At Diamond
At Diamond guide for prestashop 1.7
- Created : 29/9/2017
- Latest update: 29/9/2017
- By : Leotheme
- Email: leotheme@gmail.com
THANK YOU FOR PURCHASING OUR THEME!
Here are some basics on installing, configuring and customizing the Leotheme.
BEFORE WE GOThe theme and the sample data is provided "as is". Customizing code and other design related issues can be done as freelance work on a $50-100 hourly rate only with Paypal and/or Skrill, if our team is available. If you are new to Prestashop, please understand I cannot fix your site for free. Leotheme would love to help everyone but We are really busy. I suggest reading documentation available online regarding using Prestashop, server requirements, etc.
If you like this theme please rate it.
Have a rest of your day
LeothemeTeam
Prestashop Guide
If you are new with prestashop. Please read prestashop guide first:
http://doc.prestashop.com/display/PS16/Getting+Started
Install Quickstart Package
For each package you download from Leotheme, you will have: quickstart package, theme package, PSD. If you buil your shop from scrap, you can download quickstart file.
Steps of how to install QuickStart
- Download quickstart file
- Extract it in your host
- Install it is like prestashop default file
Note : all the steps are described in the video already.
Install Theme
If you have avail shop and install follow guide
Steps of how to install Prestashop theme
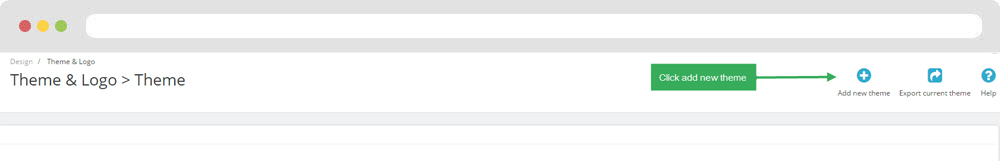
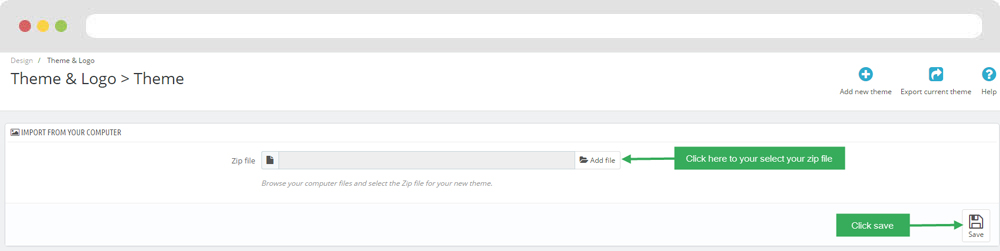
- Go to back-office and login, navigate to: Design > Themes & Logo > Add new theme
- In this step, you can install template follow 2 ways:
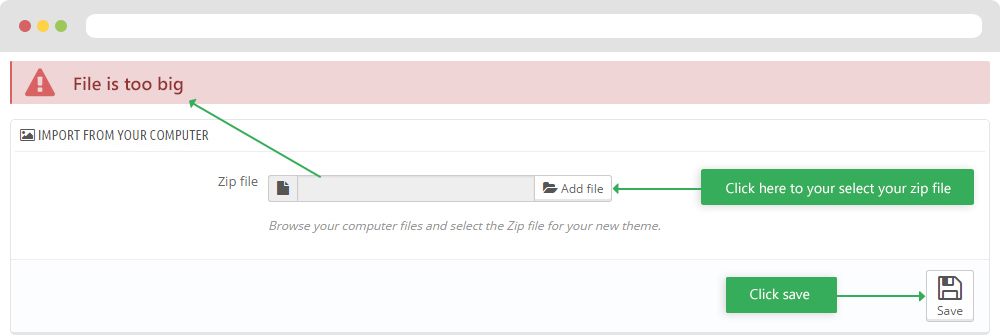
- Upload, file from your computer: Please find box: Import from your computer > Choose File > Click Next , If you see error when use this way, please use option 2
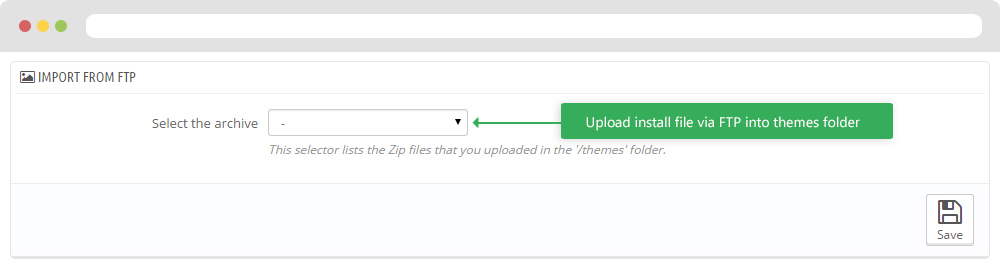
- Upload file to your folder in your live site via FTP client. Please upload the zip file of template to folder: ROOT/themes/theme.zip, refresh your browser, you will see zip file in dropdown list of box Import from FTP, Select template file and click next
- Next until Finish
Note: Please note that all the steps are described in the video already.
1. Install follow video guide
2. Install follow demo images
- Backend > Preferences > Themes > Add new theme

- You can import themes from your computer

+ If you see this error when the file is too big, you can follow my guide

- Also, you can put themes on the folder themes form FTP

- You can select a theme for the shop

- Select template as default and config show left or right column in each page

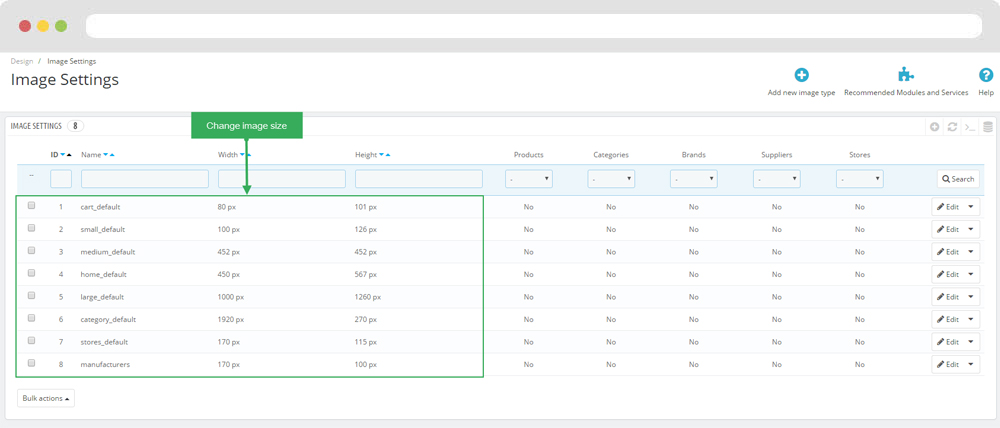
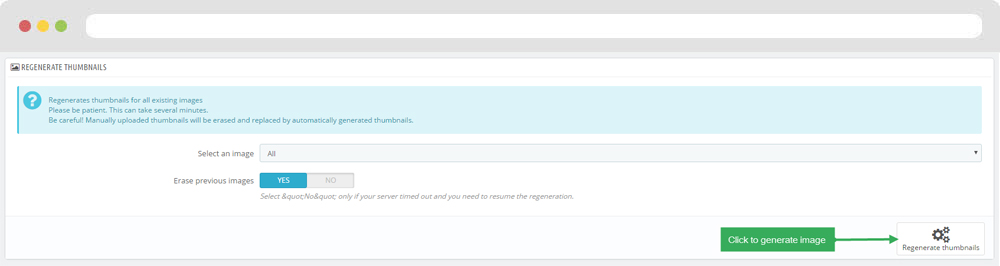
5. Create or edit size image and Regenerate thumbnails
Backend > Design > Image Setting
+ Create or edit size image

+ Regenerate thumbnails

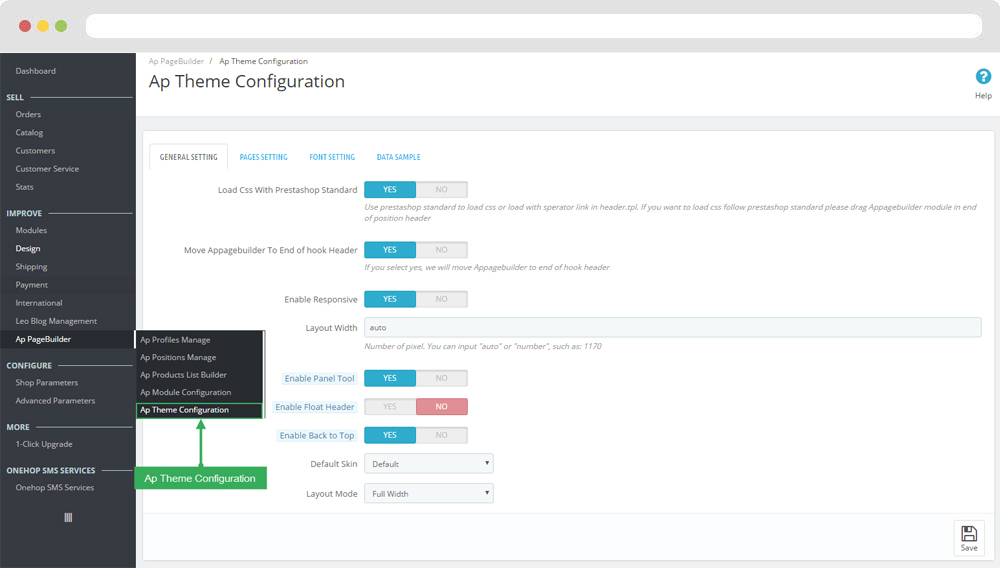
Ap Theme Configuration
You can read guide in link (Blog Guide)

I. Backend > Ap PageBuilder > Ap Theme Configuration
-
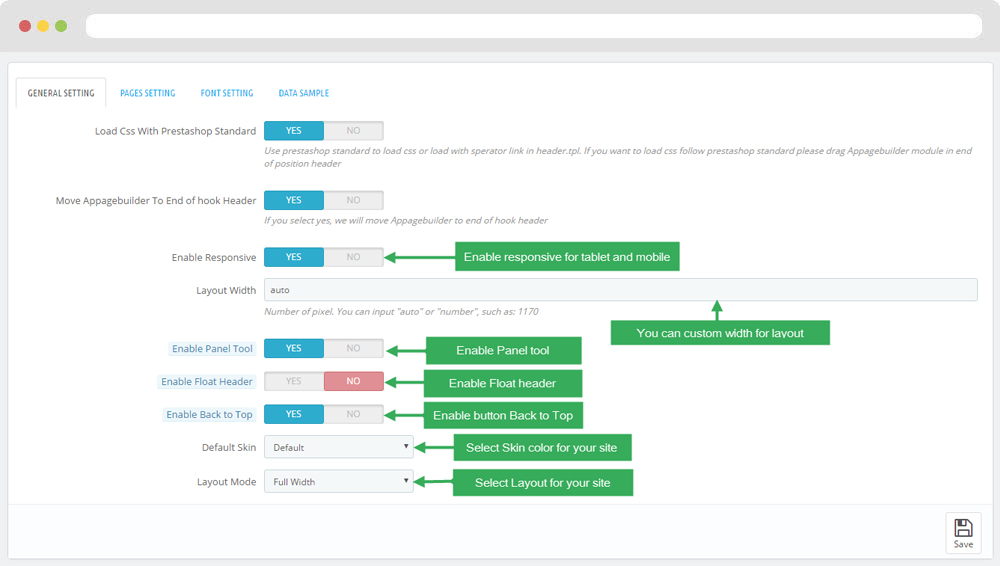
General setting

-
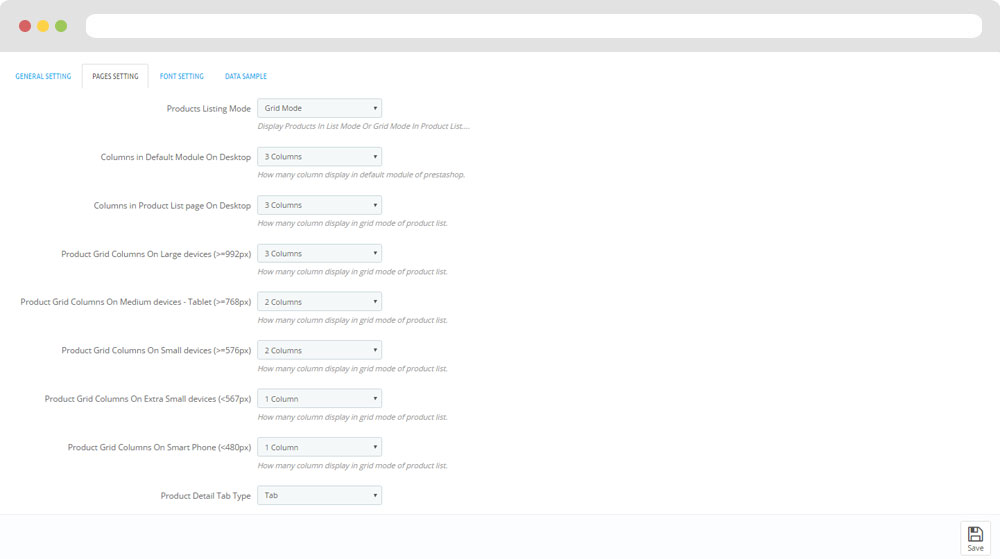
Pages setting

-
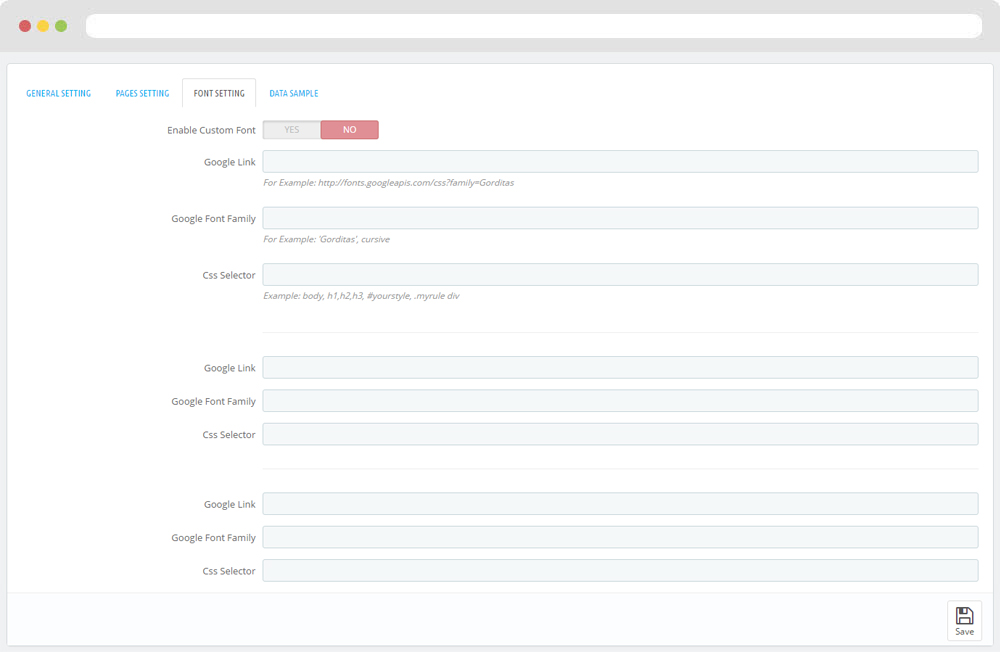
Font setting

-
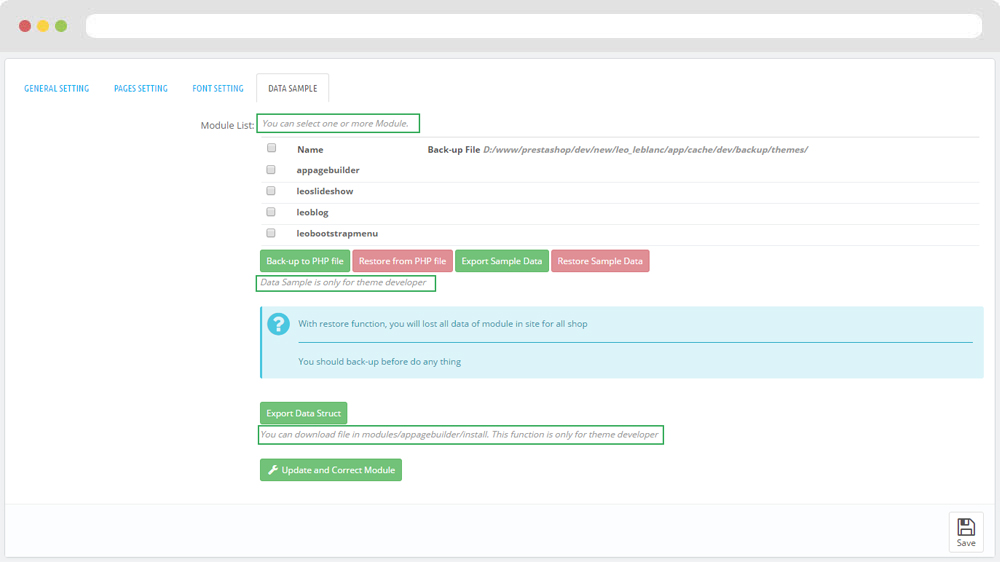
Data sample

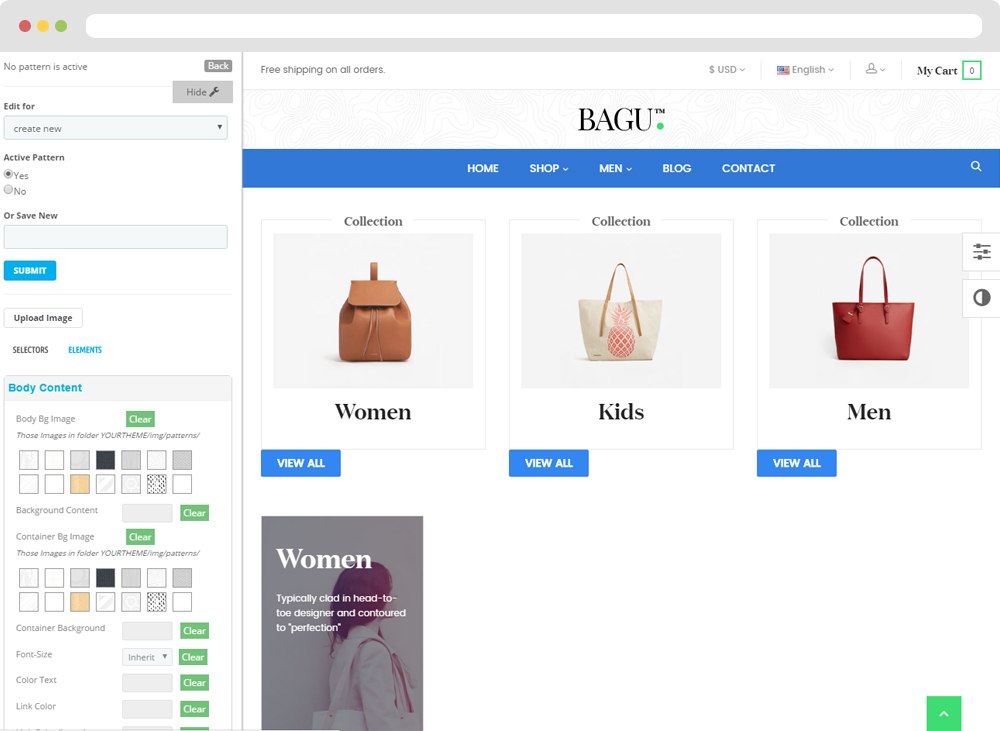
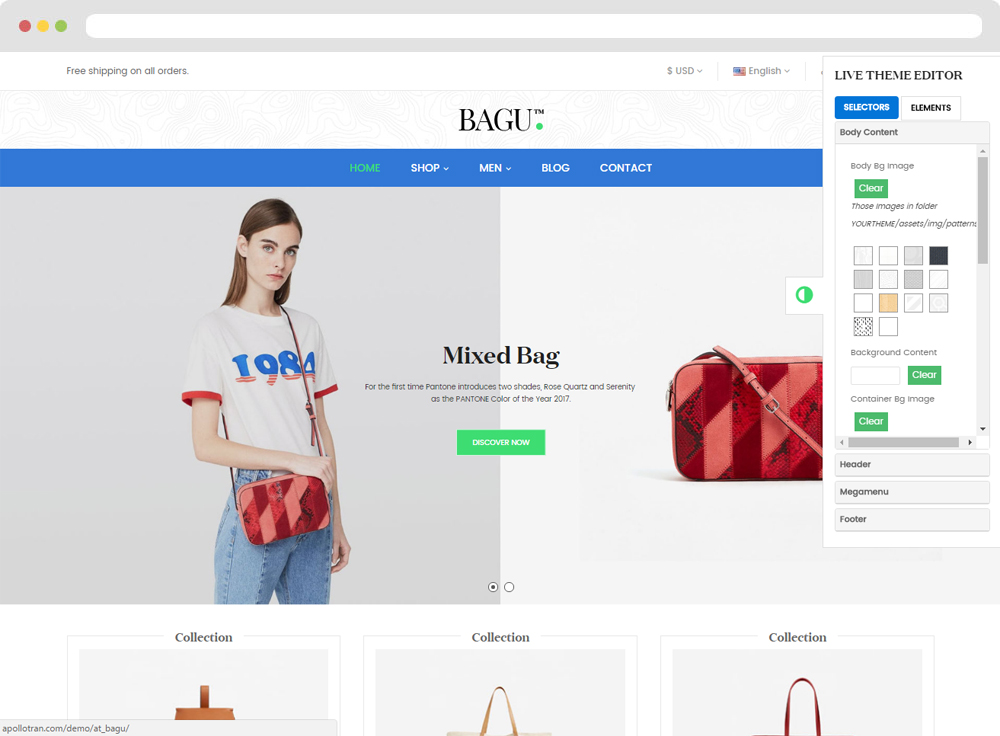
II. Backend > Modules > Leo Live Theme Editor
Back end

Front end

Layout Structure
- Front end

- Back end

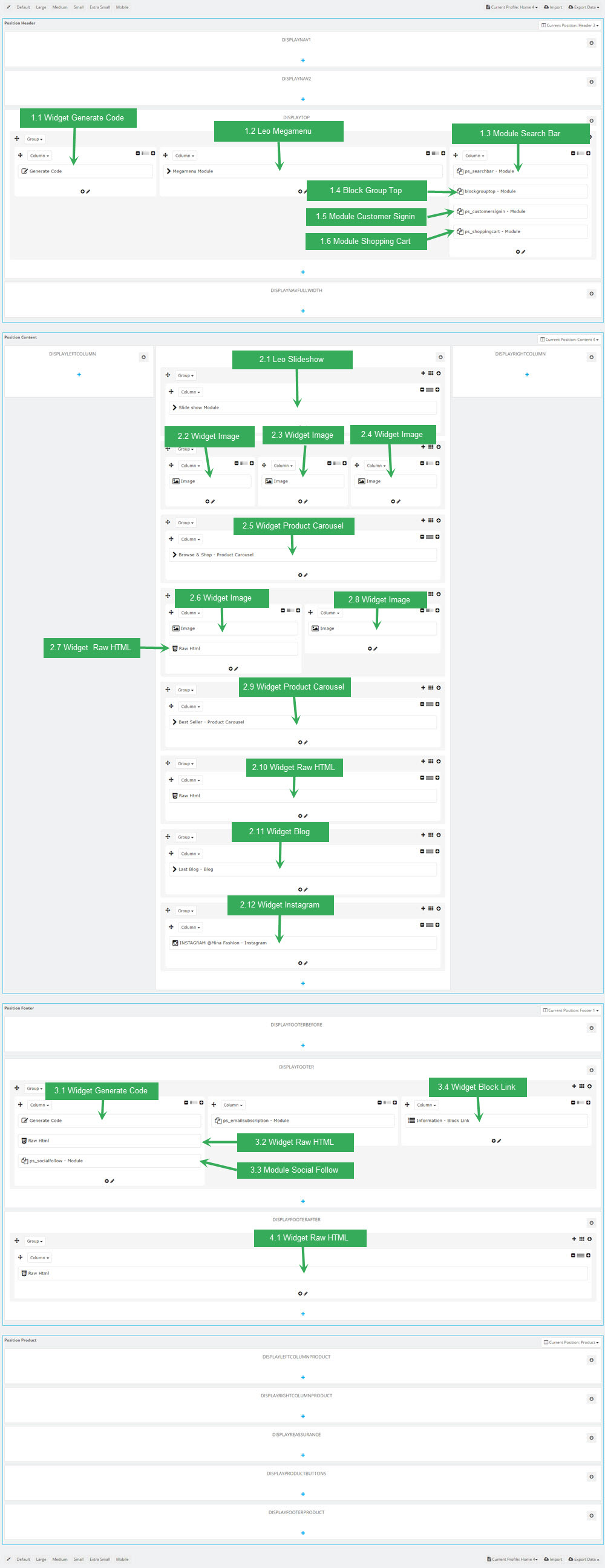
1. Display Top
1.1 Logo generate code
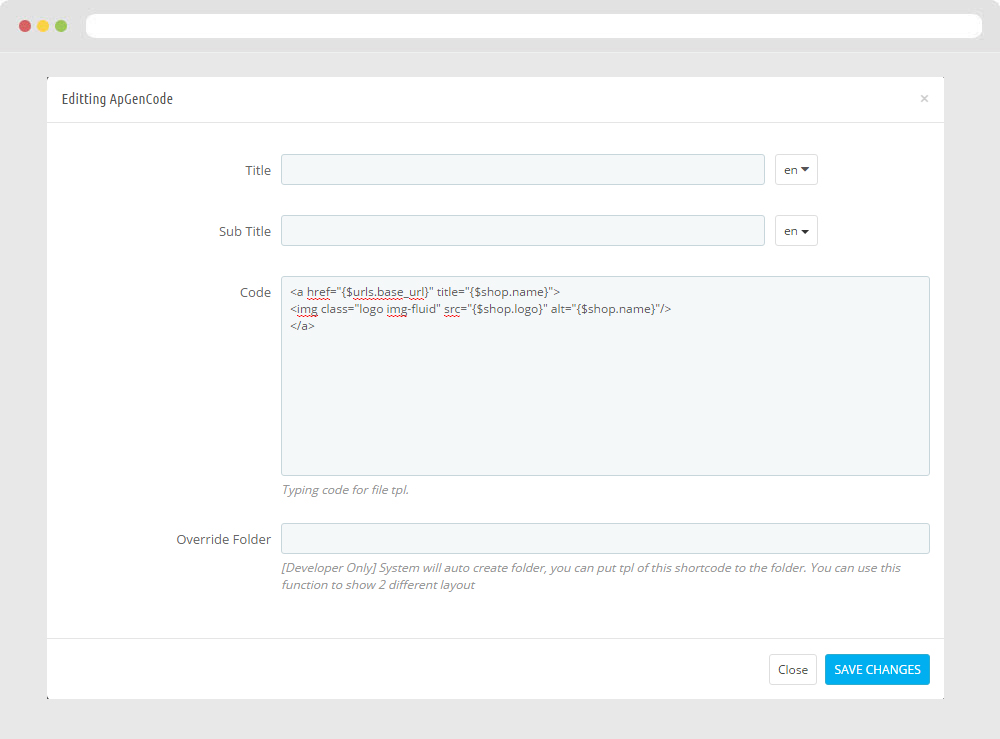
1.1.1 Edit widget Generate code

1.1.2 HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
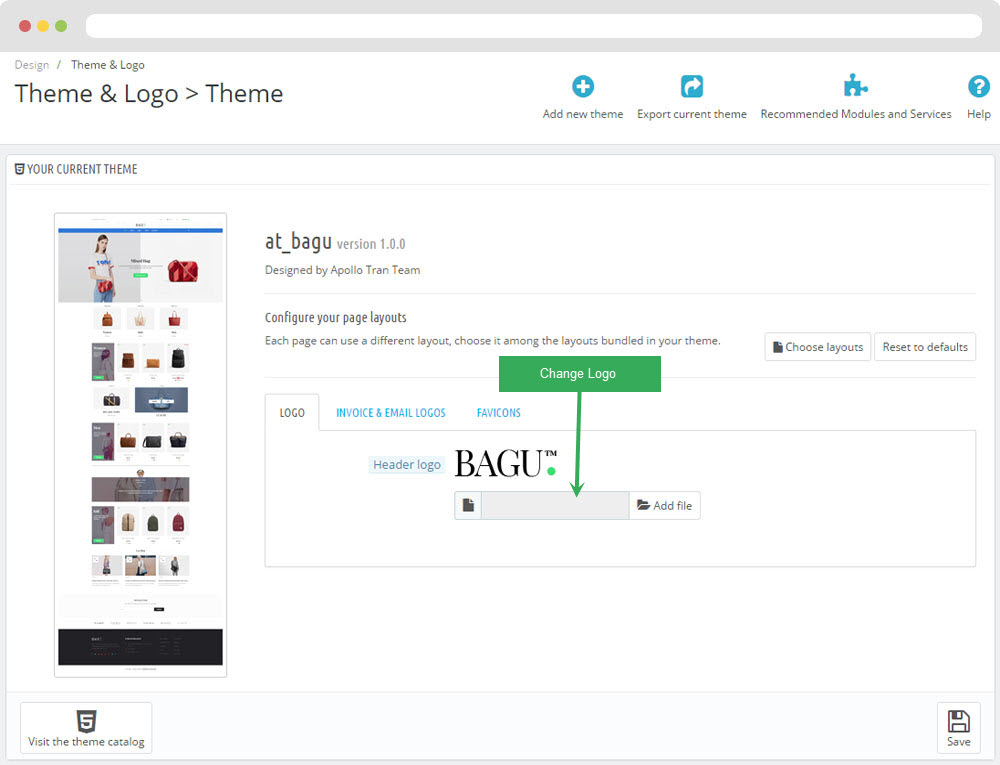
1.1.3 Change Logo
Backend > Design > Themes & Logo

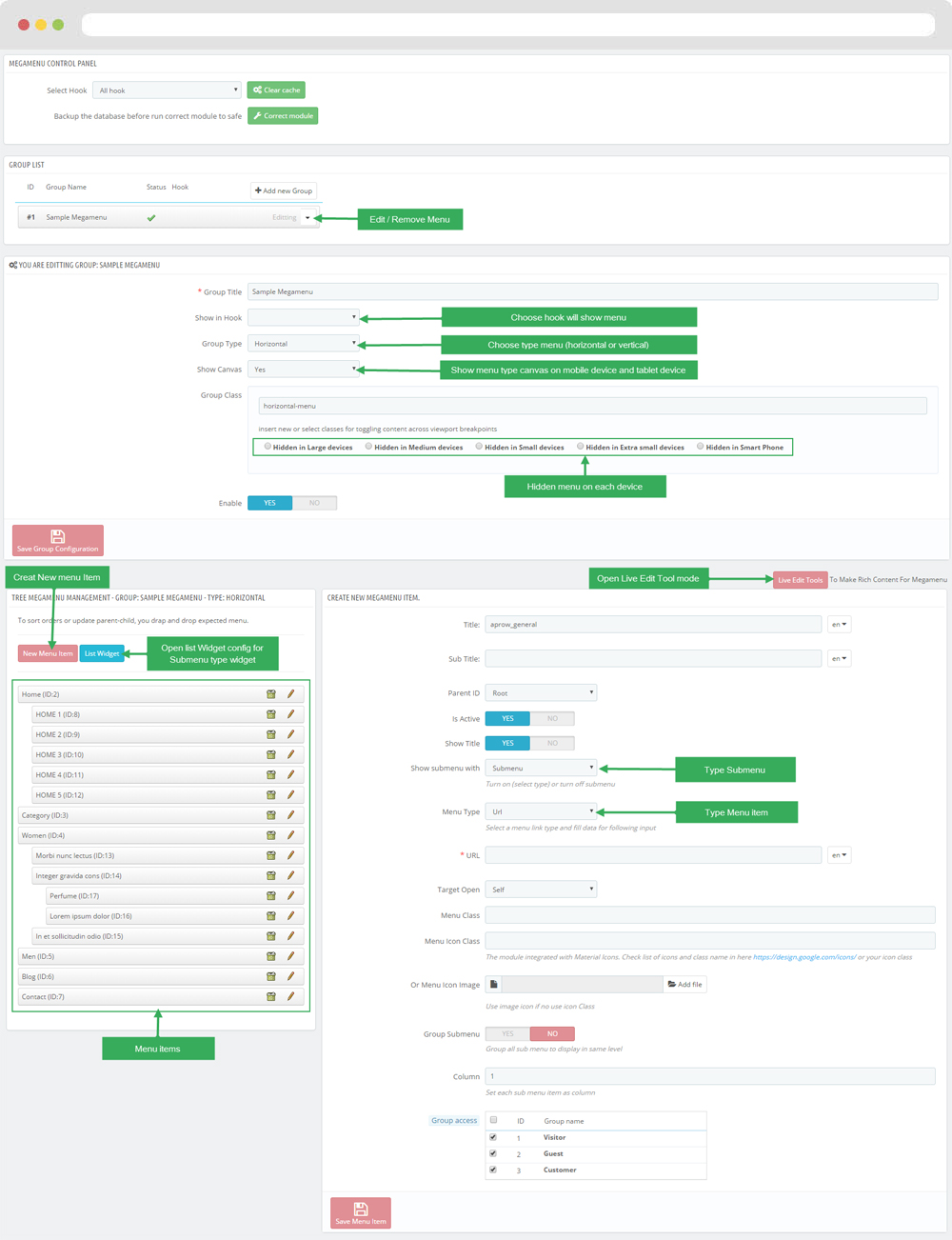
1.2 Leo Megamenu
- You can read guide in link (Blog Guide)
- Front end

- Configure Leo Megamenu Silebar(Backend > Modules > Leo Megamenu)

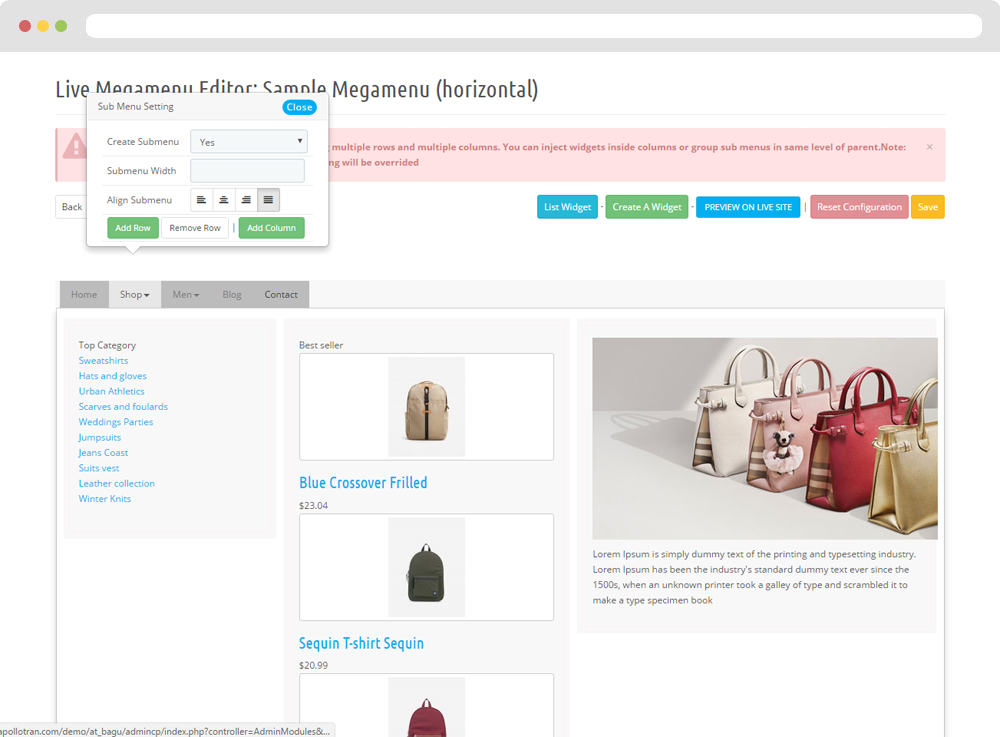
+ You can using "Live Edit Tools" To Make Rich Content For Megamenu

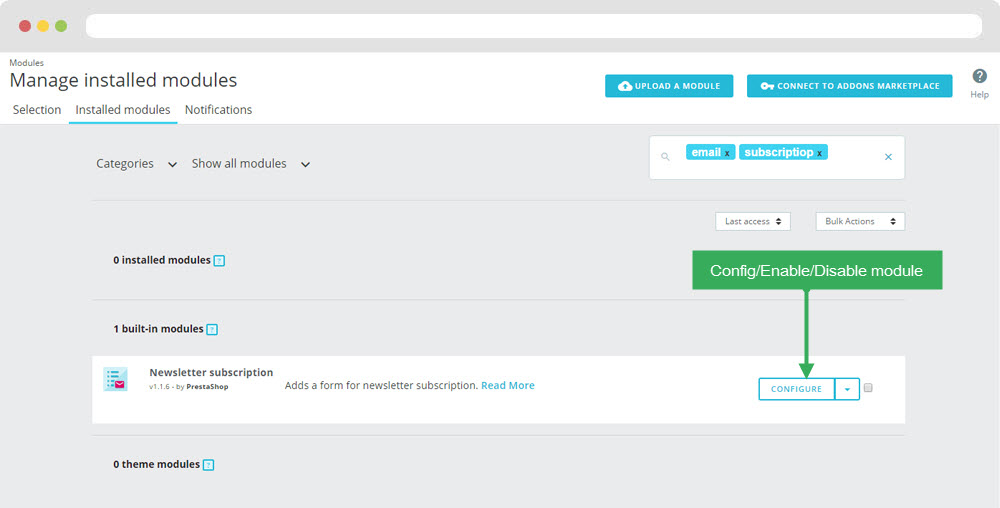
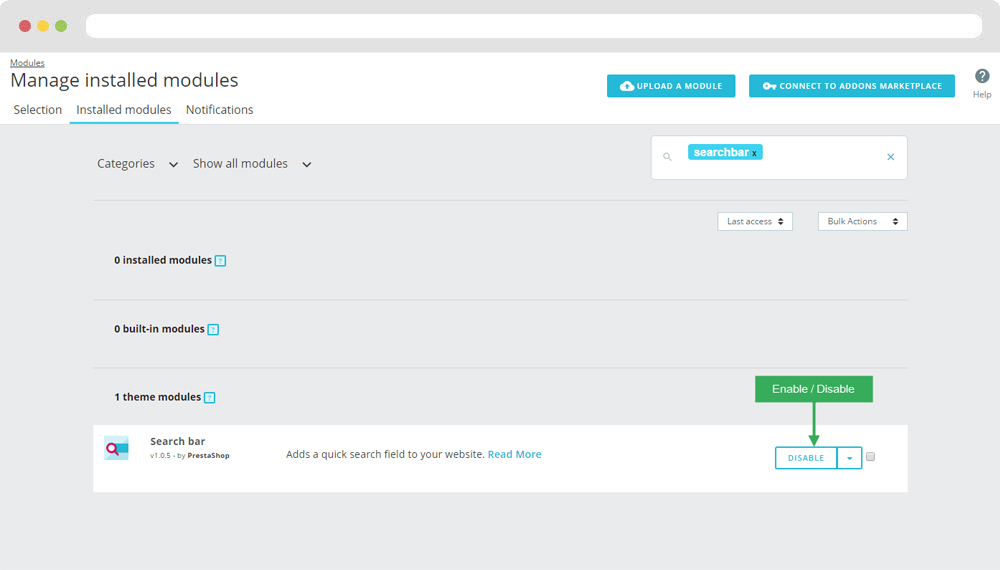
1.3 Module Search Bar( Backend > Modules & Service > Installed modules > Search Bar )
You can configure enable/disable module

+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
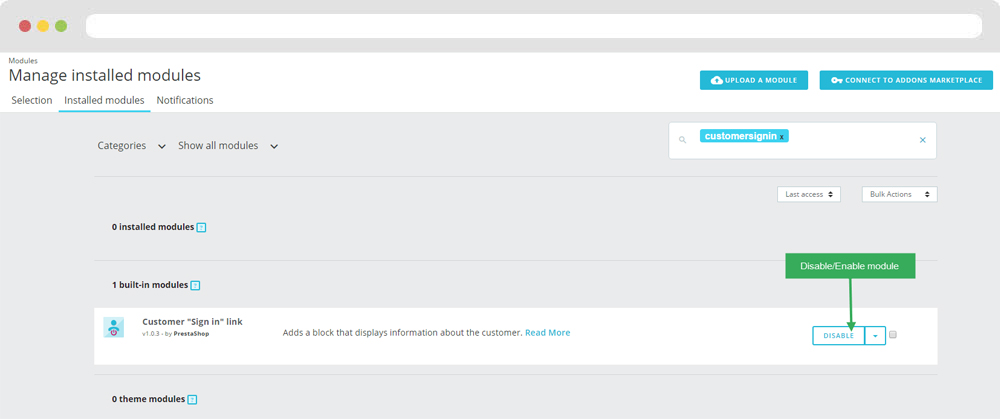
1.4 Module Customer Sigin( Backend > Modules & Service > Installed modules > Customer Sigin )
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
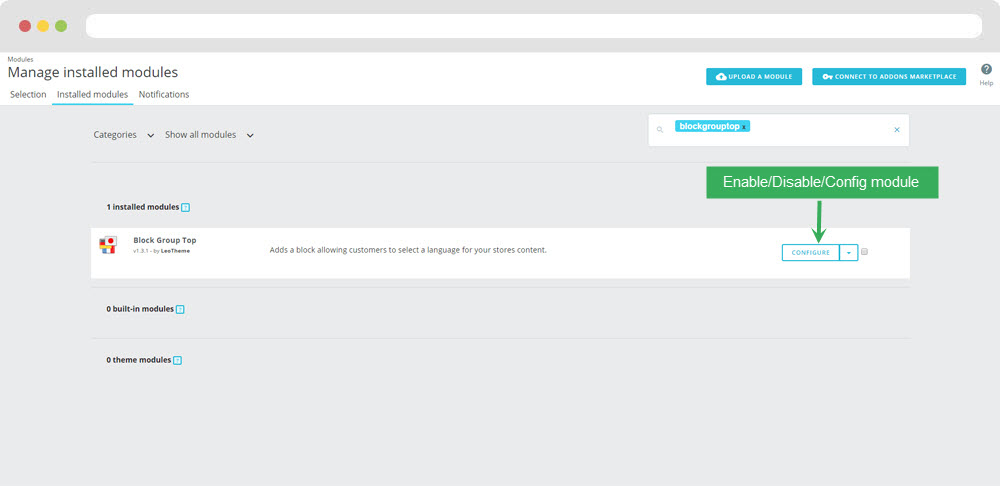
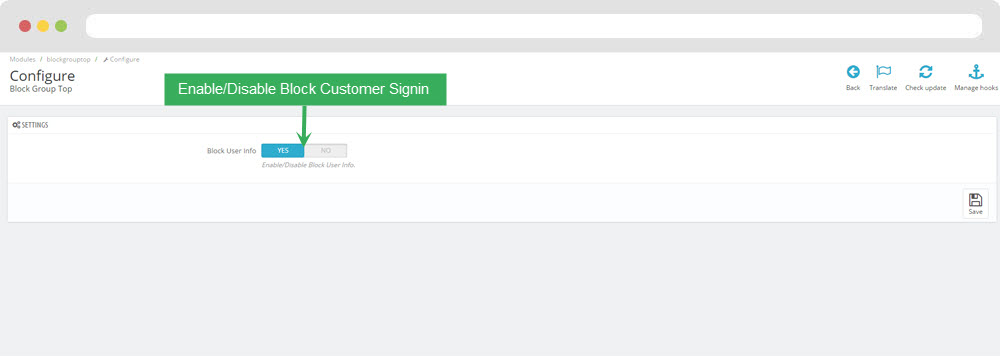
1.5 Module Block Group Top( Backend > Modules & Service > Installed modules > Block Group Top )
You can configure enable/disable module

You can configure enable/disable block group top

+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
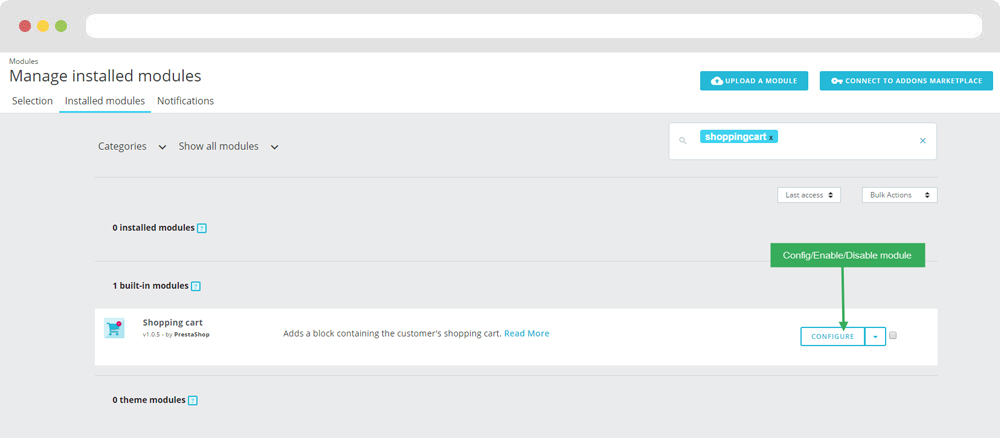
1.6 Module Shopping Cart( Backend > Modules & Service > Installed modules > Shopping Cart )
You can configure enable/disable module

+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
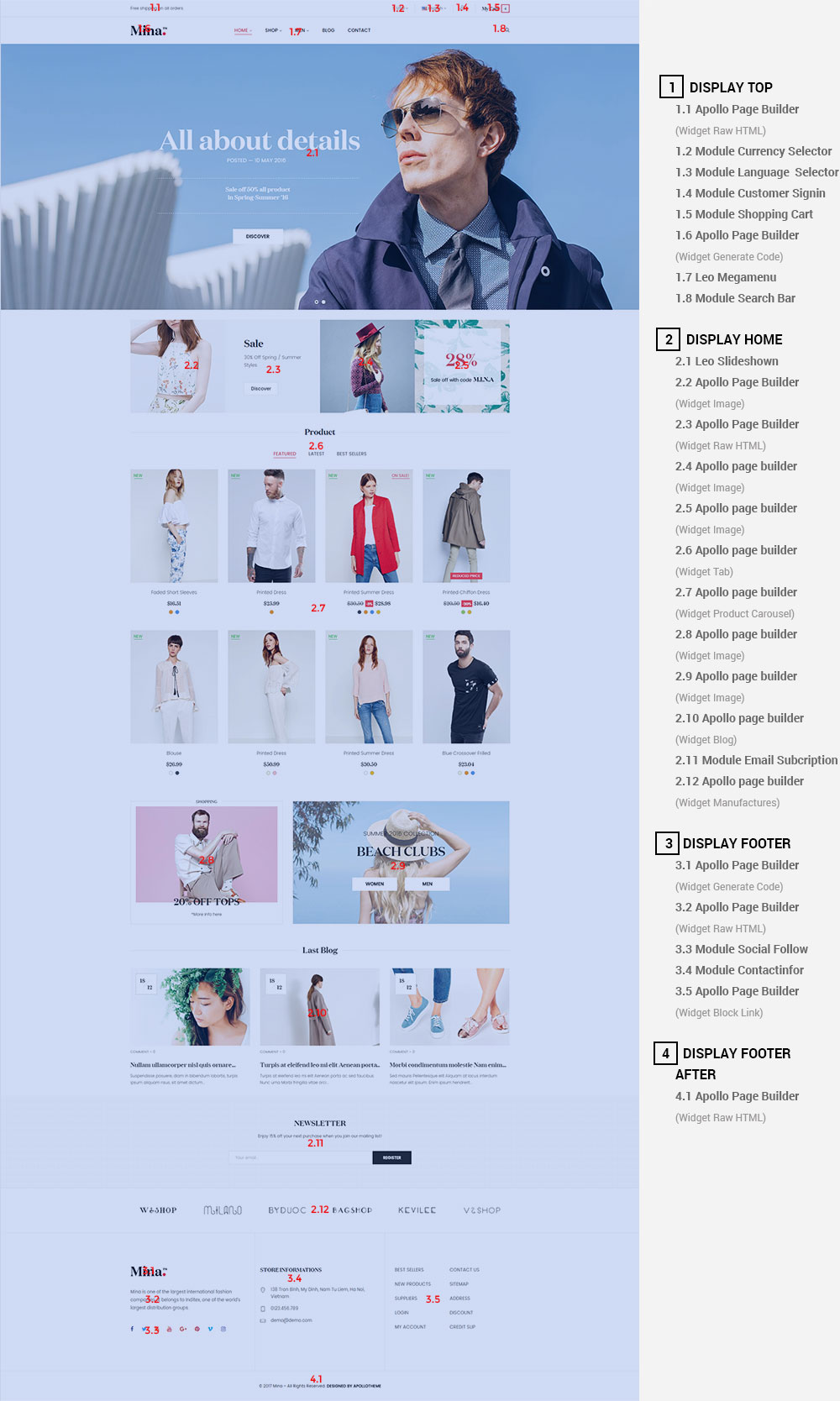
2. Display Home
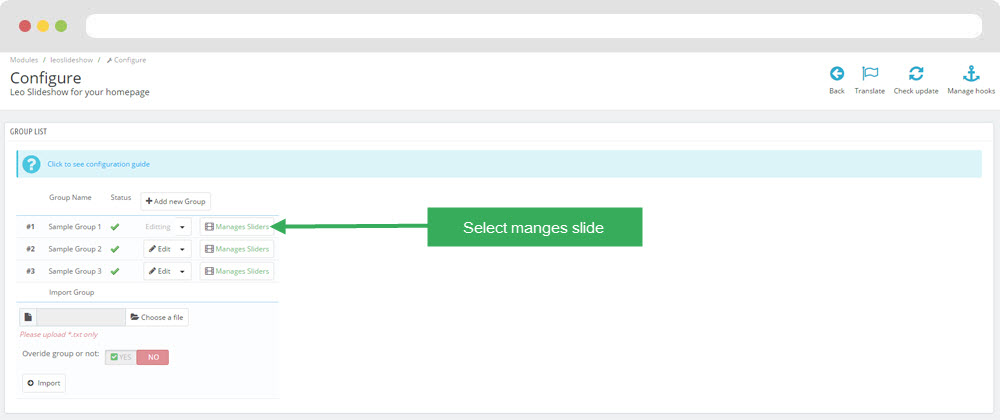
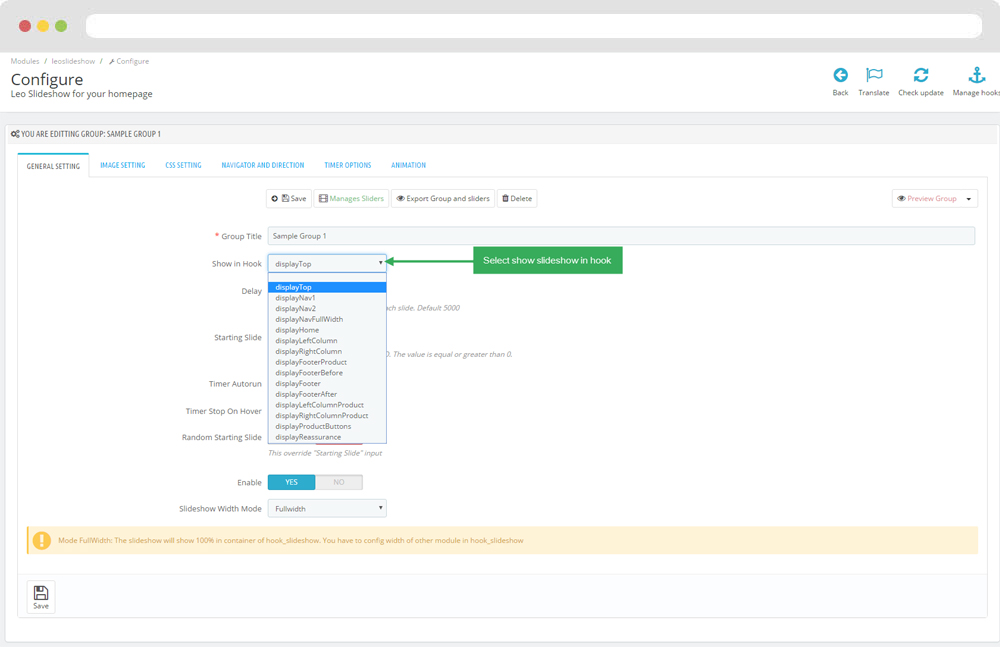
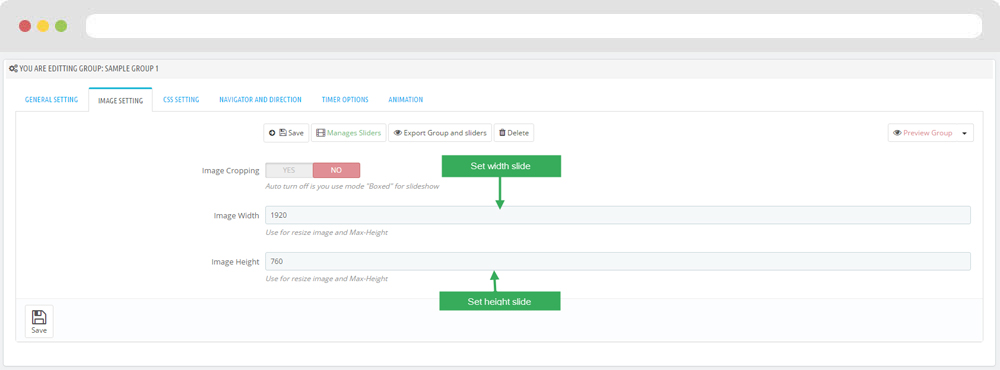
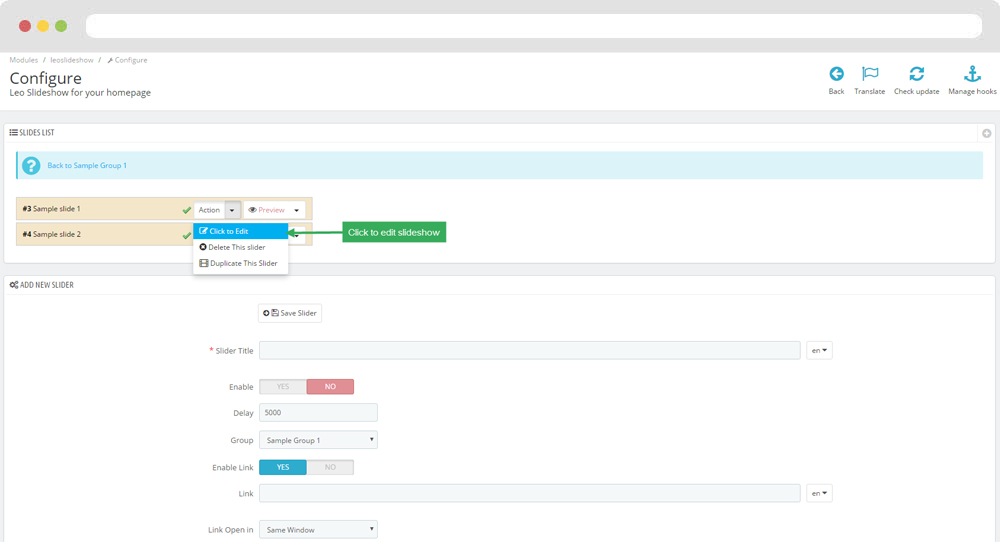
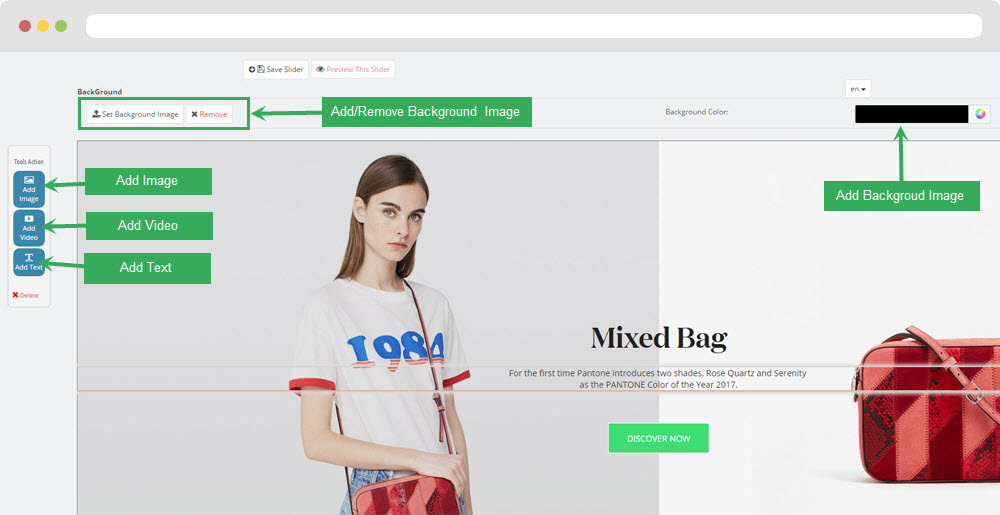
2.1 Leo SlideShow
- Configure Leo Slideshow for your homepage ( Backend > Modules & Service > Installed modules > Leo Slideshow )
- You can read guide in link (Blog Guide)





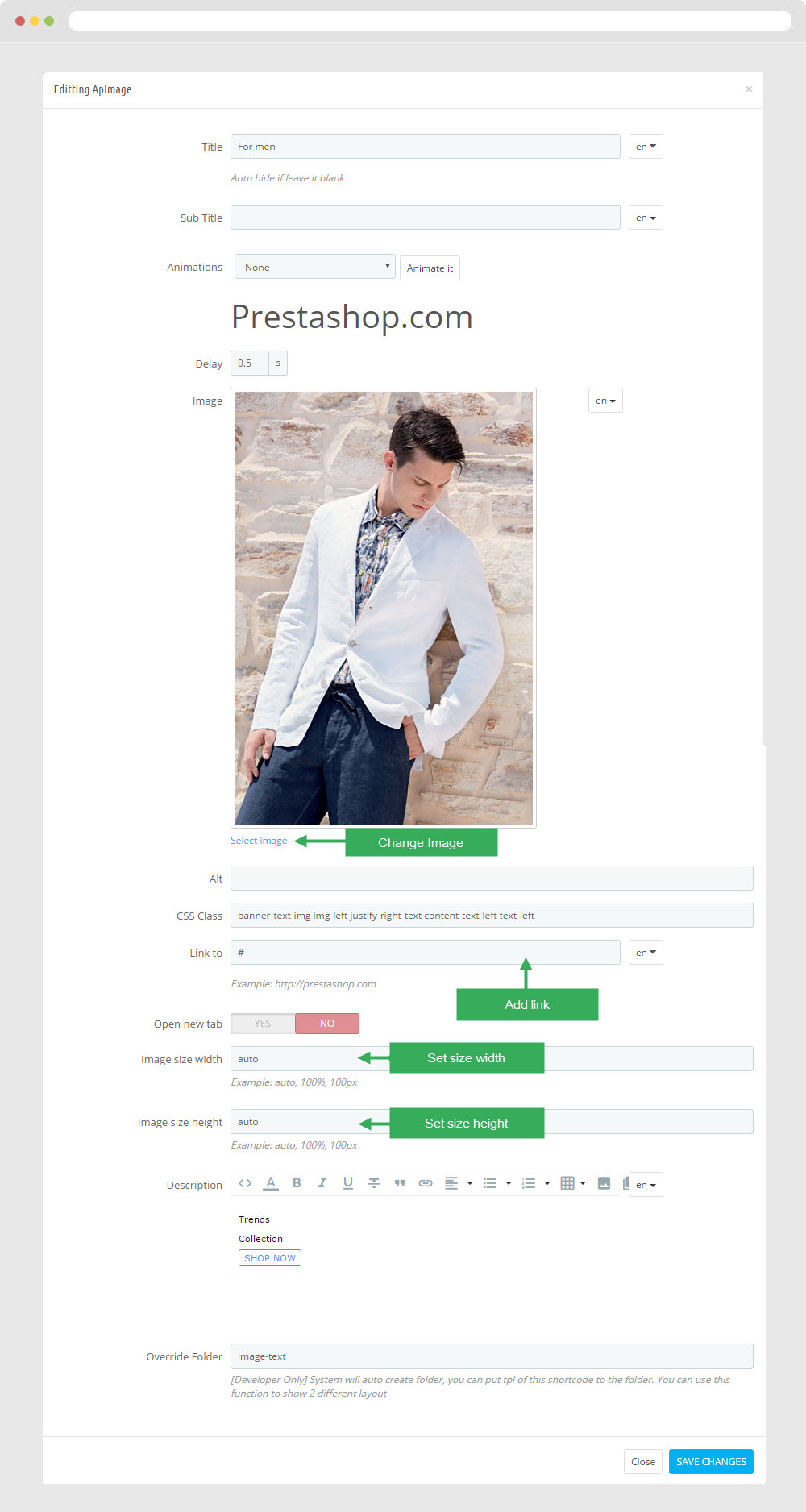
2.2Widget Image
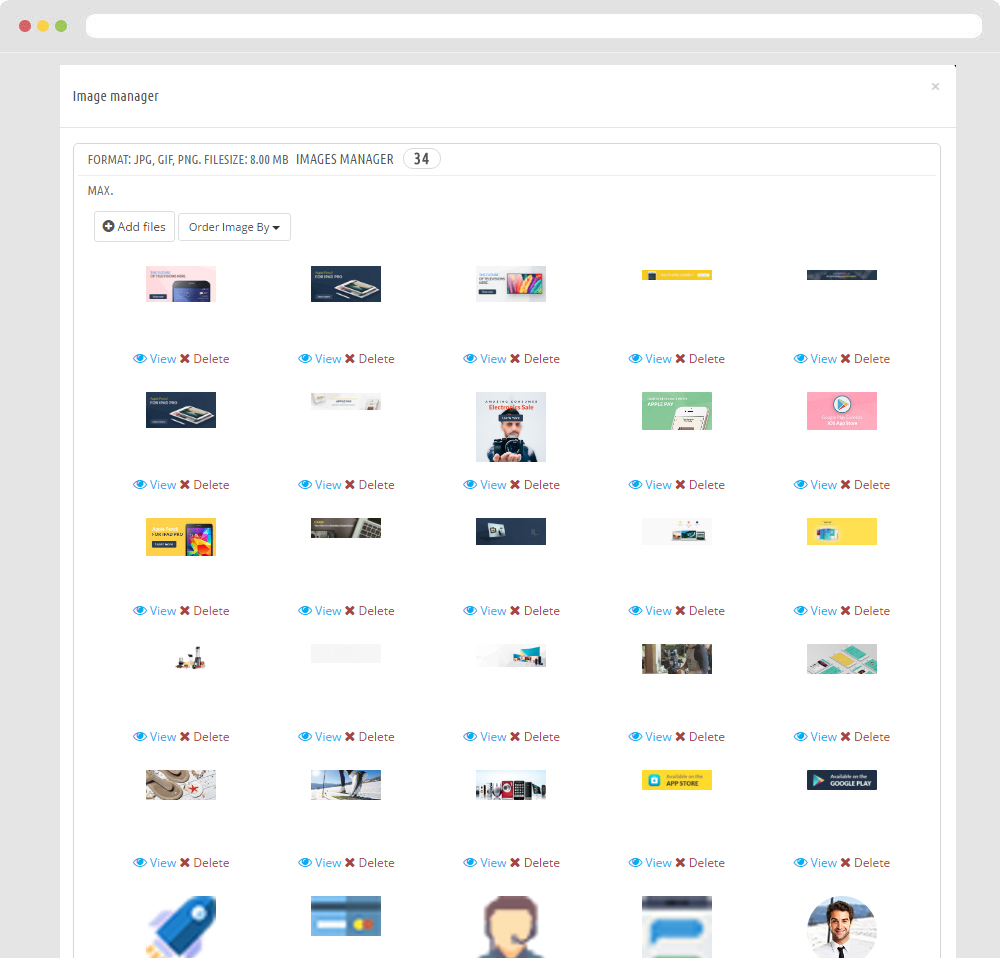
- Edit Widget Image

Select change Image

2.3 Widget Image(Configure widget image follow link )
2.4 Widget Image (Configure widget image follow link )
2.5 Widget Video
Edit Widget Video

2.6 Widget Image Of Categories
- Edit Widget Image Of Categories

2.7 Widget Image Of Categories ( Configure follow link )
2.8 Widget Image Of Categories(Configure follow link )
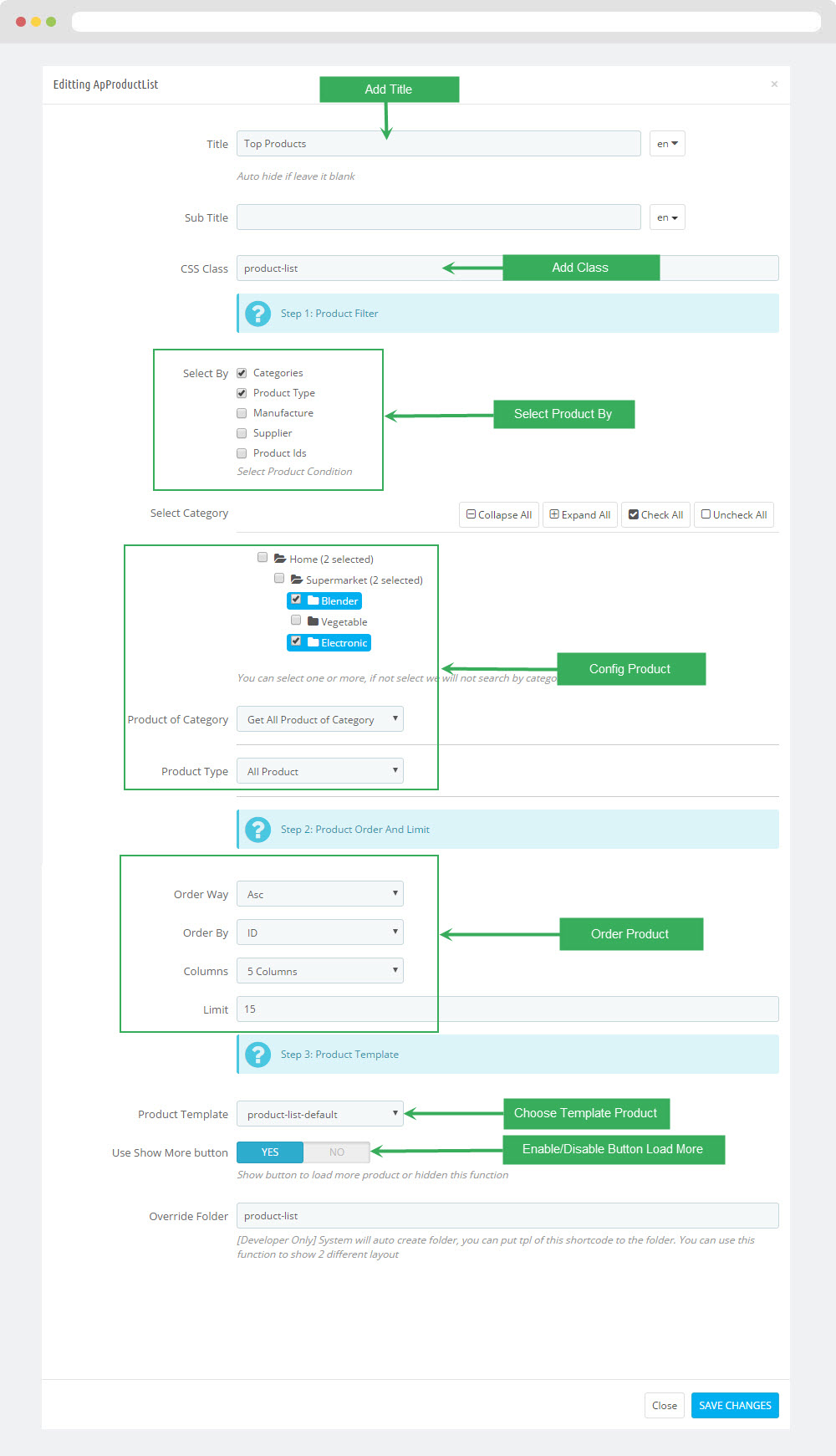
2.9 Widget Product List
Edit Product List

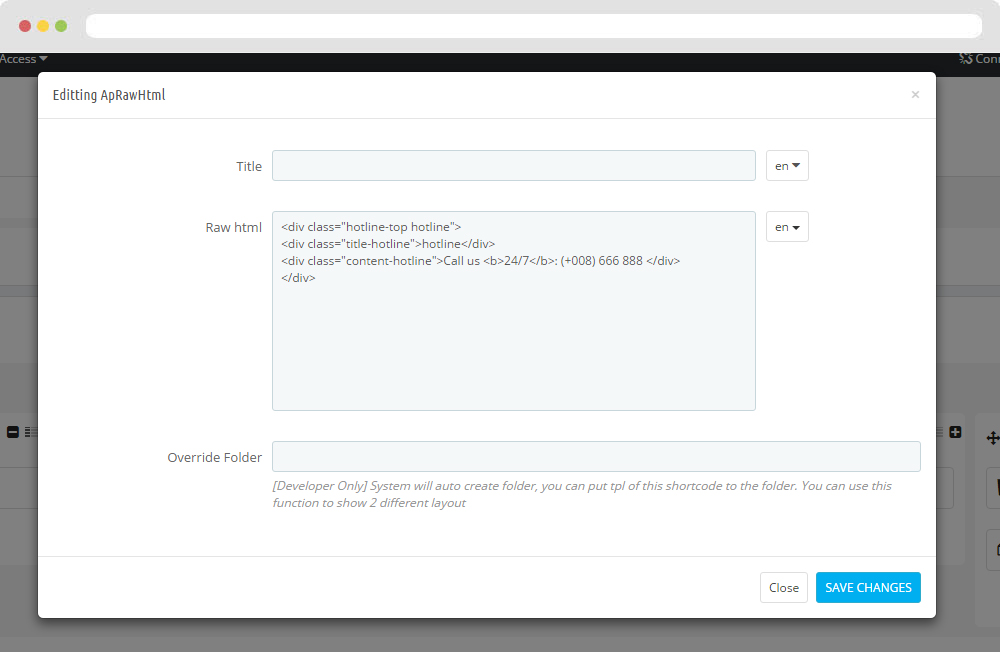
2.10 Widget Raw HTML
- Edit Raw Html

- Edit Description HTML Code
<h2>O2 Spring Collection</h2> <p>menswear</p> <a href="#" title=""> discover now </a>
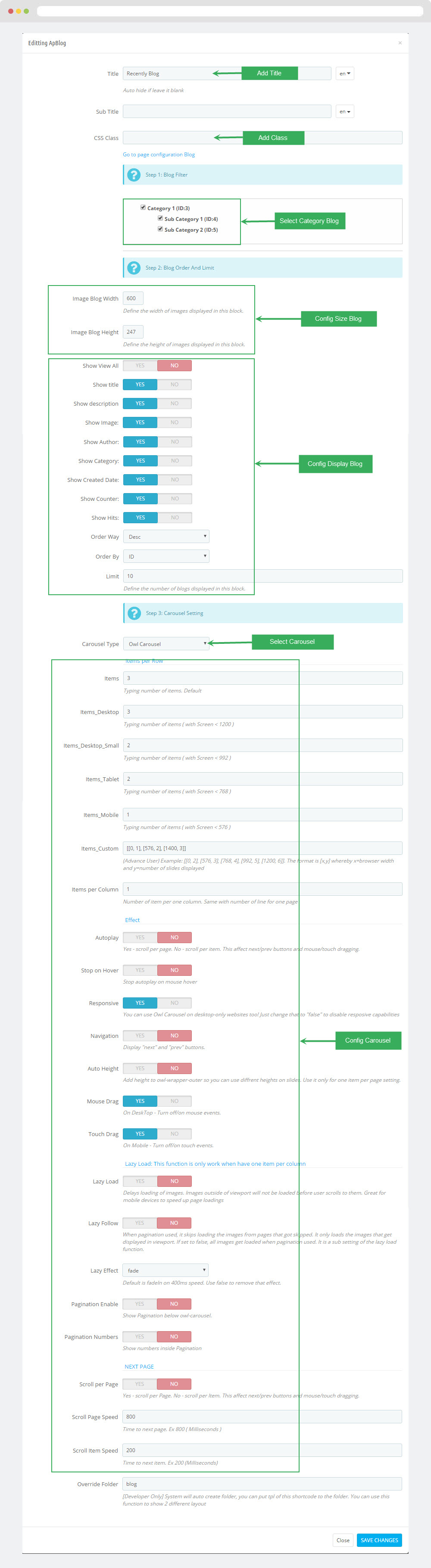
2.11 Widget Blog
Edit Blog

2.12 Widget Raw HTML(Configure follow link )
2.13 Widget Raw HTML(Configure follow link )
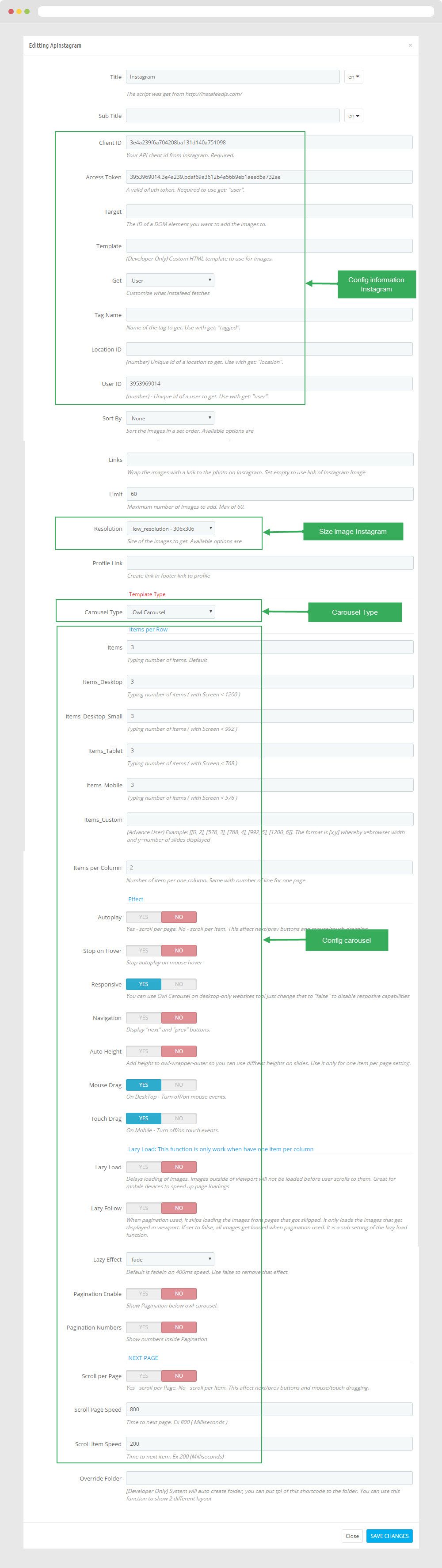
2.14 Widget Instagram
You must enable library Instafeed on: Backend > Ap PageBuilder > Ap Theme Configuration > Load Instafeed Library(Enable)
Edit Instagram

Manager Profile for shop 2
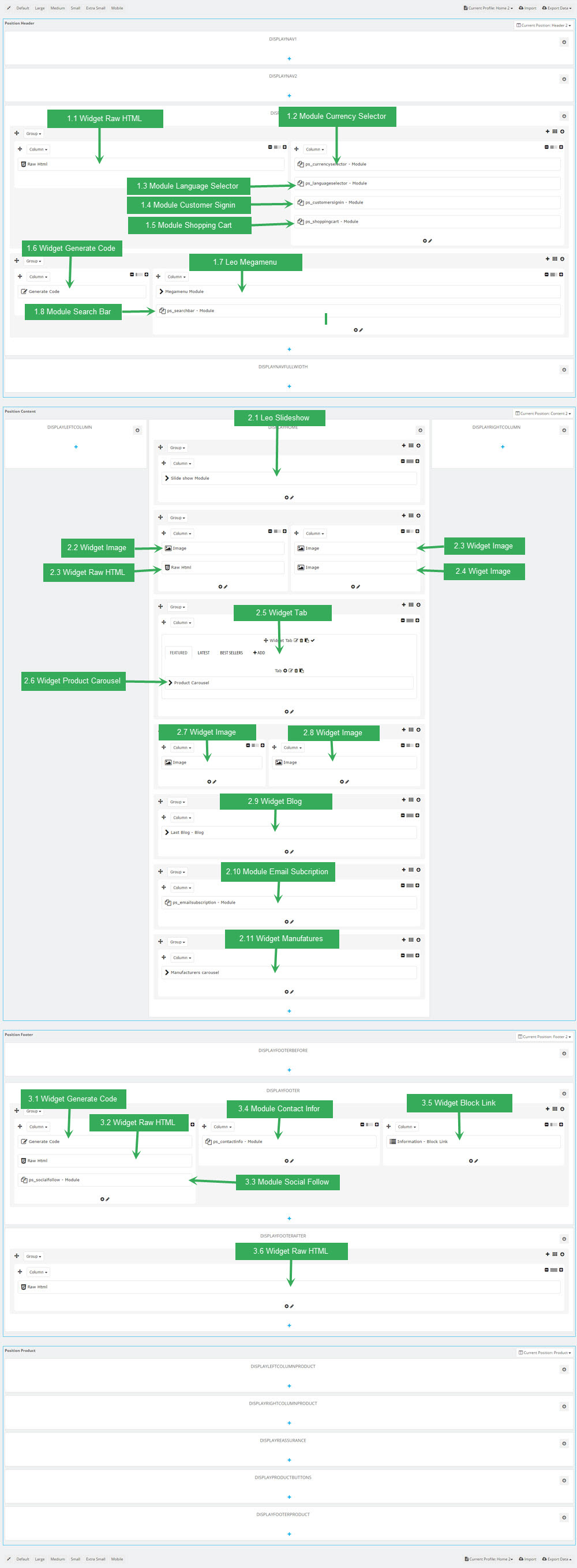
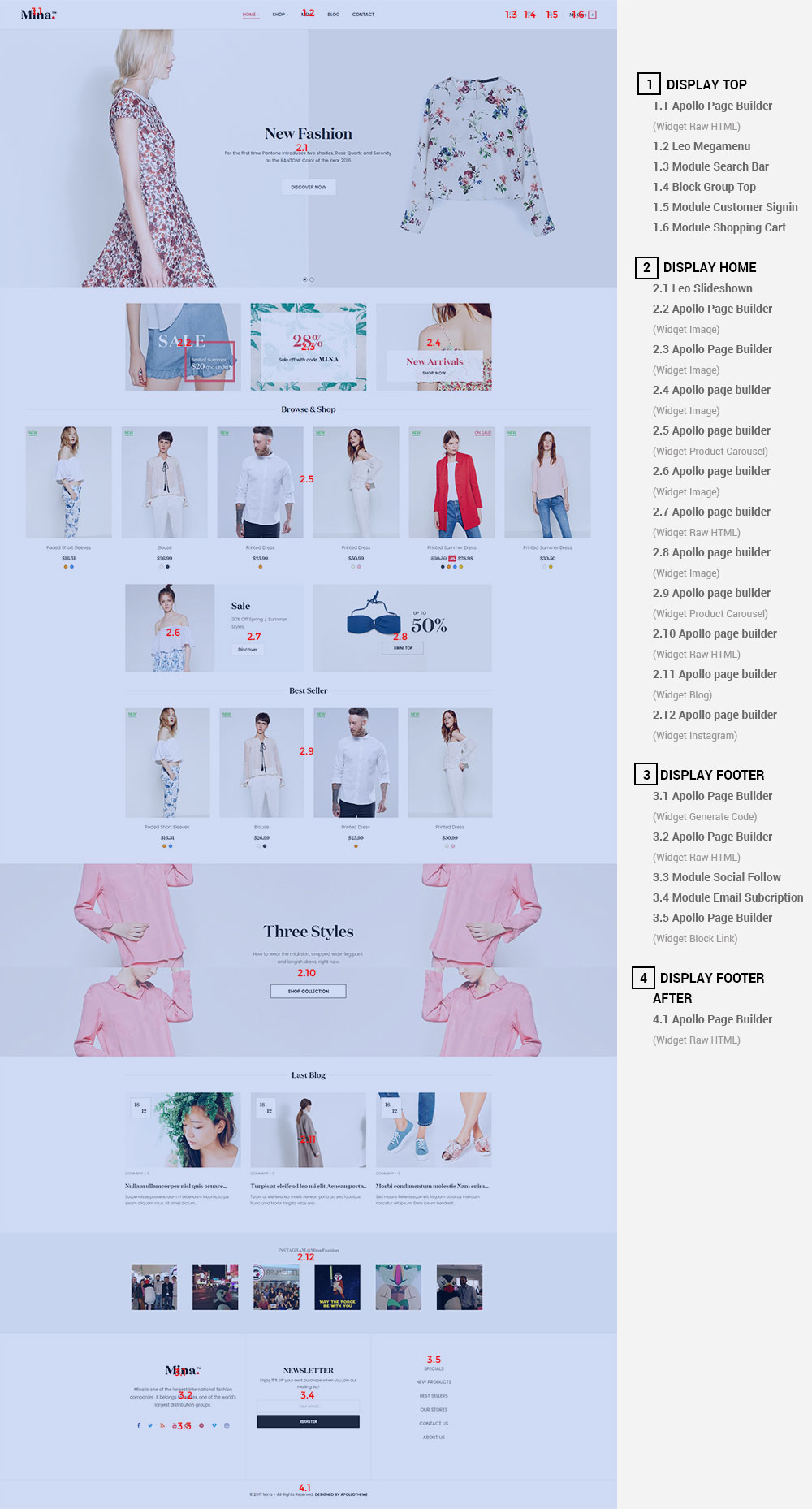
- Layout struct Front end

- Configure Profile shop 2 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 2 > View )

1. Display Top
1.1 Widget Raw HTML (Configure follow link )
- Edit Description HTML Code
Free shipping on all orders.
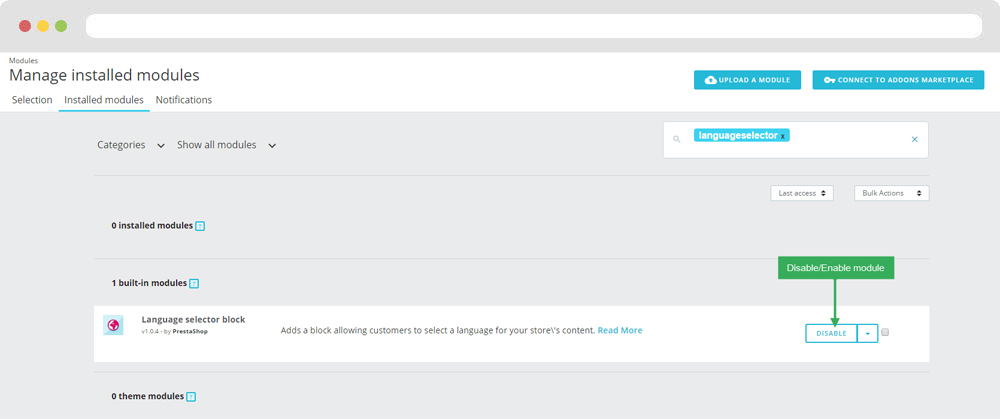
1.2 Module Language Selector( Backend > Modules & Service > Installed modules > Language Selector )
You can configure enable/disable module

+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
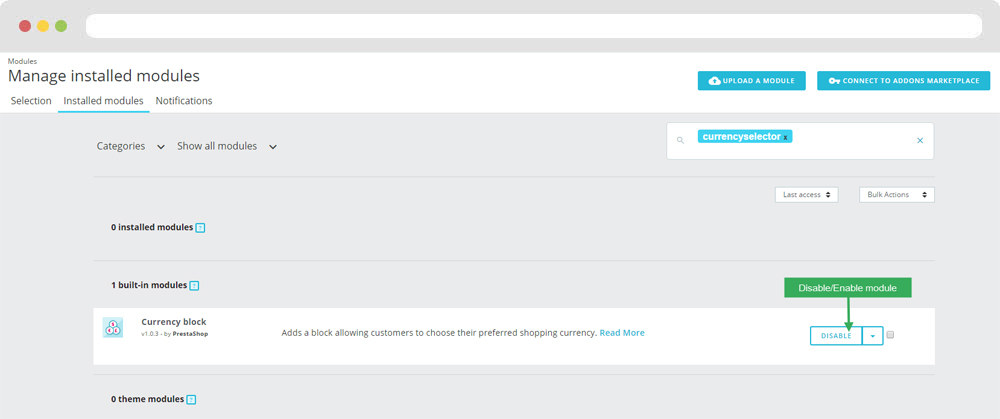
1.3 Module Currency Selector( Backend > Modules & Service > Installed modules > Currency Selector )
You can configure enable/disable module

+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
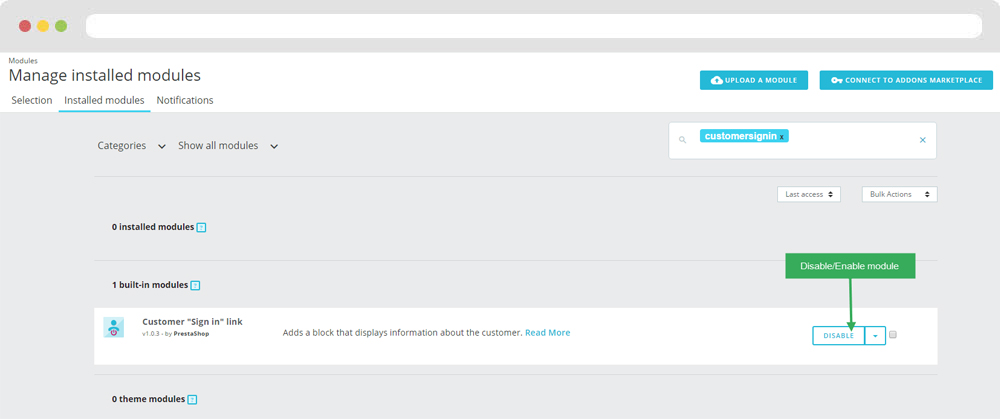
1.4 Module Customer Sigin( Backend > Modules & Service > Installed modules > Customer Sigin )
You can configure enable/disable module

+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
1.5 Logo Generate Code ( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.6 Module Leo Megamenu ( Configure follow link )
1.7 Module Search Bar ( Configure follow link )
+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.8 Leo Megamenu ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Raw HTML (Configure follow link )
- Edit Description HTML Code
<span class="sub_title--text">o2 fashion</span>
<h2 class="h3 title_text">Lookbook 2017</h2>
<div class="rte-setting">
<p>We’ve been closely following Russian menswear stalwart Gosha Rubchinskiy’s unveiling of his Spring/Summer 2017 collection, and this time, we are offered a look at the official lookbook.</p>
</div>
<a href="/collections" class="btn">
discover now
</a>
2.3 Widget Image ( Configure follow link )
2.4 Widget Image ( Configure follow link )
2.5 Widget Image Of Categories (Configure follow link )
2.6 Widget Image Of Categories (Configure follow link )
2.7 Widget Image ( Configure follow link )
2.8 Widget Image ( Configure follow link )
2.9 Widget Image Of Categories (Configure follow link )
2.10 Widget Product List ( Configure follow link )
2.11 Widget Raw HTML (Configure follow link )
- Edit Description HTML Code
<h2>O2 Spring Collection</h2> <p>menswear</p> <a href="#" title=""> discover now </a>
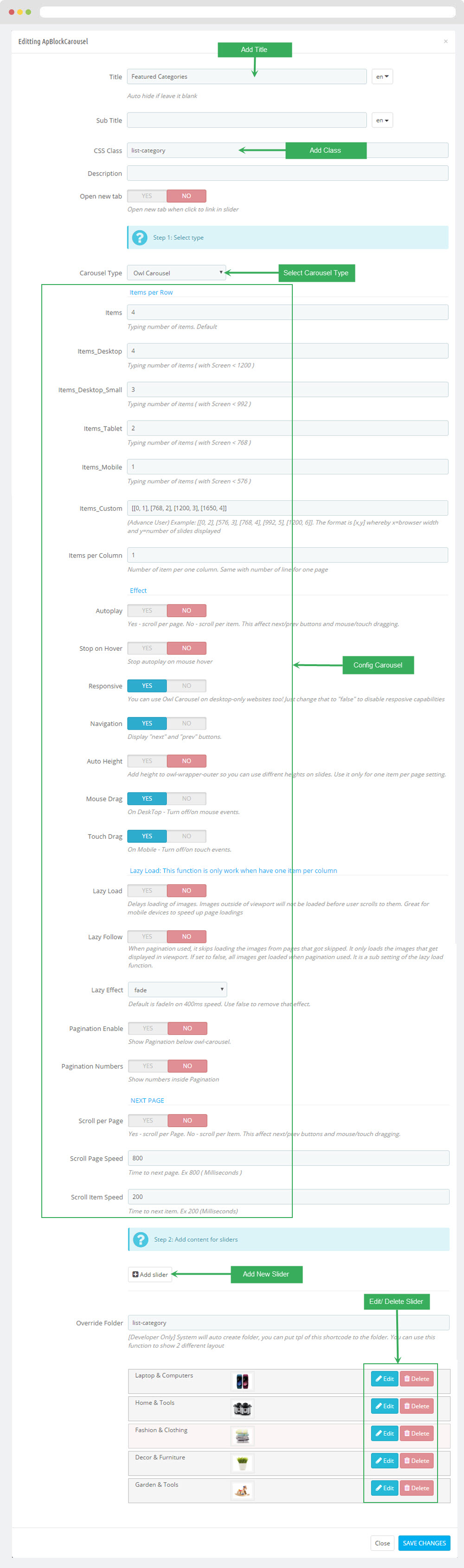
2.12 Widget Block Carousel
Edit Block Carousel

2.13 Widget Blog( Configure follow link )
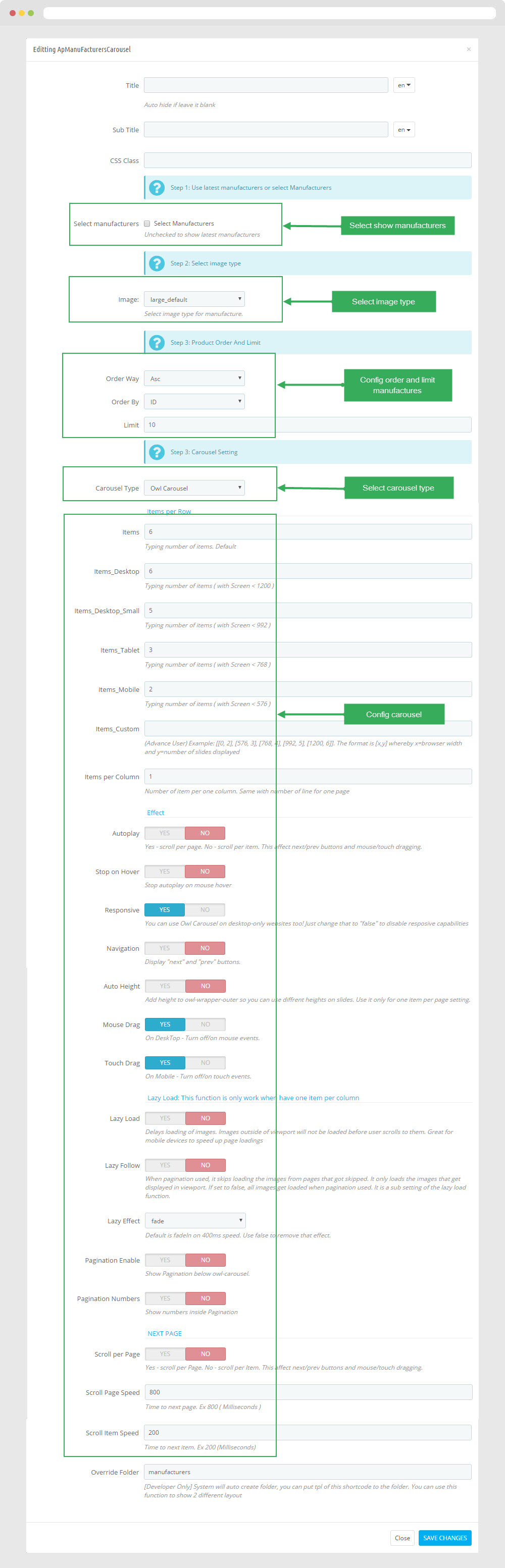
2.14 Widget Manufactures Carousel
- Edit Widget Manufacture Carousel

2.15 Widget Raw HTML (Configure follow link )
- Edit Description HTML Code
<h4>Shipping Returns</h4> <p>Guarantee shipment within stated periodor discount.</p>
2.16 Widget Raw HTML (Configure follow link )
- Edit Description HTML Code
<h4>Online Service</h4> <p>Friendly customer care to be at your service.</p>
2.17 Widget Raw HTML (Configure follow link )
- Edit Description HTML Code
<h4>High Quality</h4> <p>Best value for what you pay at the lowest price.</p>
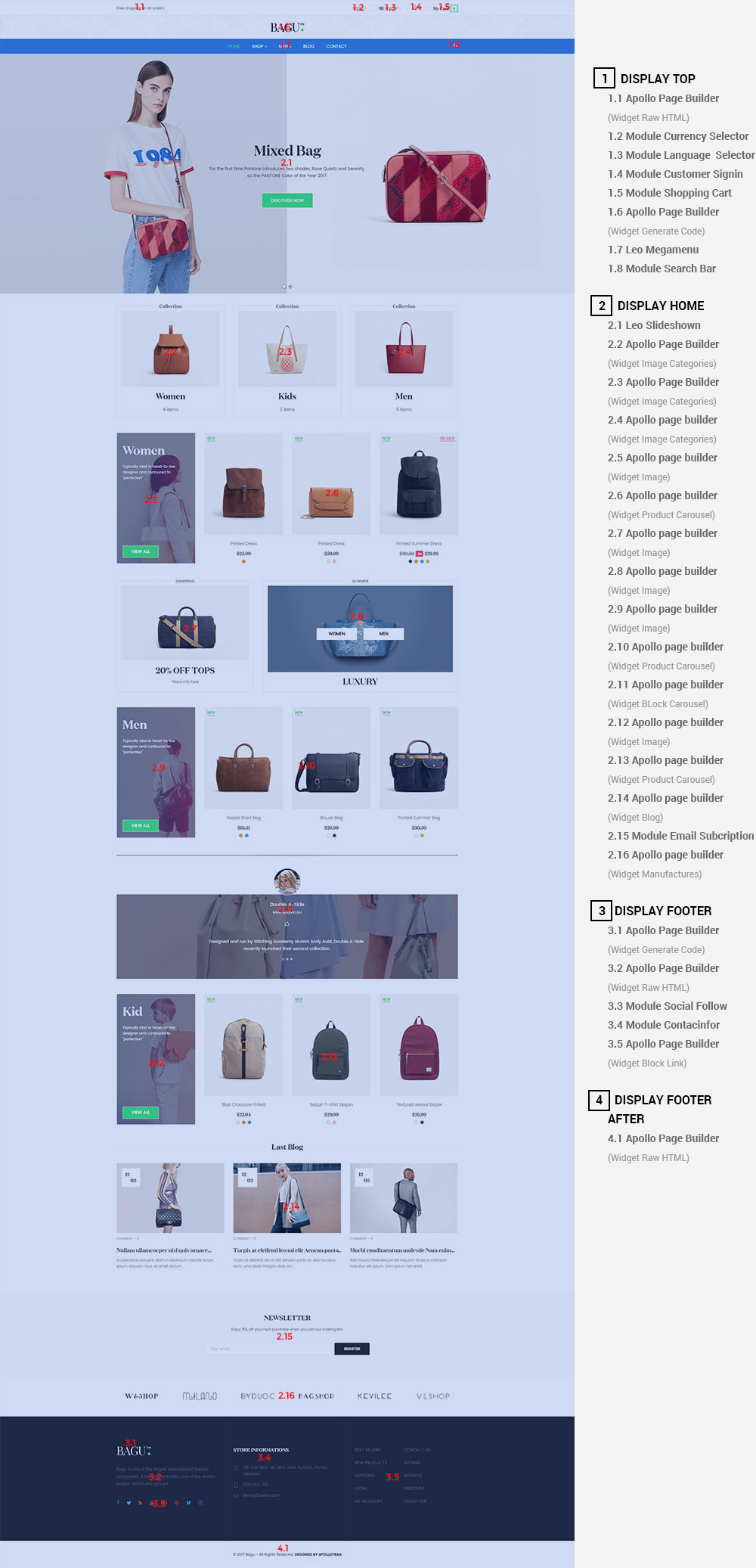
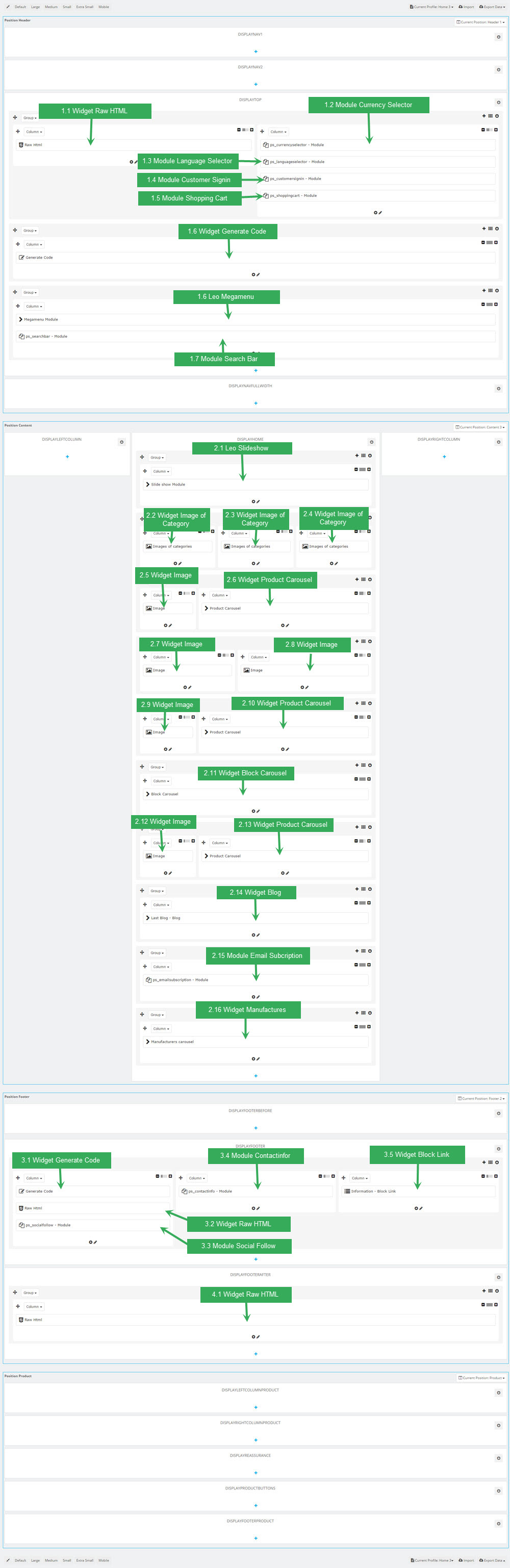
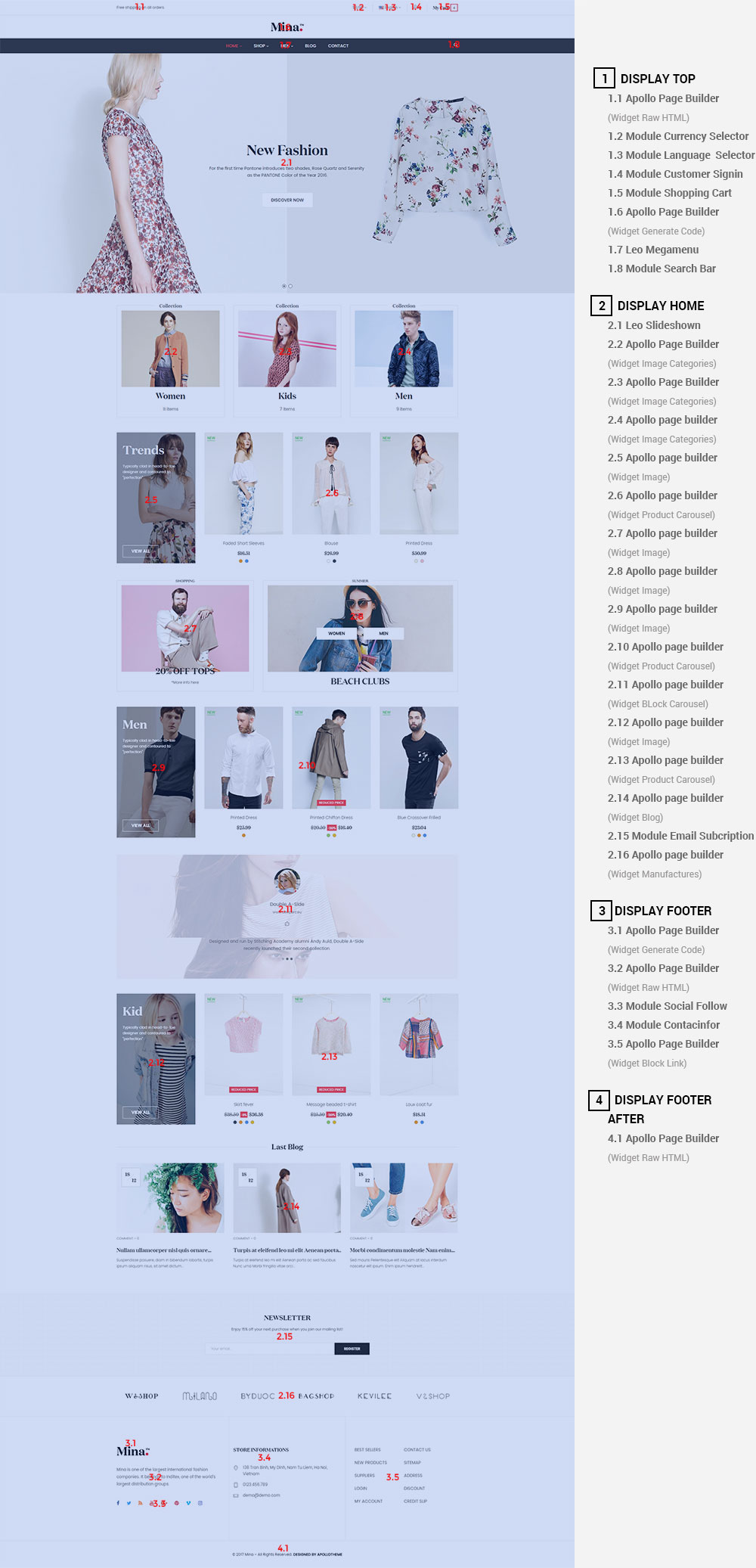
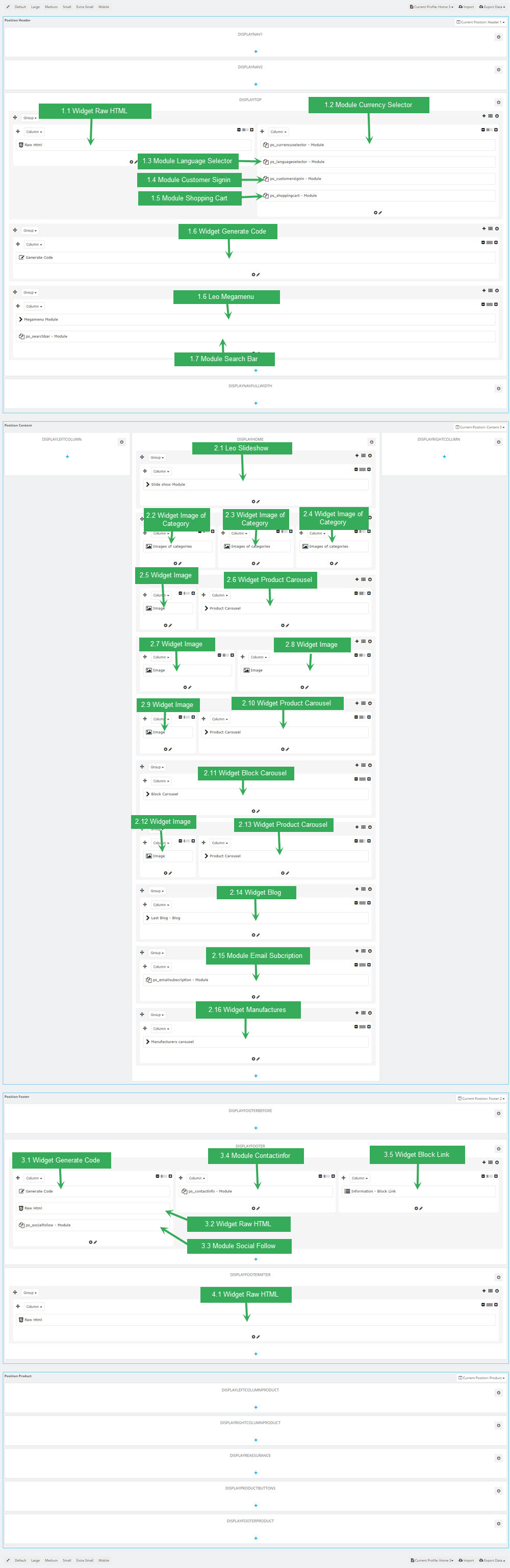
Manager Profile for shop 3
- Layout struct Front end

- Configure Profile shop 3 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 3 > View )

1. Display Top
1.1 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
Free shipping on all orders.
1.2 Module Language Selector ( Configure follow link )
+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
1.3 Module Currency Selector ( Configure follow link )
+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.4 Module Customer Signin ( Configure follow link )
+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
1.5 Logo Generate Code( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.6 Leo Megamenu ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
1.7 Module Search Bar ( Configure follow link )
+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.8 Module Shopping Cart ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image( Configure follow link )
2.3 Widget Image ( Configure follow link )
2.4 Widget Image ( Configure follow link )
2.5 Widget Image ( Configure follow link )
2.6 Widget Image ( Configure follow link )
2.7 Widget Image ( Configure follow link )
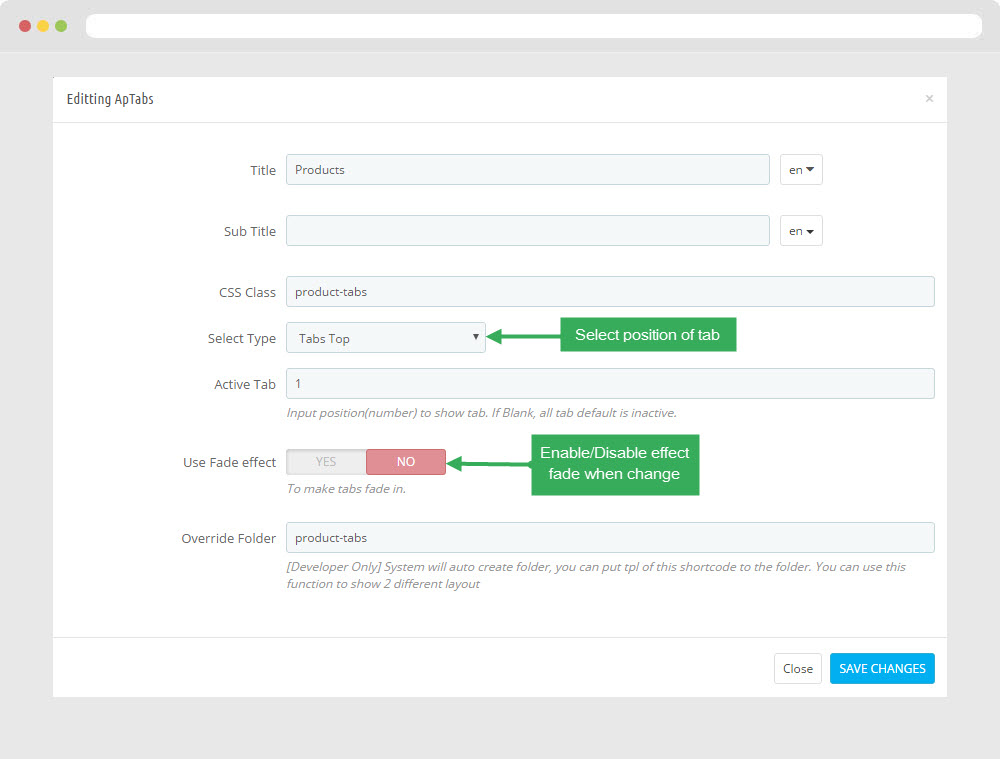
2.8 Widget Tab
You can configure widget tab

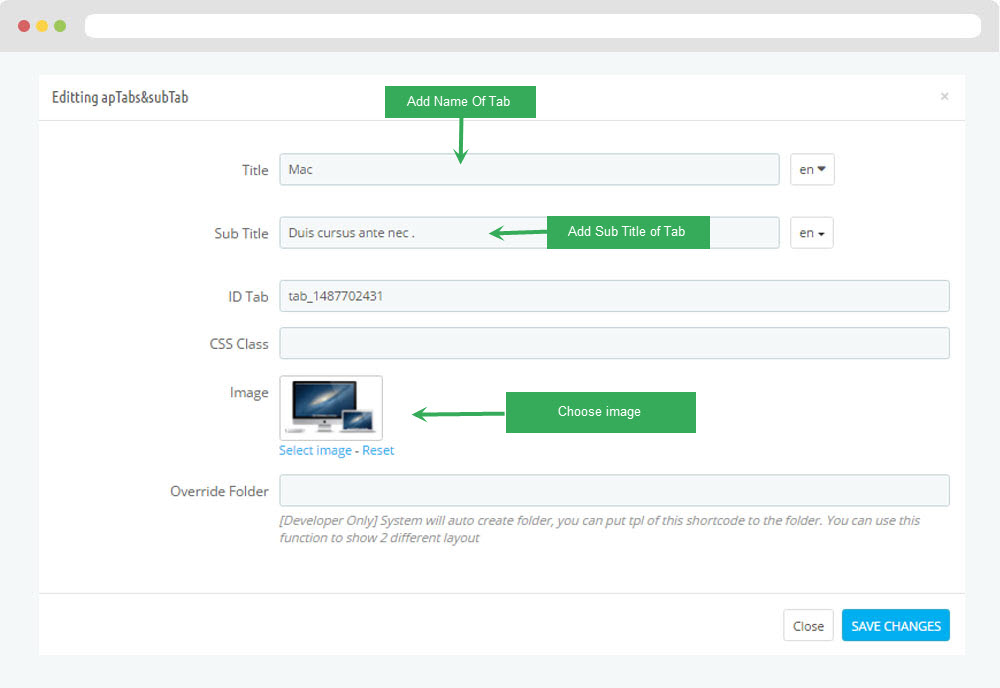
You can edit single tab

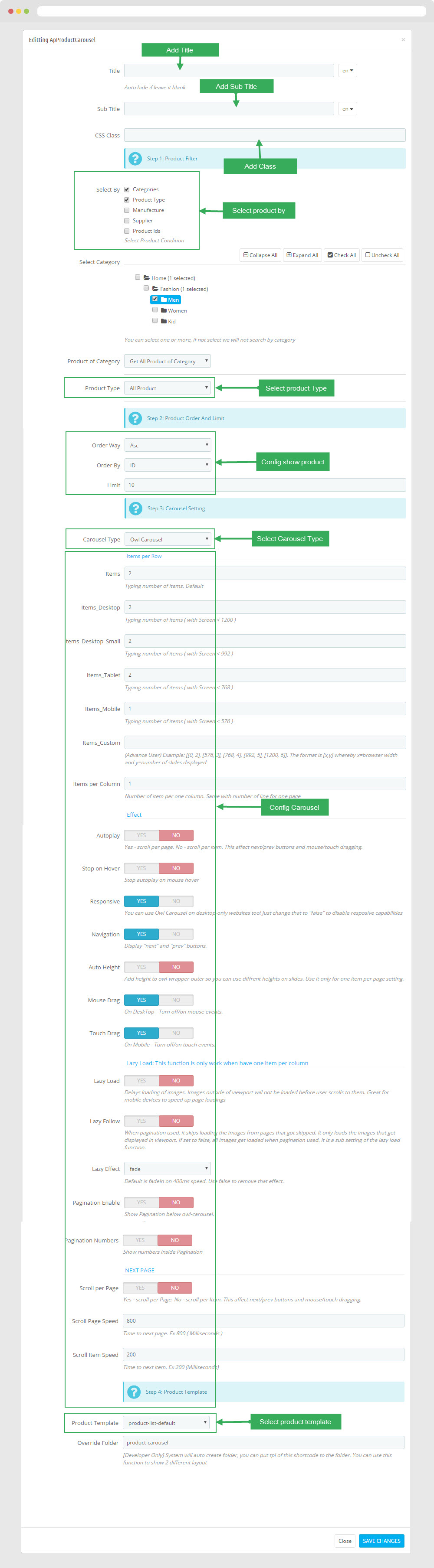
2.9 Widget Product Carousel
You can configure widget product carousel

2.10 Widget Image ( Configure follow link )
2.11 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<span class="sub_title--text">o2 fashion</span>
<h2 class="h3 title_text">Lookbook 2017</h2>
<div class="rte-setting">
<p>We’ve been closely following Russian menswear stalwart Gosha Rubchinskiy’s unveiling of his Spring/Summer 2017 collection, and this time, we are offered a look at the official lookbook.</p>
</div>
<a href="/collections" class="btn">
discover now
</a>
2.12 Widget Blog( Configure follow link )
2.12 Widget Instagrame( Configure follow link )
Manager Profile for shop 4
- Layout struct Front end

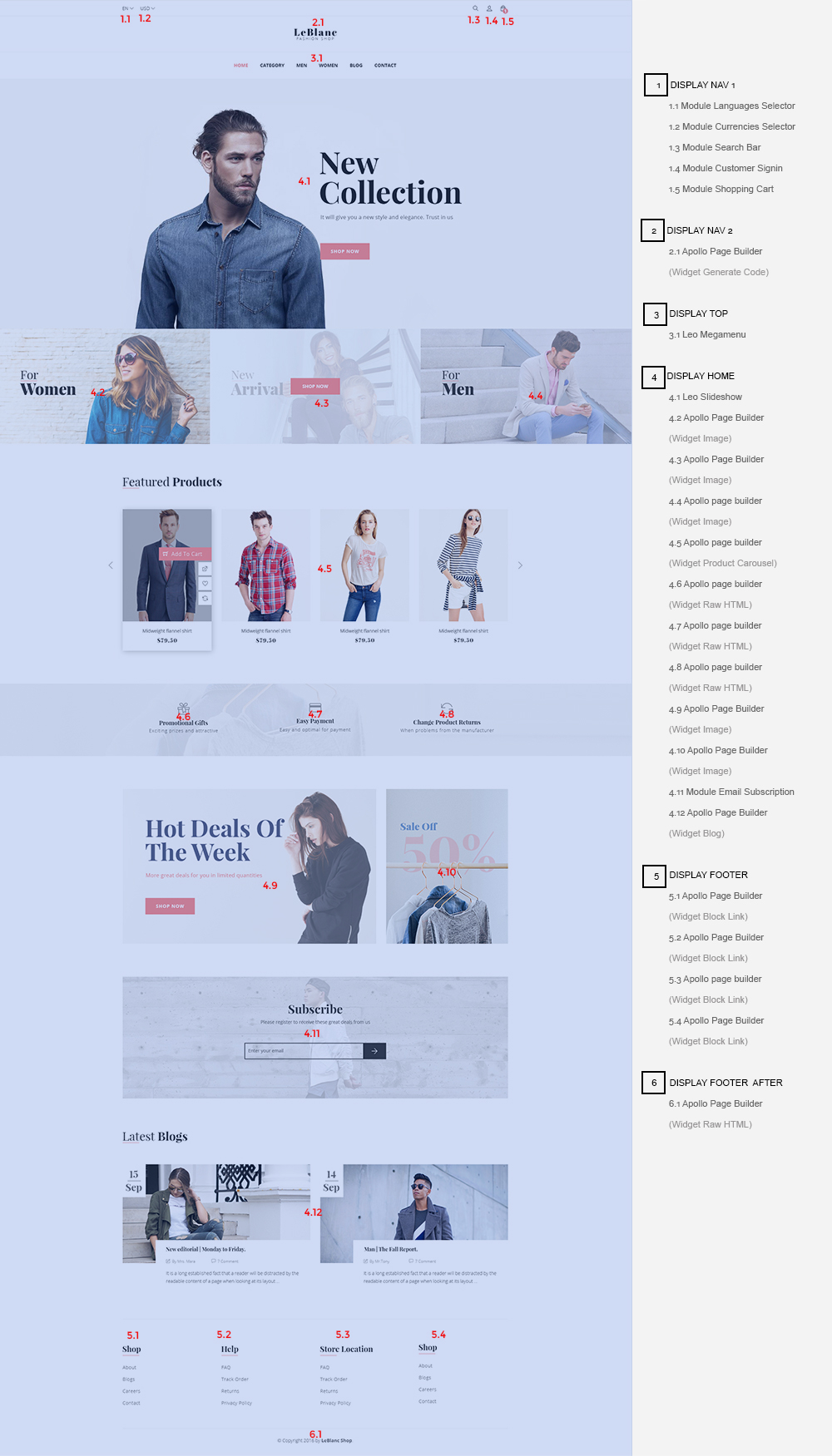
- Configure Profile shop 4 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 4 > View )

1. Display Top
1.1 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
Free shipping on all orders.
1.2 Module Language Selector ( Configure follow link )
+ You can edit "ps_languageselector.tpl" at: \themes\THEME_NAME\modules\ps_languageselector\ps_languageselector.tpl
1.3 Module Currency Selector ( Configure follow link )
+ You can edit "ps_currencyselector.tpl" at: \themes\THEME_NAME\modules\ps_currencyselector\ps_currencyselector.tpl
1.4 Module Customer Signin ( Configure follow link )
+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
1.5 Logo Generate Code( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.6 Leo Megamenu ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
1.7 Module Search Bar ( Configure follow link )
+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.7 Module Shopping Cart ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
2.1 Leo SlideShow ( Configure follow link )
2.2 Widget Image( Configure follow link )
2.3 Widget Image( Configure follow link )
2.4 Widget Image( Configure follow link )
2.5 Widget Image( Configure follow link )
2.6 Widget Product Carousel( Configure follow link )
2.7 Widget Product Carousel( Configure follow link )
2.8 Widget Image( Configure follow link )
2.9 Widget Product Carousel( Configure follow link )
2.10 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
Free shipping on all orders.
2.11 Widget Product Carousel ( Configure follow link )
2.12 Widget Raw HTML( Configure follow link )
- Edit Description HTML Code
<h2>O2 Spring Collection</h2> <p>menswear</p> <a href="#" title=""> discover now </a>
2.13 Widget Blog( Configure follow link )
2.14 Widget Manufacturers Carousel (Configure follow link )
2.15 Widget Raw HTML Configure follow link )
- Edit Description HTML Code
<h4>Shipping Returns</h4> <p>Guarantee shipment within stated periodor discount.</p>
follow link )
- Edit Description HTML Code
<h4>Online Service</h4> <p>Friendly customer care to be at your service.</p>
2.17 Widget Raw HTML Configure follow link )
- Edit Description HTML Code
<h4>High Quality</h4> <p>Best value for what you pay at the lowest price.</p>
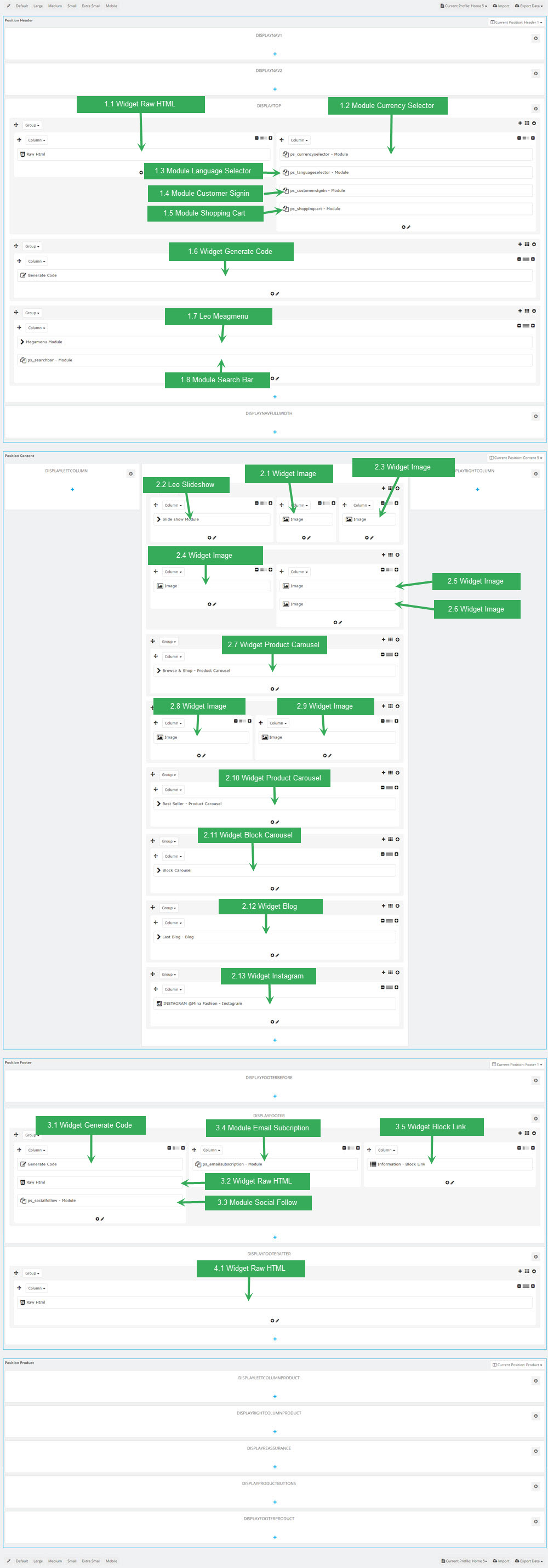
Manager Profile for shop 5
- Layout struct Front end

- Configure Profile shop 5 ( Backend > Ap PageBuilder > Ap Profiles Manage > Select Home Page 5 > View )

1. Display Top
1.1 Logo Generate Code( Configure follow link )
- HTML Generate code
<div class="header-logo">
<a href="{$urls.base_url}">
<img class="img-fluid" src="{$shop.logo}" alt="{$shop.name} {l s='logo' d='Shop.Theme'}">
</a>
</div>
1.2 Leo Megamenu ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
1.3 Module Search Bar( Configure follow link )
+ You can edit "ps_searchbar.tpl" at: \themes\THEME_NAME\modules\ps_searchbar\ps_searchbar.tpl
1.5 Module Customer Signin ( Configure follow link )
+ You can edit "ps_customersigin.tpl" at: \themes\THEME_NAME\modules\ps_customersigin\ps_customersigin.tpl
1.5 Module Block Group Top ( Configure follow link )
+ You can edit "blockgrouptop.tpl" at: \themes\THEME_NAME\modules\blockgrouptop\blockgrouptop.tpl
1.6 Module Shopping Cart ( Configure follow link )
+ You can edit "ps_shoppingcart.tpl" at: \themes\THEME_NAME\modules\ps_shoppingcart\ps_shoppingcart.tpl
2. Display Home
2.1 Leo Slideshow ( Configure follow link )
2.2 Widget Image Of Categories (Configure follow link )
2.3 Widget Image Of Categories (Configure follow link )
2.4 Widget Image Of Categories (Configure follow link )
2.5 Widget Image ( Configure follow link )
2.6 Widget Product Carousel ( Configure follow link )
2.7 Widget Product Carousel ( Configure follow link )
2.8 Widget Image ( Configure follow link )
2.9 Widget Product Carousel ( Configure follow link )
2.10 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="service">
<span class="ico-service">1</span>
<h4 class="title_block">Shipping Returns</h4>
<p class="text_service">Guarantee shipment within stated periodor discount.</p>
</div>
2.11 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="service">
<span class="ico-service">2</span>
<h4 class="title_block">Online Service</h4>
<p class="text_service">Friendly customer care to be at your service.</p>
</div>
2.12 Widget Raw HTML ( Configure follow link )
- Edit Description HTML Code
<div class="service">
<span class="ico-service">3</span>
<h4 class="title_block">High Quality</h4>
<p class="text_service">Best value for what you pay at the lowest price.</p>
</div>
2.13 Widget Instagrame( Configure follow link )
Tool bar
- Front End

- Configure Tool bar(Backend > Modules > Leo Theme Control Panel)

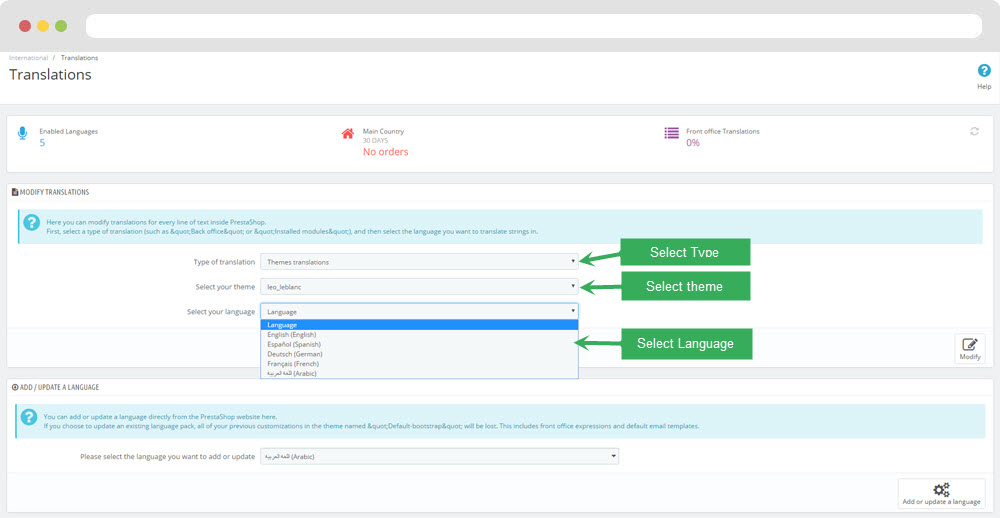
Translations
11. Front-office translations(Backend > Localization > Translations)

11.1. Installed modules translations(Backend > Localization > Translations)

Information
Thank you for reading!
We hope you can create the best website with our themes.
Getting Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
- Forum
- Ticket
- Contact us
- Email: leotheme@gmail.com
- Skype Support: trandinhnghiait
- YouTube
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.