Ap Warmmy
Ap Warmmy guide for prestashop 1.7
- Created : 14/06/2018
- Latest update: 14/02/2019
- By : Apollotheme
- Email: Apollotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Apollotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Apollotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
ApollothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Apollotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
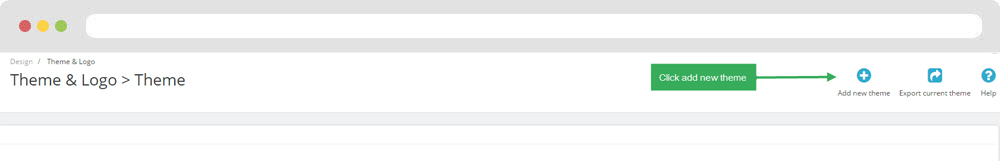
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
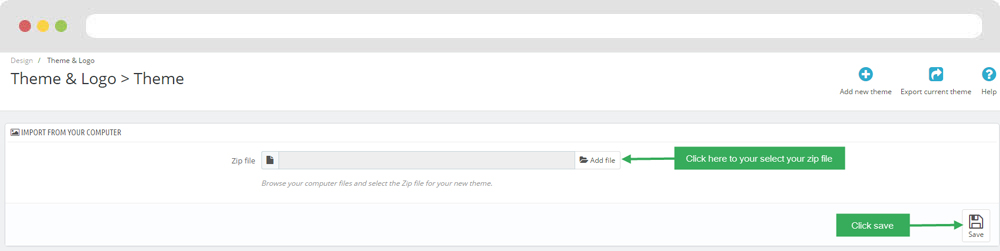
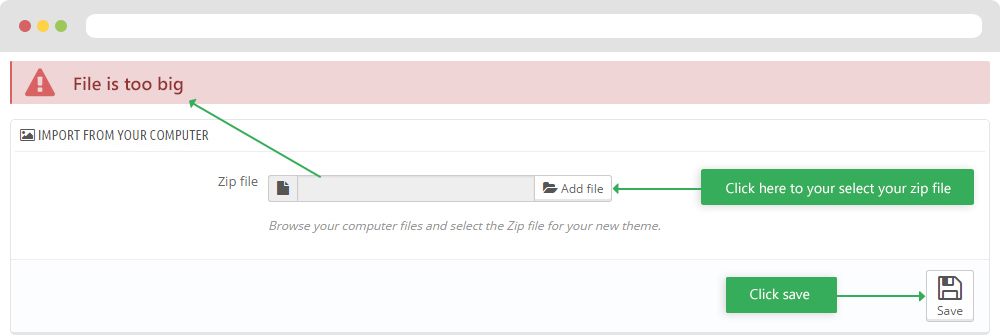
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
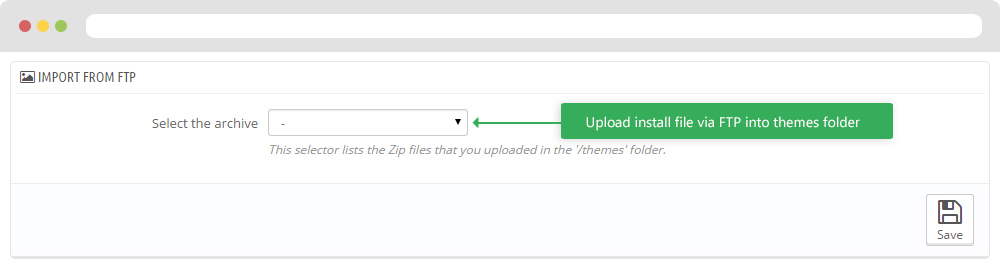
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

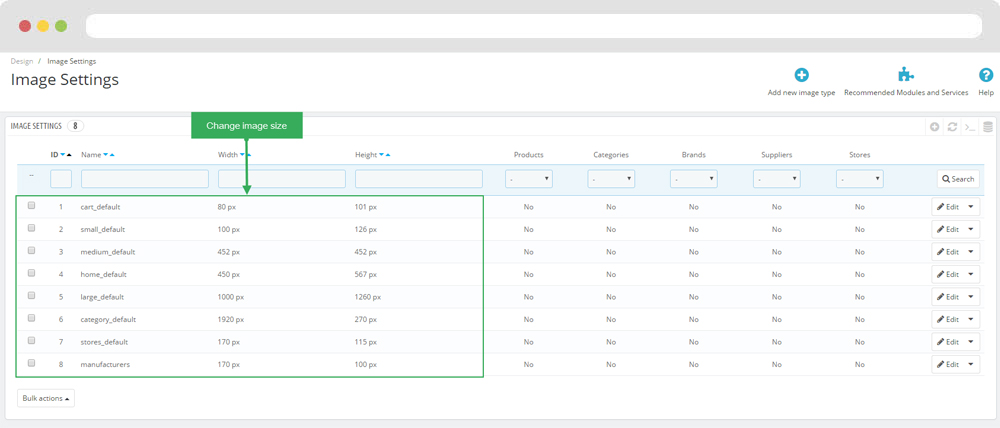
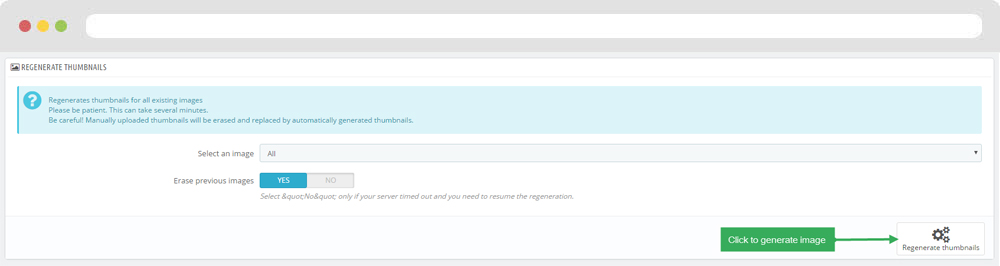
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

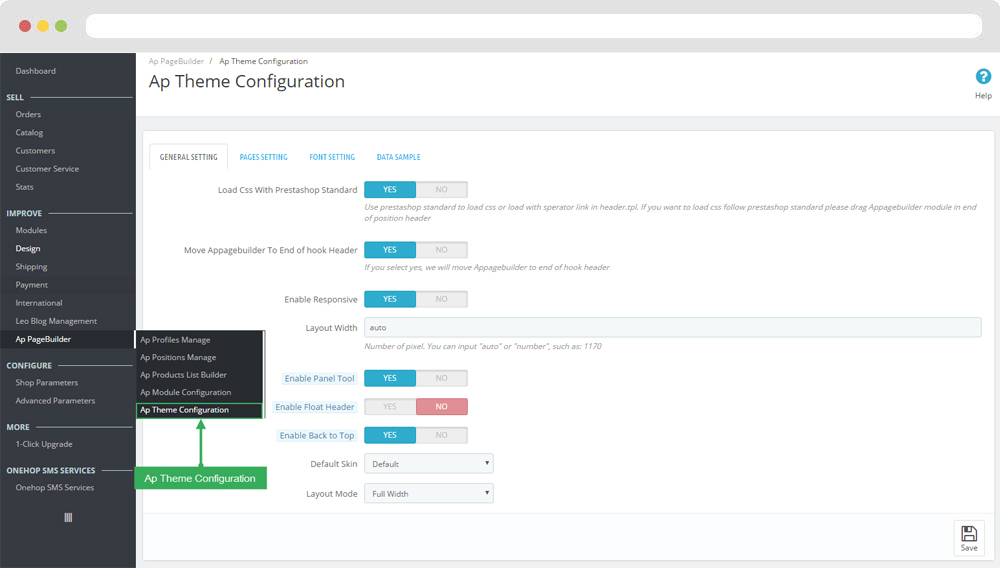
Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Ap PageBuilder > Ap Theme Configuration
-
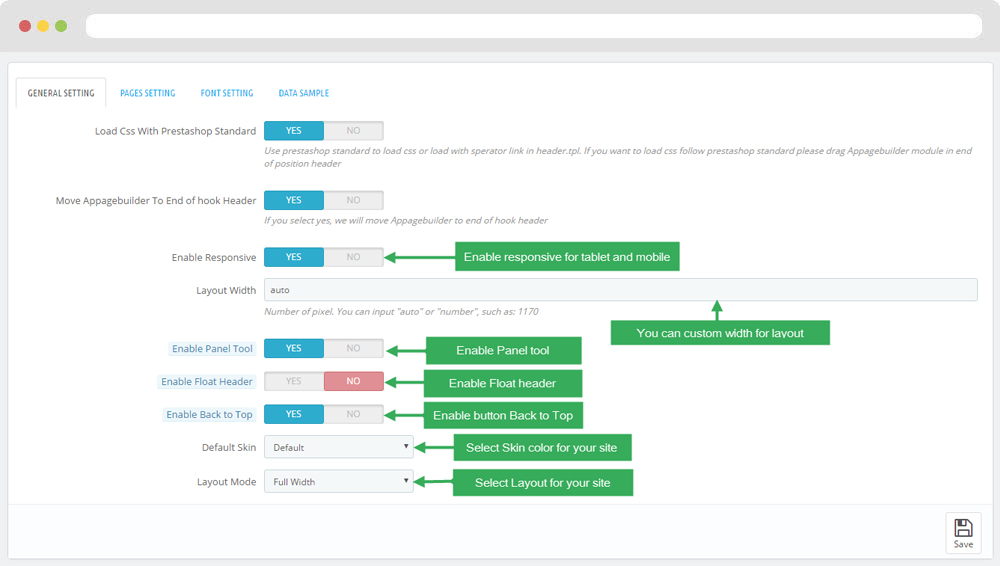
General setting

-
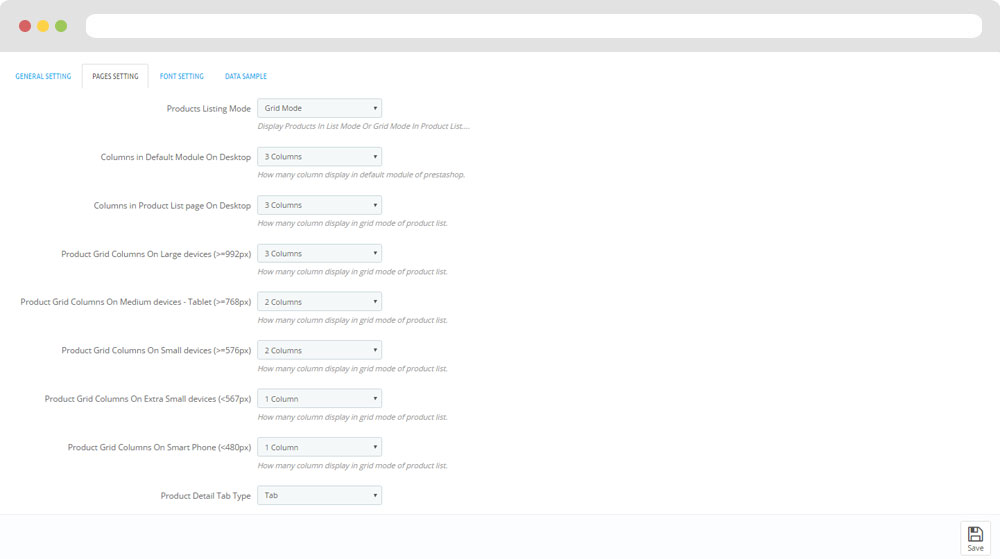
Pages setting

-
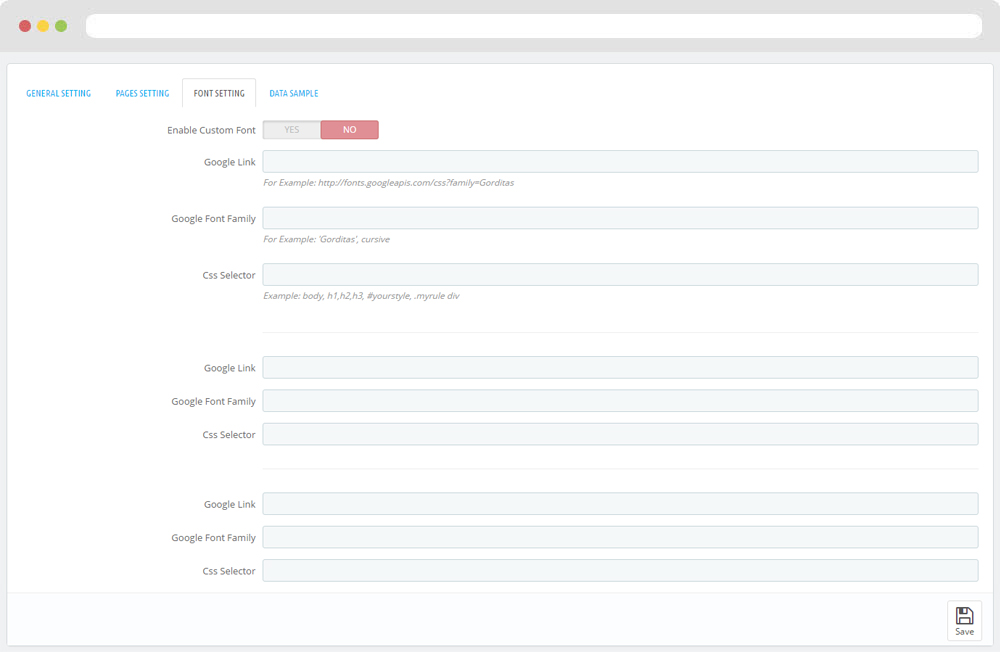
Font setting

-
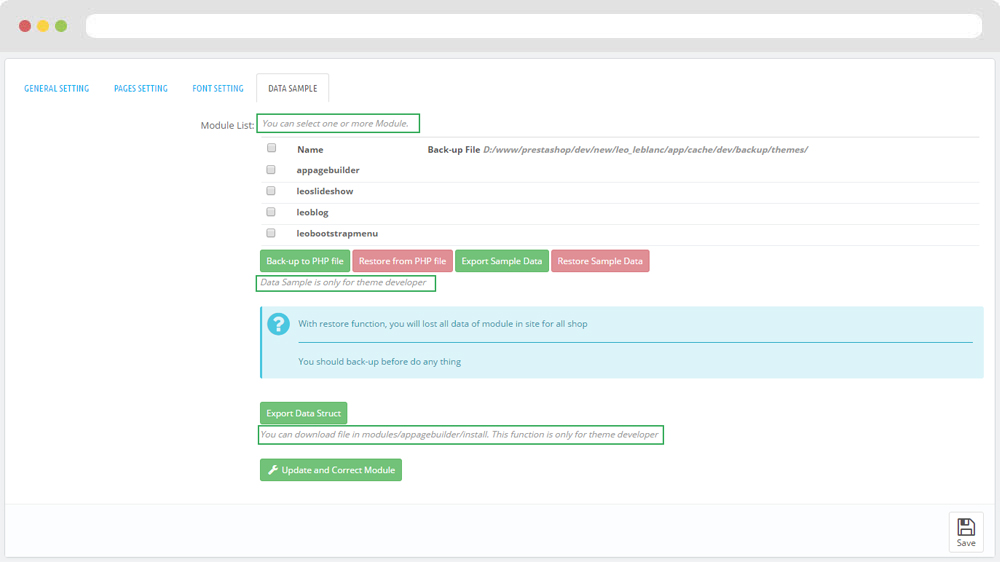
Data sample

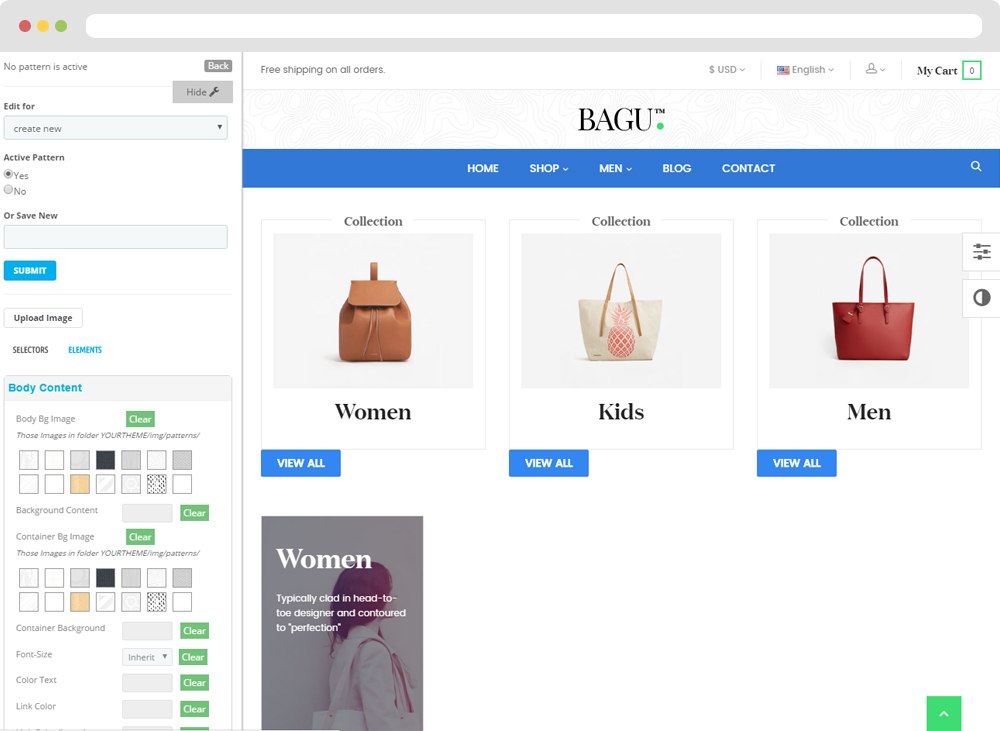
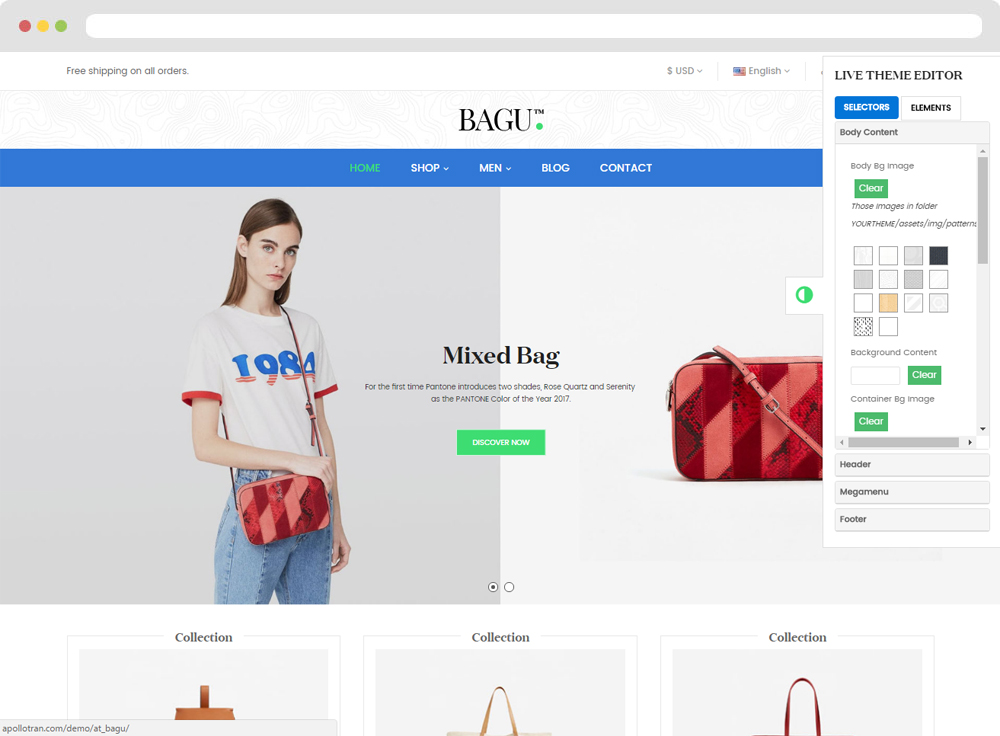
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

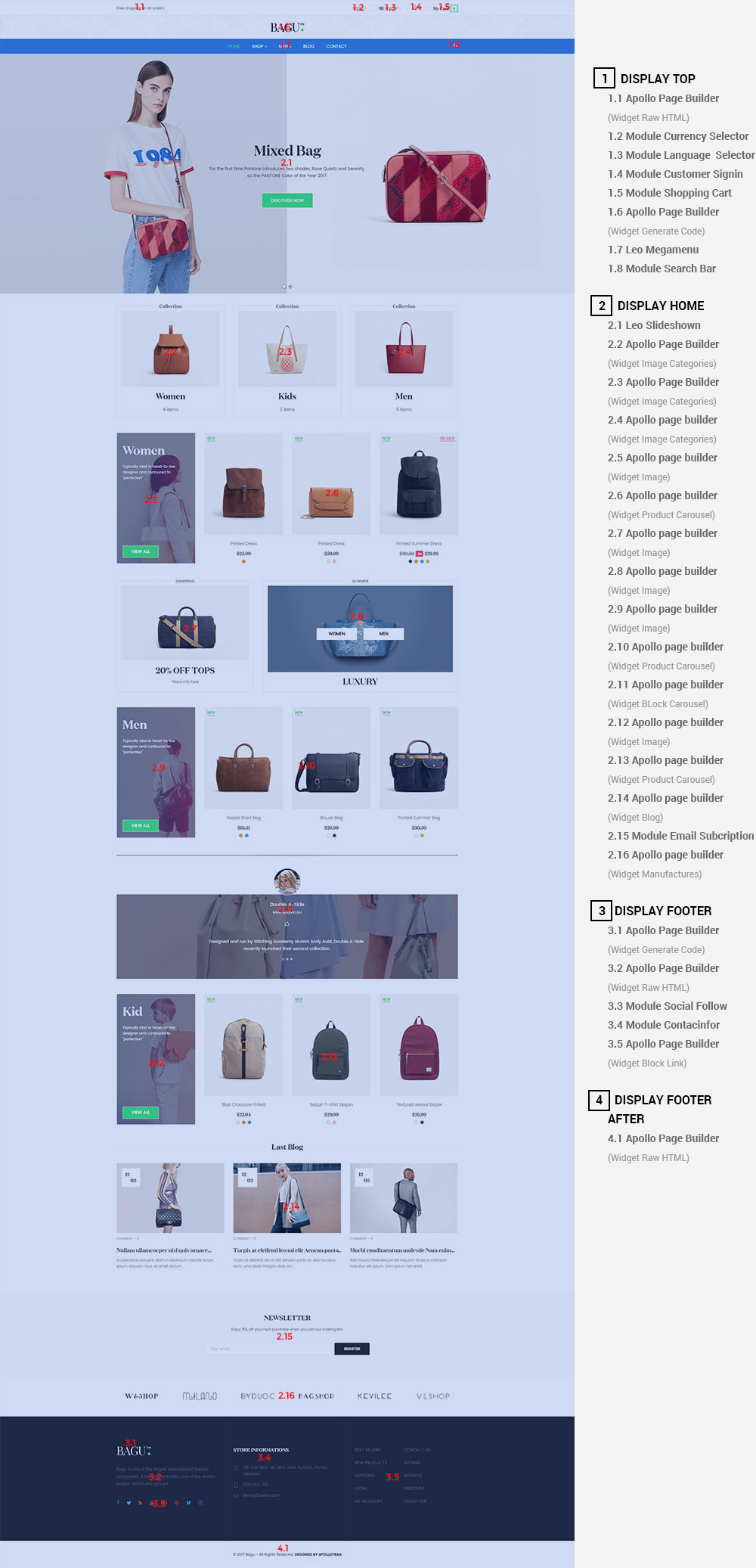
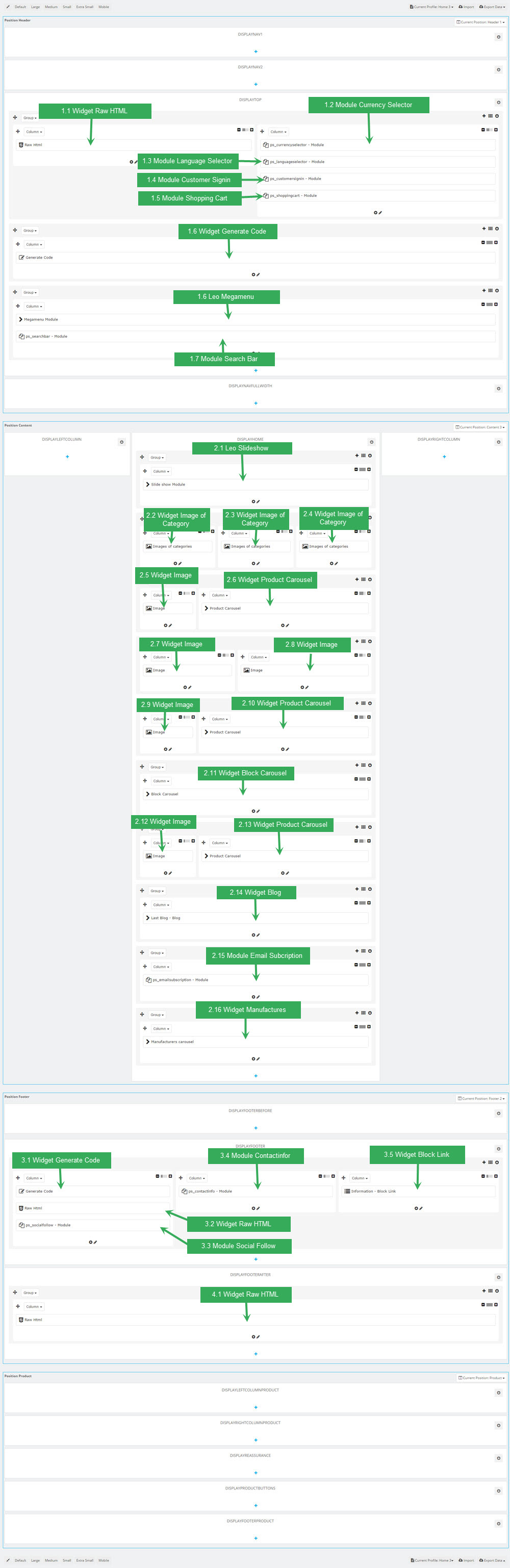
Layout Structure
- Front end

- Back end

1. Display Top
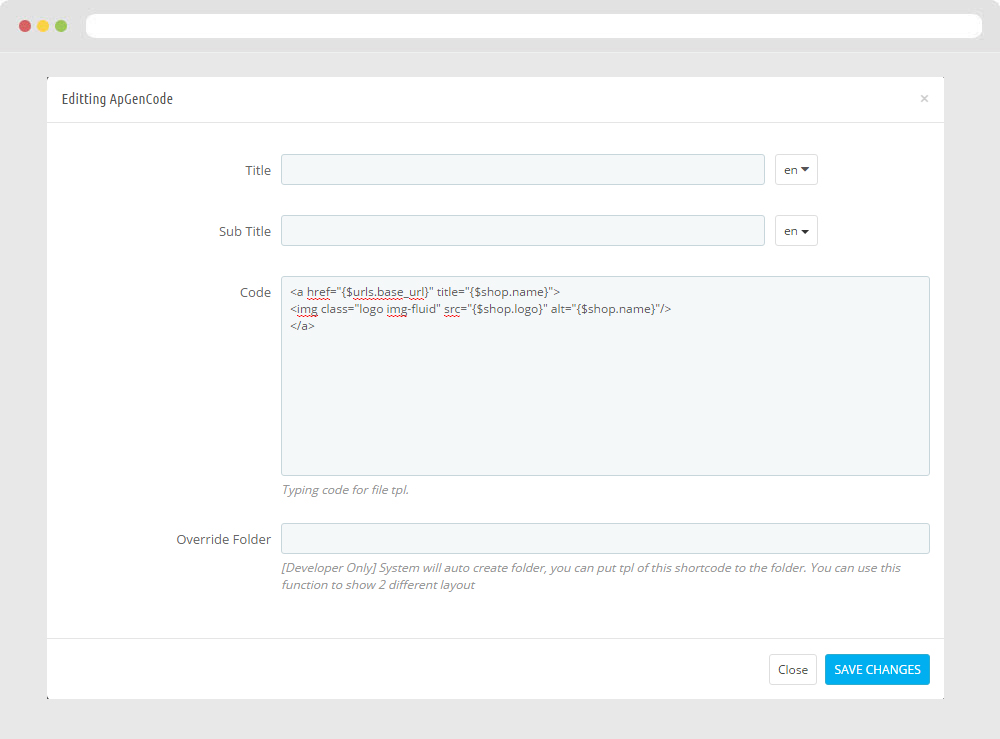
1.1 Logo Generate Code
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<a href="{$urls.base_url}" title="{$shop.name}">
<img class="logo img-fluid" src="{$shop.logo}" alt="{$shop.name}"/>
</a>
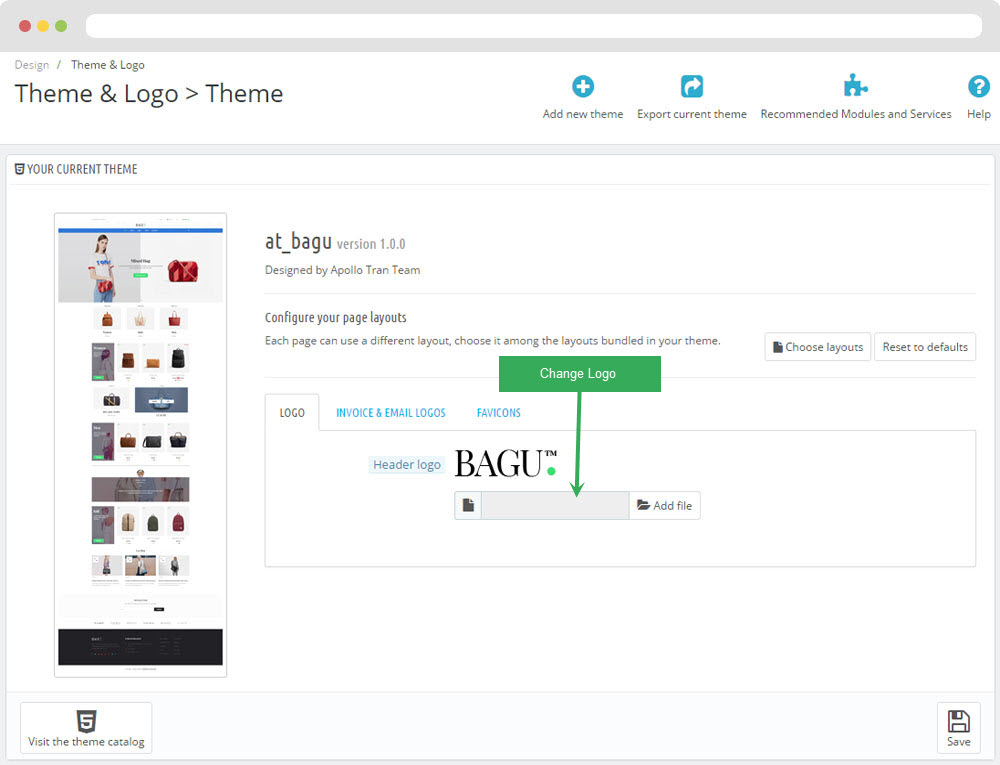
1.1.3 Change Logo
Backend > Design > Themes & Logo

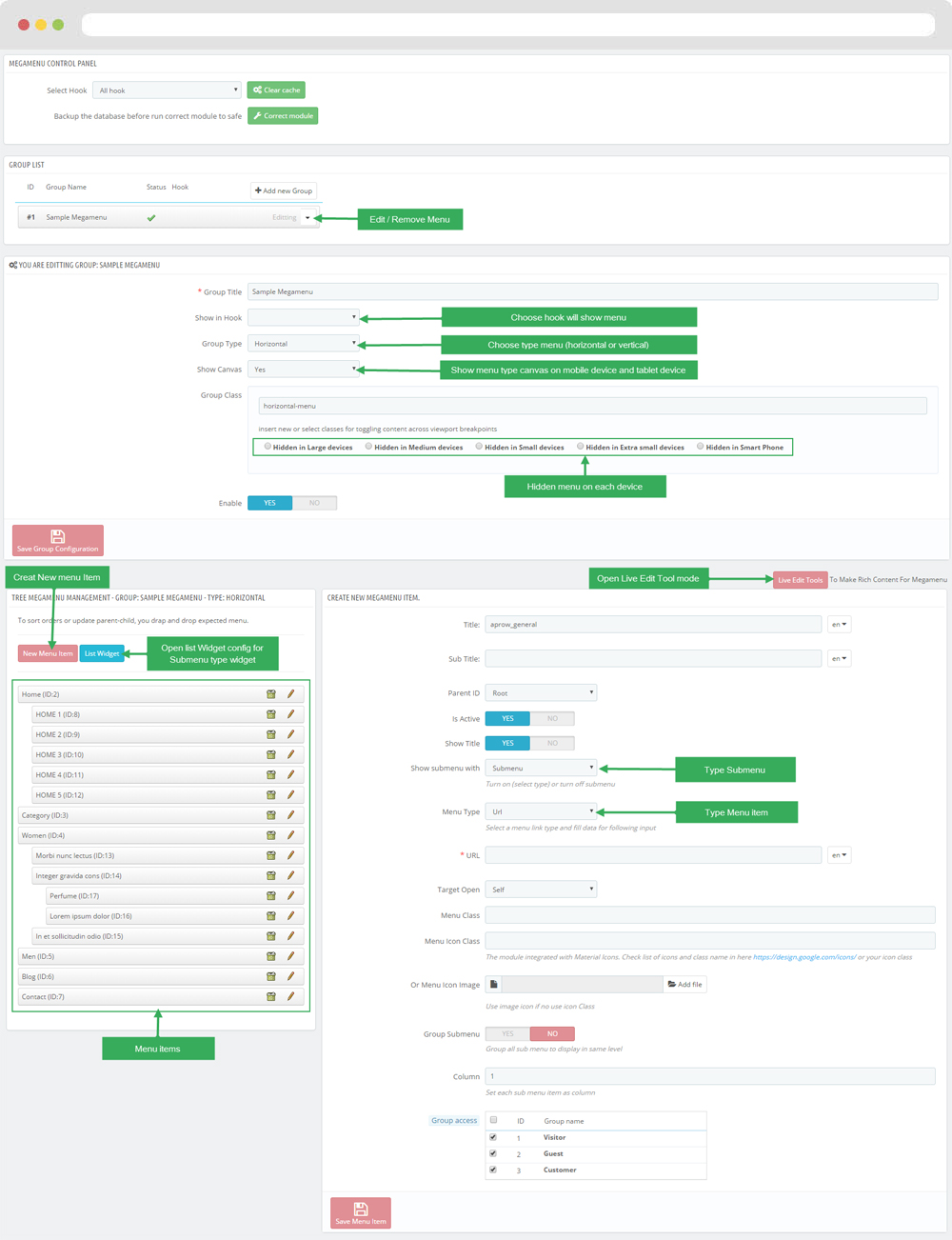
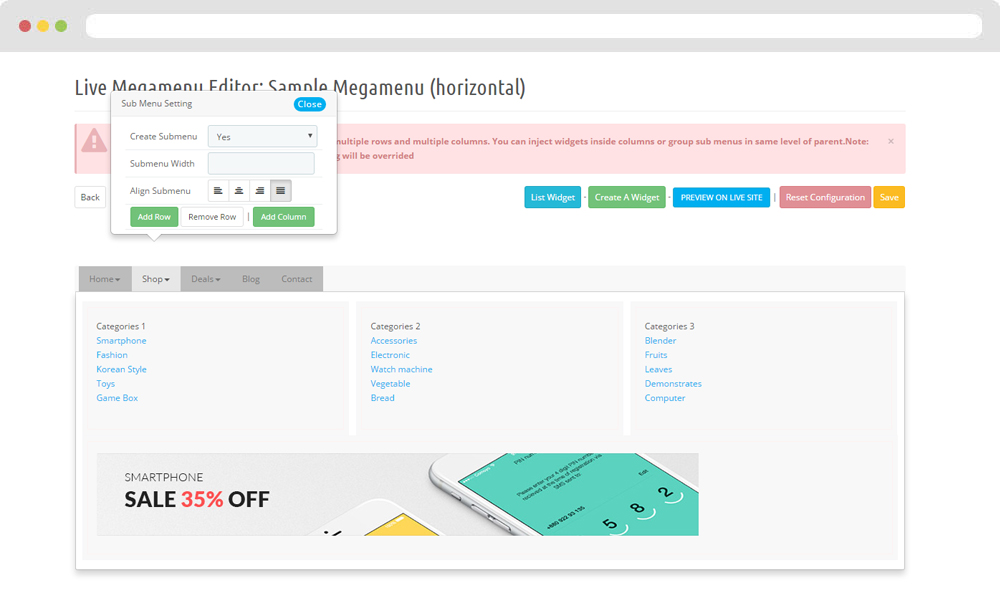
1.2 Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

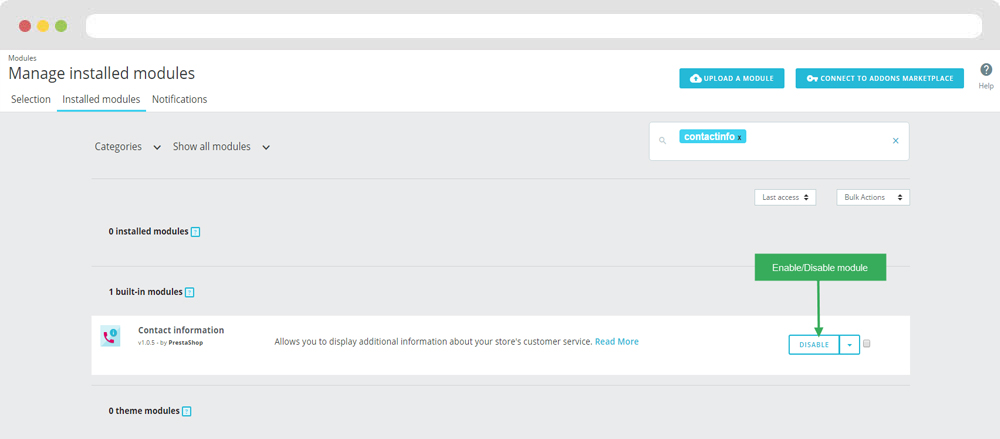
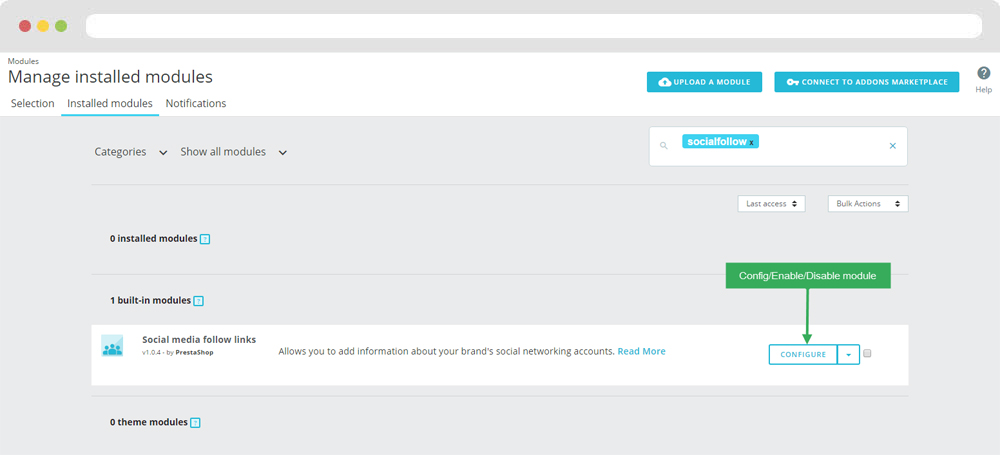
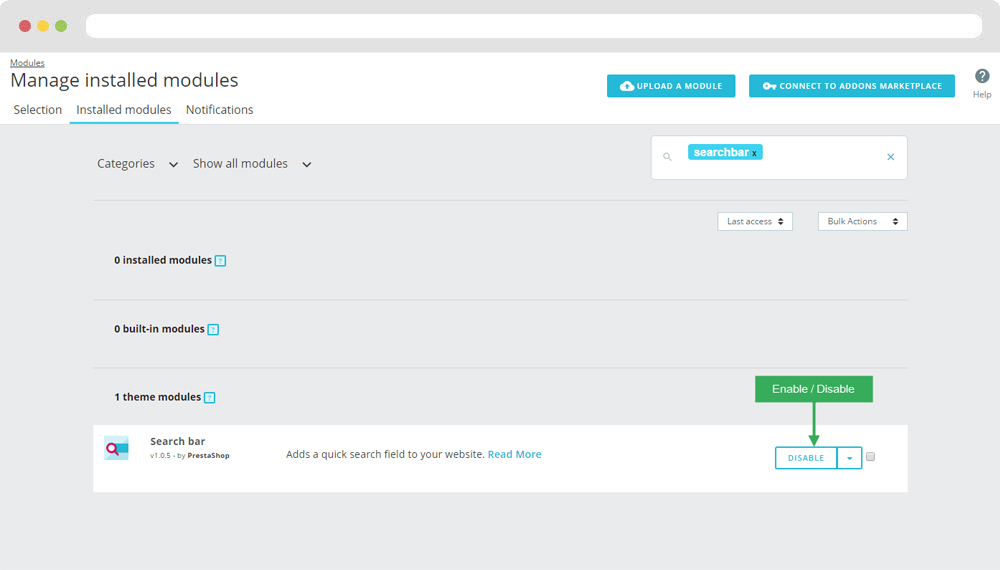
1.3 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
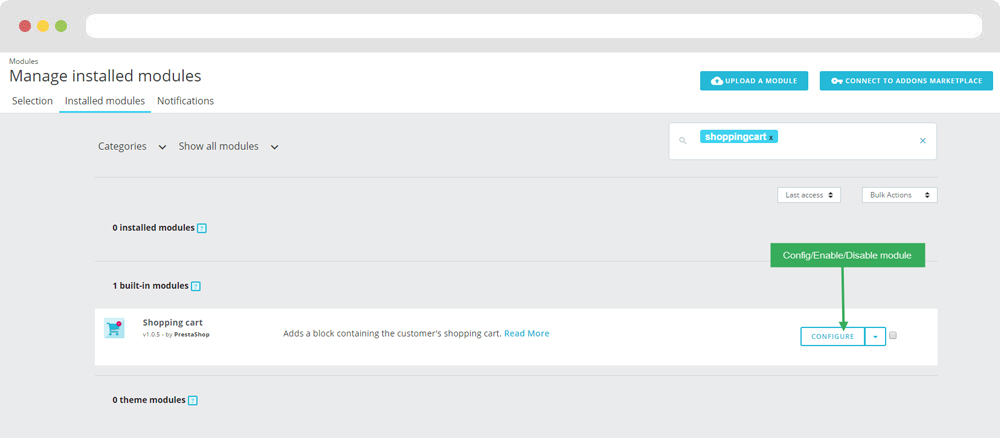
1.4 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
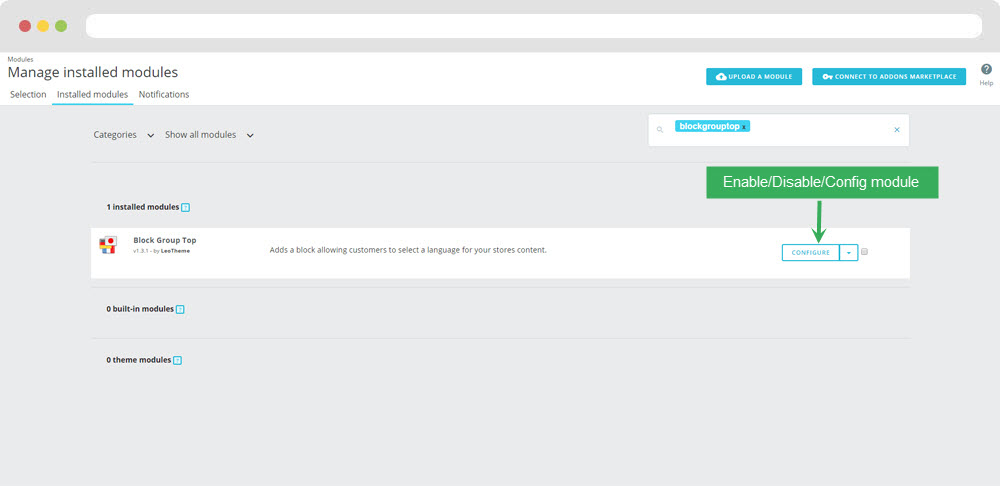
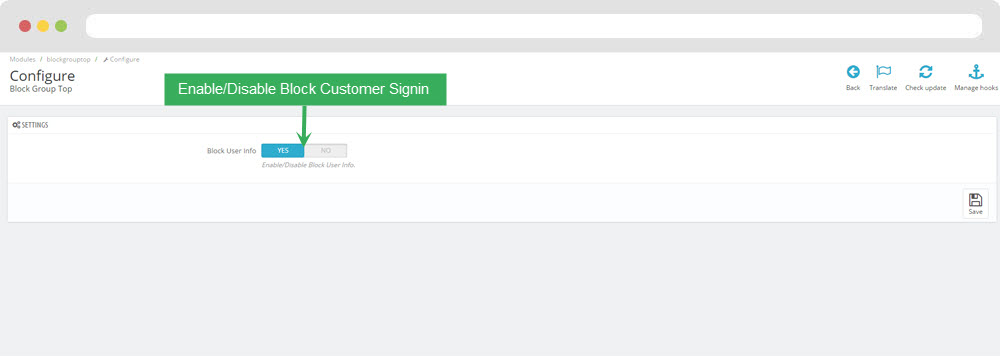
1.5 Module Block Group Top( Backend > Modules & Service > Installed modules > Block Group Top )
You can configure enable/disable module


+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
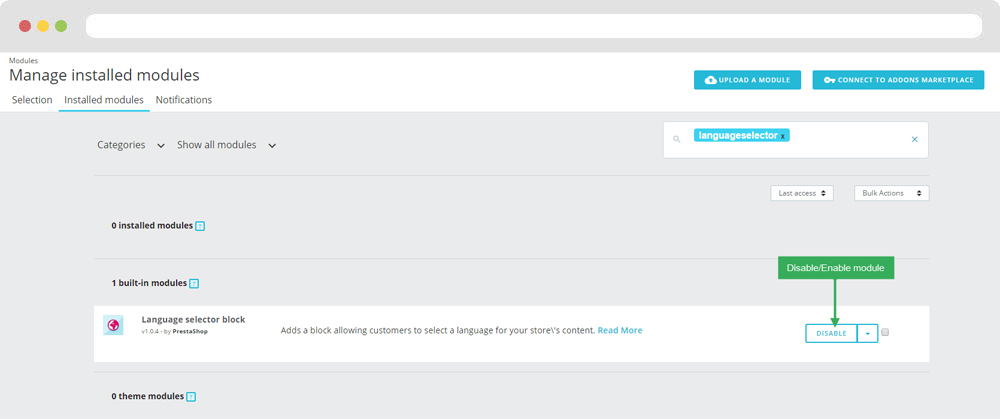
1.6 Module Block Language( Backend > Modules & Service > Installed modules > Block Language )
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blocklanguage\blocklanguage.tpl
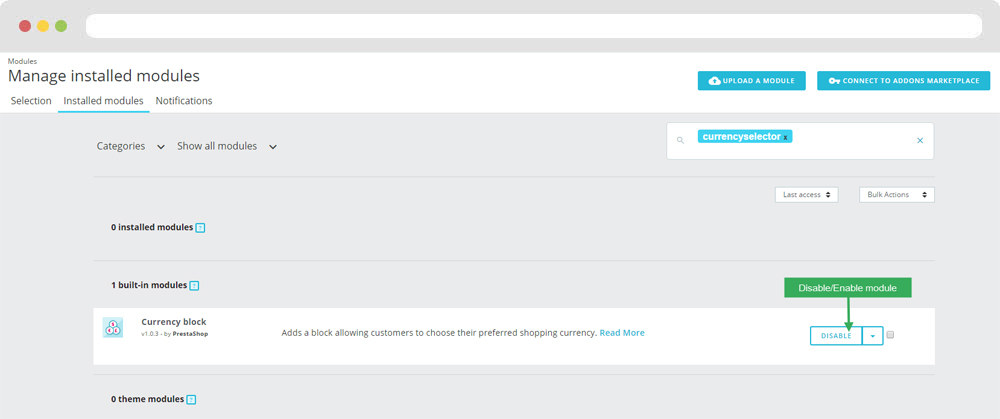
1.7 Module Block Currency( Backend > Modules & Service > Installed modules > Block Currency )
You can configure enable/disable module

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blocklanguage\bocurrencyselector.tpl
2. Display Home
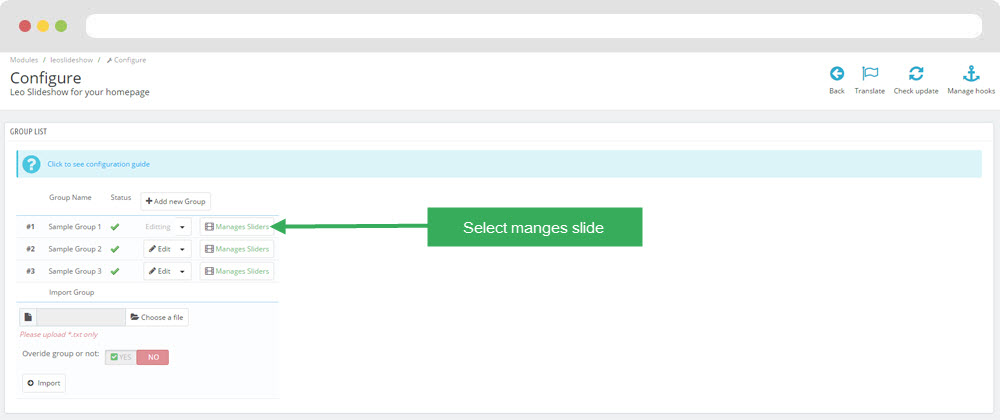
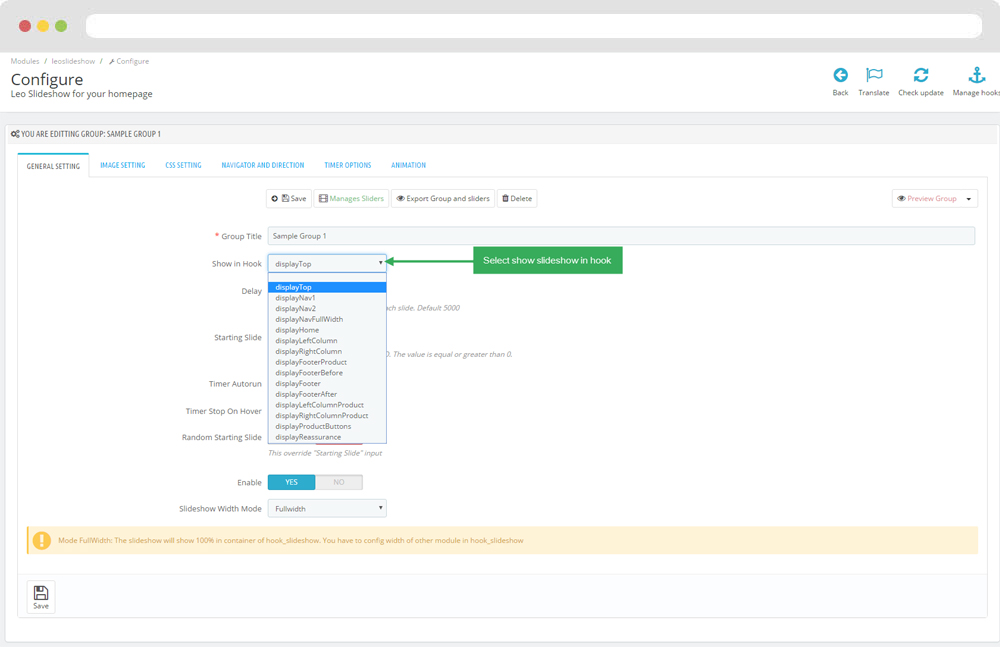
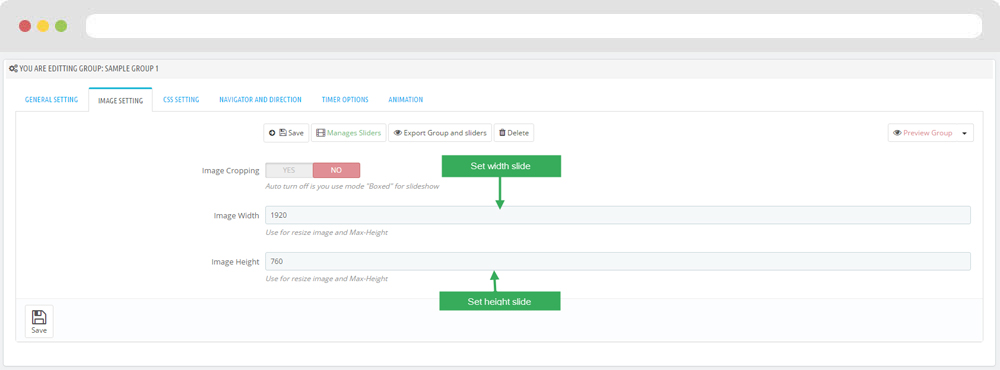
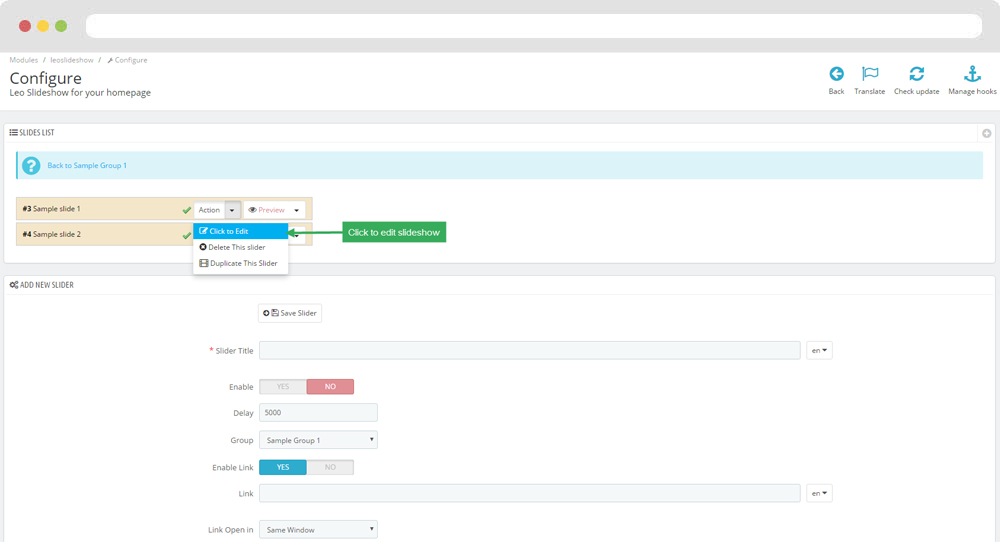
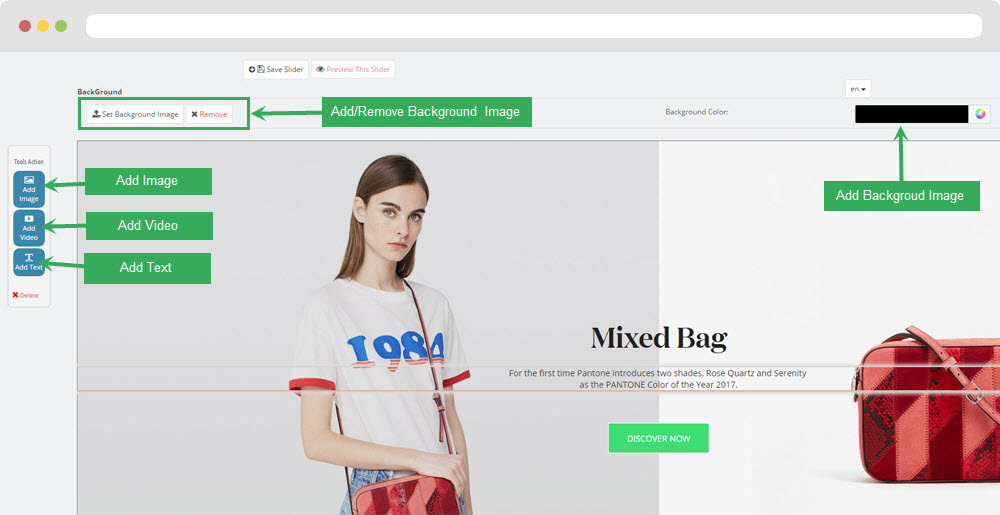
2.1 Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





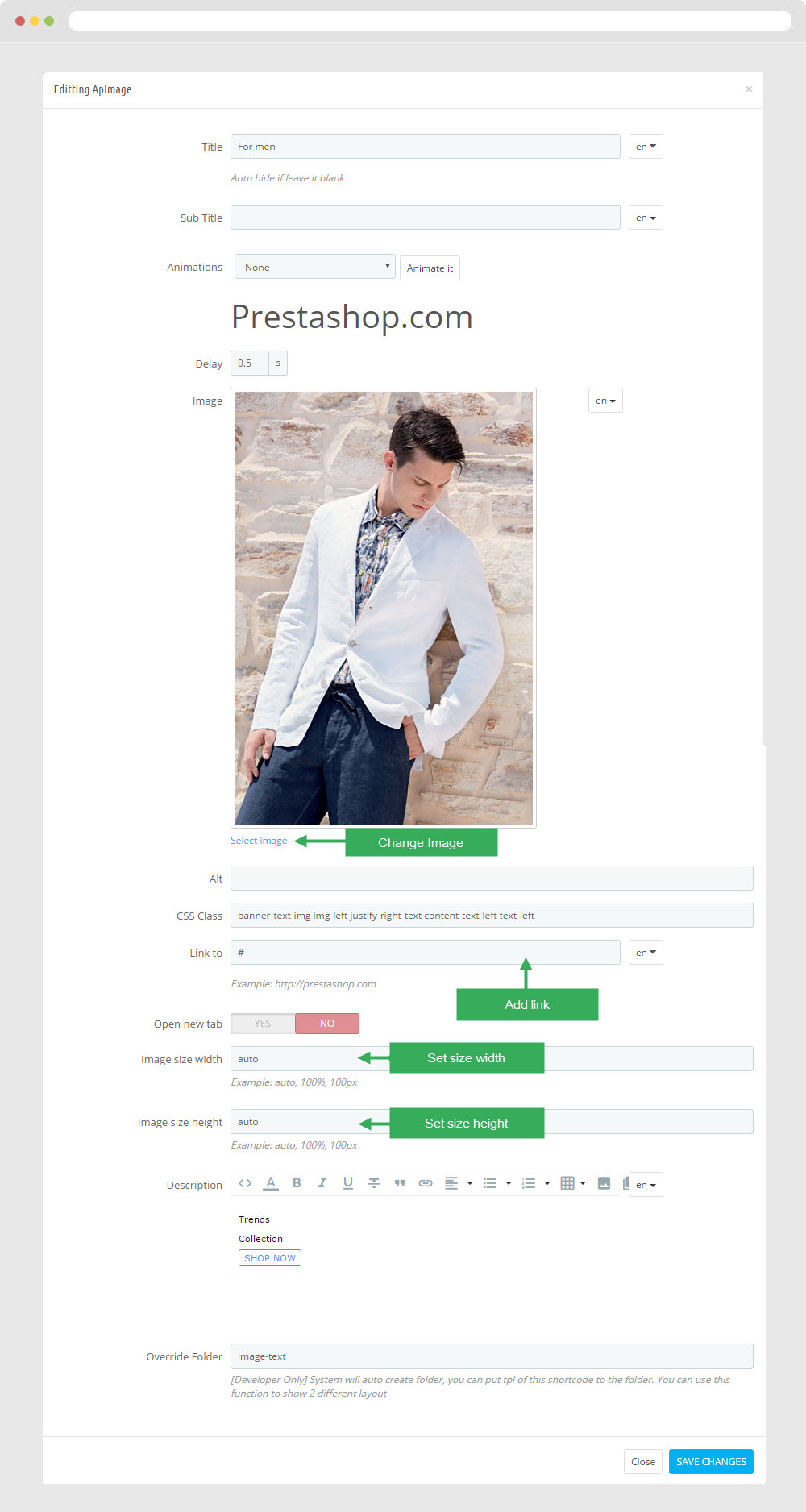
2.2 Widget Image
- Edit Widget Image

Select change Image

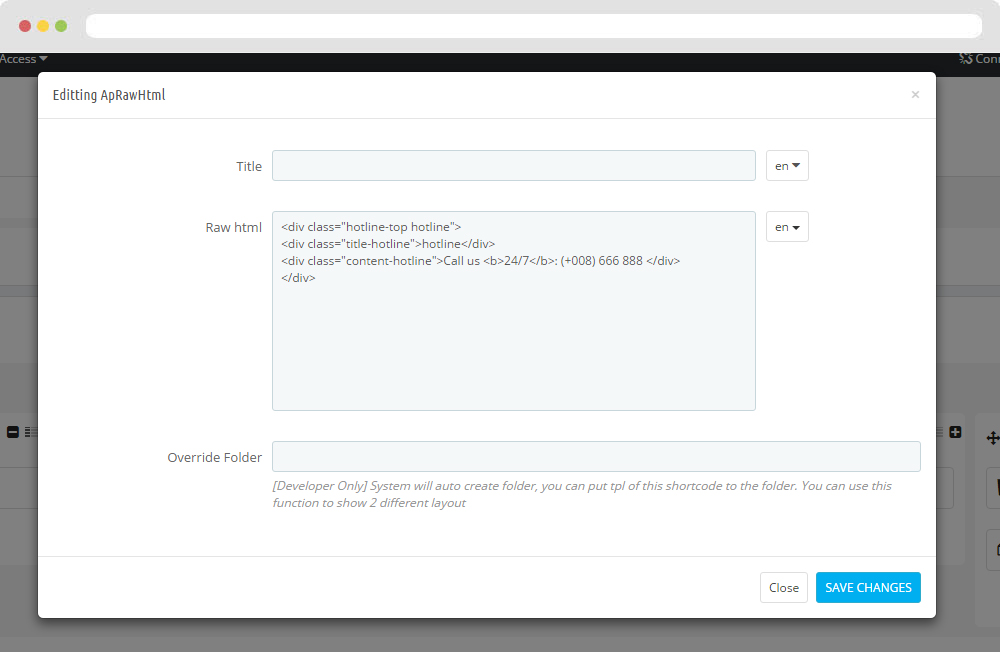
- Edit Description HTML Code
<p>Trends</p> <p>Collection</p> <p><a href="#" class="btn btn-default">SHOP NOW</a></p>Note: You can not remove Override Folder "image-text"
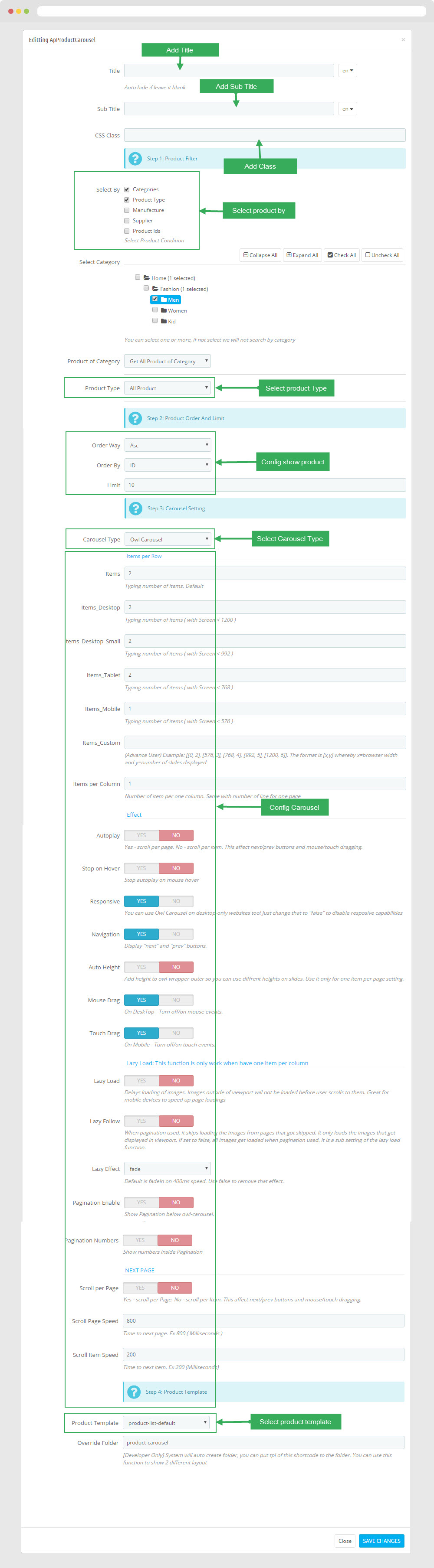
2.3 Widget Product Carousel
Edit Product Carousel

2.4 Widget Image( Configure follow link )
- Edit Description HTML Code
<p>Luxury</p> <p>Collection</p> <p><a href="#" class="btn btn-default">SHOP NOW</a></p>Note: You can not remove Override Folder "image-text"
2.5 Widget Product Carousel( Configure follow link )
2.6 Widget Image( Configure follow link )
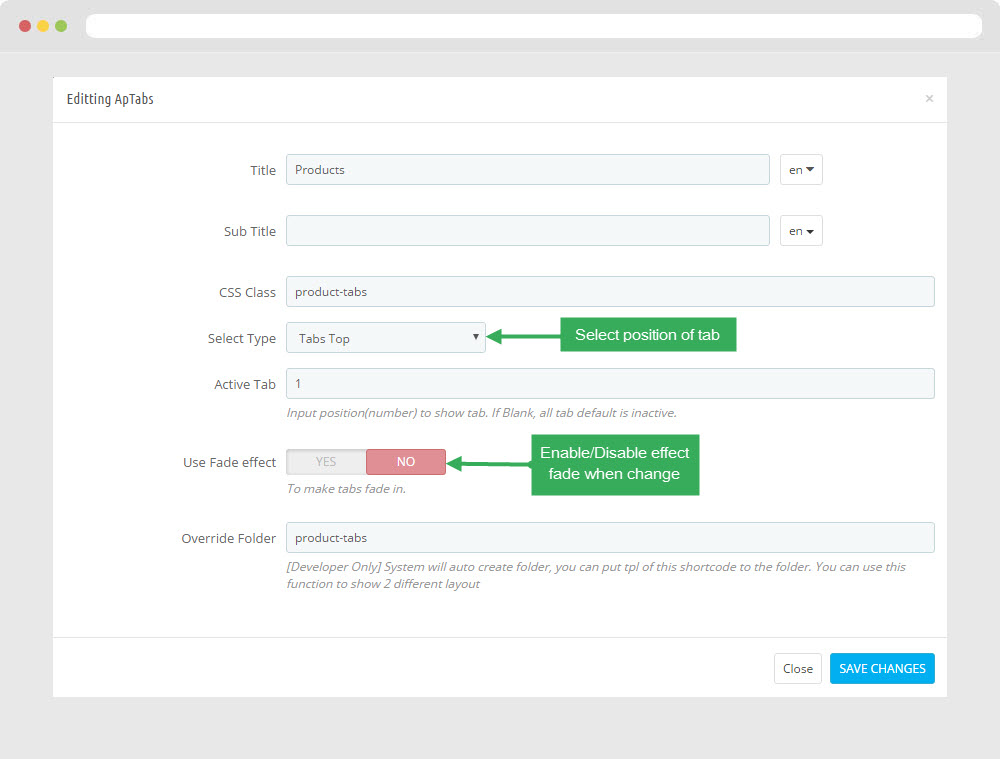
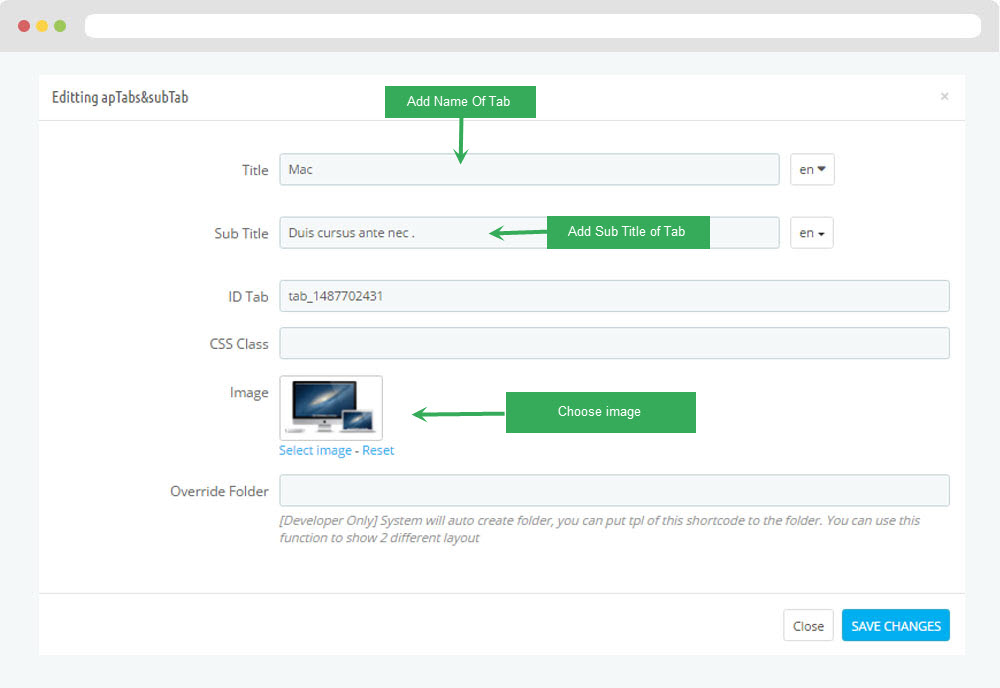
2.7 Widget Tab
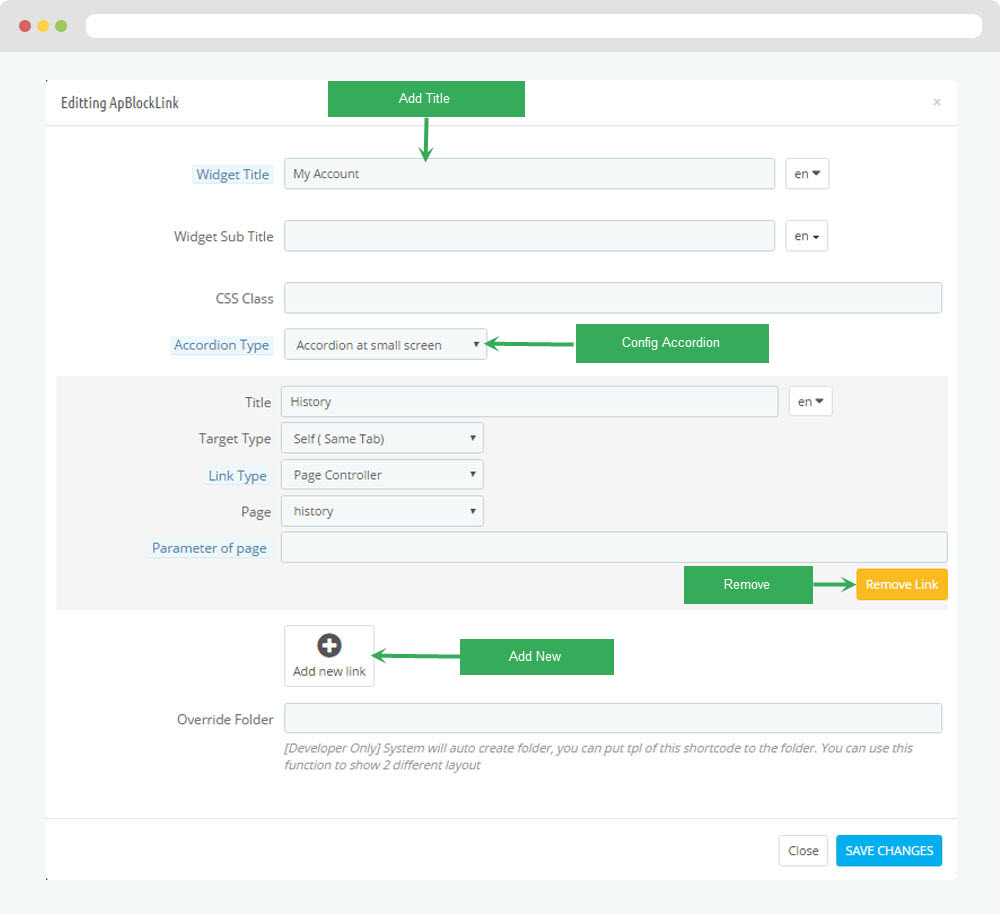
- Edit Widget Tab

- Edit Single Tab

2.8 Widget Product Carousel( Configure follow link )
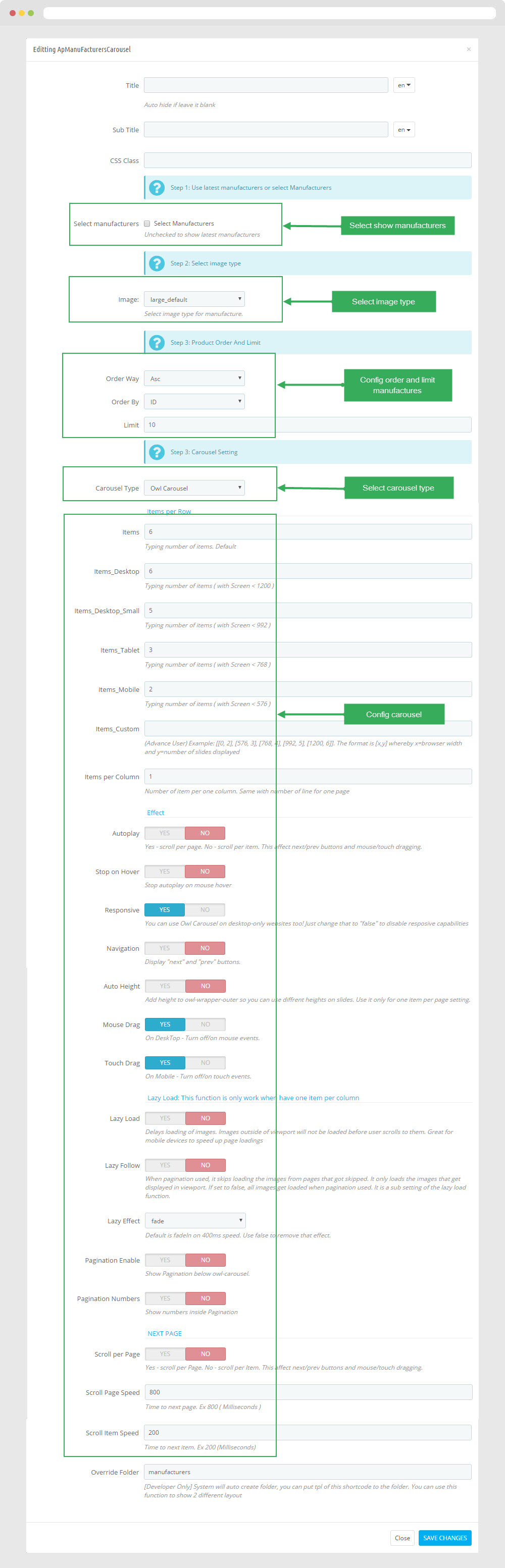
Note: You can not remove Override Folder "product-carousel"2.9 Widget Manufacturers Carousel
- Edit Widget Manufacture Carousel

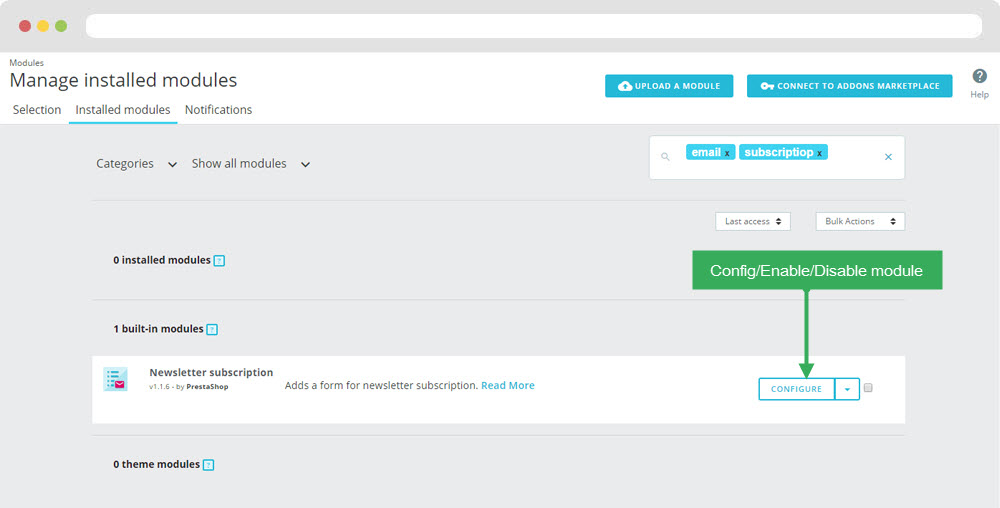
2.10 Module Email Subscription( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_emailsubscription.tpl" at: \themes\THEME_NAME\modules\ps_emailsubscription\ps_emailsubscription.tpl
Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

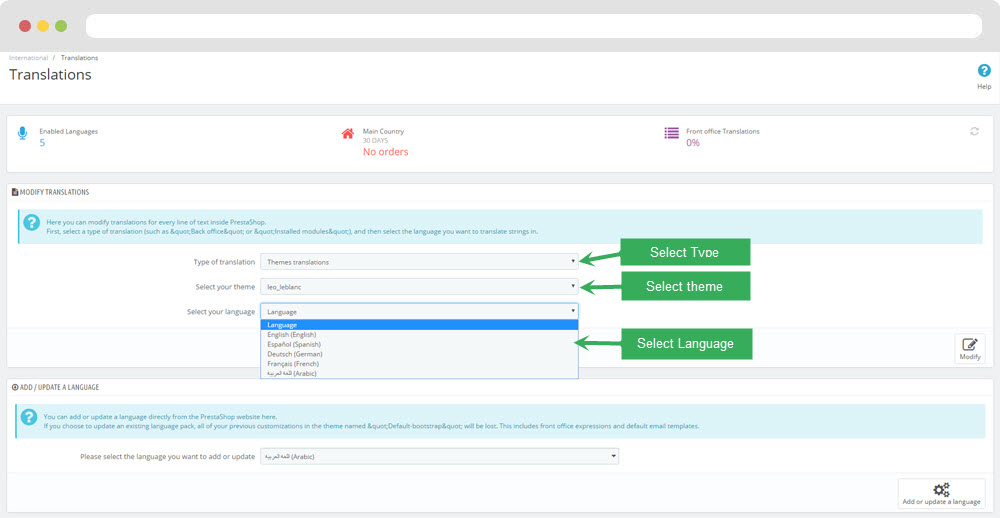
Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: Apollotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.