Rubik - Interior Furniture E-Commerce
Bigcommerce Responsive Theme - Userguide
- Created: 11/11/2019
- By: Apollotheme
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Rubik
Size Image Sample
- Below is the image size we used in demo (You can refer them to build your website)
- You must upload/import images had the same size. The product’s image must had the same ratio.
- Ratio = (Width/height). Example: Product image had size (400px x 200px) => ratio = 400/200 = 2. You must upload all product image for website has ratio = 2.
AP Rubik
Note: For display perfectly on the webpage, you just need to follow the exact image dimension and steps we given below, if your current image does not fit, you can use
software like photoshop to crop the image to the given dimension. These are most typical images of Rubik Theme:
software like photoshop to crop the image to the given dimension. These are most typical images of Rubik Theme:
Image Dimension
| STT | Image Name | Image Size | Demo |
|---|---|---|---|
| 1 | Slideshow Image | 1860x712 | View image |
| 2 | Product Image | 1000x1000 | View image |
| 3 | Banner Image | 370x504 361x520 1920x496 |
View image View image View image |
| 4 | Logo | 134x32 | View image |
| 5 | Image Category | 1920x500 |
View image |
| 5 | Image Category | 1920x500 |
View image |
Theme Configuration
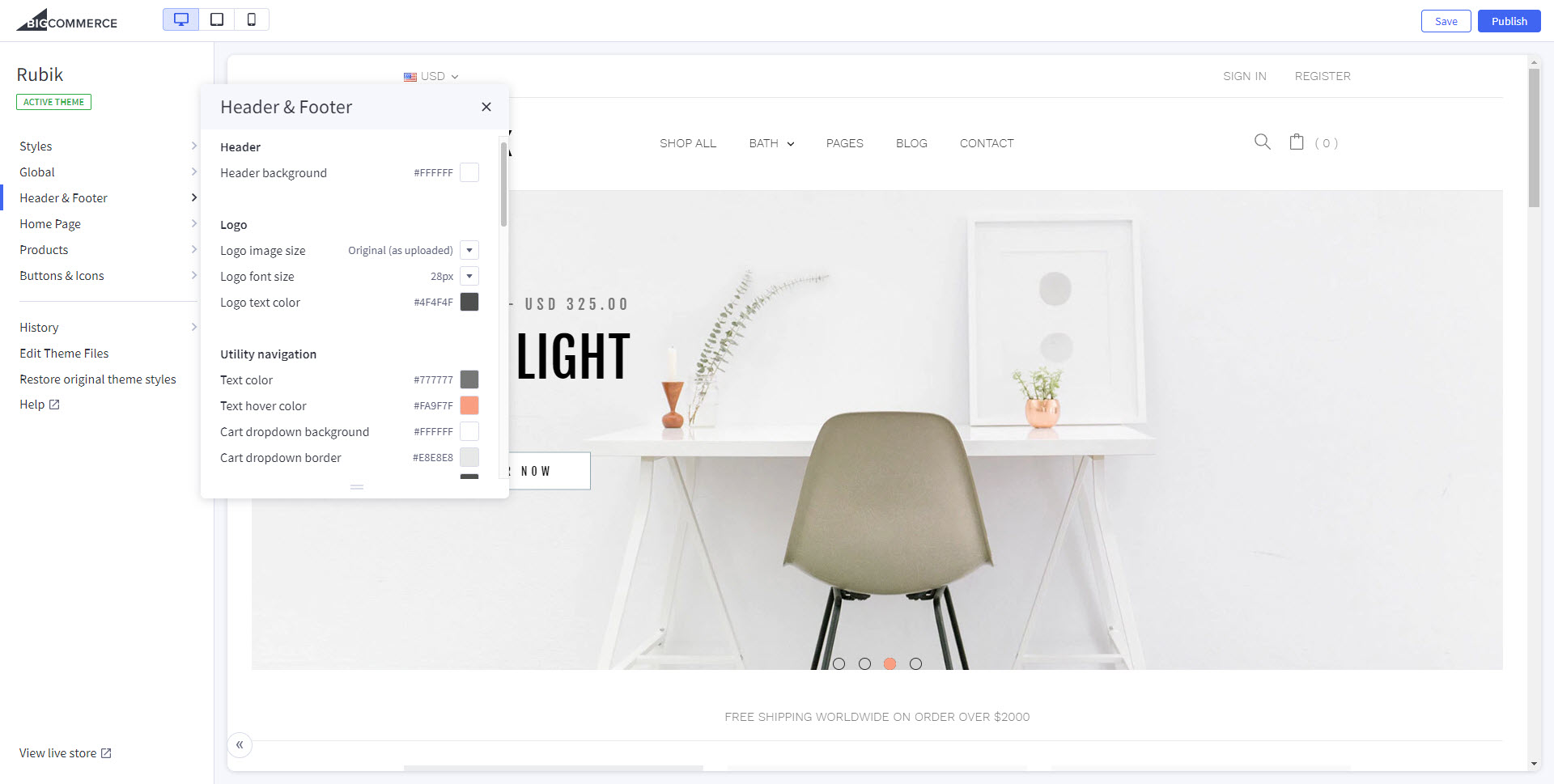
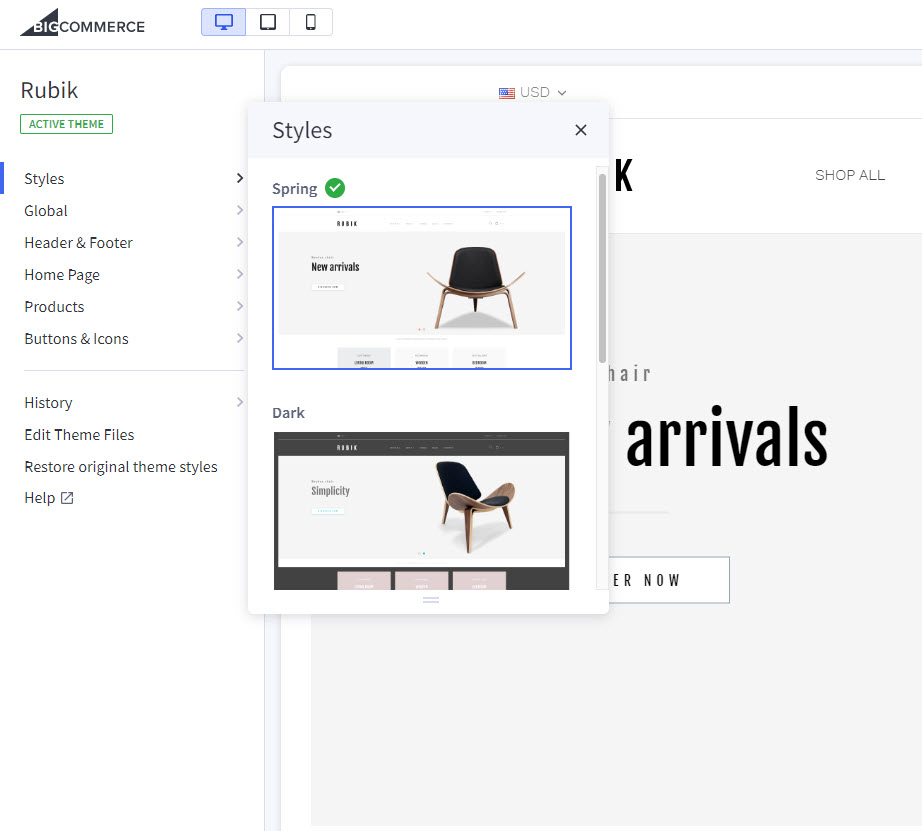
- Select Style
- Storefront >My Themes>Customize

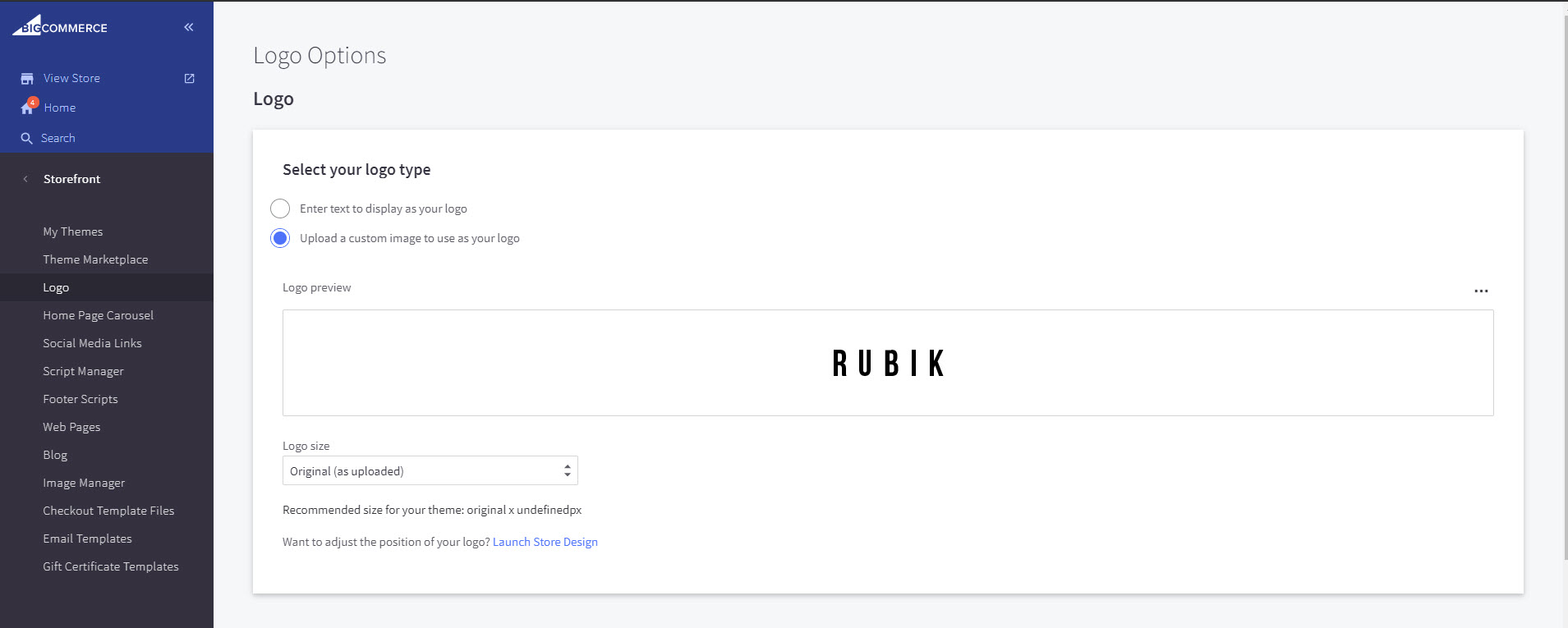
Logo
- Go to Storefornt > Logo

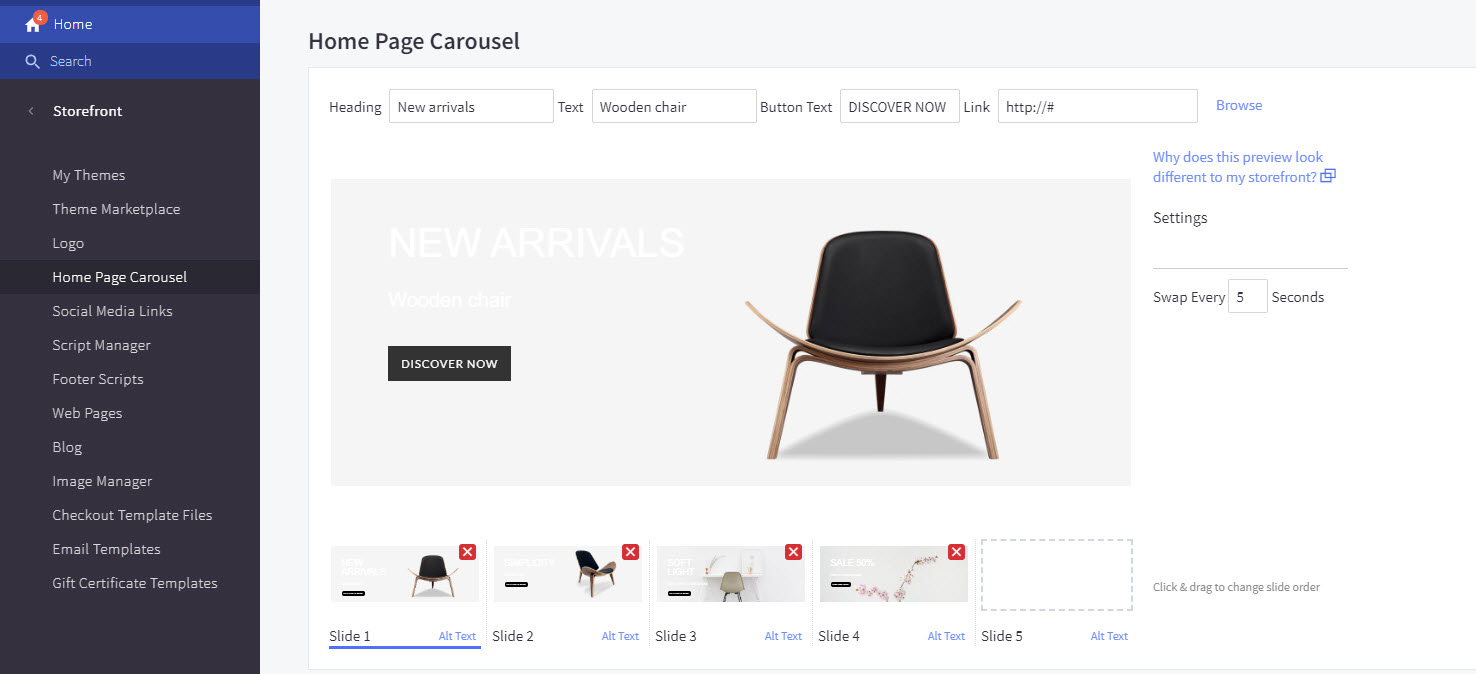
Slideshow
1.Carousel builder
- Go to Storefront › Home Page Carousel to edit slideshow:

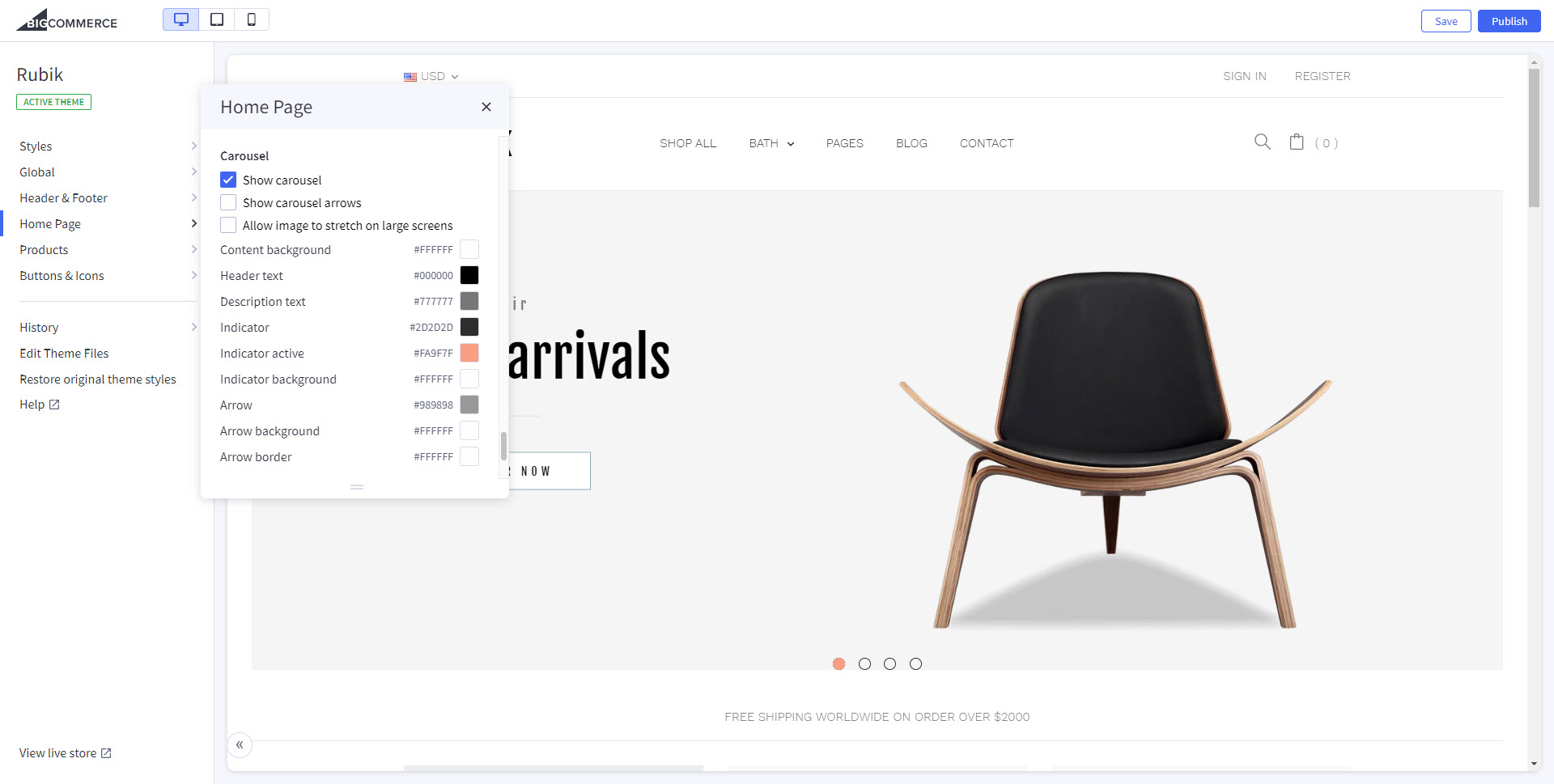
2.Carousel configuration
- Go to Theme editor => Home page => Carousel

Fillter Products
- Product filtering, also known as faceted search, allows shoppers to refine product searches based on multiple attributes such as price, size, ratings and more.
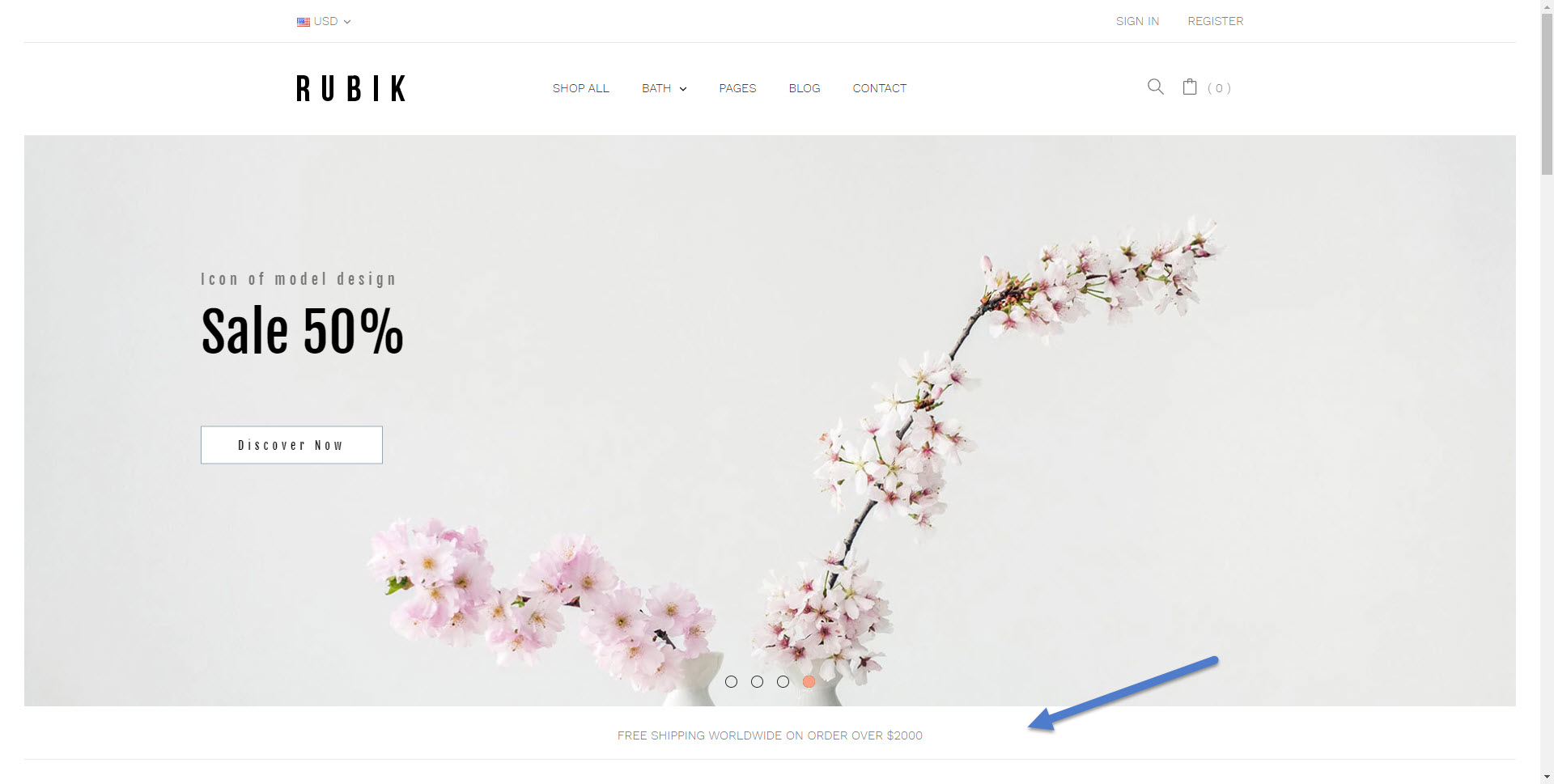
Home Page
1. Banner Marketing

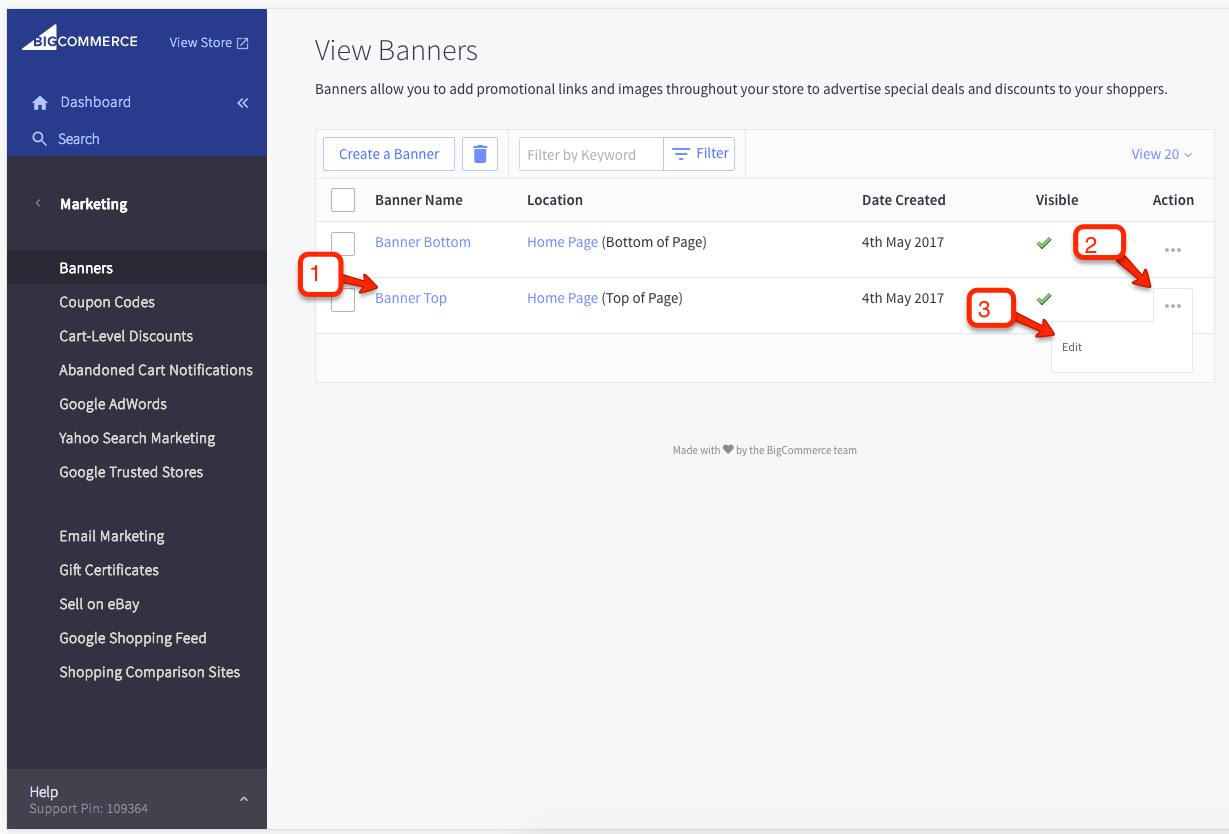
In the Bigcommerce Control Panel, go to Marketing > Banners to edit banner


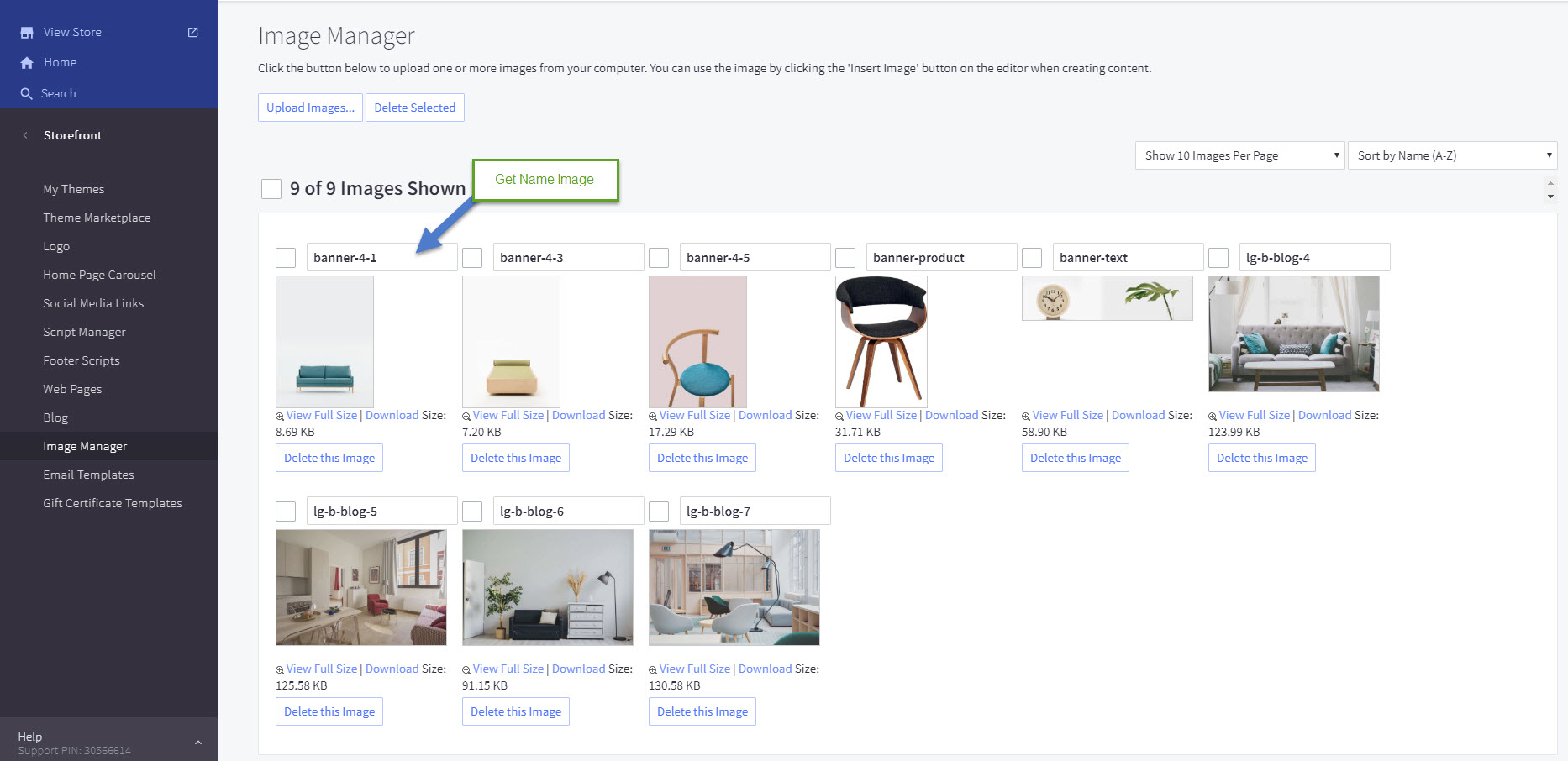
Upload Custom Image And Get Name
Go to Storefont >

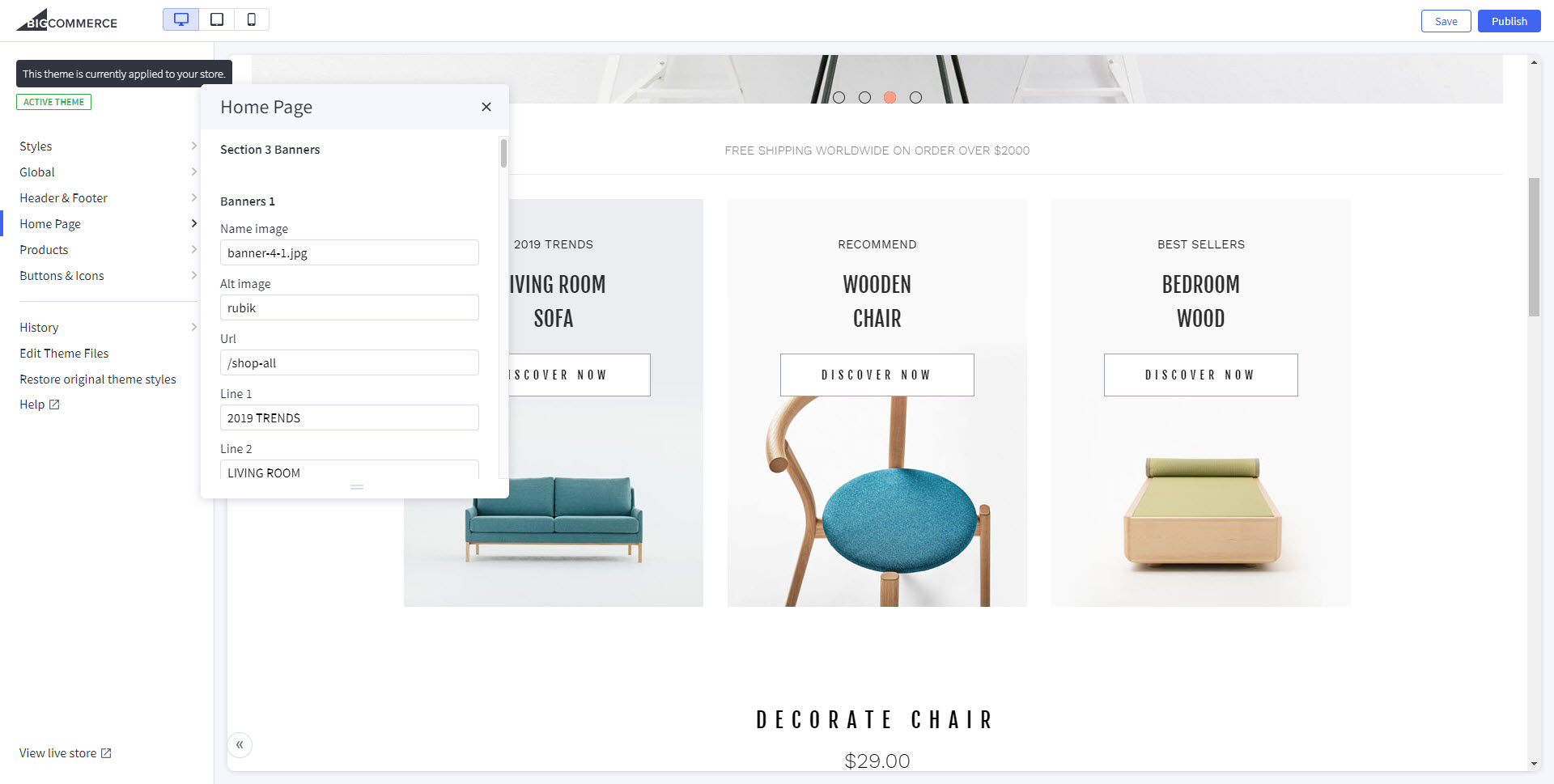
1.1 SECTION 3 BANNERS

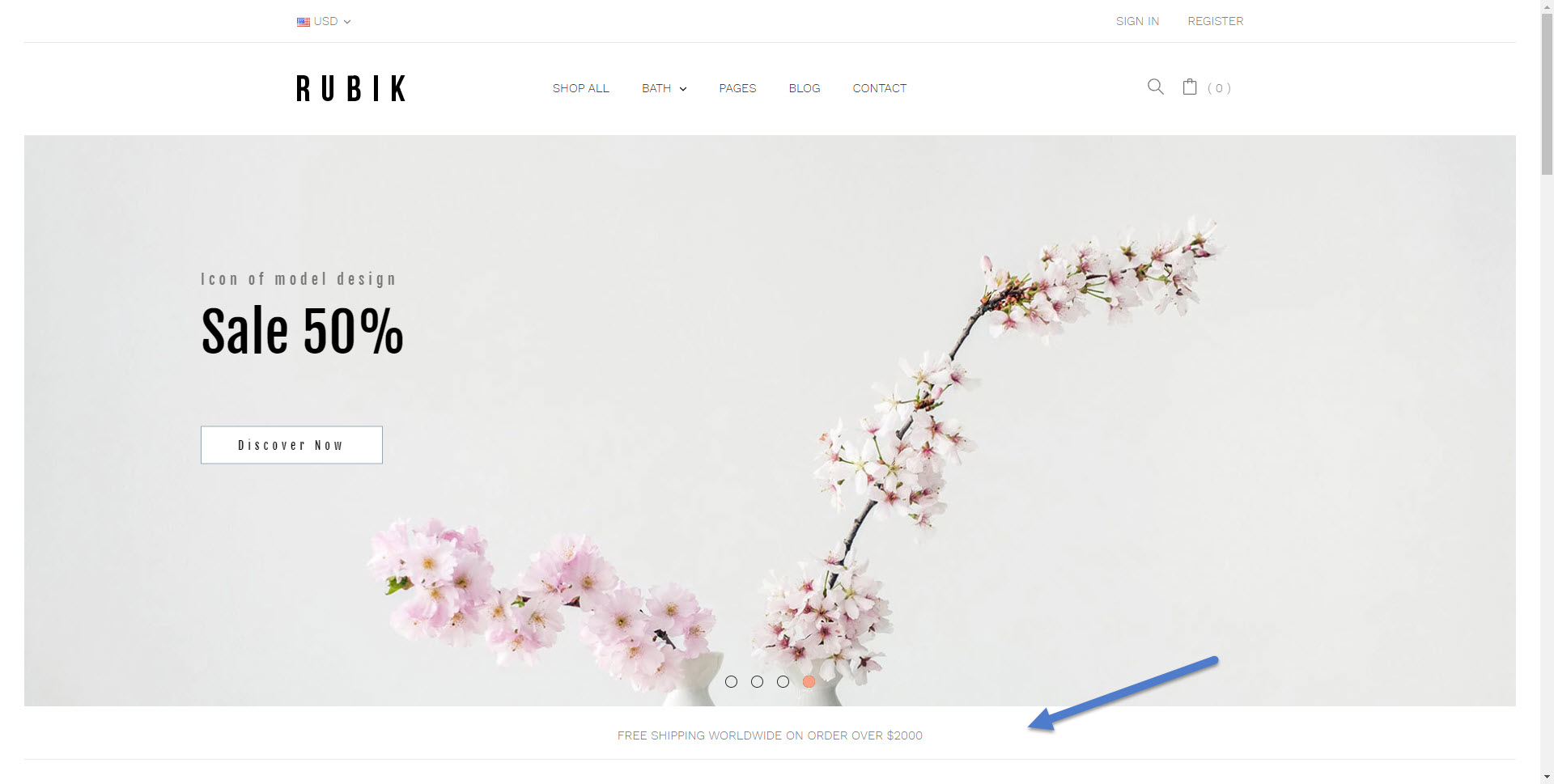
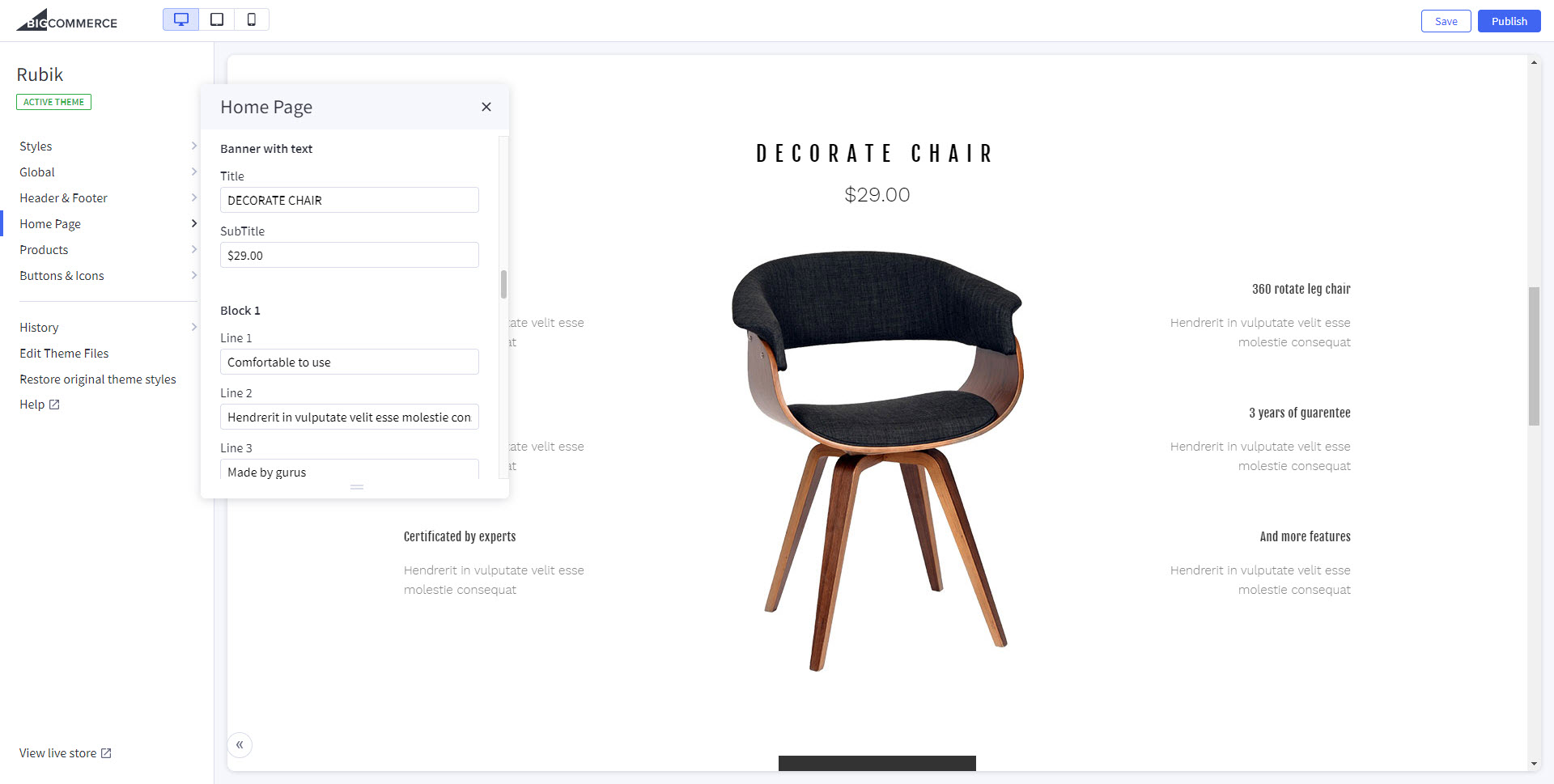
1.2 SECTION BANNER WITH TEXT

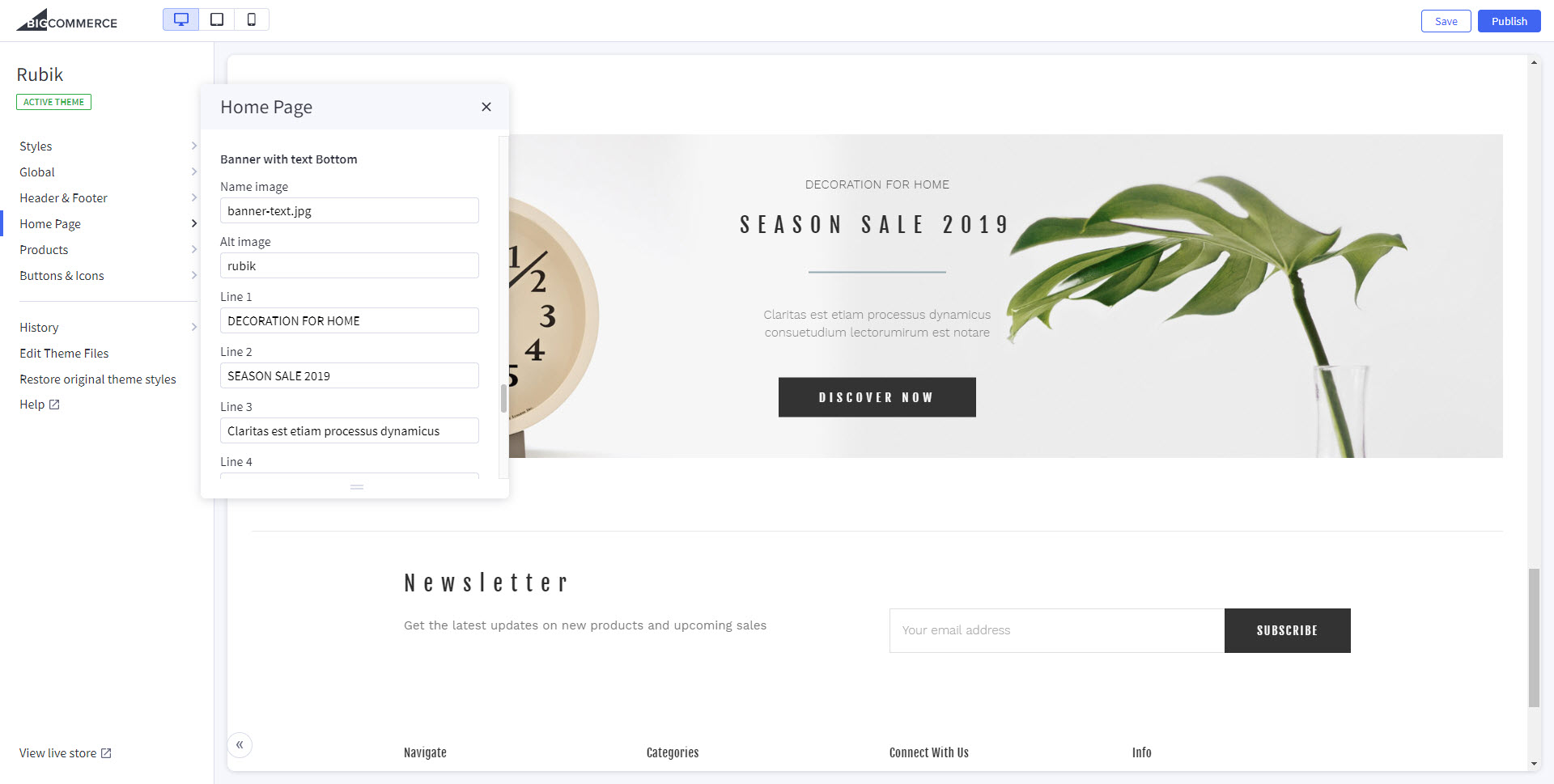
1.3 SECTION BANNER WITH TEXT BOTTOM

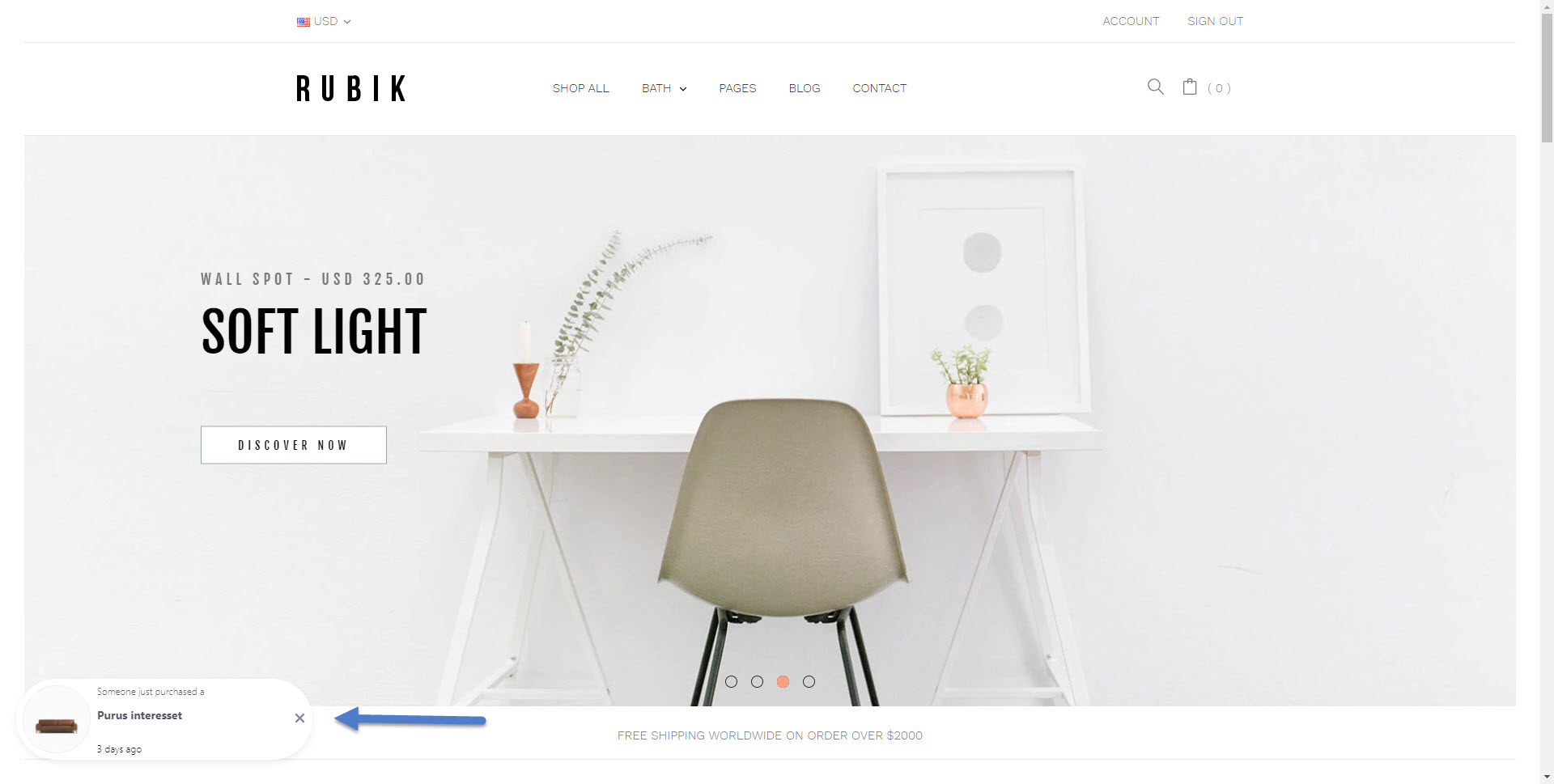
Sales Popup

Use free app from Bigcommerce: https://www.bigcommerce.com/apps/sales-pop/?search=sa