How to add font to Shopify Theme.
The following tutorial is going to show how to add font in shopify theme
- Created: 26/10/2015
- latest Update: 26/10/2015
- By: Apollotheme
- Email: apollotheme@gmail.com
First of all, we would like the thank you for using our work.
Apollotheme - a website where you can find the best shopify theme and Extensions as well. We are proud of our professional themes, extensions. With years of experience working on Opensource, we have created number of great extensions for Shopify like: Apollo Shopify Framework, Apollo Shopify Megamenu Module ...
Apollotheme is also famous for custom work, if you have trouble or help with your website, coding, .... you can find us on Apollotheme.com then we will support you or give you suggestions.
Sample
Demo

Download and Install
Download
Currently, the module will only be included in the pretashop theme that support the module by default. So you have to download the theme package then the module will be there for you to use.
Install
You can install the module as any other shopify module. If you are new to shopify, you can check How To Install Shopify Theme Video Tutorial
How to add font in Shopify Theme.
When you want decorate special font for your shop , but it is not have in default font in our theme . You can totally add and use it. In my tutorial , I will guide for you about adding font. You also see how to manage font in shopify Theme.
Firstly , you need buy or download theme which you want use. For example, I want add SVN-Wallington.ttf to Ap Shopping Shopify Theme . You also can add font the same below step to any shopify theme of Apollotheme.
Step 1: Login to the Shopify admin panel and From it , navigate “ Online Store >Themes” tab on the left and then on … and choose Edit HTML/css button on the top right of the appeared screen.
Step 2: You search “ font” at ” search files …” cellular and click on ” add a new asset” link to add font to Ap Shopping Shopify Theme


Step 3: After you click on “ fonts.css.liquid” at Assets files and copy this code :
font-family: "SVN-Wallington";
src:
url({{"SVN-Wallington.ttf" | asset_url }}) format('truetype');
font-weight: normal;
font-style: normal;
}
Note :
Font-family :" your font name"
url({{"your font name.ttf" | asset_url }}) format('truetype');

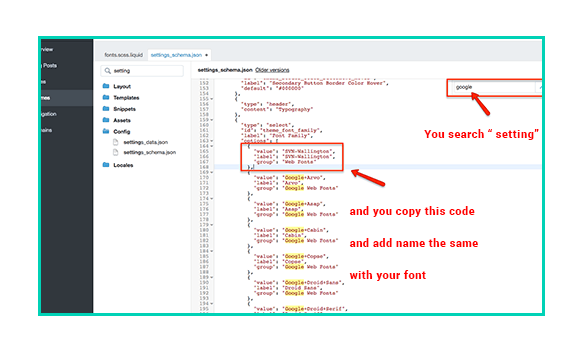
Step 4: You search " setting" at " search files ..." cellular and click on " setting_schema.json” link
"label": "SVN-Wallington",
"group": "Web Fonts"
},
Note :
"value": "your name font",
"label": "your name font",
You add above code paragraph at behind this code
"id": "theme_font_family",
"label": "Font Family",
"options": [

Step 5:Once you have made the necessary changes, click Save at the top and open the front page of your site to check these changes. It is complete. Now you know how to add font to Shopify Theme. Good luck!
Recommendation
Hope this tutorial is much of help for you while developing your e-Commerce Shopify site. Forum or send us email through the Contact Form or send directly to the following email. We will try to answer and solve problems for you as soon as possible (within 2 days)