Leo Apsharp
Leo Apsharp guide for prestashop 1.7
- Created : 16/01/2017
- Latest update: 16/01/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Improve > Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
-
Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser,
you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Improve > Design > Image Settings

- You can import themes from your computer

- Also, you can put themes on the folder themes form FTP

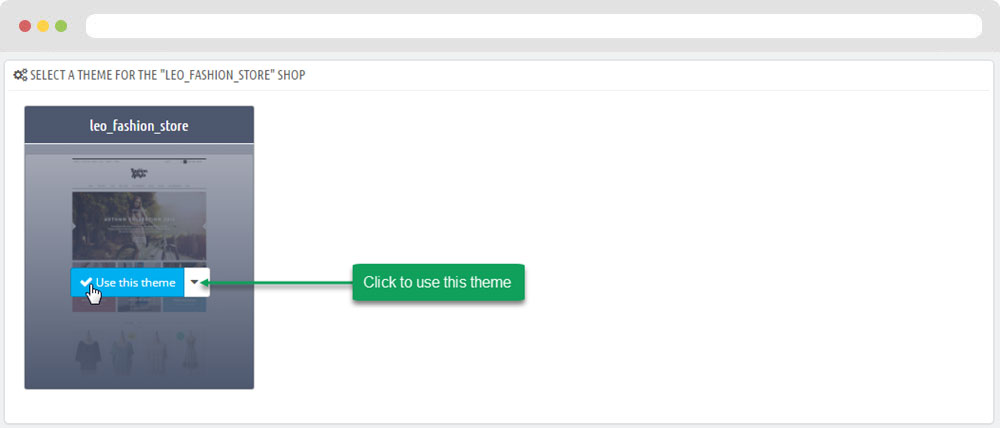
- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
- Check module position in Modules > Leo Positions Control Panel
3. Create or edit size image and Regenerate thumbnails
Backend > Improve > Design > Theme & Logo > Add new theme
+ Create or edit size image

+ Regenerate thumbnails

Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Improve > Ap PageBuilder > Ap Module Configuration

II. Backend > Improve > ApPageBuilder > Ap Theme Configuration
-
General setting


-
Pages setting

-
Font setting

-
Data sample

III. Backend > Improve > Leo Live Theme Editor
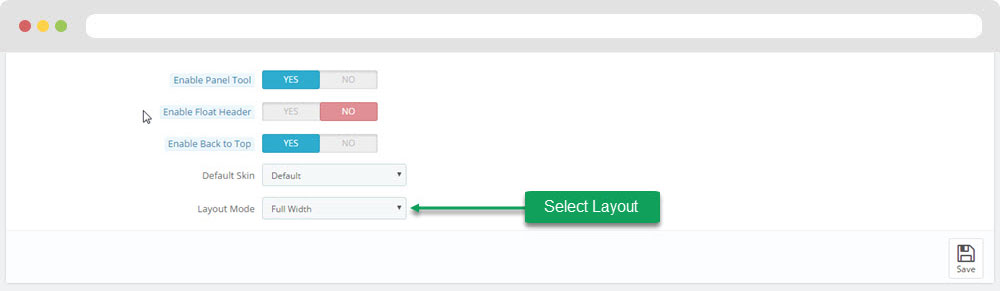
Back end

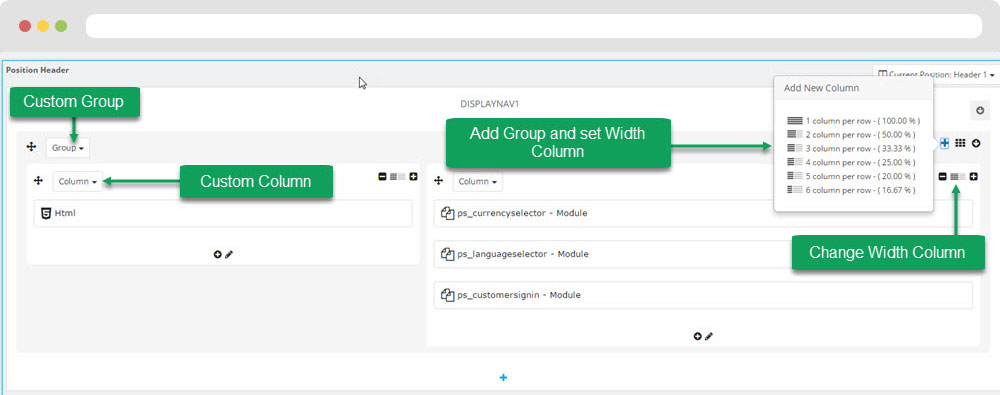
Layout Structure

1. DISPLAY NAV1
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

2.1 Module Customer Sign in
Configure Customer Sign in( Backend > Improve > Modules > Modules & Services > Customer "Sign in" link )

+ You can edit "ps_customersignin.tpl" at: \themes\THEME_NAME\modules\ps_customersignin\ps_customersignin.tpl
2. DISPLAY TOP
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

2.1 Logo generate code
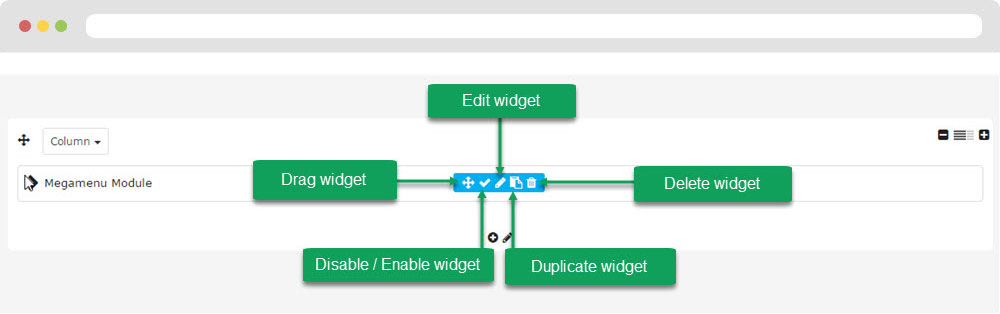
2.1.1 Edit widget Generate code

2.1.2 HTML Generate code
<div id="header_logo">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
2.1.3 Change Logo
Backend > Improve > Design > Theme & Logo

2.2 Leo Megamenu( Backend > Improve > Modules > Leo Megamenu Configuration )
- Front end
<
- Configure Leo Megamenu ( Backend > Improve > Modules > Leo Megamenu Configuration )
- You can read guide in link (Blog Guide)
2.3 Module Search Bar ( Backend > Improve > Modules > Modules & Services > Search bar )

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
2.4 Module Cart Block
Configure Cart block ( Backend > Improve > Modules > Modules & Services > Shopping cart )

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl

3. DISPLAY HOME
Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

- Front End

- Configure Apollo Page Builder ( Backend > Improve > Ap PageBuilder > Ap Profiles Manage > Select Shop 1 > View )

3.1 Configure Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Improve > Module > Leo Slideshow )



- You can read guide in link (Blog Guide)
3.2 Widget HTML
- Configure Widget HTML

- Edit HTML
<div>the best sale - off items are available now</div>
3.3 Widget Image
- Edit Widget Image

- Select change Image

3.4 Widget Product Carousel
Front end

Edit Widget Product Carousel

3.5 Widget HTML ( Configure Widget HTML follow link )
- Edit HTML
<div class="line-1">Be <span class="text-bold"> BOLD </span> or <span class="text-italic"> italic</span></div> <div class="line-2"><span>Never be</span> <span class="text-regular"> Regular</span></div> <p><a href="#" class="btn btn-inverse">discover more</a></p>
3.5 Widget Product Carousel ( Configure Widget Product Carousel follow link )
3.6 Widget Image ( Configure Widget Image follow link )
3.7 Widget Image ( Configure Widget Image follow link )
3.8 Widget Product Carousel ( Configure Widget Product Carousel follow link )
3.9 Widget Image ( Configure Widget Image follow link )
3.10 Widget Manufactures Carousel
+ Edit Widget Manufactures Carousel

3.11 Leo Blog
+ Edit Widget Blog

3.12 Widget Recent Tweet - Twitter
+ Edit Widget Instagram

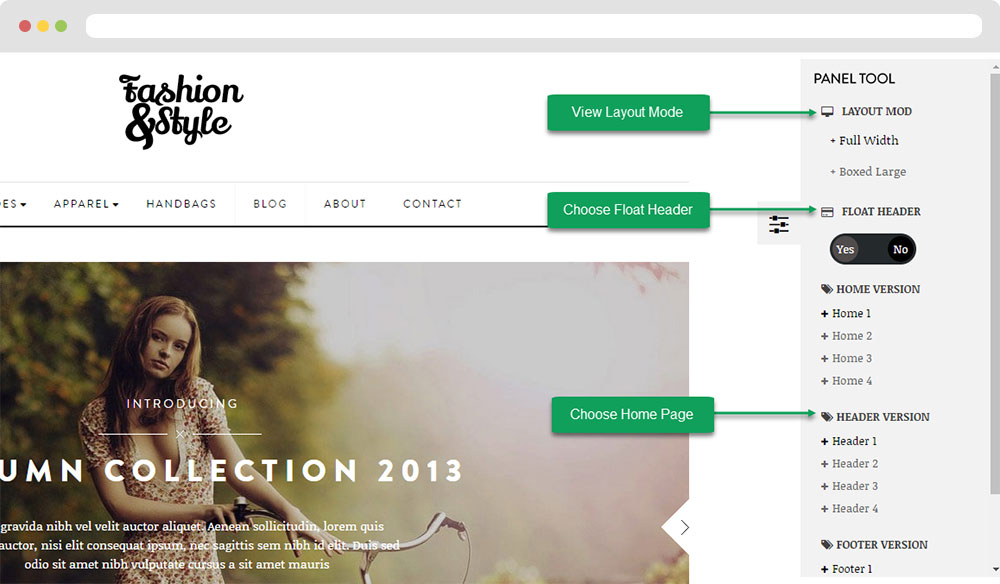
7. Tool bar
- Front End

- Configure Tool bar ( Backend > Improve > ApPageBuilder > Ap Theme Configuration )

Ap PageBuilder
You can read guide in link (Blog Guide)
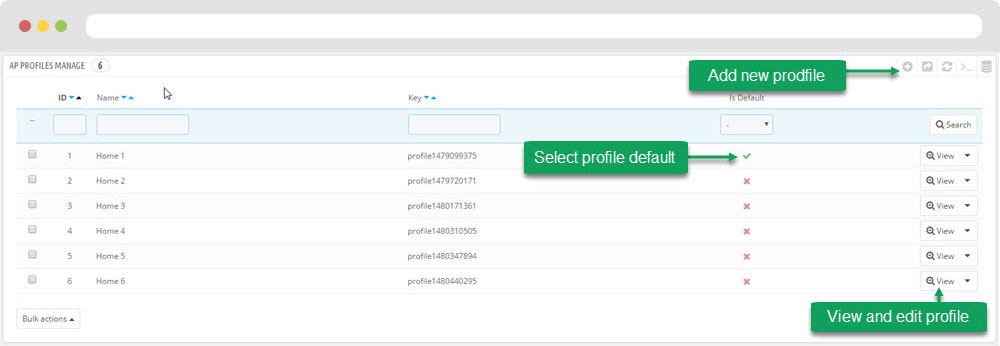
1. Profile Manage (Backend > Improve > ApPageBuilder > Ap Profile Manage)

1.1 View and Edit Profile


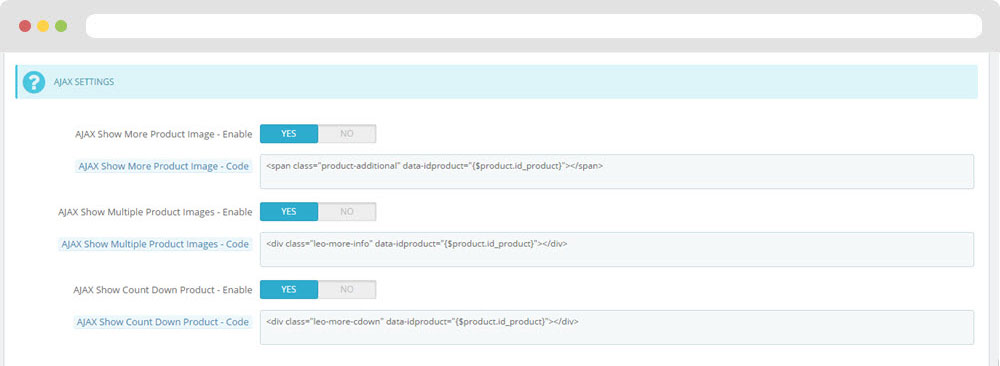
2. Custom Ajax
Configure Custom Ajax ( Backend > Improve > ApPageBuilder > Ap Module Configuration > Ajax Setting )

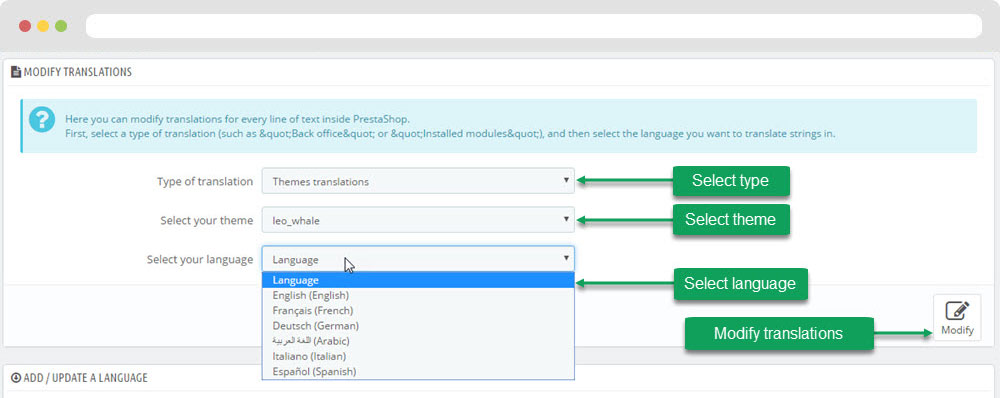
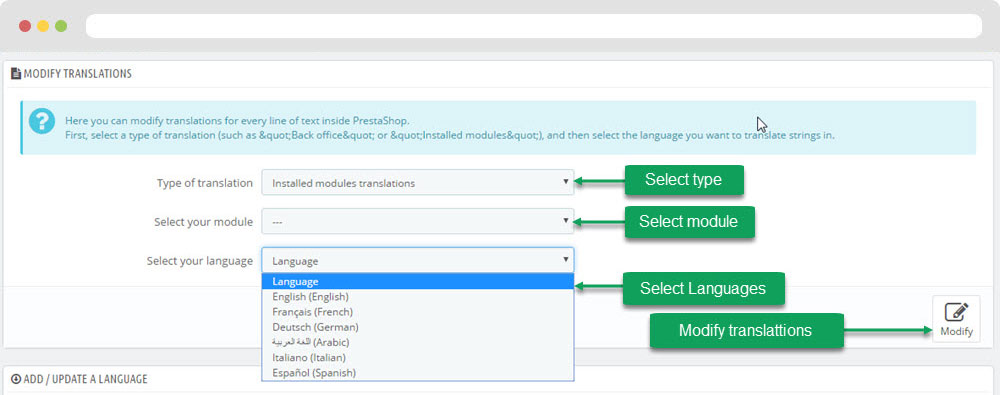
Translations
10. Theme translations (Backend > International > Translations)

10.1. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.








