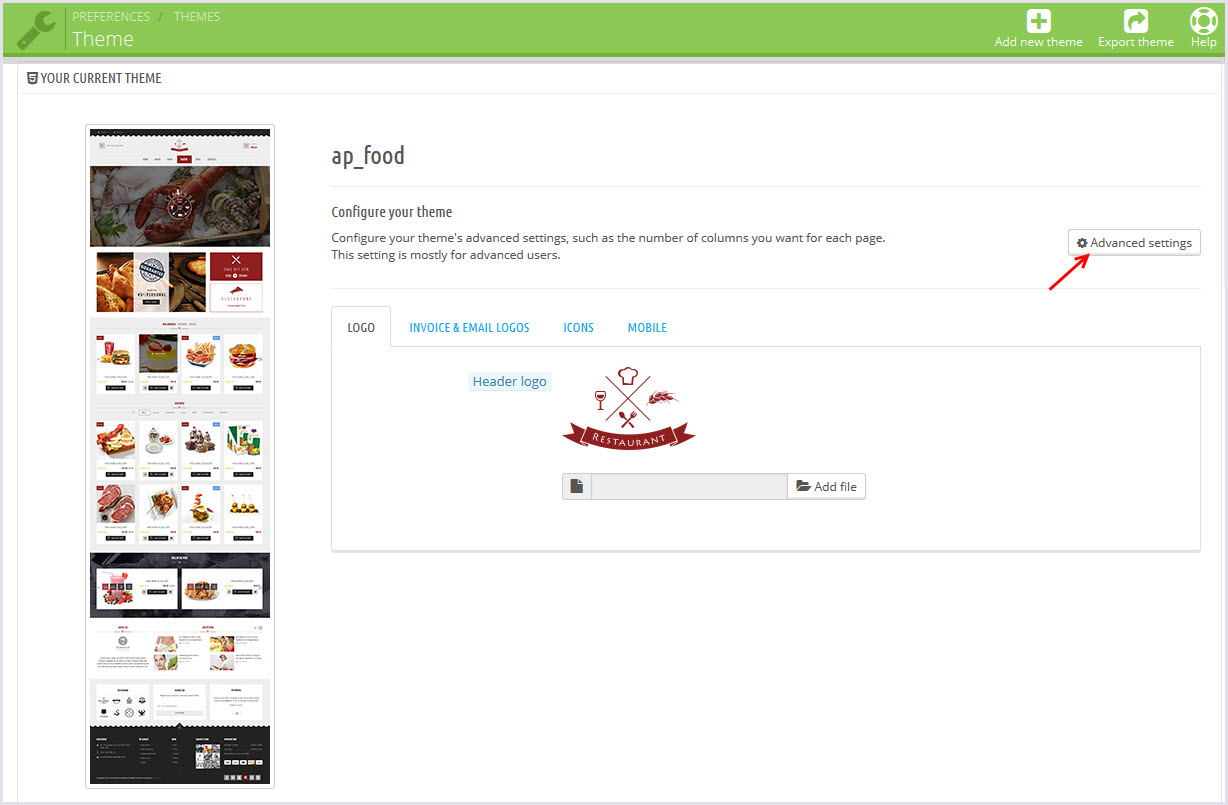
Select template as default and config show left or right column in each page

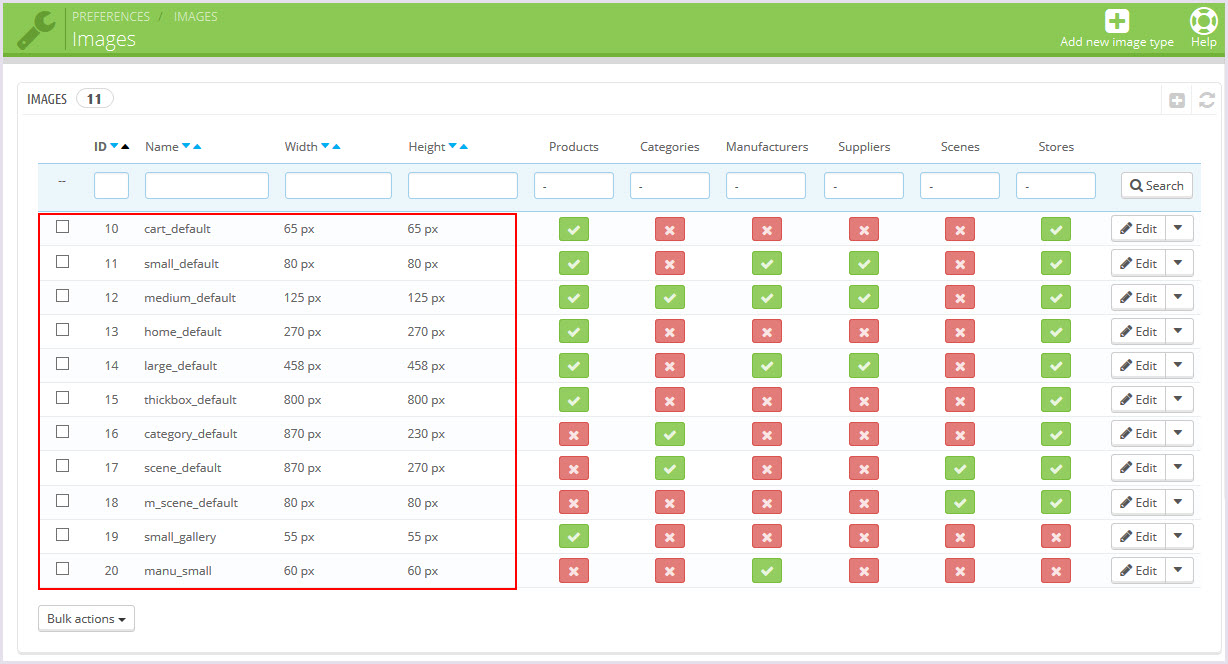
- Create or edit image size and regenerate thumbnails in step 5
-
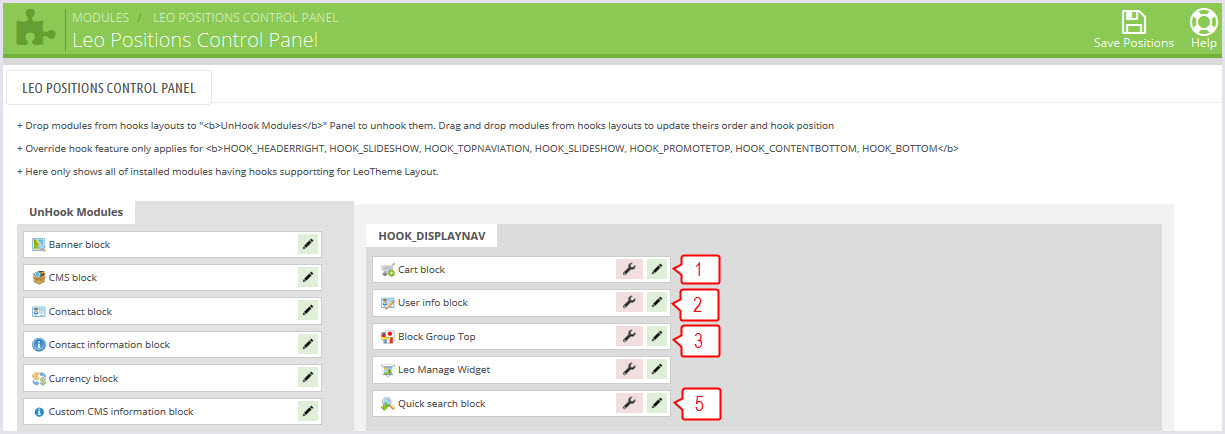
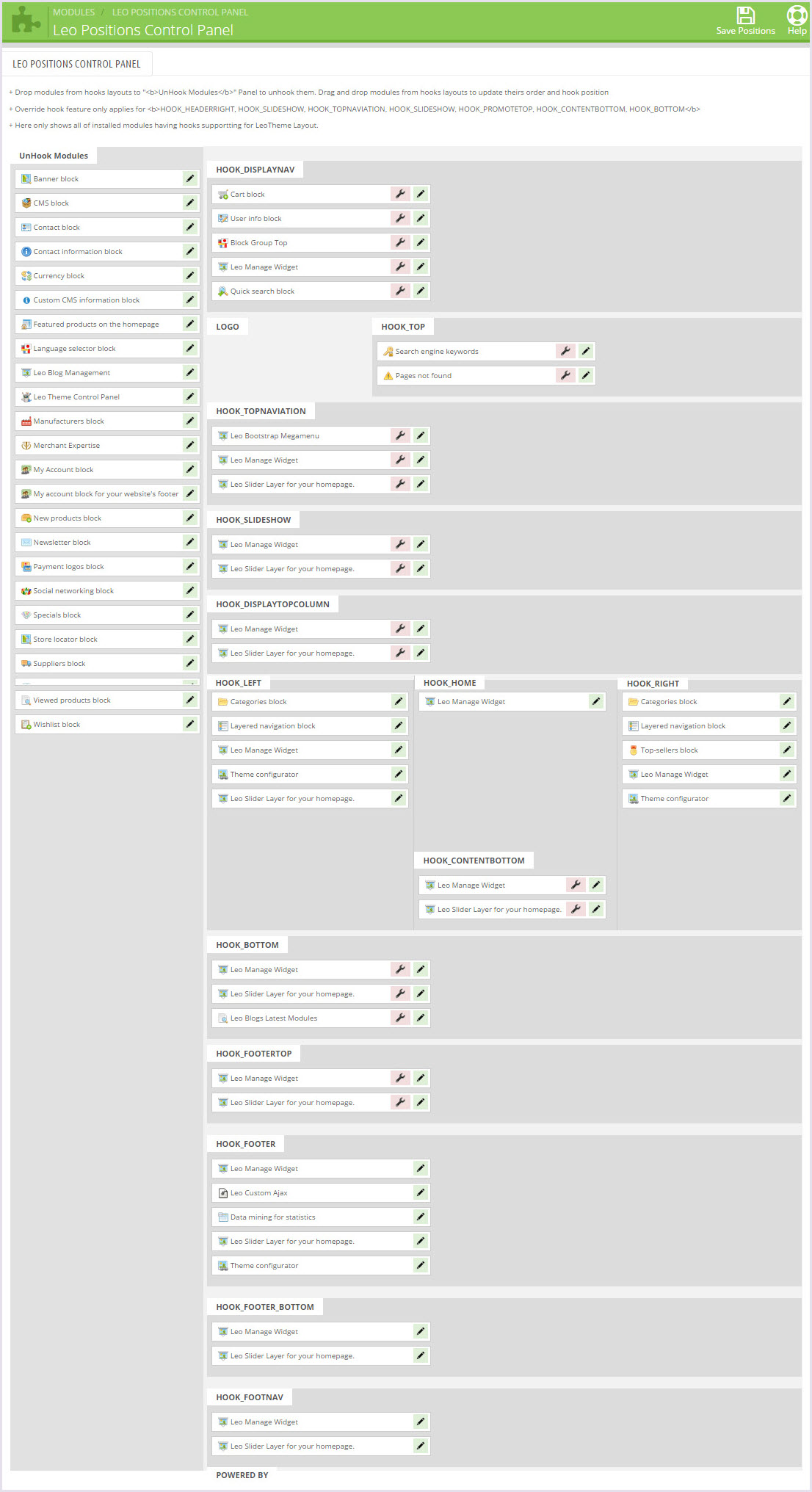
Check module position in Modules >
Leo Positions Control Panel
Leo Positions Control Pane
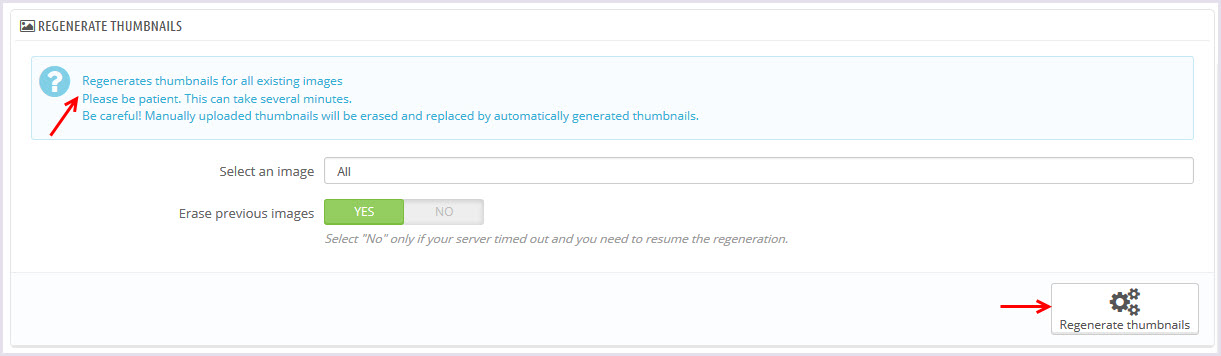
5. Create or edit size image and Regenerate thumbnails
Backend -> Preferences -> Images
+ Create or edit size image

+ Regenerate thumbnails

Leo Theme Control Panel
- You can read guide in link (Blog Guide)

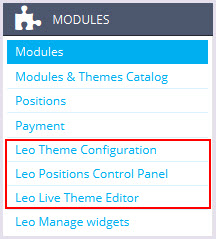
I. Backend > Modules > Leo Theme Configuration
-
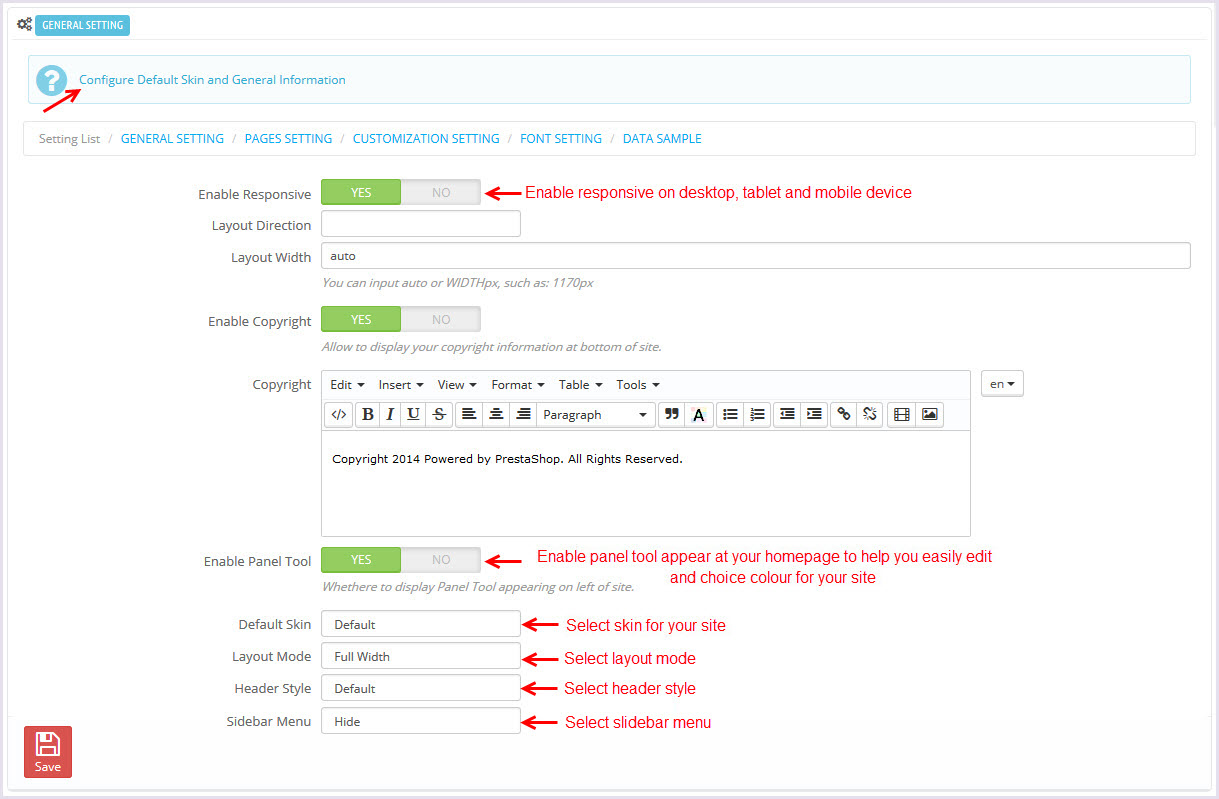
General setting

-
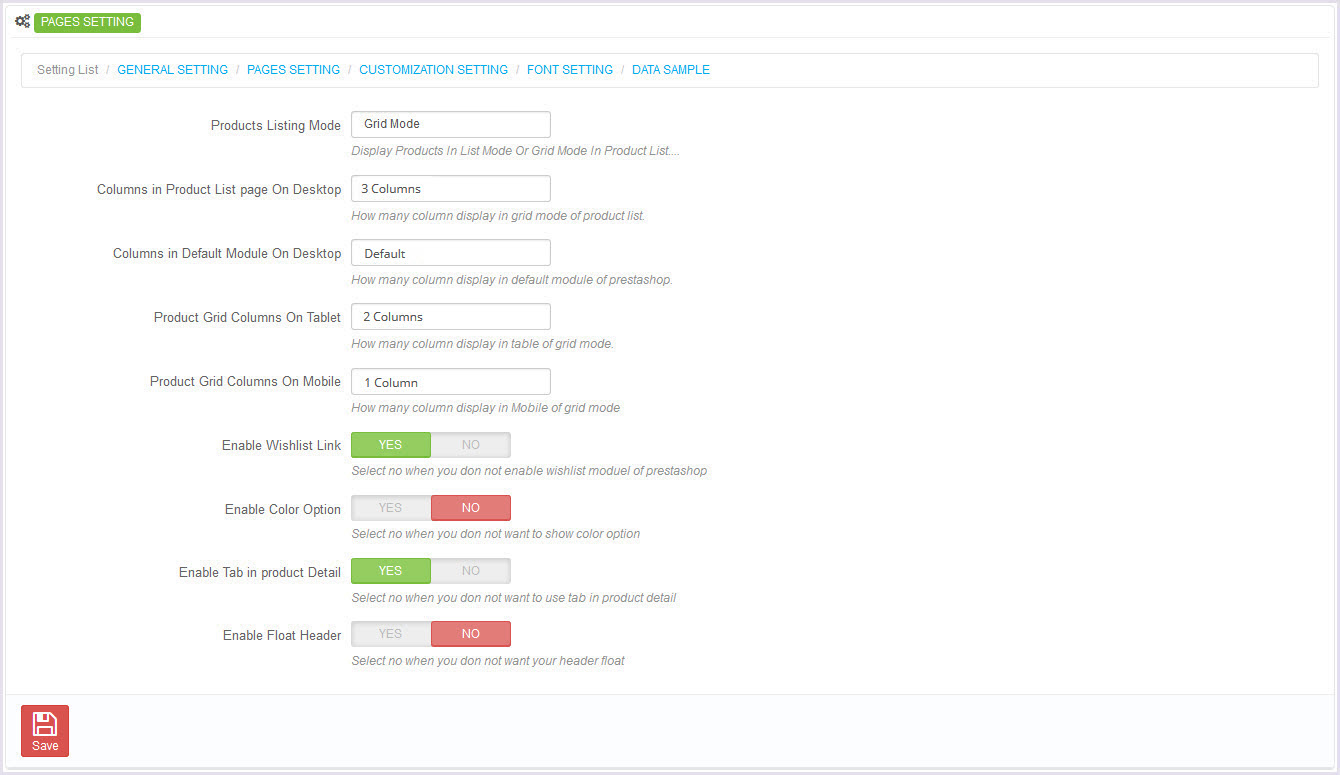
Pages setting

-
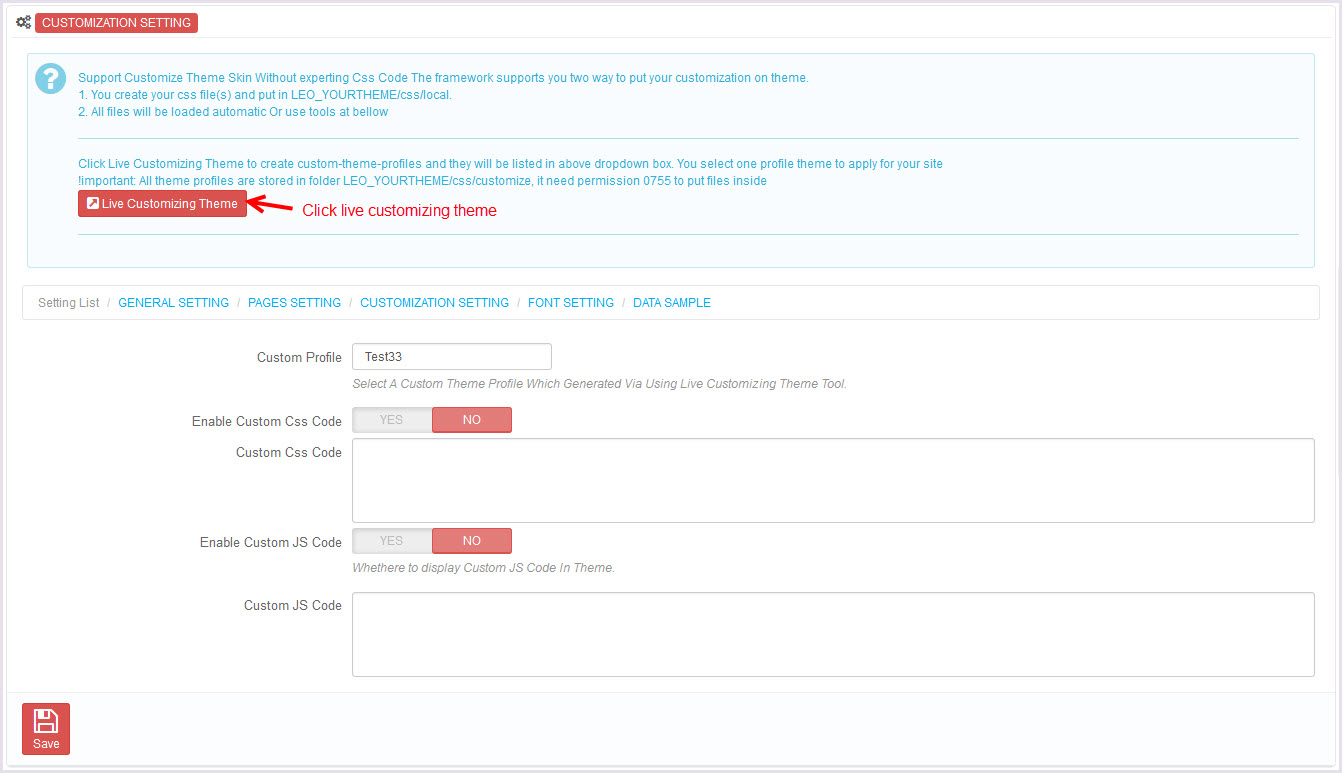
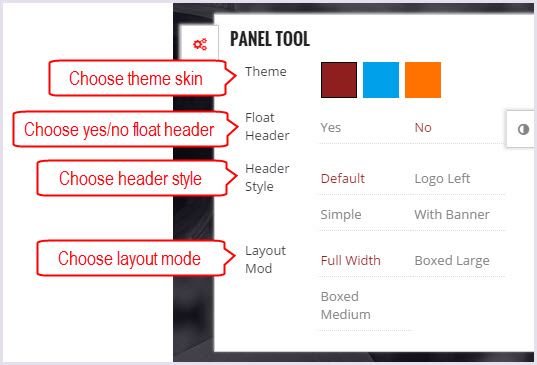
Customize setting

-
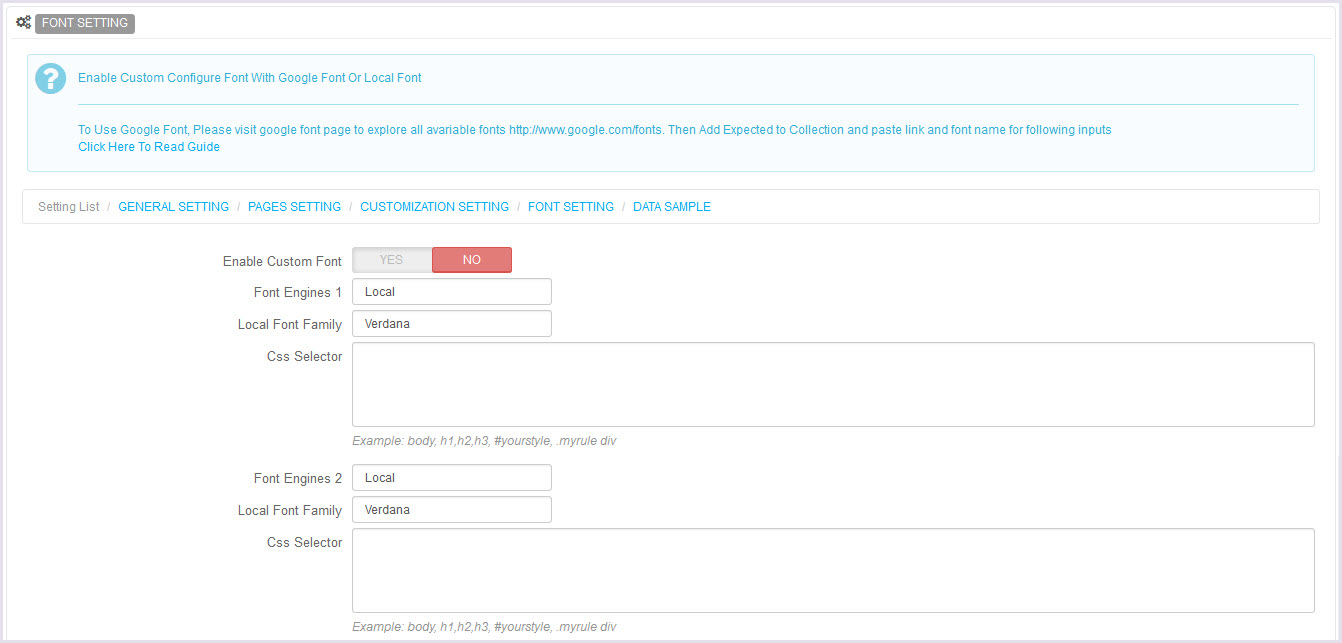
Font setting

-
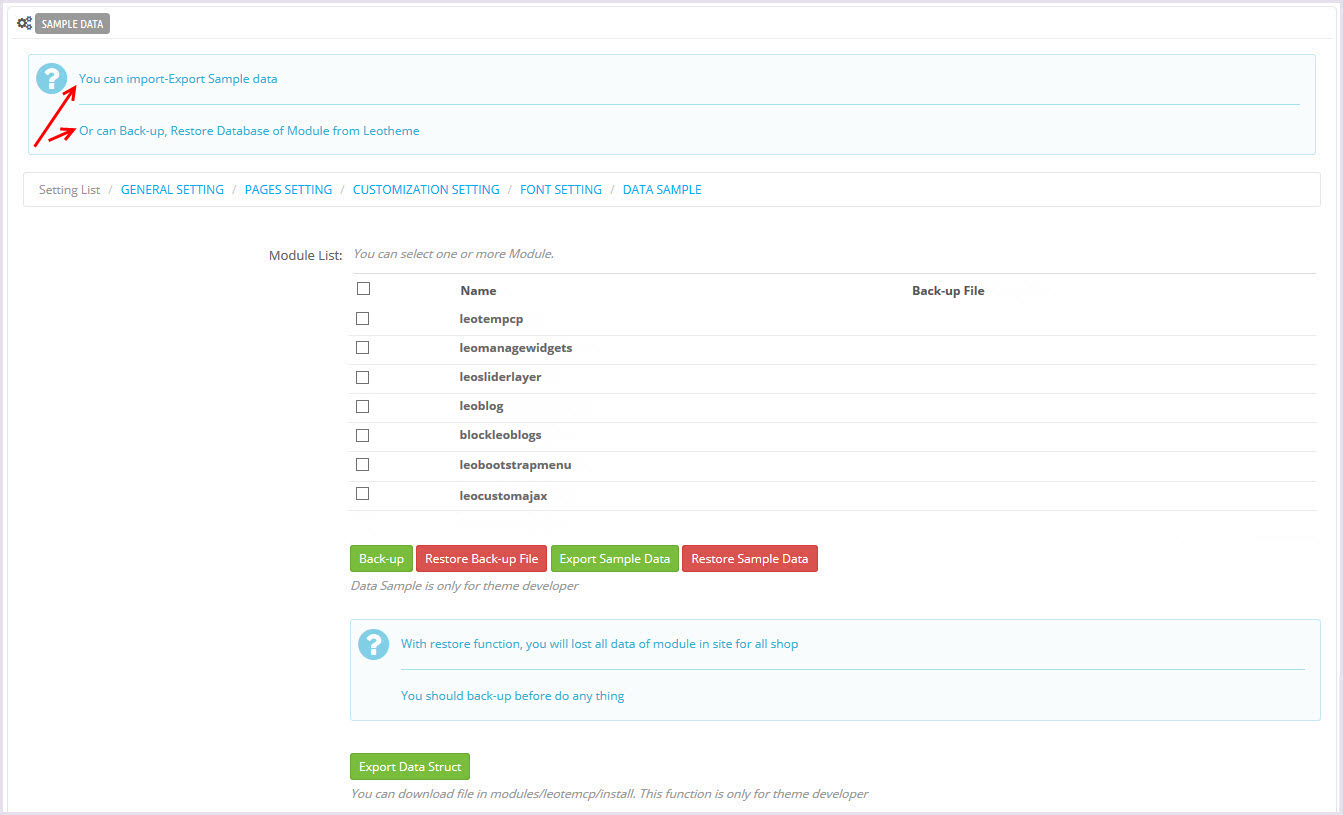
Data sample

II. Backend > Modules > Leo Position Control Panel

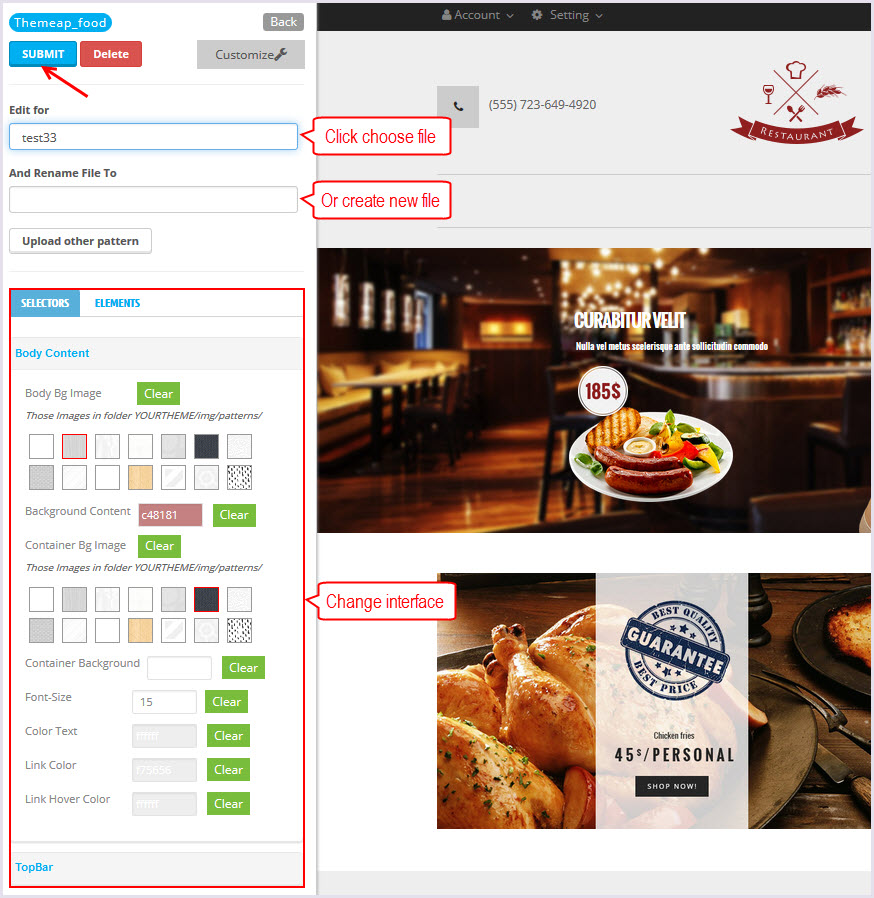
III. Backend > Modules > Leo Live Theme Editor
- Back end

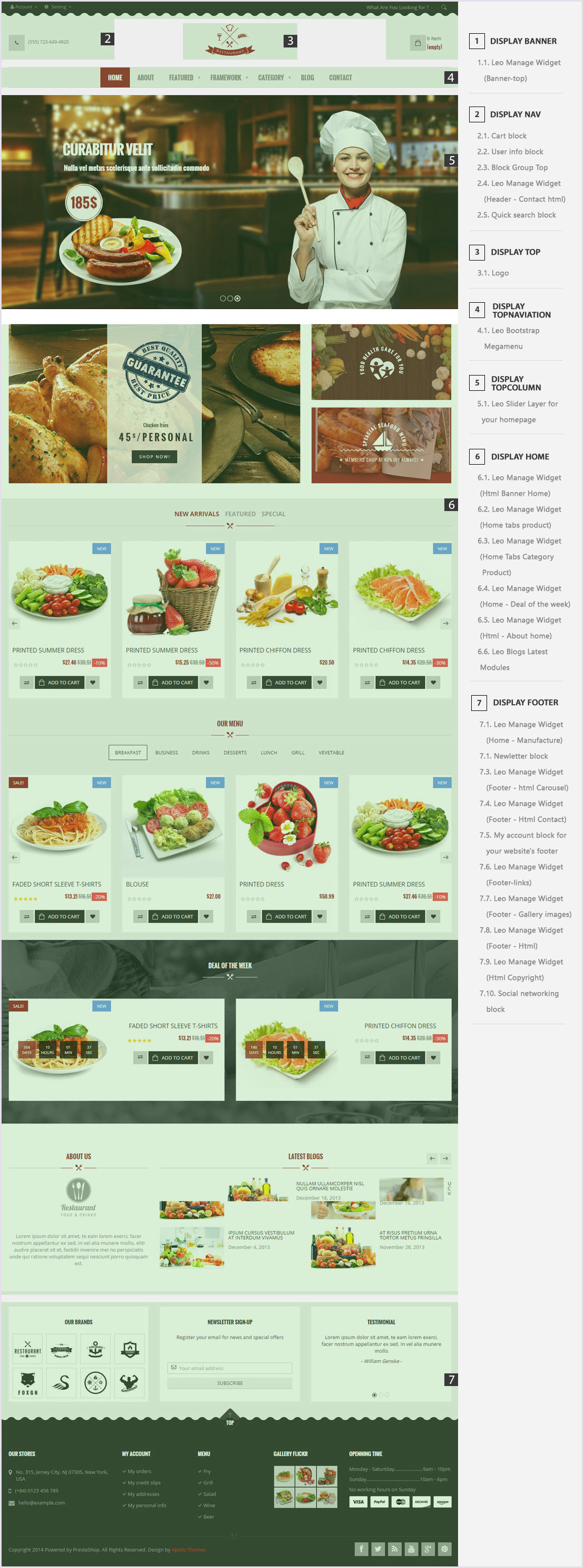
Layout Structure

Display Top
Front End

-
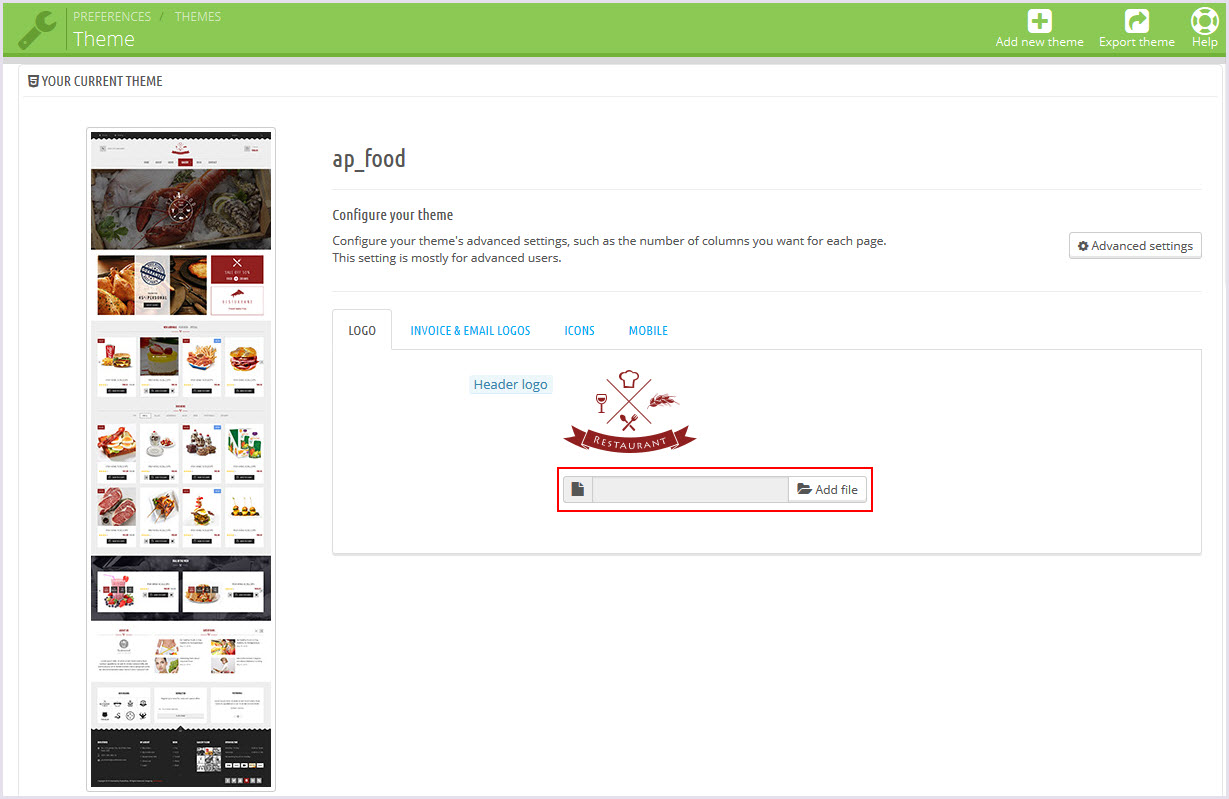
Backend > Preferences > Themes
+ You can edit "logo" for your site

Display top column
- Front End

-
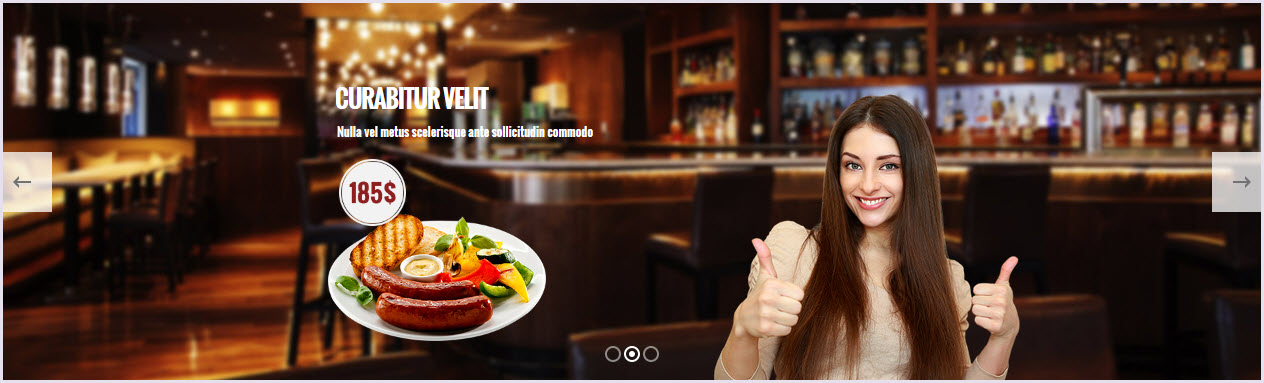
Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)
You can read guide in link (Blog Guide)
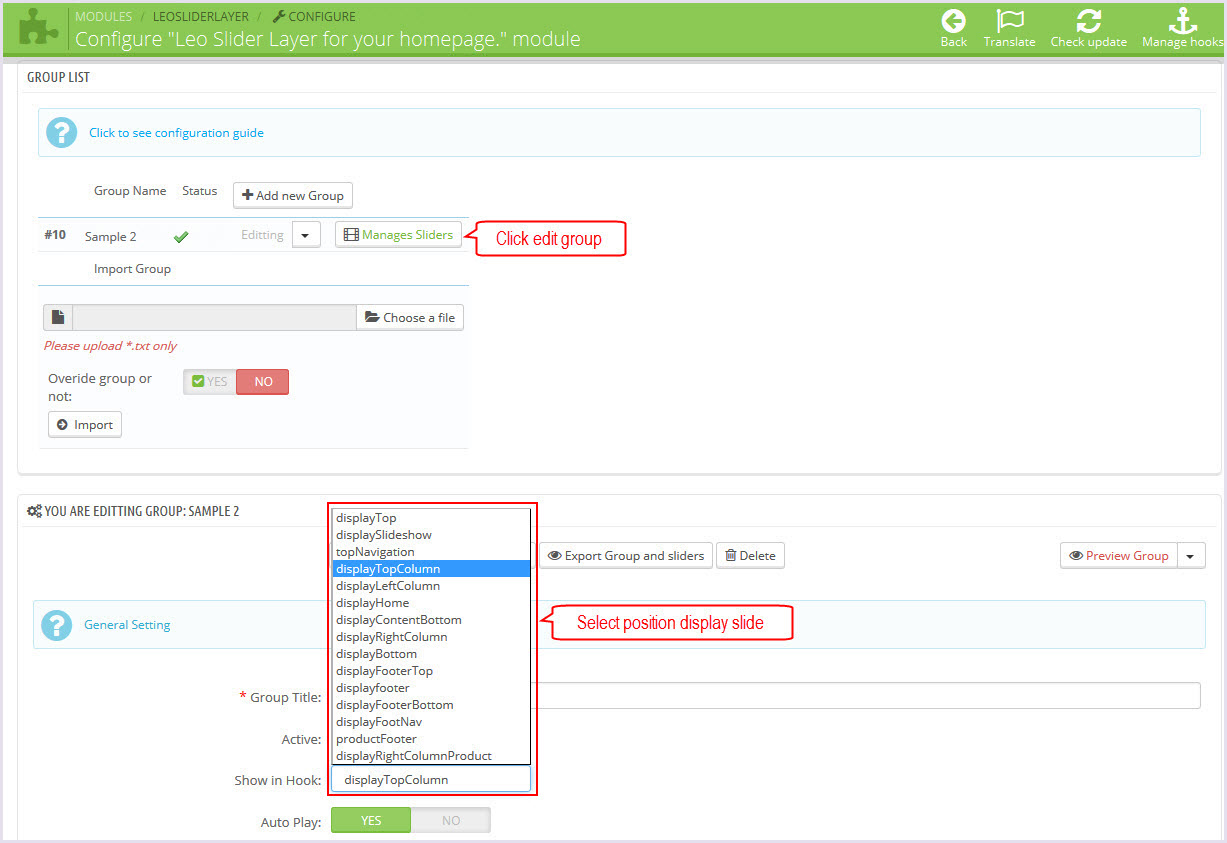
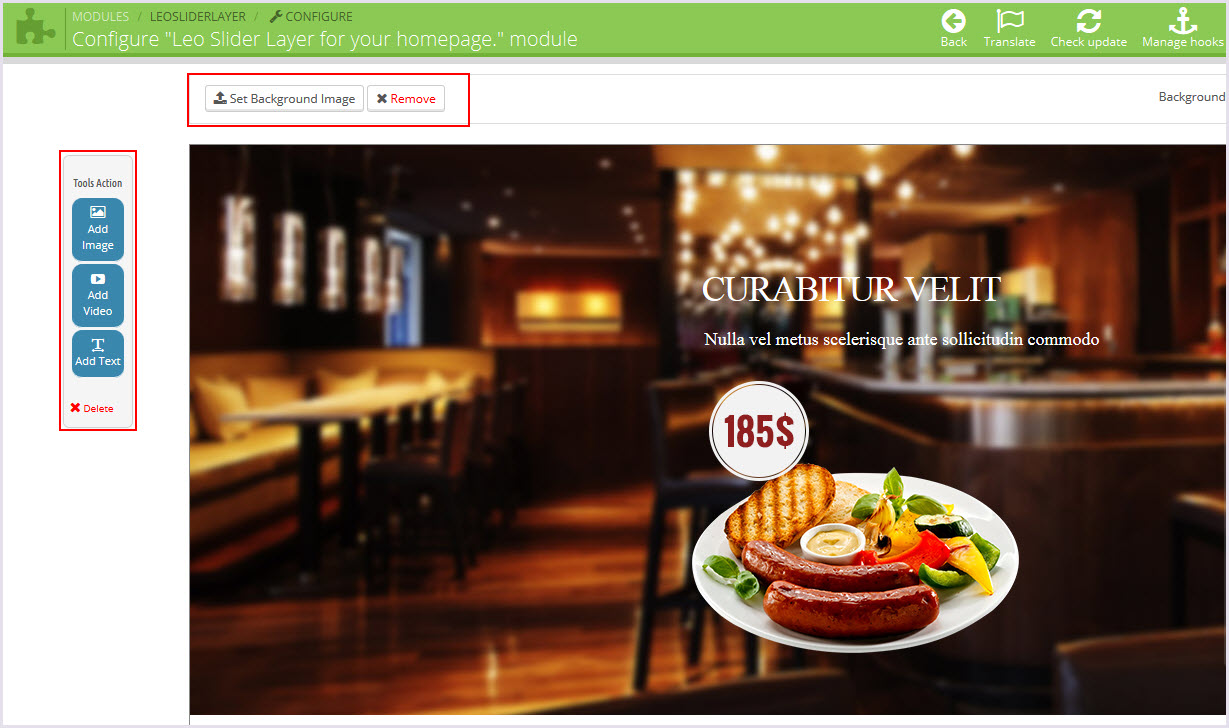
- Configure Leo Slider Layer for your homepage(Backend > Modules > Leo Slider Layer for your homepage)

+ You can edit group slider at the following URL:

Display Home
Front End

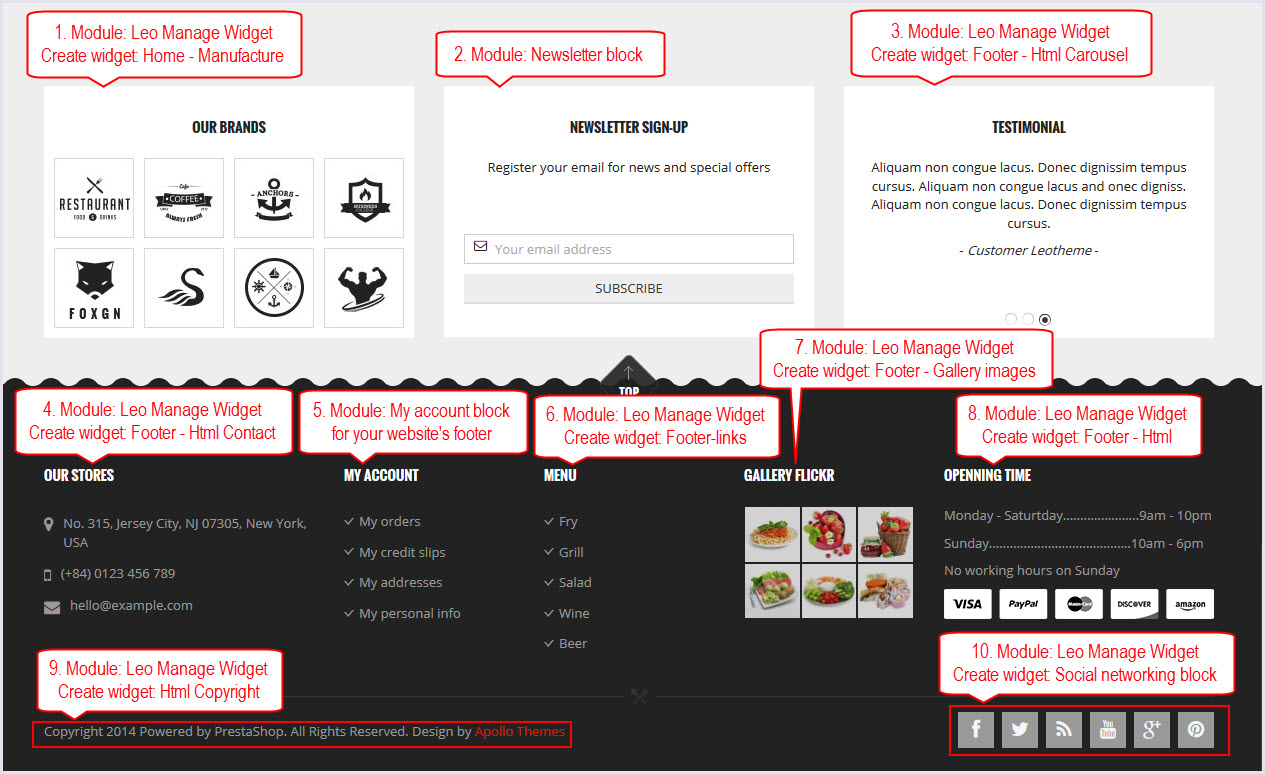
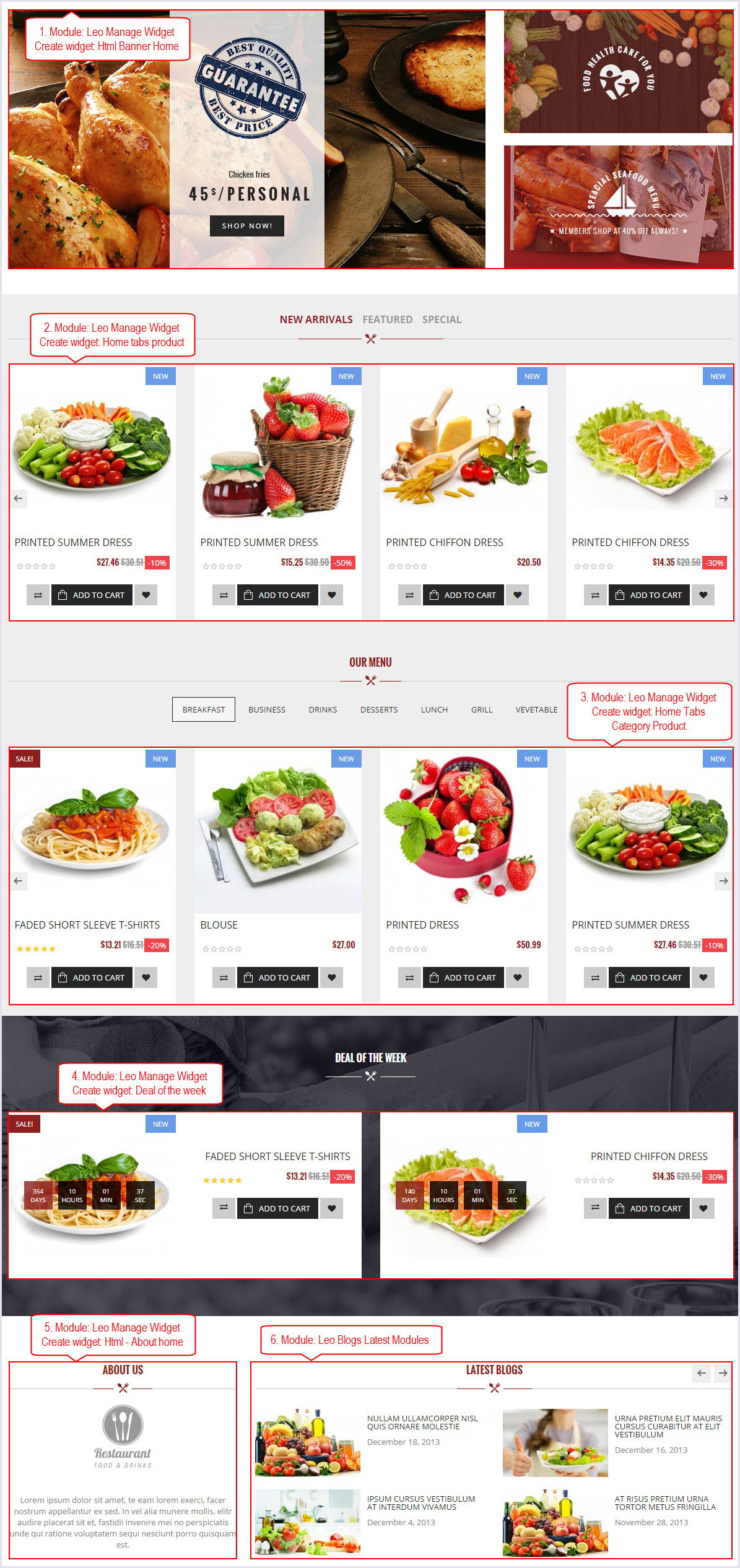
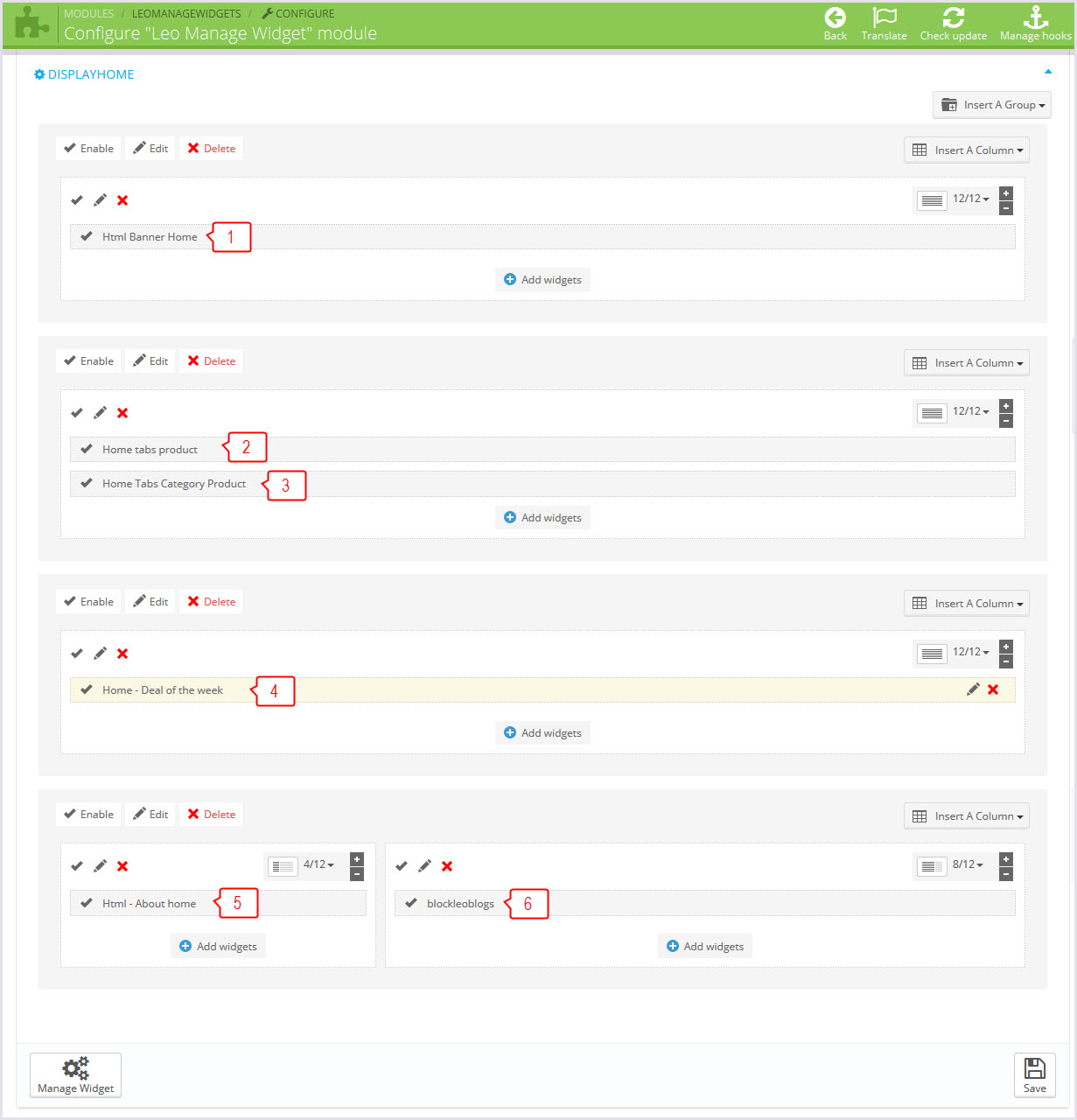
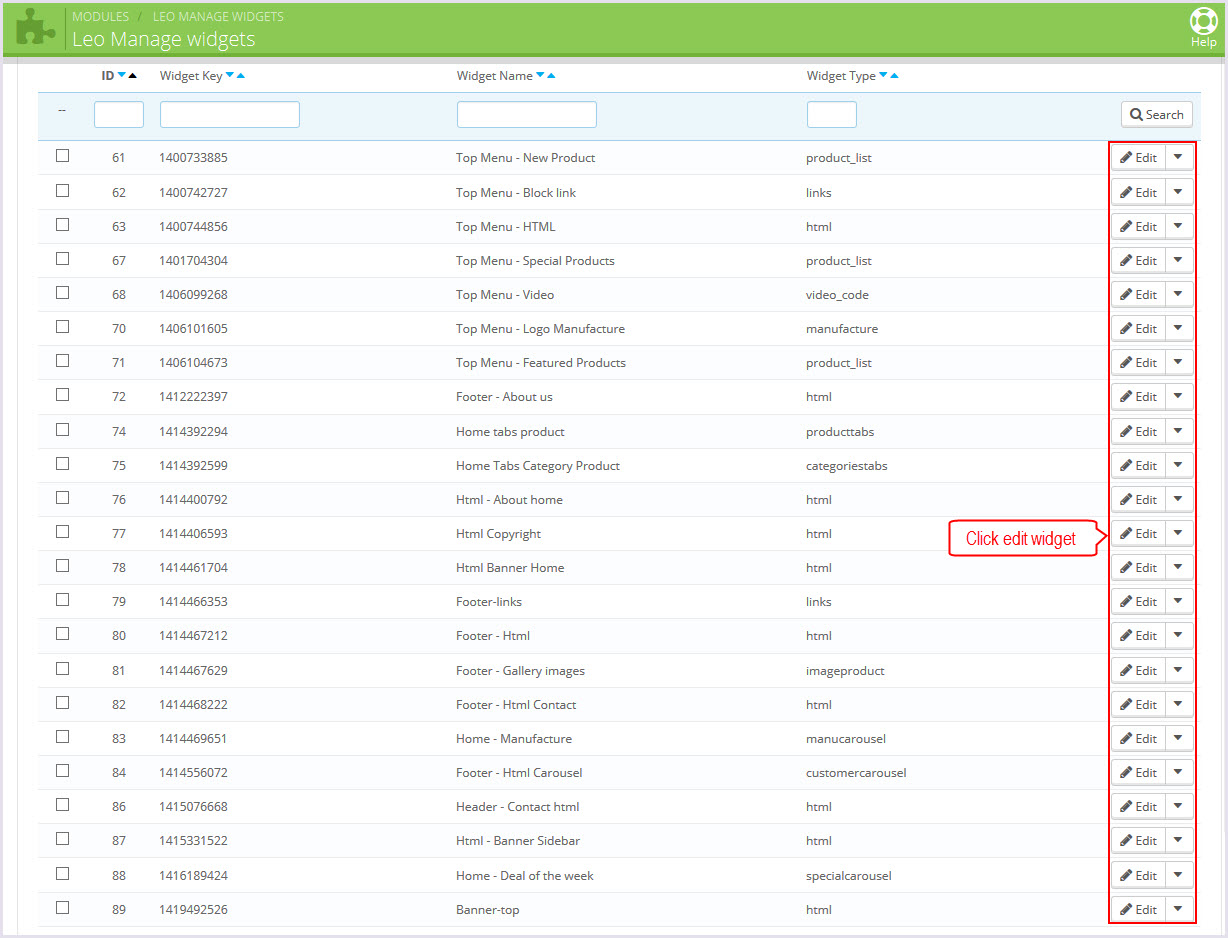
Configure Leo Manage widgets(Backend > Modules > Leo Manage widgets)

-
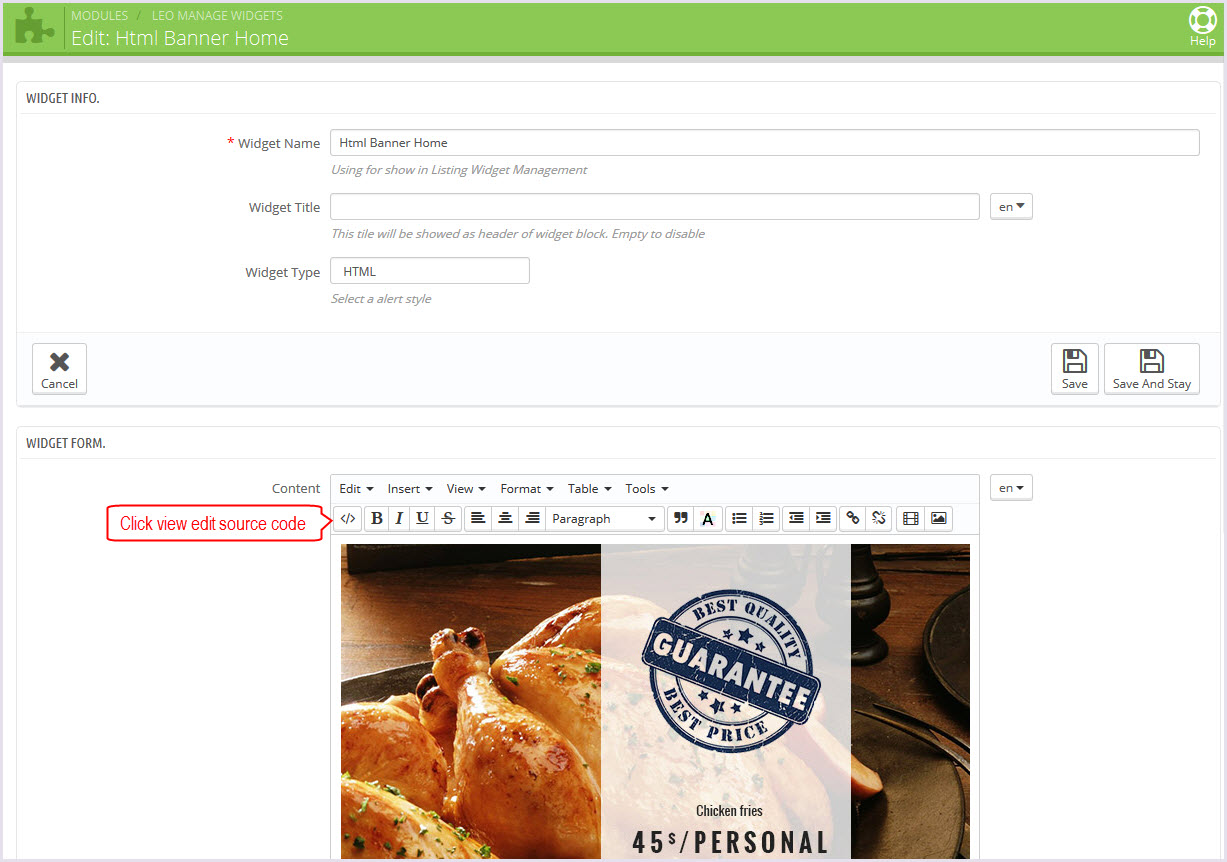
Html Banner Home(Backend > Modules > Leo Manage widgets > Create widget Html Banner Home)
+ Edit widget here

-
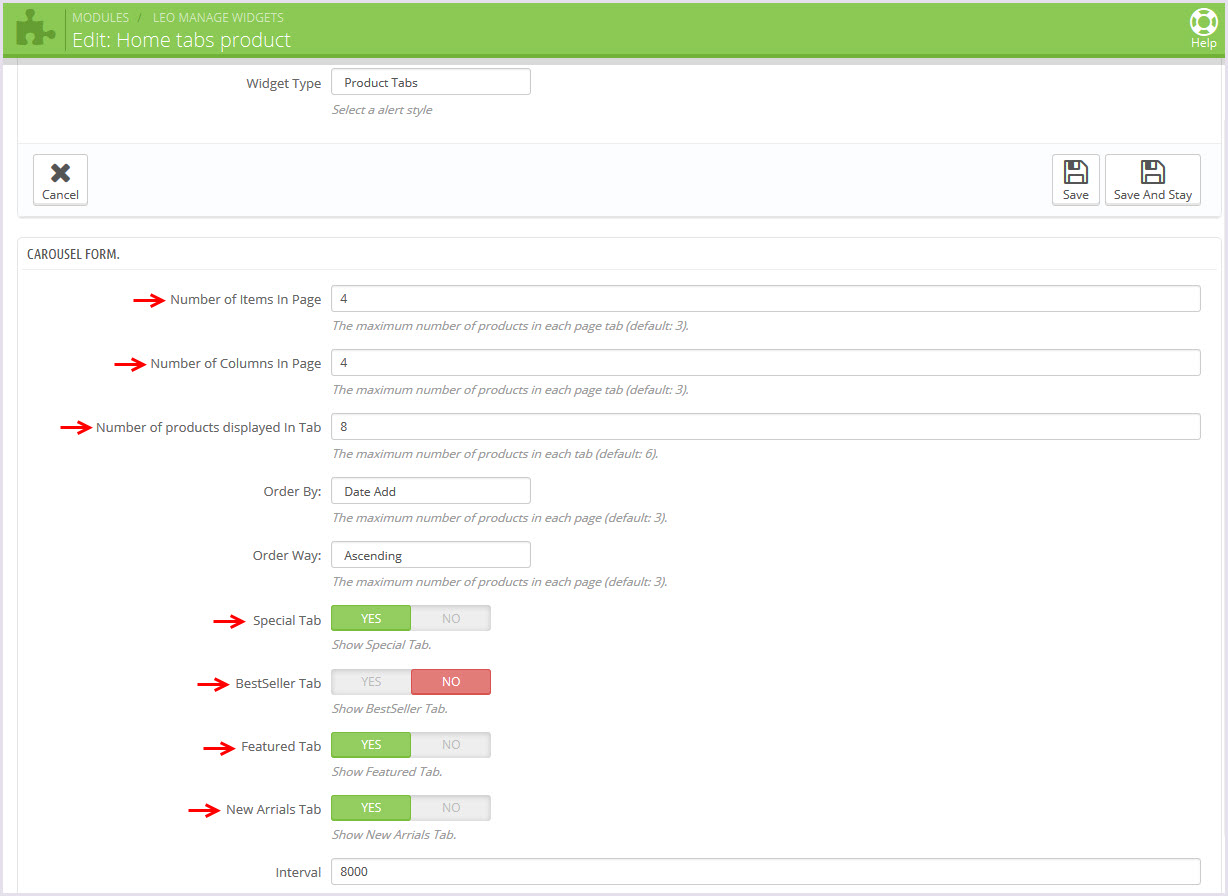
Home tabs product(Backend > Modules > Leo Manage widgets > Create widget Home tabs product)
+ Edit widget here

-
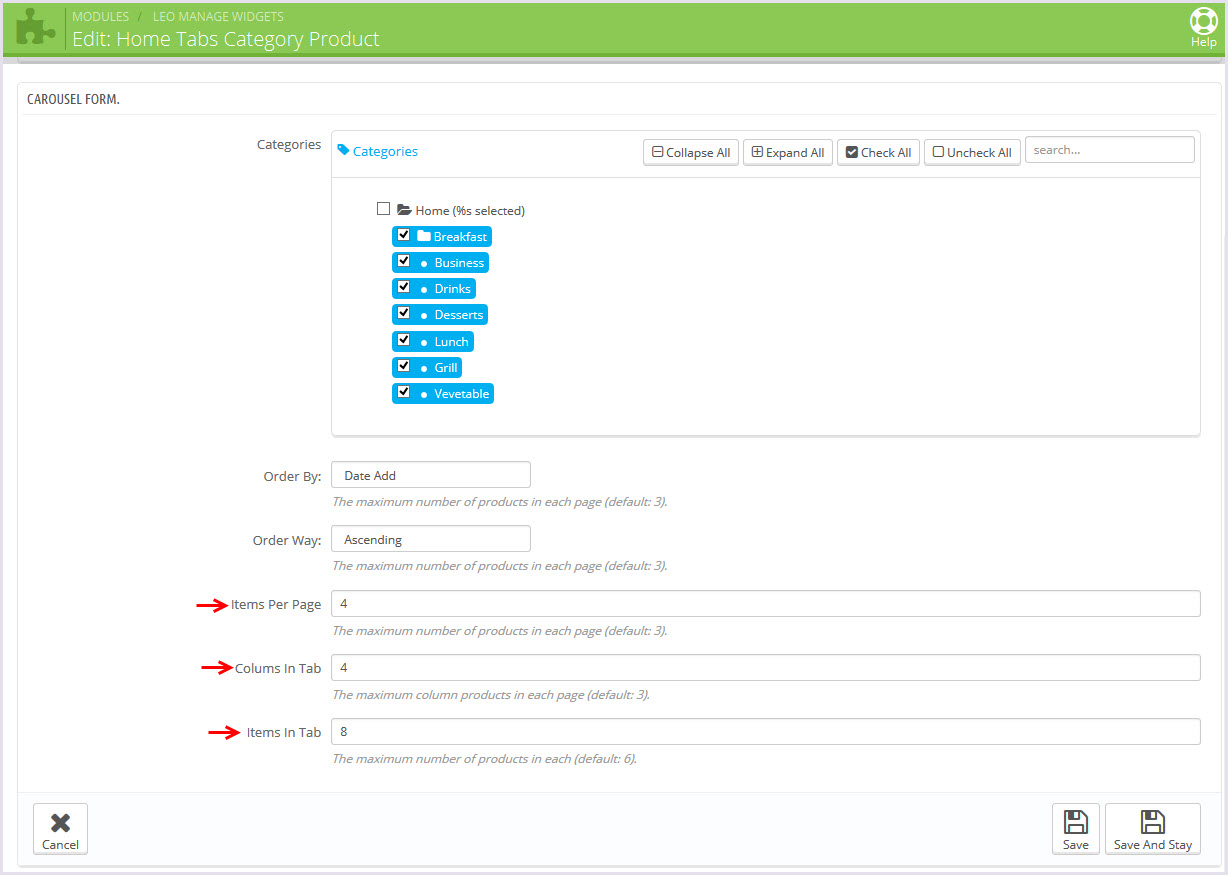
Home Tabs Category Product(Backend > Modules > Leo Manage widgets > Create widget Home Tabs Category Product)
+ Edit widget here

-
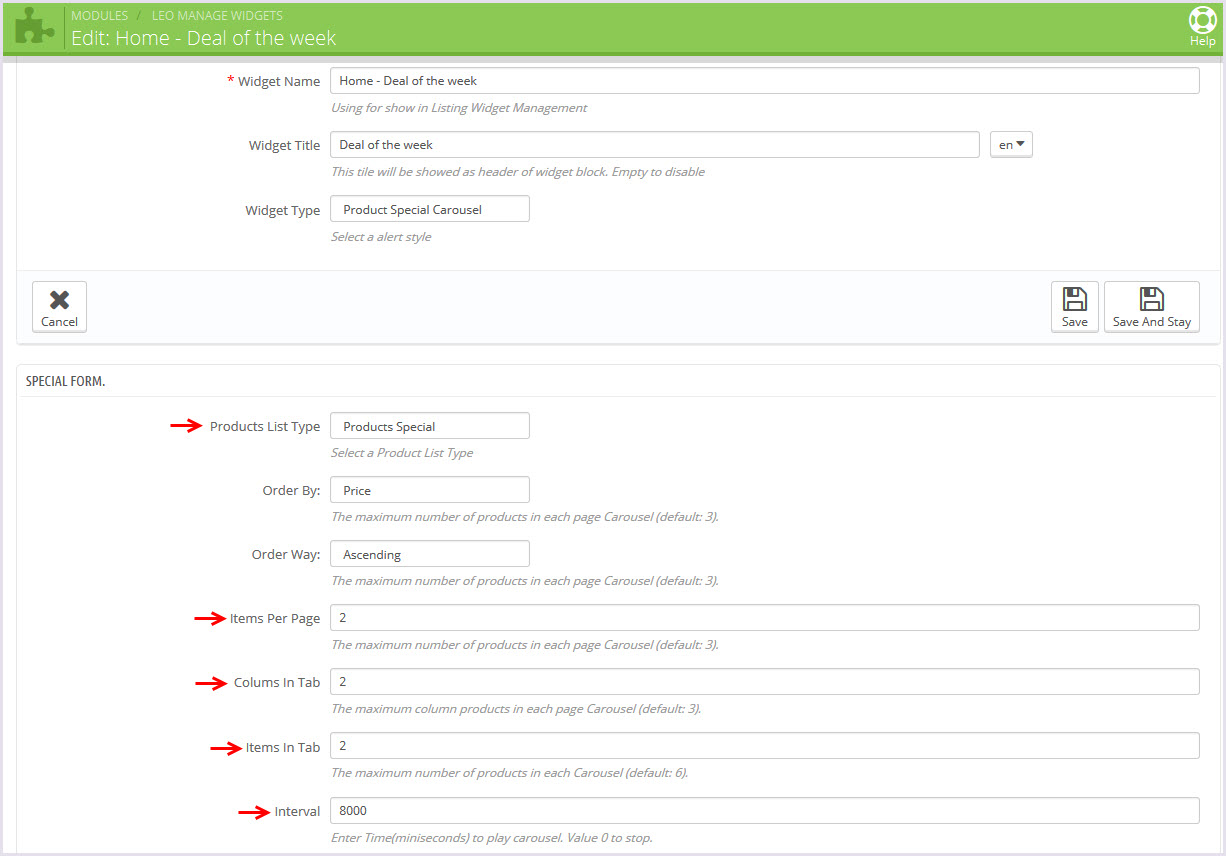
Home - Deal of the week(Backend > Modules > Leo Manage widgets > Create widget Home - Deal of the week)
+ Edit widget here

-
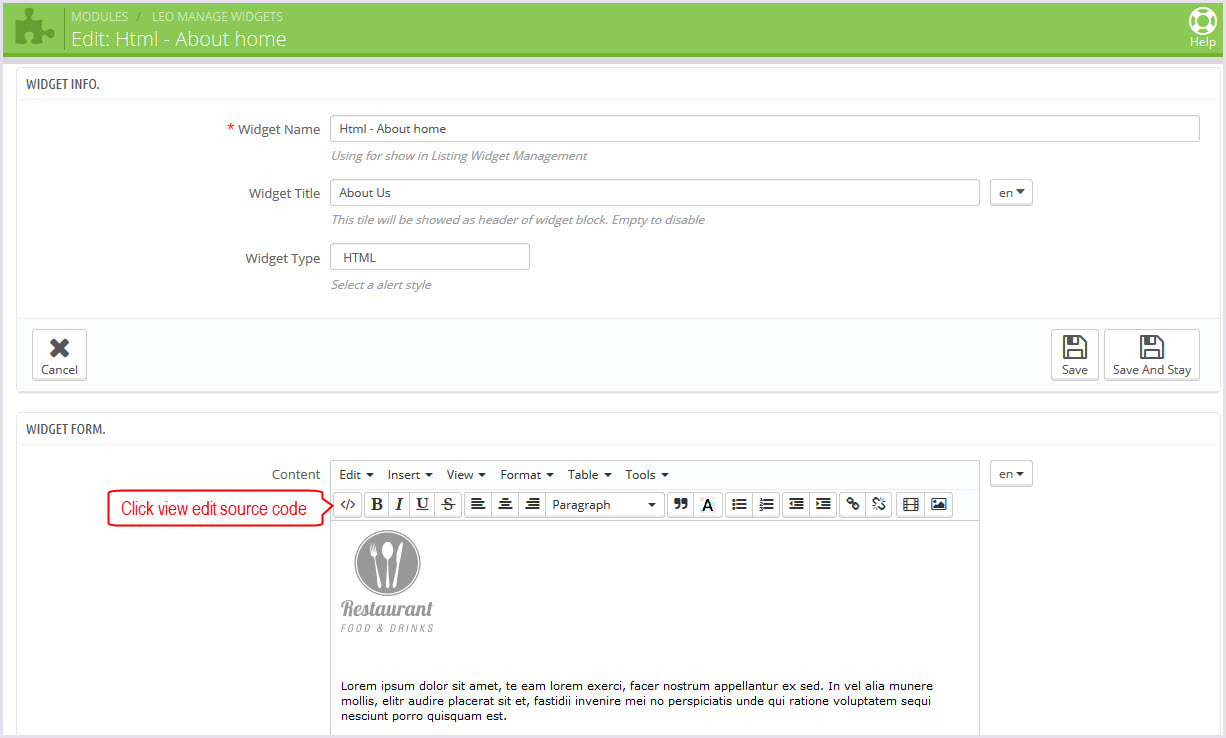
Html - About home(Backend > Modules > Leo Manage widgets > Create widget Html - About home)
+ Edit widget here

-
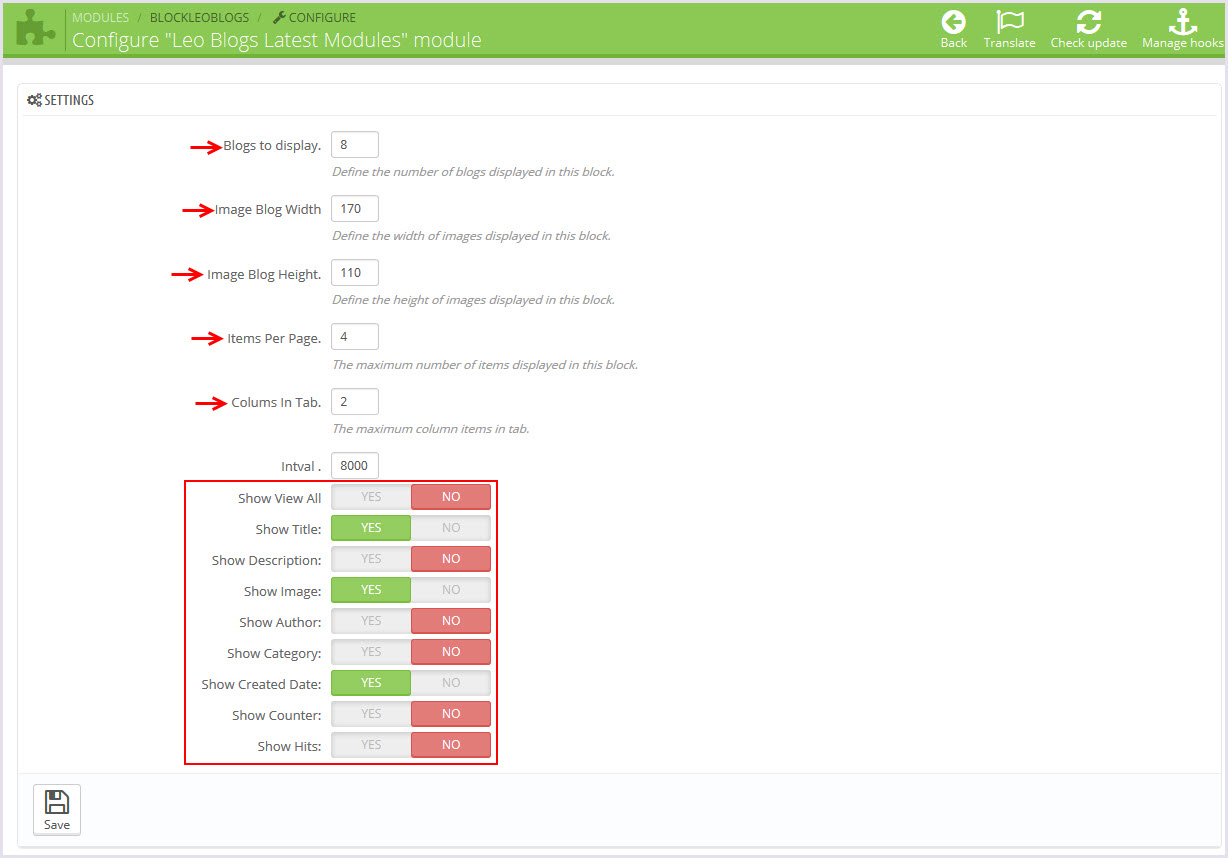
Leo Blogs Latest Modules(Backend > Modules > Leo Blogs Latest Modules)
- You can read guide in link (Blog Guide)
2.1. Create blogs(Backend > Blog management)
+ This leoblogs module suport management blogs article and blog category.
2.2. Configure module(Backend > Modules > Leo Blogs Latest Modules)

Tool bar
- Front End

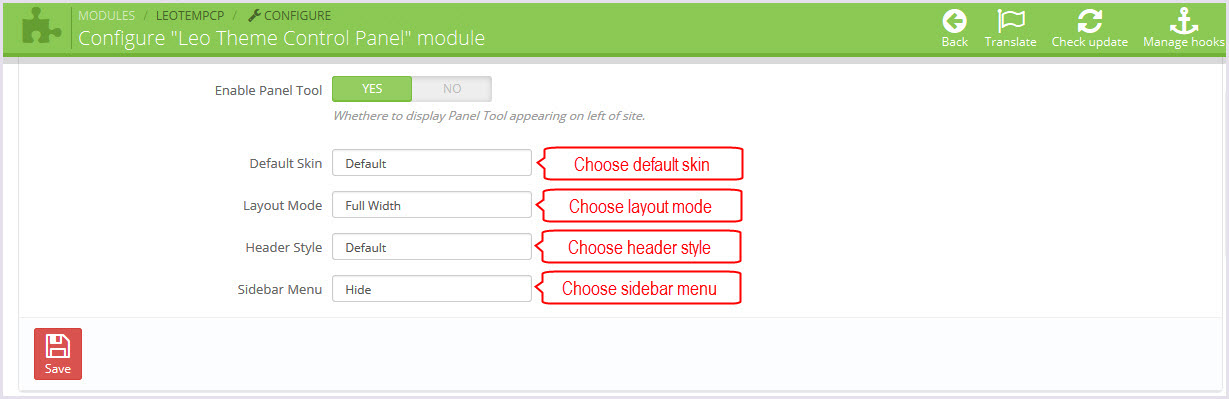
- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

Leo Manage Widgets
You can read guide in link (Blog Guide)
-
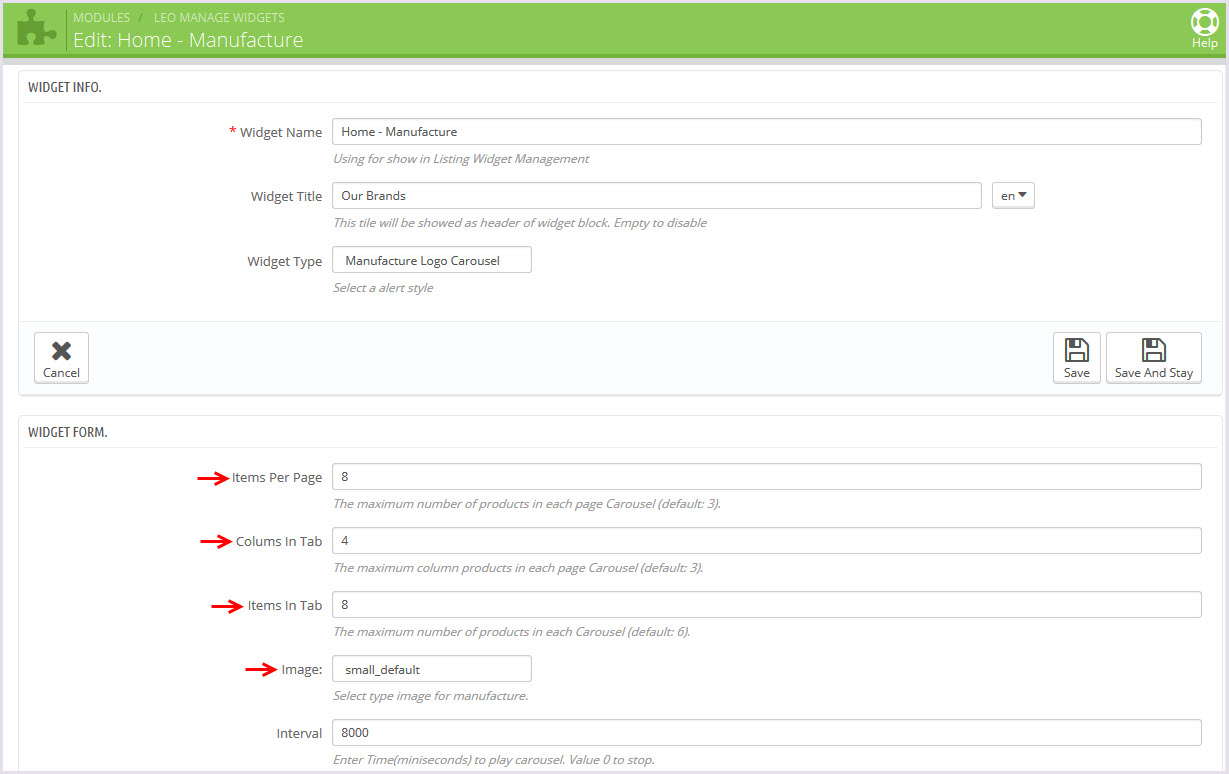
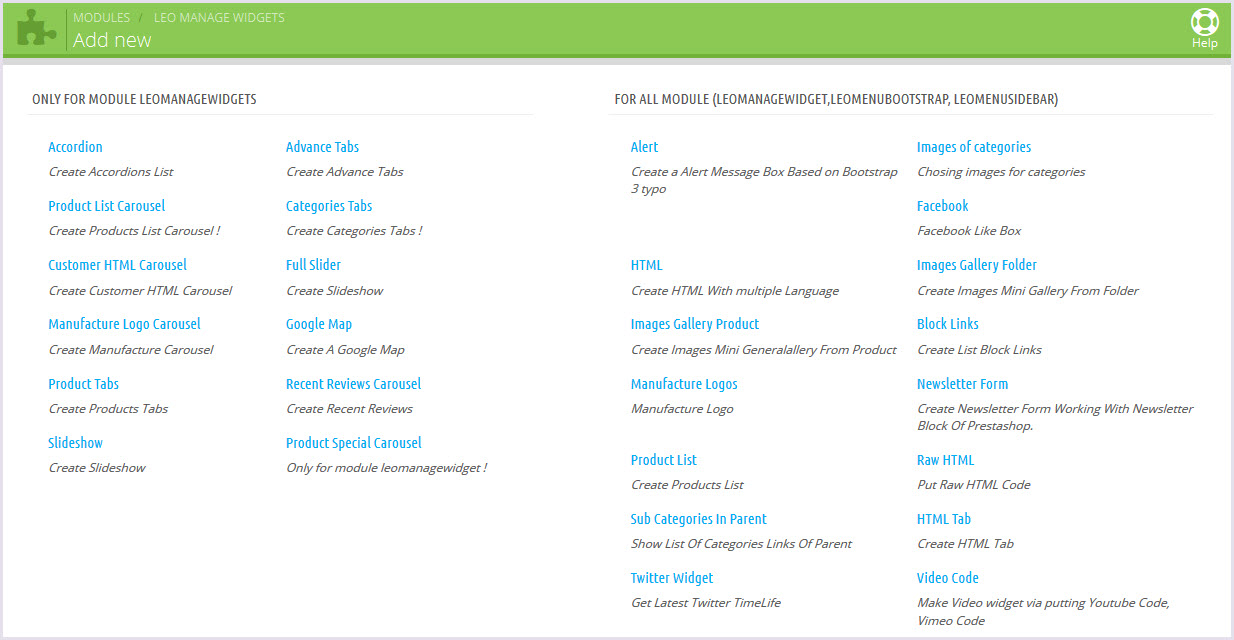
Create widget(Backend > Modules > Leo Manage Widget)

+ We support functions for widget

-
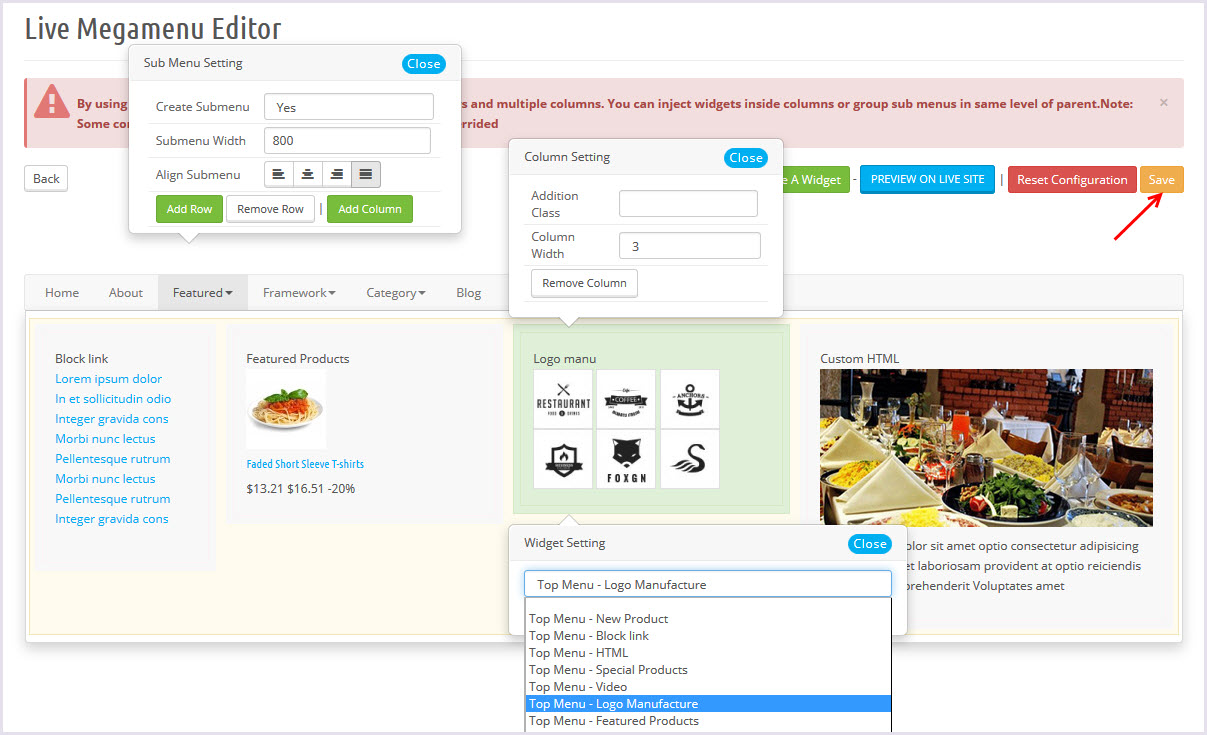
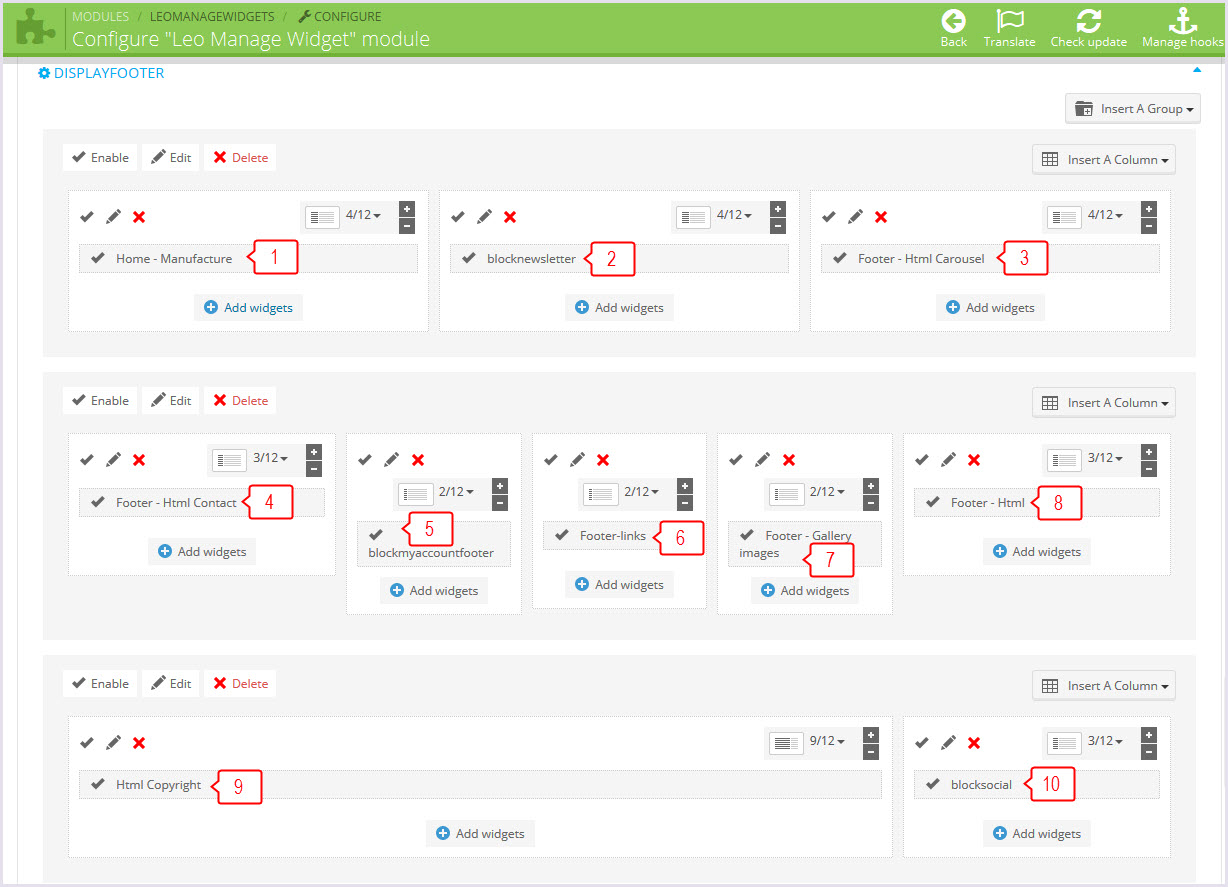
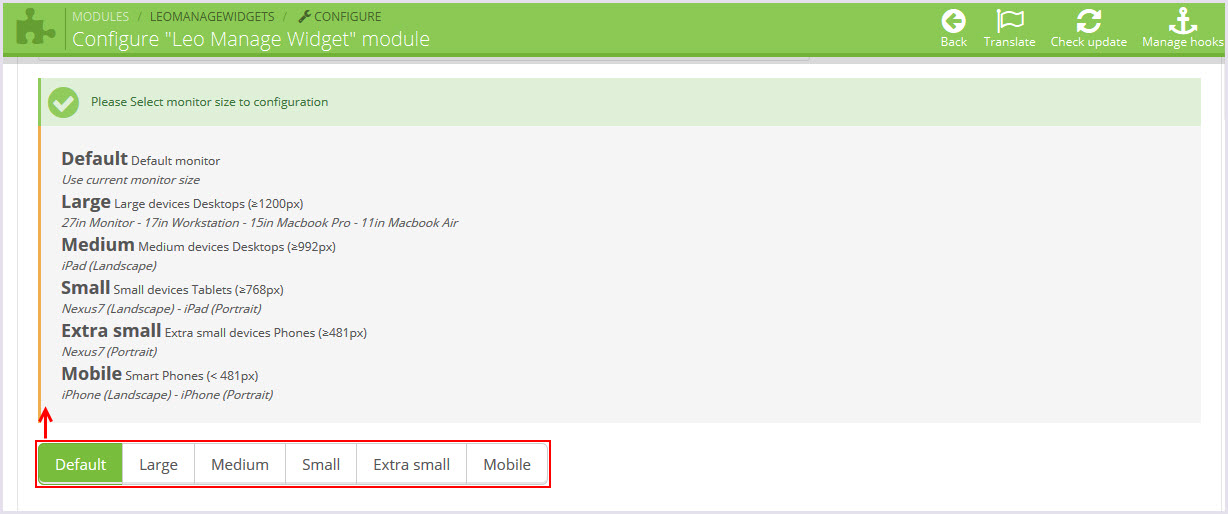
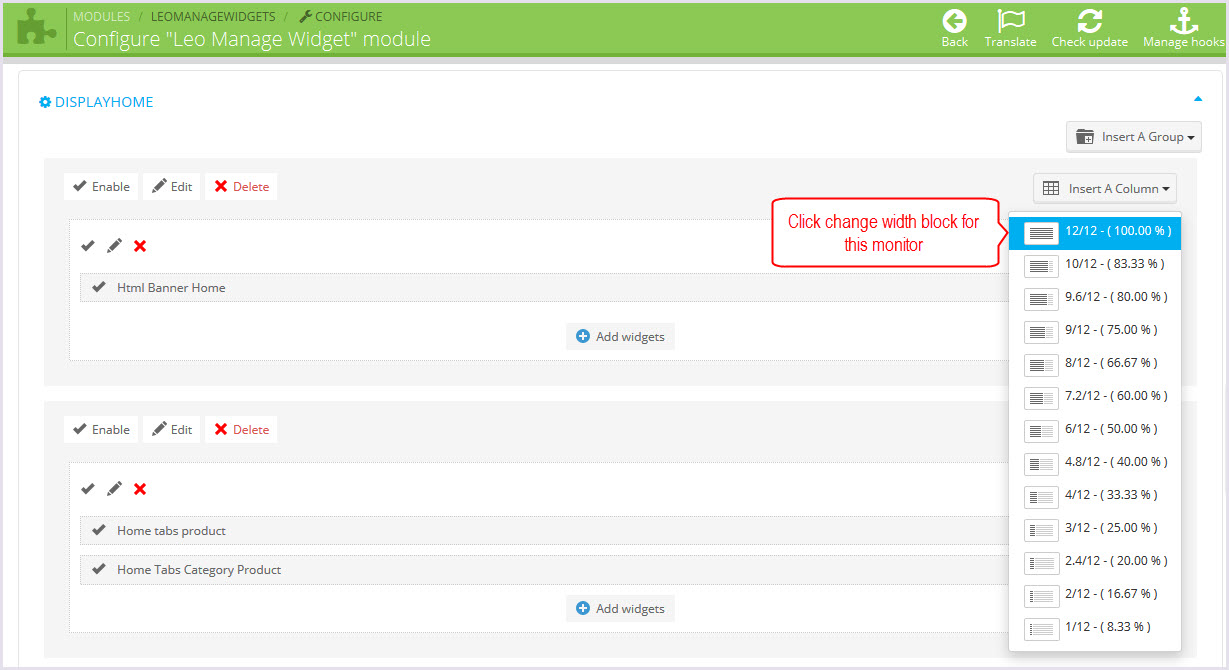
Configure Leo manage widget(Backend > Modules > Leo Manage Widget)

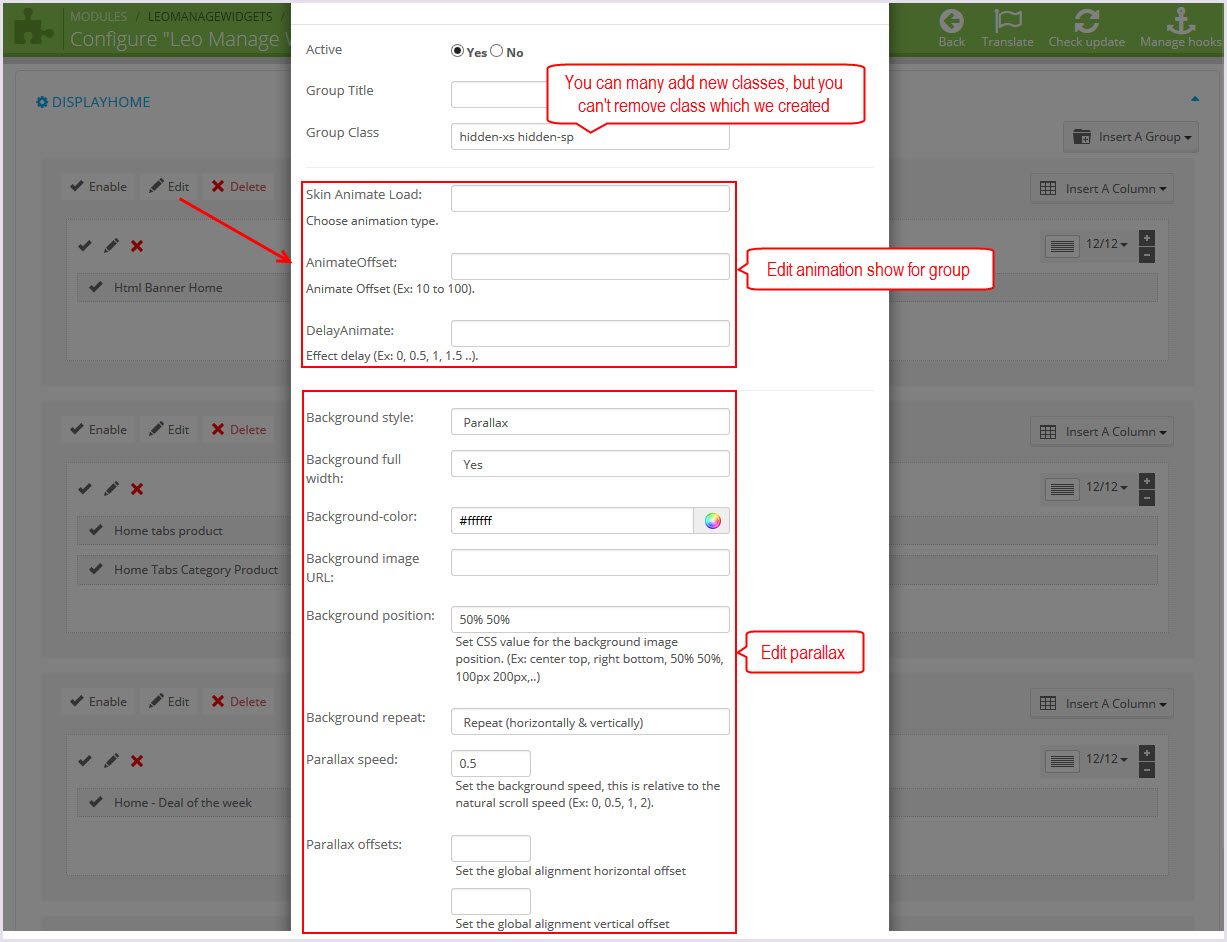
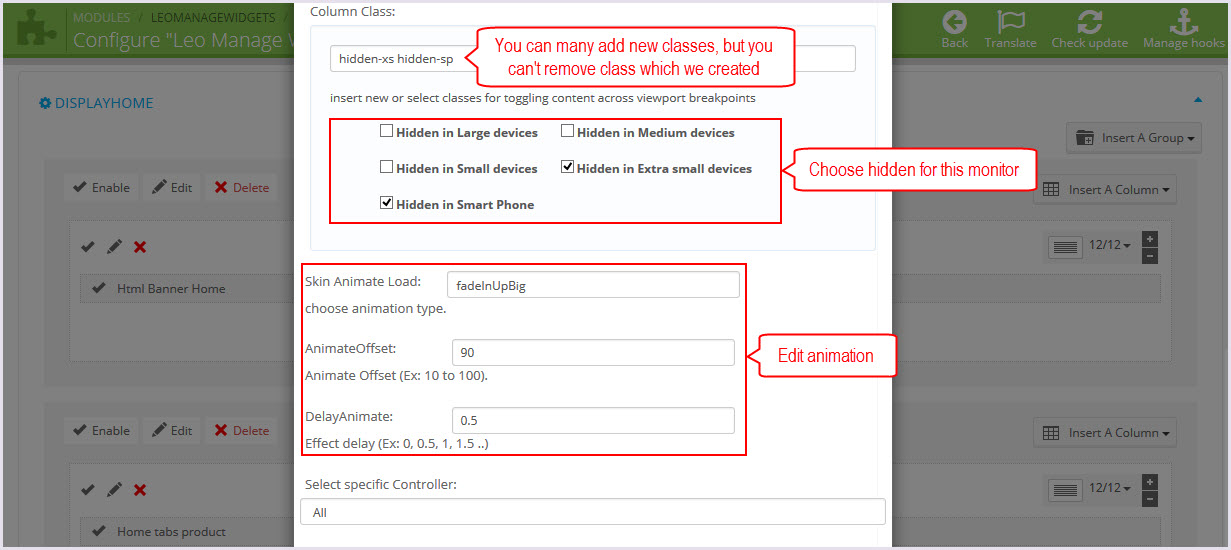
+ There you can insert widgets or load module into position you one. Suport display on tablet, mobile, mac,...

+ You can change width for block on this monitor

+ You can select the effect display for group or each block widget you one.


-
HTML Code
+ Edit code widget html here
+ Top Menu - Video
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" width="430" height="242" src="//www.youtube.com/embed/ZROI8ajlw1w" allowfullscreen></iframe>
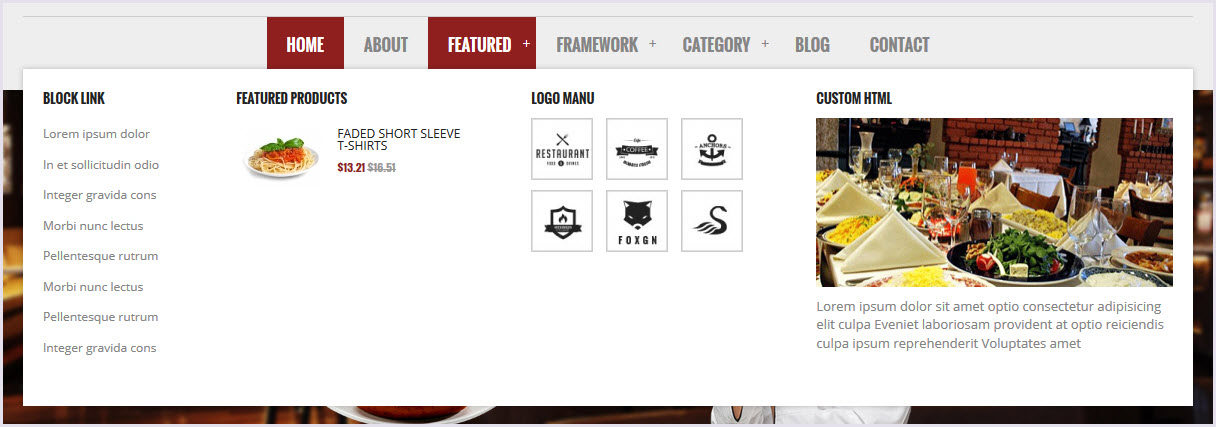
</div>+ Top Menu - HTML
<p>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/banner-menu-2.jpg" alt="" />
</a>
</p>
<p>
Lorem ipsum dolor sit amet optio consectetur adipisicing elit culpa Eveniet laboriosam provident at
optio reiciendis culpa ipsum reprehenderit Voluptates amet
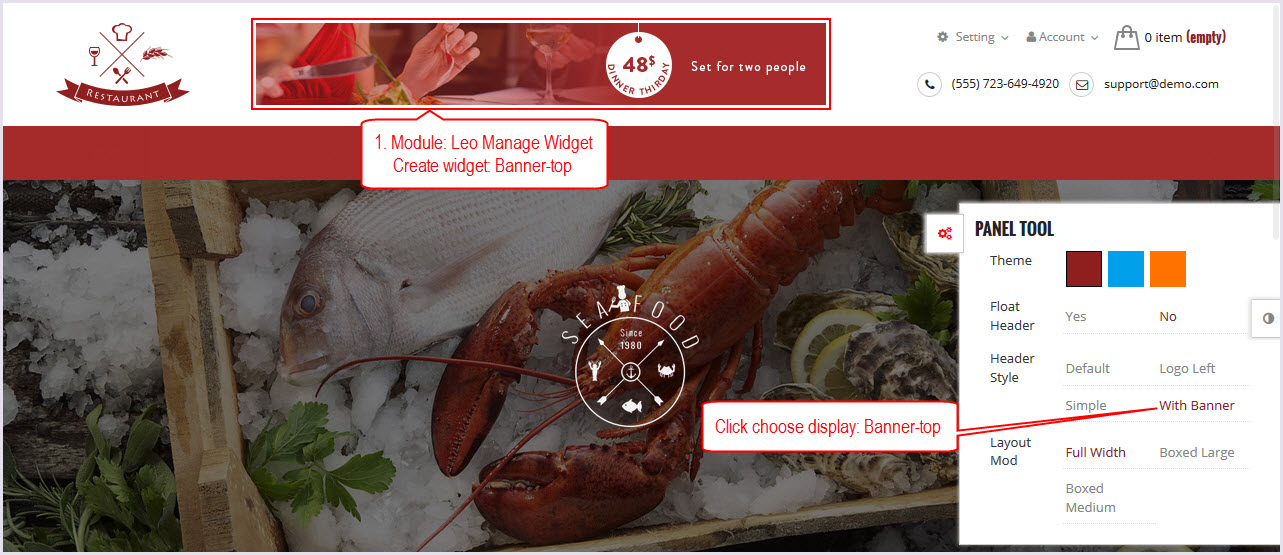
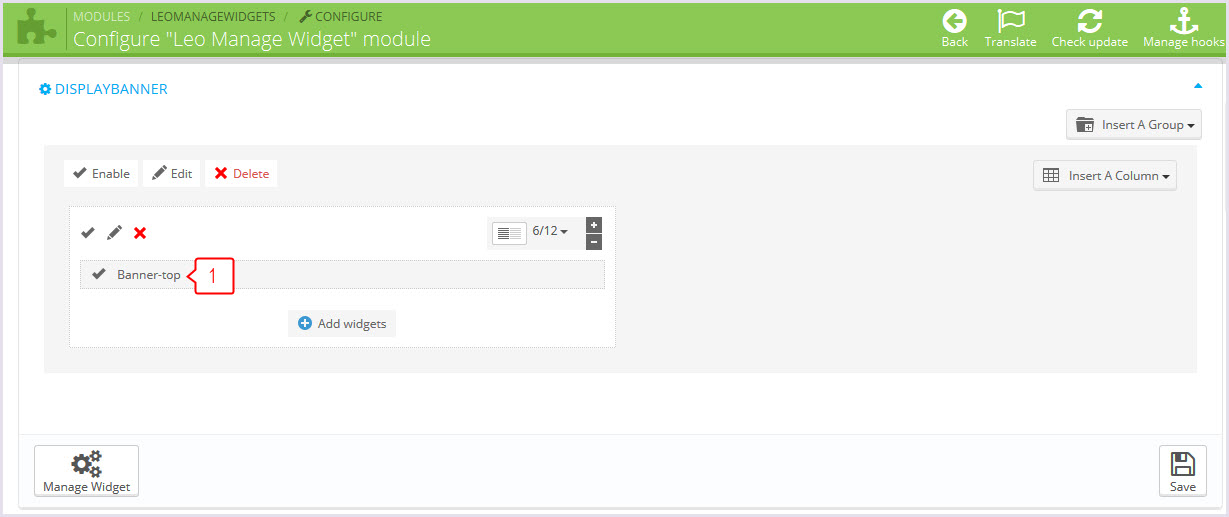
</p>+ Banner-top
<div>
<a href="http://prestashop.com/">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/banner-top.jpg" alt="" />
</a>
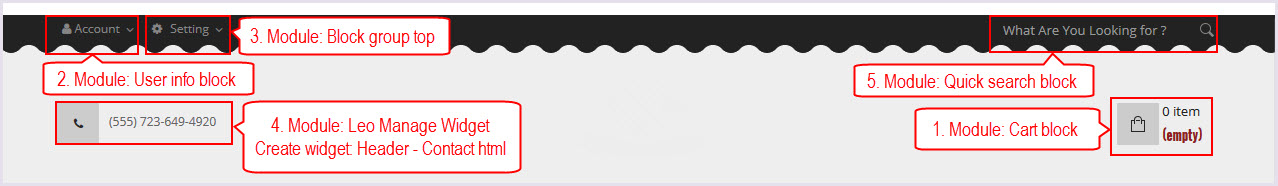
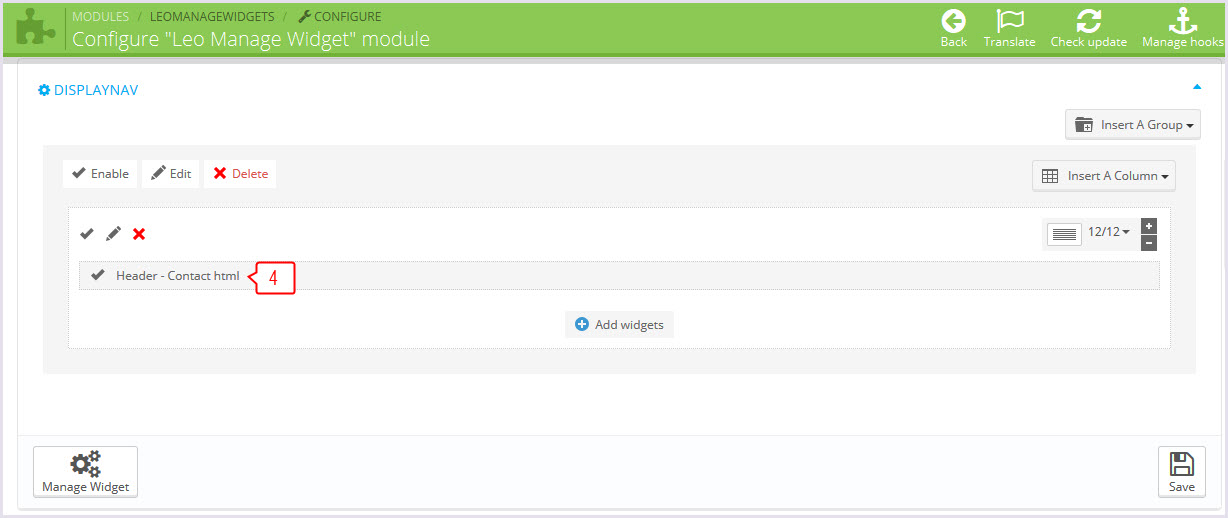
</div>+ Header - Contact html
<div class="media"><a class="media-left pull-left" href="#"> <span class="fa fa-phone"> </span></a>
<div class="media-body">(555) 723-649-4920</div>
</div>
<div class="media"><a class="media-left pull-left" href="#"> <span class="fa fa-envelope-o"> </span></a>
<div class="media-body"><a href="http://prestashop.com/">support@demo.com</a></div>
</div>+ Html Banner Home
<div class="row">
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12 effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/banner.jpg" alt="" />
</a>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 effect">
<a style="margin-bottom: 20px;" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/banner_1.jpg" alt="" />
</a>
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/banner_2.jpg" alt="" />
</a>
</div>
</div>+ Html - About home
<div class="text-center">
<a>
<img src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/img-about.png" alt="img-about" />
</a>
</div>
<div class="text-center">
Lorem ipsum dolor sit amet, te eam lorem exerci, facer nostrum appellantur ex sed. In vel alia munere mollis,
elitr audire placerat sit et, fastidii invenire mei no perspiciatis unde qui ratione voluptatem sequi nesciunt porro quisquam est.
</div>+ Html - Banner Sidebar
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 effect">
<a href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/baner_sidebar.jpg" alt="" />
</a>
</div>
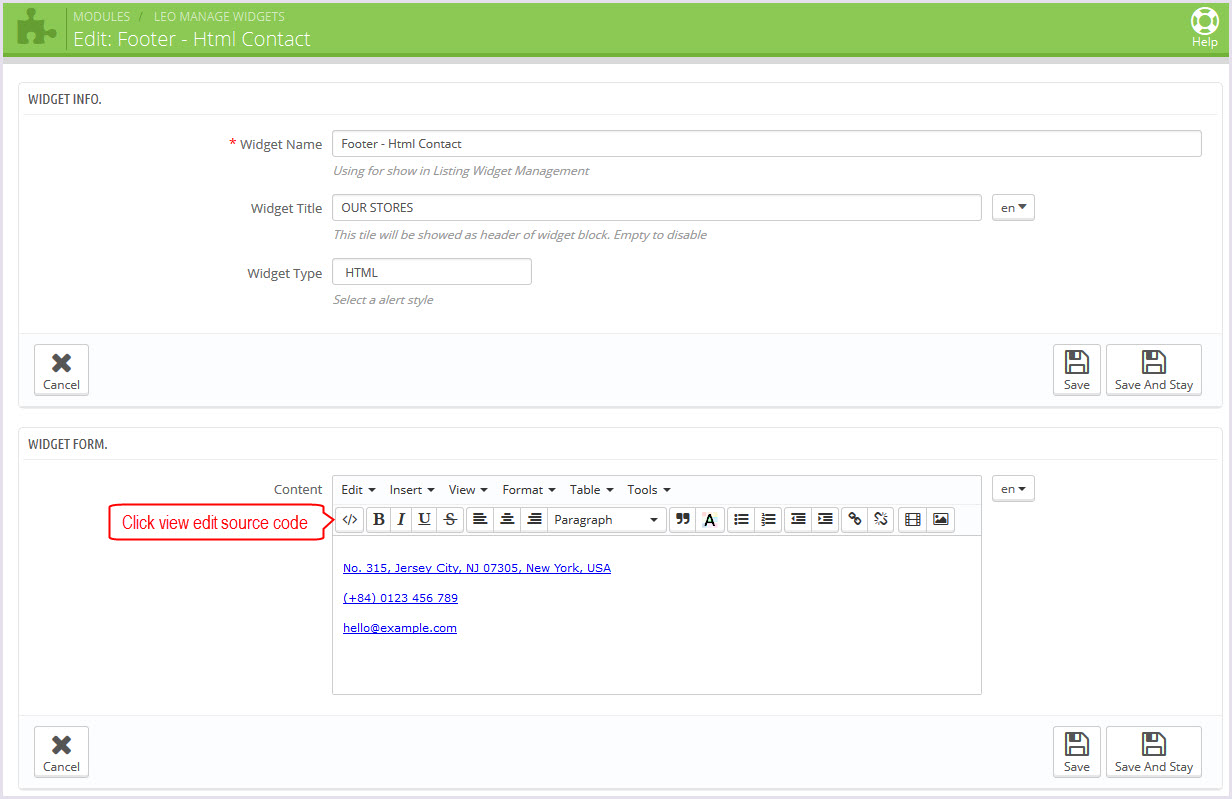
</div>+ Footer - Html Contact
<div class="contact-info">
<div class="contact-customhtml">
<div class="media">
<div class="fa fa-map-marker pull-left"> </div>
<div class="address"><a href="#">No. 315, Jersey City, NJ 07305, New York, USA</a></div>
</div>
<div class="media">
<div class="fa fa-mobile-phone pull-left"> </div>
<div class="address"><a href="#">(+84) 0123 456 789</a></div>
</div>
<div class="media">
<div class="fa fa-envelope pull-left"> </div>
<div class="address"><a href="#">hello@example.com</a></div>
</div>
</div>
</div>+ Footer - About us
<ul class="contact-us ileft">
<li><span class="icon-box image"><em class="fa fa-truck"> </em></span>
<p>Phone: +84 (0) 123456789</p>
</li>
<li><span class="icon-box image"><em class="fa fa-truck"> </em></span>
<p>Mail: support@support.com</p>
</li>
<li><span class="icon-box image"><em class="fa fa-truck"> </em></span>
<p>Address: 124, Ha Noi, Viet Nam</p>
</li>
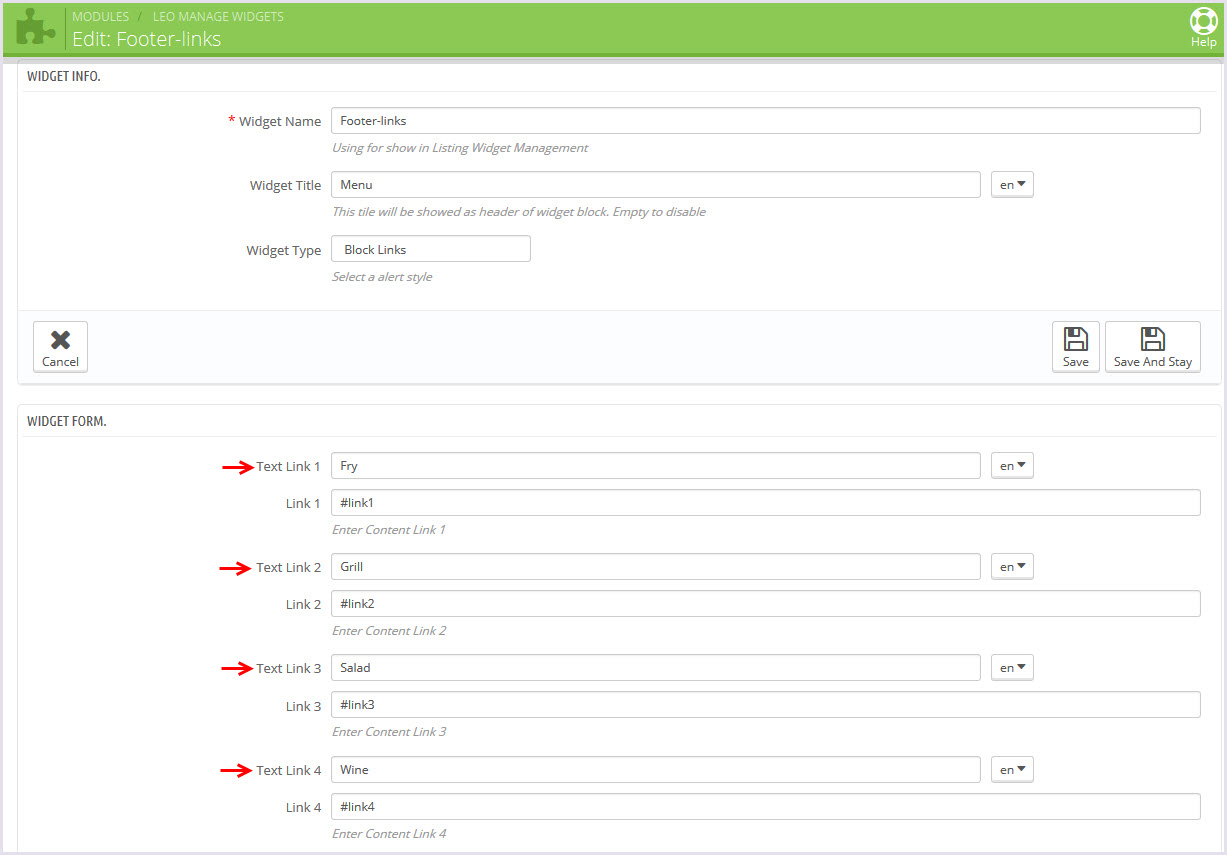
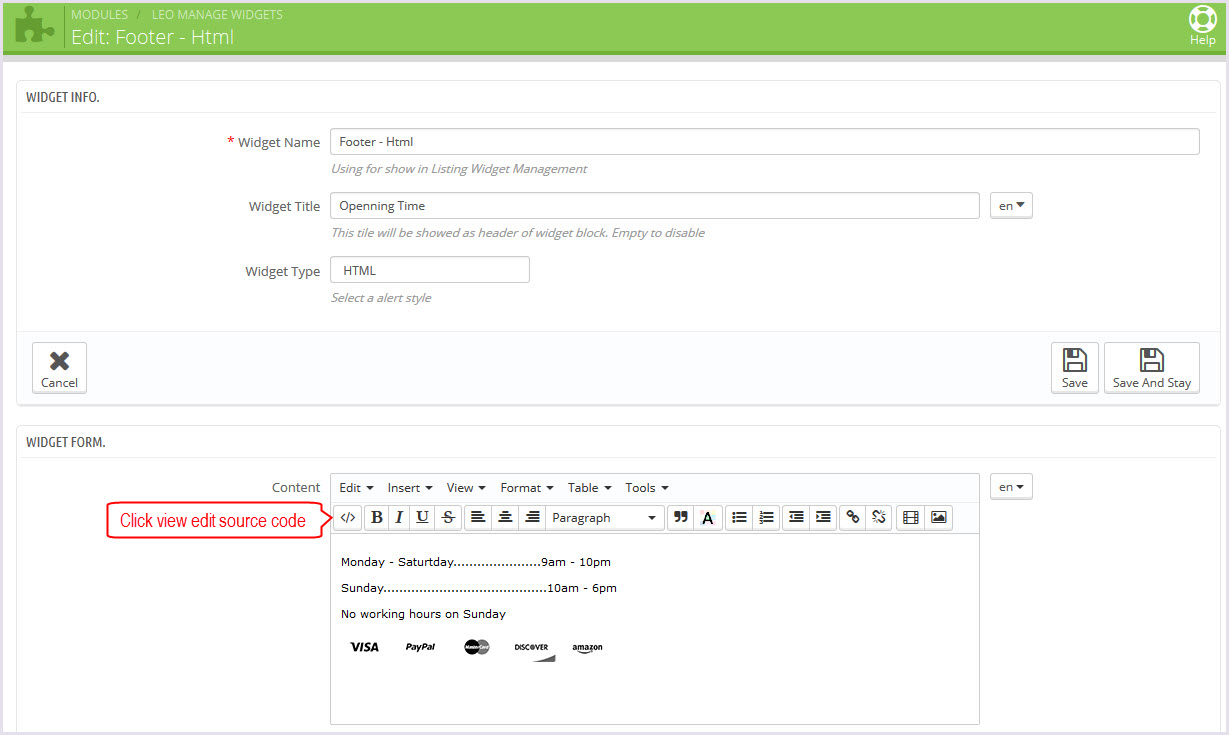
</ul>+ Footer - Html
<div class="about">
<p>Monday - Saturtday......................9am - 10pm</p>
<p>Sunday.........................................10am - 6pm</p>
<p>No working hours on Sunday</p>
</div>
<div class="paypal">
<a class="logo-footer" href="#">
<img class="img-responsive" src="/PROJECT_NAME/themes/ap_food/img/modules/leomanagewidgets/paypal.png" alt="1" />
</a>
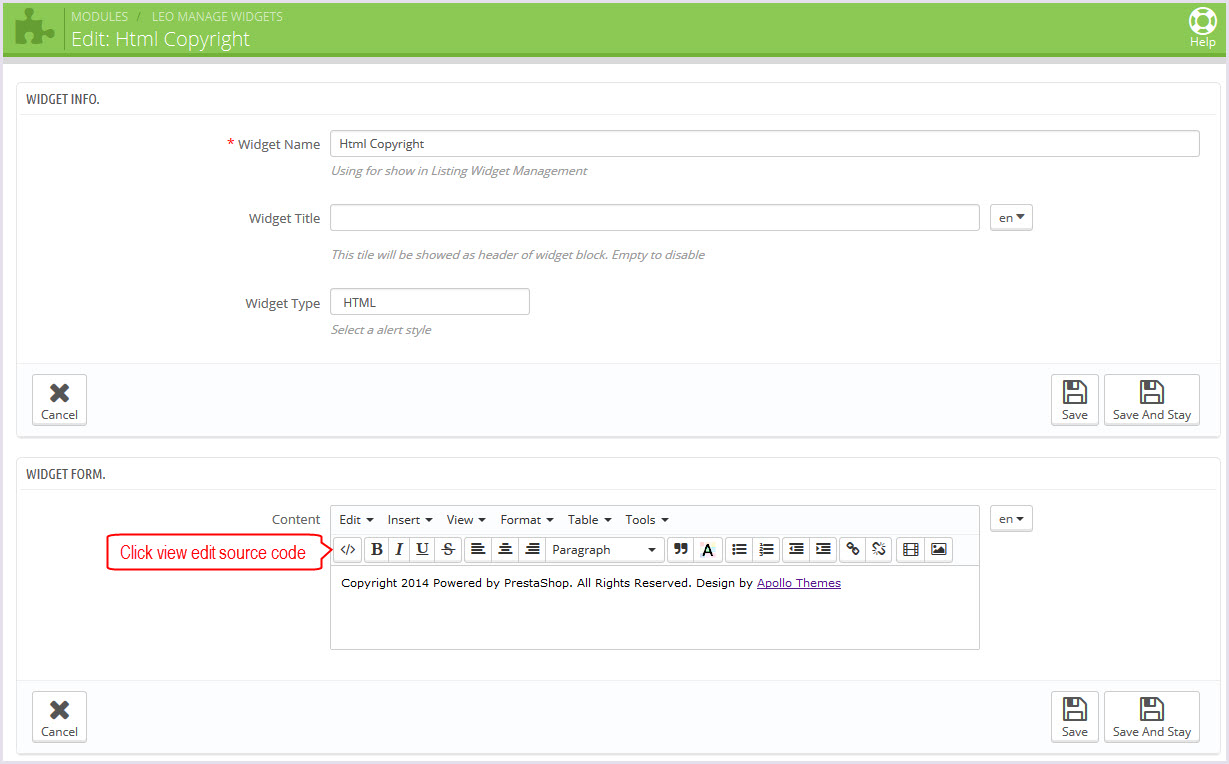
</div>+ Html Copyright
<div>Copyright 2014 Powered by PrestaShop. All Rights Reserved. Design by <a href="http://leotheme.com">Apollo Themes</a></div>
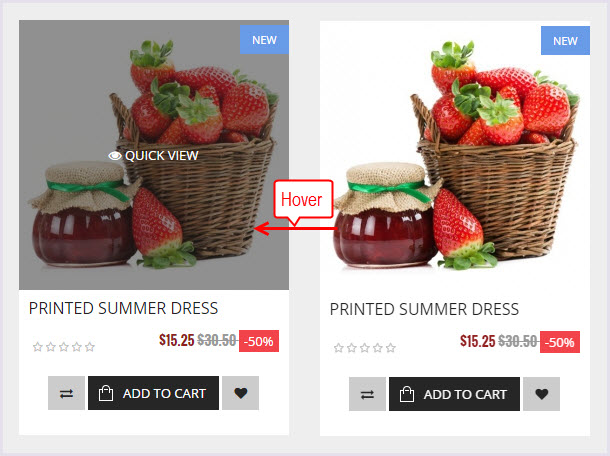
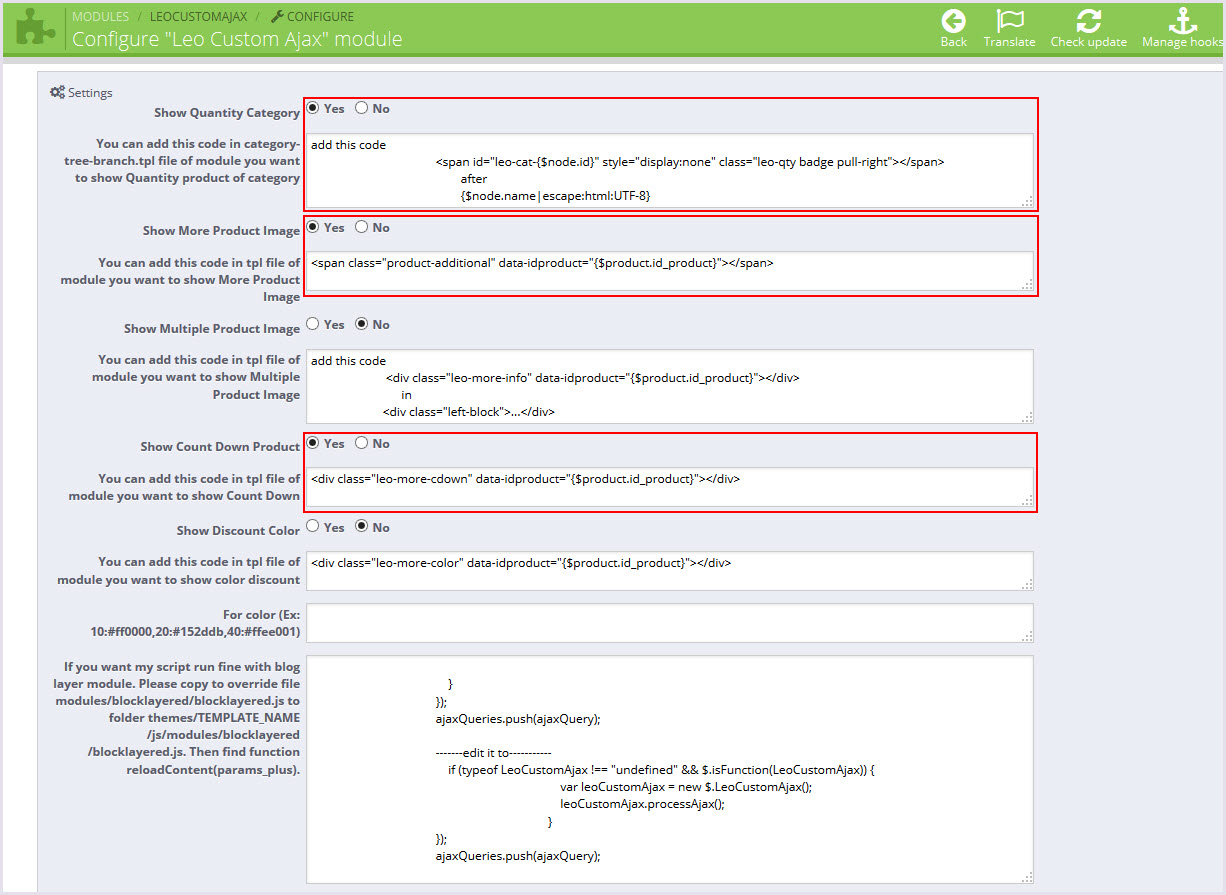
Leo Custom Ajax
Front end

Configure Leo Custom Ajax(Backend > Modules > Leo Custom Ajax)

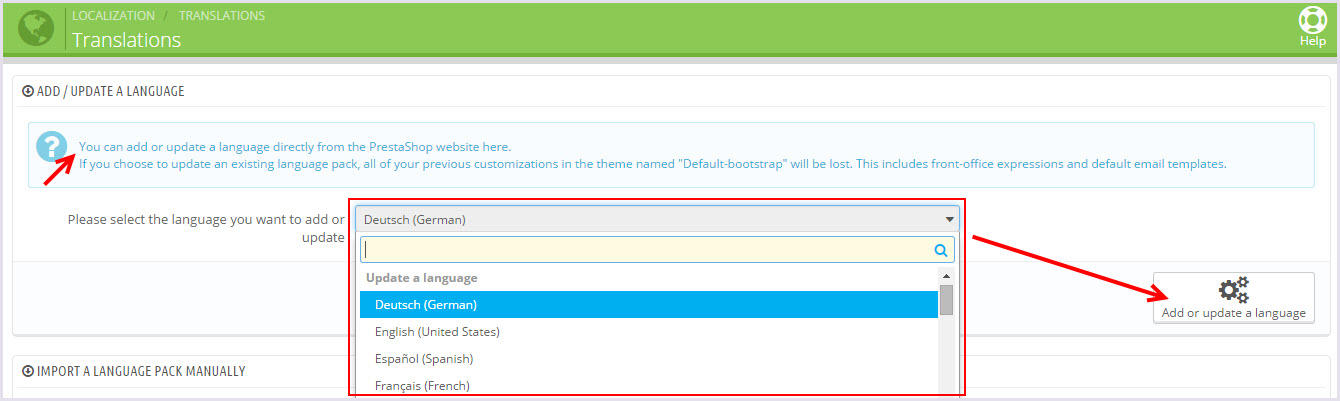
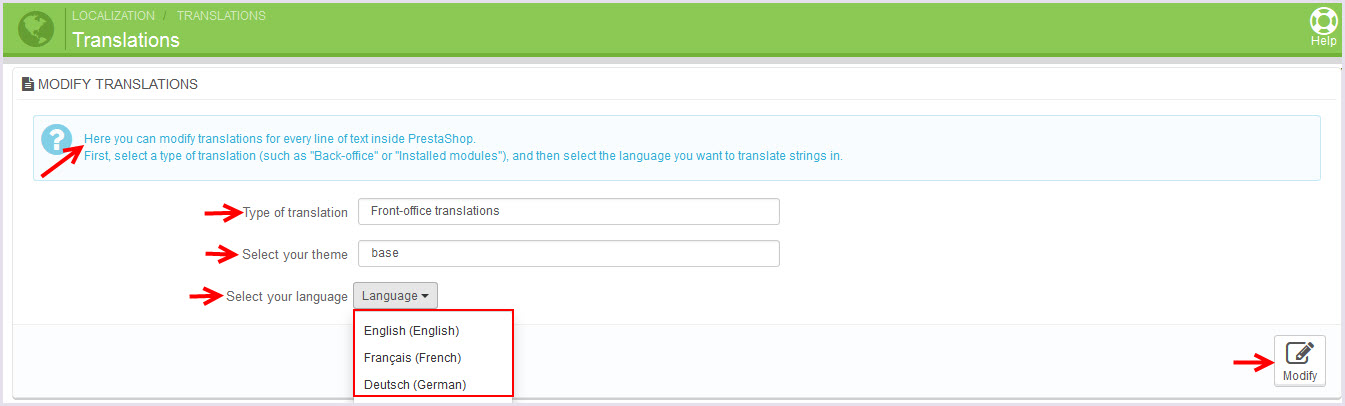
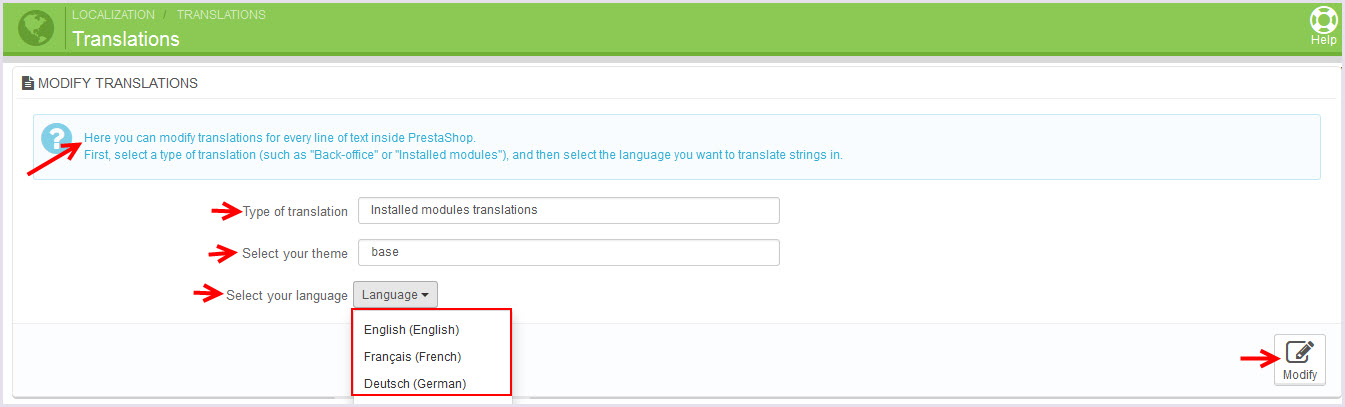
Translations
1. Front-office translations(Backend > Localization > Translations)

2. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: apollotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.