Ap Trimmer
Ap Trimmer guide for prestashop 1.7
- Created : 11/09/2018
- Latest update: 11/02/2019
- By : Apollotheme
- Email: Apollotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS17/English+documentation
Install Quickstart Package
For each package you download from Apollotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
- Go to back-office and login, navigate to: Design > Theme & Logo > Add new theme
- In this step, you can install template follow 2 ways:
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Design > Theme & Logo > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

-
Select template as default and config show left or right column in each page

- Create or edit image size and regenerate thumbnails in step 5
-
You can Reset to Theme default

5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Settings
+ Create or edit size image

+ Regenerate thumbnails

Apollo Page Builder
You can read guide in link (Blog Guide)
I. Backend > Ap PageBuilder > Ap Module Configuration

II. Backend > Ap PageBuilder > Ap Theme Configuration
-
General setting

-
Pages setting

-
Google Font

-
Font setting

-
Data sample

-
Right To Left

III. Backend > PageBuilder > Ap Live Theme Editor
Back end

IV. Backend > PageBuilder > Ap ShortCode Manage
Back end

V. Backend > PageBuilder > Ap Products Details Builder
Back end

Leo Feature
You can read guide in link (Blog Guide)
I. Backend > Leo Feature > Leo Feature Configuration
-
Ajax Cart

-
Product Review

-
Product Compare

-
Product Wishlist

II. Backend > Leo Feature > Product Review Management

Home 5
- Layout Front End

1. Display Top
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage --> Home 1 --> View)

1.1 Widget Raw HTML

- Code HTML
<div class="btn-showmenu"> <span class="icon-bar">showmenu</span> <span class="icon-bar">showmenu</span> <span class="icon-bar last">showmenu</span> </div> <div class="bg-over-lay"></div>
Note: Please don't change and delete class "showmenu". It will lose css and this themes will be error.
1.2 Logo Generate code

1.2.1 Edit Widget Generate code

1.2.2 HTML Generate code
<div class="header_logo text-xs-center">
<a href="{$urls.base_url}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}">
</a>
</div>
1.2.3 Change Logo
Backend > Preferences > Themes

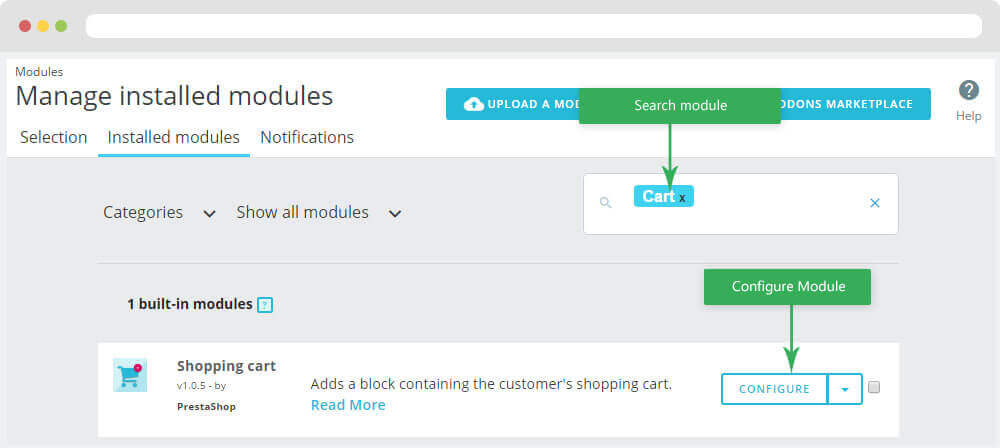
1.3 Module Shopping cart
Configure Shopping cart( Backend > Modules > Modules & Services > Installed modules > Shopping cart)

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
1.4 Module Quick Login
Configure Leo Quick Login( Backend > Modules > Modules & Services > Installed modules >Module Quick Login)
You can read guide in link (Blog Guide)
+ Config Quick Login

+ Config Social Quick Login

1.5 Module Search bar
Configure Search bar( Backend > Modules > Modules & Services > Installed modules > Search bar)

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.6 Logo Generate code ( Configure Logo Generate Code follow link )
1.7 Leo Bootstrap Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Bootstrap Megamenu(Backend > Modules > Modules & Services > Installed modules > Leo Bootstrap Megamenu)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo Megamenu Configuration)

- Back end
+ Edit Group

+ Edit Megamenu

+ Edit Widget

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

1.8 Module Block Group Top
Configure Block Group Top( Backend > Modules > Modules & Services > Installed modules > Block Group Top)

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\views\templates\hook\blockgrouptop.tpl
1.9 Configure Leo SlideShow
- You can read guide in link (Blog Guide)
- Configure Leo SlideShow(Backend > Modules > Modules & Services > Installed modules > Leo SlideShow)

+ Or you can configure this module follow link(Backend > Backend > Modules > Leo SlideShow Configuration)

- Configure Leo Slideshow for your homepage
+ Select Manages Sliders

+ Select Hook

+ Configure Image Setting

+ Configure CSS Setting

+ Edit Slider


2. Display Home
- Front End

- Configure Apollo Page Builder ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Shop 5 > View )

3.1 Widget Image ( Configure Widget Image follow link )
+ Edit Image

<div class="img5_content"> <h5>discover now</h5> <h2>Women’s collection</h2> <p><a title="Discover now" href="https://www.prestashop.com/" class="btn btn-discover">Discover now</a></p> </div>
Note: Please don't change and delete class "block__widget-img5" and "group_image-Cate5".It will lose css and this themes will be error.
3.2 Widget Image ( Configure Widget Image follow link )
+ Edit Image

<h5>Classíc Watches</h5> <p><a title="Shop now" href="https://www.prestashop.com/" class="btn btn-shopnow">Shop now</a></p>
Note: Please don't change and delete class "cate-img-right cate-img-html effect" and "group_image-Cate5".It will lose css and this themes will be error.
3.3 Widget Image ( Configure Widget Image follow link )
+ Edit Image

<h5>Minimal Watches</h5> <p><a title="Shop now" href="https://www.prestashop.com/" class="btn btn-shopnow">Shop now</a></p>
Note: Please don't change and delete class "cate-img-left cate-img-html effect" and "group_image-Cate5".It will lose css and this themes will be error.
3.4 Widget Tabs & Product Carousel
- Widget Tabs
+ Edit Group Tabs

Note: Please don't change and delete class "product-tabs".It will lose css and this themes will be error.
+ Edit Sub Tabs

- Widget Product Carousel

+ Edit Product Carousel

3.5 Widget Manufacturers Carousel

- Edit Manufacturers Carousel

Tool bar
- Front End

- Configure Tool bar(Backend > Ap PageBuilder > Ap Theme Configuration > General Setting)

Translations
1. Themes translations(Backend > International > Translations)

2. Back office translations(Backend > International > Translations)

3. Installed modules translations(Backend > International > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: Apollotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.









